8 فشل واجهة المستخدم الأكثر شيوعًا - 2021
نشرت: 2021-05-04مع اتصال العالم بالإنترنت وأكثر من 576000 موقع ويب يتم إنشاؤه كل يوم ، فإن مدى فعالية وسهولة استخدام موقع الويب / حل الويب الخاص بعلامتك التجارية يجعله أو يكسر ، مما يؤثر بشكل كبير على مبيعاتك. أصبحت قابلية الاكتشاف خطوة مهمة كبيرة لنجاح أي علامة تجارية ؛ وقد بدأت تصميمات واجهة المستخدم القوية والقابلة للاستخدام وجذابة للمستخدم في أن تصبح عاملاً مميزًا يمكّن العلامات التجارية من اكتشافها.
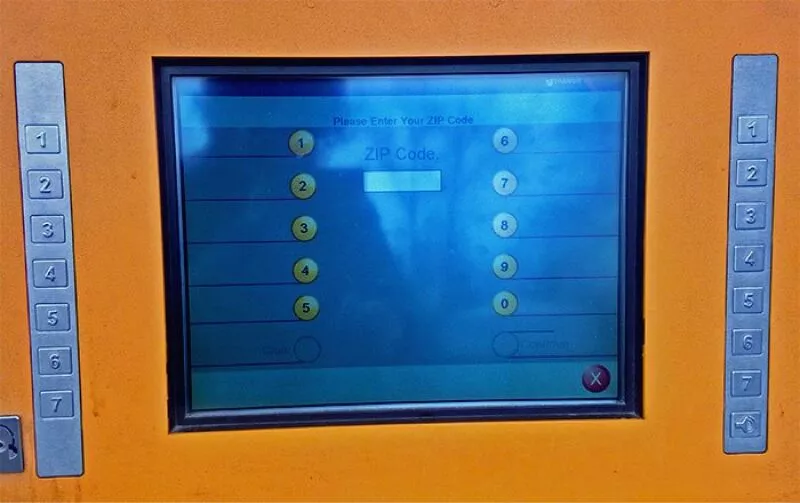
إحدى الأمثلة المضحكة التي تتبادر إلى ذهني دائمًا أثناء التفكير في ضعف واجهة المستخدم هي الصورة أدناه ، والتي تم التقاطها في محطة نيوجيرسي:

يبدو أن واجهة المستخدم لهذا الجهاز تمت صياغتها دون التفكير في الجهاز الفعلي الفعلي حيث سيتم استخدامه. تعمل الأرقام الموجودة على الشاشة والأزرار على إبعاد المستخدم تمامًا ، مما يجعل استخدام الجهاز أمرًا شديد الصعوبة.
لا يزال الأشخاص عمومًا يستخدمون UI و UX بالتبادل وهذا في حد ذاته مثال على كيفية إساءة فهم هذا الفرع بأكمله من دورة حياة المشروع ، مما يمنح الكثير من الفرص للعلامات التجارية لإفساد UX بشكل أساسي باستخدام واجهة مستخدم رديئة. ما الذي يميز واجهة المستخدم الجيدة عن السيئة؟ نحن هنا لتوضيح ذلك بإيجاز:
سمات واجهة المستخدم الجيدة
- حدسي - يجب أن يكون الأشخاص من جميع مناحي الحياة قادرين بشكل فعال على التنقل عبر حل الويب الخاص بك ، دون الحاجة إلى دليل. أنت تعلم أنك فقدت بالفعل واجهة واجهة المستخدم عندما يتعين عليك إرسال "دليل" جديد عبر البريد الإلكتروني حول كيفية استخدام حل الويب الخاص بك بعد إصلاح شامل لواجهة المستخدم.
- Prodding بلطف - حل الويب الخاص بك موجود لغرض ما. سواء كان ذلك عن طريق بيع منتج مادي ، أو حث الأشخاص على الاشتراك في خدماتك أو تقديم البيانات عن طيب خاطر ، من بين عدد لا يحصى من أهداف العمل الأخرى التي لديك. يجب أن تحافظ واجهة المستخدم الخاصة بك على ذلك كنجم الشمال الخاص بك وأن يتم تصميمها بطريقة توجه المستخدم بلطف لإكمال رحلة المبيعات هذه.
- اختبار المستخدم الشامل - غالبًا ما يفترض محترفو UI و UX الكثير من الأشياء. قد تكون هذه طريقة سريعة جدًا لجعل منتجك جاهزًا وشحنه في أوقات سريعة لا يمكن تصورها ، ولكن في أغلب الأحيان ، يفشلون تمامًا. هذا لأن المستخدمين الفعليين لحلولك المستندة إلى الويب متنوعون ، ولكل منهم أولوياته الخاصة ومفاهيمه المسبقة حول عمله ، مما قد يؤدي إلى تخليهم عن تطبيقك إذا كان لا يفي بذلك. ومن ثم ، فإن البحث والاختبار القوي للمستخدم مثل اختبار A / B هو في صميم واجهة المستخدم الجيدة التي يتم اعتمادها على نطاق واسع.
سمات واجهة المستخدم السيئة
- صعب الفهم - ربما تحاول احتواء الكثير من الأشياء في صفحة واحدة. ربما ترغب في الدخول في عربة الاتجاه وتريد تجربة هذا الخط الجديد وأسلوب التصميم لحل الويب الخاص بك والذي من الواضح أنه لا يتوافق معه. الكثير من هذه العوامل تجعل حل الويب الخاص بك غير مفهوم ، مما يؤثر بشكل مباشر على معدلات النقر واعتماده ويؤدي إلى انخفاض مبيعاتك.
- عدم وجود جمهور مستهدف - يقولون إن المبنى بدون أساس قوي لن يصمد. ماذا لو لم يكن لها أساس؟ بالتأكيد ليس لديها فرصة للوقوف بمفردها. يعد عدم إجراء بحث مناسب حول الجمهور المستهدف وصياغة حل الويب الخاص بك حول احتياجاتهم بمثابة انتحار مباشر لحل الويب الخاص بك.
- مشكلات التصميم والأداء غير المتسقة - موقع الويب الخاص بك هو رحلة ، وتريد أن يشعر الأشخاص بأنهم يسيرون على نفس المسار عندما يزورون كل صفحة من صفحاتك / شاشاتك الفرعية. هذا هو المكان الذي يلعب فيه الاتساق دورًا كبيرًا في واجهة المستخدم الخاصة بك. إلى جانب ذلك ، ربما ، لتبرز من بين الحشود ، تميل إلى استخدام الكثير من العناصر في موقع الويب الخاص بك مما يجعله بطيئًا وغير قابل للاستخدام ، مما يؤدي إلى إبعاد المستخدمين.
الآن بعد أن أصبح لدينا نظرة عامة على بعض السمات التي تميز واجهة المستخدم الجيدة عن السيئة ، فإليك بعضًا من أكثر حالات فشل واجهة المستخدم شيوعًا التي تظهر في البرية:
- نص كثير جدا
لقد حصلت على عمل رائع مع قائمة مترامية الأطراف من الخدمات عبر مجالات متعددة ، لقد حصلنا عليها. ولكن هل يعني ذلك أنه يمكنك إغراق زوارك بكتل نصية ضخمة؟ وفقًا لإحصائية شاركتها شركة Nielsen ، خلال زيارة متوسطة ، يقضي زوار الويب وقتًا على موقع ويب يكفي لقراءة 28٪ فقط من جميع الكلمات الموجودة عليه. ومع ذلك ، لا يتم قضاء كل هذا الوقت في القراءة. يؤدي هذا إلى خفض نسبة الكلمات المقروءة إلى ما يقرب من 20٪.
ما تشير إليه هذه الإحصائية هو الحقيقة المحزنة المتمثلة في أن نسبة صغيرة جدًا من القيم المتطرفة تقرأ بصبر كل ما تريد قوله في حل الويب الخاص بك. هذا هو السبب في زيادة استخدام مواقع الويب للصور ومقاطع الفيديو والرسوم المتحركة والتفاعلات الدقيقة للحفاظ على تفاعل المستخدمين وزيادة معدلات النقر.

- نص دائري التمرير التلقائي الثقيل
يحب المصممون الدوارات. ومن الناحية النظرية ، لماذا لا يفعلون ذلك؟ تسمح الدوارات بملاءمة الكثير من المعلومات في مساحة ضيقة في موقع الويب ، وتجعلها تتنقل وفقًا لحد زمني ثابت. ومع ذلك ، هذا هو الجانب الدقيق الذي يجعلها أقل جاذبية وأكثر صعوبة وبالتالي خلق تفاعلات أقل.
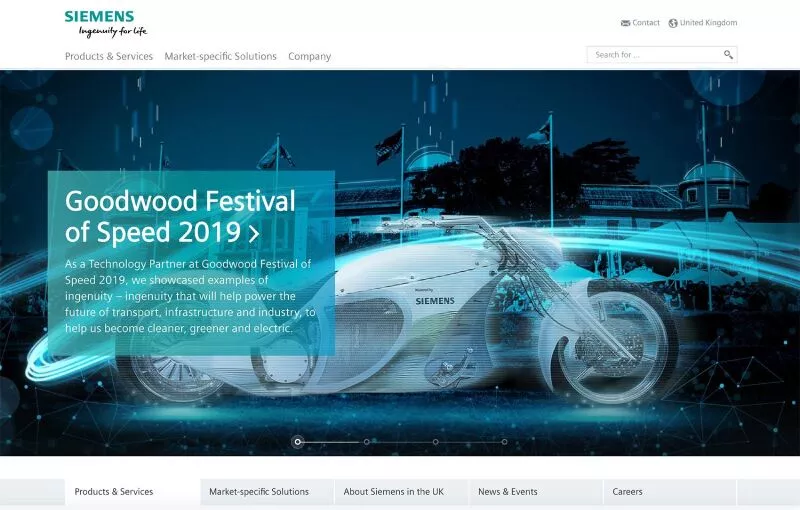
وفقًا لدراسة أجرتها Nielsen Norman Group ، فإن "Auto-Forwarding Carousels and Accordions يزعج المستخدمين ويقلل من الرؤية". كان الاختبار الذي أجروه يُظهر موقع شركة سيمنز ويطرح السؤال التالي: "هل لدى سيمنز أي صفقات خاصة على الغسالات؟" كانت المعلومات المذكورة حول الشريحة الأولى الأبرز نفسها ، لكن المستخدمين تجاهلوا ذلك تمامًا ، دون وعي. هذا ، إلى جانب عوامل أخرى جعلتهم يستنتجون أن الدوارات هي فكرة سيئة ، خاصة عند دمجها في قسم الأبطال في موقع الويب.

العامل الذي يدمر تمامًا قابلية استخدام الدوارات هو حقيقة أن المستخدم لا يتحكم في توقيت الدوارات. أضف بعض النصوص إليه وسيكون كابوسًا للمستخدمين ، حيث يحاولون الحفاظ على سرعة قراءتهم مع توقيت تغيير الرف الدائري. إذا كان من الضروري للغاية الاحتفاظ بالعجلات الدوارة في موقع الويب الخاص بك ، فأقل ما يمكنك فعله هو إبقائها غير قابلة للتمرير تلقائيًا وإعطاء التحكم في تغيير الشريحة للمستخدم.
- عدم وجود التسلسل الهرمي المطبعي
لا شك أن النص هو أحد أنواع المحتوى الأساسية في حل الويب الخاص بك. بالنظر إلى أن مواقع الويب من التسعينيات كانت نصية فقط ، فقد قطعنا شوطًا طويلاً من ذلك وتغيرت توقعات المستخدمين في هذه السنوات الثلاثين الغريبة أيضًا.
إذا كان هناك أي شيء أسوأ في موقع الويب من وجود الكثير من المحتوى ، فهو: عدم وجود تسلسل هرمي مطبعي مناسب. يجب أن يجذب النص الموجود في موقع الويب الخاص بك انتباه المستخدمين بشكل فعال ، مع تعديل عوامل مثل المحرف والخط والوزن وموضعه إما لجذب انتباه المستخدمين أو جعله الشيء الثانوي الذي يلاحظونه بمجرد أن يقوموا بذلك. جذب انتباههم على موقع الويب الخاص بك.
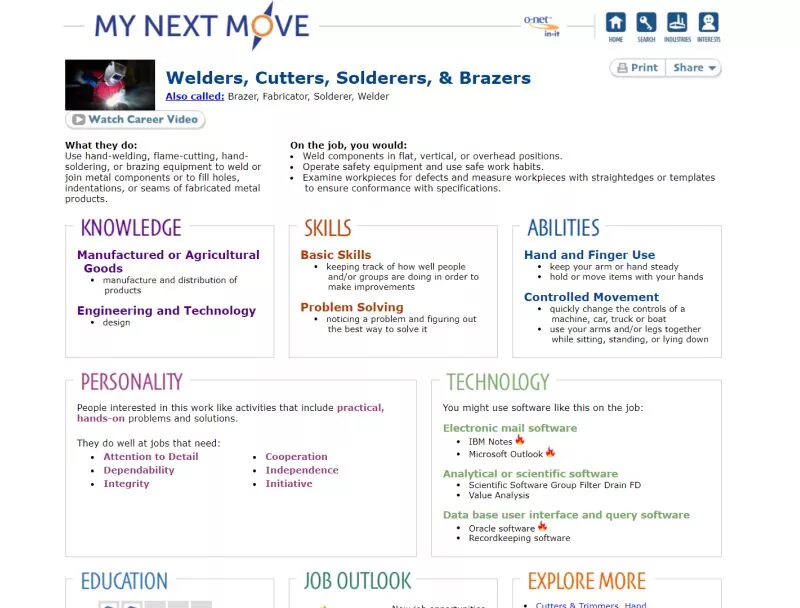
يظهر أدناه موقع ويب به طباعة رديئة ، ولا يمنحه التسلسل الهرمي النصي المناسب:

- الاستيلاء على التمرير
أنا متأكد من أنك قد صادفت مواقع ويب لا يمكنك فيها التمرير بالطريقة التي تتعامل بها مع مواقع الويب العادية. هذه المواقع ، بشكل عام بمساعدة JavaScript ، تتحكم تمامًا في إجراءات التمرير الخاصة بك كوسيلة للوقوف بعيدًا عن الحشد أو الحصول على إجراء تمرير "أكثر سلاسة". تتمثل حالة الاستخدام الكلاسيكية لهذا النمط في وجود شيء يشبه الدوامات الرأسية ، حيث ينقلك كل تمرير إلى قسم جديد تمامًا من الشاشة بدلاً من التمرير عبر عدد محدد من وحدات البكسل على الشاشة.
تكمن مشكلة هذا التطبيق في أن المستخدم ليس لديه أي سيطرة على ما يمكن أن يراه على الشاشة وأن أيديولوجيات الملاحة الأساسية التي ترسخت بعمق في أذهانهم عبر عقود من التطور التكنولوجي قد ولت. بالنظر إلى الحالة التي يكون فيها المستخدم غير قادر على رؤية قسم معين من الشاشة إما بسبب مشكلات في الأجهزة أو بعض مشكلات الملحقات ، فلن يتمكن المستخدم أبدًا من رؤية المحتوى في هذا الجزء من الشاشة لأن التمرير سينقله إلى شاشة مختلفة تمامًا ، بدلاً من تحريك المحتوى لأعلى بضع بكسلات.
هذه التقنية "مثيرة للجدل" لأنها إحدى التقنيات التي تستخدمها شركات التكنولوجيا الكبيرة في بعض الأحيان كصفحة منتجها الرئيسي ، وإن كان ذلك مع إجراء بحث مناسب عن المستخدم.

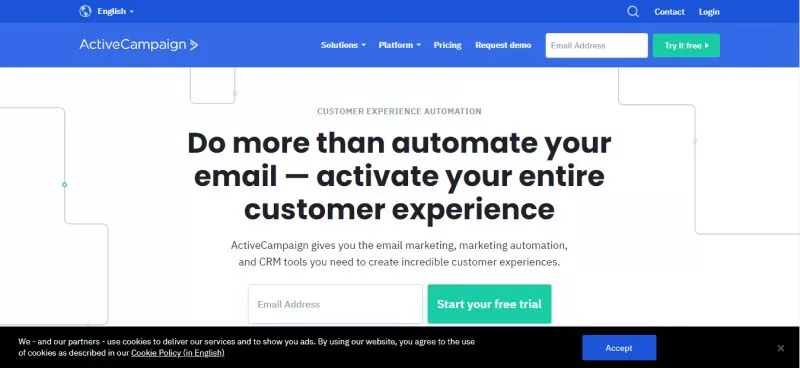
- رؤوس ملاحة كبيرة مثبتة
في المزيد والمزيد من مواقع الويب ، هناك رؤوس لا تتحرك مع الصفحة ويتم إصلاحها في موضعها في الجزء العلوي من موقع الويب. يمكن أن يكون هذا ، إذا تم تنفيذه بشكل صحيح ، نقطة ارتساء لموقع الويب الخاص بك حيث يمكن للمستخدمين بسهولة العثور على الروابط الرئيسية للتنقل عبر الصفحات الرئيسية المختلفة لموقع الويب الخاص بك ، مما يمنحهم إحساسًا بعجلات التدريب لموقعك على الويب.
ومع ذلك ، في كثير من الأحيان ، تعامل العلامات التجارية والشركات الرأس اللاصق ككتل يجب أن تمثل علامتها التجارية. هذا يجعل المصمم يرتكب خطأ التصميم الكلاسيكي المتمثل في الاحتفاظ بالشكل فوق الوظيفة في محاولة يائسة لجعل العنوان يعكس العلامة التجارية. ينتج عن هذا بشكل عام شريط تنقل لزج ضخم يغطي الكثير من العقارات المعروضة على الشاشة ، وبما أنه تم إصلاحه ، فإنه يبدو وكأنه آفة لا يمكنك التخلص منها ، أكثر من كونه صندوق أدوات من الأدوات السريعة التي يسهل الوصول إليها.

ضع في اعتبارك موقع ActiveCampaign كما هو موضح في الصورة أعلاه. يشغل شريط التنقل اللاصق ما يقرب من ربع مساحة الشاشة ، مما يوفر مساحة أقل بكثير للمحتوى الفعلي الموجود في موقع الويب.
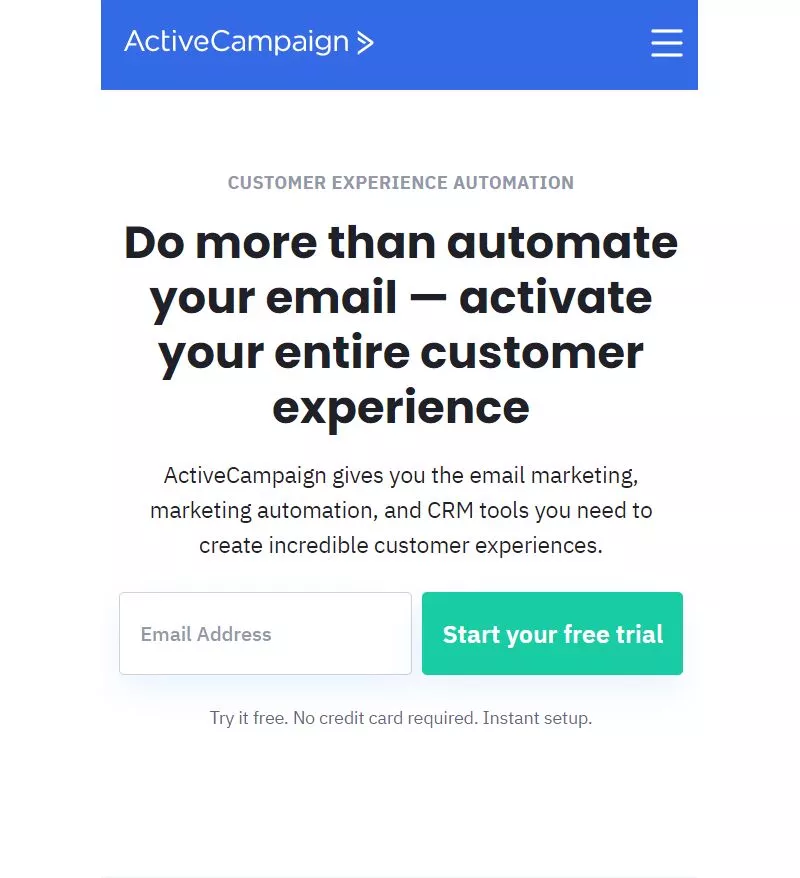
خطأ كبير آخر في نفس السطور هو استخدام نفس شريط التنقل لكل من مواقع الجوال وسطح المكتب. ومع ذلك ، فإن تواتر الوصول عبر مثل هذه المواقع أصبح نادرًا بشكل متزايد. الحل الكلاسيكي لذلك هو ببساطة استخدام رمز هامبرغر لتحل محل قوائم شريط التنقل الخاص بك.

القائمة للأجهزة المحمولة
واحدة من أفضل الطرق التي يمكن بها دمج شريط التنقل اللاصق في موقع الويب الخاص بك هي إما أن يكون تعتيمه منخفضًا بعض الشيء بحيث تتسرب الخلفية من خلاله أو أن يكون عليه مظهر زجاجي بلوري ، على غرار الزجاج ، مما يسمح بإصدار غير واضح من الخلفية لتتدفق عبر شريط التنقل ، مما يعطي إحساسًا بأن شريط التنقل ليس كبيرًا كما هو.
- قوائم منسدلة طويلة للغاية
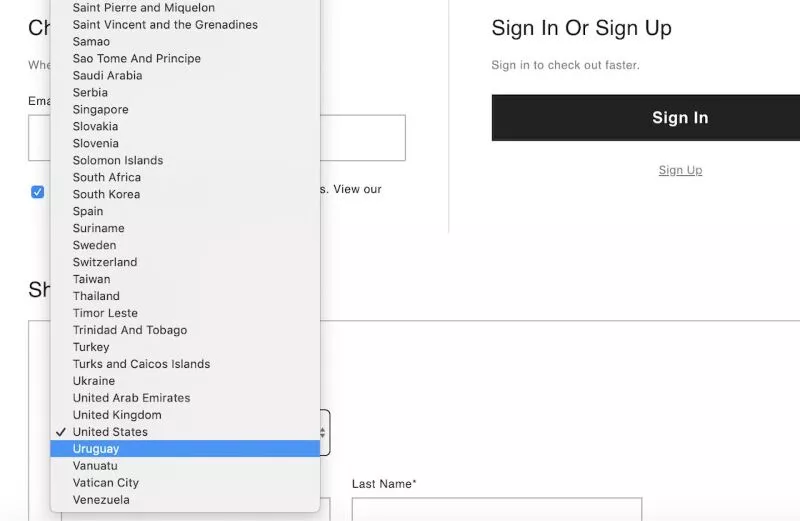
بالنسبة إلى التفاصيل الدقيقة لأي موقع ويب ، يمكن أن تكون القوائم المنسدلة مريحة للغاية في التخلص بدقة من خيارين سيتم تحديد خيار واحد منهما فقط. ومع ذلك ، يمكن أن تكون إدارة المحتوى داخل القائمة المنسدلة مهمة صعبة ، خاصةً عند وجود الكثير من الخيارات داخل القائمة المنسدلة الفردية. يمكن أن تتحول بسهولة من خزانة منظمة رائعة إلى خزانة تدفع فيها كل عنصر تملكه ولا تريد فتحه أبدًا.
ومن الأمثلة الكلاسيكية على ذلك القائمة المنسدلة "البلد" ، كما هو موضح في الشاشة أدناه:

بعض الطرق للتحايل على ذلك هي إما أن تكون القيم الموجودة في القائمة المنسدلة مرتبة في أقسام بناءً على القارة. يمكن للمستخدمين التعرف على الأشياء بالصور بشكل أسرع وأسهل بكثير من النص. لذا فإن وجود رموز علم الدولة بجوار نص الدولة يمكن أن يكون إضافة كبيرة أيضًا. بدلاً من ذلك ، يمكنك أن تسأل القارة في قائمة منسدلة واحدة وتعرض فقط البلدان ذات الصلة في القائمة المنسدلة التالية. بالتأكيد ، سيؤدي ذلك إلى زيادة طول النموذج الخاص بك بمقدار حقل آخر ، ولكن سيحظى المستخدمون بوقت أفضل في العثور عليه وتعبئته بدلاً من محاولة العثور على بلدهم في قائمة منسدلة بطول ميل.
- أزرار CTA المموهة
من منظور الأعمال التجارية ، تعد أزرار CTA أهم جزء في موقع الويب. إنه ما يحول اهتمام المستخدم إلى مبيعات صعبة ، وهو المحور الرئيسي لموقع الويب الخاص بك بالكامل. لذلك من المناسب فقط أن تتمتع هذه الأزرار بأعلى نسبة نقر إلى الظهور ويتم وضعها بشكل استراتيجي وتصميمها لجذب انتباه المستخدمين وحثهم بلطف على النقر فوقها والحصول على مبيعاتك وأعمالك على قدم وساق.
الخطأ الأكثر شيوعًا الذي يميل المصممون إلى ارتكابه باستخدام أزرار CTA هو التباين الضعيف. تؤثر أزرار الحث على الشراء ذات التباين الضعيف بشكل مباشر على رؤيتها ، مما يجعلها أقل حجمًا وتكتسب معدلات نقرًا أقل.
أحد الأمثلة على ذلك هو موقع Twenty20 ، وهو موقع ويب / تطبيق لبيع الصور. يمكن أن يكون وجود أزرار CTA مطابقة للون النص فكرة جيدة في مواقف معينة ، ولكن في أغلب الأحيان ، يتم تمويهها بالنص ، دون ترك زر CTA بارزًا كما ينبغي.

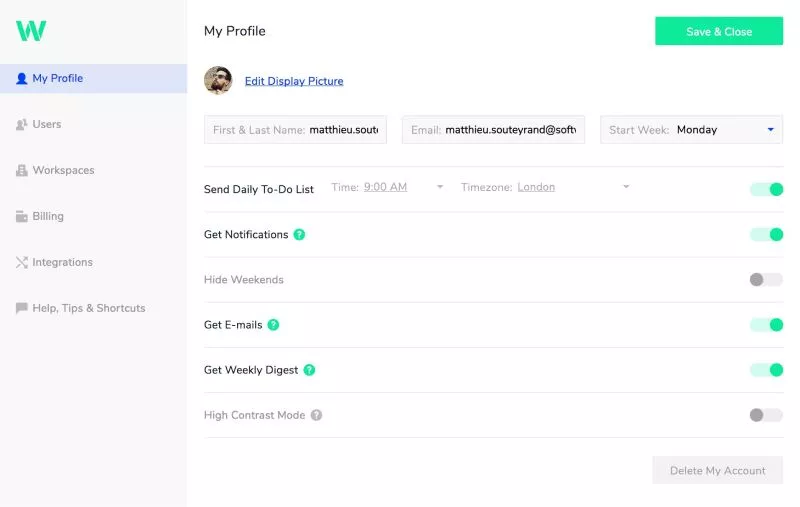
مثال آخر هو أزرار الإجراءات التي استخدمها TeamWeek ، والتي تم تغيير علامتها التجارية مؤخرًا إلى Toggl. ألوان الباستيل الناعمة والفلورية هي السائدة الآن. يبدو اللون الأخضر النعناعي الرائع رائعًا على واجهة المستخدم الشاملة لـ TeamWeek ، ومع ذلك ، فإنه يجعل من الصعب قراءة النص الموجود على زر "Save & Close". يمكن أيضًا وضع هذا في كومة النموذج بدلاً من أخطاء الوظيفة التي يميل المصممون إلى ارتكابها.

- رسائل تأكيد رديئة
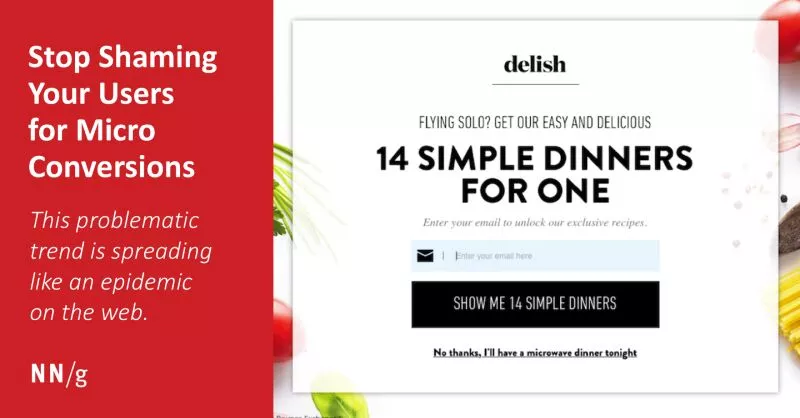
ما بدأ كإتجاه لإدخال الدعابة الخفية في مواقع الويب ؛ بدأ كتاب ومصممو المحتوى في إدخال سطور "ذكية" في نافذة التأكيد المنبثقة الخاصة بهم ، حيث ستضع المستخدم الذي على وشك النقر فوق الزر الذي سينقلهم إلى تدفق مبيعات إيجابي على قاعدة أعلى من المستخدم الذي سينقر فوق على الرابط / الزر الذي سينقلهم إلى تدفق المبيعات السلبي. ضع في اعتبارك المثال المذكور أدناه:

بهدف إضفاء لمسة مضحكة على كتابة نصوص موقع الويب الخاص بك ، يمكن بسهولة أن ينظر المستخدمون إلى الفكاهة المهينة على أنها وقحة ، ويقومون بالعكس تمامًا لما تريده: إخراجهم من موقع الويب الخاص بك. يكاد يكون من المستحيل تثبيت مثل هذه الخطوط ما لم تعتمد هوية علامتك التجارية بشكل كبير على ذلك وقاعدة المستخدمين الخاصة بك يتردد صداها بالفعل.
قسم المكافآت!
يجب أن يكون تصميم واجهة المستخدم توازنًا متساويًا بين الجماليات وأهداف العمل. ومع ذلك ، إليك مثال يبدو أنه فشل في UI / UX ولكنه في الواقع مدفوع بقرارات عمل غير تقليدية قوية:
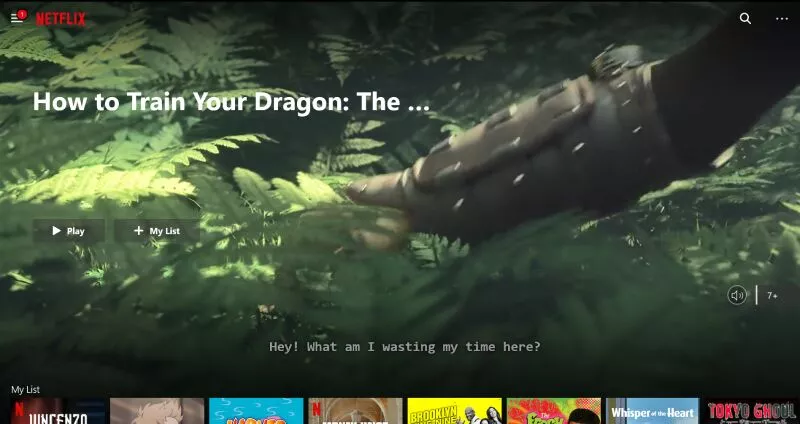
ميزة Netflix AutoPlay
لطالما كانت ميزة التشغيل التلقائي مرفوضة في صناعة التكنولوجيا. مع إدخال Facebook و Instagram في واجهة المستخدم الخاصة بهم ، تأكدوا من كتم مقاطع الفيديو افتراضيًا. لا أحد يحب الصوت الذي ينفجر من مكبرات الصوت الخاصة به عندما لا يحاول فعل ذلك بنشاط!
اتخذ Netflix نهجًا مختلفًا عندما يقوم بتشغيل العنوان تلقائيًا عندما يحوم المستخدمون فوقه. هذا الجانب UX الذي يبدو سيئًا له في الواقع سبب خارق وراءه. يستخدم جمهور Netflix المستهدف عمومًا خدماتهم بعد يوم طويل ويستخدمونها كمصدر للتهدئة. في هذه الأوقات ، أرادت Netflix عدم إزعاج الأشخاص بصعوبة اتخاذ الخيارات ، أي محاولة تحديد العنوان الذي تريد مشاهدته ، من خلال تقديم معاينة فيديو قصيرة للعنوان. تهدف Netflix إلى الاستفادة من `` الافتقار إلى الحافز '' في نهاية اليوم لمستخدميها لخدمتهم بمحتوى التشغيل التلقائي لقائمة العناوين المنسقة بعناية والتي ستزيد في النهاية من فرص المستخدمين في مشاهدة العنوان فعليًا.

كما هو واضح من الأمثلة ، يعد تصميم واجهة المستخدم جانبًا حساسًا للغاية من دورة حياة المشروع مما يجعل من السهل تفكيكه. ومع ذلك ، كما رأينا في مثال Netflix ، ليست كل قرارات UI / UX التي تبدو سيئة سيئة. في نهاية اليوم ، من المفترض أن يتم كسر قواعد التصميم ، ولكن ما يبقى كمرشد لـ North Star هو قابلية الاستخدام ، وانعكاس صورة علامتك التجارية ، والبحث الشامل عن المستخدم. ما يصلح لأفضل العلامات التجارية قد يعمل أو لا يناسبك.
