Web Siteleri İçin En İyi 15 jQuery Gezinme Menüsü ve Çubuk Eklentisi 2022
Yayınlanan: 2022-05-02Web sitesinde gezinme, uyguladığınız en önemli özelliklerden biri olacaktır. Sitenizde bulunacaklar için pusula görevi görür. Navigasyon olmazsa büyük bir karmaşa oluşur. Açık bir gezinme özelliği olmayan bir web sitesini hiç ziyaret ettiniz mi? Bunu sinir bozucu bulmuyor musun? Modern web'in ve duyarlı web'in gelişmesiyle birlikte, web siteleri için gezinme araçları da hızla gelişti. jQuery, kullanıcıları eğlendirecek çarpıcı, benzersiz ve özgün gezinme efektleri oluşturmayı artık mümkün kılıyor; en önemlisi, bir web sitesi gezinme menüsüne sahip olma seçiminden hiç memnun değil.
Çevrimiçi mağazalar, bloglar, içerik dizinleri, haber siteleri, ansiklopediler ve diğer pek çok web sitesi türü, kullanıcıların aradıklarını bulmalarına yardımcı olmak için iyi gezinmelere bağlıdır. En iyi jQuery gezinme menüsü ve çubuk kitaplıkları, komut dosyaları ve eklentileri koleksiyonumuzun birincil amacı budur. Açık kaynak topluluğunun JavaScript'in web sitenizi dinamik olarak mümkün olan en iyi gezinme deneyimi için optimize etme potansiyeli biçiminde ortaya çıkarmayı başardığını derinlemesine inceleyeceğiz. Mütevazı ama gerçekten modern örneklere bakacağız ve navigasyon menülerine bakışınızı sonsuza dek değiştirecek. Bu seçenekleri bu kadar çekici yapan şey, bu kitaplıklardan herhangi birini kurmak için programlama konusunda aşırı deneyimli olmanıza gerek olmamasıdır. Bunun da ötesinde, hepsinde hızlı bir öğrenme eğrisi için kapsamlı dokümantasyon dosyaları bulunur.
Sağlam bir gezinme menüsü, hemen çıkma oranları, içeriğinizdeki tıklamalar ve yeni kullanıcıların mevcut içeriğe genel olarak maruz kalması şeklinde hızlı bir şekilde devasa bir geri dönüş sağlayacak en iyi tasarım yatırımlarından biri olacaktır. Aşağıdaki gezinme menülerinden ve gezinme çubuklarından herhangi biri, içeriğinizin hiçbirinin fark edilmeden gitmemesini sağlamak için içerik gösteriminde gerekli artışı sağlayacaktır. Lütfen kendi hızınızda keyfini çıkarın.
inceMenü

Web siteniz için duyarlı çok düzeyli menüler oluşturmak için hafif bir çözüm olan slimMenu'yu deneyin. CSS'deki medya sorgularının nasıl çalıştığını anlamak başlı başına bir zorluktur. İşte bu nedenle slimMenu, zorlu CSS sözdizimini öğrenme ihtiyacınızı ortadan kaldırmayı ve size sadece birinci sınıf bir jQuery eklentisinin ekmek ve tereyağını vermeyi umuyor. slimMenu ayrıca tamamen mobil duyarlı ağaç görünümü (iç içe) menüleri de destekler. Aynı sayfada çok sayıda slimMenu widget'ına ve mobil cihazlar için hassas bir dokunma navigasyonu entegrasyonuna da sahip olabilirsiniz. Bunlar, mobil kullanıcıların alt menü öğelerine erişmesini kolaylaştırır. Tasarım oldukça standart ve çok fazla renkle uğraşan web siteleri için biraz çalışma gerekecek.
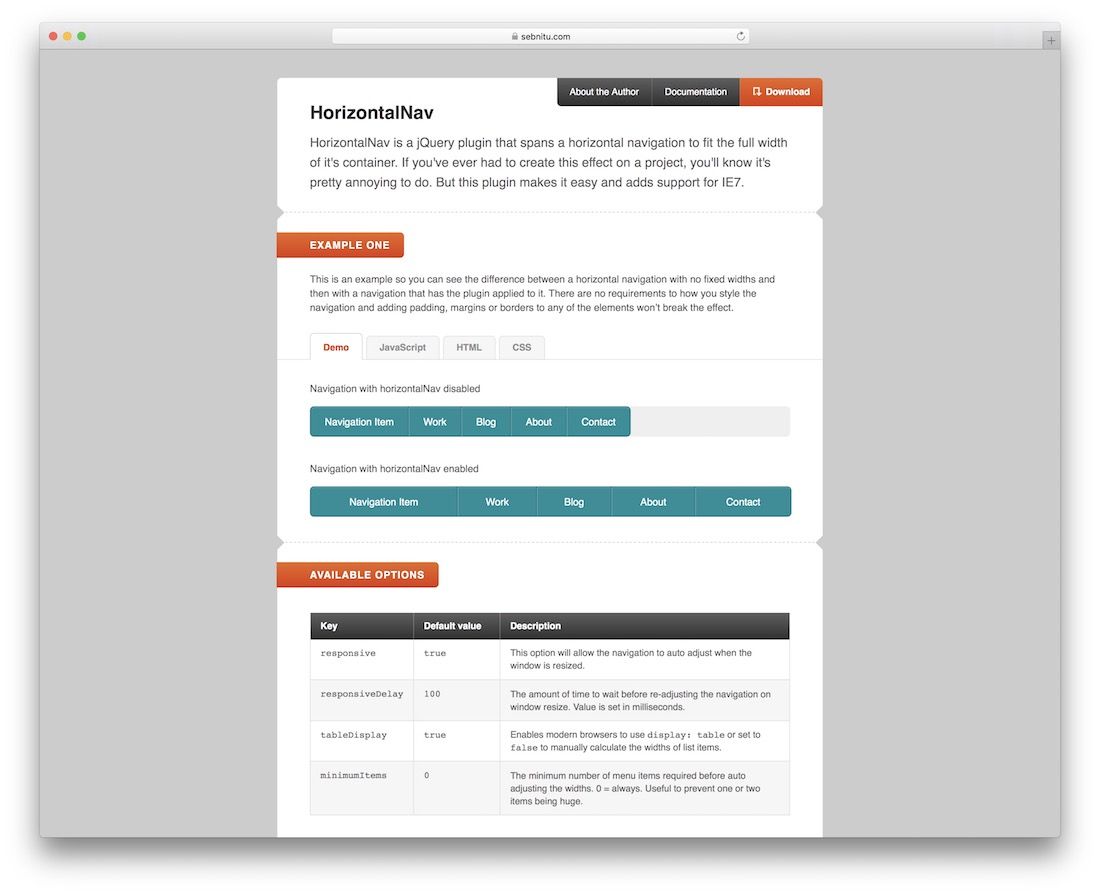
yatayNav

Web tasarımında, bir tasarımcının hayal kırıklığına uğramasının birçok yolu olacaktır. Bunlardan biri ızgaralarla çalışıyor. Bir web sitesi ızgarası, bir web sitesinin gerçek standart düzenidir. Genellikle başlık ızgarası, bireysel stil ve işaretleme alan ve bu nedenle bireysel stil seçenekleri gerektiren ayrı bir kapsayıcıdır. Başlık için gezinme menüleri oluştururken genellikle oldukça yaygın bir sorunla karşılaşırız: menü öğelerimiz sayfamızın tüm genişliği boyunca uzanmaz. Tasarımcıların karşılaştığı çok yaygın bir sorun. HorizontalNav, menü kapsayıcınızı alan ve tam genişlikte uzanmasına izin veren bir jQuery kitaplığıdır. Böylece, her menü öğesinin gösterimi en üst düzeye çıkarılır. Web sitenize uygulamak çok kolay, bu UI modelini neden daha önce araştırmadığınızı merak etmenize neden olacak.
Akıllı Menüler

SmartMenus, kullanıcılarına tüm tarayıcılarda, cihazlarda ve platformlarda eşit derecede harika çalışacak modern bir menü sistemi sağlamayı vaat eden birinci sınıf bir menü kitaplığı/platformudur. SmartMenus web sitesini açtığınız andan itibaren, bu eklentinin modern bir yola dayandığı açıktır. Bu, web sitenizde kullanmaya başlamak üzere olduğunuz şeyin, arkasında büyük destek bulunan tamamen işlevsel bir kitaplık olduğuna dair güvence verir.
Ayrıca, SmartMenus'ta gördüğünüz navigasyon menüsü, SmartMenus eklentisinin kendisi ile güçlendirilmiştir, böylece bu menü kitaplığının menülerinize ne yapacağını ilk elden deneyimleyebilirsiniz. Aralarından seçim yapabileceğiniz birkaç tema vardır: Mavi, temiz, nane ve basit, SmartMenus'ta kullanmak üzere kendi gezinme temanızı tasarlama seçeneğiyle. Modern kod ve teknoloji, SmartMenus'un web erişimine izin veren dokunmatik tabanlı cihazları ve kitap okuyucuları destekleyeceği anlamına gelir. Tüm işaretlemeler arama motorları için uygundur, bu nedenle yakında hiçbir ziyaretçiyi kaybetmezsiniz. Kodun takip edilmesi kolaydır, değiştirilmesi de bir o kadar kolaydır.
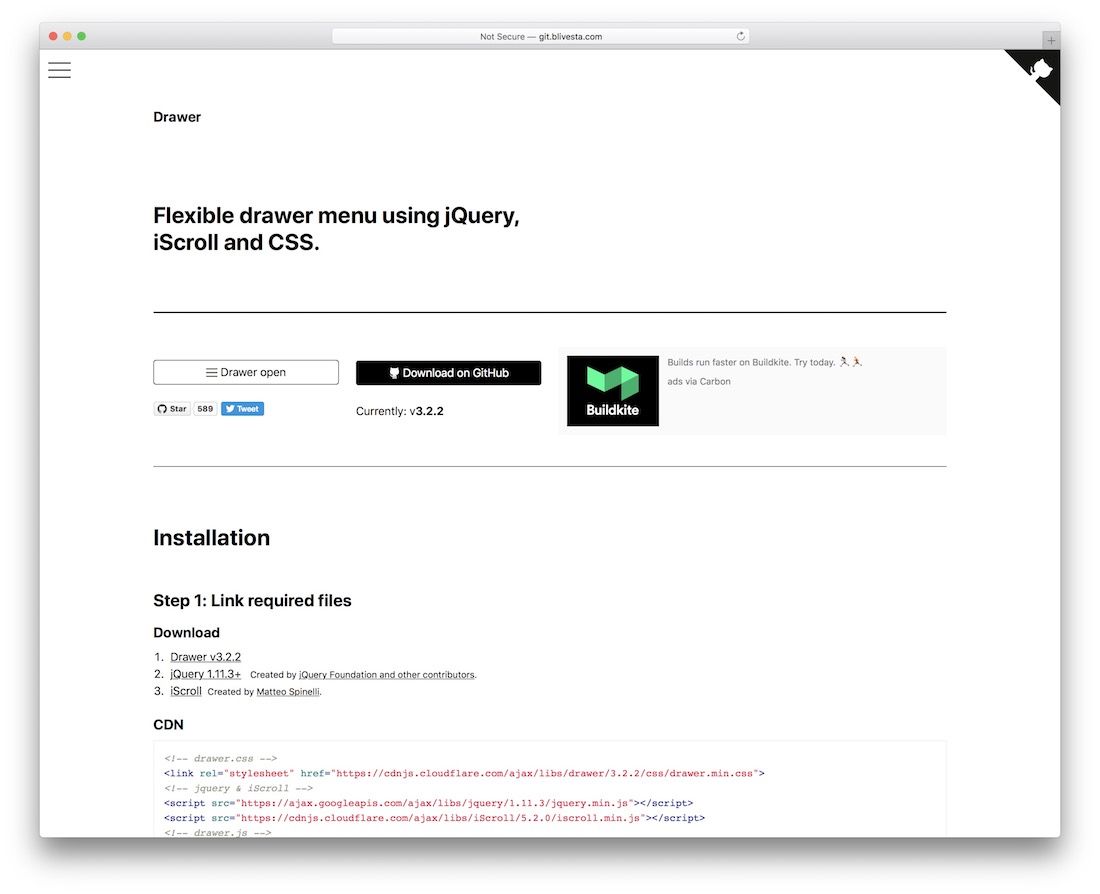
Çekmece

çekmece nedir? Çekmece, bir menü çekmecesi widget'ı oluşturmak için iScroll ve modern CSS3'ü kullanan bir jQuery çekmece menüsü eklentisidir. Menü çekmecesi widget'ı, kullanıcının tıklayabileceği ve site navigasyonunu açarak çizebileceği basit bir düğme görevi görür. Mevcut tüm menü öğeleriniz, birbirinin altına yerleştirilebilen gezinmeyi işgal eder. Menüyü, bu kadar çok yönlü bir eklentiden beklediğiniz gibi tüm web sitesi yönlerine yerleştirebilirsiniz.
TinyNav.js

TinyNav, "UL" ve "OL" gezinme öğelerini küçük ekran boyutları için belirli bir form öğelerine dönüştürür. Bir WordPress eklentisi mevcuttur. TinyNav, bu menüden bir tanesini özetlediğimiz gezinme menüsü olan Responsive Nav'in geliştirilmesine yol açan şeydir. Evrim web geliştirmede de olur, değil mi?
scrollNav.js

scrollNav biraz daha benzersiz bir amaca sahiptir. Bu özel gezinme çubuğu, içerik alanının yanında görünen kaydırmalı gezinmeye ihtiyaç duyan projelerde en iyi sonucu verir. İlk akla gelen kullanımlar, dokümantasyon, çevrimiçi kitap, çevrimiçi içerik derlemesi ve diğerleri gibi şeylerdir. Eklenti elbette çok gelişmiş. Çalışma şekli oldukça harika, sadece bir gezinme seçeneği olarak ana hatlarıyla belirtilmesini istediğiniz bireysel etiketi, örneğin “H2” belirtin, ancak bunu “H3” veya “H1” olarak da ayarlayabilirsiniz, öyle değil. eklenti için önemli. Özellikleri daha iyi anlamak için belgeleri okuyun.
Sidr

Kenar çubuğu menüleri son birkaç yılda popülerlik kazandı. Sayfanın başlığında tam bir menünün olmaması, sitenizin ön sayfasını ortaya çıkarmak için daha fazla yer olduğu anlamına gelir. Bunun yerine, sayfanın yan tarafında tam menüyü tetikleyecek basit bir gezinme simgesi kullanın. Bu yaklaşım, Google gibi sitelerde bile popüler hale geldi. Kullanıcı profilinin sağ üst köşesindeki simge, Google ürünlerinin ve sayfalarının her bir bölümüne erişmek için ihtiyacınız olan tek şeydir. Tasarımlarınız üzerinde aynı etkiyi hedeflemek istiyorsanız, Sidr işi halletmek için en iyi kütüphanelerden biridir.

yapışkanNavbar.js

İlk bakışta, bu menü olduğundan daha az anlamlı olamazdı, ancak dikkat etmek önemlidir. stickyNavbar, kullanıcı menüyü bir arada tutan belirli kaba ulaştığında, sayfanın en üstüne yapışan bir gezinme menüsüdür, bu, sayfanın ortasına kolayca bir menü ekleyebileceğiniz, kullanıcının o menüyü kaydırmasını sağlayabileceğiniz anlamına gelir. sayfaya gidin ve ardından menünüzü sayfanın geri kalanının yanında onunla birlikte kaydırmasını sağlayın, ancak elbette, kullanıcı menünün yukarısına geri kaydırırsa, doğal olarak sayfanın üst kısmından ayrılacaktır. stickyNavbar'ın ana işlevi budur.
Mega Açılır Menü

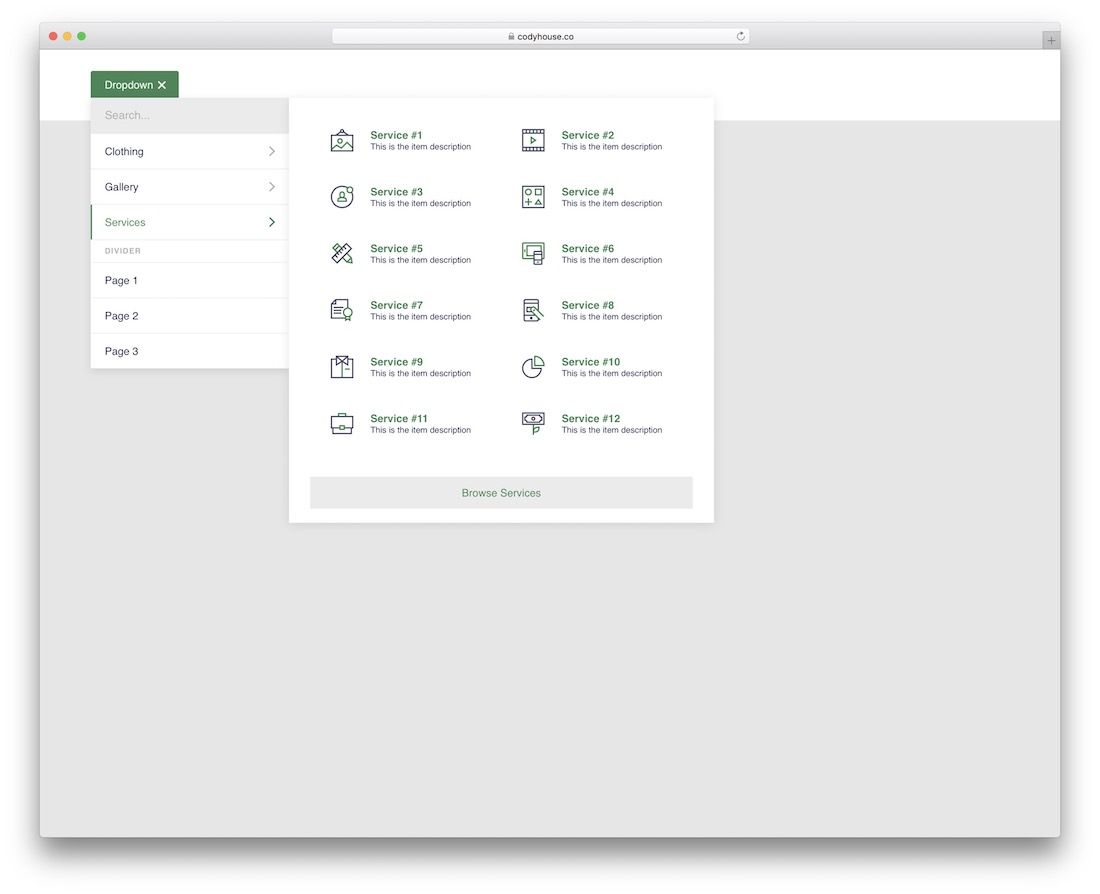
Bir e-Ticaret web sitesi, bu e-Ticaret web sitesi binlerce öğeye hizmet ettiği sürece, kaçınılmaz olarak bir mega açılır listeye sahip olmalıdır. Bir mega açılır menü, tasarım kalitesinden ödün vermeden çok sayıda seçimi tutabilen bir menüdür. Bu, istenen sonucu elde etmenize yardımcı olacak böyle bir jQuery uzantısıdır. Mega açılır menü, bireysel bir menü öğesi oluşturmanıza izin verir, diyelim ki "Giyim" - daha sonra kullanıcı Giyim'i açtığında, onlara aksesuarlardan ayakkabılara kadar farklı seçenekler sunulur. Yine de, seçimlerin her birinde daha fazla alt bölüm vardır ve bu böyle devam eder. Satışta olan mevcut öğeleri görüntülemenize daha iyi yardımcı olmak için.
Ayrıca, bu kütüphanedeki diğer mega açılır menü seçeneği, galeri öğelerini bir menü içinde görüntüleme yeteneğidir. Bu, menü içinde görsel içerik kullanarak tek tek ürünleri kolayca tanıtabileceğiniz anlamına gelir. Oh, ve bu yeterli değilse, hizmetlerinizi listeleme ve menünün ızgarası içinde her biri hakkında konuşma seçeneği de var. Bundan daha iyi bir mega açılır menü bulmak çok zor olacak, bu bir güç merkezidir, ancak basit bir kurulum yolu sağlar.
3D Kalın Gezinme

3D Bold Navigation, menü simgesine tıkladığınızda 3D efektiyle açılan basit bir katlanmış menüdür. Oldukça büyüktür ve kullanım için uygun olması için belirli bir tasarım projesi gerektirir, daha iyi bir fikir edinmek için kendi başınıza keşfedin.
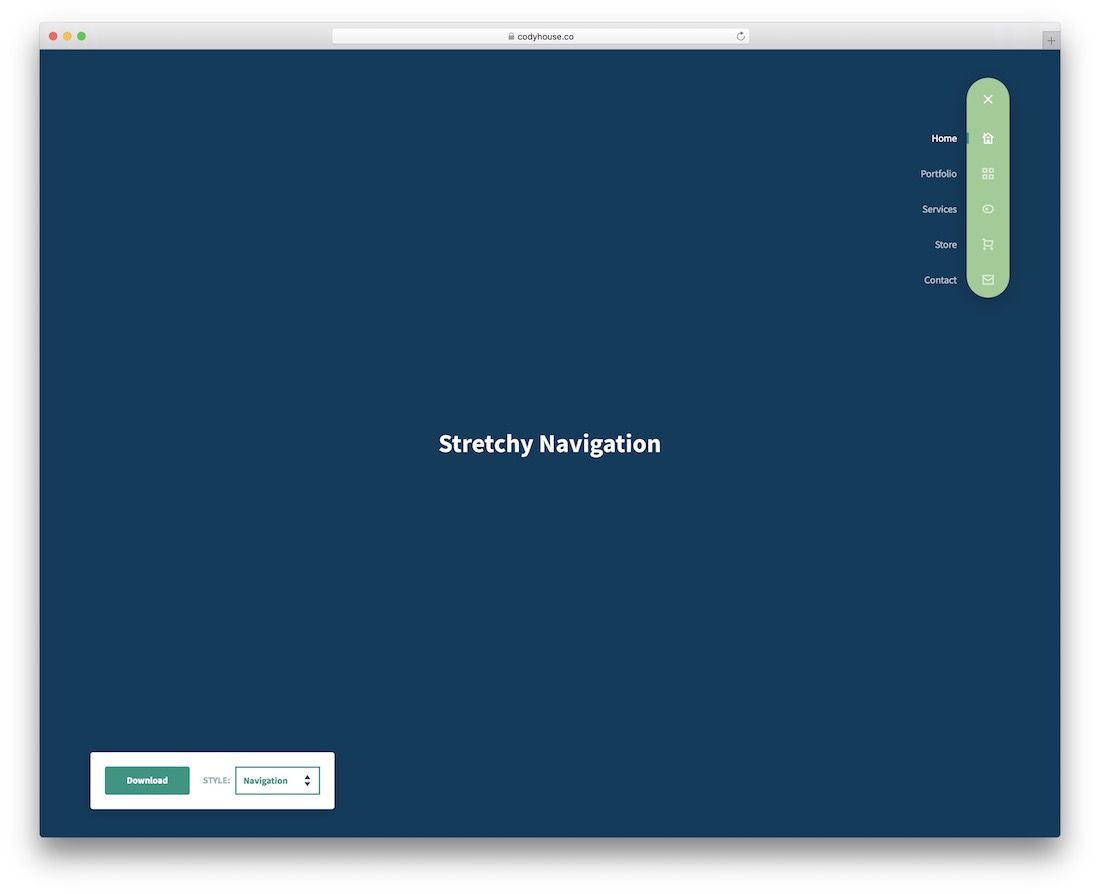
Esnek Gezinme

Esnek navigasyon nedir? Kelimenin tam anlamıyla uzanan bir navigasyon. Esnek Gezinme size, bir kez tıklandığında menüdeki tüm öğeleri dikey olarak uzatacak benzersiz bir menü simgesi sunar. İşin güzel yanı, menü öğelerinin kabın dışında bir ada ve kabın içinde bir menü simgesine sahip olabilmesidir. Bir menüye çok ilginç bir yaklaşım ve bunun için iyi bir amaç bulacağınızı düşünüyoruz.
İkincil Kayar Gezinme

Tek bir menü ızgarasında iki menüye sahip olmanızı sağlayan ikincil bir kayan gezinme. İlk olarak, tüm varsayılan menü öğelerini içeren varsayılan menünüze sahipsiniz. Ve sonra menünün sonunda, üzerine tıkladığınızda ikincil bir menüyü açacak olan seçilebilir bir menü butonunuz var.
3D Döner Gezinme

Başka bir 3D menü; bu sefer yüzümüzde zıplayan bir menü görmeyeceğiz. Bunun yerine, 3B Döner Gezinme sayfanın üst kısmından açılacaktır. Bu bize menü simgelerini destekleyen oldukça orta büyüklükte bir menü ve ayrıca menüyü kapatmak için bir kapat simgesi verir. Bu menü çözümlerinden biri, açılan menü widget'ını kullanmaya adapte olduğumuz için sayfalarımızın üst kısmında daha fazla alana sahip olmamızı sağlıyor.
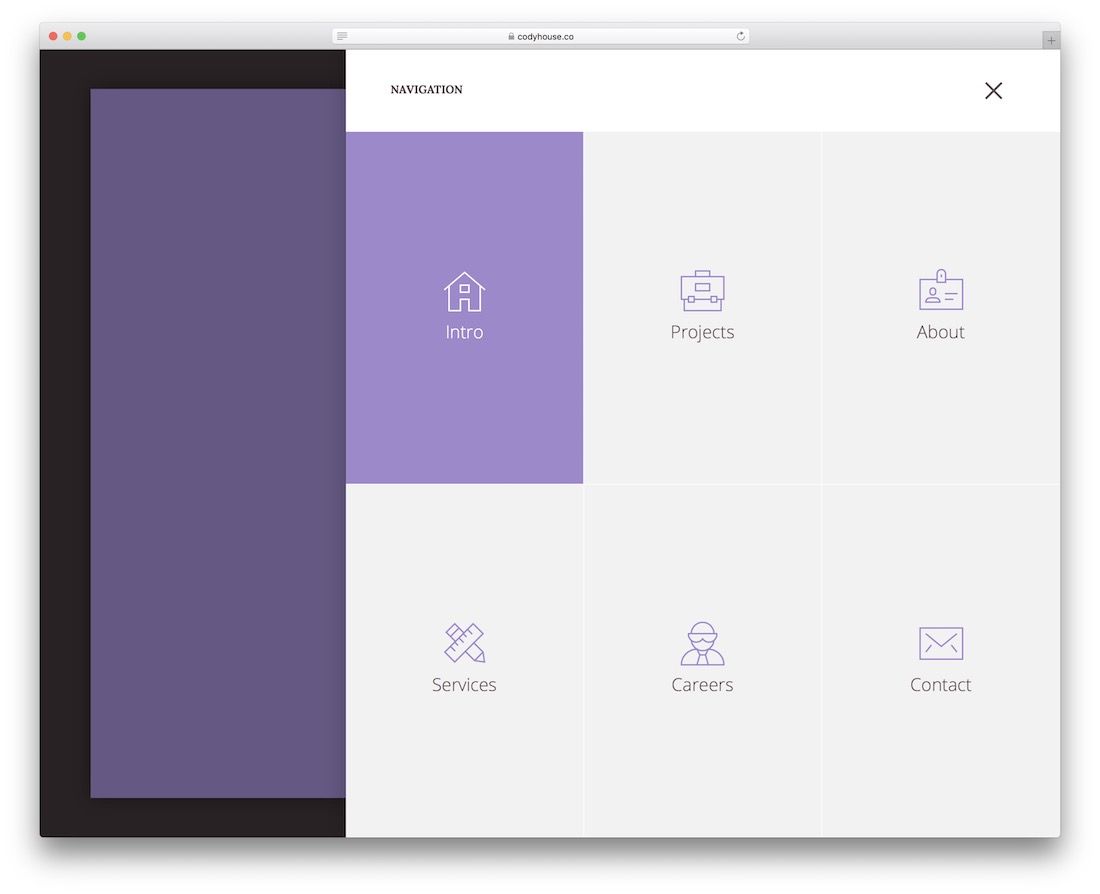
Duyarlı Yer Paylaşımlı Menü Gezinme

Yer paylaşımlı menüler de ivme kazanıyor. İşletmeniz, kendiniz, yürüttüğünüz web sitesi ve diğer ek ayrıntılar hakkında bilmeniz gereken her şeyi içeren tam sayfa bir menü oluşturmanıza olanak tanır. Bu demodaki küçük hamburger simgesine tıkladığınızda, aşağıdaki harika menü deneyimi sizi şaşırtacak. Üç bölüme ayrılmış tam sayfa bir menüdür: hakkında, hizmetler ve iş, her birinin kendi menü öğeleri vardır. Yer paylaşımının alt kısmı, sosyal medya kullanılabilirliğinizi sergilemeniz için yeterli alana sahiptir.
Üst Tam Ekran Yer Paylaşımlı Gezinme'den Kaydırın

Sadece başka bir bindirme menüsü. Ancak bu, üst yaklaşımdan bir slayt kullanıyor. Kaydırarak açıldığında, böyle bir menünün e-posta abonelik formları, özel kategoriler ve sayfalar ve kullanıcının bilmesi gereken diğer web sitesi öğeleri gibi özel öğeleri içerecek şekilde optimize edilmesinin birçok yolu olduğunu görebilirsiniz. Her şeyi istediğiniz gibi özelleştirebilseniz de, herhangi bir sınırlama yoktur.
Bükülmüş Menü jQuery

Bir simge sergileyen harika bir menü widget'ı. Simgeye tıkladığınızda, ilk menü simgesinin etrafında çok sayıda menü simgesi öğesi açılır. Demo anlık görüntüsünde nasıl çalıştığını görebilirsiniz, daha fazlasını öğrenmek için sayfaya bakın.
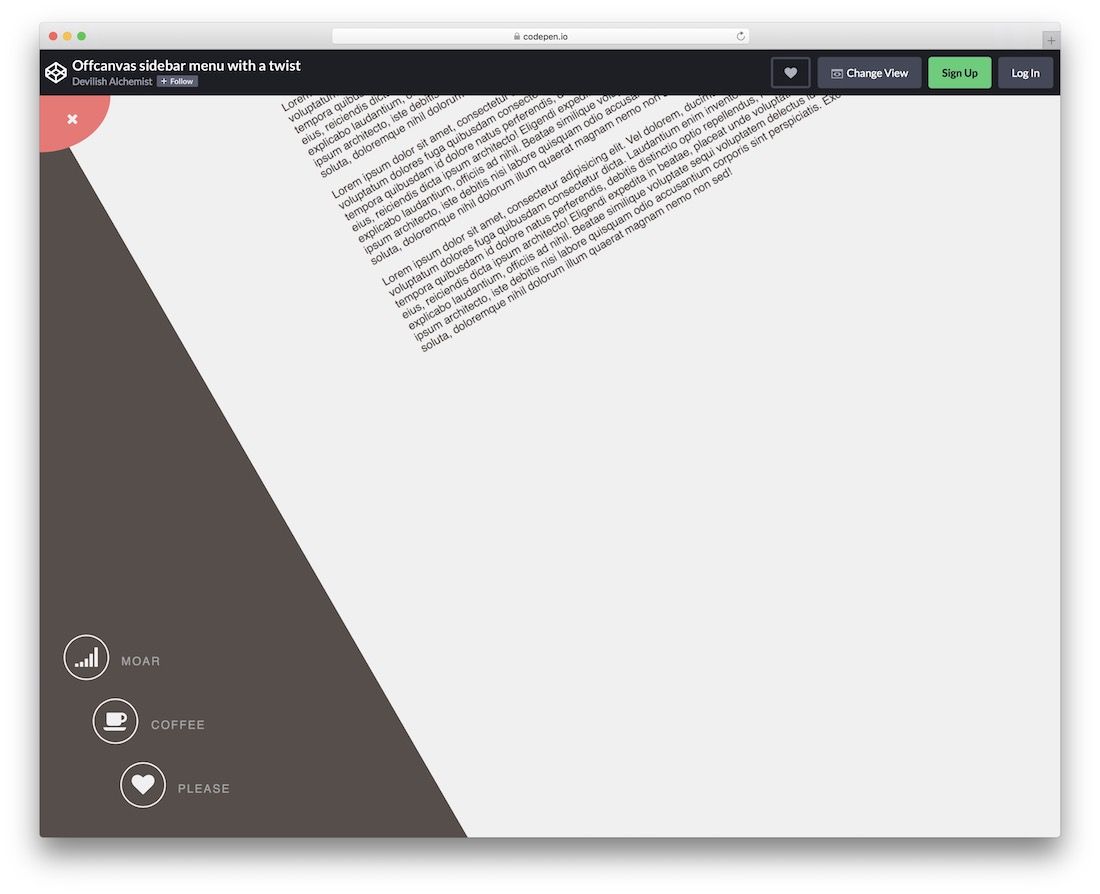
Bükümlü Tuval Dışı Kenar Çubuğu Menüsü

Büküm yeterli değilse, belki bir bükülme olur. Bu çarpıcı tuval dışı menü çözümü, web sitenizin menüsünün görüntülenme biçimine benzersiz ve dinamik bir işlev katacaktır. Kullanıcı menüyü tıkladığında, web sitesi birkaç açıdan bükülür. Ardından, mevcut menü öğeleri sol alt köşede açılır. Bir web sitesi için gezinme söz konusu olduğunda, türünün tek örneği bir deneyimdir. Bunu çok daha fazla keşfetmenizi şiddetle tavsiye ederiz.
jQuery ile oluşturulmuş Gezinme Menüleri ve Gezinme Çubukları
Mevcut en iyi seçeneklerden bazılarını listelediğimizi söyleyebilir misiniz? Herhangi bir nedenle cevabınız hayır ise, daha fazla mevcut seçenekle bize ilham vermek için zaman ayıracağınızı umuyoruz. Bunu, bu gönderiye geri bildirim bırakarak yapabilirsiniz.
jQuery çok yönlüdür ve bu dili kullanarak pek çok şey mümkündür; 30'dan fazla benzersiz navigasyon eklentisi gerçek vasiyettir. Geliştiricilerin gelecekte neler sunacağını sabırsızlıkla bekliyoruz!
