8 falhas de interface do usuário mais comuns - 2021
Publicados: 2021-05-04Com o mundo ficando online e mais de 576.000 sites criados todos os dias, quão funcional e fácil de usar o site/solução web da sua marca é o sucesso ou o fracasso, tendo um enorme impacto em suas vendas. A descoberta tornou-se um grande passo importante para o sucesso de qualquer marca; e designs de interface do usuário fortes, utilizáveis e atraentes para o usuário começaram a se tornar o fator diferenciador que permite que as marcas sejam descobertas.
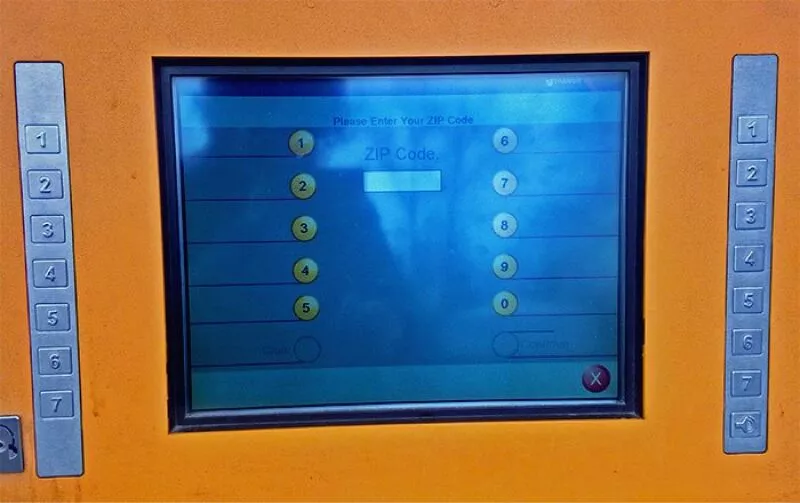
Um dos exemplos hilários que sempre me vêm à mente ao pensar em uma interface de usuário ruim é a imagem abaixo, que foi tirada em uma estação de Nova Jersey:

Parece que a interface do usuário para esta máquina foi elaborada sem sequer pensar na máquina física real onde ela será usada. Os números na tela e os botões desorientam completamente o usuário, tornando a usabilidade da máquina uma dor absoluta.
As pessoas em geral ainda usam UI e UX de forma intercambiável e isso em si é um modelo de como todo esse ramo do ciclo de vida do projeto é incompreendido, dando muitas chances para as marcas estragarem o UX principalmente usando uma UI ruim. O que diferencia uma interface de usuário boa de uma ruim? Estamos aqui para elucidar isso em brevidade:
Características de uma boa interface do usuário
- Intuitivo – Pessoas de todas as esferas da vida devem ser capazes de navegar efetivamente pela sua solução da Web, sem precisar de um guia. Você sabe que já perdeu na frente da interface do usuário quando precisa enviar por e-mail a todos os seus assinantes um novo 'guia' sobre como usar sua solução da Web após uma grande revisão da interface do usuário.
- Gentilmente Prodding – Sua solução web existe para um propósito. Seja vender um produto físico, fazer com que as pessoas assinem seus serviços ou fornecer dados voluntariamente, entre uma infinidade de outros objetivos de negócios que você tem. Sua interface do usuário precisa manter isso como sua Estrela do Norte e ser criada de uma maneira que guie suavemente seu usuário para concluir essa jornada de vendas.
- Testes exaustivos de usuários – Profissionais de UI e UX geralmente tendem a assumir muitas coisas. Esta pode ser uma maneira muito rápida de ter seu produto pronto e enviado em tempos inimaginavelmente rápidos, mas na maioria das vezes, eles falham completamente. Isso ocorre porque os usuários reais de suas soluções baseadas na web são diversos, cada um com suas próprias prioridades e preconceitos sobre o funcionamento do mesmo, o que pode resultar no abandono de seu aplicativo se ele não atender a isso. Portanto, uma forte pesquisa e testes de usuários, como testes A/B, estão no centro de uma boa interface do usuário que é amplamente adotada./li>
Características de uma IU ruim
- Difícil de entender – Talvez você esteja tentando encaixar muitas coisas em uma única página. Talvez você queira entrar na onda da tendência e queira experimentar essa nova fonte e estilo de design para sua solução da Web que claramente não combina com ela. Muitos desses fatores tornam sua solução web incompreensível, afetando diretamente as taxas de cliques e a adoção dela e despencando suas vendas.
- Ausência de um público-alvo – Dizem que um edifício sem uma base sólida não se sustenta. E se não tiver base? Certamente não tem a chance de ficar por conta própria. Não fazer uma pesquisa adequada sobre o público-alvo e elaborar sua solução web em torno de suas necessidades é um suicídio direto para sua solução web.
- Problemas de design e desempenho inconsistentes – Seu site é uma jornada, e você quer que as pessoas sintam que estão andando no mesmo caminho quando visitam cada uma de suas subpáginas/telas. É aí que a consistência desempenha um grande papel na sua interface do usuário. Juntamente com isso, talvez, para se destacar da multidão, você tende a usar muitos elementos em seu site, tornando-o lento e inutilizável, afastando seus usuários.
Agora que temos uma visão geral de algumas das características que diferenciam a interface do usuário boa da ruim, aqui estão algumas das falhas de interface do usuário mais comuns que são vistas na natureza:
- Muito texto
Você tem um negócio incrível com uma extensa lista de serviços em vários domínios, nós entendemos. Mas isso significa que você pode sobrecarregar seus visitantes com enormes blocos de texto? De acordo com uma estatística compartilhada pela Nielsen, durante uma visita média, os visitantes da web gastam tempo suficiente em um site para ler apenas 28% de todas as palavras nele. No entanto, nem todo esse tempo é gasto na leitura. Isso reduz a porcentagem de palavras lidas para aproximadamente 20%.
O que essa estatística aponta é a triste verdade de que apenas uma porcentagem muito pequena de outliers lê pacientemente o que você tem a dizer em sua solução web. Esta é a razão pela qual os sites estão usando cada vez mais imagens, vídeos, animações e microinterações para manter os usuários engajados e aumentar as taxas de cliques.

- Carrosséis de rolagem automática de texto
Designers adoram carrosséis. E teoricamente, por que não deveriam? Os carrosséis permitem inserir muitas informações em um espaço apertado no site e fazer com que elas percorram um limite de tempo fixo. No entanto, este é o aspecto exato que os torna menos atraentes, mais assustadores e, portanto, criando menos interações.
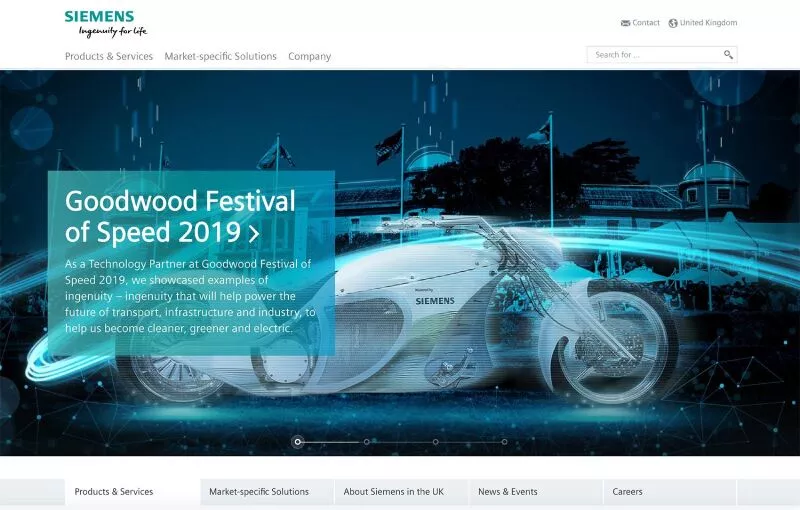
De acordo com um estudo feito pelo Nielsen Norman Group, 'Carrosséis e acordeões de encaminhamento automático incomodam os usuários e reduzem a visibilidade.' O teste que eles fizeram estava mostrando o site da Siemens e fazendo a pergunta: “A Siemens tem alguma oferta especial em máquinas de lavar?” A referida informação estava no primeiro slide mais proeminente, mas os usuários ignoraram isso completamente, inconscientemente. Isso, juntamente com outros fatores, os fez concluir que carrosséis são uma má ideia, especialmente quando incorporados à seção de heróis de um site.

O fator que destrói absolutamente a usabilidade dos carrosséis é o fato de o usuário não ter controle sobre o tempo dos carrosséis. Adicione algum texto a ele e será um pesadelo para seus usuários, tentando manter a velocidade de leitura com o tempo de mudança do carrossel. Se for absolutamente necessário manter carrosséis em seu site, o mínimo que você pode fazer é mantê-lo sem rolagem automática e dar o controle de mudança de slide ao usuário.
- Falta de hierarquia tipográfica
O texto é, sem dúvida, um dos principais tipos de conteúdo em sua solução web. Considerando que os sites dos anos 90 eram apenas texto, já percorremos um longo caminho e as expectativas dos usuários também se transformaram nesses 30 anos ímpares.
Se há algo pior em um site do que ter muito conteúdo, é isso: Não ter uma hierarquia tipográfica adequada. O texto em seu site deve capturar a atenção de seus usuários de forma eficaz, modificando fatores como tipo de letra, fonte, peso e posicionamento para chamar a atenção de seus usuários em primeiro lugar ou deixar que seja a coisa secundária que eles notam quando têm a atenção deles em seu site.
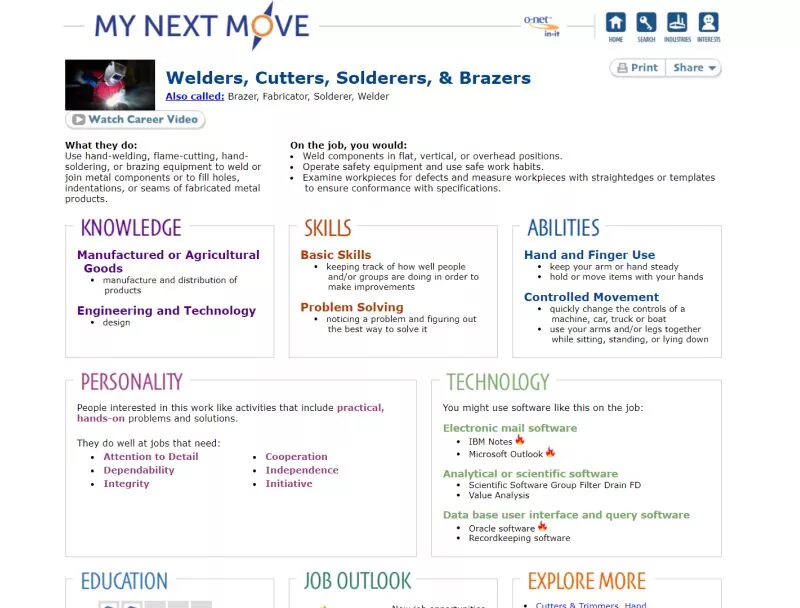
Abaixo é mostrado um site com tipografia ruim, não dando a hierarquia textual adequada:

- Apreensão de rolagem
Tenho certeza de que você já se deparou com sites em que não consegue rolar da maneira que está em sites normais. Esses sites, geralmente com a ajuda de JavaScript, assumem completamente o controle de suas ações de rolagem como um meio de se destacar da multidão ou ter uma ação de rolagem 'mais suave'. O caso de uso clássico desse estilo é ter algo semelhante a carrosséis verticais, com cada rolagem levando você a uma seção completamente nova da tela, em vez de rolar por um número definido de pixels na tela.
O problema com essa implementação é que o usuário não tem controle sobre o que pode ver na tela e as ideologias fundamentais de navegação que estão profundamente enraizadas em suas mentes ao longo de décadas de evolução tecnológica se foram. Considerando um caso em que o usuário não consegue ver uma seção específica da tela devido a problemas de hardware ou alguns problemas de acessórios, o usuário nunca poderá ver o conteúdo nessa parte da tela, pois uma rolagem o levaria a um tela completamente diferente, em vez do conteúdo subir alguns pixels.
Essa técnica é 'controversa' porque é uma das técnicas que as grandes empresas de tecnologia usam às vezes como página de seu principal produto, embora com pesquisa adequada do usuário.

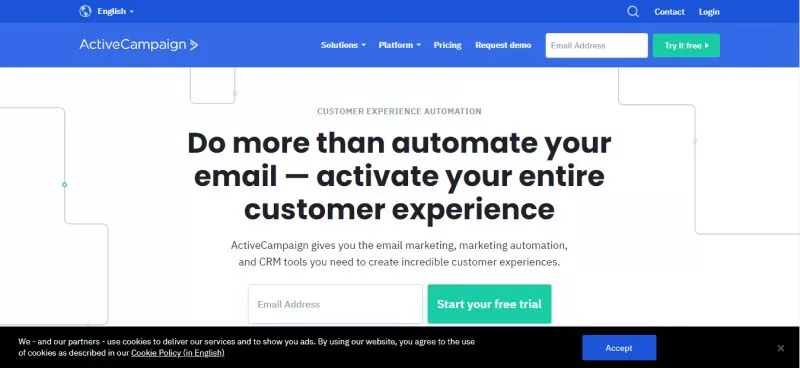
- Grandes cabeçalhos de navegação fixos
Em cada vez mais sites, existem cabeçalhos que não se movem com a página e são fixados em sua posição na parte superior do site. Isso, se implementado corretamente, pode ser um ponto de ancoragem para o seu site, no qual os usuários podem encontrar facilmente os principais links para navegar pelas diferentes páginas principais do seu site, dando a eles uma sensação de rodas de treinamento para o seu site.
No entanto, na maioria das vezes, marcas e empresas tratam o cabeçalho adesivo como blocos que devem representar sua marca. Isso faz com que o designer cometa o erro clássico de design de manter a forma sobre a função em uma tentativa desesperada de fazer o cabeçalho refletir a marca. Isso geralmente resulta em uma enorme barra de navegação pegajosa que cobre muito espaço precioso da tela e, como é corrigida, parece mais uma praga da qual você não pode se livrar do que uma caixa de ferramentas de ferramentas rápidas e facilmente acessíveis.

Considere o site ActiveCampaign conforme mostrado na imagem acima. A barra de navegação pegajosa ocupa quase um quarto do espaço da tela, dando muito menos espaço para o conteúdo real presente no site.
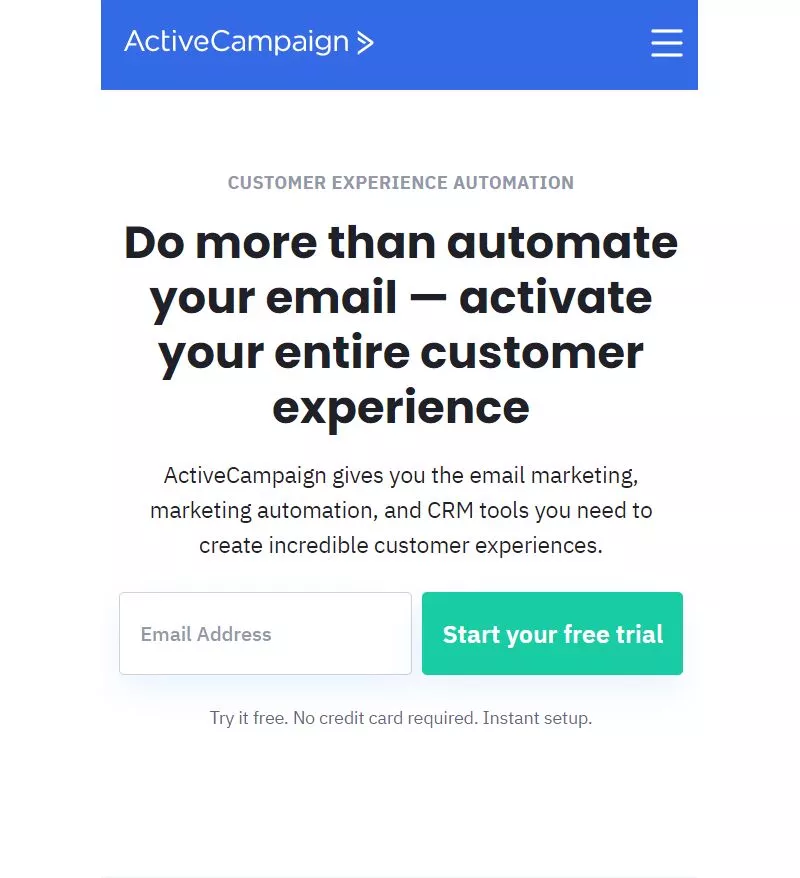
Outro grande erro nas mesmas linhas é usar a mesma barra de navegação para sites mobile e desktop. No entanto, a frequência de encontrar esses sites está se tornando cada vez mais rara. A solução clássica para isso é simplesmente usar um ícone de hambúrguer substituindo os menus da sua barra de navegação.

cardápio para dispositivos móveis
Uma das melhores maneiras de uma barra de navegação adesiva ser incorporada ao seu site é ter sua opacidade um pouco baixa para que o plano de fundo passe por ela ou ter uma aparência de vidro fosco, semelhante ao morfismo de vidro, o que permitiria uma versão desfocada do fundo para passar pela barra de navegação, dando a sensação de que a barra de navegação não é tão grande quanto é.
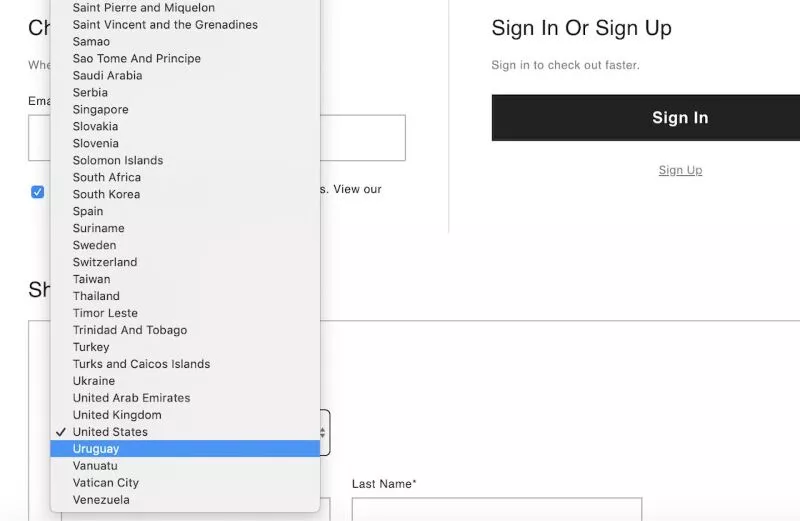
- Listas suspensas super longas
Nos detalhes mais sutis de qualquer site, os menus suspensos podem ser super convenientes para guardar algumas opções, das quais apenas uma será selecionada. No entanto, gerenciar o conteúdo dentro do menu suspenso pode ser uma tarefa desafiadora, especialmente quando muitas opções estão presentes dentro de um único menu suspenso. Ele pode facilmente se transformar de um armário organizado maravilhoso para um onde você empurra todos os itens que possui e nunca deseja abrir.
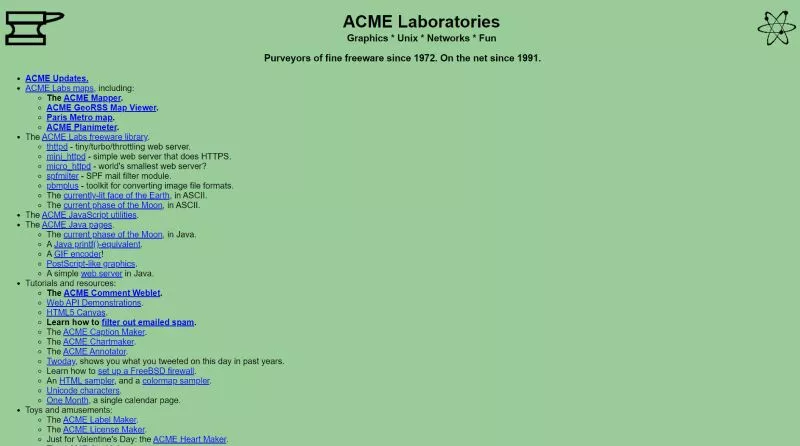
Um exemplo clássico disso é o menu suspenso País, conforme mostrado na tela abaixo:

Algumas maneiras de contornar isso é ter os valores no menu suspenso organizados em seções com base no continente. Os usuários podem identificar coisas por imagens muito mais rápido e fácil do que texto. Portanto, ter os ícones da bandeira do país ao lado do texto do país também pode ser uma grande vantagem. Alternativamente, você pode perguntar ao continente em uma lista suspensa e mostrar apenas os países relevantes na próxima lista suspensa. Claro, isso aumentará o tamanho do formulário em mais um campo, mas seus usuários terão mais tempo para encontrá-lo e preenchê-lo, em vez de tentar encontrar seu país em uma lista suspensa de um quilômetro e meio.
- Botões de CTA camuflados
Do ponto de vista comercial, os botões de CTA são a parte mais importante de um site. É o que converte o interesse do usuário em vendas fortes, o foco principal de todo o seu site. Portanto, é justo que esses botões tenham a maior taxa de cliques e sejam estrategicamente posicionados e projetados para atrair a atenção dos usuários e incentivá-los a clicar neles e impulsionar suas vendas e negócios.
O erro mais comum que os designers tendem a cometer com os botões CTA é o baixo contraste. Botões de CTA com baixo contraste afetam diretamente a visibilidade dele, tornando-o menos grandioso e ganhando menos taxas de cliques.
Um exemplo é o do Twenty20, um site/aplicativo de venda de fotos. Ter botões de CTA combinando com a cor do texto pode ser uma boa ideia em certas situações, mas na maioria das vezes, fica camuflado com o texto, não deixando o botão de CTA se destacar como deveria.

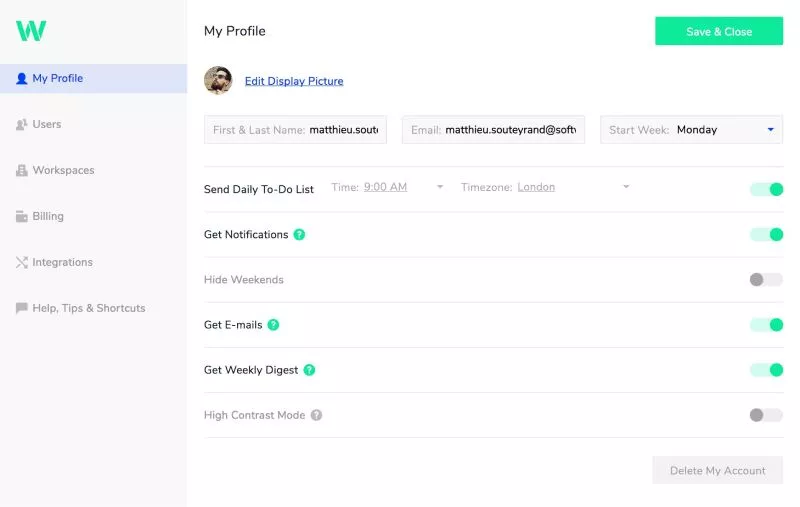
Outro exemplo são os botões de ação que foram usados pela TeamWeek, recentemente renomeada para Toggl. As cores pastel suaves e fluorescentes estão na moda agora. A cor verde menta fica ótima na interface geral do TeamWeek, no entanto, torna o texto no botão 'Salvar e fechar' difícil de ler. Isso também pode ser colocado na pilha de erros de forma sobre funções que os designers tendem a cometer.

- Mensagens de confirmação ruins
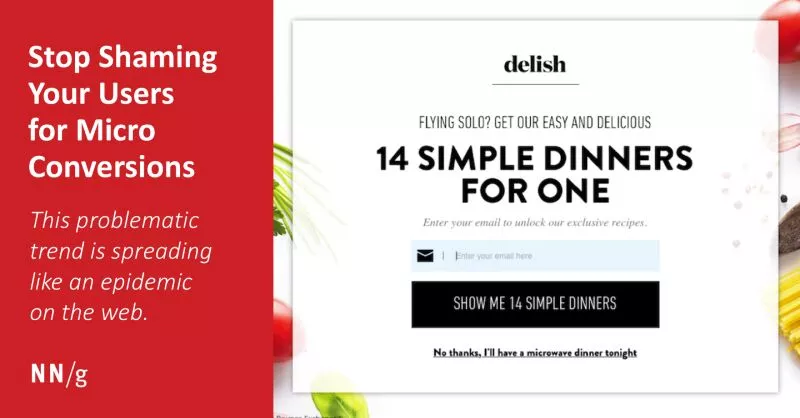
O que começou como uma tendência para introduzir humor sutil em sites; escritores e designers de conteúdo começaram a introduzir linhas 'espirituosas' em seu pop-up de confirmação, onde colocaria o usuário que está prestes a clicar no botão que o levaria a um fluxo de vendas positivo em um pedestal mais alto do que o usuário que clicará no link/botão que os levaria ao fluxo negativo de vendas. Considere o exemplo mencionado abaixo:

Destinado a dar um toque engraçado aos direitos autorais do seu site, o humor degradante pode facilmente ser percebido como rude por seus usuários, fazendo exatamente o oposto do que você deseja: expulsando-os do seu site. É quase impossível acertar essas linhas, a menos que sua identidade de marca dependa muito disso e sua base de usuários já ressoe com isso.
Seção de bônus!
O design da interface do usuário deve ser um equilíbrio igual entre estética e objetivos de negócios. Dito isso, aqui está um exemplo que parece ser uma falha de UI/UX, mas na verdade é impulsionado por fortes decisões de negócios não convencionais:
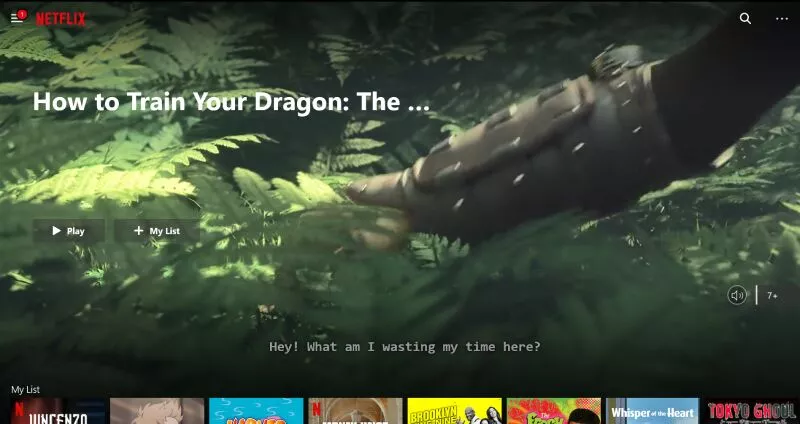
Recurso de reprodução automática da Netflix
O recurso AutoPlay sempre foi desaprovado na indústria de tecnologia. Com o Facebook e o Instagram introduzindo-o em sua interface do usuário, eles garantiram que os vídeos fossem silenciados por padrão. Ninguém gosta de som explodindo em seus alto-falantes quando não está tentando fazê-lo ativamente!
A Netflix adotou uma abordagem diferente ao reproduzir automaticamente o título quando os usuários passam o mouse sobre eles. Esse aspecto de UX aparentemente ruim na verdade tem uma razão estranha por trás disso. O público-alvo da Netflix geralmente usa seus serviços após um longo dia e os usa como fonte de relaxamento. Nesses tempos, a Netflix queria não incomodar as pessoas com escolhas difíceis, ou seja, tentar decidir qual título assistir, oferecendo um pequeno vídeo de pré-visualização do título. A Netflix pretende utilizar a 'falta de motivação' no final do dia de seus usuários para atendê-los com conteúdo de reprodução automática de uma lista de títulos cuidadosamente selecionada, o que eventualmente aumentaria as chances de os usuários realmente assistirem ao título.

Como fica claro nos exemplos, o design da interface do usuário é um aspecto muito delicado do ciclo de vida do projeto e isso torna mais fácil estragar tudo. No entanto, como visto no exemplo da Netflix, nem todas as decisões aparentemente ruins de UI/UX são ruins. No final das contas, as regras de design devem ser quebradas, mas o que permanece como a Estrela do Norte é a usabilidade, o reflexo da imagem da sua marca e a pesquisa exaustiva do usuário. O que funciona para as principais marcas pode ou não funcionar para você.
