8 个最常见的 UI 失败 – 2021
已发表: 2021-05-04随着世界上线,每天有超过 576,000 个网站创建,您品牌的网站/网络解决方案的功能和用户友好性如何决定或破坏它,对您的销售产生巨大影响。 可发现性已成为任何品牌成功的重要一步; 强大、可用和吸引用户的 UI 设计已开始成为使品牌被发现的差异化因素。
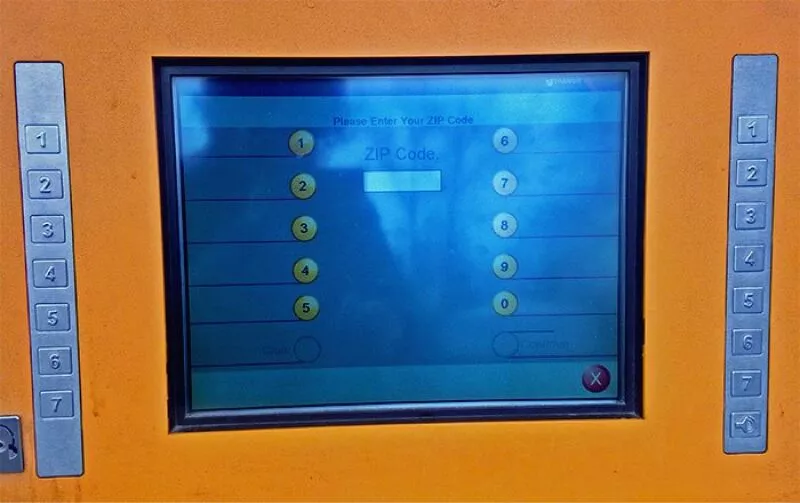
下图是在考虑糟糕的 UI 时总是浮现在我脑海中的搞笑示例之一,它是在新泽西车站拍摄的:

似乎这台机器的 UI 是在没有考虑将要使用的实际物理机器的情况下起草的。 屏幕上的数字和按钮完全让用户感到厌烦,使机器的可用性成为绝对的痛苦。
一般人仍然可以互换使用 UI 和 UX,这本身就是对项目生命周期的整个分支的误解的典范,这给了品牌太多机会主要通过使用糟糕的 UI 来搞砸 UX。 好的用户界面和坏的用户界面有什么区别? 我们在这里简要说明这一点:
良好用户界面的特征
- 直观- 各行各业的人都应该能够有效地浏览您的 Web 解决方案,而无需向导。 当您必须通过电子邮件向所有订阅者发送有关如何在 UI 大修后使用 Web 解决方案的新“指南”时,您知道您已经迷失在 UI 前端。
- 轻轻地刺激——你的网络解决方案是有目的的。 无论是销售实体产品、让人们订阅您的服务还是自愿提供数据,以及您拥有的无数其他业务目标。 您的 UI 需要将其作为您的北极星,并以能够温和地引导您的用户完成销售旅程的方式进行设计。
- 详尽的用户测试——UI 和 UX 专业人员通常倾向于假设很多事情。 这可能是一种非常快速的方法,可以让您的产品在难以想象的时间内准备好并发货,但通常情况下,它们会完全失败。 这是因为基于 Web 的解决方案的实际用户是多种多样的,每个人都有自己的优先级和对其工作的先入之见,如果不满足这些要求,他们可能会放弃您的应用程序。 因此,强大的用户研究和测试(例如 A/B 测试)是被广泛采用的良好 UI 的核心。/li>
不良用户界面的特征
- 难以理解——也许你正试图在一个页面中包含很多东西。 也许您想加入潮流潮流,并想为您的 Web 解决方案尝试那种明显不适合它的热门新字体和设计风格。 许多此类因素使您的网络解决方案难以理解,直接影响点击率和采用率,并使您的销售额直线下降。
- 缺乏目标受众——他们说没有坚固地基的建筑是站不住脚的。 如果没有基础怎么办? 它肯定没有机会自立。 没有对目标受众进行适当的研究并围绕他们的需求制定您的 Web 解决方案是您的 Web 解决方案的直接自杀。
- 不一致的设计和性能问题——您的网站是一段旅程,您希望人们在访问您的每个子页面/屏幕时感觉到他们走在同一条路上。 这就是一致性在您的 UI 中发挥重要作用的地方。 再加上这一点,也许,为了脱颖而出,你倾向于在你的网站中使用很多元素,使其变得缓慢和无法使用,从而把你的用户赶走。
既然我们对区分好 UI 和坏 UI 的一些特征有了一个鸟瞰图,下面是一些在野外看到的最常见的 UI 失败:
- 太多的文字
您拥有一个了不起的业务,拥有跨多个域的庞大服务列表,我们明白了。 但这是否意味着您可以用大量文本来压倒您的访问者? 根据尼尔森分享的一项统计数据,在平均访问期间,网络访问者在网站上花费的时间仅够阅读网站上所有文字的 28%。 然而,并不是所有的时间都花在了阅读上。 这将阅读的单词百分比减少到大约 20%。
这个统计数据指出的是一个可悲的事实,即只有极少数异常值会耐心阅读您在 Web 解决方案上所说的任何内容。 这就是为什么网站越来越多地使用图像、视频、动画和微交互来保持用户参与并提高点击率的原因。

- 文本重型自动滚动轮播
设计师喜欢旋转木马。 从理论上讲,他们为什么不应该呢? 轮播允许在网站的狭小空间中放入大量信息,并让它们按照固定的时间限制循环播放。 然而,这正是使它们不那么吸引人、更令人生畏并因此产生更少互动的确切方面。
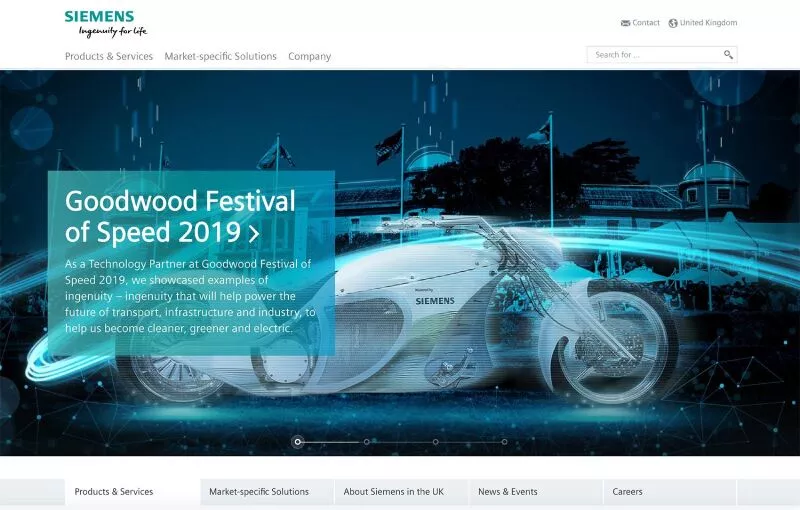
根据 Nielsen Norman Group 所做的一项研究,“自动转发轮播和手风琴会惹恼用户并降低可见度。” 他们进行的测试显示西门子的网站并提出问题:“西门子在洗衣机上有什么特别优惠吗?” 上述信息在第一张最显眼的幻灯片上,但用户完全忽略了这一点,不知不觉。 这与其他因素一起使他们得出结论,轮播是一个坏主意,尤其是当并入网站的英雄部分时。

绝对破坏轮播可用性的因素是用户无法控制轮播的时间这一事实。 向其中添加一些文本,这对您的用户来说是一场噩梦,试图通过轮播更改时间来保持他们的阅读速度。 如果绝对有必要在您的网站中保留轮播,那么您至少可以保持它不可自动滚动并将幻灯片更改控制权交给用户。
- 缺乏排版层次结构
文本无疑是您的 Web 解决方案中的基础内容类型之一。 考虑到 90 年代的网站只是文本,我们已经走了很长一段路,用户的期望也在这 30 多年中发生了变化。
如果网站中有什么比内容太多更糟糕的地方,那就是:没有适当的排版层次结构。 您网站中的文本应有效地吸引用户的注意力,修改字体、字体、粗细和位置等因素,以首先吸引用户的注意力,或者让他们在他们注意到后成为次要的东西让他们关注您的网站。
下面显示的是一个排版很差的网站,没有给它适当的文本层次结构:

- 卷轴抓取
我确定您遇到过无法像使用普通网站那样滚动的网站。 这些网站,通常在 JavaScript 的帮助下,完全控制你的滚动动作,作为一种远离人群或拥有“更流畅”的滚动动作的手段。 这种风格的经典用例是类似于垂直旋转木马,每次滚动都会将您带到屏幕的全新部分,而不是滚动屏幕上的一组像素。
这种实现的问题在于,用户无法控制他们在屏幕上看到的内容,并且通过数十年的技术发展而深深植根于他们脑海中的基本导航意识形态已经一去不复返了。 考虑到用户由于硬件问题或某些配件问题而无法看到屏幕的特定部分的情况,用户将永远无法看到屏幕该部分中的内容,因为滚动会将他们带到完全不同的屏幕,而不是内容向上移动几个像素。
这种技术是“有争议的”,因为它是大型科技公司有时用作其旗舰产品页面的技术之一,尽管有适当的用户研究。
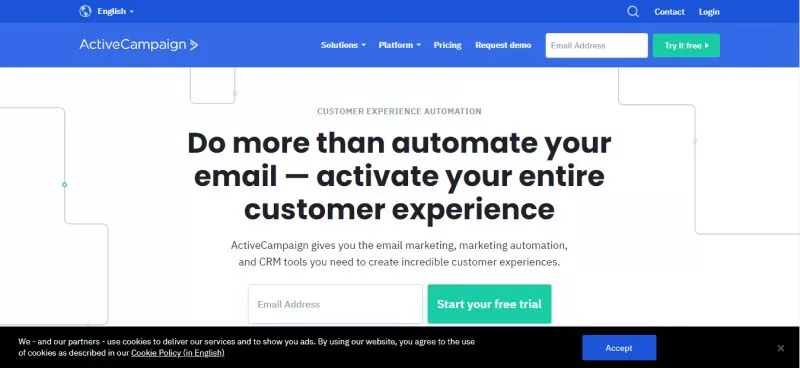
- 大粘性导航标题
在越来越多的网站上,有些标题不随页面移动,而是固定在网站顶部的位置。 如果实施得当,这可以成为您网站的锚点,用户可以在其中轻松找到关键链接以浏览您网站的不同关键页面,让他们感受到您网站的训练轮。

但是,品牌和公司通常将粘性标题视为应该代表其品牌的块。 这使得设计师犯了保持形式超过功能的经典设计错误,不顾一切地试图让标题反映品牌。 这通常会导致一个巨大的粘性导航栏覆盖许多宝贵的屏幕空间,并且由于它是固定的,它感觉更像是一个你无法摆脱的害虫,而不是一个快速且易于访问的工具箱。

考虑如上图所示的 ActiveCampaign 网站。 粘性导航栏几乎占据了屏幕空间的四分之一,为网站中的实际内容提供的空间要少得多。
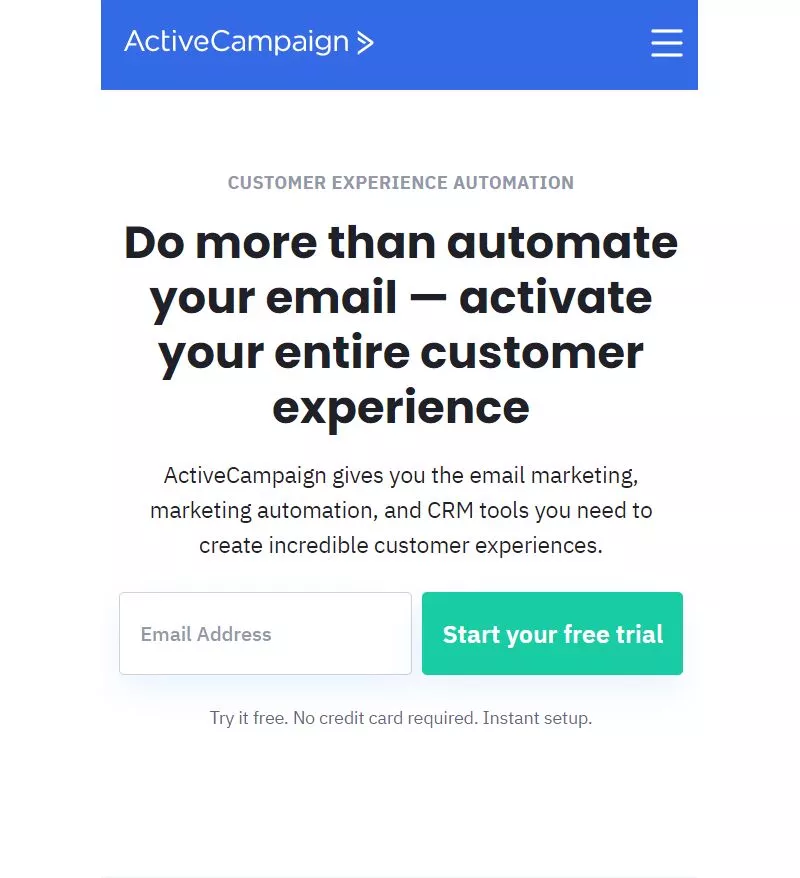
同一行中的另一个大错误是移动网站和桌面网站使用相同的导航栏。 但是,访问此类网站的频率正变得越来越少。 对此的经典解决方案是简单地使用汉堡图标替换导航栏的菜单。

移动设备菜单
可以将粘性导航栏合并到您的网站中的更好方法之一是使其不透明度有点低,以便背景通过它或在其上具有磨砂玻璃外观,类似于 glassmorphism,这将允许模糊版本的背景通过导航栏渗出,给人的感觉是导航栏没有它那么大。
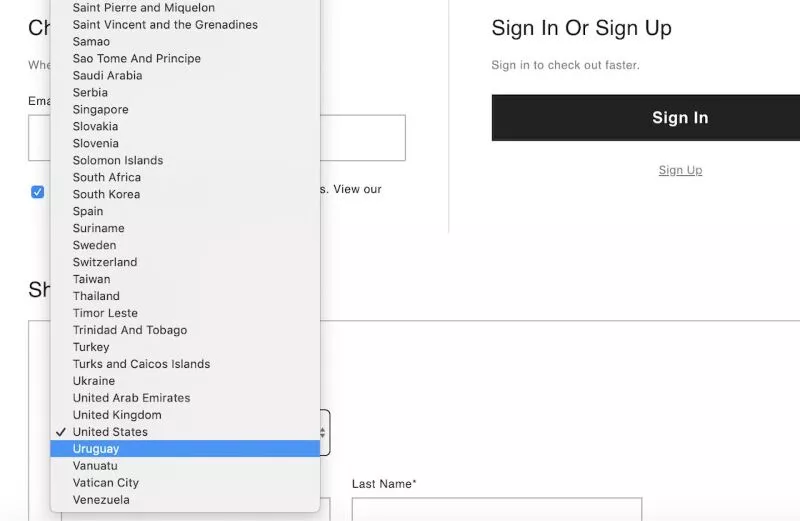
- 超长下拉菜单
对于任何网站的更精细的细节,下拉菜单可以非常方便地整齐地隐藏几个选项,其中只会选择一个。 但是,管理下拉菜单中的内容可能是一项具有挑战性的任务,尤其是当单个下拉菜单中存在许多选项时。 它可以很容易地从一个井井有条的衣橱变成一个你推着你拥有的每一件物品并且永远不想打开的衣橱。
一个典型的例子是 Country 下拉菜单,如下面的屏幕所示:

避免这种情况的一些方法是将下拉列表中的值根据大陆按部分排列。 用户可以通过图像比文本更快、更容易地识别事物。 因此,在国家文本旁边放置国旗图标也是一个巨大的优势。 或者,您可以在一个下拉列表中询问大陆,并在下一个下拉列表中仅显示相关国家。 当然,它会使您的表单长度增加一个字段,但是您的用户将有更好的时间查找和填写它,而不是试图在一英里长的下拉列表中找到他们的国家。
- 伪装的 CTA 按钮
从商业角度来看,CTA 按钮是网站最重要的部分。 它将用户的兴趣转化为硬销售,这是整个网站的主要焦点。 因此,只有这些按钮具有最高的点击率,并且经过精心布置和设计,才能吸引用户的注意力并轻轻地促使他们点击它,从而使您的销售和业务顺利进行,这才是合适的。
设计师在使用 CTA 按钮时最常犯的错误是对比度差。 对比度差的 CTA 按钮直接影响它的可见性,使其不那么宏伟,获得的点击率也较低。
一个这样的例子是 Twenty20,一个图片销售网站/应用程序。 在某些情况下,让 CTA 按钮与文本颜色匹配可能是个好主意,但通常情况下,它会被文本伪装,而不是让 CTA 按钮像应有的那样突出。

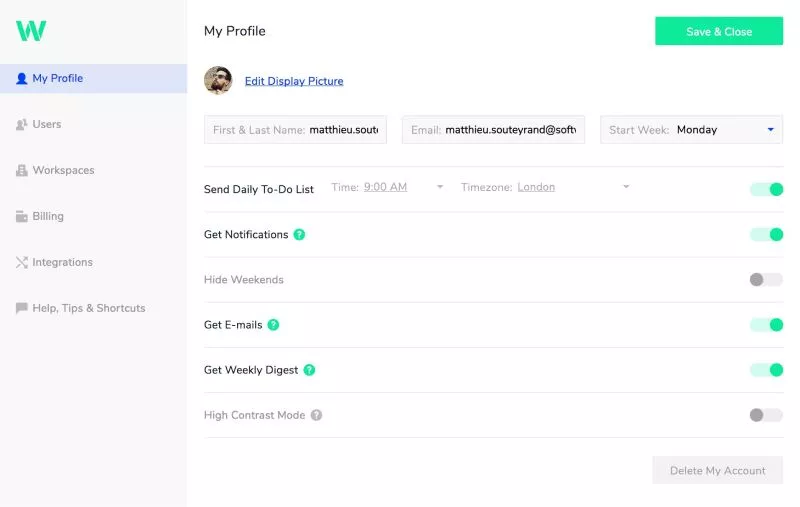
另一个这样的例子是 TeamWeek 使用的操作按钮,最近更名为 Toggl。 柔和的粉彩和荧光色现在风靡一时。 凉爽的薄荷绿色在 TeamWeek 的整体 UI 上看起来很棒,但是,它使“保存并关闭”按钮上的文本难以阅读。 这也可以放在设计师倾向于犯的功能错误的一堆形式中。

- 确认信息不佳
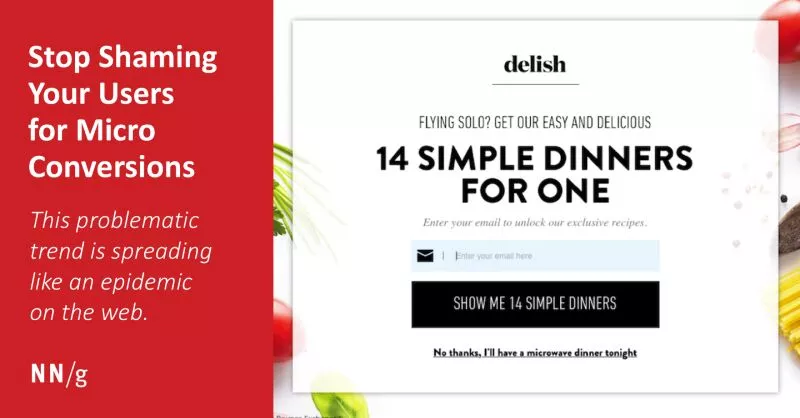
最初是在网站中引入微妙幽默的趋势; 内容编写者和设计师开始在他们的确认弹出窗口中引入“机智”行,它将使即将单击按钮的用户置于比将要单击的用户更高的基座上,从而将他们带到积极的销售流在链接/按钮上,它们会将他们带到负面的销售流程。 考虑下面提到的示例:

旨在为您网站的文案提供有趣的转折,贬低幽默很容易被您的用户视为粗鲁,做与您想要的完全相反的事情:将他们赶出您的网站。 除非您的品牌形象在很大程度上依赖于此并且您的用户群已经对此产生了共鸣,否则几乎不可能确定这样的界限。
奖金部分!
UI 设计应该是美学和商业目标的平衡。 也就是说,这是一个看起来像是 UI/UX 失败但实际上是由强大的非常规业务决策驱动的示例:
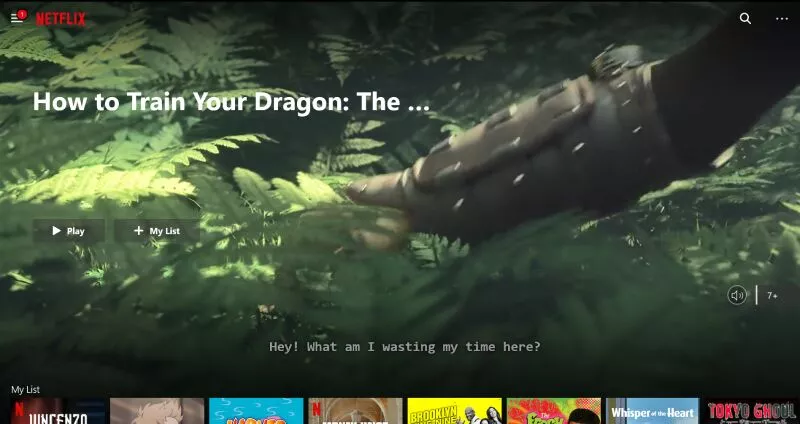
Netflix 自动播放功能
自动播放功能在科技行业一直不受欢迎。 随着 Facebook 和 Instagram 在他们的 UI 中引入它,他们确保视频默认静音。 当他们不积极尝试这样做时,没有人喜欢从他们的扬声器中发出声音!
当用户将鼠标悬停在标题上时,Netflix 采用了不同的方法。 这个看似糟糕的用户体验方面实际上背后有一个不可思议的原因。 Netflix 的目标受众通常在漫长的一天后使用他们的服务,并将其用作放松的来源。 在这些时候,Netflix 不希望通过提供标题的短视频预览来让人们难以做出选择,即试图决定观看哪个标题。 Netflix 的目标是利用用户在一天结束时的“缺乏动力”,为他们提供精心挑选的标题列表的自动播放内容,最终增加用户实际观看标题的机会。

从示例中可以清楚地看出,UI 设计是项目生命周期中一个非常微妙的方面,这使得它更容易搞砸。 但是,从 Netflix 示例中可以看出,并非所有看似糟糕的 UI/UX 决策都是错误的。 归根结底,设计规则注定要被打破,但作为指导北极星的是可用性、品牌形象的反映和详尽的用户研究。 对顶级品牌有用的东西可能对你有用,也可能对你没用。
