2021년의 7가지 주요 UI 트렌드
게시 됨: 2021-04-10사용자 인터페이스 디자인은 소프트웨어 개발 수명 주기에서 수용 및 관련성 측면에서 기하급수적으로 증가했습니다. 매일 576,000개 이상의 웹사이트가 만들어지면서 고객에게 완벽한 서비스를 제공하는 회사와 브랜드가 눈에 띄고 눈에 띄기 어려워지고 있습니다. 우수한 작업과 기술은 여전히 가장 중요하지만 그것만으로는 문제가 해결되지 않습니다! 발견 가능성은 모든 브랜드의 성공을 위한 중요한 단계가 되었습니다. 강력하고 유용하며 사용자에게 매력적인 UI 디자인은 브랜드가 발견될 수 있는 차별화 요소가 되기 시작했습니다.
이것은 숙련되고 놀라운 UI 디자이너를 위한 시장에서 틈새 시장을 만들었으며 UI 디자인에 접근하기 위한 특정 기술과 방법론이 등장했습니다. UI 디자인 트렌드를 만듭니다. 일부 디자인 트렌드는 널리 받아들여지고 많은 소프트웨어 솔루션에 대한 사실상의 새로운 사실이 되지만, 일부는 유망해 보이지만 실제로는 그렇지 않습니다. 물론, 거대 기술 대기업들이 이러한 UI 트렌드를 채택하는 것은 그들에게 신뢰성을 주고 새로운 표준으로 굳건히 해주지만, 그것만으로는 디자인 트렌드의 성공을 보장할 수 없습니다.
유망해 보였지만 주류로 진입하지 못한 디자인 트렌드의 좋은 예 중 하나는 Neumorphism UI입니다. 버튼과 UI 요소가 배경 위에 배치되지 않고 튀어나온 것처럼 보이게 하는 혁신적인 디자인 철학이었습니다. 기대가 컸던 참신하고 새로운 디자인 컨셉이었습니다. 그러나 저해상도 화면의 미묘함 가시성, 시각 장애가 있는 사용자가 충분히 사용하지 못함, 버튼 및 CTA에 대한 구분 및 강조 표시 요소의 열악함과 같은 몇 가지 치명적인 결함으로 인해 망각으로 사라졌습니다.
즉, 이것은 2021년에 가장 많이 일어나고 있는 UI 트렌드 중 일부입니다.
1. 유리형태
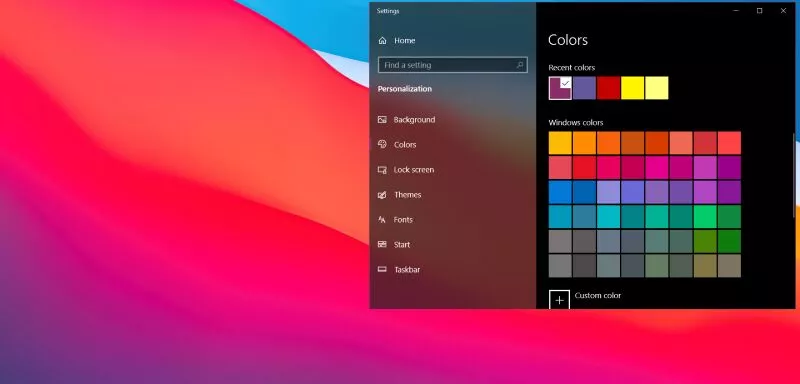
2021년(그리고 아마도 앞으로 몇 년)의 가장 유망한 디자인 트렌드 중 하나인 Glassmorphism은 가장 영향력 있는 디자인 트렌드 중 하나가 되기 위한 매우 명확한 궤적을 가지고 있습니다. 이에 대한 주요 기여 요인 중 하나는 Apple과 Microsoft 모두 최신 데스크톱 운영 체제에서 이를 채택했다는 사실입니다. 최고의 기술 거물 두 곳이 플래그십 제품에 이 트렌드를 채택했을 때 트렌드는 계속 유지될 것입니다.


글라스모피즘이란? 다른 '일반' 디자인과 구별되는 점은 무엇입니까? 이를 구별하려면 가장 정의적인 특성을 설명하는 것이 중요하며 그 중 일부는 다음과 같습니다.
- 불투명 유리 효과가 있는 투명도
- 흐릿한 영역을 강조하는 밝고 생생한 색상 및 그라디언트
- 반투명 개체의 밝은 테두리

위의 예에서 알 수 있듯이 Glassmorphism이 작동하려면 선명한 색상의 배경이 있어야 하며 이 경우 여러 색상의 사진이 있어야 합니다. Glassmorphism의 고유한 요소인 투명감이 가장 잘 드러나는 배경입니다.
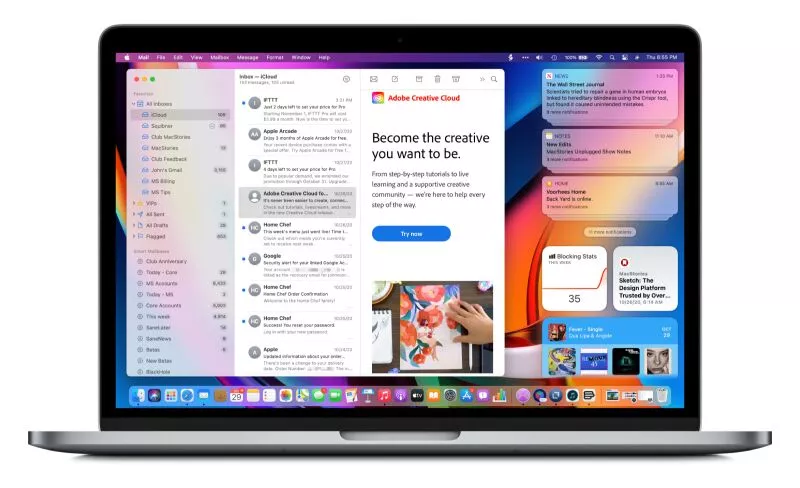
Glassmorphism을 사용하면 디자인에 시각적 계층 구조를 쉽게 부여할 수 있습니다. 흐릿한 투명 요소는 사용자가 계층 구조를 더 잘 이해하는 데 도움이 됩니다. 즉, 배경이 화려하지 않으면 Glassmorphism 디자인이 완전히 무의미합니다. 다음은 좋은 예입니다.

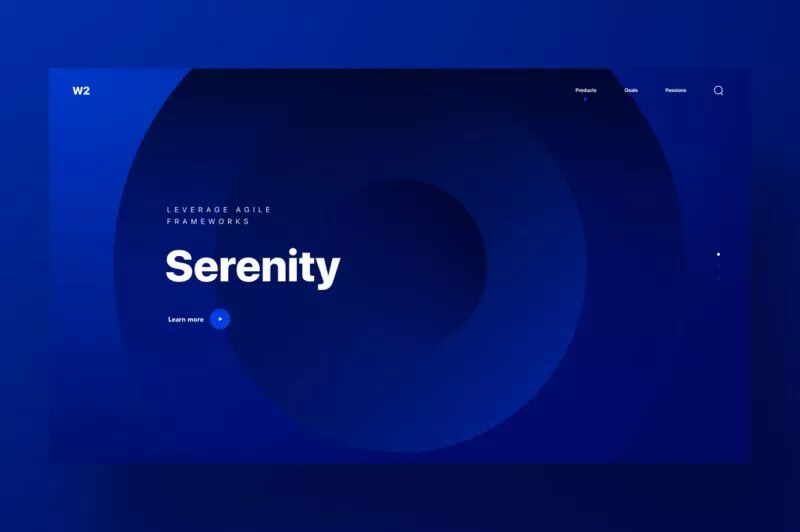
2. 부드러운 그라데이션
그라디언트? 2000년대 초반인가요? 최근 몇 년 동안 이 원칙이 다시 주목을 받았을 때 대부분의 디자이너들은 그렇게 생각했습니다. UI 또는 요소 디자인과 관련하여 그라디언트는 새로운 것이 아닙니다. 워드아트를 기억하시나요? 그 이전부터 그라디언트가 살아났습니다.


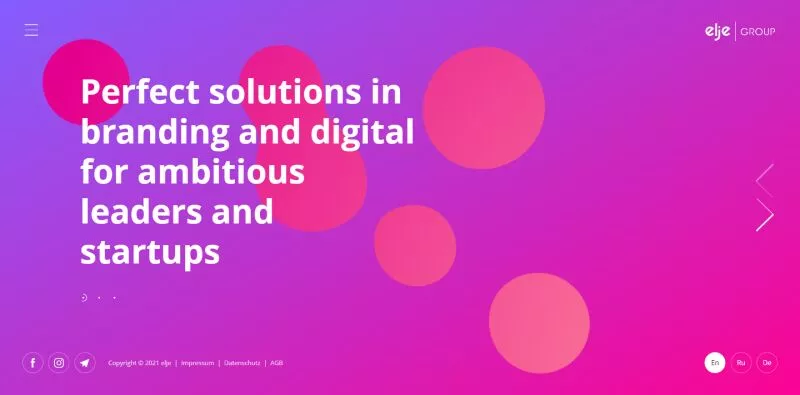
최근 Instagram과 같은 대형 브랜드가 로고에 대담한 그라데이션 디자인을 채택함에 따라 점점 더 많은 브랜드가 이 원칙을 시도하고 있으며 2021년 주목해야 할 가장 인기 있는 UI 디자인 트렌드 중 하나가 되었습니다.
그라디언트는 사용자의 마음에 다양한 감정을 유도하여 디자인을 더 매력적으로 만들고 소프트웨어 솔루션을 더 유용하게 만드는 데 도움이 될 수 있습니다. 그라디언트는 자연스럽게 사람을 초점으로 안내하므로 사용자가 원하는 위치에 미묘한 방식으로 사용자의 초점을 정확하게 맞출 수 있습니다.

그라디언트는 아마도 가장 쉽게 엉망이 될 것입니다. 그라디언트의 가장 중요한 측면은 색상 조합입니다. 어떤 색상이든 잘 보이기를 바라면서 혼합할 수는 없습니다. 일반적으로 동일한 색상(예: 다른 파란색 음영)의 그라디언트 또는 색상 스펙트럼에서 나란히 놓여 있는 색상의 그라디언트가 잘 작동합니다. 그라디언트는 또한 적절한 색상 선택의 영향을 받아 다양한 감정을 전달합니다. 부드러운 파란색은 좋은 오렌지에서 노란색 그라데이션으로 긍정적인 느낌을 불러일 수 있는 평화감을 유도하는 데 사용할 수 있습니다.
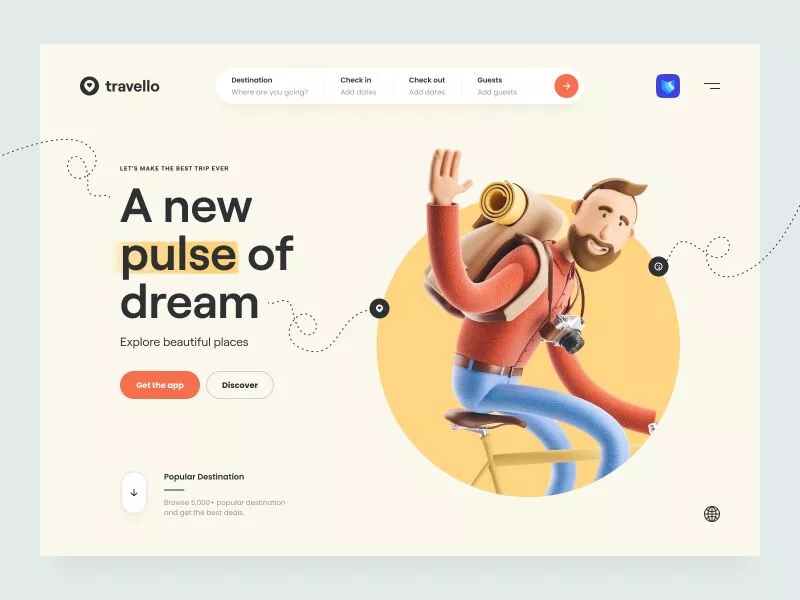
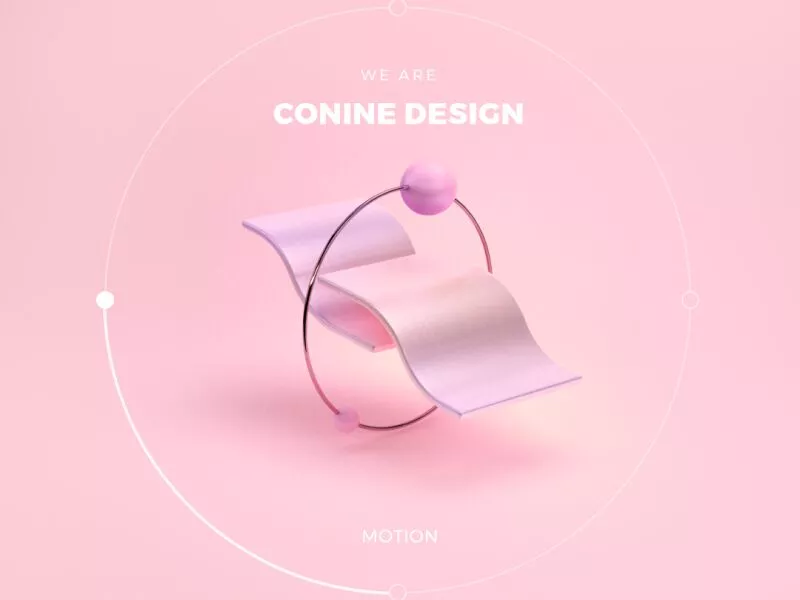
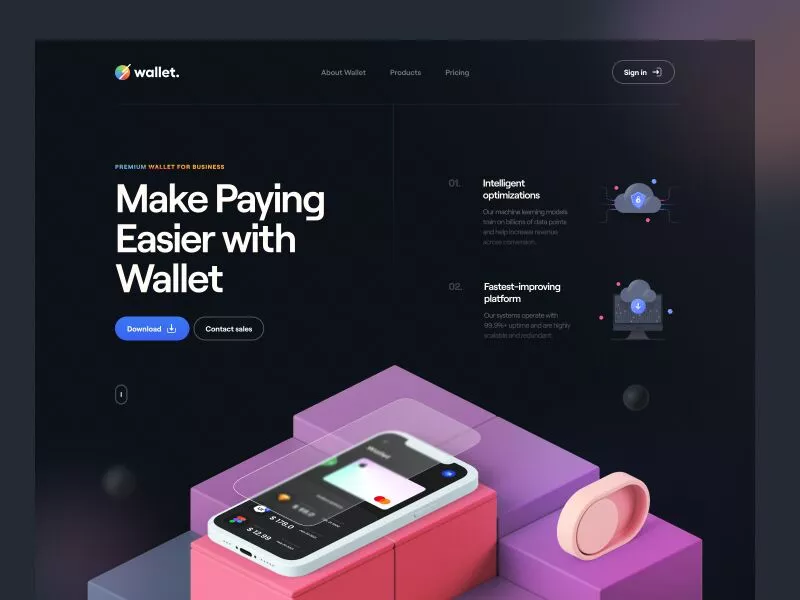
3. 3D 요소의 사용
3D 요소는 오랫동안 멋진 디자인 개념이었지만 광범위한 장치의 기술적 한계로 인해 최종 사용자의 컴퓨터에 무거운 부하를 가했기 때문에 실제 세계에서 이륙하지 못했습니다. 최신 프론트 엔드 프레임워크, 기술 및 라이브러리가 페이지 로드 시간을 크게 줄임으로써 3D 디자인은 사용자의 장치를 손상시키지 않기 때문에 큰 관심을 받았습니다.

3D 요소는 일반적으로 웹사이트의 주요 매력 부분인 웹사이트의 영웅 섹션에 배치됩니다. 스크롤 또는 마우스 포인터 움직임과 같이 사용자가 수행하는 다양한 상호 작용에 따라 3D 요소가 위치를 변경하는 애니메이션 또는 시차 효과와 종종 결합됩니다. 그러나 3D 개체의 애니메이션이 너무 많으면 전체 웹 사이트 속도가 느려질 수 있으므로 3D 애니메이션과 요소를 최소화하고 효과적으로 유지하는 것이 중요합니다.

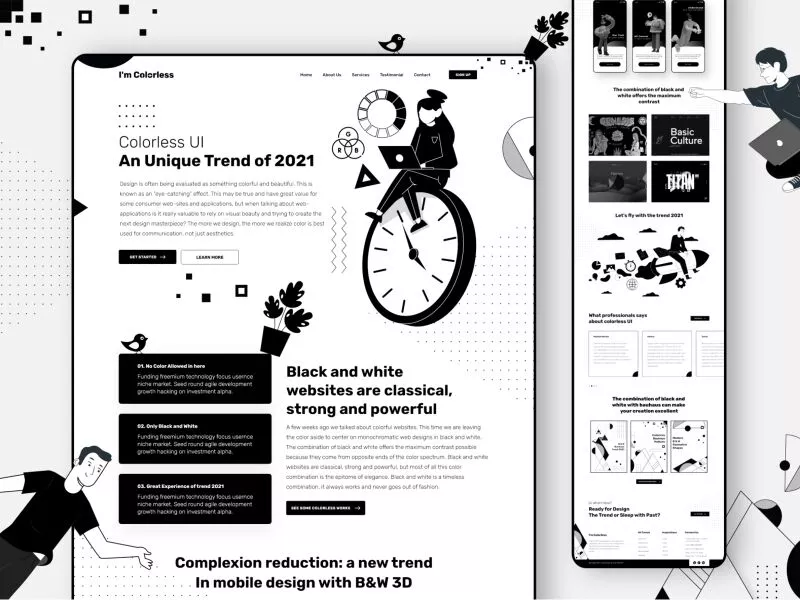
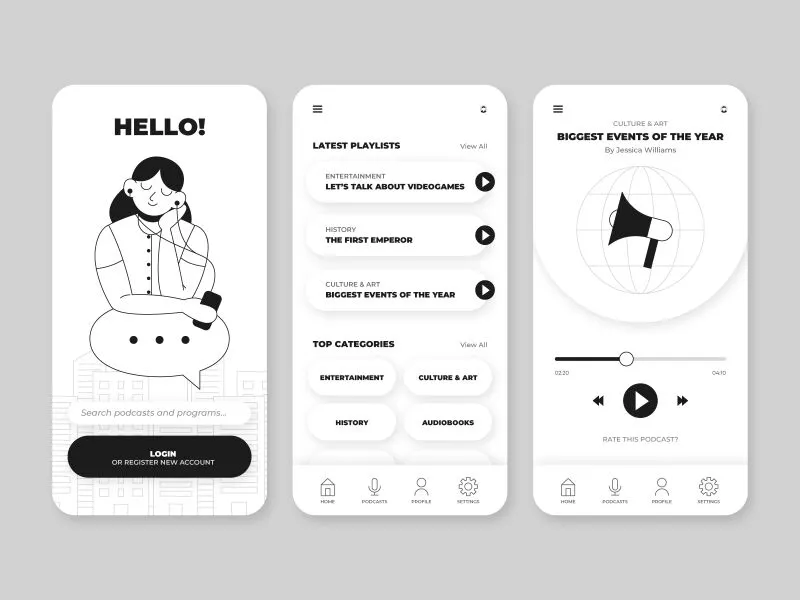
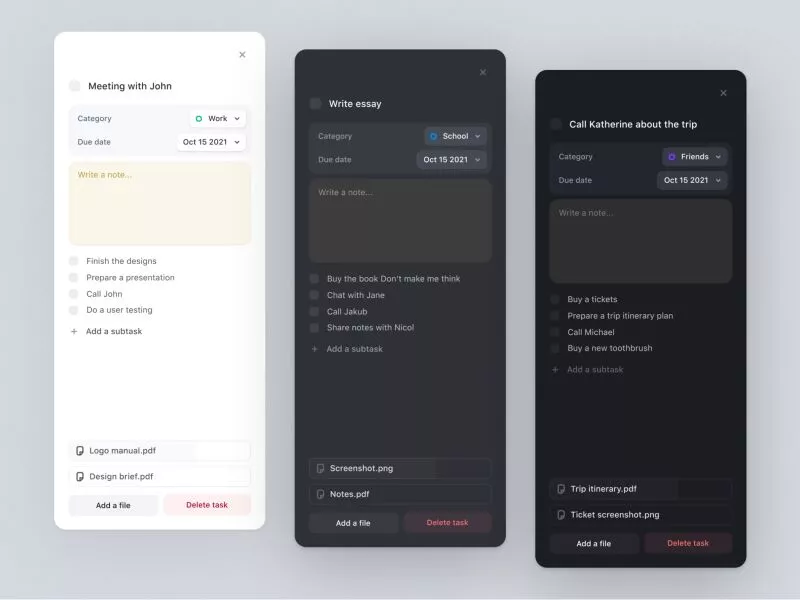
4. 2D 아트웍을 사용한 무채색 디자인

Colorless UI는 다른 모든 트렌드와 완전히 반대되는 방향으로 전체 UI에 흑백 색상만 있는 단색 디자인을 처리합니다. 이 대담한 디자인 철학은 UI에서 사용할 수 있는 창의적인 2D 아트웍을 많이 허용하고 디자이너가 화면에서 요소를 배치하고 강력한 타이포그래피로 임팩트를 줄 수 있는 충분한 공간을 제공합니다.

이 디자인은 나머지 무리와 얼마나 다르기 때문에 효과적이며 많은 요소가 포함된 복잡해 보이는 UI 디자인의 배열 사이에서 숨을 쉴 수 있습니다. 항상 추세입니다. 무색 디자인은 사용자 앞에서 신문을 펴고 있는 듯한 느낌을 주기 때문에 콘텐츠가 많은 웹 사이트에 가장 적합합니다.

그러나 무색 UI는 제품이나 전자 상거래 웹사이트에 좋지 않은 아이디어가 될 수 있습니다. 웹사이트/앱의 핵심 유틸리티에 반하는 것입니다.

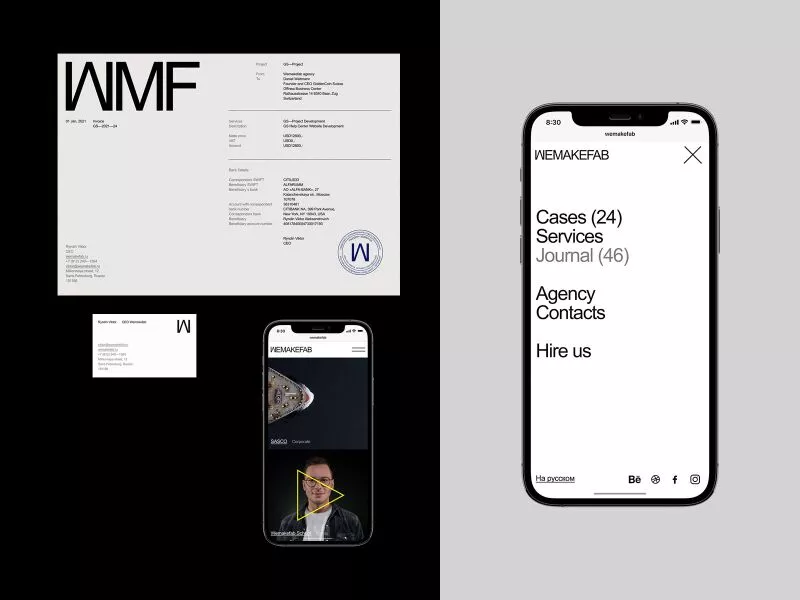
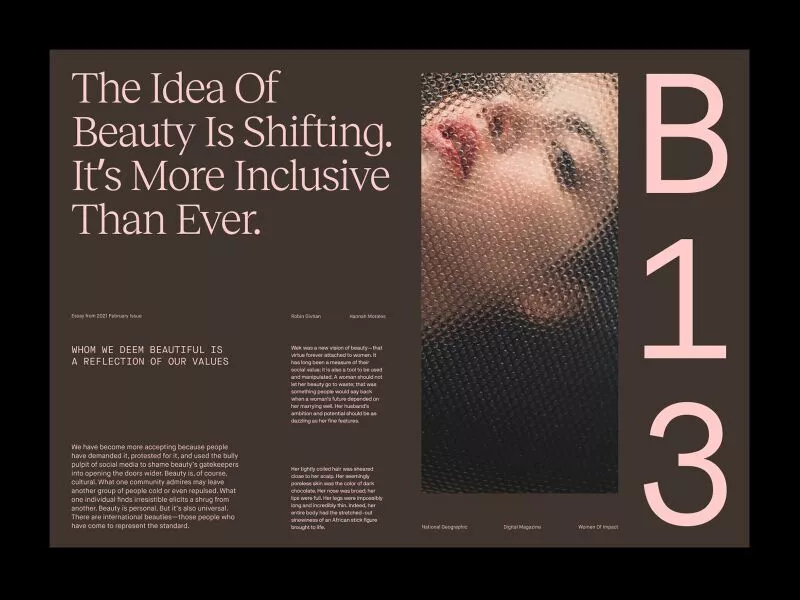
5. 복잡한 타이포그래피
타이포그래피는 태곳적부터 UI 디자인의 초석이었습니다. 그러나 최근에 웹 사이트는 점점 더 타이포그래피를 메인으로 사용하고 있으며 때로는 전체 웹 사이트에만 초점을 맞추고 있습니다.
이미지와 삽화는 이론적으로 한 단어를 사용하지 않고도 많은 정보를 전달할 수 있지만; 타이포그래피는 전달되는 정보를 훨씬 더 명확하게 보여줍니다. 텍스트 데이터의 명확성과 올바른 서체, 크기, 간격 및 기타 여러 인쇄상의 요소를 사용하는 미용적 요소는 사용자의 마음에 훨씬 더 명확한 메시지를 전달합니다.
콘텐츠가 텍스트뿐인 대담한 웹 사이트가 증가하고 있으며 이러한 웹 사이트는 쉽게 망가지거나 더 나빠질 수 있으므로 사용자에 의해 잘못 해석될 수 있으므로 주변에 신중한 생각이 필요합니다. 또한 이러한 디자인은 대상 고객이 이미지가 없어 쉽게 관심을 갖지 않는 경우에만 작동합니다.

타이포그래피 UI를 사용하는 주요 이점 중 하나는 콘텐츠 계층 구조를 쉽게 설정할 수 있다는 것입니다. 웹사이트의 더 중요한 정보는 더 큰 서체를 사용하여 강조 표시할 수 있으며 계층 구조도 텍스트 위치를 사용하여 제어할 수 있습니다. 예를 들어, 아래에 언급된 디자인에는 서체와 글꼴 크기로 강조 표시된 4가지 다른 계층이 있습니다.

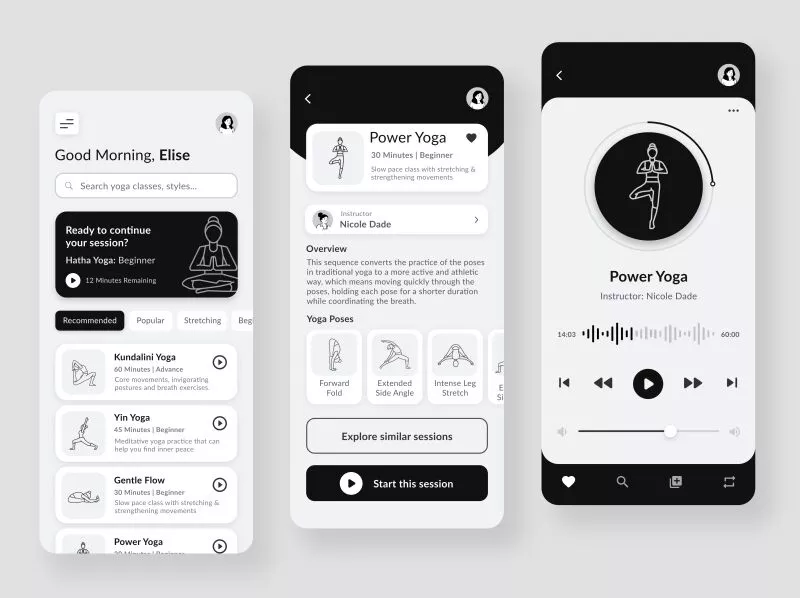
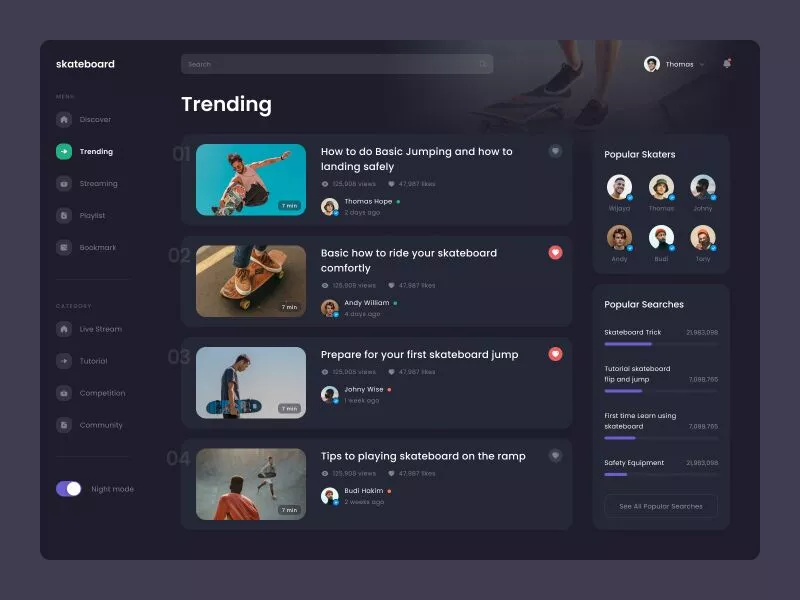
6. 다크 모드

다크 모드는 접근성 기능으로 시작하여 OLED나 AMOLED 화면에서 어두운(검은색) 색상을 나타내는 픽셀이 켜지지 않기 때문에 눈의 피로를 줄이고 적시에 장치의 화면을 늘리는 측면에서 필수가 되었습니다. 고품질 OLED 디스플레이가 더 저렴해지고 더 저렴해지면서 OLED 디스플레이가 더 좋아지면서 다크 모드가 빠르게 인기를 얻었고 모바일에서 데스크탑에 이르기까지 주요(전부는 아니지만) 운영 체제에 채택되었습니다. 틈새 조사 그룹의 사용자 중 80% 이상이 다크 모드를 사용하고 있습니다(Medium의 이 기사에 따르면). 애플리케이션/웹사이트를 사용하는 동안 다크 모드가 사용자의 OS가 사용되는 유일한 모드라는 것은 비밀이 아닙니다. 따라서 이 디자인 트렌드가 유행하고 있으며 모든 프로젝트에서 영구적인 디자인 기능이 될 것이라는 점은 적절합니다.

이러한 디자인의 주요 구별 요소는 UI의 기본 배경색이 검정색이고 다른 개체에는 검정색 음영이 있다는 것입니다. 점점 더 많은 응용 프로그램에 밝은 모드와 어두운 모드가 있으며 운영 체제의 모드에 따라 종종 변경됩니다. 이것은 사용자에게 OS 제어 화면에서 응용 프로그램으로 전환하는 연속성을 제공하여 유용성을 높입니다. 앱의 채택률. 즉, UI 디자이너는 밝은 모드와 어두운 모드 모두에 대해 제품을 디자인해야 합니다.

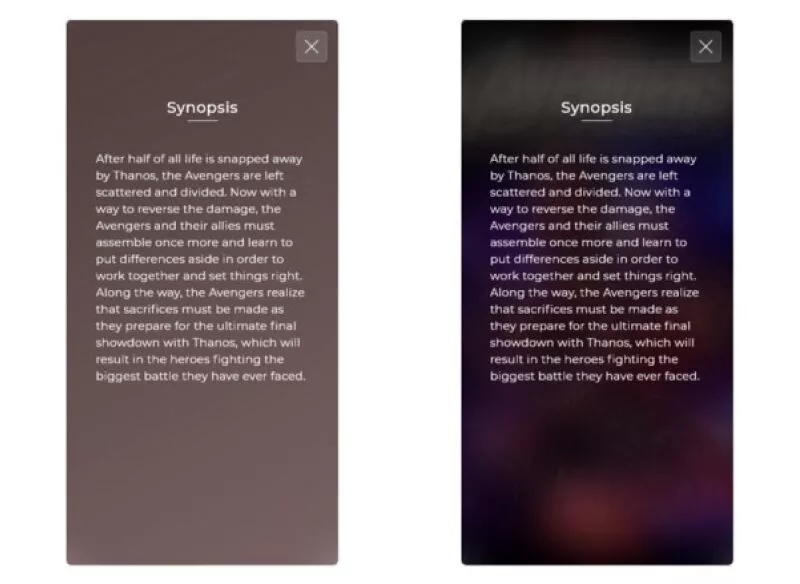
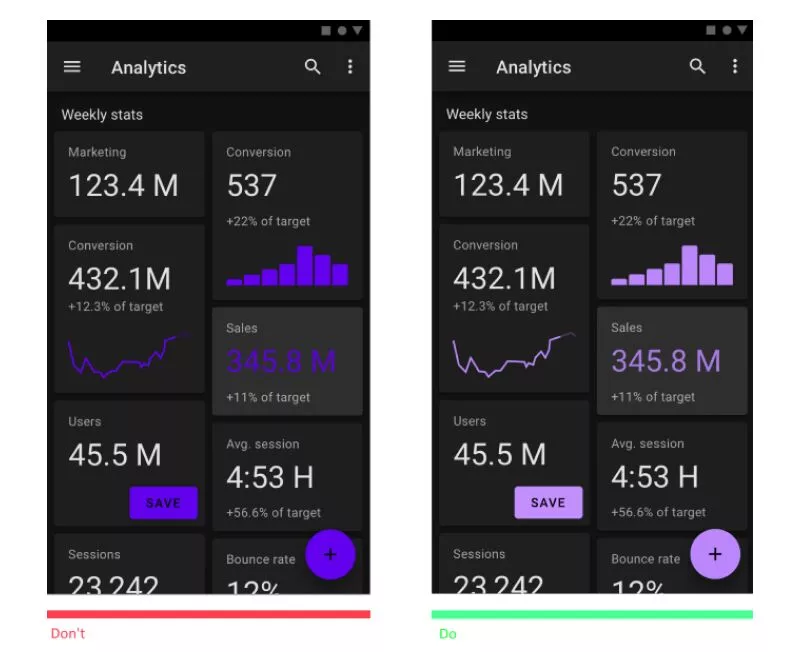
즉, 다크 모드 디자인을 좋지 않게 만드는 많은 요소가 있을 수 있습니다. 예를 들어, 어두운 모드에서 요소에 그림자 효과를 사용하면 일반적으로 요소가 흐려지고 밝은 배경에서와 같은 효과가 없습니다. 마찬가지로 아래 이미지에서 볼 수 있듯이 어두운 모드에서 채도가 높은 색상을 사용하면 화면에서 텍스트의 가독성이 떨어지므로 좋지 않습니다.

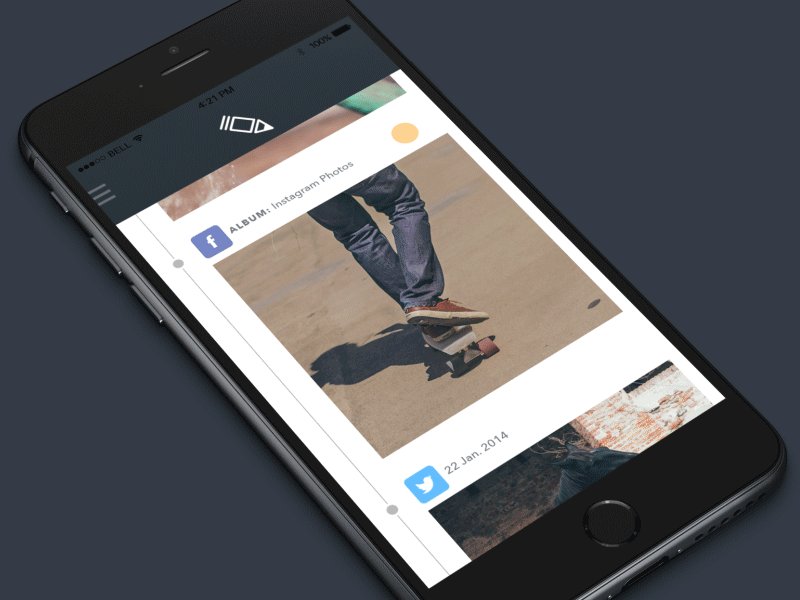
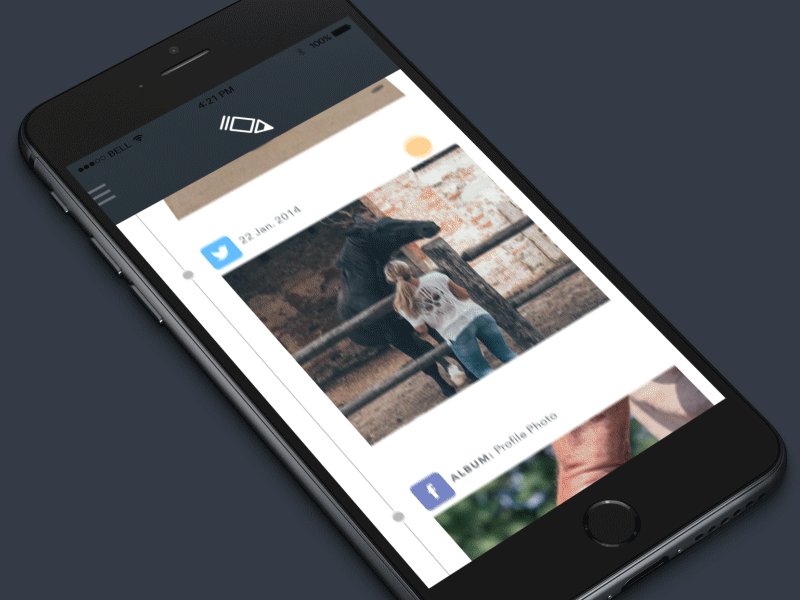
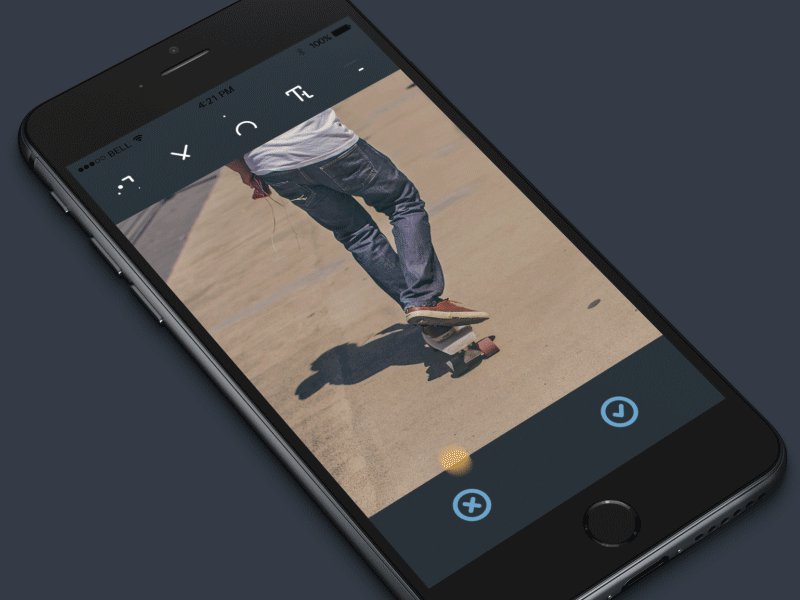
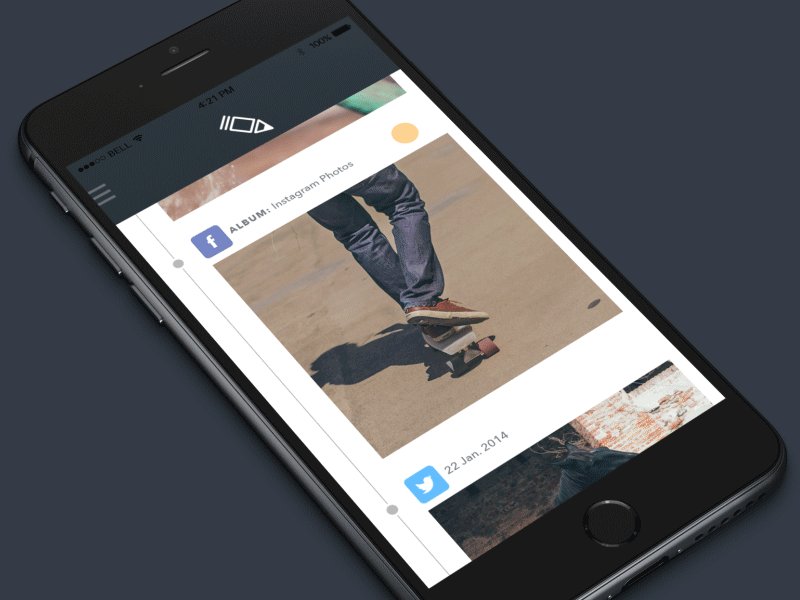
7. 마이크로 인터랙션
마이크로 인터랙션은 디자인 트렌드에 새롭게 추가된 흥미로운 요소입니다. 버튼을 클릭하거나 알림을 스와이핑하는 등 인간이 무언가와 상호 작용할 때마다 우리는 장치가 응답하고 반응하고 우리의 작업이 애플리케이션에 의해 등록 및 이해되었다는 피드백을 제공하기를 기대합니다. 마이크로 인터랙션이 바로 그것입니다. UI의 특정 요소와 상호 작용할 때 일반적으로 표시되는 짧은 애니메이션 시각적 피드백입니다.

마이크로 상호 작용의 몇 가지 예는 다음과 같습니다.
- Instagram 또는 Twitter와 같은 앱 화면을 풀다운할 때 새로 고침 애니메이션
- WhatsApp 또는 Slack과 같은 애플리케이션에 파일을 업로드하는 동안 대화형 진행률 표시줄
- Google 드라이브 또는 YouTube 스튜디오와 같은 플랫폼에서 비디오 또는 파일을 업로드하는 동안 드래그 앤 드롭 애니메이션
마이크로 인터랙션은 텍스트나 이미지를 통해 보여진다면 복잡할 무언가를 사용자에게 명료하게 보여주기 위해 사용될 수도 있습니다. 이에 대한 좋은 예는 Apple Card가 신용 카드의 이자 비용을 표시하는 방식입니다. 이는 사용자에게 설명하기 복잡한 사항일 수 있지만 Apple은 원형 슬라이더가 빨간색에서 노란색, 녹색으로 바뀌는 미세 상호 작용으로 사용자가 신용 카드 청구서 x 금액을 지불하기로 결정한 경우 부과될 이자를 표시합니다. .

즉, 이러한 추세가 도살될 수 있는 방법이 있을 수 있습니다. 복잡한 애니메이션을 사용하고 남용하는 것이 그 최전선에 있습니다. 예를 들어, 아래 디자인에서 사용자가 수행하는 거의 모든 작업은 대담하고 '대면하는' 유형의 마이크로 인터랙션을 가지고 있으며 많은 작업이 동일한 시각적 계층 구조에 있지 않은 동시에 발생하기 때문에( 사용자가 이미지를 확장할 때 화면의 머리글 및 바닥글에 있는 애니메이션과 같이) 탐색에 방해가 되지 않는 경우가 가장 많습니다.

위의 많은 예에서 품질 UI 디자인은 단일 디자인 트렌드에 집착하지 않고 청중을 주의 깊게 이해하여 어떤 트렌드가 효과가 있고 어떤 트렌드가 효과가 없는지 파악하여 여러 디자인 트렌드를 활용하는 디자인이라고 말합니다. 객관적으로 좋거나 나쁜 디자인 트렌드는 거의 없지만 특정 사용 사례와 특정 사용자 그룹에 나쁜 디자인은 분명히 많습니다. 컨텍스트는 UI 디자인에서 중요한 모든 것입니다.
이 기사의 시작 부분에서 언급했듯이, 전체 UI 세계를 폭풍으로 몰아넣고 새로운 표준이 될 것처럼 보이지만 그렇게 하지 못하는 수백 가지 디자인 트렌드가 있을 수 있습니다. Creole Studios의 우리는 분명히 디자인 예언자는 아니지만 안전한 베팅을 해야 한다면 Glassmorphism UI 및 Dark Mode UI용 칩을 쌓을 것입니다. 거대 기업들이 자사의 주력 제품에 이를 도입했다는 사실은 이러한 트렌드를 공고히 하고 그들이 계속 유지될 수 있도록 합니다. 앞으로 몇 달, 몇 년 동안 더욱 흥미진진한 UI 트렌드를 소개합니다!
