7 wiodących trendów w interfejsie użytkownika w 2021 r.
Opublikowany: 2021-04-10Projekty interfejsu użytkownika odnotowały wykładniczy wzrost pod względem akceptacji i trafności w cyklu życia oprogramowania. Z ponad 576 000 witryn internetowych tworzonych każdego dnia, firmom i markom, które zapewniają swoim klientom nienaganne usługi, coraz trudniej jest się wyróżnić i zostać odkrytym. Doskonała praca i umiejętności nadal mają pierwszorzędne znaczenie, ale samo to nie wystarczy! Odkrywalność stała się dużym, ważnym krokiem na drodze do sukcesu każdej marki; a mocne, użyteczne i atrakcyjne dla użytkownika projekty interfejsu użytkownika stały się czynnikiem wyróżniającym, umożliwiającym odkrycie marek.
Stworzyło to niszę na rynku dla wykwalifikowanych i niesamowitych projektantów interfejsu użytkownika, a wraz z tym pojawiły się specyficzne techniki i metodologie podejścia do projektowania interfejsu użytkownika; tworzenie trendów w projektowaniu UI. Niektóre trendy projektowe są powszechnie akceptowane i stają się de facto nowymi dla wielu rozwiązań programistycznych, podczas gdy niektóre z nich wydają się obiecujące, ale nie do końca się rozwijają. Jasne, przyjęcie tych trendów w interfejsie użytkownika przez wielkich gigantów technologicznych daje im wiarygodność i cementuje je jako nową normę, ale samo to nie gwarantuje sukcesu trendu projektowego.
Jednym z takich świetnych przykładów trendu projektowego, który wyglądał obiecująco, ale nie do końca trafił do głównego nurtu, jest interfejs użytkownika Neumorphism. Była to innowacyjna filozofia projektowania, która sprawiła, że przyciski i elementy interfejsu użytkownika wyglądały tak, jakby wystawały z tła, zamiast być umieszczone na nim. Była to nowa, świeża koncepcja projektowa z wielkimi nadziejami. Jednak niektóre krytyczne wady, takie jak widoczność subtelności na ekranie o niskiej rozdzielczości, niewystarczająca dla użytkowników z wadami wzroku, słabe rozróżnianie i podświetlanie przycisków i CTA wśród wielu innych powodów, sprawiły, że odeszło w niepamięć.
To powiedziawszy, są to jedne z najbardziej popularnych i pojawiających się trendów w interfejsie użytkownika w 2021 r.
1. Glassmorfizm
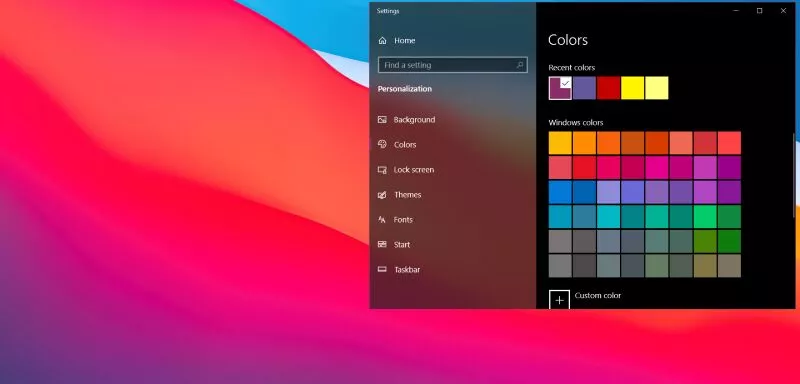
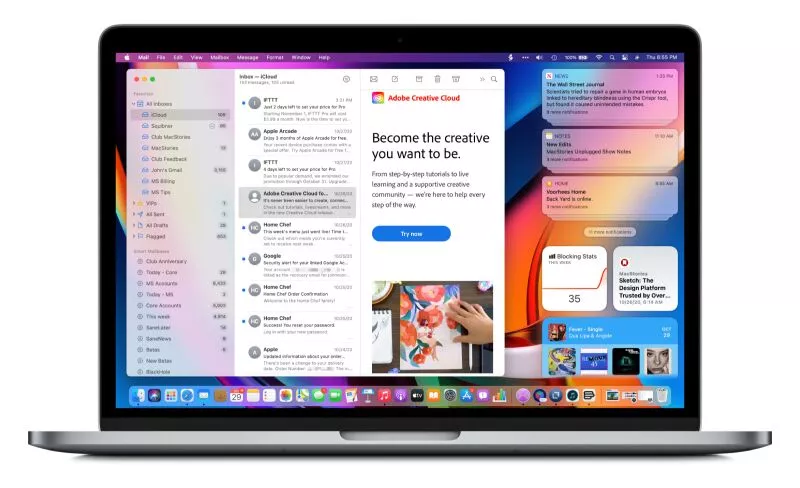
Jeden z najbardziej obiecujących trendów w projektowaniu 2021 (i prawdopodobnie w nadchodzących latach), Glassmorphism ma bardzo wyraźną trajektorię bycia jednym z najbardziej wpływowych trendów projektowych. Jednym z głównych czynników przyczyniających się do tego jest fakt, że zarówno Apple, jak i Microsoft przyjęły go w swoich najnowszych systemach operacyjnych na komputery stacjonarne. Wiesz, że trend się utrzymuje, gdy dwóch największych gigantów technologicznych zastosowało go w flagowych produktach.


Co to jest glassmorfizm? Co odróżnia go od innych „normalnych” projektów? Aby to odróżnić, konieczne jest opisanie najbardziej charakterystycznych cech, z których niektóre to:
- Przezroczystość z efektem matowego szkła
- Jasne, żywe kolory i gradienty podkreślające rozmyte obszary
- Jasne obramowanie na półprzezroczystych przedmiotach

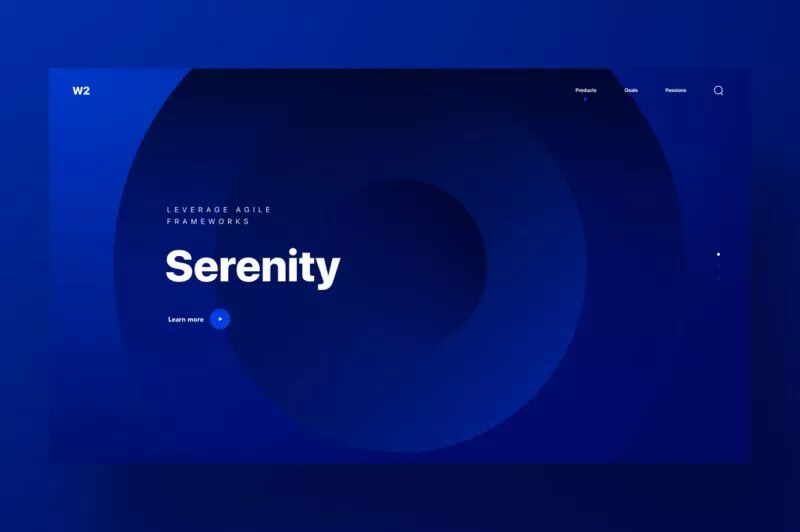
Jak widać na powyższym przykładzie, aby Glassmorfizm zadziałał, musi istnieć tło o żywych kolorach lub w tym przypadku wielokolorowe zdjęcie. Na takich tłach najbardziej widoczne jest wrażenie przezroczystości, będącej unikalnym czynnikiem glassmorfizmu.
Glassmorfizm ułatwia nadanie projektowi poczucia hierarchii wizualnej. Rozmyte, przezroczyste elementy pomagają użytkownikom lepiej zrozumieć hierarchię. To powiedziawszy, projekty Glassmorphism byłyby całkowicie bezcelowe, jeśli masz nie kolorowe tło. Świetny przykład podano poniżej:

2. Miękkie kolorowe gradienty
Gradienty? Czy to początek XXI wieku? Tak myślała większość projektantów, gdy w ostatnich latach ta zasada ponownie zyskała popularność. Gradienty nie są nowe, jeśli chodzi o interfejs użytkownika lub projektowanie elementów. Pamiętasz WordArty? Gradienty żyły od dawna.


Ponieważ duże marki, takie jak Instagram, przyjmują ostatnio odważny, gradientowy projekt w swoim logo, coraz więcej marek próbuje swoich sił w tej zasadzie, co czyni go jednym z najgorętszych trendów w projektowaniu interfejsu użytkownika w 2021 roku.
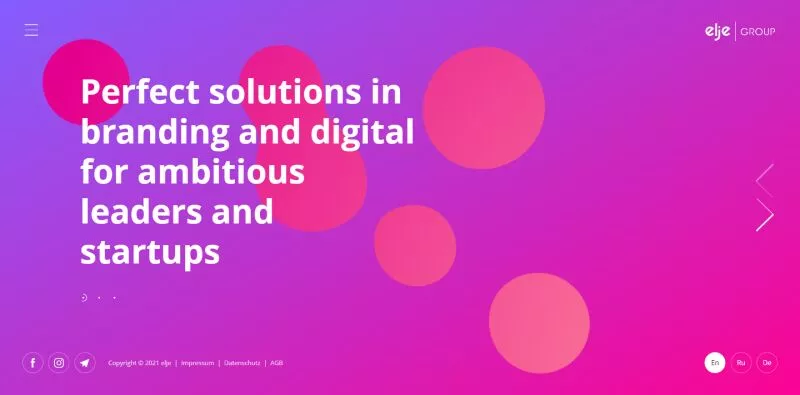
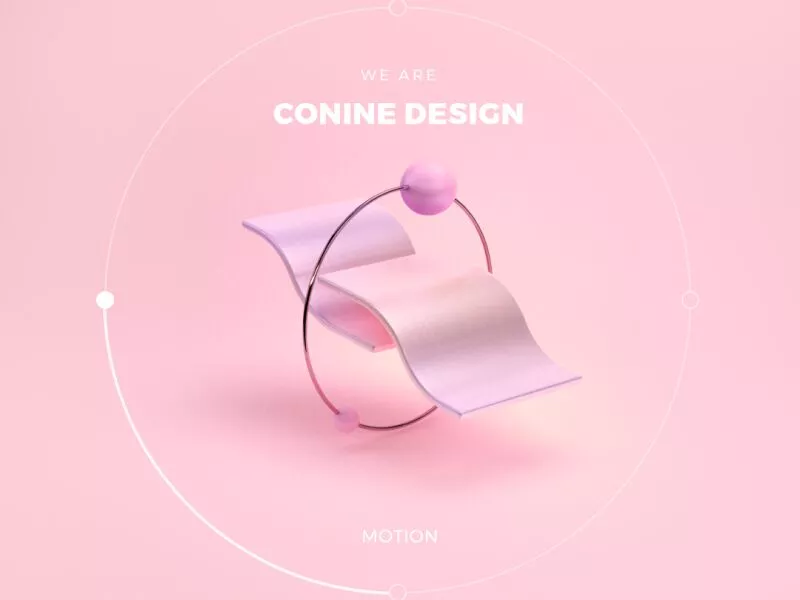
Gradienty mogą wywołać wiele różnych emocji w umysłach użytkowników, czyniąc projekty bardziej atrakcyjnymi, a tym samym bardziej użytecznymi rozwiązaniami programowymi. Gradienty w naturalny sposób kierują ludzi do ich centralnego punktu, pozwalając w subtelny sposób kierować skupieniem użytkowników dokładnie tam, gdzie chcesz.

Gradienty są również prawdopodobnie najłatwiejsze do zepsucia. Najważniejszym aspektem gradientów jest kombinacja kolorów. Nie możesz po prostu mieszać kolorów, mając nadzieję, że będzie dobrze wyglądać. Z reguły dobrze sprawdzają się gradienty tego samego koloru (na przykład różne odcienie niebieskiego) lub kolorów leżących obok siebie w spektrum kolorów. Gradienty przekazują również szereg emocji, na które wpływ ma odpowiedni dobór kolorów. Delikatny niebieski może być używany do wywołania poczucia spokoju, podczas gdy ładny pomarańczowo-żółty gradient może wywołać pozytywne uczucia.
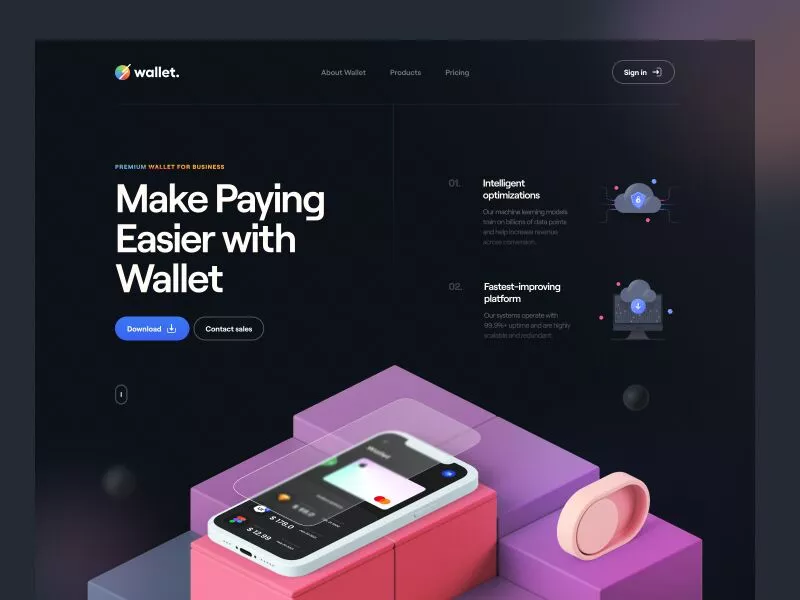
3. Wykorzystanie elementów 3D
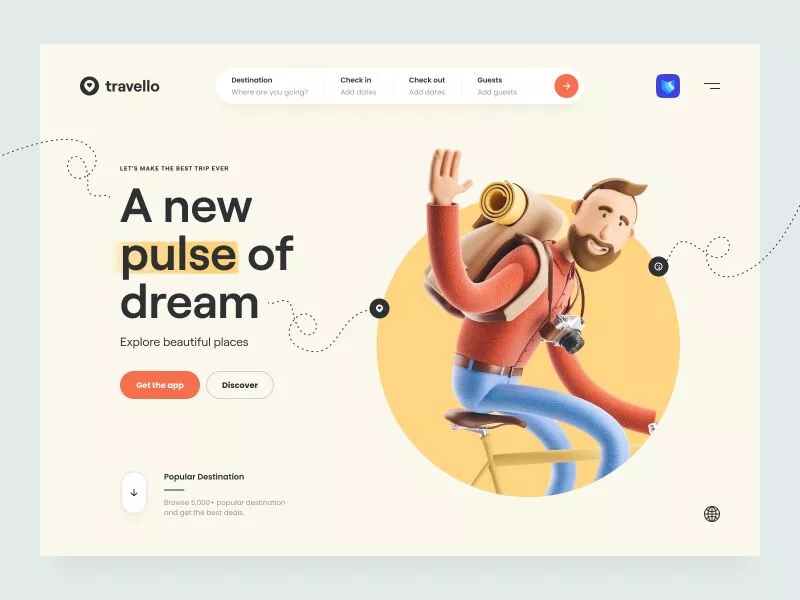
Chociaż elementy 3D przez długi czas były fajną koncepcją projektową, nigdy nie wystartowały w praktycznym świecie ze względu na ograniczenia techniczne w szerokiej gamie urządzeń, ponieważ obciążały maszyny użytkowników końcowych. Dzięki nowoczesnym strukturom frontonu, technologiom i bibliotekom znacznie skracającym czas ładowania strony, projekty 3D zyskały dużą popularność, ponieważ nie będą uszkadzać urządzeń użytkowników.

Elementy 3D są zazwyczaj umieszczane w sekcji bohatera strony internetowej, która jest główną atrakcją strony internetowej. Często są one połączone z animacjami lub efektami paralaksy, w których elementy 3D zmieniają położenie zgodnie z różnymi interakcjami wykonywanymi przez użytkownika, takimi jak przewijanie lub ruchy wskaźnika myszy. Jednak zbyt duża liczba animacji obiektów 3D może spowolnić działanie całej witryny, dlatego kluczowe jest utrzymanie animacji i elementów 3D na minimalnym poziomie.

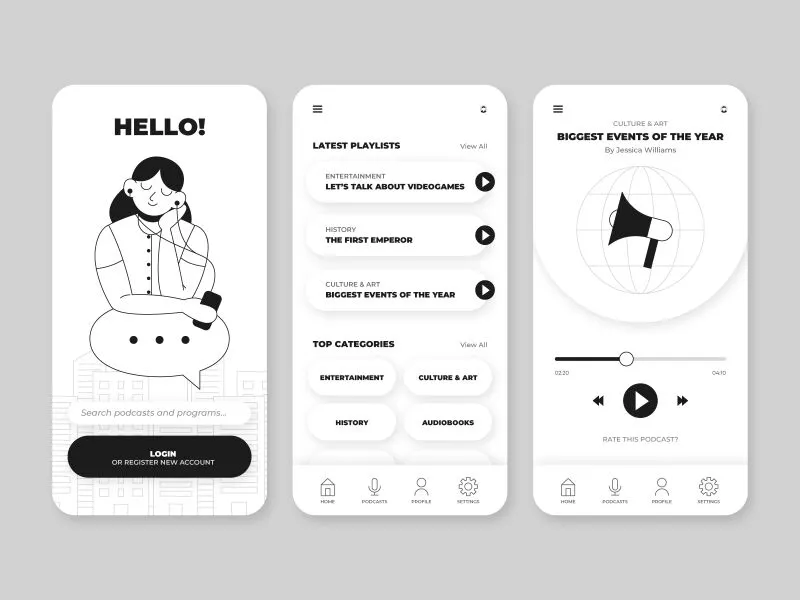
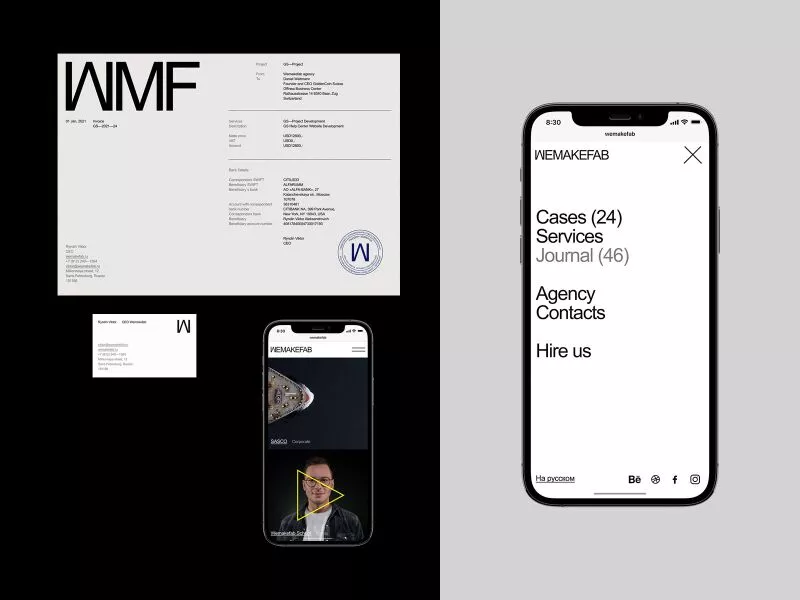
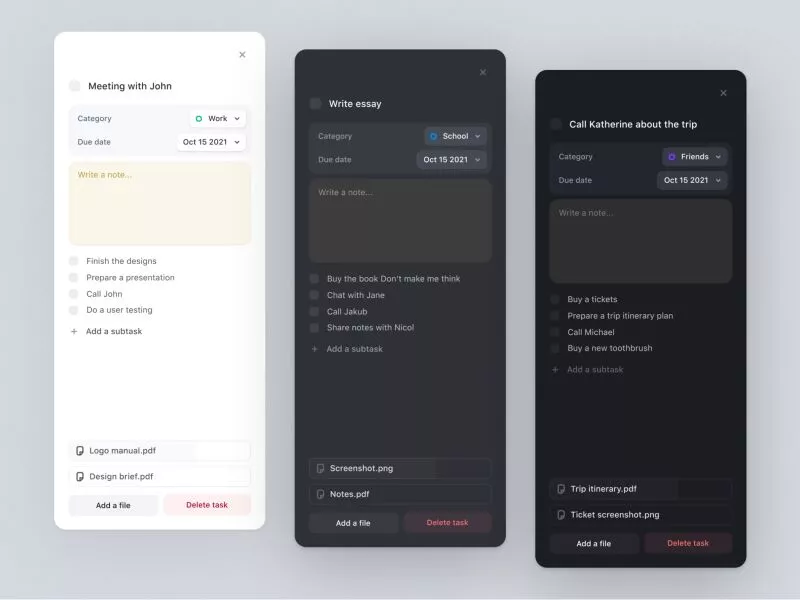
4. Bezbarwny projekt z grafikami 2D

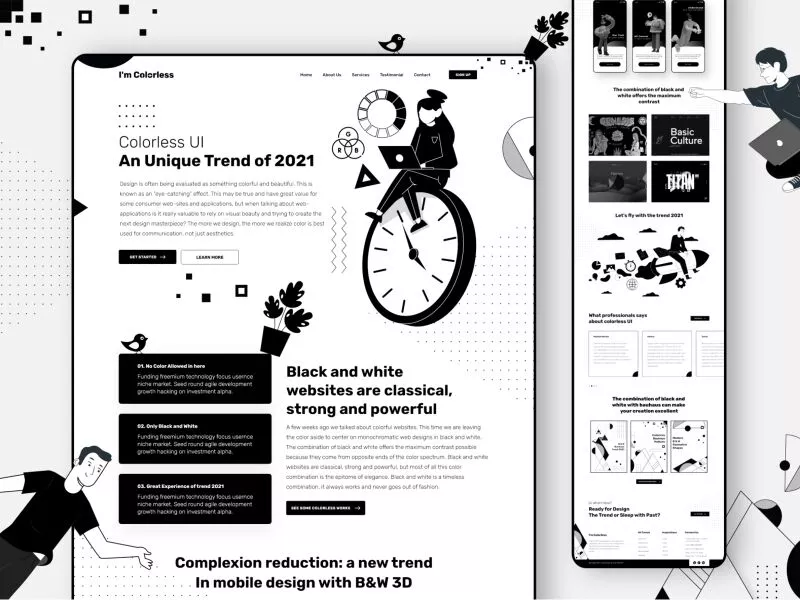
Idąc w zupełnie odwrotnym kierunku od wszystkich innych trendów, Colorless UI zajmuje się monochromatycznym projektem, mając tylko czarno-białe kolory w całym interfejsie użytkownika. Ta śmiała filozofia projektowania daje miejsce na mnóstwo kreatywnych dzieł sztuki 2D do wykorzystania w interfejsie użytkownika i daje projektantom dużo miejsca na poruszanie się, aby stworzyć wrażenie dzięki potężnej typografii i rozmieszczeniu elementów na ekranie.

Ten projekt jest skuteczny tylko dlatego, że różni się od reszty grupy i jest wytchnieniem wśród szeregu pozornie skomplikowanych projektów interfejsu użytkownika z wieloma elementami; które są zawsze w modzie. Bezbarwne projekty najlepiej sprawdzają się w przypadku witryn o dużej zawartości treści, ponieważ dają poczucie, że gazeta jest otwarta przed użytkownikiem.

Jednak bezbarwny interfejs użytkownika może być złym pomysłem w przypadku witryn produktowych lub e-commerce, ponieważ brak koloru może być dużym czynnikiem ograniczającym właściwą reprezentację ich kluczowych produktów; sprzeczne z kluczową użytecznością strony/aplikacji.

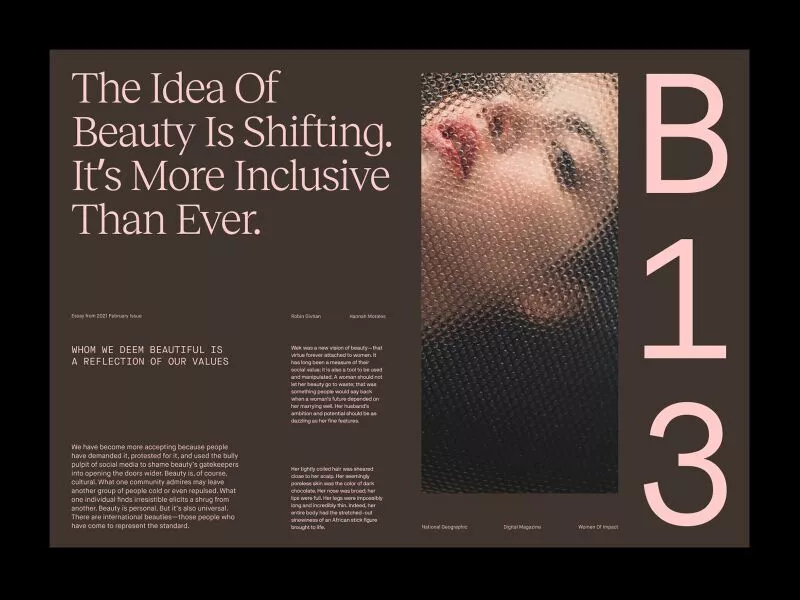
5. Złożona typografia
Typografia zawsze była kamieniem węgielnym w projektowaniu interfejsu użytkownika od niepamiętnych czasów. Jednak w ostatnim czasie strony internetowe coraz częściej wykorzystują typografię jako główną, a czasami koncentrują się na całej witrynie.
Chociaż obrazy i ilustracje teoretycznie mogą przekazać wiele informacji bez użycia jednego słowa; typografia daje znacznie wyraźniejszy obraz przekazywanych informacji. Przejrzystość danych tekstowych wraz z kosmetycznym czynnikiem, jakim jest użycie prawidłowego kroju pisma, rozmiaru, odstępów i wielu innych czynników typograficznych, przekazują znacznie wyraźniejszy komunikat w umysłach użytkownika.
Nastąpił wzrost liczby odważnych stron internetowych, w których jedyną treścią jest tekst i takie strony internetowe wymagają starannego przemyślenia na temat ich otoczenia, ponieważ mogą one łatwo zostać zrujnowane lub, co gorsza: źle zinterpretowane przez użytkowników. Ponadto te projekty działają tylko wtedy, gdy docelowi odbiorcy nie są łatwo obojętni na brak obrazów.

Jedną z kluczowych zalet korzystania z interfejsu użytkownika typografii jest łatwe ustalanie hierarchii treści. Ważniejsze informacje na stronie można wyróżnić większym krojem pisma, a hierarchię można również kontrolować za pomocą pozycji tekstu. Na przykład we wspomnianym poniżej projekcie istnieją 4 różne hierarchie, wyróżnione krojem pisma i rozmiarem czcionki.

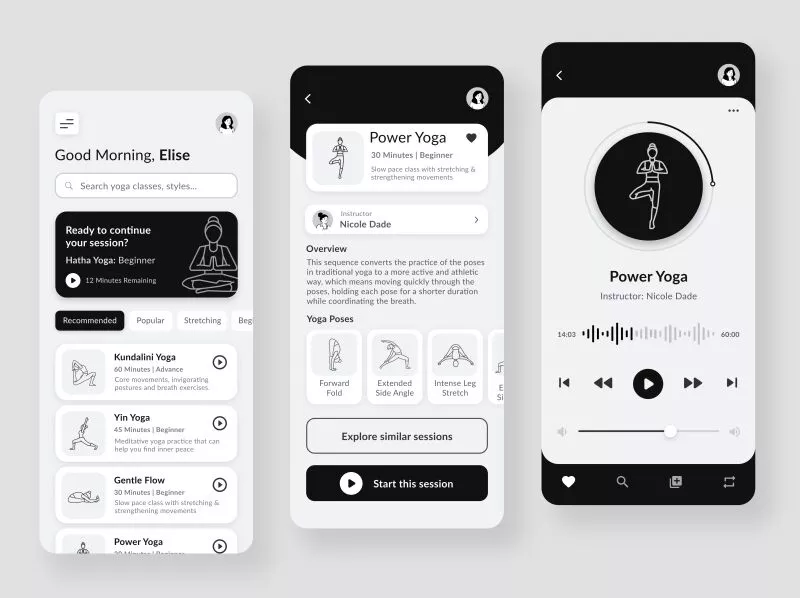
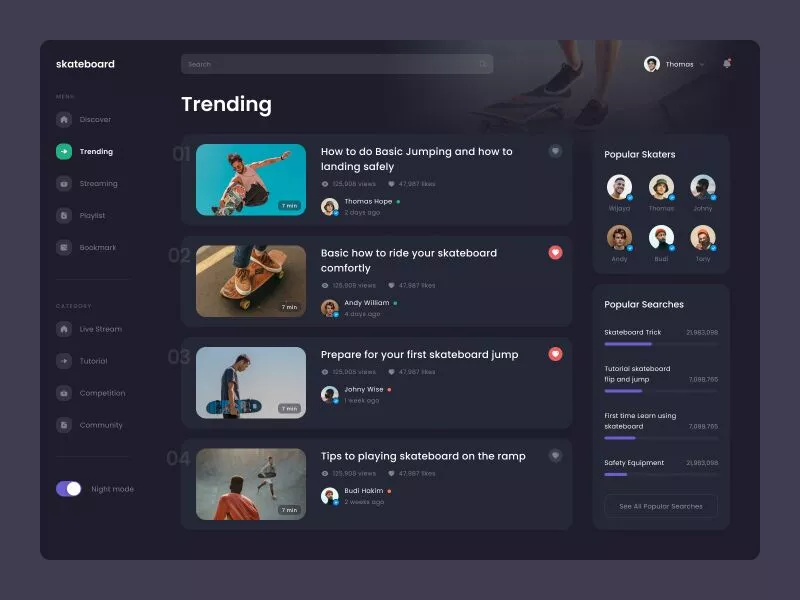
6. Tryb ciemny

Tryb ciemny rozpoczął się jako funkcja ułatwień dostępu, stając się niezbędna pod względem zmniejszenia zmęczenia oczu i zwiększenia czasu pracy ekranu urządzenia, ponieważ piksele pokazujące ciemny (czarny) kolor nie świecą się na ekranie OLED ani AMOLED. Ponieważ wysokiej jakości wyświetlacze OLED stają się coraz tańsze, a tańsze wyświetlacze OLED stają się coraz lepsze, tryb ciemny szybko zyskał popularność i został przyjęty przez główne (jeśli nie wszystkie) systemy operacyjne od urządzeń mobilnych po komputery stacjonarne. Ponieważ ponad 80% użytkowników z niszowej grupy ankietowej korzysta z trybu ciemnego (zgodnie z tym artykułem na Medium), nie jest tajemnicą, że tryb ciemny jest czasami jedynym trybem, w którym będzie znajdować się system operacyjny użytkownika podczas korzystania z aplikacji/strony internetowej. Więc dobrze, że ten trend w projektowaniu jest w modzie i będzie stałym elementem każdego projektu.

Kluczowym czynnikiem wyróżniającym takie projekty jest to, że podstawowy kolor tła w interfejsie użytkownika będzie czarny, a inne obiekty będą miały odcień czerni. Coraz więcej aplikacji ma zarówno tryb jasny, jak i ciemny, często zmieniając się między nimi w zależności od trybu, w jakim znajduje się system operacyjny. Daje to poczucie ciągłości użytkownikowi przejścia z ekranów kontrolowanych przez system operacyjny na Twoją aplikację, zwiększając użyteczność i wskaźniki rozpowszechnienia Twojej aplikacji. Oznacza to, że projektanci interfejsu użytkownika będą musieli projektować swoje produkty zarówno w trybie jasnym, jak i ciemnym.

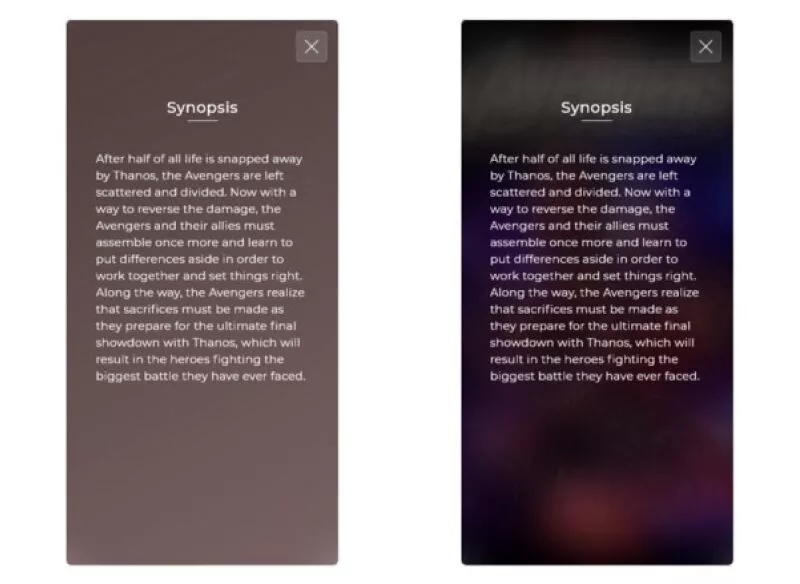
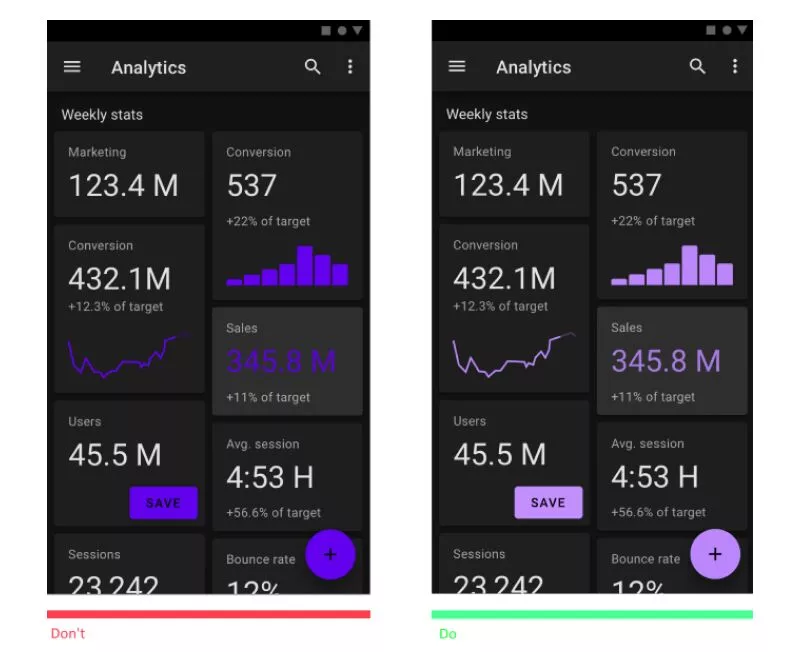
To powiedziawszy, może być wiele czynników, które sprawiają, że projekt w trybie ciemnym nie wygląda dobrze. Na przykład użycie cienia na elementach w trybie ciemnym spowoduje, że będą one rozmyte i nie będą miały takiego samego efektu, jak na jasnym tle. Podobnie, jak pokazano na poniższym obrazku, używanie nasyconych kolorów w trybie ciemnym jest złym pomysłem, ponieważ zmniejszy czytelność tekstu na ekranie.

7. Mikrointerakcje
Mikrointerakcje to ekscytujący nowy dodatek do trendów w projektowaniu. Za każdym razem, gdy jako ludzie wchodzimy w interakcję z czymś, czy to klikając przycisk, czy przesuwając powiadomienie, oczekujemy, że urządzenie odwzajemni się, zareaguje i przekaże informację zwrotną, że nasze działania zostały zarejestrowane i zrozumiane przez aplikację. Mikrointerakcje są właśnie takie. Krótka animowana wizualna informacja zwrotna, zwykle wyświetlana podczas interakcji z niektórymi elementami interfejsu użytkownika.

Niektóre przykłady mikrooddziaływania to:
- Animacja odświeżania po rozwinięciu ekranu aplikacji, takiej jak Instagram lub Twitter
- Interaktywny pasek postępu podczas przesyłania plików do aplikacji takich jak WhatsApp czy Slack
- Animacja przeciągania i upuszczania podczas przesyłania filmu lub pliku na platformy takie jak Dysk Google lub YouTube Studio
Mikrointerakcje można również wykorzystać do klarownego pokazania użytkownikom czegoś, co byłoby skomplikowane, gdyby zostało pokazane za pomocą tekstu lub obrazów. Dobrym przykładem może być sposób, w jaki Apple Card pokazuje opłaty odsetkowe na karcie kredytowej. To może być skomplikowana rzecz, aby powiedzieć użytkownikom, ale Apple przybija to za pomocą tych mikrointerakcji, w których okrągły suwak zmienia kolor z czerwonego na żółty na zielony, pokazując odsetki, które zostałyby naliczone, gdyby użytkownik zdecydował się zapłacić x kwotę rachunku karty kredytowej .

To powiedziawszy, mogą istnieć sposoby, w których ten trend może zostać zniszczony; a używanie skomplikowanych animacji i nadużywanie ich jest na pierwszym planie. Na przykład w poniższym projekcie prawie wszystkie czynności wykonywane przez użytkownika mają pogrubione i „na twoją twarz” mikrointerakcje i tylko dlatego, że wiele z nich ma miejsce w tym samym czasie, które nie są w tej samej hierarchii wizualnej ( jak animacja w nagłówku i stopce ekranu, gdy użytkownik rozwija obraz) najczęściej przeszkadzają w nawigacji

Wiele z powyższych przykładów stwierdza, że wysokiej jakości projekty interfejsu użytkownika to te, które nie trzymają się jednego trendu projektowego, ale wykorzystują wiele trendów projektowych, dokładnie rozumiejąc swoich odbiorców, aby wiedzieć, które trendy dla nich działają, a które nie. Istnieje kilka trendów projektowych, które są obiektywnie dobre lub złe, ale zdecydowanie istnieje wiele projektów, które są złe dla konkretnego przypadku użycia i określonej grupy użytkowników. W projektowaniu interfejsu użytkownika liczy się tylko kontekst.
Jak wspomniano na początku tego artykułu, mogą istnieć setki trendów projektowych, które pozornie podbiłyby cały świat interfejsu użytkownika i stałyby się nową normą, ale tego nie robią. My, w Creole Studios, oczywiście nie jesteśmy prorokami w projektowaniu, ale gdybyśmy musieli postawić na bezpieczny zakład, ułożylibyśmy nasze żetony dla UI Glassmorphism i Dark Mode UI. Fakt, że wielcy giganci zabrali go do swoich flagowych produktów, umacnia te trendy i zapewnia, że zostaną z nami. Oto bardziej ekscytujące trendy w interfejsie użytkownika w nadchodzących miesiącach i latach!
