8 échecs d'interface utilisateur les plus courants - 2021
Publié: 2021-05-04Avec le monde en ligne et plus de 576 000 sites Web créés chaque jour, la fonctionnalité et la convivialité du site Web / de la solution Web de votre marque le font ou le détruisent, ce qui a un impact énorme sur vos ventes. La découvrabilité est devenue une étape importante pour le succès de toute marque ; et des conceptions d'interface utilisateur solides, utilisables et attrayantes pour l'utilisateur ont commencé à devenir le facteur de différenciation permettant aux marques d'être découvertes.
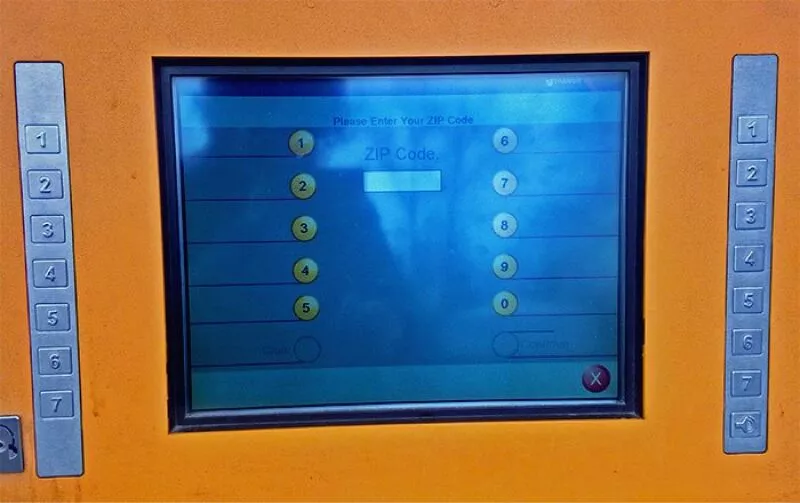
L'un des exemples hilarants qui me viennent toujours à l'esprit lorsque je pense à une mauvaise interface utilisateur est l'image ci-dessous, qui a été prise dans une gare du New Jersey :

Il semble que l'interface utilisateur de cette machine ait été rédigée sans même penser à la machine physique réelle sur laquelle elle sera utilisée. Les chiffres à l'écran et les boutons déconcertent complètement l'utilisateur, ce qui rend la convivialité de la machine une douleur absolue.
Les gens dans leur ensemble utilisent toujours l'interface utilisateur et l'UX de manière interchangeable et cela en soi est un parangon de l'incompréhension de toute cette branche du cycle de vie du projet, donnant trop de chances aux marques de bousiller l'UX principalement en utilisant une interface utilisateur médiocre. Qu'est-ce qui différencie une bonne interface utilisateur d'une mauvaise ? Nous sommes ici pour élucider cela en bref:
Caractéristiques d'une bonne interface utilisateur
- Intuitif – Les personnes de tous horizons devraient pouvoir naviguer efficacement dans votre solution Web, sans avoir besoin d'un guide. Vous savez que vous avez déjà perdu sur le front de l'interface utilisateur lorsque vous devez envoyer par e-mail à tous vos abonnés un nouveau "guide" sur l'utilisation de votre solution Web après une refonte majeure de l'interface utilisateur.
- Gently Prodding - Votre solution Web existe pour un but. Qu'il s'agisse de vendre un produit physique, d'inciter les gens à s'abonner à vos services ou de fournir volontairement des données, parmi une myriade d'autres objectifs commerciaux que vous avez. Votre interface utilisateur doit garder cela comme votre North Star et être conçue de manière à guider doucement votre utilisateur dans la réalisation de ce parcours de vente.
- Tests utilisateur exhaustifs - Les professionnels de l'interface utilisateur et de l'expérience utilisateur ont souvent tendance à supposer beaucoup de choses. Cela pourrait être un moyen très rapide d'avoir votre produit prêt et expédié dans des délais incroyablement rapides, mais le plus souvent, ils échouent complètement. En effet, les utilisateurs réels de vos solutions Web sont divers, chacun ayant ses propres priorités et idées préconçues sur son fonctionnement, ce qui peut les amener à abandonner votre application si elle ne répond pas à cela. Par conséquent, une recherche et des tests approfondis sur les utilisateurs, tels que les tests A/B, sont au cœur d'une bonne interface utilisateur qui est largement adoptée./li>
Caractéristiques d'une mauvaise interface utilisateur
- Difficile à comprendre - Peut-être essayez-vous de faire tenir beaucoup de choses sur une seule page. Peut-être que vous voulez entrer dans le train des tendances et que vous voulez essayer ce nouveau style de police et de conception pour votre solution Web qui ne va clairement pas avec. Un grand nombre de ces facteurs rendent votre solution Web incompréhensible, affectant directement les taux de clics et son adoption et faisant chuter vos ventes.
- Absence d'un public cible - Ils disent qu'un bâtiment sans fondation solide ne tiendra pas debout. Et s'il n'a pas de fondation ? Il n'a sûrement aucune chance de se tenir debout tout seul. Ne pas faire de recherches appropriées sur le public cible et concevoir votre solution Web en fonction de ses besoins est un suicide direct pour votre solution Web.
- Problèmes de conception et de performances incohérents – Votre site Web est un voyage, et vous voulez que les gens aient l'impression de marcher sur le même chemin lorsqu'ils visitent chacune de vos sous-pages/écrans. C'est là que la cohérence joue un grand rôle dans votre interface utilisateur. Couplé à cela, peut-être, pour vous démarquer de la foule, vous avez tendance à utiliser beaucoup d'éléments dans votre site Web, ce qui le rend lent et inutilisable, éloignant vos utilisateurs.
Maintenant que nous avons une vue d'ensemble de certains des traits qui différencient la bonne interface utilisateur de la mauvaise, voici quelques-uns des échecs les plus courants de l'interface utilisateur qui sont observés dans la nature :
- Trop de texte
Vous avez une entreprise incroyable avec une liste tentaculaire de services dans plusieurs domaines, nous comprenons. Mais cela signifie-t-il que vous pouvez submerger vos visiteurs avec d'énormes blocs de texte ? Selon une statistique partagée par Nielsen, lors d'une visite moyenne, les internautes passent suffisamment de temps sur un site Web pour lire seulement 28 % de tous les mots qu'il contient. Cependant, tout ce temps n'est pas consacré à la lecture. Cela réduit le pourcentage de mots lus à environ 20 %.
Ce que cette statistique indique, c'est la triste vérité que seul un très petit pourcentage de personnes aberrantes lit patiemment tout ce que vous avez à dire sur votre solution Web. C'est la raison pour laquelle les sites Web utilisent de plus en plus des images, des vidéos, des animations et des micro-interactions pour maintenir l'engagement des utilisateurs et augmenter les taux de clics.

- Carrousels à défilement automatique de texte lourd
Les designers adorent les carrousels. Et théoriquement, pourquoi ne le feraient-ils pas ? Les carrousels permettent d'insérer de nombreuses informations dans un espace restreint du site Web et de les faire défiler selon un délai fixe. Cependant, c'est l'aspect exact qui les rend moins attrayants, plus intimidants et donc créant moins d'interactions.
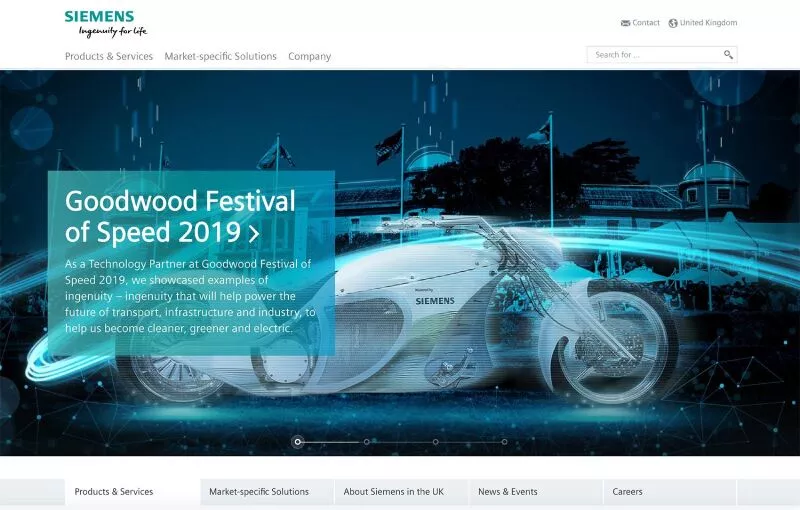
Selon une étude réalisée par Nielsen Norman Group, « les carrousels et les accordéons de transfert automatique gênent les utilisateurs et réduisent la visibilité ». Le test qu'ils ont effectué montrait le site Web de Siemens et posait la question : "Est-ce que Siemens propose des offres spéciales sur les machines à laver ?" Lesdites informations figuraient sur la première diapositive la plus importante elle-même, mais les utilisateurs l'ont complètement ignorée, inconsciemment. Ceci, ainsi que d'autres facteurs, les a amenés à conclure que les carrousels sont une mauvaise idée, en particulier lorsqu'ils sont intégrés à la section héros d'un site Web.

Le facteur qui détruit absolument la convivialité des carrousels est le fait que l'utilisateur n'a aucun contrôle sur la synchronisation des carrousels. Ajoutez-y du texte et c'est un cauchemar pour vos utilisateurs, essayant de maintenir leur vitesse de lecture avec la synchronisation du changement de carrousel. S'il est absolument nécessaire de conserver des carrousels sur votre site Web, le moins que vous puissiez faire est de ne pas le faire défiler automatiquement et de donner le contrôle du changement de diapositive à l'utilisateur.
- Absence de hiérarchie typographique
Le texte est sans aucun doute l'un des principaux types de contenu de votre solution Web. Considérant que les sites Web des années 90 n'étaient que du texte, nous en avons parcouru un long chemin et les attentes des utilisateurs se sont également transformées au cours de ces 30 années impaires.
S'il y a quelque chose de pire dans un site Web que d'avoir trop de contenu, c'est ceci : ne pas avoir une hiérarchie typographique appropriée. Le texte de votre site Web doit capter efficacement l'attention de vos utilisateurs, en modifiant des facteurs tels que la police de caractères, la police, le poids et l'emplacement de celui-ci pour soit attirer l'attention de vos utilisateurs en premier lieu, soit la laisser être la chose secondaire qu'ils remarquent une fois qu'ils attirer leur attention sur votre site Web.
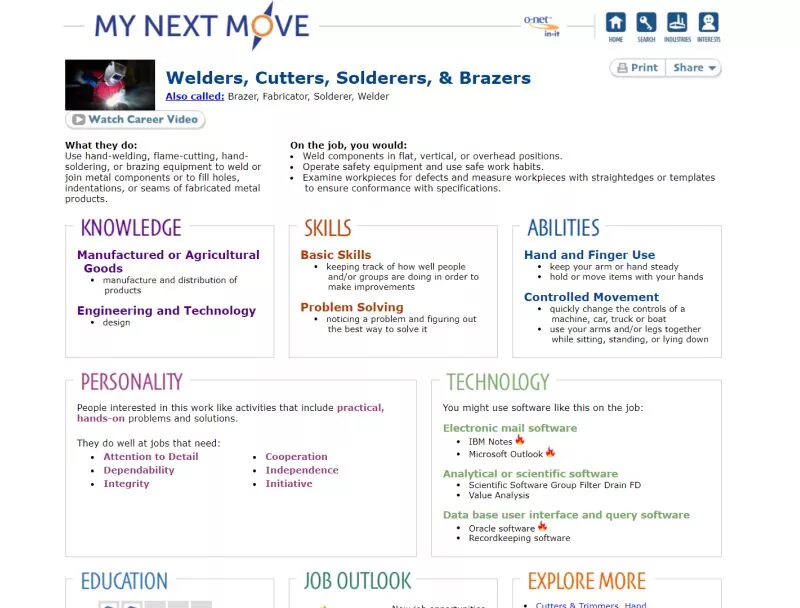
Ci-dessous, un site Web avec une mauvaise typographie, ne lui donnant pas une hiérarchie textuelle appropriée :

- Saisie de défilement
Je suis sûr que vous avez rencontré des sites Web sur lesquels vous n'êtes pas en mesure de faire défiler les sites Web normaux. Ces sites Web, généralement à l'aide de JavaScript, prennent complètement le contrôle de vos actions de défilement comme un moyen de se démarquer de la foule ou d'avoir une action de défilement "plus fluide". Le cas d'utilisation classique de ce style consiste à avoir quelque chose qui ressemble à des carrousels verticaux, chaque défilement vous emmenant dans une toute nouvelle section de l'écran au lieu de faire défiler un nombre défini de pixels à l'écran.
Le problème avec cette implémentation est que l'utilisateur n'a aucun contrôle sur ce qu'il peut voir à l'écran et les idéologies de navigation fondamentales qui sont profondément enracinées dans leur esprit à travers des décennies d'évolution technologique ont disparu. Dans le cas où l'utilisateur ne peut pas voir une section spécifique de l'écran en raison de problèmes matériels ou de problèmes d'accessoires, l'utilisateur ne pourra jamais voir le contenu de cette partie de l'écran, car un défilement le conduirait à un écran complètement différent, au lieu que le contenu remonte de quelques pixels.
Cette technique est «controversée» car c'est l'une des techniques que les grandes entreprises de technologie utilisent parfois comme page de leur produit phare, bien qu'avec une recherche appropriée des utilisateurs.

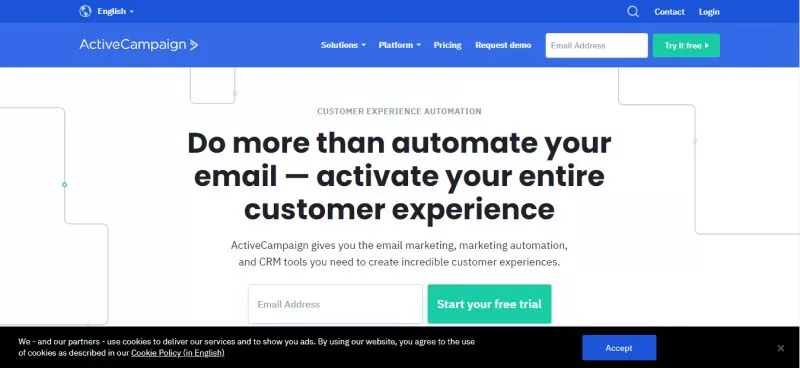
- Gros en-têtes de navigation collants
Sur de plus en plus de sites Web, il existe des en-têtes qui ne bougent pas avec la page et sont fixés à leur position en haut du site Web. Ceci, s'il est correctement mis en œuvre, peut être un point d'ancrage pour votre site Web dans lequel les utilisateurs peuvent facilement trouver des liens clés pour naviguer sur les différentes pages clés de votre site Web, leur donnant une sensation de roue d'entraînement pour votre site Web.
Cependant, le plus souvent, les marques et les entreprises traitent l'en-tête collant comme des blocs qui devraient représenter leur marque. Cela amène le concepteur à commettre l'erreur de conception classique de garder la forme plutôt que la fonction dans une tentative désespérée de faire en sorte que l'en-tête reflète la marque. Cela se traduit généralement par une énorme barre de navigation collante qui couvre une grande partie de l'écran et, comme elle est fixe, elle ressemble plus à un parasite dont vous ne pouvez pas vous débarrasser, qu'à une boîte à outils d'outils rapides et facilement accessibles.

Considérez le site Web ActiveCampaign comme indiqué dans l'image ci-dessus. La barre de navigation collante occupe près d'un quart de l'espace de l'écran, ce qui laisse beaucoup moins d'espace pour le contenu réel présent sur le site Web.
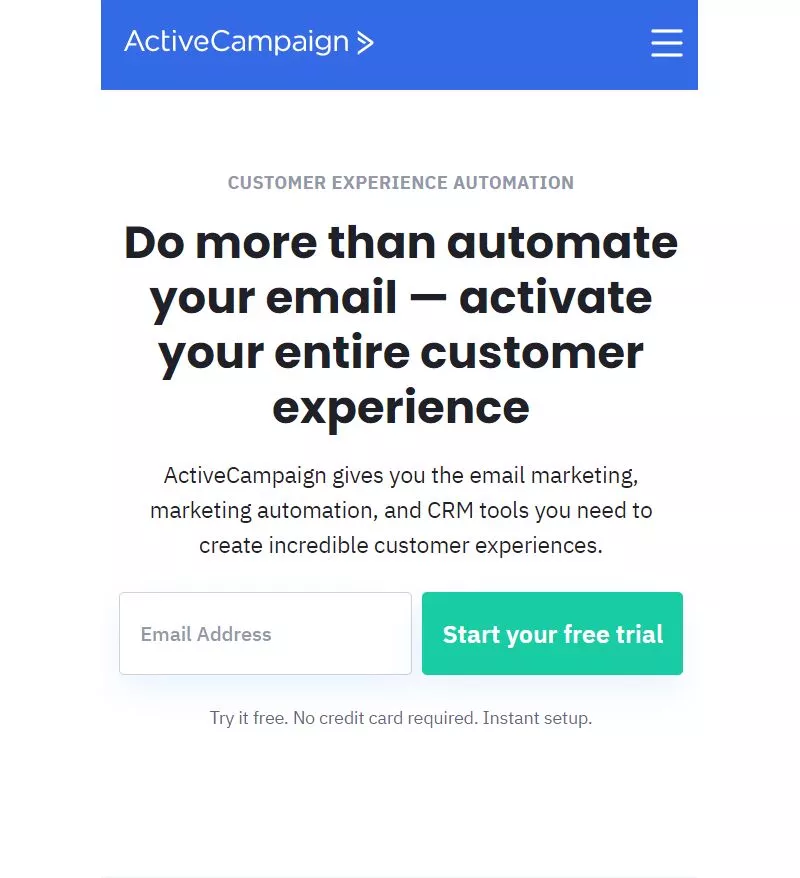
Une autre grosse erreur dans les mêmes lignes consiste à utiliser la même barre de navigation pour les sites mobiles et de bureau. Cependant, la fréquence de tomber sur de tels sites Web devient de plus en plus rare. La solution classique pour cela consiste simplement à utiliser une icône hamburger remplaçant les menus de votre barre de navigation.

menu pour appareils mobiles
L'une des meilleures façons d'intégrer une barre de navigation collante à votre site Web est soit d'avoir une opacité un peu faible pour que l'arrière-plan le traverse, soit d'avoir un aspect de verre dépoli dessus, similaire au glassmorphisme, ce qui permettrait une version floue de l'arrière-plan pour saigner à travers la barre de navigation, donnant l'impression que la barre de navigation n'est pas aussi grande qu'elle l'est.
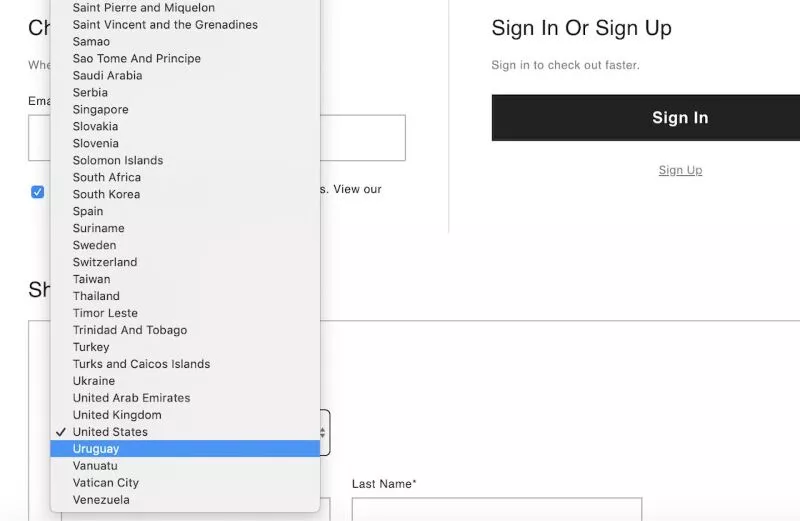
- Listes déroulantes super longues
Sur les détails les plus fins de n'importe quel site Web, les listes déroulantes peuvent être très pratiques pour ranger soigneusement quelques options dont une seule sera sélectionnée. Cependant, la gestion du contenu dans le menu déroulant peut être une tâche difficile, en particulier lorsque de nombreuses options sont présentes dans le menu déroulant unique. Il peut facilement passer d'un merveilleux placard organisé à un placard dans lequel vous poussez chaque article que vous possédez et que vous ne voulez jamais ouvrir.
Un exemple classique de cela est le menu déroulant Pays, comme illustré dans l'écran ci-dessous :

Certaines façons de contourner cela consistent à organiser les valeurs dans la liste déroulante en sections basées sur le continent. Les utilisateurs peuvent identifier les choses par des images beaucoup plus rapidement et plus facilement que du texte. Ainsi, avoir les icônes du drapeau du pays à côté du texte du pays peut également être un énorme avantage. Alternativement, vous pouvez demander le continent dans une liste déroulante et afficher uniquement les pays concernés dans la liste déroulante suivante. Bien sûr, cela augmentera la longueur de votre formulaire d'un champ supplémentaire, mais vos utilisateurs auront plus de temps pour le trouver et le remplir plutôt que d'essayer de trouver leur pays dans une liste déroulante longue d'un kilomètre.
- Boutons CTA camouflés
D'un point de vue commercial, les boutons CTA sont la partie la plus importante d'un site Web. C'est ce qui convertit l'intérêt de l'utilisateur en ventes acharnées, l'objectif principal de l'ensemble de votre site Web. Il est donc normal que ces boutons aient le taux de clics le plus élevé et soient stratégiquement placés et conçus pour attirer l'attention des utilisateurs et les inciter doucement à cliquer dessus et à faire démarrer vos ventes et votre entreprise à flot.
L'erreur la plus courante que les concepteurs ont tendance à commettre avec les boutons CTA est le manque de contraste. Les boutons CTA ayant un faible contraste affectent directement la visibilité de celui-ci, le rendant moins grand et gagnant moins de taux de clics.
Un tel exemple est celui de Twenty20, un site Web / application de vente de photos. Avoir des boutons CTA correspondant à la couleur du texte peut être une bonne idée dans certaines situations, mais le plus souvent, il est camouflé avec le texte, ne laissant pas le bouton CTA se démarquer comme il se doit.

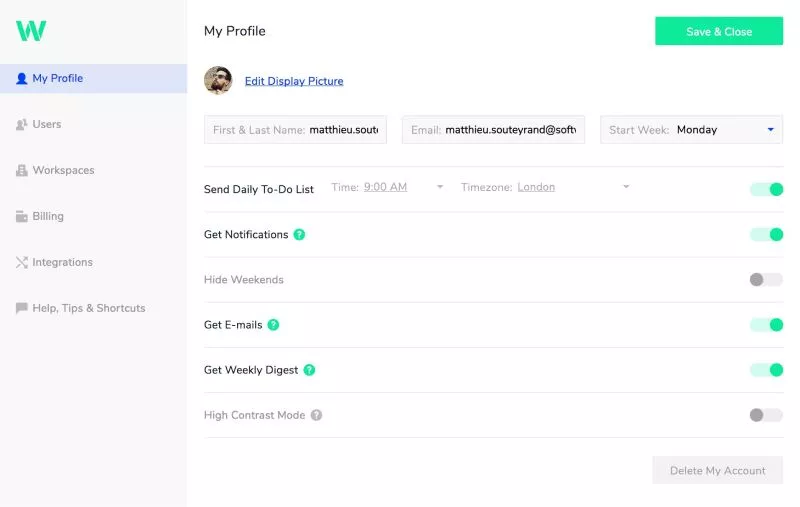
Un autre exemple de ce type est les boutons d'action qui ont été utilisés par TeamWeek, récemment rebaptisé Toggl. Les pastels tendres et les couleurs fluos font fureur en ce moment. La couleur vert menthe fraîche a fière allure sur l'interface utilisateur globale de TeamWeek, cependant, elle rend le texte du bouton "Enregistrer et fermer" difficile à lire. Cela pourrait également être mis dans la pile des erreurs de forme plutôt que de fonction que les concepteurs ont tendance à commettre.

- Mauvais messages de confirmation
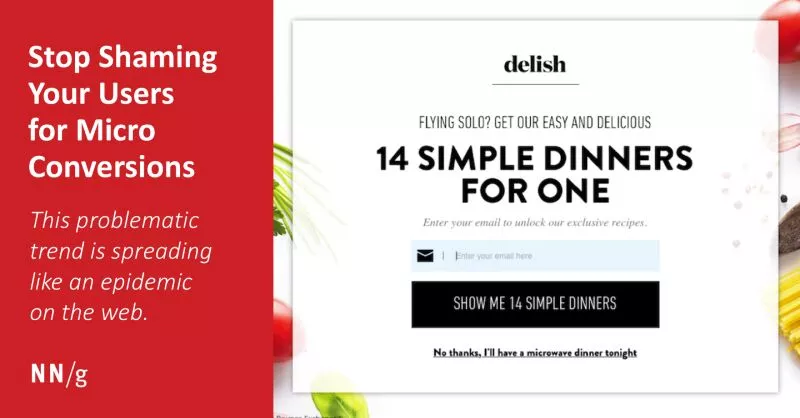
Ce qui a commencé comme une tendance à introduire un humour subtil dans les sites Web ; les rédacteurs et les concepteurs de contenu ont commencé à introduire des lignes "spirituelles" dans leur fenêtre contextuelle de confirmation, où cela placerait l'utilisateur qui est sur le point de cliquer sur le bouton, ce qui l'amènerait à un flux de ventes positif sur un piédestal plus élevé que l'utilisateur qui cliquera sur le lien/bouton qui les mènerait au flux de ventes négatif. Prenons l'exemple mentionné ci-dessous :

Destiné à donner une tournure amusante à la rédaction de votre site Web, l'humour dégradant peut facilement être perçu comme grossier par vos utilisateurs, faisant exactement le contraire de ce que vous désirez : les chasser de votre site Web. Il est presque impossible de fixer de telles lignes à moins que l'identité de votre marque ne s'appuie fortement sur cela et que votre base d'utilisateurs résonne déjà avec cela.
Rubrique Bonus !
La conception de l'interface utilisateur doit être un équilibre entre l'esthétique et les objectifs commerciaux. Cela dit, voici un exemple qui ressemble à un échec UI/UX mais qui est en fait motivé par de fortes décisions commerciales non conventionnelles :
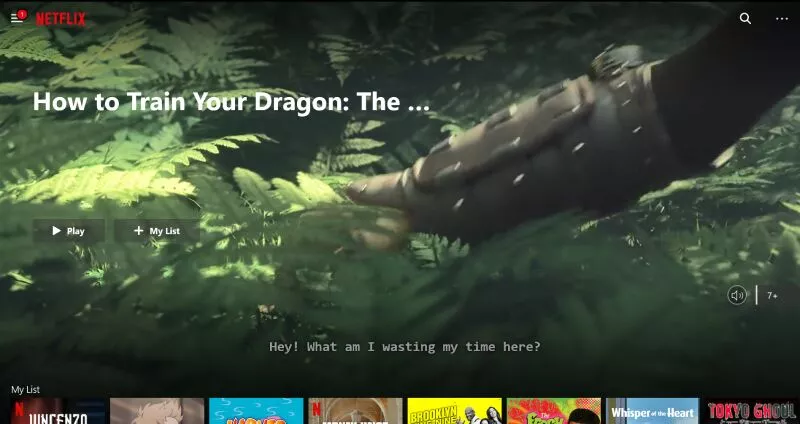
Fonctionnalité de lecture automatique de Netflix
La fonction de lecture automatique a toujours été mal vue dans l'industrie technologique. Avec Facebook et Instagram l'introduisant dans leur interface utilisateur, ils se sont assurés que les vidéos étaient désactivées par défaut. Personne n'aime faire exploser le son de ses haut-parleurs lorsqu'il n'essaie pas activement de le faire !
Netflix a adopté une approche différente lorsqu'il lit automatiquement le titre lorsque les utilisateurs le survolent. Cet aspect UX apparemment mauvais a en fait une raison étrange derrière lui. Le public cible de Netflix utilise généralement ses services après une longue journée et l'utilise comme source de détente. En ces temps, Netflix a voulu ne pas embêter les gens avec des choix difficiles à faire, c'est-à-dire essayer de décider quel titre regarder, en proposant un court aperçu vidéo du titre. Netflix vise à utiliser le "manque de motivation" à la fin de la journée de ses utilisateurs pour leur proposer un contenu de lecture automatique d'une liste de titres soigneusement organisée, ce qui augmenterait éventuellement les chances que les utilisateurs regardent réellement le titre.

Comme il ressort clairement des exemples, la conception de l'interface utilisateur est un aspect très délicat du cycle de vie du projet et il est donc plus facile de le gâcher. Cependant, comme le montre l'exemple de Netflix, toutes les décisions UI/UX apparemment mauvaises ne sont pas mauvaises. En fin de compte, les règles de conception sont censées être enfreintes, mais ce qui reste comme guide North Star, c'est la convivialité, le reflet de votre image de marque et une recherche exhaustive des utilisateurs. Ce qui fonctionne pour les meilleures marques peut ou non fonctionner pour vous.
