7 tendințe de top în UI din 2021
Publicat: 2021-04-10Proiectele de interfață cu utilizatorul au înregistrat o creștere exponențială în ceea ce privește acceptarea și relevanța în ciclul de viață al dezvoltării software. Cu peste 576.000 de site-uri web create în fiecare zi, este din ce în ce mai dificil pentru companiile și mărcile care oferă clienților lor servicii impecabile să iasă în evidență și să fie descoperite. Munca și abilitățile excelente sunt încă de o importanță primordială, dar numai asta nu ar reduce! Descoperirea a devenit un mare pas important pentru succesul oricărui brand; iar modelele de UI puternice, utilizabile și atrăgătoare pentru utilizatori au început să devină factorul de diferențiere care permite mărcilor să fie descoperite.
Acest lucru a creat o nișă pe piață pentru designeri UI pricepuți și uimitori și odată cu aceasta au apărut tehnici și metodologii specifice pentru abordarea designului UI; crearea tendințelor de design UI. Unele tendințe de design sunt acceptate pe scară largă și devin noul de facto pentru multe soluții software, în timp ce unele dintre ele par promițătoare, dar nu prea deprind. Sigur, adoptarea acestor tendințe de UI de către marii giganți ai tehnologiei le conferă credibilitate și le consolidează ca noua normalitate, dar asta singur nu garantează succesul unei tendințe de design.
Un astfel de exemplu grozav de tendință de design care părea promițător, dar care nu a pătruns tocmai în curentul principal este Neumorphism UI. A fost o filozofie de design inovatoare care a făcut să pară ca butoanele și elementele UI ieșeau din fundal în loc să fie plasate deasupra acestuia. A fost un nou concept de design proaspăt, cu mari speranțe. Cu toate acestea, unele defecte critice, cum ar fi vizibilitatea subtilităților pe ecranul cu rezoluție scăzută, nefiind suficient de utilizabilă pentru utilizatorii cu deficiențe de vedere, factorii slabi de distincție și evidențiere pentru butoane și CTA, printre o multitudine de alte motive, l-au făcut să dispară în uitare.
Acestea fiind spuse, acestea sunt unele dintre cele mai întâmpinate tendințe în UI pentru 2021
1. Sticlomorfism
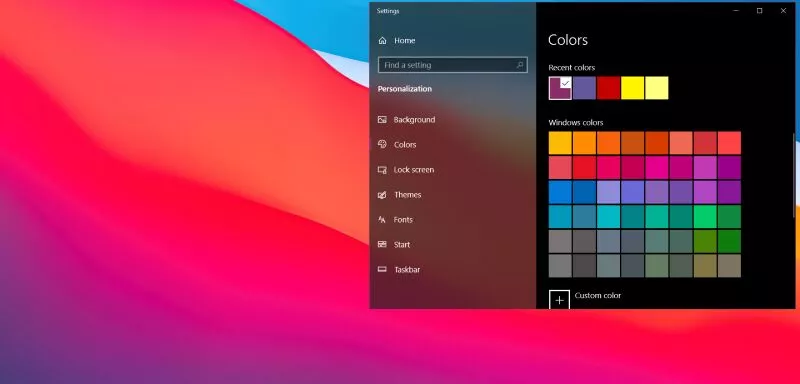
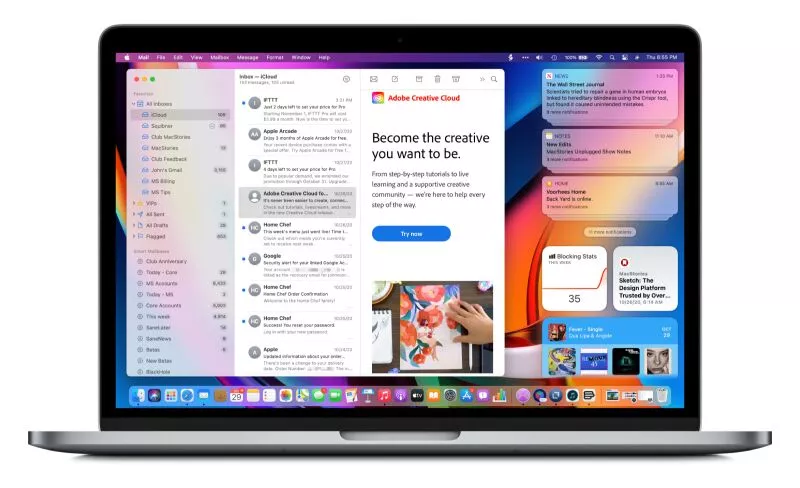
Una dintre cele mai promițătoare tendințe de design din 2021 (și probabil din anii următori), Glassmorphism are o traiectorie foarte clară, fiind una dintre cele mai influente tendințe de design. Unul dintre principalii factori care contribuie la aceasta este faptul că atât Apple, cât și Microsoft l-au adoptat în cele mai recente sisteme de operare desktop. Știți că o tendință este aici pentru a rămâne atunci când doi dintre cei mai mari giganți ai tehnologiei l-au adoptat în produsele emblematice.


Ce este sticlomorfismul? Ce îl deosebește de alte modele „normale”? Pentru a le diferenția, este esențial să descriem cele mai definitorii caracteristici ale acestuia, dintre care unele sunt:
- Transparență, cu efect de sticlă mată
- Culori strălucitoare și degrade vii pentru a evidenția regiunile neclare
- O margine ușoară pe obiectele translucide

După cum este clar în exemplul dat mai sus, pentru ca Glassmorphism să funcționeze, trebuie să existe un fundal cu culori vii sau, în acest caz, o fotografie cu mai multe culori. Pentru astfel de fundaluri, senzația de transparență, care este un factor unic al Glassmorphism, este cea mai vizibilă.
Sticlamorfismul face ușor să dai un sentiment de ierarhie vizuală designului. Elementele transparente neclare ajută utilizatorii să înțeleagă mai bine ierarhia. Acestea fiind spuse, modelele Glassmorphism ar fi complet inutile dacă ai un fundal necolorat. Un exemplu grozav este dat mai jos:

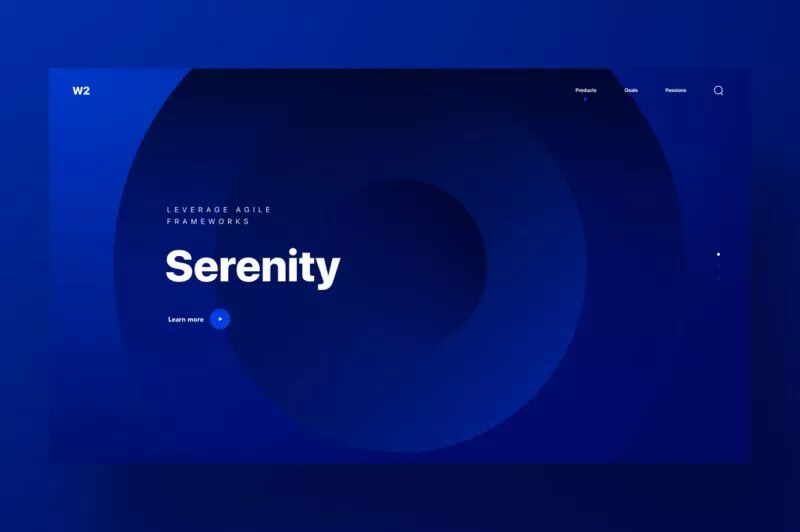
2. Degrade de culoare moale
Gradiente? Este începutul anilor 2000? Așa s-au gândit cei mai mulți designeri când acest principiu a recăpătat o tracțiune reînnoită în ultimii ani. Gradientele nu sunt noi când vine vorba de UI sau de design de elemente. Îți amintești WordArts? Gradienții trăiesc cu mult înainte de asta.


Cu mărcile mari, cum ar fi Instagram, care adoptă în ultima vreme un design gradient îndrăzneț în logo-ul lor, tot mai multe mărci își încearcă mâna pe acest principiu, făcându-l una dintre cele mai tare tendințe de design UI de urmărit în 2021.
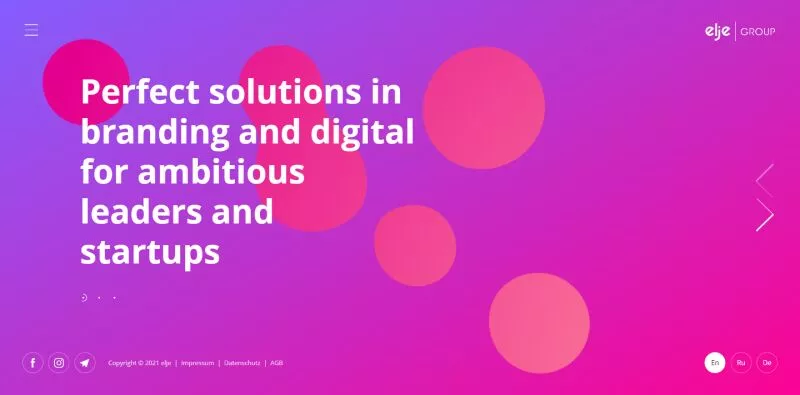
Gradientele pot ajuta la inducerea a o mulțime de emoții diferite în mintea utilizatorilor dvs., făcând desenele dvs. mai atrăgătoare și, prin urmare, soluțiile dvs. software să fie mai utilizabile. Gradienții direcționează în mod natural oamenii către punctul său focal, permițându-vă să direcționați concentrarea utilizatorilor exact acolo unde doriți, într-un mod subtil.

Gradientele sunt, de asemenea, probabil cele mai ușor de încurcat. Cel mai important aspect al degradelor este combinația de culori. Nu puteți amesteca orice culoare în speranța că va arăta bine. De regulă, degradeurile de aceeași culoare (de exemplu nuanțe diferite de albastru) sau de culori situate unul lângă celălalt în spectrul de culori funcționează bine. Gradientele transmit, de asemenea, o serie de emoții, influențate de alegerile adecvate de culoare. Albastrul moale poate fi folosit pentru a induce un sentiment de pace, în timp ce un gradient frumos portocaliu până la galben poate stârni sentimente pozitive.
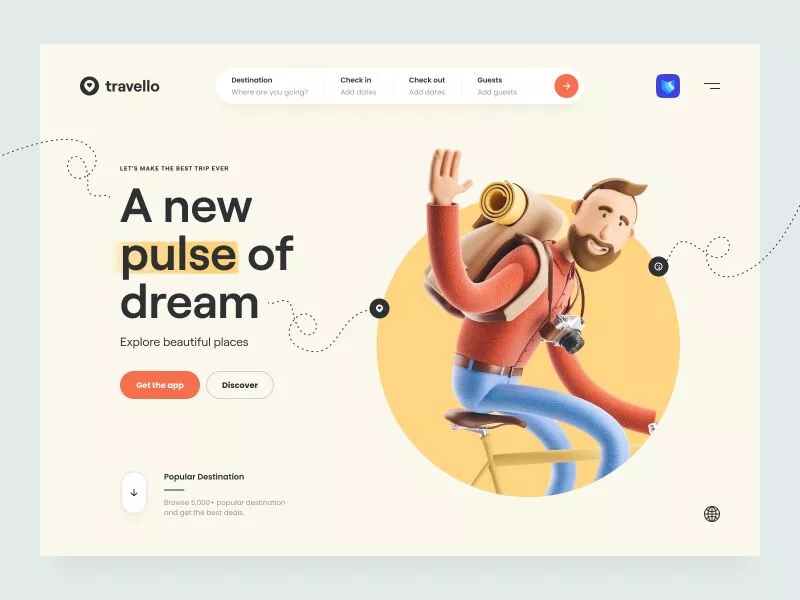
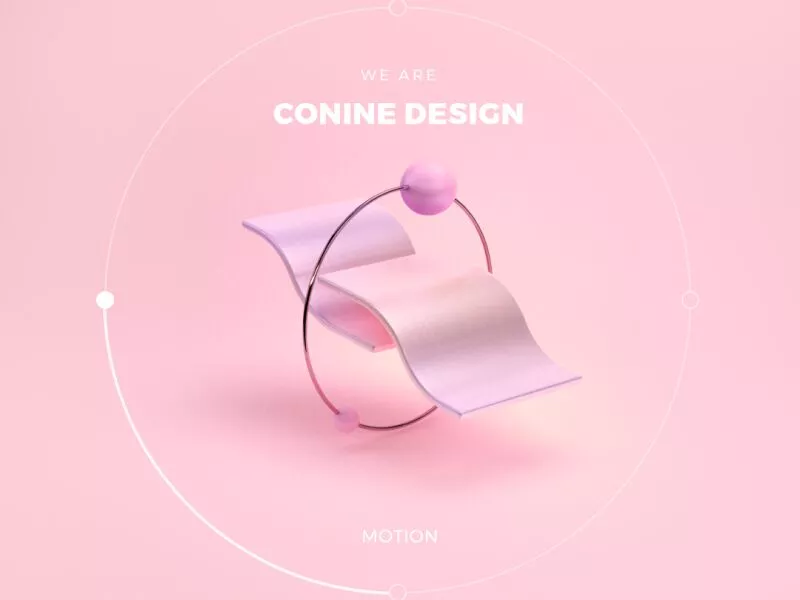
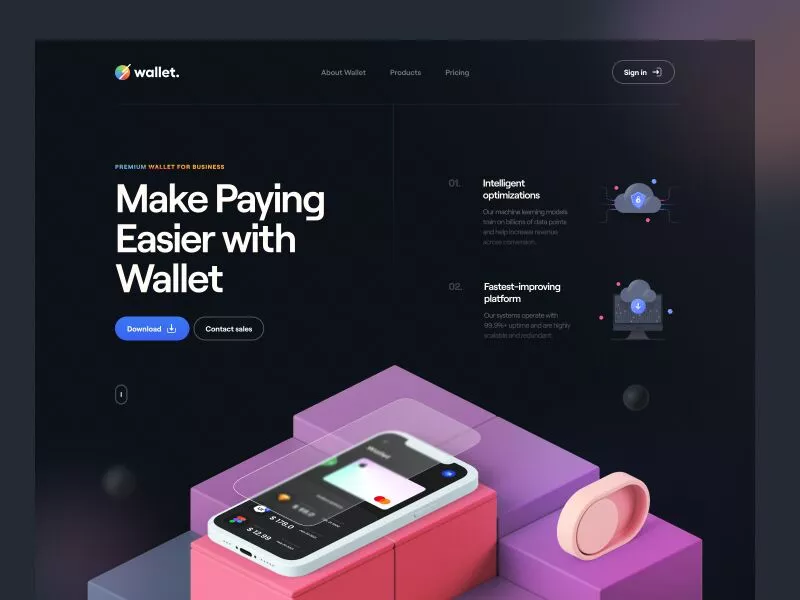
3. Utilizarea elementelor 3D
Deși elementele 3D au fost un concept de design cool pentru o lungă perioadă de timp, nu au decolat niciodată în lumea practică din cauza limitărilor tehnice ale unei game largi de dispozitive, deoarece au descărcat o sarcină grea pe mașinile utilizatorilor finali. Cu cadrele front-end moderne, tehnologiile și bibliotecile care reduc semnificativ timpii de încărcare a paginilor, design-urile 3D au câștigat o tracțiune majoră, deoarece nu vor afecta dispozitivele utilizatorilor dvs.

Elementele 3D sunt plasate în general în secțiunea eroi a unui site web, fiind piesa principală de atracție a site-ului. Ele sunt adesea cuplate cu animații sau efecte de paralaxă în care elementele 3D își schimbă pozițiile în funcție de diferite interacțiuni efectuate de utilizator, cum ar fi derularea sau mișcările cursorului mouse-ului. Cu toate acestea, prea multe animații ale obiectelor 3D ar putea încetini întregul site web, prin urmare, menținerea animațiilor și elementelor 3D minime și eficiente este esențială.

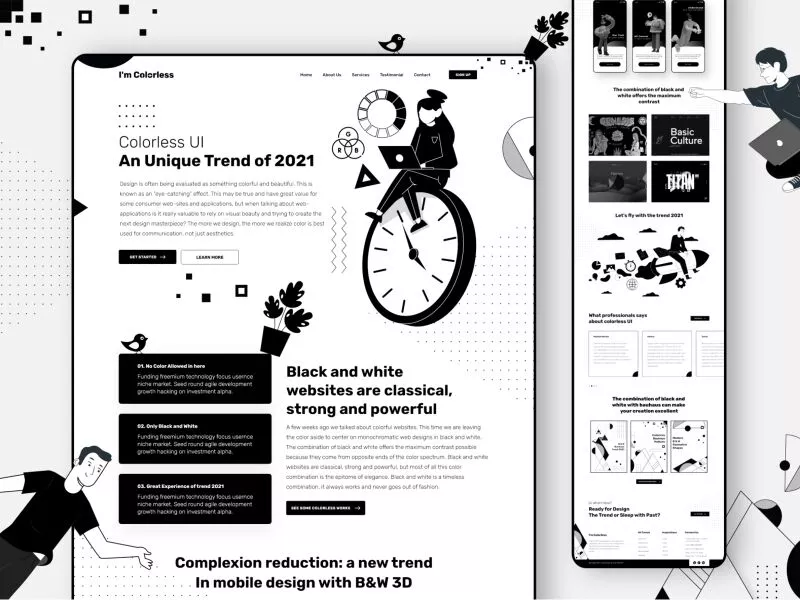
4. Design incolor cu lucrări de artă 2D

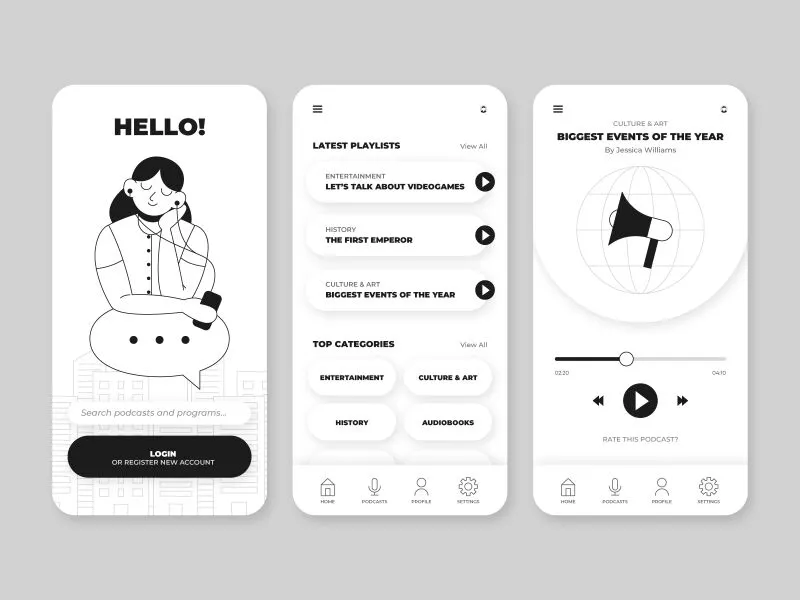
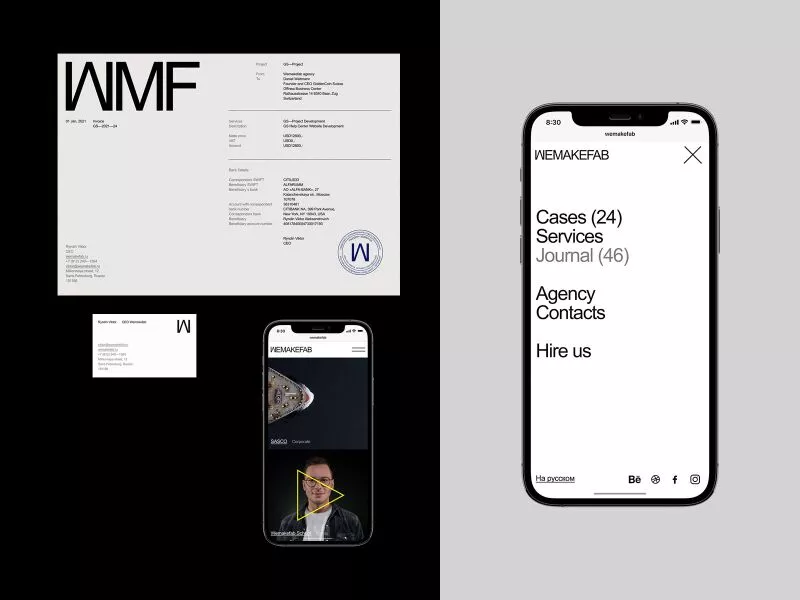
Mergând chiar în direcția opusă tuturor celorlalte tendințe, Colorless UI se ocupă de un design monocromatic, având doar culori alb-negru în UI complet. Această filozofie de design îndrăzneață oferă loc pentru o mulțime de lucrări de artă 2D creative care să fie utilizate în interfața de utilizare și oferă designerilor mult spațiu de lucru pentru a crea un impact cu o tipografie puternică și poziționarea elementelor pe ecran.

Acest design este eficient doar pentru cât de diferit este de restul grupului și este o gamă de aer printre o serie de design-uri aparent complicate cu o mulțime de elemente; care sunt mereu în tendințe. Modelele incolore funcționează cel mai bine pentru site-urile web cu conținut bogat, deoarece oferă o senzație de amintire a unui ziar deschis în fața utilizatorului.

Cu toate acestea, interfața de utilizare incoloră poate fi o idee proastă pentru site-urile de produse sau de comerț electronic, deoarece lipsa culorii ar putea fi un factor de restricție major pentru reprezentarea corectă a produselor lor cheie; merge împotriva utilitarului cheie al site-ului/aplicației.

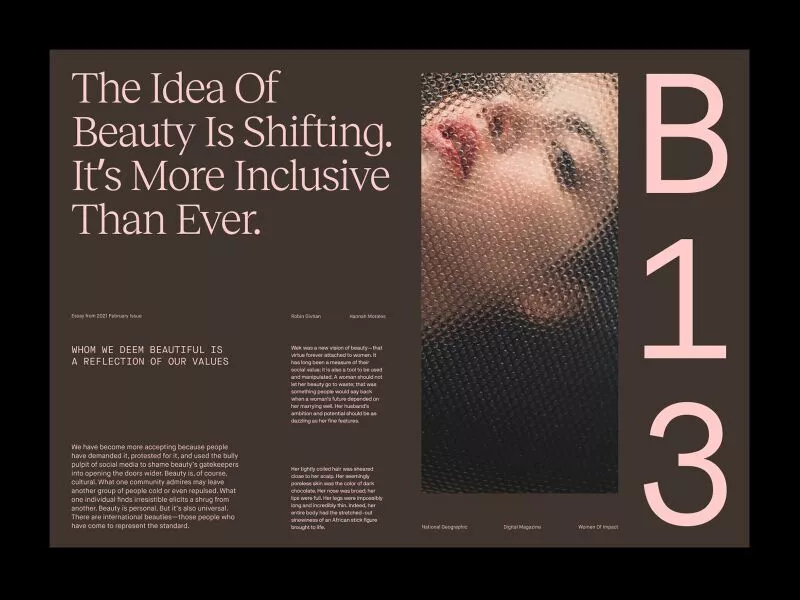
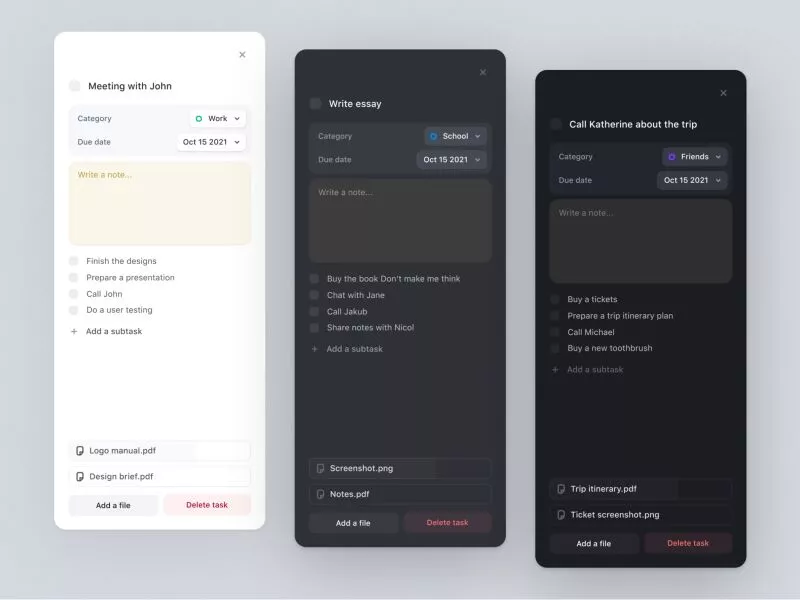
5. Tipografie complexă
Tipografia a fost întotdeauna o piatră de temelie în designul UI din timpuri imemoriale. Cu toate acestea, în ultima vreme, site-urile web folosesc din ce în ce mai mult tipografia ca principală și uneori singura lor concentrare pe întregul site web.
Deși imaginile și ilustrațiile teoretic pot transmite o mulțime de informații fără utilizarea unui singur cuvânt; tipografia oferă o imagine mult mai clară a informațiilor care sunt transmise. Claritatea datelor textuale împreună cu factorul cosmetic al utilizării corecte a caracterului, mărimea, spația și mulți alți factori tipografici transmit un mesaj mult mai clar în mintea utilizatorului.
A existat o creștere a site-urilor îndrăznețe în care singurul conținut este textul și astfel de site-uri web au nevoie de o gândire atentă în jurul lor, deoarece poate fi ușor distrus sau mai rău: interpretat greșit de către utilizatori. De asemenea, aceste modele funcționează numai dacă publicul țintă nu este ușor dezinteresat de lipsa imaginilor.

Unul dintre avantajele cheie ale utilizării tipografiei UI este stabilirea ușoară a ierarhiei conținutului. Informațiile mai importante ale site-ului pot fi evidențiate folosind un tip de literă mai mare, iar ierarhia poate fi controlată și folosind poziția textului. De exemplu, în designul menționat mai jos, există 4 ierarhii diferite, evidențiate prin tipul de literă și dimensiunea fontului.

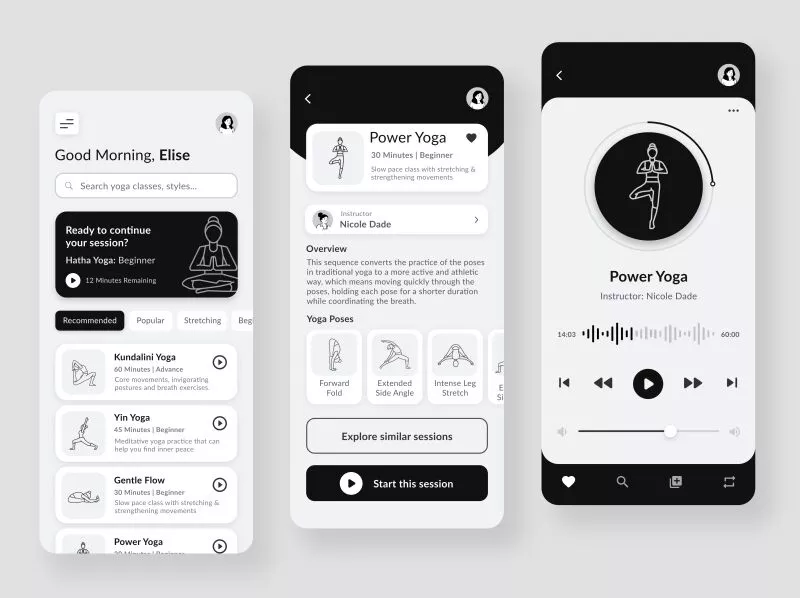
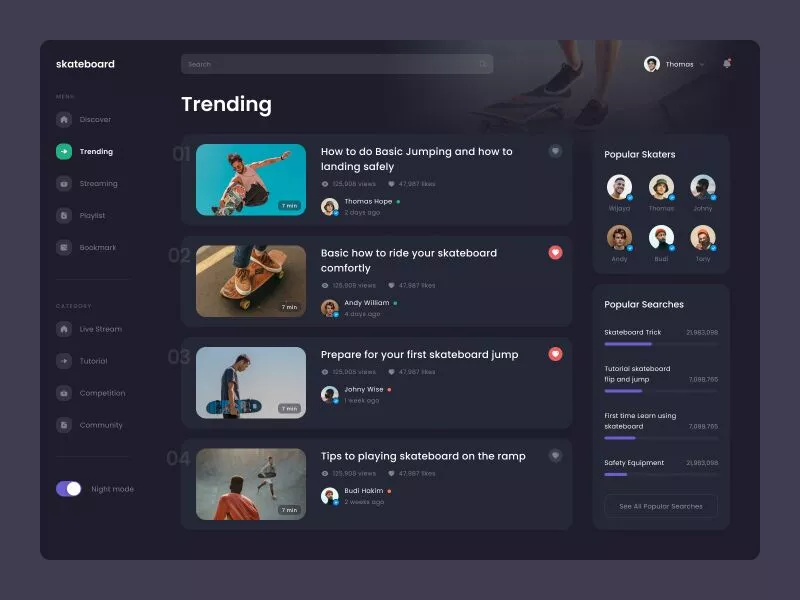
6. Modul întunecat

Dark Mode a început ca o caracteristică de accesibilitate, devenind esențială în ceea ce privește reducerea oboselii ochilor și creșterea la timp a ecranului dispozitivului, deoarece pixelii care arată culoarea închisă (negru) nu se aprind într-un ecran OLED sau AMOLED. Cu afișajele OLED de calitate din ce în ce mai ieftine, iar afișajele OLED mai ieftine din ce în ce mai bune, Dark Mode a câștigat rapid acțiune și a fost adoptat de sistemele de operare majore (dacă nu toate), de la mobil la desktop. Cu mai mult de 80% dintre utilizatorii dintr-un grup de sondaj de nișă care utilizează modul întunecat (conform acestui articol despre Medium), nu este un secret pentru nimeni că Modul întunecat este uneori singurul mod în care se va afla sistemul de operare al utilizatorului tău, în timp ce folosește aplicația/site-ul tău web. Deci, se cuvine ca această tendință de design să fie în furie și să fie o caracteristică permanentă de design pentru orice proiect.

Factorul cheie distinctiv al unor astfel de modele este că culoarea de bază de fundal în interfața de utilizare va fi neagră, cu alte obiecte având o nuanță de negru. Din ce în ce mai multe aplicații au atât un mod deschis, cât și un mod întunecat, schimbându-se adesea între ele în funcție de modul în care se află sistemul de operare. Acest lucru oferă utilizatorului un sentiment de continuitate de la trecerea de la ecranele controlate de sistemul de operare la aplicația dvs., sporind gradul de utilizare. și ratele de adoptare ale aplicației dvs. Aceasta înseamnă că designerii de UI vor trebui să își proiecteze produsele atât pentru modurile de lumină, cât și pentru cele întunecate.

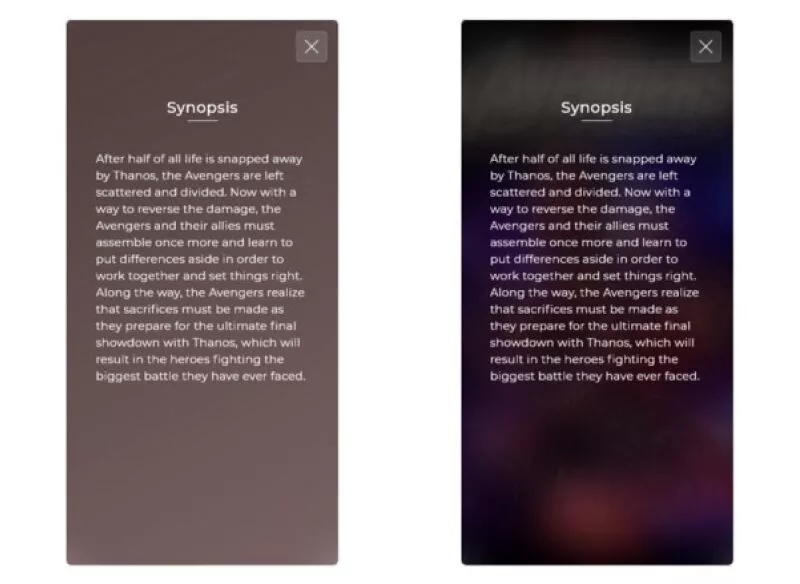
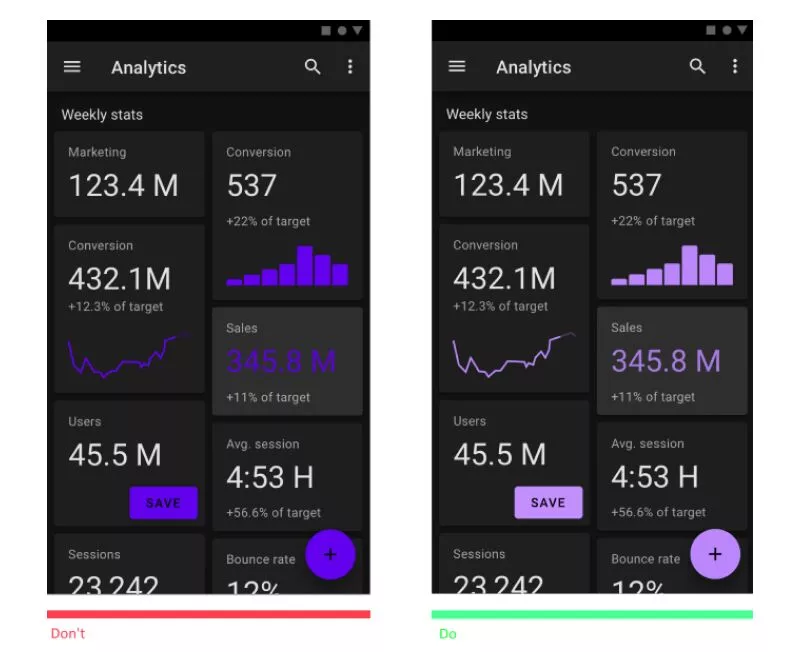
Acestea fiind spuse, pot exista mulți factori care fac ca un design Dark Mode să nu arate bine. De exemplu, utilizarea unei umbre pe elementele dvs. în modul întunecat le va face în general neclare și nu va avea același efect ca pe un fundal deschis. În mod similar, așa cum se arată în imaginea de mai jos, utilizarea culorilor saturate în modul întunecat este o idee proastă, deoarece va reduce lizibilitatea textului de pe ecran.

7. Micro Interacțiuni
Microinteracțiunile sunt o nouă adăugare interesantă la tendințele de design. Ori de câte ori noi, ca oameni, interacționăm cu ceva, fie că facem clic pe un buton sau glisăm o notificare, ne așteptăm ca dispozitivul să răspundă, să reacționeze și să ofere feedback că acțiunile noastre au fost înregistrate și înțelese de aplicație. Microinteracțiunile sunt doar atât. Un scurt feedback vizual animat, afișat în general atunci când interacționați cu anumite elemente ale interfeței de utilizare.

Câteva dintre exemplele de microinteracțiuni sunt:
- Animația de reîmprospătare când trageți în jos pe ecranul unei aplicații, cum ar fi Instagram sau Twitter
- Bara de progres interactivă în timp ce încărcați fișiere în aplicații precum WhatsApp sau Slack
- Animația de glisare și plasare în timp ce încărcați un videoclip sau un fișier pe platforme precum Google Drive sau YouTube Studio
Microinteracțiunile pot fi, de asemenea, folosite pentru a arăta cu luciditate utilizatorilor ceva care ar fi complicat dacă ar fi afișat prin text sau imagini. Un exemplu frumos în acest sens ar fi modul în care Apple Card arată taxele de dobândă de pe cardul dvs. de credit. Acest lucru poate fi un lucru complicat de spus utilizatorilor dvs., dar Apple reușește cu aceste microinteracțiuni în care glisorul circular se transformă de la roșu la galben la verde, arătând dobânda care ar fi percepută dacă utilizatorul ar decide să plătească x suma din factura cardului de credit. .

Acestea fiind spuse, pot exista modalități prin care această tendință poate fi măcelărită; iar utilizarea animațiilor complicate și utilizarea excesivă a acestora este în prim-planul acestui lucru. De exemplu, în designul de mai jos, aproape toate acțiunile efectuate de utilizator au microinteracțiuni de tip îndrăzneț și „în fața ta” și doar pentru că multe dintre ele se întâmplă în același timp, care nu sunt în aceeași ierarhie vizuală, ( cum ar fi animația de la antet și subsolul ecranului atunci când utilizatorul extinde o imagine) de cele mai multe ori ele împiedică navigarea

Multe dintre exemplele de mai sus afirmă că modelele de UI de calitate sunt cele care nu se țin de o singură tendință de design, ci utilizează mai multe tendințe de design, înțelegând cu atenție publicul pentru a ști ce tendințe funcționează și nu pentru ele. Există puține tendințe de design care sunt obiectiv bune sau rele, dar cu siguranță există multe modele care sunt rele pentru un anumit caz de utilizare și un anumit grup de utilizatori. Contextul este tot ceea ce contează în designul UI.
După cum sa menționat la începutul acestui articol, pot exista sute de tendințe de design care, aparent, ar lua cu asalt întreaga lume a UI și ar fi noua normă, dar nu reușesc să facă acest lucru. Noi, cei de la Creole Studios, nu suntem profeți de design, dar dacă ar fi să luăm un pariu sigur, ne-am stivui jetoanele pentru Glassmorphism UI și Dark Mode UI. Faptul că marii giganți au luat-o în propriile lor produse emblematice cimentează aceste tendințe și se asigură că sunt aici pentru a rămâne. Iată mai multe tendințe interesante ale UI în lunile și anii următori!
