2022 年網站的 15 大 jQuery 導航菜單和欄插件
已發表: 2022-05-02網站導航將是您實現的最重要的功能之一。 它可以作為您網站上的指南針。 如果沒有導航,就會產生巨大的混亂。 您是否曾經訪問過明顯缺乏導航功能的網站? 你不覺得這很煩人嗎? 隨著現代網絡和響應式網絡的發展,網站導航工具也迅速發展。 jQuery 現在可以創建令人驚嘆的、獨特的和真實的導航效果,讓用戶保持愉悅; 最重要的是,對擁有網站導航菜單的選擇感到滿意。
在線商店、博客、內容目錄、新聞網站、百科全書以及許多其他類型的網站都依賴於良好的導航來幫助用戶找到他們正在尋找的內容。 這是我們收集最好的 jQuery 導航菜單和欄庫、腳本和插件的主要目標。 我們將深入探討開源社區已經設法以 JavaScript 的形式揭示了什麼,它可以優化您的網站以獲得最佳的動態導航體驗。 我們將著眼於樸素但真正現代的示例,並將永遠改變您查看導航菜單的方式。 使這些選項如此吸引人的原因在於,您無需具備過多的編程經驗即可安裝這些庫中的任何一個。 最重要的是,他們都有完整的文檔文件,可用於快速學習曲線。
可靠的導航菜單將是最好的設計投資之一,它將以跳出率、內容點擊率以及新用戶對現有內容的普遍曝光的形式迅速獲得巨大回報。 下面的任何導航菜單和導航欄都會為您提供必要的內容曝光提升,以確保您的任何內容都不會被忽視。 請按照自己的節奏享受。
瘦菜單

試試 slimMenu,這是一種輕量級的解決方案,可以為您的網站創建響應式多級菜單。 理解 CSS 中的媒體查詢是如何工作的本身就是一個挑戰。 這就是為什麼 slimMenu 希望消除您學習困難的 CSS 語法的需要,並簡單地為您提供一流的 jQuery 插件的麵包和黃油。 slimMenu 還支持完全移動響應的樹視圖(嵌套)菜單。 您還可以在同一頁面中擁有多個 slimMenu 小部件,並精確集成移動設備的點擊導航。 這些使移動用戶可以輕鬆訪問子菜單項。 設計相當標準,處理大量顏色的網站需要做一些小工作。
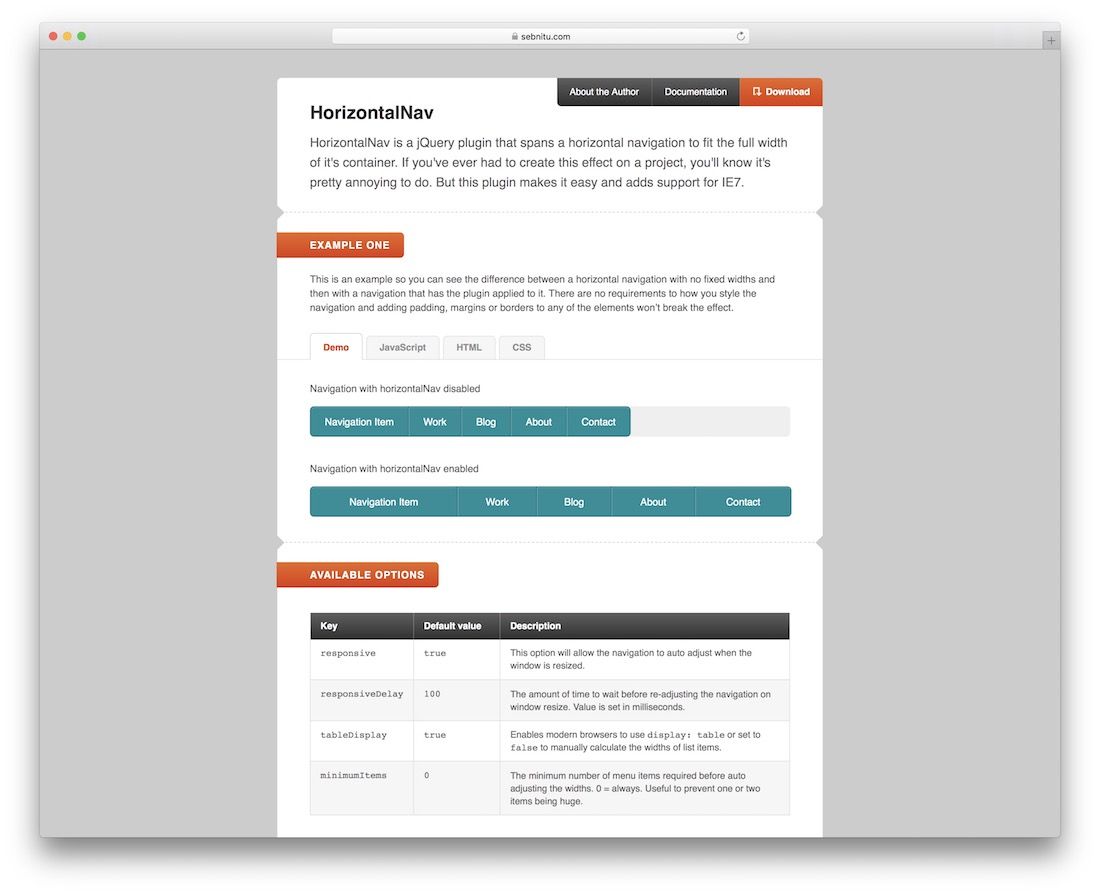
水平導航

在網頁設計中,設計師會以多種方式感到沮喪。 其中之一是使用網格。 網站網格是網站的實際樣板佈局。 通常,標題網格是一個單獨的容器,它接收單獨的樣式和標記,因此需要單獨的樣式選項。 在為標題創建導航菜單時,我們通常會遇到一個相當普遍的問題:我們的菜單項不會延伸到頁面的整個寬度。 設計師遇到的一個非常普遍的問題。 HorizontalNav 是一個 jQuery 庫,它採用您的菜單容器,並簡單地允許它以全寬伸展。 因此,每個菜單項的曝光最大化。 如此容易應用到您的網站,會讓您想知道為什麼您之前沒有研究過這種 UI 模式。
智能菜單

SmartMenus 是一個世界級的菜單庫/平台,承諾為其用戶提供現代菜單系統,該系統在所有瀏覽器、設備和平台上都同樣出色。 從您打開 SmartMenus 網站的那一刻起,很明顯這個插件是基於現代方式的。 這讓您放心,您將要開始在您的網站上使用的是一個功能齊全的庫,背後有強大的支持。
此外,您在 SmartMenus 上看到的導航菜單實際上是通過 SmartMenus 插件本身放大的,因此您可以親身體驗這個菜單庫將對您的菜單做什麼。 有幾個主題可供選擇:藍色、乾淨、薄荷色和簡單,您可以選擇設置自己的導航主題以在 SmartMenus 上使用。 現代代碼和技術意味著 SmartMenus 將支持基於觸摸的設備和允許 Web 訪問的圖書閱讀器。 所有標記對搜索引擎都很友好,因此您不會很快失去任何訪問者。 代碼很容易理解,也很容易修改。
抽屜

什麼是抽屜? Drawer 是一個 jQuery 抽屜菜單插件,它利用 iScroll 和現代 CSS3 創建菜單抽屜小部件。 菜單抽屜小部件充當一個簡單的按鈕,用戶可以單擊它來打開站點導航。 您現有的所有菜單項都佔據導航,也可以嵌套在另一個下方。 您可以將菜單定位在所有網站方向,正如您對這樣一個多功能插件所期望的那樣。
TinyNav.js

TinyNav 將“UL”和“OL”導航元素轉換為小屏幕尺寸的選擇表單元素。 有一個 WordPress 插件可用。 TinyNav 是響應式導航(Responsive Nav)發展的源泉,這是我們在此之上概述的導航菜單。 進化也發生在 Web 開發中,不是嗎。
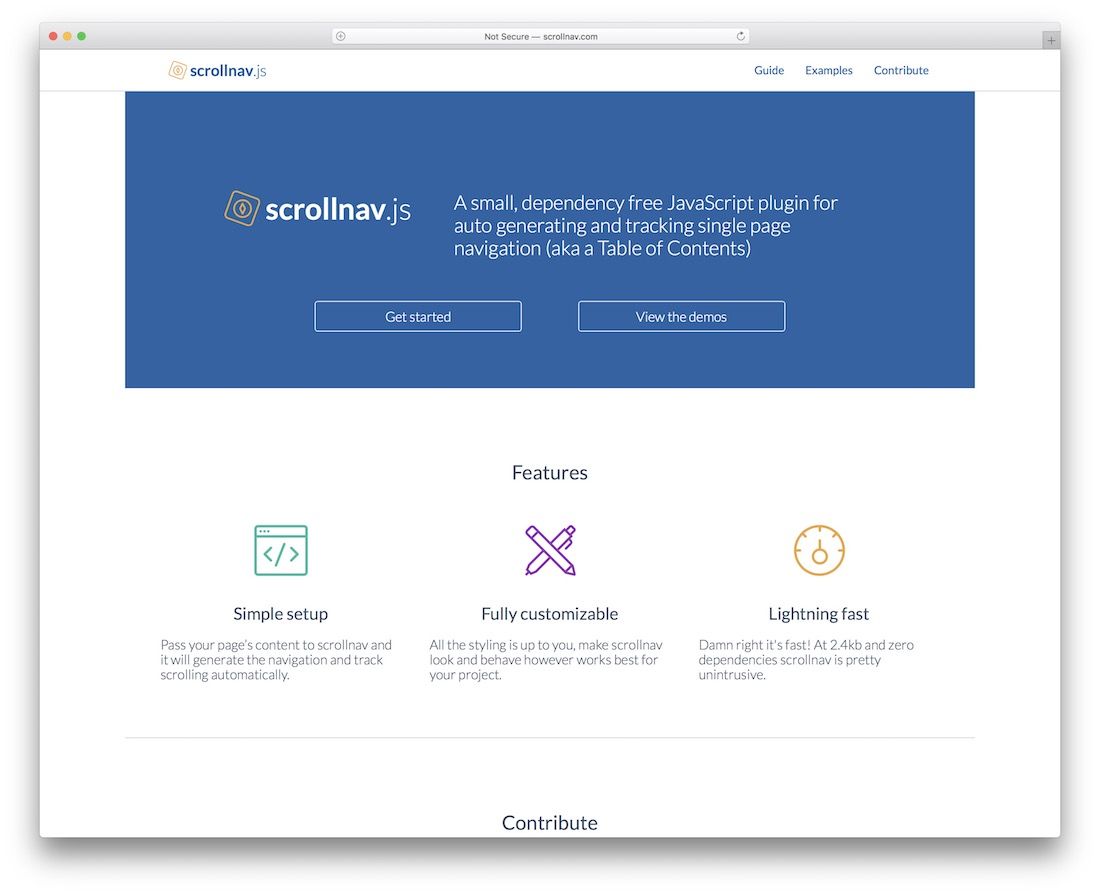
滾動導航.js

scrollNav 有一個更獨特的目的。 這個特殊的導航欄最適合需要顯示在內容區域一側的滾動導航的項目。 首先想到的用途是文檔、在線書籍、在線內容彙編等。 該插件當然非常先進。 它的工作方式非常棒,您只需指定您希望作為導航選項概述的單個標籤,例如“H2”,但您也可以將其設置為“H3”或“H1”對插件很重要。 閱讀文檔以更好地了解這些功能。
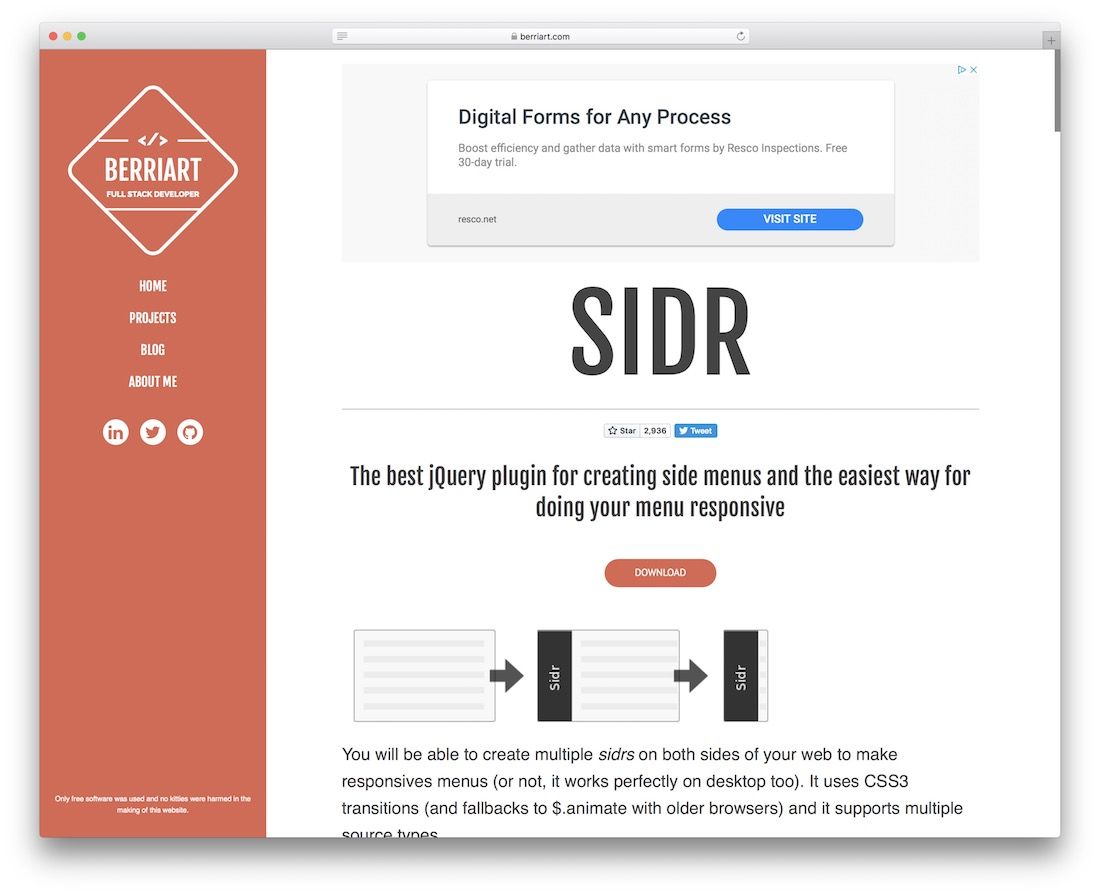
錫德爾

近年來,側邊欄菜單越來越受歡迎。 頁面標題處沒有完整的菜單意味著有更多空間可以展示您網站的首頁。 取而代之的是,在頁面側面使用一個簡單的導航圖標來觸發完整菜單。 即使在像谷歌這樣的網站上,這種方法也很流行。 用戶個人資料的右上角圖標是訪問 Google 產品和頁面的每個部分所需的全部內容。 如果您希望在您的設計中獲得相同的效果,Sidr 是完成這項工作的最佳庫之一。
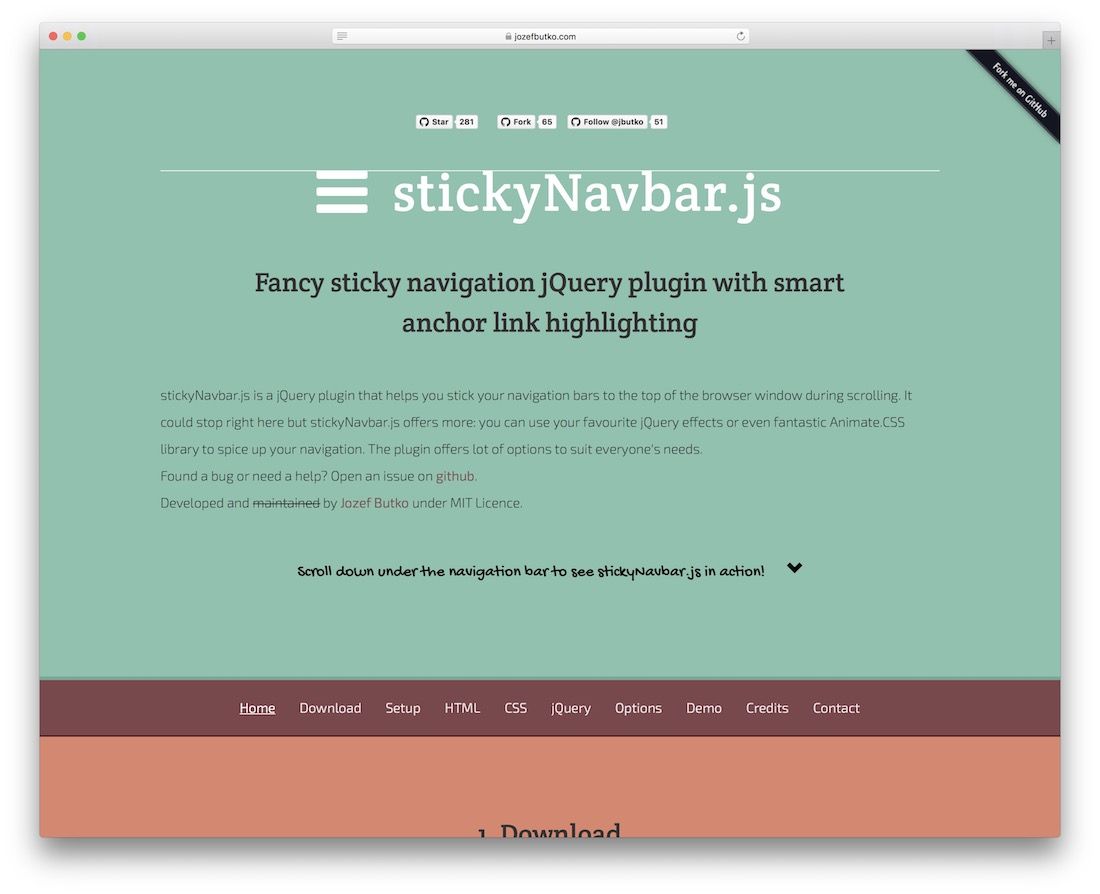
粘性導航欄.js

乍一看,這個菜單沒有任何意義,但注意很重要。 stickyNavbar 是一個固定在頁面頂部的導航菜單,一旦用戶到達將菜單放在一起的特定容器,這意味著您可以輕鬆地在頁面中間插入一個菜單,讓用戶滾動過去頁面,然後讓您的菜單與頁面的其餘部分一起滾動,但是當然,如果用戶向上滾動到菜單上方,它自然會從頁面頂部脫離。 這就是stickyNavbar 的主要功能。

超級下拉

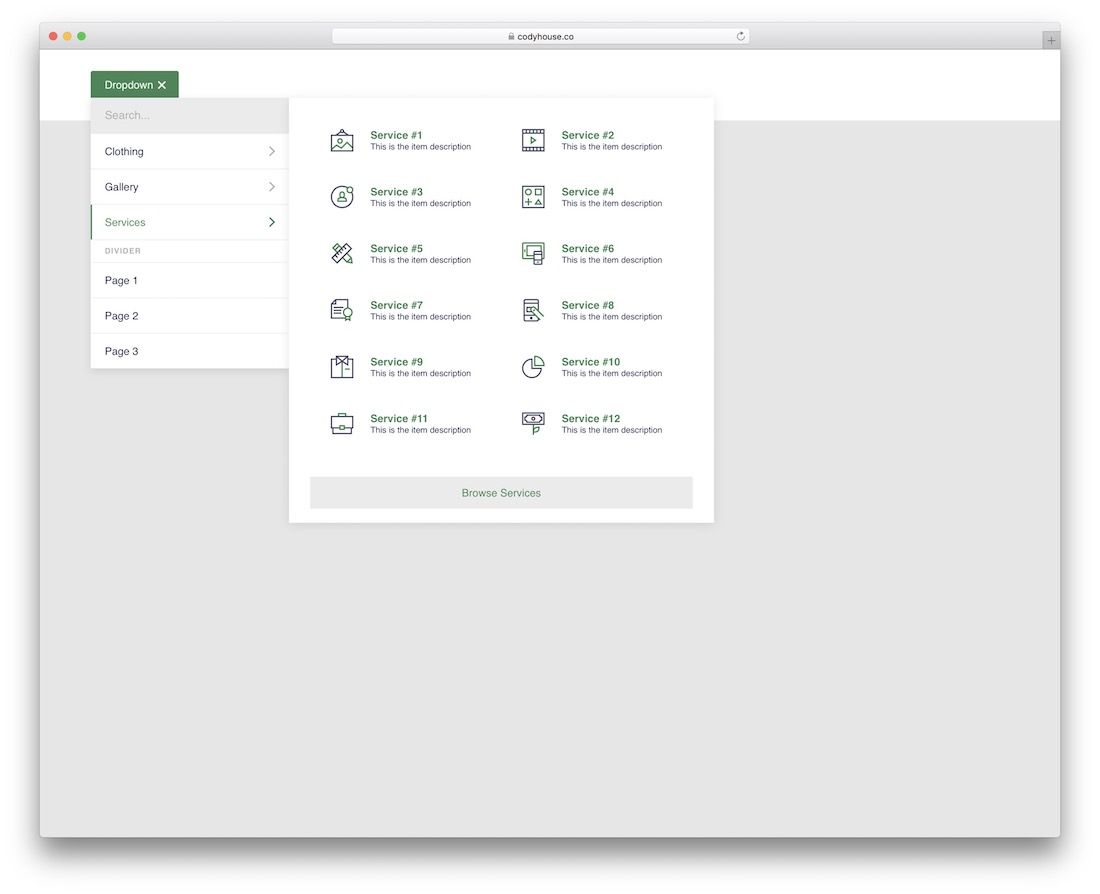
一個電子商務網站將不可避免地需要一個大型下拉菜單,只要這個電子商務網站提供數千個項目。 大型下拉菜單是一個可以容納大量選擇而不影響設計質量的菜單。 這是一個這樣的 jQuery 擴展,它將幫助您實現所需的結果。 大型下拉菜單讓您可以創建一個單獨的菜單項,比如“服裝”——然後當用戶打開服裝時,他們會看到從配飾到鞋子的不同選擇。 儘管如此,在每個選擇中都有更多的小節,依此類推。 為了更好地幫助您顯示您正在出售的可用物品。
此外,這個特定庫中的另一個大型下拉菜單選項是能夠在菜單中顯示畫廊項目。 這意味著您可以在菜單中使用視覺內容輕鬆宣傳單個產品。 哦,如果這還不夠,還有一個選項可以列出您的服務並在菜單的網格中討論它們中的每一個。 很難找到比這個更好的大型下拉菜單,它是一個強大的工具,但提供了一種簡單的安裝方式。
3D粗體導航

3D Bold Navigation 是一個簡單的折疊菜單,單擊菜單圖標後會以 3D 效果展開。 它非常大,需要一個特定的設計項目才能使用,自己探索以獲得更好的感覺。
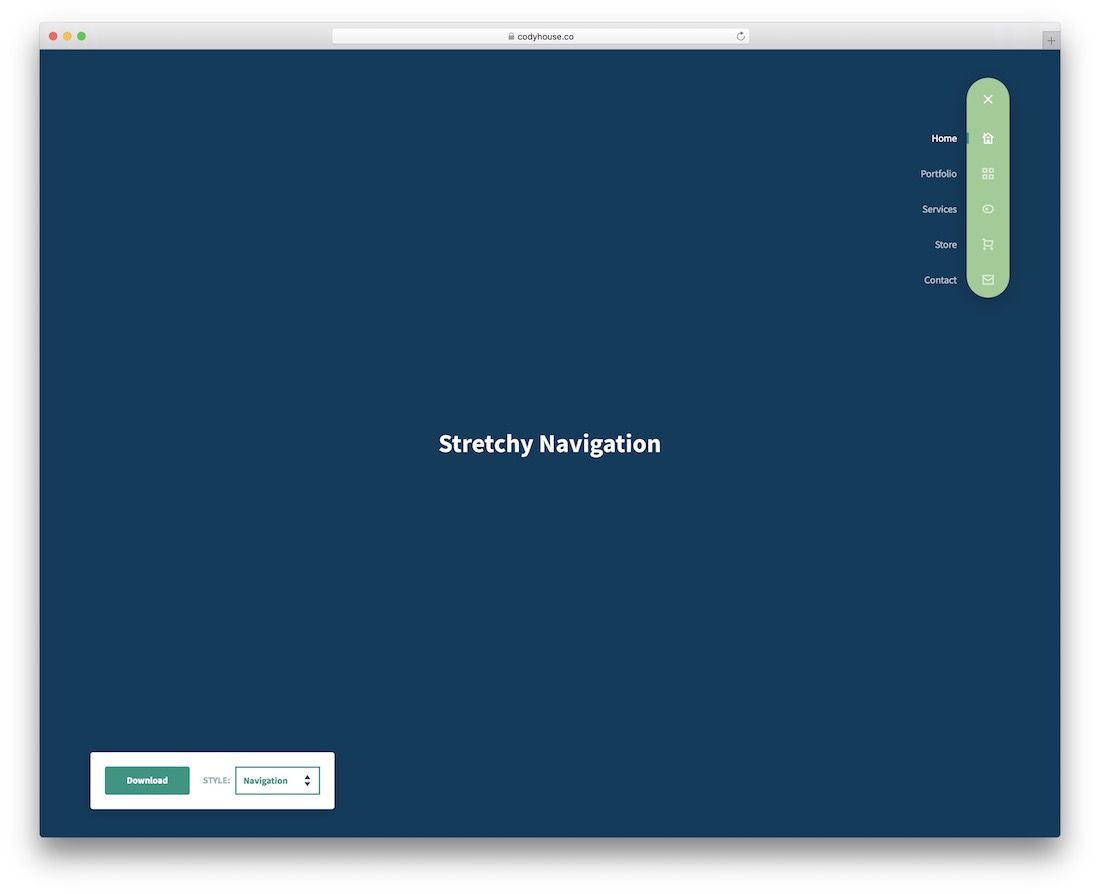
彈性導航

什麼是彈性導航? 這是一個從字面上延伸的導航。 Stretchy Navigation 為您提供了一個獨特的菜單圖標,一旦單擊該圖標,將垂直拉伸菜單上的所有項目。 最酷的部分是菜單項可以在容器外有一個名稱,在容器內有一個菜單圖標。 非常有趣的菜單方法,我們認為您會為它找到一些好的目的。
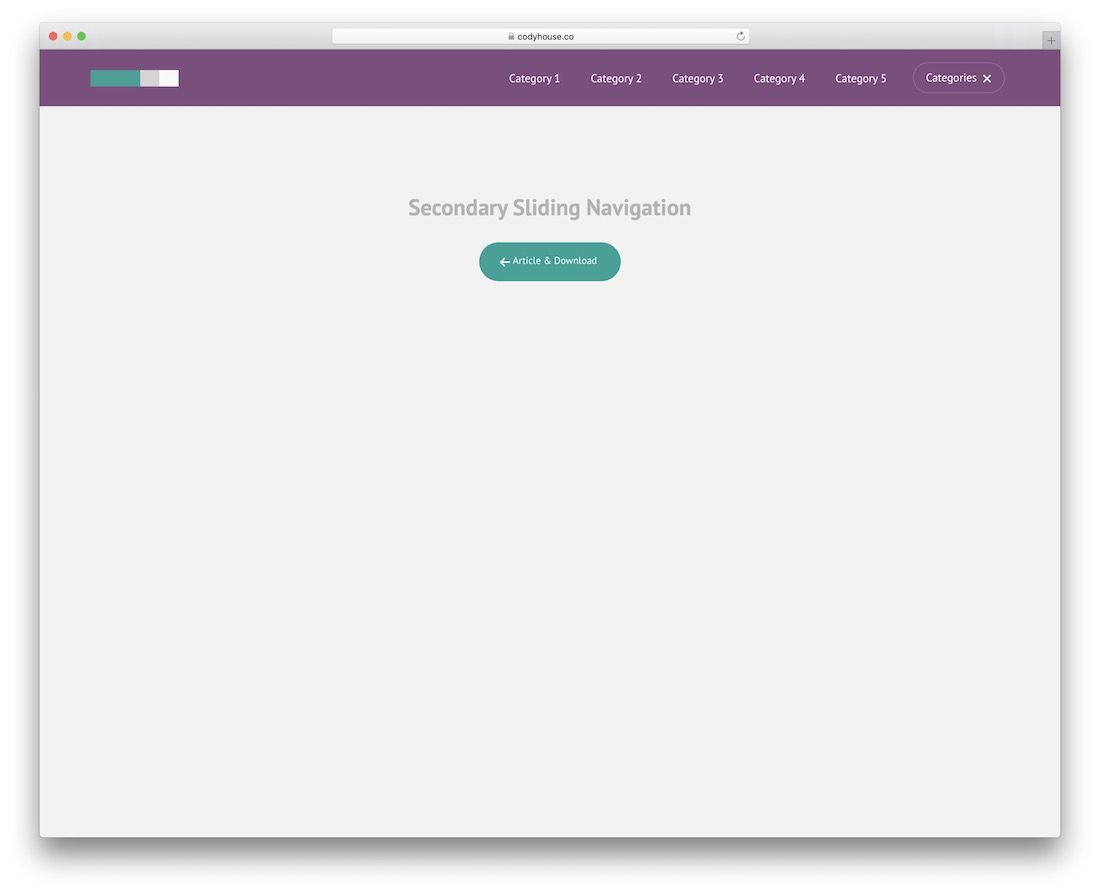
二次滑動導航

輔助滑動導航,可讓您在單個菜單網格中擁有兩個菜單。 首先,您擁有包含所有默認菜單項的默認菜單。 然後在菜單的末尾,您有一個可選擇的菜單按鈕,一旦您單擊它就會展開一個二級菜單。
3D旋轉導航

另一個 3D 菜單; 這一次,我們不會看到菜單在我們面前跳躍。 相反,3D 旋轉導航將從頁面頂部展開。 這為我們提供了一個支持菜單圖標的中等大小的菜單,以及一個關閉菜單的關閉圖標。 當我們適應使用展開的菜單小部件時,其中一種菜單解決方案使我們能夠在頁面頂部擁有更多空間。
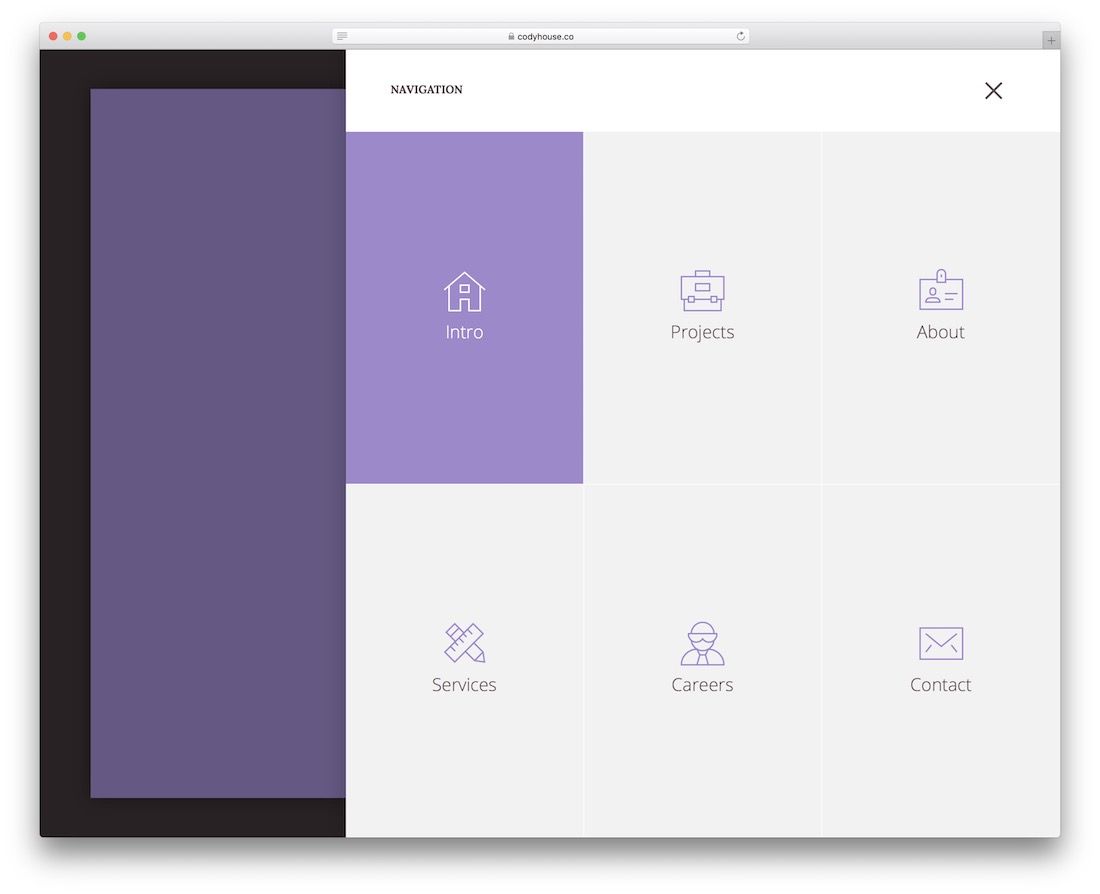
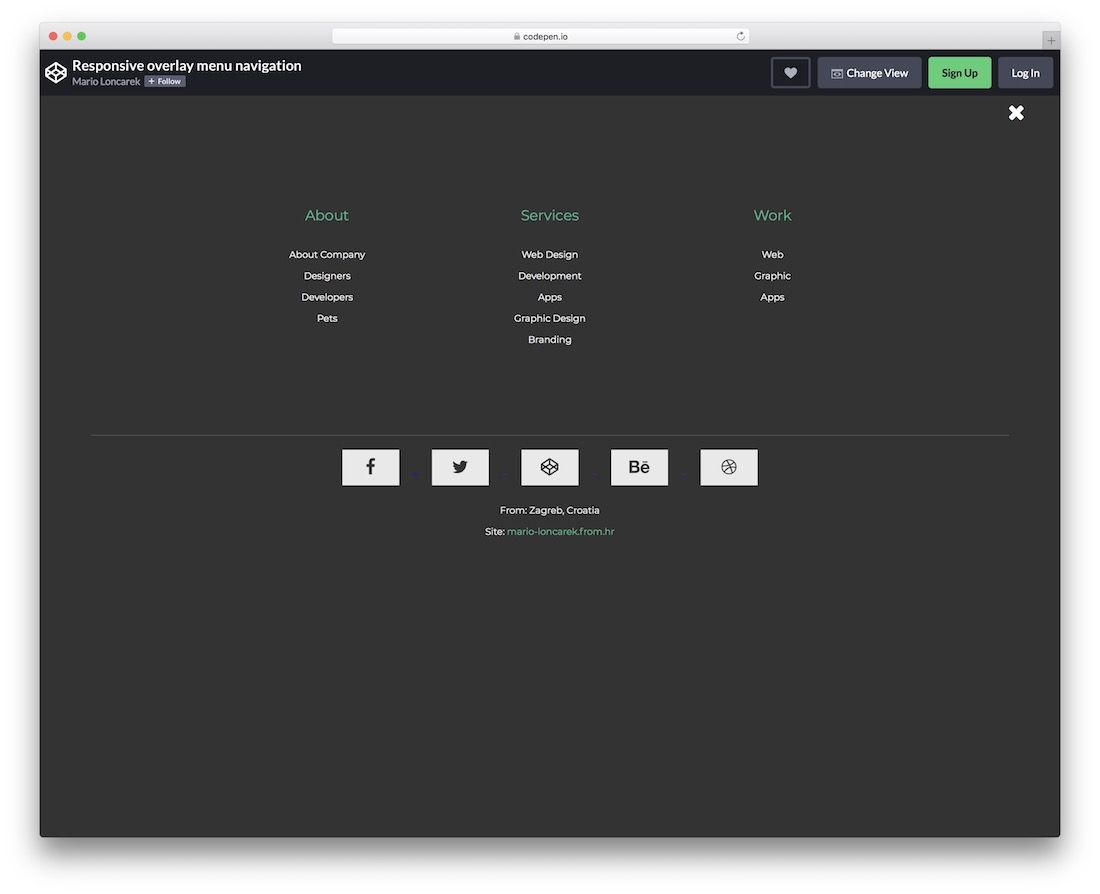
響應式覆蓋菜單導航

疊加菜單也獲得了動力。 它使您可以創建一個整頁菜單,其中包含有關您的業務、您自己、您正在運行的網站以及任何其他附加詳細信息的所有信息。 一旦你點擊了這個演示中的小漢堡圖標,下面驚人的菜單體驗會讓你大吃一驚。 這是一個整頁菜單,分為三個部分:關於、服務和工作,每個部分都有自己的菜單項。 覆蓋的底部有足夠的空間讓您展示您的社交媒體可用性。
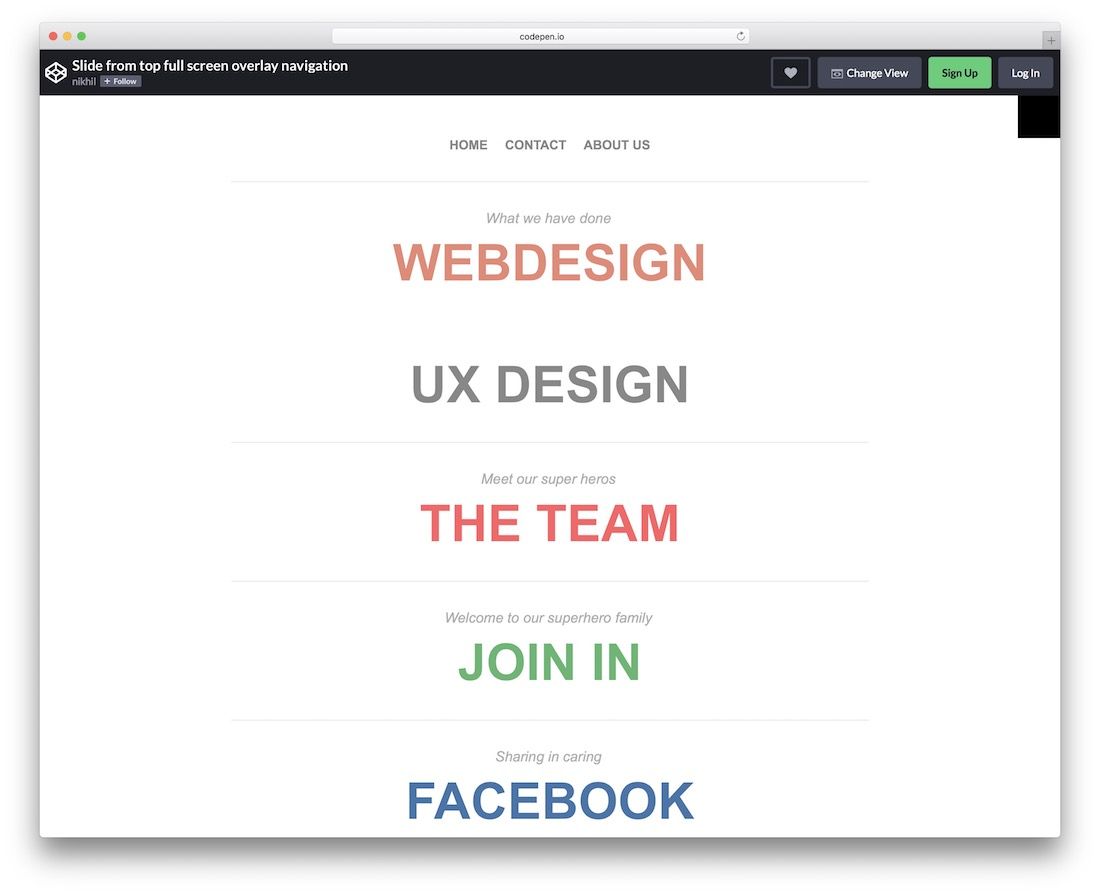
從頂部滑動全屏覆蓋導航

只是另一個疊加菜單。 但是,這個使用了頂部方法的幻燈片。 滑動打開後,您可以看到可以通過多種方式優化此類菜單以包含自定義內容,例如電子郵件訂閱表單、自定義類別和頁面以及用戶需要注意的其他網站元素。 儘管您可以根據需要自定義所有內容,但沒有任何限制。
扭曲的菜單 jQuery

一個很酷的菜單小部件,展示一個圖標。 單擊圖標後,許多菜單圖標項會圍繞第一個菜單圖標展開。 您可以在演示快照中看到它的功能,查看頁面了解更多信息。
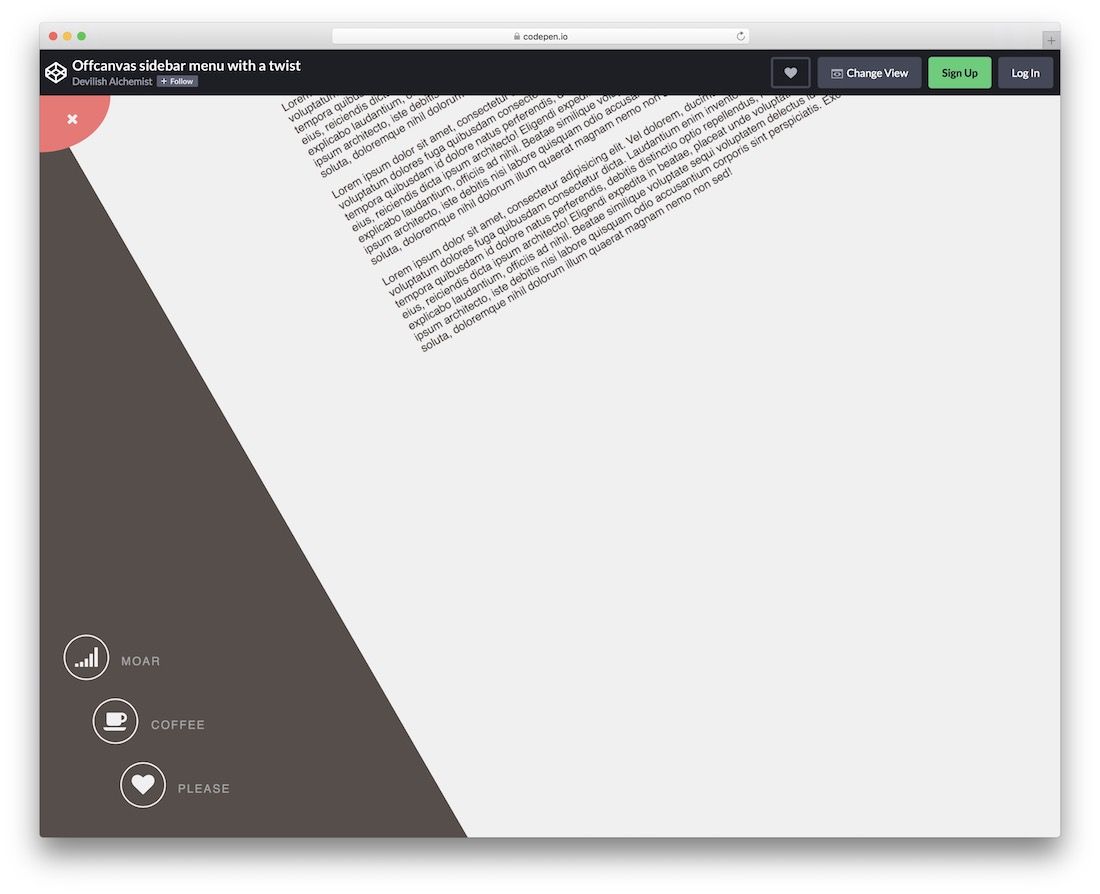
帶有扭曲的畫布側邊欄菜單

如果扭曲還不夠,也許扭曲會。 這個令人驚嘆的畫布菜單解決方案將為您的網站菜單的顯示方式添加獨特的動態功能。 一旦用戶點擊菜單,網站就會扭曲幾個角度。 然後,可用的菜單項在左下角展開。 就網站導航而言,這是一種獨一無二的體驗。 我們強烈建議您更多地探索這一點。
使用 jQuery 構建的導航菜單和導航欄
您會說我們列出了一些可用的最佳選擇嗎? 如果出於某種原因,答案是否定的,我們希望您能花時間為我們提供更多可用的選項。 您可以通過在這篇文章中留下反饋來做到這一點。
jQuery 是多才多藝的,使用這種語言可以做很多事情; 超過 30 多個獨特的導航插件是真正的證明。 我們期待開發者在未來會想出什麼!
