8 errori dell'interfaccia utente più comuni – 2021
Pubblicato: 2021-05-04Con il mondo online e più di 576.000 siti Web realizzati ogni singolo giorno, quanto sia funzionale e facile da usare il sito Web/la soluzione Web del tuo marchio lo rende o lo distrugge, con un enorme impatto sulle tue vendite. La rilevabilità è diventata un grande passo importante per il successo di qualsiasi marchio; e i design dell'interfaccia utente solidi, utilizzabili e accattivanti per l'utente hanno iniziato a diventare il fattore di differenziazione che consente ai marchi di essere scoperti.
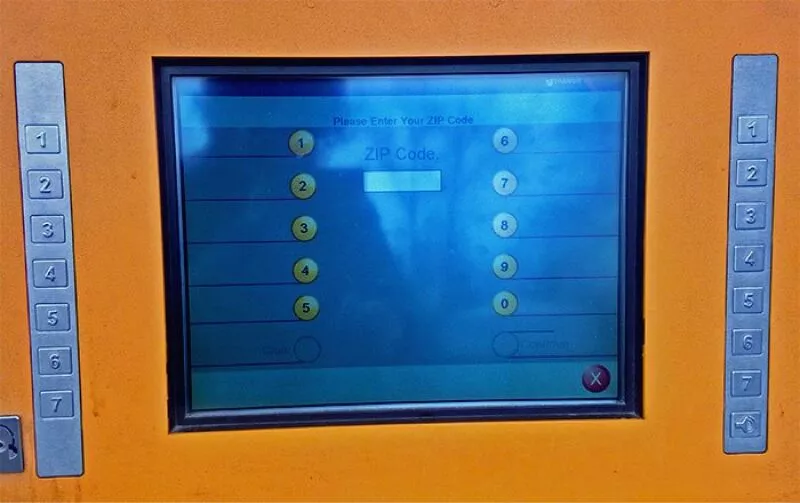
Uno degli esempi esilaranti che mi vengono sempre in mente pensando a un'interfaccia utente scadente è l'immagine qui sotto, che è stata scattata in una stazione del New Jersey:

Sembra che l'interfaccia utente di questa macchina sia stata redatta senza nemmeno pensare alla macchina fisica effettiva in cui verrà utilizzata. I numeri sullo schermo e i pulsanti sbalordino completamente l'utente, rendendo l'usabilità della macchina una vera seccatura.
Le persone in generale usano ancora UI e UX in modo intercambiabile e questo di per sé è un esempio di quanto sia frainteso questo intero ramo del ciclo di vita del progetto, dando troppe possibilità ai marchi di rovinare l'UX principalmente usando un'interfaccia utente scadente. Cosa differenzia una buona interfaccia utente da una cattiva? Siamo qui per chiarirlo in breve:
Caratteristiche di una buona interfaccia utente
- Intuitivo : le persone di ogni ceto sociale dovrebbero essere in grado di navigare efficacemente attraverso la tua soluzione web, senza bisogno di una guida. Sai di aver già perso sul fronte dell'interfaccia utente quando devi inviare per e-mail a tutti i tuoi abbonati una nuova "guida" su come utilizzare la tua soluzione web dopo un'importante revisione dell'interfaccia utente.
- Spingendo delicatamente : la tua soluzione web esiste per uno scopo. Che si tratti di vendere un prodotto fisico, convincere le persone ad abbonarsi ai tuoi servizi o fornire volontariamente dati, tra una miriade di altri obiettivi aziendali che hai. La tua interfaccia utente deve mantenerla come stella polare ed essere realizzata in un modo che guidi delicatamente il tuo utente nel completare il percorso di vendita.
- Test utente esaustivo : i professionisti dell'interfaccia utente e dell'esperienza utente spesso tendono a presumere molte cose. Questo potrebbe essere un modo molto rapido per avere il tuo prodotto pronto e spedito in tempi inimmaginabilmente veloci, ma il più delle volte falliscono completamente. Questo perché gli utenti effettivi delle tue soluzioni basate sul Web sono diversi, ognuno con le proprie priorità e preconcetti sul funzionamento, il che può comportare l'abbandono della tua applicazione se non lo soddisfa. Pertanto, una forte ricerca e test degli utenti come i test A/B sono al centro di una buona interfaccia utente che viene ampiamente adottata./li>
Tratti di una cattiva interfaccia utente
- Difficile da comprendere – Forse stai cercando di inserire molte cose in una singola pagina. Forse vuoi entrare nel carro di tendenza e vuoi provare quel nuovo stile di carattere e design per la tua soluzione web che chiaramente non va con esso. Molti di questi fattori rendono incomprensibile la tua soluzione web, influenzando direttamente le percentuali di clic e l'adozione di essa e facendo precipitare le tue vendite.
- Assenza di un target di riferimento – Dicono che un edificio senza fondamenta solide non reggerà. E se non ha una base? Sicuramente non ha la possibilità di stare in piedi da solo. Non fare ricerche adeguate sul pubblico di destinazione e creare la tua soluzione web in base alle loro esigenze è un vero suicidio per la tua soluzione web.
- Problemi di design e prestazioni incoerenti : il tuo sito Web è un viaggio e desideri che le persone si sentano sulla stessa strada quando visitano ciascuna delle tue pagine/schermate secondarie. È qui che la coerenza gioca un ruolo importante nella tua interfaccia utente. Insieme a ciò, forse, per distinguerti dalla massa, tendi a utilizzare molti elementi nel tuo sito Web rendendolo lento e inutilizzabile, allontanando i tuoi utenti.
Ora che abbiamo una visione a volo d'uccello di alcuni dei tratti che differenziano l'interfaccia utente buona da quella cattiva, ecco alcuni dei più comuni errori dell'interfaccia utente che si vedono in natura:
- Troppo testo
Hai un business straordinario con un elenco tentacolare di servizi su più domini, lo abbiamo capito. Ma questo significa che puoi sopraffare i tuoi visitatori con enormi blocchi di testo? Secondo una statistica condivisa da Nielsen, durante una visita media, i visitatori web trascorrono del tempo su un sito web abbastanza da leggere solo il 28% di tutte le parole su di esso. Tuttavia, non tutto quel tempo è dedicato alla lettura. Ciò riduce la percentuale di parole lette a circa il 20%.
Ciò a cui punta questa statistica è la triste verità che solo una piccolissima percentuale di valori anomali legge pazientemente qualsiasi cosa tu abbia da dire sulla tua soluzione web. Questo è il motivo per cui i siti web utilizzano sempre più immagini, video, animazioni e microinterazioni per coinvolgere gli utenti e aumentare le percentuali di clic.

- Caroselli a scorrimento automatico pesanti di testo
I designer adorano i caroselli. E in teoria, perché non dovrebbero? I caroselli consentono di inserire molte informazioni in uno spazio ristretto nel sito Web e di farle scorrere secondo un limite di tempo fisso. Tuttavia, questo è l'esatto aspetto che li rende meno attraenti, più scoraggianti e quindi creano meno interazioni.
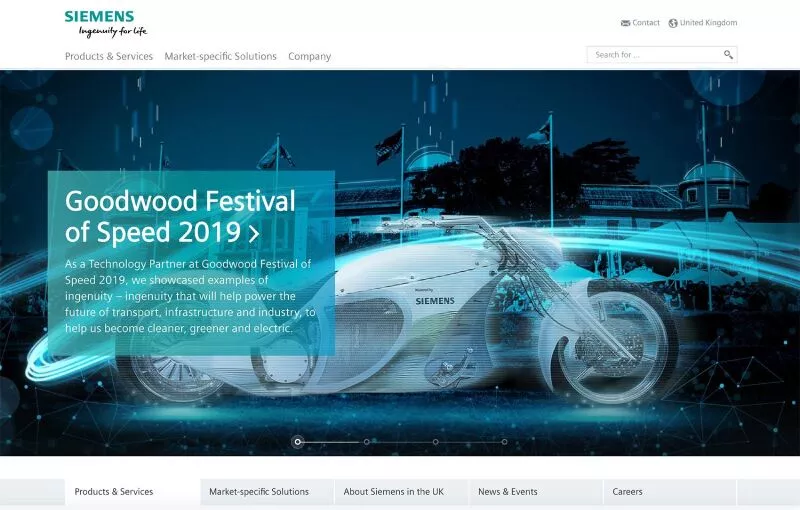
Secondo uno studio condotto da Nielsen Norman Group, "I caroselli e le fisarmoniche di inoltro automatico infastidiscono gli utenti e riducono la visibilità". Il test che hanno eseguito mostrava il sito Web di Siemens e poneva la domanda: "Siemens ha offerte speciali sulle lavatrici?" Le suddette informazioni erano sulla prima diapositiva più importante, ma gli utenti l'hanno completamente ignorata, inconsciamente. Questo, insieme ad altri fattori, li ha portati a concludere che i caroselli sono una cattiva idea, specialmente se incorporati nella sezione degli eroi di un sito web.

Il fattore che rovina assolutamente l'usabilità dei caroselli è il fatto che l'utente non ha alcun controllo sui tempi dei caroselli. Aggiungi del testo ed è un incubo per i tuoi utenti, cercando di mantenere la loro velocità di lettura con i tempi di cambio del carosello. Se è assolutamente necessario mantenere i caroselli nel tuo sito Web, il minimo che puoi fare è mantenerlo non scorrevole automaticamente e dare all'utente il controllo del cambio diapositiva.
- Mancanza di gerarchia tipografica
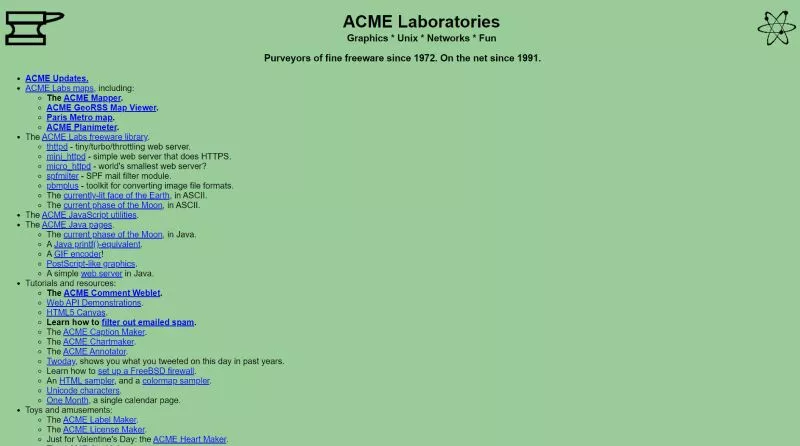
Il testo è senza dubbio uno dei tipi fondamentali di contenuto nella tua soluzione web. Considerando che i siti Web degli anni '90 erano solo testo, abbiamo fatto molta strada da questo e anche le aspettative degli utenti si sono trasformate in questi 30 anni dispari.
Se c'è qualcosa di peggio in un sito web che avere troppi contenuti, è questo: non avere una corretta gerarchia tipografica. Il testo nel tuo sito web dovrebbe catturare l'attenzione dei tuoi utenti in modo efficace, modificando fattori come il carattere tipografico, il font, il peso e la posizione per attirare l'attenzione dei tuoi utenti come prima cosa o lasciare che sia la cosa secondaria che notano una volta che avere la loro attenzione sul tuo sito web.
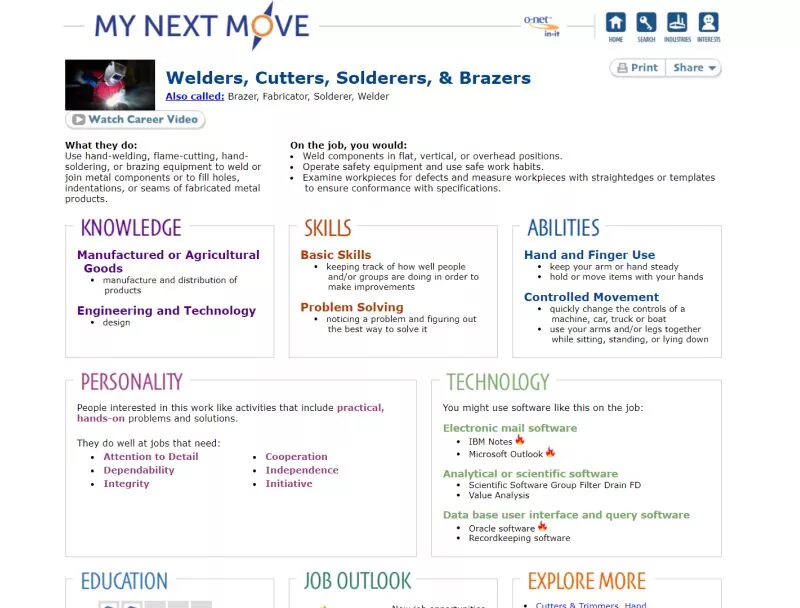
Di seguito è mostrato un sito Web con una tipografia scadente, che non gli fornisce una corretta gerarchia testuale:

- Scorri il grippaggio
Sono sicuro che ti sei imbattuto in siti Web in cui non sei in grado di scorrere come fai con i normali siti Web. Questi siti Web, generalmente con l'aiuto di JavaScript, prendono completamente il controllo delle tue azioni di scorrimento come mezzo per distinguersi dalla massa o avere un'azione di scorrimento "più fluida". Il classico caso d'uso di questo stile è avere qualcosa di simile ai caroselli verticali, con ogni scorrimento che ti porta a una sezione completamente nuova dello schermo invece di scorrere un determinato numero di pixel sullo schermo.
Il problema con questa implementazione è che l'utente non ha alcun controllo su ciò che può vedere sullo schermo e le ideologie di navigazione fondamentali che sono profondamente radicate nelle loro menti attraverso decenni di evoluzione tecnologica sono andate perse. Considerando un caso in cui l'utente non è in grado di vedere una specifica sezione dello schermo a causa di problemi hardware o accessori, l'utente non sarà mai in grado di vedere il contenuto in quella parte dello schermo poiché una pergamena lo porterebbe a un schermo completamente diverso, invece del contenuto che sale di alcuni pixel.
Questa tecnica è "controversa" perché è una delle tecniche che le grandi aziende tecnologiche utilizzano a volte come pagina del loro prodotto di punta, anche se con un'adeguata ricerca degli utenti.

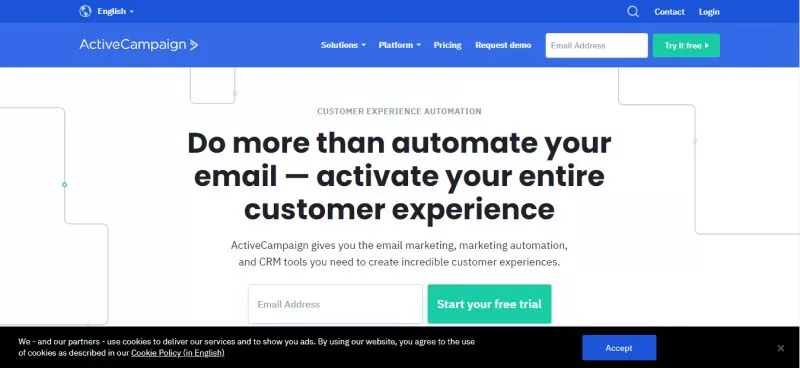
- Grandi intestazioni di navigazione appiccicose
Su sempre più siti web, ci sono intestazioni che non si spostano con la pagina e sono fisse nella loro posizione nella parte superiore del sito web. Questo, se implementato correttamente, può essere un punto di ancoraggio per il tuo sito Web in cui gli utenti possono facilmente trovare collegamenti chiave per navigare tra diverse pagine chiave del tuo sito Web, dando loro la sensazione di ruote di allenamento per il tuo sito Web.
Tuttavia, il più delle volte, i marchi e le aziende trattano l'intestazione adesiva come blocchi che dovrebbero rappresentare il loro marchio. Questo fa sì che il designer commetta il classico errore di design di mantenere la forma sulla funzione nel disperato tentativo di far riflettere l'intestazione del marchio. Ciò generalmente si traduce in un'enorme barra di navigazione appiccicosa che copre un sacco di prezioso spazio sullo schermo e poiché è stato risolto, sembra più un parassita di cui non puoi sbarazzarti, che una cassetta degli attrezzi di strumenti rapidi e facilmente accessibili.

Considera il sito Web di ActiveCampaign come mostrato nell'immagine sopra. La barra di navigazione appiccicosa occupa quasi un quarto dello spazio sullo schermo, dando molto meno spazio al contenuto effettivo presente nel sito web.
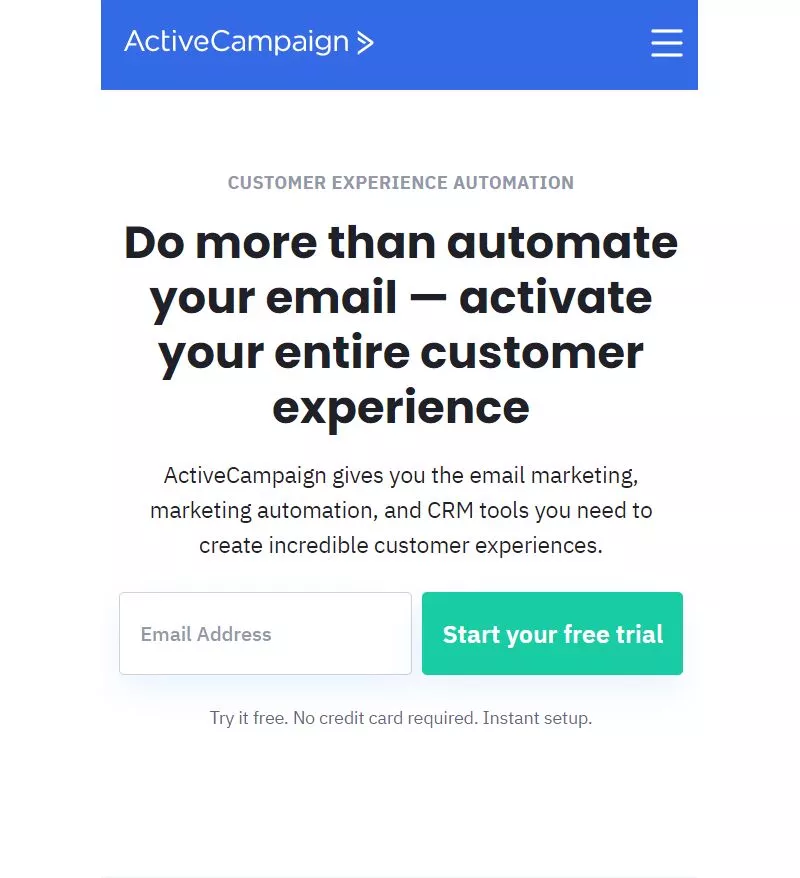
Un altro grosso errore nelle stesse righe è l'utilizzo della stessa barra di navigazione sia per i siti mobili che per quelli desktop. Tuttavia, la frequenza di imbattersi in tali siti Web sta diventando sempre più rara. La soluzione classica per questo è utilizzare semplicemente l'icona di un hamburger in sostituzione dei menu della barra di navigazione.

menu per dispositivi mobili
Uno dei modi migliori in cui una barra di navigazione appiccicosa può essere incorporata nel tuo sito Web è di avere la loro opacità un po' bassa in modo che lo sfondo sanguini attraverso di essa o avere un aspetto di vetro smerigliato, simile al glassmorphism, che consentirebbe una versione sfocata dello sfondo a sanguinare attraverso la barra di navigazione, dando la sensazione che la barra di navigazione non sia grande come è.
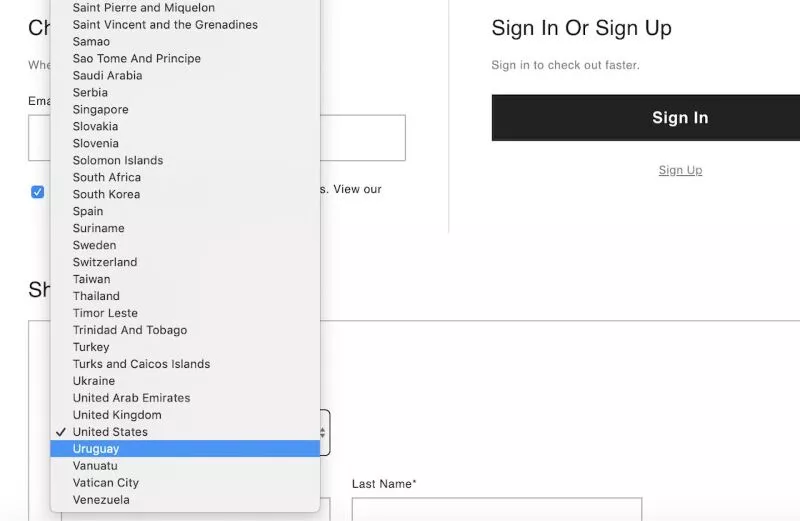
- Dropdown super lunghi
Nei dettagli più fini di qualsiasi sito Web, i menu a discesa possono essere super convenienti per nascondere ordinatamente un paio di opzioni di cui solo una verrà selezionata. Tuttavia, la gestione del contenuto all'interno del menu a discesa può essere un compito impegnativo, soprattutto quando sono presenti molte opzioni all'interno del singolo menu a discesa. Può facilmente trasformarsi da un meraviglioso armadio organizzato a uno in cui spingi ogni oggetto che possiedi e non vuoi mai aprire.
Un classico esempio di ciò è il menu a discesa Paese, come mostrato nella schermata seguente:

Alcuni modi per aggirare questo problema sono avere i valori nel menu a discesa disposti in sezioni basate sul continente. Gli utenti possono identificare le cose per immagini molto più velocemente e più facilmente del testo. Quindi anche avere le icone della bandiera del paese accanto al testo del paese può essere un enorme vantaggio. In alternativa, puoi chiedere al continente in un menu a discesa e mostrare solo i paesi rilevanti nel menu a discesa successivo. Certo, aumenterà la lunghezza del tuo modulo di un altro campo, ma i tuoi utenti si divertiranno a trovarlo e compilarlo piuttosto che cercare di trovare il loro paese in un elenco a discesa lungo un miglio.
- Pulsanti CTA mimetici
Dal punto di vista aziendale, i pulsanti CTA sono la parte più importante di un sito web. È ciò che converte l'interesse dell'utente in vendite pesanti, l'obiettivo principale dell'intero sito web. Quindi è giusto che questi pulsanti abbiano la percentuale di clic più alta e siano posizionati strategicamente e progettati per attirare l'attenzione degli utenti e spingerli delicatamente a fare clic su di esso e far aumentare le vendite e il business.
L'errore più comune che i designer tendono a fare con i pulsanti CTA è lo scarso contrasto. I pulsanti CTA con scarso contrasto influiscono direttamente sulla visibilità dello stesso, rendendolo meno grandioso e guadagnando meno percentuali di clic.
Uno di questi esempi è quello di Twenty20, un sito Web/app di vendita di foto stock. Avere pulsanti CTA corrispondenti al colore del testo può essere una buona idea in determinate situazioni, ma il più delle volte si mimetizza con il testo, non facendo risaltare il pulsante CTA come dovrebbe.

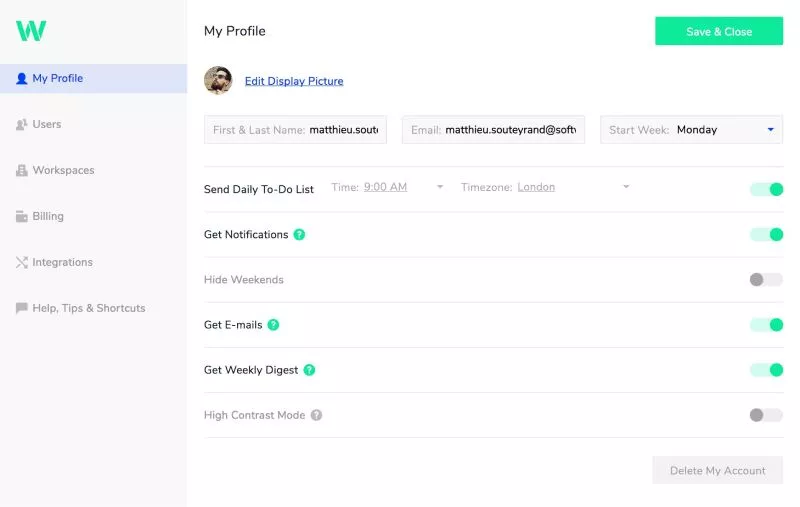
Un altro esempio sono i pulsanti di azione utilizzati da TeamWeek, recentemente rinominati Toggl. I tenui colori pastello e fluo sono di gran moda in questo momento. Il bel colore verde menta ha un bell'aspetto sull'interfaccia utente generale di TeamWeek, tuttavia, rende difficile la lettura del testo sul pulsante "Salva e chiudi". Questo potrebbe anche essere messo nella pila della forma per gli errori di funzione che i designer tendono a fare.

- Messaggi di conferma scadenti
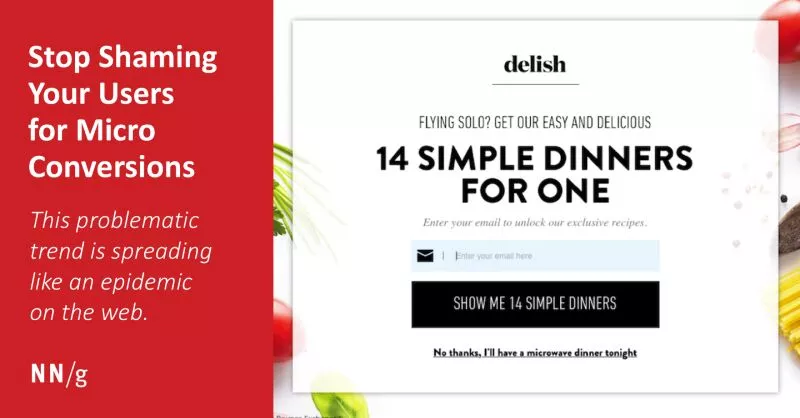
Quella che è iniziata come una tendenza a introdurre un sottile umorismo nei siti Web; scrittori e designer di contenuti hanno iniziato a introdurre righe "spiritose" nel loro popup di conferma, in cui metterebbero l'utente che sta per fare clic sul pulsante che lo porterebbe a un flusso di vendita positivo su un piedistallo più alto rispetto all'utente che farà clic sul collegamento/pulsante che li porterebbe al flusso di vendita negativo. Considera l'esempio citato di seguito:

Destinato a dare una svolta divertente al copywriting del tuo sito web, l'umorismo umiliante può essere facilmente percepito come scortese dai tuoi utenti, facendo esattamente la cosa opposta a ciò che desideri: allontanarli dal tuo sito web. È quasi impossibile inchiodare tali linee a meno che l'identità del tuo marchio non faccia molto affidamento su questo e la tua base di utenti risuoni già con questo.
Sezione Bonus!
Il design dell'interfaccia utente dovrebbe essere un equilibrio uguale tra estetica e obiettivi aziendali. Detto questo, ecco un esempio che sembra essere un errore dell'interfaccia utente/UX, ma in realtà è guidato da forti decisioni aziendali non convenzionali:
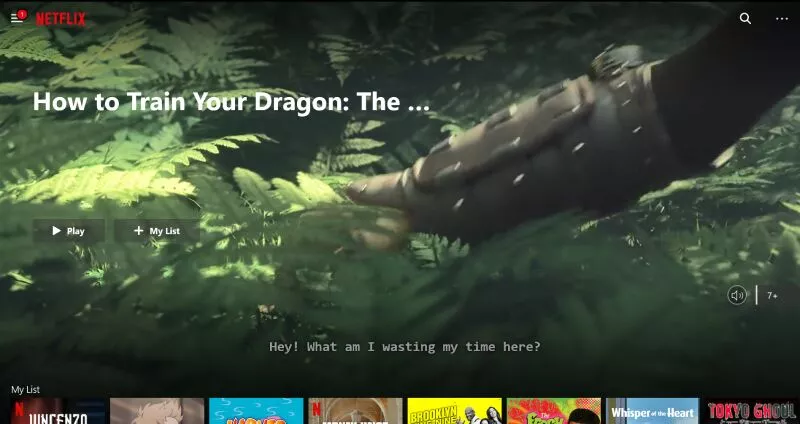
Funzione di riproduzione automatica di Netflix
La funzione AutoPlay è sempre stata disapprovata nel settore tecnologico. Con Facebook e Instagram che lo hanno introdotto nella loro interfaccia utente, si sono assicurati che i video fossero disattivati per impostazione predefinita. A nessuno piace il suono che fa esplodere i propri altoparlanti quando non stanno attivamente tentando di farlo!
Netflix ha adottato un approccio diverso quando riproduce automaticamente il titolo quando gli utenti ci passano sopra. Questo aspetto UX apparentemente negativo ha in realtà una strana ragione dietro. Il pubblico di destinazione di Netflix generalmente utilizza i propri servizi dopo una lunga giornata e li usa come fonte di rilassamento. In questi tempi, Netflix ha voluto non infastidire le persone con scelte difficili, ovvero cercando di decidere quale titolo guardare, offrendo un breve video in anteprima del titolo. Netflix mira a utilizzare la "mancanza di motivazione" alla fine della giornata dei propri utenti per offrire loro contenuti di riproduzione automatica di un elenco di titoli accuratamente curato che alla fine aumenterebbe le possibilità che gli utenti guardino effettivamente il titolo.

Come è chiaro dagli esempi, la progettazione dell'interfaccia utente è un aspetto molto delicato del ciclo di vita del progetto e questo rende più facile rovinarlo. Tuttavia, come visto con l'esempio di Netflix, non tutte le decisioni UI/UX apparentemente sbagliate sono cattive. Alla fine della giornata, le regole di progettazione sono destinate a essere infrante, ma ciò che rimane come la stella polare guida è l'usabilità, il riflesso dell'immagine del tuo marchio e la ricerca esauriente degli utenti. Ciò che funziona per le migliori marche può funzionare o meno per te.
