2021 年の 7 つの主要な UI トレンド
公開: 2021-04-10ユーザー インターフェースの設計は、ソフトウェア開発ライフ サイクルにおける受け入れと関連性の点で指数関数的に成長しています。 毎日 576,000 以上の Web サイトが作成されているため、顧客に申し分のないサービスを提供する企業やブランドが目立ち、発見されることがますます難しくなっています。 優れた仕事とスキルは依然として最も重要ですが、それだけでは十分ではありません! 見つけやすさは、ブランドの成功にとって大きな重要なステップになっています。 そして、強力で使いやすく、ユーザーにアピールする UI デザインが、ブランドの発見を可能にする差別化要因になり始めました。
これにより、熟練した素晴らしい UI デザイナーの市場にニッチが生まれ、UI デザインにアプローチするための特定のテクニックと方法論が出現しました。 UIデザインのトレンドを作る。 一部のデザイン トレンドは広く受け入れられ、多くのソフトウェア ソリューションの新しいデファクトになっています。 確かに、これらの UI トレンドを大手テクノロジ企業が採用することで信頼性が高まり、ニューノーマルとして定着しますが、それだけではデザイン トレンドの成功を保証するものではありません。
有望に見えたがメインストリームには入らなかったデザイン トレンドの好例の 1 つは、Neumorphism UI です。 ボタンや UI 要素が背景の上に配置されるのではなく、背景から突き出ているように見えるようにするのは、革新的なデザイン哲学でした。 大きな期待を込めた斬新なデザインコンセプトでした。 ただし、低解像度の画面での微妙な表示の可視性、視覚障害のあるユーザーにとって十分に使用できないこと、ボタンの識別と強調表示の要素の不足、その他の無数の理由の中で CTA などのいくつかの重大な欠陥により、忘れ去られてしまいました。
とはいえ、これらは 2021 年に最も注目を集めている UI トレンドの一部です。
1.ガラスモーフィズム
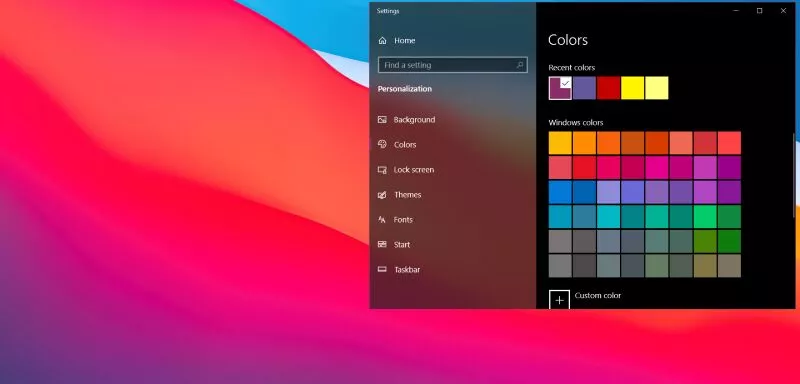
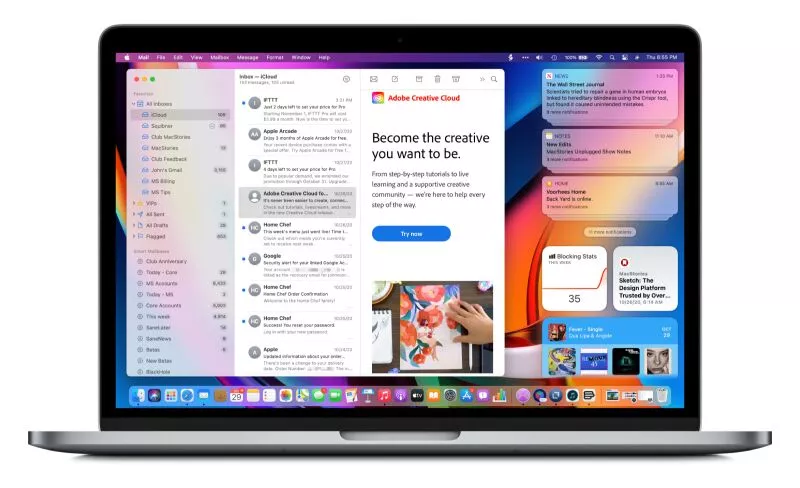
2021 年 (そしておそらく今後数年間) の最も有望なデザイン トレンドの 1 つである Glassmorphism は、最も影響力のあるデザイン トレンドの 1 つになるという非常に明確な軌跡を持っています。 これの主な要因の 1 つは、Apple と Microsoft の両方が最新のデスクトップ オペレーティング システムでそれを採用したという事実です。 トップ テクノロジー大手の 2 社が主力製品に採用したことで、トレンドが定着していることはご存知でしょう。


グラスモーフィズムとは? 他の「通常の」デザインとの違いは何ですか? それを区別するために、その最も明確な特徴を説明することが不可欠です。そのいくつかは次のとおりです。
- すりガラス効果のある透明度
- ぼやけた領域を強調する明るい鮮やかな色とグラデーション
- 半透明のオブジェクトの明るい境界線

上記の例で明らかなように、Glassmorphism が機能するには、鮮やかな色の背景、またはこの場合は複数の色の写真が必要です。 グラスモーフィズムの特徴である透明感が最も出やすい背景です。
グラスモーフィズムを使用すると、デザインに視覚的な階層の感覚を簡単に与えることができます。 ぼやけた透明な要素は、ユーザーが階層をよりよく理解するのに役立ちます。 とはいえ、背景がカラフルでない場合、グラスモーフィズムのデザインはまったく意味がありません。 素晴らしい例を以下に示します。

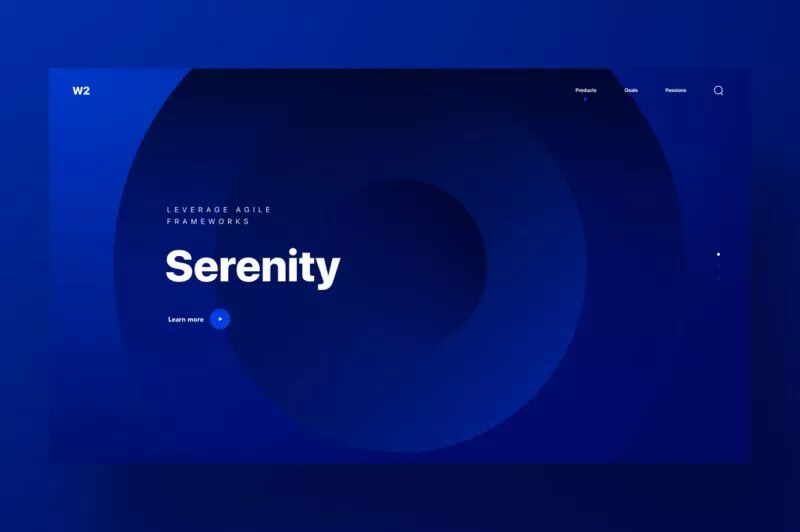
2.柔らかな色のグラデーション
グラデーション? これは2000年代初頭ですか? 近年、この原則が再び注目を集めたとき、ほとんどのデザイナーはそう考えました。 UI や要素のデザインに関して言えば、グラデーションは新しいものではありません。 ワードアートを覚えていますか? 勾配はそれよりずっと前から生きてきました。


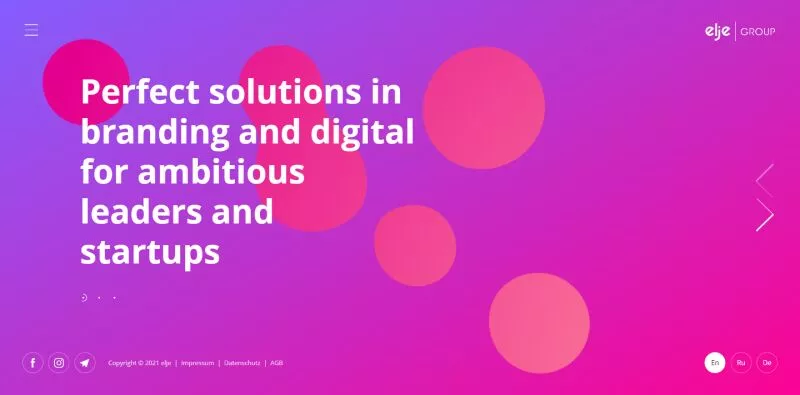
最近、Instagram などの大手ブランドがロゴに大胆なグラデーション デザインを採用しているため、ますます多くのブランドがこの原則を取り入れようとしており、2021 年に注目すべき最もホットな UI デザイン トレンドの 1 つになっています。
グラデーションは、ユーザーの心にさまざまな感情を誘発するのに役立ち、デザインをより魅力的にして、ソフトウェア ソリューションをより使いやすくします。 グラデーションは自然に人間をその焦点に向けます。これにより、微妙な方法で、ユーザーの焦点を希望する場所に正確に向けることができます。

グラデーションは、おそらく最も混乱しやすいものでもあります。 グラデーションの最も重要な側面は、色の組み合わせです。 見栄えがすることを期待して、色を混ぜるだけではいけません。 経験則として、同じ色のグラデーション (たとえば、異なる青の色合い) または色スペクトル内で隣り合っている色のグラデーションが適切に機能します。 グラデーションは、適切な色の選択に影響されて、さまざまな感情も伝えます。 ソフトブルーは平和感を誘発するために使用でき、オレンジから黄色への素敵なグラデーションはポジティブな感情をかき立てることができます.
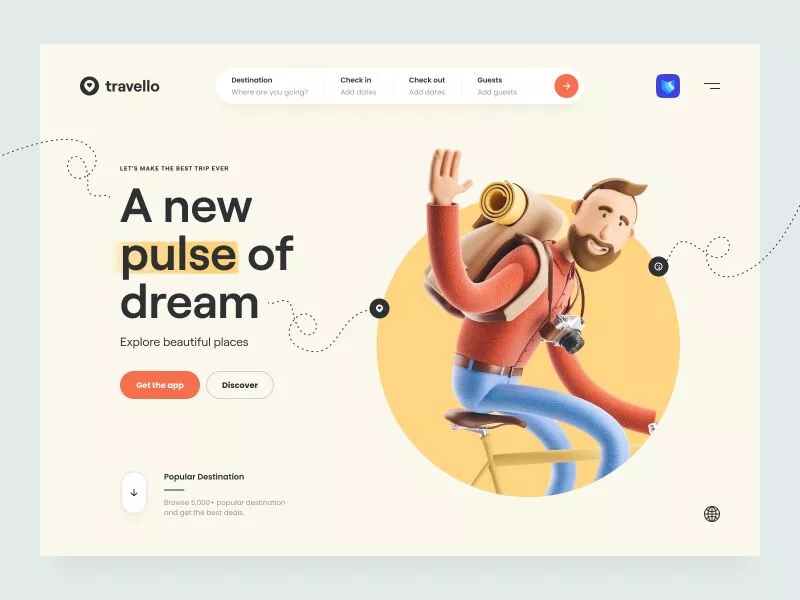
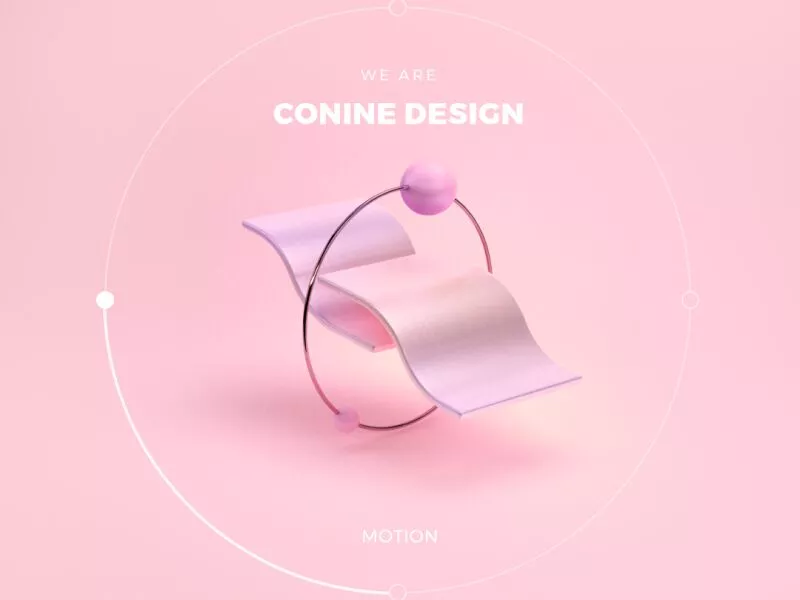
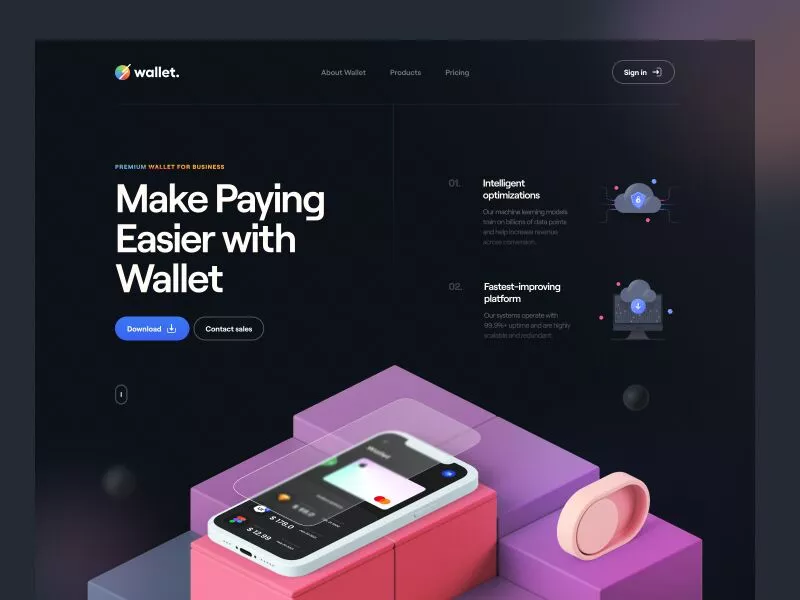
3. 3D要素の使用
3D 要素は長い間クールなデザイン コンセプトでしたが、エンド ユーザーのマシンに大きな負荷がかかるため、さまざまなデバイスの技術的な制限により、実際の世界で採用されることはありませんでした。 最新のフロント エンド フレームワーク、テクノロジ、およびライブラリによってページの読み込み時間が大幅に短縮されたため、ユーザーのデバイスに障害が発生しないため、3D デザインは大きな注目を集めています。

3D 要素は通常、ウェブサイトの主要な魅力部分である、ウェブサイトのヒーロー セクションに配置されます。 多くの場合、スクロールやマウスポインターの動きなど、ユーザーが行うさまざまな操作に応じて 3D 要素の位置が変化するアニメーションや視差効果と組み合わされます。 ただし、3D オブジェクトのアニメーションが多すぎると Web サイト全体の速度が低下する可能性があるため、3D アニメーションと要素を最小限かつ効果的に保つことが重要です。

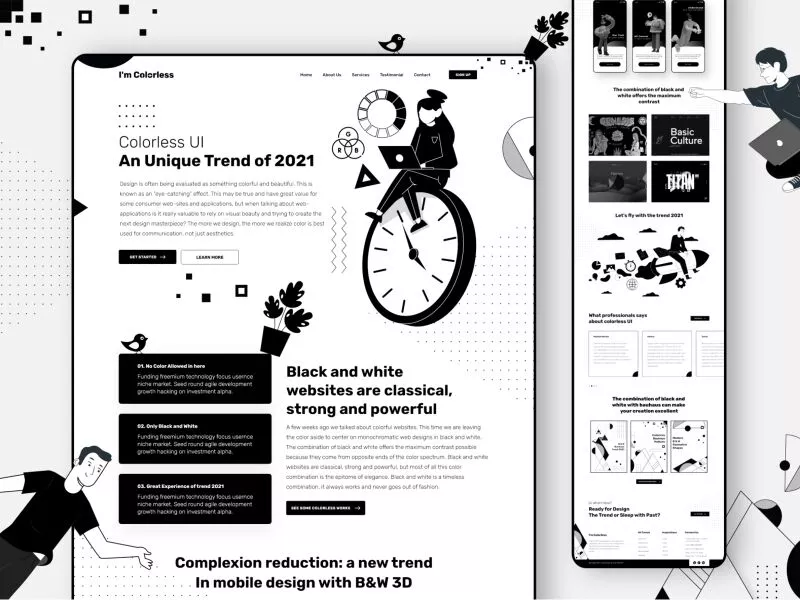
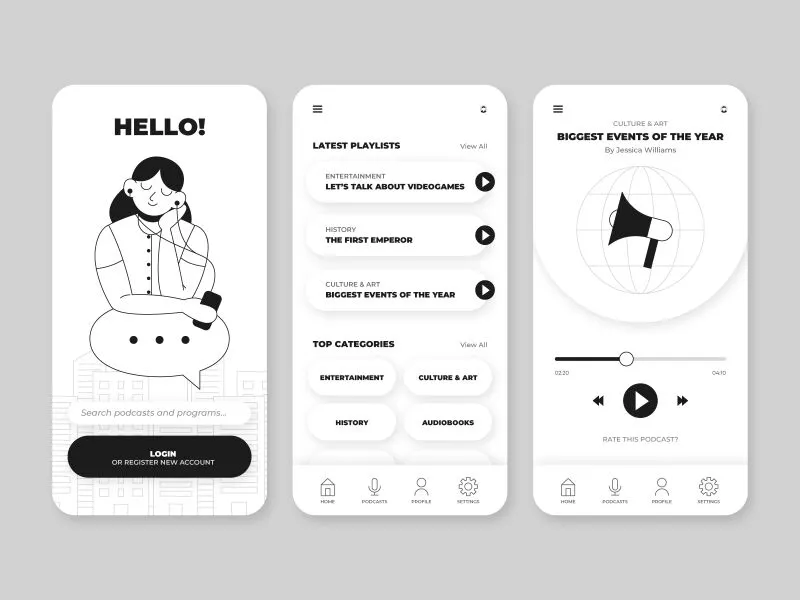
4. 2D アートワークによる無色のデザイン

他のすべてのトレンドとはまったく逆の方向に進んでいるカラーレス UI は、完全な UI で黒と白の色のみを持つ単色のデザインを扱います。 この大胆なデザイン哲学により、多くのクリエイティブな 2D アートワークを UI で使用できる余地が生まれ、デザイナーは強力なタイポグラフィと画面内の要素の配置でインパクトを生み出すための十分な余裕を得ることができます。

このデザインは、他の多くのデザインとは異なるという理由だけで効果的であり、多くの要素を備えた一見複雑な UI デザインの配列の中で息抜きになります。 常にトレンドにあるもの。 無色のデザインは、ユーザーの前で新聞を開いているような懐かしい感覚を与えるため、コンテンツの多い Web サイトに最適です。

ただし、無色の UI は、製品や e コマースの Web サイトには適していません。 ウェブサイト/アプリの主要なユーティリティに反する。

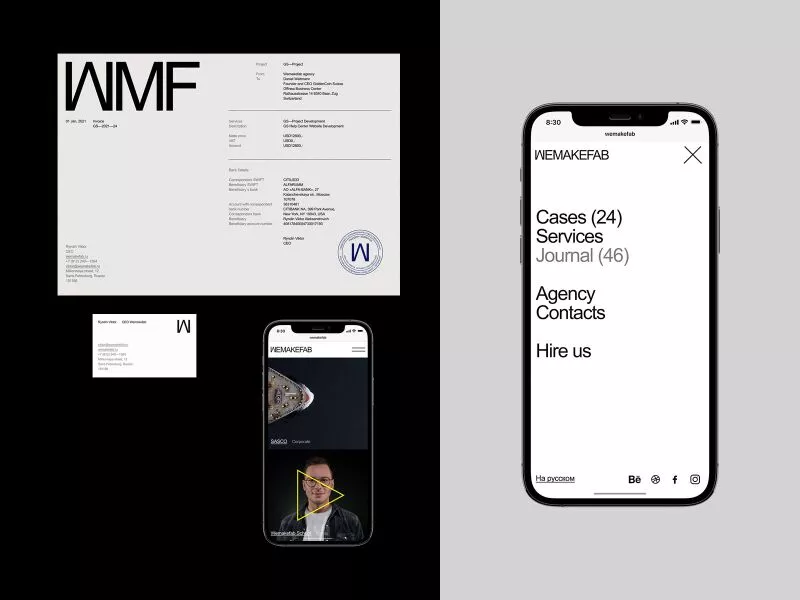
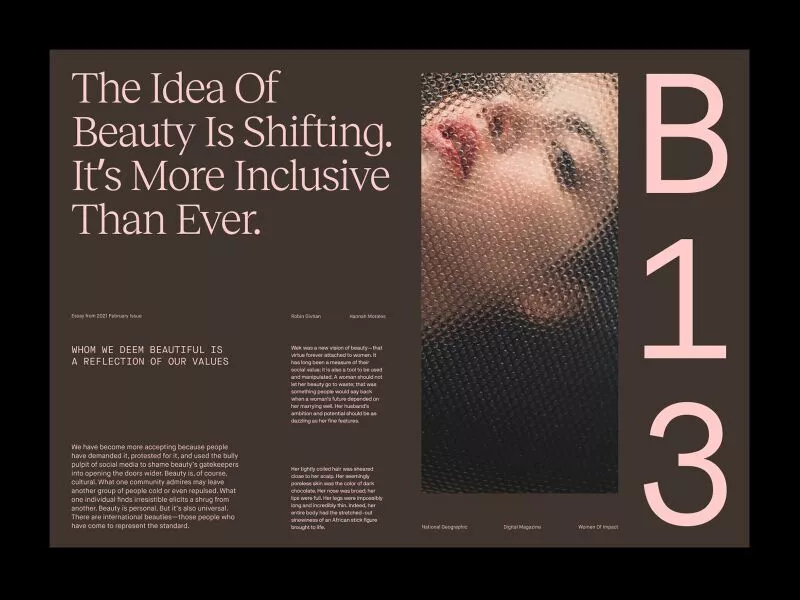
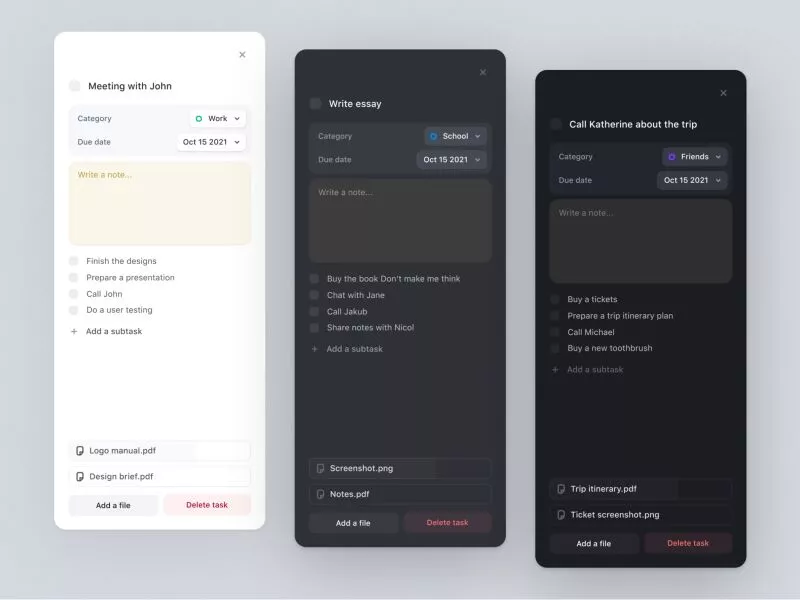
5. 複雑なタイポグラフィ
タイポグラフィは、太古の昔から常に UI デザインの基礎でした。 しかし、最近のウェブサイトでは、タイポグラフィをメインとして使用することが増えており、時にはウェブサイト全体にのみ焦点を当てていることもあります.
理論的には、画像やイラストは一言も使わなくても多くの情報を伝えることができます。 タイポグラフィは、伝えられる情報をより明確に示します。 テキスト データの明瞭さと、正しい書体、サイズ、間隔、およびその他の多くのタイポグラフィ要素を使用するという表面的な要因により、ユーザーの心により明確なメッセージが伝えられます。
唯一のコンテンツがテキストである太字の Web サイトが増加しており、そのような Web サイトは、簡単に台無しになったり、さらに悪いことに、ユーザーによって誤解されたりする可能性があるため、慎重に検討する必要があります。 また、これらのデザインは、対象となる視聴者がイメージを持たなくても簡単に無関心にならない場合にのみ機能します。

タイポグラフィ UI を使用する主な利点の 1 つは、コンテンツ階層を簡単に確立できることです。 ウェブサイトのより重要な情報は、より大きな書体を使用して強調表示でき、テキストの位置を使用して階層を制御することもできます. たとえば、以下のデザインでは、4 つの異なる階層があり、書体とフォント サイズで強調表示されています。

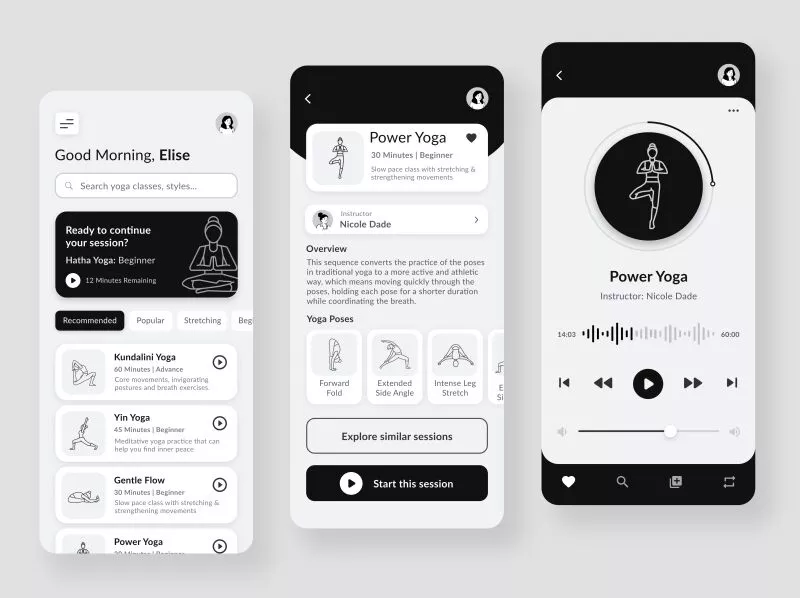
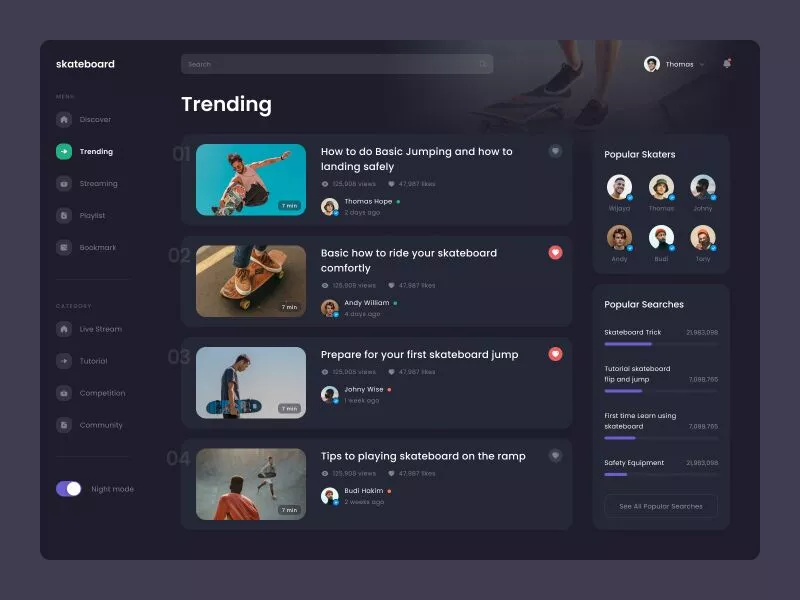
6. ダークモード

ダークモードはアクセシビリティ機能として始まり、OLED または AMOLED 画面では暗い (黒) 色を示すピクセルが点灯しないため、眼精疲労を軽減し、デバイスの画面を時間どおりに表示するために不可欠になりました。 高品質の OLED ディスプレイが安価になり、安価な OLED ディスプレイが改良されるにつれて、ダーク モードは急速に勢いを増し、モバイルからデスクトップまでの (すべてではないにしても) 主要なオペレーティング システムで採用されました。 ニッチな調査グループのユーザーの 80% 以上がダーク モードを使用しているため (Medium のこの記事によると)、アプリケーション/Web サイトを使用しているときにユーザーの OS が使用する唯一のモードがダーク モードであることは秘密ではありません。 したがって、このデザイン トレンドが大流行し、あらゆるプロジェクトの恒久的なデザイン機能になるのは当然のことです。

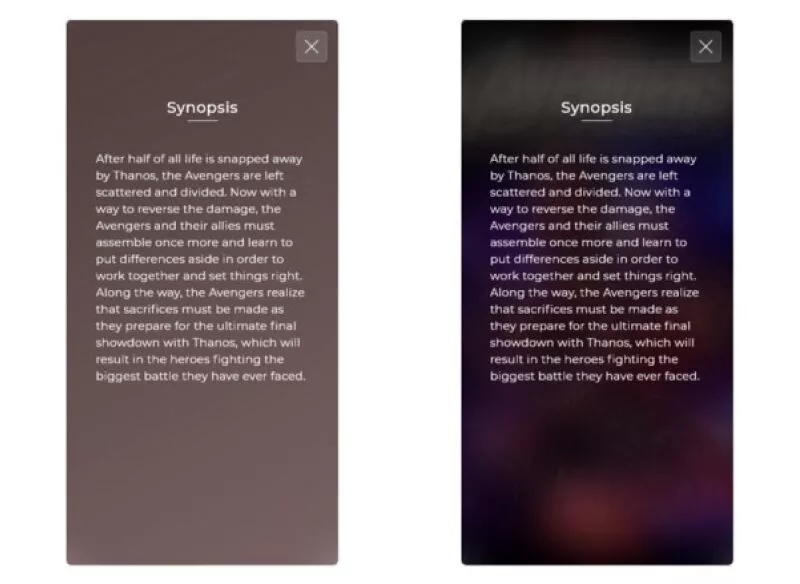
このようなデザインの主な特徴は、UI の基本的な背景色が黒で、他のオブジェクトが黒の色合いになっていることです。 ますます多くのアプリケーションがライト モードとダーク モードの両方を備えており、オペレーティング システムのモードに応じてモードが切り替わることがよくあります。これにより、ユーザーは OS 制御の画面からアプリケーションへの切り替えに連続性を感じることができ、使いやすさが向上します。アプリの採用率。 つまり、UI デザイナーは、ライト モードとダーク モードの両方で製品を設計する必要があります。

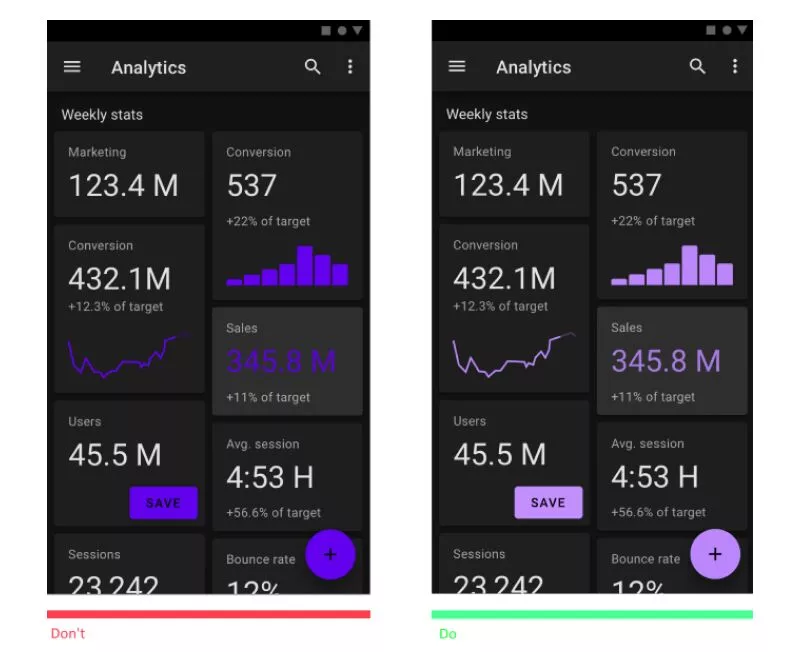
とはいえ、ダーク モードのデザインが見栄えがよくない要因は数多くあります。 たとえば、ダーク モードで要素にドロップ シャドウを使用すると、通常は要素がぼやけてしまい、明るい背景の場合と同じ効果が得られません。 同様に、下の画像に示すように、暗いモードで飽和色を使用することは、画面内のテキストの読みやすさを低下させるため、悪い考えです.

7. マイクロインタラクション
マイクロインタラクションは、デザイントレンドに新たに追加された刺激的なものです。 ボタンをクリックしたり、通知をスワイプしたりするなど、人間が何かと対話するときはいつでも、デバイスが往復し、反応し、私たちの行動がアプリケーションによって登録され、理解されたというフィードバックを返すことを期待しています。 マイクロインタラクションはまさにそれです。 UI の特定の要素を操作するときに一般的に表示される短いアニメーションの視覚的フィードバック。

マイクロ相互作用の例のいくつかは次のとおりです。
- InstagramやTwitterなどのアプリ画面をプルダウンすると更新アニメーション
- WhatsApp や Slack などのアプリケーションにファイルをアップロードする際のインタラクティブな進行状況バー
- Google ドライブや YouTube Studio などのプラットフォームに動画やファイルをアップロードする際のドラッグ アンド ドロップ アニメーション
マイクロインタラクションは、テキストや画像で示されると複雑になることをユーザーに明快に示すためにも使用できます。 この良い例は、Apple Card がクレジット カードの利息を表示する方法です。 これをユーザーに伝えるのは複雑かもしれませんが、Apple はこれらのマイクロインタラクションでそれを明確にしています。円形のスライダーが赤から黄、緑に変わり、ユーザーがクレジット カード請求額の x 額を支払うことにした場合に請求される利息を示します。 .

とはいえ、この傾向を食い止める方法はあります。 複雑なアニメーションを使用し、それらを過度に使用することは、その最前線にあります。 たとえば、以下のデザインでは、ユーザーが実行するほとんどすべてのアクションに、太字で「目の前に」タイプのマイクロインタラクションがあります。これは、それらの多くが同時に発生し、同じ視覚的階層にないためです (ユーザーが画像を拡大したときの画面のヘッダーとフッターのアニメーションのように) ほとんどの場合、ナビゲーションの邪魔になりません。

上記の例の多くは、質の高いUIデザインは単一のデザイントレンドに固執するものではなく、オーディエンスを注意深く理解し、どのトレンドが機能し、機能しないかを知ることで、複数のデザイントレンドを利用するものであると述べています. 客観的に良いか悪いかを示すデザイン トレンドはほとんどありませんが、特定のユース ケースや特定のユーザー グループにとって悪いデザインは確かにたくさんあります。 UIデザインで重要なのはコンテキストです。
この記事の冒頭で述べたように、UI の世界全体を席巻し、新しい標準になるように見える何百ものデザイン トレンドが存在する可能性がありますが、そうはなりません。 Creole Studios の私たちは明らかにデザインの予言者ではありませんが、安全な賭けをする必要がある場合は、Glassmorphism UI と Dark Mode UI のためにチップを積み重ねます。 大企業が独自の主力製品にそれを取り入れたという事実は、これらの傾向を確固たるものにし、それらが定着することを確実にします. 今後数か月および数年でさらにエキサイティングな UI トレンドが発生します!
