2021 年的 7 大 UI 趋势
已发表: 2021-04-10用户界面设计在软件开发生命周期中的接受度和相关性方面呈指数级增长。 每天有超过 576,000 个网站创建,为客户提供无可挑剔的服务的公司和品牌越来越难以脱颖而出并被发现。 出色的工作和技能仍然是最重要的,但仅此而已! 可发现性已成为任何品牌成功的重要一步; 强大、可用和吸引用户的 UI 设计开始成为让品牌被发现的差异化因素。
这为熟练且令人惊叹的 UI 设计师在市场上创造了一个利基市场,并随之出现了用于处理 UI 设计的特定技术和方法; 创造 UI 设计趋势。 一些设计趋势被广泛接受并成为许多软件解决方案的新事实,而其中一些似乎很有希望,但还没有完全起飞。 当然,大型科技巨头对这些 UI 趋势的采用赋予了它们可信度,并将它们巩固为新常态,但这并不能保证设计趋势的成功。
Neumorphism UI 就是一个很好的例子,它看起来很有希望,但并没有完全进入主流。 这是一种创新的设计理念,使按钮和 UI 元素看起来像是从背景中突出而不是被放置在背景之上。 这是一个充满希望的全新设计理念。 然而,一些严重的缺陷,如低分辨率屏幕上的细微之处的可见性、对视障用户的可用性不够、按钮和 CTA 的区分和突出因素不佳以及无数其他原因使其逐渐被遗忘。
也就是说,这些是 2021 年最流行和流行的 UI 趋势
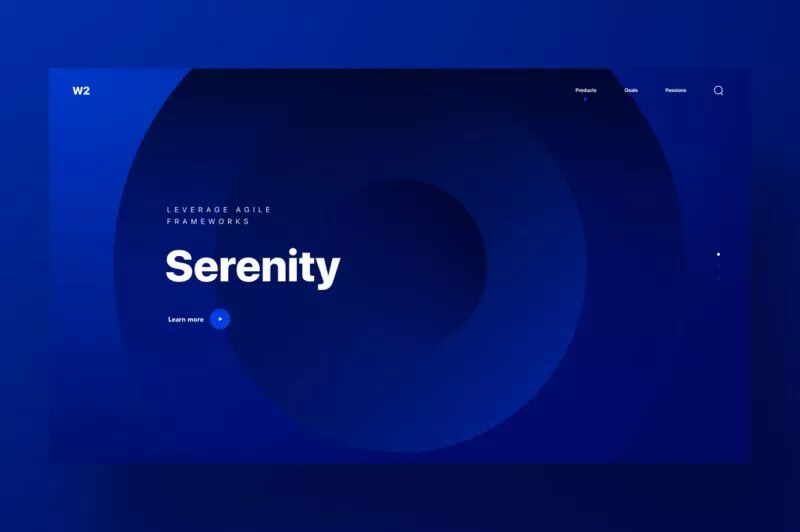
1. 玻璃态
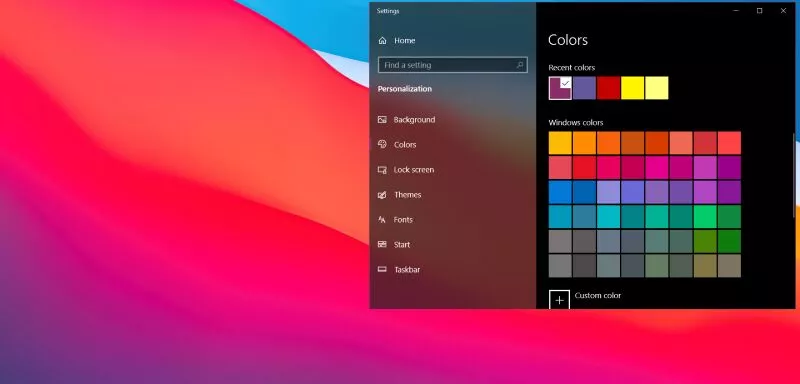
作为 2021 年(也可能是未来几年)最有前途的设计趋势之一,Glassmorphism 在成为最具影响力的设计趋势之一方面有着非常明确的轨迹。 造成这种情况的主要因素之一是 Apple 和 Microsoft 都在其最新的桌面操作系统中采用了它。 您知道,当两家顶级科技巨头在旗舰产品中采用这种趋势时,趋势就会一直存在。


什么是玻璃态? 它与其他“正常”设计有何区别? 为了区分这一点,有必要描述它最明确的特征,其中一些是:
- 透明度,具有磨砂玻璃效果
- 明亮生动的色彩和渐变以突出模糊区域
- 半透明物体上的浅色边框

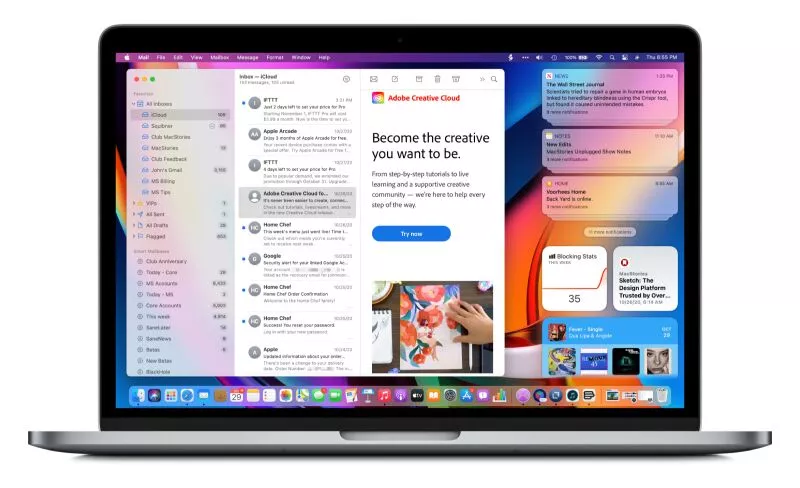
从上面给出的示例中可以清楚地看出,要使 Glassmorphism 起作用,需要有一个色彩鲜艳的背景,或者在这种情况下,需要一张具有多种颜色的照片。 正是在这样的背景下,作为 Glassmorphism 的独特因素的透明感最为明显。
Glassmorphism 可以很容易地为设计赋予视觉层次感。 模糊的透明元素有助于用户更好地理解层次结构。 也就是说,如果您有非彩色背景,Glassmorphism 设计将完全没有意义。 下面给出了一个很好的例子:

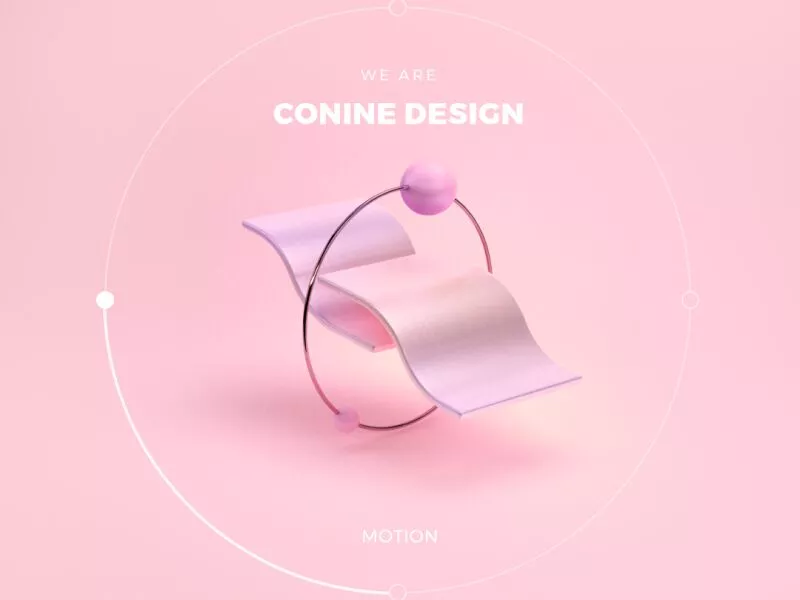
2.柔和的彩色渐变
渐变? 这是2000年代初吗? 这就是近年来这一原则重新获得关注时大多数设计师的想法。 在 UI 或元素设计方面,渐变并不新鲜。 还记得艺术字吗? 梯度早在那之前就已经存在了。


随着 Instagram 等大品牌最近在其 logo 中采用大胆的渐变设计,越来越多的品牌正在尝试这一原则,使其成为 2021 年最热门的 UI 设计趋势之一。
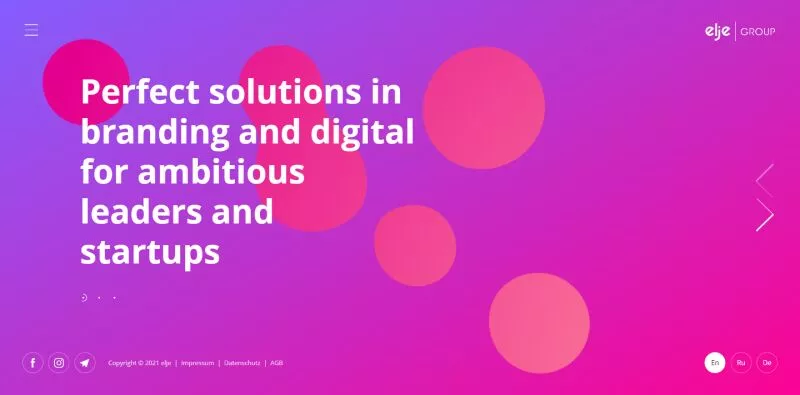
渐变可以帮助在用户的脑海中引发许多不同的情绪,使您的设计更具吸引力,从而使您的软件解决方案更实用。 渐变自然地将人类引导到其焦点,让您能够以一种微妙的方式将用户的注意力准确地引导到您想要的地方。

渐变也可能是最容易搞砸的。 渐变最重要的方面是颜色组合。 你不能只是混合任何颜色,希望它看起来不错。 根据经验,相同颜色的渐变(例如不同深浅的蓝色)或色谱中彼此相邻的颜色的渐变效果很好。 渐变还传达了一系列情绪,受适当颜色选择的影响。 柔和的蓝色可以用来营造一种平静的感觉,而橙色到黄色的渐变可以激发积极的情绪。
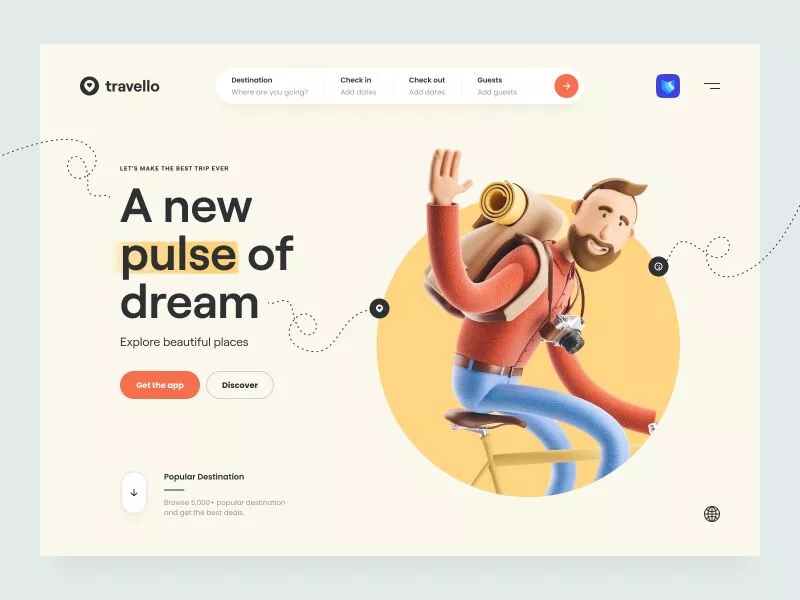
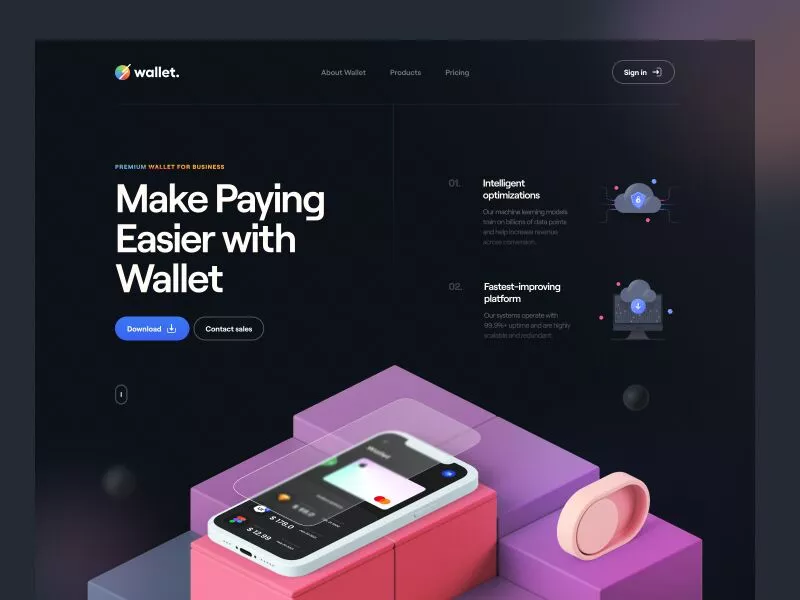
3. 3D 元素的使用
尽管 3D 元素长期以来一直是一个很酷的设计概念,但由于对各种设备的技术限制,它们在实际世界中从未起飞,因为它们给最终用户的机器带来了沉重的负担。 随着现代前端框架、技术和库显着减少页面加载时间,3D 设计获得了巨大的吸引力,因为它们不会削弱用户的设备。

3D元素一般放置在网站的主角区,是网站的主要吸引力部分。 它们通常与动画或视差效果相结合,其中 3D 元素根据用户所做的不同交互(例如滚动或鼠标指针移动)来改变位置。 但是,过多的 3D 对象动画可能会减慢整个网站的速度,因此,保持 3D 动画和元素最小且有效是关键。

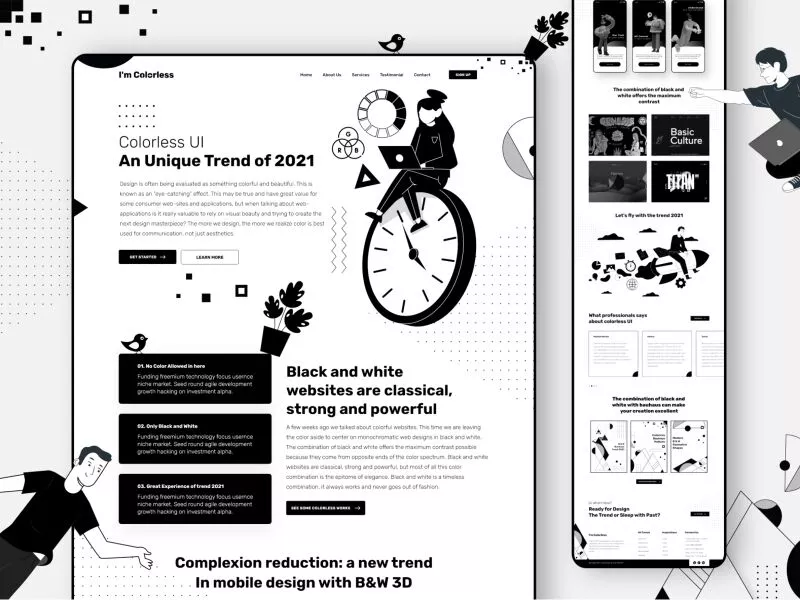
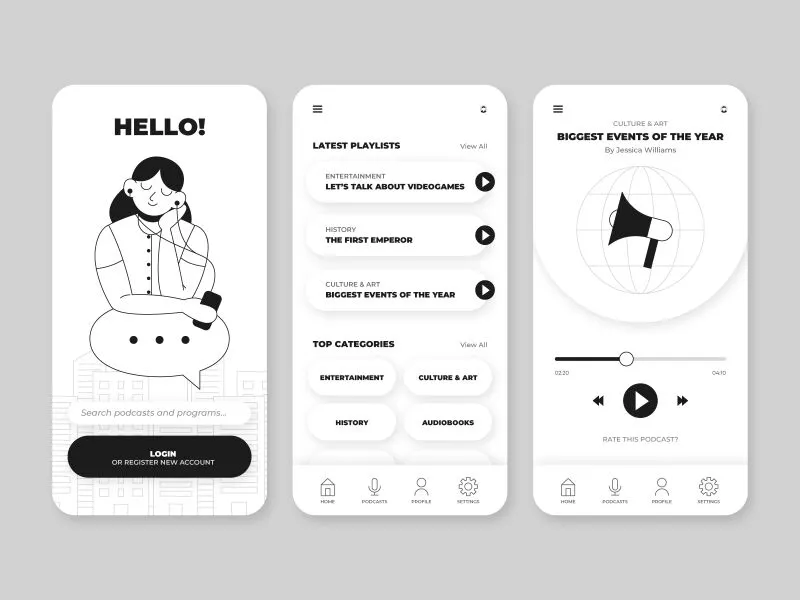
4. 2D艺术品的无色设计

与所有其他趋势完全相反,Colorless UI 处理单色设计,整个 UI 中只有黑色和白色。 这种大胆的设计理念为在 UI 中使用大量创意 2D 艺术品提供了空间,并为设计师提供了足够的回旋余地,通过强大的排版和屏幕中元素的定位来创造影响。

这种设计之所以有效,是因为它与其他设计有很大的不同,并且在一系列看似复杂且包含大量元素的 UI 设计中让人喘不过气来; 始终处于趋势中。 无色设计最适合内容繁重的网站,因为它给人一种在用户面前打开报纸的回忆感。

然而,对于产品或电子商务网站来说,无色 UI 可能不是一个好主意,因为缺乏颜色可能是正确展示其关键产品的一大限制因素; 违背网站/应用程序的关键实用程序。

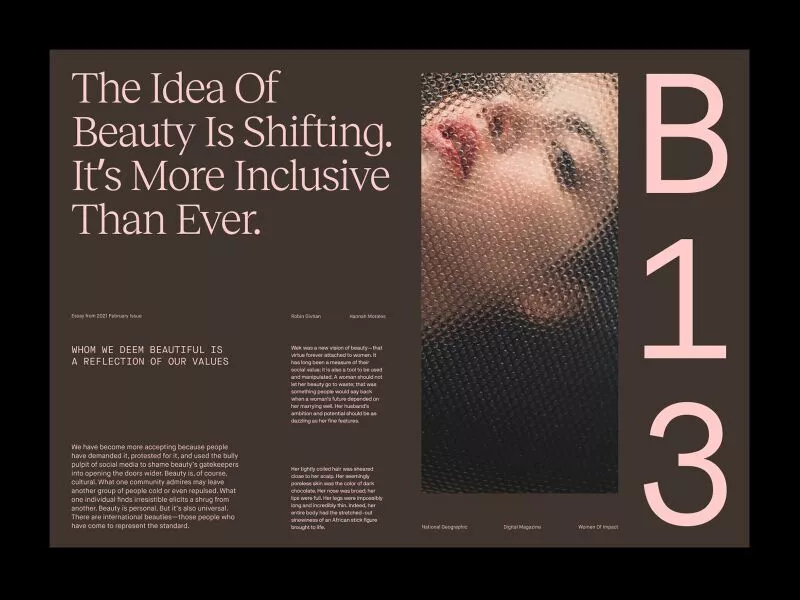
5. 复杂的排版
自古以来,排版一直是 UI 设计的基石。 然而,最近,网站越来越多地使用排版作为主要内容,有时甚至只关注整个网站。
虽然图像和插图理论上可以不用一个词就可以传达很多信息; 排版可以更清晰地了解所传达的信息。 文本数据的清晰度以及使用正确字体、大小、间距和许多其他印刷因素的美化因素在用户的脑海中传达了更清晰的信息。
唯一内容是文本的粗体网站有所增加,此类网站需要仔细考虑它,因为它很容易被破坏或更糟:被用户误解。 此外,这些设计只有在您的目标受众不会因为没有图像而轻易不感兴趣时才有效。

使用排版 UI 的主要优势之一是易于建立内容层次结构。 网站更重要的信息可以使用更大的字体突出显示,也可以使用文本位置控制层次结构。 例如,在下面提到的设计中,有 4 个不同的层次结构,由字体和字体大小突出显示。

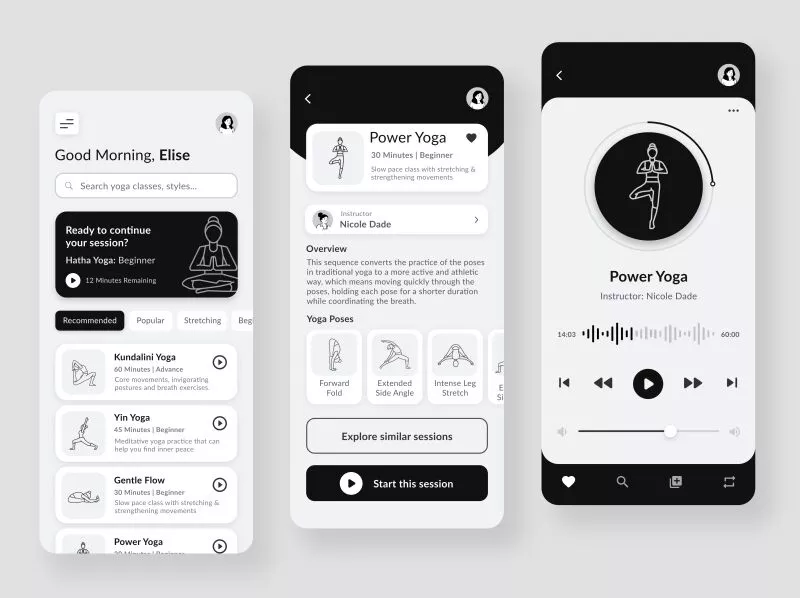
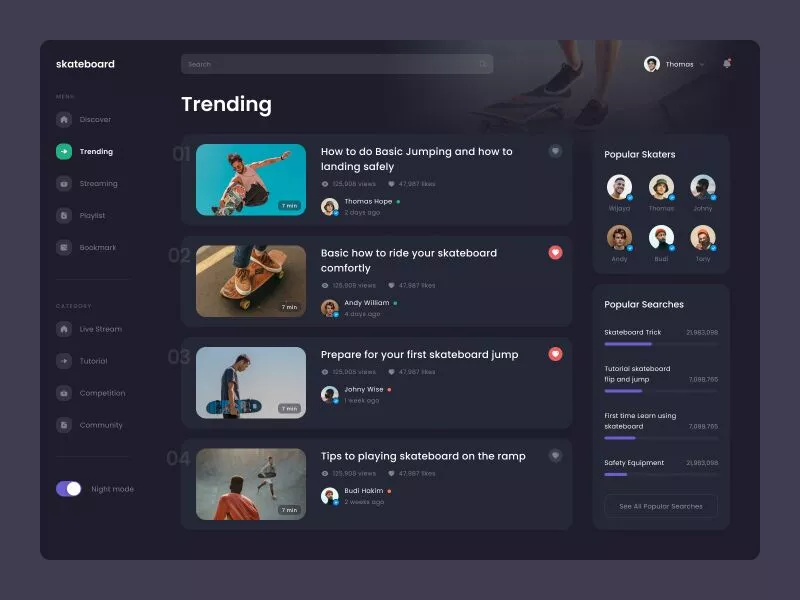
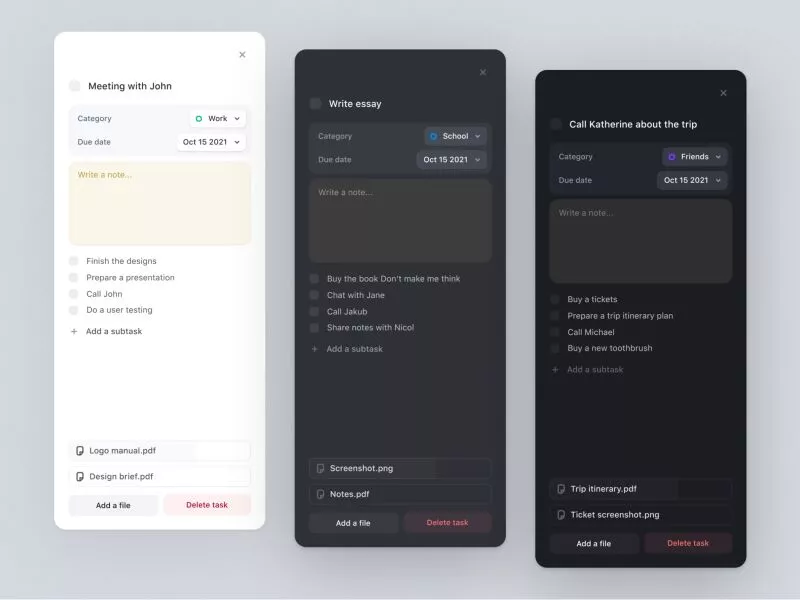
6.黑暗模式

暗模式最初是一种可访问性功能,在减少眼睛疲劳和增加设备屏幕准时率方面变得必不可少,因为在 OLED 或 AMOLED 屏幕中显示暗(黑色)颜色的像素不会亮起。 随着优质 OLED 显示器变得越来越便宜,而且更便宜的 OLED 显示器越来越好,暗模式迅速获得了关注,并被从移动设备到桌面的主要(如果不是全部)操作系统采用。 来自利基调查组的 80% 以上的用户使用暗模式(根据 Medium 上的这篇文章),暗模式有时是您的用户操作系统在使用您的应用程序/网站时的唯一模式,这已不是什么秘密。 因此,这种设计趋势风靡一时,并将成为任何项目的永久设计特征,这是非常合适的。

这种设计的关键区别因素是 UI 中的基本背景颜色将是黑色,而其他对象具有黑色阴影。 越来越多的应用程序同时具有亮模式和暗模式,通常根据操作系统所处的模式在它们之间切换。这给用户从操作系统控制的屏幕切换到应用程序的连续感,提高可用性和您的应用程序的采用率。 这意味着 UI 设计师必须针对明暗模式设计他们的产品。

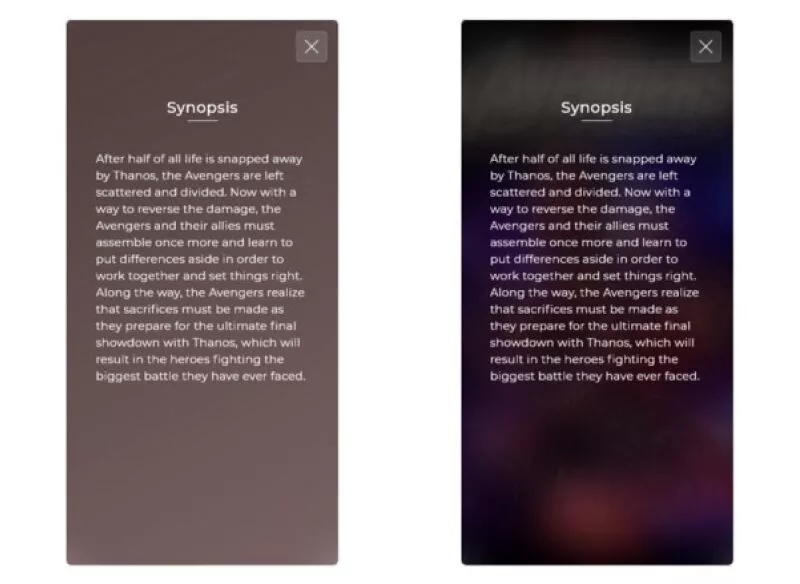
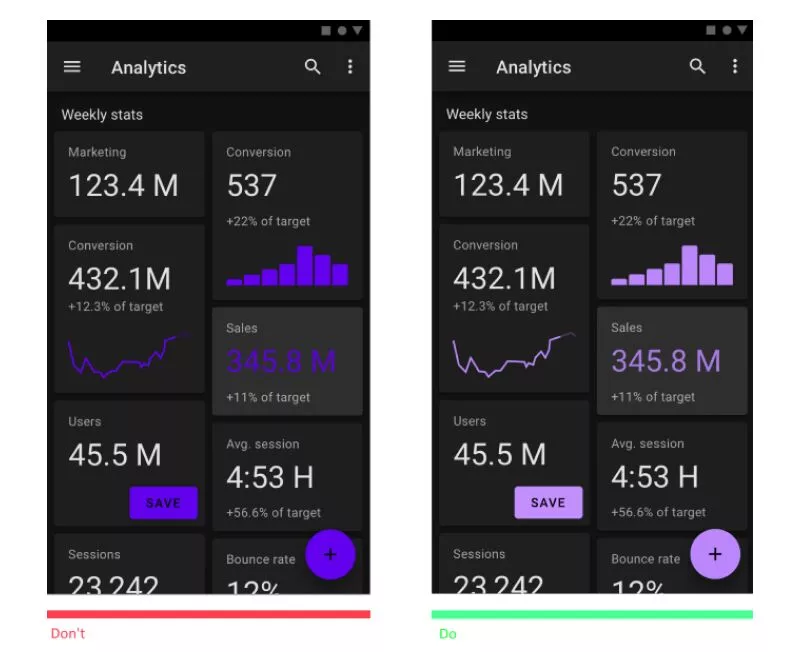
也就是说,可能有很多因素使暗模式设计看起来不太好。 例如,在深色模式下对元素使用投影通常会使它们变得模糊,并且不会产生与在浅色背景上相同的效果。 同样,如下图所示,在深色模式下使用饱和颜色是一个坏主意,因为它会降低屏幕中文本的易读性。

7. 微交互
微交互是设计趋势中令人兴奋的新增功能。 每当我们作为人类与某物交互时,无论是单击按钮还是滑动通知,我们都希望设备能够做出反应,做出反应并提供反馈,表明我们的操作已被应用程序注册和理解。 微交互就是这样。 当您与 UI 的某些元素交互时,通常会显示一个简短的动画视觉反馈。

一些微交互的例子是:
- 在 Instagram 或 Twitter 等应用程序屏幕上下拉时的刷新动画
- 在 WhatsApp 或 Slack 等应用程序上上传文件时的交互式进度条
- 在 Google Drive 或 YouTube Studio 等平台上上传视频或文件时的拖放动画
微交互也可以用来清晰地向用户展示一些如果通过文本或图像显示会很复杂的东西。 一个很好的例子就是 Apple Card 在您的信用卡上显示利息费用的方式。 告诉您的用户这可能是一件复杂的事情,但是 Apple 通过这些微交互将其钉牢.

也就是说,可以通过多种方式扼杀这种趋势。 使用复杂的动画和过度使用它们是最重要的。 例如,在下面的设计中,用户执行的几乎所有操作都有粗体和“在你面前”类型的微交互,只是因为它们中的很多同时发生,并且不在同一个视觉层次结构中,(就像用户展开图像时屏幕页眉和页脚的动画一样)它们通常会妨碍导航

上面的很多例子都表明,高质量的 UI 设计不拘泥于单一的设计趋势,而是通过仔细了解他们的受众来了解哪些趋势适合他们,哪些不适合他们,从而利用多种设计趋势。 很少有设计趋势客观上是好是坏,但肯定有很多设计对特定用例和特定用户群不利。 上下文是 UI 设计中最重要的。
正如本文开头所提到的,可能有数百种设计趋势似乎会席卷整个 UI 世界并成为新的规范,但未能如愿。 我们 Creole Studios 显然不是设计先知,但如果我们必须采取安全的赌注,我们会为 Glassmorphism UI 和 Dark Mode UI 筹码。 大巨头已将其纳入自己的旗舰产品这一事实巩固了这些趋势,并确保它们继续存在。 这是未来几个月和几年内更令人兴奋的 UI 趋势!
