Top 15 wtyczek menu i paska nawigacyjnego jQuery dla stron internetowych 2022
Opublikowany: 2022-05-02Nawigacja w witrynie będzie jedną z najważniejszych funkcji, które zaimplementujesz. Służy jako kompas tego, co można znaleźć na Twojej stronie. Jeśli nie ma nawigacji, tworzy się ogromny bałagan. Czy kiedykolwiek odwiedziłeś stronę internetową z wyraźnym brakiem funkcji nawigacyjnych? Nie uważasz tego za irytujące? Wraz z ewolucją nowoczesnej i responsywnej sieci, narzędzia nawigacyjne dla stron internetowych również szybko ewoluowały. jQuery umożliwia teraz tworzenie oszałamiających, unikalnych i autentycznych efektów nawigacyjnych, które zapewnią rozrywkę użytkownikom; co najważniejsze, zadowolony z wyboru posiadania w ogóle menu nawigacyjnego na stronie.
Sklepy internetowe, blogi, katalogi treści, witryny z wiadomościami, encyklopedie i wiele innych rodzajów witryn zależy od dobrej nawigacji, która pomaga użytkownikom znaleźć to, czego szukają. To jest główny cel naszej kolekcji najlepszych menu nawigacyjnych jQuery i bibliotek pasków, skryptów i wtyczek. Zagłębimy się głęboko w to, co udało się odkryć społeczności open-source w postaci potencjału JavaScript do dynamicznej optymalizacji Twojej witryny pod kątem najlepszej możliwej nawigacji. Przyjrzymy się skromnym, ale naprawdę nowoczesnym przykładom, które na zawsze zmienią sposób, w jaki patrzysz na menu nawigacyjne. To, co sprawia, że te opcje są tak atrakcyjne, to fakt, że nie trzeba być zbyt doświadczonym w programowaniu, aby zainstalować którąkolwiek z tych bibliotek. Co więcej, wszystkie mają dostępną dokładną dokumentację, umożliwiającą szybką naukę.
Solidne menu nawigacyjne będzie jedną z najlepszych inwestycji projektowych, która szybko przyniesie ogromny zwrot w postaci współczynników odrzuceń, kliknięć w treści i ogólnej ekspozycji nowych użytkowników na istniejące treści. Każde z poniższych menu nawigacyjnych i pasków nawigacyjnych zapewni niezbędny wzrost ekspozycji treści, aby zapewnić, że żadna z Twoich treści nie pozostanie niezauważona. Proszę cieszyć się własnym tempem.
slimMenu

Wypróbuj slimMenu, lekkie rozwiązanie do tworzenia responsywnych, wielopoziomowych menu dla Twojej witryny. Zrozumienie, jak działają zapytania o media w CSS, jest wyzwaniem samym w sobie. Dlatego slimMenu ma nadzieję wyeliminować potrzebę nauki trudnej składni CSS i po prostu dać ci chleb i masło najwyższej klasy wtyczki jQuery. slimMenu obsługuje również menu w widoku drzewa (zagnieżdżone), które są w pełni responsywne. Możesz także mieć wiele widżetów slimMenu na tej samej stronie i dokładną integrację nawigacji dotykowej dla urządzeń mobilnych. Ułatwiają one użytkownikom mobilnym dostęp do elementów podmenu. Projekt jest dość standardowy i będzie wymagać trochę pracy w przypadku stron internetowych, które zajmują się dużą ilością kolorów.
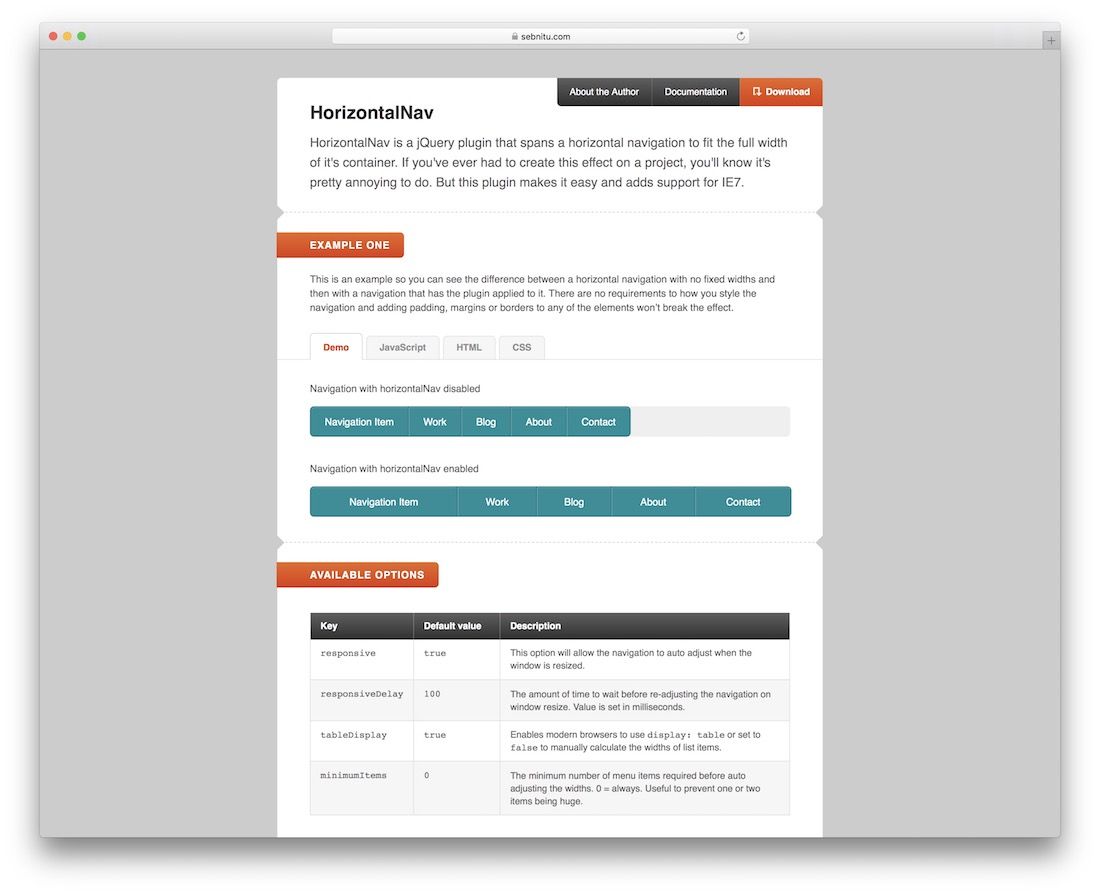
Nawigacja pozioma

W projektowaniu stron internetowych projektant będzie sfrustrowany na wiele sposobów. Jednym z nich jest praca z siatkami. Siatka witryny to rzeczywisty szablonowy układ witryny. Zwykle siatka nagłówka jest indywidualnym kontenerem, który otrzymuje indywidualne style i znaczniki, a więc wymaga indywidualnych opcji stylizacji. Tworząc menu nawigacyjne dla nagłówka, zwykle napotykamy dość powszechny problem: nasze pozycje menu nie rozciągają się na całą szerokość naszej strony. Bardzo częsty problem, z którym spotykają się projektanci. HorizontalNav to biblioteka jQuery, która pobiera kontener menu i po prostu pozwala na jego rozciągnięcie na pełną szerokość. W ten sposób ekspozycja każdego elementu menu jest zmaksymalizowana. Tak łatwy do zastosowania na swojej stronie internetowej, sprawi, że będziesz się zastanawiać, dlaczego wcześniej nie badałeś tego wzorca interfejsu użytkownika.
Inteligentne menu

SmartMenus to światowej klasy biblioteka/platforma menu, która obiecuje zapewnić swoim użytkownikom nowoczesny system menu, który będzie działał równie dobrze na wszystkich przeglądarkach, urządzeniach i platformach. Od momentu otwarcia strony SmartMenus jasne jest, że ta wtyczka jest oparta na nowoczesnym sposobie. Daje to pewność, że to, z czego zaczniesz korzystać w swojej witrynie, jest w pełni funkcjonalną biblioteką z doskonałym wsparciem.
Co więcej, menu nawigacyjne, które widzisz w SmartMenus, jest w rzeczywistości wzmocnione przez samą wtyczkę SmartMenus, dzięki czemu możesz z pierwszej ręki dowiedzieć się, co ta biblioteka menu zrobi z twoimi menu. Do wyboru jest kilka motywów: niebieski, czysty, miętowy i prosty, z opcją stylizacji własnego motywu nawigacji do użytku w SmartMenus. Nowoczesny kod i technologia oznacza, że SmartMenus będą obsługiwać urządzenia dotykowe i czytniki książek, które umożliwiają dostęp do sieci. Wszystkie znaczniki są przyjazne dla wyszukiwarek, więc wkrótce nie stracisz żadnych odwiedzających. Kod jest łatwy do naśladowania, a także łatwy do modyfikacji.
Szuflada

Co to jest szuflada? Drawer to wtyczka menu szuflady jQuery, która wykorzystuje iScroll i nowoczesny CSS3 do tworzenia widżetu szuflady menu. Widżet szuflady menu działa jak prosty przycisk, który użytkownik może kliknąć, aby otworzyć nawigację po witrynie. Wszystkie istniejące pozycje menu zajmują nawigację, która może być również zagnieżdżona jedna pod drugą. Możesz pozycjonować menu we wszystkich kierunkach, jak można się spodziewać po tak wszechstronnej wtyczce.
TinyNav.js

TinyNav przekształca elementy nawigacyjne „UL” i „OL” w wybrane elementy formularza dla małych rozmiarów ekranu. Dostępna jest wtyczka WordPress. TinyNav zapoczątkowało rozwój Responsive Nav, menu nawigacyjnego, które opisaliśmy powyżej. Ewolucja dzieje się też w tworzeniu stron internetowych, czyż nie.
scrollNav.js

scrollNav ma nieco bardziej unikalny cel. Ten konkretny pasek nawigacyjny działa najlepiej w przypadku projektów, które wymagają przewijanej nawigacji, która pojawia się z boku obszaru zawartości. Zastosowania, które przychodzą na myśl na początku, to takie rzeczy jak dokumentacja, książka on-line, kompilacja treści on-line i inne. Wtyczka jest oczywiście bardzo zaawansowana. Sposób, w jaki to działa, jest raczej wspaniały, po prostu określasz indywidualny tag, który chcesz określić jako opcję nawigacji, na przykład „H2”, ale możesz również ustawić go na „H3” lub „H1”, czego nie ma znaczenie dla wtyczki. Przeczytaj dokumentację, aby lepiej zrozumieć funkcje.
Sidr

W ostatnich latach popularność menu na pasku bocznym zyskała na popularności. Brak pełnego menu w nagłówku strony oznacza, że jest więcej miejsca na wyeksponowanie strony głównej witryny. Zamiast tego użyj prostej ikony nawigacji z boku strony, która uruchomi pełne menu. Takie podejście stało się popularne nawet w witrynach takich jak Google. Ikona w prawym górnym rogu profilu użytkownika to wszystko, czego potrzebujesz, aby uzyskać dostęp do każdej części produktów i stron Google. Jeśli chcesz osiągnąć ten sam efekt na swoich projektach, Sidr jest jedną z najlepszych bibliotek do wykonania zadania.

stickyNavbar.js

Na pierwszy rzut oka to menu nie może być mniej sensowne niż jest, ale zwracanie uwagi jest ważne. stickyNavbar to menu nawigacyjne, które przykleja się do górnej części strony, gdy użytkownik dotrze do konkretnego kontenera, który przechowuje menu razem, oznacza to, że możesz łatwo wstawić menu na środku strony, aby użytkownik przewinął to stronę, a następnie przewiń menu razem z resztą strony, ale oczywiście, jeśli użytkownik przewinie z powrotem w górę, nad menu, naturalnie oddzieli się od góry strony. To jest główna funkcjonalność stickyNavbar.
Mega rozwijane

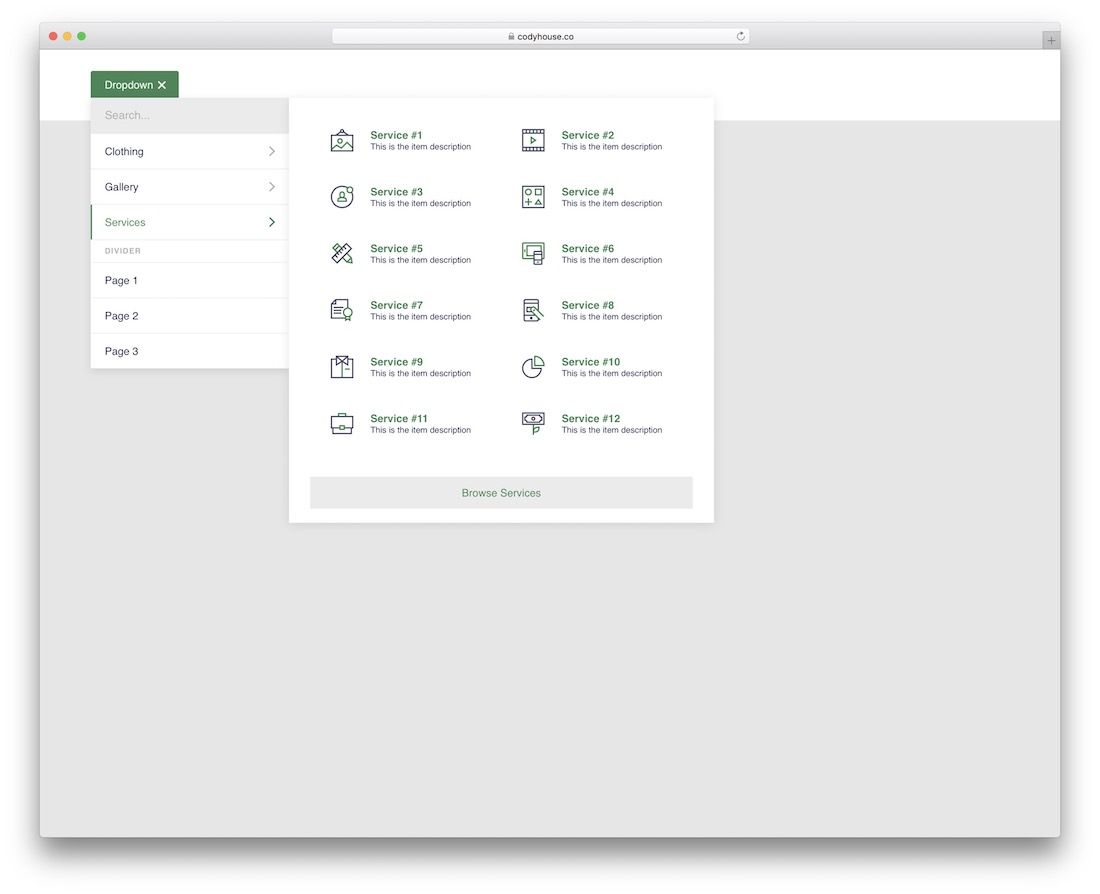
Witryna e-commerce nieuchronnie będzie musiała mieć mega rozwijane menu, tak długo, jak ta witryna e-commerce obsługuje tysiące elementów. Mega rozwijane menu to menu, które może pomieścić ogromną liczbę wyborów, bez uszczerbku dla jakości projektu. To jedno z takich rozszerzeń jQuery, które pomoże Ci osiągnąć pożądany rezultat. Mega rozwijane menu pozwala stworzyć indywidualną pozycję menu, powiedzmy „Odzież” — a kiedy użytkownik otworzy Odzież, zostaną mu przedstawione różne opcje, od akcesoriów po buty. Jednak w każdym z wyborów jest więcej podsekcji i tak dalej i tak dalej. Aby lepiej pomóc Ci wyświetlić dostępne przedmioty, które masz na sprzedaż.
Ponadto inną opcją mega rozwijanego menu w tej konkretnej bibliotece jest możliwość wyświetlania elementów galerii w menu. Oznacza to, że w łatwy sposób można było reklamować poszczególne produkty za pomocą treści wizualnych w menu. Aha, a gdyby tego było mało, istnieje również opcja, aby wyświetlić listę swoich usług i porozmawiać o każdym z nich w siatce menu. Bardzo trudno będzie znaleźć lepsze mega menu rozwijane niż to, jest to potężne, ale zapewnia prosty sposób instalacji.
Pogrubiona nawigacja 3D

Nawigacja 3D Bold to proste składane menu, które rozwija się z efektem 3D po kliknięciu ikony menu. Jest dość duży i wymagałby konkretnego projektu, aby był opłacalny w użyciu, eksploruj go samodzielnie, aby lepiej go wyczuć.
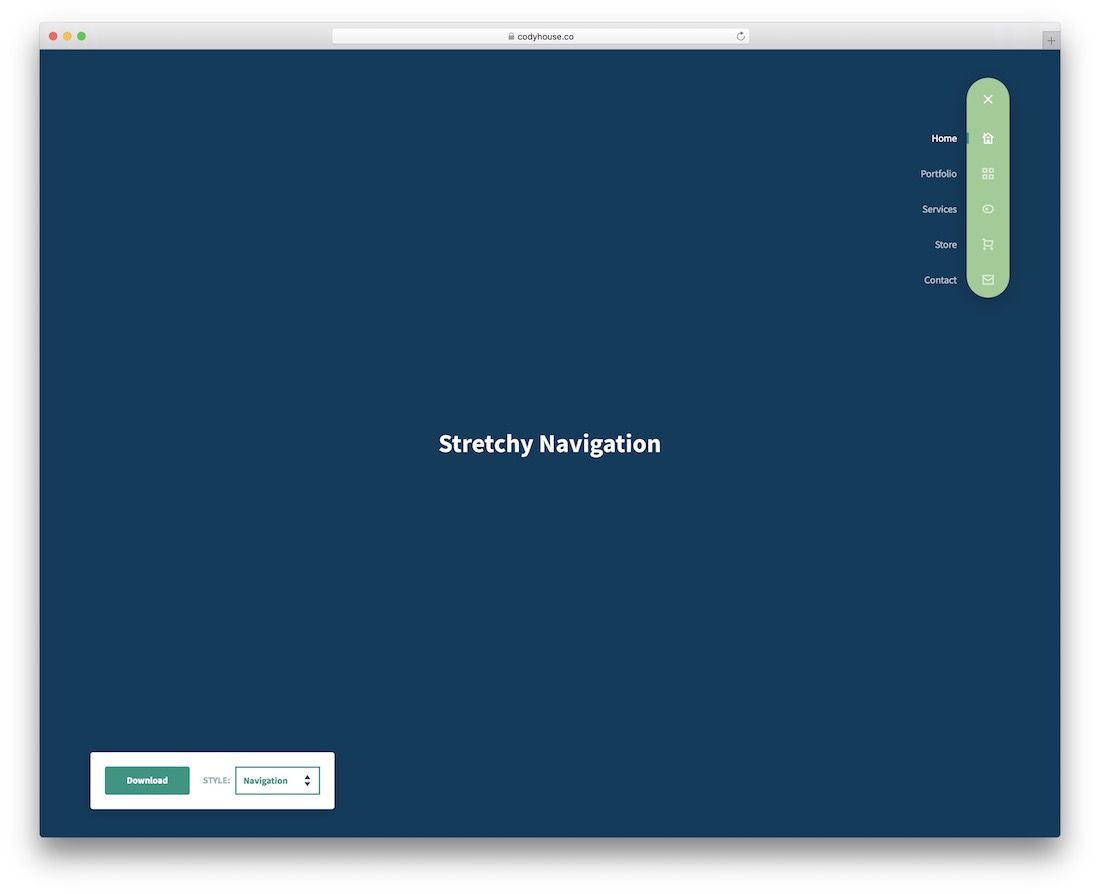
Elastyczna nawigacja

Co to jest rozciągliwa nawigacja? To nawigacja, która rozciąga się dosłownie. Rozciągliwa nawigacja daje unikalną ikonę menu, która po kliknięciu rozciągnie w pionie wszystkie elementy menu. Fajną częścią jest to, że elementy menu mogą mieć nazwę poza kontenerem i ikonę menu wewnątrz kontenera. Bardzo ciekawe podejście do menu i uważamy, że znajdzie się dla niego jakiś dobry cel.
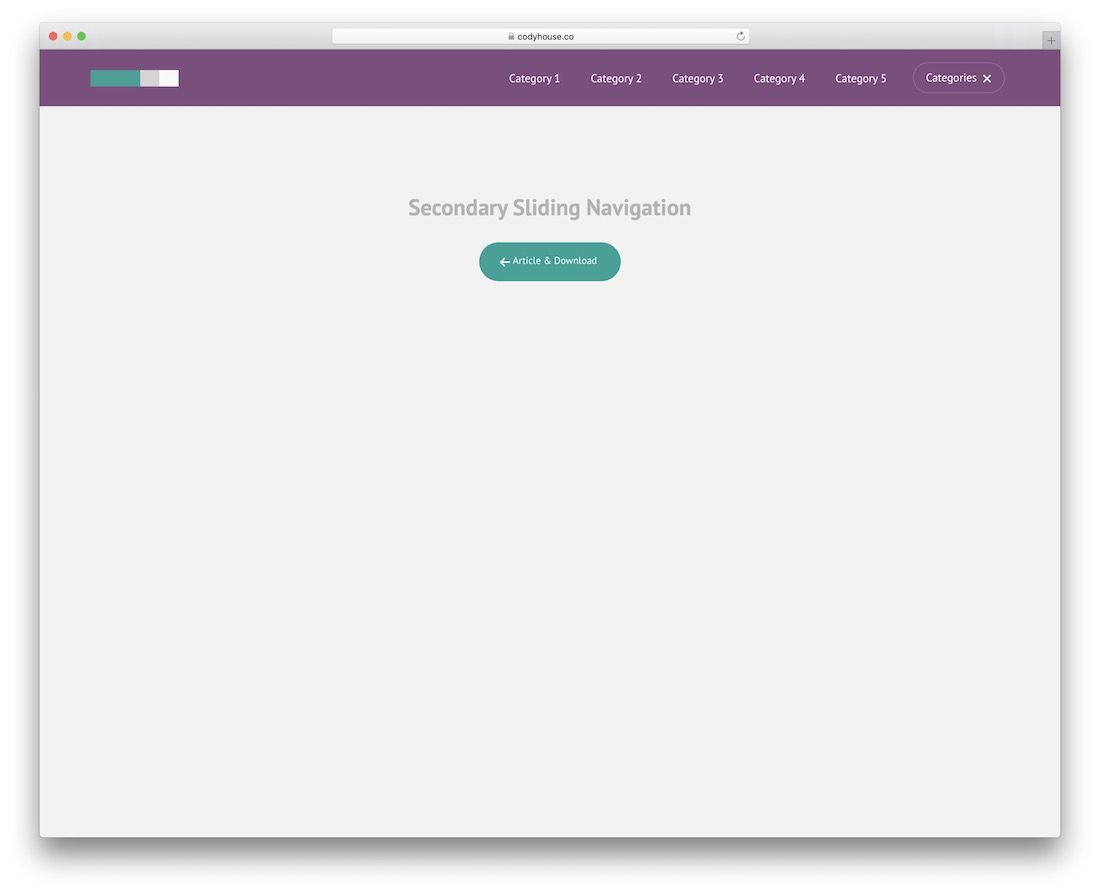
Wtórna nawigacja przesuwna

Wtórna nawigacja przesuwna, która pozwala mieć dwa menu w jednej siatce menu. Po pierwsze, masz domyślne menu ze wszystkimi domyślnymi pozycjami menu. A na końcu menu znajduje się przycisk menu do wyboru, który po kliknięciu rozwinie menu dodatkowe.
Nawigacja obrotowa 3D

Kolejne menu 3D; tym razem nie zobaczymy menu skaczącego nam prosto w twarz. Zamiast tego nawigacja obrotowa 3D rozwinie się od góry strony. Daje nam to dość średniej wielkości menu, które obsługuje ikony menu, a także ikonę zamykania menu. Jedno z tych rozwiązań menu pozwala nam mieć więcej miejsca na górze naszych stron, ponieważ dostosowujemy się do korzystania z rozwijanego widżetu menu.
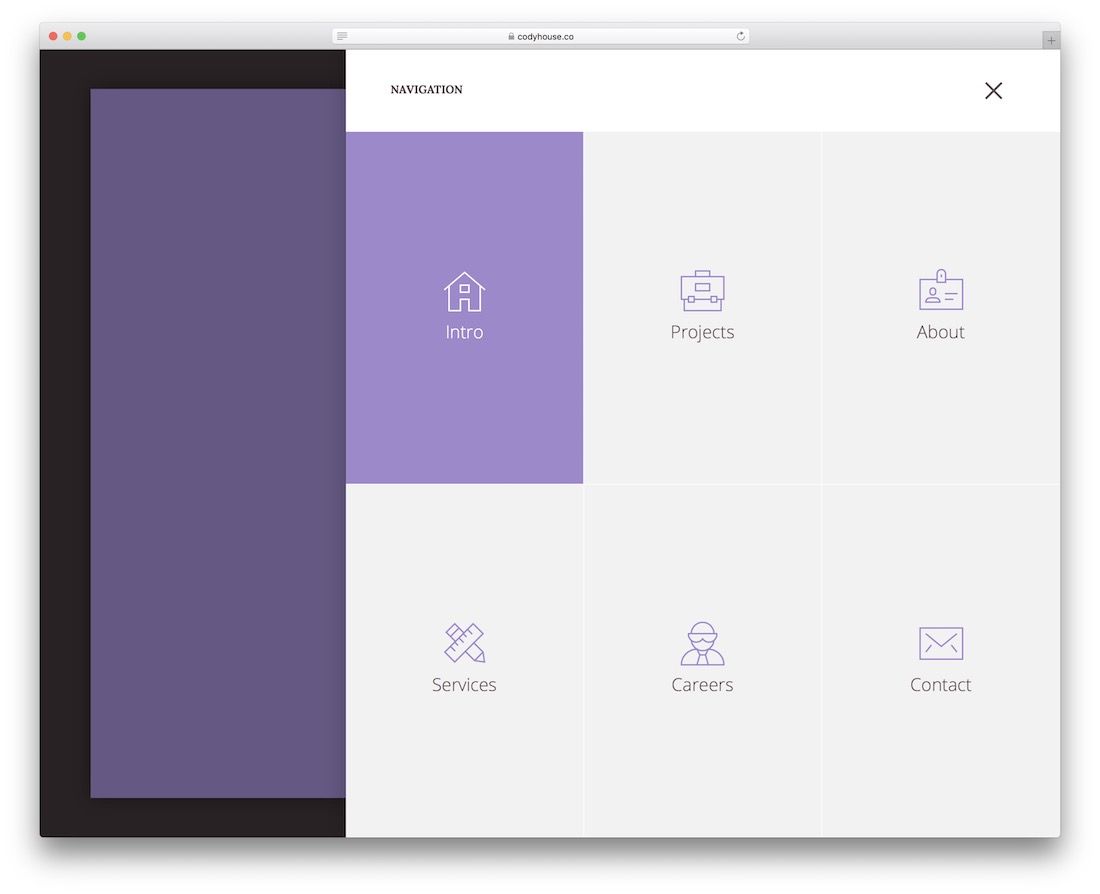
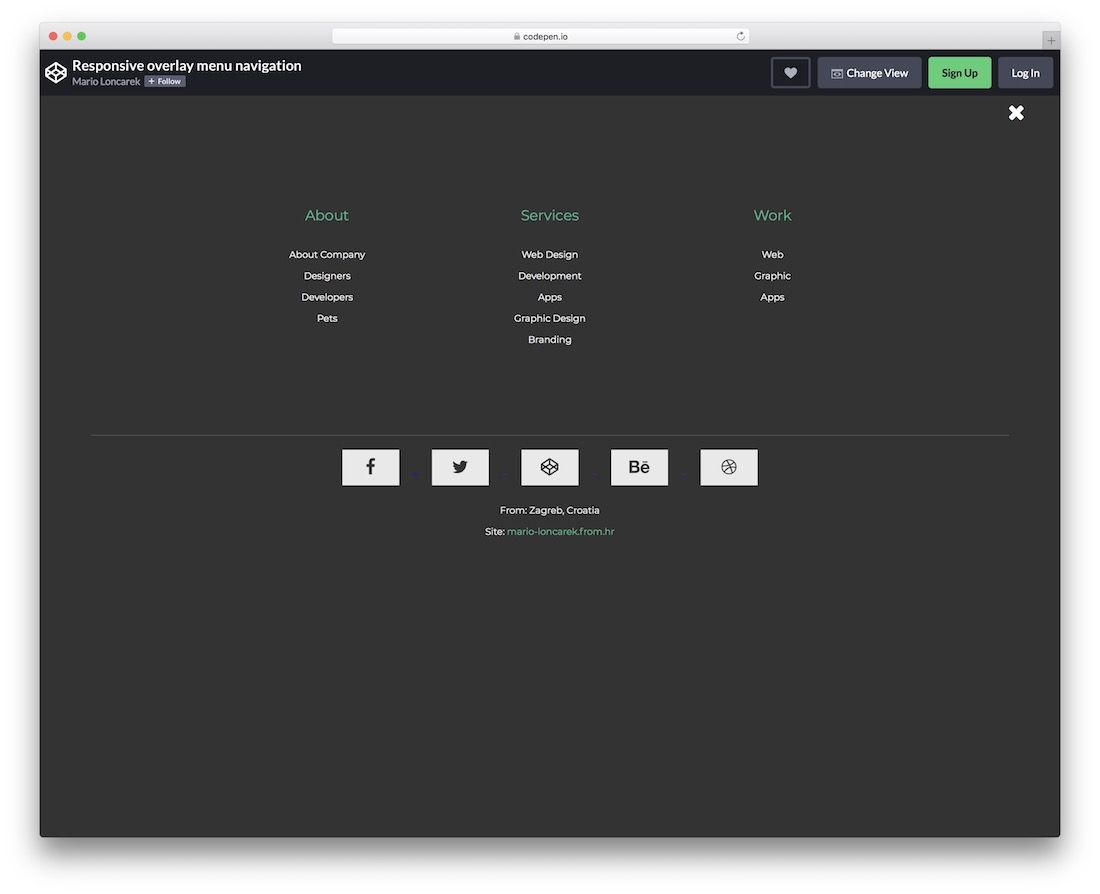
Responsywna nawigacja po menu nakładki

Rozmachu nabierają również nakładki menu. Pozwala stworzyć pełnostronicowe menu, które zawiera wszystko, co musisz wiedzieć o Twojej firmie, Tobie, stronie, którą prowadzisz, oraz wszelkie inne dodatkowe szczegóły. Po kliknięciu małej ikony hamburgera w tej wersji demonstracyjnej oszałamiają Cię następujące niesamowite wrażenia z menu. Jest to pełnostronicowe menu podzielone na trzy części: informacje, usługi i praca, z których każda ma swoje pozycje menu. Na dole nakładki jest wystarczająco dużo miejsca, abyś mógł zaprezentować swoją dostępność w mediach społecznościowych.
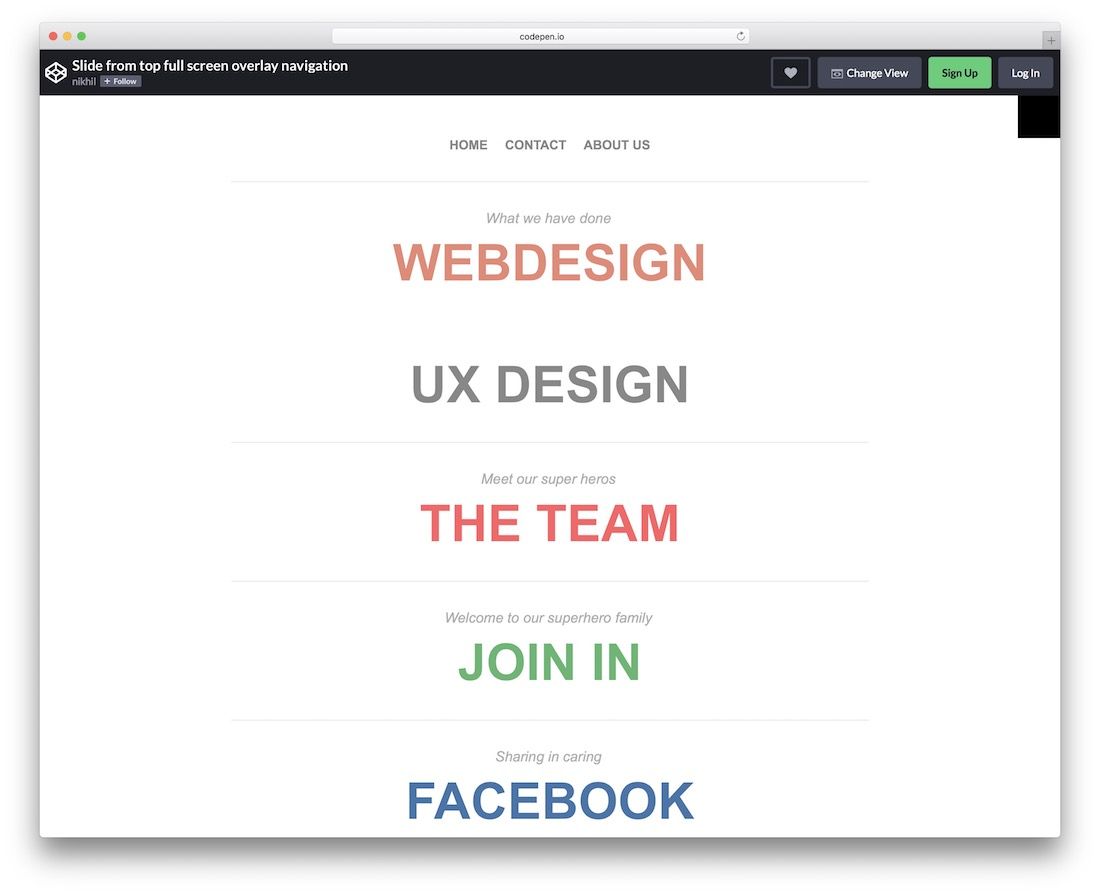
Przesuń z górnej pełnoekranowej nawigacji w nakładce

Po prostu kolejne menu nakładkowe. Ten jednak wykorzystuje slajd z podejścia od góry. Po otwarciu widać, że istnieje wiele sposobów na zoptymalizowanie takiego menu, aby zawierało niestandardowe elementy, takie jak formularze subskrypcji e-mail, niestandardowe kategorie i strony oraz inne elementy witryny, o których użytkownik musiałby wiedzieć. Chociaż możesz dostosować wszystko, jak chcesz, nie ma żadnych ograniczeń.
Zakręcone menu jQuery

Fajny widżet menu z ikoną. Po kliknięciu ikony wokół pierwszej ikony menu rozwijają się liczne pozycje ikon menu. Możesz zobaczyć w migawce demonstracyjnej, jak to działa, spójrz na stronę, aby dowiedzieć się więcej.
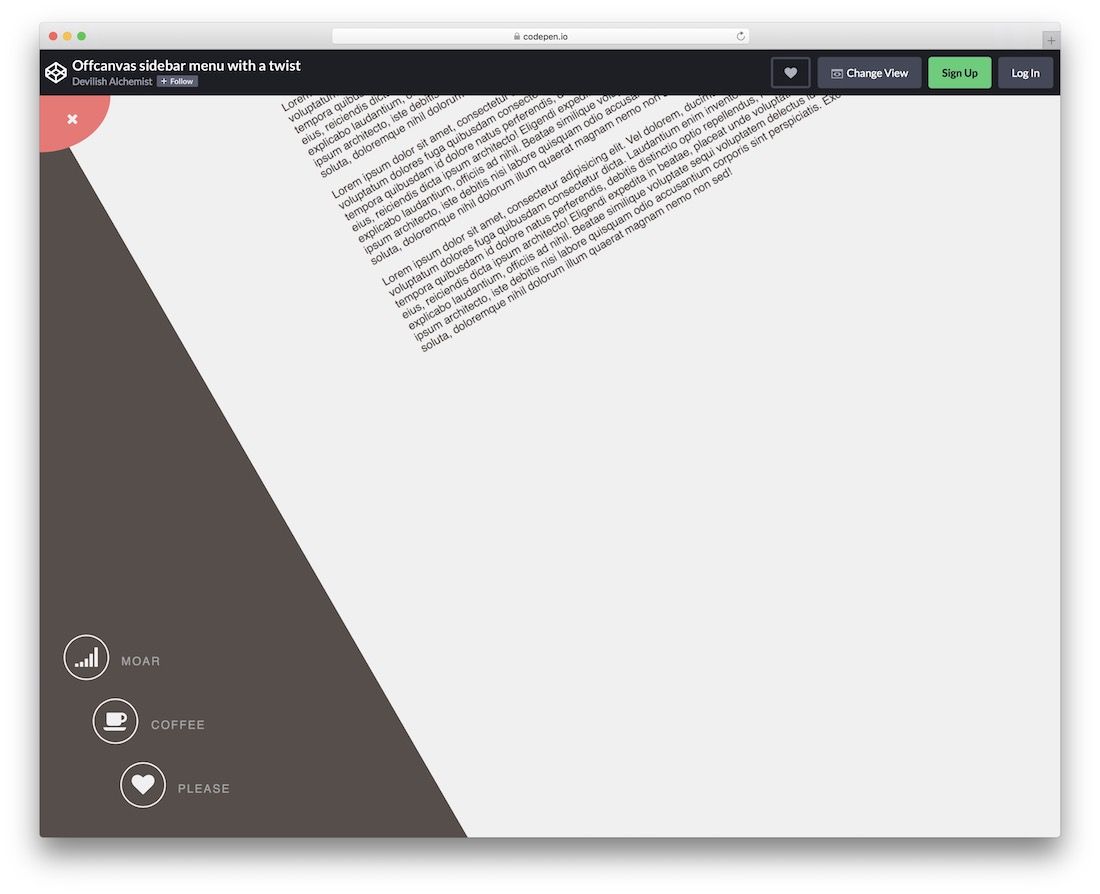
Menu paska bocznego poza kanwą z niespodzianką

Jeśli twisted nie wystarczy, może twisted. To oszałamiające rozwiązanie menu poza kanwą doda unikalną i dynamiczną funkcję do sposobu wyświetlania menu Twojej witryny. Gdy użytkownik kliknie menu, witryna zostaje skręcona o kilka kątów. Następnie dostępne pozycje menu są rozwijane w lewym dolnym rogu. To jedyne w swoim rodzaju doświadczenie, jeśli chodzi o nawigację po stronie internetowej. Gorąco polecamy eksplorację tego o wiele więcej.
Menu nawigacyjne i paski nawigacyjne zbudowane z jQuery
Czy powiedziałbyś, że wymieniliśmy niektóre z najlepszych dostępnych opcji? Jeśli z jakiegoś powodu odpowiedź brzmi „nie”, mamy nadzieję, że poświęcisz czas, aby zainspirować nas większą liczbą dostępnych opcji. Możesz to zrobić, wystawiając opinię w tym poście.
jQuery jest wszechstronne, a przy użyciu tego języka można wiele; ponad 30 unikalnych wtyczek nawigacyjnych to prawdziwy testament. Z niecierpliwością czekamy na to, co deweloperzy wymyślą w przyszłości!
