10 Slider CSS Terbaik Untuk UX 2022 yang Lebih Baik
Diterbitkan: 2022-05-02Daftar lengkap penggeser CSSS terbaik untuk mempercepat pengembangan situs web dan aplikasi yang ramah seluler.
Siang dan malam, pengembang menghabiskan waktu di perangkat komputer mereka, mencoba menemukan cara baru untuk memberikan pengalaman konten yang mudah melalui desain web mereka. CSS, HTML, dan JavaScript memainkan peran utama dalam evolusi desain web. Tanpa menemukan cara baru untuk menyajikan konten (tetapi tidak melupakan pertumbuhan setiap bahasa), kami berisiko terjebak dalam pola berulang yang memperlambat web, alih-alih mempercepatnya. CSS tentu saja telah berkembang sebagai bahasa penataan web. Saat ini, Anda memiliki praprosesor yang bertindak lebih seperti bahasa fungsional. Itu memberi ruang bagi keragaman dan fleksibilitas untuk membuat pustaka dan skrip yang akan dipahami browser secara asli. Tren CSS yang muncul saat ini adalah slider CSS yang tidak memerlukan bantuan eksternal dari jQuery atau JavaScript untuk mencapai efek geser yang mulus untuk semua jenis konten; statis atau dinamis.
Hal ini dimungkinkan karena transformasi CSS dan fungsi animasi yang sekarang banyak digunakan di setiap aspek pengembangan web front-end. Dengan beberapa latihan (dan tentu saja kesabaran), dimungkinkan untuk mencapai efek geser yang solid yang tanpa pemeriksaan sebelumnya akan tampak seperti implementasi jQuery tradisional. Kami hanya mengumpulkan slider CSS terbaik yang bisa Anda dapatkan sekarang. Gabungan, slider CSS ini mencakup semua aspek penting dari slider yang Anda lihat setiap hari. Tidak hanya ini meningkatkan kinerja, dan tiga kali lebih cepat daripada slider tradisional, mereka menunjukkan kepada kita arah yang dituju front-end, dan itu indah.
Slider CSS Ramah Seluler Terbaik
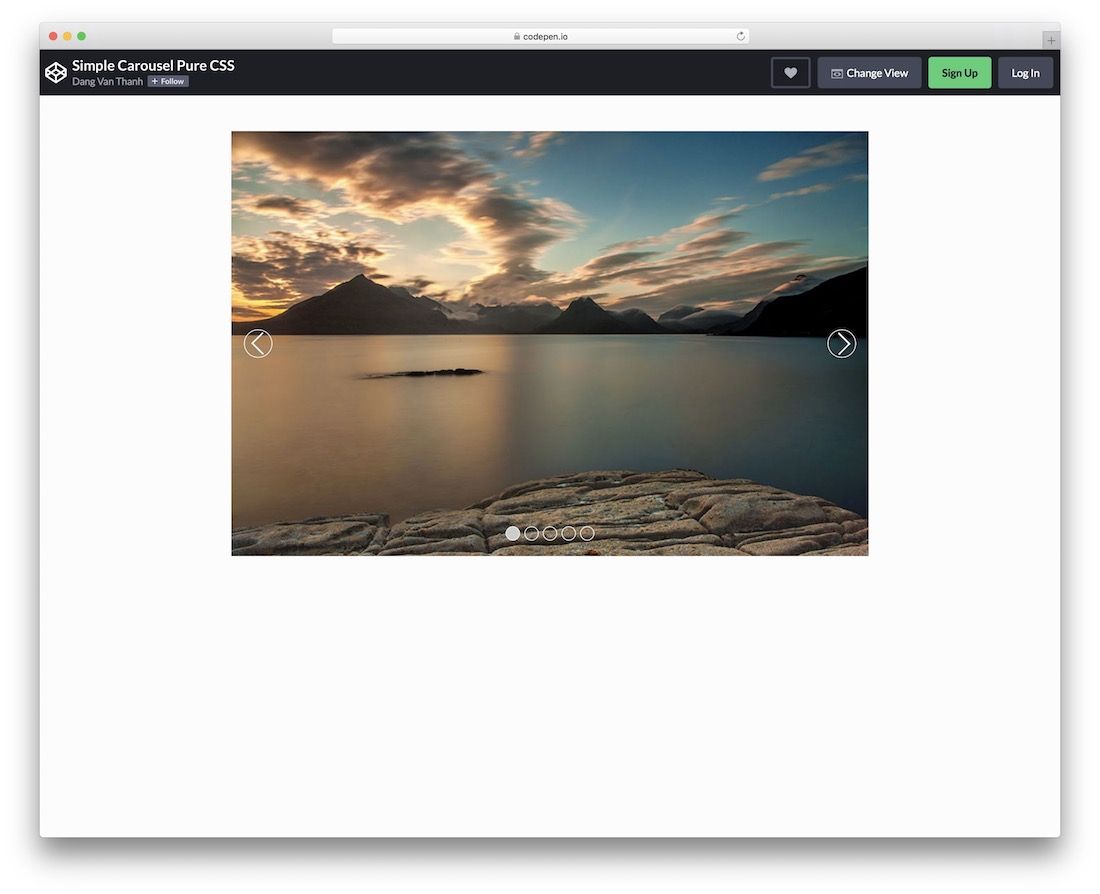
CSS Murni Carousel Sederhana

Karena itulah namanya, Simple Carousel Pure CSS membuat segala sesuatunya tetap sederhana dan menarik bagi mata. Jika Anda mencari carousel gratis yang tidak akan membuat situs atau blog Anda membengkak, ini adalah alat yang akan bekerja dengan sempurna. Ini memiliki panah bolak-balik, serta navigasi bawah, menunjukkan berapa banyak slide yang ada secara total. Dengan transisi yang mulus, semua orang akan menikmati pengalaman yang menyenangkan saat menelusuri konten Anda yang menarik. Tak perlu dikatakan, jika Anda ingin melakukan tweak kustomisasi, Anda juga bisa, atau hanya menggunakan pengaturan default dan menyebutnya sehari. Pilihannya ada di ujung jari Anda.
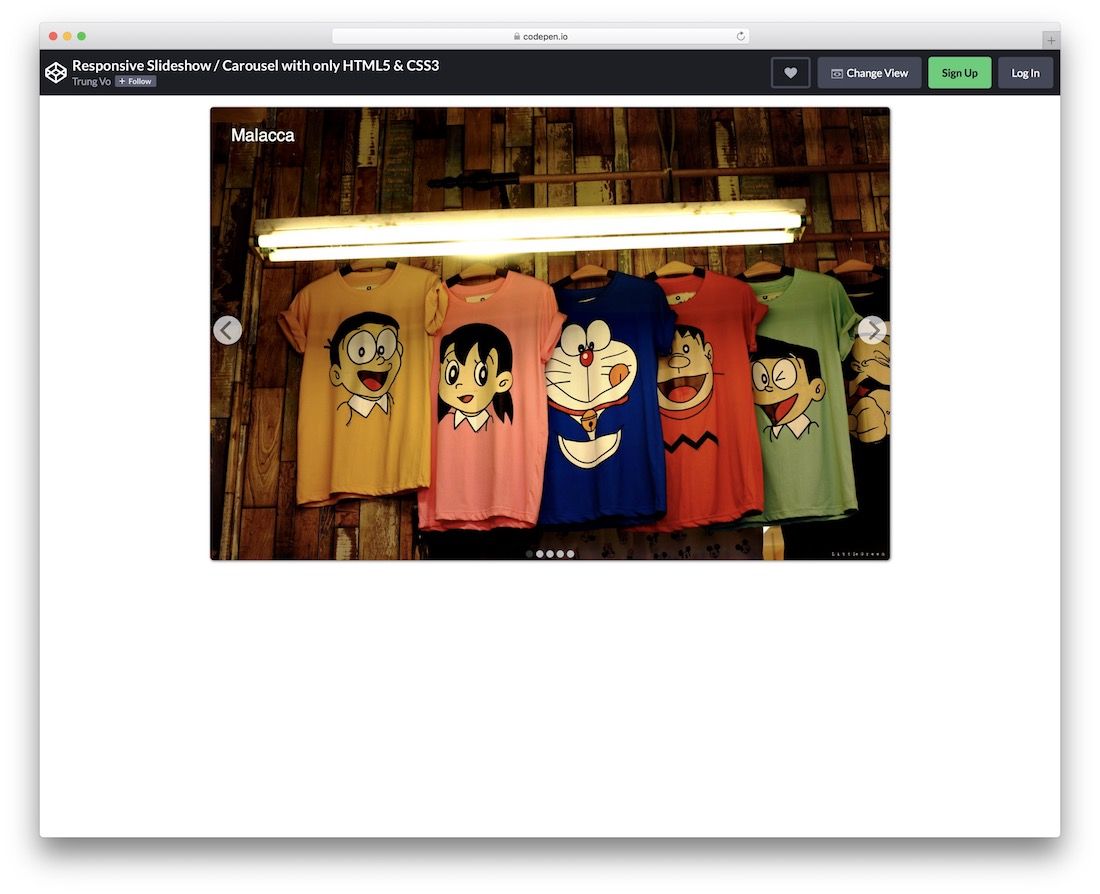
Slideshow Responsif

Slier CSS cantik lainnya dengan struktur responsif. Di zaman sekarang ini, penting bahwa semua elemen dan komponen situs web Anda sepenuhnya fleksibel dan siap untuk seluler. Jika tidak, Anda mungkin akan dihukum oleh mesin pencari, yang akan menghasilkan peringkat yang buruk. Untungnya, slideshow responsif ini setidaknya akan menyajikan karya seni Anda dengan slider yang lancar. Anda bahkan dapat menguji dan mencoba fleksibilitas pada pratinjau langsung dan melihat seberapa lancar pengoperasiannya secara langsung. Ini cukup sederhana dan mendasar pada pandangan pertama, tetapi itu lebih dari cukup untuk melakukan pekerjaan itu dan tidak mengalihkan perhatian pengguna dengan hal-hal mewah.
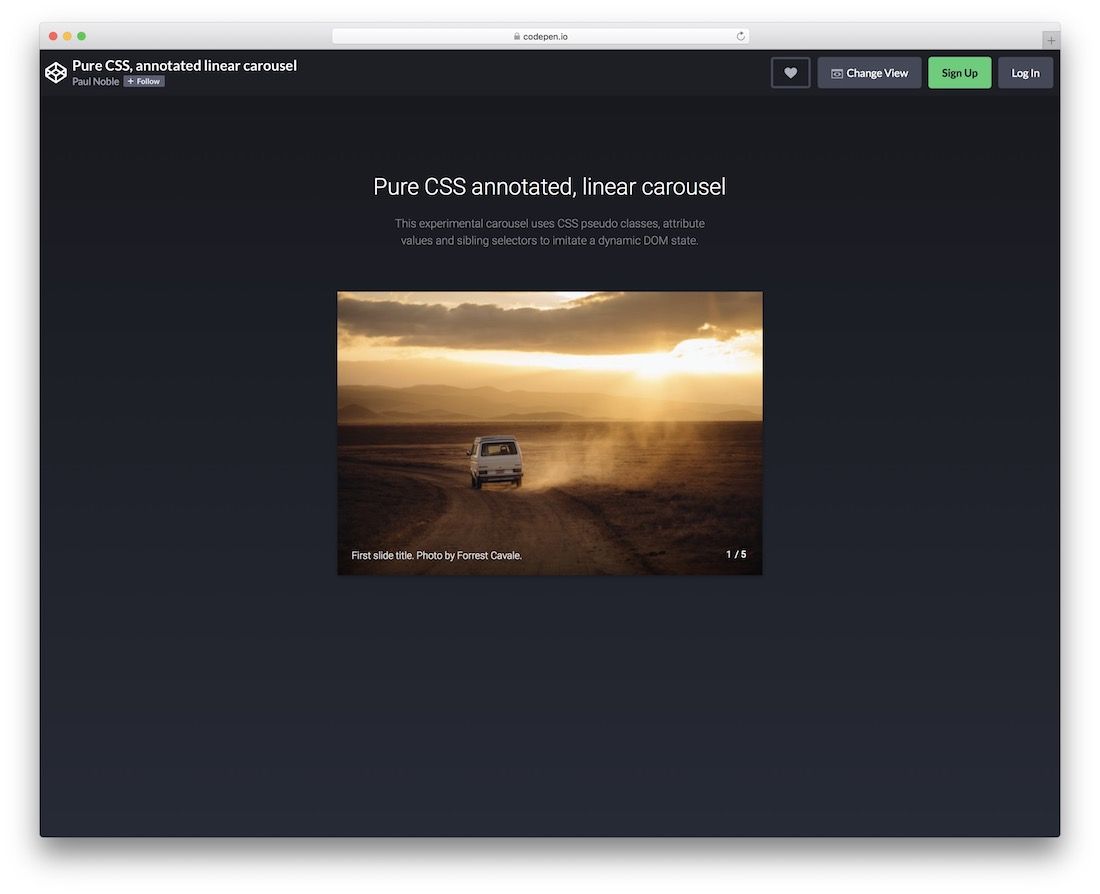
Korsel Linear Beranotasi

Korsel linier beranotasi gratis yang menakjubkan yang dapat Anda gunakan segera. Ini menggunakan kelas pseudo CSS, nilai atribut, dan pemilih saudara, yang bertujuan untuk meniru keadaan DOM dinamis. Saat mengarahkan kursor, korsel menampilkan keterangan dan jumlah slide dan hanya berfungsi saat klik, maju, secara default. Jika Anda menjalankan situs web dengan tampilan minimalis, alat ini akan terintegrasi dengan mulus. Menggunakannya apa adanya, Anda dapat memberi catatan bahwa itu adalah penggeser/korsel, jika tidak, beberapa orang mungkin menganggapnya hanya gambar dan bahkan tidak memeriksanya dengan kursor agar konten muncul.
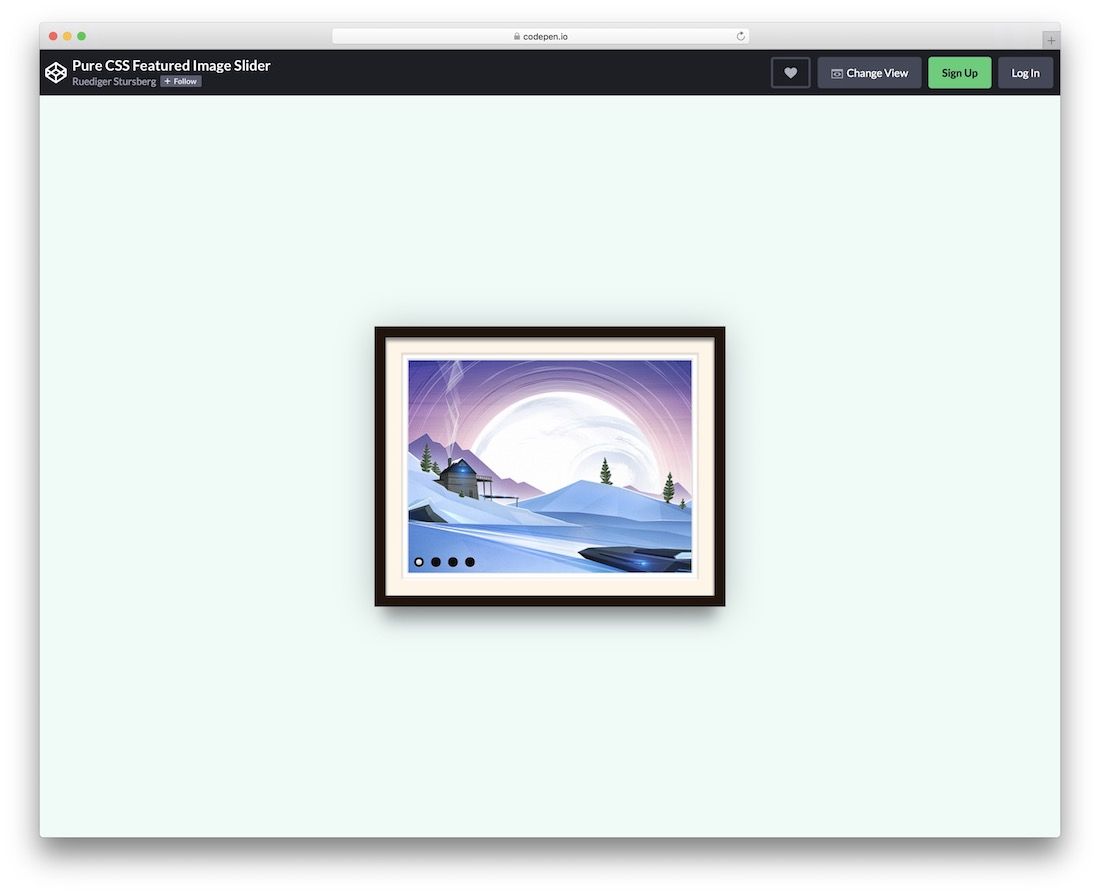
Slider CSS Bingkai Gambar

Jika Anda mencari sesuatu yang sedikit berbeda yang pasti akan membumbui segalanya di situs web Anda, penggeser CSS berikutnya ini akan berhasil. Yang ini idealnya cocok untuk seniman, bahkan fotografer, karena menampilkan bingkai gambar dengan tampilan slide yang berfungsi di dalamnya. Fungsi untuk memeriksa slide lain muncul di hover dan hanya berfungsi dengan menekan tombol. Anda tentu saja dapat memperkenalkan sentuhan kreatif Anda juga, dan membuat versi yang dipersonalisasi dari Image Frame CSS Slider. Misalnya, Anda dapat sepenuhnya menata warna latar belakang dan mengubah bagian lain, sehingga hasilnya mengguncang gaya Anda menjadi tee.
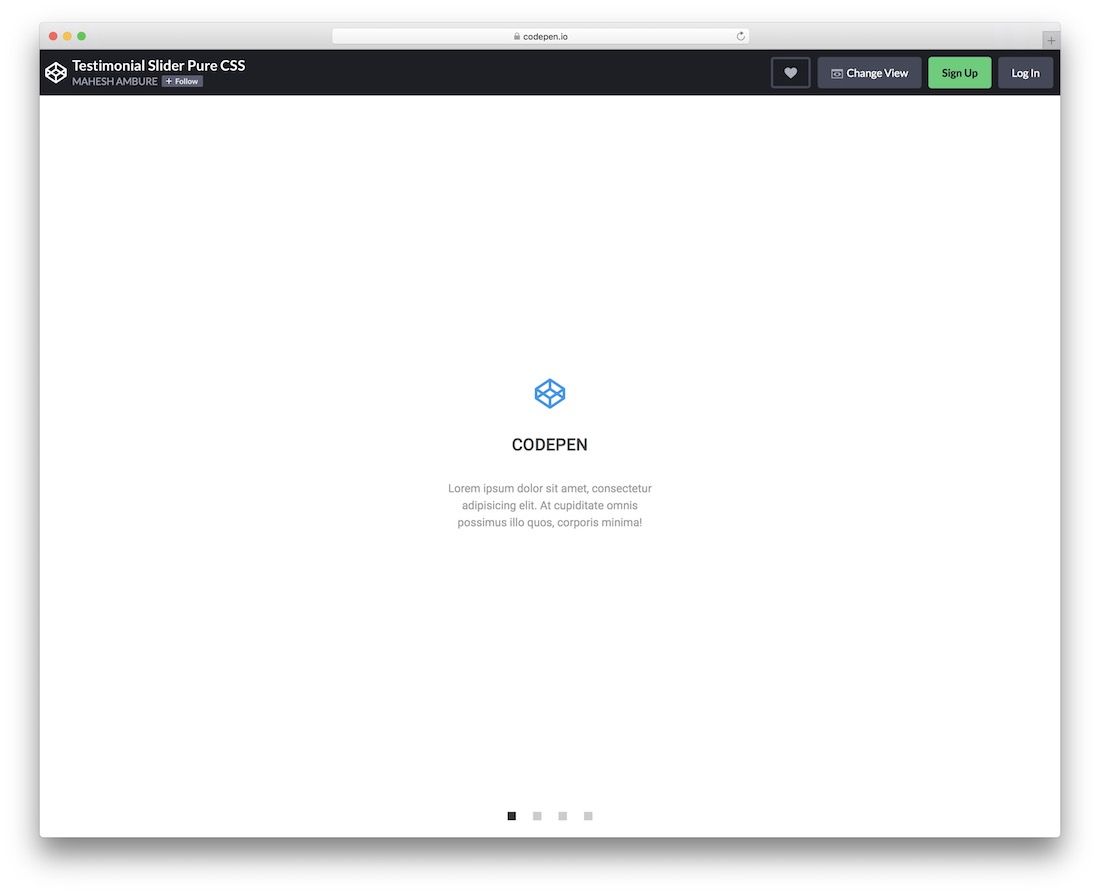
Slider Testimonial

Baik Anda menjalankan agensi, bisnis lepas, toko online, halaman arahan aplikasi, apa pun, slider testimonial selalu berguna. Bagaimanapun, ini adalah tambahan kecil untuk bisnis Anda yang membantu membangun kepercayaan pelanggan dengan testimonial/ulasan yang jujur. Untuk memasukkannya ke situs web Anda, Testimonial Slider adalah alat yang akan membuat Anda bergerak ke arah yang benar tanpa mengeluarkan uang sepeser pun. Slider CSS gratis untuk testimonial ini mudah digunakan, menawarkan struktur sederhana yang mudah beradaptasi dengan berbagai proyek. Namun, selalu ada opsi untuk menambahkan sentuhan Anda ke dalamnya, untuk hasil yang menyatu dengan merek Anda secara alami.
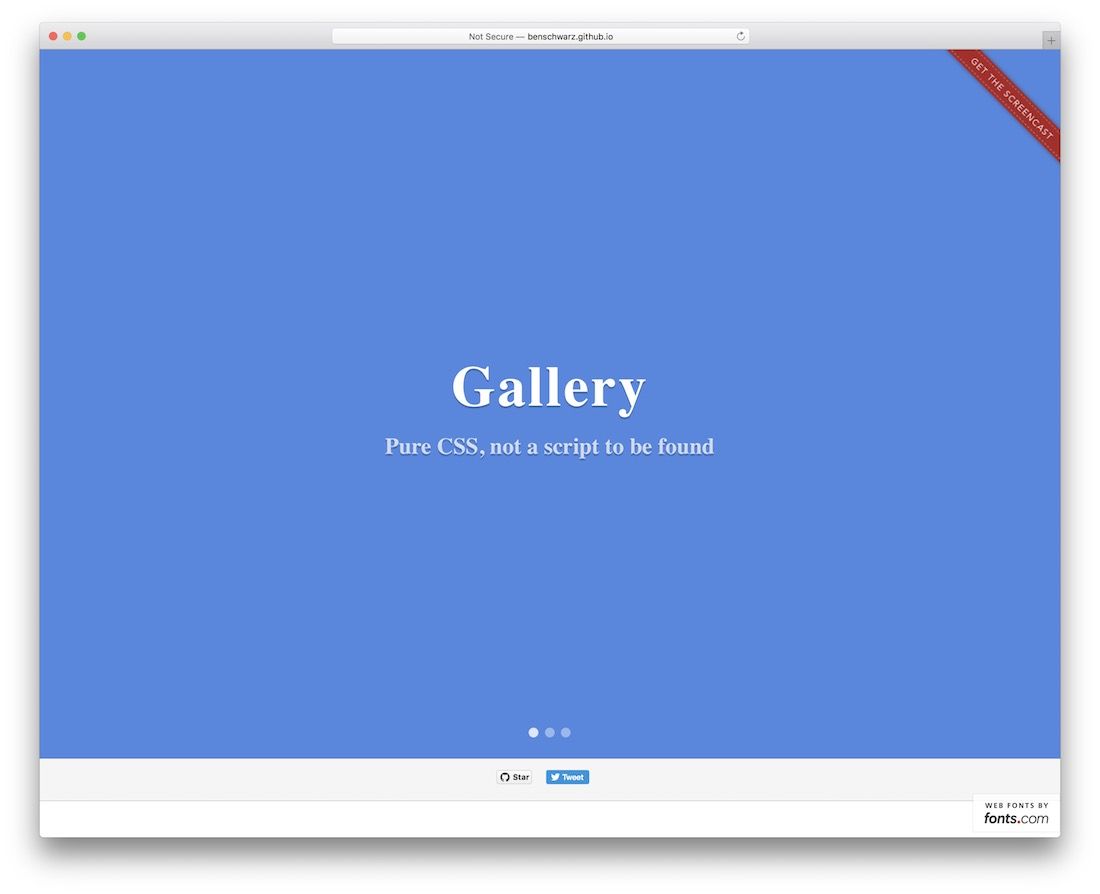
Galeri CSS

Ben Schwarz menyelenggarakan beberapa konferensi tentang pengembangan front-end di seluruh Australia, dan memiliki banyak perpustakaan sumber terbuka yang sedang tren yang dihosting di GitHub. Galeri CSS adalah salah satu perpustakaannya yang paling dicari, dan benar-benar layak mendapatkan semua perhatian yang didapatnya. Ini adalah solusi slider menakjubkan yang menggunakan CSS murni, sambil mempertahankan standar tinggi yang kami lihat digunakan oleh pengembang JavaScript dan jQuery. Sepenuhnya kompatibel lintas-browser, lihat beranda demo pratinjau untuk melihat betapa indahnya tampilannya di seluruh implementasi halaman penuh.

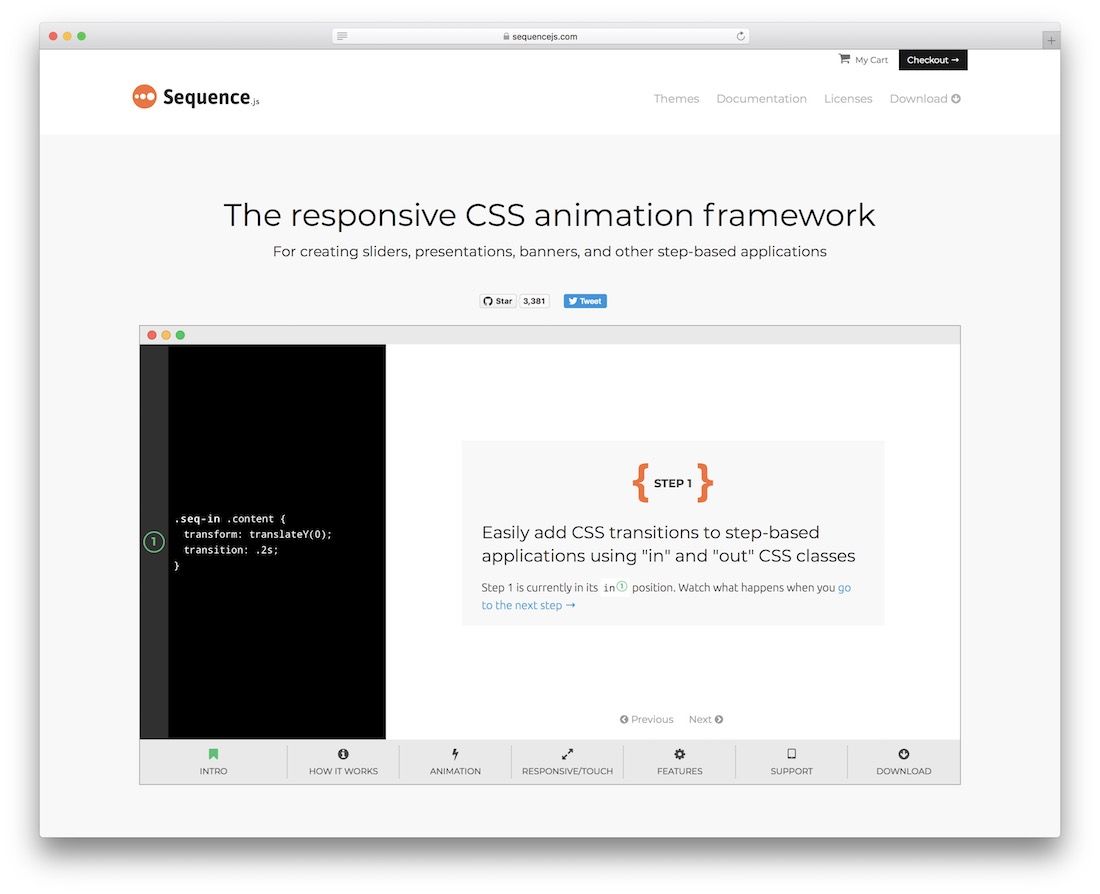
Urutan.js

Sequence membanggakan dirinya sebagai kerangka kerja CSS yang responsif untuk berbagai efek animasi: membuat penggeser konten asli, membuat presentasi berbasis web, membuat spanduk, dan proyek lain yang akan melibatkan proses orientasi (langkah demi langkah). Dengan kelas CSS bawaan, Anda dapat dengan cepat membuat prototipe aplikasi atau widget yang akan melibatkan pengalaman pengguna langkah demi langkah. Perangkat keras yang dioptimalkan sepenuhnya, Anda juga dapat mencapai kecepatan frame per detik yang menakjubkan, sambil mempertahankan nuansa fasih dan modern. Anda dapat memilih salah satu tema gratis yang disediakan oleh Sequence devs, atau membeli salah satu tema premium mereka. Tema khusus tersedia berdasarkan permintaan dan investasi finansial. Dokumentasi menunjukkan fitur Sequence sepenuhnya, dan menjelaskan cara menggunakan API sehingga Anda dapat menggunakan Sequence dalam skenario unik.
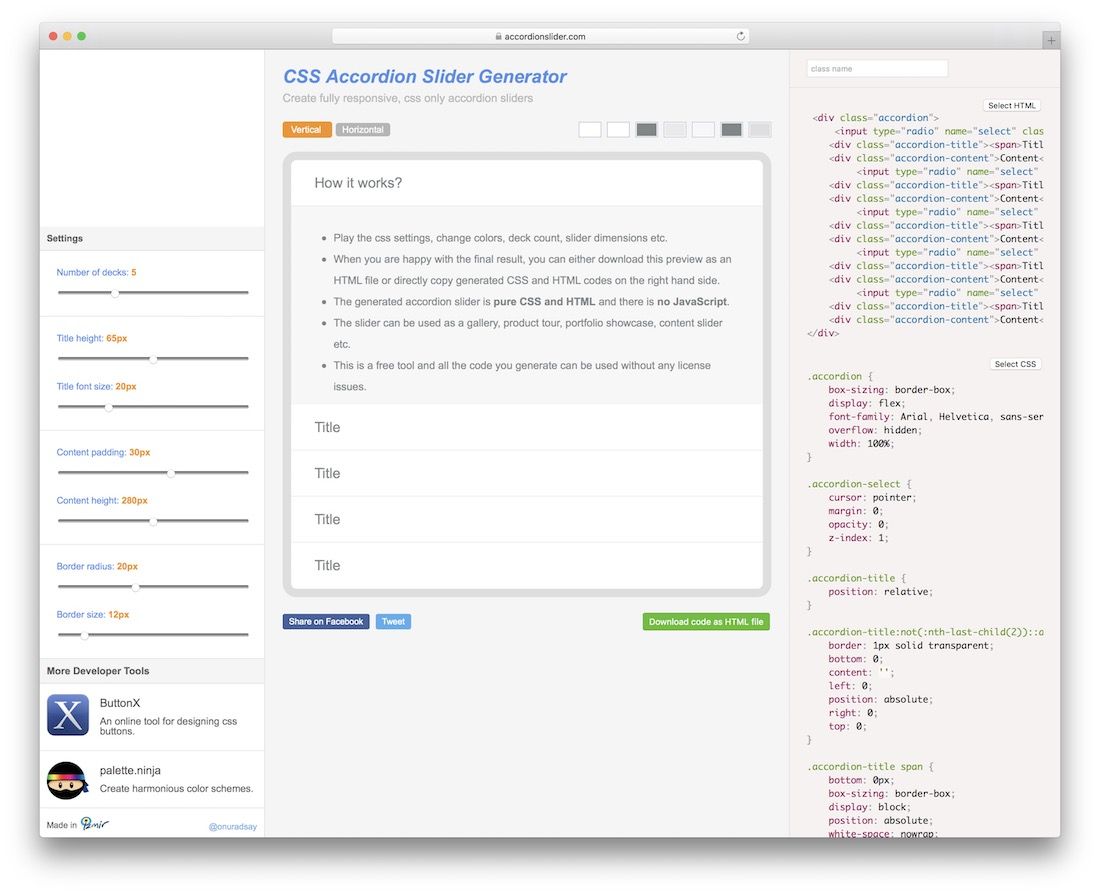
Penggeser Akordeon CSS

Kekuatan kreatif Onur Adsay memanifestasikan dirinya sebagai slider akordeon yang dibuat dengan CSS dan HTML murni. Dia menyusun kreasinya sedemikian rupa sehingga Anda dapat sepenuhnya menyesuaikannya di situs web itu sendiri untuk memenuhi kebutuhan Anda akan jumlah jendela slide yang Anda butuhkan, jenis tinggi dan lebar yang Anda butuhkan, dan bahkan penyesuaian warna. Slider akan digunakan baik untuk tujuan orientasi, tetapi juga untuk tampilan konten umum pada halaman besar. Ini mirip dengan apa yang Anda lihat digunakan blogger di blog WordPress mereka, juga dikenal sebagai konten Tab. Setiap bagian (kelas) dibagi secara terpisah dan dapat berisi konten apa pun di dalamnya, bahkan media interaktif atau konten dinamis; yang dapat Anda lihat contohnya karena dua akordeon terakhir memberi Anda kode terakhir untuk digunakan, yang dibuat khusus saat Anda mengubah pengaturan.
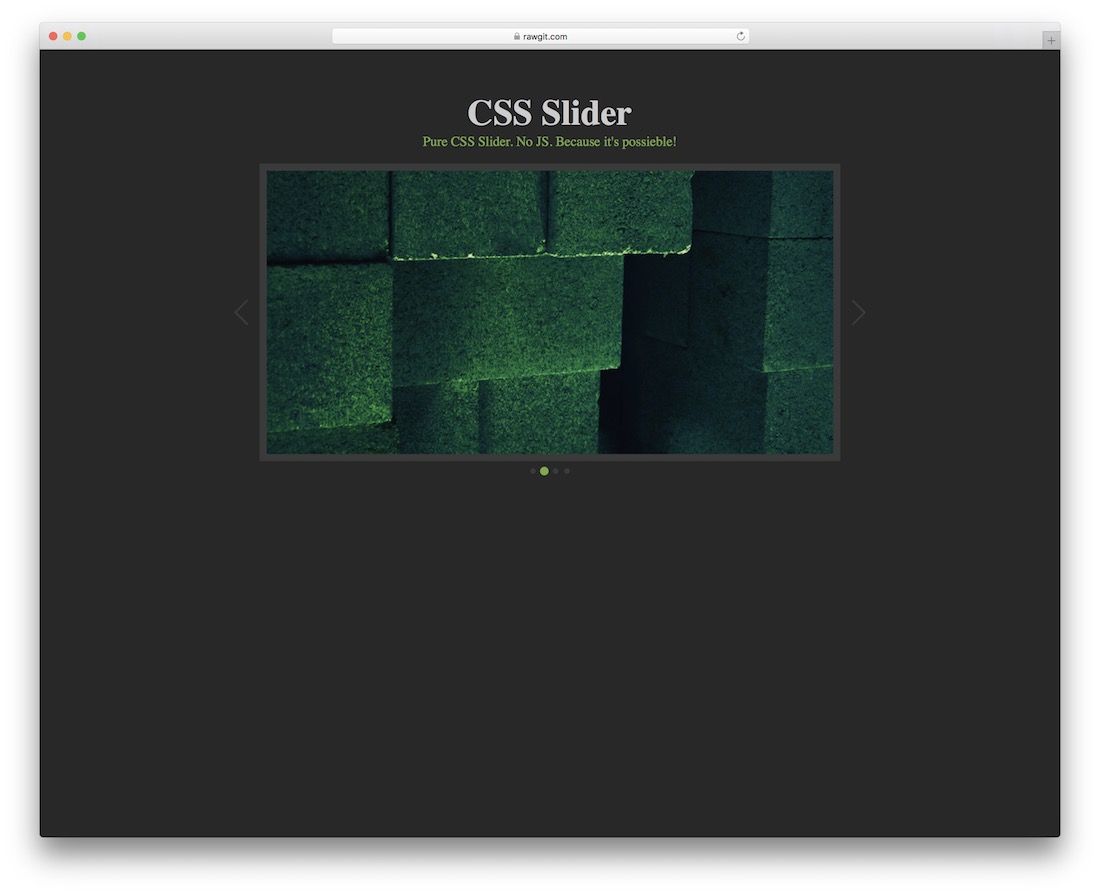
Slider CSS Murni

Jika Anda bertanya kepada Damian Drygiel mengapa membuat slider CSS murni, dia akan segera memberi tahu Anda bahwa itu mungkin dilakukan. Apa alasan lain yang diperlukan? Damian telah membuat beberapa pena CSS dan HTML yang sedang tren. Mereka telah menarik perhatian ribuan pengembang, dan CSS Slider berada di puncak pena itu. Kode CSS ini dibangun di belakang KURANG. Slider juga memiliki dua cara untuk dinavigasi, panah khusus dan tombol radio. Setiap slide dapat berisi informasi apa pun yang Anda inginkan, transisinya mulus dan mendukung perangkat seluler.
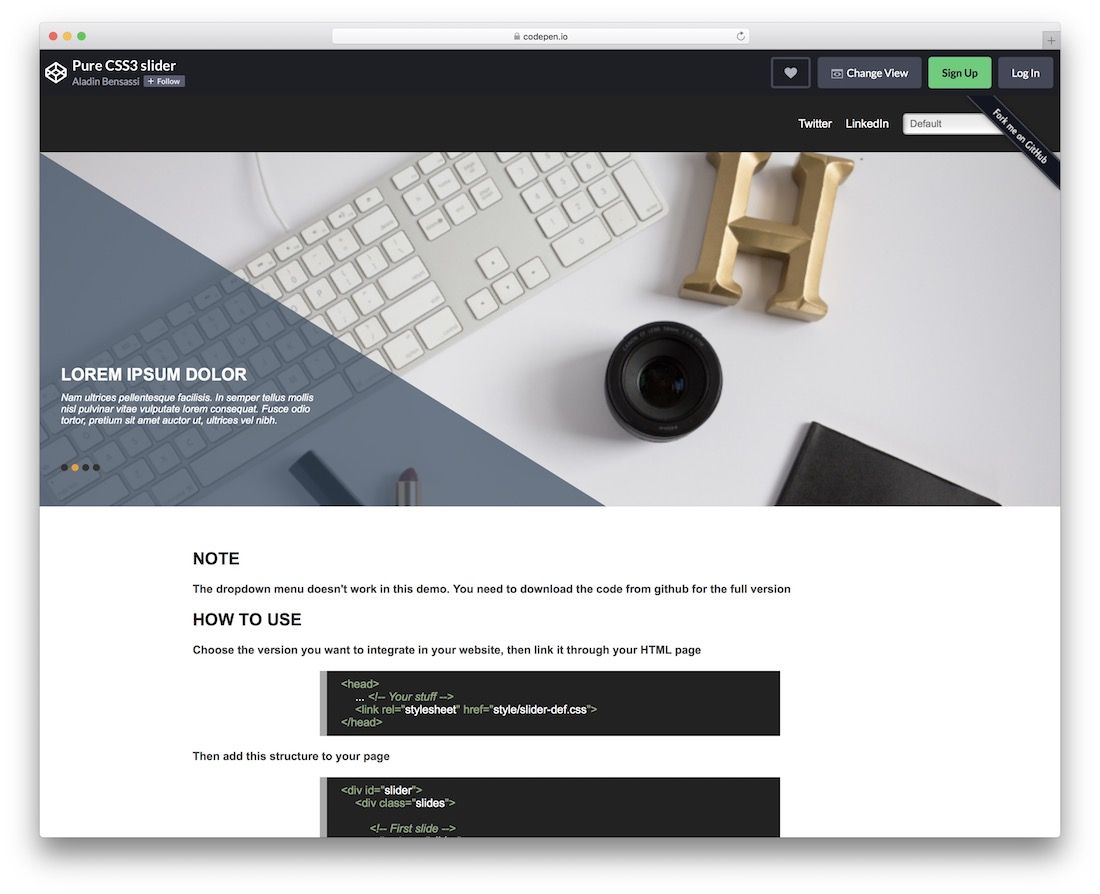
Penggeser CSS3 murni

Bagaimana dengan slider CSS dengan efek animasi yang secara otomatis menggerakkan slider, seperti halnya slider jQuery pada umumnya? Slider CSS3 murni dari Elitewares elegan, serba cepat, dan terintegrasi dengan desain halaman penuh Anda.
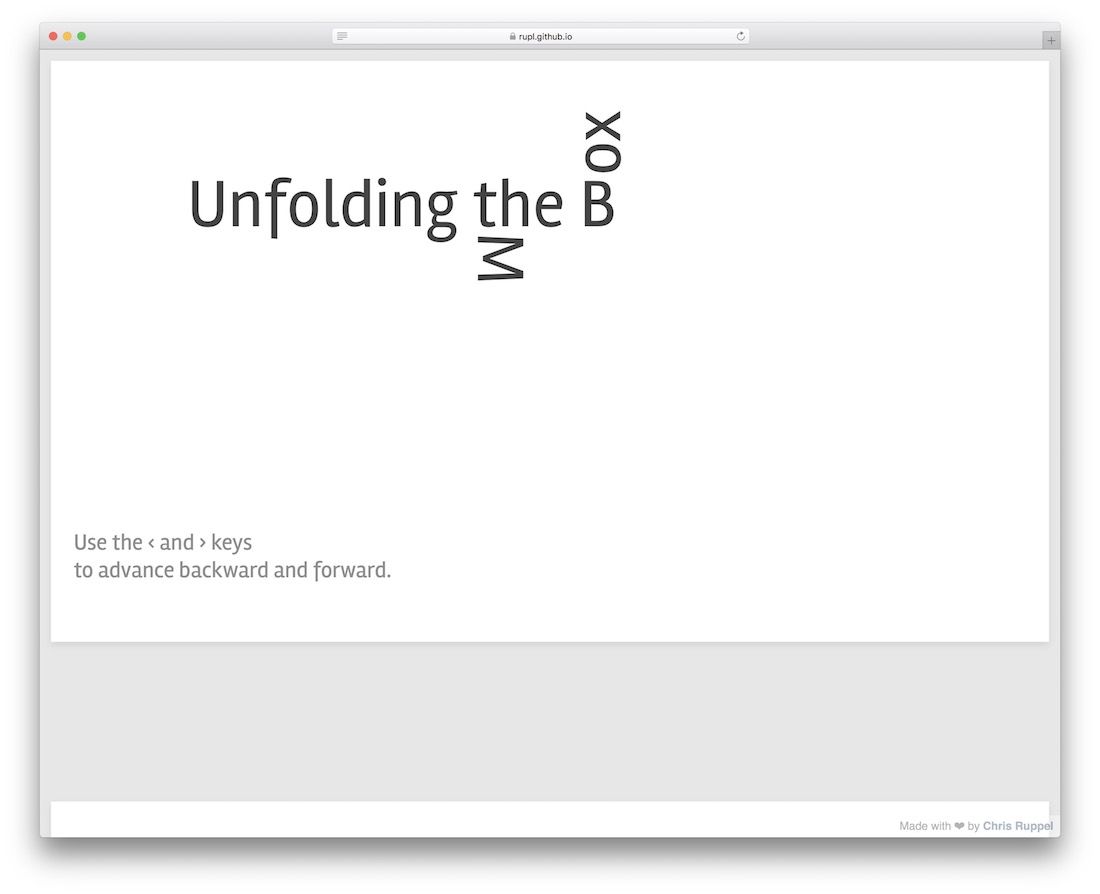
Membuka Model Kotak

Unfolding adalah pendekatan unik lainnya untuk menggunakan transisi dan transformasi CSS untuk mengungkap konten secara geser. Dengan bantuan tombol panah, Anda dapat membuat halaman web murni berdasarkan efek geser. Cocok untuk tayangan slide dan konsep situs web interaktif. Unfold dapat dilampirkan ke kelas atau skenario konten apa pun, dan konten dapat dikelola secara dinamis untuk mencerminkan status yang berbeda saat pengguna menelusuri halaman. Konten juga dapat disembunyikan dari DOM hingga elemen tertentu tercapai.
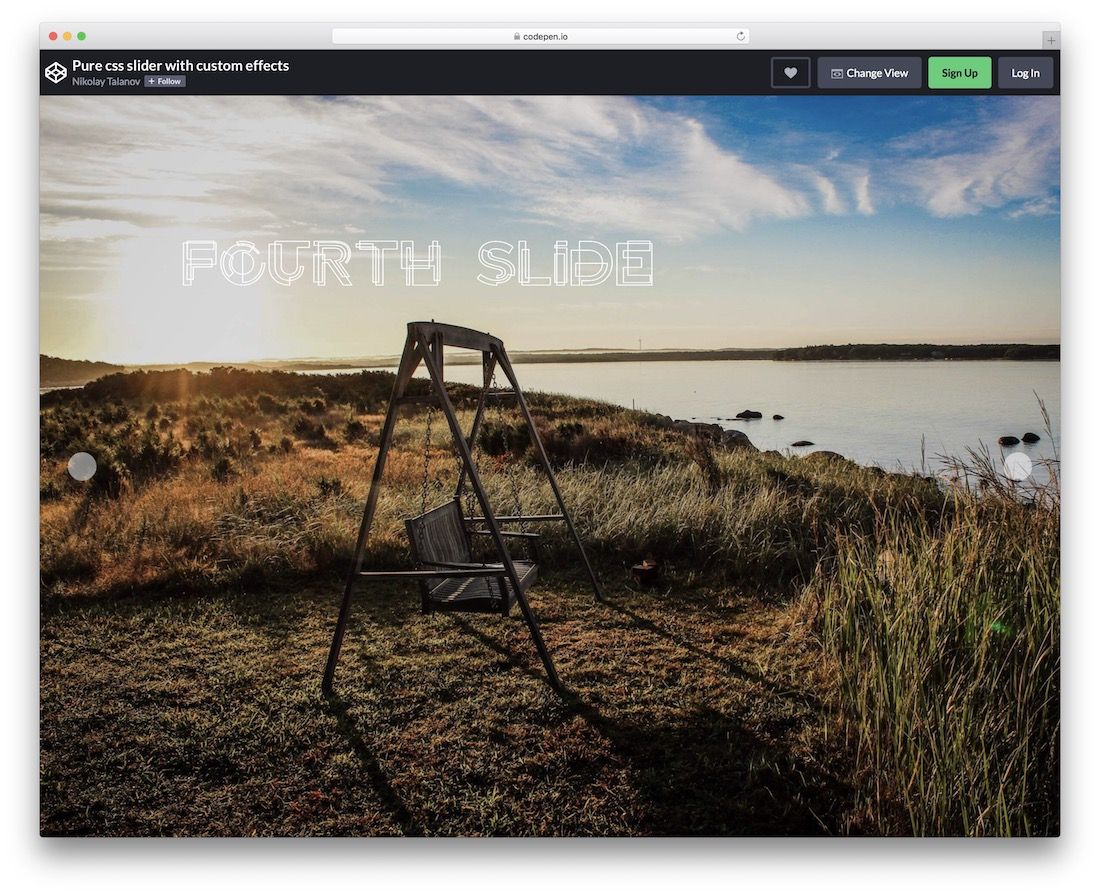
Slider CSS Murni dengan Efek Kustom

Nikolay Talanov menulis beberapa pena spektakuler dalam karirnya sejauh ini, total lebih dari 300.000 tampilan di karyanya tentang CSS interaktif dan bukti konsep HTML. Slider CSS Nikolay dengan efek animasi kustom benar-benar menunjukkan potensi penggunaan CSS murni untuk menciptakan efek geser untuk konten Anda. Setiap slide dalam demo menunjukkan efek transisi yang berbeda. Pengguna Anda bahkan tidak akan pernah menebak bahwa penggeser yang Anda gunakan dibuat hanya dengan CSS.
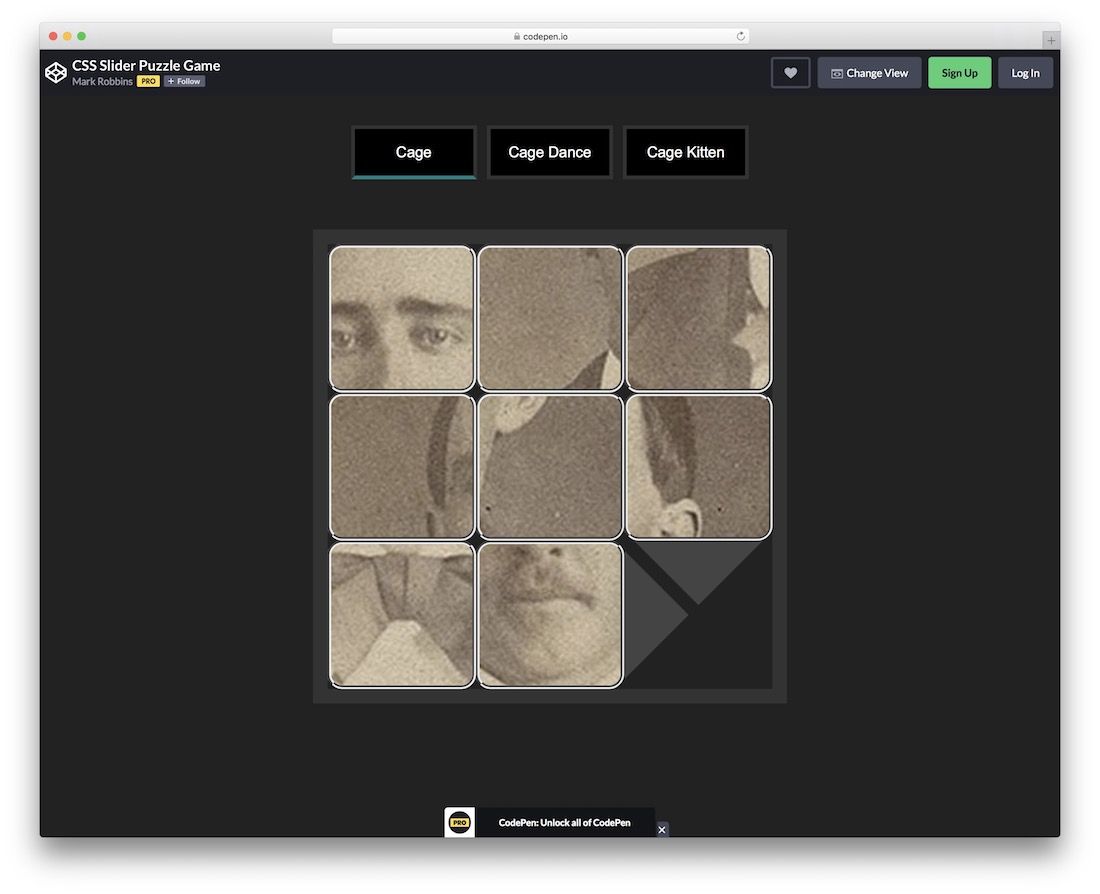
Game Puzzle Slider CSS

Mark Robbins memiliki keahlian dalam menggunakan CSS untuk meningkatkan pengalaman. Game puzzle slider ini menunjukkan berbagai cara CSS dapat digunakan untuk mencapai efek sliding. Meskipun Anda tidak akan menggunakan contoh khusus ini untuk menampilkan konten di situs web Anda, Anda dapat memperoleh beberapa jawaban mendalam tentang bagaimana CSS berinteraksi dengan HTML untuk menciptakan efek transisi yang mulus.
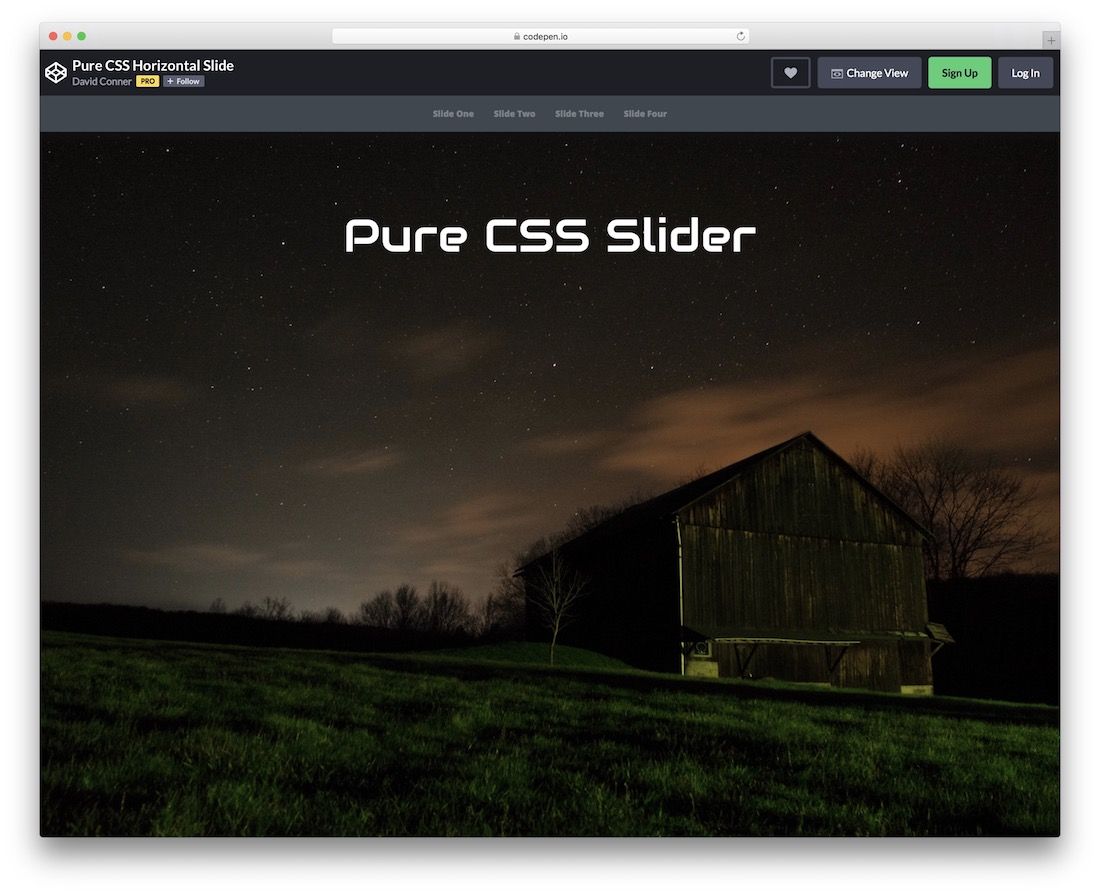
Slide Horizontal CSS Murni

David Conner telah membangun portofolio slider CSS. Slide horizontalnya unik karena menggunakan item menu header untuk bernavigasi di antara slide. Setelah item slide diklik, item tersebut secara otomatis bertransisi ke item berikutnya, mirip dengan cara kerja transisi halaman yang mulus. Beberapa implementasi juga dapat diterapkan untuk membuat ini bekerja pada desain Anda sendiri.
