8 Kegagalan UI Paling Umum – 2021
Diterbitkan: 2021-05-04Dengan dunia online dan lebih dari 576.000 situs web dibuat setiap hari, seberapa fungsional dan ramah pengguna situs web/solusi web merek Anda membuat atau menghancurkannya, memiliki dampak besar pada penjualan Anda. Discoverability telah menjadi langkah penting yang besar bagi keberhasilan merek apapun; dan desain UI yang kuat, dapat digunakan, dan menarik bagi pengguna telah mulai menjadi faktor pembeda yang memungkinkan merek ditemukan.
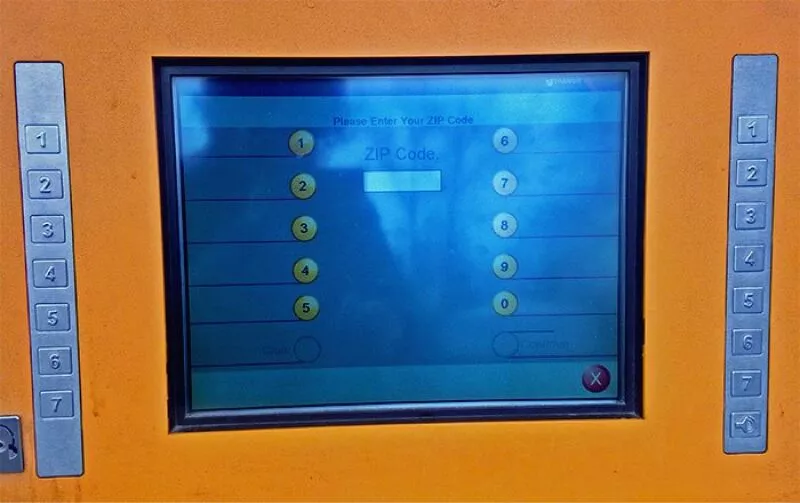
Salah satu contoh kocak yang selalu muncul di benak saya saat memikirkan UI yang buruk adalah gambar di bawah ini, yang diambil di stasiun New Jersey:

Tampaknya UI untuk mesin ini dirancang tanpa memikirkan mesin fisik sebenarnya di mana ia akan digunakan. Angka-angka di layar dan tombol benar-benar membuat pengguna bingung, membuat kegunaan mesin sangat merepotkan.
Orang-orang pada umumnya, masih menggunakan UI dan UX secara bergantian dan itu sendiri adalah contoh betapa salah pahamnya seluruh cabang siklus hidup proyek ini, memberikan terlalu banyak peluang bagi merek untuk mengacaukan UX terutama dengan menggunakan UI yang buruk. Apa yang membedakan UI yang baik dari yang buruk? Kami di sini untuk menjelaskannya secara singkat:
Ciri-ciri UI yang Baik
- Intuitif – Orang-orang dari semua lapisan masyarakat harus secara efektif dapat menavigasi melalui solusi web Anda, tanpa memerlukan panduan. Anda tahu bahwa Anda sudah kalah di bagian depan UI ketika Anda harus mengirim email kepada semua pelanggan Anda 'panduan' baru tentang cara menggunakan solusi web Anda setelah perombakan besar-besaran UI.
- Mendorong dengan Lembut – Solusi web Anda ada untuk suatu tujuan. Baik itu menjual produk fisik, membuat orang berlangganan layanan Anda atau dengan sukarela memberikan data, di antara segudang tujuan bisnis lain yang Anda miliki. UI Anda perlu menjaganya sebagai Bintang Utara Anda dan dibuat dengan cara yang dengan lembut memandu pengguna Anda untuk menyelesaikan perjalanan penjualan itu.
- Pengujian Pengguna yang Menyeluruh – Profesional UI dan UX sering cenderung berasumsi banyak hal. Ini bisa menjadi cara yang sangat cepat untuk menyiapkan produk Anda dan dikirim dalam waktu yang sangat cepat, tetapi lebih sering daripada tidak, mereka gagal total. Ini karena pengguna sebenarnya dari solusi berbasis web Anda beragam, masing-masing memiliki prioritas dan prasangka mereka sendiri tentang cara kerjanya, yang dapat mengakibatkan mereka meninggalkan aplikasi Anda jika tidak memenuhi itu. Oleh karena itu, penelitian dan pengujian pengguna yang kuat seperti pengujian A/B adalah inti dari UI bagus yang diadopsi secara luas./li>
Ciri-ciri UI yang Buruk
- Sulit Dipahami – Mungkin Anda mencoba memasukkan banyak hal dalam satu halaman. Mungkin Anda ingin ikut-ikutan tren dan ingin mencoba font dan gaya desain baru yang keren untuk solusi web Anda yang jelas-jelas tidak cocok dengannya. Banyak faktor seperti itu yang membuat solusi web Anda tidak dapat dipahami, secara langsung memengaruhi tingkat klik dan penerapannya serta menurunkan penjualan Anda.
- Tidak adanya Target Audiens – Mereka mengatakan sebuah bangunan tanpa fondasi yang kuat tidak akan berdiri. Bagaimana jika tidak memiliki dasar? Itu pasti tidak memiliki kesempatan untuk berdiri sendiri. Tidak melakukan penelitian yang tepat tentang audiens target dan menyusun solusi web Anda di sekitar kebutuhan mereka adalah bunuh diri langsung untuk solusi web Anda.
- Masalah Desain dan Performa yang Tidak Konsisten – Situs web Anda adalah sebuah perjalanan, dan Anda ingin orang-orang merasa mereka berjalan di jalur yang sama ketika mereka mengunjungi setiap sub halaman/layar Anda. Di situlah konsistensi memainkan peran besar dalam UI Anda. Ditambah dengan itu, mungkin, untuk menonjol dari keramaian, Anda cenderung menggunakan banyak elemen di situs web Anda sehingga membuatnya lamban dan tidak dapat digunakan, membuat pengguna Anda menjauh.
Sekarang kita memiliki pandangan sekilas tentang beberapa ciri yang membedakan UI yang baik dari yang buruk, berikut adalah beberapa kegagalan UI paling umum yang terlihat di alam liar:
- Terlalu Banyak Teks
Anda mendapatkan bisnis yang luar biasa dengan daftar layanan yang luas di beberapa domain, kami mengerti. Tetapi apakah itu berarti Anda dapat membanjiri pengunjung Anda dengan blok teks yang sangat besar? Menurut statistik yang dibagikan oleh Nielsen, selama kunjungan rata-rata, pengunjung web menghabiskan waktu di situs web cukup untuk membaca hanya 28% dari semua kata di dalamnya. Namun, tidak semua waktu dihabiskan untuk membaca. Ini mengurangi persentase kata yang dibaca menjadi sekitar 20%.
Apa yang ditunjukkan oleh statistik ini adalah kebenaran yang menyedihkan bahwa hanya sebagian kecil dari outlier yang dengan sabar membaca apa pun yang Anda katakan tentang solusi web Anda. Inilah alasan mengapa situs web semakin banyak menggunakan gambar, video, animasi, dan interaksi mikro untuk membuat pengguna tetap terlibat dan meningkatkan rasio klik tayang.

- Teks Korsel Pengguliran Otomatis Berat
Desainer menyukai komidi putar. Dan secara teoritis, mengapa tidak? Korsel memungkinkan pemasangan banyak informasi dalam ruang sempit di situs web, dan membuat mereka berputar sesuai batas waktu tetap. Namun, ini adalah aspek yang tepat yang membuat mereka kurang menarik, lebih menakutkan, dan karenanya menciptakan lebih sedikit interaksi.
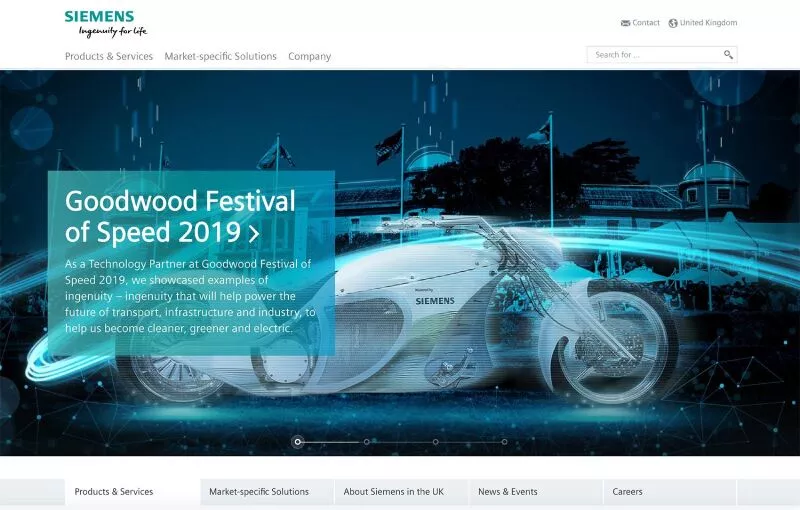
Menurut sebuah studi yang dilakukan oleh Nielsen Norman Group, 'Carousel dan Accordion Penerusan Otomatis Mengganggu Pengguna dan Mengurangi Visibilitas.' Tes yang mereka lakukan menunjukkan situs web Siemens dan mengajukan pertanyaan: “Apakah Siemens memiliki penawaran khusus untuk mesin cuci?” Informasi tersebut ada di slide pertama yang paling menonjol itu sendiri, tetapi pengguna benar-benar mengabaikannya, secara tidak sadar. Ini, bersama dengan faktor-faktor lain membuat mereka menyimpulkan bahwa komidi putar adalah ide yang buruk, terutama ketika dimasukkan ke dalam bagian pahlawan dari sebuah situs web.

Faktor yang benar-benar merusak kegunaan carousel adalah kenyataan bahwa pengguna tidak memiliki kendali atas waktu carousel. Tambahkan beberapa teks ke dalamnya dan itu adalah mimpi buruk bagi pengguna Anda, mencoba untuk menjaga kecepatan membaca mereka dengan waktu perubahan korsel. Jika benar-benar diperlukan untuk menyimpan carousel di situs web Anda, paling tidak yang dapat Anda lakukan adalah membuatnya tidak dapat digulir secara otomatis dan memberikan kontrol perubahan slide kepada pengguna.
- Kurangnya Hirarki Tipografi
Teks tidak diragukan lagi salah satu jenis konten landasan dalam solusi web Anda. Mempertimbangkan bahwa situs web dari tahun 90-an hanyalah teks, kami telah menempuh perjalanan jauh dari itu dan harapan pengguna telah berubah dalam 30 tahun yang aneh ini juga.
Jika ada yang lebih buruk di situs web daripada memiliki terlalu banyak konten, ini dia: Tidak memiliki hierarki tipografi yang tepat. Teks di situs web Anda harus menarik perhatian pengguna Anda secara efektif, memodifikasi faktor-faktor seperti jenis huruf, font, berat, dan penempatannya untuk menarik perhatian pengguna Anda sebagai hal pertama atau membiarkannya menjadi hal kedua yang mereka perhatikan begitu mereka mendapatkan perhatian mereka di situs web Anda.
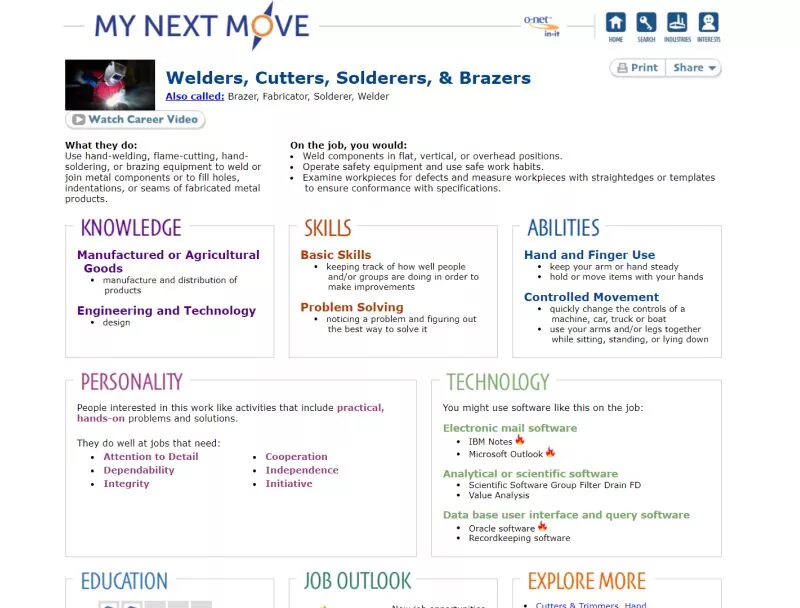
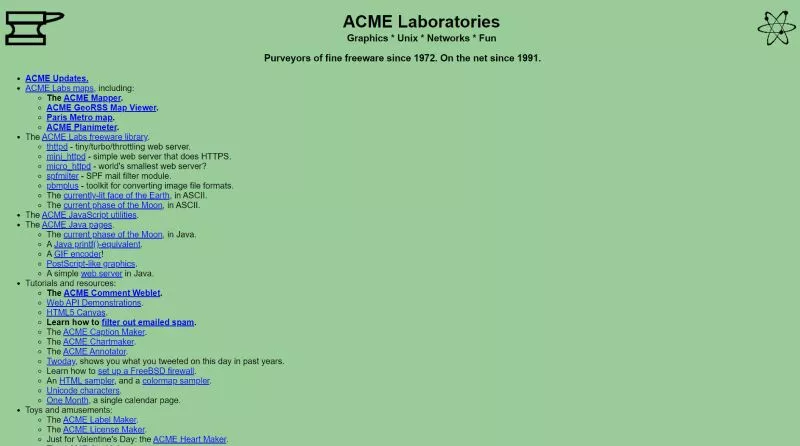
Ditampilkan di bawah ini adalah situs web dengan tipografi yang buruk, tidak memberikan hierarki tekstual yang tepat:

- Perebutan Gulir
Saya yakin Anda telah menemukan situs web di mana Anda tidak dapat menggulir seperti yang Anda lakukan dengan situs web biasa. Situs web ini, umumnya dengan bantuan JavaScript, sepenuhnya menguasai tindakan pengguliran Anda sebagai sarana untuk berdiri terpisah dari keramaian atau memiliki tindakan pengguliran yang 'lebih halus'. Kasus penggunaan klasik dari gaya ini adalah dengan memiliki sesuatu yang mirip dengan korsel vertikal, dengan setiap gulir membawa Anda ke bagian layar yang benar-benar baru alih-alih menggulir melalui sejumlah piksel di layar.
Masalah dengan implementasi ini adalah bahwa pengguna tidak memiliki kendali atas apa yang dapat mereka lihat di layar dan ideologi navigasi mendasar yang mengakar dalam pikiran mereka selama beberapa dekade evolusi teknologi hilang begitu saja. Mempertimbangkan kasus di mana pengguna tidak dapat melihat bagian tertentu dari layar baik karena masalah perangkat keras atau beberapa masalah aksesori, pengguna tidak akan pernah dapat melihat konten di bagian layar tersebut karena gulir akan membawa mereka ke layar yang sama sekali berbeda, alih-alih konten naik beberapa piksel.
Teknik ini 'kontroversial' karena merupakan salah satu teknik yang kadang-kadang digunakan oleh perusahaan teknologi besar sebagai halaman produk unggulan mereka, meskipun dengan riset pengguna yang tepat.

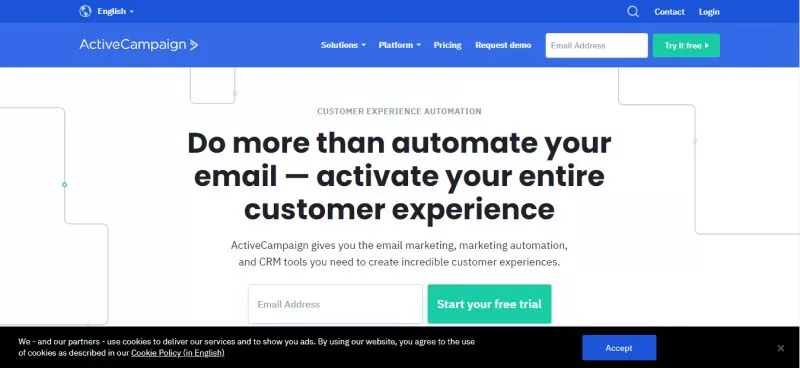
- Header Navigasi Lengket Besar
Di semakin banyak situs web, ada tajuk yang tidak bergerak dengan halaman dan tetap pada posisinya di bagian atas situs web. Ini, jika diterapkan dengan benar, dapat menjadi titik jangkar untuk situs web Anda di mana pengguna dapat dengan mudah menemukan tautan utama untuk bernavigasi di berbagai halaman utama situs web Anda, memberi mereka nuansa roda pelatihan untuk situs web Anda.
Namun, lebih sering daripada tidak, merek dan perusahaan memperlakukan header lengket sebagai blok yang harus mewakili merek mereka. Hal ini membuat desainer membuat kesalahan desain klasik dengan mempertahankan bentuk di atas fungsi dalam upaya putus asa untuk membuat tajuk mencerminkan merek. Ini umumnya menghasilkan bilah navigasi lengket besar yang mencakup banyak real estat layar yang berharga dan karena sudah diperbaiki, rasanya lebih seperti hama yang tidak dapat Anda singkirkan, daripada kotak peralatan alat yang cepat dan mudah diakses.

Pertimbangkan situs web ActiveCampaign seperti yang ditunjukkan pada gambar di atas. Bilah navigasi lengket mengambil hampir seperempat dari layar real estat, memberikan ruang yang jauh lebih sedikit untuk konten aktual yang ada di situs web.
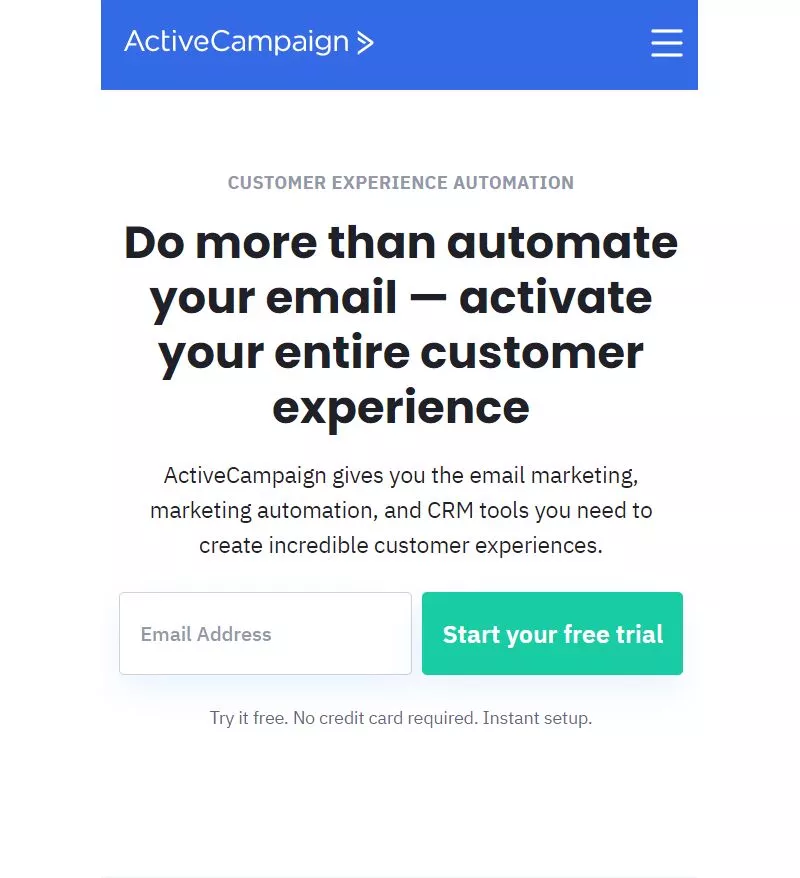
Kesalahan besar lainnya di baris yang sama adalah menggunakan bilah navigasi yang sama untuk situs seluler dan desktop. Namun, frekuensi menemukan situs web semacam itu menjadi semakin langka. Solusi klasik untuk ini adalah cukup menggunakan ikon hamburger yang menggantikan menu bilah navigasi Anda.

menu untuk perangkat seluler
Salah satu cara yang lebih baik untuk memasukkan bilah navigasi lengket ke situs web Anda adalah dengan memiliki opacity yang agak rendah sehingga latar belakang menembusnya atau memiliki tampilan kaca buram di atasnya, mirip dengan glassmorphism, yang memungkinkan versi buram. latar belakang berdarah melalui bilah navigasi, memberikan perasaan bahwa bilah navigasi tidak sebesar itu.
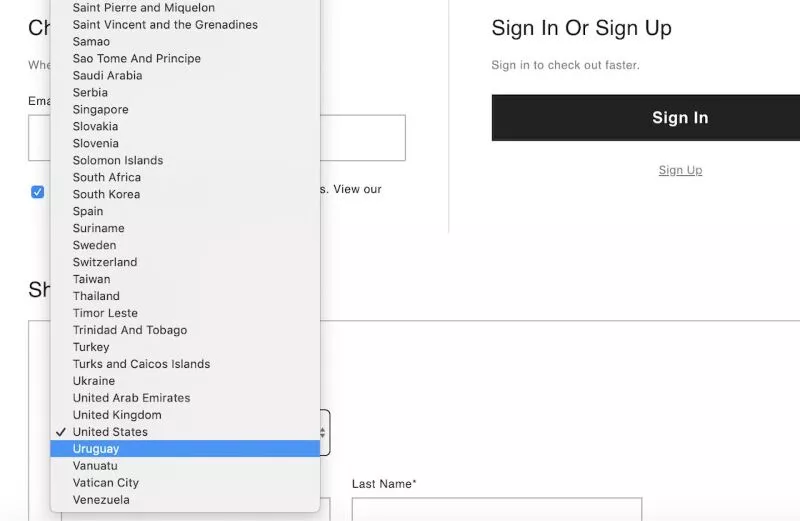
- Dropdown Super Panjang
Ke detail yang lebih halus dari situs web mana pun, dropdown bisa sangat nyaman dalam menyelipkan beberapa opsi dengan rapi yang hanya akan dipilih satu. Namun, mengelola konten di dalam menu drop-down bisa menjadi tugas yang menantang, terutama ketika banyak opsi hadir di dalam menu drop-down tunggal. Ini dapat dengan mudah berubah dari lemari terorganisir yang indah menjadi lemari di mana Anda mendorong setiap item yang Anda miliki dan tidak pernah ingin membukanya.
Contoh klasiknya adalah drop-down Negara, seperti yang ditunjukkan pada layar di bawah ini:

Beberapa cara untuk menghindari ini adalah dengan memiliki nilai di drop down yang diatur dalam bagian berdasarkan benua. Pengguna dapat mengidentifikasi hal-hal dengan gambar lebih cepat dan lebih mudah daripada teks. Jadi memiliki ikon bendera negara di sebelah teks negara juga bisa menjadi nilai tambah yang besar. Atau, Anda dapat menanyakan benua dalam satu tarik-turun dan hanya menampilkan negara-negara yang relevan di tarik-turun berikutnya. Tentu, itu akan menambah panjang formulir Anda dengan satu bidang lagi, tetapi pengguna Anda akan memiliki waktu yang lebih baik untuk menemukan dan mengisinya daripada mencoba menemukan negara mereka dalam daftar drop-down sepanjang satu mil.
- Tombol CTA yang Disamarkan
Dari perspektif bisnis, tombol CTA adalah bagian terpenting dari sebuah situs web. Inilah yang mengubah minat pengguna menjadi penjualan keras, fokus utama seluruh situs web Anda. Jadi, sudah sepantasnya tombol-tombol ini memiliki rasio klik-tayang tertinggi dan ditempatkan secara strategis dan dirancang untuk menarik perhatian pengguna dan dengan lembut mendorong mereka untuk mengkliknya dan membuat penjualan Anda berjalan dan bisnis bertahan.
Kesalahan paling umum yang cenderung dilakukan desainer dengan tombol CTA adalah kontras yang buruk. Tombol CTA yang memiliki kontras buruk secara langsung memengaruhi visibilitasnya, membuatnya kurang megah dan mendapatkan lebih sedikit rasio klik-tayang.
Salah satu contohnya adalah Twenty20, situs web/aplikasi penjualan stok foto. Memiliki tombol CTA yang cocok dengan warna teks bisa menjadi ide yang bagus dalam situasi tertentu, tetapi lebih sering daripada tidak, itu akan disamarkan dengan teks, tidak membiarkan tombol CTA menonjol sebagaimana mestinya.

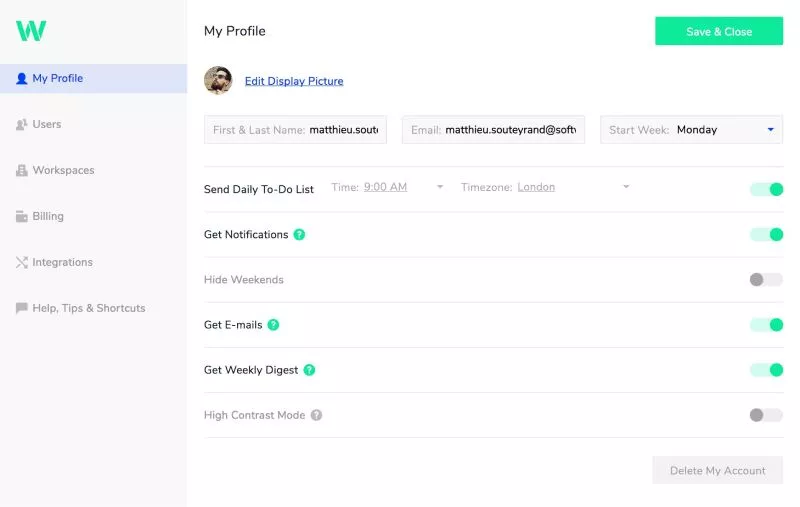
Contoh lainnya adalah tombol tindakan yang digunakan oleh TeamWeek, baru-baru ini diganti namanya menjadi Toggl. Warna-warna pastel dan fluorescent yang lembut sedang populer saat ini. Warna hijau mint yang keren terlihat bagus pada keseluruhan UI TeamWeek, namun, itu membuat teks pada tombol 'Simpan & Tutup' sulit dibaca. Ini juga bisa dimasukkan ke dalam tumpukan kesalahan fungsi yang cenderung dilakukan oleh desainer.

- Pesan Konfirmasi Buruk
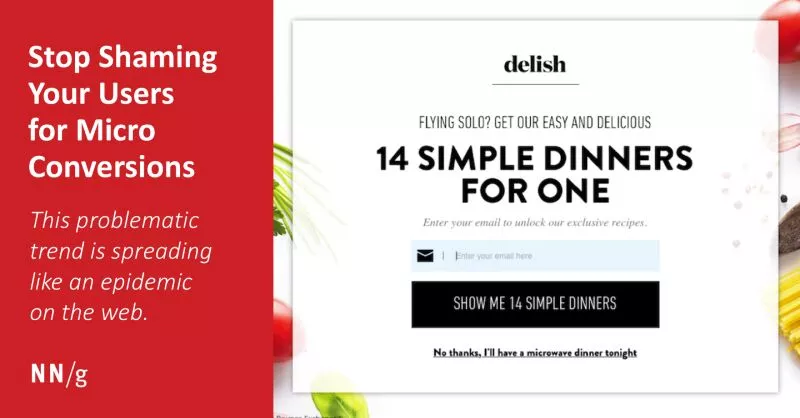
Apa yang dimulai sebagai tren untuk memperkenalkan humor halus ke dalam situs web; penulis konten dan desainer mulai memperkenalkan baris 'jenaka' di popup konfirmasi mereka, di mana itu akan menempatkan pengguna yang akan mengklik tombol yang akan membawa mereka ke aliran penjualan positif pada alas yang lebih tinggi daripada pengguna yang akan mengklik pada tautan/tombol yang akan membawa mereka ke arus penjualan negatif. Perhatikan contoh yang disebutkan di bawah ini:

Dimaksudkan untuk memberikan sentuhan lucu pada copywriting situs web Anda, humor yang merendahkan dapat dengan mudah dianggap kasar oleh pengguna Anda, melakukan hal yang berlawanan dengan apa yang Anda inginkan: mengusir mereka dari situs web Anda. Hampir tidak mungkin untuk membuat garis seperti itu kecuali identitas merek Anda sangat bergantung pada itu dan basis pengguna Anda sudah beresonansi dengan itu.
Bagian Bonus!
Desain UI harus seimbang antara estetika dan tujuan bisnis. Yang mengatakan, inilah contoh yang terlihat seperti kegagalan UI/UX tetapi sebenarnya didorong oleh keputusan bisnis tidak konvensional yang kuat:
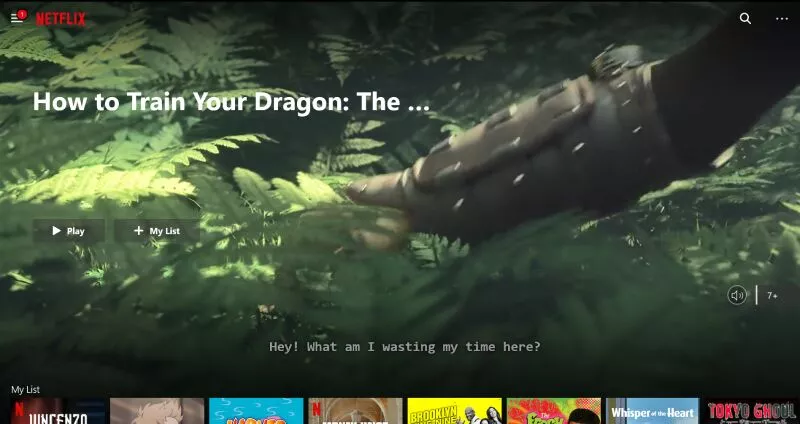
Fitur Putar Otomatis Netflix
Fitur AutoPlay selalu disukai di industri teknologi. Dengan diperkenalkannya Facebook dan Instagram di UI mereka, mereka memastikan bahwa video dibisukan secara default. Tidak ada yang suka suara meledakkan speaker mereka ketika mereka tidak secara aktif berusaha melakukannya!
Netflix mengambil pendekatan yang berbeda ketika mereka memutar judul secara otomatis saat pengguna mengarahkannya. Aspek UX yang tampaknya buruk ini sebenarnya memiliki alasan luar biasa di baliknya. Pemirsa target Netflix umumnya menggunakan layanan mereka setelah hari yang panjang dan menggunakannya sebagai sumber relaksasi. Saat ini, Netflix tidak ingin merepotkan orang dengan pilihan yang sulit, yaitu mencoba memutuskan judul mana yang akan ditonton, dengan menawarkan pratinjau video singkat dari judul tersebut. Netflix bertujuan untuk memanfaatkan 'kurangnya motivasi' di penghujung hari pengguna mereka untuk melayani mereka dengan konten pemutaran otomatis dari daftar judul yang dikuratori dengan cermat yang pada akhirnya akan meningkatkan peluang pengguna untuk benar-benar menonton judul tersebut.

Seperti yang jelas dari contoh, desain UI adalah aspek yang sangat rumit dari siklus hidup proyek dan membuatnya lebih mudah untuk mengacaukannya. Namun, seperti yang terlihat pada contoh Netflix, tidak semua keputusan UI/UX yang tampaknya buruk itu buruk. Pada akhirnya, aturan desain dimaksudkan untuk dilanggar, tetapi yang tetap menjadi pedoman Bintang Utara adalah kegunaan, cerminan citra merek Anda, dan penelitian pengguna yang menyeluruh. Apa yang berhasil untuk merek teratas mungkin atau mungkin tidak cocok untuk Anda.
