7 اتجاهات واجهة المستخدم الرائدة لعام 2021
نشرت: 2021-04-10شهدت تصميمات واجهة المستخدم نموًا هائلاً من حيث القبول والأهمية في دورة حياة تطوير البرمجيات. مع إنشاء أكثر من 576000 موقع ويب كل يوم ، أصبح من الصعب بشكل متزايد على الشركات والعلامات التجارية التي تقدم خدمات لا تشوبها شائبة لعملائها التميز والاكتشاف. لا يزال العمل الممتاز والمهارة من الأهمية بمكان ، لكن هذا وحده لن يقطعها! أصبحت قابلية الاكتشاف خطوة مهمة كبيرة لنجاح أي علامة تجارية ؛ وتصميمات واجهة مستخدم قوية وقابلة للاستخدام وجذابة للمستخدم بدأت تصبح عاملاً مميزًا يمكّن العلامات التجارية من اكتشافها.
أدى ذلك إلى خلق مكانة في السوق لمصممي واجهة المستخدم المهرة والمذهلين ومع ذلك ظهرت تقنيات ومنهجيات محددة للتعامل مع تصميم واجهة المستخدم ؛ إنشاء اتجاهات تصميم واجهة المستخدم. بعض اتجاهات التصميم مقبولة على نطاق واسع وأصبحت أمرًا واقعيًا جديدًا للعديد من الحلول البرمجية ، في حين أن بعضها يبدو واعدًا ولكنه لا ينجح تمامًا. من المؤكد أن اعتماد اتجاهات واجهة المستخدم هذه من قبل عمالقة التكنولوجيا الكبيرة يمنحهم المصداقية ويعززها على أنها طبيعية جديدة ، لكن هذا وحده لا يضمن نجاح اتجاه التصميم.
أحد الأمثلة الرائعة لاتجاه التصميم الذي بدا واعدًا ولكنه لم ينجح تمامًا في الاتجاه السائد هو Neumorphism UI. لقد كانت فلسفة تصميم مبتكرة جعلت الأمر يبدو وكأن الأزرار وعناصر واجهة المستخدم كانت بارزة من الخلفية بدلاً من وضعها فوقها. لقد كان مفهوم تصميم جديد مع آمال كبيرة. ومع ذلك ، فإن بعض العيوب الحرجة مثل رؤية التفاصيل الدقيقة على الشاشة منخفضة الدقة ، وعدم إمكانية استخدامها بشكل كافٍ للمستخدمين ضعاف البصر ، وسوء التمييز والإبراز للأزرار و CTA من بين عدد لا يحصى من الأسباب الأخرى جعلها تتلاشى في النسيان.
ومع ذلك ، فهذه هي بعض اتجاهات واجهة المستخدم الأكثر شيوعًا وظهورًا لعام 2021
1. Glassmorphism
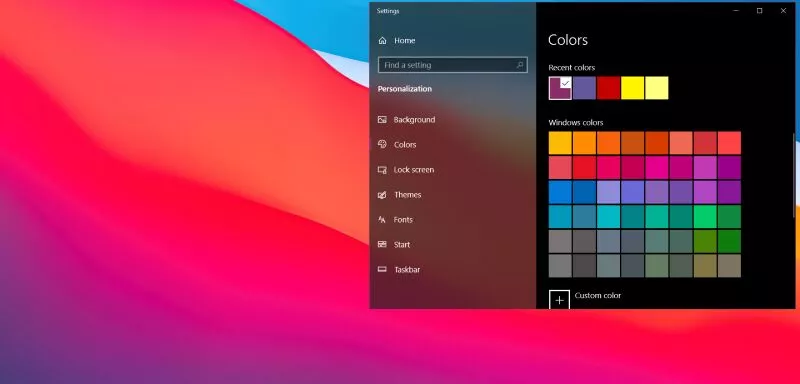
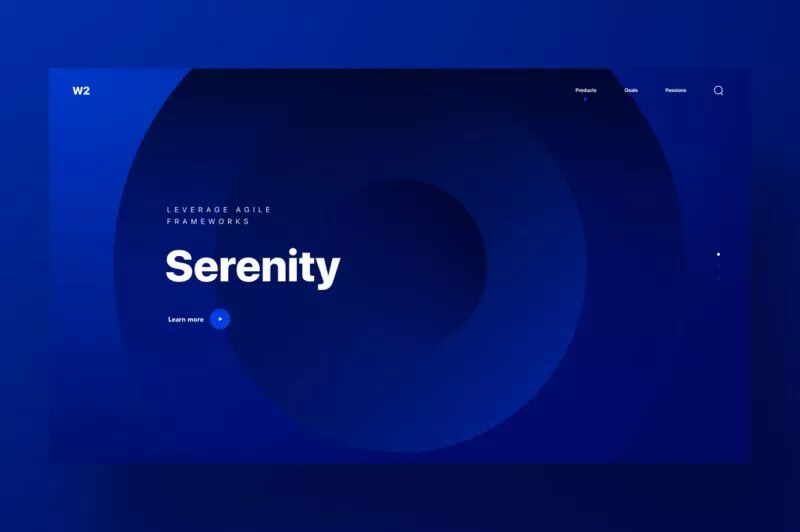
يعد Glassmorphism أحد أكثر اتجاهات التصميم الواعدة لعام 2021 (وربما السنوات القادمة) ، ويتميز بمسار واضح للغاية لكونه أحد أكثر اتجاهات التصميم تأثيرًا. أحد العوامل الرئيسية المساهمة في ذلك هو حقيقة أن كل من Apple و Microsoft قد تبناها في أحدث أنظمة تشغيل سطح المكتب. أنت تعلم أن هناك اتجاهًا سيبقى عندما تبناه اثنان من كبار عمالقة التكنولوجيا في المنتجات الرئيسية.


ما هو شكل الزجاج؟ ما الذي يميزها عن التصميمات "العادية" الأخرى؟ للتمييز بين ذلك ، من الضروري وصف أكثر خصائصه تحديدًا ، وبعضها:
- الشفافية ، مع تأثير الزجاج المصنفر
- ألوان زاهية وتدرجات لونية لإبراز المناطق غير الواضحة
- حد خفيف على الأشياء نصف الشفافة

كما هو واضح في المثال الموضح أعلاه ، لكي يعمل Glassmorphism ، يجب أن تكون هناك خلفية بألوان زاهية أو في هذه الحالة ، صورة بألوان متعددة. بالنسبة لمثل هذه الخلفيات ، يكون الشعور بالشفافية ، وهو عامل فريد من نوعه في Glassmorphism ، أكثر وضوحًا.
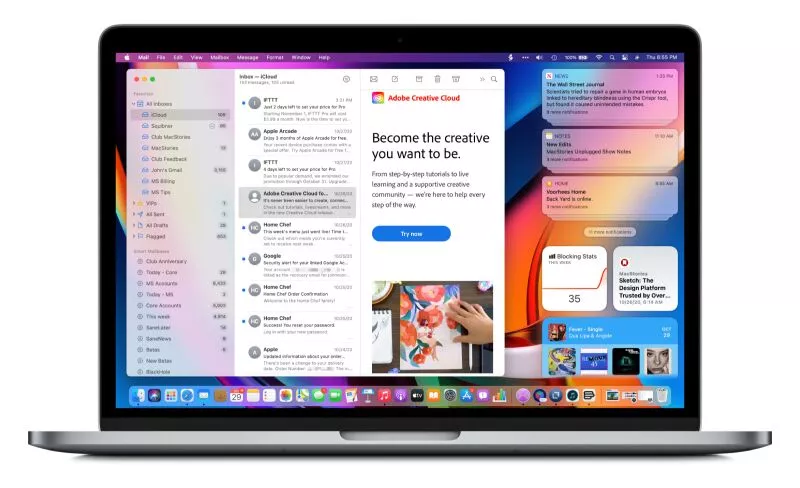
يجعل Glassmorphism من السهل إعطاء إحساس بالتسلسل الهرمي البصري للتصميم. تساعد العناصر الشفافة غير الواضحة المستخدمين على فهم التسلسل الهرمي بشكل أفضل. ومع ذلك ، فإن تصميمات Glassmorphism ستكون بلا معنى تمامًا إذا كان لديك خلفية غير ملونة. فيما يلي مثال رائع:

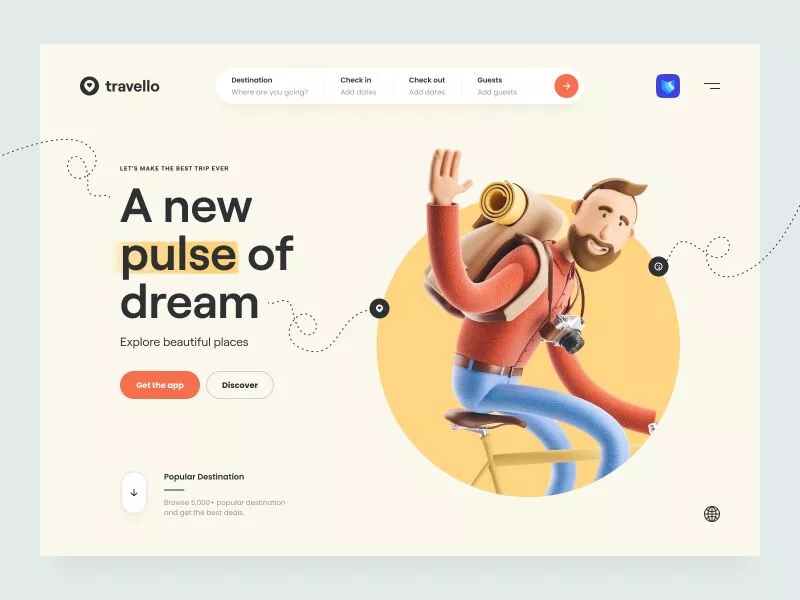
2. تدرجات ملونة ناعمة
التدرجات؟ هل هذه أوائل العقد الأول من القرن الحادي والعشرين؟ هذا ما اعتقده معظم المصممين عندما أعاد هذا المبدأ اكتساب قوة دفع متجددة في السنوات الأخيرة. التدرجات ليست جديدة عندما يتعلق الأمر بتصميم واجهة المستخدم أو العناصر. هل تتذكر WordArts؟ تعيش التدرجات منذ فترة طويلة قبل ذلك.


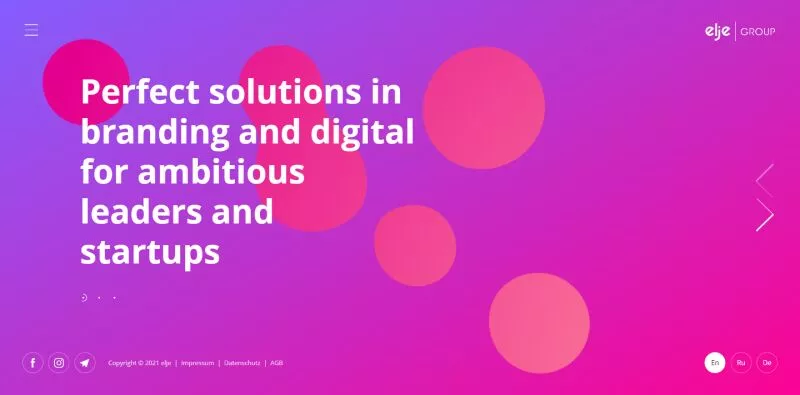
مع تبني العلامات التجارية الكبرى مثل Instagram تصميمًا متدرجًا جريئًا في شعارها مؤخرًا ، يحاول المزيد والمزيد من العلامات التجارية استخدام هذا المبدأ ، مما يجعله أحد أهم اتجاهات تصميم واجهة المستخدم التي يجب مراقبتها في عام 2021.
يمكن أن تساعد التدرجات في إحداث الكثير من المشاعر المختلفة في أذهان المستخدمين ، مما يجعل تصميماتك أكثر جاذبية وبالتالي تكون حلول البرامج الخاصة بك أكثر قابلية للاستخدام. تقوم التدرجات بشكل طبيعي بتوجيه البشر إلى نقطة التركيز الخاصة بها ، مما يسمح لك بتوجيه تركيز المستخدمين إلى حيث تريدهم بالضبط ، بطريقة خفية.

من المحتمل أيضًا أن تكون التدرجات هي الأسهل من حيث العبث. أهم جانب من جوانب التدرجات هو مزيج الألوان. لا يمكنك مزج أي ألوان على أمل أن تبدو جيدة. كقاعدة عامة ، تعمل تدرجات اللون نفسه (على سبيل المثال ظلال مختلفة من اللون الأزرق) أو الألوان الموجودة بجانب بعضها البعض في طيف الألوان بشكل جيد. تنقل التدرجات أيضًا مجموعة من المشاعر ، تتأثر باختيارات الألوان المناسبة. يمكن استخدام اللون الأزرق الناعم للحث على الشعور بالسلام حيث يمكن أن يؤدي التدرج اللوني البرتقالي إلى الأصفر إلى إثارة مشاعر إيجابية.
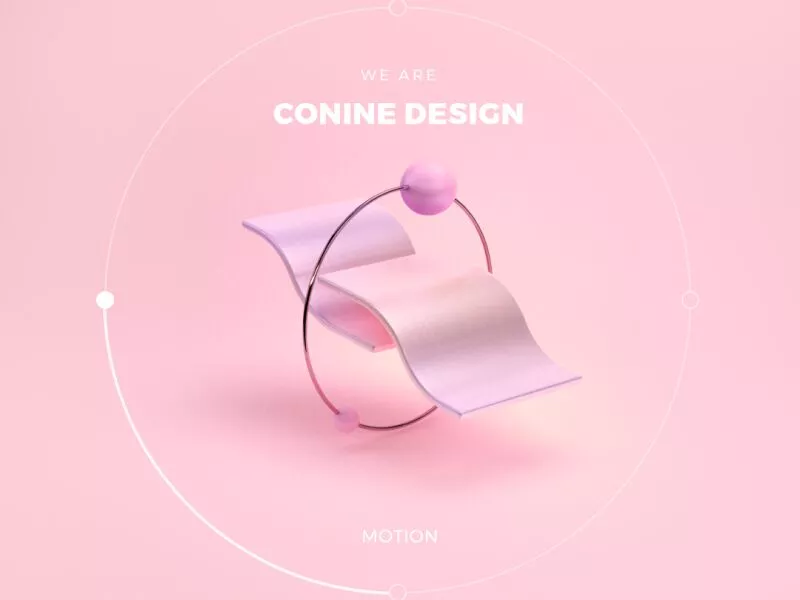
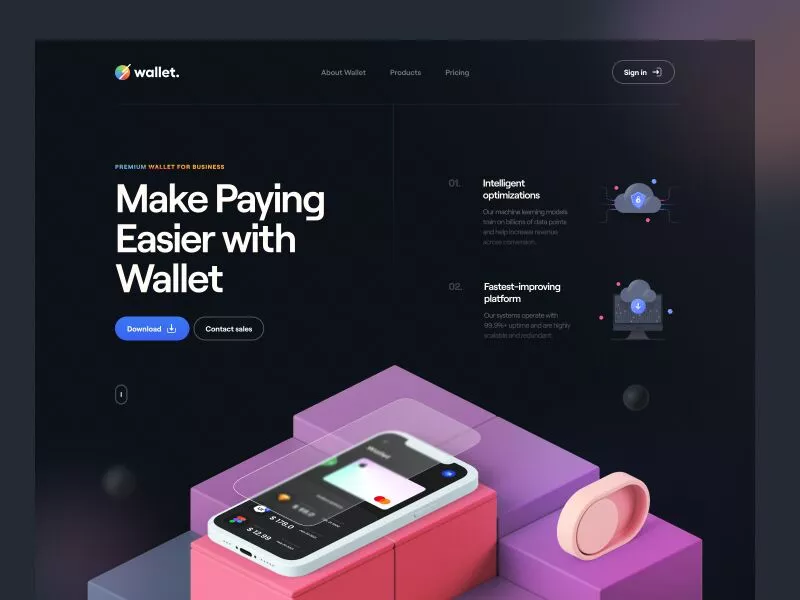
3. استخدام العناصر ثلاثية الأبعاد
على الرغم من أن العناصر ثلاثية الأبعاد كانت مفهومًا رائعًا للتصميم لفترة طويلة ، إلا أنها لم تنطلق أبدًا في العالم العملي بسبب القيود التقنية على مجموعة واسعة من الأجهزة ، حيث ألقت عبئًا ثقيلًا على أجهزة المستخدمين النهائيين. بفضل الأطر والتقنيات والمكتبات الحديثة للواجهة الأمامية التي تقلل بشكل كبير من أوقات تحميل الصفحة ، اكتسبت التصميمات ثلاثية الأبعاد قوة جذب كبيرة لأنها لن تعيق أجهزة المستخدمين.

يتم وضع العناصر ثلاثية الأبعاد بشكل عام في قسم الأبطال في موقع الويب ، حيث تكون عنصر الجذب الأساسي للموقع. غالبًا ما تقترن بالرسوم المتحركة أو تأثيرات المنظر حيث تغير العناصر ثلاثية الأبعاد مواضعها وفقًا للتفاعلات المختلفة التي يقوم بها المستخدم مثل التمرير أو حركات مؤشر الماوس. ومع ذلك ، فإن الكثير من الرسوم المتحركة للكائنات ثلاثية الأبعاد يمكن أن تبطئ موقع الويب بأكمله ، وبالتالي ، فإن الحفاظ على الرسوم المتحركة والعناصر ثلاثية الأبعاد في حدها الأدنى والفعالية أمر أساسي.

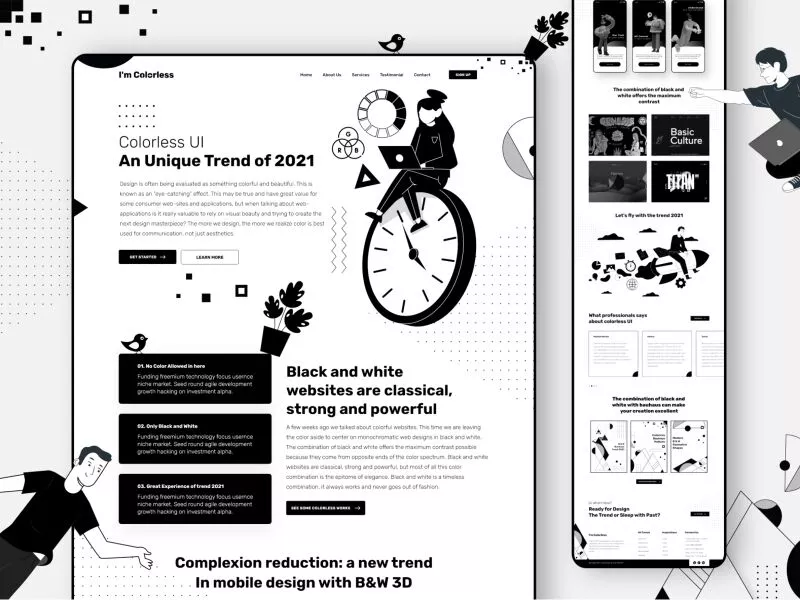
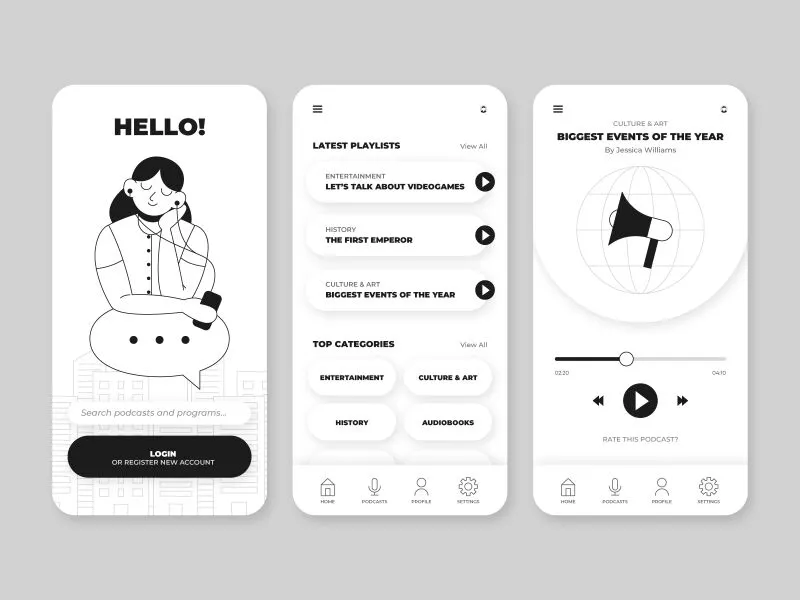
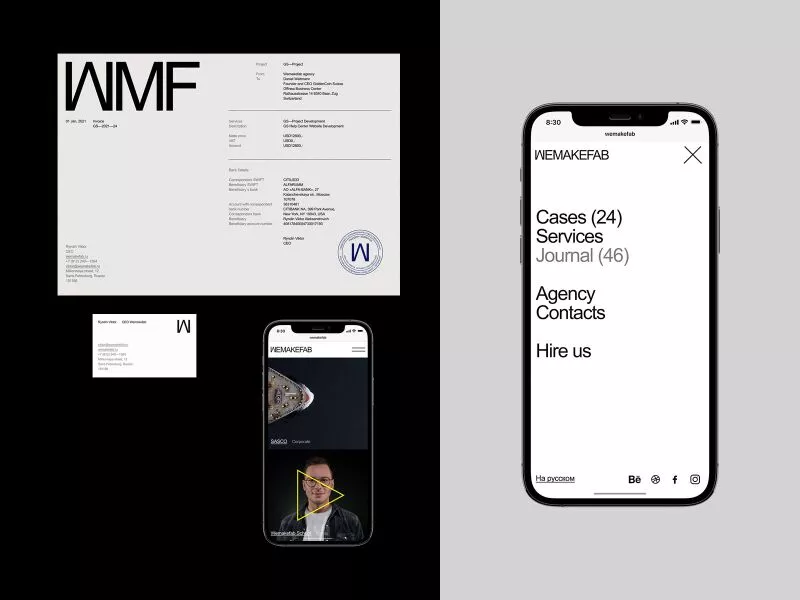
4. تصميم عديم اللون مع الأعمال الفنية 2D

تسير في الاتجاه المعاكس تمامًا لجميع الاتجاهات الأخرى ، تتعامل Colorless UI مع تصميم أحادي اللون ، مع وجود ألوان سوداء وبيضاء فقط في واجهة المستخدم الكاملة. تتيح فلسفة التصميم الجريئة هذه مساحة للكثير من الأعمال الفنية الإبداعية ثنائية الأبعاد لاستخدامها في واجهة المستخدم ، وتمنح المصممين مساحة كبيرة للمناورة لإحداث تأثير من خلال الطباعة القوية وتحديد موضع العناصر في الشاشة.

هذا التصميم فعال فقط بسبب اختلافه عن بقية المجموعة وهو متنفّس بين مجموعة من تصميمات واجهة المستخدم التي تبدو معقدة مع الكثير من العناصر ؛ التي هي دائما في الاتجاه. تعمل التصميمات عديمة اللون بشكل أفضل مع مواقع الويب ذات المحتوى الثقيل لأنها تعطي إحساسًا بالذكريات بوجود صحيفة مفتوحة أمام المستخدم.

ومع ذلك ، يمكن أن تكون واجهة المستخدم عديمة اللون فكرة سيئة لمواقع الويب الخاصة بالمنتجات أو التجارة الإلكترونية ، حيث يمكن أن يكون نقص اللون عاملاً مقيدًا كبيرًا للتمثيل المناسب لمنتجاتهم الرئيسية ؛ تتعارض مع الأداة الرئيسية للموقع / التطبيق.

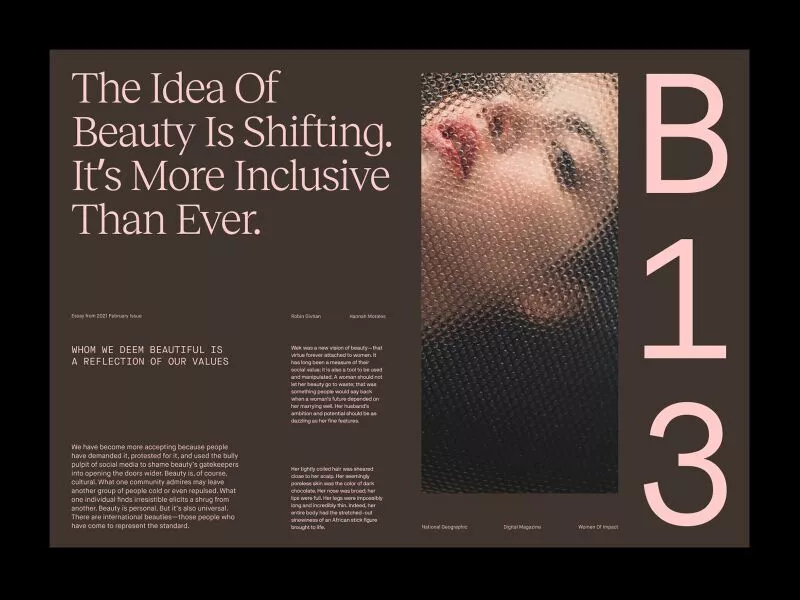
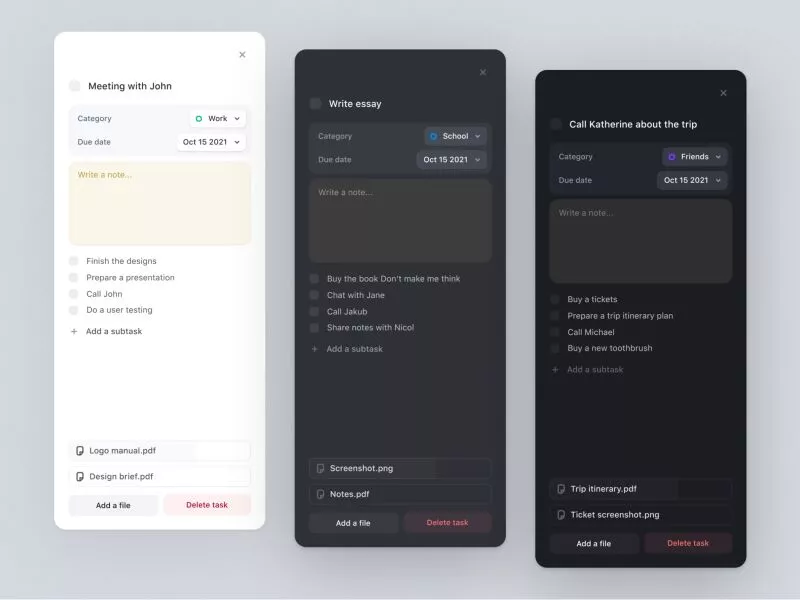
5. الطباعة المعقدة
لطالما كانت الطباعة حجر الزاوية في تصميم واجهة المستخدم منذ زمن سحيق. ومع ذلك ، في الآونة الأخيرة ، تستخدم مواقع الويب بشكل متزايد أسلوب الطباعة باعتباره تركيزها الرئيسي وأحيانًا تركيزها الوحيد على موقع الويب بأكمله.
على الرغم من أن الصور والرسوم التوضيحية يمكن أن تنقل نظريًا الكثير من المعلومات دون استخدام كلمة واحدة ؛ يعطي أسلوب الطباعة صورة أوضح عن المعلومات التي يتم نقلها. إن وضوح البيانات النصية جنبًا إلى جنب مع العامل التجميلي لاستخدام الخط والحجم والتباعد الصحيح والعديد من العوامل المطبعية الأخرى تنقل رسالة أوضح بكثير في أذهان المستخدم.
كان هناك ارتفاع في مواقع الويب الجريئة حيث المحتوى الوحيد هو النص وتحتاج هذه المواقع إلى تفكير دقيق حولها حيث يمكن بسهولة تدميرها أو ما هو أسوأ: إساءة تفسيرها من قبل المستخدمين. أيضًا ، تعمل هذه التصميمات فقط إذا لم يكن جمهورك المستهدف غير مهتم بسهولة بعدم وجود صور.

تتمثل إحدى المزايا الرئيسية لاستخدام واجهة المستخدم للطباعة في سهولة إنشاء التسلسل الهرمي للمحتوى. يمكن تسليط الضوء على معلومات أكثر أهمية للموقع باستخدام محرف أكبر ، ويمكن أيضًا التحكم في التسلسل الهرمي باستخدام موضع النص. على سبيل المثال ، في التصميم المذكور أدناه ، هناك 4 تسلسلات هرمية مختلفة ، يتم تسليط الضوء عليها بواسطة أسلوب الكتابة وحجم الخط.

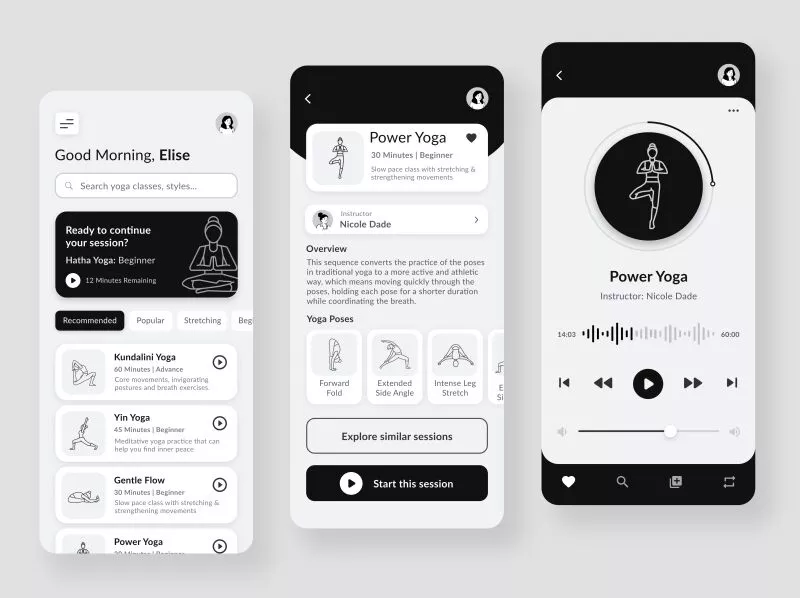
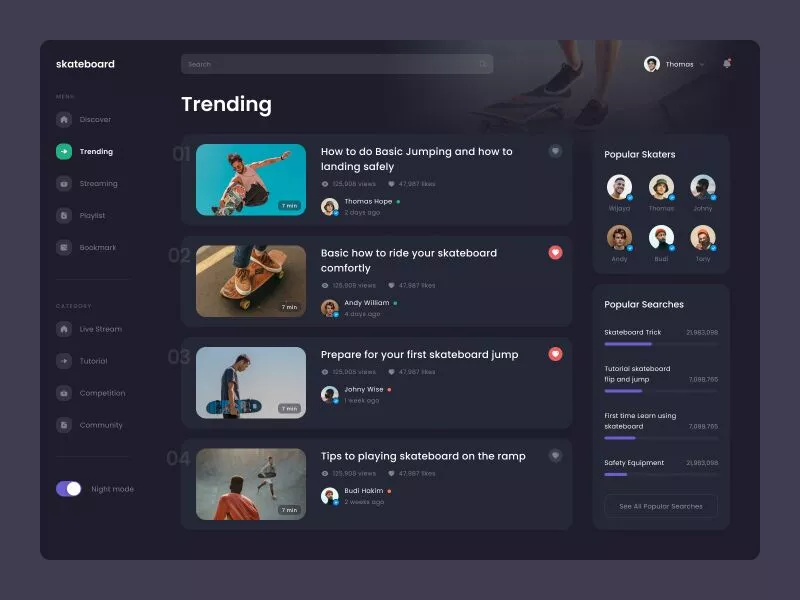
6. الوضع المظلم

بدأ الوضع الداكن كميزة وصول ، وأصبح ضروريًا من حيث تقليل إجهاد العين وزيادة شاشة الجهاز في الوقت المحدد ، حيث لا تضيء وحدات البكسل التي تظهر اللون الداكن (الأسود) في شاشة OLED أو AMOLED. مع انخفاض أسعار شاشات OLED عالية الجودة ، وتحسن أسعار شاشات OLED الأرخص ، اكتسب الوضع الداكن قوة دفع سريعًا وتم اعتماده من قبل أنظمة التشغيل الرئيسية (إن لم يكن كلها) من الهاتف المحمول إلى سطح المكتب. مع وجود أكثر من 80 ٪ من المستخدمين من مجموعة استطلاعية متخصصة يستخدمون الوضع المظلم (وفقًا لهذه المقالة على Medium) ، ليس سراً أن Dark Mode هو أحيانًا الوضع الوحيد الذي سيكون فيه نظام تشغيل المستخدم الخاص بك ، أثناء استخدام التطبيق / موقع الويب الخاص بك. لذلك من المناسب فقط أن يكون اتجاه التصميم هذا في الغضب وسيكون ميزة تصميم دائمة لأي مشروع.

العامل الرئيسي المميز لهذه التصميمات هو أن لون الخلفية الأساسي في واجهة المستخدم سيكون أسودًا مع وجود كائنات أخرى بظل أسود. تحتوي المزيد والمزيد من التطبيقات على كلا الوضعين ، وضع الإضاءة والوضع المظلم ، وغالبًا ما يتم التغيير بينهما وفقًا للوضع الذي يعمل فيه نظام التشغيل. وهذا يعطي إحساسًا بالاستمرارية للمستخدم من التبديل من الشاشات التي يتحكم فيها نظام التشغيل إلى تطبيقك ، مما يزيد من قابلية الاستخدام ومعدلات اعتماد تطبيقك. هذا يعني أنه سيتعين على مصممي واجهة المستخدم تصميم منتجاتهم لكل من الوضعين الفاتح والداكن.

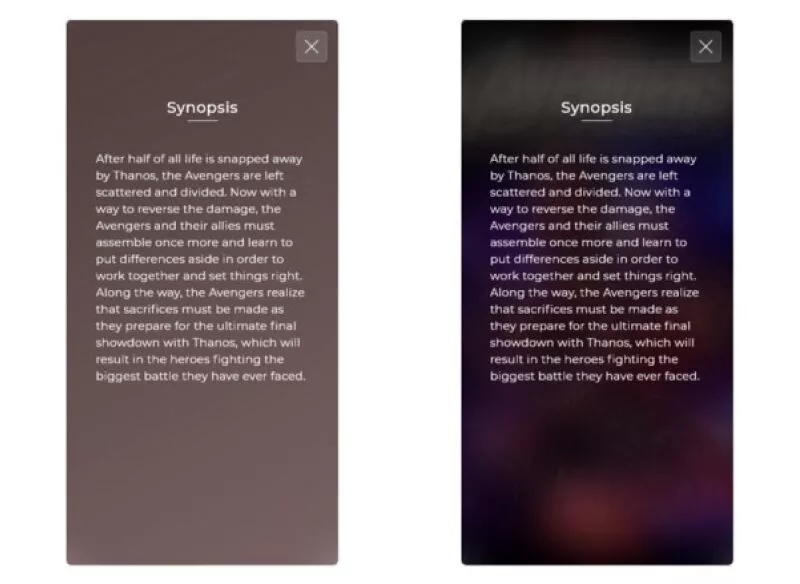
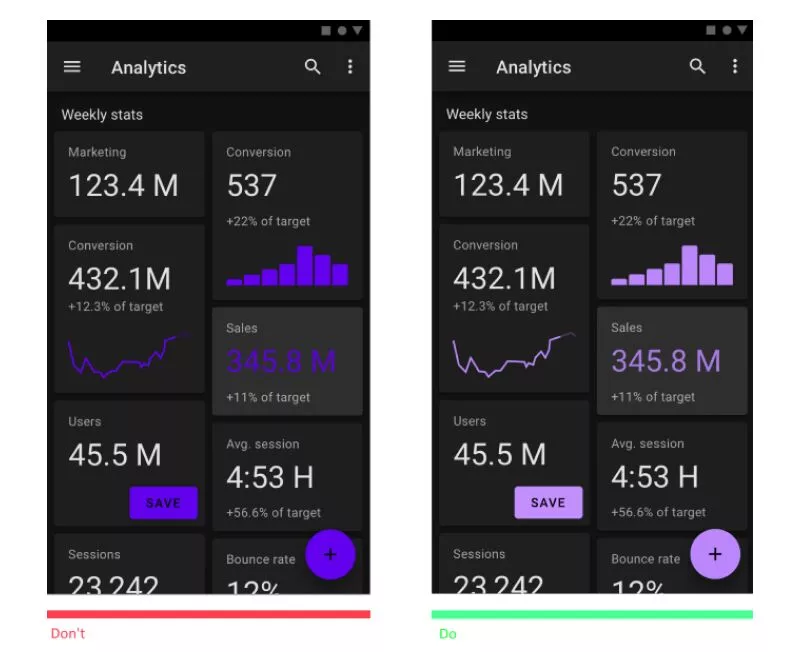
ومع ذلك ، يمكن أن يكون هناك العديد من العوامل التي تجعل تصميم Dark Mode لا يبدو جيدًا. على سبيل المثال ، سيؤدي استخدام الظل المسقط على عناصرك في الوضع المظلم إلى جعلها ضبابية بشكل عام ولن يكون لها نفس التأثير كما هو الحال في الخلفية الفاتحة. وبالمثل ، كما هو موضح في الصورة أدناه ، فإن استخدام الألوان المشبعة في الوضع المظلم يعد فكرة سيئة لأنه سيقلل من وضوح النص في شاشتك.

7. مايكرو التفاعلات
تعد التفاعلات الصغيرة إضافة جديدة ومثيرة لاتجاهات التصميم. عندما نتفاعل نحن كبشر مع شيء ما ، سواء كان ذلك بالنقر فوق زر أو تمرير إشعار ، فإننا نتوقع أن يرد الجهاز بالمثل ويتفاعل ويقدم ملاحظات تفيد بأن أفعالنا قد تم تسجيلها وفهمها بواسطة التطبيق. التفاعلات الدقيقة ليست سوى ذلك. يتم عرض ملاحظات مرئية متحركة قصيرة بشكل عام عندما تتفاعل مع عناصر معينة من واجهة المستخدم.

بعض الأمثلة على التفاعلات الدقيقة هي:
- تحديث الرسوم المتحركة عند سحب شاشة التطبيق لأسفل مثل Instagram أو Twitter
- شريط تقدم تفاعلي أثناء تحميل الملفات على تطبيقات مثل WhatsApp أو Slack
- سحب وإفلات الرسوم المتحركة أثناء تحميل مقطع فيديو أو ملف على منصات مثل Google Drive أو YouTube Studio
يمكن أيضًا استخدام التفاعلات الصغيرة لإظهار المستخدمين بوضوح شيئًا قد يكون معقدًا إذا تم عرضه عبر النص أو الصور. وخير مثال على ذلك هو الطريقة التي تعرض بها Apple Card رسوم الفائدة على بطاقتك الائتمانية. قد يكون هذا أمرًا معقدًا لإخبار المستخدمين به ، ولكن Apple تقوم بإخباره بهذه التفاعلات الدقيقة حيث يتحول شريط التمرير الدائري من الأحمر إلى الأصفر إلى الأخضر لإظهار الفائدة التي سيتم تحصيلها إذا قرر المستخدم دفع مبلغ x من فاتورة بطاقة الائتمان الخاصة به .

ومع ذلك ، يمكن أن تكون هناك طرق يمكن من خلالها ذبح هذا الاتجاه ؛ واستخدام الرسوم المتحركة المعقدة والإفراط في استخدامها في مقدمة ذلك. على سبيل المثال ، في التصميم أدناه ، جميع الإجراءات التي يقوم بها المستخدم تقريبًا لها نوع جريء و "في وجهك" من التفاعلات الدقيقة ولأن الكثير منها يحدث في نفس الوقت والتي لا تكون في نفس التسلسل الهرمي المرئي ، ( مثل الرسوم المتحركة في رأس وتذييل الشاشة عندما يقوم المستخدم بتوسيع صورة) في أغلب الأحيان لا يقفون في طريق التنقل

تشير الكثير من الأمثلة المذكورة أعلاه إلى أن تصميمات واجهة المستخدم عالية الجودة هي تلك التي لا تلتزم باتجاه تصميم واحد ، ولكنها تستخدم اتجاهات تصميم متعددة من خلال فهم جمهورهم بعناية لمعرفة الاتجاهات التي تناسبهم ولا تناسبهم. هناك القليل من اتجاهات التصميم الجيدة أو السيئة من الناحية الموضوعية ، ولكن هناك بالتأكيد العديد من التصميمات السيئة لحالة استخدام معينة ومجموعة مستخدمين محددة. السياق هو كل ما يهم في تصميم واجهة المستخدم.
كما هو مذكور في بداية هذه المقالة ، يمكن أن يكون هناك المئات من اتجاهات التصميم التي من شأنها على ما يبدو أن تأخذ عالم واجهة المستخدم بأكمله عن طريق العاصفة وتكون القاعدة الجديدة ، لكنها تفشل في القيام بذلك. من الواضح أننا في Creole Studios لسنا أنبياء للتصميم ولكن إذا اضطررنا إلى اتخاذ رهان آمن ، فسنقوم بتكديس رقائقنا لـ Glassmorphism UI و Dark Mode UI. حقيقة أن العمالقة الكبار قد أدخلوها في منتجاتهم الرئيسية تعزز هذه الاتجاهات وتضمن أنها موجودة لتبقى. إليك اتجاهات واجهة المستخدم الأكثر إثارة في الأشهر والسنوات القادمة!
