أفضل 15 قائمة ملاحة في jQuery ومكونات شريطية لمواقع الويب لعام 2022
نشرت: 2022-05-02سيكون التنقل في موقع الويب أحد أهم الميزات التي تقوم بتنفيذها. إنه بمثابة بوصلة لما يمكن العثور عليه على موقعك. إذا لم يكن هناك ملاحة ، فإن الفوضى العارمة تؤسس نفسها. هل سبق لك زيارة موقع ويب به نقص واضح في ميزات التنقل؟ ألا تجد هذا مزعجًا؟ مع تطور الويب الحديث والويب سريع الاستجابة ، تطورت أدوات التنقل لمواقع الويب أيضًا بسرعة. يتيح jQuery الآن إنشاء تأثيرات تنقل مذهلة وفريدة من نوعها وأصلية من شأنها أن تبقي المستخدمين مستمتعين ؛ والأهم من ذلك ، راضٍ عن اختيار وجود قائمة تصفح موقع على الإطلاق.
تعتمد المتاجر والمدونات وأدلة المحتوى والمواقع الإخبارية والموسوعات والعديد من أنواع مواقع الويب الأخرى على التنقلات الجيدة لمساعدة المستخدمين في العثور على ما يبحثون عنه. هذا هو الهدف الأساسي لمجموعتنا لأفضل قائمة تنقل jQuery ومكتبات شريطية ونصوص وإضافات. سوف نتعمق في ما نجح مجتمع المصادر المفتوحة في كشفه في شكل إمكانات JavaScript لتحسين موقع الويب الخاص بك للحصول على أفضل تجربة تنقل ديناميكية ممكنة. سننظر إلى أمثلة متواضعة ، لكنها حديثة حقًا وستغير الطريقة التي تنظر بها إلى قوائم التنقل إلى الأبد. ما يجعل هذه الخيارات جذابة للغاية هو أنك لست بحاجة إلى الخبرة الزائدة في البرمجة لتثبيت أي من هذه المكتبات. علاوة على ذلك ، لديهم جميعًا ملفات توثيق شاملة متاحة لمنحنى التعلم السريع.
ستكون قائمة التنقل القوية واحدة من أفضل استثمارات التصميم التي ستحقق بسرعة عائدًا هائلًا في شكل معدلات الارتداد ، والنقرات على المحتوى الخاص بك ، والتعرض العام للمستخدمين الجدد تجاه المحتوى الحالي. ستمنحك أي من قوائم التنقل وأشرطة التنقل أدناه التعزيز اللازم في عرض المحتوى لضمان عدم مرور أي من المحتوى الخاص بك دون أن يلاحظه أحد. من فضلك استمتع بالسرعة التي تناسبك
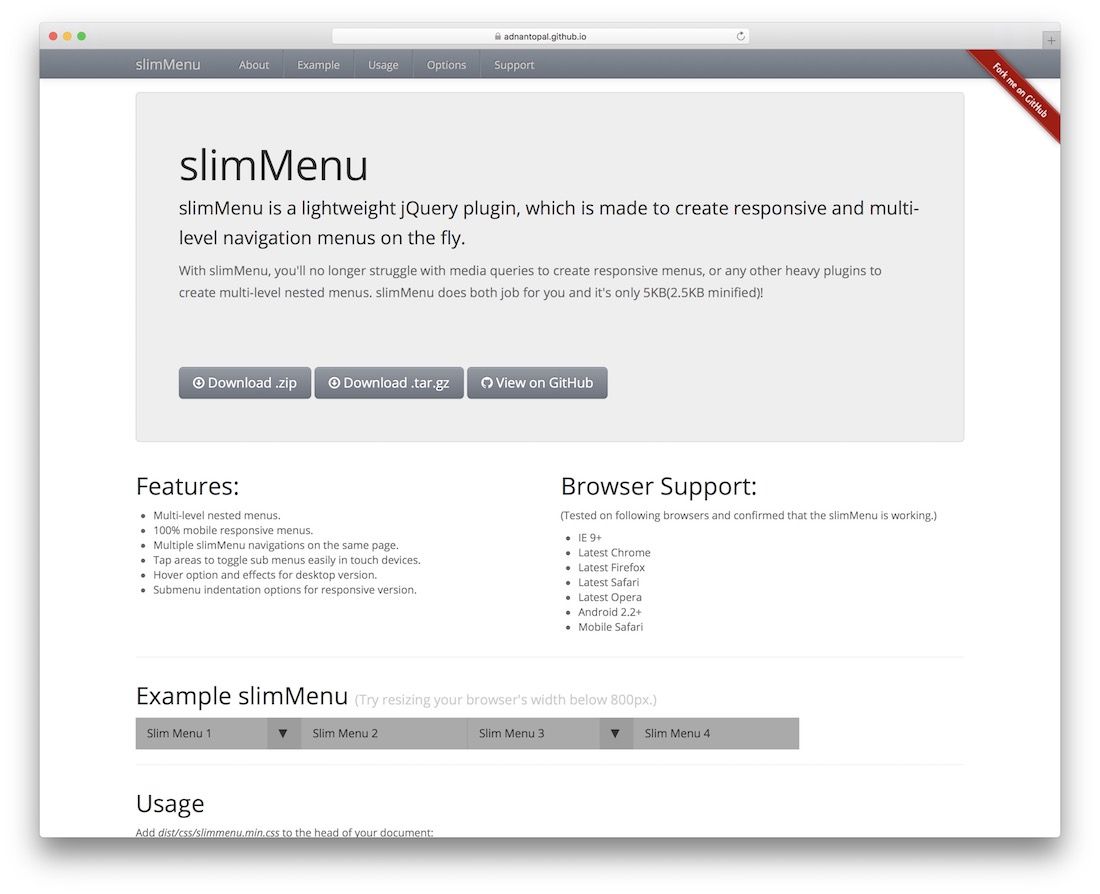
سليم

جرب SlimMenu ، وهو حل خفيف الوزن لإنشاء قوائم متعددة المستويات سريعة الاستجابة لموقع الويب الخاص بك. يعد فهم كيفية عمل استعلامات الوسائط في CSS تحديًا في حد ذاته. هذا هو السبب في أن SlimMenu تأمل في التخلص من الحاجة إلى تعلم بنية CSS الصعبة وإعطائك ببساطة الخبز والزبدة لمكوِّن jQuery من الدرجة الأولى. كما يدعم SlimMenu قوائم عرض الشجرة (المتداخلة) التي تستجيب بشكل كامل للأجهزة المحمولة. يمكنك أيضًا الحصول على عدد من عناصر واجهة المستخدم slimMenu داخل نفس الصفحة وتكامل دقيق للتنقل عبر النقر للأجهزة المحمولة. هذه تجعل من السهل على مستخدمي المحمول الوصول إلى عناصر القائمة الفرعية. التصميم قياسي إلى حد ما ، وستكون هناك حاجة لبعض العمل القليل لمواقع الويب التي تتعامل مع الكثير من الألوان.
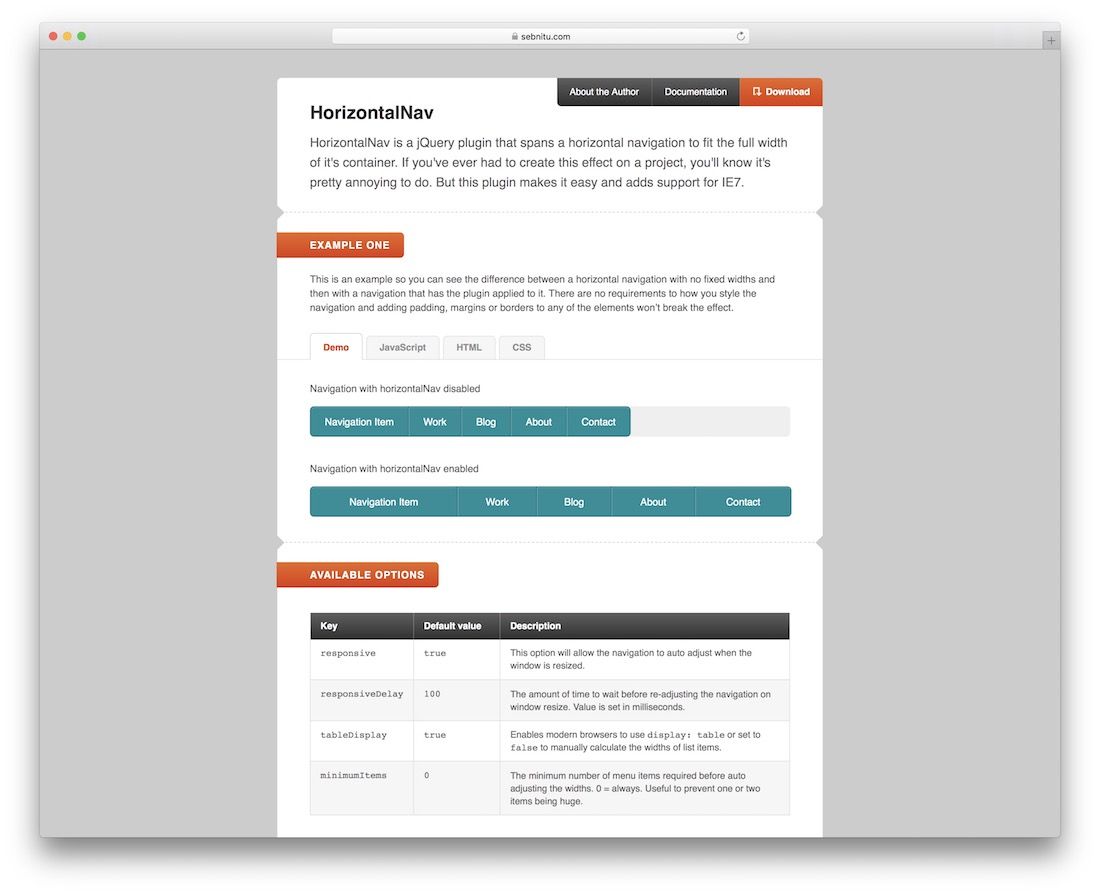
أفقي

في تصميم الويب ، ستكون هناك العديد من الطرق التي قد يصاب المصمم بالإحباط بها. أحد هؤلاء يعمل مع الشبكات. شبكة موقع الويب هي التخطيط المعياري الفعلي لموقع الويب. عادةً ما تكون شبكة الرأس عبارة عن حاوية فردية تتلقى تصميمًا وترميزًا فرديًا ، وبالتالي تتطلب خيارات تصميم فردية. عند إنشاء قوائم التنقل للرأس ، نواجه عادةً مشكلة شائعة إلى حد ما: لا تمتد عناصر القائمة الخاصة بنا عبر العرض الكامل لصفحتنا. مشكلة شائعة جدًا يواجهها المصممون. HorizontalNav هي مكتبة jQuery تأخذ حاوية القائمة الخاصة بك ، وتسمح لها ببساطة بالتمدد في العرض الكامل. وبالتالي ، يتم تكبير عرض كل عنصر من عناصر القائمة. من السهل جدًا تطبيقه على موقع الويب الخاص بك ، وسوف يتركك تتساءل لماذا لم تبحث عن نمط واجهة المستخدم هذا من قبل.
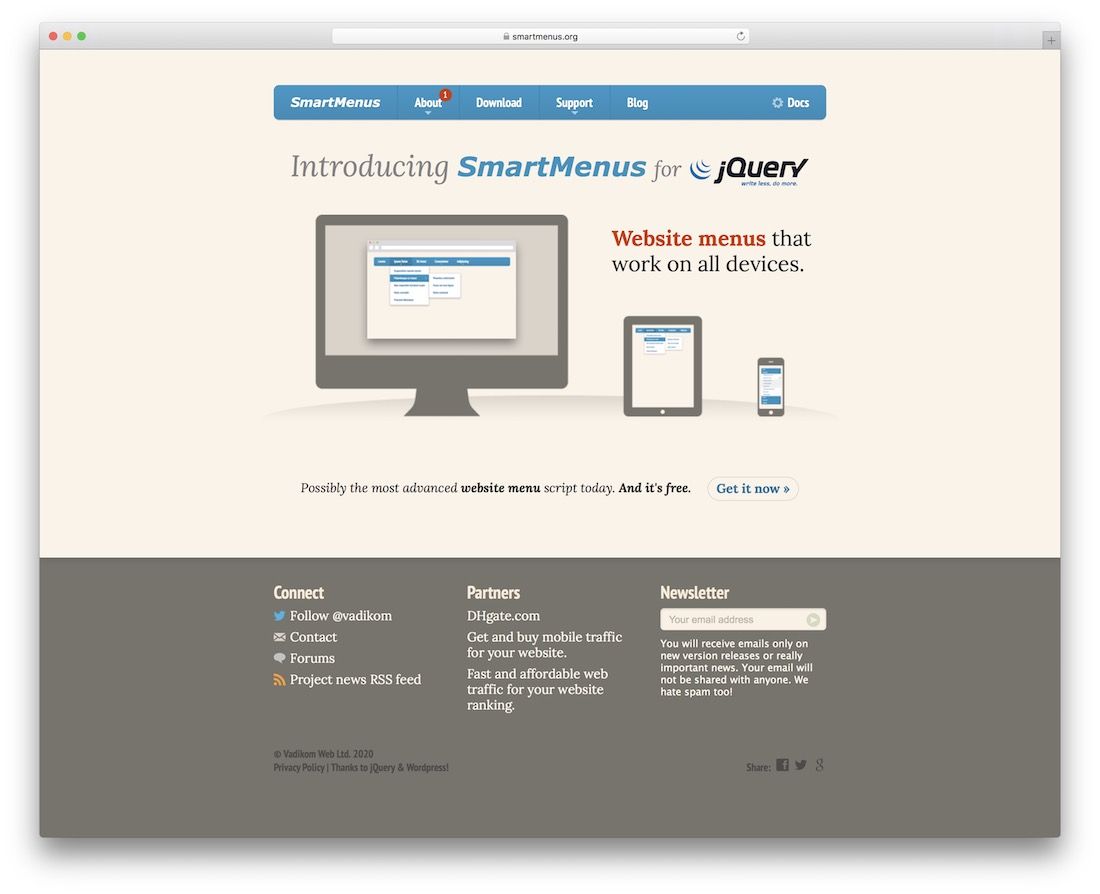
سمارت مينوس

SmartMenus هي مكتبة / منصة قائمة على مستوى عالمي تعد بتزويد مستخدميها بنظام قائمة حديث سيعمل بشكل رائع على جميع المتصفحات والأجهزة والمنصات. من اللحظة التي تفتح فيها موقع SmartMenus ، من الواضح أن هذا المكون الإضافي يعتمد على طريقة حديثة. يمنحك هذا الطمأنينة بأن ما أنت على وشك البدء في استخدامه على موقع الويب الخاص بك ، هو مكتبة تعمل بكامل طاقتها مع دعم كبير وراءها.
علاوة على ذلك ، يتم تضخيم قائمة التنقل التي تراها على SmartMenus بالفعل باستخدام المكون الإضافي SmartMenus نفسه ، حتى تتمكن من الحصول على تجربة مباشرة لما ستفعله مكتبة القائمة هذه بقوائمك. هناك نوعان من السمات للاختيار من بينها: الأزرق ، والنظيف ، والنعناع ، والبسيط ، مع خيار لك لتصميم سمة التنقل الخاصة بك لاستخدامها في SmartMenus. تعني الكودات والتكنولوجيا الحديثة أن SmartMenus ستدعم الأجهزة التي تعمل باللمس وقارئات الكتب التي تسمح بالوصول إلى الويب. كل الترميز سهل لمحركات البحث ، لذلك لن تخسر أي زائر قريبًا. الكود سهل المتابعة ، لذا من السهل تعديله أيضًا.
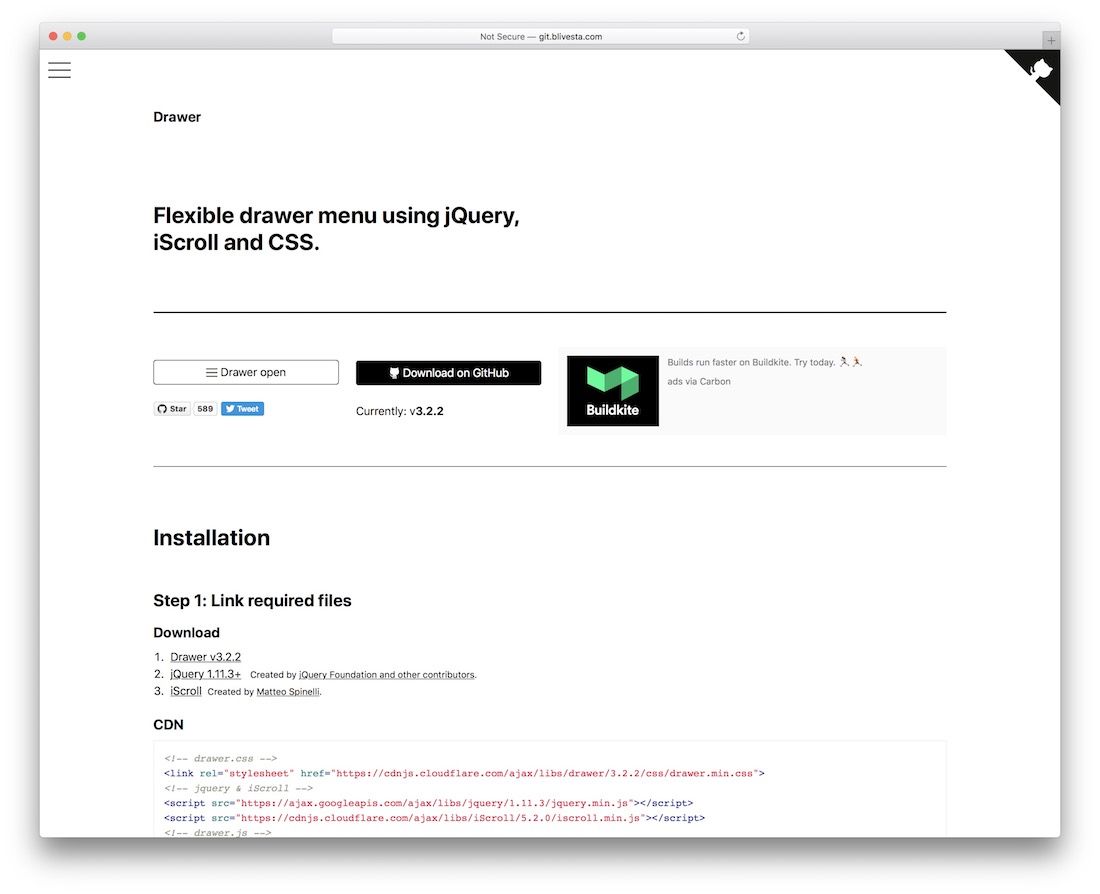
الدرج

ما هو الدرج؟ الدرج هو مكون إضافي لقائمة درج jQuery يستخدم iScroll و CSS3 الحديث لإنشاء عنصر واجهة مستخدم في درج القائمة. تعمل أداة درج القائمة كزر بسيط يمكن للمستخدم النقر فوقه لرسم فتح التنقل في الموقع. تشغل جميع عناصر القائمة الحالية ميزة التنقل ، والتي يمكن أيضًا أن تتداخل تحت بعضها البعض. يمكنك وضع القائمة في جميع اتجاهات مواقع الويب ، كما تتوقع من هذا المكون الإضافي متعدد الاستخدامات.
TinyNav.js

TinyNav يحول عناصر التنقل "UL" و "OL" إلى عناصر نموذج محددة لأحجام الشاشات الصغيرة. يتوفر ملحق WordPress. TinyNav هو ما أطلق شرارة تطوير Respive Nav ، قائمة التنقل التي حددناها فوق هذه القائمة. التطور يحدث في تطوير الويب أيضًا ، أليس كذلك.
scrollNav.js

يحتوي scrollNav على غرض فريد قليلاً. يعمل شريط التنقل هذا بشكل أفضل مع المشاريع التي تحتاج إلى التنقل بالتمرير الذي يظهر على جانب منطقة المحتوى. الاستخدامات التي تتبادر إلى الذهن في البداية هي أشياء مثل التوثيق ، والكتاب عبر الإنترنت ، وتجميع المحتوى عبر الإنترنت ، وغيرها. البرنامج المساعد بالطبع متقدم جدًا. الطريقة التي تعمل بها رائعة إلى حد ما ، ما عليك سوى تحديد العلامة الفردية التي ترغب في تحديدها كخيار تنقل ، على سبيل المثال "H2" ، ولكن يمكنك أيضًا تعيينها لتكون "H3" أو "H1" فهي لا تفعل ذلك يهم البرنامج المساعد. اقرأ الوثائق للحصول على فهم أفضل للميزات.
سيدر

ازدادت شعبية قوائم الشريط الجانبي في السنوات القليلة الماضية. عدم وجود قائمة كاملة في رأس الصفحة يعني أن هناك مساحة أكبر لفضح الصفحة الأولى لموقعك. بدلاً من ذلك ، استخدم رمز تنقل بسيطًا على جانب الصفحة يؤدي إلى تشغيل القائمة الكاملة. أصبح هذا النهج شائعًا حتى مع مواقع مثل Google. رمز أعلى يمين ملف تعريف المستخدم هو كل ما تحتاجه للوصول إلى كل جزء من منتجات وصفحات Google. إذا كنت ترغب في تحقيق نفس التأثير على تصميماتك ، فإن Sidr هي واحدة من أفضل المكتبات لإنجاز المهمة.
stickyNavbar.js

للوهلة الأولى ، لا يمكن أن تكون هذه القائمة أقل منطقية مما هي عليه ، ولكن الانتباه أمر مهم. stickyNavbar عبارة عن قائمة تنقل تلتصق بأعلى الصفحة ، بمجرد أن يصل المستخدم إلى الحاوية المعينة التي تحافظ على القائمة معًا ، وهذا يعني أنه يمكنك بسهولة إدراج قائمة في منتصف الصفحة ، وجعل المستخدم يتنقل بعد ذلك الصفحة ثم اجعل قائمتك تقوم بالتمرير معه جنبًا إلى جنب مع بقية الصفحة ، ولكن بالطبع ، إذا قام المستخدم بالتمرير احتياطيًا ، أعلى القائمة ، فسوف ينفصل بشكل طبيعي عن أعلى الصفحة. هذه هي الوظيفة الرئيسية لبرنامج stickyNavbar.

ميجا المنسدلة

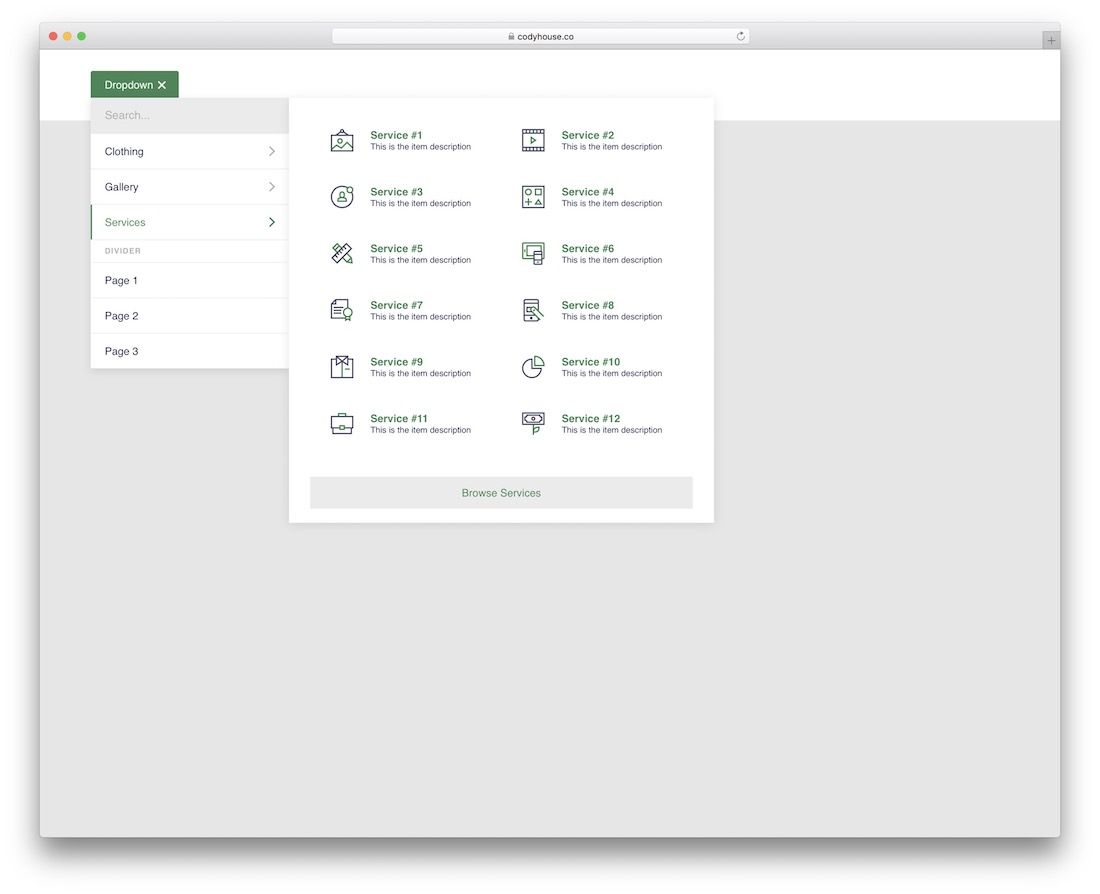
سيحتاج موقع التجارة الإلكترونية حتماً إلى قائمة منسدلة ضخمة ، حسناً ، طالما أن موقع التجارة الإلكترونية هذا يخدم آلاف العناصر. القائمة المنسدلة الضخمة هي قائمة يمكن أن تحتوي على كميات هائلة من الاختيارات ، دون المساس بجودة التصميم. هذا أحد امتدادات jQuery التي ستساعدك على تحقيق النتيجة المرجوة. تتيح لك القائمة المنسدلة الضخمة إنشاء عنصر قائمة فردي ، دعنا نقول "ملابس" - ثم عندما يفتح المستخدم الملابس ، يتم تقديمه بخيارات مختلفة تتراوح من الملحقات إلى الأحذية. ومع ذلك ، يوجد داخل كل من التحديدات المزيد من الأقسام الفرعية ، وهكذا دواليك. لمساعدتك بشكل أفضل في عرض العناصر المتاحة للبيع.
بالإضافة إلى ذلك ، فإن خيار القائمة المنسدلة الضخمة الأخرى في هذه المكتبة المعينة ، هو القدرة على عرض عناصر المعرض داخل القائمة. هذا يعني أنه يمكنك بسهولة الإعلان عن منتجات فردية باستخدام المحتوى المرئي داخل القائمة. أوه ، وإذا لم يكن ذلك كافيًا ، فهناك أيضًا خيار لسرد خدماتك والتحدث عن كل منها داخل شبكة القائمة. سيكون من الصعب جدًا العثور على قائمة منسدلة ضخمة أفضل من هذه القائمة ، إنها قوة ، لكنها توفر طريقة بسيطة للتثبيت.
التنقل الجريء ثلاثي الأبعاد

3D Bold Navigation هي قائمة مطوية بسيطة يتم طرحها بتأثير ثلاثي الأبعاد بمجرد النقر فوق رمز القائمة. إنه كبير جدًا ، وسيتطلب مشروع تصميم محددًا ليكون قابلاً للتطبيق ، واستكشفه بنفسك للحصول على إحساس أفضل به.
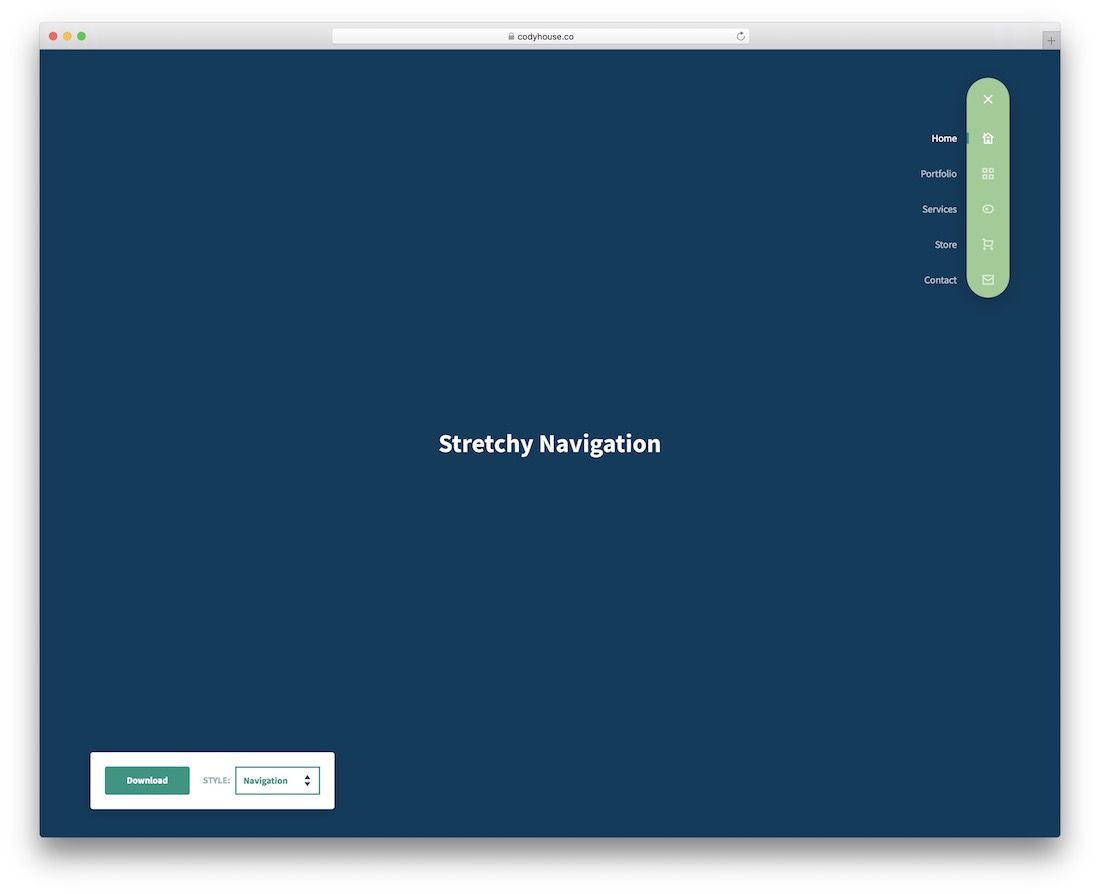
بسط الملاحة

ما هو نظام الملاحة الممتد؟ إنها تنقل يمتد حرفيا تماما. يمنحك Stretchy Navigation رمز قائمة فريدًا بمجرد النقر عليه ، سيمتد عموديًا جميع العناصر الموجودة في القائمة. الجزء الرائع هو أن عناصر القائمة يمكن أن يكون لها اسم خارج الحاوية وأيقونة قائمة داخل الحاوية. نهج مثير للاهتمام للغاية لقائمة الطعام ، ونعتقد أنك ستجد بعض الأغراض الجيدة لذلك.
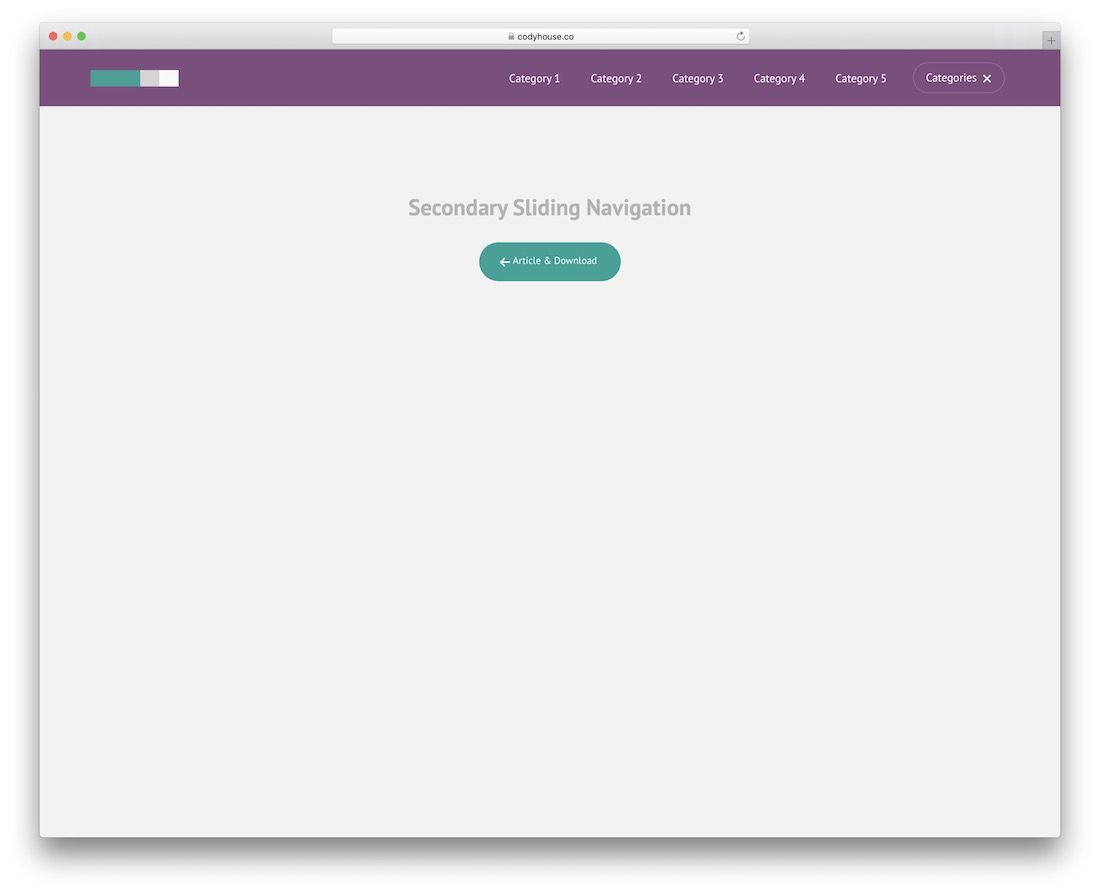
التنقل الثانوي الانزلاقي

تنقل ثانوي منزلق يتيح لك وجود قائمتين داخل شبكة قائمة واحدة. أولاً ، لديك القائمة الافتراضية مع جميع عناصر القائمة الافتراضية. وبعد ذلك ، في نهاية القائمة ، لديك زر قائمة قابل للتحديد سيفتح قائمة ثانوية بمجرد النقر فوقه.
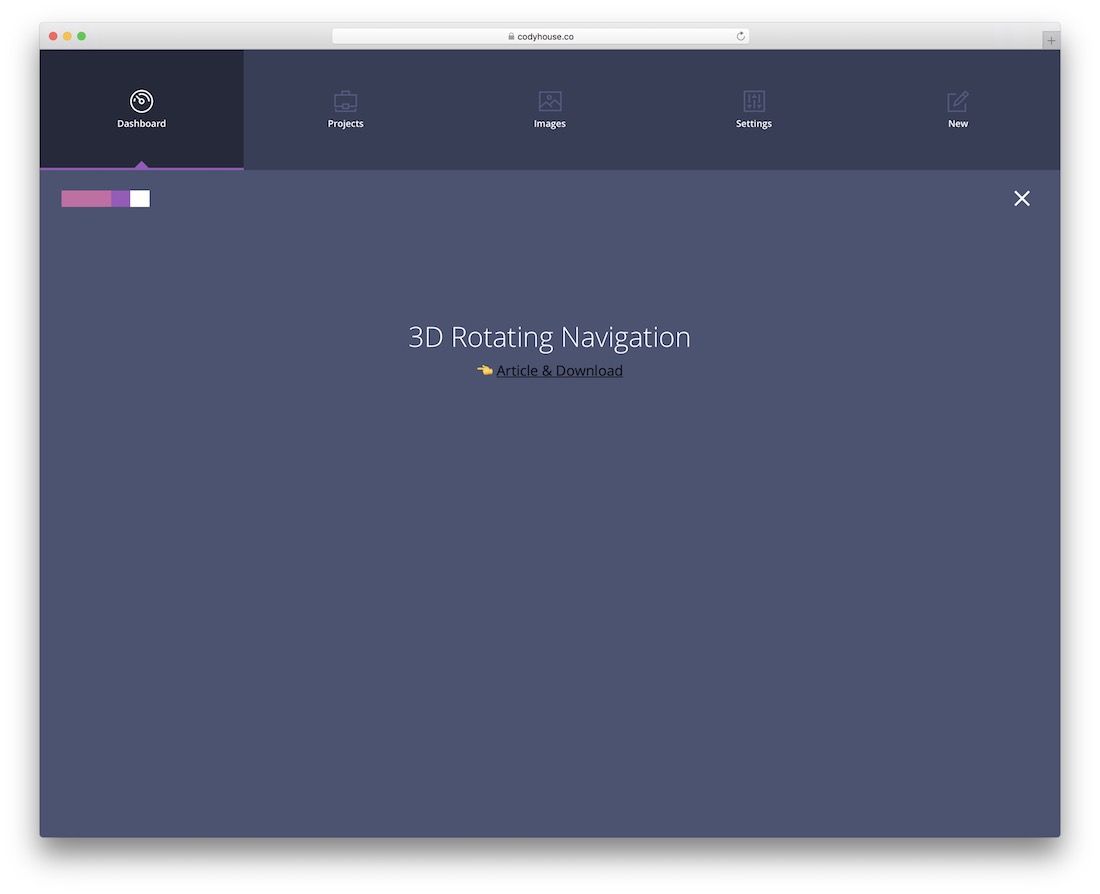
التنقل بالتناوب ثلاثي الأبعاد

قائمة ثلاثية الأبعاد أخرى ؛ هذه المرة ، لن نرى قائمة تقفز في وجوهنا. بدلاً من ذلك ، سيتم فتح التنقل الدوار ثلاثي الأبعاد من أعلى الصفحة. يمنحنا هذا قائمة متوسطة الحجم إلى حد ما تدعم أيقونات القائمة ، وأيضًا رمز قريب لإغلاق القائمة. يتيح لنا أحد حلول القائمة هذه الحصول على مساحة أكبر في الجزء العلوي من صفحاتنا لأننا نتكيف مع استخدام عنصر واجهة مستخدم في قائمة تتكشف.
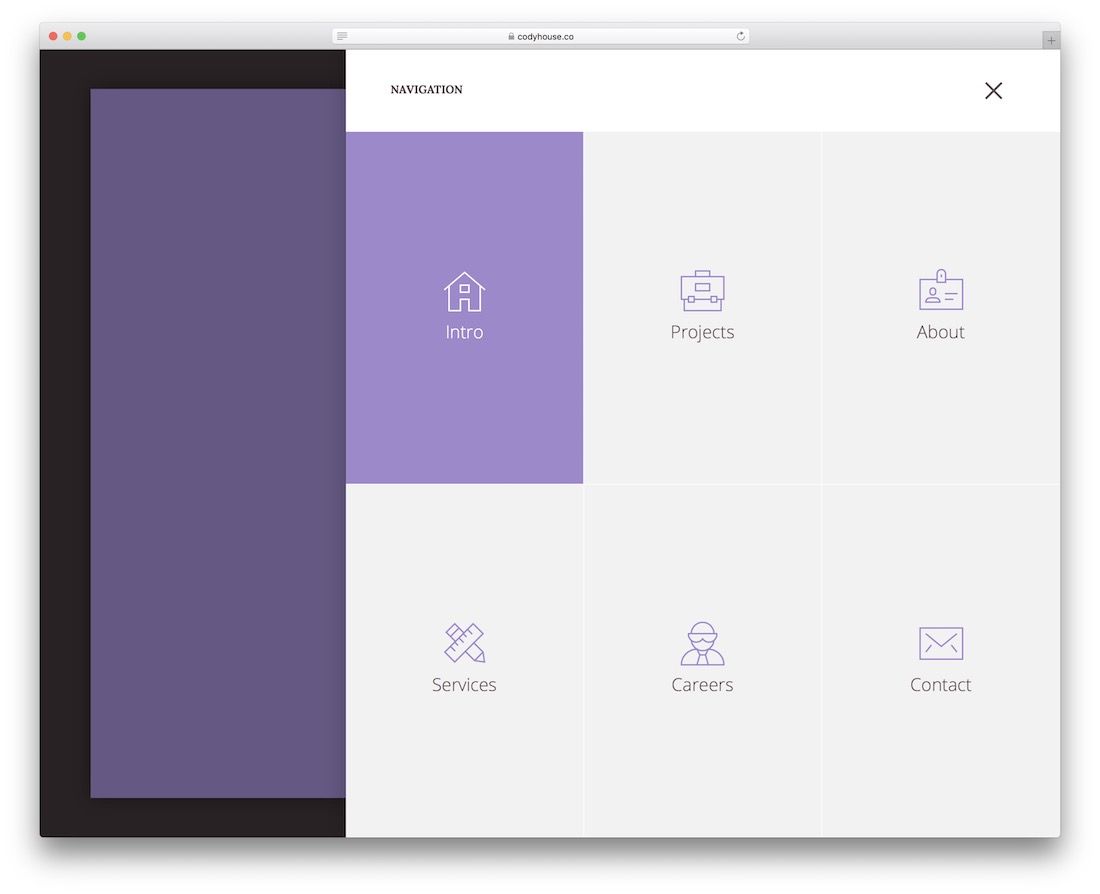
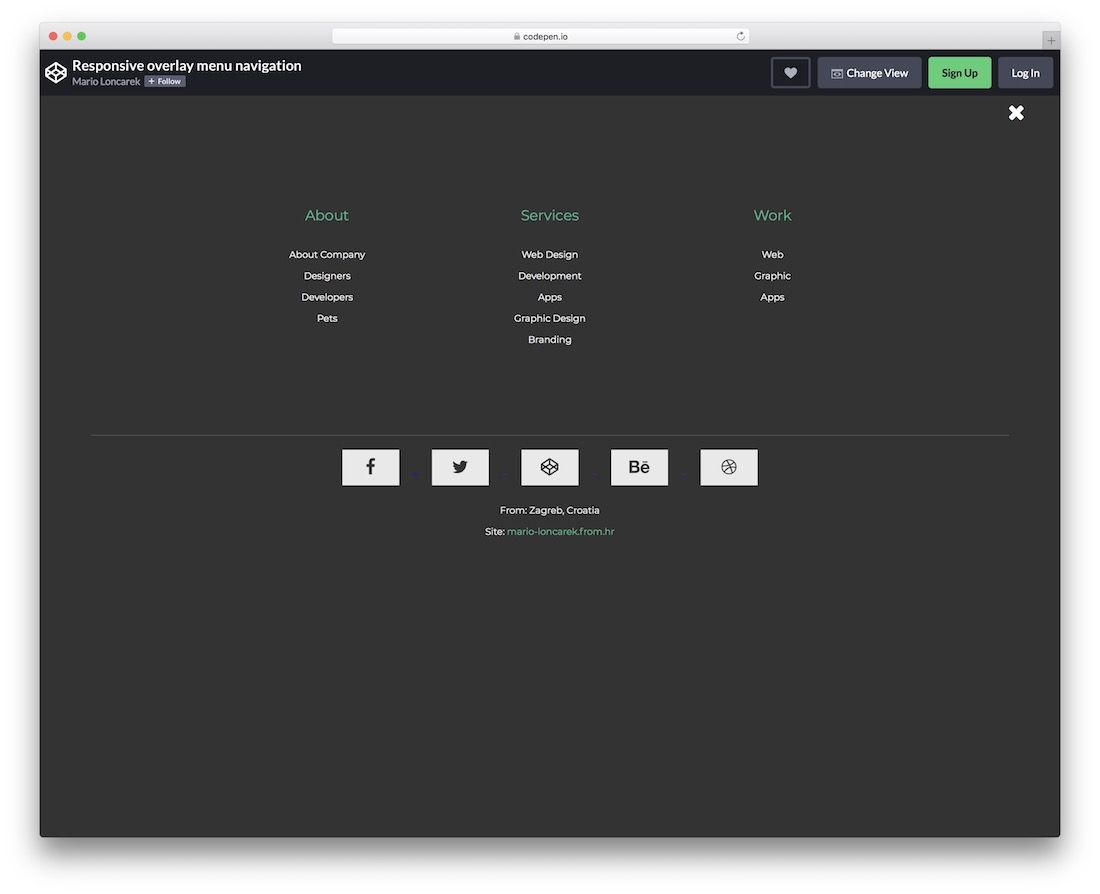
استجابة قائمة التراكب والملاحة

تكتسب قوائم التراكب أيضًا زخمًا. يتيح لك إنشاء قائمة صفحة كاملة تتكون من كل ما يمكن معرفته عن عملك ونفسك وموقع الويب الذي تديره وأي تفاصيل إضافية أخرى. بمجرد النقر فوق رمز الهامبرغر الصغير في هذا العرض التوضيحي ، ستذهلك تجربة القائمة المذهلة التالية. إنها قائمة صفحة كاملة مقسمة إلى ثلاثة أجزاء: حول ، والخدمات ، والعمل ، ولكل منها عناصر القائمة الخاصة به. يحتوي الجزء السفلي من التراكب على مساحة كافية لعرض مدى توفر الوسائط الاجتماعية لديك.
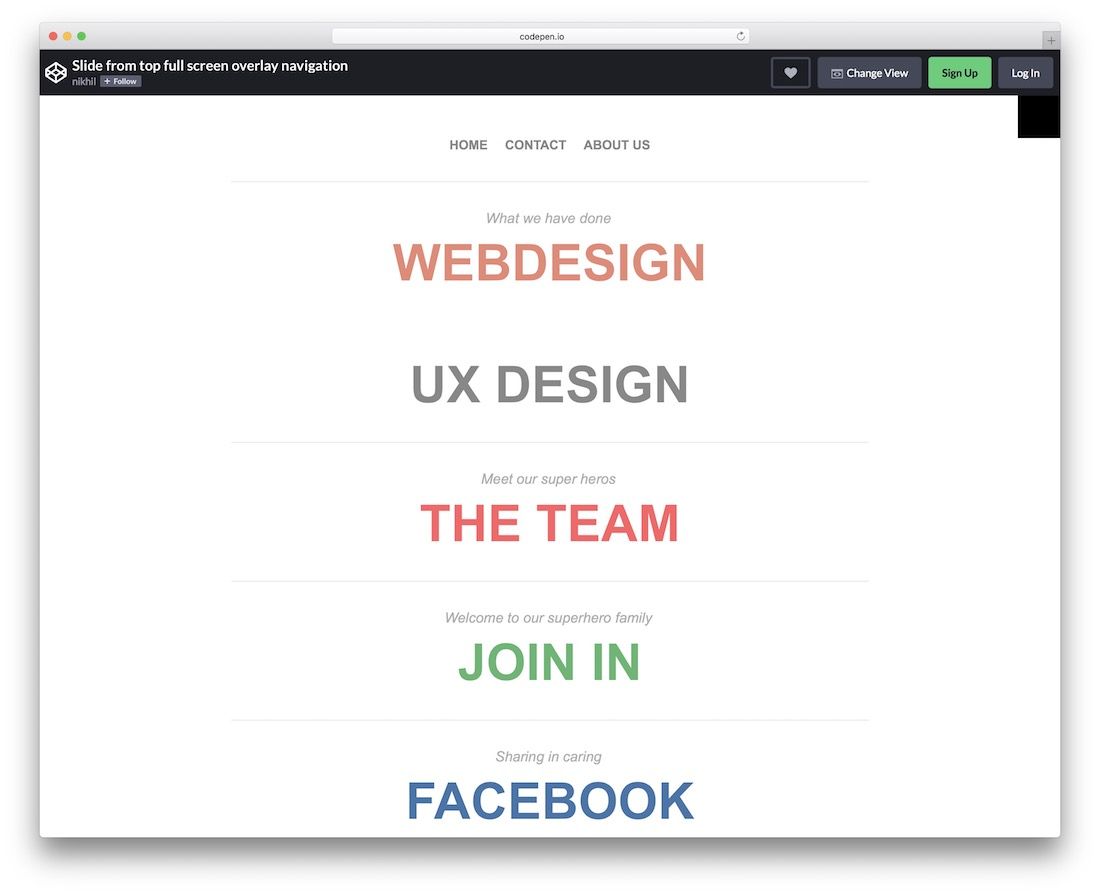
قم بالتمرير من أعلى الشاشة بملء الشاشة

مجرد قائمة تراكب أخرى. هذا ، على الرغم من ، يستخدم شريحة من النهج العلوي. بمجرد فتح الشريحة ، يمكنك أن ترى أن هناك العديد من الطرق التي يمكن من خلالها تحسين هذه القائمة لتضمين أشياء مخصصة مثل نماذج اشتراك البريد الإلكتروني ، والفئات والصفحات المخصصة ، وعناصر موقع الويب الأخرى التي يحتاج المستخدم إلى معرفتها. على الرغم من أنه يمكنك تخصيص كل شيء كما تريد ، فلا توجد قيود على الإطلاق.
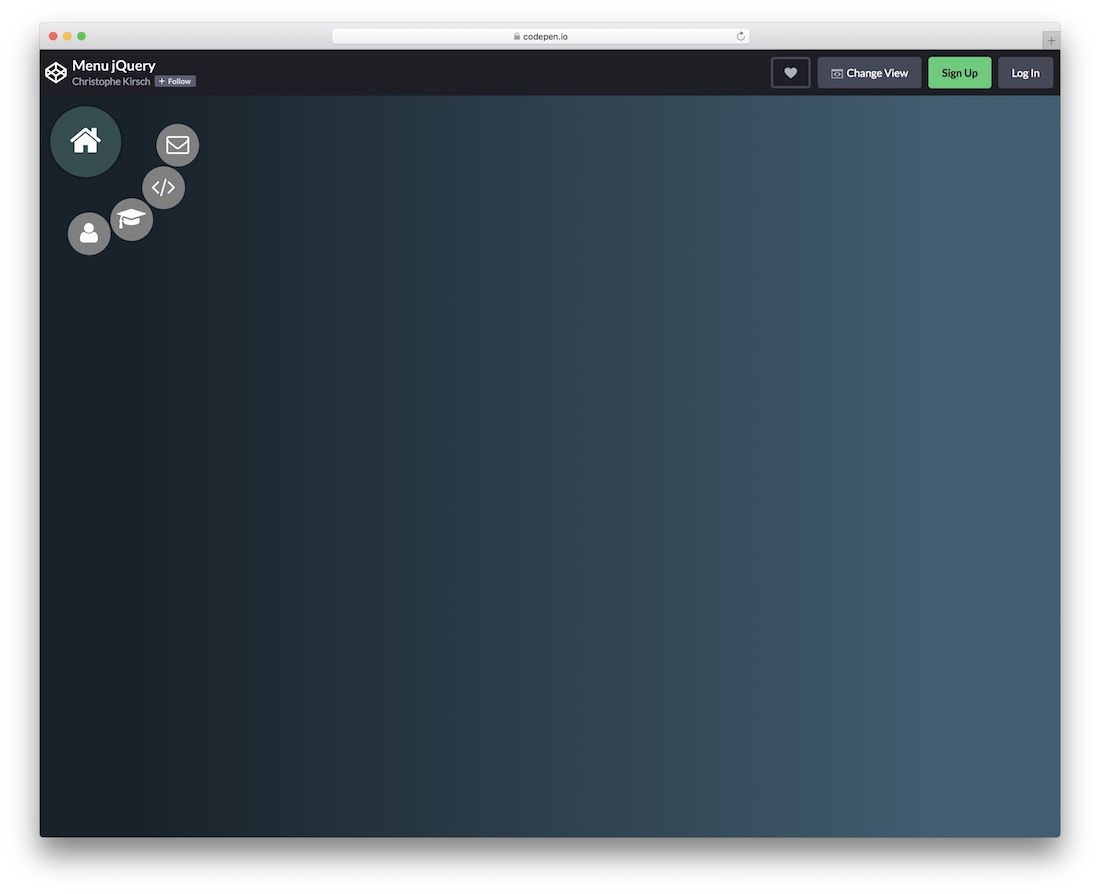
مسج القائمة الملتوية

عنصر واجهة مستخدم رائع يعرض رمزًا. بمجرد النقر فوق الرمز ، يتم فتح العديد من عناصر رمز القائمة حول رمز القائمة الأول. يمكنك أن ترى في لقطة العرض التوضيحي حول كيفية عملها ، انظر إلى الصفحة لمعرفة المزيد.
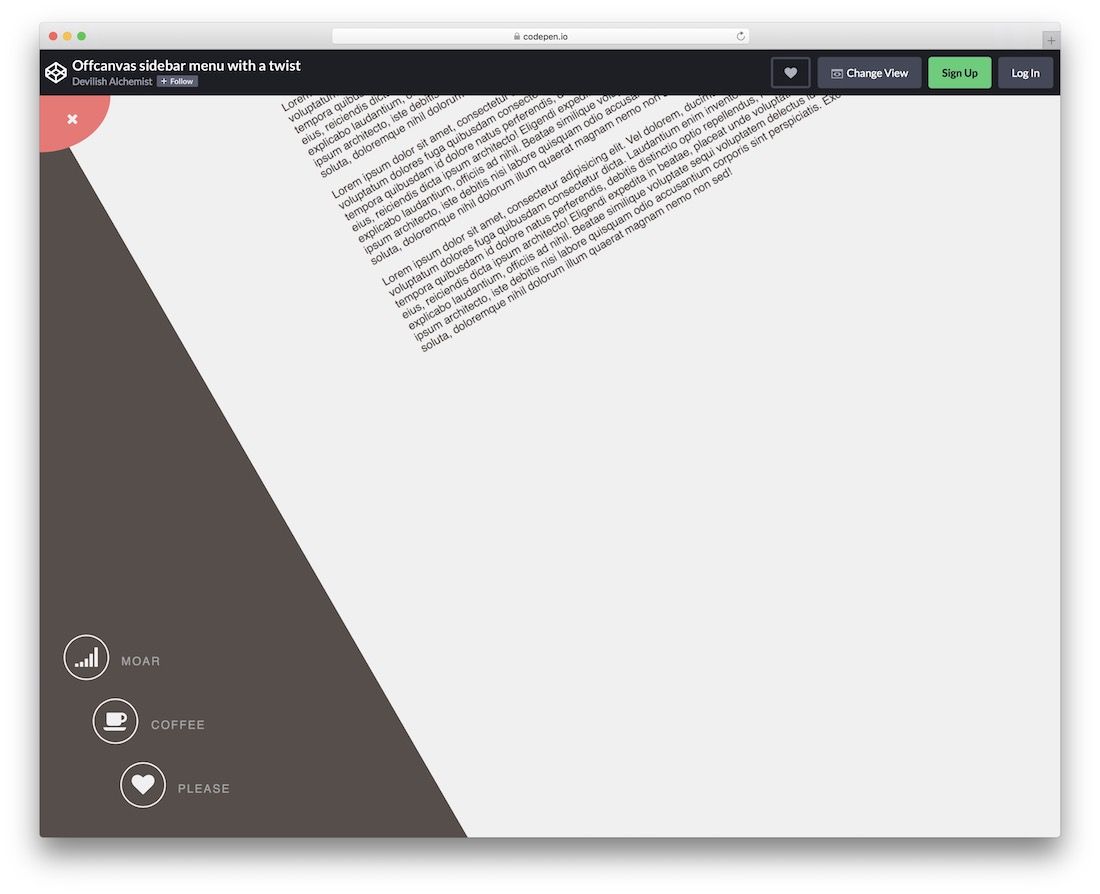
قائمة الشريط الجانبي خارج القماش مع تطور

إذا لم يكن الالتواء كافيًا ، فربما يكون هناك إرادة. سيضيف حل القائمة المذهل خارج القماش هذا وظيفة فريدة وديناميكية للطريقة التي يتم بها عرض قائمة موقع الويب الخاص بك. بمجرد أن ينقر المستخدم على القائمة ، يتحول الموقع إلى عدة زوايا. بعد ذلك ، يتم الكشف عن عناصر القائمة المتاحة في الزاوية اليسرى السفلية. إنها تجربة فريدة من نوعها فيما يتعلق بالملاحة لموقع الويب. نوصي بشدة باستكشاف هذا أكثر من ذلك بكثير.
تم إنشاء قوائم التنقل وأشرطة التنقل باستخدام jQuery
هل تقول أننا قمنا بإدراج بعض أفضل الخيارات المتاحة؟ إذا كانت الإجابة ، لسبب ما ، لا ، نأمل أن تأخذ الوقت الكافي لإلهامنا بمزيد من الخيارات المتاحة. يمكنك القيام بذلك عن طريق ترك ردود الفعل على هذا المنشور.
يعد jQuery متعدد الاستخدامات ، ويمكن استخدام هذه اللغة كثيرًا ؛ أكثر من 30+ مكونات التنقل الفريدة هي الوصية الحقيقية. نتطلع إلى ما سيأتي به المطورون في المستقبل!
