7 เทรนด์ UI ชั้นนำปี 2021
เผยแพร่แล้ว: 2021-04-10การออกแบบส่วนต่อประสานผู้ใช้ได้เห็นการเติบโตแบบทวีคูณในแง่ของการยอมรับและความเกี่ยวข้องในวัฏจักรการพัฒนาซอฟต์แวร์ ด้วยเว็บไซต์มากกว่า 576,000 เว็บไซต์ที่สร้างขึ้นทุกวัน ทำให้บริษัทและแบรนด์ที่ให้บริการที่ไร้ที่ติแก่ลูกค้าของตนโดดเด่นและถูกค้นพบได้ยากขึ้นเรื่อยๆ งานและทักษะที่ยอดเยี่ยมยังคงมีความสำคัญเป็นอันดับแรก แต่นั่นก็ไม่สามารถตัดขาดได้! การค้นพบได้กลายเป็นขั้นตอนสำคัญที่ยิ่งใหญ่สำหรับความสำเร็จของแบรนด์ใดๆ และการออกแบบ UI ที่แข็งแกร่ง ใช้งานได้จริง และดึงดูดผู้ใช้เริ่มกลายเป็นปัจจัยที่สร้างความแตกต่างให้แบรนด์ต่างๆ ถูกค้นพบ
สิ่งนี้สร้างช่องในตลาดสำหรับนักออกแบบ UI ที่มีทักษะและน่าทึ่ง และด้วยเทคนิคและวิธีการเฉพาะเพื่อเข้าใกล้การออกแบบ UI สร้างเทรนด์การออกแบบ UI แนวโน้มการออกแบบบางอย่างได้รับการยอมรับอย่างกว้างขวางและกลายเป็นสิ่งใหม่สำหรับโซลูชันซอฟต์แวร์จำนวนมาก ในขณะที่บางตัวดูเหมือนจะมีแนวโน้มดี แต่ก็ไม่ได้เริ่มต้นมากนัก แน่นอนว่าการนำเทรนด์ UI เหล่านี้ไปใช้โดยยักษ์ใหญ่ด้านเทคโนโลยีรายใหญ่ทำให้พวกเขามีความน่าเชื่อถือและทำให้มันเป็นเรื่องปกติใหม่ แต่นั่นไม่ได้รับประกันความสำเร็จของเทรนด์การออกแบบเพียงอย่างเดียว
ตัวอย่างที่ดีอย่างหนึ่งของแนวโน้มการออกแบบที่ดูมีแนวโน้มแต่ไม่ค่อยจะเจาะเข้าสู่กระแสหลักคือ Neumorphism UI เป็นปรัชญาการออกแบบที่เป็นนวัตกรรมใหม่ที่ทำให้ดูเหมือนปุ่มและองค์ประกอบ UI ที่ยื่นออกมาจากพื้นหลังแทนที่จะวางไว้ด้านบน เป็นแนวคิดการออกแบบใหม่ที่สดใหม่พร้อมความหวังอันยิ่งใหญ่ อย่างไรก็ตาม ข้อบกพร่องที่สำคัญบางประการ เช่น การมองเห็นรายละเอียดปลีกย่อยบนหน้าจอความละเอียดต่ำ ไม่สามารถใช้งานได้เพียงพอสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ปัจจัยการแยกแยะและการเน้นที่แย่สำหรับปุ่มและ CTA ท่ามกลางสาเหตุอื่นๆ มากมายที่ทำให้มันหายไปจนลืมเลือน
ที่กล่าวว่านี่คือบางส่วนของแนวโน้ม UI ที่เกิดขึ้นและเกิดขึ้นมากที่สุดสำหรับปี 2021
1. Glassmorphism
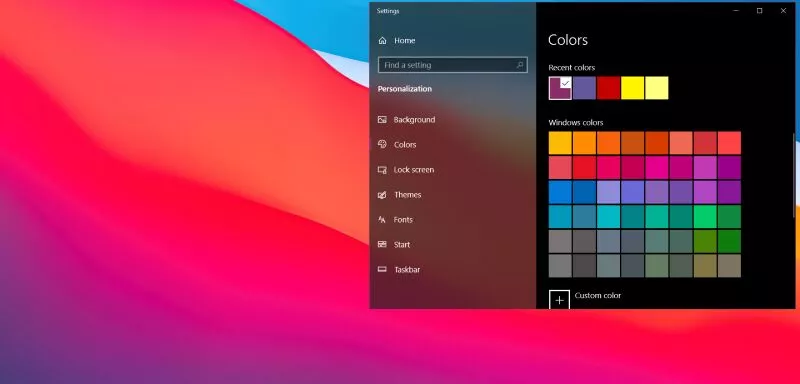
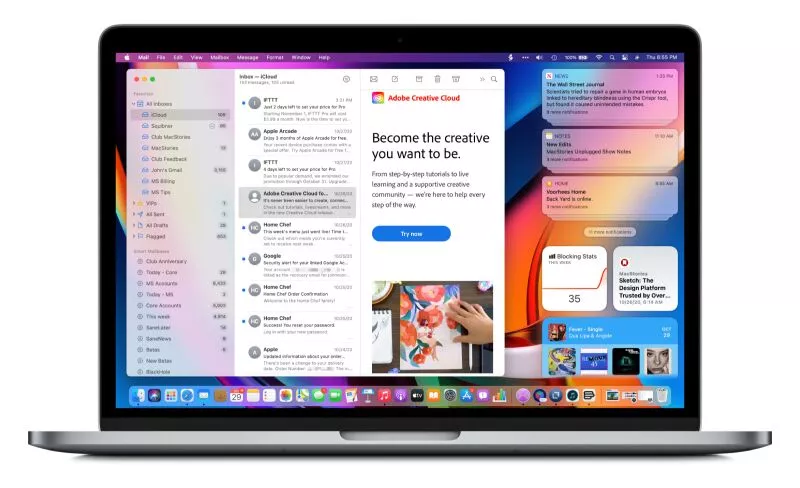
หนึ่งในแนวโน้มการออกแบบที่มีแนวโน้มมากที่สุดในปี 2021 (และอาจเป็นปีต่อๆ ไป) Glassmorphism มีวิถีที่ชัดเจนในการเป็นหนึ่งในแนวโน้มการออกแบบที่ทรงอิทธิพลที่สุด ปัจจัยหลักประการหนึ่งสำหรับเรื่องนี้คือความจริงที่ว่าทั้ง Apple และ Microsoft ได้นำมาใช้ในระบบปฏิบัติการเดสก์ท็อปรุ่นล่าสุด คุณทราบดีว่าเทรนด์จะคงอยู่ต่อไปเมื่อยักษ์ใหญ่ด้านเทคโนโลยีชั้นนำสองรายนำมาใช้ในผลิตภัณฑ์เรือธง


glassmorphism คืออะไร? อะไรที่แตกต่างจากการออกแบบ 'ปกติ' อื่นๆ เพื่อแยกความแตกต่างนั้น จำเป็นต้องอธิบายลักษณะที่กำหนดมากที่สุดของมัน ซึ่งได้แก่:
- โปร่งใสด้วยเอฟเฟกต์กระจกฝ้า
- สีสันสดใสและการไล่ระดับสีเพื่อเน้นบริเวณที่เบลอ
- ขอบแสงบนวัตถุโปร่งแสง

ดังที่เห็นได้ชัดเจนจากตัวอย่างด้านบน เพื่อให้ Glassmorphism ทำงานได้ จำเป็นต้องมีพื้นหลังที่มีสีสันสดใส หรือในกรณีนี้คือภาพถ่ายที่มีหลายสี สำหรับพื้นหลังดังกล่าว รู้สึกได้ถึงความโปร่งใส ซึ่งเป็นปัจจัยเฉพาะของ Glassmorphism ที่มองเห็นได้ชัดเจนที่สุด
Glassmorphism ทำให้ง่ายต่อการให้ความรู้สึกถึงลำดับชั้นของภาพในการออกแบบ องค์ประกอบโปร่งใสที่ไม่ชัดเจนช่วยให้ผู้ใช้เข้าใจลำดับชั้นได้ดีขึ้น ที่กล่าวว่าการออกแบบ Glassmorphism จะไม่มีประโยชน์หากคุณมีพื้นหลังที่ไม่มีสีสัน ตัวอย่างที่ดีได้รับด้านล่าง:

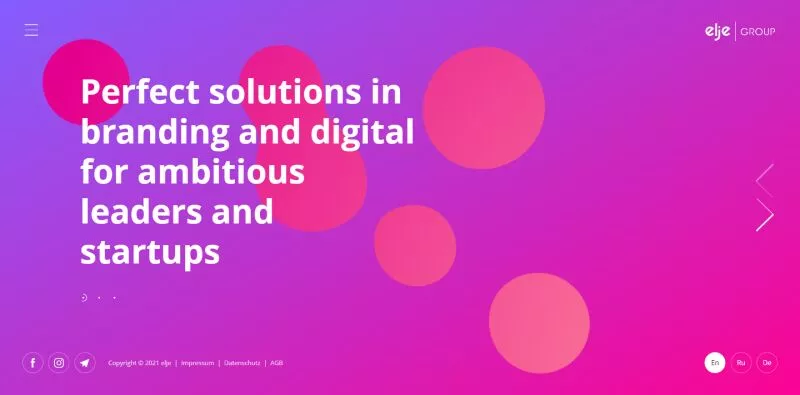
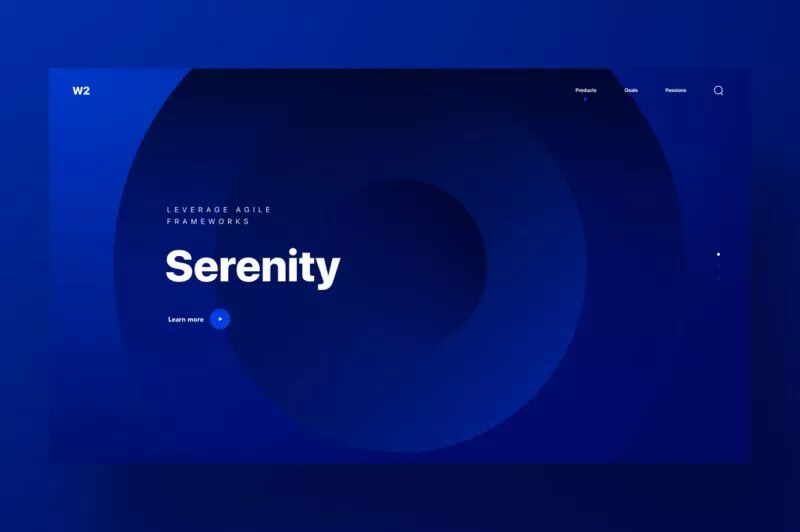
2. การไล่ระดับสีอ่อน
ไล่โทนสี? นี่คือต้นยุค 2000 หรือไม่? นั่นคือสิ่งที่นักออกแบบส่วนใหญ่คิดเมื่อหลักการนี้กลับมามีแรงฉุดอีกครั้งในช่วงไม่กี่ปีที่ผ่านมา การไล่ระดับสีไม่ใช่เรื่องใหม่เมื่อพูดถึง UI หรือการออกแบบองค์ประกอบ จำอักษรศิลป์ได้ไหม การไล่ระดับสีมีมานานแล้วก่อนหน้านั้น


เมื่อเร็วๆ นี้แบรนด์ใหญ่ๆ อย่าง Instagram นำการออกแบบการไล่ระดับสีที่ชัดเจนมาใช้ ทำให้แบรนด์ต่างๆ พยายามใช้หลักการนี้มากขึ้นเรื่อยๆ ทำให้เป็นหนึ่งในเทรนด์การออกแบบ UI ที่ร้อนแรงที่สุดที่น่าจับตามองในปี 2021
การไล่ระดับสีสามารถช่วยกระตุ้นอารมณ์ต่างๆ มากมายในใจของผู้ใช้ ทำให้การออกแบบของคุณน่าดึงดูดยิ่งขึ้น และด้วยเหตุนี้โซลูชันซอฟต์แวร์ของคุณจึงใช้งานได้มากขึ้น การไล่ระดับสีจะนำมนุษย์ไปยังจุดโฟกัสตามธรรมชาติ ช่วยให้คุณปรับโฟกัสของผู้ใช้ไปยังจุดที่คุณต้องการได้อย่างแม่นยำ

การไล่สีน่าจะง่ายที่สุดที่จะทำให้เลอะได้ สิ่งสำคัญที่สุดของการไล่ระดับสีคือการผสมสี คุณไม่สามารถผสมสีใดก็ได้โดยหวังว่าจะดูดี ตามหลักการทั่วไป การไล่ระดับสีของสีเดียวกัน (เช่น เฉดสีฟ้าที่แตกต่างกัน) หรือสีที่อยู่ติดกันในสเปกตรัมสีจะทำงานได้ดี การไล่สียังสื่อถึงอารมณ์ที่หลากหลาย ซึ่งได้รับอิทธิพลจากการเลือกสีที่เหมาะสม สีฟ้าอ่อนสามารถนำมาใช้เพื่อกระตุ้นความรู้สึกสงบโดยที่การไล่ระดับสีส้มถึงสีเหลืองที่สวยงามสามารถกระตุ้นความรู้สึกเชิงบวกได้
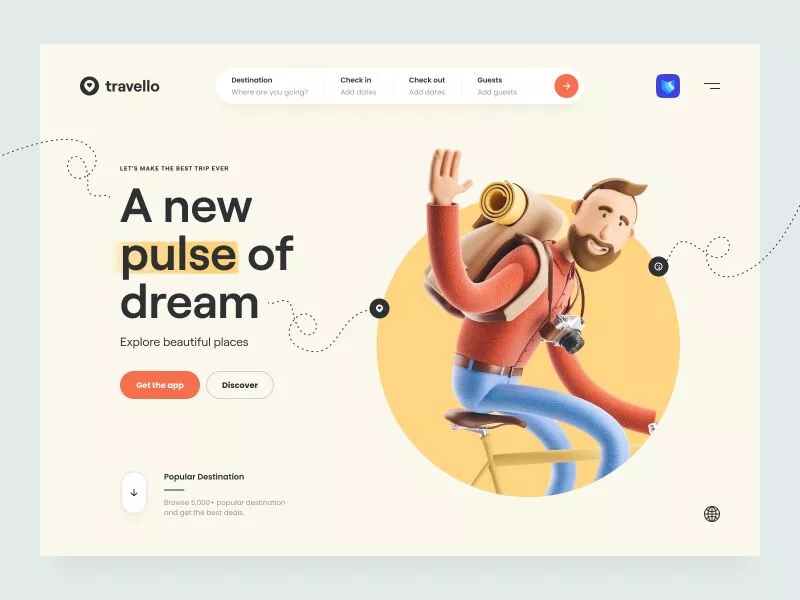
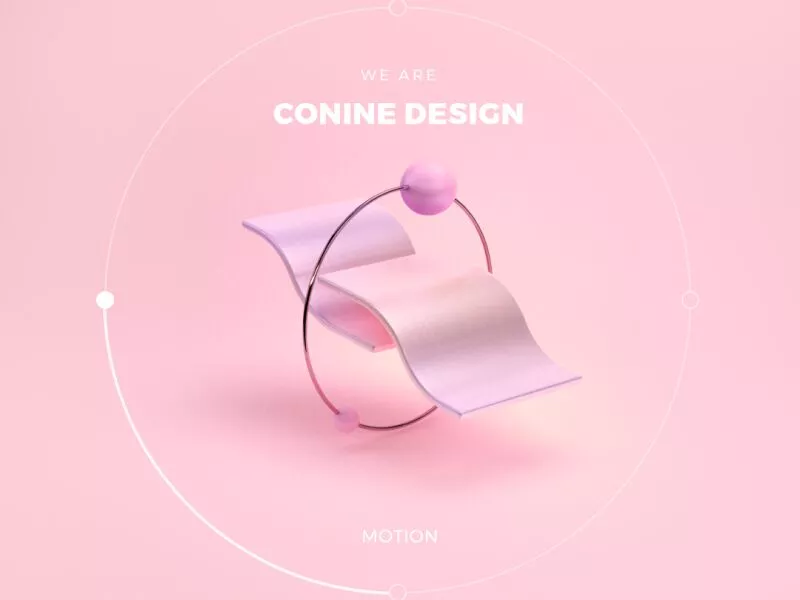
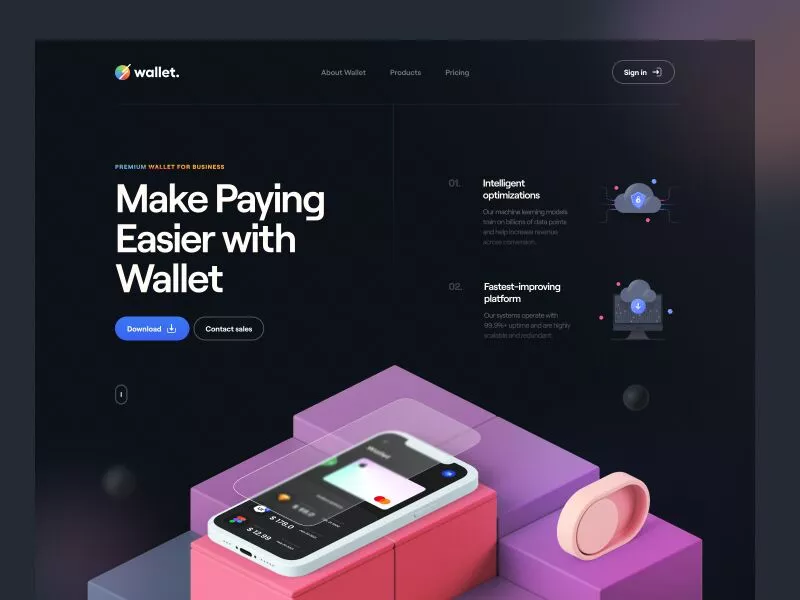
3. การใช้องค์ประกอบ 3 มิติ
แม้ว่าองค์ประกอบ 3D จะเป็นแนวคิดการออกแบบที่ยอดเยี่ยมมาเป็นเวลานาน แต่ก็ไม่เคยเกิดขึ้นจริงในโลกแห่งความเป็นจริง เนื่องจากข้อจำกัดทางเทคนิคในอุปกรณ์หลากหลายประเภท เนื่องจากมีการถ่ายโอนภาระจำนวนมากไปยังเครื่องของผู้ใช้ปลายทาง ด้วยเฟรมเวิร์กส่วนหน้า เทคโนโลยีและไลบรารีที่ทันสมัยช่วยลดเวลาในการโหลดหน้าเว็บได้อย่างมาก การออกแบบ 3D ได้รับแรงฉุดอย่างมาก เนื่องจากจะไม่ทำให้อุปกรณ์ของผู้ใช้ของคุณเสียหาย

โดยทั่วไปแล้วองค์ประกอบ 3 มิติจะอยู่ในส่วนฮีโร่ของเว็บไซต์ ซึ่งเป็นส่วนดึงดูดหลักของเว็บไซต์ มักใช้ร่วมกับแอนิเมชั่นหรือเอฟเฟกต์พารัลแลกซ์ที่องค์ประกอบ 3 มิติเปลี่ยนตำแหน่งตามการโต้ตอบที่แตกต่างกันของผู้ใช้ เช่น การเลื่อนหรือการเคลื่อนไหวของตัวชี้เมาส์ อย่างไรก็ตาม ภาพเคลื่อนไหวของออบเจ็กต์ 3 มิติจำนวนมากเกินไปอาจทำให้ทั้งเว็บไซต์ทำงานช้าลง ดังนั้น การรักษาภาพเคลื่อนไหวและองค์ประกอบ 3 มิติให้น้อยที่สุดและมีประสิทธิภาพจึงเป็นกุญแจสำคัญ

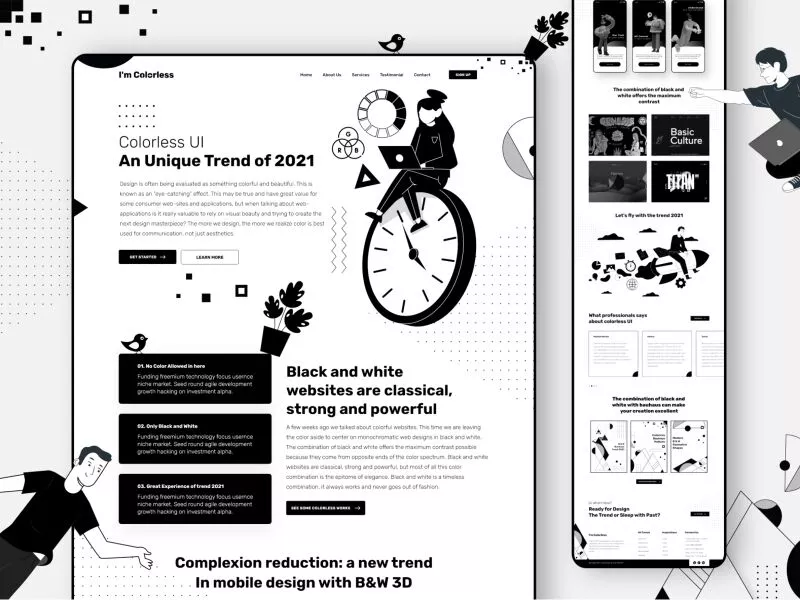
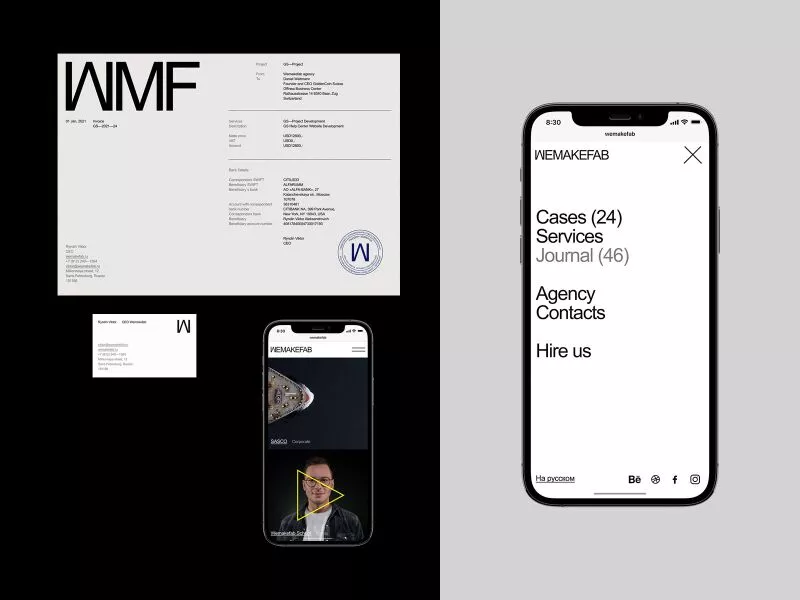
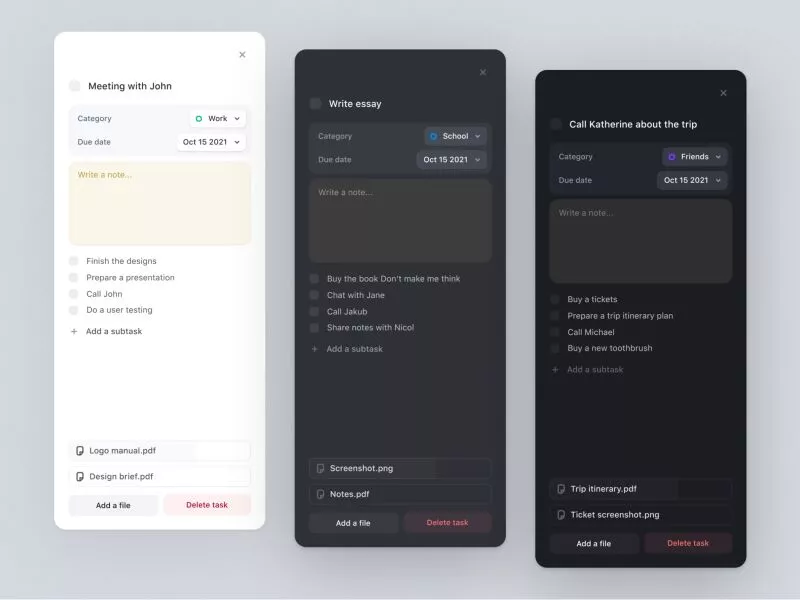
4. การออกแบบที่ไม่มีสีพร้อมงานศิลปะ 2 มิติ

ไปในทิศทางตรงกันข้ามกับเทรนด์อื่นๆ ทั้งหมด Colorless UI เกี่ยวข้องกับการออกแบบสีเดียว โดยมีเฉพาะสีดำและสีขาวใน UI ที่สมบูรณ์ ปรัชญาการออกแบบที่โดดเด่นนี้ช่วยให้มีพื้นที่สำหรับงานศิลปะ 2D ที่สร้างสรรค์มากมายที่จะใช้ใน UI และให้พื้นที่สำหรับนักออกแบบจำนวนมากเพื่อสร้างผลกระทบด้วยการออกแบบตัวอักษรที่ทรงพลังและการจัดวางองค์ประกอบในหน้าจอ

การออกแบบนี้มีประสิทธิภาพเพียงเพราะว่ามันแตกต่างจากส่วนอื่นๆ อย่างไร และเป็นตัวช่วยให้รอดจากการออกแบบ UI ที่ดูซับซ้อนซึ่งมีองค์ประกอบมากมาย ซึ่งมีแนวโน้มอยู่เสมอ การออกแบบที่ไม่มีสีจะทำงานได้ดีที่สุดสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก เนื่องจากทำให้รู้สึกเหมือนมีหนังสือพิมพ์เปิดอยู่ต่อหน้าผู้ใช้

อย่างไรก็ตาม UI ที่ไม่มีสีอาจเป็นความคิดที่ไม่ดีสำหรับผลิตภัณฑ์หรือเว็บไซต์อีคอมเมิร์ซ เนื่องจากการขาดสีอาจเป็นปัจจัยจำกัดขนาดใหญ่สำหรับการนำเสนอผลิตภัณฑ์หลักอย่างเหมาะสม ขัดกับยูทิลิตี้หลักของเว็บไซต์/แอพ

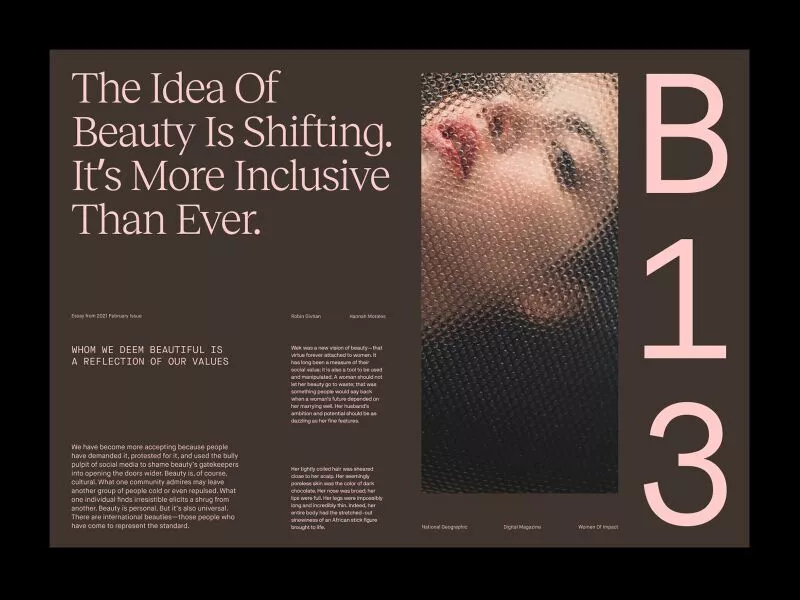
5. การพิมพ์ที่ซับซ้อน
วิชาการพิมพ์เป็นรากฐานที่สำคัญในการออกแบบ UI มาตั้งแต่ไหนแต่ไรแล้ว อย่างไรก็ตาม ในช่วงไม่กี่ครั้งที่ผ่านมา เว็บไซต์ต่างๆ มีการใช้ตัวอักษรเป็นหลักมากขึ้น และบางครั้งก็เน้นที่เว็บไซต์ทั้งหมดเท่านั้น
แม้ว่าภาพและภาพประกอบในทางทฤษฎีสามารถถ่ายทอดข้อมูลได้มากมายโดยไม่ต้องใช้คำแม้แต่คำเดียว วิชาการพิมพ์ให้ภาพที่ชัดเจนมากขึ้นของข้อมูลที่จะถูกถ่ายทอด ความชัดเจนของข้อมูลที่เป็นข้อความพร้อมกับปัจจัยด้านความสวยงามของการใช้แบบอักษร ขนาด การเว้นวรรคที่ถูกต้อง และปัจจัยด้านการพิมพ์อื่นๆ มากมาย สื่อข้อความที่ชัดเจนขึ้นในจิตใจของผู้ใช้
มีเว็บไซต์ที่เป็นตัวหนาเพิ่มขึ้นซึ่งมีเนื้อหาเพียงอย่างเดียวคือข้อความ และเว็บไซต์ดังกล่าวจำเป็นต้องมีการไตร่ตรองอย่างรอบคอบรอบ ๆ เนื่องจากเนื้อหานั้นสามารถถูกทำลายได้ง่ายหรือแย่กว่านั้น: ผู้ใช้ตีความผิด นอกจากนี้ การออกแบบเหล่านี้ใช้ได้ก็ต่อเมื่อผู้ชมเป้าหมายของคุณไม่สนใจง่ายๆ โดยไม่มีรูปภาพ

ข้อได้เปรียบที่สำคัญอย่างหนึ่งของการใช้ UI การพิมพ์คือการสร้างลำดับชั้นของเนื้อหาได้ง่าย ข้อมูลที่สำคัญกว่าของเว็บไซต์สามารถเน้นได้โดยใช้แบบอักษรที่ใหญ่กว่า และสามารถควบคุมลำดับชั้นได้โดยใช้ตำแหน่งข้อความ ตัวอย่างเช่น ในการออกแบบที่กล่าวถึงด้านล่าง มี 4 ลำดับชั้นที่แตกต่างกัน โดยเน้นที่แบบอักษรและขนาดแบบอักษร

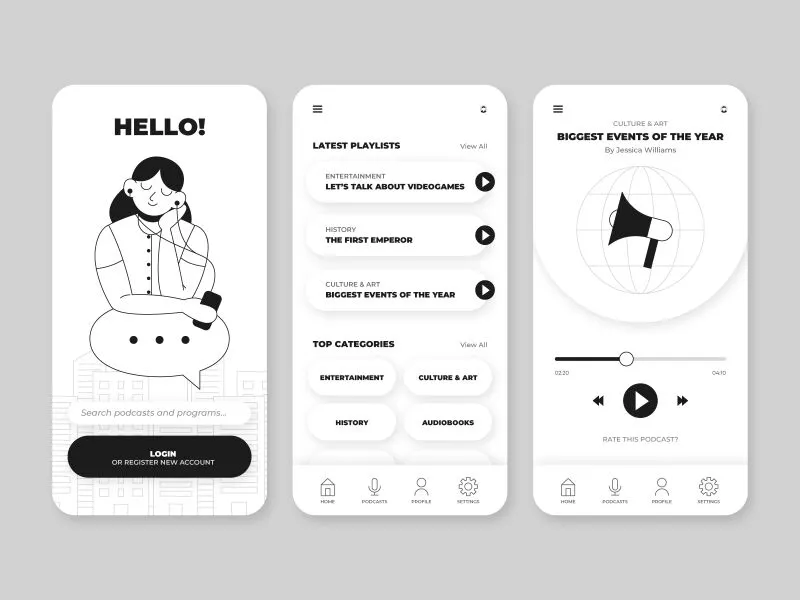
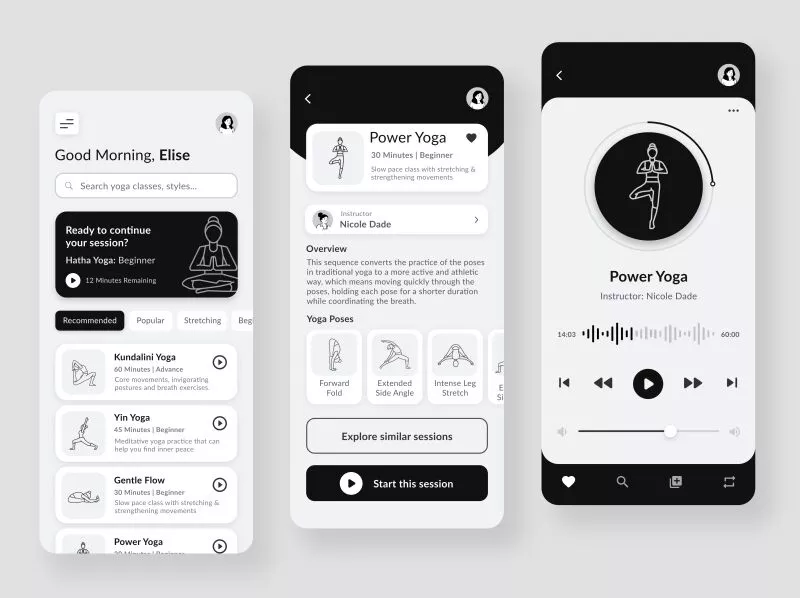
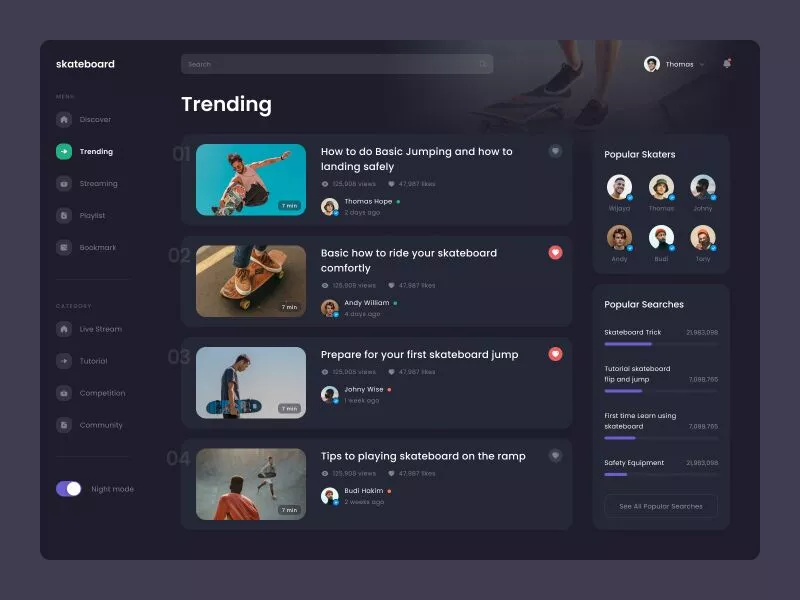
6. โหมดมืด

โหมดมืดเริ่มต้นจากการเป็นคุณสมบัติการช่วยสำหรับการเข้าถึง ซึ่งกลายเป็นสิ่งจำเป็นในแง่ของการลดอาการปวดตาและเพิ่มหน้าจอของอุปกรณ์ให้ตรงเวลา เนื่องจากพิกเซลที่แสดงสีเข้ม (สีดำ) จะไม่สว่างขึ้นในหน้าจอ OLED หรือ AMOLED ด้วยจอแสดงผล OLED ที่มีคุณภาพราคาถูกลง และหน้าจอ OLED ที่ราคาถูกกว่าก็ดีขึ้น โหมดมืดจึงได้รับแรงฉุดลากอย่างรวดเร็วและถูกนำมาใช้โดยระบบปฏิบัติการหลัก (ถ้าไม่ใช่ทั้งหมด) ตั้งแต่อุปกรณ์พกพาไปจนถึงเดสก์ท็อป ด้วยผู้ใช้มากกว่า 80% จากกลุ่มสำรวจเฉพาะกลุ่มที่ใช้โหมดมืด (ตามบทความนี้ในสื่อกลาง) ไม่เป็นความลับที่บางครั้งโหมดมืดจะเป็นโหมดเดียวที่ระบบปฏิบัติการของผู้ใช้ของคุณจะอยู่ในขณะที่ใช้แอปพลิเคชัน/เว็บไซต์ของคุณ ดังนั้นจึงเหมาะสมที่เทรนด์การออกแบบนี้กำลังเดือดดาลและจะเป็นคุณสมบัติการออกแบบถาวรสำหรับโครงการใดๆ

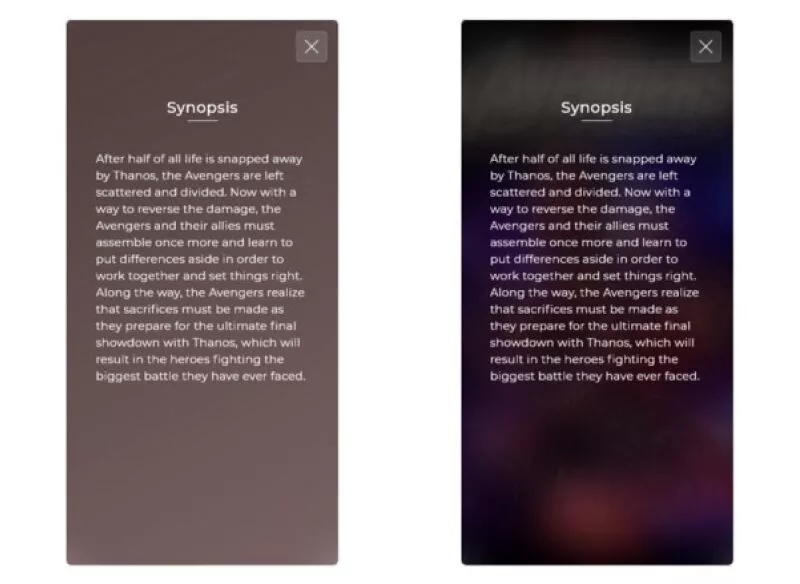
ปัจจัยที่ทำให้เห็นความแตกต่างที่สำคัญของการออกแบบดังกล่าวคือสีพื้นหลังพื้นฐานใน UI จะเป็นสีดำกับวัตถุอื่นๆ ที่มีเฉดสีดำ แอปพลิเคชั่นมีมากขึ้นเรื่อยๆ มีทั้งโหมดสว่างและโหมดมืด ซึ่งมักจะเปลี่ยนระหว่างกันตามโหมดที่ระบบปฏิบัติการอยู่ สิ่งนี้ทำให้ผู้ใช้สัมผัสได้ถึงความต่อเนื่องจากการสลับจากหน้าจอที่ควบคุมโดย OS เป็นแอปพลิเคชันของคุณ เพิ่มความสามารถในการใช้งาน และอัตราการนำไปใช้ของแอปของคุณ ซึ่งหมายความว่านักออกแบบ UI จะต้องออกแบบผลิตภัณฑ์ของตนสำหรับทั้งโหมดสว่างและมืด

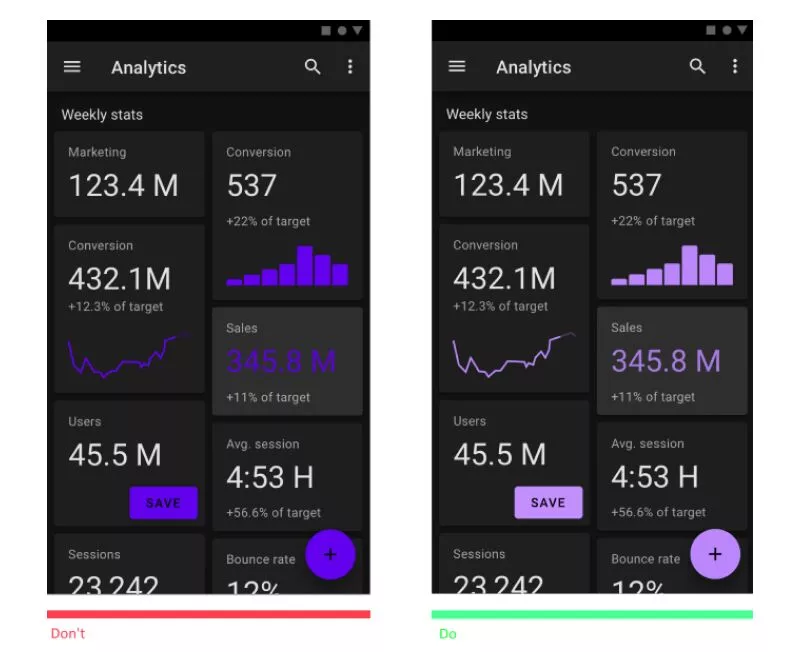
ที่กล่าวว่าอาจมีปัจจัยหลายอย่างที่ทำให้การออกแบบโหมดมืดดูไม่ดี ตัวอย่างเช่น การใช้เงามืดบนองค์ประกอบของคุณในโหมดมืดจะทำให้ภาพเบลอและจะไม่มีผลเช่นเดียวกับพื้นหลังสีอ่อน ในทำนองเดียวกัน ดังที่แสดงในภาพด้านล่าง การใช้สีที่อิ่มตัวในโหมดมืดเป็นความคิดที่ไม่ดี เนื่องจากจะทำให้ความชัดเจนของข้อความในหน้าจอของคุณลดลง

7. การโต้ตอบแบบไมโคร
การโต้ตอบแบบไมโครเป็นส่วนเสริมใหม่ที่น่าตื่นเต้นสำหรับแนวโน้มการออกแบบ เมื่อใดก็ตามที่มนุษย์โต้ตอบกับบางสิ่ง ไม่ว่าจะเป็นการคลิกปุ่มหรือการปัดการแจ้งเตือน เราคาดหวังว่าอุปกรณ์จะตอบสนอง ตอบสนอง และให้ข้อเสนอแนะว่าการกระทำของเราได้รับการลงทะเบียนและเข้าใจโดยแอปพลิเคชันแล้ว การโต้ตอบแบบไมโครเป็นเพียงแค่นั้น การตอบสนองด้วยภาพแบบเคลื่อนไหวสั้นๆ โดยทั่วไปจะแสดงเมื่อคุณโต้ตอบกับองค์ประกอบบางอย่างของ UI

ตัวอย่างบางส่วนของการโต้ตอบแบบไมโครคือ:
- แอนิเมชั่นการรีเฟรชเมื่อคุณดึงหน้าจอแอพลงมา เช่น Instagram หรือ Twitter
- แถบความคืบหน้าแบบโต้ตอบขณะอัปโหลดไฟล์บนแอปพลิเคชัน เช่น WhatsApp หรือ Slack
- แอนิเมชั่นแบบลากและวางขณะอัปโหลดวิดีโอหรือไฟล์บนแพลตฟอร์ม เช่น Google Drive หรือ YouTube Studio
การโต้ตอบแบบไมโครสามารถใช้เพื่อแสดงให้ผู้ใช้เห็นอย่างชัดเจนถึงบางสิ่งที่อาจซับซ้อนหากแสดงผ่านข้อความหรือรูปภาพ ตัวอย่างที่ดีคือวิธีที่ Apple Card แสดงการเรียกเก็บดอกเบี้ยในบัตรเครดิตของคุณ สิ่งนี้อาจเป็นเรื่องยากที่จะบอกผู้ใช้ของคุณ แต่ Apple ตอกย้ำด้วย microinteractions เหล่านี้ โดยที่แถบเลื่อนวงกลมเปลี่ยนจากสีแดงเป็นสีเหลืองเป็นสีเขียว โดยแสดงดอกเบี้ยที่จะถูกเรียกเก็บหากผู้ใช้ตัดสินใจจ่าย x จำนวนบิลบัตรเครดิต .

ที่กล่าวว่ามีหลายวิธีที่สามารถฆ่าแนวโน้มนี้ได้ และการใช้แอนิเมชั่นที่ซับซ้อนและการใช้มากเกินไปก็เป็นสิ่งสำคัญอันดับต้นๆ ตัวอย่างเช่น ในการออกแบบด้านล่าง การกระทำเกือบทั้งหมดที่ดำเนินการโดยผู้ใช้มีไมโครอินเทอร์แอกชันแบบตัวหนาและ 'ในหน้าของคุณ' และเพียงเพราะการกระทำหลายอย่างเกิดขึ้นพร้อมกันซึ่งไม่ได้อยู่ในลำดับชั้นภาพเดียวกัน ( เช่นภาพเคลื่อนไหวที่ส่วนหัวและส่วนท้ายของหน้าจอเมื่อผู้ใช้ขยายภาพ) ส่วนใหญ่มักจะไม่เข้าทางการนำทาง

ตัวอย่างมากมายข้างต้นระบุว่าการออกแบบ UI ที่มีคุณภาพเป็นการออกแบบที่ไม่ยึดติดกับเทรนด์การออกแบบเพียงเทรนด์เดียว แต่ใช้เทรนด์การออกแบบที่หลากหลายโดยการทำความเข้าใจกลุ่มเป้าหมายอย่างละเอียดถี่ถ้วนเพื่อทราบว่าเทรนด์ใดใช้ได้ผลและไม่เหมาะกับพวกเขา มีแนวโน้มการออกแบบบางอย่างที่ดีหรือไม่ดีอย่างเป็นกลาง แต่มีการออกแบบหลายอย่างที่ไม่ดีสำหรับกรณีการใช้งานเฉพาะและกลุ่มผู้ใช้เฉพาะ บริบทคือสิ่งสำคัญในการออกแบบ UI
ดังที่กล่าวไว้ในตอนต้นของบทความนี้ มีแนวโน้มการออกแบบหลายร้อยรายการที่ดูเหมือนว่าจะทำให้โลก UI ทั้งโลกต้องตกตะลึงและเป็นบรรทัดฐานใหม่ แต่ล้มเหลวในการทำเช่นนั้น เห็นได้ชัดว่าพวกเราที่ Creole Studios ไม่ใช่ผู้เผยพระวจนะด้านการออกแบบ แต่ถ้าเราต้องเดิมพันอย่างปลอดภัย เราจะวางชิปของเราสำหรับ Glassmorphism UI และ Dark Mode UI ความจริงที่ว่ายักษ์ใหญ่ยักษ์ใหญ่ได้นำมันมาสู่ผลิตภัณฑ์เรือธงของพวกเขาเองได้ประสานแนวโน้มเหล่านี้และรับรองว่าพวกเขาจะอยู่ที่นี่ต่อไป นี่คือเทรนด์ UI ที่น่าตื่นเต้นในเดือนและปีต่อ ๆ ไป!
