8 UI ที่พบบ่อยที่สุดล้มเหลว – 2021
เผยแพร่แล้ว: 2021-05-04เมื่อโลกออนไลน์และเว็บไซต์มากกว่า 576,000 แห่งถูกสร้างขึ้นทุกวัน เว็บไซต์/โซลูชันของแบรนด์ของคุณใช้งานได้จริงและเป็นมิตรกับผู้ใช้อย่างไร ส่งผลอย่างมากต่อยอดขายของคุณ การค้นพบได้กลายเป็นขั้นตอนสำคัญที่ยิ่งใหญ่สำหรับความสำเร็จของแบรนด์ใดๆ และการออกแบบ UI ที่แข็งแกร่ง ใช้งานได้จริง และดึงดูดผู้ใช้ได้เริ่มกลายเป็นปัจจัยที่สร้างความแตกต่างให้แบรนด์ต่างๆ ได้รับการค้นพบ
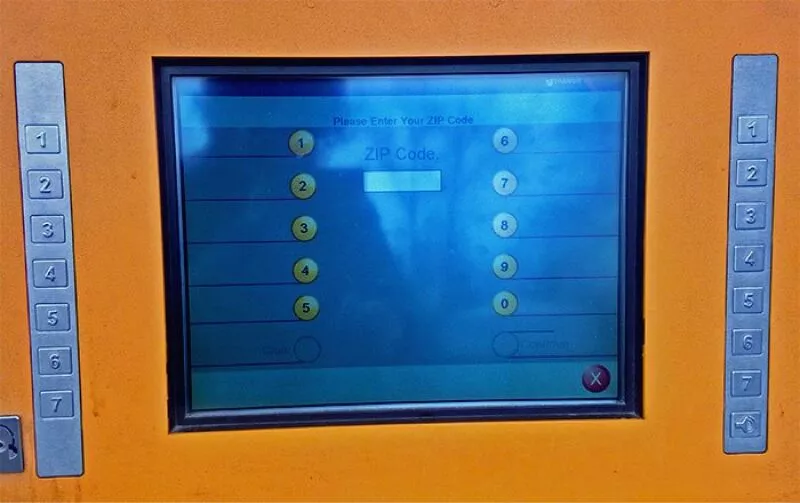
ตัวอย่างที่ตลกขบขันอย่างหนึ่งที่ผุดขึ้นมาในหัวฉันเสมอเมื่อคิดถึง UI ที่แย่คือภาพด้านล่างซึ่งถ่ายที่สถานีนิวเจอร์ซีย์:

ดูเหมือนว่า UI ของเครื่องนี้ถูกร่างขึ้นโดยไม่ได้คิดถึงตัวเครื่องจริงว่าจะใช้งานที่ไหน ตัวเลขบนหน้าจอและปุ่มต่าง ๆ ทำให้ผู้ใช้รู้สึกไม่สบายใจ ทำให้การใช้งานเครื่องเป็นเรื่องที่เจ็บปวดอย่างยิ่ง
ผู้คนในวงกว้างยังคงใช้ UI และ UX สลับกันได้ และตัวมันเองนั้นก็เปรียบเสมือนความเข้าใจผิดว่าสาขาทั้งหมดของวงจรชีวิตของโปรเจ็กต์นี้เข้าใจผิดอย่างไร ซึ่งทำให้แบรนด์มีโอกาสมากเกินไปที่จะทำลาย UX ส่วนใหญ่โดยใช้ UI ที่แย่ UI ที่ดีแตกต่างจากที่ไม่ดีอย่างไร เรามาที่นี่เพื่ออธิบายว่าโดยย่อ:
ลักษณะของ UI ที่ดี
- ใช้งานง่าย – ผู้คนจากทุกสาขาอาชีพควรสามารถนำทางผ่านโซลูชันเว็บของคุณได้อย่างมีประสิทธิภาพ โดยไม่ต้องใช้คำแนะนำ คุณรู้ว่าคุณสูญเสีย UI ไปแล้วเมื่อต้องส่งอีเมล 'คำแนะนำ' ใหม่เกี่ยวกับวิธีการใช้โซลูชันเว็บของคุณหลังจากการยกเครื่อง UI ครั้งใหญ่
- ค่อย ๆ Prodding – โซลูชันเว็บของคุณมีอยู่เพื่อจุดประสงค์ ไม่ว่าจะเป็นการขายผลิตภัณฑ์ที่จับต้องได้ การทำให้ผู้คนสมัครใช้บริการของคุณ หรือเต็มใจให้ข้อมูล ท่ามกลางวัตถุประสงค์ทางธุรกิจอื่นๆ มากมายที่คุณมี UI ของคุณต้องรักษาสิ่งนั้นไว้เป็นดาวเหนือ และสร้างขึ้นมาในลักษณะที่จะแนะนำผู้ใช้ของคุณอย่างนุ่มนวลสู่เส้นทางการขายนั้นให้เสร็จสิ้น
- การทดสอบผู้ใช้ อย่างละเอียดถี่ถ้วน – ผู้เชี่ยวชาญด้าน UI และ UX มักจะคิดเอาเองว่าหลายๆ อย่าง นี่อาจเป็นวิธีที่รวดเร็วมากในการจัดเตรียมผลิตภัณฑ์ของคุณให้พร้อมและจัดส่งในเวลาที่รวดเร็วเกินจินตนาการ แต่บ่อยครั้งที่ผลิตภัณฑ์ล้มเหลวโดยสิ้นเชิง เนื่องจากผู้ใช้จริงของโซลูชันบนเว็บของคุณมีความหลากหลาย โดยแต่ละคนมีลำดับความสำคัญและแนวความคิดเกี่ยวกับการทำงานของโซลูชัน ซึ่งอาจส่งผลให้พวกเขาละทิ้งแอปพลิเคชันของคุณหากไม่เป็นไปตามนั้น ดังนั้นการวิจัยและการทดสอบผู้ใช้ที่แข็งแกร่ง เช่น การทดสอบ A/B จึงเป็นหัวใจสำคัญของ UI ที่ดีที่ได้รับการยอมรับอย่างกว้างขวาง/li>
ลักษณะของ UI ที่ไม่ดี
- เข้าใจยาก – บางทีคุณอาจกำลังพยายามทำให้หลายสิ่งหลายอย่างรวมอยู่ในหน้าเดียว บางทีคุณอาจต้องการเข้าสู่กระแสความนิยมและต้องการลองแบบอักษรและรูปแบบการออกแบบใหม่ยอดนิยมสำหรับโซลูชันเว็บของคุณซึ่งเห็นได้ชัดว่าเข้ากันไม่ได้ ปัจจัยดังกล่าวมากมายทำให้โซลูชันเว็บของคุณเข้าใจยาก ซึ่งส่งผลกระทบโดยตรงต่ออัตราการคลิกและการนำไปใช้ และทำให้ยอดขายของคุณลดลง
- ไม่มีกลุ่มเป้าหมาย – พวกเขากล่าวว่าอาคารที่ไม่มีรากฐานที่แข็งแกร่งจะไม่ยืน แล้วถ้าไม่มีรองพื้นล่ะ? มันไม่มีโอกาสที่จะยืนได้ด้วยตัวเองอย่างแน่นอน การไม่ค้นคว้าเกี่ยวกับกลุ่มเป้าหมายอย่างเหมาะสมและจัดทำโซลูชันเว็บตามความต้องการของพวกเขาเป็นการฆ่าตัวตายโดยตรงสำหรับโซลูชันเว็บของคุณ
- ปัญหาด้านการออกแบบและประสิทธิภาพที่ไม่สอดคล้องกัน – เว็บไซต์ของคุณคือการเดินทาง และคุณต้องการให้ผู้คนรู้สึกว่าพวกเขากำลังเดินอยู่บนเส้นทางเดียวกันเมื่อเข้าชมหน้า/หน้าจอย่อยแต่ละหน้าของคุณ นั่นคือสิ่งที่ความสม่ำเสมอมีบทบาทสำคัญใน UI ของคุณ ควบคู่ไปกับการที่คุณจะโดดเด่นกว่าคนอื่น คุณมักจะใช้องค์ประกอบมากมายในเว็บไซต์ของคุณ ทำให้เว็บไซต์อืดและใช้งานไม่ได้ ทำให้ผู้ใช้ของคุณต้องออกไป
ตอนนี้เรามีมุมมองแบบเบิร์ดอายเกี่ยวกับคุณลักษณะบางอย่างที่ทำให้ UI ที่ดีแตกต่างจากที่ไม่ดี ต่อไปนี้คือความล้มเหลวของ UI ที่พบบ่อยที่สุดบางส่วนซึ่งพบเห็นได้ทั่วไป:
- ข้อความมากเกินไป
คุณมีธุรกิจที่น่าทึ่งพร้อมรายการบริการมากมายในหลายโดเมน เราเข้าใจ แต่นั่นหมายความว่าคุณสามารถครอบงำผู้เยี่ยมชมของคุณด้วยข้อความจำนวนมากหรือไม่? ตามสถิติที่ Nielsen แบ่งปัน ระหว่างการเข้าชมโดยเฉลี่ย ผู้เยี่ยมชมเว็บใช้เวลาบนเว็บไซต์มากพอที่จะอ่านเพียง 28% ของคำทั้งหมดบนเว็บไซต์ อย่างไรก็ตามไม่ใช่เวลาทั้งหมดที่ใช้ในการอ่าน สิ่งนี้จะลดเปอร์เซ็นต์ของคำที่อ่านเหลือประมาณ 20%
สถิตินี้ชี้ให้เห็นความจริงที่น่าเศร้าที่มีผู้ผิดปกติเพียงไม่กี่เปอร์เซ็นต์เท่านั้นที่อดทนอ่านสิ่งที่คุณต้องพูดในโซลูชันเว็บของคุณ นี่คือเหตุผลที่เว็บไซต์ใช้รูปภาพ วิดีโอ แอนิเมชั่น และไมโครอินเทอร์แอกชันมากขึ้นเรื่อยๆ เพื่อให้ผู้ใช้มีส่วนร่วมและเพิ่มอัตราการคลิกผ่าน

- ข้อความเลื่อนเลื่อนอัตโนมัติแบบหนา
นักออกแบบชอบม้าหมุน และในทางทฤษฎี ทำไมพวกเขาไม่ควร? ภาพหมุนช่วยให้พอดีกับข้อมูลจำนวนมากในพื้นที่จำกัดในเว็บไซต์ และหมุนเวียนไปตามกำหนดเวลาที่กำหนดไว้ อย่างไรก็ตาม นี่เป็นลักษณะเฉพาะที่ทำให้พวกเขาดูน่าดึงดูดน้อยลง น่ากลัวยิ่งขึ้น และด้วยเหตุนี้จึงสร้างปฏิสัมพันธ์น้อยลง
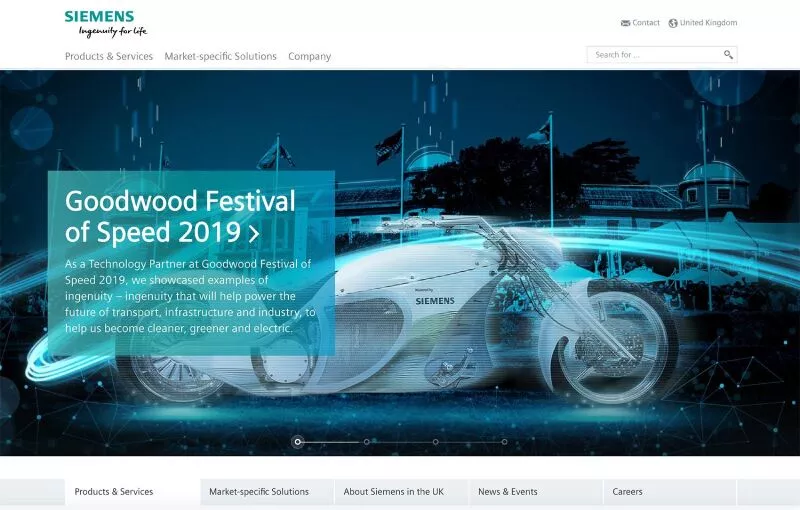
จากการศึกษาของ Nielsen Norman Group พบว่า 'การส่งต่ออัตโนมัติและหีบเพลงทำให้ผู้ใช้รำคาญและลดการมองเห็น' การทดสอบที่พวกเขาดำเนินการแสดงเว็บไซต์ของซีเมนส์และถามคำถาม: “ซีเมนส์มีข้อเสนอพิเศษสำหรับเครื่องซักผ้าหรือไม่” ข้อมูลดังกล่าวอยู่ในสไลด์แรกที่โดดเด่นที่สุด แต่ผู้ใช้เพิกเฉยโดยสิ้นเชิงโดยไม่รู้ตัว ประกอบกับปัจจัยอื่นๆ ทำให้พวกเขาสรุปได้ว่าภาพหมุนเป็นความคิดที่ไม่ดี โดยเฉพาะอย่างยิ่งเมื่อรวมอยู่ในส่วนฮีโร่ของเว็บไซต์

ปัจจัยที่ทำลายความสามารถในการใช้งานของภาพหมุนอย่างสิ้นเชิงคือความจริงที่ว่าผู้ใช้ไม่สามารถควบคุมจังหวะเวลาของภาพหมุนได้ เพิ่มข้อความลงไปและนี่จะเป็นฝันร้ายสำหรับผู้ใช้ของคุณ พยายามรักษาความเร็วในการอ่านของพวกเขาด้วยจังหวะการเปลี่ยนภาพหมุน หากจำเป็นอย่างยิ่งที่จะต้องเก็บภาพหมุนไว้ในเว็บไซต์ของคุณ อย่างน้อยที่สุดที่คุณสามารถทำได้คือทำให้ไม่สามารถเลื่อนอัตโนมัติได้ และให้การควบคุมการเปลี่ยนสไลด์แก่ผู้ใช้
- ขาดลำดับชั้นการพิมพ์
ไม่ต้องสงสัยเลยว่าข้อความเป็นเนื้อหาประเภทหนึ่งที่สำคัญในโซลูชันเว็บของคุณ เมื่อพิจารณาว่าเว็บไซต์จากยุค 90 เป็นเพียงข้อความเท่านั้น เรามาไกลกว่านั้นมาก และความคาดหวังของผู้ใช้ก็เปลี่ยนไปในช่วง 30 ปีที่ผ่านมาเช่นกัน
หากมีอะไรที่แย่ไปกว่าการมีเนื้อหาที่มากเกินไปในเว็บไซต์ ก็คือ: ไม่มีลำดับชั้นในการพิมพ์ที่เหมาะสม ข้อความในเว็บไซต์ของคุณควรดึงดูดความสนใจของผู้ใช้ได้อย่างมีประสิทธิภาพ โดยการปรับเปลี่ยนปัจจัยต่างๆ เช่น แบบอักษร แบบอักษร น้ำหนัก และการจัดวางเพื่อดึงดูดความสนใจของผู้ใช้เป็นอย่างแรกหรือปล่อยให้เป็นสิ่งรองที่พวกเขาสังเกตเห็นเมื่อ ให้ความสนใจกับเว็บไซต์ของคุณ
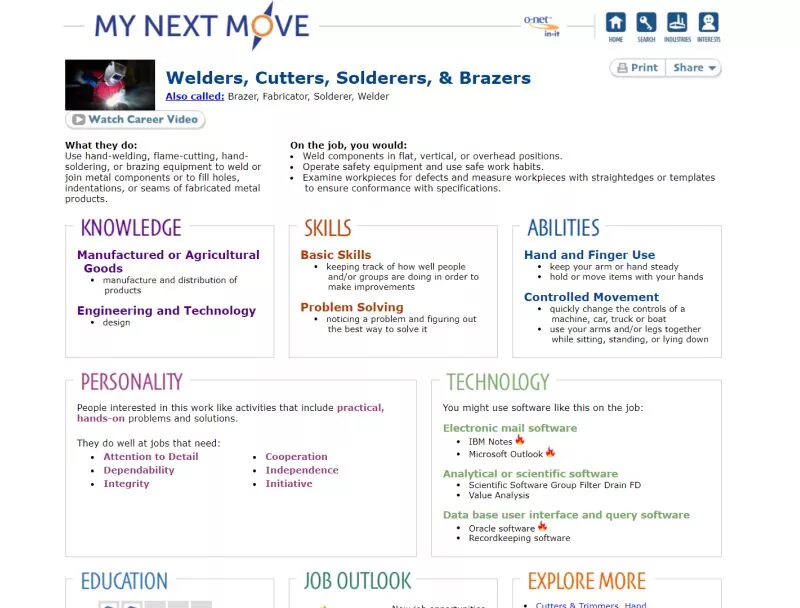
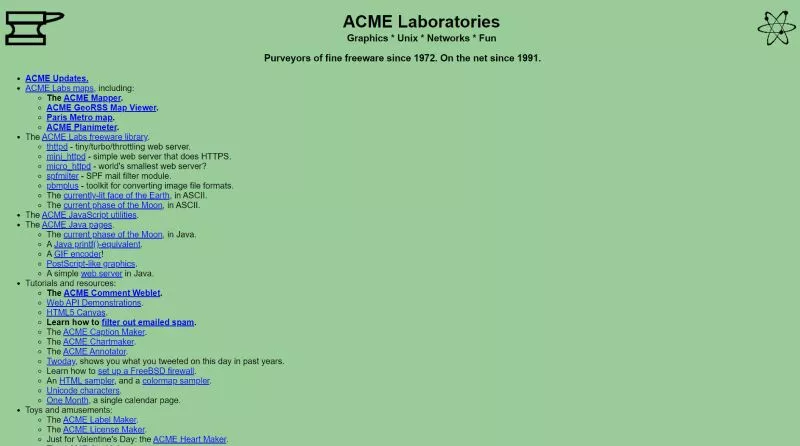
แสดงด้านล่างเป็นเว็บไซต์ที่มีการพิมพ์ไม่ดี ไม่ให้ลำดับชั้นข้อความที่เหมาะสม:

- เลื่อนยึด
ฉันแน่ใจว่าคุณเคยเจอเว็บไซต์ที่คุณไม่สามารถเลื่อนแบบที่คุณเป็นกับเว็บไซต์ปกติได้ เว็บไซต์เหล่านี้ ซึ่งโดยทั่วไปแล้วด้วยความช่วยเหลือของ JavaScript จะควบคุมการเลื่อนของคุณโดยสมบูรณ์ เป็นวิธีแยกความแตกต่างจากฝูงชน หรือมีการดำเนินการเลื่อนที่ 'ราบรื่นกว่า' กรณีการใช้งานแบบคลาสสิกของสไตล์นี้คือการมีบางอย่างที่คล้ายกับภาพหมุนแนวตั้ง โดยแต่ละการเลื่อนจะนำคุณไปยังส่วนใหม่ทั้งหมดของหน้าจอ แทนที่จะเลื่อนไปตามจำนวนพิกเซลที่กำหนดไว้บนหน้าจอ
ปัญหาของการใช้งานนี้คือ ผู้ใช้ไม่สามารถควบคุมสิ่งที่พวกเขาเห็นในหน้าจอได้ และอุดมการณ์การนำทางพื้นฐานที่หยั่งรากลึกในจิตใจของพวกเขาตลอดหลายทศวรรษของวิวัฒนาการทางเทคโนโลยีได้สูญสิ้นไป พิจารณากรณีที่ผู้ใช้ไม่สามารถเห็นส่วนใดส่วนหนึ่งของหน้าจอได้เนื่องจากปัญหาฮาร์ดแวร์หรือปัญหาอุปกรณ์เสริมบางอย่าง ผู้ใช้จะไม่สามารถดูเนื้อหาในส่วนนั้นของหน้าจอได้เหมือนกับการเลื่อนไปที่ หน้าจอแตกต่างไปจากเดิมอย่างสิ้นเชิง แทนที่จะเป็นเนื้อหาที่ขยับขึ้นไม่กี่พิกเซล
เทคนิคนี้เป็น 'ข้อขัดแย้ง' เพราะเป็นหนึ่งในเทคนิคที่บริษัทเทคโนโลยีขนาดใหญ่ใช้บ่อยครั้งเป็นหน้าของผลิตภัณฑ์หลัก แม้ว่าจะมีการวิจัยผู้ใช้อย่างเหมาะสม

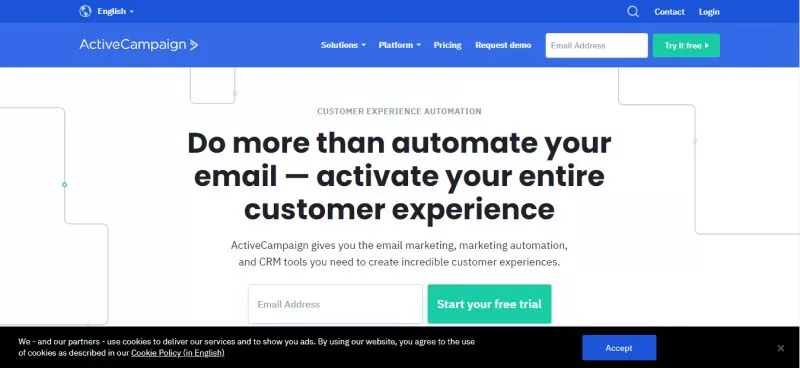
- ส่วนหัวการนำทาง Sticky ขนาดใหญ่
ในเว็บไซต์จำนวนมากขึ้นเรื่อยๆ มีส่วนหัวที่ไม่ย้ายไปพร้อมกับหน้าและได้รับการแก้ไขที่ตำแหน่งที่ด้านบนของเว็บไซต์ หากนำไปใช้อย่างถูกต้อง อาจเป็นจุดยึดสำหรับเว็บไซต์ของคุณ โดยที่ผู้ใช้สามารถค้นหาลิงก์สำคัญเพื่อไปยังหน้าหลักต่างๆ ของเว็บไซต์ของคุณ ทำให้พวกเขารู้สึกเหมือนวงล้อฝึกอบรมสำหรับเว็บไซต์ของคุณ
อย่างไรก็ตาม บ่อยครั้งที่แบรนด์และบริษัทต่าง ๆ มองว่า Sticky Header เป็นบล็อกที่ควรเป็นตัวแทนของแบรนด์ของตน สิ่งนี้ทำให้นักออกแบบทำผิดพลาดในการออกแบบคลาสสิกในการรักษารูปแบบเหนือฟังก์ชั่นโดยพยายามอย่างยิ่งยวดที่จะทำให้ส่วนหัวสะท้อนถึงแบรนด์ ซึ่งโดยทั่วไปส่งผลให้มีแถบนำทางขนาดใหญ่ที่ครอบคลุมพื้นที่หน้าจออันมีค่าจำนวนมาก และเนื่องจากได้รับการแก้ไขแล้ว มันจึงรู้สึกเหมือนเป็นศัตรูพืชที่คุณไม่สามารถกำจัดได้ มากกว่ากล่องเครื่องมือของเครื่องมือที่เข้าถึงได้ง่ายและรวดเร็ว

พิจารณาเว็บไซต์ ActiveCampaign ตามที่แสดงในภาพด้านบน แถบการนำทางที่ติดหนึบใช้พื้นที่เกือบหนึ่งในสี่ของพื้นที่หน้าจอ ทำให้มีพื้นที่น้อยลงสำหรับเนื้อหาจริงที่ปรากฏในเว็บไซต์
ข้อผิดพลาดที่สำคัญอีกประการหนึ่งในบรรทัดเดียวกันคือการใช้แถบนำทางเดียวกันสำหรับไซต์มือถือและเดสก์ท็อป อย่างไรก็ตาม ความถี่ในการเข้าดูเว็บไซต์ดังกล่าวนั้นหายากขึ้นเรื่อยๆ วิธีแก้ปัญหาแบบคลาสสิกคือเพียงแค่ใช้ไอคอนแฮมเบอร์เกอร์แทนที่เมนูของแถบนำทางของคุณ

เมนูสำหรับอุปกรณ์พกพา
วิธีหนึ่งที่ดีกว่าที่รวมแถบการนำทางที่ติดหนึบเข้ากับเว็บไซต์ของคุณได้คือการลดความทึบเล็กน้อยเพื่อให้พื้นหลังมีเลือดออกหรือมีกระจกฝ้าที่มีลักษณะคล้ายกระจก ซึ่งจะทำให้ภาพเบลอ ของพื้นหลังให้ไหลผ่านแถบนำทาง ทำให้รู้สึกว่าแถบนำทางไม่ใหญ่เท่าที่เป็นอยู่
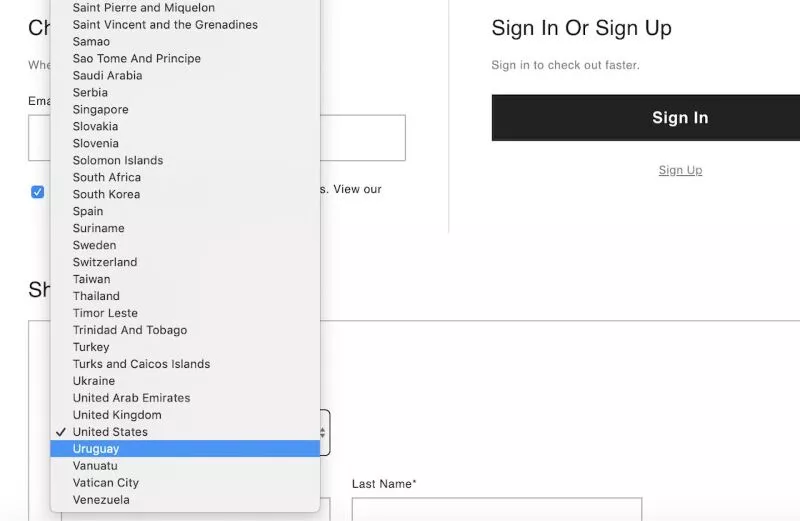
- ดรอปดาวน์ยาวมาก
สำหรับรายละเอียดปลีกย่อยของเว็บไซต์ใดๆ ก็ตาม ดรอปดาวน์สะดวกมากในการเก็บตัวเลือกสองสามตัวไว้อย่างเรียบร้อย ซึ่งจะเลือกเพียงตัวเลือกเดียว อย่างไรก็ตาม การจัดการเนื้อหาภายในเมนูแบบเลื่อนลงอาจเป็นงานที่ท้าทาย โดยเฉพาะอย่างยิ่งเมื่อมีตัวเลือกมากมายในเมนูแบบเลื่อนลงรายการเดียว สามารถเปลี่ยนจากตู้เสื้อผ้าที่มีการจัดระเบียบที่ยอดเยี่ยมไปเป็นตู้เสื้อผ้าที่คุณผลักทุกรายการที่คุณเป็นเจ้าของและไม่ต้องการเปิด
ตัวอย่างคลาสสิกของสิ่งนี้คือเมนูแบบเลื่อนลง Country ดังที่แสดงในหน้าจอด้านล่าง:

วิธีบางอย่างในการหลีกเลี่ยงสิ่งนี้คือการมีค่าในเมนูแบบเลื่อนลงที่จัดเรียงไว้ในส่วนต่างๆ ตามทวีป ผู้ใช้สามารถระบุสิ่งต่าง ๆ ด้วยรูปภาพได้เร็วและง่ายกว่าข้อความมาก ดังนั้นการมีไอคอนธงประเทศถัดจากข้อความประเทศอาจเป็นข้อดีอย่างมากเช่นกัน อีกวิธีหนึ่ง คุณสามารถถามทวีปในเมนูแบบเลื่อนลงและแสดงเฉพาะประเทศที่เกี่ยวข้องในรายการแบบเลื่อนลงถัดไป แน่นอนว่าจะเพิ่มความยาวของแบบฟอร์มอีก 1 ช่อง แต่ผู้ใช้ของคุณจะมีเวลามากขึ้นในการค้นหาและกรอกข้อมูลแทนที่จะพยายามค้นหาประเทศของตนในรายการดรอปดาวน์ที่มีความยาวหนึ่งไมล์
- ปุ่ม CTA ลายพราง
จากมุมมองทางธุรกิจ ปุ่ม CTA เป็นส่วนที่สำคัญที่สุดของเว็บไซต์ นี่คือสิ่งที่เปลี่ยนความสนใจของผู้ใช้เป็นการขายหนัก ซึ่งเป็นจุดสนใจหลักของเว็บไซต์ทั้งหมดของคุณ ดังนั้นจึงเหมาะสมอย่างยิ่งที่ปุ่มเหล่านี้จะมีอัตราการคลิกผ่านสูงสุดและวางกลยุทธ์และออกแบบมาเพื่อดึงดูดความสนใจของผู้ใช้และค่อย ๆ ยั่วยุให้พวกเขาคลิกและทำให้การขายของคุณดำเนินต่อไปและธุรกิจประสบความสำเร็จ
ข้อผิดพลาดที่พบบ่อยที่สุดที่นักออกแบบมักจะทำกับปุ่ม CTA คือความเปรียบต่างที่ไม่ดี ปุ่ม CTA ที่มีคอนทราสต์ต่ำส่งผลโดยตรงต่อการมองเห็น ทำให้ปุ่มใหญ่น้อยลงและอัตราการคลิกผ่านน้อยลง
ตัวอย่างหนึ่งคือ Twenty20 ซึ่งเป็นเว็บไซต์/แอพขายภาพสต็อก การมีปุ่ม CTA ที่เข้ากับสีข้อความอาจเป็นความคิดที่ดีในบางสถานการณ์ แต่บ่อยครั้งที่ปุ่มนี้ถูกอำพรางด้วยข้อความ โดยไม่ปล่อยให้ปุ่ม CTA โดดเด่นอย่างที่ควรจะเป็น

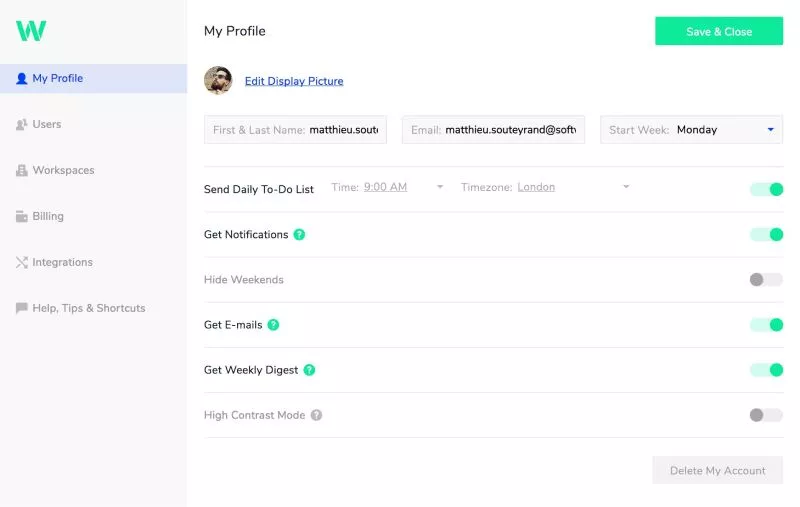
อีกตัวอย่างหนึ่งคือปุ่มการทำงานที่ TeamWeek ใช้ ซึ่งเพิ่งเปลี่ยนชื่อเป็น Toggl สีพาสเทลอ่อนและสีเรืองแสงกำลังเป็นที่นิยมในขณะนี้ สีเขียวมิ้นต์สุดเท่ดูดีบน UI โดยรวมของ TeamWeek อย่างไรก็ตาม ทำให้ข้อความบนปุ่ม 'บันทึกและปิด' อ่านยาก นอกจากนี้ยังสามารถใส่ลงในกองรูปแบบเหนือข้อผิดพลาดของฟังก์ชันที่นักออกแบบมักจะทำ

- ข้อความยืนยันแย่
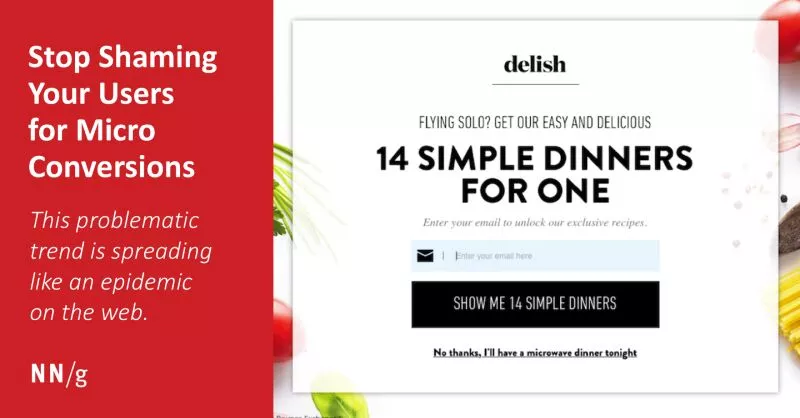
สิ่งที่เริ่มเป็นเทรนด์ในการแนะนำอารมณ์ขันที่ละเอียดอ่อนในเว็บไซต์ ผู้เขียนและนักออกแบบเนื้อหาเริ่มแนะนำบรรทัด 'ไหวพริบ' ในป๊อปอัปการยืนยัน ซึ่งจะทำให้ผู้ใช้ที่กำลังจะคลิกปุ่มซึ่งจะนำพวกเขาไปสู่กระแสการขายในเชิงบวกบนฐานที่สูงกว่าผู้ใช้ที่จะคลิก บนลิงก์/ปุ่มที่จะนำพวกเขาไปสู่ขั้นตอนการขายติดลบ พิจารณาตัวอย่างที่กล่าวถึงด้านล่าง:

มีวัตถุประสงค์เพื่อให้การเขียนคำโฆษณาของเว็บไซต์ของคุณมีความตลกขบขัน อารมณ์ขันที่ดูหมิ่นสามารถถูกมองว่าเป็นความหยาบคายโดยผู้ใช้ของคุณโดยง่าย โดยทำสิ่งที่ตรงกันข้ามกับสิ่งที่คุณต้องการ: ขับไล่พวกเขาออกจากเว็บไซต์ของคุณ แทบเป็นไปไม่ได้เลยที่จะตอกย้ำแนวดังกล่าว เว้นแต่เอกลักษณ์ของแบรนด์ของคุณจะขึ้นอยู่กับสิ่งนั้นและฐานผู้ใช้ของคุณก็สอดคล้องกับสิ่งนั้นอยู่แล้ว
ส่วนโบนัส!
การออกแบบ UI ควรมีความสมดุลระหว่างความสวยงามและเป้าหมายทางธุรกิจ ที่กล่าวว่านี่คือตัวอย่างที่ดูเหมือนว่าเป็นความล้มเหลวของ UI/UX แต่แท้จริงแล้วได้รับแรงผลักดันจากการตัดสินใจทางธุรกิจที่แหวกแนวอย่างมาก:
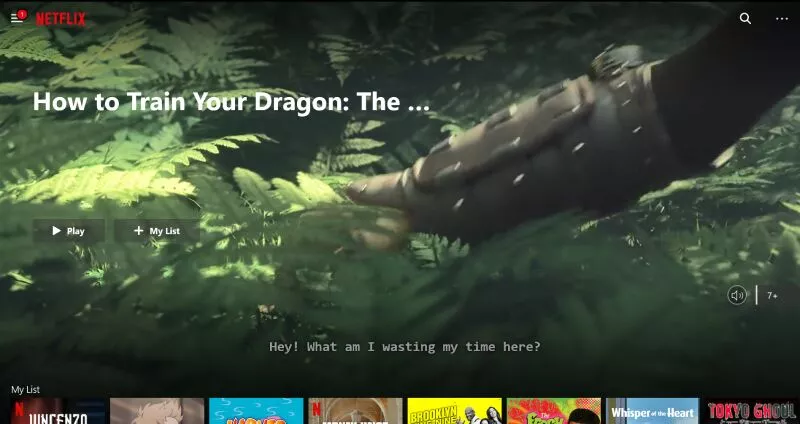
คุณสมบัติเล่นอัตโนมัติของ Netflix
คุณลักษณะการเล่นอัตโนมัติมักถูกมองข้ามในอุตสาหกรรมเทคโนโลยี ด้วยการแนะนำ Facebook และ Instagram ใน UI พวกเขาทำให้แน่ใจว่าวิดีโอถูกปิดเสียงโดยค่าเริ่มต้น ไม่มีใครชอบเสียงที่ดังออกมาจากลำโพงเมื่อไม่ได้พยายามทำเช่นนั้น!
Netflix ใช้แนวทางที่แตกต่างออกไปเมื่อเล่นเนื้อหาโดยอัตโนมัติเมื่อผู้ใช้วางเมาส์เหนือ แง่มุม UX ที่ดูเหมือนแย่นี้จริง ๆ แล้วมีเหตุผลที่แปลกประหลาดอยู่เบื้องหลัง ผู้ชมเป้าหมายของ Netflix มักจะใช้บริการของพวกเขาหลังจากวันที่ยาวนาน และใช้เป็นแหล่งของการพักผ่อน ในช่วงเวลานี้ Netflix ไม่ต้องการรบกวนผู้คนด้วยการตัดสินใจที่ยาก เช่น พยายามตัดสินใจว่าจะดูเรื่องใด โดยนำเสนอวิดีโอตัวอย่างสั้นๆ ของเนื้อหา Netflix ตั้งเป้าที่จะใช้ 'การขาดแรงจูงใจ' ในตอนท้ายของวันของผู้ใช้เพื่อให้บริการพวกเขาด้วยเนื้อหาที่เล่นอัตโนมัติของรายการชื่อที่ได้รับการจัดระเบียบอย่างระมัดระวังซึ่งในที่สุดจะเพิ่มโอกาสที่ผู้ใช้จะดูเนื้อหาจริงๆ

จากตัวอย่างที่ชัดเจน การออกแบบ UI เป็นแง่มุมที่ละเอียดอ่อนมากของวงจรชีวิตของโปรเจ็กต์ และทำให้ง่ายต่อการแก้ไข อย่างไรก็ตาม ตามที่เห็นในตัวอย่าง Netflix การตัดสินใจ UI/UX ที่ดูเหมือนไม่ดีทั้งหมดนั้นไม่ดี ในท้ายที่สุด กฎการออกแบบนั้นต้องถูกทำลาย แต่สิ่งที่ยังคงเป็นแนวทางของ North Star คือการใช้งาน การสะท้อนภาพลักษณ์ของแบรนด์ของคุณ และการวิจัยผู้ใช้อย่างละเอียดถี่ถ้วน สิ่งที่ใช้ได้ผลกับแบรนด์ชั้นนำอาจใช้หรือไม่ได้ผลสำหรับคุณ
