2021'in 7 Önde Gelen Kullanıcı Arayüzü Trendi
Yayınlanan: 2021-04-10Kullanıcı Arayüzü tasarımları, Yazılım Geliştirme Yaşam Döngüsü'nde kabul ve uygunluk açısından üstel bir büyüme gördü. Her gün yapılan 576.000'den fazla web sitesiyle, müşterilerine kusursuz hizmetler sunan şirket ve markaların öne çıkması ve keşfedilmesi giderek zorlaşıyor. Mükemmel çalışma ve beceri hala birincil öneme sahiptir, ancak tek başına bu onu kesmez! Keşfedilebilirlik, herhangi bir markanın başarısı için büyük ve önemli bir adım haline geldi; güçlü, kullanışlı ve kullanıcıya hitap eden UI tasarımları, markaların keşfedilmesini sağlayan farklılaştırıcı faktör olmaya başladı.
Bu, yetenekli ve şaşırtıcı UI tasarımcıları için pazarda bir niş yarattı ve bununla birlikte UI tasarımına yaklaşmak için özel teknikler ve metodolojiler ortaya çıktı; UI tasarım trendleri oluşturma. Bazı tasarım trendleri geniş çapta kabul görmekte ve birçok yazılım çözümü için yeni fiili durum haline gelirken, bazıları umut verici görünse de pek başarılı olamamaktadır. Elbette, bu UI trendlerinin büyük teknoloji devleri tarafından benimsenmesi onlara güvenilirlik kazandırıyor ve onları yeni normal olarak sağlamlaştırıyor, ancak bu tek başına bir tasarım trendinin başarısını garanti etmiyor.
Umut verici görünen ancak ana akıma tam olarak girmeyen bir tasarım trendinin böyle harika bir örneği Neumorphism UI'dir. Düğmelerin ve UI öğelerinin üstüne yerleştirilmek yerine arka plandan çıkıyormuş gibi görünmesini sağlayan yenilikçi bir tasarım felsefesiydi. Büyük umutlarla dolu yepyeni bir tasarım konseptiydi. Ancak çözünürlüğün düşük olduğu ekranda inceliklerin görülebilmesi, görme engelli kullanıcılar için yeterince kullanılamaması, buton ve CTA'nın ayırt edici ve vurgulama faktörlerinin yetersiz olması gibi daha pek çok neden gibi kritik kusurlar, onu unutulmaya yüz tutmuştur.
Bununla birlikte, bunlar 2021 için en çok meydana gelen ve patlayan UI trendlerinden bazılarıdır.
1. Cammorfizm
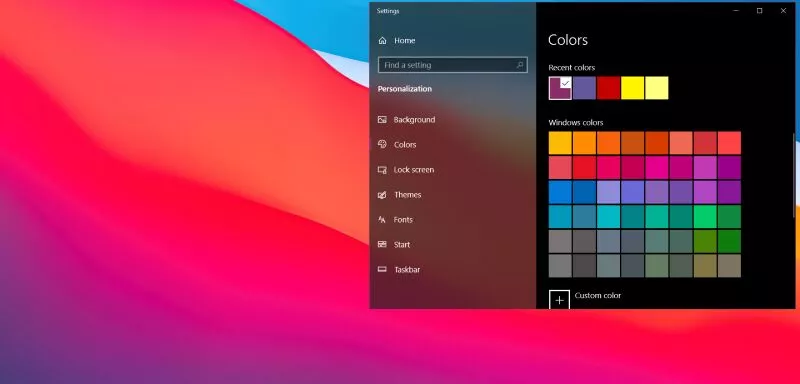
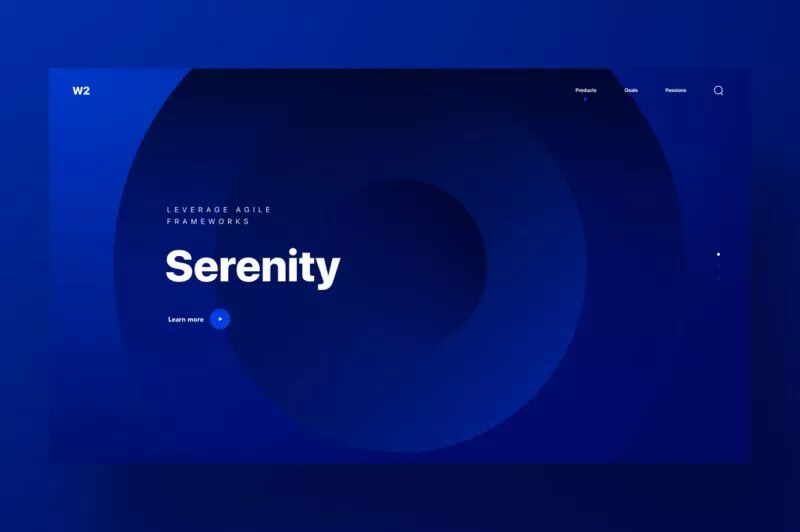
2021'in (ve muhtemelen gelecek yılların) en umut verici tasarım trendlerinden biri olan Glassmorphism, en etkili tasarım trendlerinden biri olma konusunda çok net bir yörüngeye sahip. Buna katkıda bulunan ana faktörlerden biri, hem Apple hem de Microsoft'un en son masaüstü işletim sistemlerinde bunu benimsemesidir. En iyi iki teknoloji devinin amiral gemisi ürünlerinde benimsediği bir trendin burada kalacağını biliyorsunuz.


cammorfizm nedir? Onu diğer 'normal' tasarımlardan ayıran nedir? Bunu ayırt etmek için, en belirleyici özelliklerini tanımlamak önemlidir, bunlardan bazıları şunlardır:
- Buzlu cam efektli şeffaflık
- Bulanık bölgeleri vurgulamak için parlak canlı renkler ve gradyanlar
- Yarı saydam nesneler üzerinde hafif bir kenarlık

Yukarıda verilen örnekten de anlaşılacağı gibi, Glassmorphism'in çalışması için canlı renklere sahip bir arka plan veya bu durumda çok renkli bir fotoğraf olması gerekir. Cammorfizmin benzersiz bir faktörü olan şeffaflık hissi en çok bu tür arka planlar için görünür.
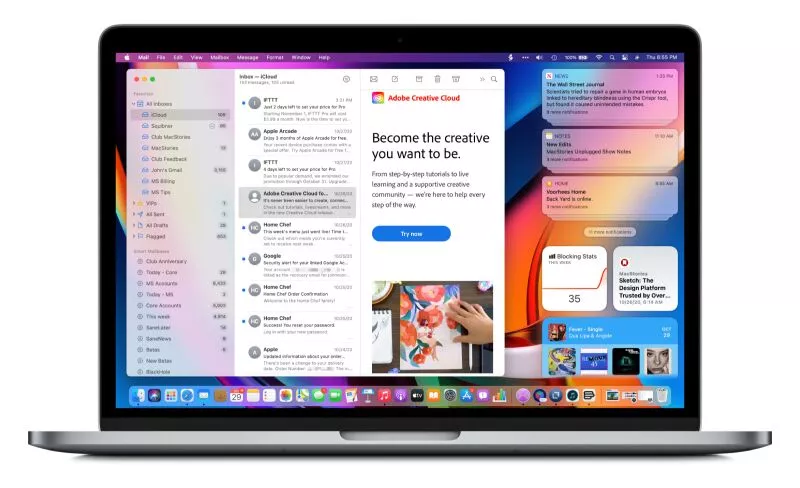
Glassmorfizm, tasarıma görsel bir hiyerarşi hissi vermeyi kolaylaştırır. Bulanık saydam öğeler, kullanıcıların hiyerarşiyi daha iyi anlamalarına yardımcı olur. Bununla birlikte, renkli olmayan bir arka plana sahipseniz Glassmorphism tasarımları tamamen anlamsız olacaktır. Harika bir örnek aşağıda verilmiştir:

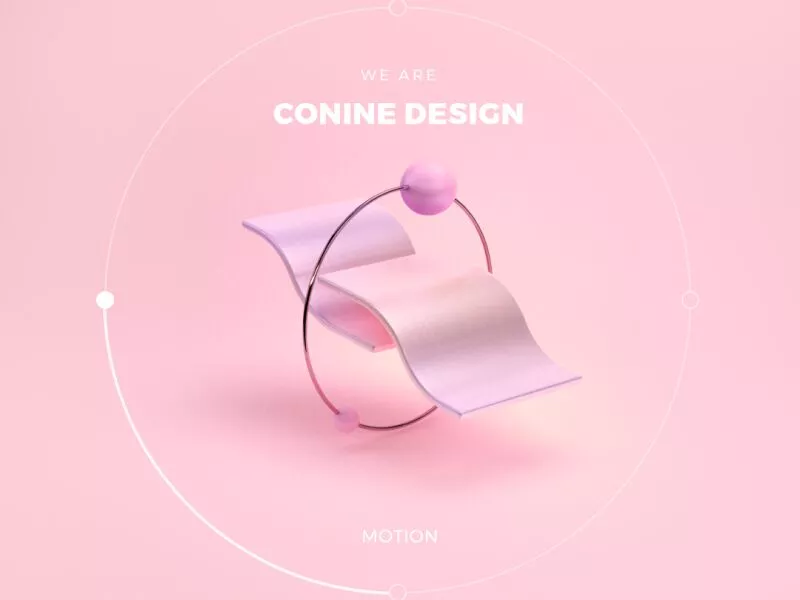
2. Yumuşak Renkli Degradeler
Gradyanlar? 2000'lerin başı mı bu? Bu ilke son yıllarda yenilenmiş bir çekiş kazandığında çoğu tasarımcının düşündüğü buydu. UI veya eleman tasarımı söz konusu olduğunda gradyanlar yeni değil. WordArts'ı hatırlıyor musunuz? Gradyanlar bundan çok önceleri yaşıyor.


Son zamanlarda logolarında cesur bir degrade tasarımı benimseyen Instagram gibi büyük markalarla birlikte, giderek daha fazla marka bu ilke üzerinde ellerini deniyor ve bu da onu 2021'de izlenecek en sıcak UI tasarım trendlerinden biri haline getiriyor.
Gradyanlar, kullanıcılarınızın zihninde birçok farklı duygu uyandırmaya yardımcı olabilir, tasarımlarınızı daha çekici hale getirir ve dolayısıyla yazılım çözümlerinizin daha kullanışlı olmasını sağlar. Gradyanlar, doğal olarak insanları odak noktasına yönlendirerek, kullanıcılarınızın odağını tam olarak istediğiniz yere, ince bir şekilde yönlendirmenize olanak tanır.

Gradyanlar da muhtemelen dağılması en kolay olanlardır. Degradelerin en önemli yönü renk kombinasyonudur. İyi görüneceğini umarak herhangi bir rengi karıştıramazsınız. Genel bir kural olarak, aynı rengin (örneğin mavinin farklı tonları) veya renk tayfında yan yana duran renklerin gradyanları iyi çalışır. Degradeler ayrıca uygun renk seçimlerinden etkilenen bir dizi duyguyu da iletir. Yumuşak mavi, hoş bir turuncu ila sarı gradyanın olumlu duyguları harekete geçirebileceği bir barış duygusu uyandırmak için kullanılabilir.
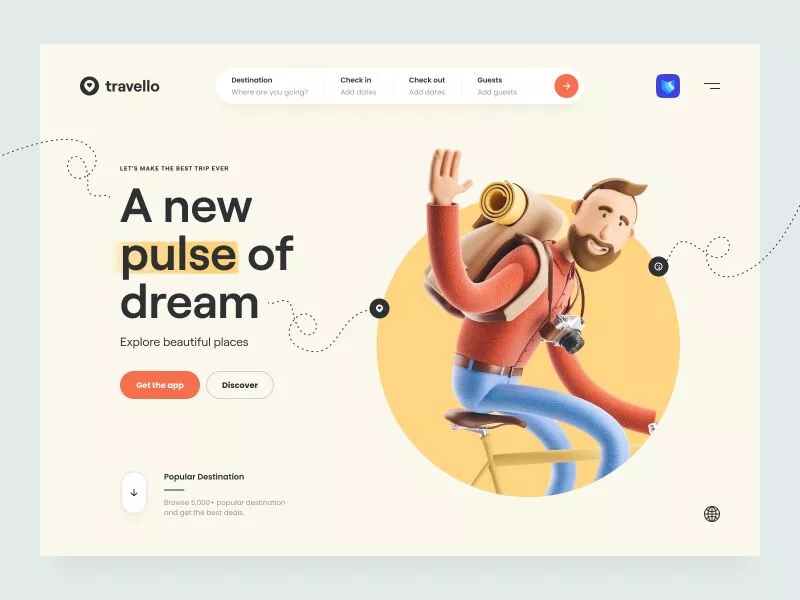
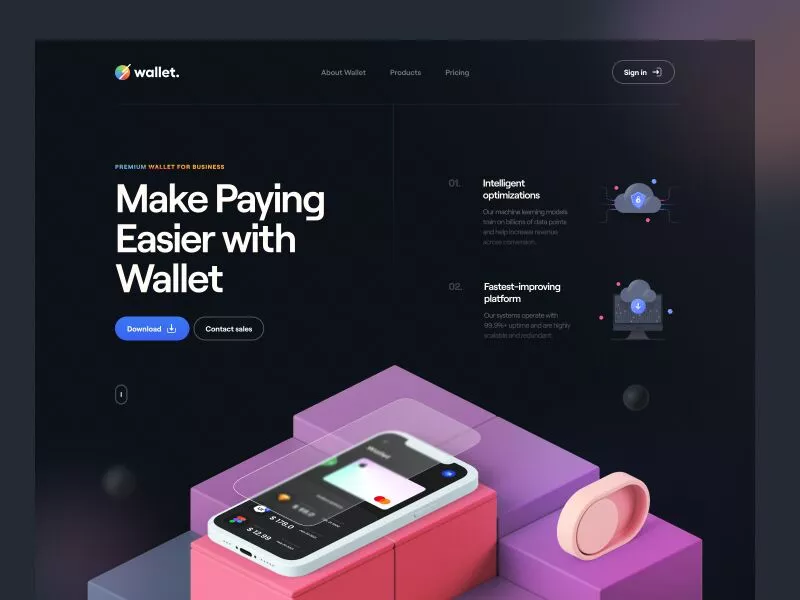
3. 3B Öğelerin Kullanımı
3D elemanlar uzun süre havalı bir tasarım konsepti olmasına rağmen, son kullanıcıların makinelerine ağır bir yük yükledikleri için, geniş bir cihaz yelpazesindeki teknik sınırlamalar nedeniyle pratik dünyada hiçbir zaman başarılı olmadılar. Sayfa yükleme sürelerini önemli ölçüde azaltan modern ön uç çerçeveler, teknolojiler ve kitaplıklar ile 3D tasarımlar, kullanıcılarınızın cihazlarını sekteye uğratmayacakları için büyük ilgi gördü.

3D öğeler genellikle bir web sitesinin kahraman bölümüne yerleştirilir ve web sitesinin ilk çekici kısmıdır. Genellikle, kaydırma veya fare işaretçisi hareketleri gibi kullanıcı tarafından yapılan farklı etkileşimlere göre 3B öğelerin konumlarını değiştirdiği animasyonlar veya paralaks efektleriyle birleştirilirler. Ancak, 3B nesnelerin çok fazla animasyonu tüm web sitesini yavaşlatabilir, bu nedenle 3B animasyonları ve öğeleri minimum ve etkili tutmak çok önemlidir.

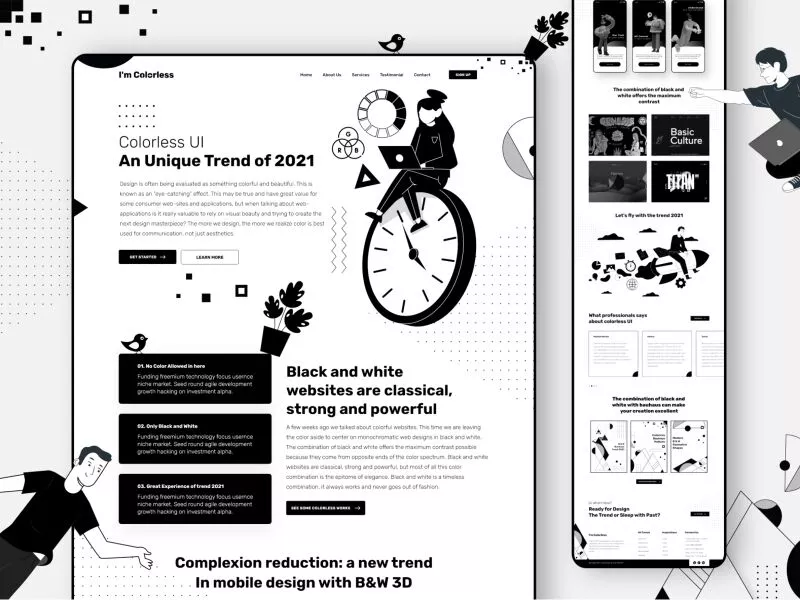
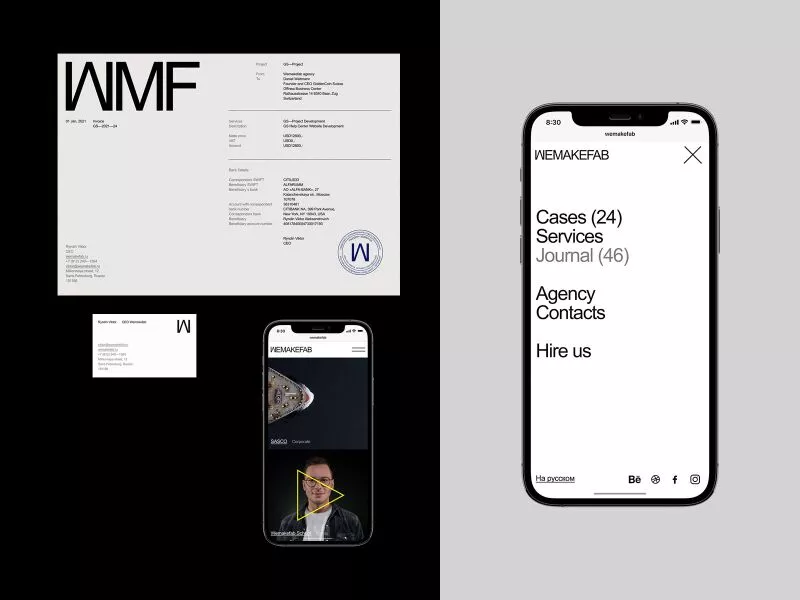
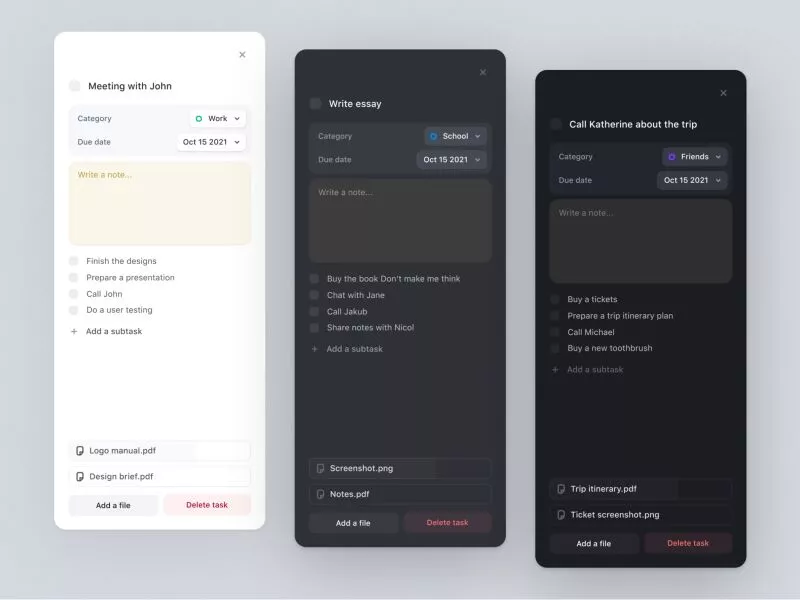
4. 2D Sanat Eserleri ile Renksiz Tasarım

Diğer tüm trendlerin tam tersi yönde ilerleyen Colorless UI, tüm kullanıcı arayüzünde yalnızca siyah ve beyaz renklere sahip tek renkli bir tasarımla ilgileniyor. Bu cesur tasarım felsefesi, kullanıcı arayüzünde kullanılacak çok sayıda yaratıcı 2D sanat eserine yer açar ve tasarımcılara, güçlü tipografi ve öğelerin ekranda konumlandırılmasıyla bir etki yaratmak için bolca hareket alanı sağlar.

Bu tasarım, grubun geri kalanından ne kadar farklı olduğu için etkilidir ve birçok öğeye sahip bir dizi karmaşık UI tasarımı arasında bir nefes kesicidir; her zaman trend olan. Renksiz tasarımlar, içeriği yoğun web siteleri için en iyi sonucu verir, çünkü kullanıcının önünde bir gazetenin açık olduğunu anımsatan bir his verir.

Bununla birlikte, renksiz kullanıcı arayüzü, ürün veya e-ticaret web siteleri için kötü bir fikir olabilir, çünkü renk eksikliği, ana ürünlerinin doğru temsili için büyük bir kısıtlayıcı faktör olabilir; web sitesinin/uygulamanın temel yardımcı programına aykırı.

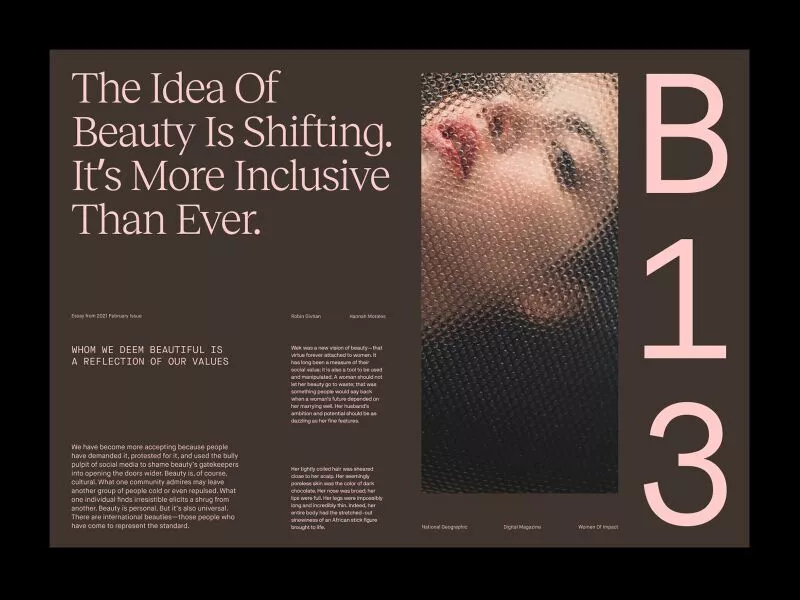
5. Karmaşık Tipografi
Tipografi, çok eski zamanlardan beri UI tasarımında her zaman bir köşe taşı olmuştur. Bununla birlikte, son zamanlarda, web siteleri giderek artan bir şekilde tipografiyi ana ve bazen tek odak noktası olarak tüm web sitesine odaklamaktadır.
Görüntüler ve illüstrasyonlar teorik olarak tek bir kelime kullanmadan birçok bilgiyi aktarabilse de; tipografi, aktarılmakta olan bilgilerin çok daha net bir resmini verir. Metinsel verilerin netliği ile birlikte doğru yazı tipi, boyut, boşluk ve diğer birçok tipografik faktörü kullanmanın kozmetik faktörü, kullanıcının zihninde çok daha net bir mesaj iletir.
Tek içeriğin metin olduğu cesur web sitelerinde bir artış oldu ve bu tür web sitelerinin, kolayca bozulabileceği veya daha kötüsü olabileceği için dikkatli bir şekilde düşünülmesi gerekiyor: kullanıcılar tarafından yanlış yorumlanabiliyor. Ayrıca, bu tasarımlar yalnızca hedef kitlenizin hiçbir görseli olmadığı için kolayca ilgisiz olmadığı durumlarda çalışır.

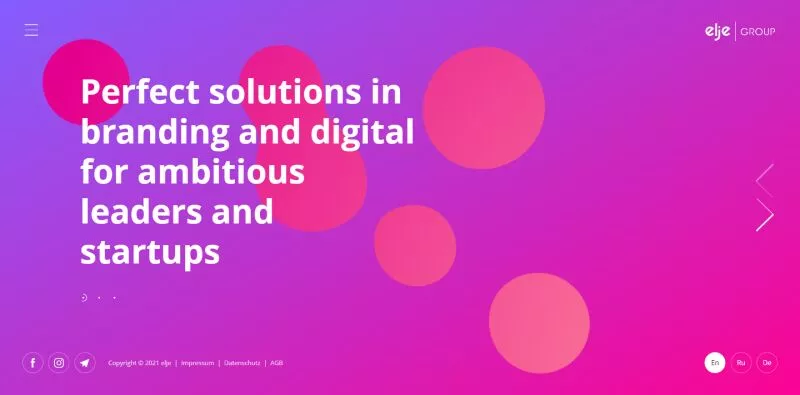
Tipografi UI kullanmanın en önemli avantajlarından biri, içerik hiyerarşisinin kolay kurulmasıdır. Web sitesinin daha önemli bilgileri daha büyük bir yazı tipi kullanılarak vurgulanabilir ve metin konumu kullanılarak hiyerarşi de kontrol edilebilir. Örneğin, aşağıda belirtilen tasarımda, yazı tipi ve yazı tipi boyutu ile vurgulanan 4 farklı hiyerarşi vardır.

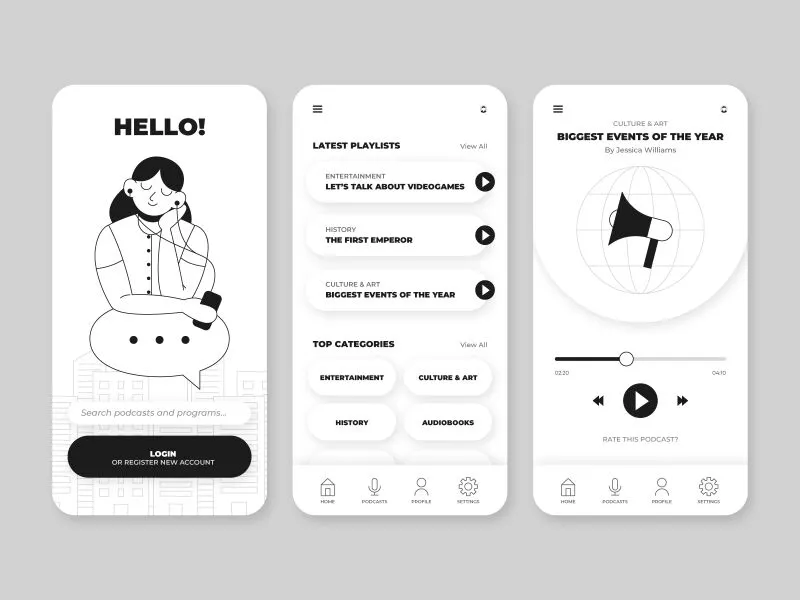
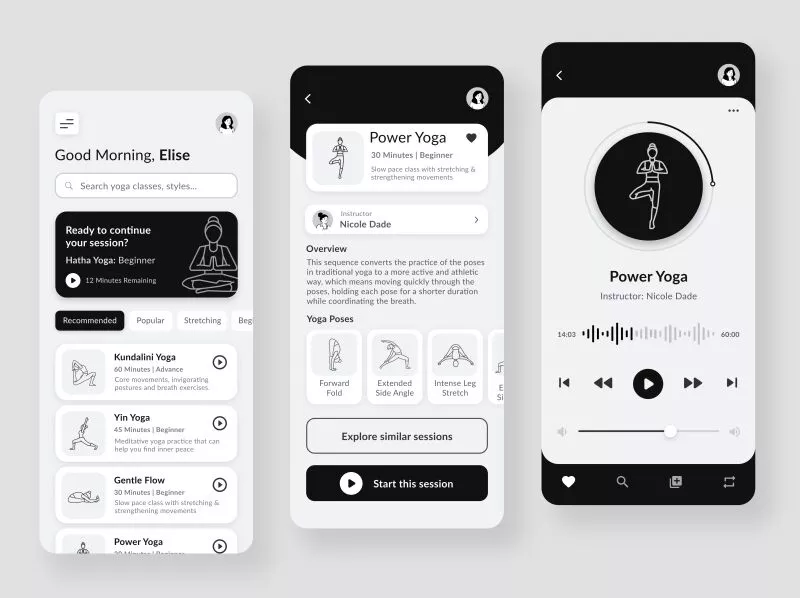
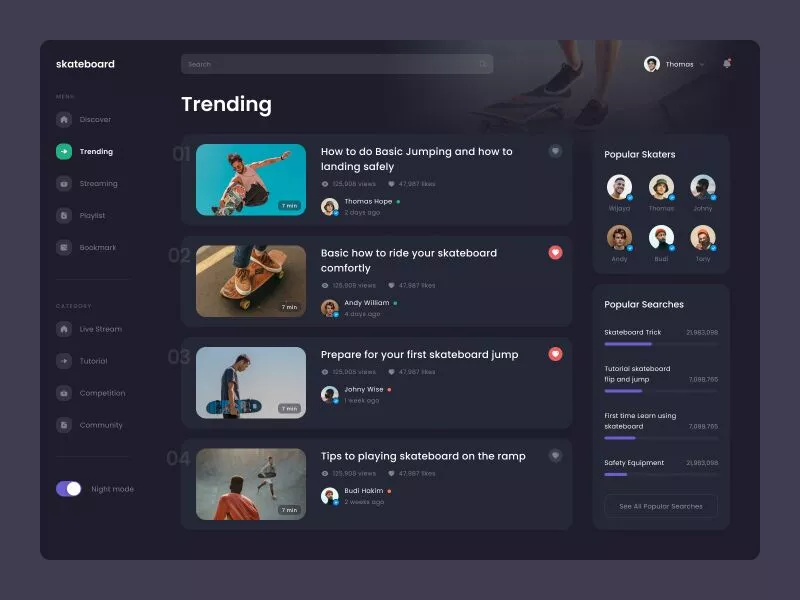
6. Karanlık Mod

Karanlık Mod bir erişilebilirlik özelliği olarak başladı ve koyu (siyah) rengi gösteren pikseller bir OLED veya AMOLED ekranda yanmadığından, göz yorgunluğunu azaltmak ve cihazın ekranını zamanında artırmak açısından gerekli hale geldi. Kaliteli OLED ekranların daha ucuz hale gelmesi ve daha ucuz OLED ekranların daha iyi hale gelmesiyle, Karanlık Mod hızla çekiş kazandı ve mobilden masaüstüne kadar büyük (hepsi değilse de) işletim sistemleri tarafından benimsendi. Niş bir anket grubundaki kullanıcıların %80'inden fazlasının karanlık modu kullandığı (Ortadaki bu makaleye göre), uygulamanızı/web sitenizi kullanırken Karanlık Modun bazen kullanıcı işletim sisteminin içinde olacağı tek mod olduğu bir sır değil. Bu nedenle, bu tasarım trendinin tüm hızıyla devam etmesi ve herhangi bir proje için kalıcı bir tasarım özelliği olması çok uygun.

Bu tür tasarımların en önemli ayırt edici faktörü, kullanıcı arayüzündeki temel arka plan renginin, siyah gölgeli diğer nesnelerle birlikte siyah olmasıdır. Gittikçe daha fazla uygulamada hem açık mod hem de karanlık mod bulunur ve bunlar genellikle işletim sisteminin bulunduğu moda göre değişir. Bu, kullanıcıya işletim sistemi kontrollü ekranlardan uygulamanıza geçişten süreklilik hissi vererek kullanılabilirliği artırır ve uygulamanızın benimseme oranları. Bu, UI tasarımcılarının ürünlerini hem aydınlık hem de karanlık modlar için tasarlamaları gerektiği anlamına gelir.

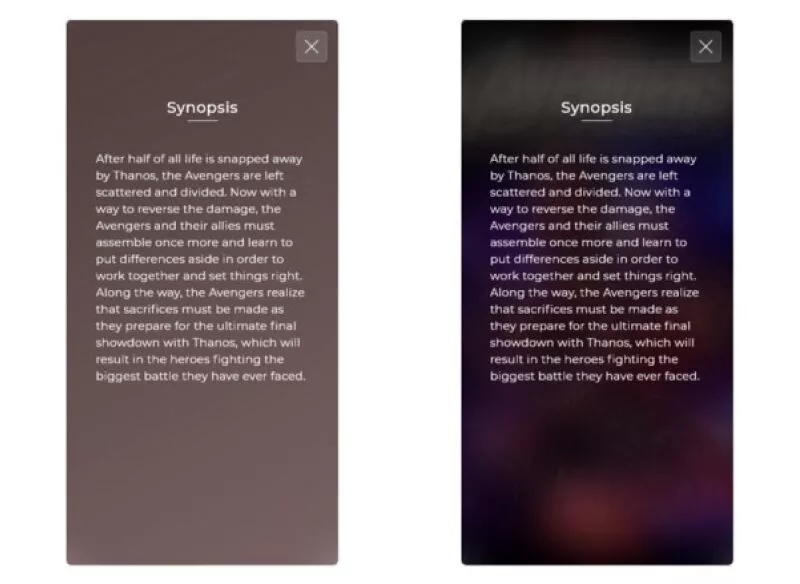
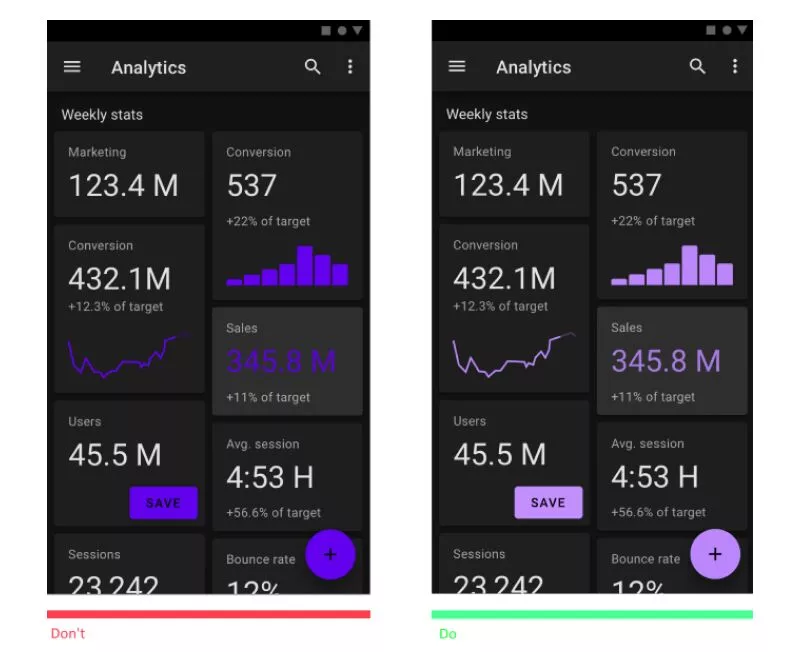
Bununla birlikte, Karanlık Mod tasarımının iyi görünmemesine neden olan birçok faktör olabilir. Örneğin, karanlık modda öğelerinizde alt gölge kullanmak genellikle onları bulanıklaştırır ve açık bir arka planda olduğu gibi aynı etkiye sahip olmaz. Benzer şekilde, aşağıdaki resimde gösterildiği gibi, koyu modda doygun renkler kullanmak, ekranınızdaki metnin okunabilirliğini azaltacağından kötü bir fikirdir.

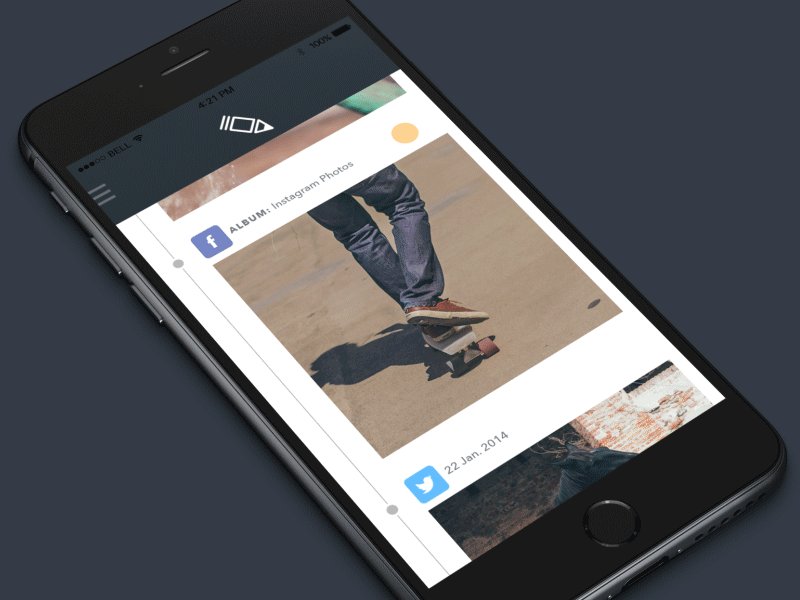
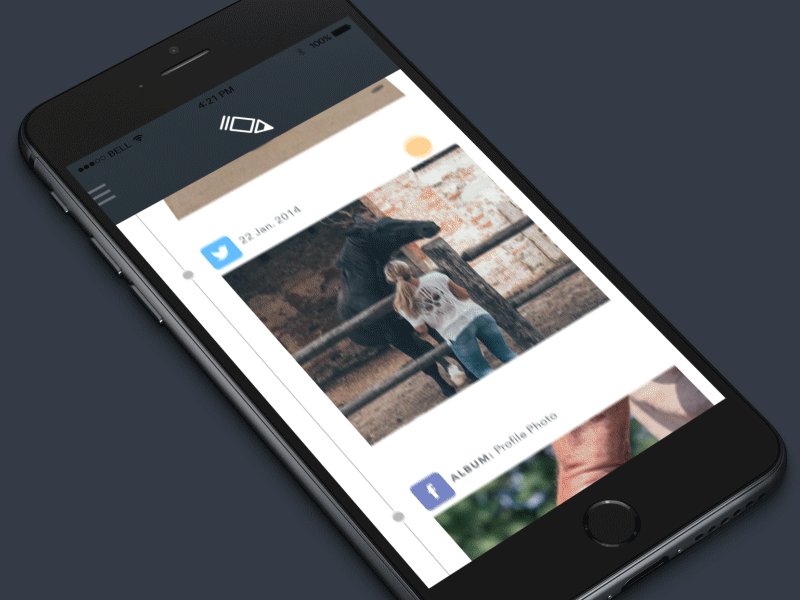
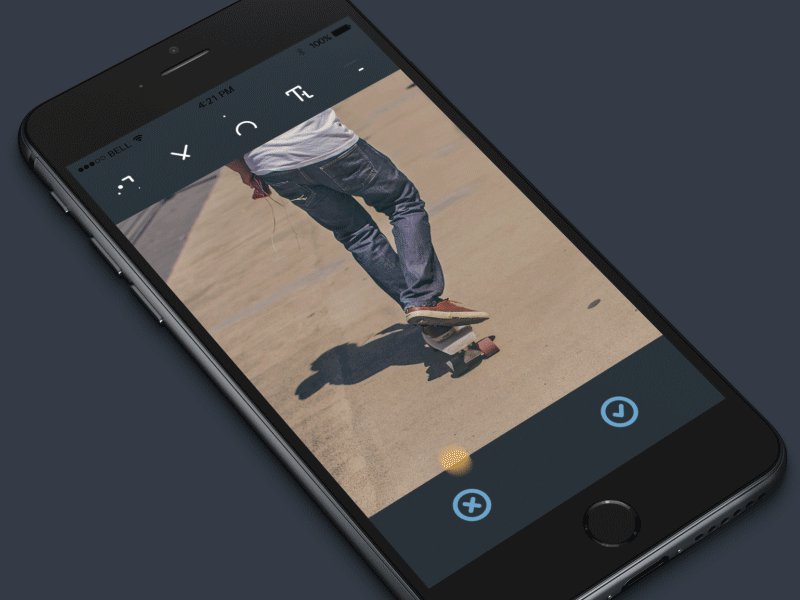
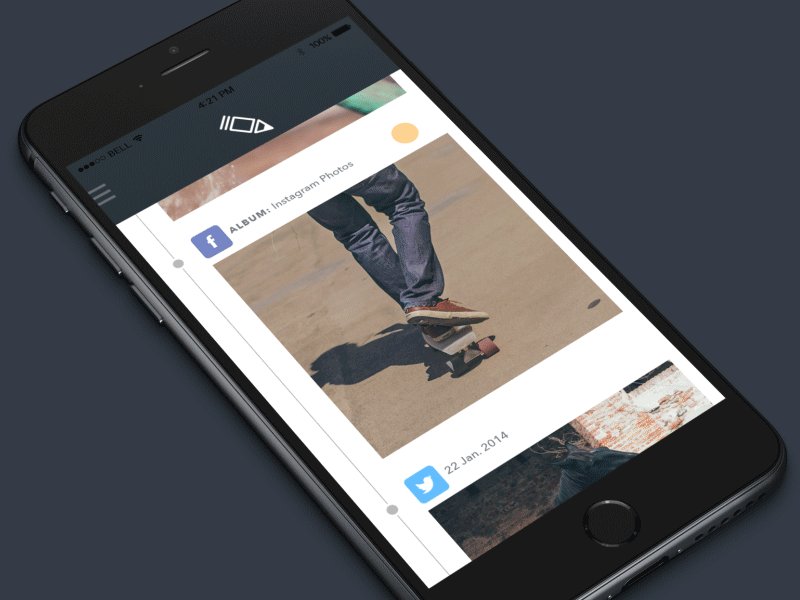
7. Mikro Etkileşimler
Mikro etkileşimler, tasarım trendlerine heyecan verici yeni bir ektir. İnsanlar olarak ne zaman bir şeyle etkileşime girsek, bir düğmeye tıklamak veya bir bildirimi kaydırmak olsun, cihazın karşılık vermesini, tepki vermesini ve eylemlerimizin uygulama tarafından kaydedildiği ve anlaşıldığına dair geri bildirim vermesini bekliyoruz. Mikro etkileşimler sadece budur. Kullanıcı arayüzünün belirli öğeleriyle etkileşim kurduğunuzda genellikle gösterilen kısa bir animasyonlu görsel geri bildirim.

Mikro etkileşim örneklerinden bazıları şunlardır:
- Instagram veya Twitter gibi bir uygulama ekranını aşağı çektiğinizde yenileme animasyonu
- WhatsApp veya Slack gibi uygulamalara dosya yüklerken etkileşimli ilerleme çubuğu
- Google Drive veya YouTube Studio gibi platformlarda video veya dosya yüklerken sürükle ve bırak animasyonu
Mikro etkileşimler, kullanıcılara metin veya resimlerle gösterildiğinde karmaşık olabilecek bir şeyi net bir şekilde göstermek için de kullanılabilir. Buna güzel bir örnek, Apple Card'ın kredi kartınızdaki faiz ücretlerini gösterme şekli olabilir. Bunu, kullanıcılarınıza söylemek karmaşık bir şey olabilir, ancak Apple, dairesel kaydırıcının kırmızıdan sarıya yeşile döndüğü ve kullanıcı kredi kartı faturasının x tutarını ödemeye karar vermesi durumunda tahsil edilecek faizi gösteren bu mikro etkileşimlerle çiviler. .

Bununla birlikte, bu eğilimin kesilebileceği yollar olabilir; ve karmaşık animasyonlar kullanmak ve onları aşırı kullanmak bunun ön saflarında yer alıyor. Örneğin, aşağıdaki tasarımda, kullanıcı tarafından gerçekleştirilen hemen hemen tüm eylemler, kalın ve 'yüzünüzde' türünde mikro etkileşimlere sahiptir ve bunların birçoğu aynı anda aynı görsel hiyerarşide olmadığı için, ( kullanıcı bir görüntüyü genişlettiğinde ekranın üstbilgisindeki ve altbilgisindeki animasyon gibi) çoğu zaman gezinme yoluna girmezler

Yukarıdaki örneklerin çoğu, kaliteli UI tasarımlarının, tek bir tasarım trendine bağlı kalmayan, ancak hangi trendlerin onlar için işe yarayıp yaramadığını bilmek için kitlelerini dikkatlice anlayarak birden fazla tasarım trendini kullanan tasarımlar olduğunu belirtir. Nesnel olarak iyi veya kötü olan birkaç tasarım eğilimi vardır, ancak belirli bir kullanım durumu ve belirli kullanıcı grubu için kesinlikle kötü olan birçok tasarım vardır. UI tasarımında önemli olan tek şey bağlamdır.
Bu makalenin başında belirtildiği gibi, tüm UI dünyasını fırtına gibi alıp yeni norm olacak gibi görünen ancak bunu başaramayan yüzlerce tasarım trendi olabilir. Creole Studios'ta bizler açıkçası tasarım peygamberleri değiliz, ancak güvenli bir bahis yapmak zorunda kalsaydık, çiplerimizi Glassmorphism UI ve Dark Mode UI için biriktirirdik. Büyük devlerin bunu kendi amiral gemisi ürünlerine almaları, bu trendleri pekiştiriyor ve burada kalmalarını sağlıyor. Önümüzdeki aylarda ve yıllarda daha heyecan verici UI trendleri burada!
