7 führende UI-Trends von 2021
Veröffentlicht: 2021-04-10Benutzeroberflächendesigns haben ein exponentielles Wachstum in Bezug auf Akzeptanz und Relevanz im Softwareentwicklungslebenszyklus erfahren. Mit mehr als 576.000 erstellten Websites pro Tag wird es für Unternehmen und Marken, die ihren Kunden tadellose Dienstleistungen bieten, immer schwieriger, sich abzuheben und entdeckt zu werden. Exzellente Arbeit und Können sind immer noch von größter Bedeutung, aber das allein reicht nicht aus! Auffindbarkeit ist zu einem großen, wichtigen Schritt für den Erfolg jeder Marke geworden; und starke, benutzerfreundliche und benutzerfreundliche UI-Designs wurden zum Differenzierungsfaktor, der es Marken ermöglichte, entdeckt zu werden.
Dies schuf eine Nische auf dem Markt für erfahrene und erstaunliche UI-Designer und damit entstanden spezifische Techniken und Methoden, um sich dem UI-Design zu nähern. Erstellen von UI-Designtrends. Einige Designtrends sind weithin akzeptiert und werden für viele Softwarelösungen de facto zum Neuen, während einige von ihnen vielversprechend erscheinen, aber nicht wirklich durchkommen. Sicher, die Übernahme dieser UI-Trends durch die großen Technologiegiganten verleiht ihnen die Glaubwürdigkeit und festigt sie als neue Normalität, aber das allein garantiert nicht den Erfolg eines Designtrends.
Ein großartiges Beispiel für einen Designtrend, der vielversprechend aussah, aber nicht ganz in den Mainstream kam, ist Neumorphism UI. Es war eine innovative Designphilosophie, die es so aussehen ließ, als würden die Schaltflächen und UI-Elemente aus dem Hintergrund herausragen, anstatt darüber platziert zu werden. Es war ein frisches neues Designkonzept mit großen Hoffnungen. Einige kritische Mängel wie die Sichtbarkeit der Feinheiten auf Bildschirmen mit niedriger Auflösung, die mangelnde Nutzbarkeit für sehbehinderte Benutzer, schlechte Unterscheidungs- und Hervorhebungsfaktoren für Schaltflächen und CTA sowie eine Vielzahl anderer Gründe ließen es jedoch in Vergessenheit geraten.
Dies sind jedoch einige der angesagtesten und auffälligsten UI-Trends für 2021
1. Glasmorphismus
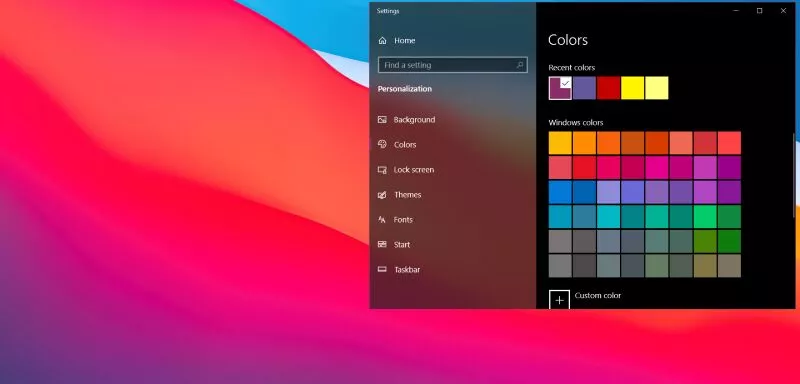
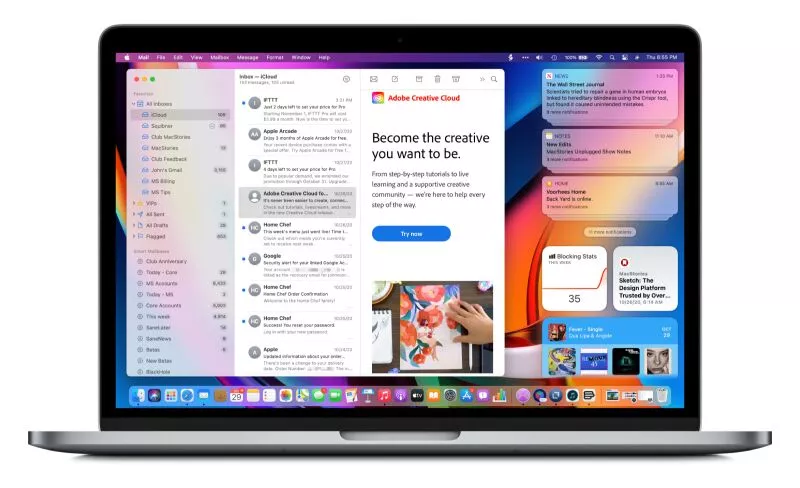
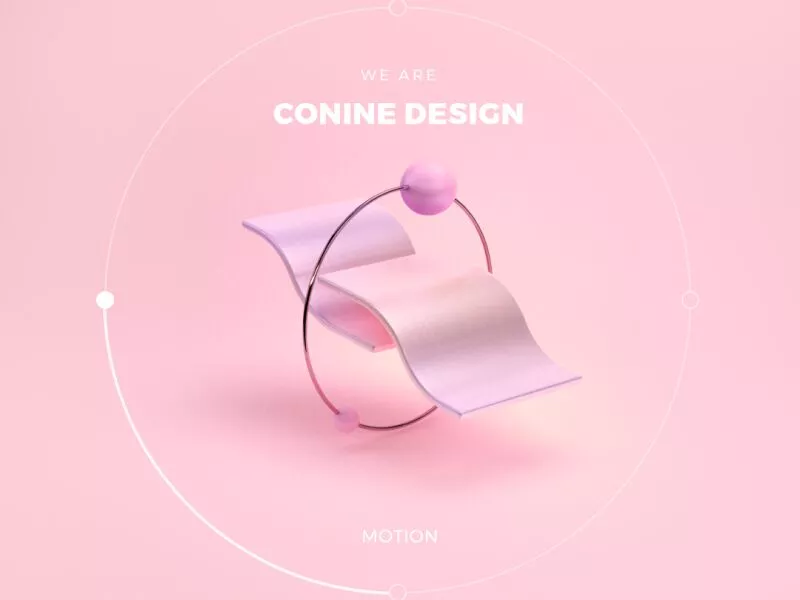
Glasmorphismus ist einer der vielversprechendsten Designtrends des Jahres 2021 (und wahrscheinlich der kommenden Jahre) und hat einen sehr klaren Weg, einer der einflussreichsten Designtrends zu werden. Einer der Hauptfaktoren dafür ist die Tatsache, dass sowohl Apple als auch Microsoft es in ihre neuesten Desktop-Betriebssysteme übernommen haben. Sie wissen, dass ein Trend hier ist, um zu bleiben, wenn zwei der Top-Technologiegiganten ihn in die Flaggschiffprodukte übernommen haben.


Was ist Glasmorphismus? Was unterscheidet es von anderen „normalen“ Designs? Um dies zu unterscheiden, ist es wichtig, die wichtigsten Merkmale davon zu beschreiben, von denen einige sind:
- Transparenz, mit Milchglaseffekt
- Helle, lebendige Farben und Farbverläufe, um die unscharfen Bereiche hervorzuheben
- Ein heller Rand um die durchscheinenden Objekte

Wie das obige Beispiel zeigt, muss der Glasmorphismus funktionieren, wenn es einen Hintergrund mit lebendigen Farben oder in diesem Fall ein Foto mit mehreren Farben gibt. Bei solchen Hintergründen ist das Gefühl der Transparenz, das ein einzigartiger Faktor des Glasmorphismus ist, am deutlichsten.
Glasmorphismus macht es einfach, dem Design ein Gefühl visueller Hierarchie zu verleihen. Die unscharfen transparenten Elemente helfen den Benutzern, die Hierarchie besser zu verstehen. Allerdings wären Glassmorphism-Designs völlig sinnlos, wenn Sie einen nicht farbigen Hintergrund haben. Ein großartiges Beispiel ist unten angegeben:

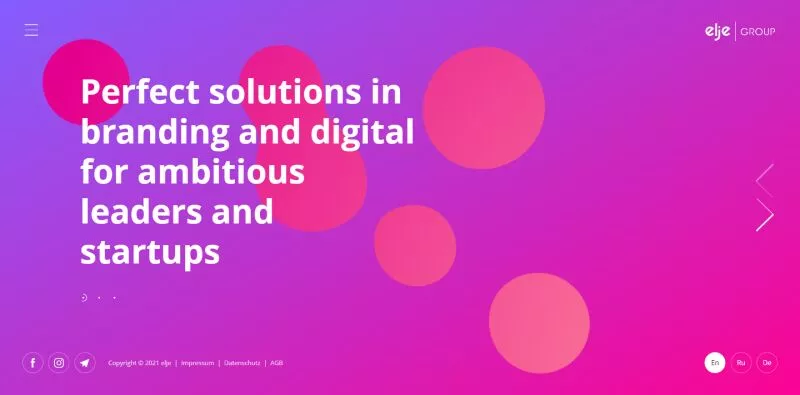
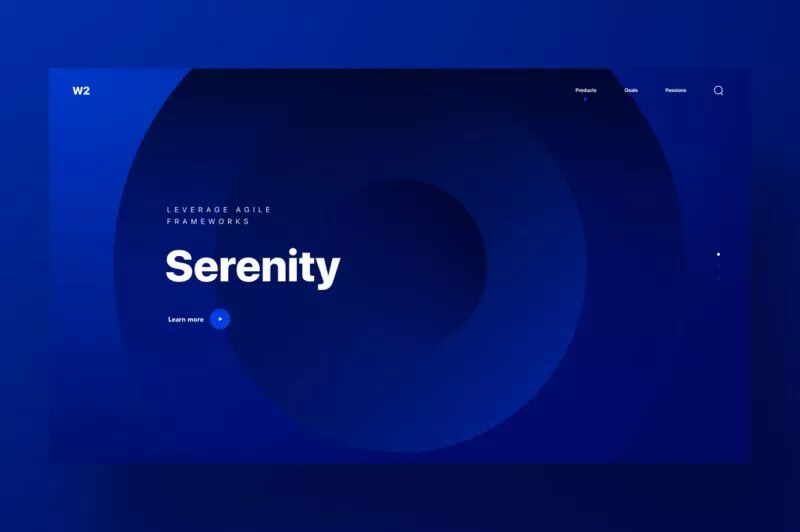
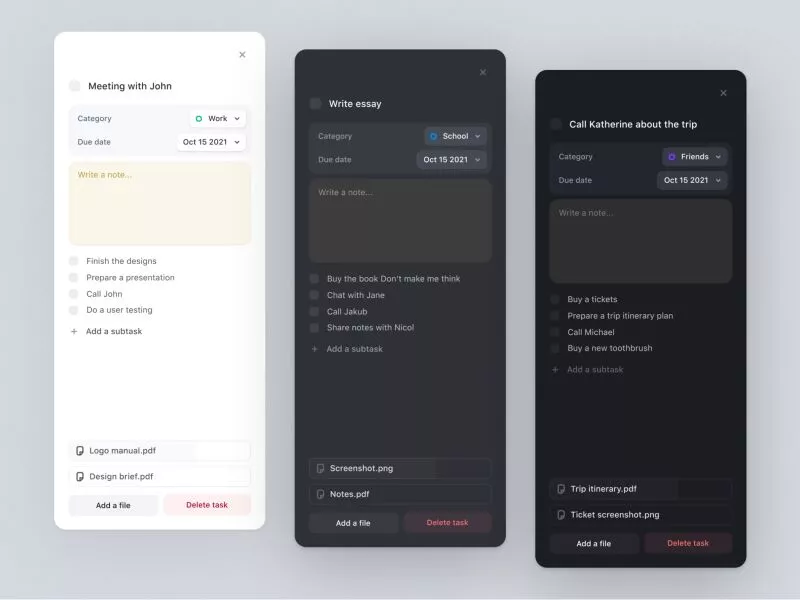
2. Weiche Farbverläufe
Steigungen? Ist das Anfang der 2000er? Das dachten sich die meisten Designer, als dieses Prinzip in den letzten Jahren wieder an Bedeutung gewann. Farbverläufe sind nichts Neues, wenn es um UI- oder Elementdesign geht. Erinnerst du dich an WordArts? Farbverläufe lebten schon lange davor.


Da große Marken wie Instagram in letzter Zeit ein mutiges Verlaufsdesign in ihr Logo aufgenommen haben, versuchen sich immer mehr Marken an diesem Prinzip, was es zu einem der heißesten Trends im UI-Design im Jahr 2021 macht.
Farbverläufe können dazu beitragen, viele verschiedene Emotionen in den Köpfen Ihrer Benutzer hervorzurufen, Ihre Designs ansprechender und damit Ihre Softwarelösungen benutzerfreundlicher zu machen. Farbverläufe lenken Menschen auf natürliche Weise zu ihrem Brennpunkt, sodass Sie den Fokus Ihrer Benutzer auf subtile Weise genau dorthin lenken können, wo Sie sie haben möchten.

Farbverläufe sind wahrscheinlich auch am einfachsten zu vermasseln. Der wichtigste Aspekt von Farbverläufen ist die Farbkombination. Sie können nicht einfach irgendwelche Farben mischen, in der Hoffnung, dass es gut aussieht. Als Faustregel gilt, dass Farbverläufe gleicher Farbe (z. B. verschiedene Blautöne) oder im Farbspektrum nebeneinander liegende Farben gut funktionieren. Farbverläufe vermitteln auch eine Reihe von Emotionen, die von der richtigen Farbauswahl beeinflusst werden. Sanftes Blau kann verwendet werden, um ein Gefühl der Ruhe hervorzurufen, während ein schöner Verlauf von Orange nach Gelb positive Gefühle hervorrufen kann.
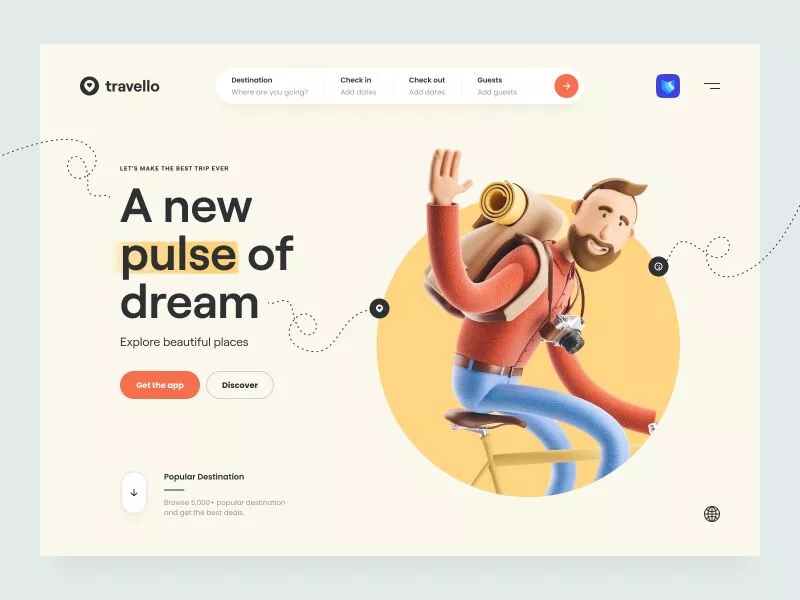
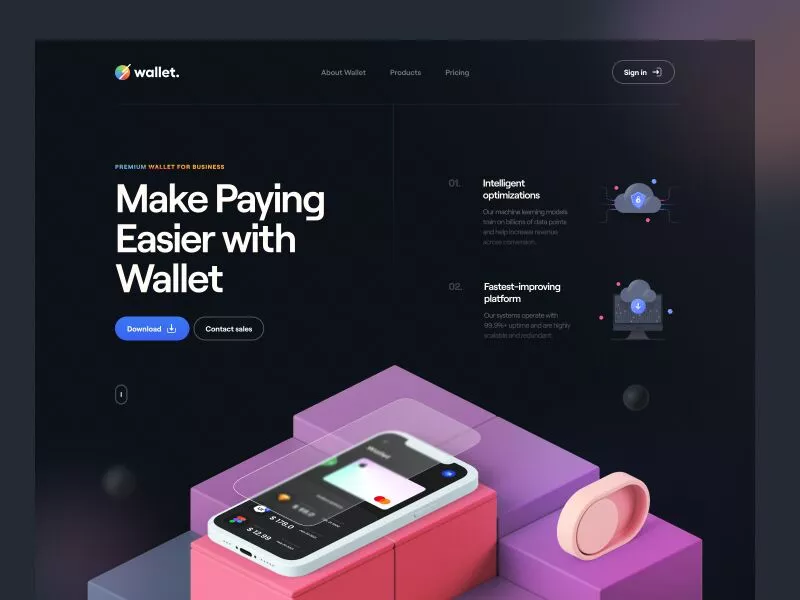
3. Verwendung von 3D-Elementen
Obwohl 3D-Elemente lange Zeit ein cooles Designkonzept waren, haben sie sich in der Praxis aufgrund technischer Einschränkungen auf einer Vielzahl von Geräten nie durchgesetzt, da sie die Maschinen der Endbenutzer stark belasteten. Mit modernen Front-End-Frameworks, Technologien und Bibliotheken, die die Seitenladezeiten erheblich verkürzen, haben 3D-Designs an Bedeutung gewonnen, da sie die Geräte Ihrer Benutzer nicht lahmlegen.

3D-Elemente werden im Allgemeinen im Heldenbereich einer Website platziert, da sie die Hauptattraktion der Website sind. Sie sind oft mit Animationen oder Parallaxeneffekten gekoppelt, bei denen die 3D-Elemente ihre Position entsprechend verschiedenen Interaktionen des Benutzers ändern, wie z. B. Scrollen oder Mauszeigerbewegungen. Zu viele Animationen von 3D-Objekten könnten jedoch die gesamte Website verlangsamen, daher ist es wichtig, 3D-Animationen und -Elemente minimal und effektiv zu halten.

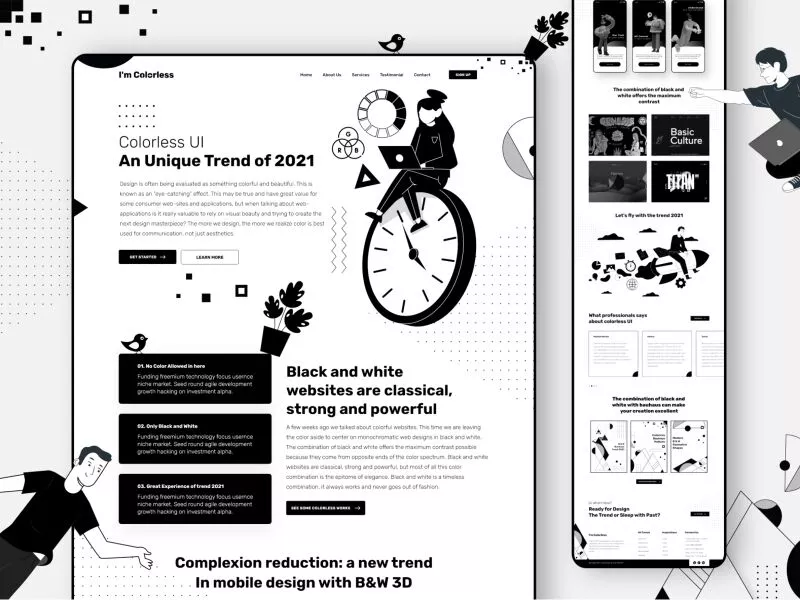
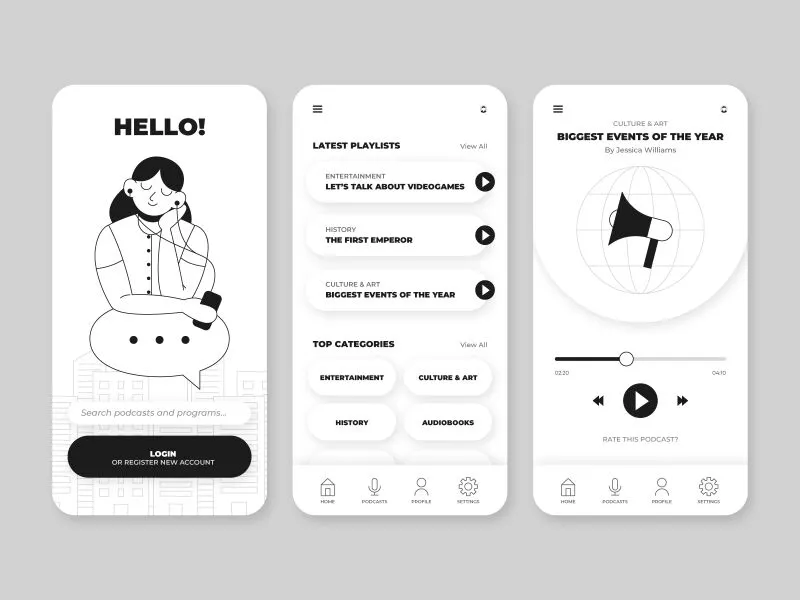
4. Farbloses Design mit 2D-Grafiken

Colorless UI geht ganz in die entgegengesetzte Richtung von allen anderen Trends und befasst sich mit einem monochromatischen Design, das nur Schwarz-Weiß-Farben in der gesamten Benutzeroberfläche enthält. Diese mutige Designphilosophie bietet Platz für viele kreative 2D-Kunstwerke, die in der Benutzeroberfläche verwendet werden können, und gibt Designern viel Spielraum, um mit kraftvoller Typografie und Positionierung von Elementen auf dem Bildschirm Eindruck zu machen.

Dieses Design ist nur deshalb so effektiv, weil es sich vom Rest des Haufens unterscheidet und eine Verschnaufpause inmitten einer Reihe scheinbar komplizierter UI-Designs mit vielen Elementen darstellt. die immer im Trend sind. Farblose Designs eignen sich am besten für inhaltsreiche Websites, da sie das Gefühl vermitteln, eine aufgeschlagene Zeitung vor dem Benutzer zu haben.

Eine farblose Benutzeroberfläche kann jedoch eine schlechte Idee für Produkt- oder E-Commerce-Websites sein, da der Mangel an Farbe ein großer einschränkender Faktor für die korrekte Darstellung ihrer Schlüsselprodukte sein könnte; gegen den Hauptnutzen der Website/App verstoßen.

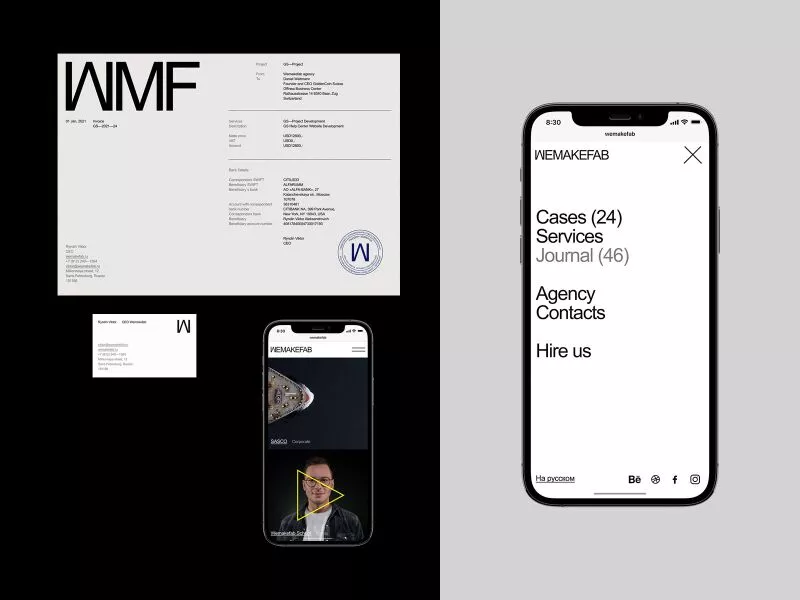
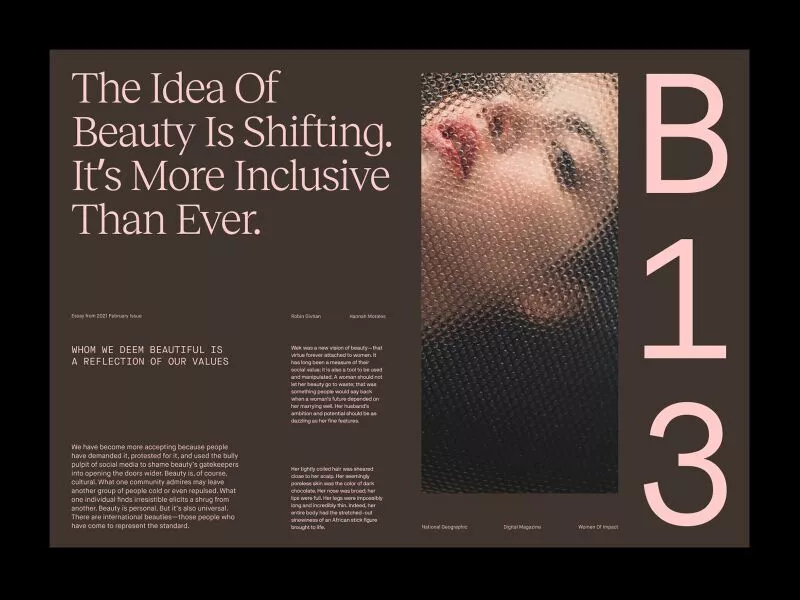
5. Komplexe Typografie
Typografie ist seit jeher ein Eckpfeiler im UI-Design. In letzter Zeit verwenden Websites jedoch zunehmend Typografie als Haupt- und manchmal als einzigen Fokus auf die gesamte Website.
Obwohl Bilder und Illustrationen theoretisch viele Informationen vermitteln können, ohne ein einziges Wort zu verwenden; Typografie vermittelt ein viel klareres Bild der übermittelten Informationen. Die Klarheit der Textdaten zusammen mit dem kosmetischen Faktor der Verwendung der richtigen Schriftart, Größe, Abstände und vieler anderer typografischer Faktoren vermitteln eine viel klarere Botschaft in den Köpfen des Benutzers.
Auffällige Websites, deren einziger Inhalt Text ist, haben zugenommen, und solche Websites müssen sorgfältig durchdacht werden, da sie leicht ruiniert oder schlimmer noch: von den Benutzern falsch interpretiert werden können. Außerdem funktionieren diese Designs nur, wenn Ihre Zielgruppe nicht leicht desinteressiert ist, weil sie keine Bilder hat.

Einer der Hauptvorteile der Verwendung einer typografischen Benutzeroberfläche ist die einfache Einrichtung einer Inhaltshierarchie. Wichtigere Informationen der Website können durch eine größere Schrift hervorgehoben und die Hierarchie auch über die Textposition gesteuert werden. Beispielsweise gibt es in dem unten erwähnten Design 4 verschiedene Hierarchien, hervorgehoben durch die Schriftart und die Schriftgröße.

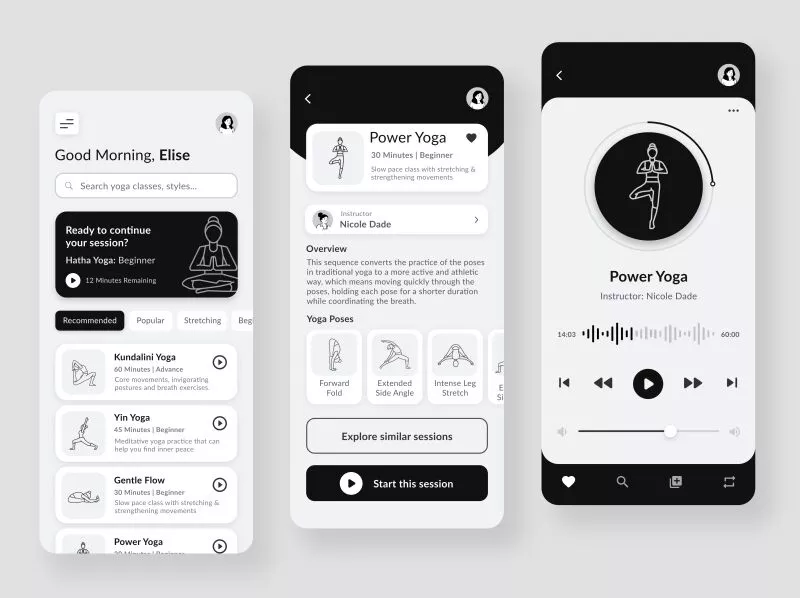
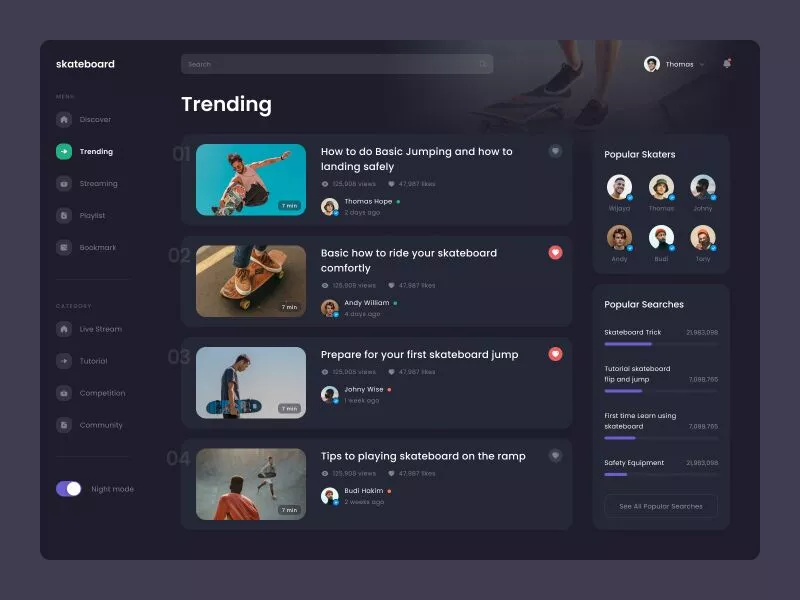
6. Dunkler Modus

Der Dunkelmodus begann als Zugänglichkeitsfunktion und wurde im Hinblick auf die Reduzierung der Augenbelastung und die rechtzeitige Vergrößerung des Bildschirms des Geräts unerlässlich, da die Pixel, die die dunkle (schwarze) Farbe zeigen, in einem OLED- oder AMOLED-Bildschirm nicht aufleuchten. Da hochwertige OLED-Displays billiger und billigere OLED-Displays immer besser wurden, gewann der Dark Mode schnell an Bedeutung und wurde von den wichtigsten (wenn nicht allen) Betriebssystemen von Mobilgeräten bis hin zu Desktops übernommen. Da mehr als 80 % der Benutzer aus einer Nischenumfragegruppe den Dunkelmodus verwenden (laut diesem Artikel auf Medium), ist es kein Geheimnis, dass der Dunkelmodus manchmal der einzige Modus ist, in dem sich das Betriebssystem Ihres Benutzers befindet, während Sie Ihre Anwendung/Website verwenden. Da ist es nur passend, dass dieser Designtrend voll im Trend liegt und ein dauerhaftes Gestaltungselement für jedes Projekt sein wird.

Der Hauptunterscheidungsfaktor solcher Designs ist, dass die grundlegende Hintergrundfarbe in der Benutzeroberfläche schwarz ist, während andere Objekte einen schwarzen Farbton haben. Immer mehr Anwendungen haben sowohl einen hellen als auch einen dunklen Modus, die häufig je nach Modus des Betriebssystems zwischen ihnen wechseln. Dies gibt dem Benutzer ein Gefühl der Kontinuität beim Wechsel von den vom Betriebssystem gesteuerten Bildschirmen zu Ihrer Anwendung und erhöht die Benutzerfreundlichkeit und Akzeptanzraten Ihrer App. Das bedeutet, dass UI-Designer ihre Produkte sowohl für den hellen als auch für den dunklen Modus entwerfen müssen.

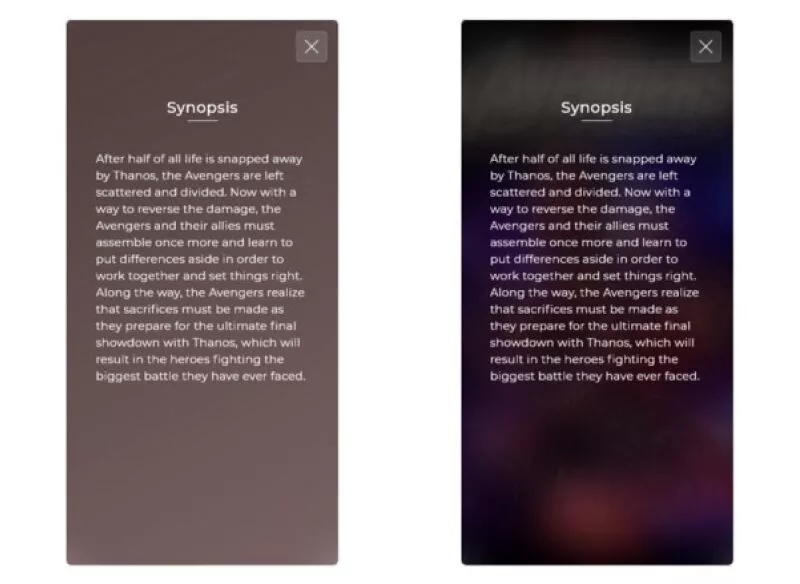
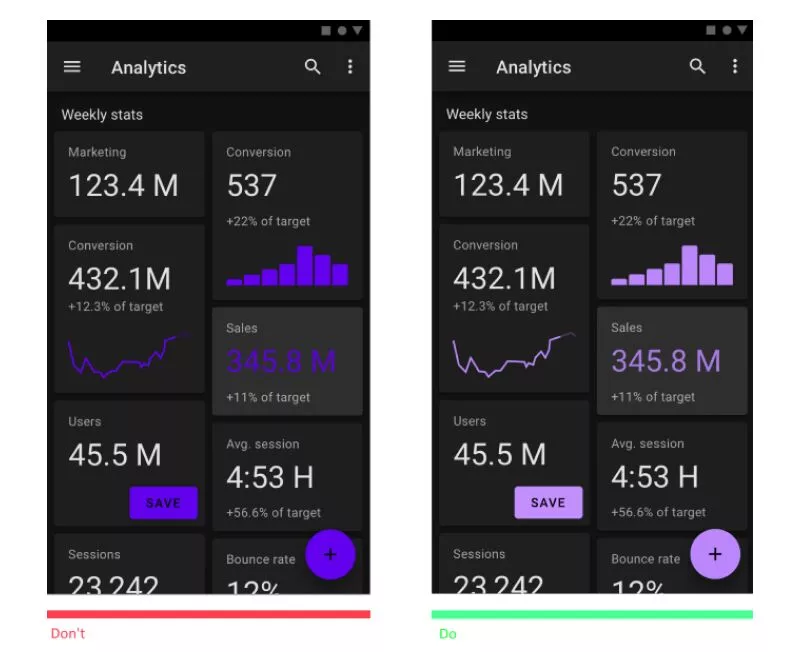
Allerdings kann es viele Faktoren geben, die ein Dark-Mode-Design nicht gut aussehen lassen. Wenn Sie beispielsweise einen Schlagschatten auf Ihren Elementen im dunklen Modus verwenden, werden sie im Allgemeinen verschwommen und haben nicht den gleichen Effekt wie auf einem hellen Hintergrund. Ebenso ist es, wie im Bild unten gezeigt, eine schlechte Idee, gesättigte Farben im Dunkelmodus zu verwenden, da dies die Lesbarkeit des Textes auf Ihrem Bildschirm verringert.

7. Mikrointeraktionen
Mikrointeraktionen sind eine aufregende neue Ergänzung zu den Designtrends. Wann immer wir als Menschen mit etwas interagieren, sei es durch Klicken auf eine Schaltfläche oder durch Wischen einer Benachrichtigung, erwarten wir, dass das Gerät reagiert, reagiert und Feedback gibt, dass unsere Aktionen von der Anwendung registriert und verstanden wurden. Mikrointeraktionen sind genau das. Ein kurzes animiertes visuelles Feedback, das im Allgemeinen angezeigt wird, wenn Sie mit bestimmten Elementen der Benutzeroberfläche interagieren.

Einige der Beispiele für Mikrointeraktionen sind:
- Die Aktualisierungsanimation, wenn Sie einen App-Bildschirm wie Instagram oder Twitter herunterziehen
- Interaktiver Fortschrittsbalken beim Hochladen von Dateien in Anwendungen wie WhatsApp oder Slack
- Die Drag-and-Drop-Animation beim Hochladen eines Videos oder einer Datei auf Plattformen wie Google Drive oder YouTube Studio
Mikrointeraktionen können auch verwendet werden, um den Benutzern etwas klar zu zeigen, was kompliziert wäre, wenn es über Text oder Bilder gezeigt würde. Ein schönes Beispiel dafür wäre die Art und Weise, wie Apple Card die Zinsbelastung Ihrer Kreditkarte anzeigt. Dies kann Ihren Benutzern kompliziert mitgeteilt werden, aber Apple bringt es mit diesen Mikrointeraktionen auf den Punkt, bei denen der kreisförmige Schieberegler von Rot zu Gelb zu Grün wechselt und die Zinsen anzeigt, die berechnet würden, wenn der Benutzer sich entscheidet, den x-Betrag seiner Kreditkartenrechnung zu bezahlen .

Allerdings kann es Möglichkeiten geben, wie dieser Trend geschlachtet werden kann; und die Verwendung komplizierter Animationen und deren Überbeanspruchung steht dabei im Vordergrund. Zum Beispiel haben im Design unten fast alle Aktionen, die vom Benutzer ausgeführt werden, fette und "in your face"-artige Mikrointeraktionen, und nur weil viele von ihnen gleichzeitig stattfinden, die nicht in derselben visuellen Hierarchie sind, ( wie die Animation in der Kopf- und Fußzeile des Bildschirms, wenn der Benutzer ein Bild erweitert), stören sie meistens nicht bei der Navigation

Viele der oben genannten Beispiele besagen, dass hochwertige UI-Designs diejenigen sind, die sich nicht an einen einzigen Designtrend halten, sondern mehrere Designtrends nutzen, indem sie ihr Publikum genau verstehen, um zu wissen, welche Trends für sie funktionieren und welche nicht. Es gibt wenige Designtrends, die objektiv gut oder schlecht sind, aber es gibt definitiv viele Designs, die für einen bestimmten Anwendungsfall und eine bestimmte Benutzergruppe schlecht sind. Kontext ist alles, was beim UI-Design zählt.
Wie am Anfang dieses Artikels erwähnt, kann es Hunderte von Designtrends geben, die scheinbar die gesamte UI-Welt im Sturm erobern und zur neuen Norm werden würden, dies aber nicht tun. Wir bei Creole Studios sind offensichtlich keine Designpropheten, aber wenn wir auf Nummer sicher gehen müssten, würden wir unsere Chips für die Benutzeroberfläche von Glassmorphism und Dark Mode stapeln. Die Tatsache, dass große Giganten es in ihre eigenen Flaggschiffprodukte aufgenommen haben, festigt diese Trends und stellt sicher, dass sie hier bleiben werden. Auf weitere spannende UI-Trends in den kommenden Monaten und Jahren!
