15 Plugin Menu & Bar Navigasi jQuery Teratas Untuk Situs Web 2022
Diterbitkan: 2022-05-02Navigasi situs web akan menjadi salah satu fitur terpenting yang Anda terapkan. Ini berfungsi sebagai kompas untuk apa yang dapat ditemukan di situs Anda. Jika tidak ada navigasi, kekacauan besar terjadi dengan sendirinya. Pernahkah Anda mengunjungi situs web yang jelas tidak memiliki fitur navigasi? Tidakkah menurutmu itu mengganggu? Dengan evolusi web modern dan web responsif, alat navigasi untuk situs web juga berkembang pesat. jQuery sekarang memungkinkan untuk membuat efek navigasi yang menakjubkan, unik, dan otentik yang akan membuat pengguna tetap terhibur; yang terpenting puas dengan pilihan memiliki menu navigasi website sama sekali.
Toko online, blog, direktori konten, situs web berita, ensiklopedia, dan banyak jenis situs web lainnya bergantung pada navigasi yang baik untuk membantu pengguna menemukan apa yang mereka cari. Itulah tujuan utama dari koleksi menu navigasi jQuery terbaik dan pustaka bilah, skrip, dan plugin kami. Kami akan menyelami lebih dalam apa yang telah berhasil diurai oleh komunitas open-source dalam bentuk potensi JavaScript untuk mengoptimalkan situs web Anda untuk pengalaman navigasi terbaik secara dinamis. Kami akan melihat yang sederhana, tetapi contoh yang benar-benar modern dan akan mengubah cara Anda melihat menu navigasi selamanya. Apa yang membuat opsi ini begitu menarik adalah Anda tidak perlu terlalu berpengalaman dengan pemrograman untuk menginstal pustaka ini. Selain itu, mereka semua memiliki file dokumentasi menyeluruh yang tersedia untuk kurva belajar cepat.
Menu navigasi yang solid akan menjadi salah satu investasi desain terbaik yang akan dengan cepat menghasilkan pengembalian besar dalam bentuk rasio pentalan, klik-tayang pada konten Anda, dan paparan umum pengguna baru terhadap konten yang ada. Menu navigasi dan bilah navigasi apa pun di bawah ini akan memberi Anda dorongan yang diperlukan dalam paparan konten untuk memastikan bahwa tidak ada konten Anda yang luput dari perhatian. Silakan nikmati dengan kecepatan Anda sendiri.
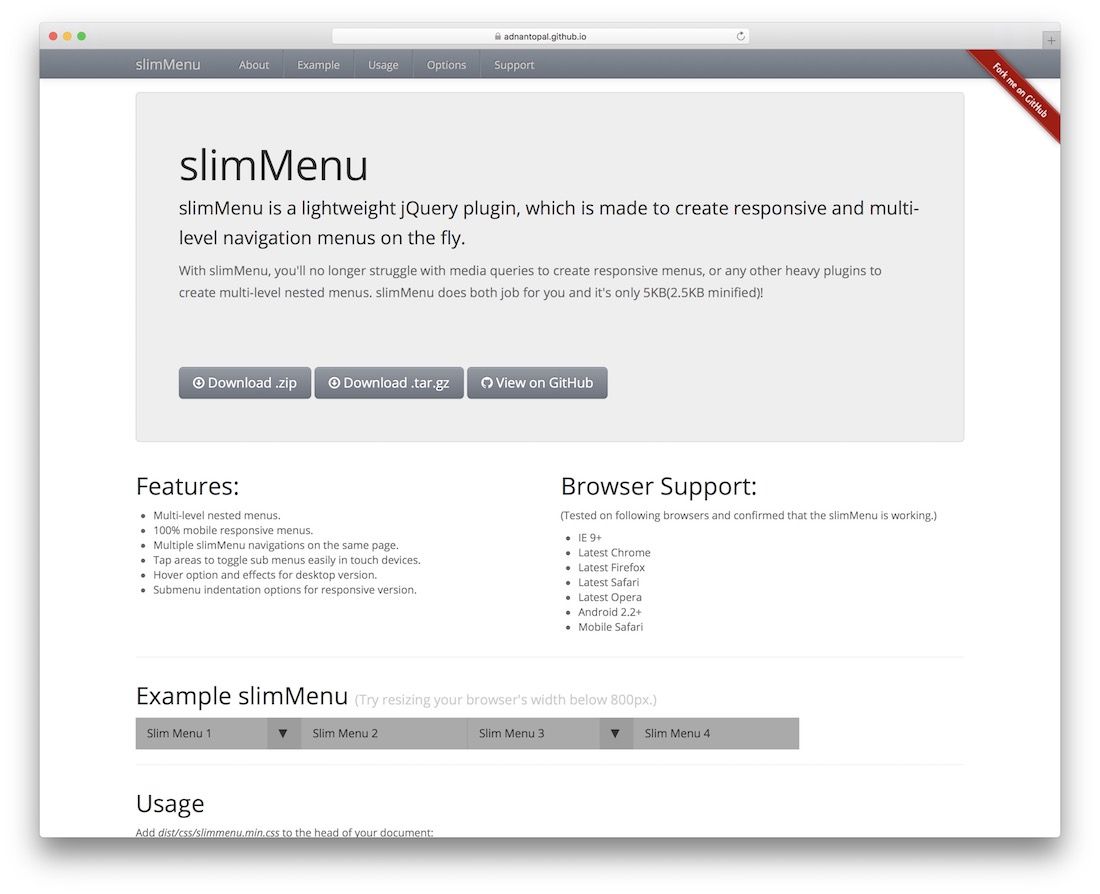
slimMenu

Cobalah slimMenu, solusi ringan untuk membuat menu multi-level responsif untuk situs web Anda. Memahami cara kerja kueri media dalam CSS merupakan tantangan tersendiri. Itulah sebabnya slimMenu berharap untuk menghilangkan kebutuhan Anda untuk mempelajari sintaks CSS yang sulit dan hanya memberi Anda roti dan mentega dari plugin jQuery terbaik. slimMenu juga mendukung menu tampilan pohon (bersarang) yang sepenuhnya responsif seluler. Anda juga dapat memiliki sejumlah widget slimMenu dalam halaman yang sama dan integrasi navigasi ketuk yang tepat untuk perangkat seluler. Ini memudahkan pengguna ponsel untuk mengakses item sub-menu. Desainnya cukup standar, dan beberapa pekerjaan kecil akan diperlukan untuk situs web yang menangani banyak warna.
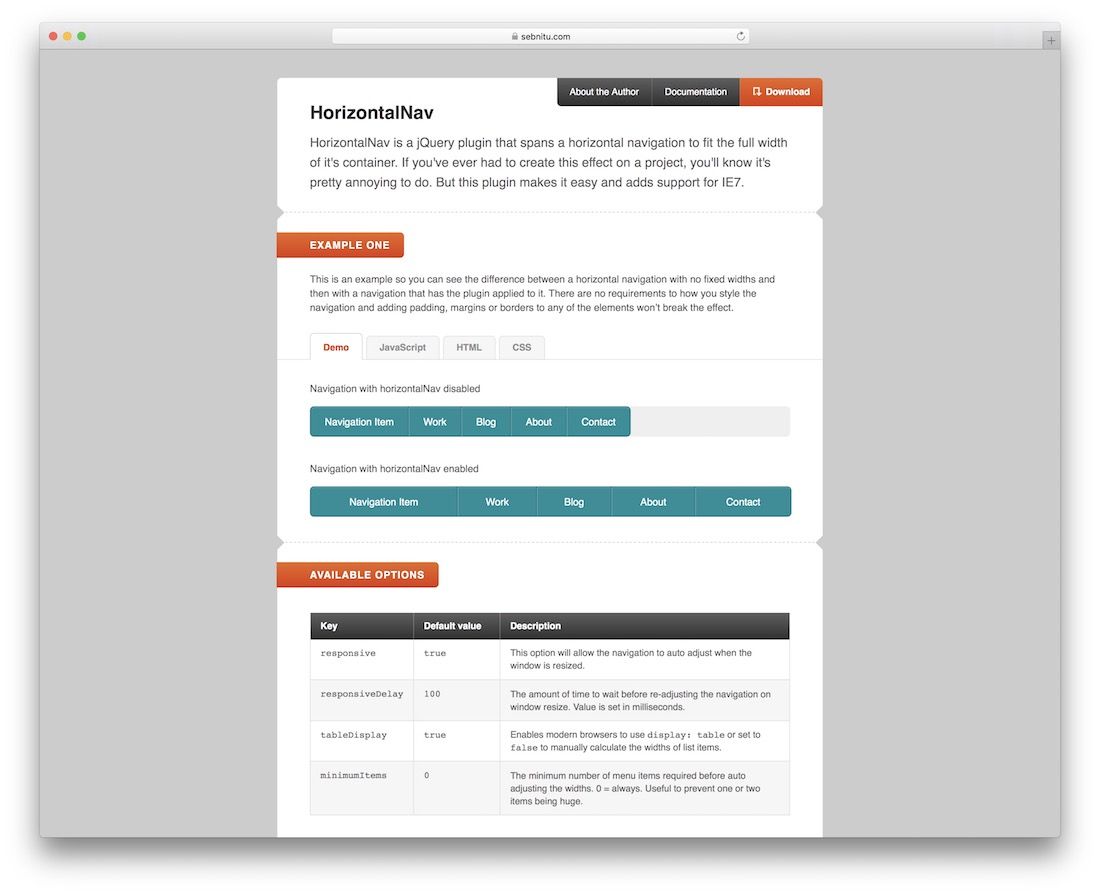
HorizontalNav

Dalam desain web, akan ada banyak cara yang membuat seorang desainer frustrasi. Salah satunya adalah bekerja dengan grid. Kisi situs web adalah tata letak boilerplate yang sebenarnya dari sebuah situs web. Biasanya, kisi-kisi header adalah wadah individual yang menerima gaya dan markup individual, dan karenanya memerlukan opsi gaya individual. Saat membuat menu navigasi untuk header, kami biasanya mengalami masalah yang cukup umum: item menu kami tidak terbentang di seluruh lebar halaman kami. Masalah yang sangat umum yang dihadapi desainer. HorizontalNav adalah perpustakaan jQuery yang mengambil wadah menu Anda, dan memungkinkannya untuk direntangkan dengan lebar penuh. Dengan demikian, eksposur setiap item menu dimaksimalkan. Sangat mudah untuk diterapkan ke situs web Anda, akan membuat Anda bertanya-tanya mengapa Anda tidak meneliti pola UI ini sebelumnya.
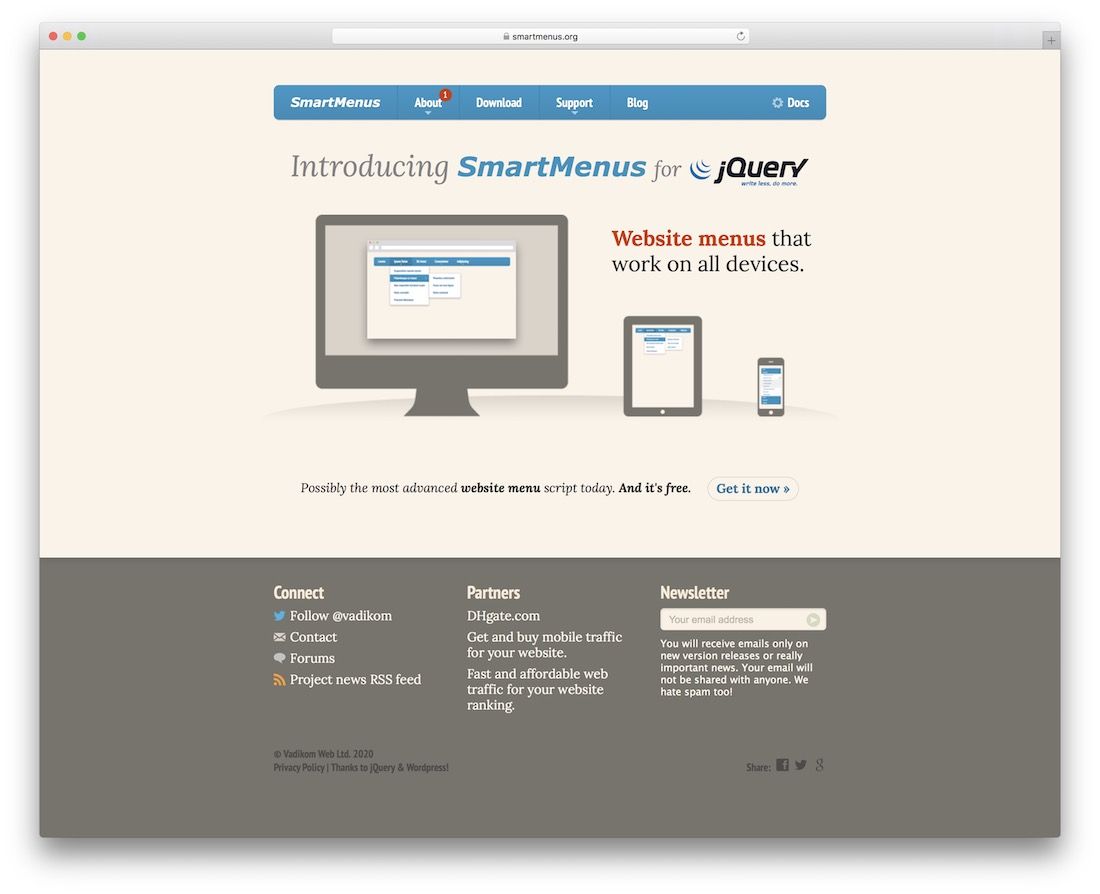
SmartMenus

SmartMenus adalah pustaka/platform menu kelas dunia yang berjanji untuk menyediakan sistem menu modern bagi penggunanya yang akan bekerja sama hebatnya di semua browser, perangkat, dan platform. Dari saat Anda membuka situs web SmartMenus, jelas bahwa plugin ini didasarkan pada cara modern. Ini memberikan kepastian bahwa apa yang akan Anda mulai gunakan di situs web Anda, adalah perpustakaan yang berfungsi penuh dengan dukungan besar di belakangnya.
Selain itu, menu navigasi yang Anda lihat di SmartMenus sebenarnya diperkuat dengan plugin SmartMenus itu sendiri, sehingga Anda bisa mendapatkan pengalaman langsung tentang apa yang akan dilakukan pustaka menu ini pada menu Anda. Ada beberapa tema untuk dipilih: biru, bersih, mint, dan sederhana, dengan opsi bagi Anda untuk menata tema navigasi Anda sendiri untuk digunakan di SmartMenus. Kode dan teknologi modern berarti SmartMenus akan mendukung perangkat berbasis sentuhan dan pembaca buku yang memungkinkan akses web. Semua markup ramah untuk mesin pencari, jadi Anda tidak akan kehilangan pengunjung dalam waktu dekat. Kode mudah diikuti, jadi mudah dimodifikasi juga.
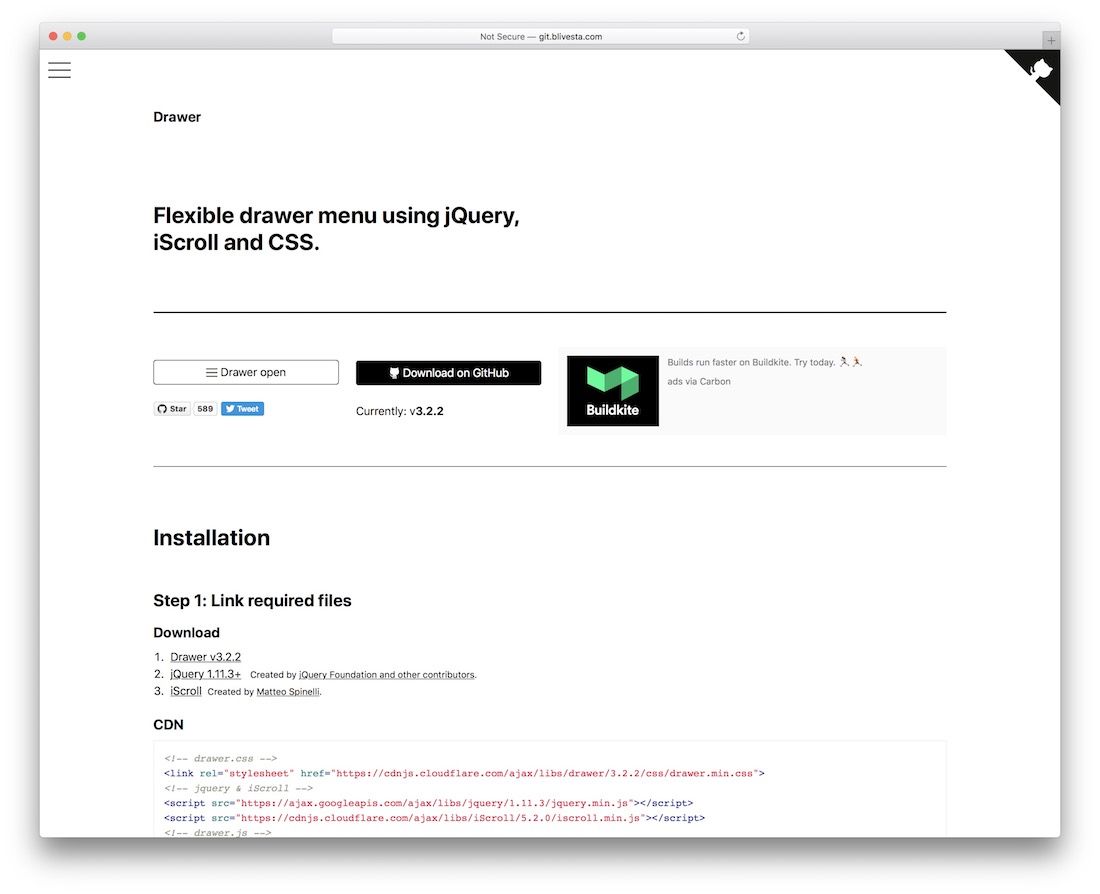
Laci

Apa itu Laci? Drawer adalah plugin menu laci jQuery yang menggunakan iScroll dan CSS3 modern untuk membuat widget laci menu. Widget laci menu bertindak sebagai tombol sederhana yang dapat diklik pengguna yang akan membuka navigasi situs. Semua item menu Anda yang ada menempati navigasi, yang juga dapat bersarang di bawah satu sama lain. Anda dapat memposisikan menu di semua arah situs web, seperti yang Anda harapkan dari plugin serbaguna.
TinyNav.js

TinyNav mengubah elemen navigasi "UL" dan "OL" menjadi elemen formulir pilihan untuk ukuran layar kecil. Plugin WordPress tersedia. TinyNav inilah yang memicu perkembangan Responsive Nav, menu navigasi yang kami uraikan di atas yang satu ini. Evolusi terjadi dalam pengembangan web juga, bukan.
scrollNav.js

scrollNav memiliki tujuan yang sedikit lebih unik. Bilah navigasi khusus ini berfungsi paling baik dengan proyek yang memerlukan navigasi gulir yang muncul di samping area konten. Kegunaan yang terlintas di pikiran pada awalnya adalah hal-hal seperti dokumentasi, buku online, kompilasi konten online, dan lain-lain. Plugin ini tentu saja sangat canggih. Cara kerjanya cukup bagus, Anda cukup menentukan masing-masing tag yang ingin Anda gariskan sebagai opsi navigasi, misalnya "H2", tetapi Anda juga bisa mengaturnya menjadi "H3" atau "H1" tidak penting untuk plugin. Baca dokumentasi untuk mendapatkan pemahaman yang lebih baik tentang fitur-fiturnya.
Sidr

Menu bilah sisi semakin populer dalam beberapa tahun terakhir. Tidak memiliki menu lengkap di header halaman berarti ada lebih banyak ruang untuk mengekspos halaman depan situs Anda. Sebagai gantinya, gunakan ikon navigasi sederhana di sisi halaman yang akan memicu menu lengkap. Pendekatan tersebut telah menjadi populer bahkan dengan situs-situs seperti Google. Ikon kanan atas profil pengguna adalah semua yang Anda butuhkan untuk mengakses setiap bagian dari produk dan halaman Google. Jika Anda ingin bertujuan untuk efek yang sama pada desain Anda, Sidr adalah salah satu perpustakaan terbaik untuk menyelesaikan pekerjaan.

stickyNavbar.js

Sekilas, menu ini tidak kurang masuk akal, tetapi memperhatikan itu penting. stickyNavbar adalah menu navigasi yang menempel di bagian atas halaman, setelah pengguna mencapai wadah tertentu yang menyatukan menu, ini berarti Anda dapat dengan mudah menyisipkan menu di tengah halaman, minta pengguna menggulir melewatinya halaman dan kemudian gulir menu Anda dengan dia di samping sisa halaman, tetapi tentu saja, jika pengguna menggulir kembali, di atas menu, secara alami akan melepaskan diri dari bagian atas halaman. Itulah fungsi utama dari stickyNavbar.
Mega Dropdown

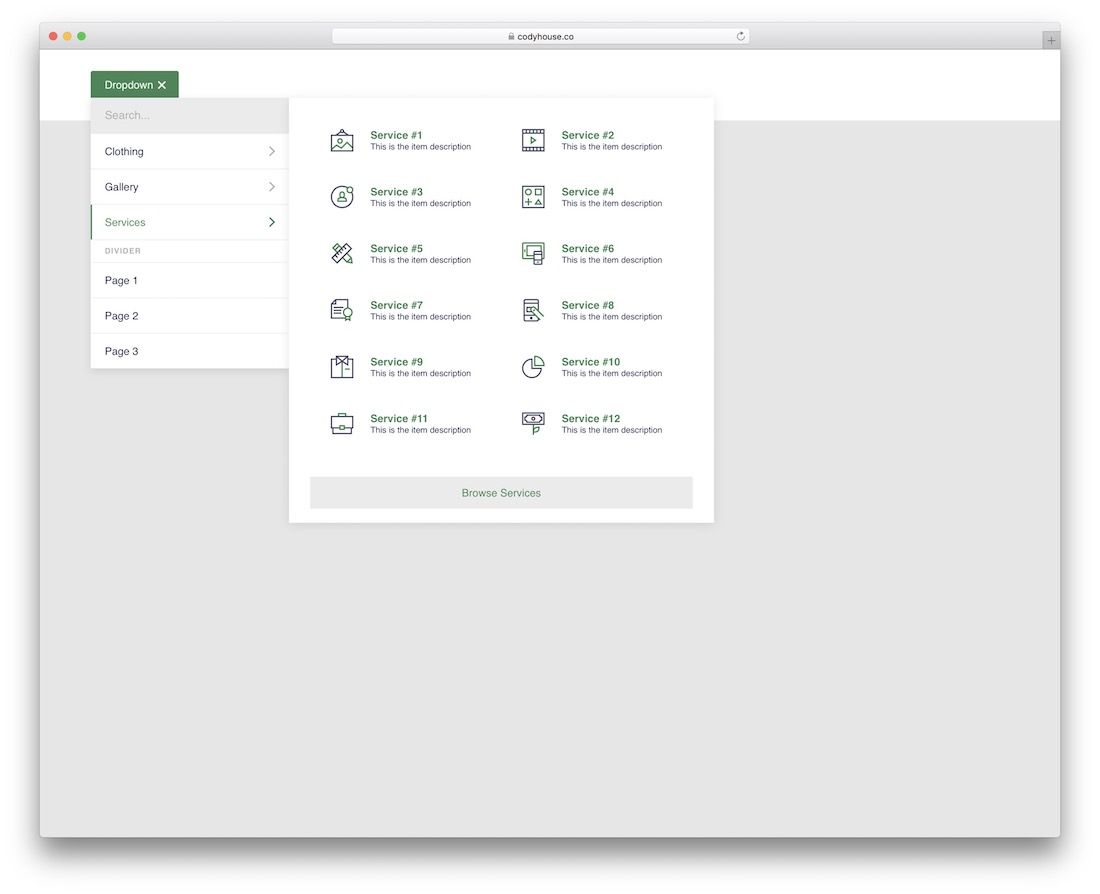
Situs web eCommerce pasti perlu memiliki mega dropdown, yah, selama situs web eCommerce ini melayani ribuan item. Menu mega dropdown adalah menu yang dapat menampung banyak pilihan, tanpa mengurangi kualitas desain. Ini adalah salah satu ekstensi jQuery yang akan membantu Anda mencapai hasil yang diinginkan. Dropdown mega memungkinkan Anda membuat item menu individual, katakanlah "Pakaian" — kemudian ketika pengguna membuka Pakaian, mereka disajikan dengan pilihan yang berbeda mulai dari aksesori hingga sepatu. Namun, dalam setiap pilihan ada lebih banyak subbagian, dan seterusnya. Untuk lebih membantu Anda menampilkan item yang tersedia Anda telah terjadi untuk dijual.
Selain itu, opsi menu dropdown mega lainnya di perpustakaan khusus ini, adalah kemampuan untuk menampilkan item galeri di dalam menu. Ini berarti Anda dapat dengan mudah mengiklankan produk individual menggunakan konten visual, di dalam menu. Oh, dan jika itu tidak cukup, ada juga opsi untuk membuat daftar layanan Anda dan membicarakannya masing-masing dalam kotak menu. Akan sangat sulit untuk menemukan menu dropdown mega yang lebih baik daripada yang ini, ini adalah pembangkit tenaga listrik, namun menyediakan cara instalasi yang sederhana.
Navigasi Tebal 3D

Navigasi Tebal 3D adalah menu terlipat sederhana yang diluncurkan dengan efek 3D setelah Anda mengklik ikon menu. Ini cukup besar, dan akan membutuhkan proyek desain khusus agar layak digunakan, jelajahi sendiri untuk merasakannya dengan lebih baik.
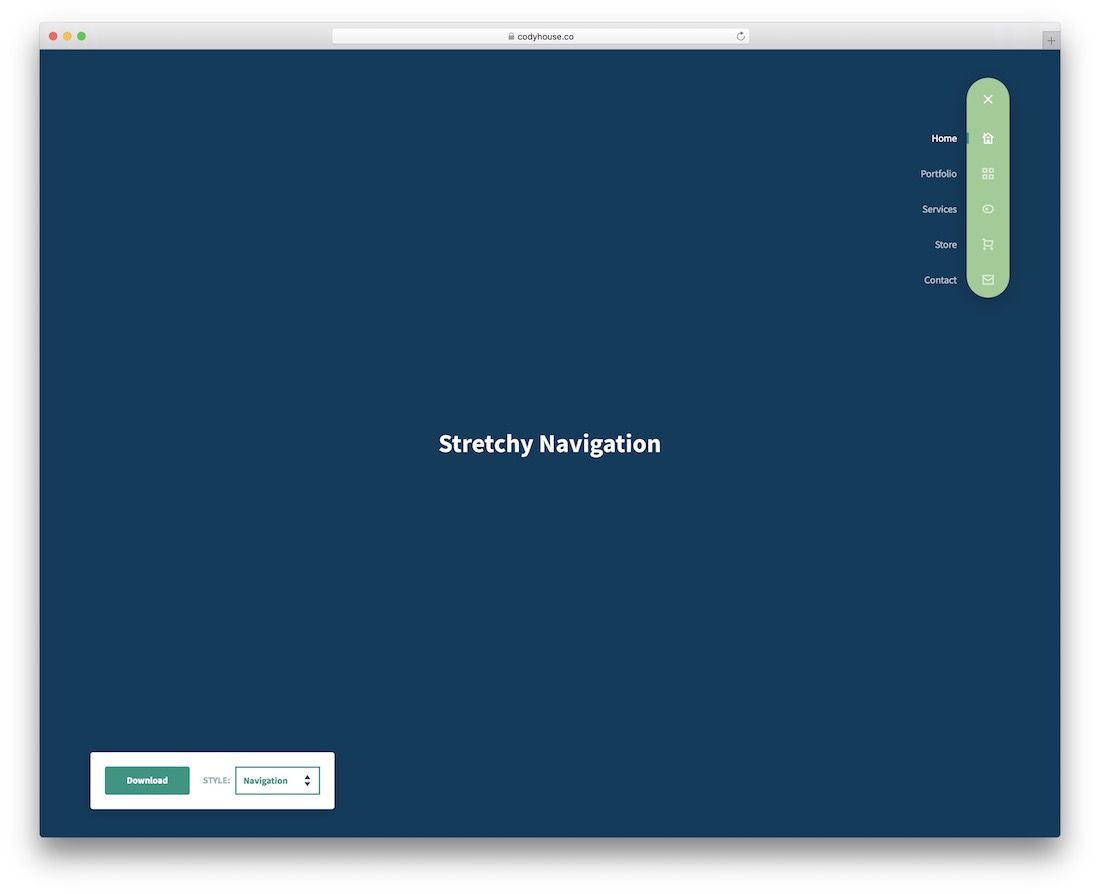
Navigasi Melar

Apa itu navigasi yang melar? Ini adalah navigasi yang membentang secara harfiah. Navigasi Melar memberi Anda ikon menu unik yang sekali diklik, akan membentangkan semua item pada menu secara vertikal. Bagian kerennya adalah item menu dapat memiliki nama di luar wadah dan ikon menu di dalam wadah. Pendekatan yang sangat menarik untuk menu, dan kami pikir Anda akan menemukan beberapa tujuan yang baik untuk itu.
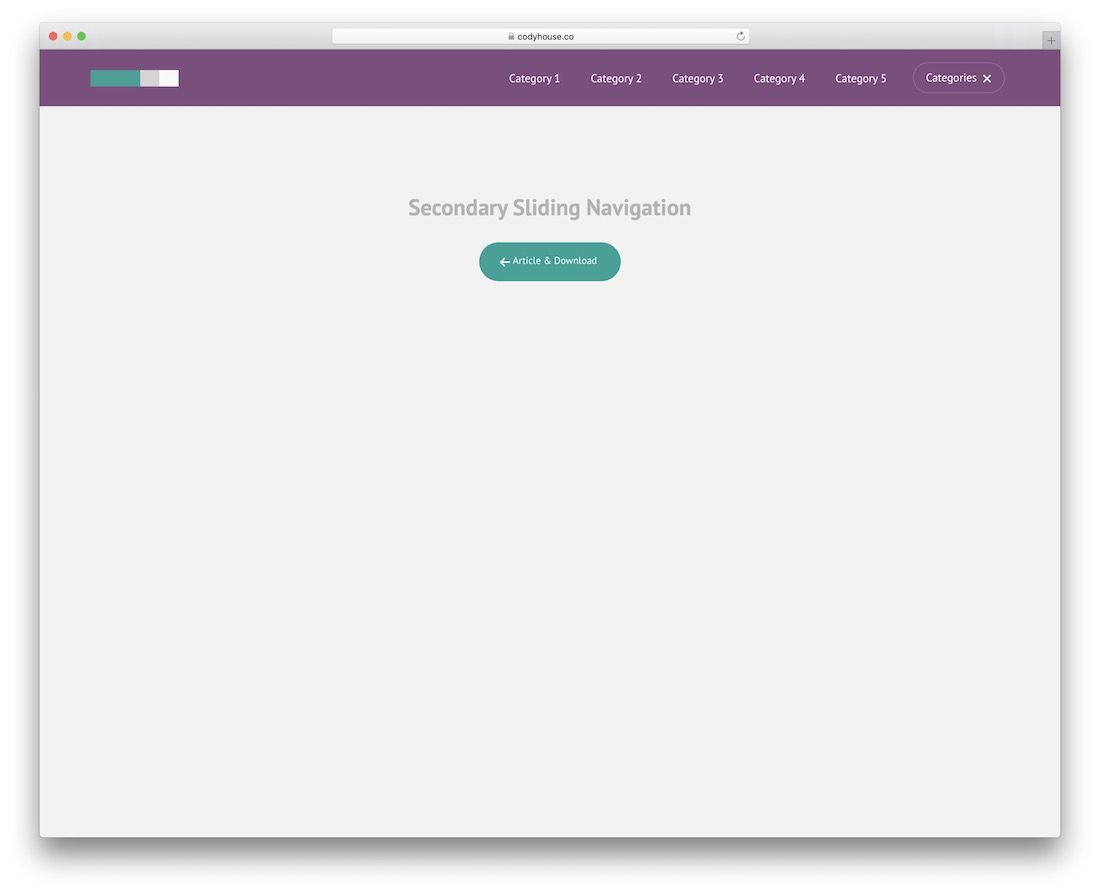
Navigasi Geser Sekunder

Navigasi geser sekunder yang memungkinkan Anda memiliki dua menu dalam satu kotak menu. Pertama, Anda memiliki menu default dengan semua item menu default. Dan kemudian di akhir menu, Anda memiliki tombol menu yang dapat dipilih yang akan membuka menu sekunder setelah Anda mengkliknya.
Navigasi Berputar 3D

Menu 3D lainnya; kali ini, kita tidak akan melihat menu melompat di wajah kita. Sebagai gantinya, Navigasi Berputar 3D akan dibuka dari bagian atas halaman. Ini memberi kita menu berukuran sedang yang mendukung ikon menu, dan juga ikon tutup untuk menutup menu. Salah satu solusi menu tersebut memungkinkan kami untuk memiliki lebih banyak ruang di bagian atas halaman kami saat kami beradaptasi dengan menggunakan widget menu yang terbuka.
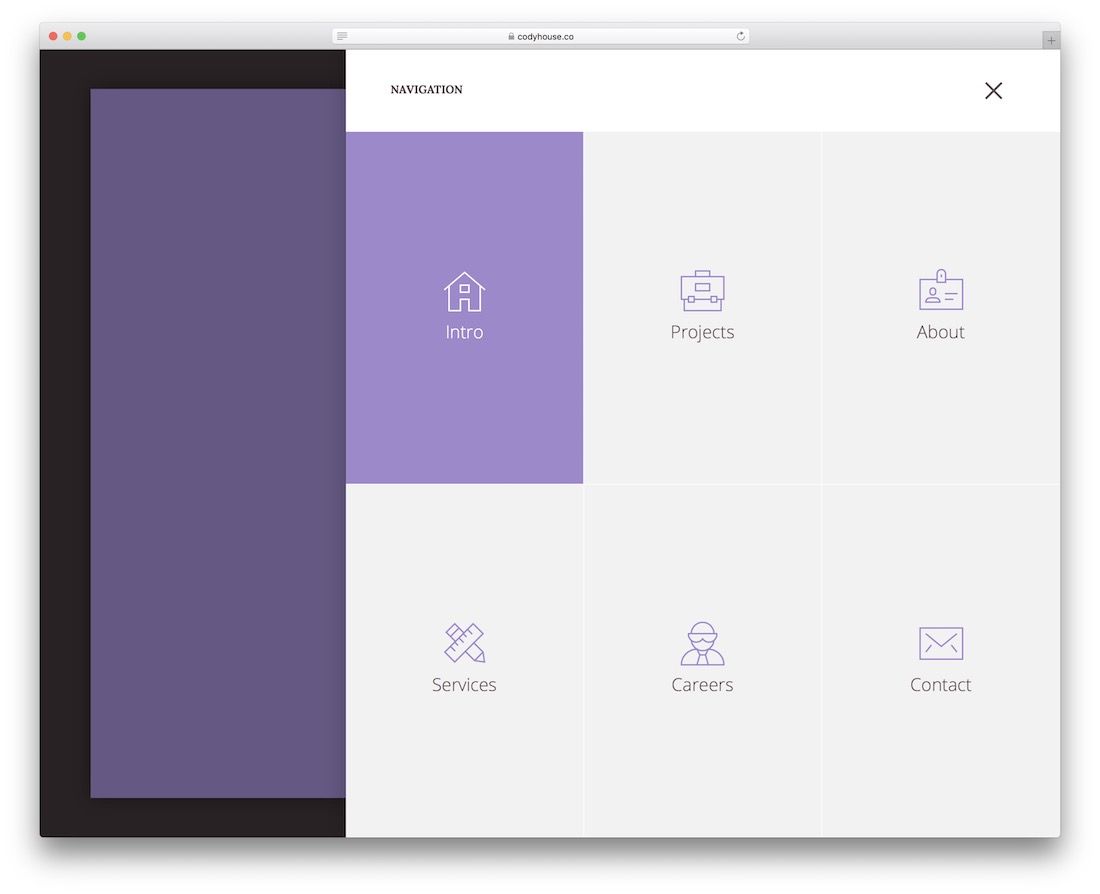
Navigasi Menu Hamparan Responsif

Menu overlay juga mendapatkan momentum. Ini memungkinkan Anda membuat menu satu halaman penuh yang terdiri dari semua yang perlu diketahui tentang bisnis Anda, diri Anda sendiri, situs web yang Anda jalankan, dan detail tambahan lainnya. Setelah Anda mengklik ikon hamburger kecil di demo ini, pengalaman menu yang luar biasa berikut ini akan mengejutkan Anda. Ini adalah menu satu halaman penuh yang dibagi menjadi tiga bagian: tentang, layanan, dan pekerjaan, dengan masing-masing memiliki item menu mereka. Bagian bawah overlay memiliki cukup ruang bagi Anda untuk menampilkan ketersediaan media sosial Anda.
Geser dari Navigasi Overlay layar penuh atas

Hanya menu overlay lainnya. Yang ini, bagaimanapun, menggunakan slide dari pendekatan atas. Setelah slide terbuka, Anda dapat melihat bahwa ada banyak cara menu seperti itu dapat dioptimalkan untuk menyertakan hal-hal khusus seperti formulir berlangganan email, kategori dan halaman khusus, dan elemen situs web lain yang perlu diketahui pengguna. Meskipun Anda dapat menyesuaikan semuanya sesuka Anda, tidak ada batasan apa pun.
Menu Memutar jQuery

Widget menu keren yang menampilkan ikon. Setelah Anda mengklik ikon, banyak item ikon menu terbuka di sekitar ikon menu pertama. Anda dapat melihat di cuplikan demo tentang cara kerjanya, lihat halaman untuk mempelajari lebih lanjut.
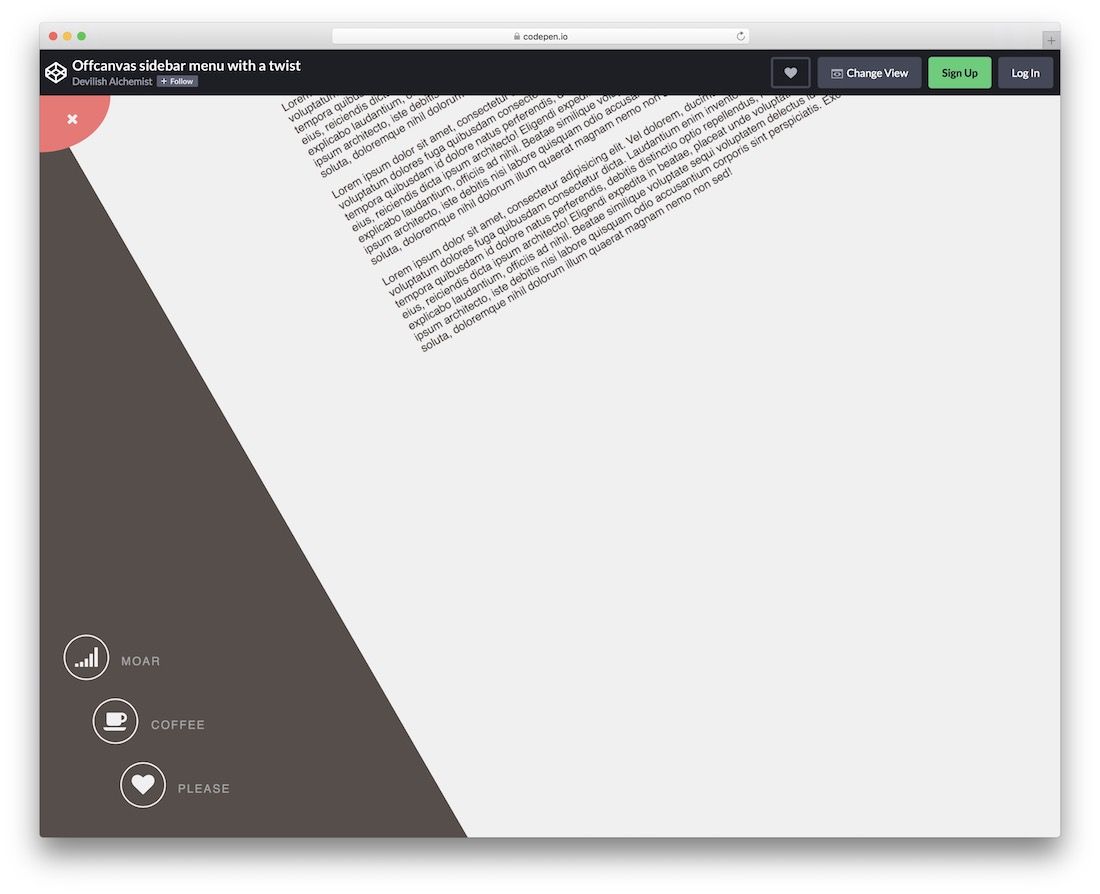
Menu Sidebar Off-kanvas dengan Twist

Jika memutar tidak cukup, mungkin memutar akan. Solusi menu di luar kanvas yang menakjubkan ini akan menambahkan fungsi unik dan dinamis pada cara menu situs web Anda ditampilkan. Setelah pengguna mengklik menu, situs web menjadi bengkok beberapa sudut. Kemudian, item menu yang tersedia dibuka di sudut kiri bawah. Ini adalah pengalaman satu-of-a-kind sejauh navigasi untuk sebuah situs web berjalan. Kami sangat menyarankan Anda menjelajahi yang satu ini lebih banyak.
Menu Navigasi dan Bilah Navigasi yang dibuat dengan jQuery
Menurut Anda, apakah kami mencantumkan beberapa pilihan terbaik yang tersedia? Jika, karena alasan tertentu, jawabannya tidak, kami harap Anda meluangkan waktu untuk menginspirasi kami dengan lebih banyak pilihan yang tersedia. Anda dapat melakukan ini dengan meninggalkan umpan balik pada posting ini.
jQuery serbaguna, dan banyak yang mungkin menggunakan bahasa ini; lebih dari 30+ plugin navigasi unik adalah bukti nyata. Kami menantikan apa yang akan dikembangkan oleh pengembang di masa depan!
