Los 15 mejores complementos de barra y menú de navegación jQuery para sitios web 2022
Publicado: 2022-05-02La navegación del sitio web será una de las funciones más importantes que implemente. Sirve como la brújula de lo que se encuentra en su sitio. Si no hay navegación, se crea un gran lío. ¿Alguna vez ha visitado un sitio web con una clara falta de funciones de navegación? ¿No encuentras eso molesto? Con la evolución de la web moderna y la web receptiva, las herramientas de navegación para sitios web también han evolucionado rápidamente. jQuery ahora permite crear efectos de navegación sorprendentes, únicos y auténticos que mantendrán entretenidos a los usuarios; lo más importante, satisfecho con la elección de tener un menú de navegación del sitio web.
Tiendas en línea, blogs, directorios de contenido, sitios web de noticias, enciclopedias y tantos otros tipos de sitios web dependen de una buena navegación para ayudar a los usuarios a encontrar lo que buscan. Ese es el objetivo principal de nuestra colección de los mejores complementos, scripts y bibliotecas de barras y menús de navegación de jQuery. Profundizaremos en lo que la comunidad de código abierto ha logrado desentrañar en forma de potencial de JavaScript para optimizar su sitio web para obtener la mejor experiencia de navegación posible de forma dinámica. Veremos ejemplos modestos, pero que son realmente modernos y cambiarán la forma en que miras los menús de navegación para siempre. Lo que hace que estas opciones sean tan atractivas es que no necesita tener demasiada experiencia con la programación para instalar cualquiera de estas bibliotecas. Además de eso, todos tienen archivos completos de documentación disponibles para una curva de aprendizaje rápida.
Un menú de navegación sólido será una de las mejores inversiones de diseño que generará rápidamente un enorme retorno en forma de tasas de rebote, clics en su contenido y exposición general de nuevos usuarios hacia el contenido existente. Cualquiera de los menús de navegación y las barras de navegación a continuación le darán el impulso necesario en la exposición del contenido para garantizar que ninguno de sus contenidos pase desapercibido. Por favor, disfrute a su propio ritmo.
slimMenú

Pruebe slimMenu, una solución liviana para crear menús receptivos de varios niveles para su sitio web. Comprender cómo funcionan las consultas de medios en CSS es un desafío en sí mismo. Es por eso que slimMenu espera eliminar la necesidad de que aprendas la difícil sintaxis de CSS y simplemente darte el pan y la mantequilla de un complemento jQuery de primer nivel. slimMenu también admite menús de vista de árbol (anidados) que responden completamente a dispositivos móviles. También puede tener una serie de widgets slimMenu dentro de la misma página y una integración precisa de navegación por toque para dispositivos móviles. Estos facilitan que los usuarios móviles accedan a los elementos del submenú. El diseño es bastante estándar, y se requerirá un poco de trabajo para los sitios web que manejan una gran cantidad de colores.
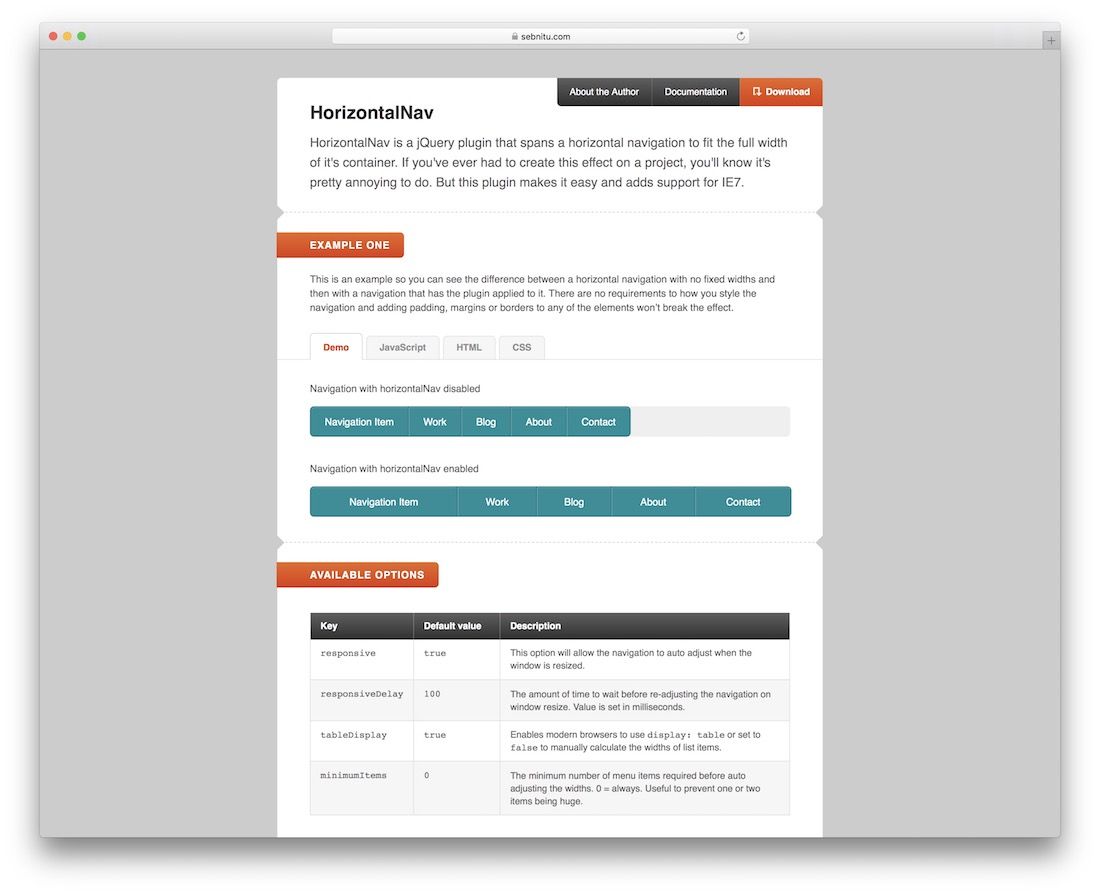
HorizontalNav

En el diseño web, habrá muchas formas en que un diseñador se frustrará. Uno de ellos es trabajar con cuadrículas. Una cuadrícula de sitio web es el diseño repetitivo real de un sitio web. Por lo general, la cuadrícula de encabezado es un contenedor individual que recibe estilo y marcas individuales, por lo que requiere opciones de estilo individuales. Al crear menús de navegación para el encabezado, generalmente nos encontramos con un problema bastante común: los elementos de nuestro menú no se extienden por todo el ancho de nuestra página. Un problema muy común que encuentran los diseñadores. HorizontalNav es una biblioteca jQuery que toma su contenedor de menú y simplemente le permite extenderse en todo el ancho. Por lo tanto, se maximiza la exposición de cada elemento del menú. Tan fácil de aplicar a su sitio web, lo dejará preguntándose por qué no investigó este patrón de interfaz de usuario antes.
menús inteligentes

SmartMenus es una biblioteca/plataforma de menús de clase mundial que promete proporcionar a sus usuarios un sistema de menús moderno que funcionará igual de bien en todos los navegadores, dispositivos y plataformas. Desde el momento en que abre el sitio web de SmartMenus, está claro que este complemento se basa en una forma moderna. Esto le da la seguridad de que lo que está a punto de comenzar a usar en su sitio web es una biblioteca completamente funcional con un gran soporte detrás.
Además, el menú de navegación que ve en SmartMenus en realidad se amplía con el propio complemento SmartMenus, por lo que puede obtener una experiencia de primera mano de lo que esta biblioteca de menús hará con sus menús. Hay un par de temas para elegir: azul, limpio, menta y simple, con la opción de diseñar su propio tema de navegación para usar en SmartMenus. El código y la tecnología modernos significan que SmartMenus admitirá dispositivos táctiles y lectores de libros que permitan el acceso a la web. Todo el marcado es amigable para los motores de búsqueda, por lo que no perderá ningún visitante pronto. El código es fácil de seguir, tan fácil de modificar también.
Cajón

¿Qué es el cajón? Drawer es un complemento de menú de cajón jQuery que utiliza iScroll y CSS3 moderno para crear un widget de cajón de menú. El widget del cajón del menú actúa como un botón simple en el que un usuario puede hacer clic para abrir la navegación del sitio. Todos los elementos de menú existentes ocupan la navegación, que también se puede anidar uno debajo del otro. Puede colocar el menú en todas las direcciones del sitio web, como es de esperar de un complemento tan versátil.
TinyNav.js

TinyNav transforma los elementos de navegación "UL" y "OL" en elementos de formulario seleccionados para tamaños de pantalla pequeños. Un complemento de WordPress está disponible. TinyNav es lo que provocó el desarrollo de Responsive Nav, el menú de navegación que describimos arriba de este. La evolución también ocurre en el desarrollo web, ¿no?
scrollNav.js

scrollNav tiene un propósito un poco más exclusivo. Esta barra de navegación en particular funciona mejor con proyectos que necesitan una navegación de desplazamiento que aparece al costado del área de contenido. Los usos que vienen a la mente al principio son cosas como documentación, libro en línea, compilación de contenido en línea y otros. El complemento es, por supuesto, muy avanzado. La forma en que funciona es bastante maravillosa, simplemente especifica la etiqueta individual que desea que se describa como una opción de navegación, por ejemplo, "H2", pero también puede configurarla para que sea "H3" o "H1". importa al complemento. Lea la documentación para obtener una mejor comprensión de las funciones.
Sidr

Los menús laterales han ganado popularidad en los últimos años. No tener un menú completo en el encabezado de la página significa que hay más espacio para exponer la página principal de su sitio. En su lugar, use un ícono de navegación simple en el costado de la página que activaría el menú completo. Este enfoque se ha vuelto popular incluso en sitios como Google. El ícono superior derecho del perfil de usuario es todo lo que necesita para acceder a cada parte de los productos y páginas de Google. Si desea obtener el mismo efecto en sus diseños, Sidr es una de las mejores bibliotecas para hacer el trabajo.

stickyNavbar.js

A primera vista, este menú no podría tener menos sentido del que tiene, pero es importante prestar atención. stickyNavbar es un menú de navegación que se adhiere a la parte superior de la página, una vez que el usuario ha llegado al contenedor particular que mantiene unido el menú, esto significa que puede insertar fácilmente un menú en el medio de la página, hacer que el usuario se desplace más allá página y luego haga que su menú se desplace con él junto con el resto de la página, pero, por supuesto, si el usuario se desplaza hacia arriba, sobre el menú, naturalmente se separará de la parte superior de la página. Esa es la funcionalidad principal de stickyNavbar.
Menú desplegable mega

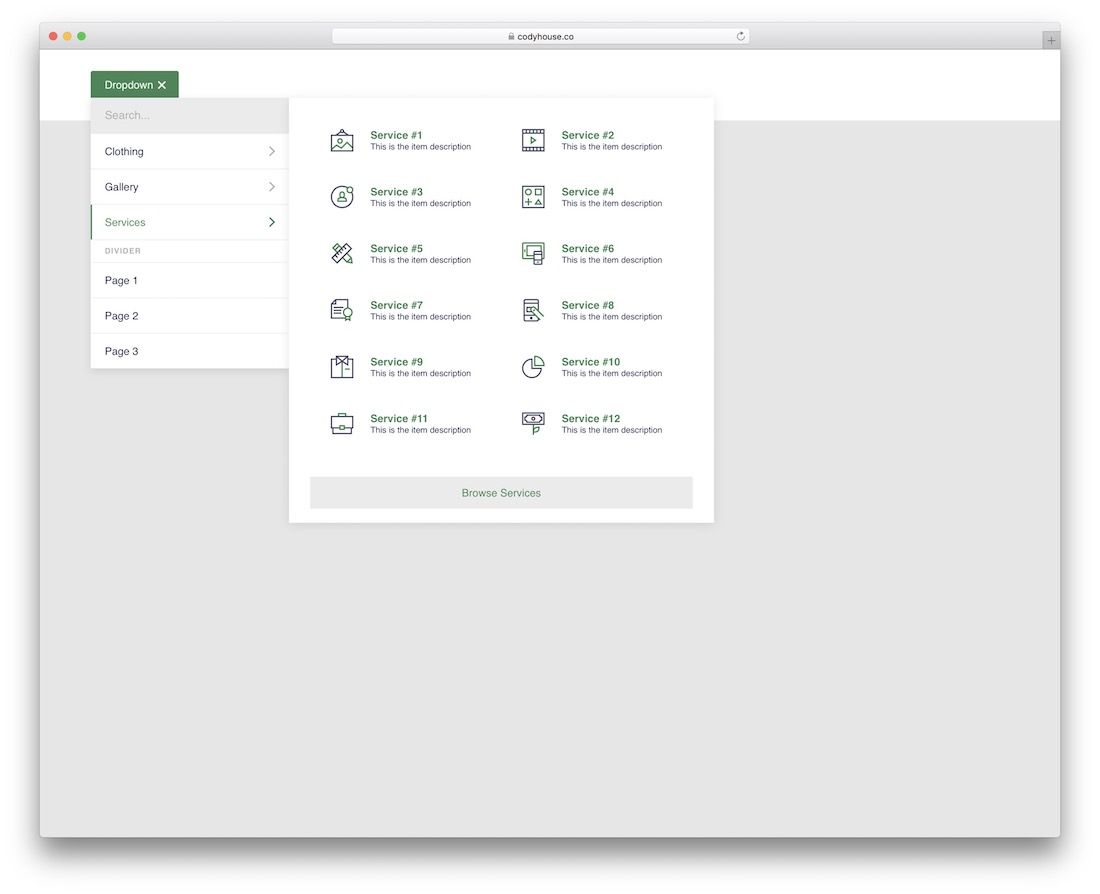
Un sitio web de comercio electrónico inevitablemente necesitará tener un mega menú desplegable, bueno, mientras este sitio web de comercio electrónico sirva miles de artículos. Un mega menú desplegable es un menú que puede contener una gran cantidad de selecciones, sin comprometer la calidad del diseño. Esta es una de esas extensiones de jQuery que lo ayudará a lograr el resultado deseado. El menú desplegable mega le permite crear un elemento de menú individual, digamos "Ropa"; luego, cuando el usuario abre Ropa, se le presentan diferentes opciones que van desde accesorios hasta zapatos. Aún así, dentro de cada una de las selecciones hay más subsecciones, y así sucesivamente. Para ayudarlo a mostrar mejor los artículos disponibles que tiene a la venta.
Además, la otra opción de mega menú desplegable en esta biblioteca en particular es la capacidad de mostrar elementos de la galería dentro de un menú. Esto significa que podría publicitar fácilmente productos individuales usando contenido visual, dentro del menú. Ah, y si eso no fuera suficiente, también hay una opción para enumerar sus servicios y hablar sobre cada uno de ellos dentro de la cuadrícula del menú. Será muy difícil encontrar un mega menú desplegable mejor que este, es una potencia, pero proporciona una forma simple de instalación.
Navegación en negrita 3D

3D Bold Navigation es un menú plegado simple que se despliega con un efecto 3D una vez que haces clic en el ícono del menú. Es bastante grande y requeriría un proyecto de diseño específico para ser viable para su uso, explore por su cuenta para tener una mejor idea.
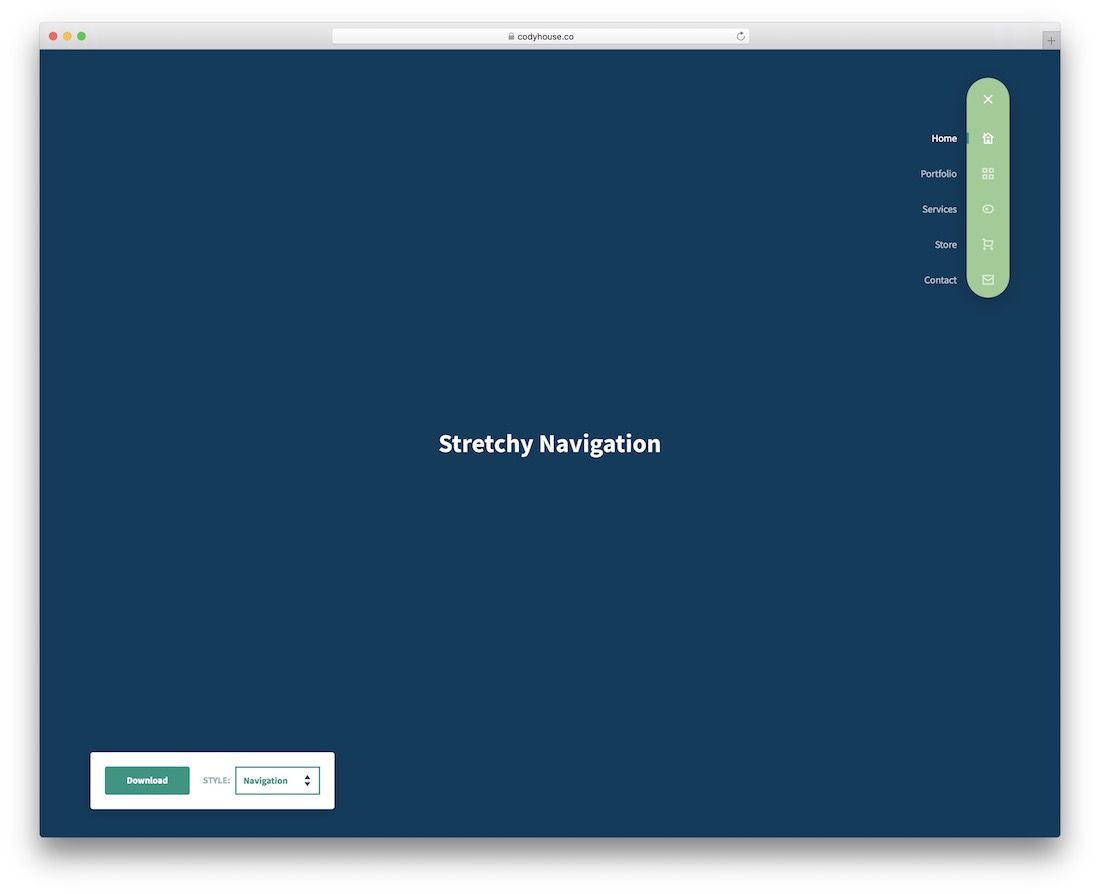
Navegación elástica

¿Qué es la navegación elástica? Es una navegación que se extiende literalmente. Stretchy Navigation le brinda un ícono de menú único que, una vez que se hace clic, extenderá verticalmente todos los elementos del menú. Lo interesante es que los elementos del menú pueden tener un nombre fuera del contenedor y un ícono de menú dentro del contenedor. Un enfoque muy interesante para un menú, y creemos que encontrará un buen propósito para ello.
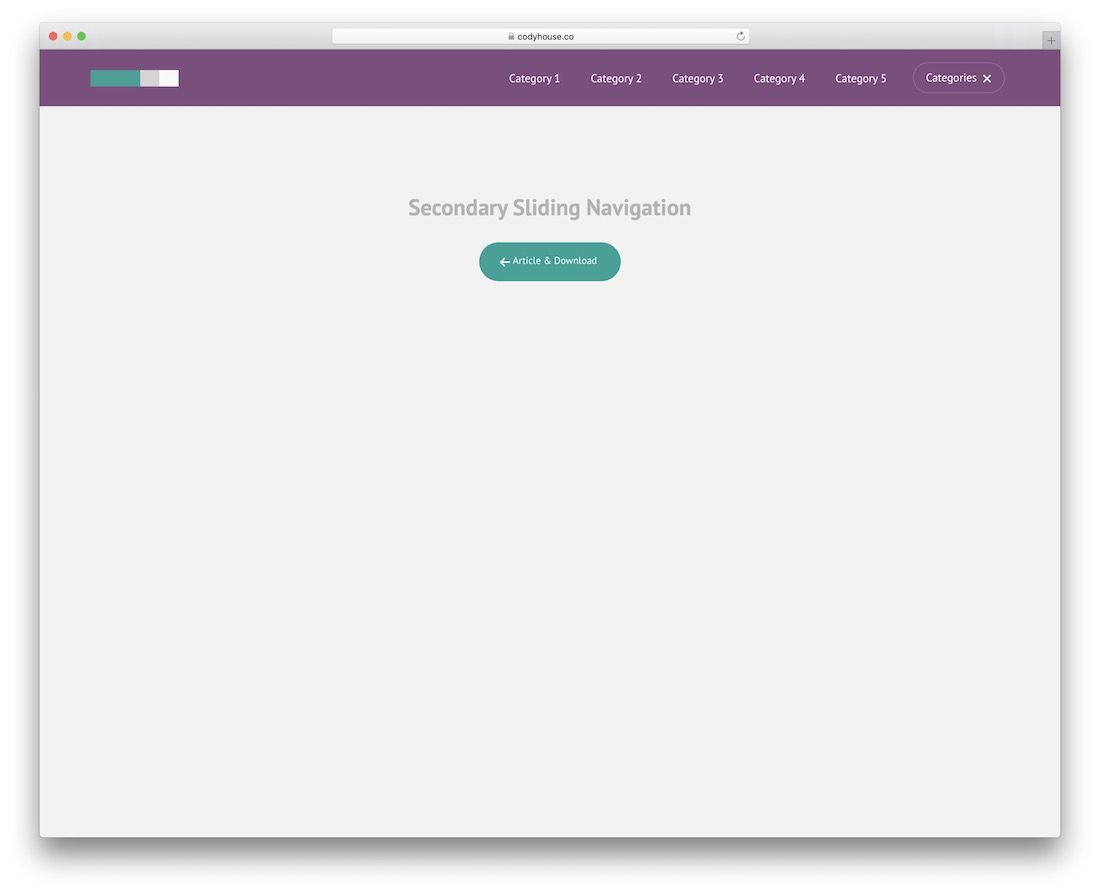
Navegación deslizante secundaria

Una navegación deslizante secundaria que le permite tener dos menús dentro de una sola cuadrícula de menú. Primero, tiene el menú predeterminado con todos los elementos del menú predeterminado. Y luego, al final del menú, tiene un botón de menú seleccionable que desplegará un menú secundario una vez que haga clic en él.
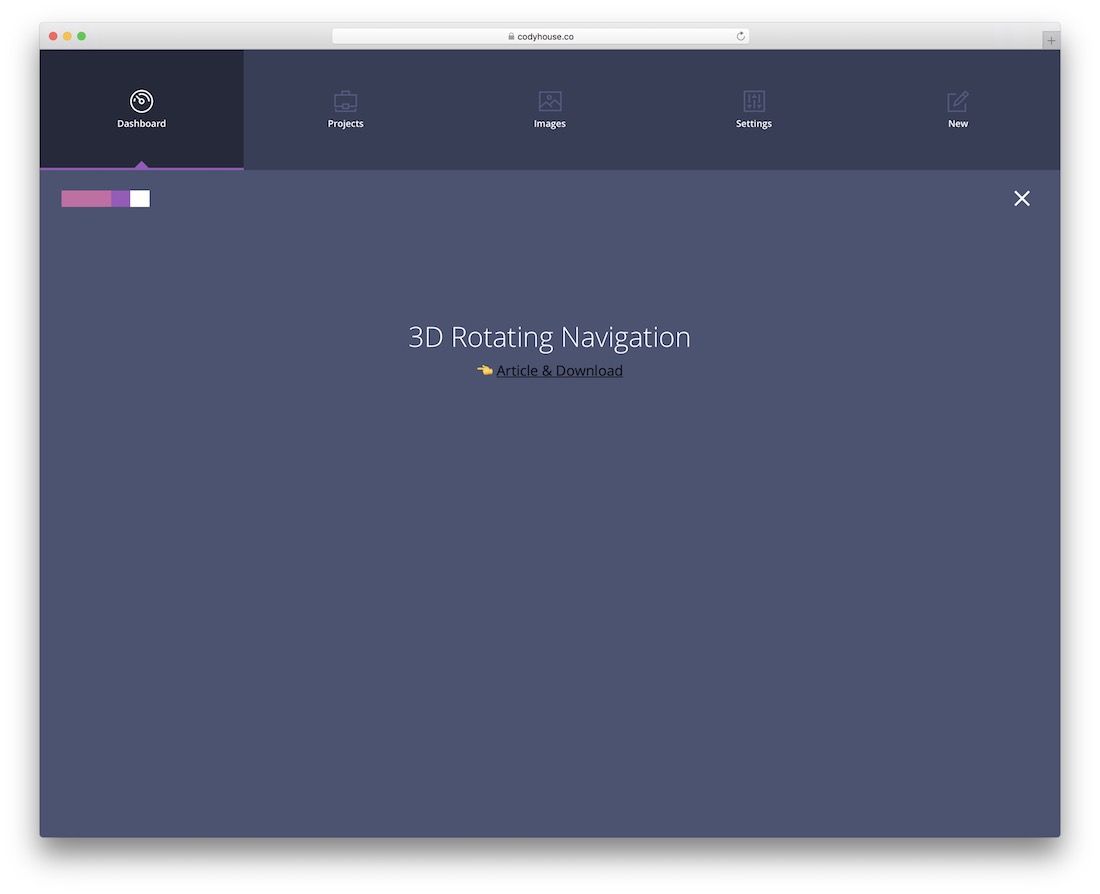
Navegación giratoria 3D

Otro menú 3D; esta vez, no veremos un menú saltando en nuestras narices. En su lugar, la navegación giratoria 3D se desplegará desde la parte superior de la página. Esto nos brinda un menú de tamaño bastante mediano que admite íconos de menú y también un ícono de cerrar para cerrar el menú. Una de esas soluciones de menú nos permite tener más espacio en la parte superior de nuestras páginas a medida que nos adaptamos al uso de un widget de menú desplegable.
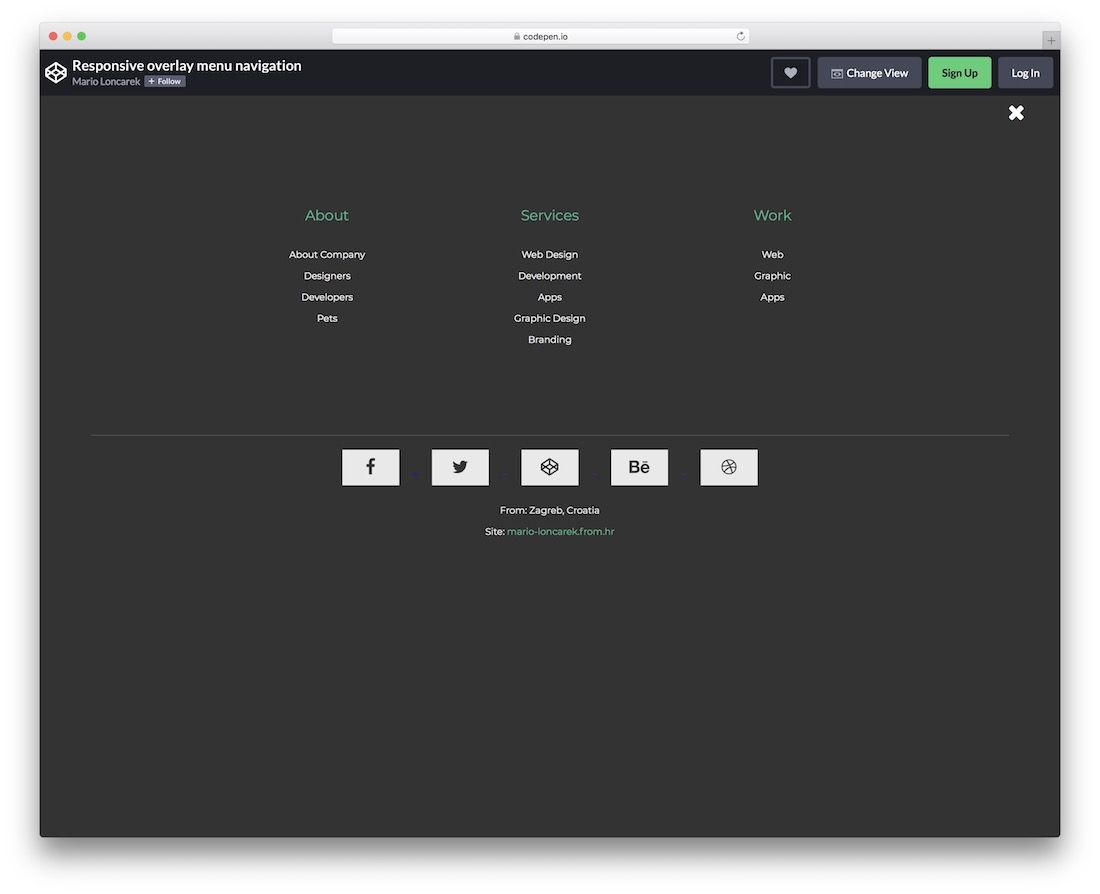
Navegación del menú superpuesto receptivo

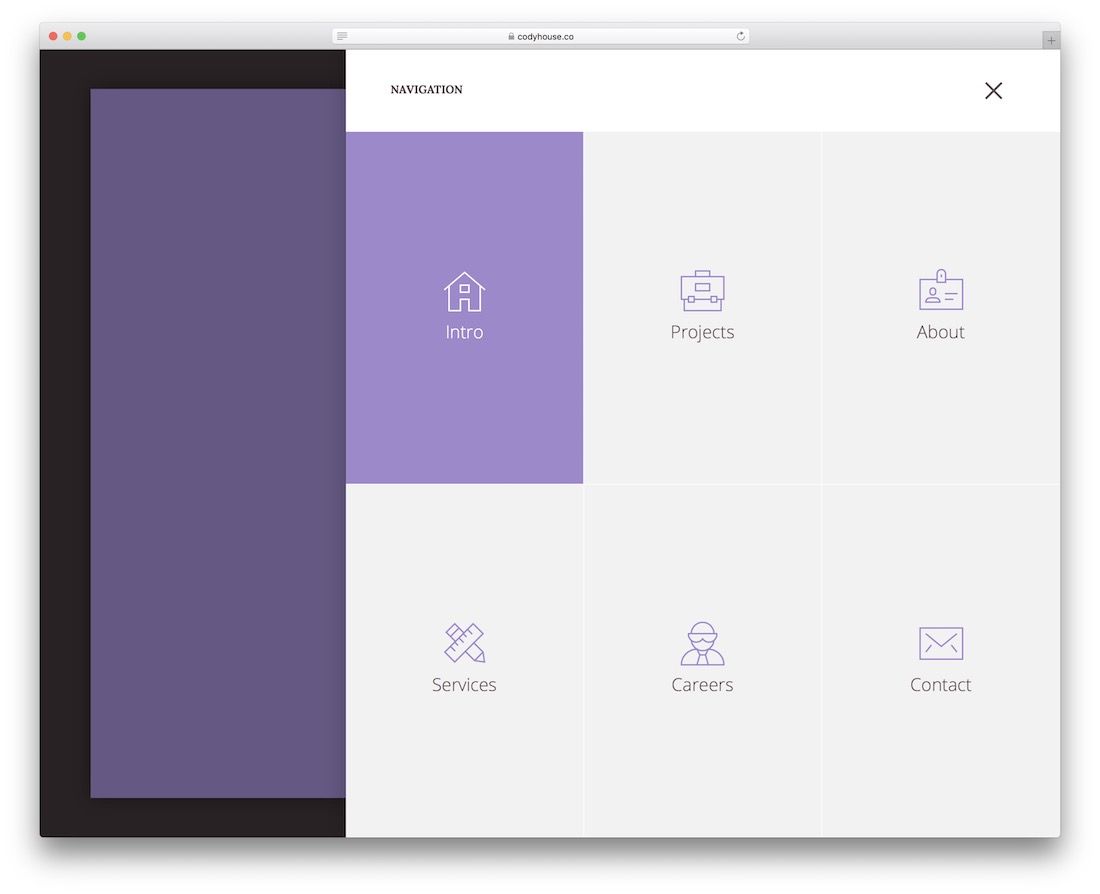
Los menús superpuestos también están cobrando impulso. Le permite crear un menú de página completa que consta de todo lo que hay que saber sobre su negocio, usted mismo, el sitio web que está ejecutando y cualquier otro detalle adicional. Una vez que haga clic en el ícono de la pequeña hamburguesa en esta demostración, la siguiente experiencia de menú increíble lo dejará atónito. Es un menú de página completa que se divide en tres partes: acerca de, servicios y trabajo, y cada una tiene sus elementos de menú. La parte inferior de la superposición tiene suficiente espacio para que muestres tu disponibilidad en las redes sociales.
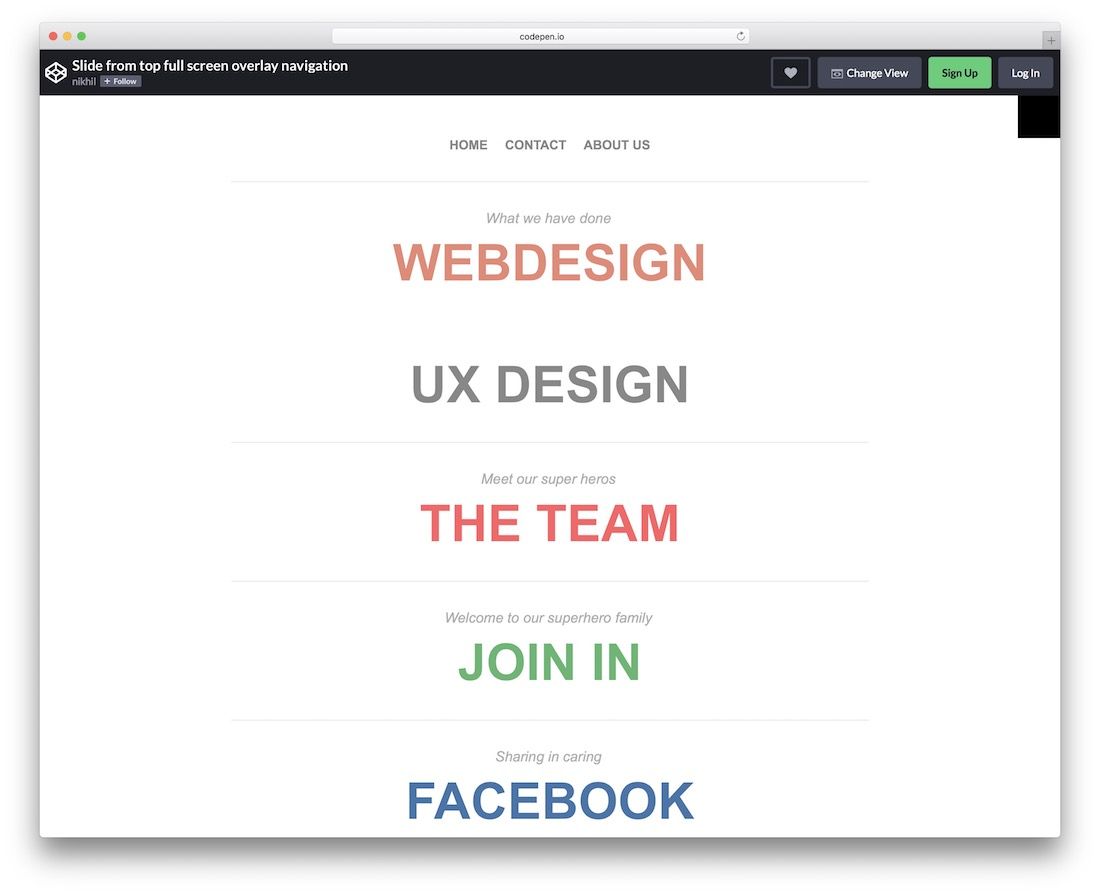
Deslizar desde la parte superior Navegación superpuesta a pantalla completa

Solo otro menú superpuesto. Este, sin embargo, utiliza una diapositiva desde el enfoque superior. Una vez que se abre, puede ver que hay muchas maneras en que dicho menú podría optimizarse para incluir cosas personalizadas como formularios de suscripción de correo electrónico, categorías y páginas personalizadas y otros elementos del sitio web que el usuario debería conocer. Aunque puedes personalizarlo todo a tu gusto, no hay limitación alguna.
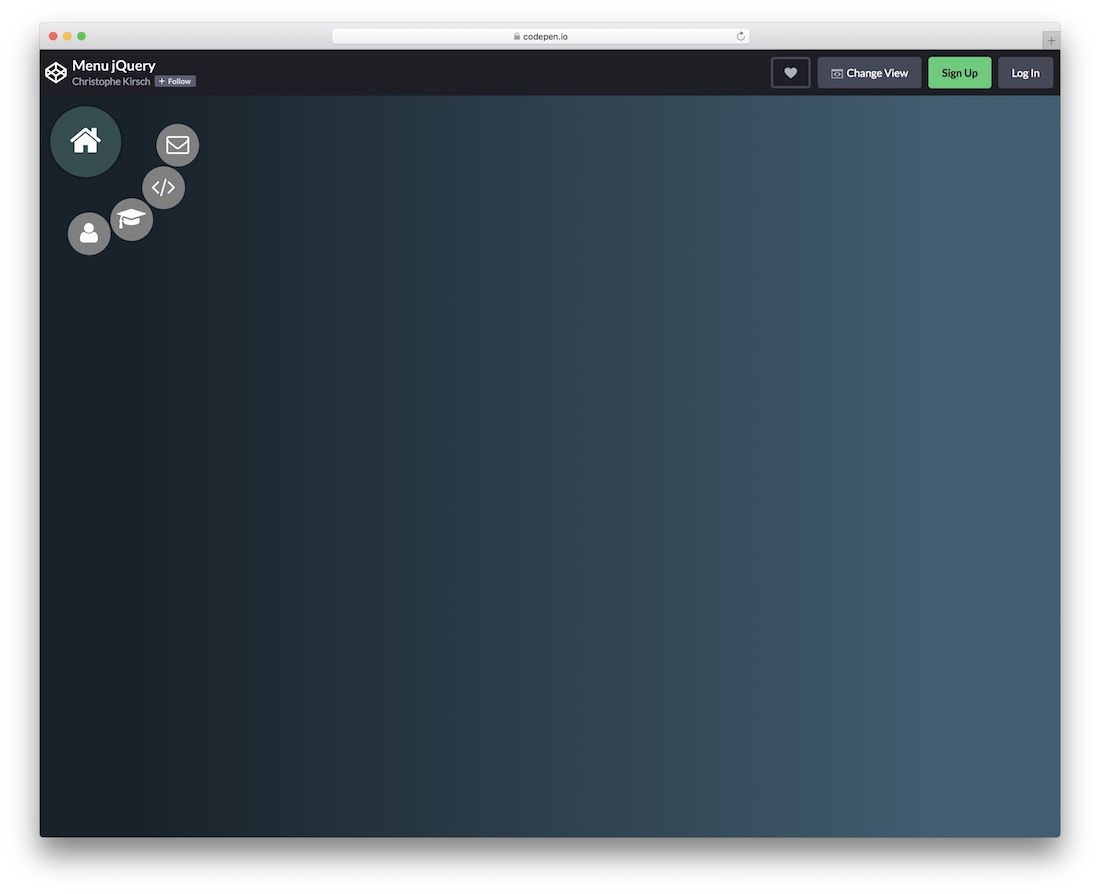
Menú retorcido jQuery

Un widget de menú genial que muestra un ícono. Una vez que hace clic en el ícono, numerosos elementos del ícono del menú se despliegan alrededor del primer ícono del menú. Puede ver en la instantánea de demostración cómo funciona, consulte la página para obtener más información.
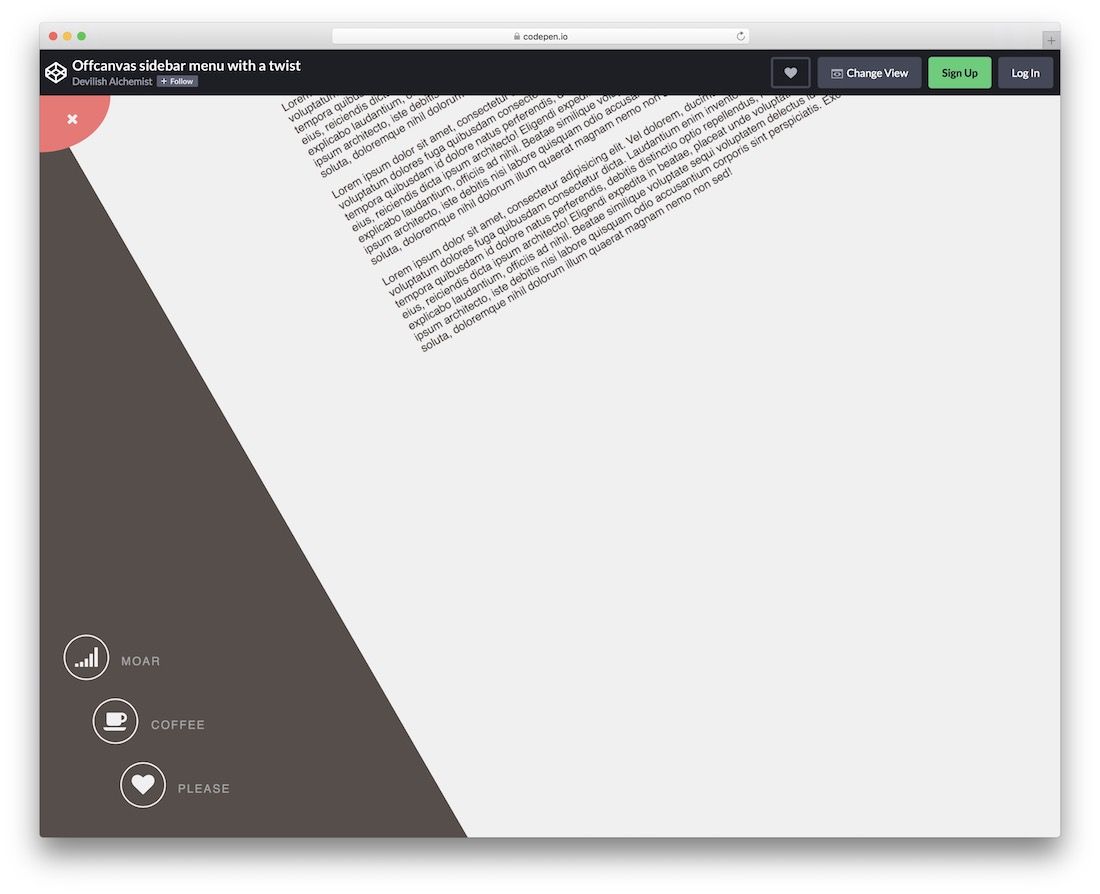
Menú de barra lateral fuera del lienzo con un toque

Si retorcido no fue suficiente, tal vez un giro lo hará. Esta impresionante solución de menú fuera del lienzo agregará una función única y dinámica a la forma en que se muestra el menú de su sitio web. Una vez que el usuario hace clic en el menú, el sitio web se tuerce algunos ángulos. Luego, los elementos de menú disponibles se despliegan en la esquina inferior izquierda. Es una experiencia única en lo que respecta a la navegación de un sitio web. Le recomendamos encarecidamente que explore este mucho más.
Menús de navegación y barras de navegación creados con jQuery
¿Diría que enumeramos algunas de las mejores opciones disponibles? Si, por alguna razón, la respuesta es no, esperamos que se tome el tiempo para inspirarnos con más opciones disponibles. Puede hacerlo dejando comentarios en esta publicación.
jQuery es versátil y se pueden hacer muchas cosas con este lenguaje; más de 30 complementos de navegación únicos son el verdadero testimonio. ¡Esperamos con ansias lo que los desarrolladores propongan en el futuro!
