7 principais tendências de interface do usuário de 2021
Publicados: 2021-04-10Os designs de interface do usuário tiveram um crescimento exponencial em termos de aceitação e relevância no ciclo de vida de desenvolvimento de software. Com mais de 576.000 sites criados todos os dias, está se tornando cada vez mais difícil para empresas e marcas que prestam serviços impecáveis a seus clientes se destacarem e serem descobertas. Excelente trabalho e habilidade ainda são de importância primordial, mas isso por si só não bastaria! A descoberta tornou-se um grande passo importante para o sucesso de qualquer marca; e designs de interface do usuário fortes, utilizáveis e atraentes para o usuário começaram a se tornar o fator diferenciador que permite que as marcas sejam descobertas.
Isso criou um nicho no mercado para designers de UI habilidosos e incríveis e com isso surgiram técnicas e metodologias específicas para abordar o design de UI; criando tendências de design de interface do usuário. Algumas tendências de design são amplamente aceitas e se tornam o novo de fato para muitas soluções de software, enquanto algumas delas parecem promissoras, mas não decolam. Claro, a adoção dessas tendências de interface do usuário pelos grandes gigantes da tecnologia lhes dá credibilidade e os consolida como o novo normal, mas isso por si só não garante o sucesso de uma tendência de design.
Um ótimo exemplo de uma tendência de design que parecia promissora, mas não chegou ao mainstream é a interface do usuário do Neumorphism. Era uma filosofia de design inovadora que fazia parecer que os botões e os elementos da interface do usuário estavam se projetando do plano de fundo em vez de serem colocados em cima dele. Foi um novo conceito de design fresco com grandes esperanças. No entanto, algumas falhas críticas, como a visibilidade das sutilezas na tela de baixa resolução, não ser utilizável o suficiente para usuários com deficiência visual, fatores de distinção e destaque ruins para botões e CTA entre uma infinidade de outros motivos, fizeram com que desaparecesse no esquecimento.
Dito isto, estas são algumas das tendências de interface do usuário mais acontecendo e surgindo para 2021
1. Morfismo de vidro
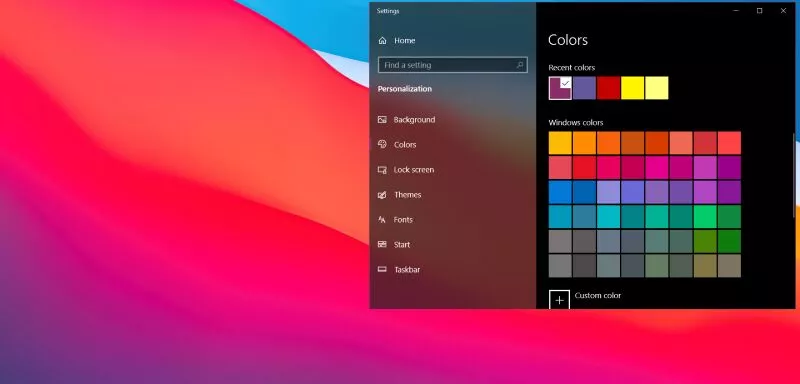
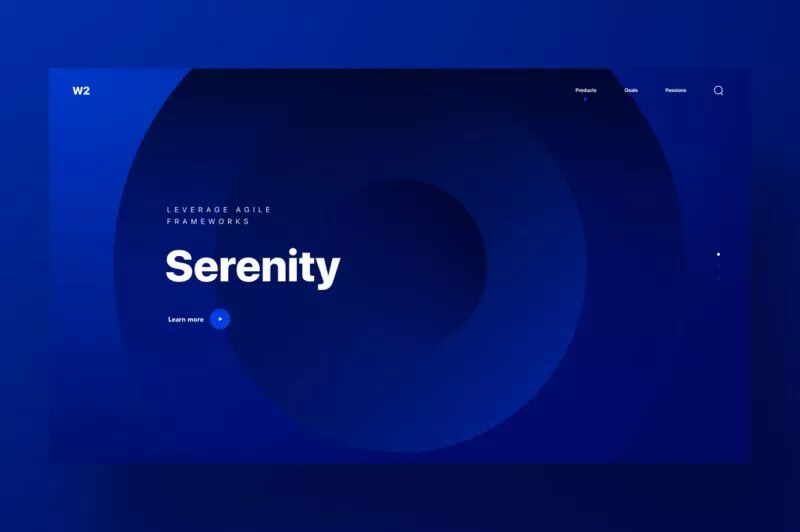
Uma das tendências de design mais promissoras de 2021 (e provavelmente dos próximos anos), o Glassmorphism tem uma trajetória muito clara de ser uma das tendências de design mais influentes. Um dos principais fatores que contribuem para isso é o fato de que tanto a Apple quanto a Microsoft o adotaram em seus sistemas operacionais de desktop mais recentes. Você sabe que uma tendência está aqui para ficar quando dois dos principais gigantes da tecnologia a adotaram nos principais produtos.


O que é o morfismo do vidro? O que o distingue de outros designs 'normais'? Para diferenciar isso, é essencial descrever as características mais definidoras do mesmo, algumas das quais são:
- Transparência, com efeito de vidro fosco
- Cores vivas brilhantes e gradientes para destacar as regiões desfocadas
- Uma borda clara nos objetos translúcidos

Como fica claro com o exemplo dado acima, para que o Glassmorphism funcione, é necessário que haja um fundo com cores vivas ou, neste caso, uma foto com várias cores. É para esses fundos que a sensação de transparência, que é um fator único do Glassmorphism, é mais visível.
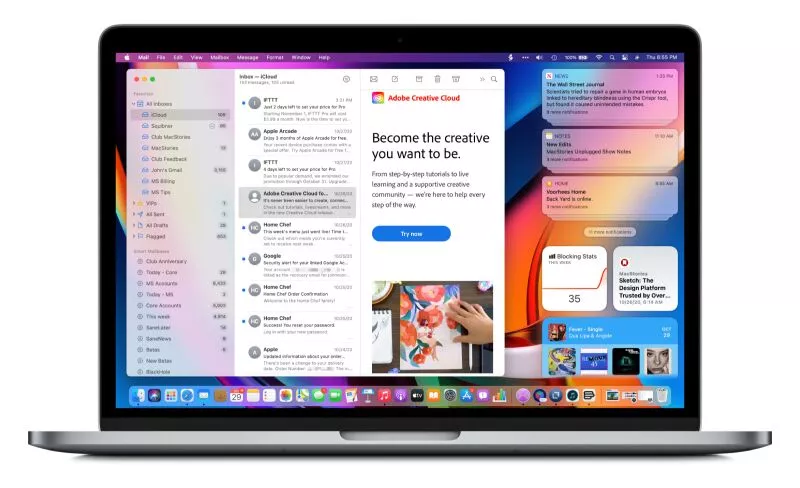
Glassmorphism torna fácil dar uma sensação de hierarquia visual ao design. Os elementos transparentes embaçados ajudam os usuários a entender melhor a hierarquia. Dito isto, os designs de Glassmorphism seriam completamente inúteis se você tiver um plano de fundo não colorido. Um ótimo exemplo é dado abaixo:

2. Gradientes de cores suaves
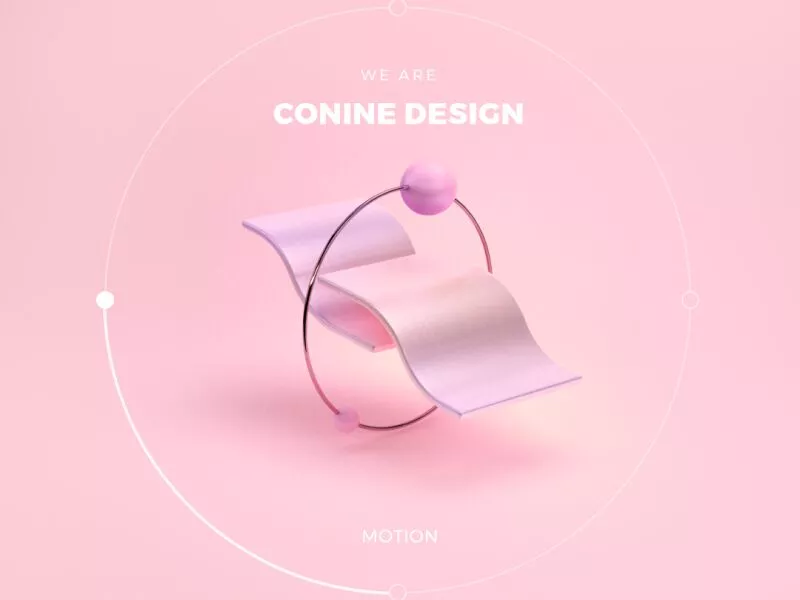
Gradientes? É o início dos anos 2000? Foi isso que a maioria dos designers pensou quando esse princípio recuperou uma força renovada nos últimos anos. Os gradientes não são novidade quando se trata de UI ou design de elementos. Lembra do WordArts? Os gradientes vivem desde muito antes disso.


Com grandes marcas como o Instagram adotando um design de gradiente ousado em seu logotipo ultimamente, mais e mais marcas estão testando esse princípio, tornando-o uma das tendências de design de interface mais quentes a serem observadas em 2021.
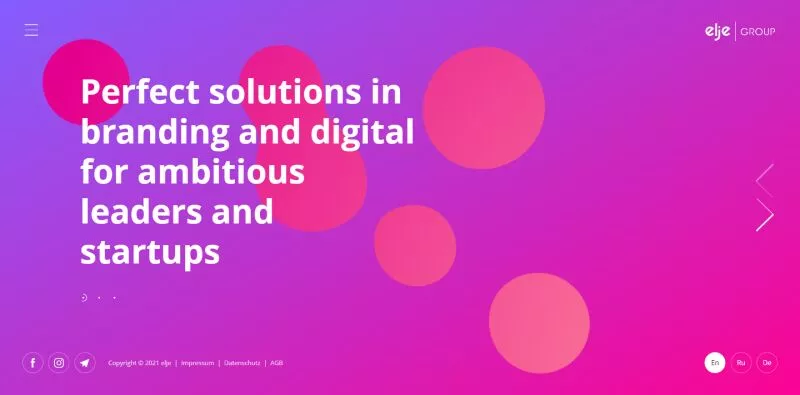
Os gradientes podem ajudar a induzir muitas emoções diferentes nas mentes de seus usuários, tornando seus projetos mais atraentes e, portanto, suas soluções de software mais utilizáveis. Os gradientes direcionam naturalmente os humanos para seu ponto focal, permitindo que você direcione o foco de seus usuários exatamente para onde você deseja, de maneira sutil.

Os gradientes também são provavelmente os mais fáceis de estragar. O aspecto mais importante dos gradientes é a combinação de cores. Você não pode simplesmente misturar todas as cores esperando que fique bom. Como regra geral, gradientes da mesma cor (por exemplo, diferentes tons de azul) ou de cores próximas umas das outras no espectro de cores funcionam bem. Os gradientes também transmitem uma gama de emoções, influenciadas por escolhas de cores adequadas. O azul suave pode ser usado para induzir uma sensação de paz, enquanto um bom gradiente de laranja para amarelo pode despertar sentimentos positivos.
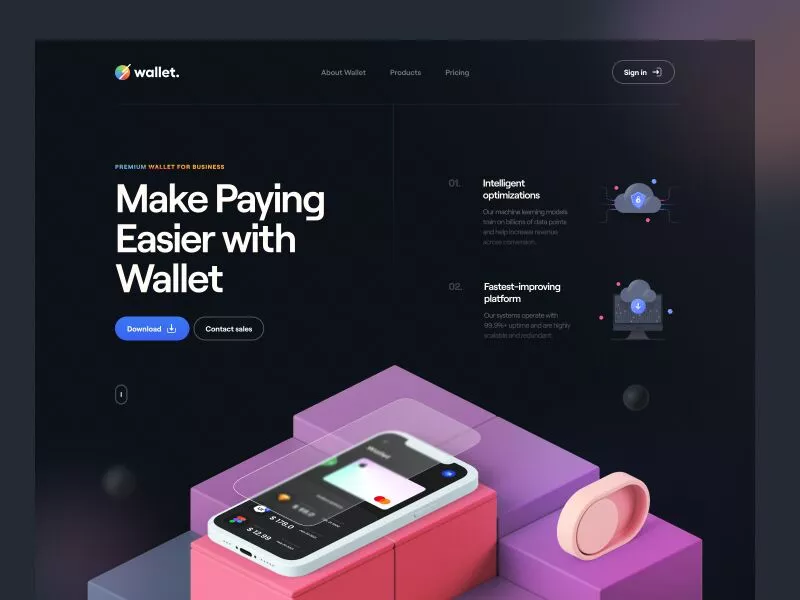
3. Uso de Elementos 3D
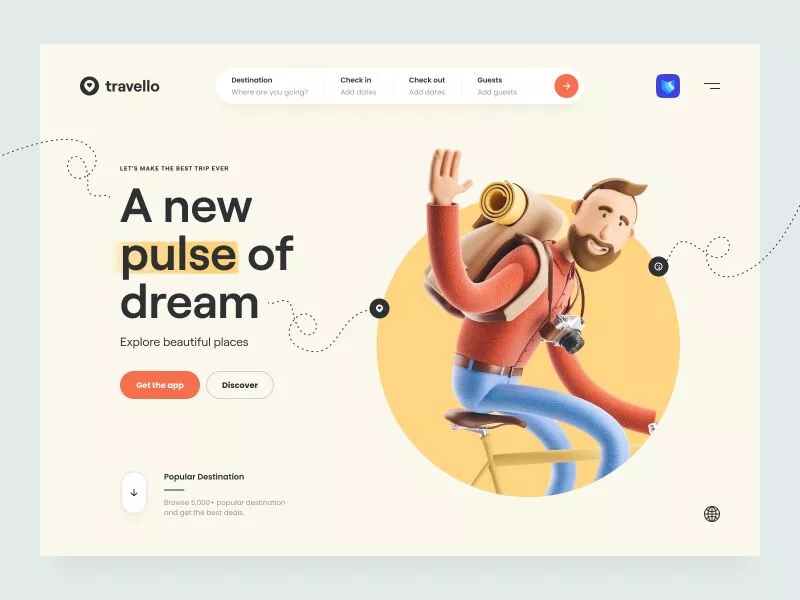
Embora os elementos 3D tenham sido um conceito de design legal por muito tempo, eles nunca decolaram no mundo prático devido a limitações técnicas em uma ampla gama de dispositivos, pois despejavam uma carga pesada nas máquinas dos usuários finais. Com estruturas, tecnologias e bibliotecas de front-end modernas reduzindo significativamente os tempos de carregamento de página, os designs 3D ganharam grande força, pois não prejudicarão os dispositivos de seus usuários.

Os elementos 3D geralmente são colocados na seção herói de um site, sendo a peça de atração principal do site. Eles são frequentemente acoplados a animações ou efeitos de paralaxe, onde os elementos 3D mudam de posição de acordo com diferentes interações feitas pelo usuário, como rolagem ou movimentos do ponteiro do mouse. No entanto, muitas animações de objetos 3D podem deixar todo o site lento, portanto, manter animações e elementos 3D mínimos e eficazes é fundamental.

4. Design incolor com obras de arte 2D

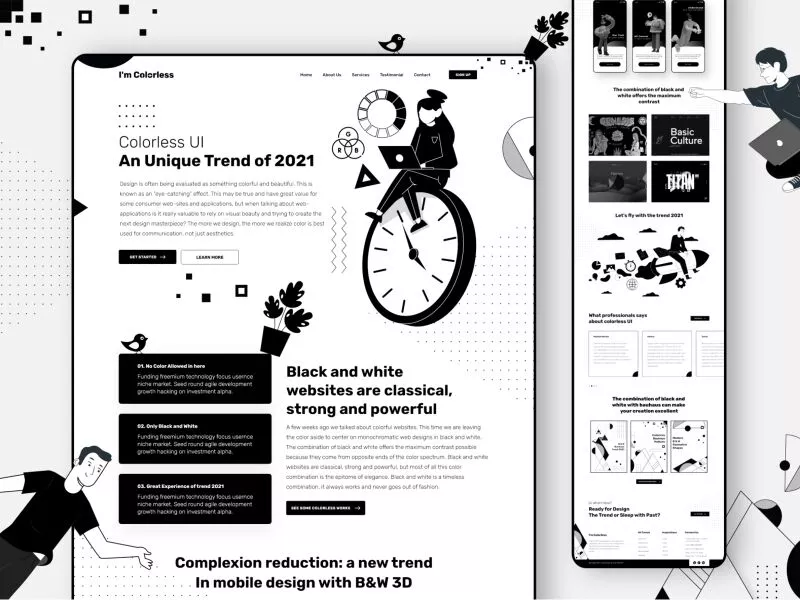
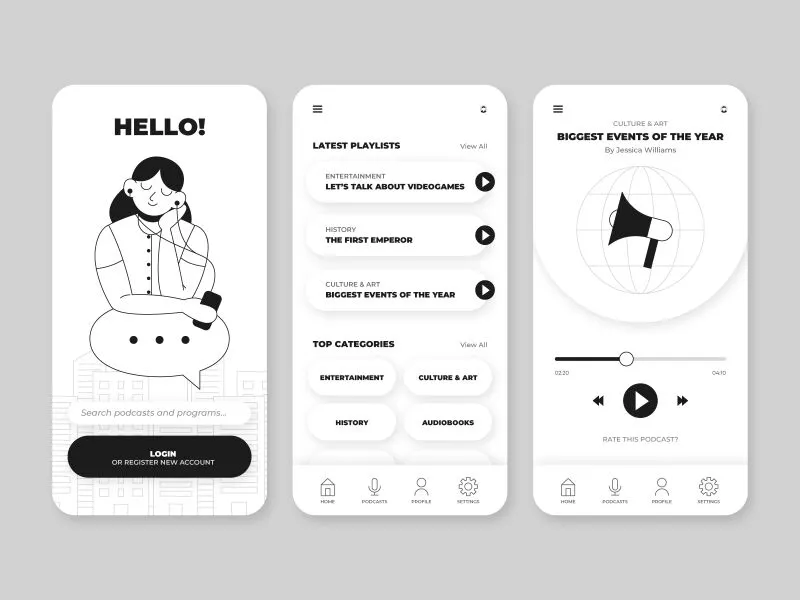
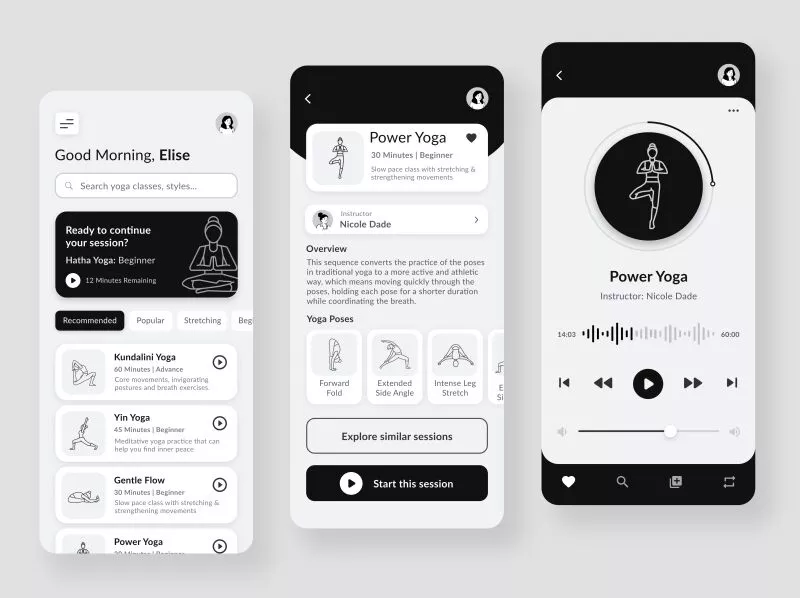
Indo na direção oposta de todas as outras tendências, a Colorless UI lida com um design monocromático, tendo apenas as cores preto e branco na interface completa. Essa filosofia de design arrojada dá espaço para muitas obras de arte 2D criativas para serem usadas na interface do usuário e dá aos designers muito espaço de manobra para criar um impacto com tipografia poderosa e posicionamento de elementos na tela.

Esse design é eficaz apenas por causa de quão diferente é do resto do grupo e é um respiro entre uma variedade de designs de interface do usuário aparentemente complicados com muitos elementos; que estão sempre em tendência. Os designs incolores funcionam melhor para sites com conteúdo pesado, pois dão a sensação de ter um jornal aberto na frente do usuário.

No entanto, a interface do usuário incolor pode ser uma má ideia para sites de produtos ou comércio eletrônico, pois a falta de cor pode ser um grande fator restritivo para a representação adequada de seus principais produtos; indo contra a principal utilidade do site/aplicativo.

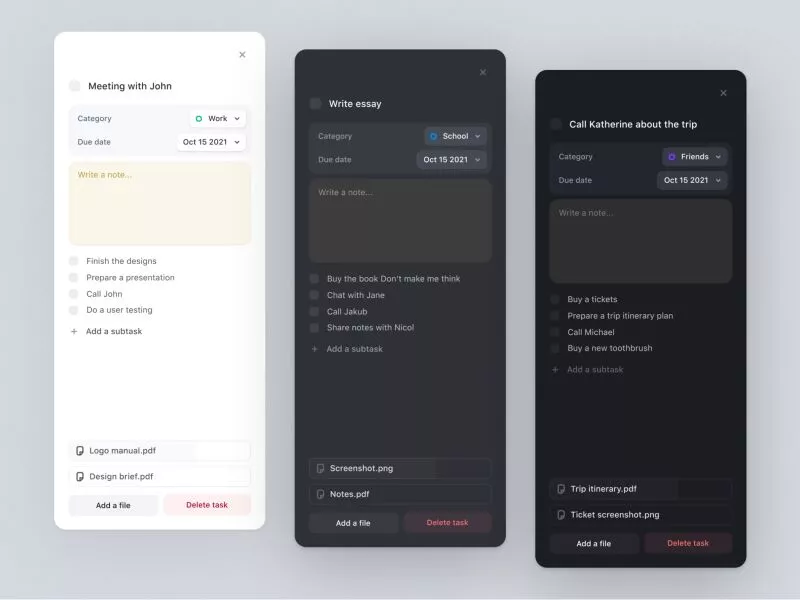
5. Tipografia Complexa
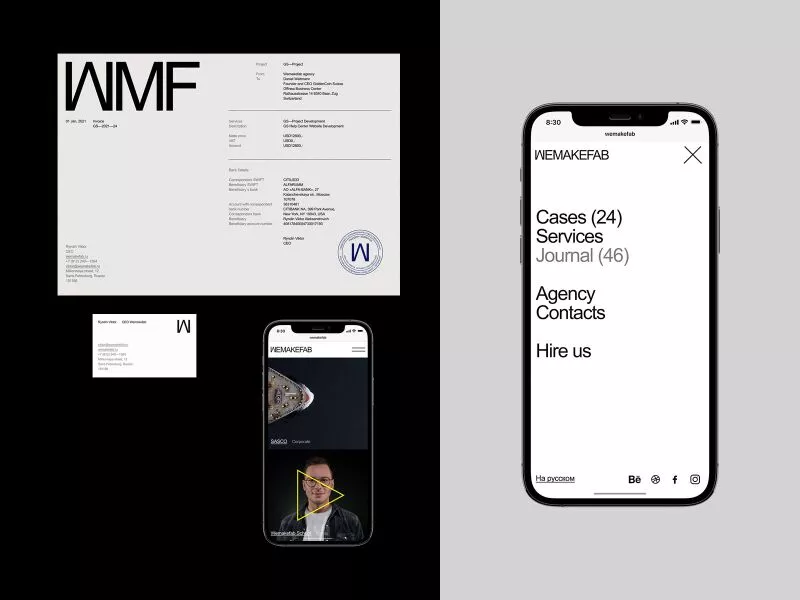
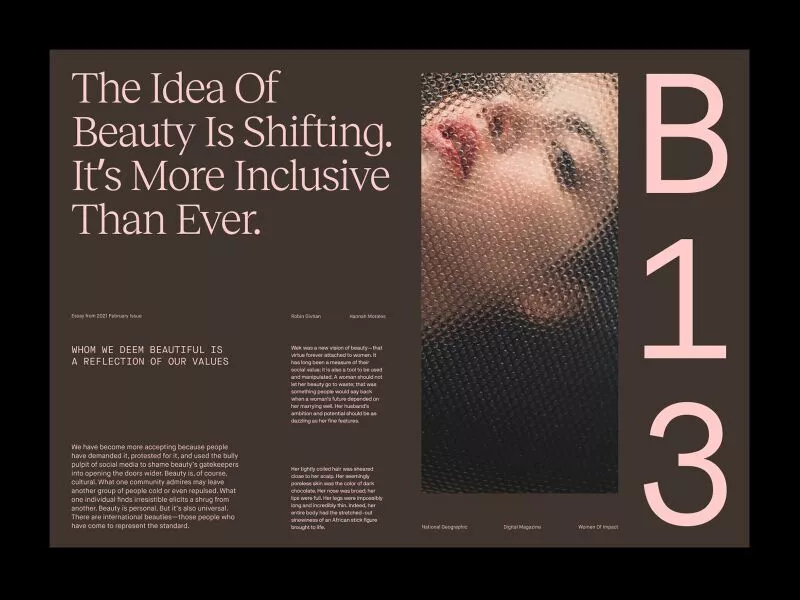
A tipografia sempre foi uma pedra angular no design de interface do usuário desde tempos imemoriais. No entanto, nos últimos tempos, os sites estão cada vez mais usando a tipografia como seu foco principal e, às vezes, único em todo o site.
Embora imagens e ilustrações teoricamente possam transmitir muitas informações sem o uso de uma única palavra; tipografia dá uma imagem muito mais clara da informação que está sendo transmitida. A clareza dos dados textuais juntamente com o fator cosmético de usar o tipo de letra correto, tamanho, espaçamento e muitos outros fatores tipográficos transmitem uma mensagem muito mais clara na mente do usuário.
Tem havido um aumento de sites em negrito, onde o único conteúdo é texto e esses sites precisam de uma reflexão cuidadosa em torno dele, pois podem ser facilmente arruinados ou pior: mal interpretados pelos usuários. Além disso, esses designs funcionam apenas se seu público-alvo não for facilmente desinteressado por não ter imagens.

Uma das principais vantagens de usar a interface do usuário de tipografia é o fácil estabelecimento da hierarquia de conteúdo. Informações mais importantes do site podem ser destacadas usando um tipo de letra maior, e a hierarquia também pode ser controlada usando a posição do texto. Por exemplo, no design mencionado abaixo, existem 4 hierarquias diferentes, destacadas pelo tipo de letra e pelo tamanho da fonte.

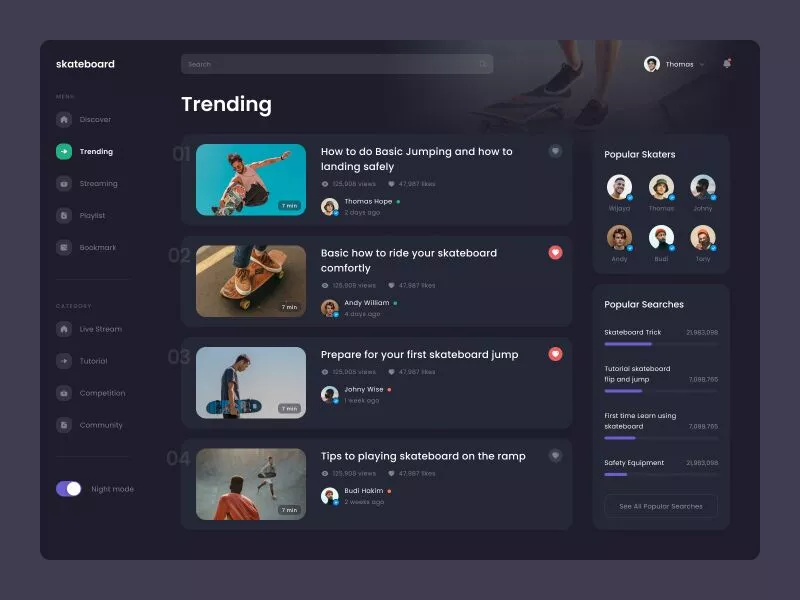
6. Modo Escuro

O Modo Escuro começou como um recurso de acessibilidade, tornando-se essencial em termos de redução do cansaço visual e aumento da tela do dispositivo na hora, pois os pixels que mostram a cor escura (preto) não acendem em uma tela OLED ou AMOLED. Com telas OLED de qualidade ficando mais baratas e telas OLED mais baratas ficando melhores, o Modo Escuro rapidamente ganhou força e foi adotado pelos principais (se não todos) sistemas operacionais de dispositivos móveis para desktops. Com mais de 80% dos usuários de um grupo de pesquisa de nicho usando o modo escuro (de acordo com este artigo no Medium), não é nenhum segredo que o modo escuro às vezes é o único modo em que o sistema operacional do usuário estará enquanto estiver usando seu aplicativo/site. Portanto, é justo que essa tendência de design esteja na moda e seja um recurso de design permanente para qualquer projeto.

O principal fator de distinção de tais designs é que a cor de fundo básica na interface do usuário será preta com outros objetos com um tom de preto. Mais e mais aplicativos têm ambos, um modo claro e um modo escuro, muitas vezes alternando entre eles de acordo com o modo em que o sistema operacional está. e taxas de adoção do seu aplicativo. Isso significa que os designers de interface do usuário terão que projetar seus produtos para os modos claro e escuro.

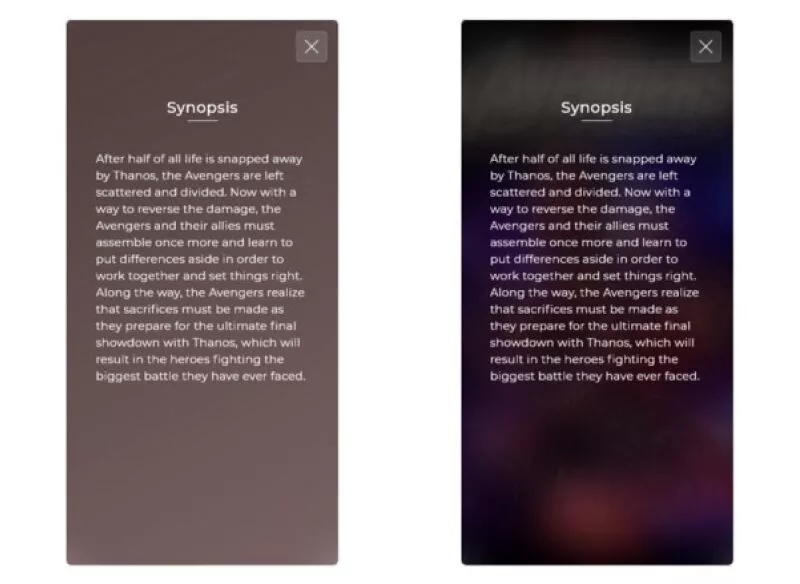
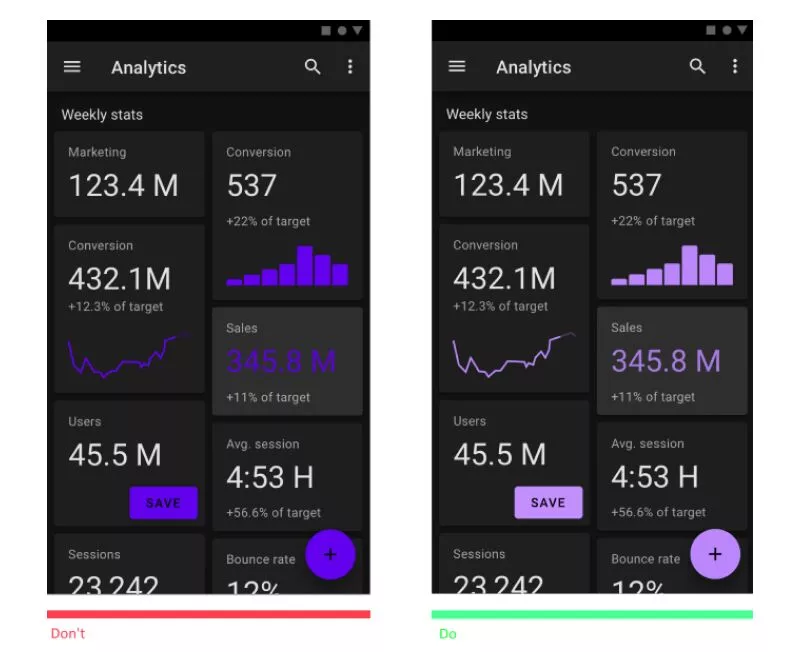
Dito isto, pode haver muitos fatores que fazem com que um design do Modo Escuro não pareça bom. Por exemplo, usar uma sombra em seus elementos no modo escuro geralmente os deixará desfocados e não terá o mesmo efeito que em um fundo claro. Da mesma forma, conforme mostrado na imagem abaixo, usar cores saturadas no modo escuro é uma má ideia, pois reduzirá a legibilidade do texto na tela.

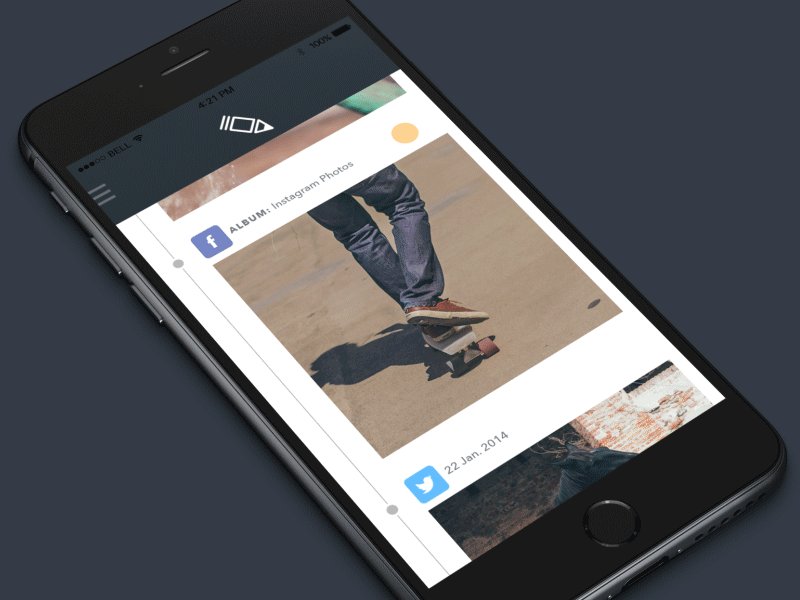
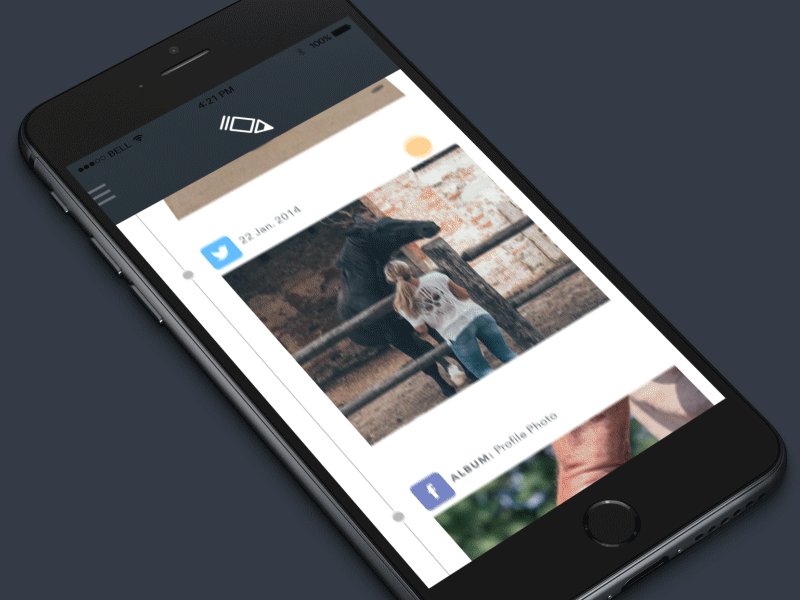
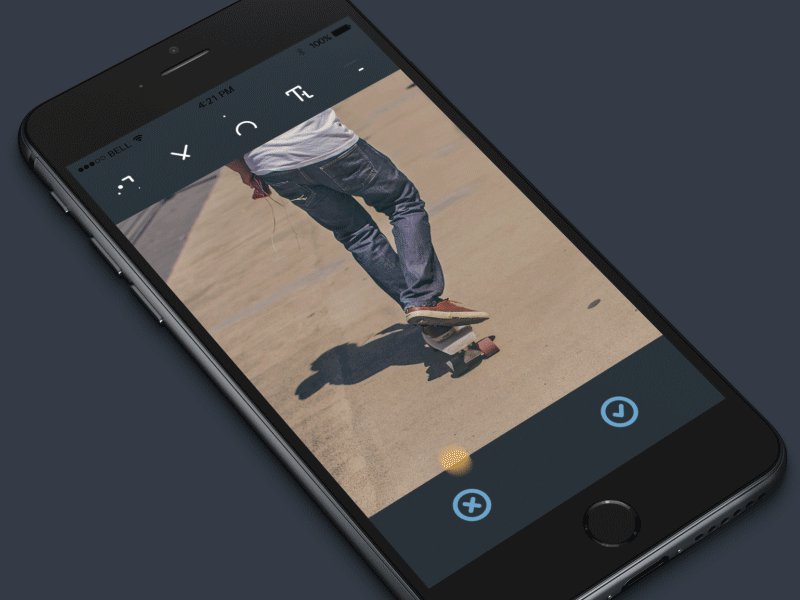
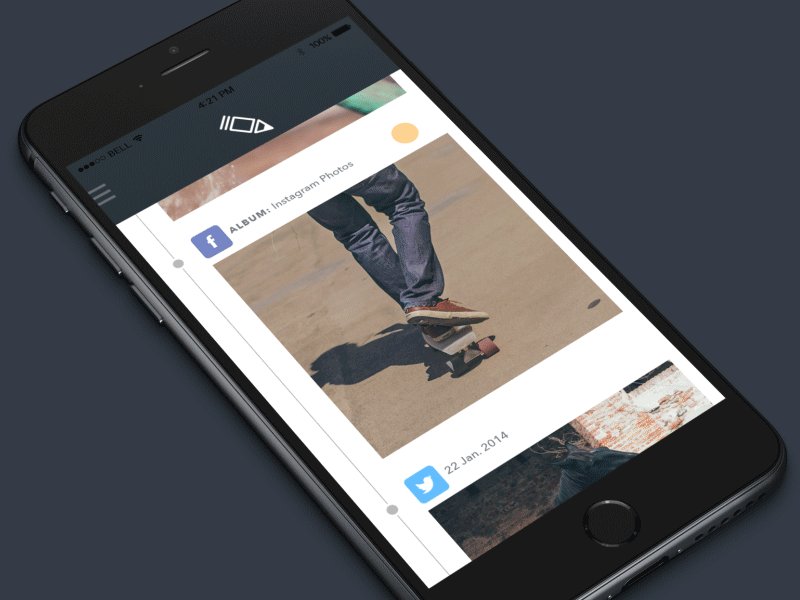
7. Microinterações
As microinterações são uma nova e empolgante adição às tendências de design. Sempre que nós, humanos, interagimos com algo, seja clicando em um botão ou passando uma notificação, esperamos que o dispositivo retribua, reaja e dê feedback de que nossas ações foram registradas e compreendidas pelo aplicativo. As micro interações são apenas isso. Um breve feedback visual animado geralmente mostrado quando você interage com determinados elementos da interface do usuário.

Alguns dos exemplos de microinterações são:
- A animação de atualização quando você puxa para baixo em uma tela de aplicativo como Instagram ou Twitter
- Barra de progresso interativa durante o upload de arquivos em aplicativos como WhatsApp ou Slack
- A animação de arrastar e soltar durante o upload de um vídeo ou arquivo em plataformas como Google Drive ou YouTube Studio
As microinterações também podem ser usadas para mostrar aos usuários de forma lúcida algo que seria complicado se mostrado por meio de texto ou imagens. Um bom exemplo disso seria a forma como o Apple Card mostra as cobranças de juros no seu cartão de crédito. Isso pode ser uma coisa complicada de dizer aos seus usuários, mas a Apple acerta com essas microinterações em que o controle deslizante circular muda de vermelho para amarelo para verde, mostrando os juros que seriam cobrados se o usuário decidisse pagar x valor da fatura do cartão de crédito .

Dito isso, pode haver maneiras em que essa tendência pode ser massacrada; e usar animações complicadas e usá-las em excesso está na vanguarda disso. Por exemplo, no design abaixo, quase todas as ações realizadas pelo usuário têm microinterações do tipo negrito e 'na sua cara' e só porque muitas delas acontecem ao mesmo tempo que não estão na mesma hierarquia visual, ( como a animação no cabeçalho e no rodapé da tela quando o usuário expande uma imagem) eles geralmente atrapalham a navegação

Muitos dos exemplos acima afirmam que os designs de interface do usuário de qualidade são aqueles que não se prendem a uma única tendência de design, mas utilizam várias tendências de design, entendendo cuidadosamente seu público para saber quais tendências funcionam e não funcionam para eles. Existem poucas tendências de design que são objetivamente boas ou ruins, mas definitivamente existem muitos designs que são ruins para um caso de uso específico e um grupo de usuários específico. O contexto é tudo o que importa no design de interface do usuário.
Como mencionado no início deste artigo, pode haver centenas de tendências de design que aparentemente levariam todo o mundo da interface do usuário de assalto e seriam a nova norma, mas não o fazem. Nós, da Creole Studios, obviamente não somos profetas de design, mas se tivéssemos que apostar com segurança, empilhamos nossas fichas para a interface do Glassmorphism e a interface do modo escuro. O fato de os grandes gigantes terem levado isso para seus próprios produtos emblemáticos consolida essas tendências e garante que elas estão aqui para ficar. Aqui estão as tendências de interface do usuário mais empolgantes nos próximos meses e anos!
