7 principales tendencias de interfaz de usuario de 2021
Publicado: 2021-04-10Los diseños de interfaz de usuario han experimentado un crecimiento exponencial en términos de aceptación y relevancia en el ciclo de vida del desarrollo de software. Con más de 576 000 sitios web creados todos los días, cada vez es más difícil para las empresas y marcas que brindan servicios impecables a sus clientes destacarse y ser descubiertas. El excelente trabajo y la habilidad siguen siendo de primordial importancia, ¡pero eso por sí solo no sería suficiente! La visibilidad se ha convertido en un paso muy importante para el éxito de cualquier marca; y los diseños de interfaz de usuario fuertes, usables y atractivos para el usuario comenzaron a convertirse en el factor diferenciador que permite que las marcas sean descubiertas.
Esto creó un nicho en el mercado para diseñadores de UI hábiles y sorprendentes y con eso surgieron técnicas y metodologías específicas para abordar el diseño de UI; creando tendencias de diseño de interfaz de usuario. Algunas tendencias de diseño son ampliamente aceptadas y se convierten en las nuevas de facto para muchas soluciones de software, mientras que algunas de ellas parecen prometedoras pero no terminan de despegar. Claro, la adopción de estas tendencias de interfaz de usuario por parte de los grandes gigantes tecnológicos les da credibilidad y las consolida como la nueva normalidad, pero eso por sí solo no garantiza el éxito de una tendencia de diseño.
Un gran ejemplo de una tendencia de diseño que parecía prometedora pero que no llegó a la corriente principal es la interfaz de usuario de Neumorfismo. Fue una filosofía de diseño innovadora que hizo que pareciera que los botones y los elementos de la interfaz de usuario sobresalían del fondo en lugar de colocarse encima. Era un nuevo concepto de diseño fresco con grandes esperanzas. Sin embargo, algunos defectos críticos, como la visibilidad de las sutilezas en la pantalla de baja resolución, no ser lo suficientemente utilizable para usuarios con discapacidades visuales, factores deficientes de distinción y resaltado para botones y CTA, entre una miríada de otras razones, hicieron que se desvaneciera en el olvido.
Dicho esto, estas son algunas de las tendencias de interfaz de usuario más interesantes y emergentes para 2021
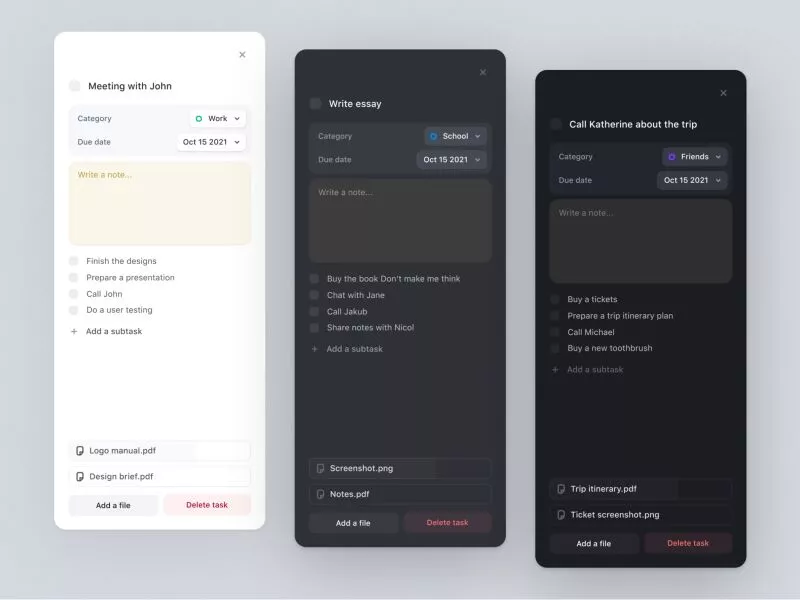
1. Glassmorfismo
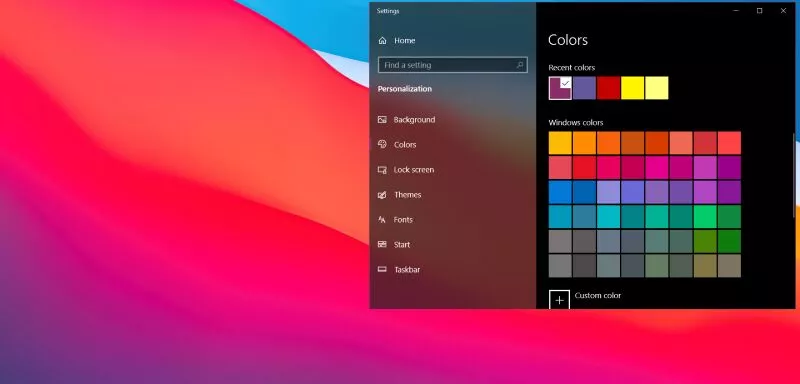
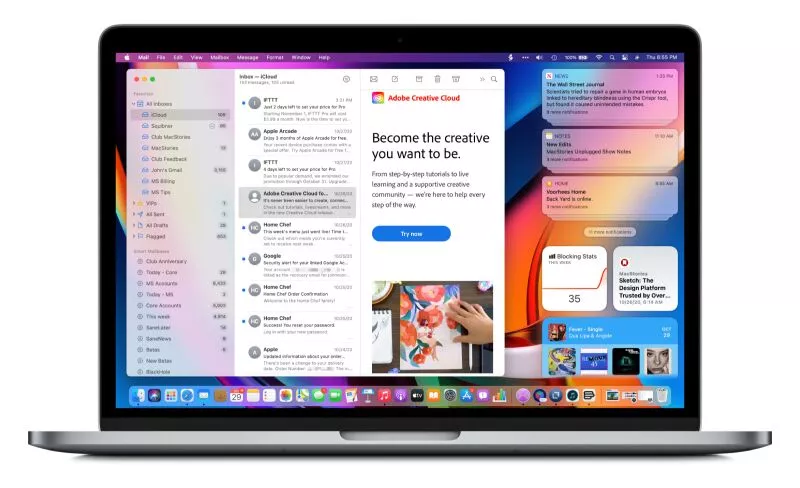
Una de las tendencias de diseño más prometedoras de 2021 (y probablemente de los próximos años), Glassmorphism tiene una trayectoria muy clara de ser una de las tendencias de diseño más influyentes. Uno de los principales factores que contribuyen a esto es el hecho de que tanto Apple como Microsoft lo han adoptado en sus últimos sistemas operativos de escritorio. Sabes que una tendencia llegó para quedarse cuando dos de los principales gigantes tecnológicos la han adoptado en los productos estrella.


¿Qué es el vidriomorfismo? ¿Qué lo distingue de otros diseños 'normales'? Para diferenciarlo, es fundamental describir las características más definitorias del mismo, algunas de las cuales son:
- Transparencia, con efecto de vidrio esmerilado
- Colores vivos y degradados para resaltar las regiones borrosas
- Un borde claro en los objetos translúcidos.

Como queda claro con el ejemplo anterior, para que Glassmorphism funcione, debe haber un fondo con colores vivos o, en este caso, una foto con varios colores. Es para esos fondos que la sensación de transparencia, que es un factor único del Glassmorphism, es más visible.
Glassmorphism facilita dar un sentido de jerarquía visual al diseño. Los elementos transparentes borrosos ayudan a los usuarios a comprender mejor la jerarquía. Dicho esto, los diseños de Glassmorphism no tendrían ningún sentido si tienes un fondo no colorido. Un gran ejemplo se da a continuación:

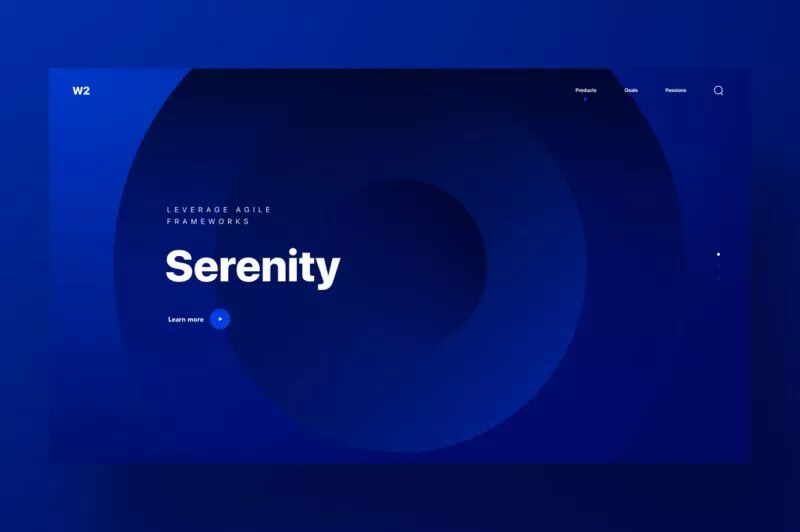
2. Gradientes de colores suaves
Gradientes? ¿Esto es a principios de la década de 2000? Eso es lo que la mayoría de los diseñadores pensaron cuando este principio volvió a ganar fuerza en los últimos años. Los degradados no son nuevos cuando se trata de la interfaz de usuario o el diseño de elementos. ¿Recuerdas WordArts? Los gradientes han estado vivos desde mucho antes de eso.


Con grandes marcas como Instagram adoptando últimamente un diseño degradado audaz en su logotipo, cada vez más marcas están probando este principio, lo que lo convierte en una de las tendencias de diseño de interfaz de usuario más populares a tener en cuenta en 2021.
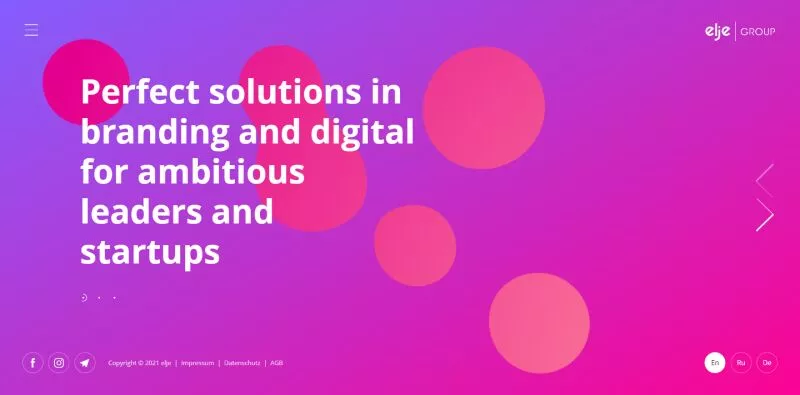
Los degradados pueden ayudar a inducir muchas emociones diferentes en la mente de sus usuarios, haciendo que sus diseños sean más atractivos y, por lo tanto, que sus soluciones de software sean más útiles. Los degradados dirigen de forma natural a los humanos a su punto focal, lo que le permite dirigir el enfoque de sus usuarios exactamente hacia donde quiere que lo hagan, de una manera sutil.

Los degradados también son probablemente los más fáciles de estropear. El aspecto más importante de los degradados es la combinación de colores. No puedes simplemente mezclar cualquier color con la esperanza de que se vea bien. Como regla general, los gradientes del mismo color (por ejemplo, diferentes tonos de azul) o de colores que se encuentran uno al lado del otro en el espectro de colores funcionan bien. Los degradados también transmiten una variedad de emociones, influenciadas por las elecciones de color adecuadas. El azul suave se puede usar para inducir una sensación de paz, mientras que un agradable degradado de naranja a amarillo puede despertar sentimientos positivos.
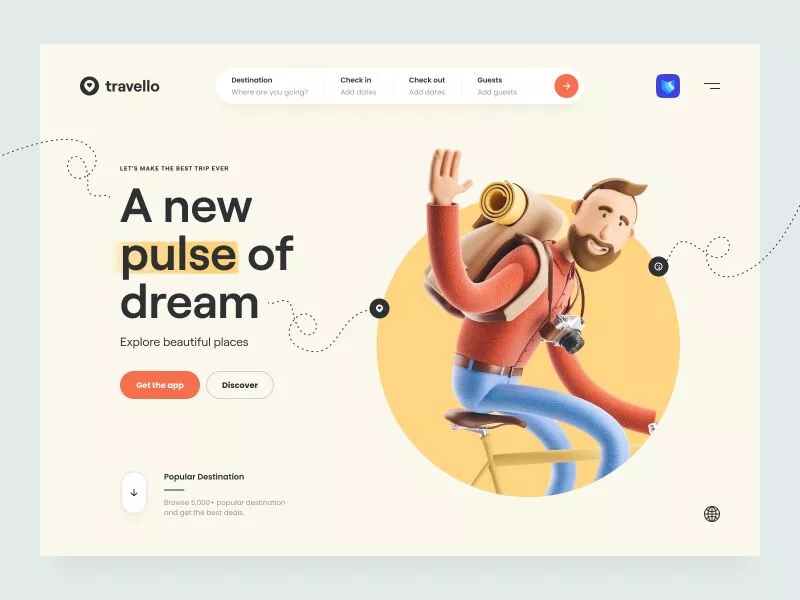
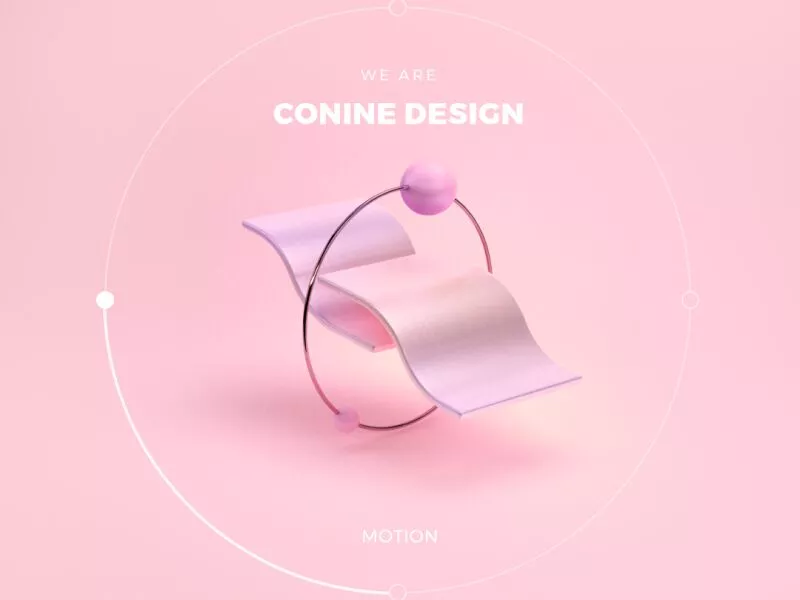
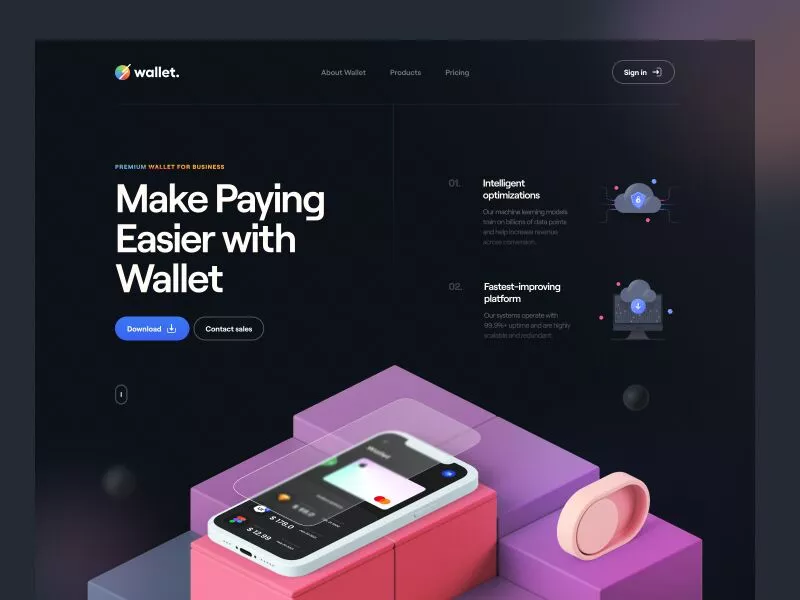
3. Uso de Elementos 3D
Aunque los elementos 3D fueron un concepto de diseño genial durante mucho tiempo, nunca despegaron en el mundo práctico debido a las limitaciones técnicas en una amplia gama de dispositivos, ya que descargaban una gran carga en las máquinas de los usuarios finales. Con los modernos marcos, tecnologías y bibliotecas de front-end que reducen significativamente los tiempos de carga de las páginas, los diseños 3D han ganado una gran tracción ya que no paralizarán los dispositivos de sus usuarios.

Los elementos 3D generalmente se colocan en la sección principal de un sitio web, siendo la pieza de atracción principal del sitio web. A menudo se combinan con animaciones o efectos de paralaje donde los elementos 3D cambian de posición según las diferentes interacciones realizadas por el usuario, como el desplazamiento o los movimientos del puntero del mouse. Sin embargo, demasiadas animaciones de objetos 3D podrían ralentizar todo el sitio web, por lo tanto, es clave mantener las animaciones y elementos 3D mínimos y efectivos.

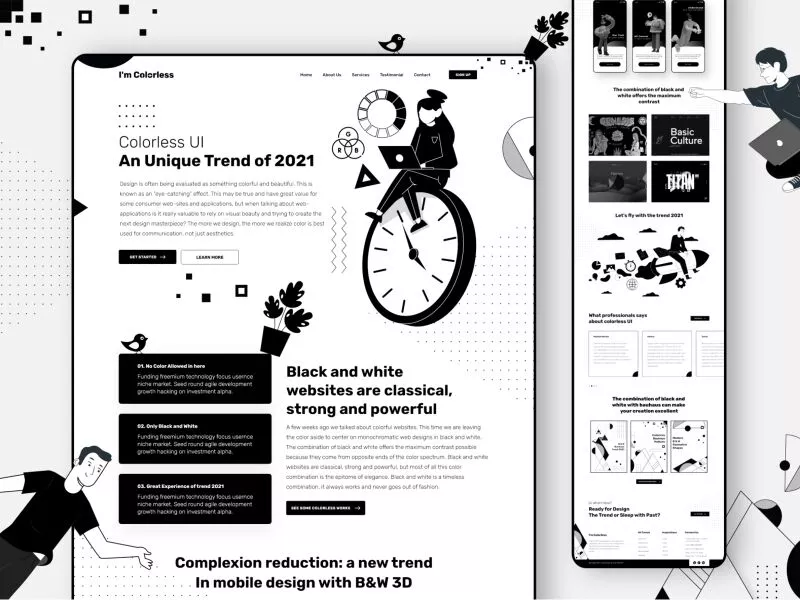
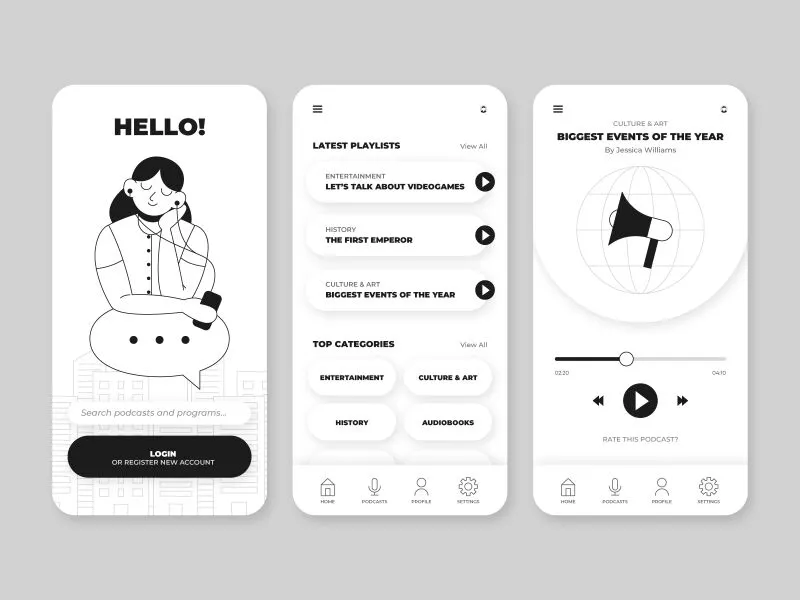
4. Diseño incoloro con obras de arte en 2D

Yendo en la dirección opuesta a todas las demás tendencias, la interfaz de usuario sin color se ocupa de un diseño monocromático, con solo colores blanco y negro en la interfaz de usuario completa. Esta audaz filosofía de diseño da cabida a una gran cantidad de obras de arte creativas en 2D que se utilizarán en la interfaz de usuario, y brinda a los diseñadores un amplio margen de maniobra para crear un impacto con una tipografía poderosa y el posicionamiento de los elementos en la pantalla.

Este diseño es efectivo solo por lo diferente que es del resto del grupo y es un respiro entre una variedad de diseños de interfaz de usuario aparentemente complicados con muchos elementos; que siempre están de moda. Los diseños incoloros funcionan mejor para sitios web con mucho contenido, ya que dan la sensación de tener un periódico abierto frente al usuario.

Sin embargo, la interfaz de usuario incolora puede ser una mala idea para los sitios web de productos o comercio electrónico, ya que la falta de color podría ser un gran factor restrictivo para la representación adecuada de sus productos clave; yendo en contra de la utilidad clave del sitio web/aplicación.

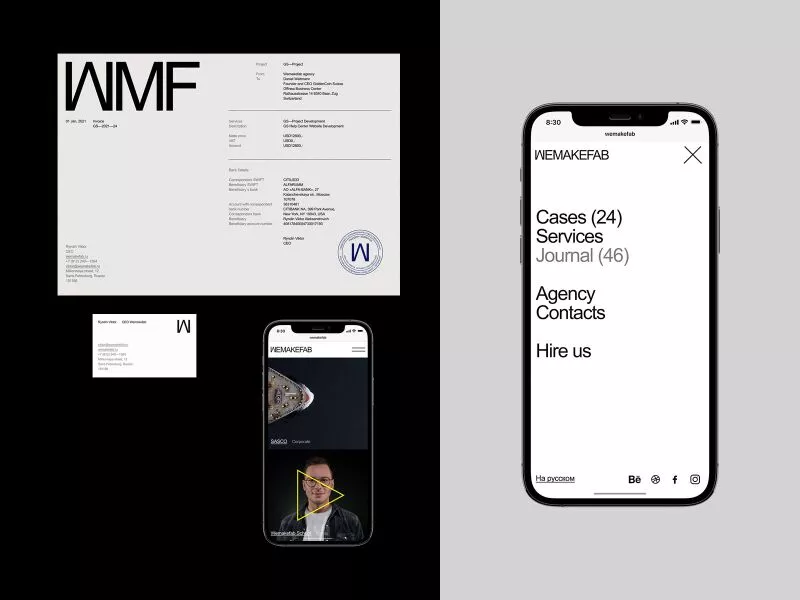
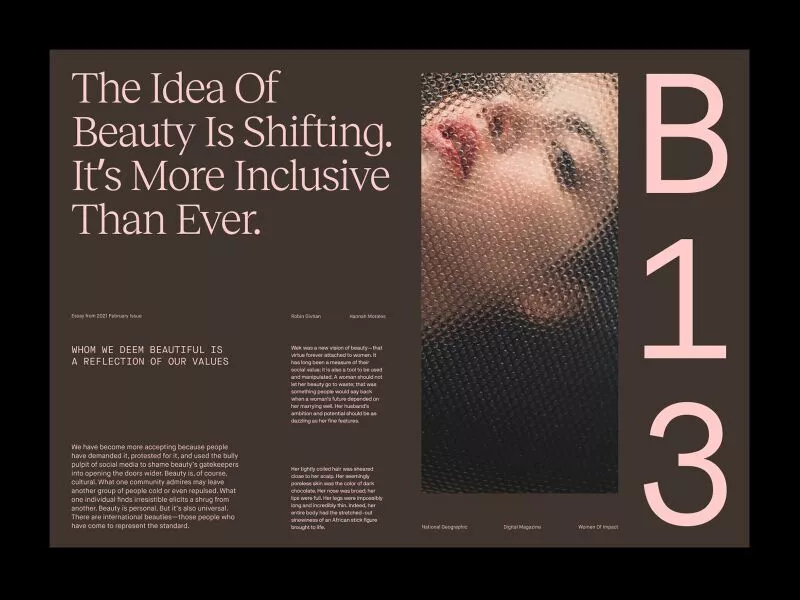
5. Tipografía compleja
La tipografía siempre ha sido una piedra angular en el diseño de UI desde tiempos inmemoriales. Sin embargo, en los últimos tiempos, los sitios web están utilizando cada vez más la tipografía como su principal y, a veces, su único enfoque en todo el sitio web.
Aunque las imágenes e ilustraciones teóricamente pueden transmitir mucha información sin el uso de una sola palabra; la tipografía da una imagen mucho más clara de la información que se transmite. La claridad de los datos textuales junto con el factor cosmético de usar el tipo de letra, el tamaño, el espaciado correctos y muchos otros factores tipográficos transmiten un mensaje mucho más claro en la mente del usuario.
Ha habido un aumento en los sitios web en negrita donde el único contenido es el texto y dichos sitios web necesitan una cuidadosa reflexión en torno a ellos, ya que pueden arruinarse fácilmente o, lo que es peor, ser malinterpretados por los usuarios. Además, estos diseños funcionan solo si su público objetivo no se desinteresa fácilmente por no tener imágenes.

Una de las ventajas clave de usar la interfaz de usuario tipográfica es el fácil establecimiento de la jerarquía de contenido. La información más importante del sitio web se puede resaltar usando un tipo de letra más grande, y la jerarquía también se puede controlar usando la posición del texto. Por ejemplo, en el diseño que se menciona a continuación, hay 4 jerarquías diferentes, resaltadas por el tipo de letra y el tamaño de fuente.

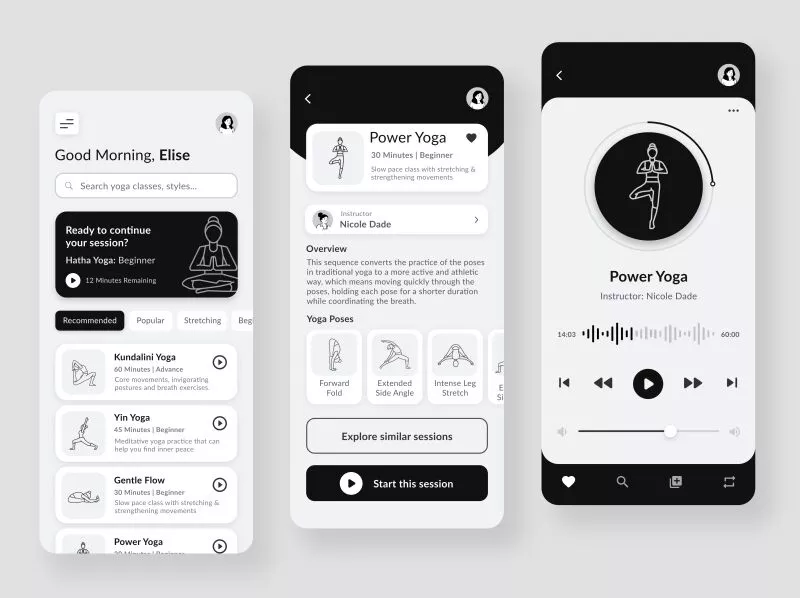
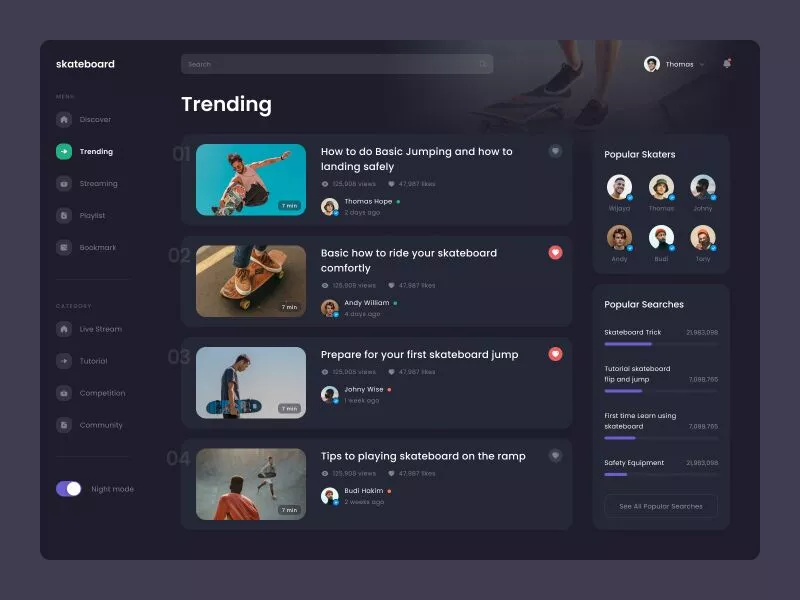
6. Modo oscuro

El modo oscuro comenzó como una característica de accesibilidad, convirtiéndose en esencial en términos de reducir la fatiga visual y aumentar la pantalla del dispositivo a tiempo, ya que los píxeles que muestran el color oscuro (negro) no se encienden en una pantalla OLED o AMOLED. Con las pantallas OLED de calidad cada vez más baratas y las pantallas OLED más baratas mejorando, el modo oscuro rápidamente ganó terreno y fue adoptado por los principales (si no todos) los sistemas operativos desde dispositivos móviles hasta computadoras de escritorio. Con más del 80% de los usuarios de un grupo de encuestas de nicho usando el modo oscuro (según este artículo en Medium), no es ningún secreto que el Modo oscuro es a veces el único modo en el que estará el sistema operativo de su usuario, mientras usa su aplicación/sitio web. Por lo tanto, es lógico que esta tendencia de diseño esté de moda y sea una característica de diseño permanente para cualquier proyecto.

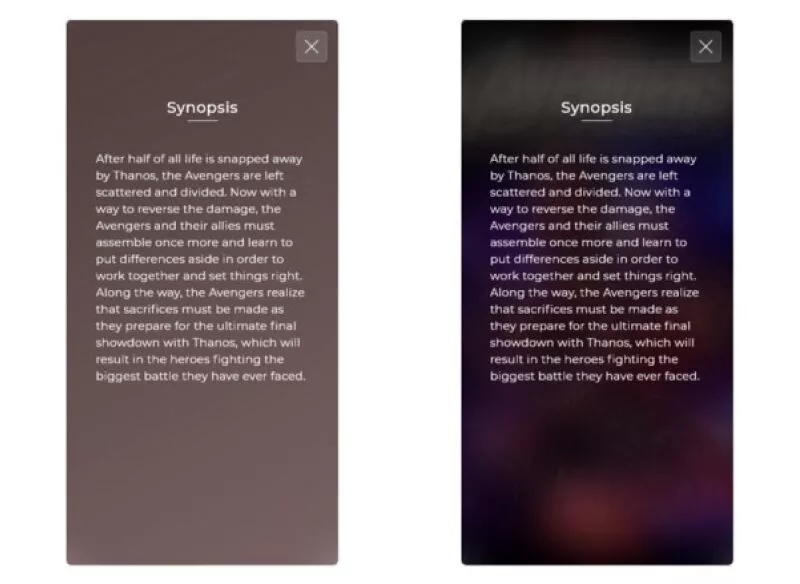
El factor distintivo clave de tales diseños es que el color de fondo básico en la interfaz de usuario será negro y otros objetos tendrán un tono negro. Cada vez más aplicaciones tienen un modo claro y un modo oscuro, a menudo cambiando entre ellos según el modo en que se encuentra el sistema operativo. Esto le da al usuario una sensación de continuidad al cambiar de las pantallas controladas por el sistema operativo a su aplicación, lo que aumenta la facilidad de uso. y las tasas de adopción de su aplicación. Esto significa que los diseñadores de UI tendrán que diseñar sus productos para los modos claro y oscuro.

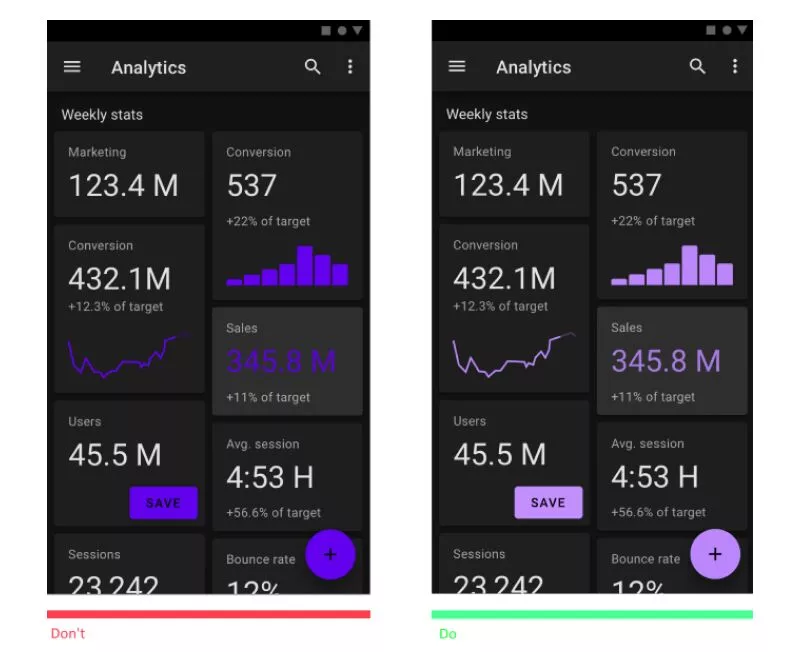
Dicho esto, puede haber muchos factores que hacen que un diseño de modo oscuro no se vea bien. Por ejemplo, usar una sombra paralela en sus elementos en modo oscuro generalmente los hará borrosos y no tendrá el mismo efecto que en un fondo claro. Del mismo modo, como se muestra en la imagen a continuación, usar colores saturados en el modo oscuro es una mala idea, ya que reducirá la legibilidad del texto en la pantalla.

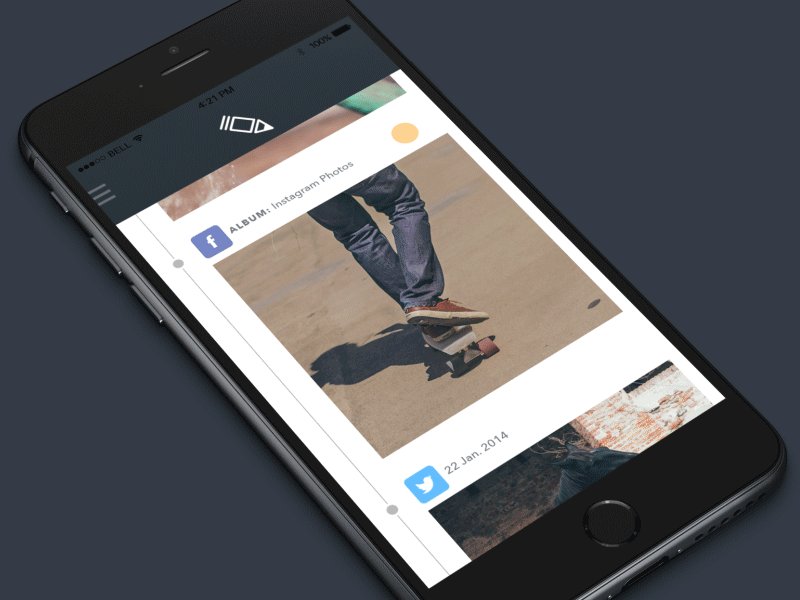
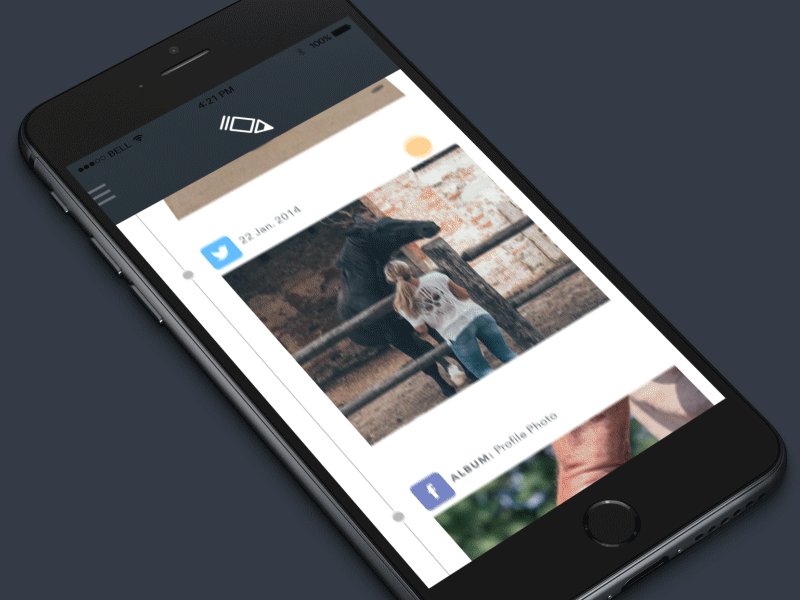
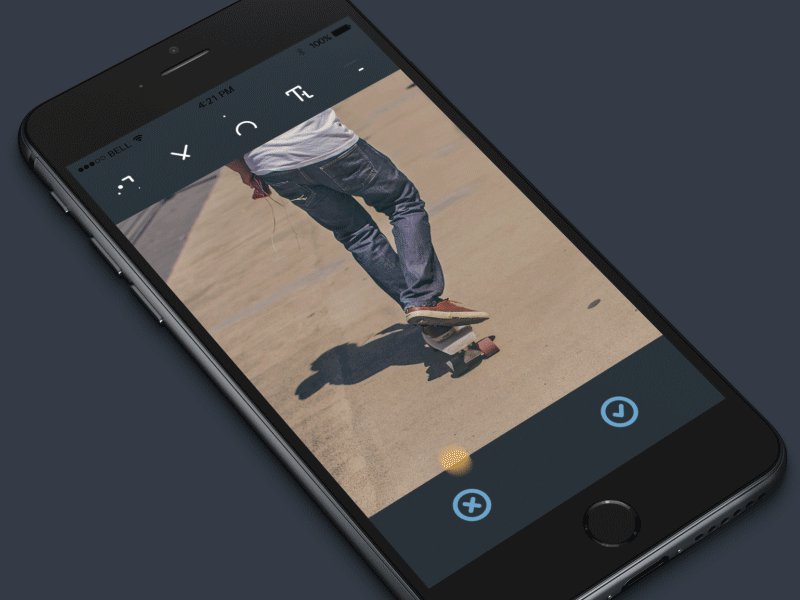
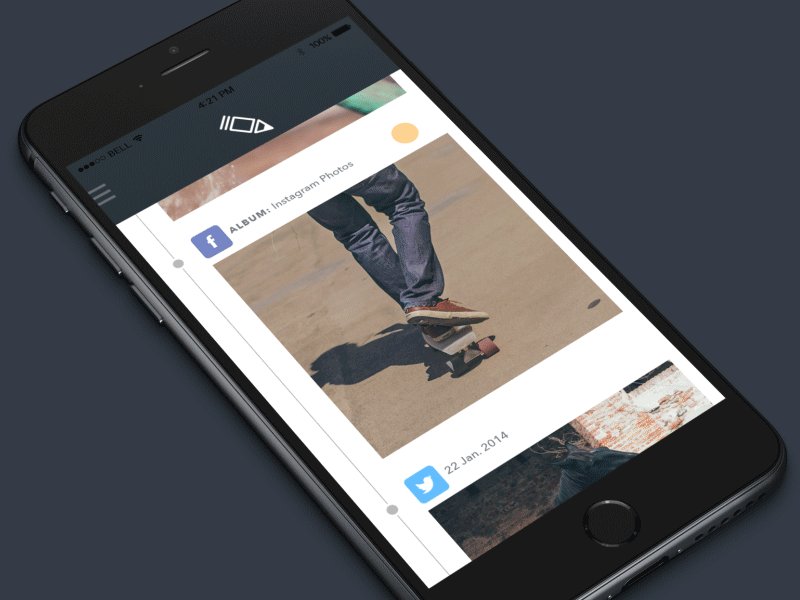
7. Microinteracciones
Las micro interacciones son una nueva y emocionante adición a las tendencias de diseño. Cada vez que nosotros, como humanos, interactuamos con algo, ya sea haciendo clic en un botón o deslizando una notificación, esperamos que el dispositivo responda, reaccione y brinde información de que nuestras acciones han sido registradas y comprendidas por la aplicación. Las micro interacciones son solo eso. Una breve retroalimentación visual animada que generalmente se muestra cuando interactúa con ciertos elementos de la interfaz de usuario.

Algunos de los ejemplos de micro interacciones son:
- La animación de actualización cuando abres la pantalla de una aplicación como Instagram o Twitter
- Barra de progreso interactiva al cargar archivos en aplicaciones como WhatsApp o Slack
- La animación de arrastrar y soltar al cargar un video o archivo en plataformas como Google Drive o YouTube Studio
Las micro interacciones también se pueden usar para mostrar con claridad a los usuarios algo que sería complicado si se mostrara a través de texto o imágenes. Un buen ejemplo de esto sería la forma en que Apple Card muestra los cargos por intereses en su tarjeta de crédito. Esto puede ser algo complicado para decirles a sus usuarios, pero Apple lo logra con estas microinteracciones en las que el control deslizante circular cambia de rojo a amarillo y luego a verde, mostrando el interés que se cobraría si el usuario decidiera pagar una cantidad x de la factura de su tarjeta de crédito. .

Dicho esto, puede haber formas en las que esta tendencia pueda ser masacrada; y usar animaciones complicadas y abusar de ellas está a la vanguardia de eso. Por ejemplo, en el diseño a continuación, casi todas las acciones realizadas por el usuario tienen microinteracciones en negrita y 'en su cara' y solo porque muchas de ellas ocurren al mismo tiempo que no están en la misma jerarquía visual, ( como la animación en el encabezado y el pie de página de la pantalla cuando el usuario expande una imagen) la mayoría de las veces interfieren en la navegación

Muchos de los ejemplos anteriores indican que los diseños de interfaz de usuario de calidad son los que no se adhieren a una sola tendencia de diseño, sino que utilizan múltiples tendencias de diseño al comprender cuidadosamente a su audiencia para saber qué tendencias funcionan y cuáles no. Hay pocas tendencias de diseño que sean objetivamente buenas o malas, pero definitivamente hay muchos diseños que son malos para un caso de uso específico y un grupo de usuarios específico. El contexto es todo lo que importa en el diseño de la interfaz de usuario.
Como se mencionó al comienzo de este artículo, puede haber cientos de tendencias de diseño que aparentemente tomarían por asalto todo el mundo de la interfaz de usuario y serían la nueva norma, pero no lo hacen. Obviamente, en Creole Studios no somos profetas del diseño, pero si tuviéramos que hacer una apuesta segura, apostaríamos por Glassmorphism UI y Dark Mode UI. El hecho de que los grandes gigantes lo hayan incorporado a sus propios productos insignia consolida estas tendencias y asegura que están aquí para quedarse. ¡Aquí hay tendencias de interfaz de usuario más emocionantes en los meses y años venideros!
