8 cele mai frecvente eșecuri ale interfeței de utilizare – 2021
Publicat: 2021-05-04Întrucât lumea este online și peste 576.000 de site-uri web realizate în fiecare zi, cât de funcțională și ușor de utilizat este site-ul/soluția web a mărcii dvs. o face sau o distruge, având un impact imens asupra vânzărilor dumneavoastră. Descoperirea a devenit un mare pas important pentru succesul oricărui brand; iar modelele de interfață de utilizare puternice, utilizabile și atrăgătoare pentru utilizatori au început să devină factorul de diferențiere care permite mărcilor să fie descoperite.
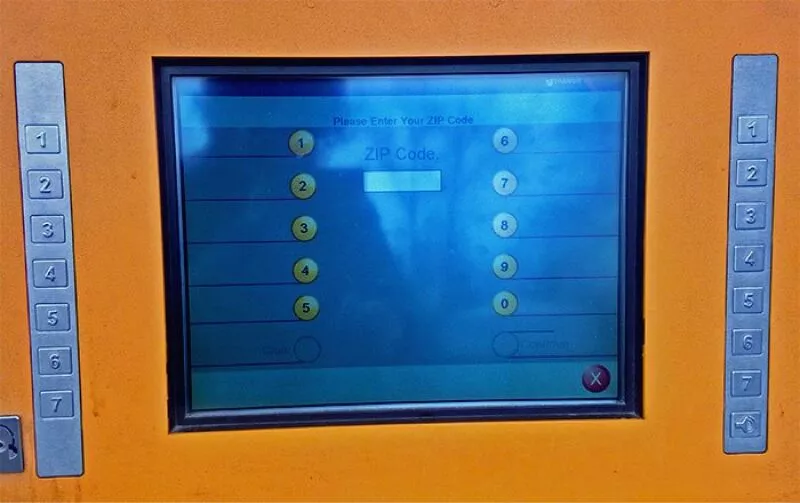
Unul dintre exemplele hilare care îmi vin mereu în minte când mă gândesc la o interfață de utilizare slabă este imaginea de mai jos, care a fost făcută la o stație din New Jersey:

Se pare că interfața de utilizare pentru această mașină a fost elaborată fără să ne gândim măcar la mașina fizică reală în care va fi folosită. Numerele de pe ecran și butoanele îl îndepărtează complet pe utilizator, făcând utilizarea mașinii o durere absolută.
Oamenii în general folosesc în continuare UI și UX în mod interschimbabil și acesta în sine este un model al cât de greșit este înțeleasă această ramură a ciclului de viață al proiectului, dând prea multe șanse brandurilor să strice UX, în principal folosind o interfață de utilizator slabă. Ce diferențiază o interfață de utilizare bună de una proastă? Suntem aici pentru a elucida acest lucru pe scurt:
Trăsăturile unei bune UI
- Intuitiv – Oamenii din toate categoriile sociale ar trebui să poată naviga în mod eficient prin soluția dvs. web, fără a avea nevoie de un ghid. Știți că ați pierdut deja din partea interfeței de utilizare atunci când trebuie să trimiteți prin e-mail tuturor abonaților un nou „ghid” despre cum să utilizați soluția dvs. web după o revizuire majoră a interfeței de utilizare.
- Gently Prodding – Soluția dvs. web există cu un scop. Fie că este vorba de vânzarea unui produs fizic, de a determina oamenii să se aboneze la serviciile dvs. sau de a furniza de bunăvoie date, printre o multitudine de alte obiective de afaceri pe care le aveți. Interfața dvs. de utilizare trebuie să păstreze asta drept Steaua Nordului și să fie creată într-un mod care să vă ghideze ușor utilizatorul spre finalizarea acelei călătorii de vânzări.
- Testare exhaustivă a utilizatorilor – profesioniștii UI și UX tind adesea să asume o mulțime de lucruri. Aceasta ar putea fi o modalitate foarte rapidă de a avea produsul pregătit și expediat într-un timp neimaginabil de rapid, dar, de cele mai multe ori, eșuează complet. Acest lucru se datorează faptului că utilizatorii actuali ai soluțiilor dvs. bazate pe web sunt diverși, fiecare având propriile priorități și preconcepții cu privire la funcționarea acesteia, ceea ce poate duce la abandonarea aplicației dvs. dacă aceasta nu îndeplinește acest lucru. Prin urmare, cercetarea și testarea puternică a utilizatorilor, cum ar fi testarea A/B, se află în centrul unei bune interfețe de utilizare care este adoptată pe scară largă./li>
Trăsăturile unei interfețe de utilizare proaste
- Greu de înțeles – Poate că încerci să încadrezi o mulțime de lucruri într-o singură pagină. Poate că doriți să intrați în trenul tendințelor și doriți să încercați acel nou tip de font și stil de design pentru soluția dvs. web, care în mod clar nu se potrivește cu el. O mulțime de astfel de factori fac soluția dvs. web de neînțeles, afectând direct ratele de clic și adoptarea acesteia și scăzând vânzările.
- Absența unui public țintă – Se spune că o clădire fără o fundație puternică nu va rezista. Dacă nu are fundație? Cu siguranță nu are șansa să stea pe cont propriu. A nu face o cercetare adecvată despre publicul țintă și a crea soluția dvs. web în funcție de nevoile acestora este o sinucidere directă pentru soluția dvs. web.
- Probleme inconsecvente de design și performanță – site-ul dvs. este o călătorie și doriți ca oamenii să simtă că merg pe aceeași cale atunci când vizitează fiecare dintre paginile/ecranele dvs. secundare. Acolo, consistența joacă un rol important în interfața dvs. de utilizare. Împreună cu asta, poate, pentru a ieși din mulțime, ai tendința de a folosi o mulțime de elemente din site-ul tău, făcându-l lent și inutilizabil, alungând utilizatorii.
Acum că avem o perspectivă generală asupra unora dintre trăsăturile care diferențiază interfața de utilizare bună de cea proastă, iată câteva dintre cele mai frecvente erori ale interfeței de utilizare care sunt văzute în sălbăticie:
- Prea mult text
Aveți o afacere uimitoare cu o listă extinsă de servicii pe mai multe domenii, înțelegem. Dar asta înseamnă că vă puteți copleși vizitatorii cu blocuri uriașe de text? Potrivit unei statistici împărtășite de Nielsen, în timpul unei vizite medii, vizitatorii web petrec suficient timp pe un site web pentru a citi doar 28% din toate cuvintele de pe acesta. Cu toate acestea, nu tot acest timp este petrecut în lectură. Acest lucru reduce procentul de cuvinte citite la aproximativ 20%.
Ceea ce indică această statistică este adevărul trist că doar un procent foarte mic de valori aberante citesc cu răbdare orice aveți de spus despre soluția dvs. web. Acesta este motivul pentru care site-urile web folosesc din ce în ce mai mult imagini, videoclipuri, animații și microinteracțiuni pentru a menține utilizatorii implicați și pentru a crește ratele de clic.

- Carusele cu defilare automată grele
Designerii iubesc caruselele. Și teoretic, de ce n-ar fi făcut-o? Caruselele permit încadrarea multor informații într-un spațiu restrâns al site-ului web și le fac să parcurgă un timp limită fix. Cu toate acestea, acesta este exact aspectul care le face mai puțin atrăgătoare, mai descurajante și, prin urmare, creând mai puține interacțiuni.
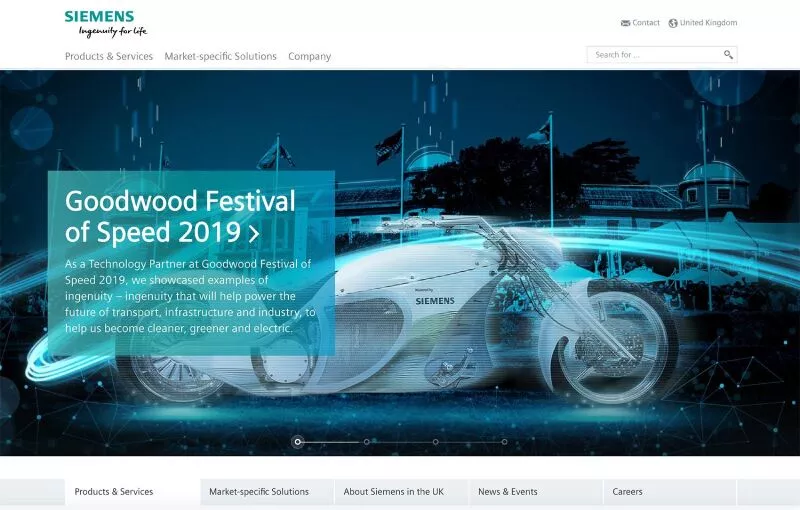
Potrivit unui studiu realizat de Nielsen Norman Group, „Caruselele și acordeoanele cu redirecționare automată enervează utilizatorii și reduc vizibilitatea”. Testul pe care l-au efectuat arăta site-ul Siemens și punea întrebarea: „Are Siemens oferte speciale pentru mașini de spălat?” Informațiile menționate se aflau chiar pe primul diapozitiv cel mai proeminent, dar utilizatorii au ignorat complet asta, inconștient. Acest lucru, împreună cu alți factori, i-au făcut să concluzioneze că caruselele sunt o idee proastă, mai ales atunci când sunt încorporate în secțiunea eroi a unui site web.

Factorul care distruge absolut capacitatea de utilizare a caruselelor este faptul că utilizatorul nu are niciun control asupra timpului caruselurilor. Adăugați ceva text și va fi un coșmar pentru utilizatorii dvs., încercând să-și mențină viteza de citire cu sincronizarea schimbării caruselului. Dacă este absolut necesar să păstrați carusele pe site-ul dvs., cel mai puțin pe care îl puteți face este să nu le defilați automat și să acordați controlul schimbării slide-ului utilizatorului.
- Lipsa ierarhiei tipografice
Textul este fără îndoială unul dintre tipurile de conținut de bază în soluția dvs. web. Având în vedere că site-urile din anii 90 erau doar text, am parcurs un drum lung și așteptările utilizatorilor s-au transformat și în acești 30 de ani ciudați.
Dacă există ceva mai rău într-un site decât a avea prea mult conținut, acesta este: a nu avea o ierarhie tipografică adecvată. Textul de pe site-ul dvs. ar trebui să capteze atenția utilizatorilor dvs. în mod eficient, modificând factori precum tipul de literă, fontul, greutatea și plasarea acestuia, fie pentru a atrage atenția utilizatorilor dvs. în primul rând, fie pentru a-l lăsa să fie un lucru secundar pe care îl observă odată ce aceștia îl observă. atrage atenția lor pe site-ul tău.
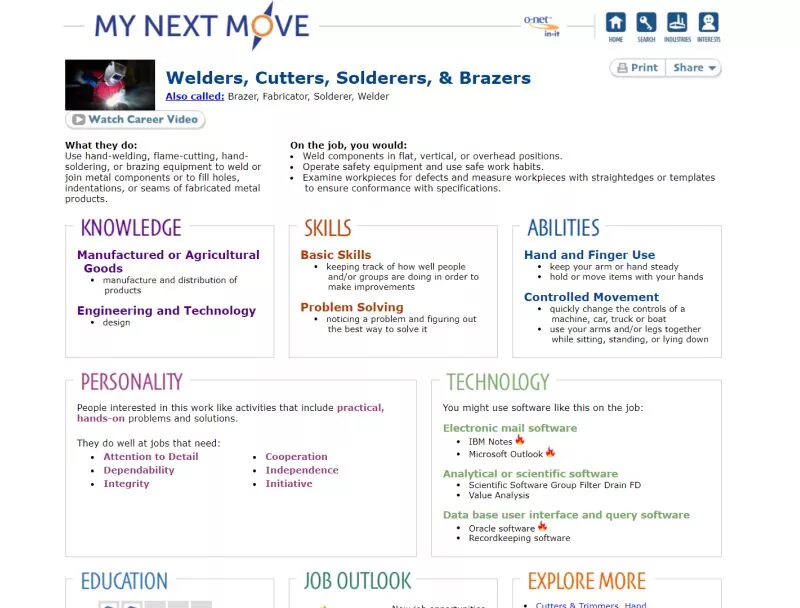
Mai jos este afișat un site web cu o tipografie slabă, care nu îi oferă o ierarhie textuală adecvată:

- Scroll Seating
Sunt sigur că ați întâlnit site-uri web în care nu puteți derula așa cum sunteți cu site-urile web normale. Aceste site-uri web, în general cu ajutorul JavaScript, preiau complet controlul asupra acțiunilor dvs. de defilare ca un mijloc de a vă depărta de mulțime sau de a avea o acțiune de defilare „mai fluidă”. Cazul de utilizare clasic al acestui stil este acela de a avea ceva asemănător cu caruselele verticale, fiecare derulare vă duce la o secțiune complet nouă a ecranului în loc să defilați printr-un număr stabilit de pixeli de pe ecran.
Problema cu această implementare este că utilizatorul nu are control asupra a ceea ce poate vedea pe ecran, iar ideologiile fundamentale de navigare care sunt adânc înrădăcinate în mintea lor de-a lungul deceniilor de evoluție tehnologică au dispărut. Având în vedere un caz în care utilizatorul nu poate vedea o anumită secțiune a ecranului, fie din cauza unor probleme hardware, fie din cauza unor probleme legate de accesorii, utilizatorul nu va putea niciodată să vadă conținutul din acea parte a ecranului, deoarece un scroll l-ar duce la un ecran complet diferit, în loc ca conținutul să se miște cu câțiva pixeli.
Această tehnică este „controversată”, deoarece este una dintre tehnicile pe care marile companii tehnologice le folosesc uneori ca pagina produselor lor emblematice, deși cu o cercetare adecvată a utilizatorilor.

- Anteturi mari de navigare lipicioase
Pe tot mai multe site-uri, există anteturi care nu se mișcă odată cu pagina și sunt fixate la poziția lor în partea de sus a site-ului. Acest lucru, dacă este implementat corect, poate fi un punct de ancorare pentru site-ul dvs., în care utilizatorii pot găsi cu ușurință link-uri cheie pentru a naviga prin diferite pagini cheie ale site-ului dvs., oferindu-le o senzație de roți de antrenament pentru site-ul dvs.
Cu toate acestea, de cele mai multe ori, mărcile și companiile tratează antetul lipicios ca pe niște blocuri care ar trebui să-și reprezinte marca. Acest lucru îl face pe designer să facă greșeala clasică de design de a păstra forma peste funcție într-o încercare disperată de a face ca antetul să reflecte marca. Acest lucru are ca rezultat, în general, o bară de navigare lipicioasă uriașă care acoperă o mulțime de terenuri prețioase ale ecranului și, deoarece este reparată, se simte mai mult ca un dăunător de care nu poți scăpa, decât o cutie de instrumente cu instrumente rapide și ușor accesibile.

Luați în considerare site-ul ActiveCampaign așa cum se arată în imaginea de mai sus. Bara de navigare lipicioasă ocupă aproape o pătrime din suprafața ecranului, oferind mult mai puțin spațiu pentru conținutul real prezent pe site.
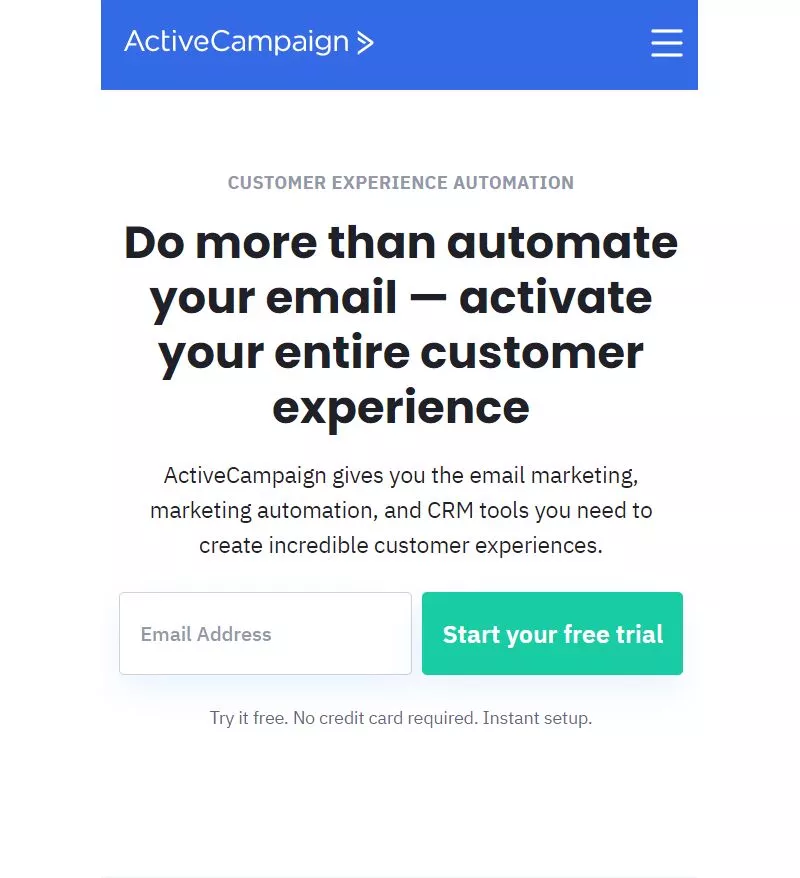
O altă mare greșeală în aceleași rânduri este utilizarea aceleiași bare de navigare atât pentru site-urile mobile, cât și pentru desktop. Cu toate acestea, frecvența întâlnirii cu astfel de site-uri web devine din ce în ce mai rară. Soluția clasică pentru aceasta este să utilizați pur și simplu o pictogramă hamburger care înlocuiește meniurile barei de navigare.

meniu pentru dispozitive mobile
Una dintre cele mai bune moduri în care o bară de navigare lipicioasă poate fi încorporată în site-ul dvs. este fie să aibă opacitatea lor puțin scăzută, astfel încât fundalul să curgă prin ea, fie să aibă un aspect de sticlă mată, similar cu sticlamorfismul, care ar permite o versiune neclară. de fundal să curgă prin bara de navigare, dând senzația că bara de navigare nu este atât de mare pe cât este.
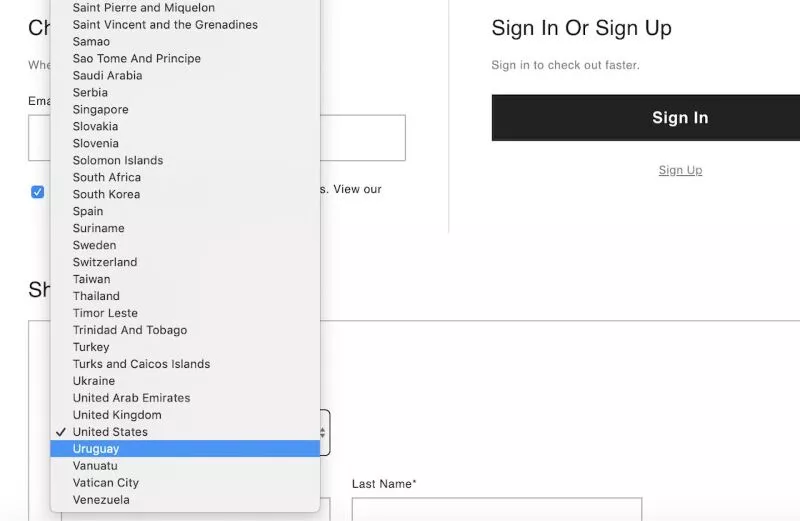
- Mențiuni derulante super lungi
Pe detaliile mai fine ale oricărui site web, meniurile derulante pot fi foarte convenabile în a ascunde cu grijă câteva opțiuni dintre care doar una va fi selectată. Cu toate acestea, gestionarea conținutului din meniul drop-down poate fi o sarcină dificilă, mai ales atunci când sunt prezente o mulțime de opțiuni în meniul drop-down unic. Se poate transforma cu ușurință dintr-un dulap minunat organizat într-unul în care împingeți fiecare articol pe care îl dețineți și nu doriți să îl deschideți niciodată.
Un exemplu clasic în acest sens este meniul drop-down Țară, așa cum se arată în ecranul de mai jos:

Unele modalități de a evita acest lucru sunt fie să aveți valorile din meniul derulant aranjate în secțiuni în funcție de continent. Utilizatorii pot identifica lucrurile după imagini mult mai rapid și mai ușor decât textul. Deci, a avea pictogramele steagului țării lângă textul țării poate fi și un mare plus. Alternativ, puteți să întrebați continentul într-un meniu derulant și să afișați numai țările relevante în următorul meniu derulant. Sigur, va crește lungimea formularului cu încă un câmp, dar utilizatorii dvs. vor avea mai mult timp să-l găsească și să îl completeze, decât să încerce să-și găsească țara într-o listă derulantă lungă de o milă.
- Butoane CTA camuflate
Din perspectiva afacerii, butoanele CTA sunt cea mai importantă parte a unui site web. Este ceea ce transformă interesul utilizatorului în vânzări dure, principalul obiectiv al întregului site web. Așadar, se cuvine ca aceste butoane să aibă cea mai mare rată de clic și să fie plasate strategic și concepute pentru a atrage atenția utilizatorilor și a-i îndemna ușor să facă clic pe el și să-ți dezvolte vânzările și afacerea pe linia de plutire.
Cea mai frecventă greșeală pe care designerii tind să o facă cu butoanele CTA este contrastul slab. Butoanele CTA care au un contrast slab afectează direct vizibilitatea acestuia, făcându-l mai puțin grandios și obținând mai puține rate de clic.
Un astfel de exemplu este cel al lui Twenty20, un site web/aplicație de vânzare de fotografii. A avea butoane CTA care se potrivesc cu culoarea textului poate fi o idee bună în anumite situații, dar de cele mai multe ori, se camuflează cu textul, fără a lăsa butonul CTA să iasă în evidență așa cum ar trebui.

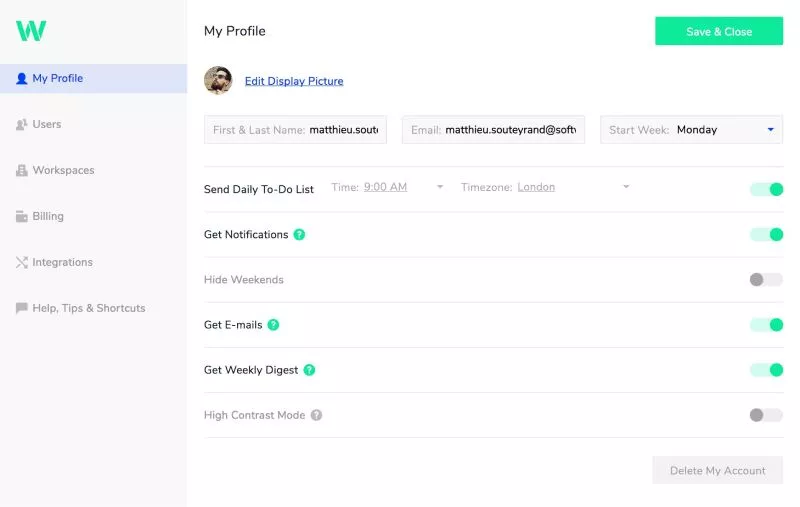
Un alt astfel de exemplu sunt butoanele de acțiune care au fost folosite de TeamWeek, recent rebrandate în Toggl. Culorile pastelate moi și fluorescente sunt la modă acum. Culoarea rece verde mentă arată grozav pe interfața generală a TeamWeek, cu toate acestea, face textul de pe butonul „Salvare și închidere” greu de citit. Acest lucru ar putea fi, de asemenea, pus în grămada de forme peste greșelile funcționale pe care designerii tind să le facă.

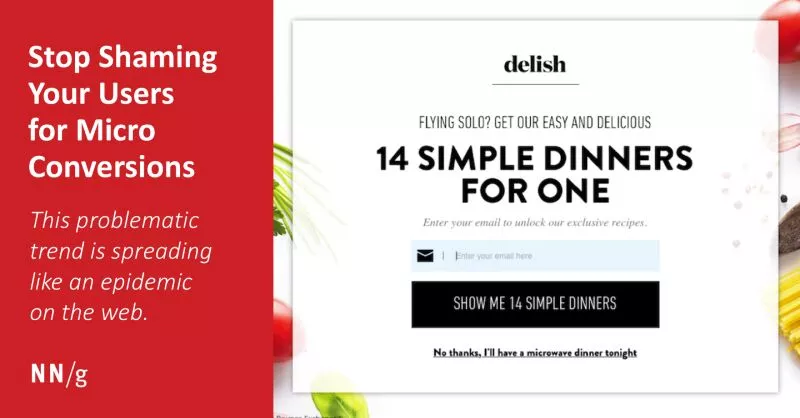
- Mesaje de confirmare slabe
Ceea ce a început ca o tendință de a introduce umorul subtil în site-uri web; scriitorii de conținut și designerii au început să introducă linii „destuitoare” în fereastra lor de confirmare, unde ar pune utilizatorul care este pe cale să facă clic pe butonul care l-ar duce la un flux de vânzări pozitiv pe un piedestal mai înalt decât utilizatorul care va face clic. pe linkul/butonul care i-ar duce la fluxul negativ de vânzări. Luați în considerare exemplul menționat mai jos:

Menit să dea o întorsătură amuzantă redactării site-ului dvs. web, umorul înjositor poate fi perceput cu ușurință ca nepoliticos de către utilizatorii dvs., făcând exact opusul a ceea ce doriți: alungați-i de pe site-ul dvs. Este aproape imposibil să găsești astfel de linii decât dacă identitatea mărcii tale se bazează în mare măsură pe asta și baza ta de utilizatori rezonează deja cu asta.
Secțiunea Bonus!
Designul UI ar trebui să fie un echilibru egal între estetică și obiective de afaceri. Acestea fiind spuse, iată un exemplu care pare să fie un eșec UI/UX, dar care de fapt este determinat de decizii de afaceri puternice neconvenționale:
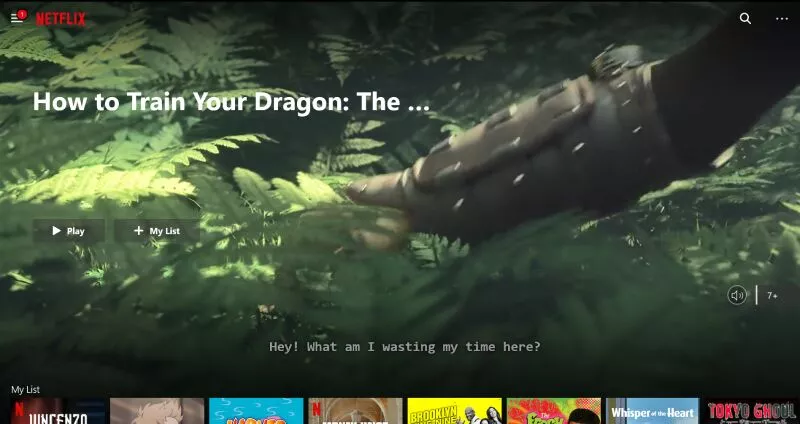
Funcția de redare automată Netflix
Funcția Redare automată a fost întotdeauna respinsă în industria tehnologiei. Odată cu introducerea lui Facebook și Instagram în interfața lor de utilizare, s-au asigurat că videoclipurile sunt dezactivate în mod implicit. Nimănui nu îi place sunetul să-și scoată difuzoarele atunci când nu încearcă în mod activ să facă acest lucru!
Netflix a adoptat o abordare diferită atunci când redă automat titlul atunci când utilizatorii trec cu mouse-ul pe ele. Acest aspect UX aparent rău are de fapt un motiv ciudat în spate. Publicul țintă al Netflix își folosește în general serviciile după o zi lungă și le folosește ca o sursă de relaxare. În aceste vremuri, Netflix a vrut să nu deranjeze oamenii cu alegeri dificil de făcut, adică încercând să decidă ce titlu să vizioneze, oferind o scurtă previzualizare video a titlului. Netflix își propune să folosească „lipsa de motivație” de la sfârșitul zilei a utilizatorilor lor pentru a le oferi conținut de redare automată a unei liste de titluri îngrijite cu grijă, care în cele din urmă ar crește șansele ca utilizatorii să vizioneze efectiv titlul.

După cum reiese clar din exemple, designul UI este un aspect foarte delicat al ciclului de viață al proiectului, ceea ce face mai ușor să-l stricați. Cu toate acestea, așa cum se vede în exemplul Netflix, nu toate deciziile UI/UX aparent proaste sunt proaste. La sfârșitul zilei, regulile de design sunt menite să fie încălcate, dar ceea ce rămâne ca ghid North Star este utilitatea, reflectarea imaginii mărcii tale și cercetarea exhaustivă a utilizatorilor. Ceea ce funcționează pentru mărcile de top poate funcționa sau nu pentru tine.
