7 ведущих UI-трендов 2021 года
Опубликовано: 2021-04-10Проекты пользовательских интерфейсов демонстрируют экспоненциальный рост с точки зрения принятия и актуальности в жизненном цикле разработки программного обеспечения. Ежедневно создается более 576 000 веб-сайтов, поэтому компаниям и брендам, которые предоставляют безупречные услуги своим клиентам, становится все труднее выделиться и быть замеченными. Отличная работа и мастерство по-прежнему имеют первостепенное значение, но одного этого недостаточно! Открытость стала важным шагом к успеху любого бренда; и сильный, удобный и привлекательный дизайн пользовательского интерфейса стал отличительным фактором, позволяющим узнавать бренды.
Это создало нишу на рынке для опытных и выдающихся дизайнеров пользовательского интерфейса, а вместе с этим появились специальные методы и методологии для подхода к дизайну пользовательского интерфейса; создание тенденций дизайна пользовательского интерфейса. Некоторые тенденции дизайна получили широкое признание и стали де-факто новыми для многих программных решений, в то время как некоторые из них кажутся многообещающими, но не совсем популярными. Конечно, принятие этих тенденций пользовательского интерфейса крупными технологическими гигантами придает им доверие и закрепляет их как новую норму, но само по себе это не гарантирует успеха тенденции дизайна.
Одним из таких замечательных примеров дизайнерской тенденции, которая выглядела многообещающе, но так и не стала популярной, является пользовательский интерфейс Neumorphism. Это была инновационная философия дизайна, из-за которой кнопки и элементы пользовательского интерфейса выглядели так, будто они выступали из фона, а не располагались поверх него. Это была свежая новая концепция дизайна с большими надеждами. Тем не менее, некоторые критические недостатки, такие как видимость тонкостей на экране с низким разрешением, недостаточное удобство использования для слабовидящих пользователей, плохие факторы различения и выделения для кнопок и CTA среди множества других причин, заставили его уйти в небытие.
Тем не менее, это одни из самых популярных тенденций пользовательского интерфейса на 2021 год.
1. Глассморфизм
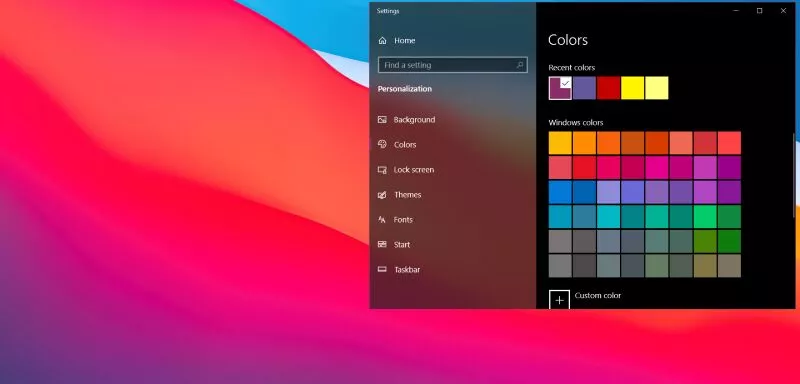
Glassmorphism, одна из самых многообещающих тенденций дизайна 2021 года (и, возможно, на ближайшие годы), имеет очень четкую траекторию превращения в одну из самых влиятельных тенденций дизайна. Одним из основных факторов, способствующих этому, является тот факт, что Apple и Microsoft внедрили его в свои последние настольные операционные системы. Вы знаете, что тенденция сохраняется, когда два ведущих технологических гиганта используют ее во флагманских продуктах.


Что такое стекломорфизм? Что отличает его от других «нормальных» дизайнов? Чтобы различать это, важно описать его наиболее определяющие характеристики, некоторые из которых:
- Прозрачность с эффектом матового стекла.
- Яркие яркие цвета и градиенты для выделения размытых областей
- Светлая граница на полупрозрачных объектах

Как видно из приведенного выше примера, для работы Glassmorphism необходим фон с яркими цветами или, в данном случае, фотография с несколькими цветами. Именно для таких фонов наиболее заметно ощущение прозрачности, которое является уникальным фактором Glassmorphism.
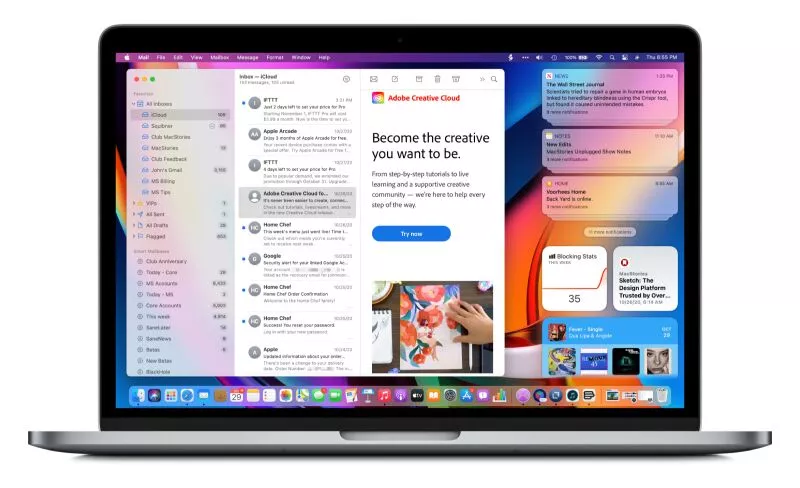
Glassmorphism позволяет легко придать дизайну ощущение визуальной иерархии. Размытые прозрачные элементы помогают пользователям лучше понять иерархию. Тем не менее, дизайн Glassmorphism будет совершенно бессмысленным, если у вас неяркий фон. Отличный пример приведен ниже:

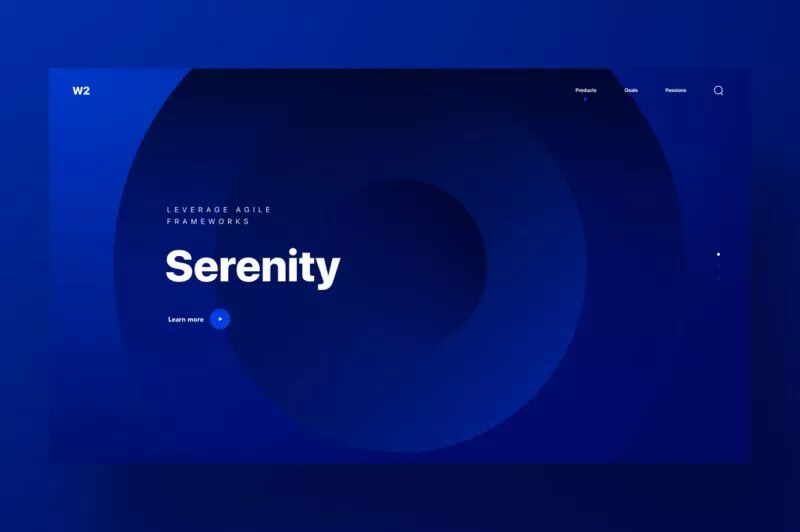
2. Мягкие цветные градиенты
Градиенты? Это начало 2000-х? Именно так думало большинство дизайнеров, когда в последние годы этот принцип вновь набрал обороты. Градиенты не новы, когда дело доходит до пользовательского интерфейса или дизайна элементов. Помните WordArts? Градиенты жили задолго до этого.


Поскольку крупные бренды, такие как Instagram, в последнее время используют смелый градиентный дизайн в своем логотипе, все больше и больше брендов пробуют свои силы в этом принципе, что делает его одной из самых популярных тенденций дизайна пользовательского интерфейса, за которой стоит следить в 2021 году.
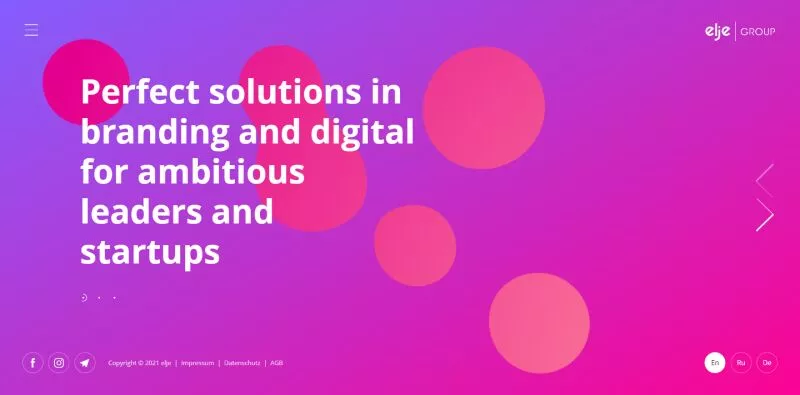
Градиенты могут помочь вызвать множество различных эмоций у ваших пользователей, делая ваши проекты более привлекательными и, следовательно, ваши программные решения более удобными в использовании. Градиенты естественным образом направляют людей в свою фокусную точку, позволяя вам незаметно направлять внимание пользователей именно туда, куда вы хотите.

Градиенты также, вероятно, легче всего испортить. Наиболее важным аспектом градиентов является сочетание цветов. Вы не можете просто смешивать любые цвета в надежде, что это будет хорошо смотреться. Как правило, хорошо работают градиенты одного цвета (например, разных оттенков синего) или цветов, расположенных рядом друг с другом в цветовом спектре. Градиенты также передают ряд эмоций, на которые влияет правильный выбор цвета. Мягкий синий можно использовать, чтобы вызвать чувство покоя, тогда как приятный градиент от оранжевого до желтого может вызвать положительные эмоции.
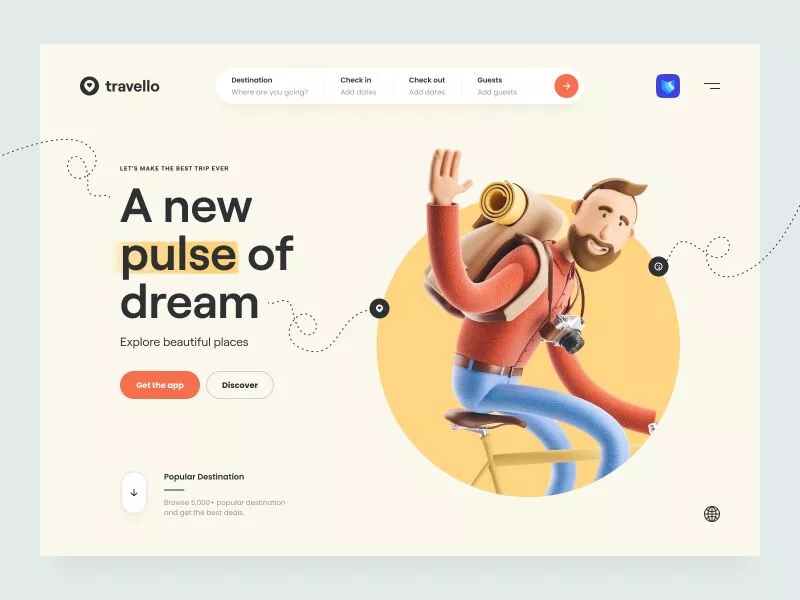
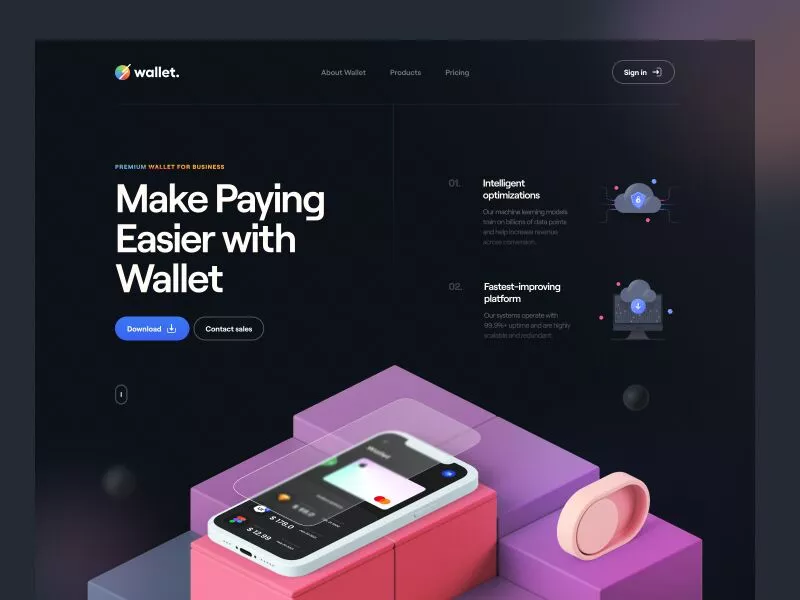
3. Использование 3D-элементов
Хотя 3D-элементы долгое время были классной концепцией дизайна, они так и не нашли применения в практическом мире из-за технических ограничений на широкий спектр устройств, так как сбрасывали большую нагрузку на машины конечных пользователей. Благодаря современным интерфейсным фреймворкам, технологиям и библиотекам, значительно сокращающим время загрузки страниц, 3D-проекты получили широкое распространение, поскольку они не наносят вреда устройствам ваших пользователей.

3D-элементы обычно размещаются в главном разделе веб-сайта, являясь основной привлекательной частью веб-сайта. Они часто сочетаются с анимацией или эффектами параллакса, когда 3D-элементы меняют положение в соответствии с различными действиями пользователя, такими как прокрутка или движения указателя мыши. Однако слишком большое количество анимаций 3D-объектов может замедлить работу всего веб-сайта, поэтому ключевым моментом является минимизация и эффективность 3D-анимаций и элементов.

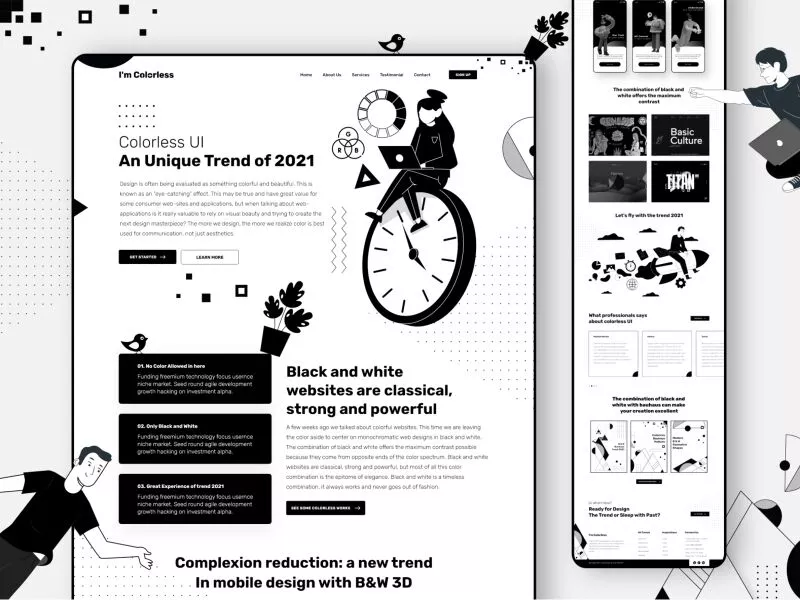
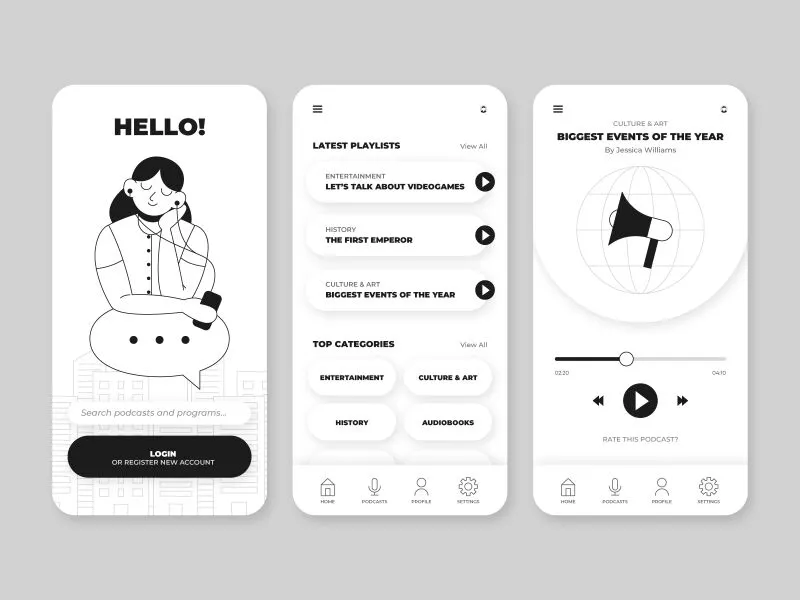
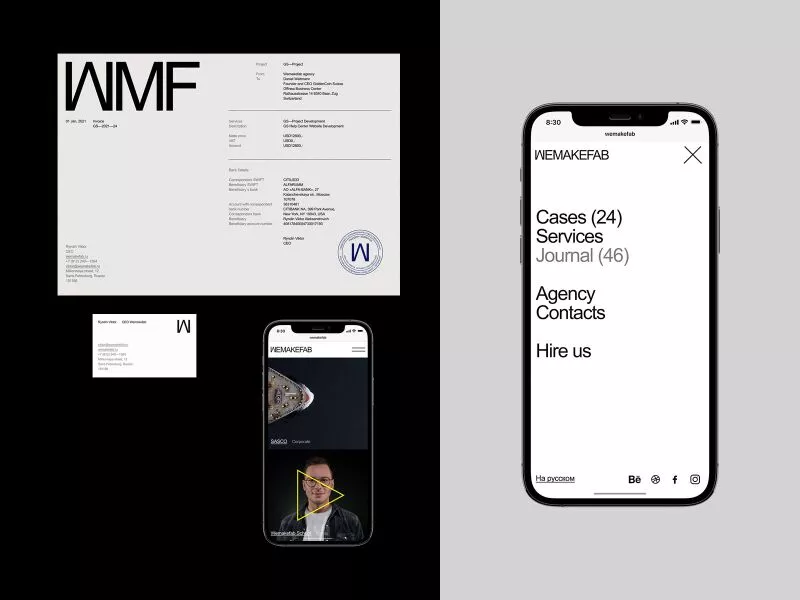
4. Бесцветный дизайн с 2D-графикой

Идя в противоположном направлении от всех других тенденций, бесцветный пользовательский интерфейс имеет монохроматический дизайн, имеющий только черный и белый цвета в полном пользовательском интерфейсе. Эта смелая философия дизайна дает пространство для множества творческих 2D-графиков, которые можно использовать в пользовательском интерфейсе, и дает дизайнерам достаточно места для маневра, чтобы произвести впечатление с помощью мощной типографики и позиционирования элементов на экране.

Этот дизайн эффективен только потому, что он отличается от остальных и является передышкой среди множества, казалось бы, сложных дизайнов пользовательского интерфейса с большим количеством элементов; которые всегда в тренде. Бесцветный дизайн лучше всего подходит для веб-сайтов с большим количеством контента, поскольку он дает ощущение того, что газета открыта перед пользователем.

Тем не менее, бесцветный пользовательский интерфейс может быть плохой идеей для веб-сайтов продуктов или электронной коммерции, поскольку отсутствие цвета может быть большим ограничивающим фактором для правильного представления их ключевых продуктов; идет вразрез с ключевой полезностью веб-сайта/приложения.

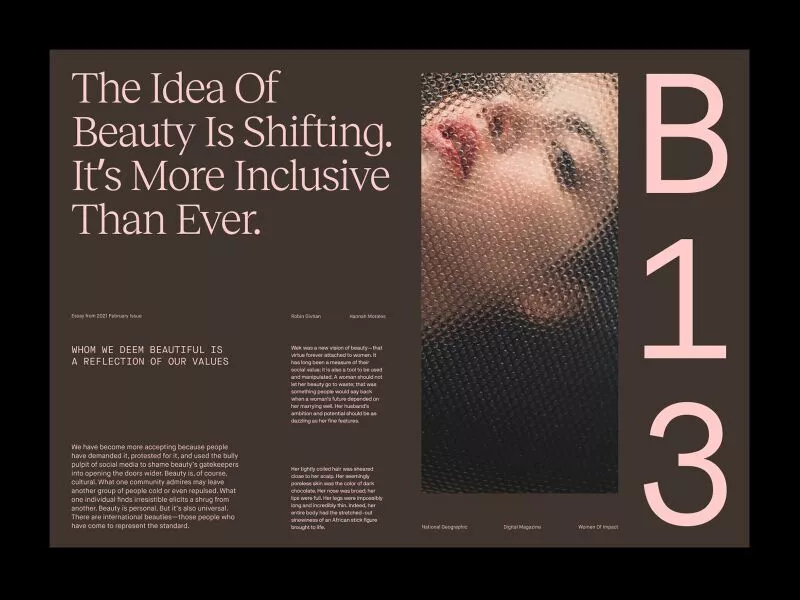
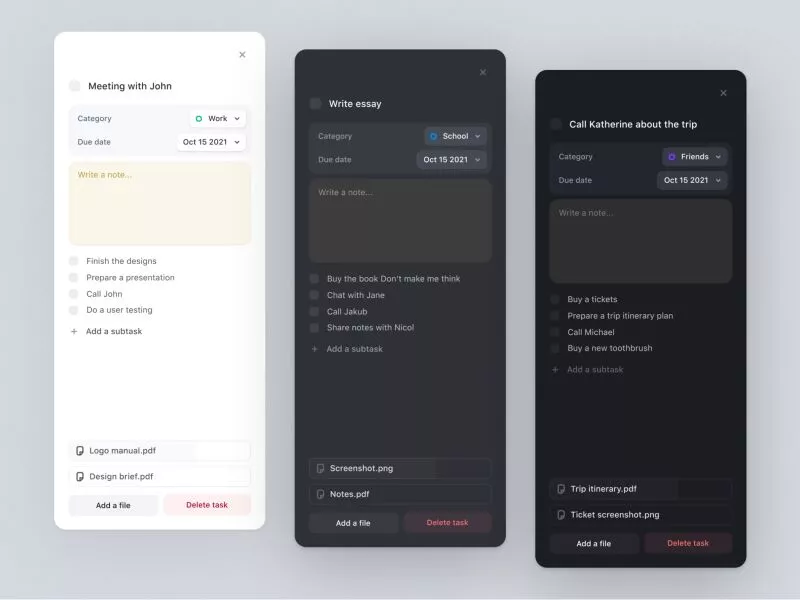
5. Сложная типографика
Типографика всегда была краеугольным камнем в дизайне пользовательского интерфейса с незапамятных времен. Однако в последнее время веб-сайты все чаще используют типографику в качестве основного, а иногда и единственного акцента на всем веб-сайте.
Хотя изображения и иллюстрации теоретически могут передать много информации без использования единого слова; Типографика дает гораздо более четкое представление о передаваемой информации. Четкость текстовых данных наряду с косметическим фактором использования правильного шрифта, размера, интервала и многих других типографских факторов передает гораздо более четкое сообщение в умах пользователя.
Увеличилось количество жирных веб-сайтов, на которых единственным содержимым является текст, и такие веб-сайты требуют тщательного обдумывания, поскольку их можно легко испортить или, что еще хуже, неправильно истолковать пользователями. Кроме того, эти дизайны работают только в том случае, если ваша целевая аудитория не может легко потерять интерес из-за отсутствия изображений.

Одним из ключевых преимуществ использования пользовательского интерфейса с типографикой является простота создания иерархии контента. Более важную информацию на веб-сайте можно выделить с помощью более крупного шрифта, а иерархию также можно контролировать с помощью положения текста. Например, в дизайне, упомянутом ниже, есть 4 разных иерархии, выделенных шрифтом и размером шрифта.

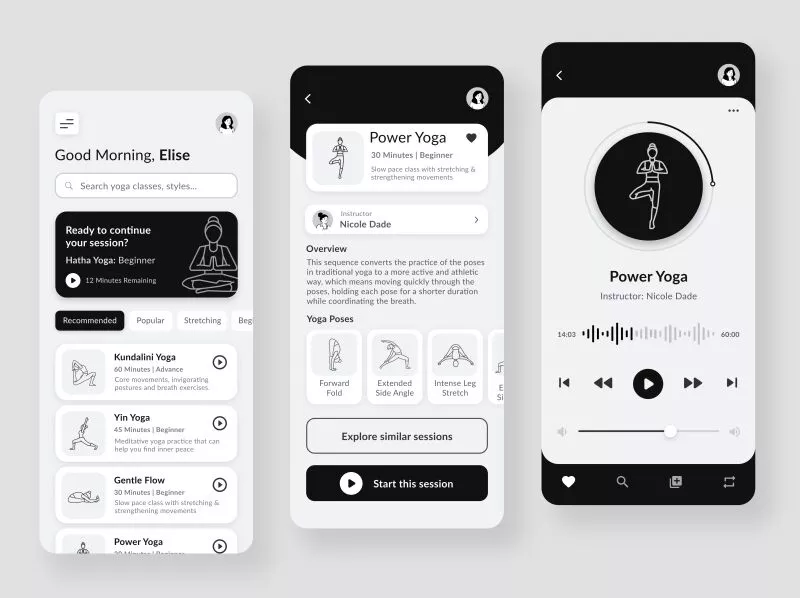
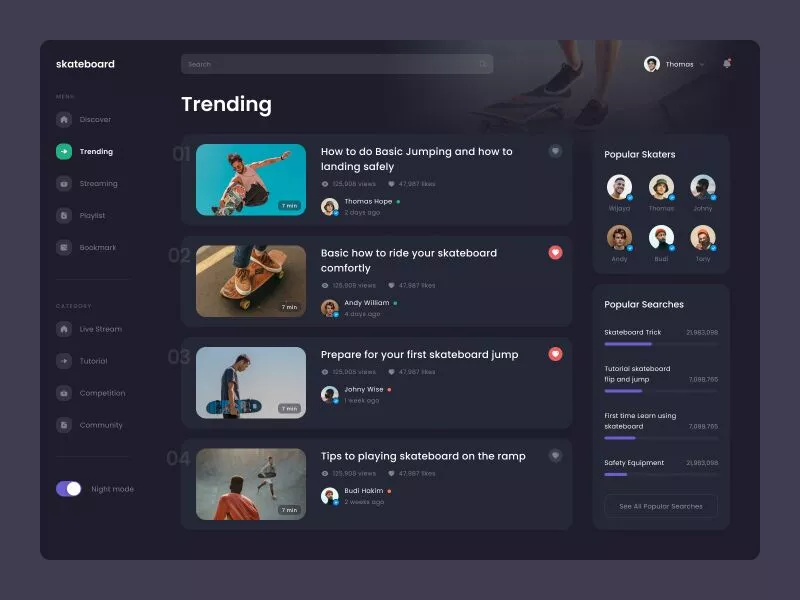
6. Темный режим

Темный режим начинался как функция доступности, которая стала важной с точки зрения снижения нагрузки на глаза и увеличения экрана устройства во времени, поскольку пиксели, отображающие темный (черный) цвет, не загораются на экранах OLED или AMOLED. Поскольку качественные OLED-дисплеи дешевеют, а более дешевые OLED-дисплеи становятся лучше, темный режим быстро набирает обороты и был принят основными (если не всеми) операционными системами от мобильных до настольных. Поскольку более 80% пользователей из нишевой опросной группы используют темный режим (согласно этой статье на Medium), не секрет, что иногда темный режим является единственным режимом, в котором будет находиться ОС вашего пользователя при использовании вашего приложения/веб-сайта. Так что вполне уместно, что эта тенденция дизайна находится в ярости и будет постоянной особенностью дизайна для любого проекта.

Ключевым отличительным фактором таких дизайнов является то, что основной цвет фона в пользовательском интерфейсе будет черным, а другие объекты будут иметь оттенок черного. Все больше и больше приложений имеют как светлый, так и темный режим, часто переключаясь между ними в зависимости от режима, в котором находится операционная система. Это дает пользователю ощущение непрерывности от переключения с экранов, контролируемых ОС, на ваше приложение, повышая удобство использования. и уровень внедрения вашего приложения. Это означает, что дизайнеры пользовательского интерфейса должны будут разрабатывать свои продукты как для светлого, так и для темного режимов.

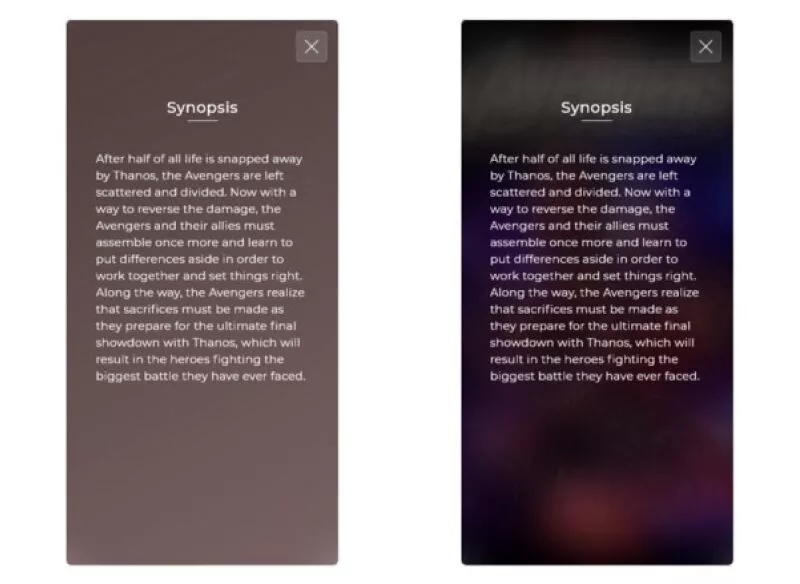
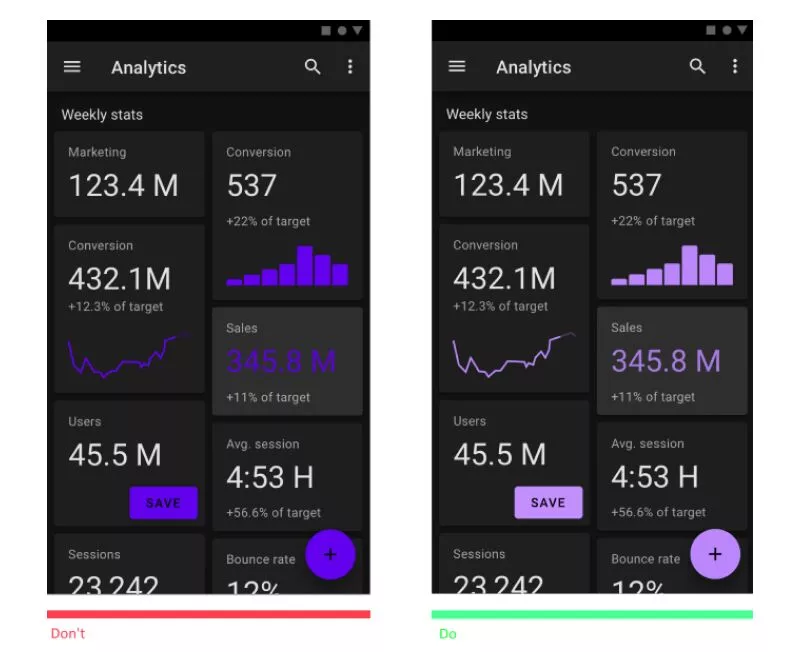
Тем не менее, может быть много факторов, из-за которых дизайн темного режима выглядит не очень хорошо. Например, использование тени для ваших элементов в темном режиме, как правило, сделает их размытыми и не будет иметь такого же эффекта, как на светлом фоне. Точно так же, как показано на изображении ниже, использование насыщенных цветов в темном режиме — плохая идея, поскольку это снижает читаемость текста на экране.

7. Микровзаимодействия
Микровзаимодействия — захватывающее новое дополнение к тенденциям дизайна. Всякий раз, когда мы, люди, взаимодействуем с чем-либо, будь то нажатие кнопки или прокрутка уведомления, мы ожидаем, что устройство ответит взаимностью, отреагирует и даст обратную связь, что наши действия были зарегистрированы и поняты приложением. Микровзаимодействия — это именно то, что нужно. Короткая анимированная визуальная обратная связь, обычно отображаемая при взаимодействии с определенными элементами пользовательского интерфейса.

Некоторые примеры микровзаимодействий:
- Анимация обновления, когда вы опускаете экран приложения, такого как Instagram или Twitter.
- Интерактивный индикатор выполнения при загрузке файлов в такие приложения, как WhatsApp или Slack.
- Анимация перетаскивания при загрузке видео или файла на такие платформы, как Google Drive или YouTube Studio.
Микровзаимодействия также можно использовать, чтобы наглядно показать пользователям что-то, что было бы сложно, если бы они отображались с помощью текста или изображений. Хорошим примером этого может быть то, как Apple Card показывает процентные платежи по вашей кредитной карте. Это может быть сложной вещью для ваших пользователей, но Apple добивается этого с помощью этих микровзаимодействий, в которых круглый ползунок меняется с красного на желтый и зеленый, показывая проценты, которые будут взиматься, если пользователь решит заплатить x сумму счета своей кредитной карты. .

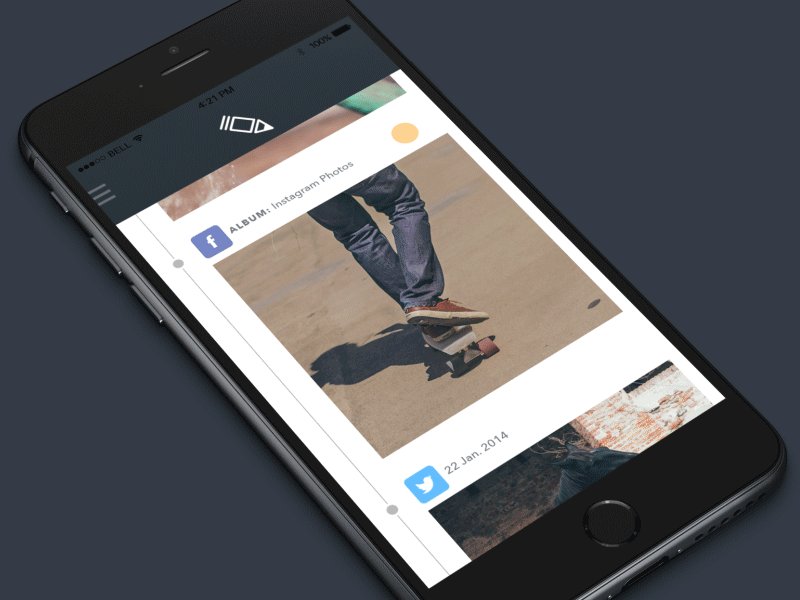
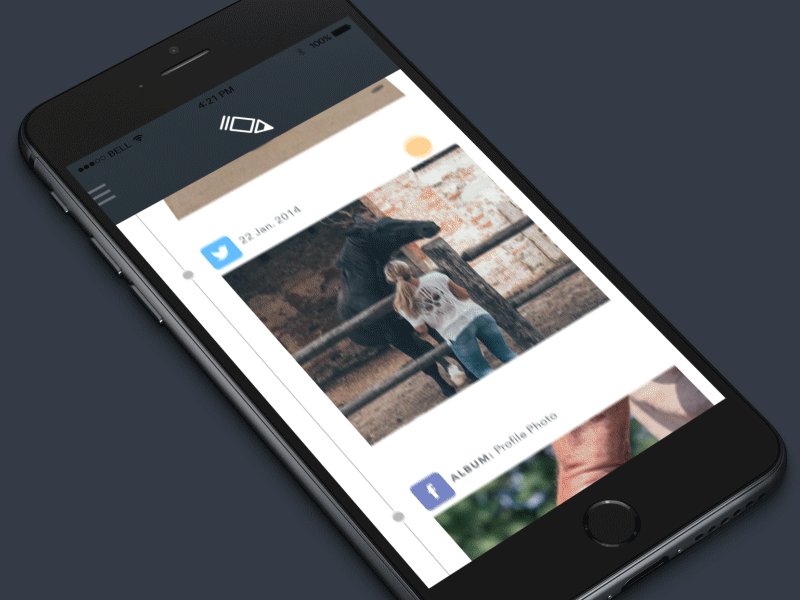
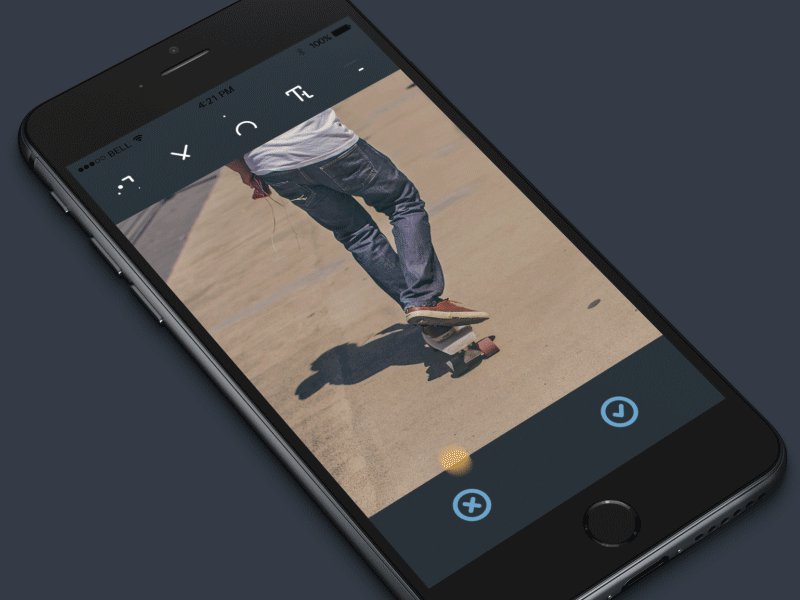
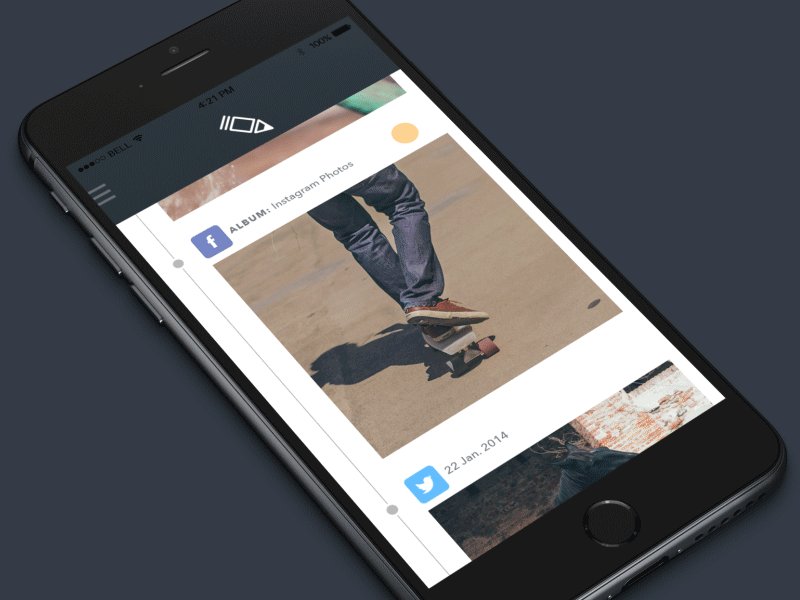
Тем не менее, могут быть способы, которыми эту тенденцию можно уничтожить; и использование сложных анимаций и чрезмерное их использование находятся в авангарде этого. Например, в приведенном ниже дизайне почти все действия, выполняемые пользователем, выделены жирным шрифтом и напоминают микровзаимодействия только потому, что многие из них происходят одновременно и не находятся в одной и той же визуальной иерархии ( например, анимация в верхнем и нижнем колонтитулах экрана, когда пользователь расширяет изображение) чаще всего они мешают навигации

Во многих приведенных выше примерах говорится, что качественный дизайн пользовательского интерфейса — это тот, который не придерживается одной тенденции дизайна, а использует несколько тенденций дизайна, тщательно изучая свою аудиторию, чтобы знать, какие тенденции работают для них, а какие нет. Есть несколько тенденций дизайна, которые объективно хороши или плохи, но определенно есть много дизайнов, которые плохи для конкретного варианта использования и определенной группы пользователей. Контекст — это все, что имеет значение в дизайне пользовательского интерфейса.
Как упоминалось в начале этой статьи, могут быть сотни дизайнерских тенденций, которые, казалось бы, захватят весь мир пользовательского интерфейса штурмом и станут новой нормой, но не могут этого сделать. Мы в Creole Studios, очевидно, не являемся пророками дизайна, но если бы нам пришлось сделать безопасную ставку, мы бы сложили наши фишки для пользовательского интерфейса Glassmorphism и пользовательского интерфейса Dark Mode. Тот факт, что крупные гиганты внедрили его в свои флагманские продукты, укрепляет эти тенденции и гарантирует их сохранение. А вот и другие захватывающие тенденции пользовательского интерфейса в ближайшие месяцы и годы!
