기술 마이그레이션 전략에 대한 전체 가이드: (2부 – 기술 마이그레이션)
게시 됨: 2020-12-24마이그레이션에는 큰 어려움이 따르며 웹 앱의 기술 마이그레이션도 예외는 아닙니다. 현재 기술이 구식이 되었거나 기존 시스템의 데이터 보안이 위험에 처했는지 여부 데이터 가용성을 개선해야 하거나 비즈니스 확장을 위해 플랫폼을 변경하려는 고객의 요구를 충족해야 하는 경우 기술 마이그레이션이 필요합니다. 기본적으로 마이그레이션은 웹 시스템에 새로운 모습을 제공하거나 역량을 향상시킬 수 있습니다. 예를 들어, 새로운 시스템은 사용자 경험을 증대하는 데 도움이 될 수 있는 새로운 대화형 모듈을 구현하여 보다 직관적인 탐색을 제공할 수 있습니다.
웹 애플리케이션에 대한 원활한 기술 마이그레이션을 실행하는 방법에는 여러 가지가 있습니다. 예를 들어 프론트엔드 기술 마이그레이션, 백엔드 기술 마이그레이션 또는 테마 기반 웹 시스템 마이그레이션에 대한 사용자 지정이 있으며 그 반대의 경우도 마찬가지입니다. 그럼에도 불구하고 데이터베이스 마이그레이션은 기술 마이그레이션의 필수적인 부분이기도 하지만 다루어야 할 방대한 주제이므로 향후 블로그 게시물에서 포괄적으로 탐색할 것입니다. 기술 마이그레이션을 더 잘 이해하기 위해 먼저 웹 시스템 구축에 대한 다양한 접근 방식을 분석해 보겠습니다. 일반적으로 강력한 웹 시스템을 구축하기 위한 두 가지 접근 방식이 있습니다.
- 맞춤형 설계 및 개발된 웹 시스템
- CMS 구축 웹 시스템
맞춤형 설계 및 개발된 웹 시스템
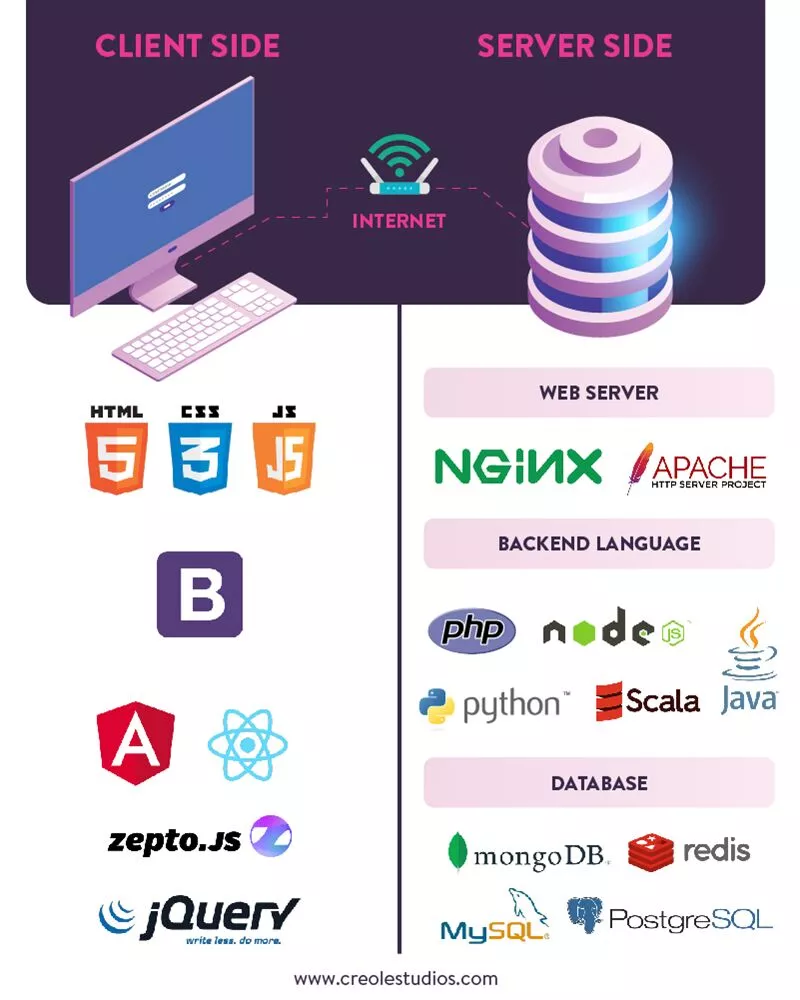
이 접근 방식은 웹 시스템을 처음부터 구축하려고 합니다. 실제로 개발은 기초 웹 페이지 디자인, 프론트 엔드 기술 선택에서 사용자 사양을 충족시키기 위한 적합한 백엔드 기술 및 데이터베이스 선택에 이르기까지 처음부터 시작됩니다. 요컨대, 이러한 유형의 웹 개발을 위한 모든 것은 클라이언트의 요구 사항에 따라 고도로 맞춤화될 수 있습니다.
맞춤형 설계 및 개발 시스템의 장점

사용자 정의 웹 시스템 구축 경로를 선택하는 데에는 여러 가지 이유가 있습니다.
- 모든 데이터의 완전한 소유권
- 불필요한 기능 및 블로트웨어 방지
- UX/UI 디자인 유연성 및 보다 개인화된 사용자 경험
- 더 나은 소프트웨어 제어 및 상호 운용성.
- 미래의 확장성 이점과 향상된 보안.
- 미래의 사용자 정의 모듈의 더 쉬운 통합
맞춤형 설계 및 개발된 시스템의 과제
- 맞춤형 개발에는 보다 창의적인 사고와 청중의 요구 사항에 대한 훨씬 더 깊은 이해가 필요합니다.
- 개발이 더 맞춤화되고 맞춤화되기 때문에 훨씬 더 많은 노력이 필요하고 비용이 많이 듭니다.
- 시간이 많이 소요되는 요구 사항 수집 프로세스 포함
즉, 장기적으로 이러한 시스템은 전체 아키텍처가 처음부터 구축되기 때문에 확장성, 데이터 무결성, 워크플로 및 견고성과 관련하여 장기적으로 더 나은 투자 수익(ROI)을 보장합니다.
CMS 구축 웹 시스템
이 접근 방식에서 웹 시스템은 ThemeForest, Template Monster 등과 같은 플랫폼에서 사용할 수 있는 준비된 테마와 함께(WordPress CMS 또는 Shopify CMS)와 같은 콘텐츠 관리 시스템을 사용하여 구축됩니다. 기본적으로 개발 팀은 기성품 테마 템플릿을 활용하여 사용자 정의 클라이언트의 요구 사항에 따라 템플릿을 최적화하고 최종 클라이언트에서 콘텐츠를 수집한 다음 템플릿에 콘텐츠를 업로드합니다. 그 후에 시스템이 가동됩니다.
CMS 접근 방식의 장점.

- 이것은 신속한 접근 방식이며 몇 주 안에 웹 시스템을 준비할 수 있습니다.
- 보다 쉬운 콘텐츠 관리 및 업데이트
- 구조화된 SEO 혜택 제공
CMS 접근 방식의 단점.
- CMS 프레임워크에는 고유한 구조가 있기 때문에 설계 유연성이 제한되고 고유한 요구 사항을 충족하거나 시나리오를 사용하기 위해 민첩하게 변경하는 것은 지루할 수 있습니다.
- 개발 팀은 각각의 CMS 웹 시스템에 대해 특정 제한 범위 내에서 작업해야 합니다.
- 때로는 이러한 테마와 템플릿이 웹 시스템의 페이지 로드 속도에 영향을 줄 수도 있습니다.
- 예상치 못한 보안 위험이 더 많이 발생합니다.
맞춤형 설계 및 개발 웹 시스템의 마이그레이션은 어떻게 작동합니까?
우선 맞춤형 웹 시스템의 마이그레이션은 프론트 엔드 기술 또는 백엔드 기술의 마이그레이션을 의미할 수 있습니다. 클라이언트 또는 개발자는 사용자 지정 웹 시스템에서 마이그레이션을 진행하기 전에 다음 질문을 염두에 두어야 합니다.
- 마이그레이션이 프런트 엔드 기술에서 실행됩니까?
- 마이그레이션이 백엔드 기술에 포함됩니까?
- 아니면 프론트엔드와 백엔드 기술 모두에서 마이그레이션이 이루어집니까?

프런트 엔드 기술 마이그레이션이란 무엇입니까?
솔직히 말해서 한 기술에서 다른 기술로 마이그레이션하는 것은 유사한 아키텍처 및 프로그래밍 언어 내에서도 복잡한 작업입니다. 어떤 경우에는 원하는 결과를 얻기 위해 일부 코드를 처음부터(대부분은 아니지만) 리팩터링하거나 다시 작성해야 할 수도 있습니다. 이러한 문제에도 불구하고 프런트 엔드 마이그레이션은 매우 간단한 프로세스가 될 수 있습니다. 이는 대부분의 프론트엔드 기술 마이그레이션에서 백엔드 코드를 다시 작성하거나 변경할 필요가 없기 때문일 수 있습니다.
유스케이스로 좀 더 설명해 볼까요?
클라이언트가 AngularJS(프론트엔드 프레임워크)를 Vue.js 또는 React와 같은 최신 기술로 교체하려는 시나리오를 가정해 보겠습니다. (여기에서 이러한 프레임워크를 비교한 포괄적인 글을 확인할 수 있습니다.) 이러한 작업에서 개발자의 마지막 관심사는 시스템의 백엔드에 관한 것입니다. 원칙적으로 프론트 엔드 기술에는 주요 로직이 내장되어 있지 않기 때문에 개발자는 새로운 기술에 사용자 인터페이스 UI와 API 호출만 통합하면 됩니다.
간단히 말해서 API는 본질적으로 시스템의 백엔드(시스템 로직이 정의되는 곳)와 프론트엔드(사용자가 데이터를 입력하는 곳) 사이의 통신 브리지이기 때문에 애플리케이션을 AngularJS에서 React로 쉽게 마이그레이션할 수 있습니다. Vue.js 또는 백엔드 기술에 대한 걱정 없이 다른 모든 프론트엔드 프레임워크. 그러나 React 및 Vue.js와 같은 AngularJS가 아닌 JavaScript 개발 도구에서 마이그레이션해야 하는 SSR 서버 측 렌더링 측면에 들어갈 때 매우 어려운 측면이 발생합니다.

그러나 이전 시스템에 사용된 설계 요소가 새 기술과 호환되지 않을 때 프런트 엔드 문제가 발생할 수 있습니다. 따라서 이전 블로그에서 논의한 바와 같이 기존 시스템에 대해 충분히 연구한 후 마이그레이션 범위를 준비하는 것이 좋습니다.
백엔드 기술 마이그레이션이란 무엇입니까?
이것은 가장 어렵고 기술적으로 어려운 마이그레이션이며, 웹 시스템의 두뇌를 바꾸는 것과 거의 같습니다. 기본적으로 모든 시스템의 백엔드는 애플리케이션, 서버 및 데이터베이스의 세 부분으로 구성됩니다. 향후 블로그 게시물에서 데이터베이스 마이그레이션 및 서버 마이그레이션에 대해 다룰 것이지만 오늘 우리의 초점은 애플리케이션 측면으로 조정될 것입니다.
백엔드 마이그레이션이 얼마나 어려울 수 있습니까?
백엔드 마이그레이션 연습은 때때로 시스템을 처음부터 다시 구축하는 것을 수반할 수 있습니다. 이는 주로 개발자가 새로운 기술에서 모든 비즈니스 논리 및 API 호출을 다시 작성해야 할 수 있기 때문입니다. Laravel(PHP 프레임워크)과 같은 백엔드 기술의 경우 프런트엔드 기술 마이그레이션에 대해 걱정할 필요가 없습니다. 백엔드 기술 마이그레이션이 프론트엔드 코드 구조에 영향을 미치지 않기 때문입니다.
그러나 백엔드 기술의 마이그레이션에는 대부분 데이터베이스 마이그레이션이 포함된다는 점을 명심해야 합니다. 두 가지 가능성이 있습니다. 새 플랫폼에서 새 데이터베이스 구조를 생성하거나 기존 데이터베이스를 현재 플랫폼에서 새 플랫폼으로 가져와야 합니다. 또한 API 호출은 데이터베이스 호환성과 서버 선택에 영향을 미치므로 백엔드를 완전히 리팩토링하거나 업데이트하는 것은 가장 중요한 경우에만 수행해야 합니다.
예시 케이스.
기술을 전환하고 PHP에서 Node.js 로 마이그레이션해야 하는 시나리오를 고려해 보겠습니다. 둘 다 각자의 강점과 약점이 있습니다. 예를 들어 PHP는 더 나은 플랫폼일 수 있지만 Node.js는 특정 프로젝트에 더 많은 기능을 제공할 수 있습니다. 대체로 이러한 작업은 일반적으로 간단하지 않고 쉽게 추론할 수 없지만 특정 단계를 올바르게 수행하면 수행할 수 있습니다. 이 단계를 살펴볼까요?

- 리소스 할당 : 백엔드 마이그레이션을 수행해야 할 때마다 가장 먼저 할 일은 원활하고 성공적인 마이그레이션을 수행하기 위해 전용 리소스를 할당하는 것입니다. 예를 들어, 여러 프로젝트를 진행하는 개발자는 어려움을 겪을 수 있으므로 비용을 감당할 수 없습니다.
- 모듈 스크리닝 구현 : 개발자들은 NPM(노드 패키지 관리자)에 다양한 모듈을 자주 퍼블리싱합니다. 세계 최대의 소프트웨어 레지스트리인 NPM은 활동적이고 혁신적인 커뮤니티를 제공하지만 일부 모듈의 품질이 기준에 미치지 못할 가능성이 있습니다. 눈에 띄지 않는 버그나 간과된 악성 코드 설계가 있을 수 있습니다.
잘 테스트되고 좋은 평가를 받은 인기 모듈을 사용하는 것이 좋습니다. 인기가 없는 모듈의 경우 코드를 검토하여 시스템에 위협이 되지 않는지 확인할 수 있습니다.
- 통합 표준화 : 현재 시스템은 복잡할 수 있으며 유연한 통합을 달성하기 위해 추가 엔지니어링이 필요할 수 있습니다. 긍정적인 면에서 Node.js는 매우 유연하며 개발자는 종종 다른 솔루션으로 동일한 문제에 접근합니다. 그러나 이것은 다른 구성 요소를 연결하는 동안 문제를 일으킬 수 있습니다. 전반적으로 통합 표준화는 복잡성을 줄이고 원활한 통합을 촉진할 수 있습니다.
- 종속성 잠금 : 개발자는 구성 요소 및 모듈에 원치 않는 변경이 발생할 수 있으므로 종속성 패치를 선택하기 위해 서버에 의존해서는 안 됩니다. 기본적으로 랩 및 잠금 기능을 사용하면 일관성을 높이고 업데이트에 대한 제어를 높일 수 있습니다. 기본적으로 어떤 변경 사항이 어떤 종속성에서 발생했는지 추적할 수 있을 때 디버깅이 더 쉬워집니다.
- 모범 사례를 따르십시오 .
마이그레이션을 시작할 때 팀은 다음 모범 사례에 참여해야 합니다.

- 계층화된 접근 방식 및 폴더 구조에 따름
- 가독성을 높이기 위해 깨끗한 코드를 작성하십시오.
- 코드를 비동기식으로 유지
- 테스트 및 오류 처리
- 코드 압축 도입(가능한 경우)
- 의존성 주입 활용
- 애플리케이션 모니터링 도구 사용
CMS 구축 웹 시스템의 마이그레이션은 무엇을 수반합니까?
새로운 플랫폼으로 이동하는 것은 항상 까다롭고 불확실한 과정입니다. 실제로 모든 웹 시스템의 마이그레이션은 고유합니다. 웹 시스템의 CMS 플랫폼 마이그레이션 또는 테마 마이그레이션의 경우 마이그레이션 계획 단계 전에 새 테마 또는 CMS 플랫폼의 요구 사항을 염두에 두어야 합니다.
그러나 많은 경우 사람들은 CMS 마이그레이션을 웹 시스템 재설계의 개념과 혼동합니다. 재설계는 웹사이트의 사용자 인터페이스를 변경하는 것과 같으며 CMS 마이그레이션은 전체 웹 시스템을 한 콘텐츠 관리 시스템에서 다른 콘텐츠 관리 시스템으로 마이그레이션하는 것과 같습니다. 사실 웹사이트를 재설계하지 않고도 한 CMS에서 다른 CMS로 마이그레이션할 수 있습니다.
일반적으로 CMS 마이그레이션에는 웹 시스템을 한 플랫폼 또는 한 테마에서 다른 플랫폼으로 마이그레이션할 수 있는 세 가지 접근 방식이 있습니다.
- 동일한 CMS 플랫폼에서 테마 마이그레이션 : 이 접근 방식의 예는 한 WordPress 테마에서 다른 테마로 마이그레이션하는 것입니다. 대부분의 WordPress 사용자는 WordPress를 사용하면 사용자가 WordPress 테마 간에 쉽게 마이그레이션할 수 있기 때문에 일생에 한 번 이상 웹 시스템의 테마를 전환했을 것입니다. 그러나 마이그레이션을 진행하기 전에 웹 시스템의 현재 테마를 주의 깊게 살펴보고 마이그레이션 실행을 계획해야 합니다.
- 한 CMS 플랫폼에서 다른 플랫폼으로 마이그레이션: 접근 방식의 인스턴스는 WordPress/WooCommerce에서 Shopify로 마이그레이션하는 것입니다. 이러한 유형의 웹 시스템 마이그레이션은 단순히 한 콘텐츠 관리 시스템 플랫폼에서 다른 플랫폼으로 콘텐츠를 전송하는 것을 의미합니다. 한 CMS에서 다른 플랫폼으로 마이그레이션하는 데에는 여러 가지 이유가 있습니다. 예를 들면 다음과 같습니다.

- 느린 로딩 속도
- 대규모 트래픽을 처리할 수 없습니다.
- 제한된 유연성과 기능
- 클라이언트 선호도 등
- 맞춤형 웹 시스템을 CMS/테마 기반 웹 시스템으로 마이그레이션: 이 마이그레이션 접근 방식은 매우 중요하고 매우 복잡합니다. 이 마이그레이션 전략을 계획하기 전에 다음 질문을 해야 합니다.
- 새로 선택한 테마가 맞춤형 웹 시스템의 모든 요구 사항을 충족할 수 있는지 여부?
- 그렇지 않은 경우 필요한 기능을 지원하는 플러그인을 사용할 수 있습니까?
- 현재 웹 시스템이 전자 상거래 기능으로 구성되어 있는 경우 새로 선택한 테마는 그 안에서 전자 상거래 기능도 지원할 수 있습니다.
- 새 테마는 유창한 데이터베이스 가져오기를 허용합니까, 아니면 새 데이터베이스 구조를 구현하기 위한 요구 사항이 있습니까?
이러한 질문을 하면 현재 웹 시스템을 마이그레이션하는 데 가장 적합한 플랫폼을 찾는 데 도움이 될 수 있습니다.
마이그레이션 전략이 중요한 이유는 무엇입니까?
한 플랫폼에서 다른 플랫폼으로의 성공적인 기술 마이그레이션에는 마이그레이션 실행 및 마이그레이션 후 모니터링을 위한 잘 계획된 전략이 포함되어야 합니다. 마이그레이션이 제대로 실행되지 않으면 데이터 손실, 트래픽 감소, 링크 끊김 또는 보안 허점 등이 발생할 수 있기 때문입니다.
다음은 기술 마이그레이션 프로세스를 통해 도움이 될 수 있는 잘 알려진 몇 가지 일반적인 참고 사항입니다.
계획 단계
- 첫 번째 단계는 마이그레이션 범위를 정의하는 것입니다. 마이그레이션 범위를 정의할 때 클라이언트와 개발자 팀은 같은 페이지에 있어야 합니다.
- 둘째, 마이그레이션 중에 필요한 모든 리소스를 나열하고 그에 따라 예산을 제시해야 합니다. 개발 팀은 마이그레이션 프로세스를 실행하기 전에 클라이언트의 확인을 받아야 합니다.
- 마이그레이션을 진행하기 전에 새 플랫폼을 선택하기 위해 가능한 최대 옵션 수를 신중하게 탐색하고 평가해야 합니다. 프로젝트 요구 사항에 따라 선택해야 합니다.
- 마이그레이션 실행 중 문제가 발생할 경우를 대비하여 버퍼 시간을 포함하여 프로젝트 마이그레이션에 대한 적절한 타임라인을 결정합니다.
- 데이터가 손실되지 않도록 프론트 엔드, 백엔드 및 데이터베이스 전체 웹 시스템을 백업하는 것이 좋습니다.
실행 단계
- 마이그레이션 프로세스가 실행되는 동안 새 웹 시스템을 유지 관리 모드로 전환해야 합니다.
- 또한 라이브 플랫폼에서 직접 마이그레이션하는 대신 베타 환경에서 새 웹 시스템을 먼저 마이그레이션할 수 있는 옵션도 있습니다. 이렇게 하면 사용자가 손상된 웹 시스템을 방문하는 것을 방지할 수 있습니다.
- 콘텐츠의 흐름을 확인하고 사이트 탐색 및 새 웹 시스템에 구현된 기타 기능이 제대로 작동하는지 확인합니다. 웹 시스템 마이그레이션 과정에서 깨진 내부 링크, 내부 404, 메타 태그 등의 문제가 발생할 수 있기 때문입니다.
- 베타 환경의 새 웹 시스템에 적용된 모든 UI/UX 변경 사항이 구현되고 예상대로 작동하는지 확인하십시오.
- 베타 환경에서 새 웹 시스템의 URL 리디렉션을 확인합니다. 리디렉션이 성공적으로 작동하는지 확인하려면 몇 가지 URL을 수동으로 확인하십시오.
- 목표는 베타 환경으로 마이그레이션되는 모든 데이터가 올바르고 구조화되고 안전하며 적절한 방식으로 탐색되도록 하는 것입니다.
모니터링 단계
- 베타 환경에서 철저한 테스트를 수행한 후 새 웹 시스템을 베타에서 라이브 환경으로 마이그레이션합니다.
- 가장 주의해야 할 사항 중 하나는 웹 시스템 마이그레이션이 라이브 환경에서 SEO 순위에 영향을 미치는지 여부를 확인하는 것입니다. 이와 같은 문제가 발생하면 항상 SEO 전문가에게 도움을 요청할 수 있습니다.
- 광범위한 테스트를 수행하더라도 마이그레이션 중에 오류가 발생할 수 있습니다. 데이터 품질 및 시스템에 대한 전체 감사를 수행하여 모든 것이 올바른 순서로 작동하고 제대로 작동하는지 확인할 수 있습니다.
결론
블로그에서 기술 마이그레이션의 모든 가능성을 강조했음에도 불구하고 기술 마이그레이션은 끊임없이 변화하는 프로세스이므로 마이그레이션을 진행하기 전에 기술적으로 최신 정보를 유지하는 것이 좋습니다. 새로운 웹 시스템을 최대한 활용하려면 기술 마이그레이션을 시간과 세부 사항에 대한 관심과 가장 중요한 전담 개발자 팀이 필요한 잘 생각하고 전략적인 프로세스로 처리해야 합니다.
"기술 마이그레이션에 대한 전체 가이드" 시리즈에 이어 더 많은 블로그가 곧 제공될 예정입니다. 다음 블로그에서는 데이터베이스 마이그레이션, 그 중요성 및 필요한 시기에 대해 이야기할 것입니다. 다음편도 기대해주세요!
