8 つの最も一般的な UI の失敗 – 2021 年
公開: 2021-05-04世界がオンラインになり、毎日 576,000 以上の Web サイトが作成される中、ブランドの Web サイト/Web ソリューションがどれだけ機能的でユーザーフレンドリーであるかは、売上に大きな影響を与えます。 見つけやすさは、ブランドの成功にとって大きな重要なステップになっています。 また、強力で使いやすく、ユーザーにアピールする UI デザインが、ブランドの発見を可能にする差別化要因になり始めています。
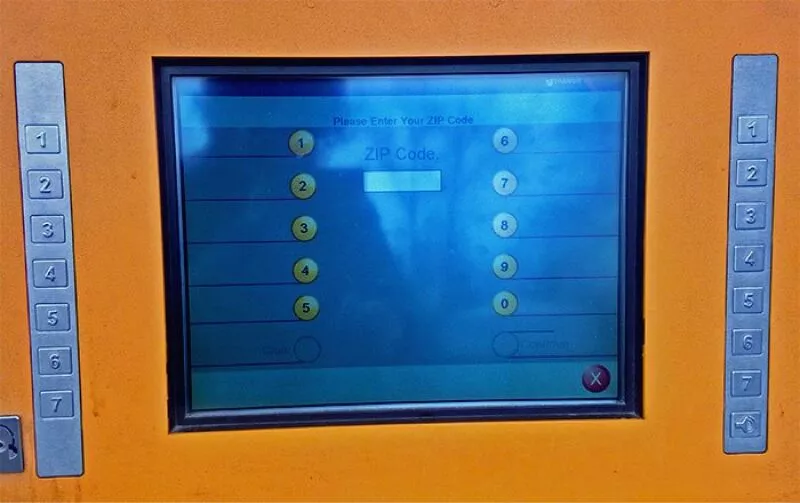
貧弱な UI について考えるときにいつも頭に浮かぶ陽気な例の 1 つは、ニュージャージーの駅で撮影された以下の画像です。

このマシンの UI は、それが使用される実際の物理マシンについても考えずに作成されたようです。 画面上の数字とボタンはユーザーを完全に混乱させ、マシンの使いやすさを絶対的な苦痛にします.
一般の人々は依然としてUIとUXを同じ意味で使用しており、それ自体がプロジェクトライフサイクルのこのブランチ全体がいかに誤解されているかの典型であり、ブランドが主に貧弱なUIを使用してUXを台無しにする機会が多すぎます. 良い UI と悪い UI の違いは何ですか? 私たちはそれを簡潔に説明するためにここにいます:
優れた UI の特徴
- 直感的– あらゆる分野の人々が、ガイドなしで Web ソリューションを効果的にナビゲートできる必要があります。 主要な UI のオーバーホール後に Web ソリューションの使用方法に関する新しい「ガイド」をすべてのサブスクライバーにメールで送信する必要がある場合、UI の最前線で既に負けていることがわかります。
- 優しくプロディング– Web ソリューションは目的のために存在します。 物理的な製品を販売したり、人々にサービスを購読してもらったり、進んでデータを提供したりと、無数のビジネス目標があります。 UI はそれを北極星として維持し、ユーザーがそのセールスジャーニーを完了するように優しく導く方法で作成する必要があります。
- 徹底的なユーザーテスト– UI と UX の専門家は、多くのことを想定する傾向があります。 これは、想像を絶するほどの速さで製品を準備して出荷するための非常に迅速な方法かもしれませんが、ほとんどの場合、完全に失敗します。 これは、Web ベースのソリューションの実際のユーザーが多様であり、それぞれが独自の優先順位とその動作に関する先入観を持っているためです。それが満たされない場合、アプリケーションを放棄する可能性があります。 したがって、A/B テストなどの強力なユーザー調査とテストは、広く採用される優れた UI の中心となります。/li>
悪い UI の特徴
- わかりにくい– 1 ページに多くの内容を収めようとしている可能性があります。 トレンドの時流に乗って、Web ソリューションに明らかに合わないホットな新しいフォントとデザイン スタイルを試してみたいと思うかもしれません。 このような多くの要因により、Web ソリューションがわかりにくくなり、クリック率とその採用に直接影響し、売り上げが急落します。
- 対象者の不在- 強固な土台がなければ建物は立たないと言われています。 ファンデーションがなかったら? 自立するチャンスはきっとない。 ターゲット ユーザーについて適切な調査を行わず、そのニーズに合わせて Web ソリューションを作成することは、Web ソリューションの自殺行為です。
- 一貫性のないデザインとパフォーマンスの問題– ウェブサイトは旅であり、各サブページ/スクリーンにアクセスするときに、人々が同じ道を歩いていると感じてもらいたい. ここで、一貫性が UI で大きな役割を果たします。 それに加えて、群を抜いて目立つために、ウェブサイトで多くの要素を使用する傾向があり、ウェブサイトを遅くして使用できなくし、ユーザーを遠ざけています.
良い UI と悪い UI を区別する特徴のいくつかを俯瞰できたので、実際に見られる最も一般的な UI の失敗のいくつかを次に示します。
- テキストが多すぎる
複数のドメインにまたがる無秩序なサービスのリストで素晴らしいビジネスを手に入れました。 しかし、それは膨大なテキストブロックで訪問者を圧倒できるということでしょうか? Nielsen が共有している統計によると、平均的な訪問中に、Web 訪問者が Web サイトに費やす時間は、Web サイト上のすべての単語の 28% にすぎません。 しかし、そのすべての時間を読書に費やすわけではありません。 これにより、読まれる単語の割合が約 20% に削減されます。
この統計が示しているのは、Web ソリューションで言わなければならないことを辛抱強く読んでいる異常値の割合はごくわずかであるという悲しい真実です。 これが、ウェブサイトが画像、ビデオ、アニメーション、マイクロインタラクションをますます使用して、ユーザーのエンゲージメントを維持し、クリック率を高めている理由です.

- テキストの重い自動スクロール カルーセル
デザイナーはカルーセルが大好きです。 そして理論的には、なぜそうすべきではないのでしょうか? カルーセルを使用すると、ウェブサイトの狭いスペースに多くの情報を収めることができ、一定の時間制限に従ってそれらを循環させることができます。 ただし、これはまさに、それらを魅力的でなく、困難にし、相互作用を少なくする側面です.
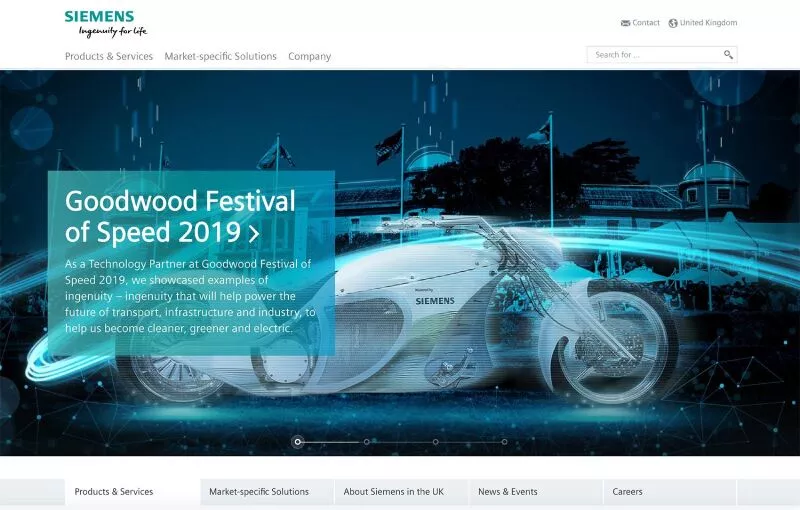
Nielsen Norman Group が行った調査によると、「自動転送カルーセルとアコーディオンはユーザーを苛立たせ、可視性を低下させます」。 彼らが実行したテストは、Siemens の Web サイトを表示して、「Siemens には洗濯機に関する特別な取引はありますか?」という質問でした。 上記の情報は最初の最も目立つスライド自体にありましたが、ユーザーは無意識のうちにそれを完全に無視しました. これは、他の要因とともに、特にウェブサイトのヒーローセクションに組み込まれている場合、カルーセルは悪い考えであると結論付けました.

カルーセルの使いやすさを完全に損なう要因は、ユーザーがカルーセルのタイミングを制御できないという事実です。 そこにテキストを追加すると、カルーセルの変更タイミングで読む速度を維持しようとするユーザーにとっては悪夢です。 Web サイトにカルーセルを維持することが絶対に必要な場合は、自動スクロールを行わないようにし、ユーザーにスライド変更の制御を与えることしかできません。
- 誤植階層の欠如
テキストは、間違いなく、Web ソリューションのコンテンツの基礎となるタイプの 1 つです。 90 年代の Web サイトがテキストのみだったことを考えると、私たちはそこから大きく前進し、ユーザーの期待もこの 30 年間で変化しました。
Web サイトでコンテンツが多すぎることよりも悪いことがあるとすれば、それは次のとおりです。 ウェブサイトのテキストは、ユーザーの注意を効果的に捉え、書体、フォント、太さ、配置などの要素を変更して、ユーザーの注意を最初に引き付けるか、ユーザーが気づいたら二次的なものにする必要があります。あなたのウェブサイトに彼らの注目を集めます。
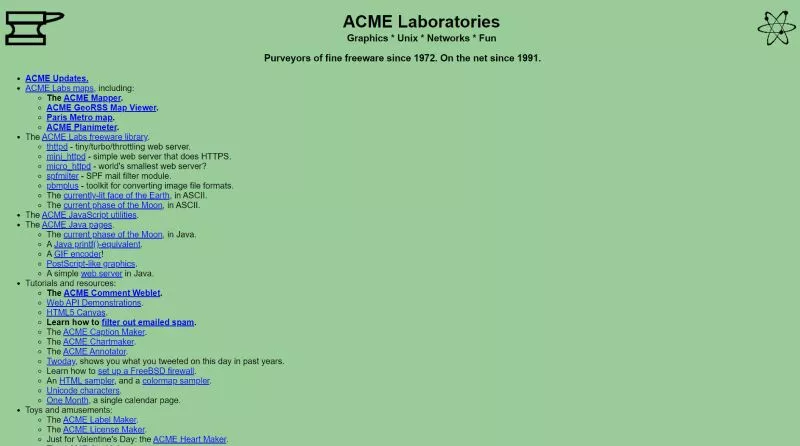
以下に示すのは、適切なテキスト階層を与えていない、タイポグラフィーが貧弱な Web サイトです。

- スクロールのつかみ取り
通常の Web サイトのようにスクロールできない Web サイトに出くわしたことがあると思います。 これらの Web サイトは、一般に JavaScript の助けを借りて、スクロール アクションを完全に制御し、群衆から離れたり、スクロール アクションを「よりスムーズに」したりします。 このスタイルの古典的な使用例は、垂直カルーセルに似たものを使用することです。スクロールするたびに、画面上の設定されたピクセル数をスクロールするのではなく、画面のまったく新しいセクションに移動します。
この実装の問題点は、ユーザーが画面に表示されるものを制御できず、何十年にもわたる技術の進化を通じてユーザーの心に深く根付いている基本的なナビゲーションのイデオロギーが台無しになっていることです。 ハードウェアの問題またはアクセサリの問題により、ユーザーが画面の特定のセクションを見ることができない場合を考えると、ユーザーは、スクロールすると画面に移動するため、画面のその部分のコンテンツを見ることはできません。コンテンツが数ピクセル上に移動する代わりに、完全に異なる画面。
この手法は、適切なユーザー調査を行っているにもかかわらず、大規模なテクノロジー企業が主力製品のページとして使用する手法の 1 つであるため、「物議を醸す」ものです。

- 大きなスティッキー ナビゲーション ヘッダー
ますます多くの Web サイトで、ヘッダーがページと共に移動せず、Web サイトの上部に固定されています。 これが正しく実装されていれば、Web サイトのアンカー ポイントとなり、ユーザーは Web サイトのさまざまな主要ページ間を移動するための主要なリンクを簡単に見つけて、Web サイトの補助輪のような感覚を得ることができます。
ただし、多くの場合、ブランドや企業はスティッキー ヘッダーをブランドを表すブロックとして扱います。 これにより、デザイナーはヘッダーにブランドを反映させようと必死になって、機能よりも形を維持するという古典的なデザインの間違いを犯してしまいます。 これは通常、多くの貴重な画面領域をカバーする巨大な粘着性のあるナビゲーションバーになり、固定されているため、すばやく簡単にアクセスできるツールのツールボックスというよりも、取り除くことができない害虫のように感じます.

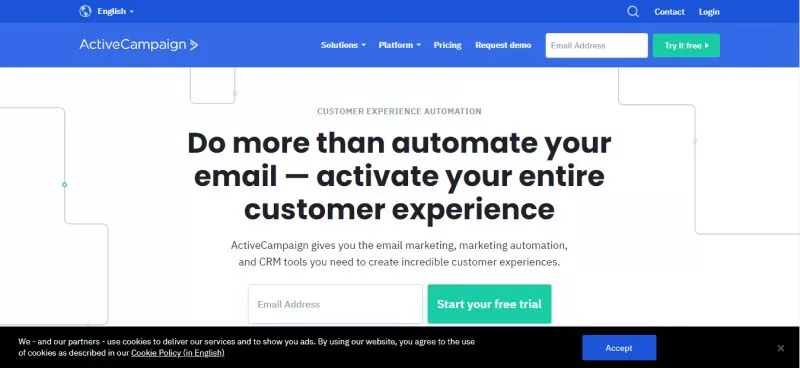
上の画像に示されているように、ActiveCampaign Web サイトを考えてみましょう。 スティッキー ナビゲーション バーは画面領域のほぼ 4 分の 1 を占めるため、Web サイトに存在する実際のコンテンツ用のスペースははるかに少なくなります。
同じ行のもう 1 つの大きな間違いは、モバイル サイトとデスクトップ サイトの両方で同じナビゲーション バーを使用することです。 しかし、そのような Web サイトに出くわす頻度はますます少なくなりつつあります。 これに対する古典的な解決策は、ナビゲーション バーのメニューを単純にハンバーガー アイコンに置き換えることです。

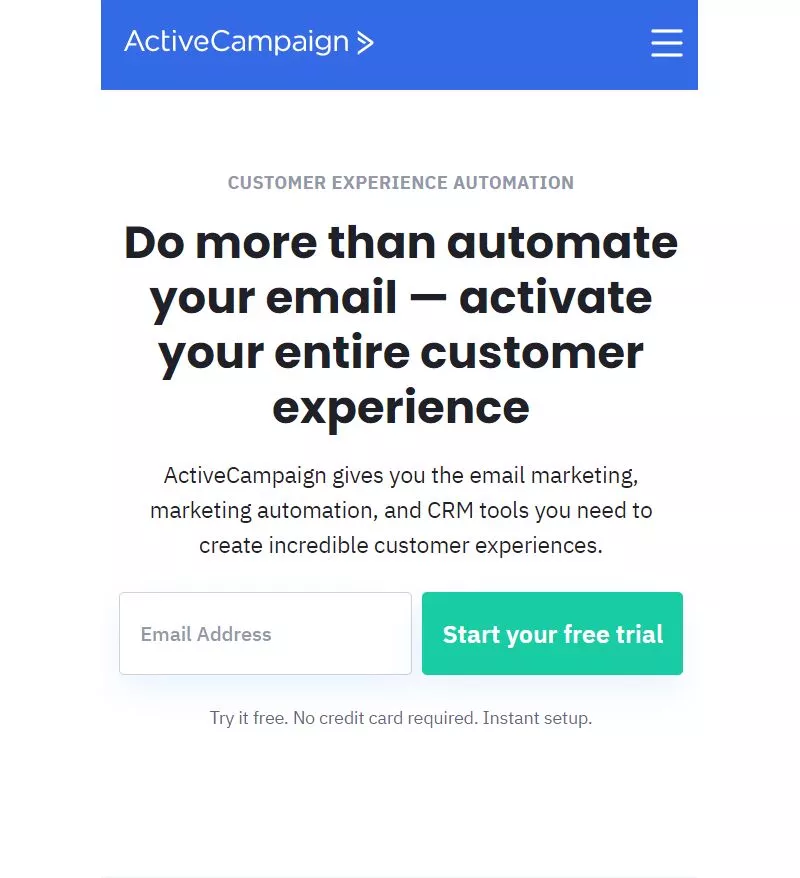
モバイル機器向けメニュー
スティッキー ナビゲーション バーを Web サイトに組み込むためのより良い方法の 1 つは、不透明度を少し低くして背景がにじむようにするか、グラスモーフィズムと同様にすりガラスのように見せることです。これにより、ぼやけたバージョンが可能になります。背景がナビゲーション バーからにじみ出て、ナビゲーション バーがそれほど大きくないように感じます。
- スーパーロングドロップダウン
Web サイトのより細かい詳細については、ドロップダウンは、いくつかのオプションをきちんと隠して、そのうちの 1 つだけを選択するのに非常に便利です。 ただし、ドロップダウン メニュー内のコンテンツを管理することは、特に単一のドロップダウン メニュー内に多くのオプションが存在する場合、困難な作業になる可能性があります。 素敵な整理整頓されたクローゼットから、所有するすべてのアイテムを押し込んで開けたくないクローゼットに簡単に変えることができます。
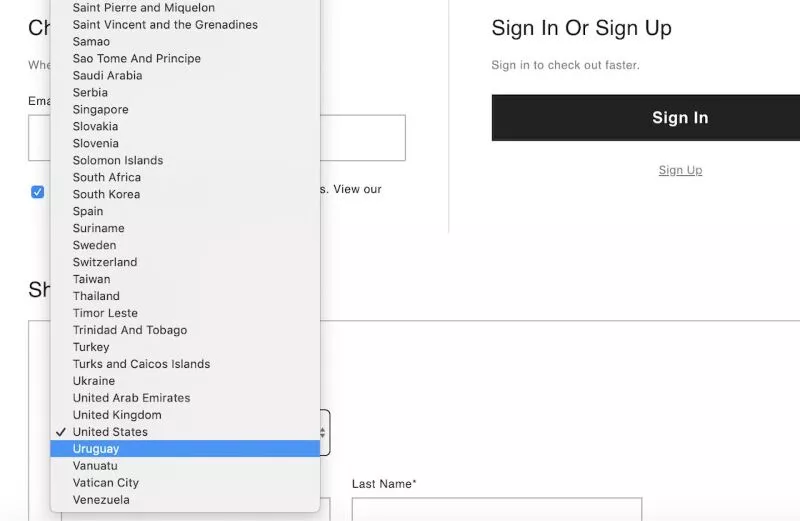
この典型的な例は、下の画面に示すように、[国] ドロップダウンです。

これを回避するいくつかの方法は、ドロップダウンの値を大陸に基づいたセクションに配置することです。 ユーザーは、テキストよりも画像の方がはるかに迅速かつ簡単に物事を識別できます。 そのため、国のテキストの横に国旗のアイコンを配置することも、大きなプラスになる可能性があります. または、あるドロップダウンで大陸を尋ね、次のドロップダウンで関連する国のみを表示することもできます。 確かに、フォームの長さが 1 フィールド長くなりますが、ユーザーは長いドロップダウン リストで自分の国を探すよりも、フォームを見つけて入力する方が楽になります。
- カモフラージュ CTA ボタン
ビジネスの観点から、CTA ボタンは Web サイトの最も重要な部分です。 これは、ユーザーの関心をハードセールスに変換するものであり、Web サイト全体の主な焦点です。 したがって、これらのボタンのクリック率が最も高く、戦略的に配置され、ユーザーの注意を引き、クリックを促すように設計されていることが適切です。
デザイナーが CTA ボタンで犯しがちな最も一般的な間違いは、コントラストの低さです。 コントラストの低い CTA ボタンは、その視認性に直接影響し、見栄えが悪くなり、クリック率が低下します。
そのような例の 1 つに、ストックフォト販売の Web サイト / アプリである Twenty20 があります。 CTA ボタンをテキストの色と一致させることは、特定の状況では良い考えですが、多くの場合、テキストにカモフラージュされてしまい、CTA ボタンが本来のように目立たなくなります。

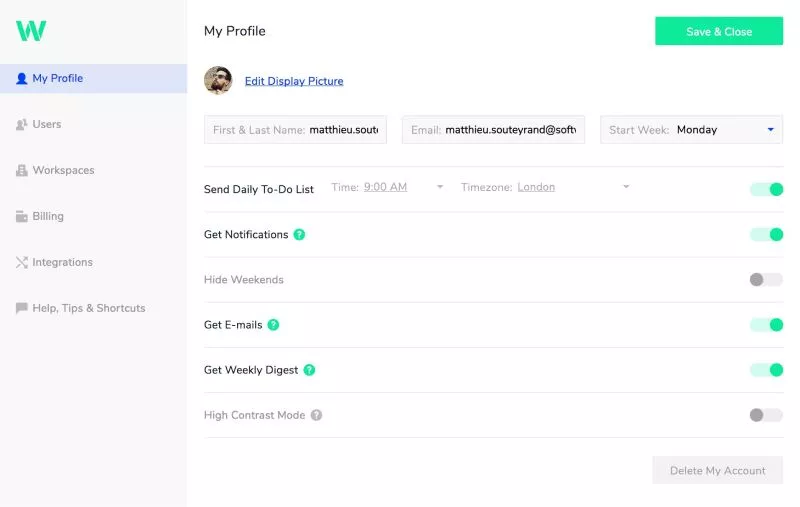
もう 1 つの例は、最近 Toggl にブランド変更された TeamWeek で使用されていたアクション ボタンです。 ソフトパステルと蛍光色は今大流行しています。 クールなミント グリーンの色は、TeamWeek の全体的な UI では見栄えがしますが、[保存して閉じる] ボタンのテキストが読みにくくなります。 これは、設計者が犯しがちな機能上の間違いの山に入れられる可能性もあります。

- 不十分な確認メッセージ
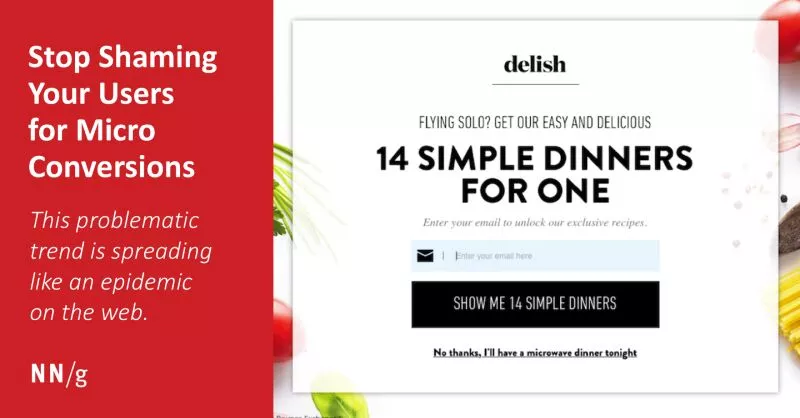
ウェブサイトに微妙なユーモアを導入するトレンドとして始まったもの。 コンテンツ ライターとデザイナーは、確認ポップアップに「機知に富んだ」行を導入し始めました。これにより、ボタンをクリックしようとしているユーザーを、クリックするユーザーよりも高い台座でポジティブなセールス フローに導くことができます。マイナスの販売フローに移動するリンク/ボタン。 以下の例を考えてみましょう。

あなたのウェブサイトのコピーライティングに面白いひねりを加えることを意図した、卑劣なユーモアは、あなたが望んでいることとは正反対のことを行い、ユーザーに無礼であると簡単に認識される可能性があります。 あなたのブランドアイデンティティがそれに大きく依存しており、ユーザーベースがすでにそれに共鳴していない限り、そのような線を釘付けにすることはほとんど不可能です.
ボーナスセクション!
UI デザインは、美学とビジネス目標のバランスがとれている必要があります。 とはいえ、UI/UX の失敗のように見えますが、実際には型にはまらない強力なビジネス上の意思決定によって引き起こされている例を次に示します。
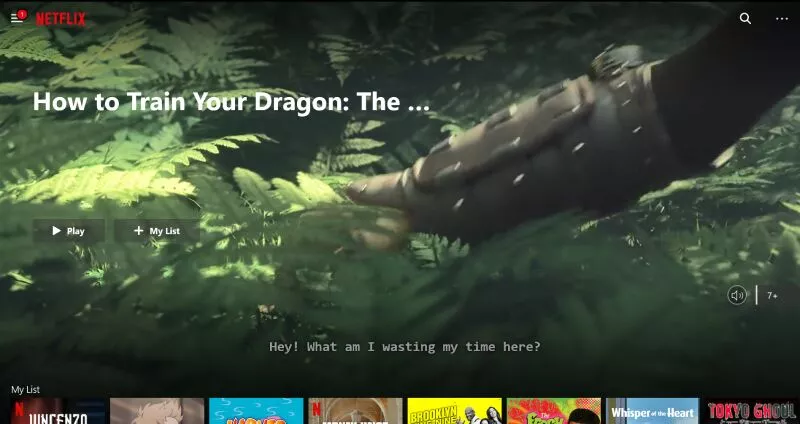
Netflix 自動再生機能
自動再生機能は、テクノロジー業界では常に嫌われていました。 Facebook と Instagram が UI に導入したことで、動画がデフォルトでミュートされるようになりました。 積極的にそうしようとしていないときに、スピーカーから音を吹き飛ばすのが好きな人はいません。
Netflix は、ユーザーがタイトルにカーソルを合わせたときにタイトルを自動再生するときに、別のアプローチを取りました。 この一見悪い UX の側面には、実際には不思議な理由があります。 Netflix のターゲット オーディエンスは、通常、長い 1 日の終わりにサービスを利用し、くつろぎの時間に利用します。 このような時代に、Netflix は、タイトルの短いビデオ プレビューを提供することで、視聴するタイトルを決定しようとするなど、選択が難しい人々を悩ませたくありませんでした。 Netflix は、1 日の終わりにユーザーの「モチベーションの欠如」を利用して、慎重にキュレーションされたタイトル リストの自動再生コンテンツをユーザーに提供することを目指しています。これにより、ユーザーが実際にタイトルを視聴する可能性が最終的に高まります。

例から明らかなように、UI デザインはプロジェクト ライフ サイクルの非常にデリケートな側面であり、それが失敗しやすくなっています。 ただし、Netflix の例で見られるように、一見悪い UI/UX の決定がすべて悪いわけではありません。 結局のところ、デザイン ルールは破られるべきものですが、指針となる北極星として残っているのは、ユーザビリティ、ブランド イメージの反映、徹底的なユーザー調査です。 トップブランドで機能するものは、あなたにとって機能する場合と機能しない場合があります.
