En Yaygın 8 Kullanıcı Arayüzü Hatası – 2021
Yayınlanan: 2021-05-04Dünya çevrimiçi olurken ve her gün 576.000'den fazla web sitesi yapılırken, markanızın web sitesi/web çözümünün ne kadar işlevsel ve kullanıcı dostu olduğu, satışlarınız üzerinde büyük bir etki yaratıyor. Keşfedilebilirlik, herhangi bir markanın başarısı için büyük ve önemli bir adım haline geldi; güçlü, kullanışlı ve kullanıcıya hitap eden UI tasarımları, markaların keşfedilmesini sağlayan farklılaştırıcı faktör olmaya başladı.
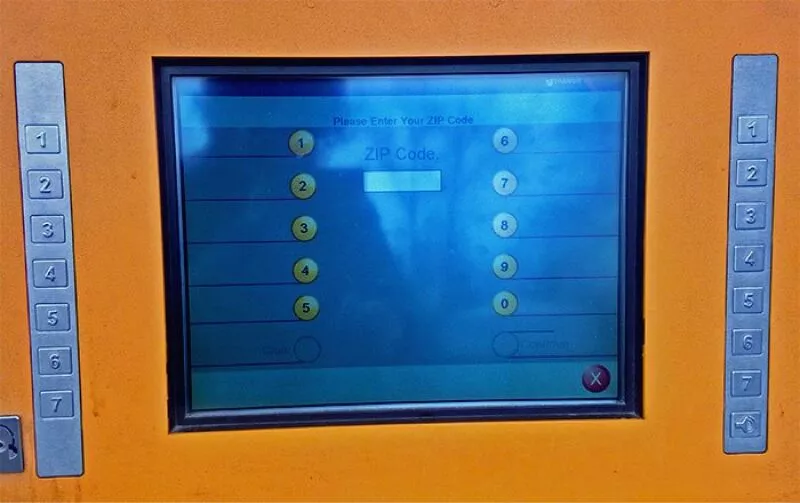
Zayıf kullanıcı arayüzü hakkında düşünürken her zaman aklıma gelen komik örneklerden biri, New Jersey istasyonunda çekilen aşağıdaki görüntüdür:

Görünüşe göre bu makinenin kullanıcı arayüzü, kullanılacağı gerçek fiziksel makineyi düşünmeden bile hazırlanmış. Ekrandaki sayılar ve butonlar kullanıcıyı tamamen ürküterek makinenin kullanılabilirliğini tam bir baş belası haline getiriyor.
Genel olarak insanlar, hala UI ve UX'i birbirinin yerine kullanıyor ve bu, proje yaşam döngüsünün tüm bu dalının ne kadar yanlış anlaşıldığının bir örneğidir ve markalara, esas olarak zayıf bir UI kullanarak UX'i mahvetme şansı verir. İyi bir kullanıcı arayüzünü kötü olandan ayıran nedir? Bunu kısaca açıklamak için buradayız:
İyi Bir Kullanıcı Arayüzünün Özellikleri
- Sezgisel - Hayatın her kesiminden insanlar, bir rehbere ihtiyaç duymadan web çözümünüzde etkili bir şekilde gezinebilmelidir. Tüm abonelerinize büyük bir UI revizyonundan sonra web çözümünüzü nasıl kullanacağınıza dair yeni bir 'rehber' göndermek zorunda kaldığınızda, UI cephesinde zaten kaybettiğinizi biliyorsunuz.
- Nazikçe Üretme – Web çözümünüz bir amaç için var. Sahip olduğunuz sayısız diğer ticari hedefin yanı sıra fiziksel bir ürün satmak, insanların hizmetlerinize abone olmalarını sağlamak veya isteyerek veri sağlamak olsun. Arayüzünüzün bunu Kuzey Yıldızınız olarak tutması ve kullanıcınızı bu satış yolculuğunu tamamlaması için nazikçe yönlendirecek şekilde hazırlanmış olması gerekir.
- Kapsamlı Kullanıcı Testi – UI ve UX uzmanları genellikle birçok şeyi varsayma eğilimindedir. Bu, ürününüzü hayal edilemeyecek kadar hızlı bir şekilde hazırlayıp sevk etmenin çok hızlı bir yolu olabilir, ancak çoğu zaman tamamen başarısız olurlar. Bunun nedeni, web tabanlı çözümlerinizin gerçek kullanıcılarının çeşitli olması, her birinin kendi öncelikleri ve bunun çalışmasıyla ilgili önyargıları olması ve bu da, bunu karşılamıyorsa uygulamanızı terk etmeleriyle sonuçlanabilmesidir. Bu nedenle, A/B testi gibi güçlü kullanıcı araştırması ve testleri, geniş çapta benimsenen iyi bir kullanıcı arayüzünün kalbinde yer alır./li>
Kötü Bir Kullanıcı Arayüzünün Özellikleri
- Anlaması Zor – Belki de birçok şeyi tek bir sayfaya sığdırmaya çalışıyorsunuz. Belki de trend çoğunluğa girmek ve web çözümünüz için açıkça uymayan bu sıcak yeni yazı tipini ve tasarım stilini denemek istersiniz. Bu tür birçok faktör, web çözümünüzü anlaşılmaz kılar, tıklama oranlarını ve benimsenmesini doğrudan etkiler ve satışlarınızı düşürür.
- Hedef Kitlenin Yokluğu – Temeli sağlam olmayan bir binanın ayakta kalamayacağını söylüyorlar. Ya temeli yoksa? Kesinlikle kendi ayakları üzerinde durma şansı yoktur. Hedef kitle hakkında uygun araştırma yapmamak ve web çözümünüzü onların ihtiyaçlarına göre tasarlamak web çözümünüz için doğrudan bir intihardır.
- Tutarsız Tasarım ve Performans Sorunları – Web siteniz bir yolculuktur ve insanların alt sayfalarınızın/ekranlarınızın her birini ziyaret ettiklerinde aynı yolda yürüdüklerini hissetmelerini istiyorsunuz. Bu, kullanıcı arayüzünüzde tutarlılığın büyük bir rol oynadığı yerdir. Bununla birlikte, belki de kalabalığın arasından sıyrılmak için web sitenizde çok sayıda öğe kullanma eğilimindesiniz ve web sitenizi yavaş ve kullanılamaz hale getirerek kullanıcılarınızı uzaklaştırırsınız.
Artık iyi kullanıcı arayüzünü kötüden ayıran bazı özellikleri kuşbakışı görebildik, işte vahşi ortamda görülen en yaygın kullanıcı arayüzü hatalarından bazıları:
- Çok Fazla Metin
Birden fazla etki alanında yayılan bir hizmet listesiyle harika bir işletmeniz var, anlıyoruz. Ancak bu, ziyaretçilerinizi devasa metin bloklarıyla boğabileceğiniz anlamına mı geliyor? Nielsen tarafından paylaşılan bir istatistiğe göre, ortalama bir ziyaret sırasında, web ziyaretçileri bir web sitesinde, web sitesindeki tüm kelimelerin yalnızca %28'ini okuyacak kadar zaman harcıyor. Ancak, tüm bu zaman okumaya harcanmaz. Bu, okunan kelimelerin yüzdesini yaklaşık %20'ye düşürür.
Bu istatistiğin işaret ettiği şey, uç değerlerin yalnızca çok küçük bir yüzdesinin web çözümünüzde söylemeniz gereken her şeyi sabırla okuduğu üzücü gerçektir. Web sitelerinin, kullanıcıları etkileşimde tutmak ve tıklama oranlarını artırmak için giderek daha fazla resim, video, animasyon ve mikro etkileşim kullanmasının nedeni budur.

- Metin Ağır Otomatik Kaydırmalı Karuseller
Tasarımcılar atlıkarıncaları sever. Ve teorik olarak, neden olmasınlar? Döngüler, web sitesindeki dar bir alana birçok bilgiyi sığdırmaya ve sabit bir zaman sınırına göre döngüye sokmaya izin verir. Ancak, onları daha az çekici, daha göz korkutucu ve dolayısıyla daha az etkileşim yaratan tam da budur.
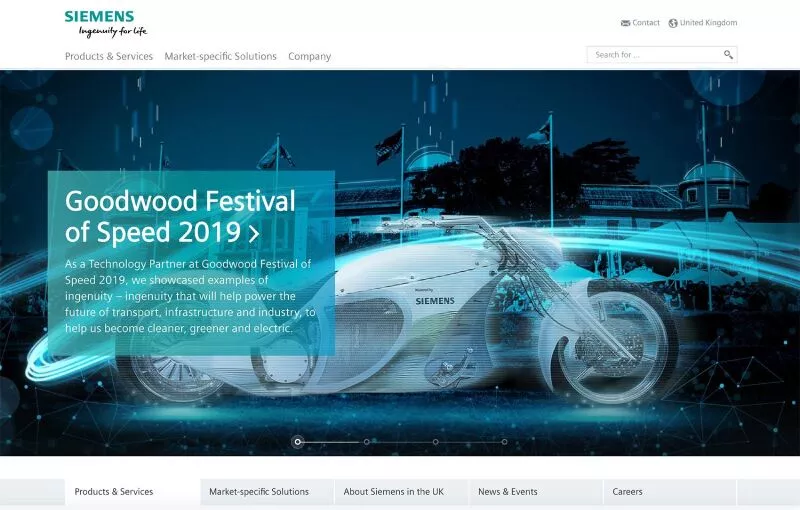
Nielsen Norman Group tarafından yapılan bir araştırmaya göre, 'Otomatik Yönlendirme Karuselleri ve Akordeonlar Kullanıcıları Rahatsız Ediyor ve Görünürlüğü Azaltıyor'. Yaptıkları test, Siemens'in web sitesini gösteriyor ve “Siemens'in çamaşır makinelerinde özel indirimleri var mı?” sorusunu soruyordu. Söz konusu bilgiler ilk en çok dikkat çeken slaydın üzerindeydi, ancak kullanıcılar farkında olmadan bunu tamamen görmezden geldi. Bu, diğer faktörlerin yanı sıra, özellikle bir web sitesinin kahraman bölümüne dahil edildiğinde, atlıkarıncaların kötü bir fikir olduğu sonucuna varmalarına neden oldu.

Karusellerin kullanılabilirliğini kesinlikle bozan faktör, kullanıcının dönerlerin zamanlaması üzerinde hiçbir kontrolü olmamasıdır. Buna biraz metin ekleyin ve atlıkarınca değişim zamanlaması ile okuma hızlarını sürdürmeye çalışan kullanıcılarınız için bir kabus. Web sitenizde atlıkarıncaları tutmak kesinlikle gerekliyse, yapabileceğiniz en az şey onu otomatik olarak kaydırılamaz halde tutmak ve slayt değiştirme kontrolünü kullanıcıya vermektir.
- Tipografik Hiyerarşinin Eksikliği
Metin, şüphesiz web çözümünüzdeki temel içerik türlerinden biridir. 90'lı yıllardaki web sitelerinin sadece metin olduğunu düşünürsek, bundan çok yol kat ettik ve bu 30 küsur yılda kullanıcıların beklentileri de değişti.
Bir web sitesinde çok fazla içeriğe sahip olmaktan daha kötü bir şey varsa o da şudur: Düzgün bir tipografik hiyerarşiye sahip olmamak. Web sitenizdeki metin, kullanıcılarınızın dikkatini ilk önce çekecek ya da bir kez fark ettikleri ikincil şey olmasına izin verecek şekilde yazı tipi, yazı tipi, ağırlık ve yerleşimi gibi faktörleri değiştirerek kullanıcılarınızın dikkatini etkili bir şekilde çekmelidir. dikkatlerini web sitenize verin.
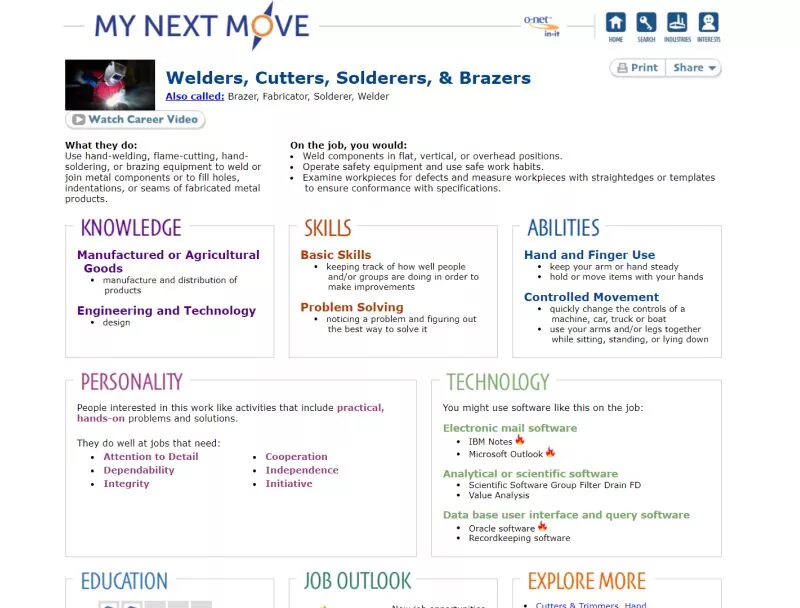
Aşağıda, tipografisi zayıf olan ve uygun metin hiyerarşisi sağlamayan bir web sitesi gösterilmiştir:

- Kaydırma Yakalama
Normal web sitelerinde olduğu gibi kaydıramadığınız web sitelerine rastladığınıza eminim. Bu web siteleri, genellikle JavaScript yardımıyla, kalabalığın arasından sıyrılmak veya 'daha yumuşak' bir kaydırma işlemi yapmak için kaydırma hareketlerinizin kontrolünü tamamen ele geçirir. Bu tarzın klasik kullanım durumu, dikey karusellere benzer bir şeye sahip olmaktır, her kaydırma sizi ekranda belirli sayıda piksel arasında kaydırmak yerine ekranın tamamen yeni bir bölümüne götürür.
Bu uygulamadaki sorun, kullanıcının ekranda gördükleri üzerinde hiçbir kontrolü olmaması ve onlarca yıllık teknolojik evrim boyunca akıllarına derinden kök salmış temel navigasyon ideolojilerinin bir terslik için gitmiş olmasıdır. Kullanıcının donanım sorunları veya bazı aksesuar sorunları nedeniyle ekranın belirli bir bölümünü göremediği bir durum göz önüne alındığında, kullanıcı ekranın o bölümündeki içeriği asla göremez, çünkü kaydırma onları bir yere götürür. içeriğin birkaç piksel yukarı taşınması yerine tamamen farklı bir ekran.
Bu teknik 'tartışmalı' çünkü büyük teknoloji şirketlerinin zaman zaman amiral gemisi ürünlerinin sayfası olarak kullandıkları tekniklerden biri, uygun kullanıcı araştırmasına rağmen.

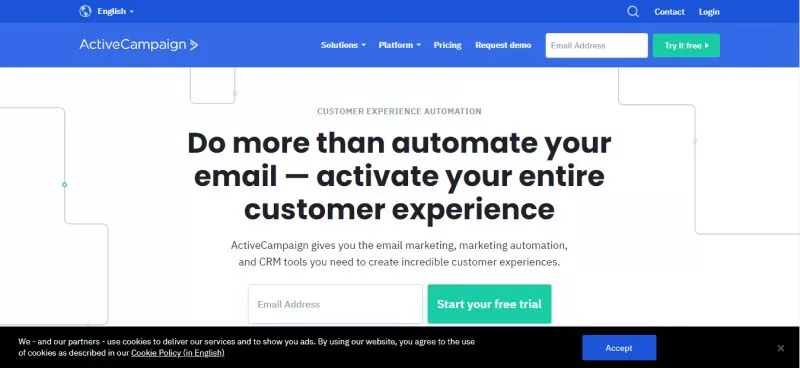
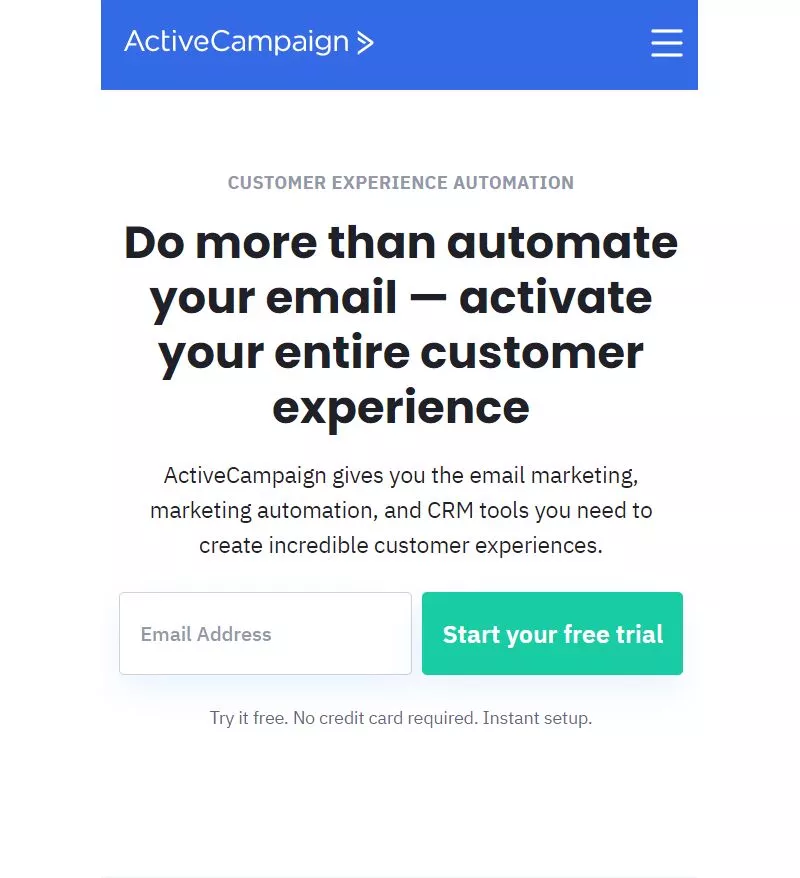
- Büyük Yapışkan Gezinme Başlıkları
Gittikçe daha fazla web sitesinde, sayfayla birlikte hareket etmeyen ve web sitesinin en üstündeki konumlarında sabitlenen başlıklar vardır. Bu, doğru bir şekilde uygulanırsa, web siteniz için bir bağlantı noktası olabilir, burada kullanıcılar web sitenizin farklı ana sayfalarında gezinmek için anahtar bağlantıları kolayca bulabilir ve onlara web siteniz için eğitim çarkları hissi verir.
Bununla birlikte, çoğu zaman markalar ve şirketler, yapışkan başlığa markalarını temsil etmesi gereken bloklar olarak davranır. Bu, tasarımcının, başlığın markayı yansıtmasını sağlamak için umutsuz bir girişimde, işlevi işlevden fazla tutma şeklindeki klasik tasarım hatasını yapmasına neden olur. Bu genellikle, çok sayıda değerli ekran alanını kapsayan devasa bir yapışkan gezinme çubuğuyla sonuçlanır ve sabitlendiğinden, hızlı ve kolay erişilebilir araçlardan oluşan bir araç kutusundan çok, kurtulamayacağınız bir haşere gibi hissettirir.

Yukarıdaki resimde gösterildiği gibi ActiveCampaign web sitesini düşünün. Yapışkan gezinme çubuğu, ekran alanının neredeyse dörtte birini kaplar ve web sitesinde bulunan asıl içerik için çok daha az alan sağlar.
Aynı satırlardaki bir diğer büyük hata da hem mobil hem de masaüstü siteler için aynı gezinme çubuğunu kullanmaktır. Ancak, bu tür web sitelerine rastlama sıklığı giderek daha nadir hale geliyor. Bunun için klasik çözüm, gezinme çubuğunuzun menülerini değiştiren bir hamburger simgesi kullanmaktır.

mobil cihazlar için menü
Yapışkan bir gezinme çubuğunu web sitenize dahil etmenin en iyi yollarından biri, arka planın içinden akması için opaklıklarının biraz düşük olması veya üzerinde cam morfizme benzer şekilde buzlu bir cam görünümüne sahip olmasıdır, bu da bulanık bir sürüme izin verir. Gezinti çubuğunun olduğu kadar büyük olmadığı hissini veren, gezinme çubuğundan taşacak arka plan.
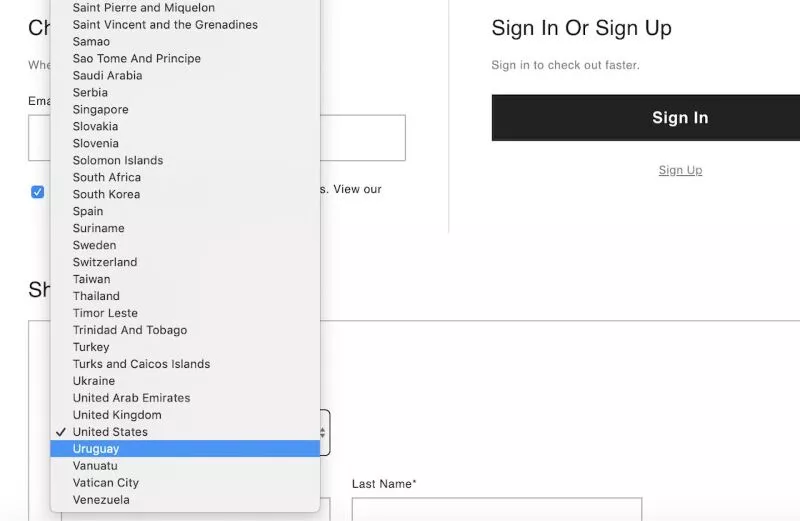
- Süper Uzun Açılır Menüler
Herhangi bir web sitesinin daha ince ayrıntılarına kadar, açılır menüler, yalnızca bir tanesinin seçileceği birkaç seçeneği özenle bir araya getirmek için süper kullanışlı olabilir. Ancak, açılır menü içindeki içeriği yönetmek, özellikle tek açılır menüde çok sayıda seçenek mevcut olduğunda zorlu bir görev olabilir. Harika organize edilmiş bir dolaptan, sahip olduğunuz her şeyi ittiğiniz ve asla açmak istemediğiniz bir dolaba kolayca dönüşebilir.
Bunun klasik bir örneği, aşağıdaki ekranda gösterildiği gibi Ülke açılır menüsüdür:

Bunu aşmanın bazı yolları, kıtaya göre bölümler halinde düzenlenmiş açılır menüdeki değerlere sahip olmaktır. Kullanıcılar, metinden çok daha hızlı ve kolay bir şekilde şeyleri resimlerle tanımlayabilir. Bu nedenle, ülke metninin yanında ülke bayrağı simgelerinin olması da büyük bir artı olabilir. Alternatif olarak, bir açılır menüde kıtayı sorabilir ve bir sonraki açılır menüde sadece ilgili ülkeleri gösterebilirsiniz. Elbette, form uzunluğunuzu bir alan daha artıracaktır, ancak kullanıcılarınız bir mil uzunluğundaki açılır listede ülkelerini bulmaya çalışmak yerine formu bulup doldurmak için daha iyi zamana sahip olacaktır.
- Kamuflajlı CTA Düğmeleri
İş açısından bakıldığında, CTA düğmeleri bir web sitesinin en önemli parçasıdır. Kullanıcının ilgisini, tüm web sitenizin ana odak noktası olan zorlu satışlara dönüştüren şeydir. Bu nedenle, yalnızca bu düğmelerin en yüksek tıklama oranına sahip olması ve stratejik olarak yerleştirilmiş ve kullanıcıların dikkatini çekmek ve onları tıklamaya ve satışlarınızı ve işinizi ayakta tutmaya teşvik etmek için tasarlanmış olmaları uygundur.
Tasarımcıların CTA düğmeleriyle yapma eğiliminde olduğu en yaygın hata, zayıf kontrasttır. Zayıf kontrasta sahip CTA düğmeleri, görünürlüğünü doğrudan etkiler, daha az büyük hale getirir ve daha az tıklama oranları kazanır.
Böyle bir örnek, stok fotoğraf satan bir web sitesi/uygulaması olan Twenty20'dir. Metin rengiyle eşleşen CTA düğmelerine sahip olmak belirli durumlarda iyi bir fikir olabilir, ancak çoğu zaman metinle kamufle olur ve CTA düğmesinin olması gerektiği gibi öne çıkmasına izin vermez.

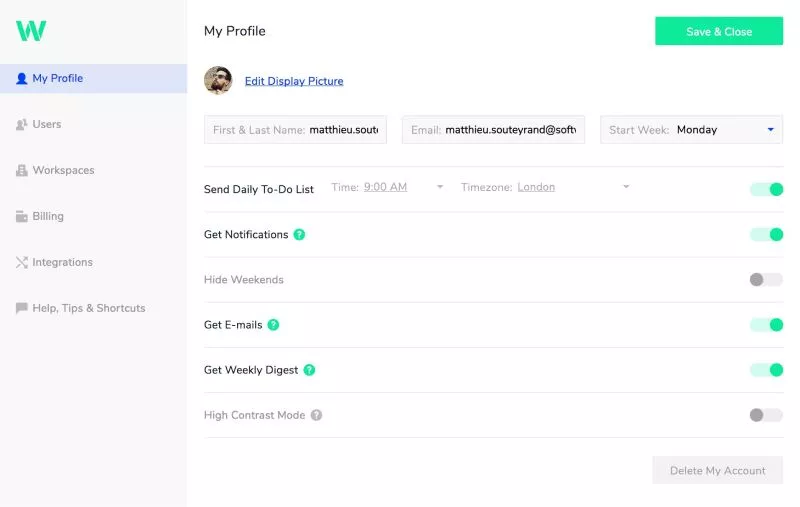
Bu tür başka bir örnek, TeamWeek tarafından kullanılan ve yakın zamanda Toggl olarak yeniden adlandırılan eylem düğmeleridir. Yumuşak pastel ve floresan renkler şu anda çok moda. Soğuk nane yeşili rengi TeamWeek'in genel kullanıcı arayüzünde harika görünüyor, ancak 'Kaydet ve Kapat' düğmesindeki metnin okunmasını zorlaştırıyor. Bu, tasarımcıların yapma eğiliminde olduğu işlev hataları üzerine form yığınına da konabilir.

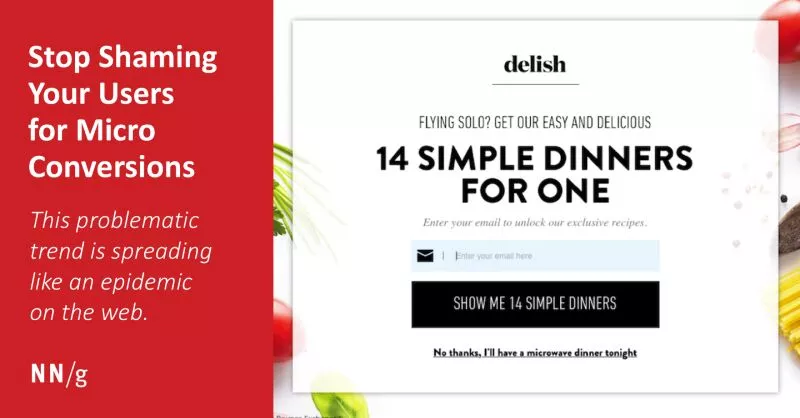
- Zayıf Onay Mesajları
İnce mizahı web sitelerine sokma eğilimi olarak başlayan şey; içerik yazarları ve tasarımcıları, onay açılır pencerelerinde 'esprili' satırlar sunmaya başladılar; bu, tıklamak üzere olan kullanıcıyı, tıklayacak olan kullanıcıdan daha yüksek bir kaide üzerinde olumlu bir satış akışına götürecek olan düğmeyi koyacaktır. onları olumsuz satış akışına götürecek bağlantı/düğme üzerinde. Aşağıda belirtilen örneği göz önünde bulundurun:

Web sitenizin metin yazarlığına komik bir dokunuş katmayı amaçlayan aşağılayıcı mizah, kullanıcılarınız tarafından kolayca kaba olarak algılanabilir ve istediğiniz şeyin tam tersini yaparak onları web sitenizden uzaklaştırabilir. Marka kimliğiniz büyük ölçüde buna dayanmadıkça ve kullanıcı tabanınız zaten bununla rezonansa girmedikçe, bu tür çizgileri tutturmak neredeyse imkansızdır.
Bonus Bölümü!
UI tasarımı, estetik ve iş hedefleri arasında eşit bir denge olmalıdır. Bununla birlikte, burada bir UI/UX hatası gibi görünen ancak aslında güçlü geleneksel olmayan iş kararları tarafından yönlendirilen bir örnek var:
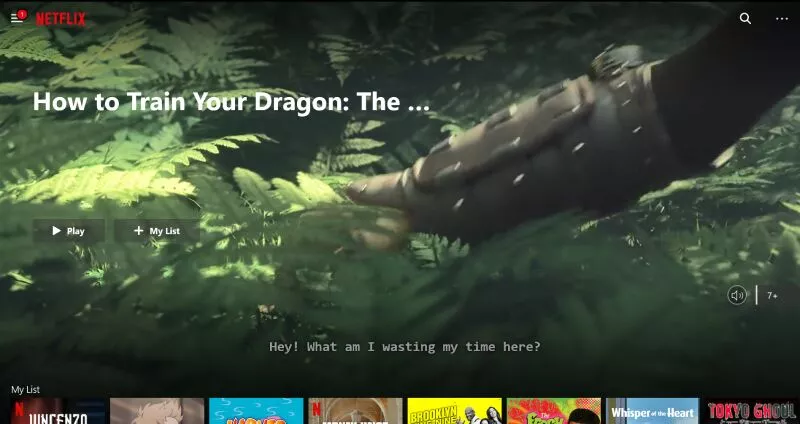
Netflix Otomatik Kullan Özelliği
Otomatik Kullan özelliği, teknoloji endüstrisinde her zaman hoş karşılanmadı. Facebook ve Instagram'ın kullanıcı arayüzünde tanıtmasıyla, videoların varsayılan olarak sessize alındığından emin oldular. Aktif olarak bunu yapmaya çalışmadıklarında kimse hoparlörlerini patlatan seslerden hoşlanmaz!
Netflix, kullanıcılar üzerine geldiğinde başlığı otomatik olarak oynatırken farklı bir yaklaşım benimsedi. Bu görünüşte kötü UX yönünün arkasında esrarengiz bir neden var. Netflix'in hedef kitlesi genellikle uzun bir günün ardından hizmetlerini kullanmakta ve bir dinlenme kaynağı olarak kullanmaktadır. Bu zamanlarda Netflix, insanları zor seçimlerle, yani başlığın kısa bir video önizlemesini sunarak hangi başlığı izleyeceklerine karar vermeye çalışmakla rahatsız etmek istemiyordu. Netflix, kullanıcıların günün sonunda 'motivasyon eksikliğini' kullanarak, kullanıcılara, sonunda kullanıcıların gerçekten başlığı izleme şanslarını artıracak, özenle seçilmiş başlık listesinin otomatik olarak oynatılan içeriğiyle hizmet etmeyi amaçlıyor.

Örneklerden de anlaşılacağı gibi, UI tasarımı, proje yaşam döngüsünün çok hassas bir yönüdür ve bu, onu mahvetmeyi daha kolay hale getirir. Ancak, Netflix örneğinde görüldüğü gibi, görünüşte kötü olan tüm UI/UX kararları kötü değildir. Günün sonunda, tasarım kuralları çiğnenmek içindir, ancak yol gösterici Kuzey Yıldızı olarak kalan şey kullanılabilirlik, marka imajınızın yansıması ve kapsamlı kullanıcı araştırmasıdır. En iyi markalar için işe yarayan şey sizin için işe yarayabilir veya çalışmayabilir.
