8 個最常見的 UI 失敗 – 2021
已發表: 2021-05-04隨著世界上線,每天有超過 576,000 個網站創建,您品牌的網站/網絡解決方案的功能和用戶友好性如何決定或破壞它,對您的銷售產生巨大影響。 可發現性已成為任何品牌成功的重要一步; 強大、可用和吸引用戶的 UI 設計已開始成為使品牌被發現的差異化因素。
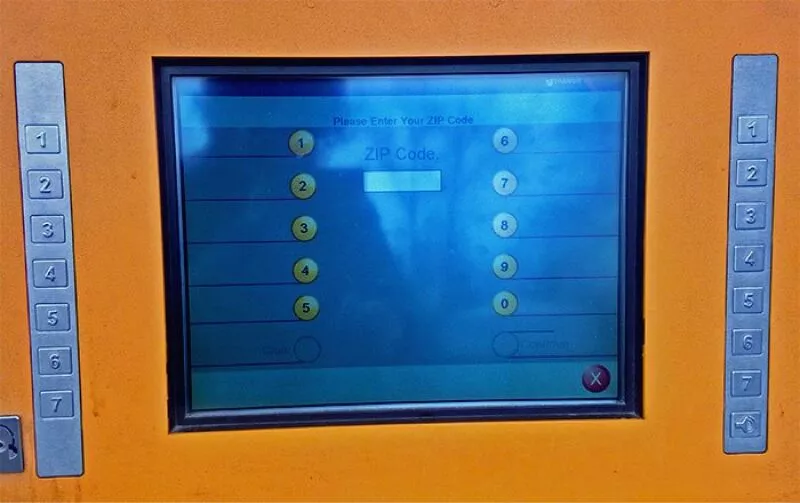
下圖是在考慮糟糕的 UI 時總是浮現在我腦海中的搞笑示例之一,它是在新澤西車站拍攝的:

似乎這台機器的 UI 是在沒有考慮將要使用的實際物理機器的情況下起草的。 屏幕上的數字和按鈕完全讓用戶感到厭煩,使機器的可用性成為絕對的痛苦。
一般人仍然可以互換使用 UI 和 UX,這本身就是對項目生命週期的整個分支的誤解的典範,這給了品牌太多機會主要通過使用糟糕的 UI 來搞砸 UX。 好的用戶界面和壞的用戶界面有什麼區別? 我們在這裡簡要說明這一點:
良好用戶界面的特徵
- 直觀- 各行各業的人都應該能夠有效地瀏覽您的 Web 解決方案,而無需指南。 當您必須通過電子郵件向所有訂閱者發送有關如何在 UI 大修後使用 Web 解決方案的新“指南”時,您知道您已經迷失在 UI 前端。
- 輕輕地刺激——你的網絡解決方案是有目的的。 無論是銷售實體產品、讓人們訂閱您的服務還是自願提供數據,以及您擁有的無數其他業務目標。 您的 UI 需要將其作為您的北極星,並以能夠溫和地引導您的用戶完成銷售旅程的方式進行設計。
- 詳盡的用戶測試——UI 和 UX 專業人員通常傾向於假設很多事情。 這可能是一種非常快速的方法,可以讓您的產品在難以想像的時間內準備好並發貨,但通常情況下,它們會完全失敗。 這是因為基於 Web 的解決方案的實際用戶是多種多樣的,每個人都有自己的優先級和對其工作的先入之見,如果不滿足這些要求,他們可能會放棄您的應用程序。 因此,強大的用戶研究和測試(例如 A/B 測試)是被廣泛採用的良好 UI 的核心。/li>
不良用戶界面的特徵
- 難以理解——也許你正試圖在一個頁面中包含很多東西。 也許您想加入潮流潮流,並想為您的 Web 解決方案嘗試那種明顯不適合它的熱門新字體和設計風格。 許多此類因素使您的網絡解決方案難以理解,直接影響點擊率和採用率,並使您的銷售額直線下降。
- 缺乏目標受眾——他們說沒有堅固地基的建築是站不住腳的。 如果沒有基礎怎麼辦? 它肯定沒有機會自立。 沒有對目標受眾進行適當的研究並圍繞他們的需求制定您的 Web 解決方案是您的 Web 解決方案的直接自殺。
- 不一致的設計和性能問題——您的網站是一段旅程,您希望人們在訪問您的每個子頁面/屏幕時感覺到他們走在同一條路上。 這就是一致性在您的 UI 中發揮重要作用的地方。 再加上這一點,也許,為了脫穎而出,你傾向於在你的網站中使用很多元素,使其變得緩慢和無法使用,從而把你的用戶趕走。
既然我們對區分好 UI 和壞 UI 的一些特徵有了一個鳥瞰圖,下面是一些在野外看到的最常見的 UI 失敗:
- 太多的文字
您擁有一個了不起的業務,擁有跨多個域的龐大服務列表,我們明白了。 但這是否意味著您可以用大量文本來壓倒您的訪問者? 根據尼爾森分享的一項統計數據,在平均訪問期間,網絡訪問者在網站上花費的時間僅夠閱讀網站上所有文字的 28%。 然而,並不是所有的時間都花在了閱讀上。 這將閱讀的單詞百分比減少到大約 20%。
這個統計數據指出的是一個可悲的事實,即只有極少數異常值會耐心閱讀您在 Web 解決方案上所說的任何內容。 這就是為什麼網站越來越多地使用圖像、視頻、動畫和微交互來保持用戶參與並提高點擊率的原因。

- 文本重型自動滾動輪播
設計師喜歡旋轉木馬。 從理論上講,他們為什麼不應該呢? 輪播允許在網站的狹小空間中放入大量信息,並讓它們按照固定的時間限制循環播放。 然而,這正是使它們不那麼吸引人、更令人生畏並因此產生更少互動的確切方面。
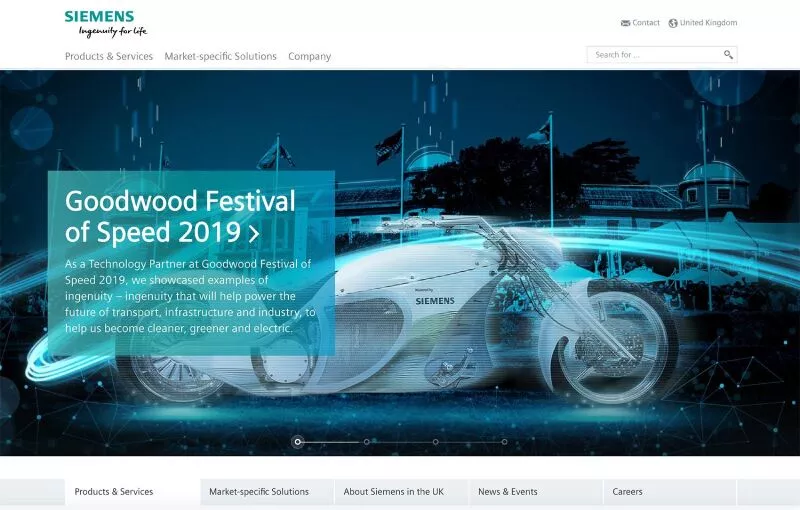
根據 Nielsen Norman Group 所做的一項研究,“自動轉發輪播和手風琴會惹惱用戶並降低可見度。” 他們進行的測試顯示西門子的網站並提出問題:“西門子在洗衣機上有什麼特別優惠嗎?” 上述信息在第一張最顯眼的幻燈片上,但用戶完全忽略了這一點,不知不覺。 這與其他因素一起使他們得出結論,輪播是一個壞主意,尤其是當併入網站的英雄部分時。

絕對破壞輪播可用性的因素是用戶無法控制輪播的時間這一事實。 向其中添加一些文本,這對您的用戶來說是一場噩夢,試圖通過輪播更改時間來保持他們的閱讀速度。 如果絕對有必要在您的網站中保留輪播,那麼您至少可以保持它不可自動滾動並將幻燈片更改控制權交給用戶。
- 缺乏排版層次結構
文本無疑是您的 Web 解決方案中的基礎內容類型之一。 考慮到 90 年代的網站只是文本,我們已經走了很長一段路,用戶的期望也在這 30 多年中發生了變化。
如果網站中有什麼比內容太多更糟糕的地方,那就是:沒有適當的排版層次結構。 您網站中的文本應有效地吸引用戶的注意力,修改字體、字體、粗細和位置等因素,以首先吸引用戶的注意力,或者讓他們在他們注意到後成為次要的東西讓他們關注您的網站。
下面顯示的是一個排版很差的網站,沒有給它適當的文本層次結構:

- 捲軸抓取
我確定您遇到過無法像使用普通網站那樣滾動的網站。 這些網站,通常在 JavaScript 的幫助下,完全控制你的滾動動作,作為一種遠離人群或擁有“更流暢”的滾動動作的手段。 這種風格的經典用例是類似於垂直旋轉木馬,每次滾動都會將您帶到屏幕的全新部分,而不是滾動屏幕上的一組像素。
這種實現的問題在於,用戶無法控制他們在屏幕上看到的內容,並且通過數十年的技術發展而深深植根於他們腦海中的基本導航意識形態已經一去不復返了。 考慮到用戶由於硬件問題或某些配件問題而無法看到屏幕的特定部分的情況,用戶將永遠無法看到屏幕該部分中的內容,因為滾動會將他們帶到完全不同的屏幕,而不是內容向上移動幾個像素。
這種技術是“有爭議的”,因為它是大型科技公司有時用作其旗艦產品頁面的技術之一,儘管有適當的用戶研究。
- 大粘性導航標題
在越來越多的網站上,有些標題不隨頁面移動,而是固定在網站頂部的位置。 如果實施得當,這可以成為您網站的錨點,用戶可以在其中輕鬆找到關鍵鏈接以瀏覽您網站的不同關鍵頁面,讓他們感受到您網站的訓練輪。

但是,品牌和公司通常將粘性標題視為應該代表其品牌的塊。 這使得設計師犯了保持形式超過功能的經典設計錯誤,不顧一切地試圖讓標題反映品牌。 這通常會導致一個巨大的粘性導航欄覆蓋許多寶貴的屏幕空間,並且由於它是固定的,它感覺更像是一個你無法擺脫的害蟲,而不是一個快速且易於訪問的工具箱。

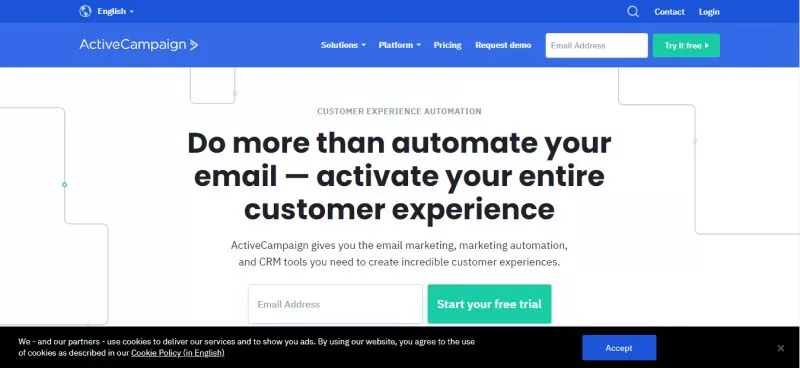
考慮如上圖所示的 ActiveCampaign 網站。 粘性導航欄幾乎佔據了屏幕空間的四分之一,為網站中的實際內容提供的空間要少得多。
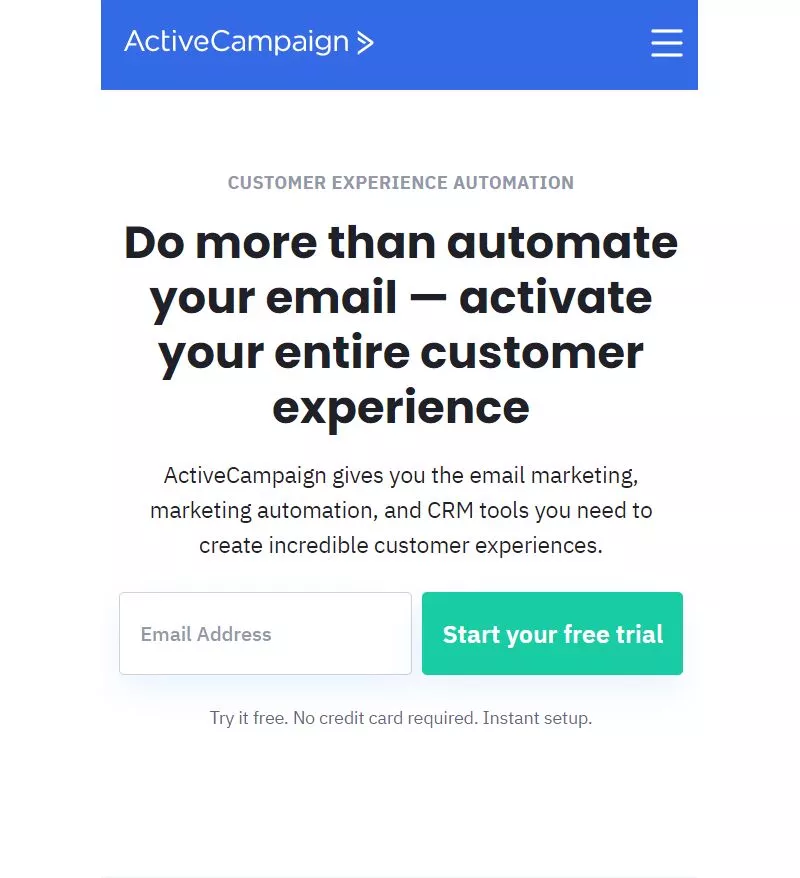
同一行中的另一個大錯誤是移動網站和桌面網站使用相同的導航欄。 但是,訪問此類網站的頻率正變得越來越少。 對此的經典解決方案是簡單地使用漢堡圖標替換導航欄的菜單。

移動設備菜單
可以將粘性導航欄合併到您的網站中的更好方法之一是使其不透明度有點低,以便背景通過它或在其上具有磨砂玻璃外觀,類似於 glassmorphism,這將允許模糊版本的背景通過導航欄滲出,給人的感覺是導航欄沒有它那麼大。
- 超長下拉菜單
對於任何網站的更精細的細節,下拉菜單可以非常方便地整齊地隱藏幾個選項,其中只會選擇一個。 但是,管理下拉菜單中的內容可能是一項具有挑戰性的任務,尤其是當單個下拉菜單中存在許多選項時。 它可以很容易地從一個井井有條的衣櫥變成一個你推著你擁有的每一件物品並且永遠不想打開的衣櫥。
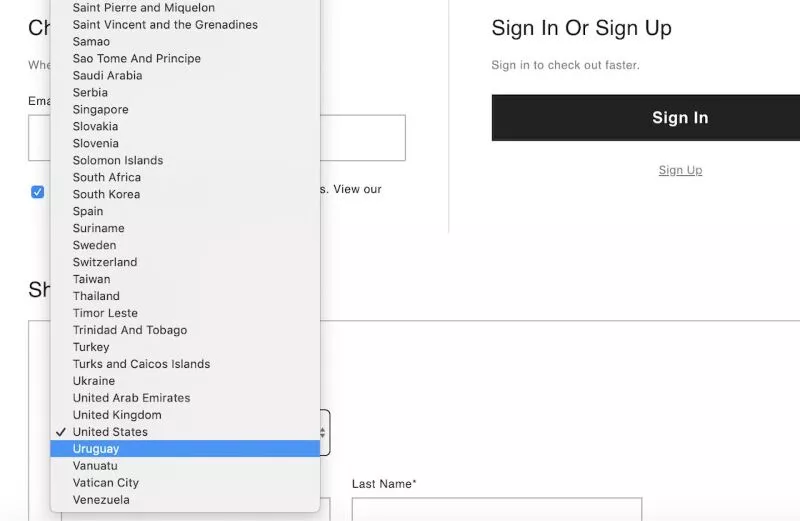
一個典型的例子是 Country 下拉菜單,如下面的屏幕所示:

避免這種情況的一些方法是將下拉列表中的值根據大陸按部分排列。 用戶可以通過圖像比文本更快、更容易地識別事物。 因此,在國家文本旁邊放置國旗圖標也是一個巨大的優勢。 或者,您可以在一個下拉列表中詢問大陸,並在下一個下拉列表中僅顯示相關國家。 當然,它會使您的表單長度增加一個字段,但是您的用戶將有更好的時間查找和填寫它,而不是試圖在一英里長的下拉列表中找到他們的國家。
- 偽裝的 CTA 按鈕
從商業角度來看,CTA 按鈕是網站最重要的部分。 它將用戶的興趣轉化為硬銷售,這是整個網站的主要焦點。 因此,只有這些按鈕具有最高的點擊率,並且經過精心佈置和設計,才能吸引用戶的注意力並輕輕地促使他們點擊它,從而使您的銷售和業務順利進行,這才是合適的。
設計師在使用 CTA 按鈕時最常犯的錯誤是對比度差。 對比度差的 CTA 按鈕直接影響它的可見性,使其不那麼宏偉,獲得的點擊率也較低。
一個這樣的例子是 Twenty20,一個圖片銷售網站/應用程序。 在某些情況下,讓 CTA 按鈕與文本顏色匹配可能是個好主意,但通常情況下,它會被文本偽裝,而不是讓 CTA 按鈕像應有的那樣突出。

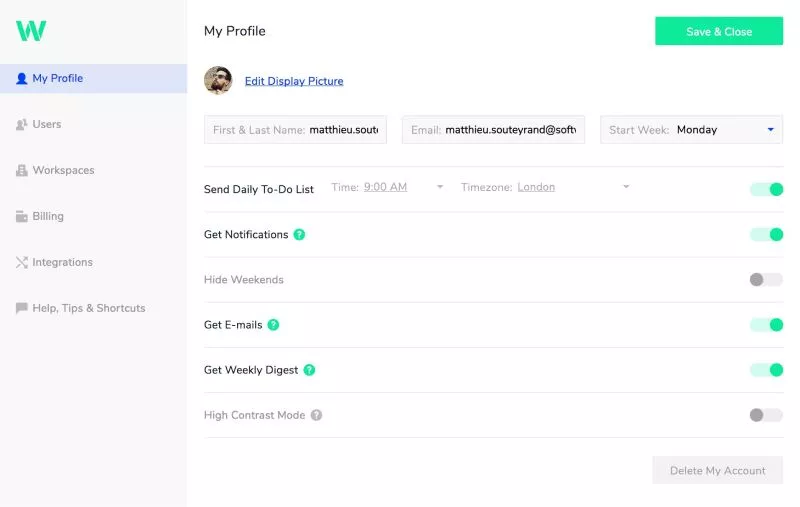
另一個這樣的例子是 TeamWeek 使用的操作按鈕,最近更名為 Toggl。 柔和的粉彩和熒光色現在風靡一時。 涼爽的薄荷綠色在 TeamWeek 的整體 UI 上看起來很棒,但是,它使“保存並關閉”按鈕上的文本難以閱讀。 這也可以放在設計師傾向於犯的功能錯誤的一堆形式中。

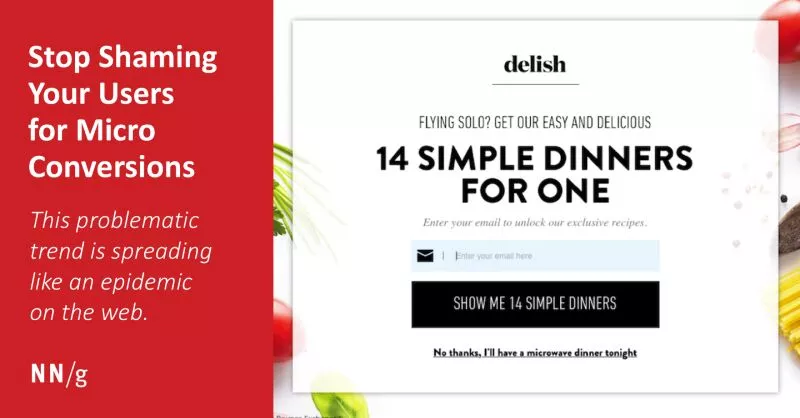
- 確認信息不佳
最初是在網站中引入微妙幽默的趨勢; 內容編寫者和設計師開始在他們的確認彈出窗口中引入“機智”行,它將使即將單擊按鈕的用戶置於比將要單擊的用戶更高的基座上,從而將他們帶到積極的銷售流在鏈接/按鈕上,它們會將他們帶到負面的銷售流程。 考慮下面提到的示例:

旨在為您網站的文案提供有趣的轉折,貶低幽默很容易被您的用戶視為粗魯,做與您想要的完全相反的事情:將他們趕出您的網站。 除非您的品牌形像在很大程度上依賴於此並且您的用戶群已經對此產生了共鳴,否則幾乎不可能確定這樣的界限。
獎金部分!
UI 設計應該是美學和商業目標的平衡。 也就是說,這是一個看起來像是 UI/UX 失敗但實際上是由強大的非常規業務決策驅動的示例:
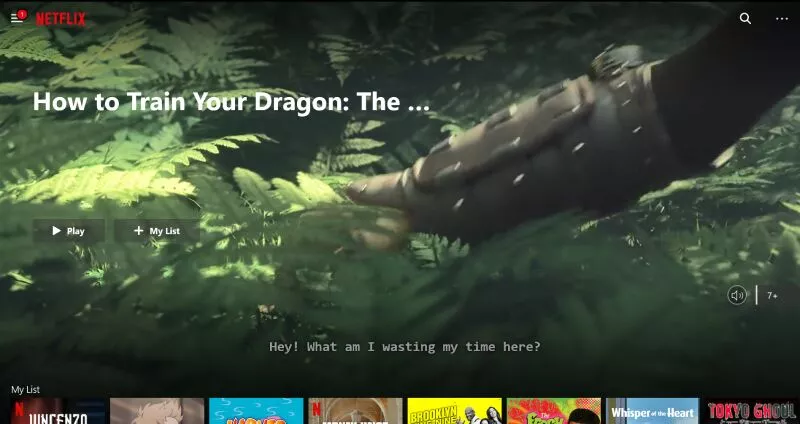
Netflix 自動播放功能
自動播放功能在科技行業一直不受歡迎。 隨著 Facebook 和 Instagram 在他們的 UI 中引入它,他們確保視頻默認靜音。 當他們不積極嘗試這樣做時,沒有人喜歡從他們的揚聲器中發出聲音!
當用戶將鼠標懸停在標題上時,Netflix 採用了不同的方法。 這個看似糟糕的用戶體驗方面實際上背後有一個不可思議的原因。 Netflix 的目標受眾通常在漫長的一天后使用他們的服務,並將其用作放鬆的來源。 在這些時候,Netflix 不希望通過提供標題的短視頻預覽來讓人們難以做出選擇,即試圖決定觀看哪個標題。 Netflix 的目標是利用用戶在一天結束時的“缺乏動力”,為他們提供精心挑選的標題列表的自動播放內容,最終增加用戶實際觀看標題的機會。

從示例中可以清楚地看出,UI 設計是項目生命週期中一個非常微妙的方面,這使得它更容易搞砸。 但是,從 Netflix 示例中可以看出,並非所有看似糟糕的 UI/UX 決策都是錯誤的。 歸根結底,設計規則注定要被打破,但作為指導北極星的是可用性、品牌形象的反映和詳盡的用戶研究。 對頂級品牌有用的東西可能對你有用,也可能對你沒用。
