8 самых распространенных ошибок пользовательского интерфейса — 2021 г.
Опубликовано: 2021-05-04С учетом того, что мир выходит в интернет и ежедневно создается более 576 000 веб-сайтов, то, насколько функциональным и удобным для пользователя является веб-сайт/веб-решение вашего бренда, оказывает огромное влияние на ваши продажи. Открытость стала важным шагом к успеху любого бренда; а сильный, удобный и привлекательный дизайн пользовательского интерфейса стал отличительным фактором, позволяющим узнавать бренды.
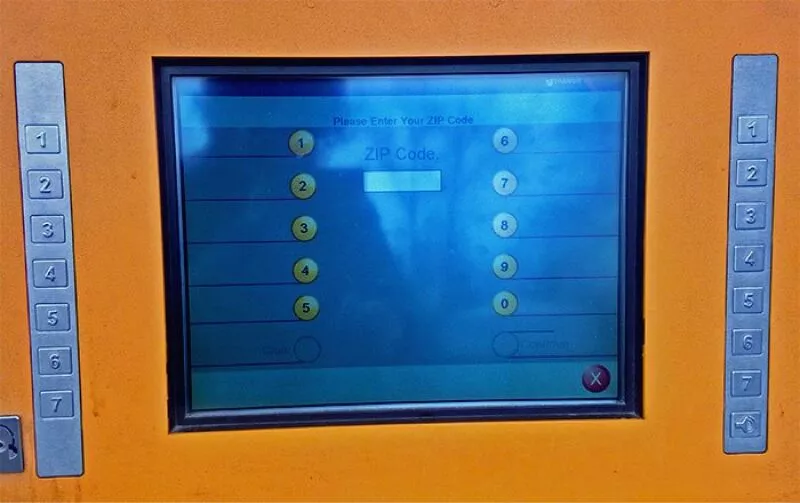
Один из забавных примеров, который всегда приходит мне на ум, когда я думаю о плохом пользовательском интерфейсе, — это изображение ниже, снятое на станции в Нью-Джерси:

Похоже, что пользовательский интерфейс для этой машины был разработан без учета реальной физической машины, на которой он будет использоваться. Цифры на экране и кнопки полностью сбивают пользователя с толку, превращая удобство использования машины в абсолютную боль.
Люди в целом по-прежнему используют UI и UX взаимозаменяемо, и это само по себе является образцом того, насколько неправильно понимается вся эта ветвь жизненного цикла проекта, что дает слишком много шансов для брендов испортить UX, главным образом, используя плохой пользовательский интерфейс. Что отличает хороший интерфейс от плохого? Мы здесь, чтобы пояснить это вкратце:
Признаки хорошего пользовательского интерфейса
- Интуитивно понятный . Люди из всех слоев общества должны иметь возможность эффективно перемещаться по вашему веб-решению, не нуждаясь в руководстве. Вы знаете, что уже проиграли на фронте пользовательского интерфейса, когда вам нужно отправить по электронной почте всем своим подписчикам новое «руководство» о том, как использовать ваше веб-решение после капитального ремонта пользовательского интерфейса.
- Мягкое подталкивание — ваше веб-решение существует для определенной цели. Будь то продажа физического продукта, привлечение людей к подписке на ваши услуги или добровольное предоставление данных, среди множества других бизнес-целей, которые у вас есть. Ваш пользовательский интерфейс должен сохранить это как путеводную звезду и быть разработанным таким образом, чтобы мягко направлять вашего пользователя в завершение этого пути продаж.
- Исчерпывающее пользовательское тестирование . Специалисты по пользовательскому интерфейсу и UX часто склонны предполагать множество вещей. Это может быть очень быстрый способ подготовить и отправить ваш продукт в невообразимо быстрое время, но чаще всего они полностью терпят неудачу. Это связано с тем, что фактические пользователи ваших веб-решений разнообразны, у каждого из них есть свои приоритеты и предубеждения относительно его работы, что может привести к тому, что они откажутся от вашего приложения, если оно не соответствует этому. Следовательно, тщательные исследования пользователей и тестирование, такое как A/B-тестирование, лежат в основе хорошего пользовательского интерфейса, который получает широкое распространение./li>
Признаки плохого пользовательского интерфейса
- Трудно понять . Возможно, вы пытаетесь уместить множество вещей на одной странице. Может быть, вы хотите попасть в моду и попробовать этот новый стиль шрифта и дизайна для своего веб-решения, который явно ему не подходит. Многие из таких факторов делают ваше веб-решение непонятным, напрямую влияют на рейтинг кликов и его принятие, а также резко снижают ваши продажи.
- Отсутствие целевой аудитории – Говорят, что здание без прочного фундамента не устоит. А если нет основы? У него точно нет шансов стоять на своем. Отсутствие надлежащего исследования целевой аудитории и создание веб-решения с учетом их потребностей — это прямое самоубийство для вашего веб-решения.
- Непоследовательный дизайн и проблемы с производительностью. Ваш веб-сайт — это путешествие, и вы хотите, чтобы люди чувствовали, что они идут по одному и тому же пути, когда они посещают каждую из ваших подстраниц/экранов. Именно здесь согласованность играет большую роль в вашем пользовательском интерфейсе. В сочетании с этим, возможно, чтобы выделиться из толпы, вы, как правило, используете множество элементов на своем веб-сайте, что делает его вялым и непригодным для использования, отталкивая ваших пользователей.
Теперь, когда у нас есть общее представление о некоторых чертах, которые отличают хороший пользовательский интерфейс от плохого, вот некоторые из наиболее распространенных сбоев пользовательского интерфейса, которые встречаются в дикой природе:
- Слишком много текста
У вас потрясающий бизнес с обширным списком услуг в нескольких доменах, мы это понимаем. Но значит ли это, что вы можете завалить своих посетителей огромными блоками текста? Согласно статистике, предоставленной Nielsen, во время среднего посещения веб-посетители проводят на веб-сайте достаточно времени, чтобы прочитать только 28% всех слов на нем. Однако не все это время уходит на чтение. Это сокращает процент прочитанных слов примерно до 20%.
На что эта статистика указывает, так это на печальную правду о том, что лишь очень небольшой процент аномалий терпеливо читает все, что вы хотите сказать о своем веб-решении. По этой причине веб-сайты все чаще используют изображения, видео, анимацию и микровзаимодействия, чтобы удерживать внимание пользователей и повышать рейтинг кликов.

- Карусели с тяжелой автоматической прокруткой текста
Дизайнеры любят карусели. И теоретически, почему бы и нет? Карусели позволяют разместить большой объем информации в ограниченном пространстве на веб-сайте и заставляют их циклически перемещаться в соответствии с фиксированным сроком. Однако именно этот аспект делает их менее привлекательными, более пугающими и, следовательно, создает меньше взаимодействий.
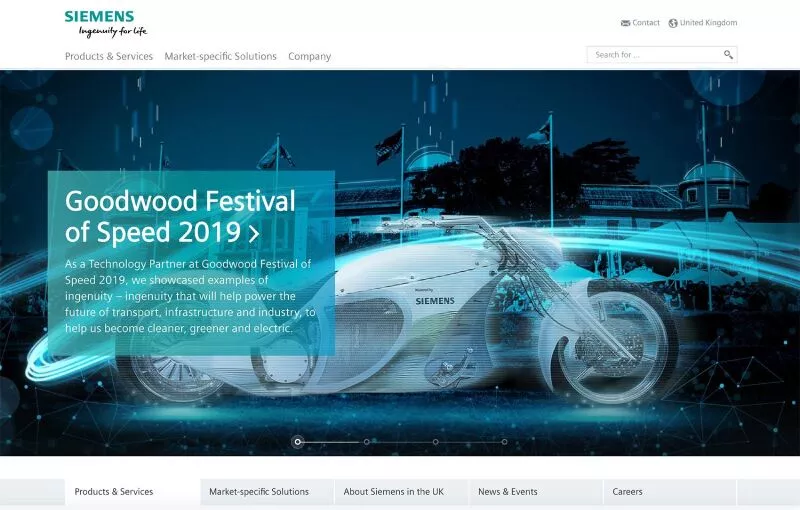
Согласно исследованию, проведенному Nielsen Norman Group, «Карусели и аккордеоны с автоматической переадресацией раздражают пользователей и снижают видимость». Тест, который они провели, показывал веб-сайт Siemens и задавал вопрос: «Есть ли у Siemens какие-либо специальные предложения на стиральные машины?» Указанная информация была на самом первом наиболее заметном слайде, но пользователи бессознательно полностью ее игнорировали. Это, наряду с другими факторами, заставило их сделать вывод, что карусели — плохая идея, особенно когда они включены в главный раздел веб-сайта.

Фактор, который полностью разрушает удобство использования каруселей, заключается в том, что пользователь не может контролировать время каруселей. Добавьте к нему немного текста, и это станет кошмаром для ваших пользователей, пытающихся поддерживать скорость чтения с изменением времени карусели. Если абсолютно необходимо сохранить карусели на вашем веб-сайте, по крайней мере, вы можете сделать так, чтобы она не прокручивалась автоматически и предоставила пользователю управление сменой слайдов.
- Отсутствие типографской иерархии
Текст, без сомнения, является одним из краеугольных камней вашего веб-решения. Учитывая, что сайты 90-х были только текстовыми, мы далеко ушли от этого, и ожидания пользователей за эти 30 с лишним лет тоже изменились.
Если на веб-сайте и есть что-то хуже, чем слишком много контента, так это отсутствие надлежащей типографской иерархии. Текст на вашем веб-сайте должен эффективно привлекать внимание ваших пользователей, изменяя такие факторы, как гарнитура, шрифт, вес и его размещение, чтобы либо привлечь внимание ваших пользователей в первую очередь, либо позволить этому быть второстепенным, что они заметят, когда заметят. привлечь их внимание на ваш сайт.
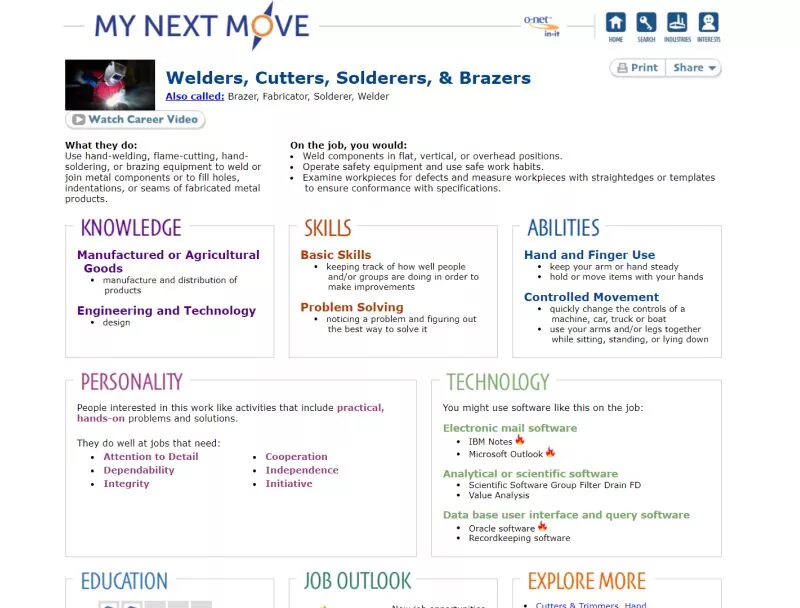
Ниже показан веб-сайт с плохой типографикой, не обеспечивающей надлежащей текстовой иерархии:

- Захват прокрутки
Я уверен, что вы сталкивались с веб-сайтами, на которых вы не можете прокручивать страницу так, как на обычных веб-сайтах. Эти веб-сайты, как правило, с помощью JavaScript, полностью захватывают контроль над вашими действиями прокрутки, чтобы выделиться из толпы или обеспечить «более плавную» прокрутку. Классический вариант использования этого стиля — нечто вроде вертикальных каруселей, где каждая прокрутка приводит вас к совершенно новой части экрана, а не к прокрутке через заданное количество пикселей на экране.
Проблема с этой реализацией заключается в том, что пользователь не может контролировать то, что он может видеть на экране, а фундаментальные навигационные идеологии, которые глубоко укоренились в их сознании на протяжении десятилетий технологической эволюции, ушли на свалку. Учитывая случай, когда пользователь не может видеть определенную часть экрана либо из-за проблем с оборудованием, либо из-за некоторых проблем с аксессуарами, пользователь никогда не сможет увидеть содержимое в этой части экрана, поскольку прокрутка приведет их к совершенно другой экран, вместо того, чтобы содержимое перемещалось на несколько пикселей вверх.
Этот метод является «спорным», потому что это один из методов, которые крупные технологические компании иногда используют в качестве страницы своего флагманского продукта, хотя и при надлежащем исследовании пользователей.

- Большие липкие заголовки навигации
На все большем количестве веб-сайтов есть заголовки, которые не перемещаются вместе со страницей и фиксируются на своем месте в верхней части веб-сайта. Это, если реализовано правильно, может стать точкой привязки для вашего веб-сайта, где пользователи могут легко находить ключевые ссылки для навигации по различным ключевым страницам вашего веб-сайта, давая им ощущение тренировочных колес для вашего веб-сайта.
Однако чаще всего бренды и компании рассматривают липкий заголовок как блоки, которые должны представлять их бренд. Это заставляет дизайнера совершать классическую дизайнерскую ошибку, отдавая предпочтение форме, а не функциональности, в отчаянной попытке заставить заголовок отражать бренд. Как правило, это приводит к огромной липкой панели навигации, которая покрывает большую часть драгоценного пространства экрана, и, поскольку она исправлена, она больше похожа на вредителя, от которого вы не можете избавиться, чем на набор быстрых и легко доступных инструментов.

Рассмотрим веб-сайт ActiveCampaign, как показано на изображении выше. Липкая панель навигации занимает почти четверть экрана, что дает гораздо меньше места для фактического контента, присутствующего на веб-сайте.
Еще одна большая ошибка в одних и тех же строках — использование одной и той же панели навигации как для мобильных, так и для десктопных сайтов. Однако частота появления таких веб-сайтов становится все более редкой. Классическое решение для этого — просто использовать значок гамбургера, заменяющий меню вашей панели навигации.

меню для мобильных устройств
Один из лучших способов встроить липкую навигационную панель на ваш веб-сайт — либо сделать ее непрозрачной немного ниже, чтобы фон просвечивал через нее, либо сделать ее матовой, похожей на стекломорфизм, что позволит сделать размытую версию. фона, чтобы просвечивать панель навигации, создавая ощущение, что панель навигации не такая большая, как она есть.
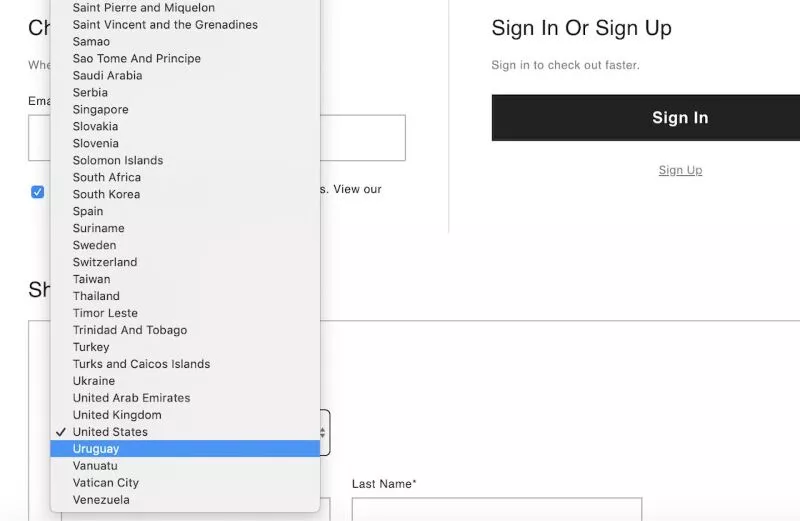
- Супер длинные выпадающие списки
Что касается более мелких деталей любого веб-сайта, выпадающие списки могут быть очень удобными, поскольку аккуратно прячут пару вариантов, из которых будет выбран только один. Однако управление содержимым в раскрывающемся меню может быть сложной задачей, особенно когда в одном раскрывающемся меню присутствует множество параметров. Он может легко превратиться из прекрасного организованного шкафа в такой, в котором вы толкаете каждую вещь, которая у вас есть, и никогда не хотите открывать.
Классическим примером этого является раскрывающийся список «Страна», как показано на экране ниже:

Некоторые способы обойти это — либо расположить значения в раскрывающемся списке по разделам в зависимости от континента. Пользователи могут идентифицировать вещи по изображениям намного быстрее и проще, чем по тексту. Так что наличие значков флага страны рядом с текстом страны также может быть огромным плюсом. В качестве альтернативы вы можете задать континент в одном раскрывающемся списке и показать только соответствующие страны в следующем раскрывающемся списке. Конечно, это увеличит длину вашей формы еще на одно поле, но вашим пользователям будет легче найти и заполнить ее, а не пытаться найти свою страну в раскрывающемся списке длиной в милю.
- Замаскированные кнопки призыва к действию
С точки зрения бизнеса кнопки CTA являются наиболее важной частью веб-сайта. Это то, что превращает интерес пользователя в настойчивые продажи, что является основным направлением всего вашего веб-сайта. Поэтому вполне уместно, что эти кнопки имеют самый высокий рейтинг кликов, стратегически расположены и предназначены для привлечения внимания пользователей и мягкого подталкивания их к нажатию на нее, чтобы ваши продажи и бизнес на плаву.
Самая распространенная ошибка, которую допускают дизайнеры с кнопками CTA, — плохой контраст. Кнопки CTA с плохой контрастностью напрямую влияют на их видимость, делая их менее заметными и получая меньше кликов.
Одним из таких примеров является Twenty20, веб-сайт/приложение для продажи стоковых фотографий. Наличие кнопок CTA, соответствующих цвету текста, может быть хорошей идеей в определенных ситуациях, но чаще всего они маскируются текстом, не позволяя кнопке CTA выделяться, как следует.

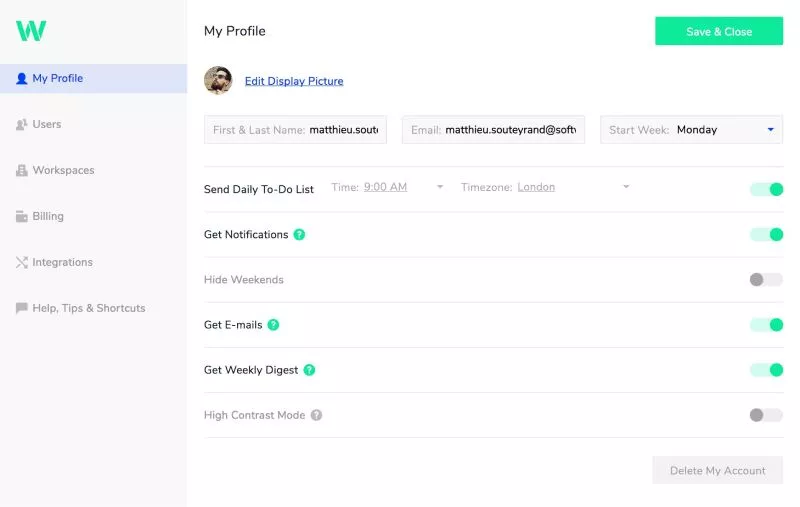
Другой такой пример — кнопки действий, которые использовались TeamWeek, недавно переименованной в Toggl. Мягкие пастельные и флуоресцентные цвета сейчас в моде. Прохладный мятно-зеленый цвет отлично смотрится в общем пользовательском интерфейсе TeamWeek, однако из-за него текст на кнопке «Сохранить и закрыть» трудно читать. Это также может быть помещено в кучу форм над ошибками функций, которые склонны делать дизайнеры.

- Плохие подтверждающие сообщения
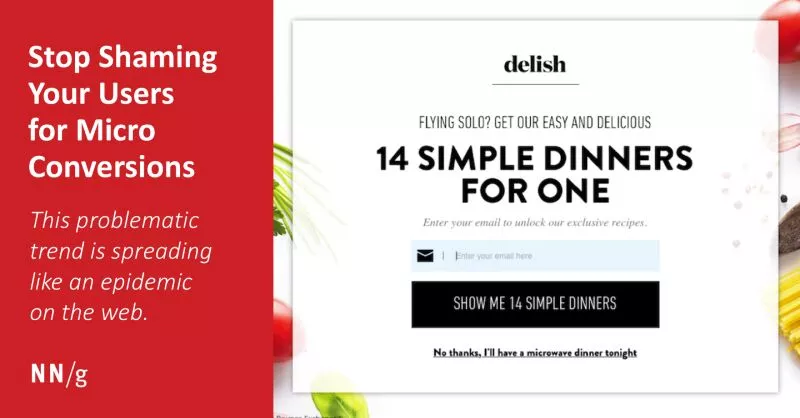
То, что началось как тенденция привносить тонкий юмор на веб-сайты; авторы контента и дизайнеры начали вводить «остроумные» строки во всплывающее окно подтверждения, где пользователь, который собирается нажать кнопку, которая приведет их к положительному потоку продаж, будет помещен на более высокий пьедестал, чем пользователь, который будет нажимать. на ссылку/кнопку, которая приведет их к отрицательному потоку продаж. Рассмотрим пример, упомянутый ниже:

Предназначенный для того, чтобы придать забавный оттенок копирайтингу вашего веб-сайта, унизительный юмор может быть легко воспринят вашими пользователями как грубый, делая прямо противоположное тому, что вы хотите: выгоняя их с вашего веб-сайта. Почти невозможно прибить такие линии, если только ваша идентичность бренда не зависит от этого, и ваша пользовательская база уже не резонирует с этим.
Бонусный раздел!
Дизайн пользовательского интерфейса должен быть равным балансом между эстетикой и бизнес-целями. Тем не менее, вот пример, который выглядит так, как будто это провал UI/UX, но на самом деле вызван сильными нетрадиционными бизнес-решениями:
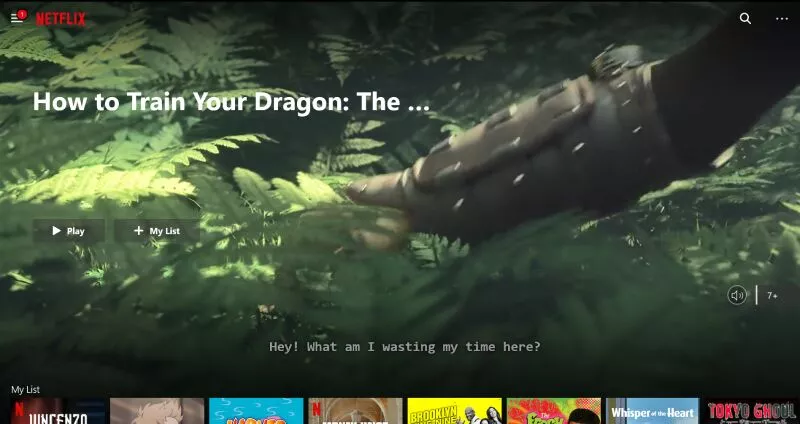
Функция автозапуска Netflix
Функция автозапуска всегда не одобрялась в технологической индустрии. Поскольку Facebook и Instagram представили его в своем пользовательском интерфейсе, они позаботились о том, чтобы видео были отключены по умолчанию. Никому не нравится звук, вырывающийся из динамиков, когда он не пытается это сделать!
Netflix применил другой подход, когда они автоматически воспроизводят заголовок, когда пользователи наводят на них курсор. У этого, казалось бы, плохого аспекта UX на самом деле есть сверхъестественная причина. Целевая аудитория Netflix обычно пользуется их услугами после долгого дня и использует их как источник свертывания. В это время Netflix хотел не беспокоить людей сложным выбором, т. е. пытаясь решить, какой заголовок смотреть, предлагая короткий видео-превью заголовка. Netflix стремится использовать «отсутствие мотивации» у своих пользователей в конце дня, чтобы предоставить им автоматически воспроизводимый контент из тщательно подобранного списка заголовков, что в конечном итоге повысит шансы пользователей на то, что они действительно посмотрят заголовок.

Как видно из примеров, дизайн пользовательского интерфейса — очень деликатный аспект жизненного цикла проекта, и поэтому его легче испортить. Однако, как видно из примера с Netflix, не все кажущиеся плохими UI/UX решения плохи. В конце концов, правила дизайна предназначены для того, чтобы их нарушать, но то, что остается путеводной путеводной звездой, — это удобство использования, отражение имиджа вашего бренда и исчерпывающие исследования пользователей. То, что работает для ведущих брендов, может работать или не работать для вас.
