8 najczęstszych błędów interfejsu użytkownika – 2021
Opublikowany: 2021-05-04Ponieważ świat staje się online i ponad 576 000 stron internetowych tworzonych każdego dnia, jak funkcjonalna i przyjazna dla użytkownika strona internetowa/rozwiązanie internetowe Twojej marki sprawia, że lub łamie je, co ma ogromny wpływ na Twoją sprzedaż. Odkrywalność stała się dużym, ważnym krokiem na drodze do sukcesu każdej marki; a mocne, użyteczne i atrakcyjne dla użytkownika projekty interfejsu użytkownika stały się czynnikiem wyróżniającym, umożliwiającym odkrycie marek.
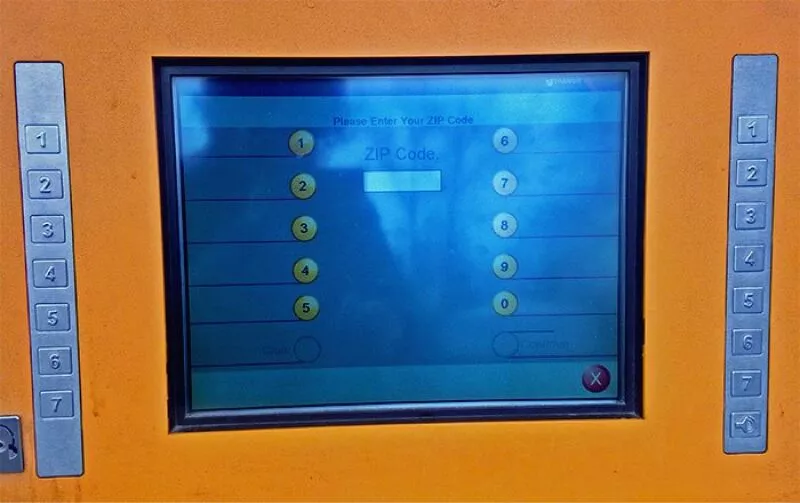
Jednym z zabawnych przykładów, które zawsze przychodzą mi do głowy, gdy myślę o słabym interfejsie użytkownika, jest poniższy obrazek, który został zrobiony na stacji w New Jersey:

Wygląda na to, że interfejs użytkownika dla tej maszyny został opracowany bez myślenia o rzeczywistej fizycznej maszynie, na której będzie używana. Liczby na ekranie i przyciski całkowicie zniechęcają użytkownika, czyniąc użyteczność maszyny absolutnym bólem.
Ludzie na ogół nadal używają UI i UX zamiennie, co samo w sobie jest przykładem tego, jak źle rozumie się tę całą gałąź cyklu życia projektu, dając zbyt wiele szans markom na zepsucie UX, głównie przez używanie słabego interfejsu użytkownika. Co odróżnia dobry interfejs użytkownika od złego? Jesteśmy tutaj, aby wyjaśnić to zwięźle:
Cechy dobrego interfejsu użytkownika
- Intuicyjny — ludzie ze wszystkich środowisk powinni skutecznie poruszać się po Twoim rozwiązaniu internetowym, bez potrzeby korzystania z przewodnika. Wiesz, że zgubiłeś się już na froncie interfejsu użytkownika, kiedy musisz wysłać e-mailem do wszystkich swoich subskrybentów nowy „przewodnik” dotyczący korzystania z rozwiązania internetowego po gruntownej przebudowie interfejsu użytkownika.
- Delikatnie dopracowując – Twoje rozwiązanie internetowe istnieje w określonym celu. Niezależnie od tego, czy chodzi o sprzedaż fizycznego produktu, zachęcanie ludzi do subskrybowania Twoich usług, czy też dobrowolne dostarczanie danych, wśród niezliczonych innych celów biznesowych, które masz. Twój interfejs użytkownika musi zachować to jako Gwiazdę Polarną i być wykonany w sposób, który delikatnie poprowadzi użytkownika do ukończenia tej podróży sprzedażowej.
- Wyczerpujące testy użytkowników – specjaliści od UI i UX często zakładają wiele rzeczy. Może to być bardzo szybki sposób na przygotowanie produktu i wysłanie go w niewyobrażalnie szybkim czasie, ale najczęściej kończy się to całkowitym niepowodzeniem. Dzieje się tak dlatego, że faktyczni użytkownicy Twoich rozwiązań internetowych są zróżnicowani, a każdy z nich ma swoje własne priorytety i wyobrażenia na temat ich działania, co może spowodować, że porzucą Twoją aplikację, jeśli nie spełnia tych wymagań. Dlatego silne badania i testy użytkowników, takie jak testy A/B, są podstawą dobrego interfejsu użytkownika, który jest szeroko stosowany./li>
Cechy złego interfejsu użytkownika
- Trudne do zrozumienia — być może próbujesz zmieścić wiele rzeczy na jednej stronie. Może chcesz wejść w modę i wypróbować nową, gorącą czcionkę i styl projektowania dla swojego rozwiązania internetowego, które wyraźnie nie pasuje do tego. Wiele z tych czynników sprawia, że Twoje rozwiązanie internetowe jest niezrozumiałe, co bezpośrednio wpływa na współczynnik klikalności i jego adaptację oraz gwałtownie spada sprzedaż.
- Brak grupy docelowej – Mówią, że budynek bez mocnych fundamentów nie przetrwa. A jeśli nie ma podkładu? Z pewnością nie ma szans na samodzielność. Nieprzeprowadzanie odpowiednich badań na temat docelowych odbiorców i tworzenie rozwiązania internetowego zgodnie z ich potrzebami jest prostym samobójstwem dla Twojego rozwiązania internetowego.
- Niespójny projekt i problemy z wydajnością – Twoja witryna to podróż i chcesz, aby ludzie czuli, że idą tą samą ścieżką, gdy odwiedzają każdą z Twoich podstron/ekranów. Właśnie tam spójność odgrywa dużą rolę w twoim interfejsie użytkownika. W połączeniu z tym, być może, aby wyróżnić się z tłumu, masz tendencję do używania wielu elementów w swojej witrynie, co czyni ją powolną i bezużyteczną, odciągając użytkowników.
Teraz, gdy mamy widok z lotu ptaka na niektóre cechy, które odróżniają dobry interfejs użytkownika od złego, oto niektóre z najczęstszych błędów interfejsu użytkownika, które można zaobserwować w środowisku naturalnym:
- Za dużo tekstu
Masz niesamowitą firmę z obszerną listą usług w wielu domenach, rozumiemy to. Ale czy to oznacza, że możesz przytłoczyć odwiedzających ogromnymi blokami tekstu? Według statystyk udostępnionych przez Nielsena, podczas przeciętnej wizyty internauci spędzają na stronie wystarczająco dużo czasu, aby przeczytać tylko 28% wszystkich zawartych w niej słów. Jednak nie cały ten czas spędza się na czytaniu. Zmniejsza to procent czytanych słów do około 20%.
To, na co wskazuje ta statystyka, to smutna prawda, że tylko bardzo mały procent osób odstających cierpliwie czyta to, co masz do powiedzenia w Twoim rozwiązaniu internetowym. To jest powód, dla którego strony internetowe coraz częściej wykorzystują obrazy, filmy, animacje i mikrointerakcje, aby utrzymać zaangażowanie użytkowników i zwiększyć współczynniki klikalności.

- Karuzele z automatycznym przewijaniem tekstu
Projektanci kochają karuzele. A teoretycznie, dlaczego nie mieliby tego robić? Karuzele pozwalają zmieścić wiele informacji w ciasnej przestrzeni w witrynie i przekazywać je zgodnie z ustalonym limitem czasowym. Jest to jednak dokładnie ten aspekt, który sprawia, że są mniej atrakcyjne, bardziej zniechęcające, a tym samym powodują mniej interakcji.
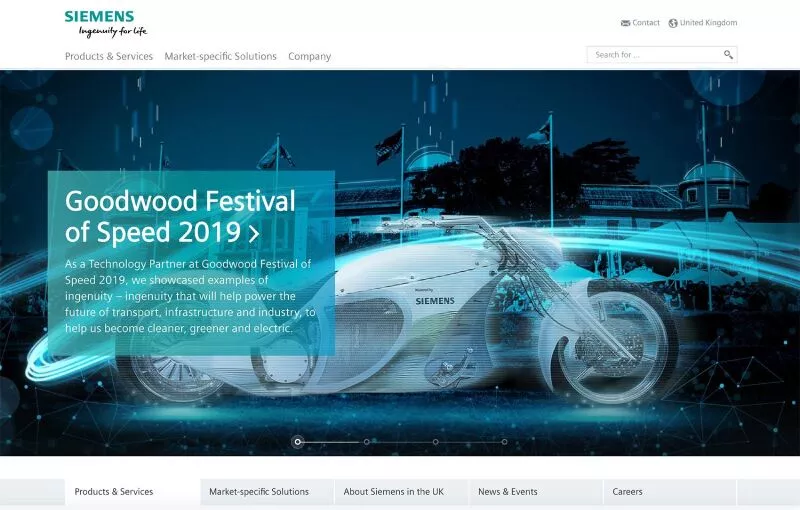
Według badania przeprowadzonego przez Nielsen Norman Group, „automatyczne przekazywanie karuzeli i akordeonów denerwuje użytkowników i zmniejsza ich widoczność”. Test, który przeprowadzili, polegał na pokazaniu strony internetowej Siemensa i zadaniu pytania: „Czy Siemens ma jakieś specjalne oferty na pralki?” Wspomniana informacja znajdowała się na samym pierwszym najbardziej widocznym slajdzie, ale użytkownicy całkowicie to zignorowali, nieświadomie. To, wraz z innymi czynnikami, skłoniło ich do wniosku, że karuzele to zły pomysł, zwłaszcza gdy są włączone do sekcji bohaterów witryny.

Czynnikiem, który absolutnie niszczy użyteczność karuzeli, jest fakt, że użytkownik nie ma kontroli nad czasem pracy karuzeli. Dodaj do niego trochę tekstu, a stanie się to koszmarem dla użytkowników, którzy starają się utrzymać szybkość czytania dzięki czasowi zmiany karuzeli. Jeśli absolutnie konieczne jest utrzymywanie karuzeli w witrynie, możesz przynajmniej nie przewijać jej automatycznie i dać użytkownikowi kontrolę nad zmianą slajdu.
- Brak hierarchii typograficznej
Tekst jest bez wątpienia jednym z podstawowych rodzajów treści w Twoim rozwiązaniu internetowym. Biorąc pod uwagę, że strony internetowe z lat 90. były tylko tekstem, przeszliśmy długą drogę od tego, a oczekiwania użytkowników zmieniły się również w tych 30 dziwnych latach.
Jeśli w witrynie jest coś gorszego niż posiadanie zbyt dużej ilości treści, to jest to: Brak odpowiedniej hierarchii typograficznej. Tekst w Twojej witrynie powinien skutecznie przyciągać uwagę użytkowników, modyfikując takie czynniki, jak krój pisma, czcionka, waga i umiejscowienie, aby albo przykuć uwagę użytkowników jako pierwszą rzecz, albo pozostawić to jako drugorzędną rzecz, którą zauważą, gdy tylko zauważą zwróć ich uwagę na swoją stronę.
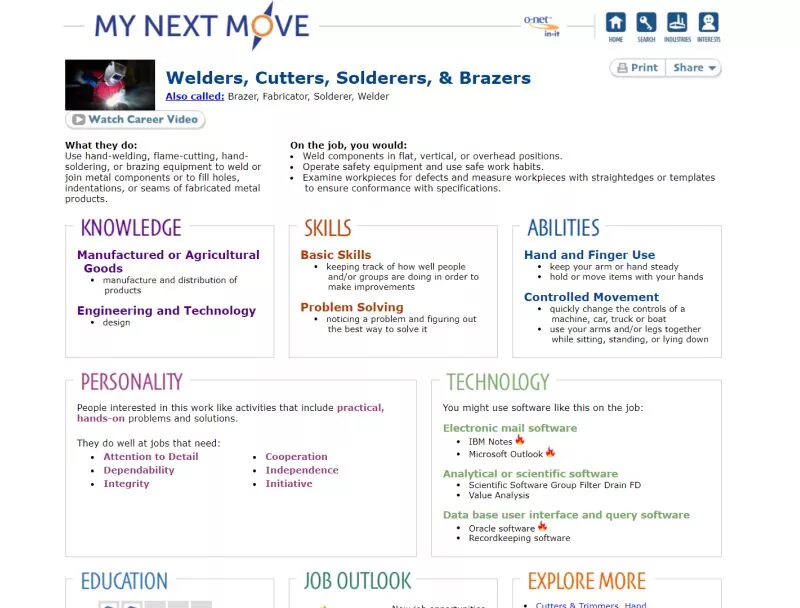
Poniżej pokazano stronę internetową ze słabą typografią, nie nadającą jej odpowiedniej hierarchii tekstowej:

- Przewijanie chwytania
Jestem pewien, że natknąłeś się na strony internetowe, na których nie możesz przewijać tak, jak w przypadku normalnych stron internetowych. Te strony internetowe, zazwyczaj z pomocą JavaScript, całkowicie przejmują kontrolę nad twoimi czynnościami przewijania, aby wyróżnić się z tłumu lub mieć „płytniejszą” akcję przewijania. Klasycznym przypadkiem użycia tego stylu jest posiadanie czegoś podobnego do pionowych karuzeli, z każdym przewijaniem, które przenosi Cię do zupełnie nowej sekcji ekranu zamiast przewijania przez określoną liczbę pikseli na ekranie.
Problem z tą implementacją polega na tym, że użytkownik nie ma kontroli nad tym, co widzi na ekranie, a podstawowe ideologie nawigacji, które są głęboko zakorzenione w jego umysłach przez dziesięciolecia ewolucji technologicznej, zniknęły. Biorąc pod uwagę przypadek, w którym użytkownik nie jest w stanie zobaczyć określonej części ekranu z powodu problemów ze sprzętem lub niektórych akcesoriów, użytkownik nigdy nie będzie mógł zobaczyć treści w tej części ekranu, ponieważ zwój przeniósłby go do zupełnie inny ekran, zamiast treści przesuwającej się o kilka pikseli w górę.

Ta technika jest „kontrowersyjna”, ponieważ jest to jedna z technik, których duże firmy technologiczne używają czasami jako strony swoich flagowych produktów, aczkolwiek z odpowiednimi badaniami użytkowników.
- Duże lepkie nagłówki nawigacyjne
Na coraz większej liczbie stron internetowych pojawiają się nagłówki, które nie poruszają się wraz ze stroną i są unieruchomione w swojej pozycji na górze strony. To, jeśli zostanie prawidłowo zaimplementowane, może być punktem zakotwiczenia Twojej witryny, w którym użytkownicy mogą łatwo znaleźć kluczowe linki do poruszania się po różnych kluczowych stronach Twojej witryny, dając im poczucie koła treningowego dla Twojej witryny.
Jednak coraz częściej marki i firmy traktują przyklejony nagłówek jako bloki, które powinny reprezentować ich markę. To sprawia, że projektant popełnia klasyczny błąd projektowy polegający na zachowaniu formy nad funkcjonalnością w desperackiej próbie, aby nagłówek odzwierciedlał markę. Zwykle skutkuje to ogromnym, lepkim paskiem nawigacyjnym, który obejmuje wiele cennych nieruchomości na ekranie, a ponieważ jest naprawiony, bardziej przypomina szkodnik, którego nie można się pozbyć, niż zestaw narzędzi z szybkimi i łatwo dostępnymi narzędziami.

Rozważ witrynę ActiveCampaign, jak pokazano na powyższym obrazku. Przyklejony pasek nawigacyjny zajmuje prawie jedną czwartą powierzchni ekranu, dając znacznie mniej miejsca na rzeczywistą treść obecną na stronie.
Kolejnym dużym błędem w tych samych wierszach jest używanie tego samego paska nawigacyjnego zarówno dla witryn mobilnych, jak i stacjonarnych. Jednak częstotliwość natarcia na takie strony staje się coraz rzadsza. Klasycznym rozwiązaniem jest po prostu użycie ikony hamburgera zastępującej menu na pasku nawigacyjnym.

menu dla urządzeń mobilnych
Jednym z lepszych sposobów, w jaki lepki pasek nawigacyjny można włączyć do witryny, jest albo nieco słaba krycie, aby tło przesiąkało przez niego, albo wygląd matowego szkła, podobny do glassmorfizmu, który pozwalałby na rozmycie wersji tła, aby przeciekać przez pasek nawigacyjny, co daje wrażenie, że pasek nawigacyjny nie jest tak duży, jak jest.
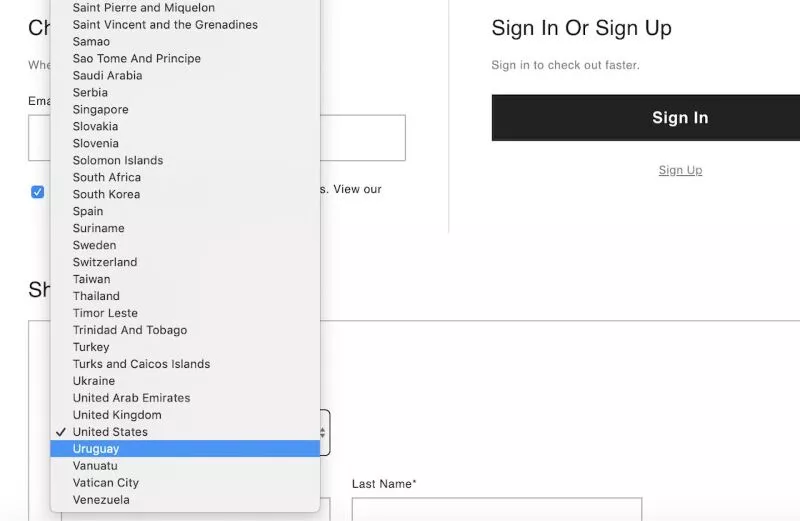
- Super długie menu rozwijane
W przypadku drobniejszych szczegółów dowolnej witryny, listy rozwijane mogą być bardzo wygodne w porządnym schowaniu kilku opcji, z których tylko jedna zostanie wybrana. Jednak zarządzanie treścią w rozwijanym menu może być trudnym zadaniem, zwłaszcza gdy w pojedynczym rozwijanym menu znajduje się wiele opcji. Może łatwo zmienić się z cudownie zorganizowanej szafy w taką, w której pchasz każdy posiadany przedmiot i nigdy nie chcesz go otwierać.
Klasycznym przykładem jest menu rozwijane Kraj, jak pokazano na poniższym ekranie:

Jednym ze sposobów na obejście tego jest ustawienie wartości z listy rozwijanej w sekcje oparte na kontynencie. Użytkownicy mogą identyfikować rzeczy za pomocą obrazów znacznie szybciej i łatwiej niż tekst. Tak więc posiadanie ikon flagi kraju obok tekstu kraju może być również ogromnym plusem. Alternatywnie możesz zapytać kontynent w jednej liście rozwijanej i pokazać tylko odpowiednie kraje w następnej liście rozwijanej. Jasne, zwiększy to długość formularza o jedno pole więcej, ale Twoi użytkownicy będą mieli lepszy czas na znalezienie i wypełnienie go, niż na szukanie swojego kraju na liście rozwijanej o długości kilometra.
- Zakamuflowane przyciski CTA
Z biznesowego punktu widzenia przyciski CTA są najważniejszą częścią strony internetowej. To właśnie zamienia zainteresowanie użytkowników w twardą sprzedaż, na której skupia się cała Twoja witryna. Tak więc wystarczy, że te przyciski mają najwyższy współczynnik klikalności i są strategicznie rozmieszczone i zaprojektowane tak, aby przyciągać uwagę użytkowników i delikatnie zachęcać ich do kliknięcia i pobudzenia sprzedaży i rozwoju firmy.
Najczęstszym błędem, jaki projektanci popełniają z przyciskami CTA, jest słaby kontrast. Przyciski CTA o słabym kontraście bezpośrednio wpływają na jego widoczność, czyniąc go mniej imponującym i uzyskując mniejsze współczynniki klikalności.
Jednym z takich przykładów jest Twenty20, witryna/aplikacja do sprzedaży zdjęć stockowych. Posiadanie przycisków CTA pasujących do koloru tekstu może być dobrym pomysłem w niektórych sytuacjach, ale najczęściej jest zakamuflowany tekstem, nie pozwalając, aby przycisk CTA wyróżniał się tak, jak powinien.

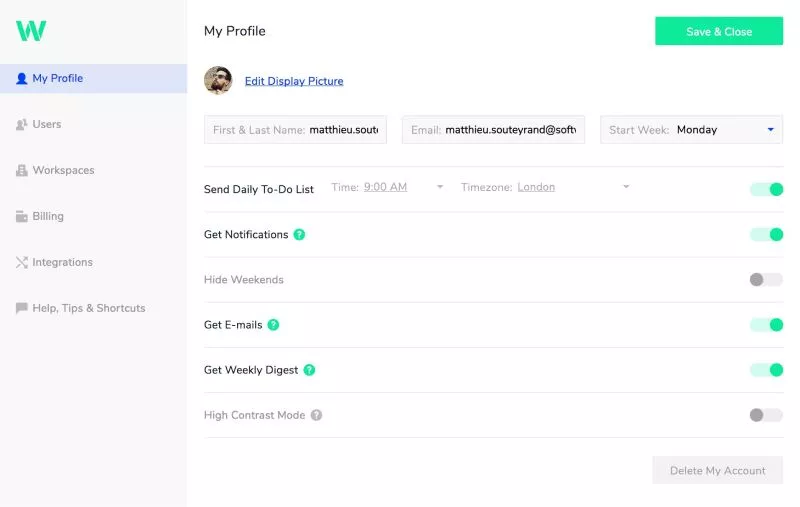
Innym przykładem są przyciski akcji używane przez TeamWeek, które niedawno zmieniły nazwę na Toggl. Delikatne pastelowe i fluorescencyjne kolory są teraz modne. Chłodny, miętowozielony kolor wygląda świetnie w całym interfejsie TeamWeek, jednak sprawia, że tekst na przycisku „Zapisz i zamknij” jest trudny do odczytania. Można to również umieścić w stosie błędów formy nad funkcjami, które zwykle popełniają projektanci.

- Słabe wiadomości potwierdzające
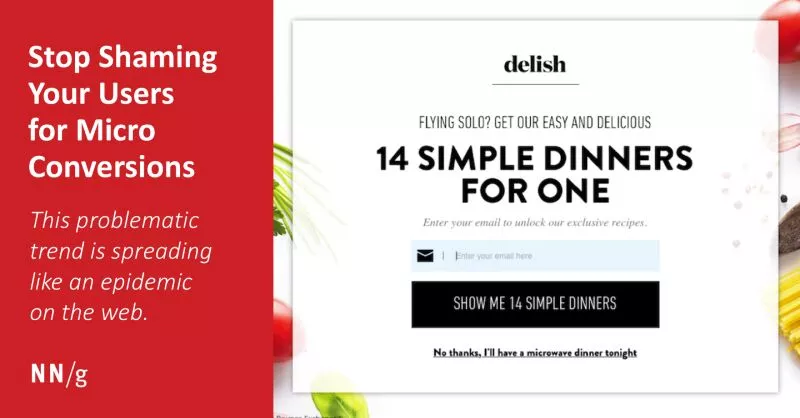
Co zaczęło się jako trend wprowadzania subtelnego humoru na strony internetowe; autorzy treści i projektanci zaczęli wprowadzać „dowcipne” linie w wyskakującym okienku potwierdzenia, które umieszczałyby użytkownika, który ma kliknąć przycisk, który przeniesie go do pozytywnego przepływu sprzedaży na wyższym piedestale niż użytkownik, który będzie klikał na linku/przycisku, który przeniesie ich do negatywnego przepływu sprzedaży. Rozważ przykład podany poniżej:

Poniżający humor, który ma na celu nadać zabawny zwrot copywritingowi Twojej witryny, może być łatwo postrzegany przez użytkowników jako niegrzeczny, robiący dokładnie odwrotność tego, czego chcesz: odpędzając ich od Twojej witryny. Jest prawie niemożliwe, aby przybić takie linie, chyba że tożsamość Twojej marki w dużym stopniu opiera się na tym, a Twoja baza użytkowników już z tym rezonuje.
Sekcja bonusowa!
Projekt interfejsu użytkownika powinien być równowagą estetyki i celów biznesowych. To powiedziawszy, oto przykład, który wygląda na awarię UI/UX, ale w rzeczywistości jest napędzany mocnymi, niekonwencjonalnymi decyzjami biznesowymi:
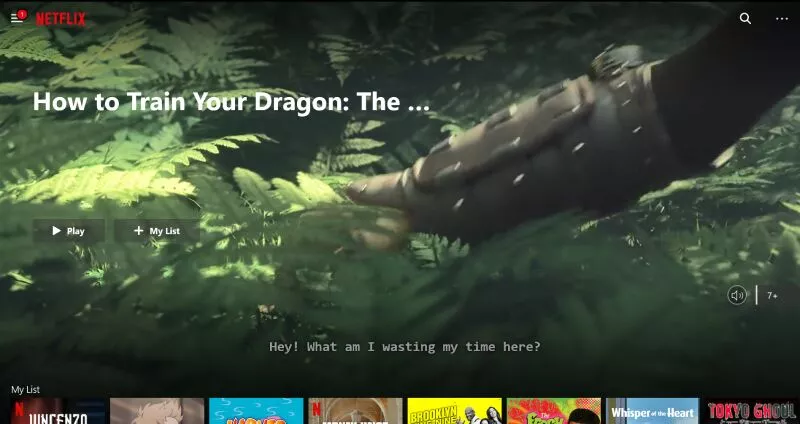
Funkcja autoodtwarzania Netflix
Funkcja autoodtwarzania zawsze była mile widziana w branży technologicznej. Dzięki wprowadzeniu go przez Facebook i Instagram w swoim interfejsie użytkownika upewnili się, że filmy są domyślnie wyciszone. Nikt nie lubi, gdy dźwięk wydobywa się z ich głośników, kiedy nie próbują tego aktywnie robić!
Netflix zastosował inne podejście, automatycznie odtwarzając tytuł, gdy użytkownicy na niego najeżdżają. Ten pozornie zły aspekt UX w rzeczywistości ma niesamowity powód. Docelowi odbiorcy Netflixa zazwyczaj korzystają z ich usług po długim dniu i wykorzystują je jako źródło odprężenia. W tamtych czasach Netflix chciał nie drażnić ludzi trudnymi do dokonania wyborami, tj. próbować zdecydować, który tytuł obejrzeć, oferując krótki podgląd wideo tytułu. Netflix ma na celu wykorzystanie „braku motywacji” pod koniec dnia swoich użytkowników, aby podawać im automatycznie odtwarzaną zawartość starannie wyselekcjonowanej listy tytułów, co ostatecznie zwiększy szanse użytkowników na rzeczywiste oglądanie tytułu.

Jak widać na przykładach, projektowanie interfejsu użytkownika jest bardzo delikatnym aspektem cyklu życia projektu, co ułatwia jego zepsucie. Jednak, jak widać na przykładzie Netflix, nie wszystkie pozornie złe decyzje dotyczące interfejsu użytkownika/UX są złe. W ostatecznym rozrachunku zasady projektowania mają być łamane, ale przewodnią gwiazdą North Star jest użyteczność, odzwierciedlenie wizerunku marki i wyczerpujące badania użytkowników. To, co działa dla najlepszych marek, może, ale nie musi, działać dla Ciebie.
