2021 年的 7 大 UI 趨勢
已發表: 2021-04-10用戶界面設計在軟件開發生命週期中的接受度和相關性方面呈指數級增長。 每天有超過 576,000 個網站創建,為客戶提供無可挑剔的服務的公司和品牌越來越難以脫穎而出並被發現。 出色的工作和技能仍然是最重要的,但僅此而已! 可發現性已成為任何品牌成功的重要一步; 強大、可用和吸引用戶的 UI 設計開始成為讓品牌被發現的差異化因素。
這為熟練且令人驚嘆的 UI 設計師在市場上創造了一個利基市場,並隨之出現了用於處理 UI 設計的特定技術和方法; 創造 UI 設計趨勢。 一些設計趨勢被廣泛接受並成為許多軟件解決方案的新事實,而其中一些似乎很有希望,但還沒有完全起飛。 當然,大型科技巨頭對這些 UI 趨勢的採用賦予了它們可信度,並將它們鞏固為新常態,但這並不能保證設計趨勢的成功。
Neumorphism UI 就是一個很好的例子,它看起來很有希望,但並沒有完全進入主流。 這是一種創新的設計理念,使按鈕和 UI 元素看起來像是從背景中突出而不是被放置在背景之上。 這是一個充滿希望的全新設計理念。 然而,一些嚴重的缺陷,如低分辨率屏幕上的細微之處的可見性、對視障用戶的可用性不夠、按鈕和 CTA 的區分和突出因素不佳以及無數其他原因使其逐漸被遺忘。
也就是說,這些是 2021 年最流行和流行的 UI 趨勢
1. 玻璃態
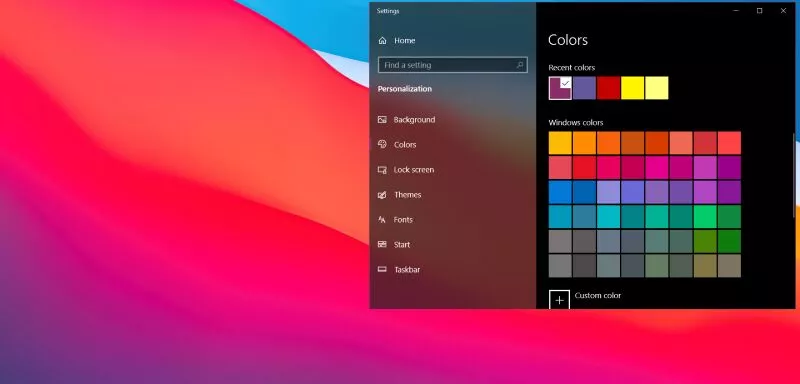
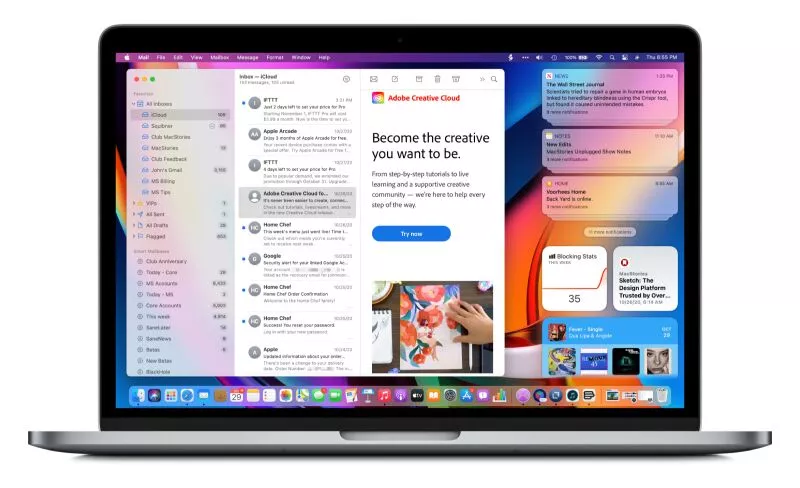
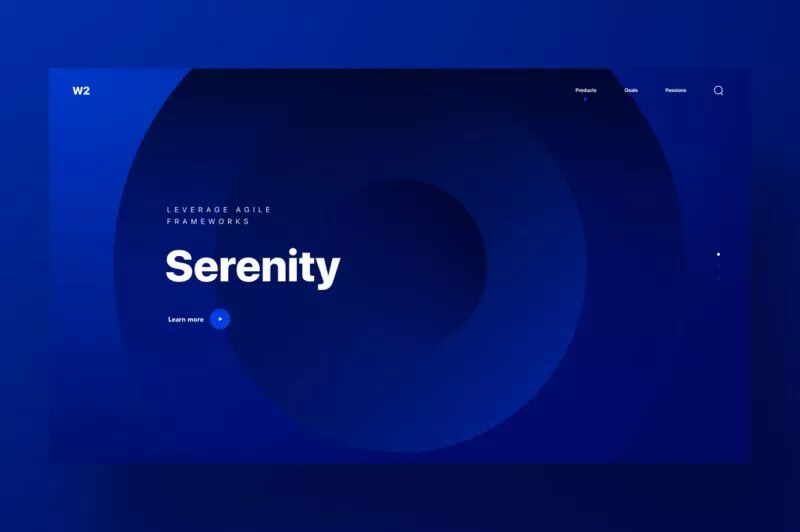
作為 2021 年(也可能是未來幾年)最有前途的設計趨勢之一,Glassmorphism 在成為最具影響力的設計趨勢之一方面有著非常明確的軌跡。 造成這種情況的主要因素之一是 Apple 和 Microsoft 都在其最新的桌面操作系統中採用了它。 您知道,當兩家頂級科技巨頭在旗艦產品中採用這種趨勢時,趨勢就會一直存在。


什麼是玻璃態? 它與其他“正常”設計有何區別? 為了區分這一點,有必要描述它最明確的特徵,其中一些是:
- 透明度,具有磨砂玻璃效果
- 明亮生動的色彩和漸變以突出模糊區域
- 半透明物體上的淺色邊框

從上面給出的示例中可以清楚地看出,要使 Glassmorphism 起作用,需要有一個色彩鮮豔的背景,或者在這種情況下,需要一張具有多種顏色的照片。 正是在這樣的背景下,作為 Glassmorphism 的獨特因素的透明感最為明顯。
Glassmorphism 可以很容易地為設計賦予視覺層次感。 模糊的透明元素有助於用戶更好地理解層次結構。 也就是說,如果您有非彩色背景,Glassmorphism 設計將完全沒有意義。 下面給出了一個很好的例子:

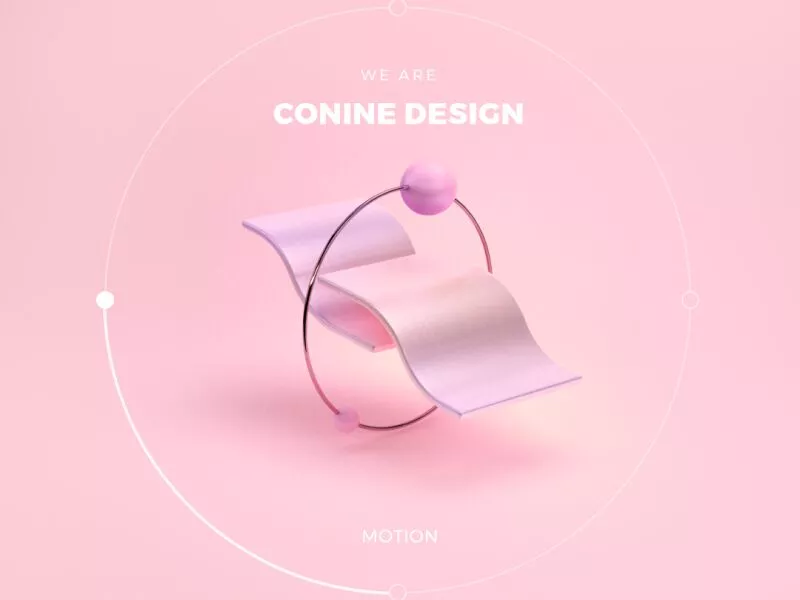
2.柔和的彩色漸變
漸變? 這是2000年代初嗎? 這就是近年來這一原則重新獲得關注時大多數設計師的想法。 在 UI 或元素設計方面,漸變並不新鮮。 還記得藝術字嗎? 梯度早在那之前就已經存在了。


隨著 Instagram 等大品牌最近在其 logo 中採用大膽的漸變設計,越來越多的品牌正在嘗試這一原則,使其成為 2021 年最熱門的 UI 設計趨勢之一。
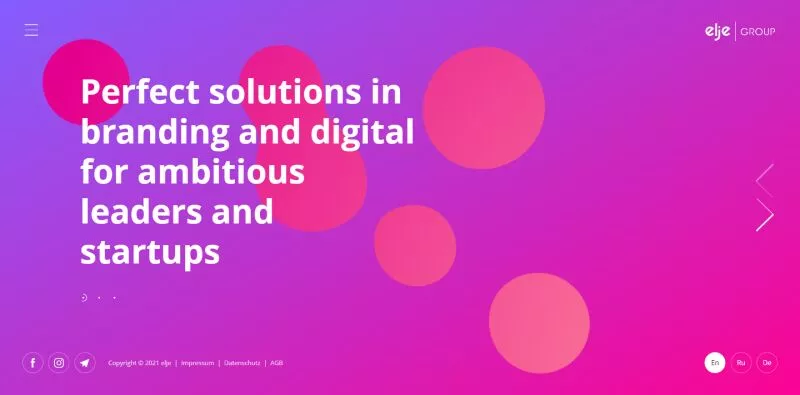
漸變可以幫助在用戶的腦海中引發許多不同的情緒,使您的設計更具吸引力,從而使您的軟件解決方案更實用。 漸變自然地將人類引導到其焦點,讓您能夠以一種微妙的方式將用戶的注意力準確地引導到您想要的地方。

漸變也可能是最容易搞砸的。 漸變最重要的方面是顏色組合。 你不能只是混合任何顏色,希望它看起來不錯。 根據經驗,相同顏色的漸變(例如不同深淺的藍色)或色譜中彼此相鄰的顏色的漸變效果很好。 漸變還傳達了一系列情緒,受適當顏色選擇的影響。 柔和的藍色可以用來營造一種平靜的感覺,而橙色到黃色的漸變可以激發積極的情緒。
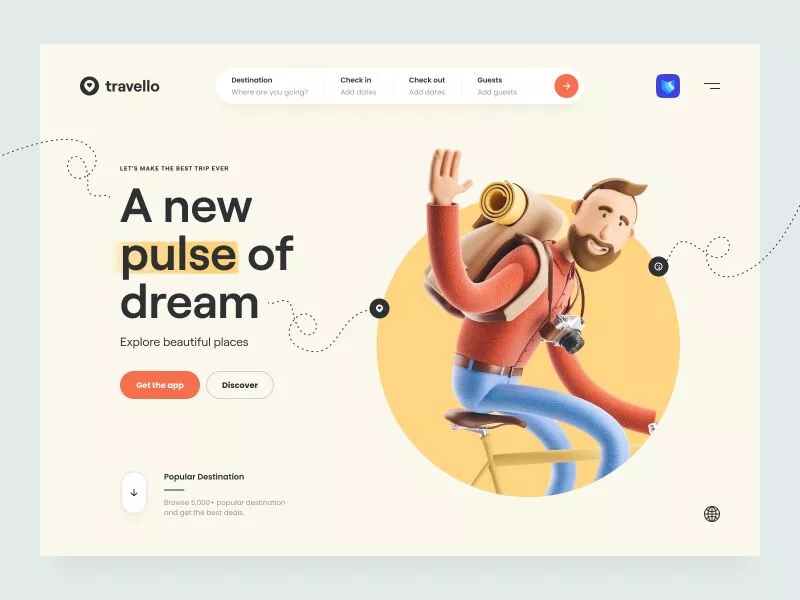
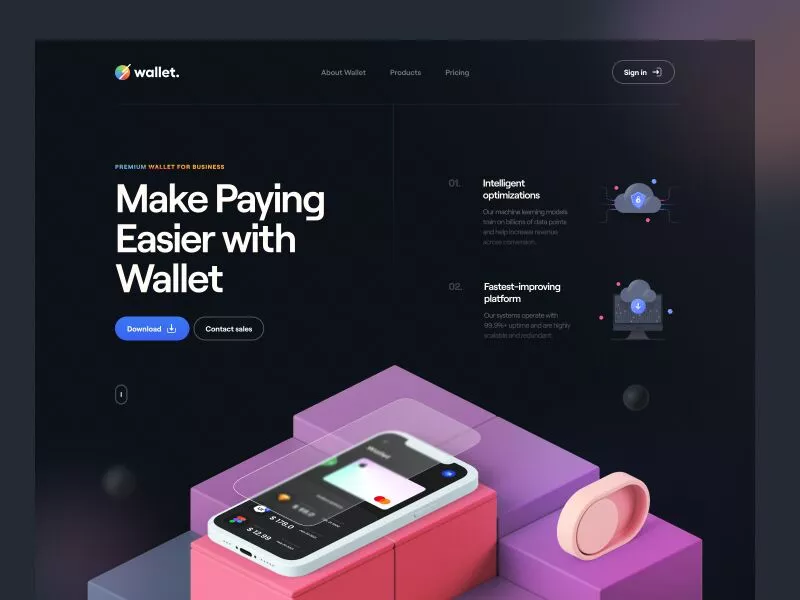
3. 3D 元素的使用
儘管 3D 元素長期以來一直是一個很酷的設計概念,但由於對各種設備的技術限制,它們在實際世界中從未起飛,因為它們給最終用戶的機器帶來了沉重的負擔。 隨著現代前端框架、技術和庫顯著減少頁面加載時間,3D 設計獲得了巨大的吸引力,因為它們不會削弱用戶的設備。

3D元素一般放置在網站的主角區,是網站的主要吸引力部分。 它們通常與動畫或視差效果相結合,其中 3D 元素根據用戶所做的不同交互(例如滾動或鼠標指針移動)來改變位置。 但是,過多的 3D 對象動畫可能會減慢整個網站的速度,因此,保持 3D 動畫和元素最小且有效是關鍵。

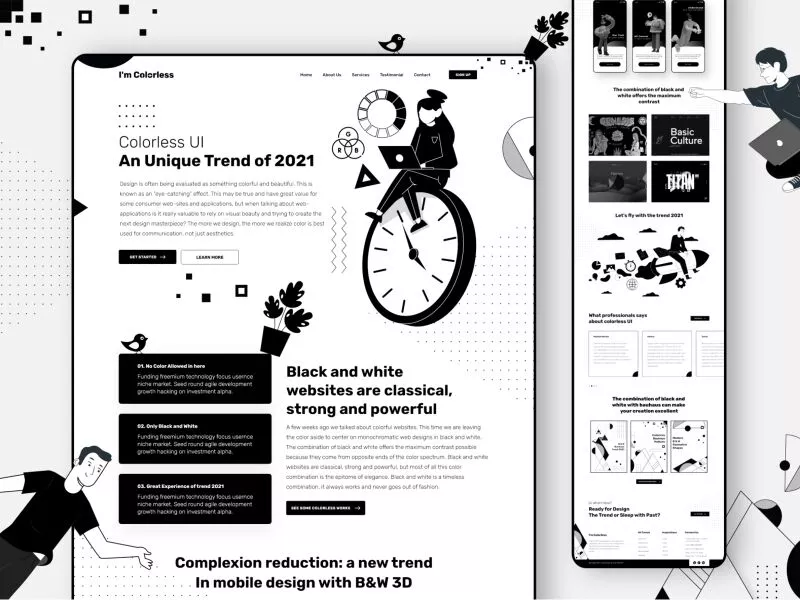
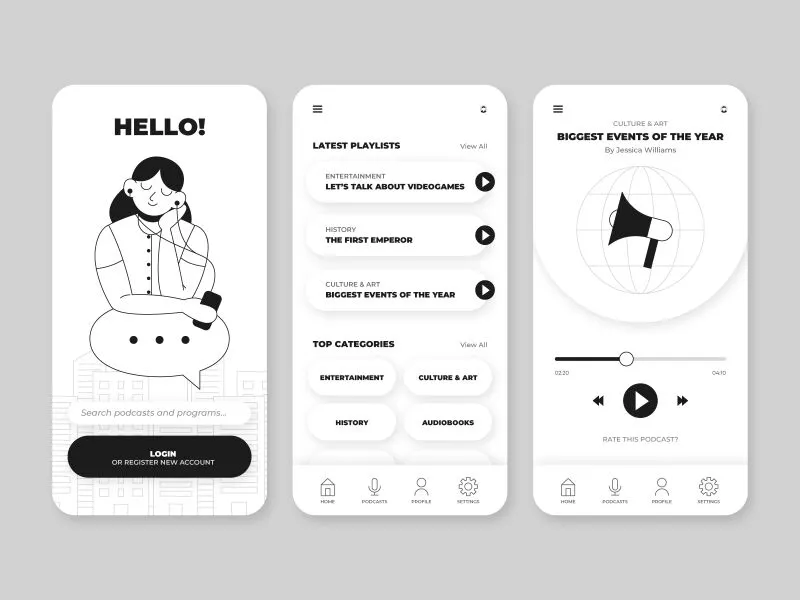
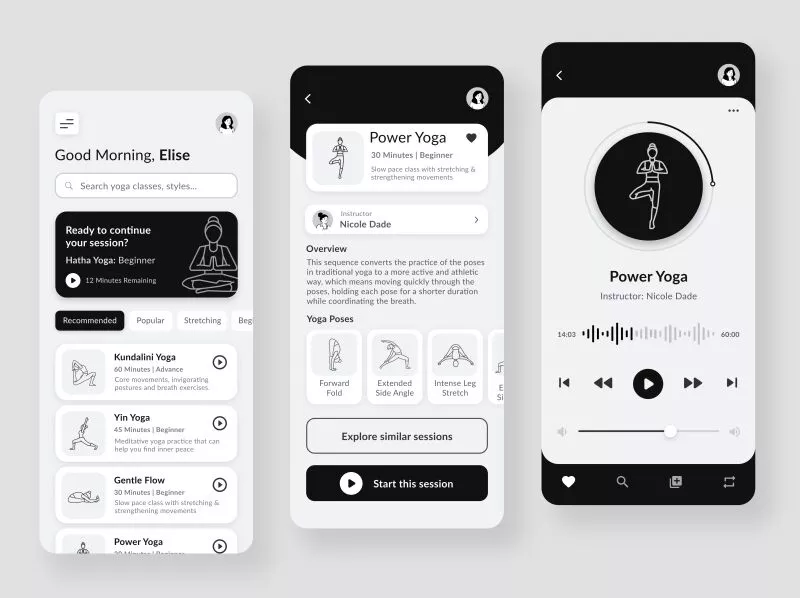
4. 2D藝術品的無色設計

與所有其他趨勢完全相反,Colorless UI 處理單色設計,整個 UI 中只有黑色和白色。 這種大膽的設計理念為在 UI 中使用大量創意 2D 藝術品提供了空間,並為設計師提供了足夠的迴旋餘地,通過強大的排版和屏幕中元素的定位來創造影響。

這種設計之所以有效,是因為它與其他設計有很大的不同,並且在一系列看似複雜且包含大量元素的 UI 設計中讓人喘不過氣來; 始終處於趨勢中。 無色設計最適合內容繁重的網站,因為它給人一種在用戶面前打開報紙的回憶感。

然而,對於產品或電子商務網站來說,無色 UI 可能不是一個好主意,因為缺乏顏色可能是正確展示其關鍵產品的一大限制因素; 違背網站/應用程序的關鍵實用程序。

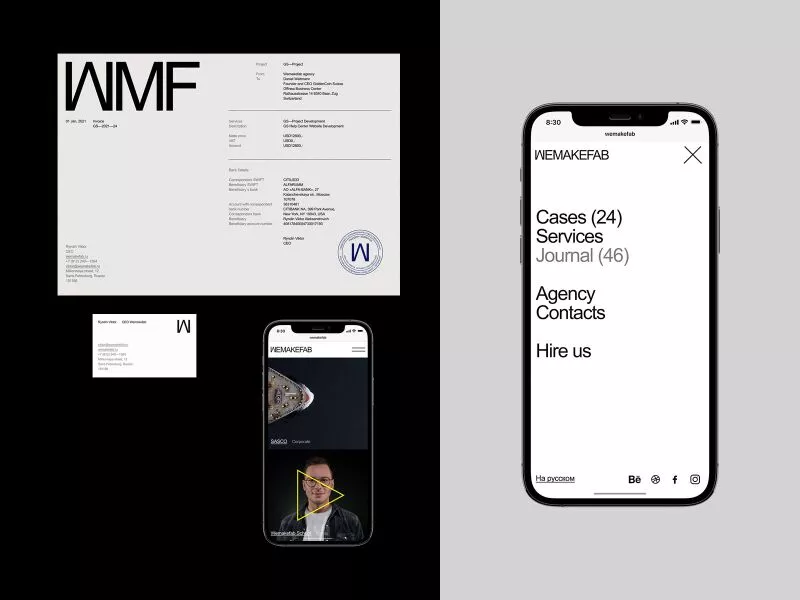
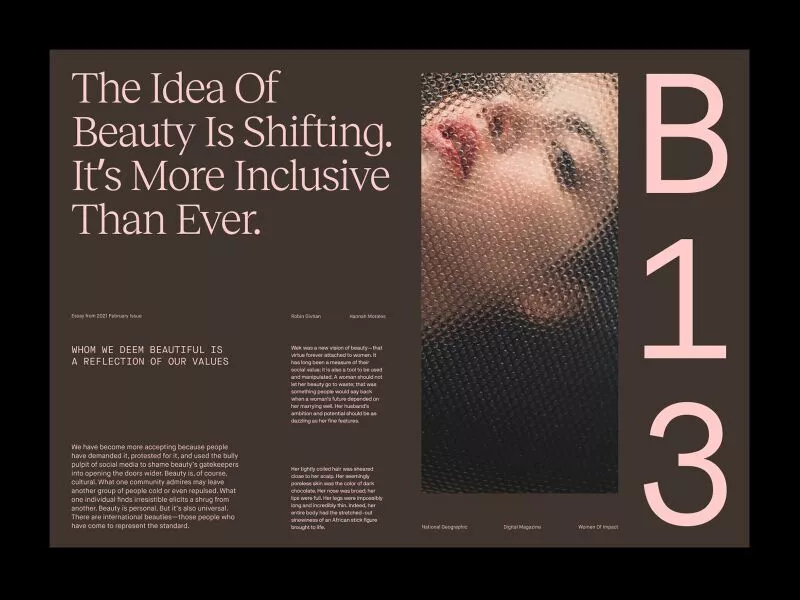
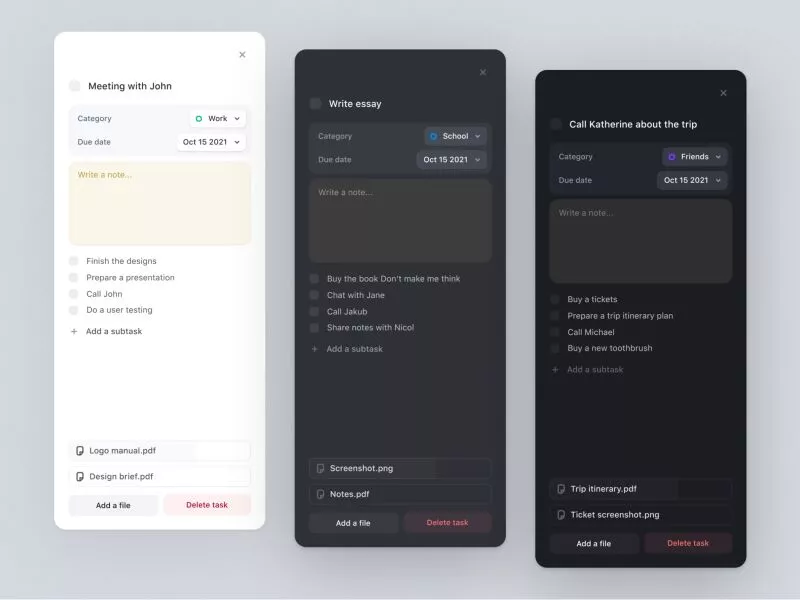
5. 複雜的排版
自古以來,排版一直是 UI 設計的基石。 然而,最近,網站越來越多地使用排版作為主要內容,有時甚至只關注整個網站。
雖然圖像和插圖理論上可以不用一個詞就可以傳達很多信息; 排版可以更清晰地了解所傳達的信息。 文本數據的清晰度以及使用正確字體、大小、間距和許多其他印刷因素的美化因素在用戶的腦海中傳達了更清晰的信息。
唯一內容是文本的粗體網站有所增加,此類網站需要仔細考慮它,因為它很容易被破壞或更糟:被用戶誤解。 此外,這些設計只有在您的目標受眾不會因為沒有圖像而輕易不感興趣時才有效。

使用排版 UI 的主要優勢之一是易於建立內容層次結構。 網站更重要的信息可以使用更大的字體突出顯示,也可以使用文本位置控制層次結構。 例如,在下面提到的設計中,有 4 個不同的層次結構,由字體和字體大小突出顯示。

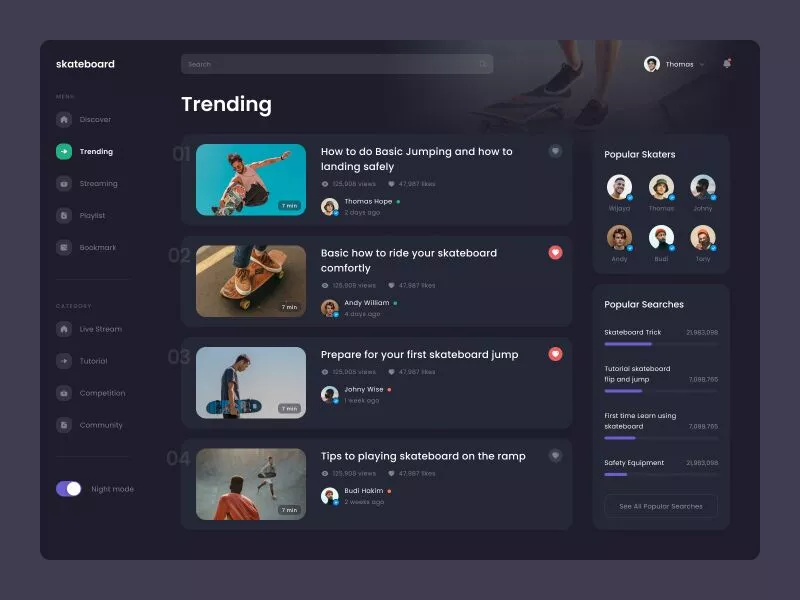
6.黑暗模式

暗模式最初是一種可訪問性功能,在減少眼睛疲勞和增加設備屏幕準時率方面變得必不可少,因為在 OLED 或 AMOLED 屏幕中顯示暗(黑色)顏色的像素不會亮起。 隨著優質 OLED 顯示器變得越來越便宜,而且更便宜的 OLED 顯示器越來越好,暗模式迅速獲得了關注,並被從移動設備到桌面的主要(如果不是全部)操作系統採用。 來自利基調查組的 80% 以上的用戶使用暗模式(根據 Medium 上的這篇文章),暗模式有時是您的用戶操作系統在使用您的應用程序/網站時的唯一模式,這已不是什麼秘密。 因此,這種設計趨勢風靡一時,並將成為任何項目的永久設計特徵,這是非常合適的。

這種設計的關鍵區別因素是 UI 中的基本背景顏色將是黑色,而其他對象具有黑色陰影。 越來越多的應用程序同時具有亮模式和暗模式,通常根據操作系統所處的模式在它們之間切換。這給用戶從操作系統控制的屏幕切換到應用程序的連續感,提高可用性和您的應用程序的採用率。 這意味著 UI 設計師必須針對明暗模式設計他們的產品。

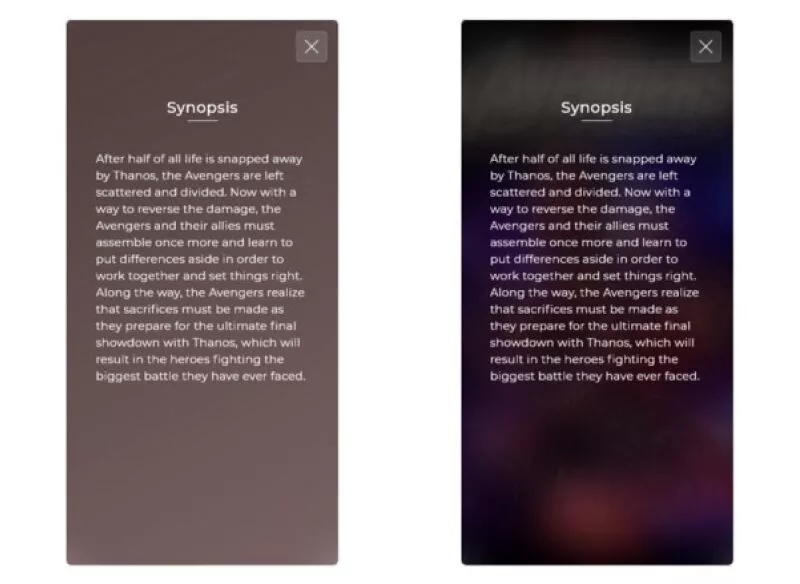
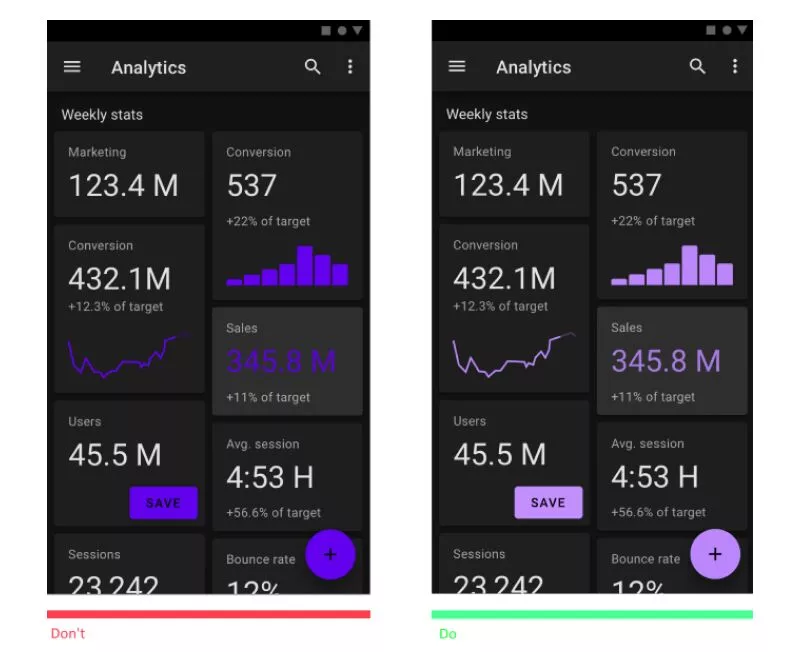
也就是說,可能有很多因素使暗模式設計看起來不太好。 例如,在深色模式下對元素使用投影通常會使它們變得模糊,並且不會產生與在淺色背景上相同的效果。 同樣,如下圖所示,在深色模式下使用飽和顏色是一個壞主意,因為它會降低屏幕中文本的易讀性。

7. 微交互
微交互是設計趨勢中令人興奮的新增功能。 每當我們作為人類與某物交互時,無論是單擊按鈕還是滑動通知,我們都希望設備能夠做出反應,做出反應並提供反饋,表明我們的操作已被應用程序註冊和理解。 微交互就是這樣。 當您與 UI 的某些元素交互時,通常會顯示一個簡短的動畫視覺反饋。

一些微交互的例子是:
- 在 Instagram 或 Twitter 等應用程序屏幕上下拉時的刷新動畫
- 在 WhatsApp 或 Slack 等應用程序上上傳文件時的交互式進度條
- 在 Google Drive 或 YouTube Studio 等平台上上傳視頻或文件時的拖放動畫
微交互也可以用來清晰地向用戶展示一些如果通過文本或圖像顯示會很複雜的東西。 一個很好的例子就是 Apple Card 在您的信用卡上顯示利息費用的方式。 告訴您的用戶這可能是一件複雜的事情,但是 Apple 通過這些微交互將其釘牢.

也就是說,可以通過多種方式扼殺這種趨勢。 使用複雜的動畫和過度使用它們是最重要的。 例如,在下面的設計中,用戶執行的幾乎所有操作都有粗體和“在你面前”類型的微交互,只是因為它們中的很多同時發生,並且不在同一個視覺層次結構中,(就像用戶展開圖像時屏幕頁眉和頁腳的動畫一樣)它們通常會妨礙導航

上面的很多例子都表明,高質量的 UI 設計不拘泥於單一的設計趨勢,而是通過仔細了解他們的受眾來了解哪些趨勢適合他們,哪些不適合他們,從而利用多種設計趨勢。 很少有設計趨勢客觀上是好是壞,但肯定有很多設計對特定用例和特定用戶群不利。 上下文是 UI 設計中最重要的。
正如本文開頭所提到的,可能有數百種設計趨勢似乎會席捲整個 UI 世界並成為新的規範,但未能如願。 我們 Creole Studios 顯然不是設計先知,但如果我們必須採取安全的賭注,我們會為 Glassmorphism UI 和 Dark Mode UI 籌碼。 大巨頭已將其納入自己的旗艦產品這一事實鞏固了這些趨勢,並確保它們繼續存在。 這是未來幾個月和幾年內更令人興奮的 UI 趨勢!
