8 가장 일반적인 UI 실패 - 2021
게시 됨: 2021-05-04전 세계가 온라인화되고 매일 576,000개 이상의 웹사이트가 만들어짐에 따라 브랜드의 웹사이트/웹 솔루션이 얼마나 기능적이고 사용자 친화적인지 여부에 따라 판매에 큰 영향을 미치고 있습니다. 발견 가능성은 모든 브랜드의 성공을 위한 중요한 단계가 되었습니다. 강력하고 사용 가능하며 사용자에게 매력적인 UI 디자인은 브랜드를 발견할 수 있는 차별화 요소가 되기 시작했습니다.
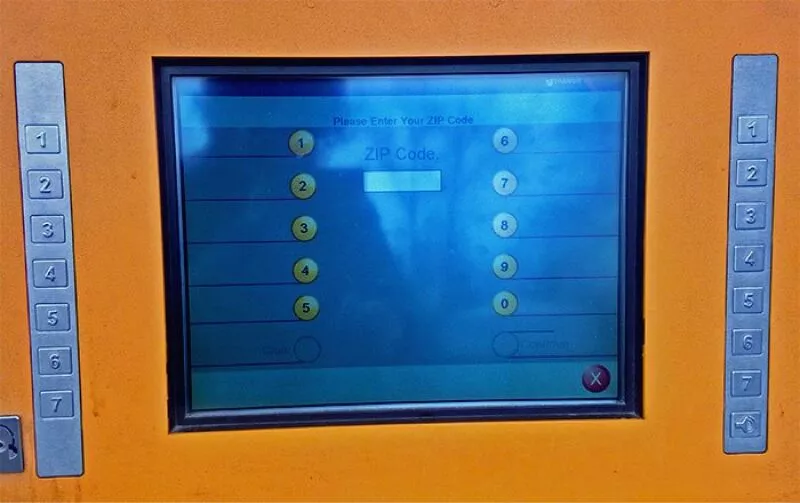
열악한 UI를 생각할 때 항상 떠오르는 재미있는 예 중 하나는 뉴저지 역에서 찍은 아래 이미지입니다.

이 기계의 UI는 실제 물리적 기계가 어디에 사용될 것인지는 생각조차 하지 않고 작성했던 것 같습니다. 화면의 숫자와 버튼은 사용자를 완전히 압도하여 기계의 사용성을 절대적으로 고통스럽게 만듭니다.
일반적으로 사람들은 여전히 UI와 UX를 서로 바꿔서 사용하고 있으며, 그 자체가 프로젝트 수명 주기의 전체 분기가 얼마나 잘못 이해되고 있는지에 대한 전형이며, 브랜드가 주로 가난한 UI를 사용하여 UX를 망칠 기회가 너무 많습니다. 좋은 UI와 나쁜 UI의 차이점은 무엇입니까? 간략하게 설명하기 위해 여기에 있습니다.
좋은 UI의 특징
- 직관적 인 – 각계각층의 사람들이 가이드 없이도 웹 솔루션을 효과적으로 탐색할 수 있어야 합니다. 주요 UI 개편 후 웹 솔루션을 사용하는 방법에 대한 새로운 '가이드'를 모든 구독자에게 이메일로 보내야 할 때 UI 측면에서 이미 길을 잃었다는 것을 알고 있습니다.
- 부드럽게 프로딩 – 귀하의 웹 솔루션은 목적을 위해 존재합니다. 실제 제품을 판매하거나, 사람들이 서비스에 가입하도록 하거나, 데이터를 기꺼이 제공하는 등 귀하가 갖고 있는 수많은 비즈니스 목표 중 하나입니다. UI는 이를 북극성으로 유지하고 사용자가 판매 여정을 완료하도록 부드럽게 안내하는 방식으로 제작되어야 합니다.
- 철저한 사용자 테스트 – UI 및 UX 전문가는 종종 많은 것을 가정하는 경향이 있습니다. 이것은 상상할 수 없을 정도로 빠른 시간에 제품을 준비하고 배송할 수 있는 매우 빠른 방법일 수 있지만 종종 완전히 실패합니다. 이는 웹 기반 솔루션의 실제 사용자가 다양하고 각자 작업에 대한 우선 순위와 선입견이 있기 때문에 충족되지 않으면 응용 프로그램을 포기할 수 있기 때문입니다. 따라서 A/B 테스팅과 같은 강력한 사용자 조사와 테스팅은 널리 채택되는 좋은 UI의 핵심입니다./li>
나쁜 UI의 특징
- 이해하기 어렵습니다 . 아마도 한 페이지에 많은 내용을 담으려 하고 있을 것입니다. 트렌드의 선두에 서서 웹 솔루션에 어울리지 않는 최신 글꼴과 디자인 스타일을 시도하고 싶을 수도 있습니다. 이러한 많은 요인으로 인해 웹 솔루션을 이해할 수 없게 되어 클릭률과 솔루션 채택에 직접적인 영향을 미치고 매출이 급감합니다.
- 대상의 부재 - 기초가 탄탄하지 않은 건물은 서지 못한다고 합니다. 기초가 없다면? 확실히 자립할 기회는 없습니다. 대상 고객에 대한 적절한 연구를 수행하지 않고 그들의 요구에 따라 웹 솔루션을 만드는 것은 웹 솔루션에 대한 직접적인 자살입니다.
- 일관되지 않은 디자인 및 성능 문제 – 웹사이트는 하나의 여정이며 사람들이 각 하위 페이지/화면을 방문할 때 같은 길을 걷고 있다고 느끼길 원합니다. 일관성이 UI에서 중요한 역할을 하는 곳입니다. 이와 함께 군중에서 눈에 띄기 위해 웹 사이트에서 많은 요소를 사용하여 웹 사이트를 느리고 사용할 수 없게 만들어 사용자를 멀리하는 경향이 있습니다.
이제 우리는 좋은 UI와 나쁜 UI를 구별하는 몇 가지 특성에 대한 조감도를 얻었으므로 다음은 야생에서 볼 수 있는 가장 일반적인 UI 실패입니다.
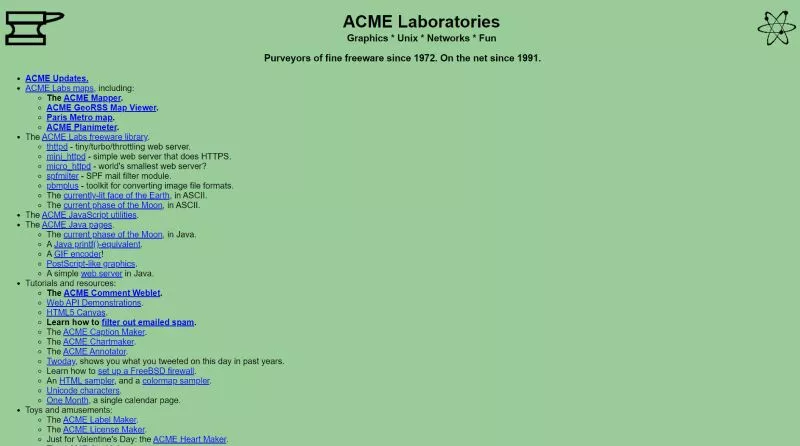
- 너무 많은 텍스트
여러 도메인에 걸쳐 방대한 서비스 목록이 있는 놀라운 비즈니스를 얻었습니다. 그러나 그것이 거대한 텍스트 블록으로 방문자를 압도할 수 있다는 것을 의미합니까? Nielsen이 공유한 통계에 따르면 평균 방문 기간 동안 웹 방문자는 웹사이트에 있는 모든 단어의 28%만 읽을 수 있을 만큼 웹사이트에서 시간을 보냅니다. 그러나 그 모든 시간을 독서에 할애하는 것은 아닙니다. 이렇게 하면 읽는 단어의 비율이 약 20%로 줄어듭니다.
이 통계가 가리키는 것은 극히 적은 비율의 이상값만이 웹 솔루션에 대한 내용을 참을성 있게 읽는다는 슬픈 진실입니다. 이것이 웹사이트가 사용자의 참여를 유지하고 클릭률을 높이기 위해 이미지, 비디오, 애니메이션 및 마이크로인터랙션을 점점 더 많이 사용하는 이유입니다.

- 텍스트 무거운 자동 스크롤 캐러셀
디자이너는 회전 목마를 좋아합니다. 그리고 이론적으로 왜 그렇게 해서는 안 됩니까? 캐러셀을 사용하면 웹 사이트의 좁은 공간에 많은 정보를 넣을 수 있으며 고정된 시간 제한에 따라 순환되도록 할 수 있습니다. 그러나 이것은 덜 매력적이고 더 위압적이며 따라서 상호 작용을 덜 생성하게 만드는 정확한 측면입니다.
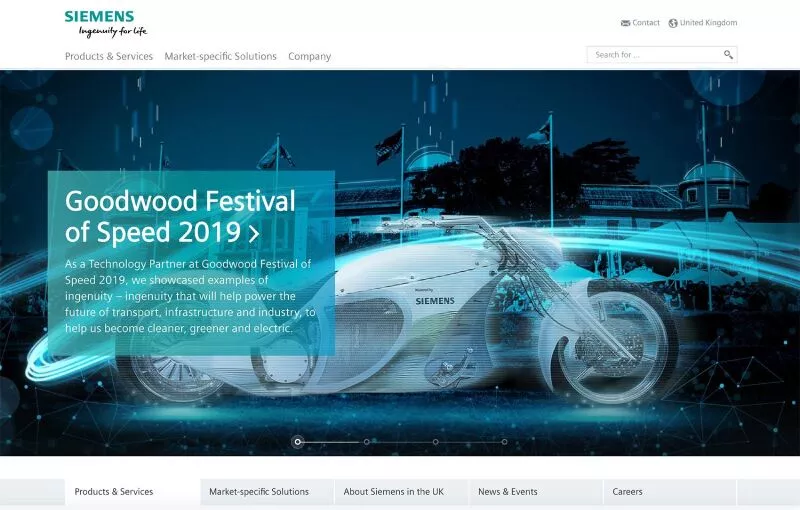
Nielsen Norman Group에서 수행한 연구에 따르면 '자동 전달 회전 목마와 아코디언은 사용자를 귀찮게 하고 가시성을 감소시킵니다.' 그들이 실행한 테스트는 지멘스의 웹사이트를 보여주고 "지멘스는 세탁기에 대한 특별 거래가 있습니까?"라는 질문을 하는 것이었습니다. 이 정보는 가장 눈에 띄는 슬라이드 자체에 있었지만 사용자는 무의식적으로 그것을 완전히 무시했습니다. 이것은 다른 요소와 함께 캐러셀이 특히 웹사이트의 영웅 섹션에 통합될 때 나쁜 생각이라는 결론을 내리게 했습니다.

캐러셀의 사용성을 절대적으로 망치는 요소는 사용자가 캐러셀의 타이밍을 제어할 수 없다는 사실입니다. 그것에 약간의 텍스트를 추가하면 캐러셀 변경 타이밍으로 읽기 속도를 유지하려고 하는 사용자에게 악몽입니다. 웹사이트에 캐러셀을 유지해야 하는 경우에는 자동 스크롤이 되지 않도록 유지하고 사용자에게 슬라이드 변경 제어 권한을 부여하는 것이 가장 좋습니다.
- 인쇄상의 계층 구조 부족
텍스트는 의심할 여지 없이 웹 솔루션의 초석 콘텐츠 유형 중 하나입니다. 90년대의 웹사이트가 텍스트에 불과했다는 점을 감안할 때, 우리는 거기에서 먼 길을 왔고 이 30년 동안 사용자의 기대도 변했습니다.
웹사이트에 콘텐츠가 너무 많은 것보다 더 나쁜 것이 있다면 바로 이것이 바로 적절한 인쇄상의 계층 구조가 없다는 것입니다. 웹사이트의 텍스트는 사용자의 관심을 효과적으로 사로잡아야 하며, 서체, 글꼴, 두께 및 배치와 같은 요소를 수정하여 사용자의 관심을 가장 먼저 끌거나 사용자가 일단 알아차리면 부차적으로 보게 해야 합니다. 웹사이트에 관심을 가져보세요.
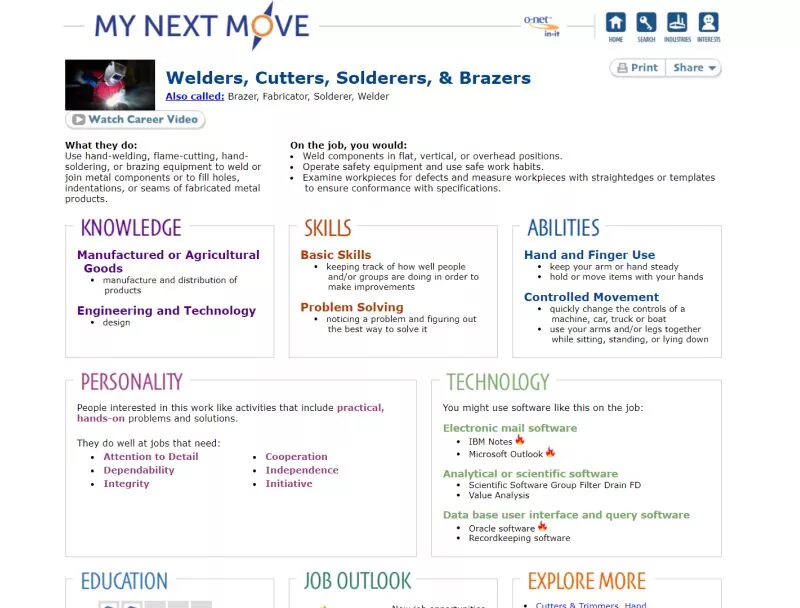
아래는 적절한 텍스트 계층 구조를 제공하지 않는 잘못된 타이포그래피가 있는 웹사이트입니다.

- 스크롤 압수
일반 웹사이트에서와 같이 스크롤할 수 없는 웹사이트를 방문했을 것입니다. 일반적으로 JavaScript의 도움으로 이러한 웹 사이트는 군중과 구별되거나 '더 부드러운' 스크롤 작업을 수행하기 위한 수단으로 스크롤 작업을 완전히 제어합니다. 이 스타일의 고전적인 사용 사례는 수직 캐러셀과 유사한 것을 사용하는 것입니다. 각 스크롤은 화면의 설정된 픽셀 수를 스크롤하는 대신 화면의 완전히 새로운 섹션으로 이동합니다.
이 구현의 문제는 사용자가 화면에서 볼 수 있는 것을 제어할 수 없고 수십 년의 기술 진화를 통해 마음에 깊이 뿌리를 둔 기본 탐색 이데올로기가 던지기 위해 사라졌다는 것입니다. 하드웨어 문제나 일부 액세서리 문제로 인해 사용자가 화면의 특정 섹션을 볼 수 없는 경우를 고려하면 사용자는 스크롤로 인해 화면의 해당 부분에 있는 콘텐츠를 볼 수 없습니다. 콘텐츠가 몇 픽셀 위로 이동하는 대신 완전히 다른 화면입니다.
이 기술은 '논란의 여지가 있다'는 이유는 빅 테크 기업이 적절한 사용자 조사를 했음에도 불구하고 때때로 주력 제품 페이지로 사용하는 기술 중 하나이기 때문입니다.

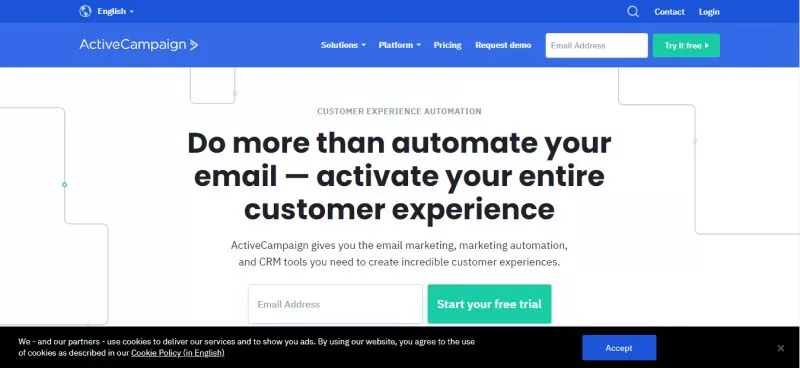
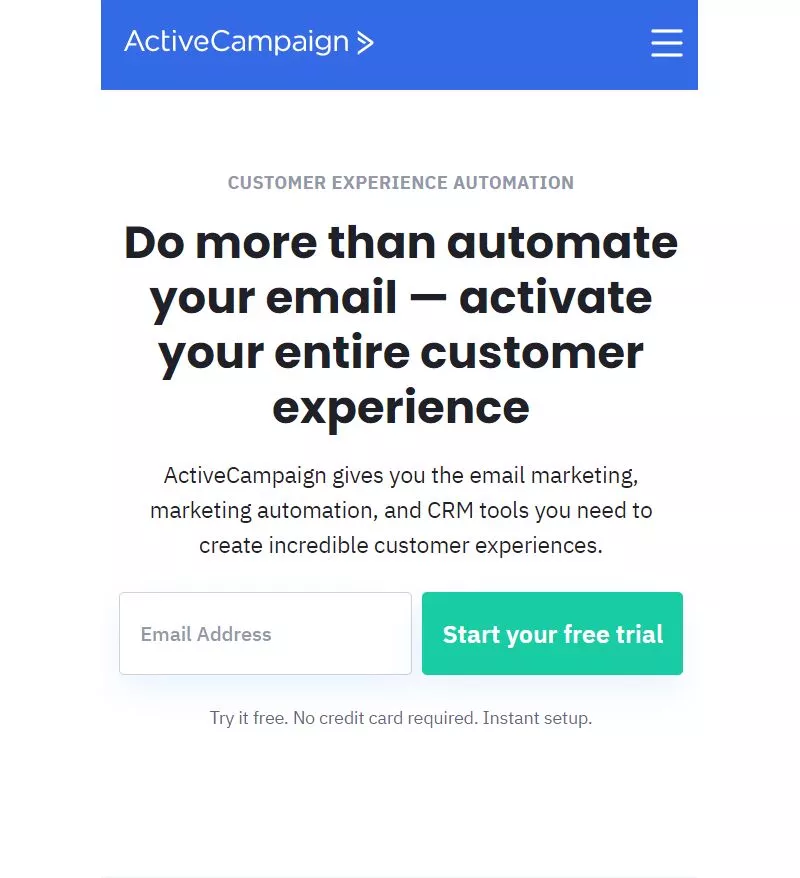
- 큰 고정 탐색 헤더
점점 더 많은 웹 사이트에는 페이지와 함께 이동하지 않고 웹 사이트 상단의 위치에 고정되어 있는 헤더가 있습니다. 이것은 올바르게 구현된 경우 사용자가 웹사이트의 여러 주요 페이지를 탐색할 수 있는 주요 링크를 쉽게 찾을 수 있는 웹사이트의 앵커 포인트가 될 수 있으므로 웹사이트에 대한 훈련 바퀴의 느낌을 줄 수 있습니다.
그러나 브랜드와 회사는 고정 헤더를 브랜드를 나타내는 블록으로 취급하는 경우가 많습니다. 이것은 디자이너가 헤더에 브랜드를 반영하도록 필사적으로 시도하면서 기능보다 형태를 유지하는 고전적인 디자인 실수를 하게 만듭니다. 이것은 일반적으로 많은 귀중한 화면 공간을 덮는 거대한 끈적 끈적한 탐색 모음을 초래하며 고정되어 있기 때문에 빠르고 쉽게 액세스 할 수있는 도구의 도구 상자보다 제거 할 수없는 해충처럼 느껴집니다.

위 이미지와 같이 ActiveCampaign 웹 사이트를 고려하십시오. 끈적한 탐색 모음은 화면 공간의 거의 4분의 1을 차지하므로 웹 사이트에 있는 실제 콘텐츠를 위한 공간이 훨씬 적습니다.
같은 줄의 또 다른 큰 실수는 모바일 사이트와 데스크톱 사이트 모두에 동일한 탐색 모음을 사용하는 것입니다. 그러나 그러한 웹사이트를 방문하는 빈도는 점점 더 드물어지고 있습니다. 이에 대한 고전적인 솔루션은 단순히 탐색 모음의 메뉴를 대체하는 햄버거 아이콘을 사용하는 것입니다.

모바일 기기용 메뉴
끈적 끈적한 탐색 모음을 웹 사이트에 통합할 수 있는 더 좋은 방법 중 하나는 불투명도를 약간 낮추어 배경이 스며들도록 하거나 유리 형태와 유사하게 불투명 유리 모양으로 보이게 하여 흐릿한 버전을 허용하는 것입니다. 배경이 탐색 막대를 통해 번져서 탐색 막대가 현재만큼 크지 않은 느낌을 줍니다.
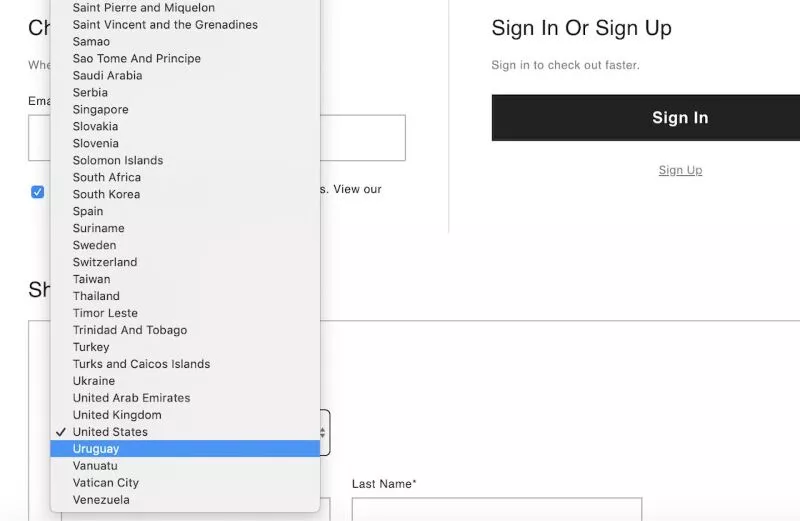
- 슈퍼 롱 드롭다운
웹사이트의 보다 세부적인 세부 사항에 대해 드롭다운은 한 가지만 선택되는 몇 가지 옵션을 깔끔하게 정리하는 데 매우 편리할 수 있습니다. 그러나 드롭다운 메뉴 내에서 콘텐츠를 관리하는 것은 특히 단일 드롭다운 메뉴 내에 많은 옵션이 있는 경우 어려운 작업이 될 수 있습니다. 멋지게 정리된 옷장에서 소유하고 있는 모든 항목을 밀어넣고 절대 열고 싶지 않은 옷장으로 쉽게 전환할 수 있습니다.
이에 대한 전형적인 예는 아래 화면과 같이 국가 드롭다운입니다.

이를 우회하는 몇 가지 방법은 드롭다운의 값을 대륙을 기반으로 하는 섹션으로 정렬하는 것입니다. 사용자는 텍스트보다 훨씬 빠르고 쉽게 이미지로 사물을 식별할 수 있습니다. 따라서 국가 텍스트 옆에 국기 아이콘이 있는 것도 큰 장점이 될 수 있습니다. 또는 한 드롭다운에서 대륙을 묻고 다음 드롭다운에서 관련 국가만 표시할 수 있습니다. 물론 양식 길이가 한 필드 더 늘어나지만 사용자는 1마일 길이의 드롭다운 목록에서 국가를 찾는 것보다 양식을 찾고 작성하는 데 더 많은 시간을 할애할 수 있습니다.
- 위장된 CTA 버튼
비즈니스 관점에서 CTA 버튼은 웹사이트에서 가장 중요한 부분입니다. 그것은 사용자의 관심을 전체 웹 사이트의 주요 초점인 하드 판매로 전환하는 것입니다. 따라서 이러한 버튼의 클릭률이 가장 높고 전략적으로 배치되고 사용자의 관심을 끌고 부드럽게 클릭하도록 유도하여 판매와 비즈니스가 번창하도록 설계하는 것이 적절합니다.
디자이너가 CTA 버튼을 사용할 때 저지르는 가장 흔한 실수는 대비가 좋지 않다는 것입니다. 대비가 좋지 않은 CTA 버튼은 가시성에 직접적인 영향을 미치므로 덜 웅장하고 클릭률이 낮아집니다.
한 예로 스톡 사진 판매 웹사이트/앱인 Twenty20이 있습니다. 특정 상황에서는 텍스트 색상과 일치하는 CTA 버튼을 사용하는 것이 좋습니다.

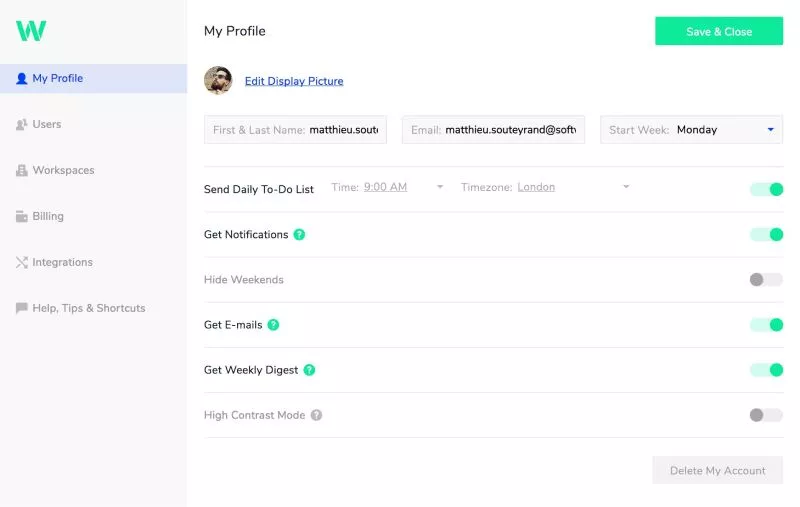
또 다른 예는 최근에 Toggl로 브랜드를 변경한 TeamWeek에서 사용했던 작업 버튼입니다. 부드러운 파스텔과 형광 색상이 지금 대세입니다. 시원한 민트 그린 색상이 TeamWeek의 전체 UI에서는 멋지게 보이지만 '저장 및 닫기' 버튼의 텍스트를 읽기 어렵게 만듭니다. 이것은 또한 디자이너가 하는 경향이 있는 기능 실수에 대한 형식의 더미에 놓일 수 있습니다.

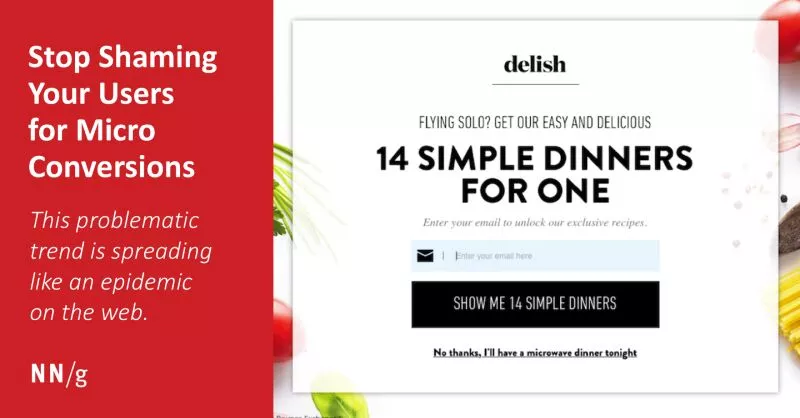
- 잘못된 확인 메시지
웹사이트에 미묘한 유머를 도입하는 추세로 시작된 것. 콘텐츠 작가와 디자이너는 확인 팝업에 '재치 있는' 줄을 도입하기 시작했습니다. 여기에서 버튼을 클릭하려는 사용자를 클릭할 사용자보다 더 높은 받침대에서 긍정적인 판매 흐름으로 안내할 것입니다. 부정적인 판매 흐름으로 연결되는 링크/버튼에 있습니다. 아래에 언급된 예를 고려하십시오.

웹사이트의 카피라이팅에 재미있는 반전을 주기 위한 목적으로, 비하하는 유머는 사용자가 쉽게 무례한 것으로 인식할 수 있으며, 사용자가 원하는 것과 정반대인 사용자를 웹사이트에서 몰아내는 것입니다. 브랜드 아이덴티티가 그것에 크게 의존하고 사용자 기반이 이미 그것에 공감하지 않는 한 그러한 라인을 고정하는 것은 거의 불가능합니다.
보너스 섹션!
UI 디자인은 미학과 비즈니스 목표의 균형이 같아야 합니다. 즉, 다음은 UI/UX 실패처럼 보이지만 실제로는 강력한 비 전통적인 비즈니스 결정에 의해 주도되는 예입니다.
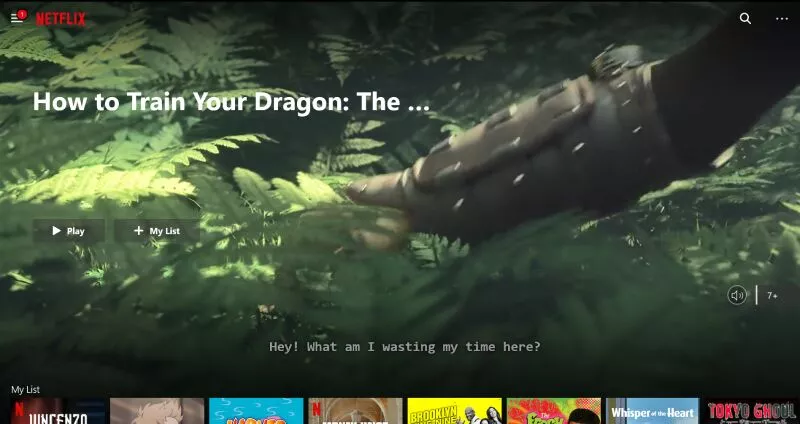
넷플릭스 자동재생 기능
AutoPlay 기능은 기술 업계에서 항상 눈살을 찌푸리게 했습니다. Facebook과 Instagram이 UI에 이를 도입하면서 동영상이 기본적으로 음소거되도록 했습니다. 아무도 적극적으로 시도하지 않을 때 스피커에서 소리가 나는 것을 좋아하지 않습니다!
Netflix는 사용자가 타이틀 위에 마우스를 올리면 타이틀을 자동으로 재생할 때 다른 접근 방식을 취했습니다. 이 겉보기에 좋지 않은 UX 측면에는 실제로 그 이면에 기이한 이유가 있습니다. Netflix의 타겟 고객은 일반적으로 긴 하루를 보낸 후 서비스를 사용하고 이를 마무리의 소스로 사용합니다. 이 시대에 Netflix는 제목의 짧은 비디오 미리 보기를 제공하여 어떤 제목을 볼지 결정하는 등 선택이 어려운 사람들을 괴롭히지 않기를 원했습니다. Netflix는 사용자의 하루가 끝날 때 '동기 부족'을 활용하여 신중하게 선별된 타이틀 목록의 자동 재생 콘텐츠를 제공하여 결국 사용자가 실제로 타이틀을 시청할 가능성을 높이는 것을 목표로 합니다.

예제에서 알 수 있듯이 UI 디자인은 프로젝트 수명 주기의 매우 섬세한 부분이며 이를 통해 더 쉽게 망칠 수 있습니다. 그러나 Netflix의 예에서 볼 수 있듯이 겉보기에 좋지 않은 UI/UX 결정이 모두 나쁜 것은 아닙니다. 결국 디자인 규칙은 깨지기 마련이지만 North Star의 지침으로 남아 있는 것은 사용성, 브랜드 이미지 반영 및 철저한 사용자 조사입니다. 최고의 브랜드에 효과가 있는 것이 귀하에게 효과가 있을 수도 있고 그렇지 않을 수도 있습니다.
