7 tendenze principali dell'interfaccia utente del 2021
Pubblicato: 2021-04-10I progetti di interfacce utente hanno visto una crescita esponenziale in termini di accettazione e rilevanza nel ciclo di vita dello sviluppo del software. Con oltre 576.000 siti web realizzati ogni giorno, sta diventando sempre più difficile per aziende e marchi che forniscono servizi impeccabili ai propri clienti distinguersi e farsi scoprire. Il lavoro e l'abilità eccellenti sono ancora di primaria importanza, ma questo da solo non lo taglierebbe! La rilevabilità è diventata un grande passo importante per il successo di qualsiasi marchio; e i design dell'interfaccia utente solidi, utilizzabili e accattivanti per l'utente hanno iniziato a diventare il fattore di differenziazione che ha consentito ai marchi di essere scoperti.
Ciò ha creato una nicchia nel mercato per designer di interfaccia utente esperti e straordinari e con ciò sono emerse tecniche e metodologie specifiche per avvicinarsi alla progettazione dell'interfaccia utente; creare tendenze di design dell'interfaccia utente. Alcune tendenze di design sono ampiamente accettate e diventano de facto la novità per molte soluzioni software, mentre alcune sembrano promettenti ma non decollano del tutto. Certo, l'adozione di queste tendenze dell'interfaccia utente da parte dei grandi giganti della tecnologia conferisce loro credibilità e le cementano come la nuova normalità, ma questo da solo non garantisce il successo di una tendenza del design.
Un ottimo esempio di una tendenza del design che sembrava promettente ma non è riuscita a farsi strada nel mainstream è l'interfaccia utente di Neumorphism. Era una filosofia di design innovativa che faceva sembrare che i pulsanti e gli elementi dell'interfaccia utente sporgessero dallo sfondo invece di essere posizionati sopra di esso. Era un nuovo concetto di design fresco con grandi speranze. Tuttavia, alcuni difetti critici come la visibilità delle sottigliezze su uno schermo a bassa risoluzione, non essendo sufficientemente utilizzabile per utenti ipovedenti, fattori di distinzione ed evidenziazione scadenti per pulsanti e CTA tra una miriade di altri motivi, lo hanno fatto svanire nell'oblio.
Detto questo, queste sono alcune delle tendenze dell'interfaccia utente più importanti e interessanti per il 2021
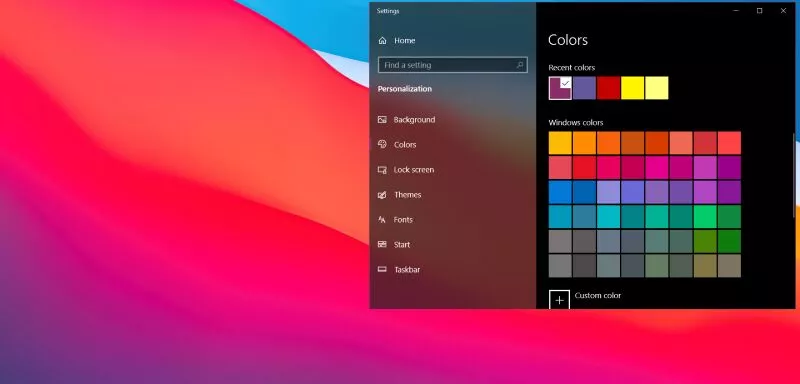
1. Glassmorfismo
Glassmorphism, una delle tendenze di design più promettenti del 2021 (e probabilmente degli anni a venire), ha una chiara traiettoria nell'essere una delle tendenze di design più influenti. Uno dei principali fattori che contribuiscono a ciò è il fatto che sia Apple che Microsoft lo hanno adottato nei loro ultimi sistemi operativi desktop. Sai che una tendenza è qui per rimanere quando due dei principali giganti della tecnologia l'hanno adottata nei prodotti di punta.


Cos'è il vetromorfismo? Cosa lo distingue dagli altri modelli "normali"? Per differenziarlo, è essenziale descriverne le caratteristiche più distintive, alcune delle quali sono:
- Trasparenza, con effetto vetro satinato
- Colori vivaci e sfumature brillanti per evidenziare le regioni sfocate
- Un bordo chiaro sugli oggetti traslucidi

Come è chiaro dall'esempio sopra riportato, affinché Glassmorphism funzioni, è necessario che ci sia uno sfondo con colori vividi o, in questo caso, una foto con più colori. È per questi sfondi che la sensazione di trasparenza, che è un fattore unico del Glassmorphism, è più visibile.
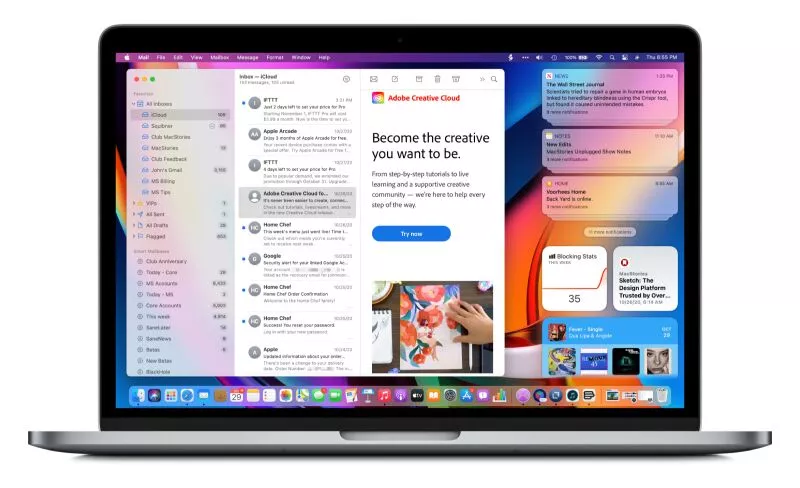
Glassmorphism rende facile dare un senso di gerarchia visiva al design. Gli elementi trasparenti sfocati aiutano gli utenti a comprendere meglio la gerarchia. Detto questo, i design Glassmorphism sarebbero completamente inutili se si dispone di uno sfondo non colorato. Un ottimo esempio è riportato di seguito:

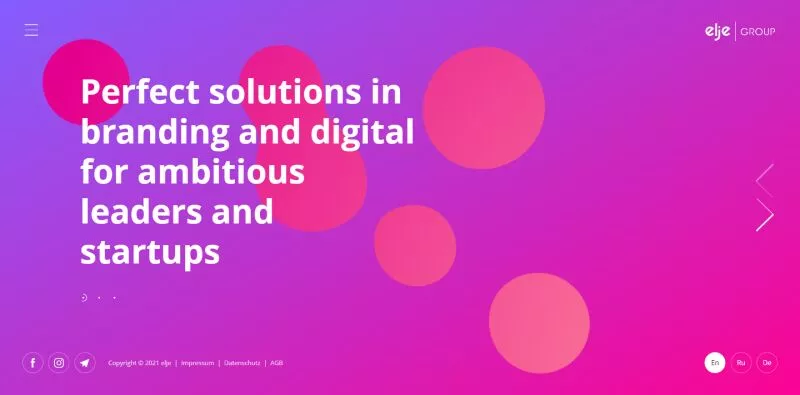
2. Sfumature colorate tenui
Gradienti? Sono i primi anni 2000? Questo è ciò che ha pensato la maggior parte dei designer quando questo principio ha riguadagnato una rinnovata trazione negli ultimi anni. I gradienti non sono nuovi quando si tratta di interfaccia utente o design degli elementi. Ricordi WordArts? I gradienti sono vissuti da molto tempo prima.


Con grandi marchi come Instagram che ultimamente hanno adottato un design a gradiente audace nel loro logo, sempre più marchi stanno provando le loro mani su questo principio, rendendolo una delle tendenze di design dell'interfaccia utente più calde da tenere d'occhio nel 2021.
I gradienti possono aiutare a indurre molte emozioni diverse nella mente dei tuoi utenti, rendendo i tuoi progetti più attraenti e quindi le tue soluzioni software più utilizzabili. I gradienti indirizzano naturalmente gli esseri umani al suo punto focale, consentendoti di dirigere l'attenzione dei tuoi utenti esattamente dove vuoi, in modo sottile.

I gradienti sono probabilmente anche i più facili da incasinare. L'aspetto più importante dei gradienti è la combinazione di colori. Non puoi semplicemente mescolare qualsiasi colore sperando che stia bene. Come regola generale, le sfumature dello stesso colore (ad esempio diverse sfumature di blu) o di colori che si trovano uno accanto all'altro nello spettro dei colori funzionano bene. I gradienti trasmettono anche una serie di emozioni, influenzate dalle corrette scelte di colore. Il blu tenue può essere utilizzato per indurre un senso di pace in cui un bel gradiente da arancione a giallo può suscitare sentimenti positivi.
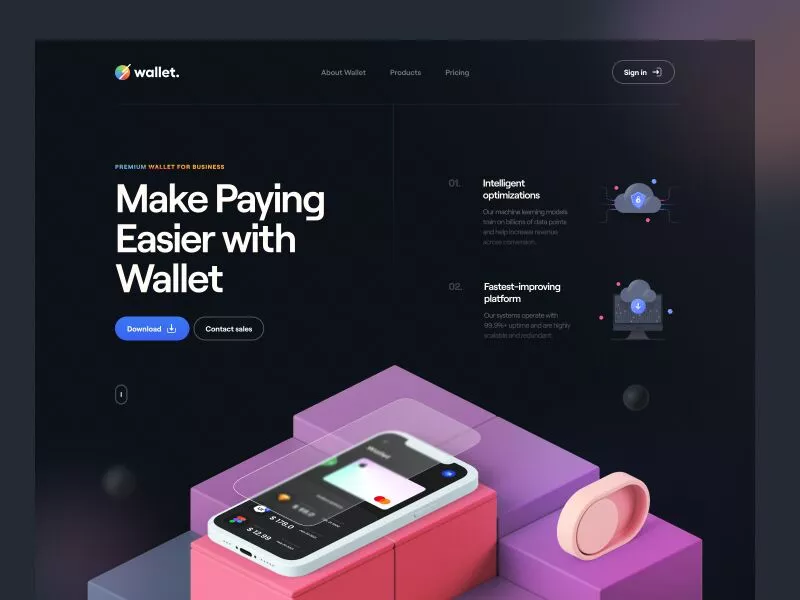
3. Uso di elementi 3D
Sebbene gli elementi 3D siano stati un concetto di design interessante per molto tempo, non hanno mai avuto successo nel mondo pratico a causa di limitazioni tecniche su un'ampia gamma di dispositivi, poiché scaricavano un carico pesante sulle macchine degli utenti finali. Con i moderni framework, le tecnologie e le librerie front-end che riducono significativamente i tempi di caricamento delle pagine, i progetti 3D hanno guadagnato un notevole successo in quanto non danneggeranno i dispositivi degli utenti.

Gli elementi 3D sono generalmente inseriti nella sezione eroe di un sito Web, essendo il pezzo di attrazione principale del sito Web. Sono spesso accoppiati con animazioni o effetti di parallasse in cui gli elementi 3D cambiano posizione in base alle diverse interazioni eseguite dall'utente come lo scorrimento o i movimenti del puntatore del mouse. Tuttavia, troppe animazioni di oggetti 3D potrebbero rallentare l'intero sito Web, quindi è fondamentale mantenere le animazioni e gli elementi 3D minimi ed efficaci.

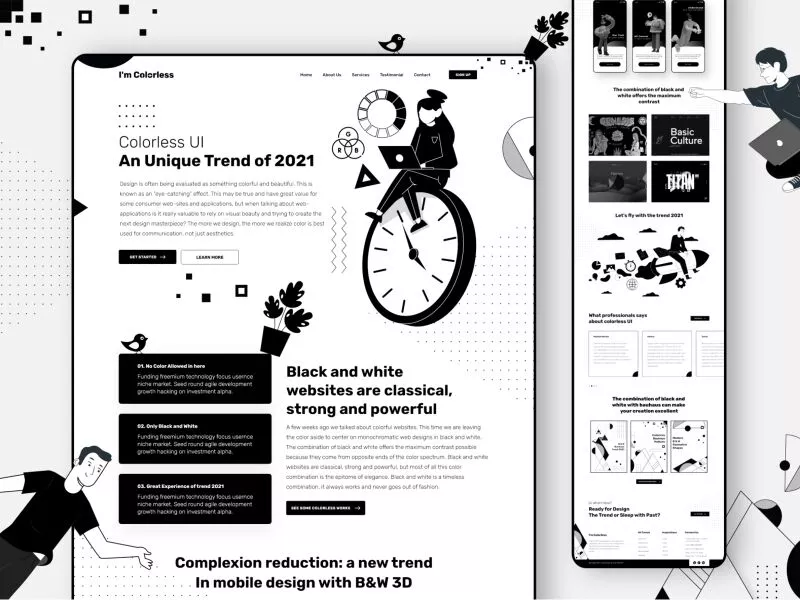
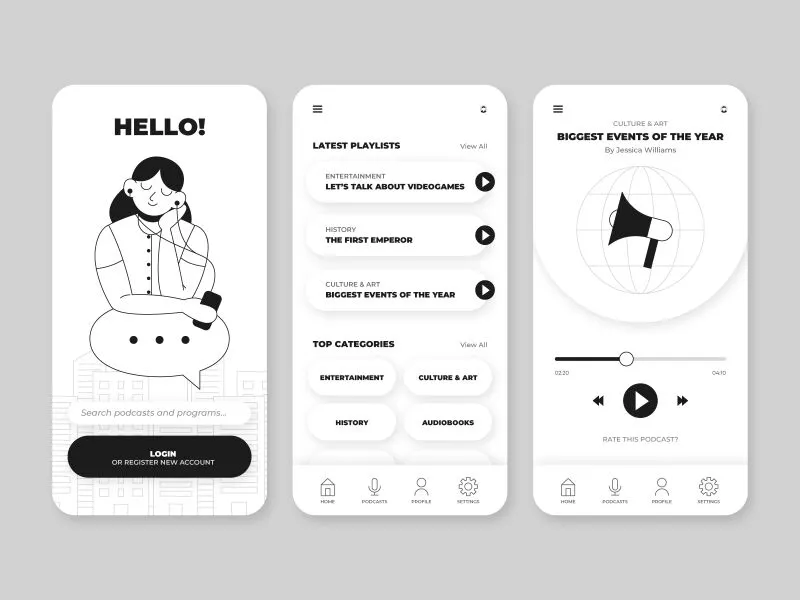
4. Design incolore con opere d'arte 2D

Andando nella direzione opposta rispetto a tutte le altre tendenze, Colorless UI si occupa di un design monocromatico, con solo i colori bianco e nero nell'interfaccia utente completa. Questa filosofia di progettazione audace offre spazio a numerose opere d'arte 2D creative da utilizzare nell'interfaccia utente e offre ai designer molto spazio di manovra per creare un impatto con una tipografia potente e il posizionamento degli elementi sullo schermo.

Questo design è efficace proprio per quanto è diverso dal resto del gruppo ed è una pausa tra una serie di design dell'interfaccia utente apparentemente complicati con molti elementi; che sono sempre di tendenza. I design incolori funzionano meglio per i siti Web con contenuti pesanti in quanto danno la sensazione di avere un giornale aperto davanti all'utente.

Tuttavia, l'interfaccia utente incolore può essere una cattiva idea per i siti Web di prodotti o e-commerce, poiché la mancanza di colore potrebbe essere un grande fattore restrittivo per una corretta rappresentazione dei loro prodotti chiave; andando contro l'utilità chiave del sito Web/app.

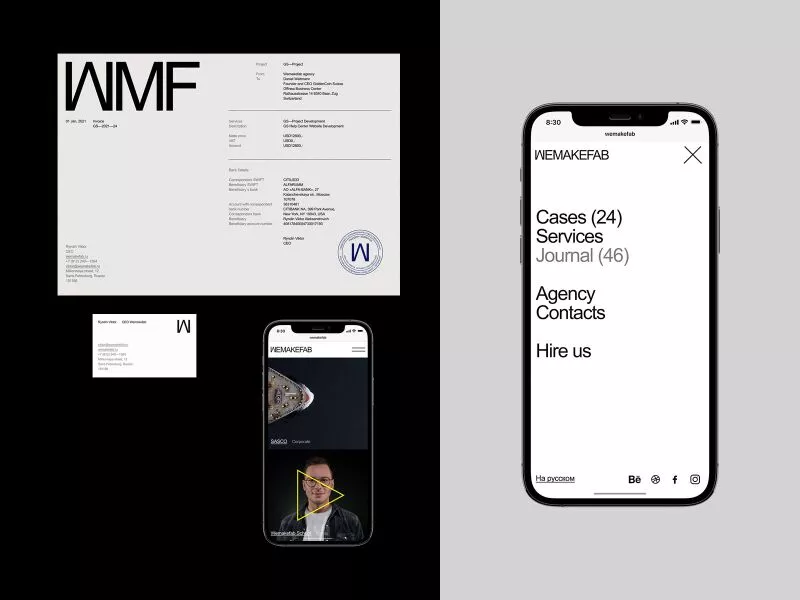
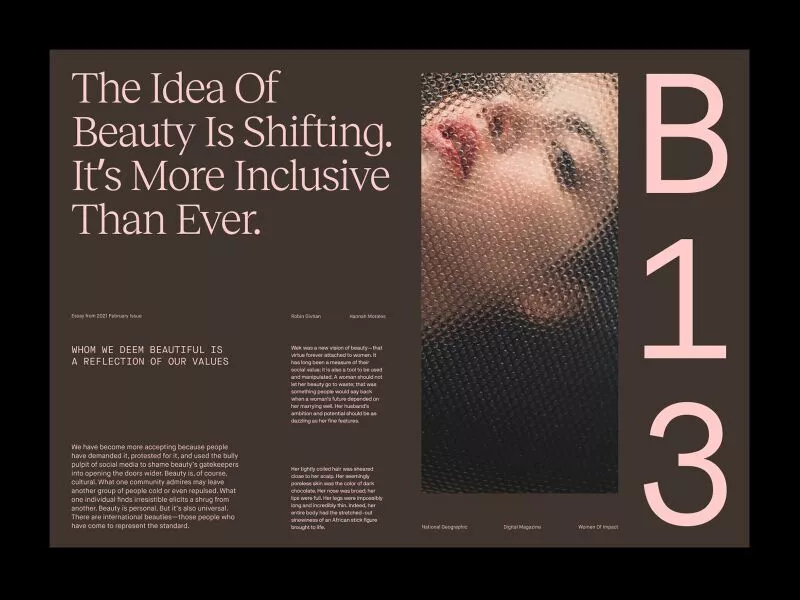
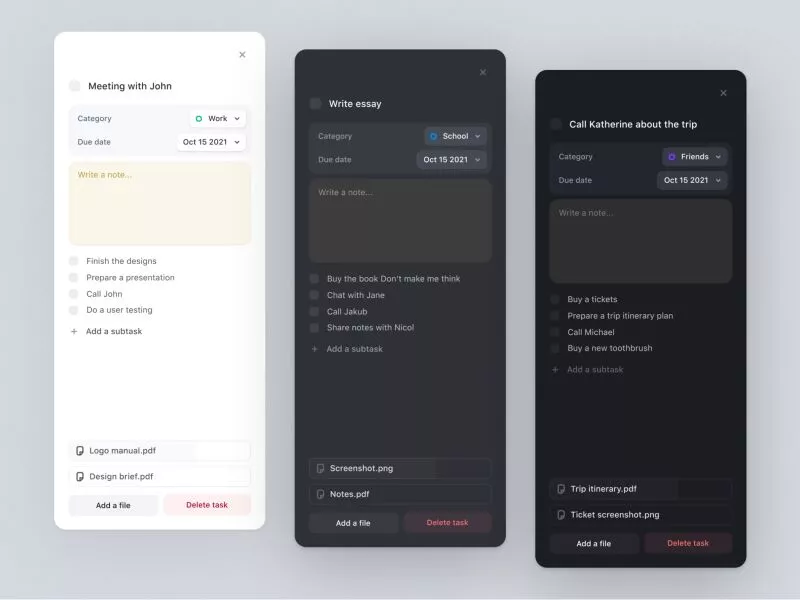
5. Tipografia complessa
La tipografia è sempre stata una pietra miliare nella progettazione dell'interfaccia utente da tempo immemorabile. Tuttavia, negli ultimi tempi, i siti Web utilizzano sempre più la tipografia come obiettivo principale e talvolta unico sull'intero sito Web.
Sebbene le immagini e le illustrazioni in teoria possano trasmettere molte informazioni senza l'uso di una sola parola; la tipografia fornisce un'immagine molto più chiara delle informazioni che vengono trasmesse. La chiarezza dei dati testuali insieme al fattore estetico dell'utilizzo del carattere tipografico, delle dimensioni, della spaziatura e di molti altri fattori tipografici corretti trasmettono un messaggio molto più chiaro nella mente dell'utente.
C'è stato un aumento di siti Web audaci in cui l'unico contenuto è il testo e tali siti Web hanno bisogno di un'attenta riflessione su di esso poiché possono essere facilmente rovinati o peggio: male interpretati dagli utenti. Inoltre, questi design funzionano solo se il tuo pubblico di destinazione non è facilmente disinteressato dall'assenza di immagini.

Uno dei principali vantaggi dell'utilizzo dell'interfaccia utente tipografica è la facile creazione della gerarchia dei contenuti. Informazioni più importanti del sito Web possono essere evidenziate utilizzando un carattere tipografico più grande e la gerarchia può anche essere controllata utilizzando la posizione del testo. Ad esempio, nel design menzionato di seguito, ci sono 4 diverse gerarchie, evidenziate dal carattere tipografico e dalla dimensione del carattere.

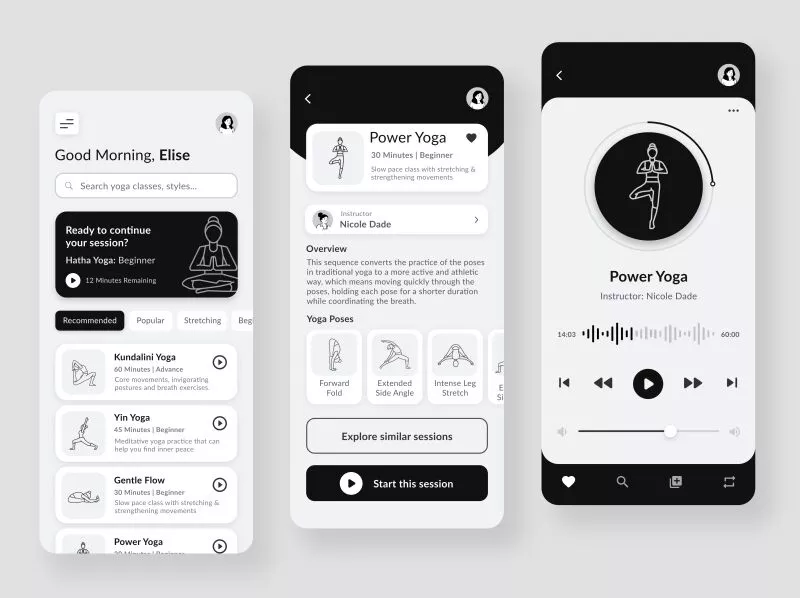
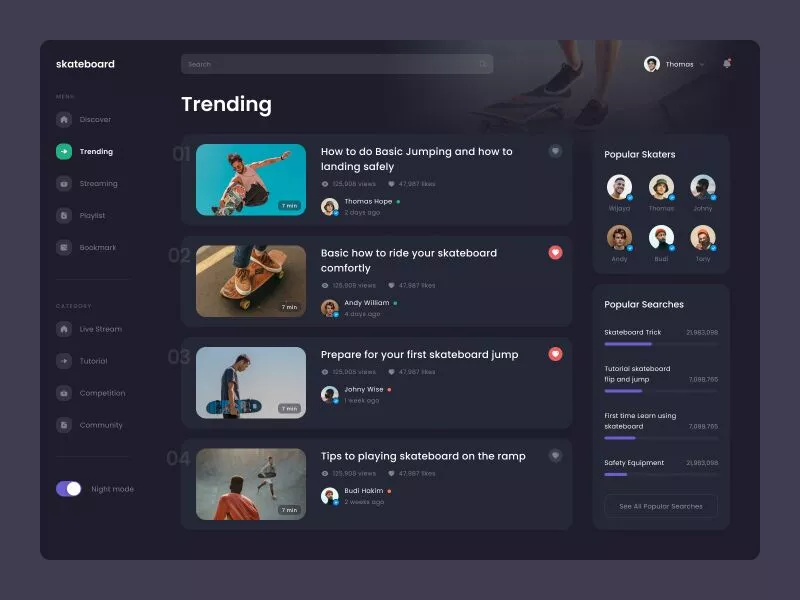
6. Modalità oscura

La modalità oscura è nata come funzionalità di accessibilità, diventando essenziale in termini di riduzione dell'affaticamento degli occhi e aumento puntuale dello schermo del dispositivo, poiché i pixel che mostrano il colore scuro (nero) non si illuminano in uno schermo OLED o AMOLED. Con i display OLED di qualità che diventano più economici e i display OLED più economici che migliorano, la modalità oscura ha rapidamente guadagnato terreno ed è stata adottata dai principali (se non tutti) sistemi operativi da mobile a desktop. Con oltre l'80% degli utenti di un gruppo di sondaggi di nicchia che utilizza la modalità oscura (secondo questo articolo su Medium), non è un segreto che la modalità oscura a volte sia l'unica modalità in cui si troverà il sistema operativo del tuo utente, durante l'utilizzo della tua applicazione/sito web. Quindi è giusto che questa tendenza del design sia di gran moda e sarà una caratteristica permanente del design per qualsiasi progetto.

Il fattore distintivo chiave di tali progetti è che il colore di sfondo di base nell'interfaccia utente sarà nero con altri oggetti con una sfumatura di nero. Sempre più applicazioni hanno sia una modalità chiara che una modalità oscura, che spesso cambiano tra loro in base alla modalità in cui si trova il sistema operativo. Questo dà un senso di continuità all'utente dal passaggio dagli schermi controllati dal sistema operativo all'applicazione, aumentando l'usabilità e i tassi di adozione della tua app. Ciò significa che i progettisti dell'interfaccia utente dovranno progettare i loro prodotti sia per la modalità chiara che per quella scura.

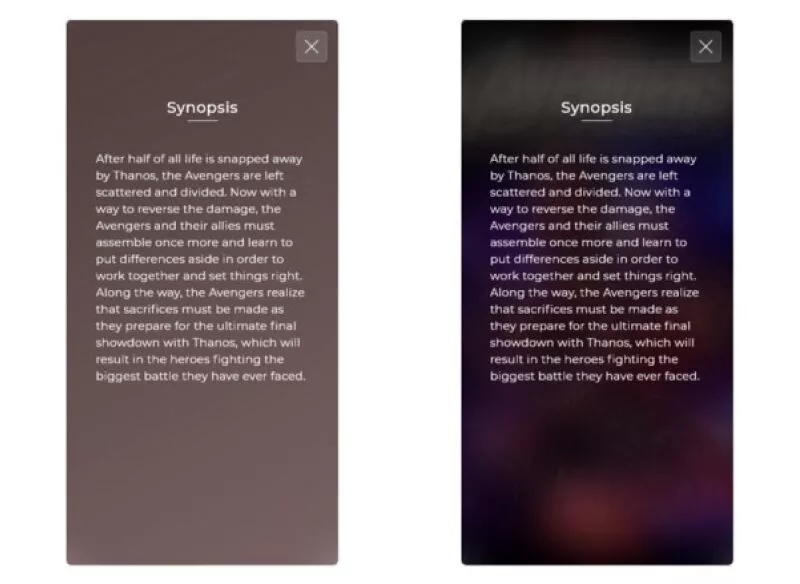
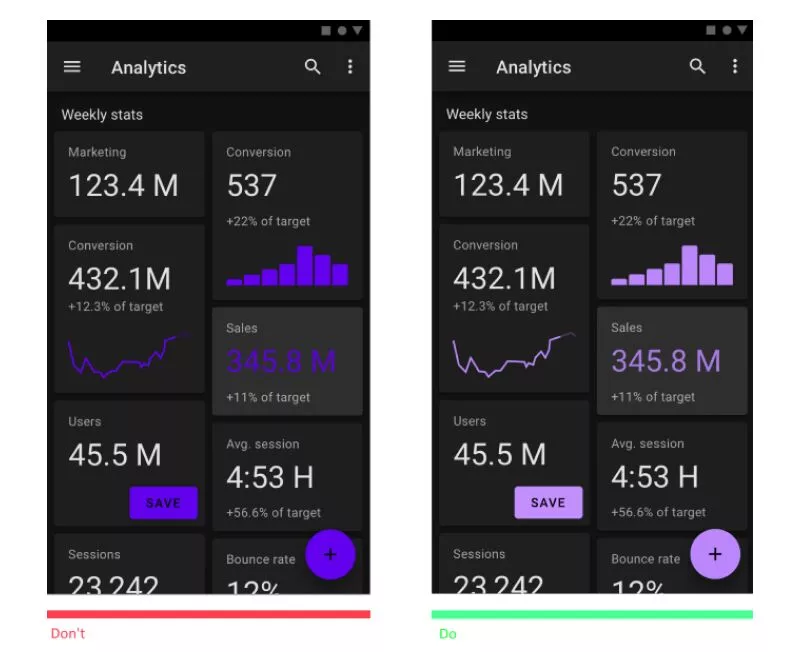
Detto questo, possono esserci molti fattori che rendono un design in modalità oscura non bello. Ad esempio, l'utilizzo di un'ombra discendente sugli elementi in modalità scura generalmente li renderà sfocati e non avrà lo stesso effetto di uno sfondo chiaro. Allo stesso modo, come mostrato nell'immagine qui sotto, l'uso di colori saturi in modalità scura è una cattiva idea in quanto ridurrà la leggibilità del testo sullo schermo.

7. Micro interazioni
Le micro interazioni sono una nuova entusiasmante aggiunta alle tendenze del design. Ogni volta che noi umani interagiamo con qualcosa, che si tratti di fare clic su un pulsante o di scorrere una notifica, ci aspettiamo che il dispositivo ricambi, reagisca e fornisca feedback sul fatto che le nostre azioni sono state registrate e comprese dall'applicazione. Le micro interazioni sono proprio questo. Un breve feedback visivo animato generalmente mostrato quando interagisci con determinati elementi dell'interfaccia utente.

Alcuni degli esempi di micro interazioni sono:
- L'animazione di aggiornamento quando scorri verso il basso la schermata di un'app come Instagram o Twitter
- Barra di avanzamento interattiva durante il caricamento di file su applicazioni come WhatsApp o Slack
- L'animazione trascina e rilascia durante il caricamento di un video o di un file su piattaforme come Google Drive o YouTube Studio
Le micro interazioni possono anche essere utilizzate per mostrare lucidamente agli utenti qualcosa che sarebbe complicato se mostrato tramite testo o immagini. Un bell'esempio di questo potrebbe essere il modo in cui Apple Card mostra gli interessi addebitati sulla tua carta di credito. Questa può essere una cosa complicata da dire ai tuoi utenti, ma Apple lo inchioda con queste microinterazioni in cui il cursore circolare passa da rosso a giallo a verde mostrando l'interesse che verrebbe addebitato se l'utente decidesse di pagare x importo della fattura della carta di credito .

Detto questo, ci possono essere modi in cui questa tendenza può essere massacrata; e l'uso di animazioni complicate e l'uso eccessivo di esse è in prima linea. Ad esempio, nel design seguente, quasi tutte le azioni eseguite dall'utente hanno microinterazioni in grassetto e "in faccia" e solo perché molte di esse accadono contemporaneamente che non si trovano nella stessa gerarchia visiva, ( come l'animazione nell'intestazione e nel piè di pagina dello schermo quando l'utente espande un'immagine) il più delle volte intralciano la navigazione

Molti degli esempi sopra affermano che i design dell'interfaccia utente di qualità sono quelli che non si attengono a una singola tendenza di design, ma utilizzano più tendenze di design comprendendo attentamente il loro pubblico per sapere quali tendenze funzionano e non funzionano per loro. Ci sono poche tendenze di design che sono oggettivamente buone o cattive, ma ci sono sicuramente molti design che non vanno bene per un caso d'uso specifico e un gruppo di utenti specifico. Il contesto è tutto ciò che conta nella progettazione dell'interfaccia utente.
Come accennato all'inizio di questo articolo, possono esserci centinaia di tendenze di design che apparentemente prenderebbero d'assalto l'intero mondo dell'interfaccia utente e sarebbero la nuova norma, ma non riescono a farlo. Noi di Creole Studios ovviamente non siamo profeti di design, ma se dovessimo fare una scommessa sicura, implicheremmo i nostri chip per l'interfaccia utente Glassmorphism e l'interfaccia utente Dark Mode. Il fatto che i grandi giganti lo abbiano inserito nei propri prodotti di punta consolida queste tendenze e assicura che siano qui per rimanere. Ecco le tendenze più interessanti dell'interfaccia utente nei mesi e negli anni a venire!
