8 fallas de interfaz de usuario más comunes – 2021
Publicado: 2021-05-04Con el mundo en línea y más de 576,000 sitios web creados todos los días, la funcionalidad y la facilidad de uso del sitio web/solución web de su marca lo hace o lo deshace, lo que tiene un gran impacto en sus ventas. La visibilidad se ha convertido en un paso muy importante para el éxito de cualquier marca; y los diseños de interfaz de usuario sólidos, usables y atractivos para el usuario han comenzado a convertirse en el factor diferenciador que permite descubrir las marcas.
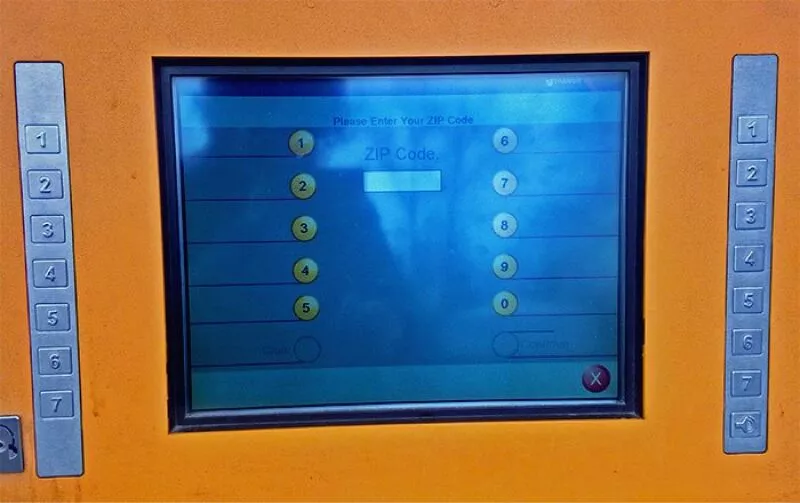
Uno de los ejemplos hilarantes que siempre me vienen a la mente cuando pienso en una interfaz de usuario deficiente es la siguiente imagen, que se tomó en una estación de Nueva Jersey:

Parece que la interfaz de usuario de esta máquina se redactó sin siquiera pensar en la máquina física real donde se usará. Los números en la pantalla y los botones desconciertan por completo al usuario, lo que hace que la usabilidad de la máquina sea un dolor absoluto.
La gente en general todavía usa UI y UX indistintamente y eso en sí mismo es un modelo de cuán mal entendida es toda esta rama del ciclo de vida del proyecto, dando demasiadas oportunidades para que las marcas arruinen la UX principalmente al usar una UI deficiente. ¿Qué diferencia una buena interfaz de usuario de una mala? Estamos aquí para aclarar eso en breve:
Características de una buena interfaz de usuario
- Intuitivo : las personas de todos los ámbitos de la vida deberían poder navegar de manera efectiva a través de su solución web, sin necesidad de una guía. Sabe que ya ha perdido en el frente de la interfaz de usuario cuando tiene que enviar por correo electrónico a todos sus suscriptores una nueva "guía" sobre cómo usar su solución web después de una revisión importante de la interfaz de usuario.
- Empujar suavemente : su solución web existe para un propósito. Ya sea vendiendo un producto físico, logrando que las personas se suscriban a sus servicios o voluntariamente proporcionen datos, entre una miríada de otros objetivos comerciales que tiene. Su interfaz de usuario debe mantener eso como su estrella polar y estar diseñada de una manera que guíe suavemente a su usuario para completar ese viaje de ventas.
- Pruebas de usuario exhaustivas : los profesionales de UI y UX a menudo tienden a asumir muchas cosas. Esta podría ser una forma muy rápida de tener su producto listo y enviado en tiempos inimaginablemente rápidos, pero la mayoría de las veces fallan por completo. Esto se debe a que los usuarios reales de sus soluciones basadas en la web son diversos, cada uno con sus propias prioridades e ideas preconcebidas sobre el funcionamiento de las mismas, lo que puede resultar en que abandonen su aplicación si no cumple con eso. Por lo tanto, la investigación y las pruebas sólidas de los usuarios, como las pruebas A/B, son la base de una buena interfaz de usuario que se adopta ampliamente./li>
Rasgos de una mala interfaz de usuario
- Difícil de comprender : tal vez esté tratando de incluir muchas cosas en una sola página. Tal vez quiera subirse al carro de la tendencia y quiera probar ese nuevo estilo de fuente y diseño para su solución web que claramente no va con él. Muchos de estos factores hacen que su solución web sea incomprensible, lo que afecta directamente las tasas de clics y la adopción de la misma y hace que sus ventas se desplomen.
- Ausencia de una audiencia objetivo : dicen que un edificio sin una base sólida no se mantendrá en pie. ¿Qué pasa si no tiene una base? Seguramente no tiene la oportunidad de valerse por sí mismo. No hacer una investigación adecuada sobre el público objetivo y diseñar su solución web en torno a sus necesidades es un suicidio directo para su solución web.
- Diseño inconsistente y problemas de rendimiento : su sitio web es un viaje y desea que las personas sientan que están caminando por el mismo camino cuando visitan cada una de sus subpáginas/pantallas. Ahí es donde la coherencia juega un papel importante en su interfaz de usuario. Junto con eso, tal vez, para sobresalir entre la multitud, tiende a usar muchos elementos en su sitio web, lo que lo hace lento e inutilizable, lo que aleja a sus usuarios.
Ahora que tenemos una vista panorámica de algunos de los rasgos que diferencian la buena interfaz de usuario de la mala, estas son algunas de las fallas de interfaz de usuario más comunes que se ven en la naturaleza:
- demasiado texto
Obtuvo un negocio increíble con una lista extensa de servicios en múltiples dominios, lo entendemos. Pero, ¿eso significa que puede abrumar a sus visitantes con enormes bloques de texto? Según una estadística compartida por Nielsen, durante una visita promedio, los visitantes de la web pasan el tiempo suficiente en un sitio web para leer solo el 28% de todas las palabras en él. Sin embargo, no todo ese tiempo se dedica a la lectura. Esto reduce el porcentaje de palabras leídas a aproximadamente un 20%.
Lo que señala esta estadística es la triste verdad de que solo un porcentaje muy pequeño de valores atípicos lee pacientemente lo que tiene que decir en su solución web. Esta es la razón por la cual los sitios web utilizan cada vez más imágenes, videos, animaciones y microinteracciones para mantener a los usuarios comprometidos y aumentar las tasas de clics.

- Carruseles de desplazamiento automático pesado de texto
A los diseñadores les encantan los carruseles. Y teóricamente, ¿por qué no deberían hacerlo? Los carruseles permiten incluir una gran cantidad de información en un espacio reducido en el sitio web y hacer que se muevan según un límite de tiempo fijo. Sin embargo, este es el aspecto exacto que los hace menos atractivos, más desalentadores y, por lo tanto, crean menos interacciones.
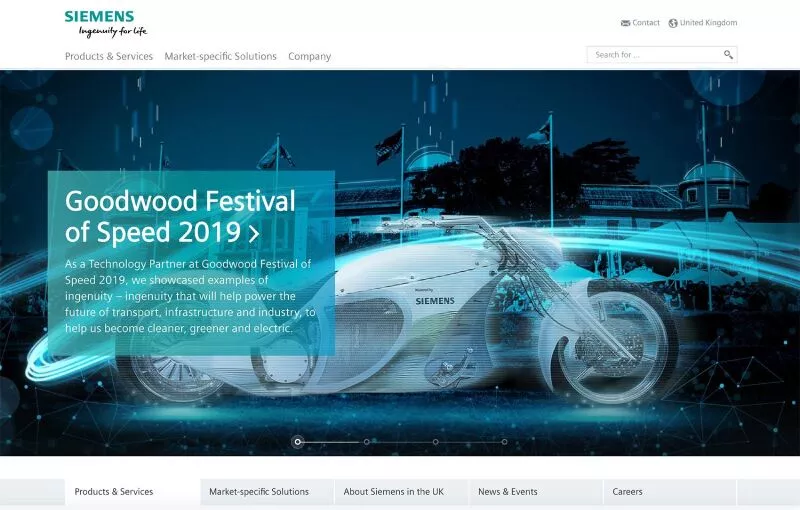
Según un estudio realizado por Nielsen Norman Group, 'Los carruseles de reenvío automático y los acordeones molestan a los usuarios y reducen la visibilidad'. La prueba que realizaron fue mostrar el sitio web de Siemens y hacer la pregunta: "¿Siemens tiene ofertas especiales en lavadoras?" Dicha información estaba en la primera diapositiva más destacada, pero los usuarios la ignoraron por completo, inconscientemente. Esto, junto con otros factores, les hizo concluir que los carruseles son una mala idea, especialmente cuando se incorporan a la sección principal de un sitio web.

El factor que arruina absolutamente la usabilidad de los carruseles es el hecho de que el usuario no tiene control sobre el tiempo de los carruseles. Agregue algo de texto y será una pesadilla para sus usuarios, tratando de mantener su velocidad de lectura con el tiempo de cambio del carrusel. Si es absolutamente necesario mantener carruseles en su sitio web, lo menos que puede hacer es mantenerlo sin desplazamiento automático y darle al usuario el control de cambio de diapositiva.
- Falta de jerarquía tipográfica
El texto es sin duda uno de los tipos de contenido fundamentales en su solución web. Teniendo en cuenta que los sitios web de los años 90 eran solo texto, hemos recorrido un largo camino desde eso y las expectativas de los usuarios también se han transformado en estos 30 años impares.
Si hay algo peor en un sitio web que tener demasiado contenido es esto: No tener una jerarquía tipográfica adecuada. El texto en su sitio web debe capturar la atención de sus usuarios de manera efectiva, modificando factores como el tipo de letra, la fuente, el peso y la ubicación del mismo para captar la atención de sus usuarios en primer lugar o dejar que sea lo secundario que noten una vez que lo vean. tener su atención en su sitio web.
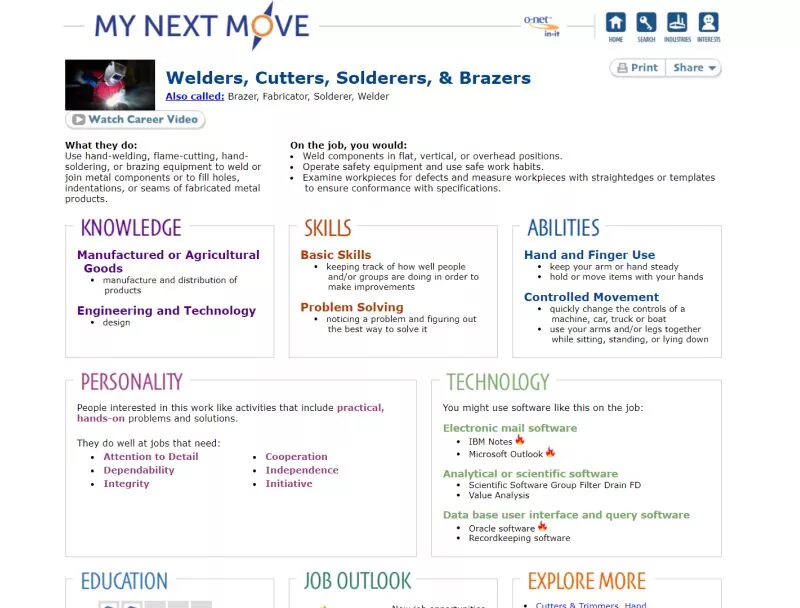
A continuación se muestra un sitio web con mala tipografía, que no le da la jerarquía textual adecuada:

- Incautación de desplazamiento
Estoy seguro de que te has encontrado con sitios web en los que no puedes desplazarte como lo haces con los sitios web normales. Estos sitios web, generalmente con la ayuda de JavaScript, toman completamente el control de sus acciones de desplazamiento como un medio para diferenciarse de la multitud o tener una acción de desplazamiento 'más fluida'. El caso de uso clásico de este estilo es tener algo parecido a los carruseles verticales, con cada desplazamiento que lo lleva a una sección completamente nueva de la pantalla en lugar de desplazarse por un número determinado de píxeles en la pantalla.
El problema con esta implementación es que el usuario no tiene control sobre lo que puede ver en la pantalla y las ideologías fundamentales de navegación que están profundamente arraigadas en sus mentes durante décadas de evolución tecnológica se han ido por la borda. Teniendo en cuenta un caso en el que el usuario no puede ver una sección específica de la pantalla debido a problemas de hardware o algunos accesorios, el usuario nunca podrá ver el contenido en esa parte de la pantalla, ya que un desplazamiento lo llevaría a una pantalla completamente diferente, en lugar de que el contenido se mueva hacia arriba unos pocos píxeles.
Esta técnica es 'controvertida' porque es una de las técnicas que las grandes empresas de tecnología utilizan a veces como la página de su producto estrella, aunque con una investigación de usuario adecuada.

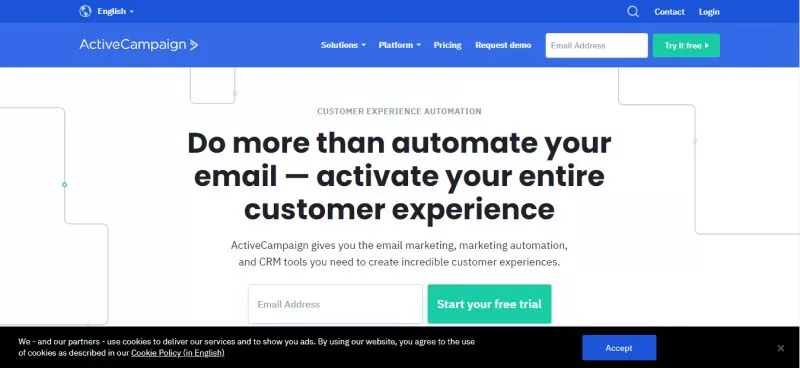
- Encabezados de navegación pegajosos grandes
En más y más sitios web, hay encabezados que no se mueven con la página y están fijos en su posición en la parte superior del sitio web. Esto, si se implementa correctamente, puede ser un punto de anclaje para su sitio web en el que los usuarios pueden encontrar fácilmente enlaces clave para navegar a través de diferentes páginas clave de su sitio web, dándoles una sensación de ruedas de entrenamiento para su sitio web.
Sin embargo, la mayoría de las veces, las marcas y las empresas tratan el encabezado adhesivo como bloques que deberían representar su marca. Esto hace que el diseñador cometa el clásico error de diseño de mantener la forma sobre la función en un intento desesperado de hacer que el encabezado refleje la marca. Esto generalmente da como resultado una enorme barra de navegación pegajosa que cubre una gran cantidad de valioso espacio en la pantalla y, dado que está arreglada, se siente más como una plaga de la que no puedes deshacerte, que como una caja de herramientas de acceso rápido y fácil.

Considere el sitio web de ActiveCampaign como se muestra en la imagen de arriba. La barra de navegación pegajosa ocupa casi una cuarta parte de los bienes raíces de la pantalla, dando mucho menos espacio para el contenido real presente en el sitio web.
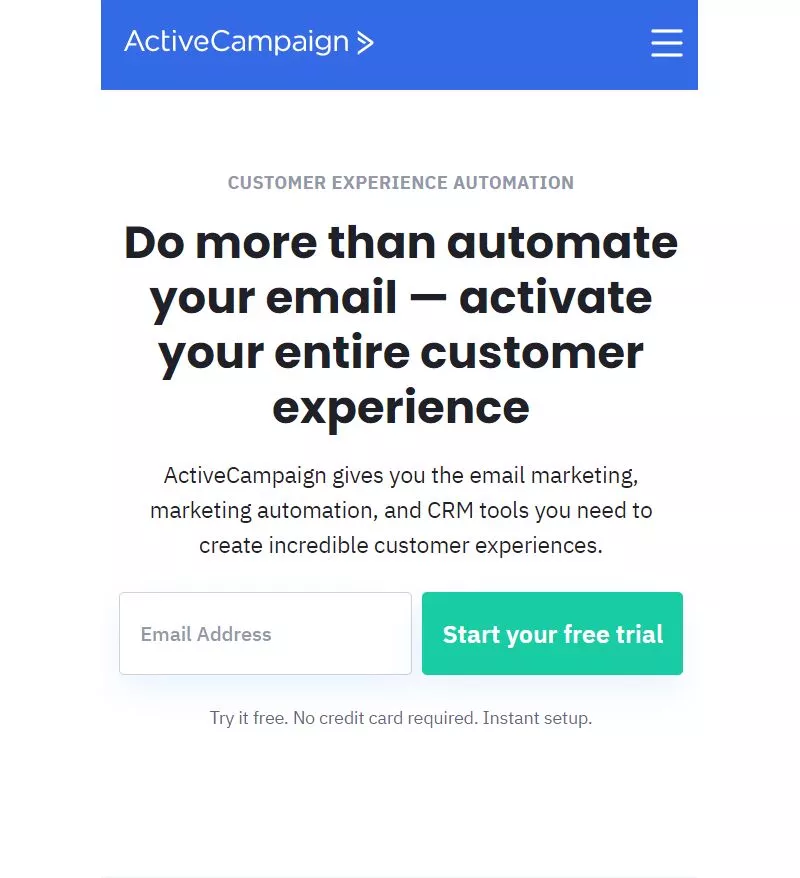
Otro gran error en la misma línea es usar la misma barra de navegación para los sitios móviles y de escritorio. Sin embargo, la frecuencia de encontrarse con dichos sitios web es cada vez más rara. La solución clásica para esto es simplemente usar un ícono de hamburguesa que reemplace los menús de su barra de navegación.

menú para dispositivos móviles
Una de las mejores formas en que se puede incorporar una barra de navegación adhesiva en su sitio web es tener su opacidad un poco baja para que el fondo se desangre o tener un aspecto de vidrio esmerilado, similar al morfismo de vidrio, lo que permitiría una versión borrosa. del fondo para sangrar a través de la barra de navegación, dando la sensación de que la barra de navegación no es tan grande como es.
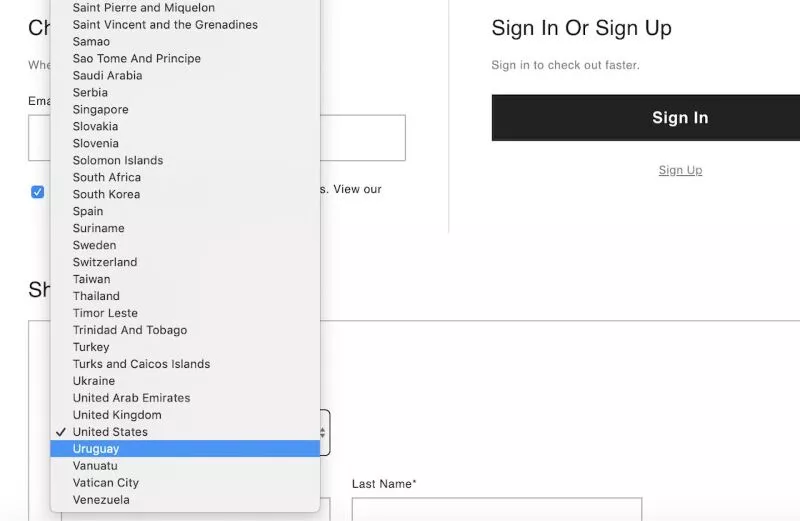
- Menús desplegables súper largos
En los detalles más finos de cualquier sitio web, los menús desplegables pueden ser muy convenientes para guardar ordenadamente un par de opciones de las cuales solo se seleccionará una. Sin embargo, administrar el contenido dentro del menú desplegable puede ser una tarea desafiante, especialmente cuando hay muchas opciones dentro del menú desplegable único. Puede pasar fácilmente de un maravilloso armario organizado a uno en el que empuja cada artículo que posee y nunca quiere abrir.
Un ejemplo clásico de esto es el menú desplegable País, como se muestra en la siguiente pantalla:

Algunas formas de eludir esto es tener los valores en el menú desplegable organizados en secciones basadas en el continente. Los usuarios pueden identificar cosas por imágenes mucho más rápido y más fácil que el texto. Por lo tanto, tener los íconos de la bandera del país junto al texto del país también puede ser una gran ventaja. Alternativamente, puede preguntar el continente en un menú desplegable y mostrar solo los países relevantes en el siguiente menú desplegable. Claro, aumentará la longitud de su formulario en un campo más, pero a sus usuarios les resultará más fácil encontrarlo y completarlo en lugar de tratar de encontrar su país en una lista desplegable de una milla de largo.
- Botones CTA camuflados
Desde una perspectiva comercial, los botones CTA son la parte más importante de un sitio web. Es lo que convierte el interés del usuario en ventas duras, el foco principal de todo su sitio web. Por lo tanto, es lógico que estos botones tengan la tasa de clics más alta y estén estratégicamente ubicados y diseñados para captar la atención de los usuarios y estimularlos suavemente para que hagan clic y hacer que sus ventas y su negocio floten.
El error más común que los diseñadores tienden a cometer con los botones CTA es un contraste deficiente. Los botones de CTA que tienen un contraste deficiente afectan directamente su visibilidad, haciéndolos menos grandiosos y ganando menos tasas de clics.
Un ejemplo de ello es el de Twenty20, un sitio web/aplicación de venta de fotografías de archivo. Tener botones de CTA que coincidan con el color del texto puede ser una buena idea en ciertas situaciones, pero la mayoría de las veces, se camufla con el texto, sin dejar que el botón de CTA se destaque como debería.

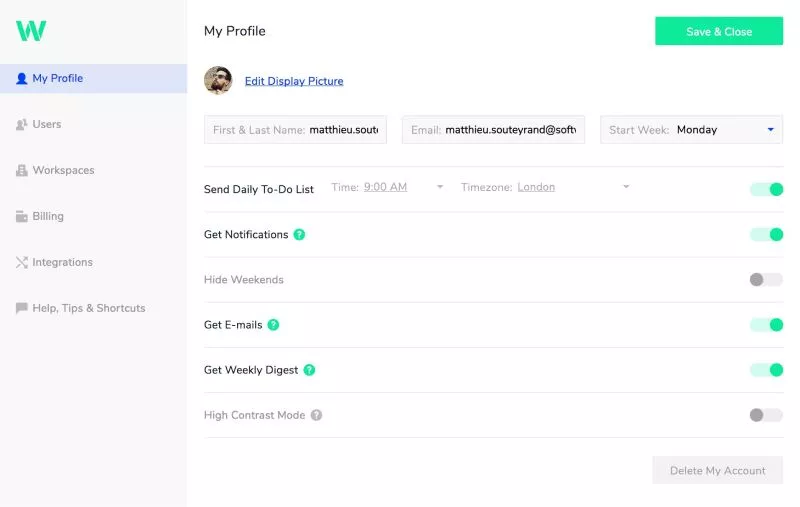
Otro ejemplo son los botones de acción que utilizó TeamWeek, recientemente rebautizados como Toggl. Los colores pastel suaves y fluorescentes están de moda en este momento. El color verde menta se ve muy bien en la interfaz de usuario general de TeamWeek, sin embargo, hace que el texto del botón "Guardar y cerrar" sea difícil de leer. Esto también podría incluirse en la pila de errores de forma sobre función que los diseñadores tienden a cometer.

- Mensajes de confirmación deficientes
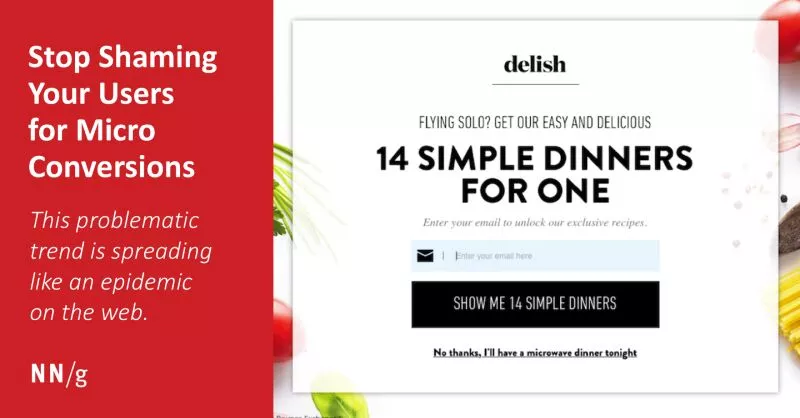
Lo que comenzó como una tendencia para introducir humor sutil en los sitios web; los redactores y diseñadores de contenido comenzaron a introducir líneas "ingeniosas" en su ventana emergente de confirmación, donde pondrían al usuario que está a punto de hacer clic en el botón que lo llevaría a un flujo de ventas positivo en un pedestal más alto que el usuario que hará clic en el enlace/botón que los llevaría al flujo de ventas negativo. Considere el ejemplo mencionado a continuación:

Con la intención de darle un giro divertido a la redacción de su sitio web, los usuarios pueden percibir fácilmente el humor degradante como grosero, haciendo exactamente lo contrario de lo que desea: sacarlos de su sitio web. Es casi imposible lograr esas líneas a menos que la identidad de su marca dependa en gran medida de eso y su base de usuarios ya resuena con eso.
¡Sección de bonificación!
El diseño de la interfaz de usuario debe ser un equilibrio igual de estética y objetivos comerciales. Dicho esto, aquí hay un ejemplo que parece ser una falla de UI/UX pero en realidad está impulsado por fuertes decisiones comerciales no convencionales:
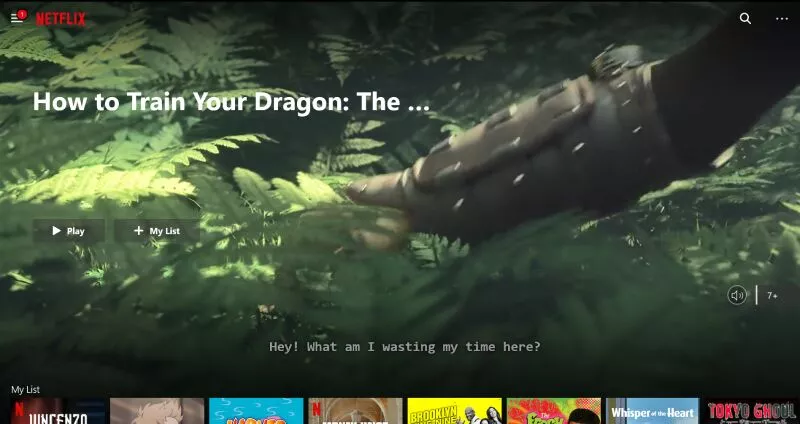
Función de reproducción automática de Netflix
La función de reproducción automática siempre estuvo mal vista en la industria tecnológica. Con Facebook e Instagram introduciéndolo en su interfaz de usuario, se aseguraron de que los videos estuvieran silenciados de manera predeterminada. ¡A nadie le gusta que el sonido salga a todo volumen de sus altavoces cuando no están intentando hacerlo activamente!
Netflix adoptó un enfoque diferente cuando reproduce automáticamente el título cuando los usuarios pasan el mouse sobre él. Este aspecto de UX aparentemente malo en realidad tiene una extraña razón detrás. El público objetivo de Netflix generalmente usa sus servicios después de un largo día y lo usa como una fuente de relajación. En estos tiempos, Netflix quería no molestar a las personas con decisiones difíciles de tomar, es decir, tratando de decidir qué título ver, ofreciendo una breve vista previa de video del título. Netflix tiene como objetivo utilizar la "falta de motivación" al final del día de sus usuarios para brindarles contenido de reproducción automática de una lista cuidadosamente seleccionada de títulos que eventualmente aumentaría las posibilidades de que los usuarios realmente vean el título.

Como queda claro en los ejemplos, el diseño de la interfaz de usuario es un aspecto muy delicado del ciclo de vida del proyecto y eso hace que sea más fácil arruinarlo. Sin embargo, como se ve en el ejemplo de Netflix, no todas las decisiones de UI/UX aparentemente malas son malas. Al final del día, las reglas de diseño están destinadas a romperse, pero lo que permanece como la estrella del norte guía es la usabilidad, el reflejo de la imagen de su marca y la investigación exhaustiva del usuario. Lo que funciona para las mejores marcas puede o no funcionar para usted.
