7 Tren UI Terkemuka Tahun 2021
Diterbitkan: 2021-04-10Desain Antarmuka Pengguna telah melihat pertumbuhan eksponensial dalam hal penerimaan dan relevansi dalam Siklus Hidup Pengembangan Perangkat Lunak. Dengan lebih dari 576.000 situs web yang dibuat setiap hari, semakin sulit bagi perusahaan dan merek yang memberikan layanan sempurna kepada pelanggan mereka untuk menonjol dan ditemukan. Pekerjaan dan keterampilan yang luar biasa masih sangat penting, tetapi itu saja tidak akan cukup! Discoverability telah menjadi langkah penting yang besar bagi keberhasilan merek apapun; dan desain UI yang kuat, dapat digunakan, dan menarik pengguna mulai menjadi faktor pembeda yang memungkinkan merek ditemukan.
Ini menciptakan ceruk pasar untuk desainer UI yang terampil dan luar biasa dan dengan itu muncul teknik dan metodologi khusus untuk mendekati desain UI; menciptakan tren desain UI. Beberapa tren desain diterima secara luas dan menjadi de facto baru untuk banyak solusi perangkat lunak, sedangkan beberapa di antaranya tampak menjanjikan tetapi tidak cukup berkembang. Tentu, adopsi tren UI ini oleh raksasa teknologi besar memberi mereka kredibilitas dan memperkuatnya sebagai normal baru, tetapi itu saja tidak menjamin keberhasilan tren desain.
Salah satu contoh bagus dari tren desain yang tampak menjanjikan tetapi tidak terlalu populer adalah Neumorphism UI. Itu adalah filosofi desain inovatif yang membuatnya tampak seperti tombol dan elemen UI yang menonjol dari latar belakang alih-alih ditempatkan di atasnya. Itu adalah konsep desain baru yang segar dengan harapan besar. Namun, beberapa kelemahan kritis seperti visibilitas kehalusan pada layar resolusi rendah, tidak cukup dapat digunakan untuk pengguna tunanetra, faktor pembeda dan penyorotan yang buruk untuk tombol dan CTA di antara segudang alasan lain membuatnya menghilang hingga terlupakan.
Yang mengatakan, ini adalah beberapa tren UI yang paling banyak terjadi dan muncul untuk tahun 2021
1. Glassmorphism
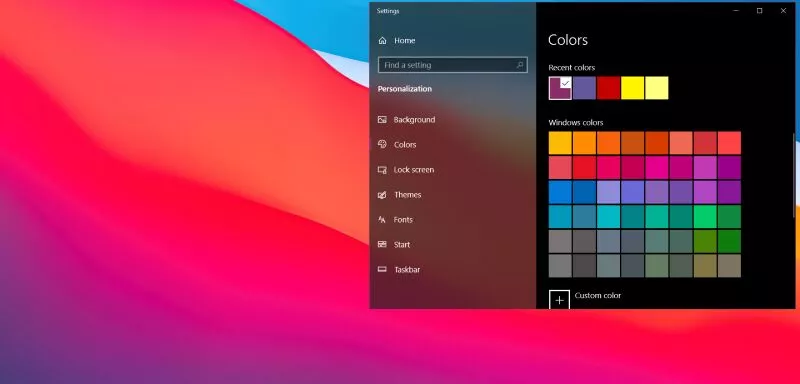
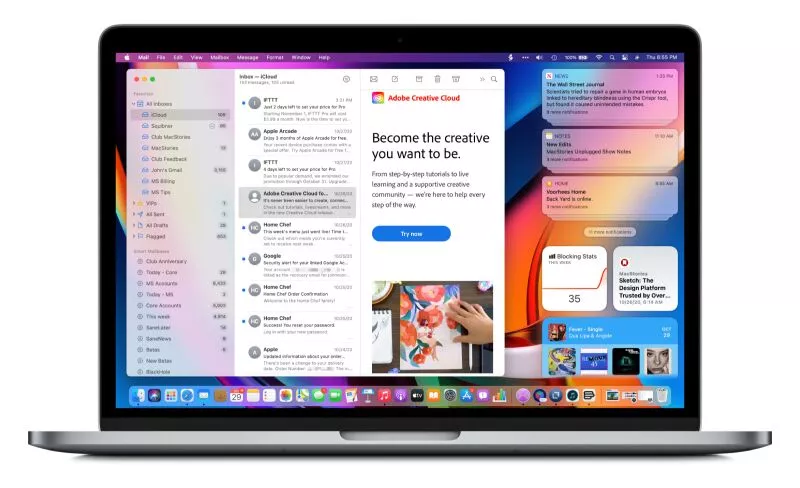
Salah satu tren desain paling menjanjikan tahun 2021 (dan mungkin tahun-tahun mendatang), Glassmorphism memiliki lintasan yang sangat jelas untuk menjadi salah satu tren desain paling berpengaruh. Salah satu faktor pendukung utama untuk ini adalah fakta bahwa baik Apple dan Microsoft telah mengadopsinya dalam sistem operasi desktop terbaru mereka. Anda tahu tren akan tetap ada ketika dua raksasa teknologi papan atas telah mengadopsinya dalam produk unggulan.


Apa itu glassmorphism? Apa yang membedakannya dengan desain 'normal' lainnya? Untuk membedakannya, penting untuk menggambarkan karakteristik yang paling menentukan, beberapa di antaranya adalah:
- Transparansi, dengan efek kaca buram
- Warna dan gradien cerah yang cerah untuk menyorot area buram
- Batas cahaya pada objek tembus pandang

Seperti yang jelas dengan contoh yang diberikan di atas, agar Glassmorphism berfungsi, perlu ada latar belakang dengan warna-warna cerah atau dalam hal ini, foto dengan banyak warna. Untuk latar belakang seperti itulah nuansa transparansi, yang merupakan faktor unik Glassmorphism, paling terlihat.
Glassmorphism memudahkan untuk memberikan rasa hierarki visual pada desain. Elemen transparan yang buram membantu pengguna untuk memahami hierarki dengan lebih baik. Yang mengatakan, desain Glassmorphism akan sama sekali tidak ada gunanya jika Anda memiliki latar belakang yang tidak berwarna. Sebuah contoh yang bagus diberikan di bawah ini:

2. Gradien Berwarna Lembut
Gradien? Ini awal 2000an? Itulah yang kebanyakan desainer pikirkan ketika prinsip ini kembali mendapatkan daya tarik baru dalam beberapa tahun terakhir. Gradien bukanlah hal baru dalam hal UI atau desain elemen. Ingat WordArts? Gradien telah hidup sejak lama sebelum itu.


Dengan merek-merek besar seperti Instagram mengadopsi desain gradien yang berani di logo mereka belakangan ini, semakin banyak merek yang mencoba prinsip ini, menjadikannya salah satu tren desain UI terpanas yang harus diperhatikan pada tahun 2021.
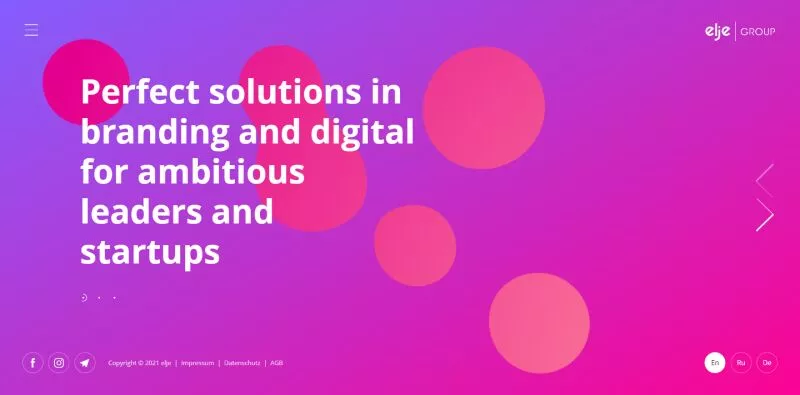
Gradien dapat membantu menimbulkan banyak emosi yang berbeda dalam pikiran pengguna Anda, membuat desain Anda lebih menarik dan karenanya solusi perangkat lunak Anda menjadi lebih bermanfaat. Gradien secara alami mengarahkan manusia ke titik fokusnya, memungkinkan Anda mengarahkan fokus pengguna tepat ke tempat yang Anda inginkan, dengan cara yang halus.

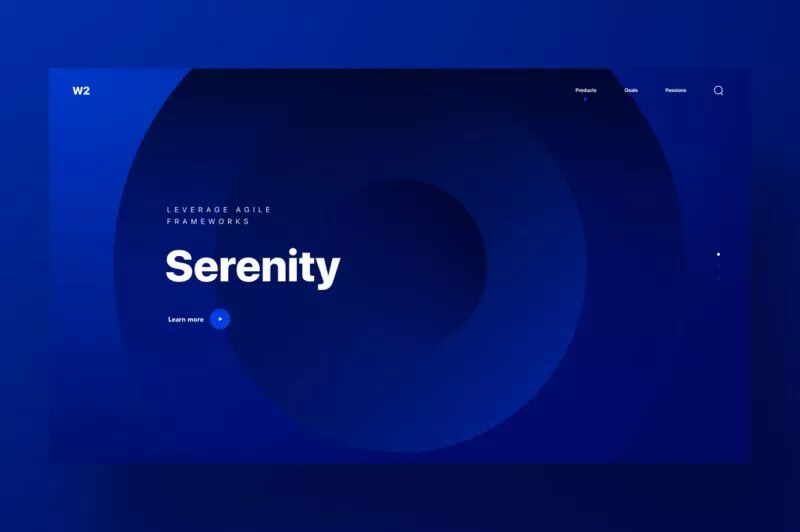
Gradien juga mungkin yang paling mudah dikacaukan. Aspek yang paling penting dari gradien adalah kombinasi warna. Anda tidak bisa hanya mencampur warna apa pun dengan harapan akan terlihat bagus. Sebagai aturan praktis, gradien dengan warna yang sama (misalnya warna biru yang berbeda) atau warna yang bersebelahan dalam spektrum warna bekerja dengan baik. Gradien juga menyampaikan berbagai emosi, dipengaruhi oleh pilihan warna yang tepat. Biru lembut dapat digunakan untuk menimbulkan rasa damai sedangkan gradasi oranye ke kuning yang bagus dapat membangkitkan perasaan positif.
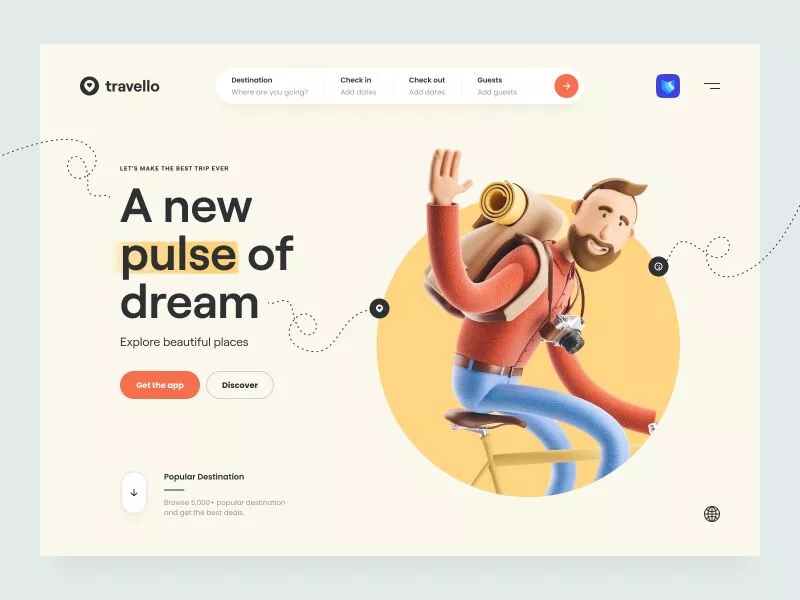
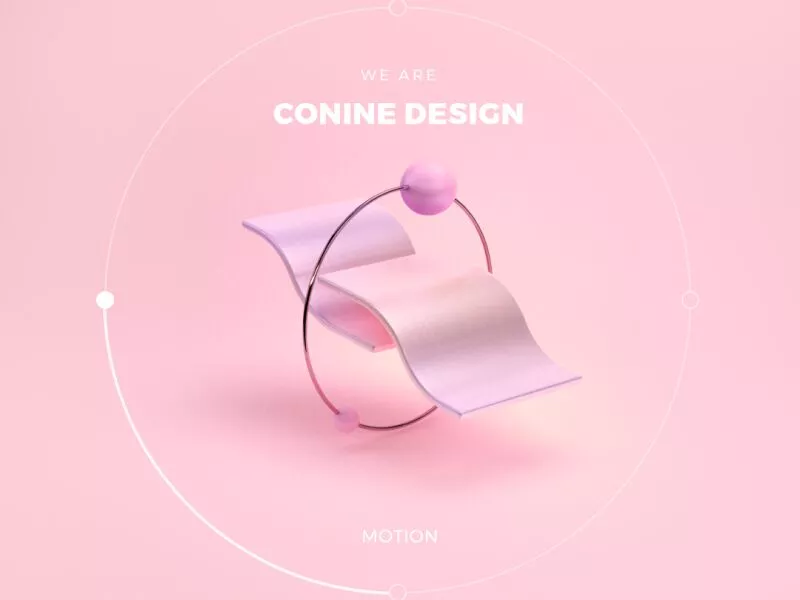
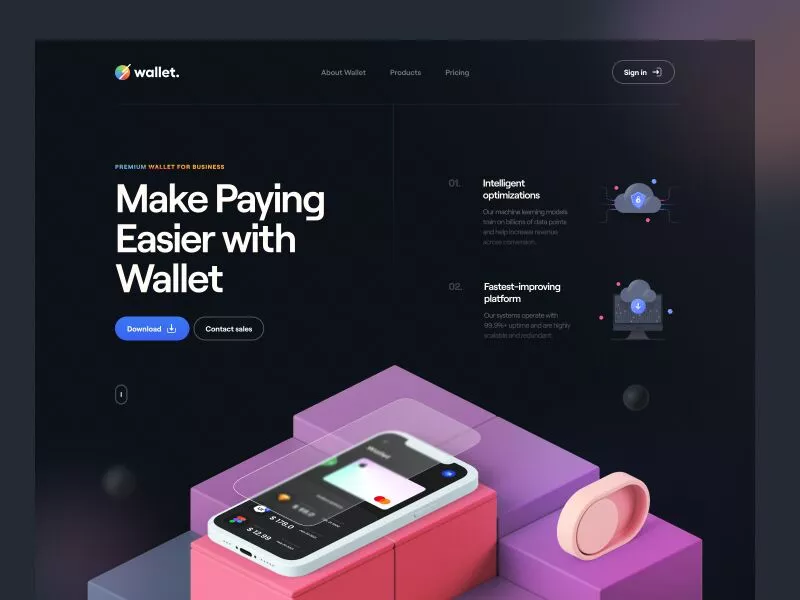
3. Penggunaan Elemen 3D
Meskipun elemen 3D adalah konsep desain yang keren untuk waktu yang lama, mereka tidak pernah berkembang di dunia praktis karena keterbatasan teknis pada berbagai perangkat, karena mereka membuang beban berat pada mesin pengguna akhir. Dengan kerangka kerja front-end modern, teknologi, dan pustaka yang secara signifikan mengurangi waktu pemuatan halaman, desain 3D telah mendapatkan daya tarik besar karena tidak akan melumpuhkan perangkat pengguna Anda.

Elemen 3D umumnya ditempatkan di bagian pahlawan situs web, menjadi daya tarik utama situs web. Mereka sering digabungkan dengan animasi atau efek paralaks di mana elemen 3D berubah posisi sesuai dengan interaksi berbeda yang dilakukan oleh pengguna seperti menggulir atau gerakan penunjuk mouse. Namun, terlalu banyak animasi objek 3D dapat memperlambat seluruh situs web, oleh karena itu, menjaga animasi dan elemen 3D minimal dan efektif adalah kuncinya.

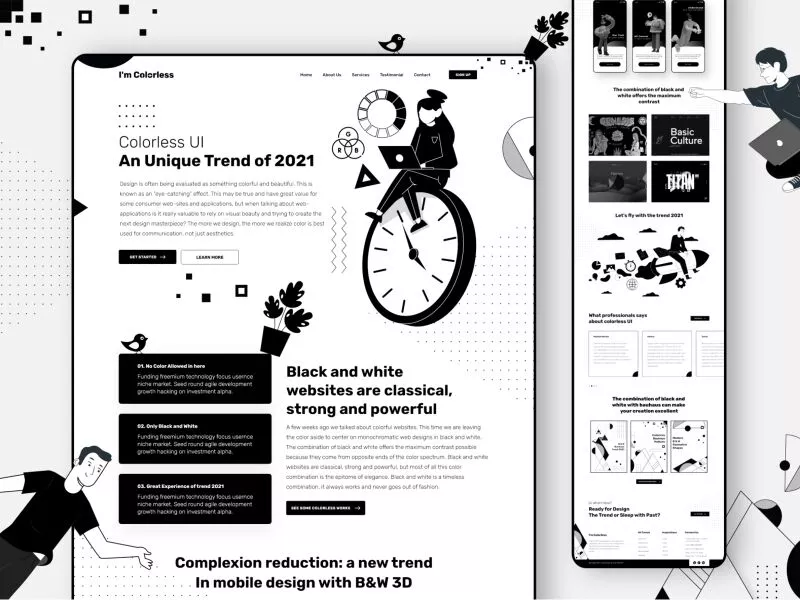
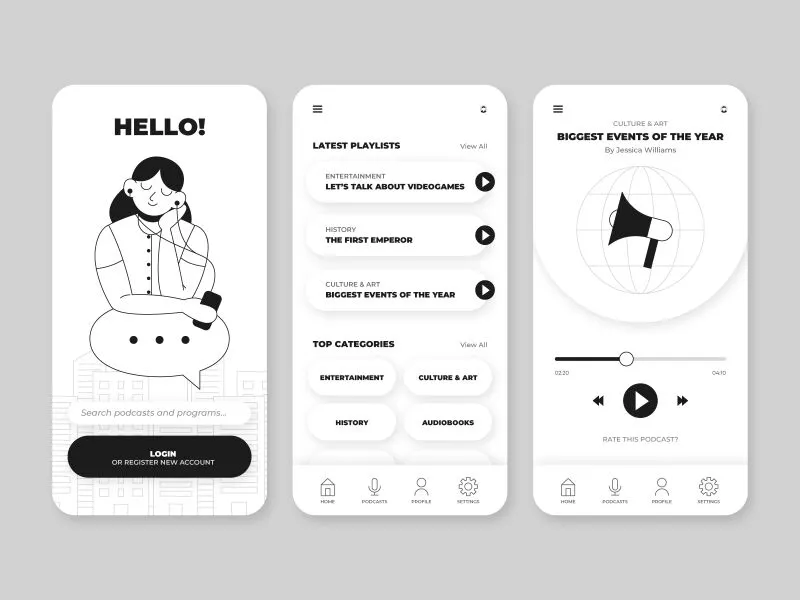
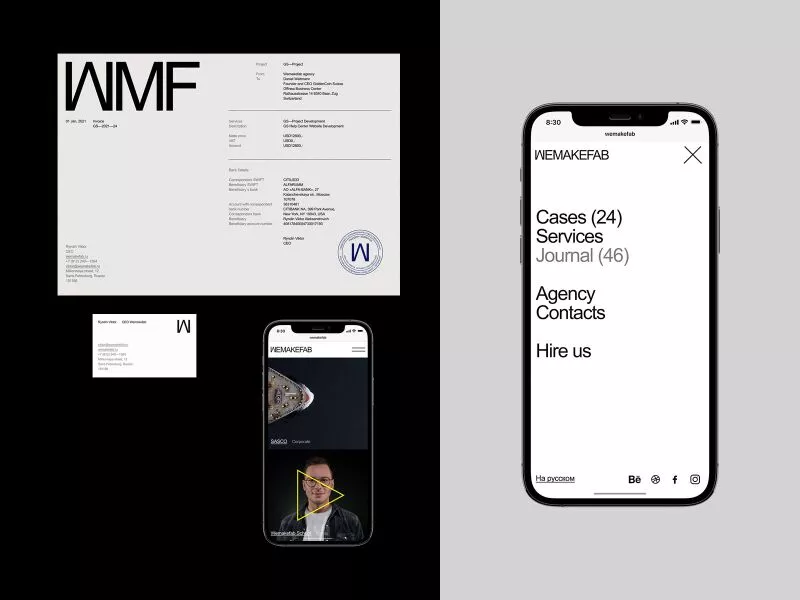
4. Desain Tanpa Warna dengan Karya Seni 2D

Berlawanan dengan semua tren lainnya, UI Tanpa Warna berurusan dengan desain monokromatik, yang hanya memiliki warna hitam dan putih di UI yang lengkap. Filosofi desain yang berani ini memberi ruang bagi banyak karya seni 2D kreatif untuk digunakan di UI, dan memberi desainer banyak ruang gerak untuk menciptakan dampak dengan tipografi yang kuat dan pemosisian elemen di layar.

Desain ini efektif hanya karena perbedaannya dari kelompok lainnya dan merupakan nafas di antara berbagai desain UI yang tampaknya rumit dengan banyak elemen; yang selalu trend. Desain tanpa warna bekerja paling baik untuk situs web yang berat kontennya karena memberikan perasaan mengenang saat koran terbuka di depan pengguna.

Namun, UI yang tidak berwarna bisa menjadi ide yang buruk untuk produk atau situs web e-niaga, karena kurangnya warna dapat menjadi faktor pembatas besar untuk representasi yang tepat dari produk utama mereka; bertentangan dengan utilitas utama situs web/aplikasi.

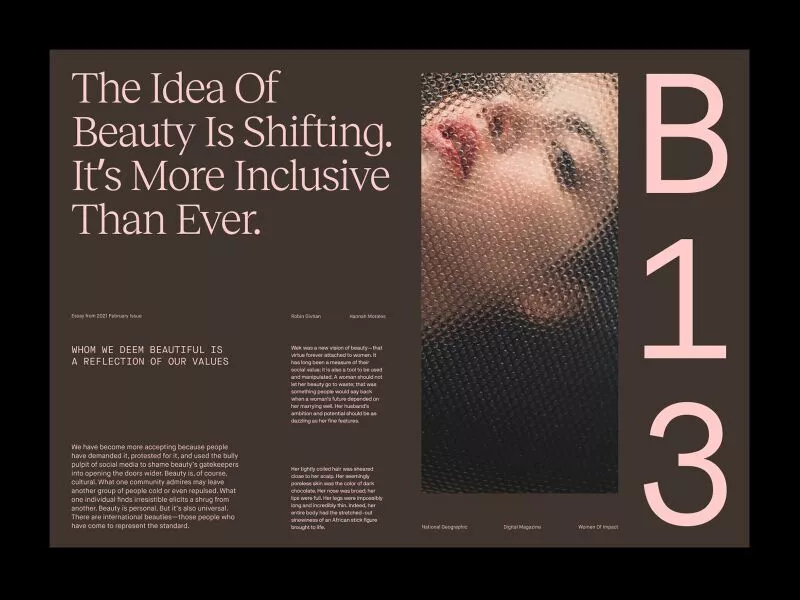
5. Tipografi Kompleks
Tipografi selalu menjadi landasan dalam desain UI sejak dahulu kala. Namun, belakangan ini, situs web semakin menggunakan tipografi sebagai utama dan terkadang hanya fokus pada keseluruhan situs web.
Meskipun gambar dan ilustrasi secara teoritis dapat menyampaikan banyak informasi tanpa menggunakan satu kata pun; tipografi memberikan gambaran yang lebih jelas tentang informasi yang disampaikan. Kejelasan data tekstual bersama dengan faktor kosmetik menggunakan jenis huruf yang benar, ukuran, spasi dan banyak faktor tipografi lainnya menyampaikan pesan yang jauh lebih jelas di benak pengguna.
Ada peningkatan di situs web tebal di mana satu-satunya konten adalah teks dan situs web semacam itu perlu dipikirkan dengan cermat karena dapat dengan mudah dihancurkan atau lebih buruk: disalahartikan oleh pengguna. Selain itu, desain ini hanya berfungsi jika audiens target Anda tidak mudah tidak tertarik karena tidak memiliki gambar.

Salah satu keuntungan utama menggunakan UI tipografi adalah pembuatan hierarki konten yang mudah. Informasi yang lebih penting dari situs web dapat disorot menggunakan jenis huruf yang lebih besar, dan hierarki juga dapat dikontrol menggunakan posisi teks. Misalnya, dalam desain yang disebutkan di bawah ini, ada 4 hierarki berbeda, disorot oleh jenis huruf dan ukuran font.

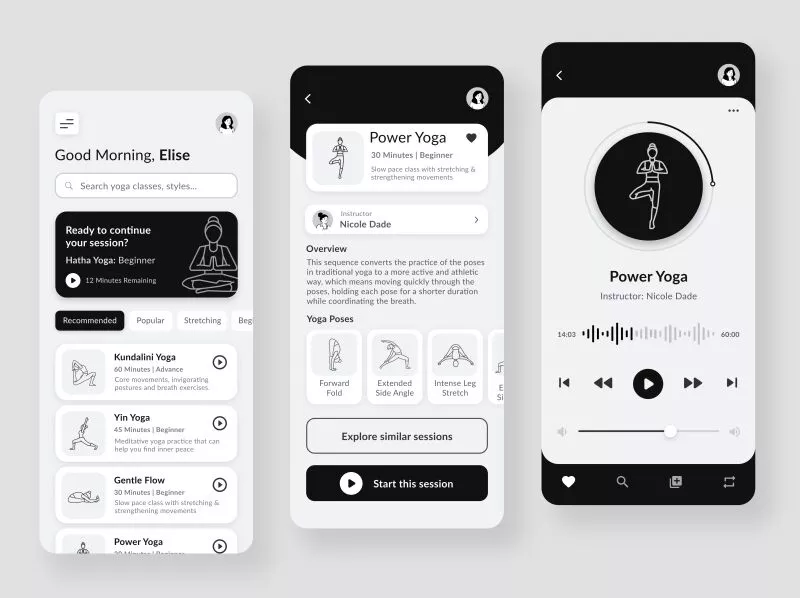
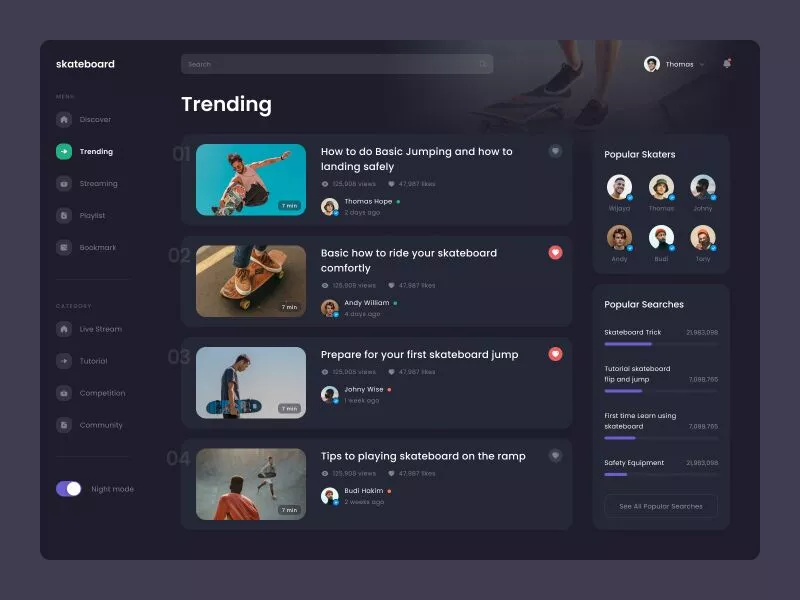
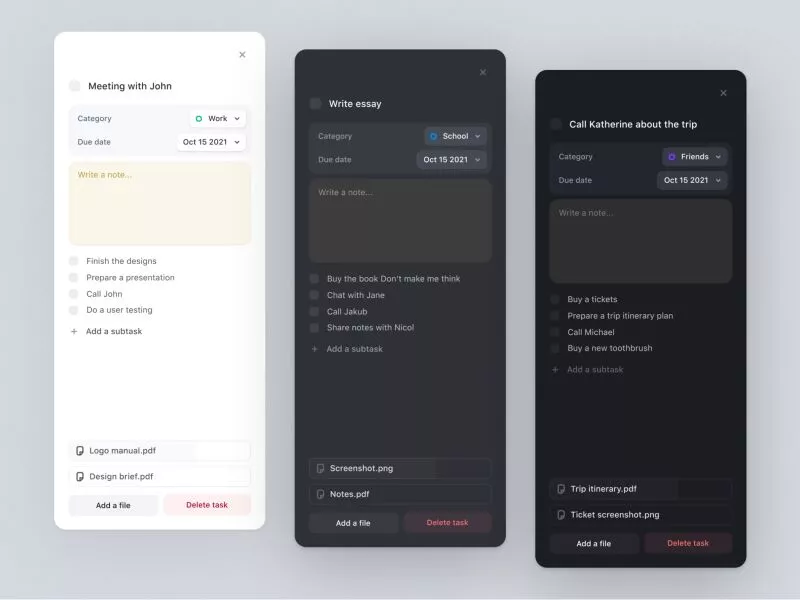
6. Mode Gelap

Mode Gelap dimulai sebagai fitur aksesibilitas, menjadi penting dalam hal mengurangi ketegangan mata dan meningkatkan layar perangkat tepat waktu, karena piksel yang menunjukkan warna gelap (hitam) tidak menyala di layar OLED atau AMOLED. Dengan tampilan OLED berkualitas yang semakin murah, dan tampilan OLED yang lebih murah menjadi lebih baik, Mode Gelap dengan cepat mendapatkan daya tarik dan diadopsi oleh sistem operasi utama (jika tidak semua) dari seluler ke desktop. Dengan lebih dari 80% pengguna dari grup survei niche menggunakan mode gelap (menurut artikel ini di Medium), bukan rahasia lagi bahwa Mode Gelap terkadang merupakan satu-satunya mode yang akan digunakan OS pengguna Anda, saat menggunakan aplikasi/situs web Anda. Jadi sudah sepantasnya tren desain ini sedang populer dan akan menjadi fitur desain permanen untuk proyek apa pun.

Faktor pembeda utama dari desain tersebut adalah bahwa warna latar belakang dasar di UI akan menjadi hitam dengan objek lain yang memiliki bayangan hitam. Semakin banyak aplikasi memiliki keduanya, mode terang dan mode gelap, sering kali berubah di antara keduanya sesuai dengan mode yang digunakan sistem operasi. Ini memberikan rasa kontinuitas kepada pengguna dari beralih dari layar yang dikontrol OS ke aplikasi Anda, meningkatkan kegunaan dan tingkat adopsi aplikasi Anda. Ini berarti bahwa desainer UI harus mendesain produk mereka untuk mode terang dan gelap.

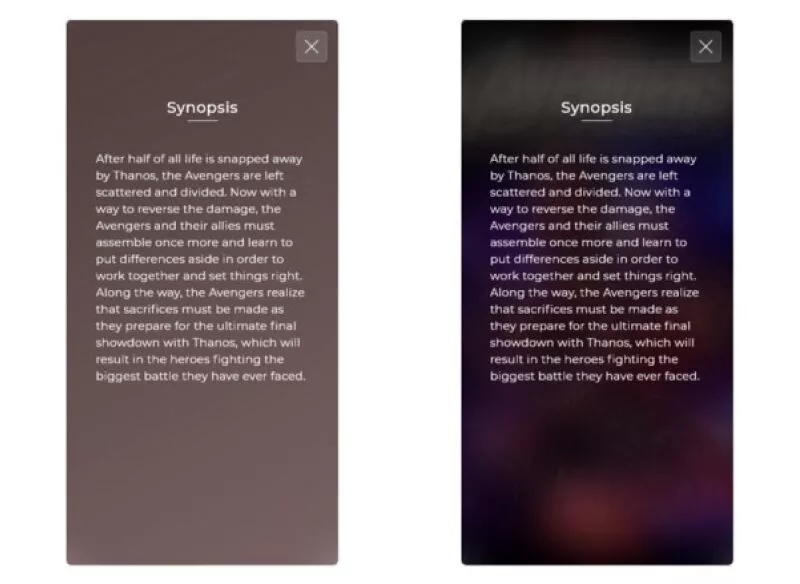
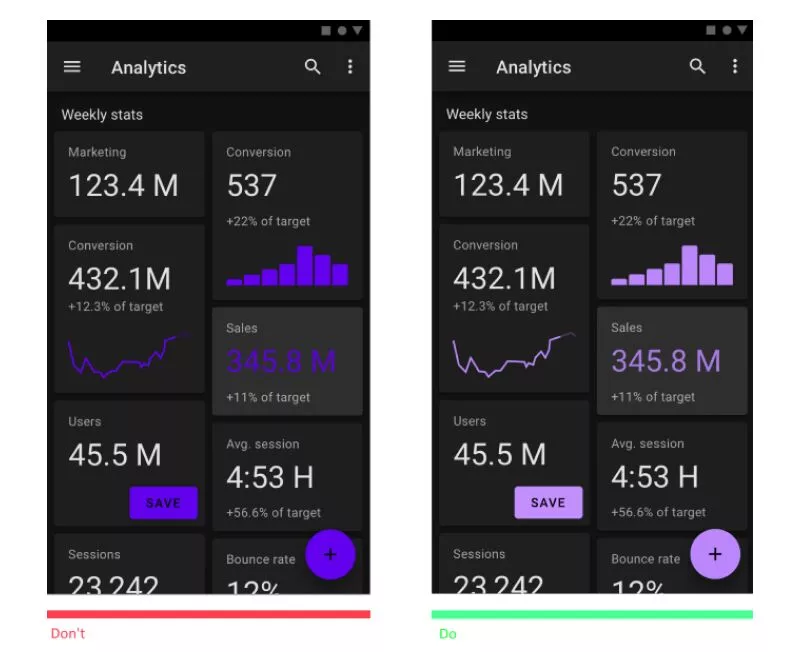
Meskipun demikian, mungkin ada banyak faktor yang membuat desain Mode Gelap tidak terlihat bagus. Misalnya, menggunakan drop shadow pada elemen Anda dalam mode gelap umumnya akan membuatnya buram dan tidak akan memiliki efek yang sama seperti pada latar belakang terang. Demikian pula, seperti yang ditunjukkan pada gambar di bawah, menggunakan warna jenuh dalam mode gelap adalah ide yang buruk karena akan mengurangi keterbacaan teks di layar Anda.

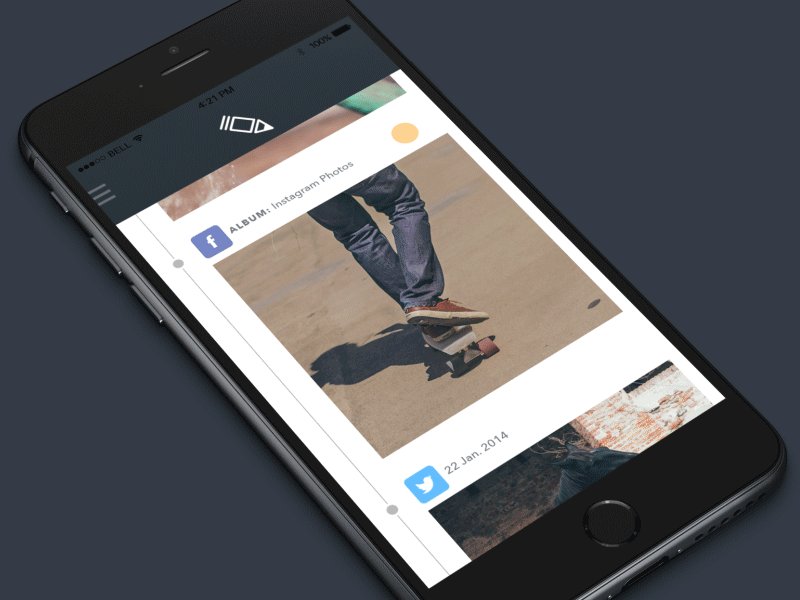
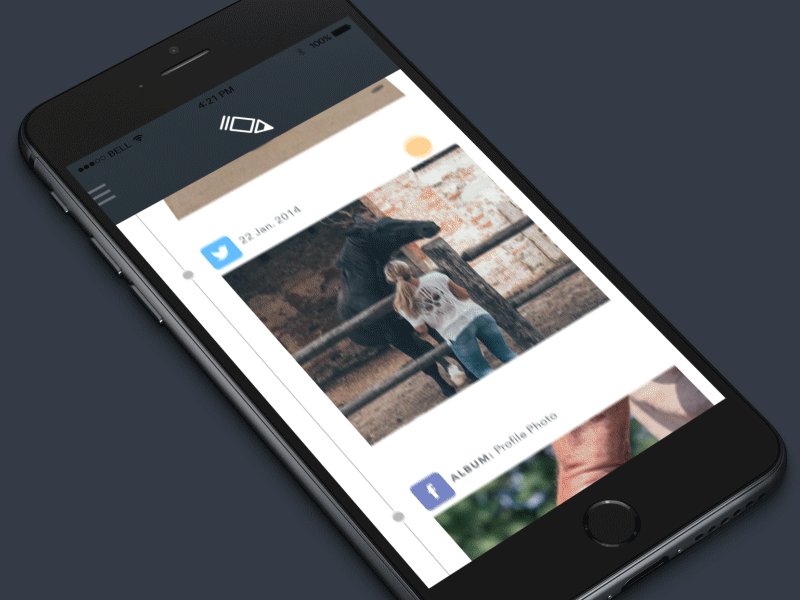
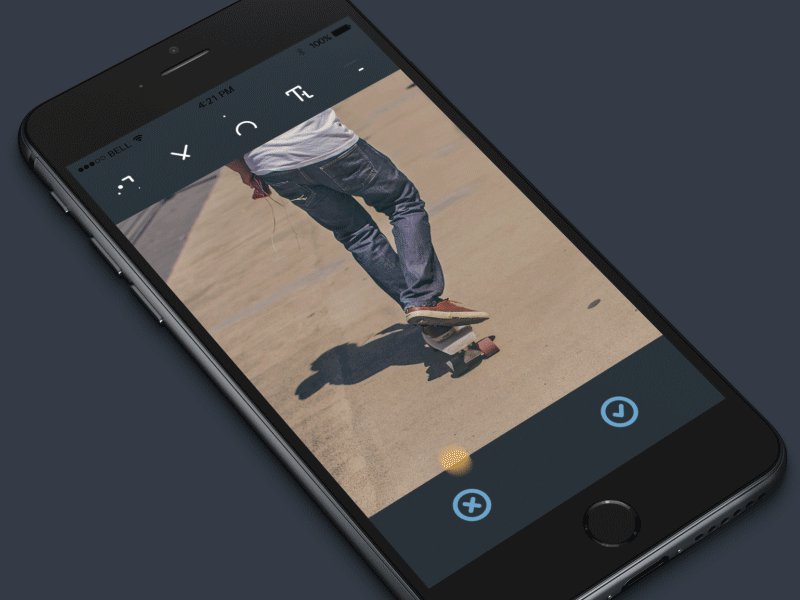
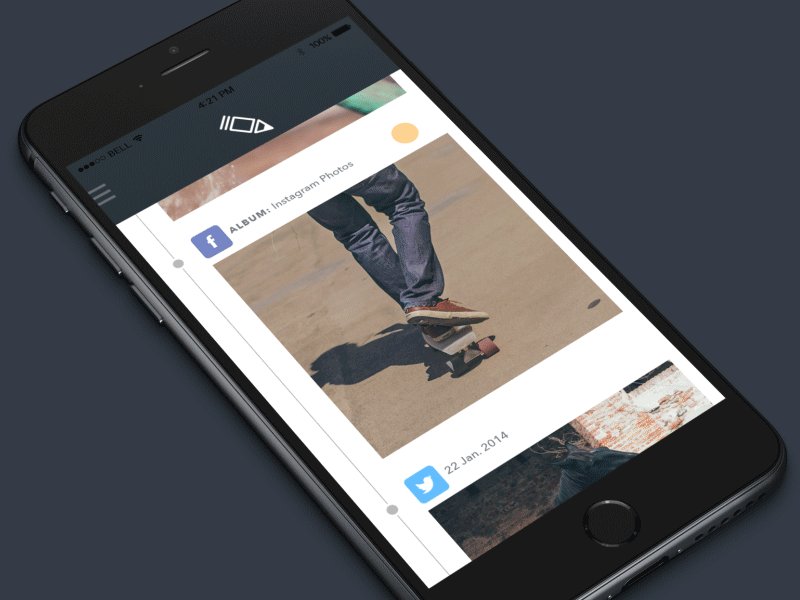
7. Interaksi Mikro
Interaksi mikro adalah tambahan baru yang menarik untuk tren desain. Setiap kali kita sebagai manusia berinteraksi dengan sesuatu, baik itu mengklik tombol atau menggesekkan pemberitahuan, kita mengharapkan perangkat untuk membalas, bereaksi dan memberikan umpan balik bahwa tindakan kita telah terdaftar dan dipahami oleh aplikasi. Interaksi mikro hanya itu. Umpan balik visual animasi singkat biasanya ditampilkan saat Anda berinteraksi dengan elemen UI tertentu.

Beberapa contoh interaksi mikro adalah:
- Animasi penyegaran saat Anda menarik ke bawah pada layar aplikasi seperti Instagram atau Twitter
- Bilah kemajuan interaktif saat mengunggah file pada aplikasi seperti WhatsApp atau Slack
- Animasi seret dan lepas saat mengunggah video atau file di platform seperti Google Drive atau YouTube Studio
Interaksi mikro juga dapat digunakan untuk secara gamblang menunjukkan kepada pengguna sesuatu yang akan rumit jika ditampilkan melalui teks atau gambar. Contoh yang bagus tentang ini adalah cara Apple Card menunjukkan biaya bunga pada kartu kredit Anda. Ini bisa menjadi hal yang rumit untuk memberi tahu pengguna Anda, tetapi Apple memakukannya dengan interaksi mikro ini di mana penggeser melingkar berubah dari merah menjadi kuning menjadi hijau menunjukkan bunga yang akan dikenakan jika pengguna memutuskan untuk membayar x jumlah tagihan kartu kredit mereka .

Yang mengatakan, mungkin ada cara di mana tren ini dapat dibantai; dan menggunakan animasi yang rumit dan menggunakannya secara berlebihan adalah yang terdepan. Misalnya, dalam desain di bawah ini, hampir semua tindakan yang dilakukan oleh pengguna memiliki jenis interaksi mikro yang berani dan 'di muka Anda' dan hanya karena banyak dari mereka terjadi pada saat yang sama yang tidak berada dalam hierarki visual yang sama, ( seperti animasi di header dan footer layar saat pengguna memperluas gambar) mereka paling sering menghalangi navigasi

Banyak contoh di atas menyatakan bahwa desain UI yang berkualitas adalah yang tidak terpaku pada satu tren desain, tetapi memanfaatkan beberapa tren desain dengan memahami audiens mereka dengan cermat untuk mengetahui tren mana yang berhasil dan tidak cocok untuk mereka. Ada beberapa tren desain yang secara objektif baik atau buruk, tetapi pasti ada banyak desain yang buruk untuk kasus penggunaan tertentu dan grup pengguna tertentu. Konteks adalah yang terpenting dalam desain UI.
Seperti yang disebutkan di awal artikel ini, mungkin ada ratusan tren desain yang tampaknya akan mengguncang seluruh dunia UI dan menjadi norma baru, tetapi gagal melakukannya. Kami di Creole Studios jelas bukan ahli desain, tetapi jika kami harus mengambil taruhan yang aman, kami akan menumpuk chip kami untuk Glassmorphism UI dan Dark Mode UI. Fakta bahwa raksasa-raksasa besar telah memasukkannya ke dalam produk unggulan mereka sendiri memperkuat tren ini dan memastikan bahwa mereka tetap ada di sini. Inilah tren UI yang lebih menarik di bulan-bulan dan tahun-tahun mendatang!
