7 principales tendances de l'interface utilisateur de 2021
Publié: 2021-04-10Les conceptions d'interface utilisateur ont connu une croissance exponentielle en termes d'acceptation et de pertinence dans le cycle de vie du développement logiciel. Avec plus de 576 000 sites Web créés chaque jour, il devient de plus en plus difficile pour les entreprises et les marques qui fournissent des services irréprochables à leurs clients de se démarquer et d'être découvertes. Un excellent travail et des compétences sont toujours d'une importance primordiale, mais cela seul ne suffirait pas ! La découvrabilité est devenue une étape importante pour le succès de toute marque ; et des conceptions d'interface utilisateur solides, utilisables et attrayantes pour l'utilisateur ont commencé à devenir le facteur de différenciation permettant aux marques d'être découvertes.
Cela a créé une niche sur le marché pour les concepteurs d'interface utilisateur qualifiés et étonnants et avec cela ont émergé des techniques et des méthodologies spécifiques pour aborder la conception d'interface utilisateur ; créer des tendances de conception d'interface utilisateur. Certaines tendances de conception sont largement acceptées et deviennent la nouvelle de facto pour de nombreuses solutions logicielles, tandis que certaines d'entre elles semblent prometteuses mais ne décollent pas tout à fait. Bien sûr, l'adoption de ces tendances d'interface utilisateur par les grands géants de la technologie leur donne de la crédibilité et les cimente comme la nouvelle norme, mais cela ne garantit pas à lui seul le succès d'une tendance de conception.
L'interface utilisateur Neumorphism est l'un de ces excellents exemples d'une tendance de conception qui semblait prometteuse mais qui n'a pas tout à fait réussi à se faire une place dans le courant dominant. C'était une philosophie de conception innovante qui donnait l'impression que les boutons et les éléments de l'interface utilisateur dépassaient de l'arrière-plan au lieu d'être placés dessus. C'était un nouveau concept de design frais avec de grands espoirs. Cependant, certains défauts critiques tels que la visibilité des subtilités sur un écran basse résolution, ne pas être suffisamment utilisables pour les utilisateurs malvoyants, des facteurs de distinction et de mise en évidence médiocres pour les boutons et le CTA parmi une myriade d'autres raisons l'ont fait disparaître dans l'oubli.
Cela dit, ce sont quelques-unes des tendances de l'interface utilisateur les plus courantes et les plus éclatantes pour 2021
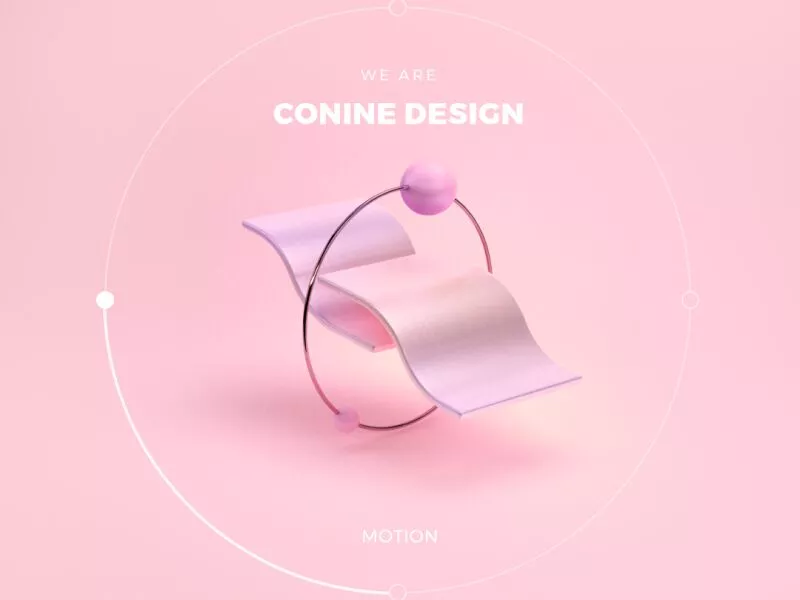
1. Glassmorphisme
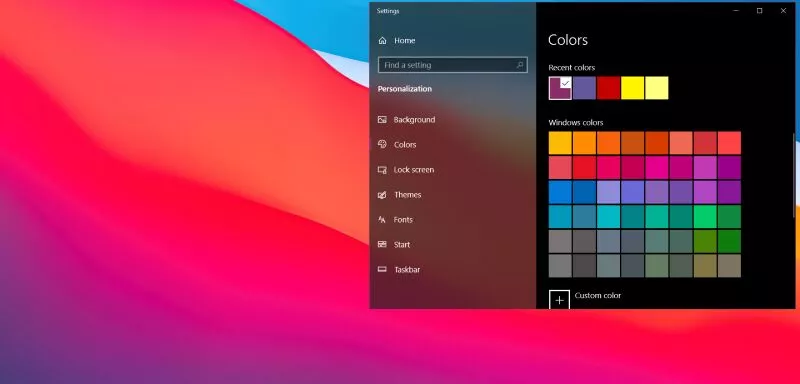
L'une des tendances de design les plus prometteuses de 2021 (et probablement des années à venir), Glassmorphism a une trajectoire très claire en étant l'une des tendances de design les plus influentes. L'un des principaux facteurs contributifs à cela est le fait qu'Apple et Microsoft l'ont adopté dans leurs derniers systèmes d'exploitation de bureau. Vous savez qu'une tendance est là pour rester lorsque deux des plus grands géants de la technologie l'ont adoptée dans les produits phares.


Qu'est-ce que le glassmorphisme ? Qu'est-ce qui le distingue des autres modèles « normaux » ? Pour différencier cela, il est essentiel d'en décrire les caractéristiques les plus déterminantes, dont certaines sont :
- Transparence, effet verre dépoli
- Couleurs vives et dégradés pour mettre en évidence les zones floues
- Une bordure claire sur les objets translucides

Comme le montre clairement l'exemple donné ci-dessus, pour que Glassmorphism fonctionne, il doit y avoir un arrière-plan avec des couleurs vives ou, dans ce cas, une photo avec plusieurs couleurs. C'est pour de tels arrière-plans que la sensation de transparence, qui est un facteur unique du Glassmorphisme, est la plus visible.
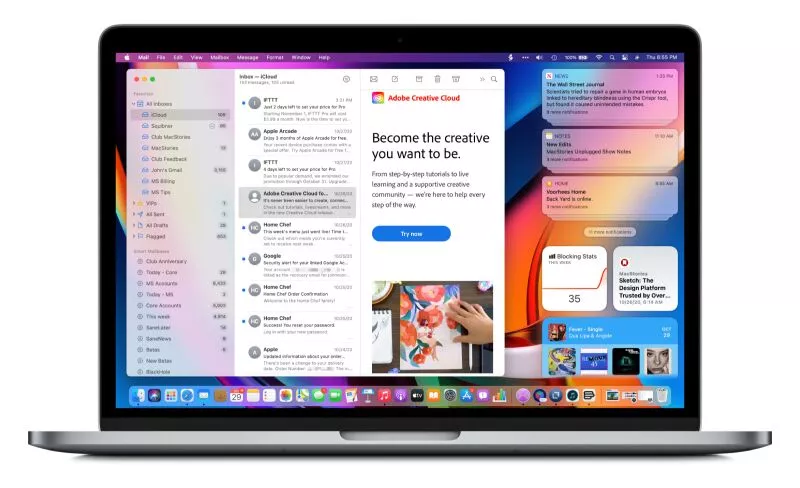
Le glassmorphisme permet de donner facilement une impression de hiérarchie visuelle à la conception. Les éléments transparents flous aident les utilisateurs à mieux comprendre la hiérarchie. Cela dit, les conceptions Glassmorphism seraient complètement inutiles si vous avez un arrière-plan non coloré. Un bon exemple est donné ci-dessous:

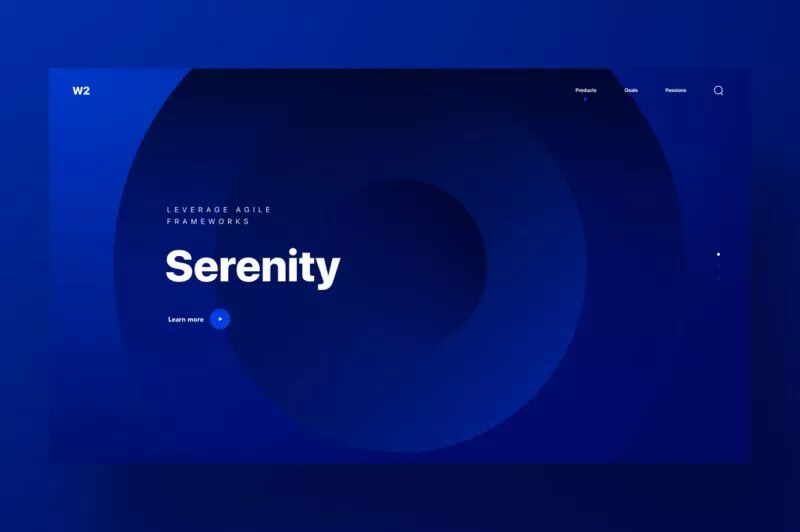
2. Dégradés de couleurs douces
Des dégradés ? C'est le début des années 2000 ? C'est ce que la plupart des concepteurs ont pensé lorsque ce principe a retrouvé un nouveau souffle ces dernières années. Les dégradés ne sont pas nouveaux en matière d'interface utilisateur ou de conception d'éléments. Vous vous souvenez de WordArts ? Les dégradés ont vécu bien avant cela.


Avec de grandes marques telles qu'Instagram adoptant récemment un design dégradé audacieux dans leur logo, de plus en plus de marques s'essayent à ce principe, ce qui en fait l'une des tendances de conception d'interface utilisateur les plus en vogue à surveiller en 2021.
Les dégradés peuvent aider à induire de nombreuses émotions différentes dans l'esprit de vos utilisateurs, rendant vos conceptions plus attrayantes et donc vos solutions logicielles plus utilisables. Les dégradés dirigent naturellement les humains vers son point focal, vous permettant d'orienter l'attention de vos utilisateurs exactement là où vous le souhaitez, de manière subtile.

Les dégradés sont aussi probablement les plus faciles à gâcher. L'aspect le plus important des dégradés est la combinaison de couleurs. Vous ne pouvez pas simplement mélanger toutes les couleurs en espérant que cela aurait l'air bien. En règle générale, les dégradés de la même couleur (par exemple différentes nuances de bleu) ou de couleurs situées les unes à côté des autres dans le spectre de couleurs fonctionnent bien. Les dégradés transmettent également une gamme d'émotions, influencées par des choix de couleurs appropriés. Le bleu doux peut être utilisé pour induire un sentiment de paix alors qu'un joli dégradé orange à jaune peut susciter des sentiments positifs.
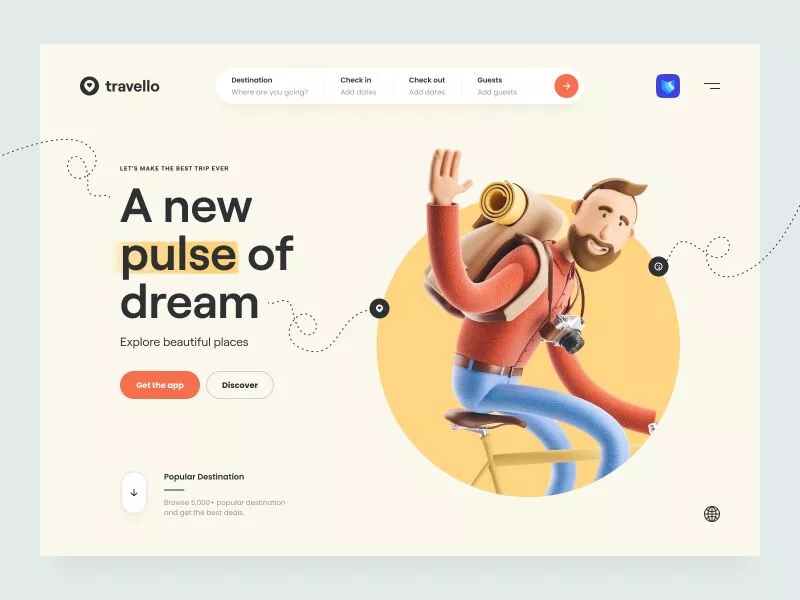
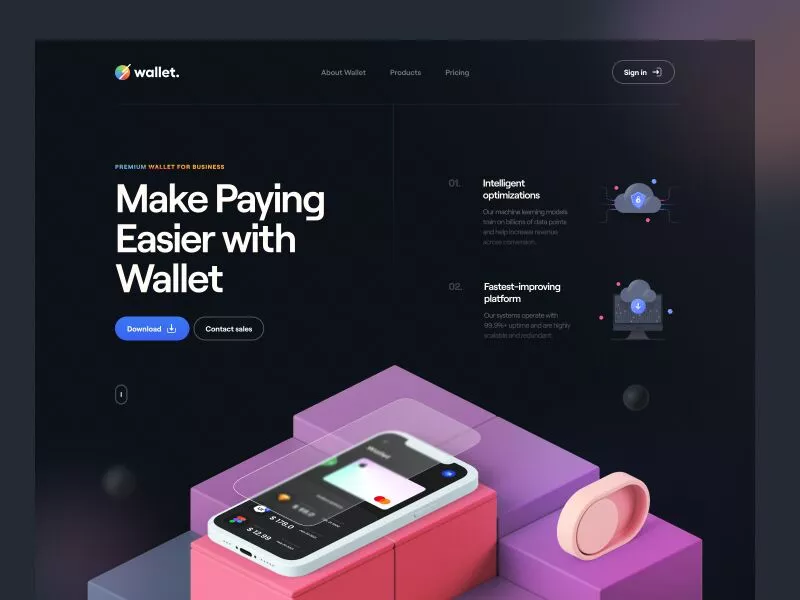
3. Utilisation d'éléments 3D
Bien que les éléments 3D aient été un concept de conception cool pendant longtemps, ils n'ont jamais décollé dans le monde pratique en raison des limitations techniques d'une large gamme d'appareils, car ils déversaient une lourde charge sur les machines des utilisateurs finaux. Avec des infrastructures, des technologies et des bibliothèques frontales modernes réduisant considérablement les temps de chargement des pages, les conceptions 3D ont gagné en popularité car elles ne paralyseront pas les appareils de vos utilisateurs.

Les éléments 3D sont généralement placés dans la section héros d'un site Web, étant la principale pièce d'attraction du site Web. Ils sont souvent couplés à des animations ou à des effets de parallaxe où les éléments 3D changent de position en fonction des différentes interactions effectuées par l'utilisateur telles que le défilement ou les mouvements du pointeur de la souris. Cependant, trop d'animations d'objets 3D pourraient ralentir l'ensemble du site Web. Par conséquent, il est essentiel de garder les animations et les éléments 3D minimaux et efficaces.

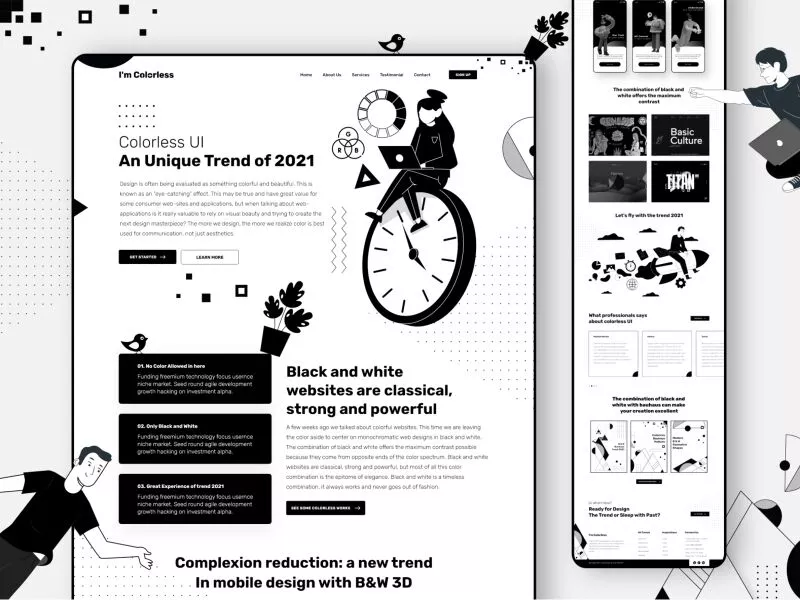
4. Conception incolore avec des illustrations 2D

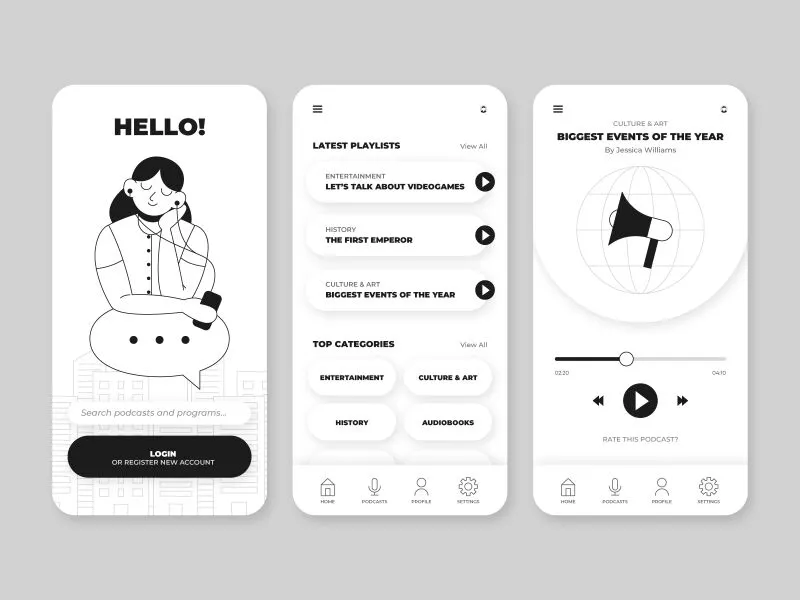
Allant à l'opposé de toutes les autres tendances, Colorless UI traite d'un design monochromatique, n'ayant que des couleurs noir et blanc dans l'interface utilisateur complète. Cette philosophie de conception audacieuse laisse place à de nombreuses illustrations 2D créatives à utiliser dans l'interface utilisateur et offre aux concepteurs une grande marge de manœuvre pour créer un impact avec une typographie puissante et un positionnement des éléments à l'écran.

Cette conception est efficace simplement en raison de sa différence avec le reste du groupe et constitue une pause parmi un éventail de conceptions d'interface utilisateur apparemment compliquées avec de nombreux éléments; qui sont toujours à la mode. Les conceptions incolores fonctionnent mieux pour les sites Web à fort contenu, car elles donnent l'impression d'avoir un journal ouvert devant l'utilisateur.

Cependant, une interface utilisateur incolore peut être une mauvaise idée pour les sites Web de produits ou de commerce électronique, car le manque de couleur pourrait être un facteur limitant important pour une représentation correcte de leurs produits clés ; allant à l'encontre de l'utilité principale du site Web/de l'application.

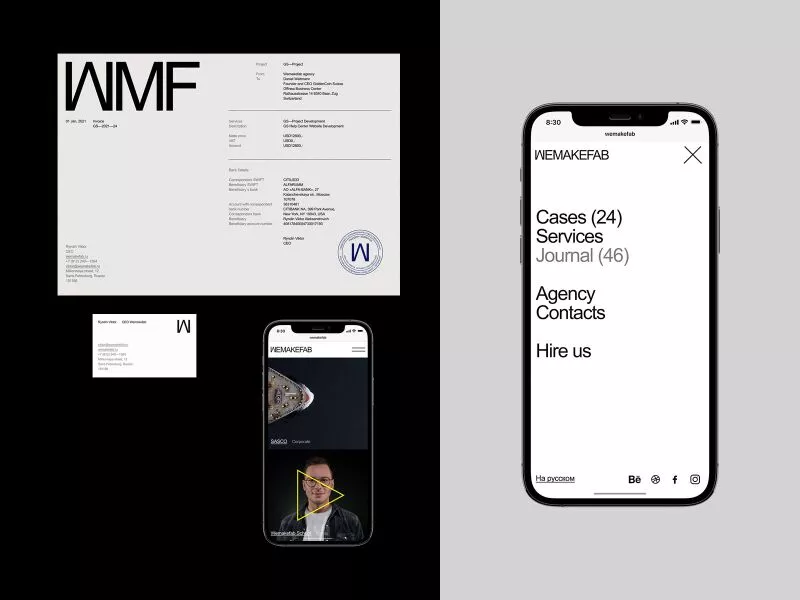
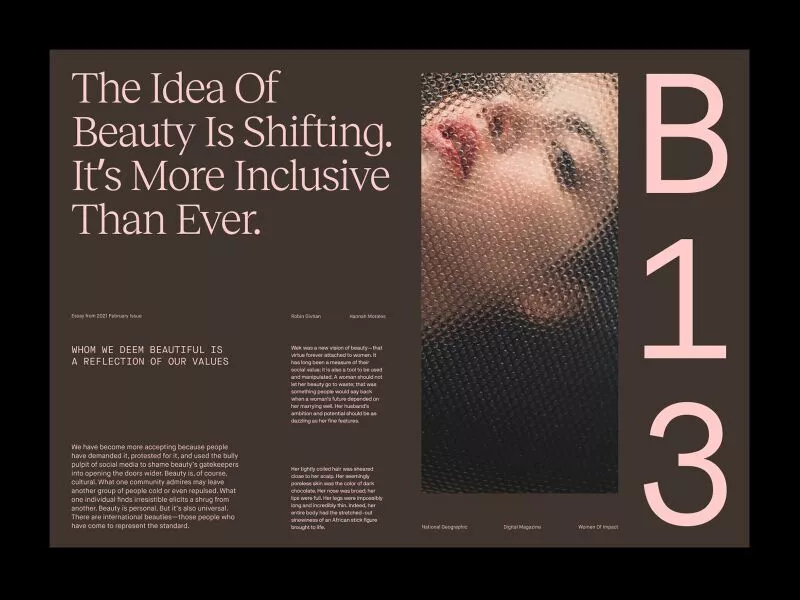
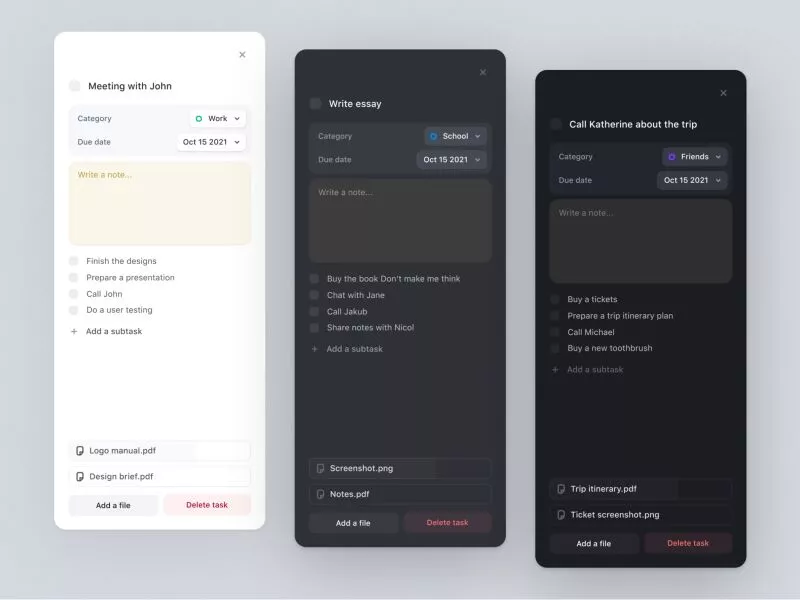
5. Typographie complexe
La typographie a toujours été une pierre angulaire de la conception d'interface utilisateur depuis des temps immémoriaux. Cependant, ces derniers temps, les sites Web utilisent de plus en plus la typographie comme principal et parfois unique objectif sur l'ensemble du site Web.
Bien que les images et les illustrations puissent théoriquement transmettre beaucoup d'informations sans l'utilisation d'un seul mot ; la typographie donne une image beaucoup plus claire de l'information qui est transmise. La clarté des données textuelles ainsi que le facteur esthétique de l'utilisation de la police de caractères, de la taille, de l'espacement corrects et de nombreux autres facteurs typographiques transmettent un message beaucoup plus clair dans l'esprit de l'utilisateur.
Il y a eu une augmentation des sites Web audacieux où le seul contenu est du texte et ces sites Web nécessitent une réflexion approfondie car ils peuvent facilement être ruinés ou pire : mal interprétés par les utilisateurs. De plus, ces conceptions ne fonctionnent que si votre public cible n'est pas facilement désintéressé en n'ayant pas d'images.

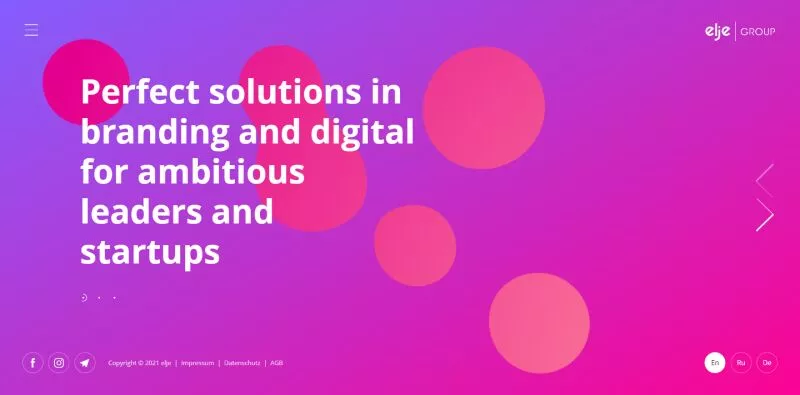
L'un des principaux avantages de l'utilisation de l'interface utilisateur de typographie est l'établissement facile de la hiérarchie du contenu. Des informations plus importantes du site Web peuvent être mises en évidence à l'aide d'une police de caractères plus grande, et la hiérarchie peut également être contrôlée à l'aide de la position du texte. Par exemple, dans la conception mentionnée ci-dessous, il existe 4 hiérarchies différentes, mises en évidence par la police et la taille de la police.

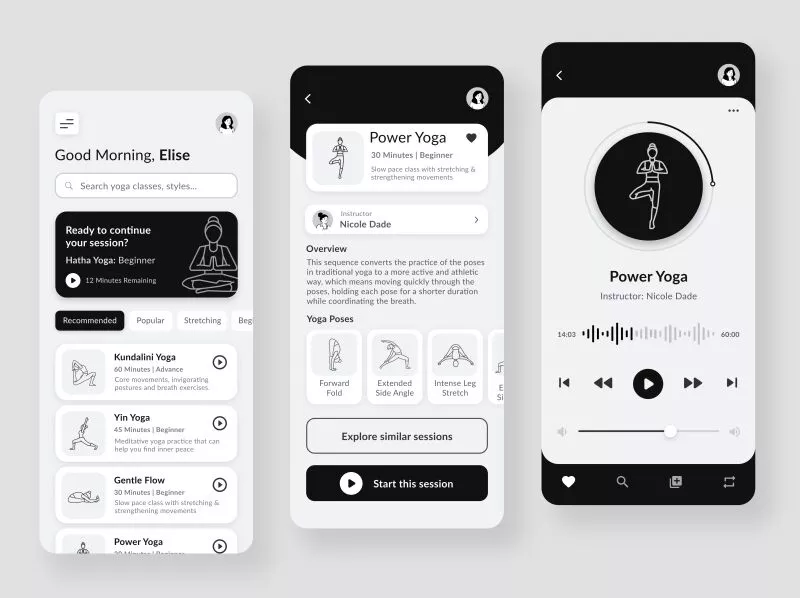
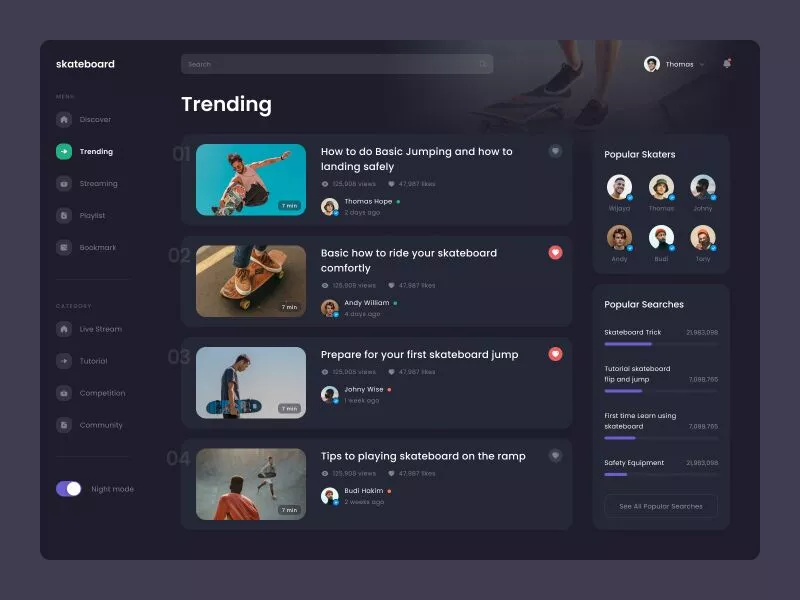
6. Mode sombre

Le mode sombre a commencé comme une fonctionnalité d'accessibilité, devenant essentiel en termes de réduction de la fatigue oculaire et d'augmentation de l'écran de l'appareil à temps, car les pixels affichant la couleur sombre (noire) ne s'allument pas dans un écran OLED ou AMOLED. Avec des écrans OLED de qualité de moins en moins chers et des écrans OLED moins chers de mieux en mieux, le mode sombre a rapidement gagné en popularité et a été adopté par les principaux systèmes d'exploitation (sinon tous), du mobile au bureau. Avec plus de 80 % des utilisateurs d'un groupe d'enquête de niche utilisant le mode sombre (selon cet article sur Medium), ce n'est un secret pour personne que le mode sombre est parfois le seul mode dans lequel le système d'exploitation de votre utilisateur sera utilisé lors de l'utilisation de votre application/site Web. Il est donc normal que cette tendance de conception soit à la mode et soit une caractéristique de conception permanente pour tout projet.

Le principal facteur distinctif de ces conceptions est que la couleur de fond de base de l'interface utilisateur sera noire avec d'autres objets ayant une nuance de noir. De plus en plus d'applications ont à la fois un mode clair et un mode sombre, changeant souvent entre eux en fonction du mode dans lequel se trouve le système d'exploitation. Cela donne un sentiment de continuité à l'utilisateur du passage des écrans contrôlés par le système d'exploitation à votre application, augmentant la convivialité et les taux d'adoption de votre application. Cela signifie que les concepteurs d'interface utilisateur devront concevoir leurs produits pour les modes clair et sombre.

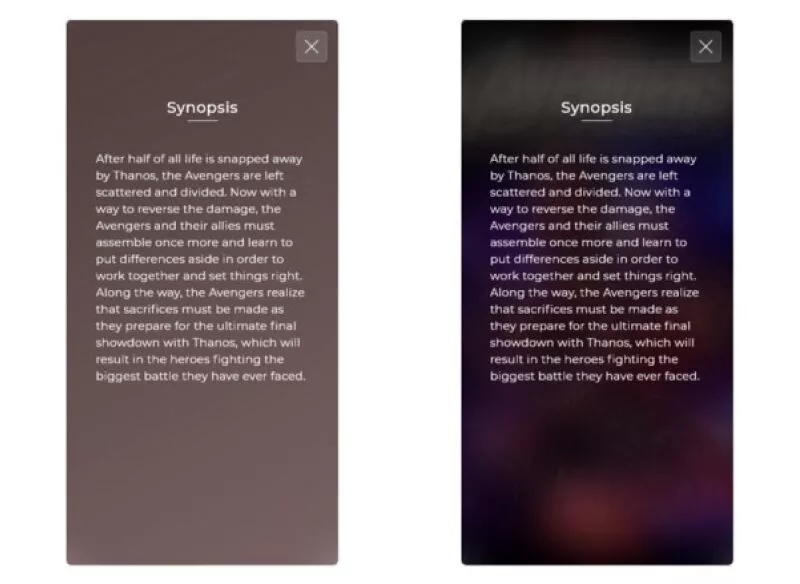
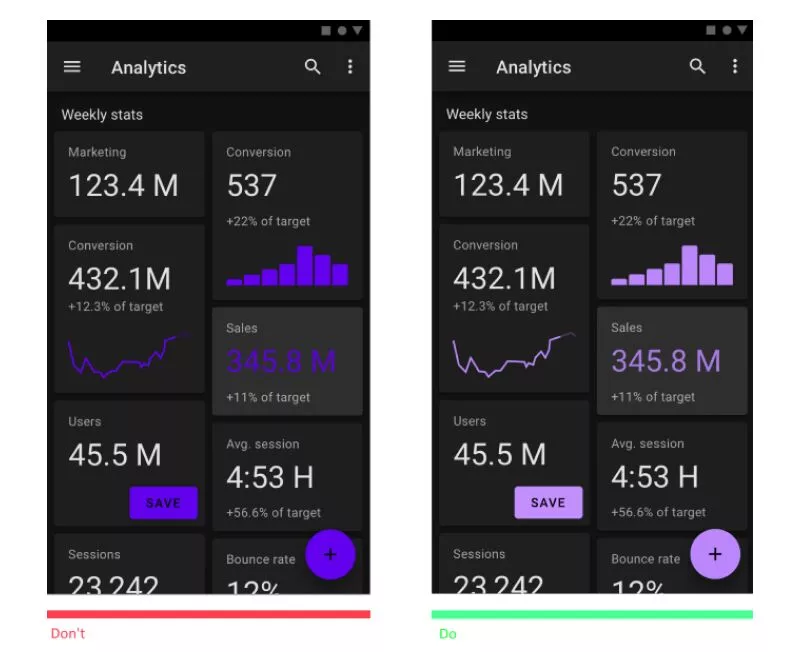
Cela dit, de nombreux facteurs peuvent faire en sorte qu'une conception en mode sombre ne soit pas belle. Par exemple, utiliser une ombre portée sur vos éléments en mode sombre les rendra généralement flous et n'aura pas le même effet que sur un fond clair. De même, comme le montre l'image ci-dessous, utiliser des couleurs saturées en mode sombre est une mauvaise idée car cela réduira la lisibilité du texte sur votre écran.

7. Micro-interactions
Les micro-interactions sont un nouvel ajout passionnant aux tendances du design. Chaque fois que nous, en tant qu'êtres humains, interagissons avec quelque chose, que ce soit en cliquant sur un bouton ou en balayant une notification, nous nous attendons à ce que l'appareil réponde, réagisse et donne un retour indiquant que nos actions ont été enregistrées et comprises par l'application. Les micro-interactions ne sont que cela. Un bref retour visuel animé généralement affiché lorsque vous interagissez avec certains éléments de l'interface utilisateur.

Voici quelques exemples de micro-interactions :
- L'animation d'actualisation lorsque vous tirez vers le bas sur un écran d'application tel qu'Instagram ou Twitter
- Barre de progression interactive lors du téléchargement de fichiers sur des applications telles que WhatsApp ou Slack
- L'animation glisser-déposer lors du téléchargement d'une vidéo ou d'un fichier sur des plateformes telles que Google Drive ou YouTube Studio
Les micro-interactions peuvent également être utilisées pour montrer clairement aux utilisateurs quelque chose qui serait compliqué s'il était affiché via du texte ou des images. Un bon exemple de cela serait la façon dont Apple Card affiche les frais d'intérêt sur votre carte de crédit. Cela peut être une chose compliquée à dire à vos utilisateurs, mais Apple réussit avec ces micro-interactions dans lesquelles le curseur circulaire passe du rouge au jaune au vert indiquant les intérêts qui seraient facturés si l'utilisateur décidait de payer x montant de sa facture de carte de crédit .

Cela dit, il peut y avoir des moyens de massacrer cette tendance; et l'utilisation d'animations compliquées et leur utilisation excessive sont à la pointe de cela. Par exemple, dans la conception ci-dessous, presque toutes les actions effectuées par l'utilisateur ont des micro-interactions audacieuses et "in your face" et juste parce que beaucoup d'entre elles se produisent en même temps qui ne sont pas dans la même hiérarchie visuelle, ( comme l'animation à l'en-tête et au pied de l'écran lorsque l'utilisateur agrandit une image) ils gênent le plus souvent la navigation

De nombreux exemples ci-dessus indiquent que les conceptions d'interface utilisateur de qualité sont celles qui ne s'en tiennent pas à une seule tendance de conception, mais utilisent plusieurs tendances de conception en comprenant attentivement leur public pour savoir quelles tendances fonctionnent et ne fonctionnent pas pour eux. Il existe peu de tendances de conception qui sont objectivement bonnes ou mauvaises, mais il existe certainement de nombreuses conceptions qui sont mauvaises pour un cas d'utilisation spécifique et un groupe d'utilisateurs spécifique. Le contexte est tout ce qui compte dans la conception de l'interface utilisateur.
Comme mentionné au début de cet article, il peut y avoir des centaines de tendances de conception qui, apparemment, prendraient d'assaut tout le monde de l'interface utilisateur et deviendraient la nouvelle norme, mais ne le font pas. Chez Creole Studios, nous ne sommes évidemment pas des prophètes du design, mais si nous devions prendre un pari sûr, nous empilerions nos jetons pour Glassmorphism UI et Dark Mode UI. Le fait que de grands géants l'aient intégré à leurs propres produits phares cimente ces tendances et garantit qu'ils sont là pour rester. Voici des tendances d'interface utilisateur plus excitantes dans les mois et les années à venir !
