Cele mai bune 10 glisoare CSS pentru o mai bună UX 2022
Publicat: 2022-05-02Lista cuprinzătoare a celor mai bune glisoare CSSS pentru a accelera dezvoltarea site-urilor și a aplicațiilor pentru dispozitive mobile.
Zi și noapte, dezvoltatorii petrec timp pe computerele lor, încercând să găsească noi modalități de a oferi experiență de conținut fără efort prin design-urile lor web. CSS, HTML și JavaScript joacă un rol major în evoluția designului web. Fără a inventa noi modalități de prezentare a conținutului (dar fără a uita creșterea fiecărei limbi individuale), riscăm să rămânem blocați în tipare repetitive care încetinesc web-ul, în loc să-l accelerăm. CSS a crescut cu siguranță ca limbaj de stil web. În zilele noastre, aveți preprocesoare care acționează mai mult ca limbaje funcționale. Acest lucru face loc pentru diversitate și flexibilitate pentru a crea biblioteci și scripturi pe care browserul le-ar înțelege în mod nativ. O tendință CSS emergentă în acest moment sunt glisoarele CSS care nu au nevoie de ajutor extern de la jQuery sau JavaScript pentru a obține un efect de alunecare lină pentru orice tip de conținut; statice sau dinamice.
Acest lucru este posibil datorită transformărilor CSS și funcțiilor de animație care sunt acum utilizate pe scară largă în fiecare aspect al dezvoltării web front-end. Cu puțină practică (și cu siguranță răbdare), este posibil să obțineți un efect de alunecare solid, care fără o inspecție prealabilă va părea o implementare tradițională a jQuery. Am adunat doar cele mai bune glisoare CSS pe care le puteți pune mâna chiar acum. Combinate, aceste glisoare CSS acoperă toate aspectele importante ale glisoarelor pe care le vedeți zilnic. Nu numai că acestea îmbunătățesc performanța și sunt de trei ori mai rapide decât glisoarele tradiționale, ci ne arată direcția în care se îndreaptă front-end-ul și este frumos.
Cele mai bune glisoare CSS compatibile cu dispozitivele mobile
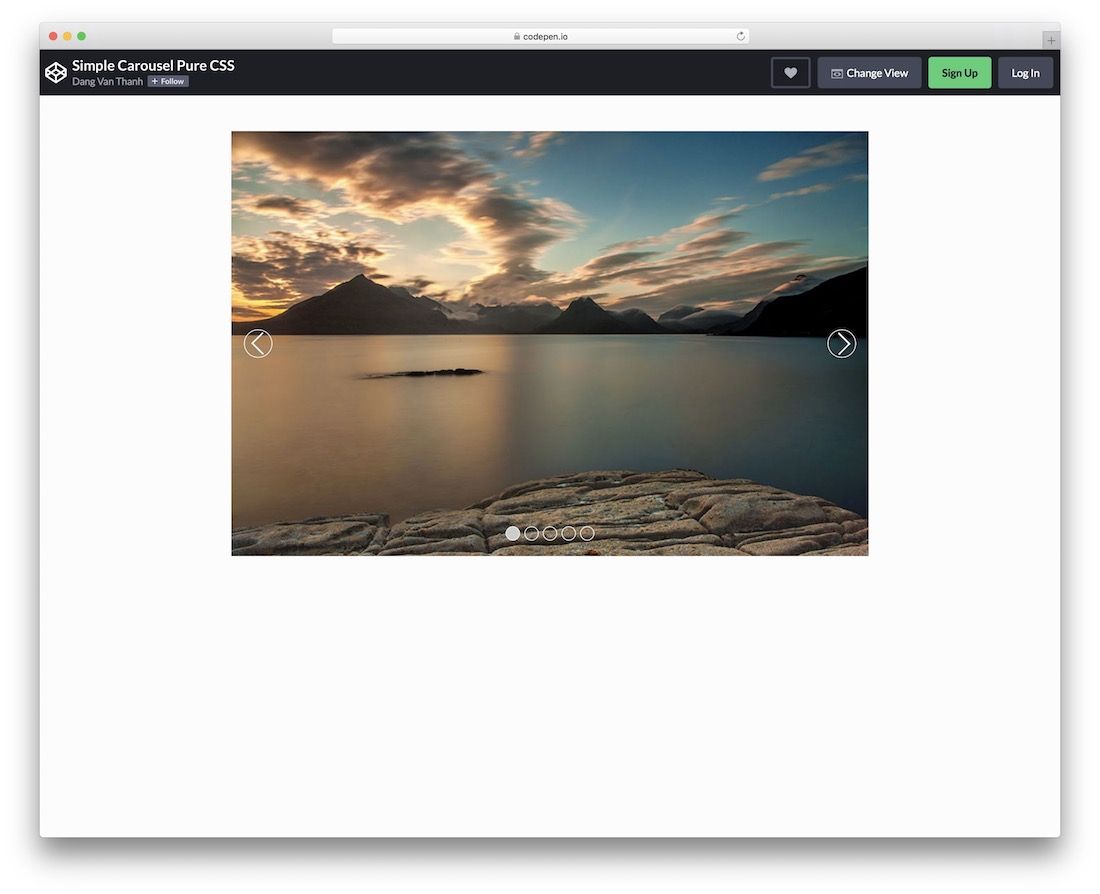
Carusel simplu CSS pur

De aici și numele, Simple Carousel Pure CSS păstrează lucrurile simple și atrăgătoare pentru ochi. Dacă sunteți în căutarea unui carusel gratuit care nu vă va umfla site-ul sau blogul, acesta este instrumentul care va funcționa perfect. Are săgeți înainte și înapoi, precum și navigare în jos, care arată câte diapozitive sunt în total. Cu tranziții ușoare, toată lumea se va bucura de o experiență plăcută navigând prin conținutul dvs. convingător. Inutil să spunem că, dacă doriți să efectuați modificări de personalizare, puteți, de asemenea, sau pur și simplu să mergeți cu setările implicite și să apelați la o zi. Opțiunile sunt chiar la îndemână.
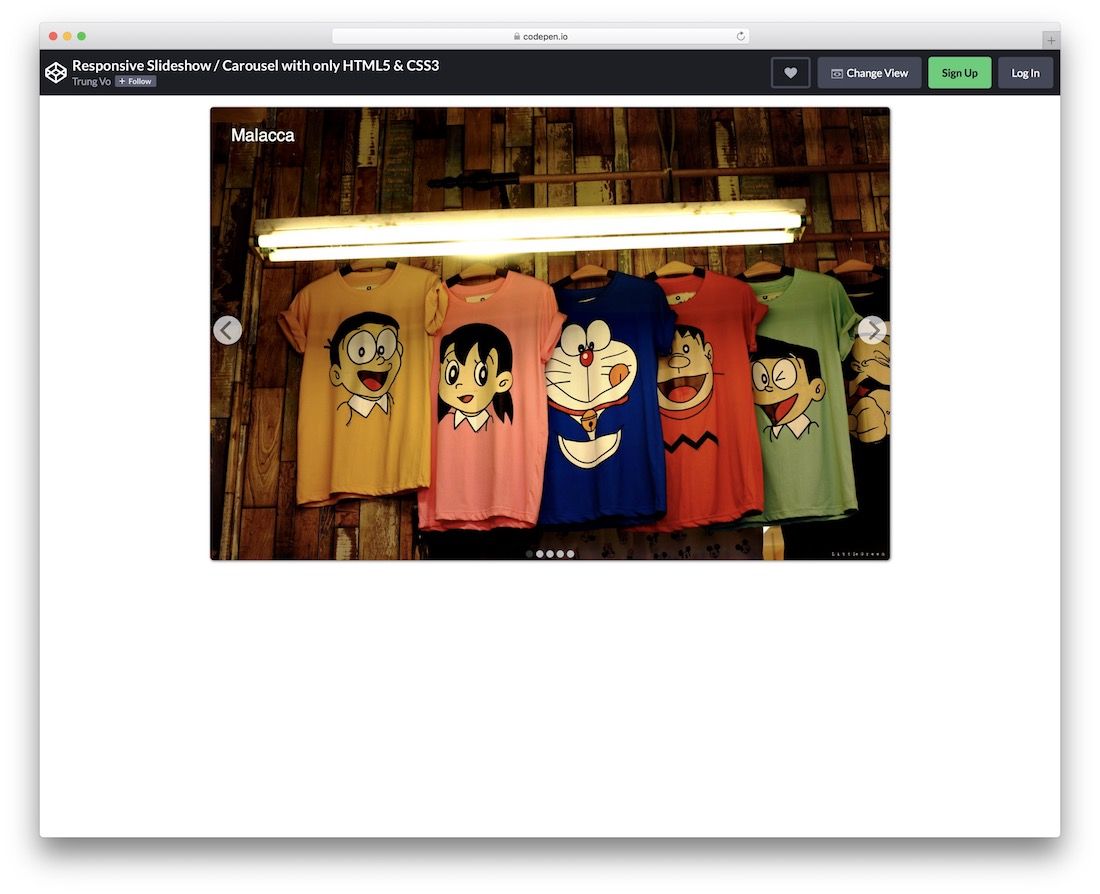
Slideshow receptiv

Un alt slier CSS minunat cu o structură receptivă. În zilele noastre, este important ca toate elementele și componentele site-ului dvs. să fie complet flexibile și pregătite pentru mobil. În caz contrar, s-ar putea să fii penalizat de motoarele de căutare, ceea ce va duce la o clasare slabă. Din fericire, această prezentare de diapozitive receptivă se va ocupa cel puțin de a vă prezenta operele de artă cu un glisor fluid. Puteți chiar să testați și să încercați flexibilitatea din previzualizarea live și să vedeți cât de bine funcționează direct. Este destul de simplu și de bază la prima vedere, dar este mai mult decât suficient pentru a face treaba și pentru a nu distrage atenția utilizatorului cu chestiile de lux.
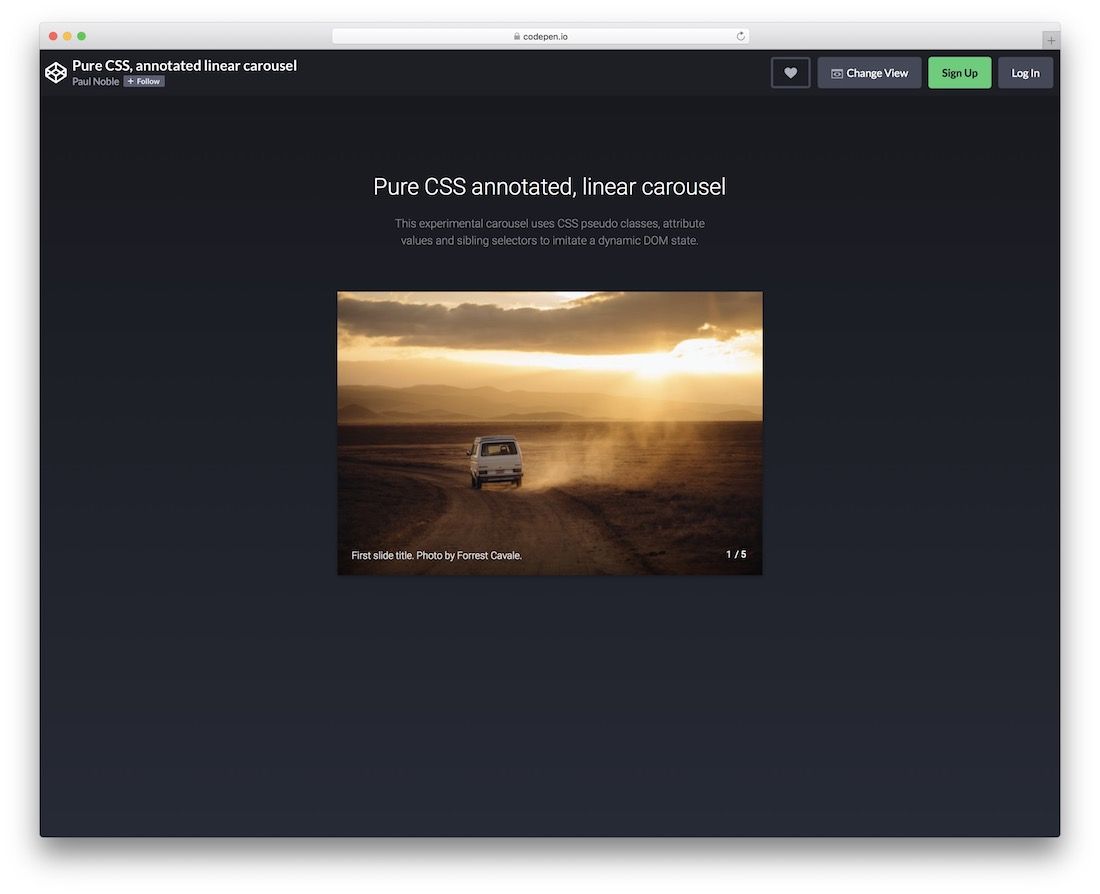
Carusel liniar adnotat

Un carusel liniar adnotat gratuit uimitor pe care îl puteți folosi imediat. Folosește pseudoclase CSS, valori de atribute și selectori de frați, având ca scop imitarea stării DOM dinamice. La trecerea cu mouse-ul, caruselul afișează legenda și numărul de diapozitive și funcționează numai prin clic, în continuare, în mod implicit. Dacă rulați un site web cu un aspect minimalist, acest instrument se va integra perfect. Folosind-o ca atare, ați putea pune o notă că este un glisor/carusel, altfel, unii ar putea crede că este doar o imagine și nici măcar să nu treacă peste ea cu cursorul pentru a apărea conținutul.
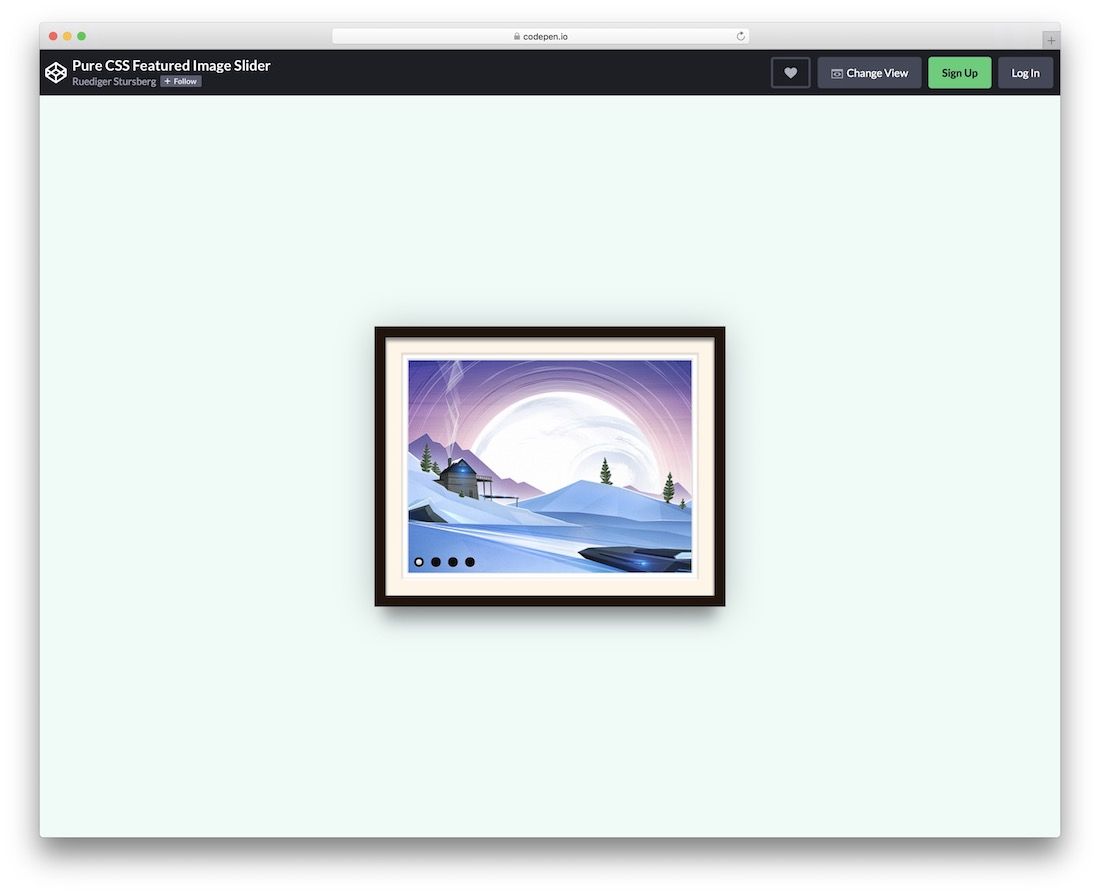
Glisor CSS cadru imagine

Dacă sunteți în căutarea ceva puțin diferit, care va condimenta cu siguranță lucrurile pe site-ul dvs., acest următor glisor CSS va face trucul. Acesta s-ar potrivi în mod ideal artiștilor, chiar și fotografilor, deoarece are un cadru de imagine cu o prezentare de diapozitive funcțională în interior. Funcția de verificare a altor diapozitive apare la hover și funcționează doar prin apăsarea butoanelor. Puteți, desigur, să introduceți și atingerea dvs. creativă și să creați o versiune personalizată a Image Frame CSS Slider. De exemplu, puteți modela pe deplin culoarea de fundal și puteți modifica alte secțiuni, astfel încât rezultatul să vă îmbunătățească stilul.
Slider pentru mărturie

Indiferent dacă conduceți o agenție, o afacere independentă, un magazin online, o pagină de destinație a aplicației, orice altceva, un slider de mărturie este întotdeauna util. La urma urmei, acest mic plus la afacerea ta este cel care ajută la construirea încrederii clienților cu mărturii/recenzii sincere. Pentru a-l include pe site-ul dvs. web, Testimonial Slider este instrumentul care vă va face să vă mișcați în direcția corectă fără a cheltui un ban. Acest glisor CSS gratuit pentru mărturii este ușor de utilizat, oferind o structură simplistă care se adaptează cu ușurință la diferite proiecte. Totuși, există întotdeauna o opțiune de a adăuga întorsătură, pentru un rezultat care se îmbină în mod natural cu brandingul tău.
Galeria CSS

Ben Schwarz desfășoară mai multe conferințe despre dezvoltarea front-end în toată Australia și are numeroase biblioteci open-source la modă găzduite pe GitHub. Gallery CSS este printre cele mai căutate biblioteci ale sale și merită cu adevărat toată atenția pe care o poate primi. Este o soluție uimitoare de glisare care utilizează CSS pur, menținând în același timp standardele înalte pe care le vedem dezvoltatorii JavaScript și jQuery. Complet compatibil între browsere, consultați pagina de pornire demonstrativă pentru a vedea cât de minunat arată într-o implementare pe întreaga pagină.

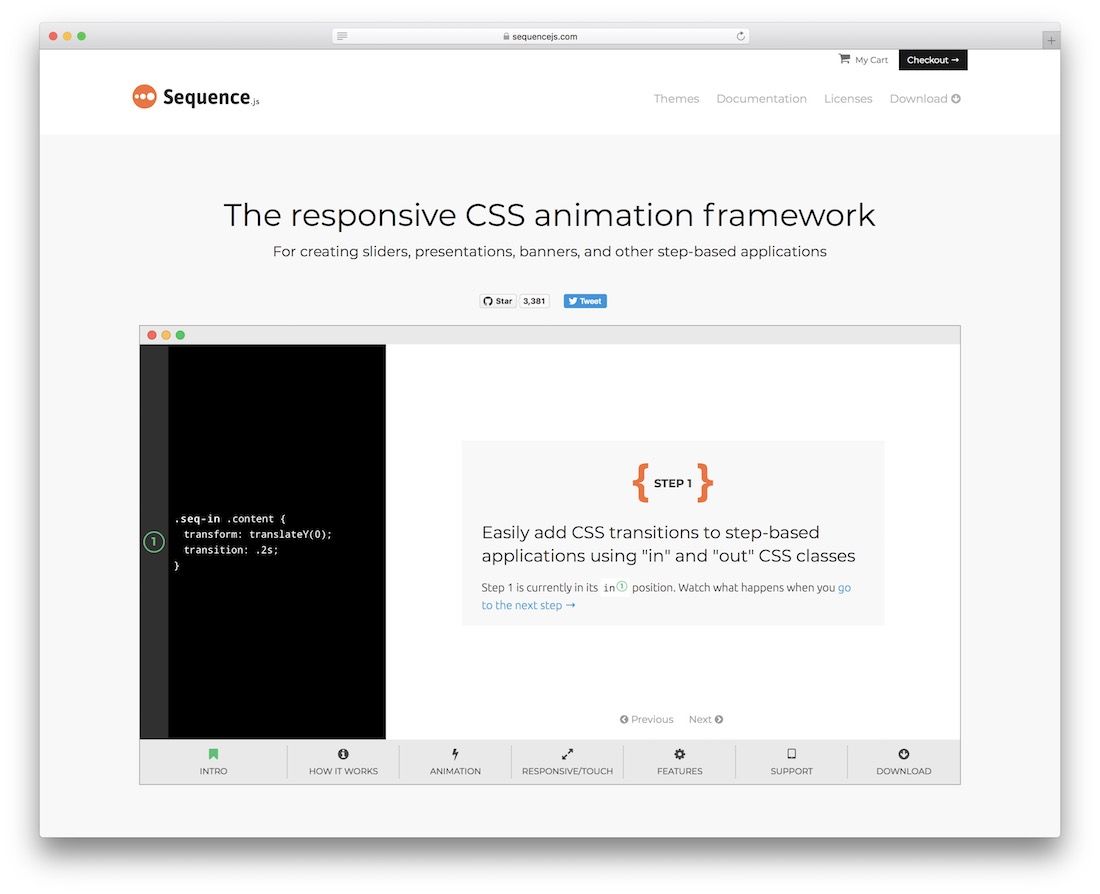
Sequence.js

Sequence se mândrește ca un cadru CSS receptiv pentru diferite efecte de animație: construirea de slidere de conținut nativ, crearea de prezentări bazate pe web, construirea de bannere și alte proiecte care ar implica procesul de integrare (pas cu pas). Cu clasele CSS încorporate, puteți prototipa rapid o aplicație sau un widget care ar implica o experiență de utilizator pas cu pas. Complet optimizat hardware, puteți obține, de asemenea, rate uimitoare de cadre pe secundă, păstrând în același timp acel sentiment elocvent și modern. Puteți alege oricare dintre temele gratuite oferite de dezvoltatorii Sequence sau puteți cumpăra una dintre temele lor premium. Temele personalizate sunt disponibile la cerere și la investiție financiară. Documentația arată întreaga amploare a funcțiilor Sequence și explică cum să utilizați API-ul, astfel încât să puteți utiliza Sequence în scenarii unice.
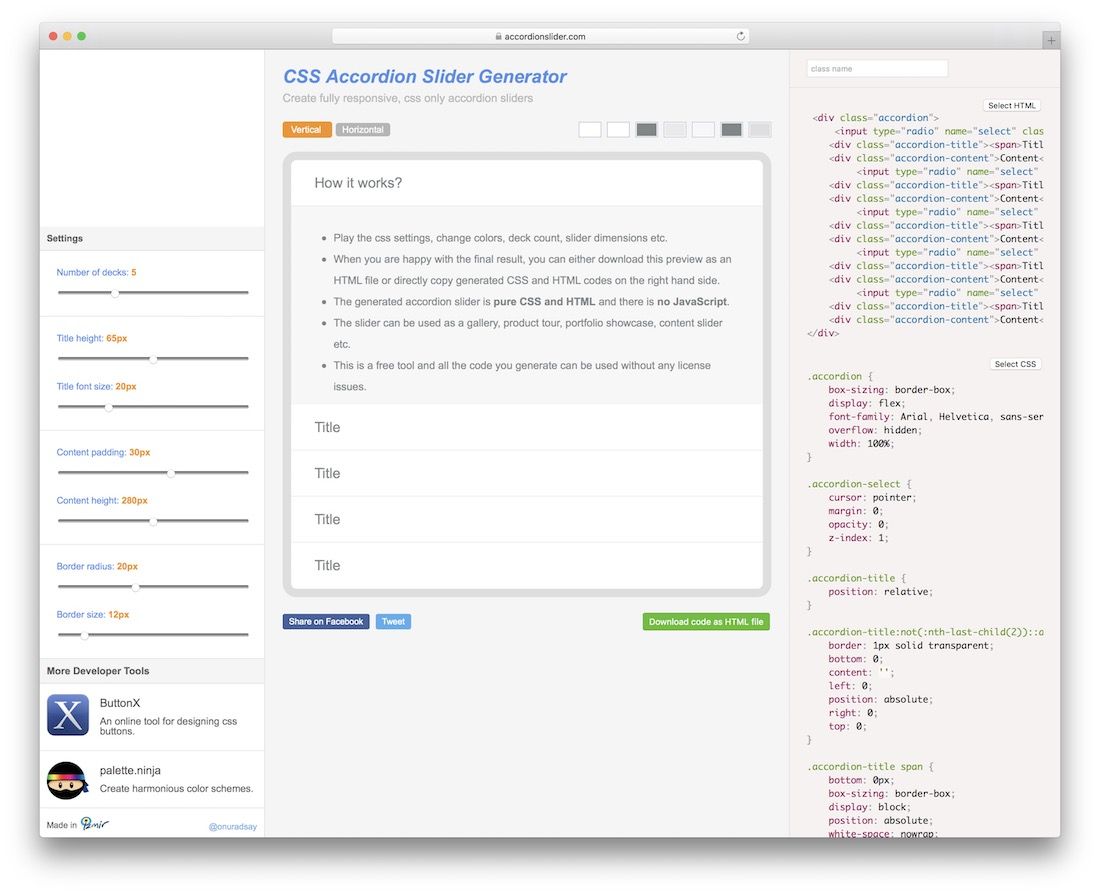
Glisor pentru acordeon CSS

Puterile creative ale lui Onur Adsay s-au manifestat ca acest slider acordeon construit cu CSS și HTML pur. El și-a structurat creația într-un mod în care o puteți personaliza pe deplin pe site-ul propriu-zis pentru a satisface nevoile dvs. privind numărul de ferestre de diapozitive de care aveți nevoie, tipul de înălțime și lățime de care aveți nevoie și chiar personalizări de culoare. Glisorul va găsi folosire atât în scopuri de onboarding, dar și pentru afișarea conținutului general pe pagini mari. Este similar cu ceea ce ați vedea bloggerii pe blogurile lor WordPress, cunoscut și sub numele de conținut cu file. Fiecare secțiune (clasă) este împărțită separat și poate conține orice fel de conținut în sine, chiar și conținut media interactiv sau dinamic; pe care îl puteți vedea un exemplu, deoarece ultimele două acordeoane vă oferă codul final de utilizat, care este generat personalizat pe măsură ce modificați setările.
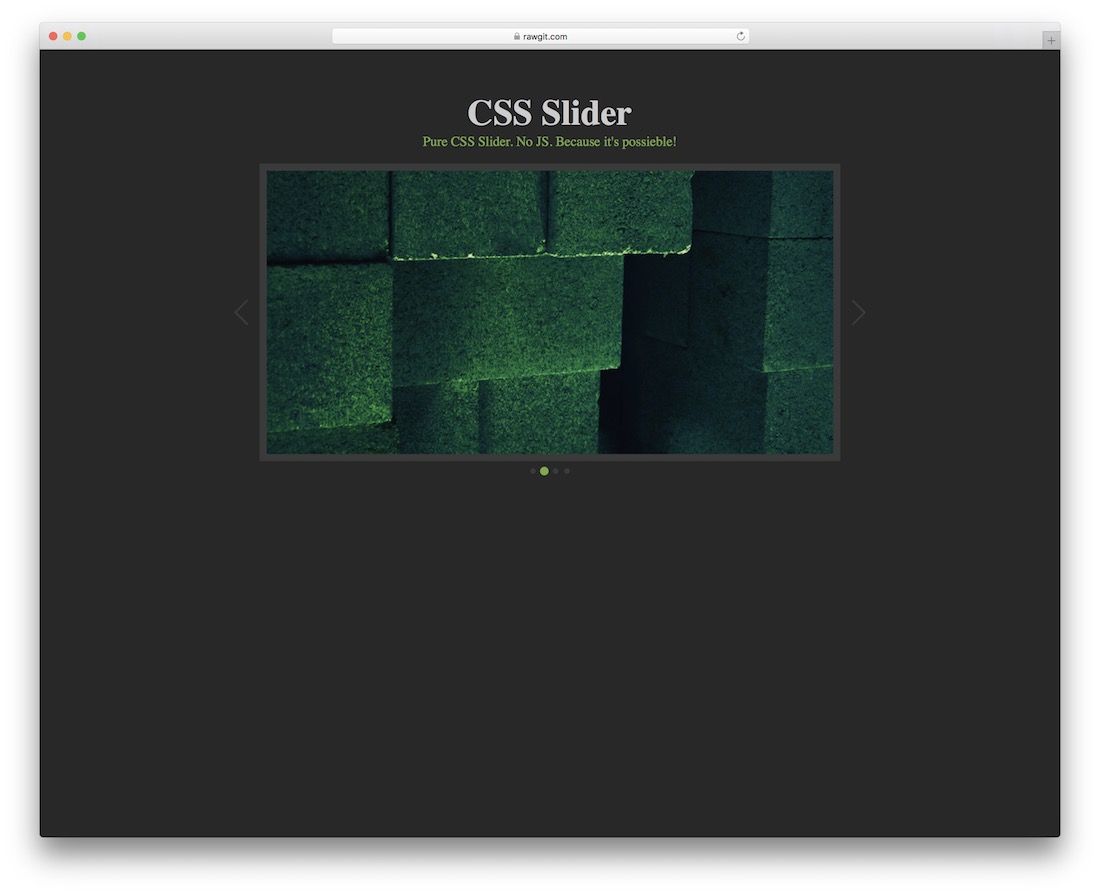
Slider CSS pur

Dacă îl întrebați pe Damian Drygiel de ce să construiți un slider CSS pur, el vă va spune rapid că este posibil pentru că este posibil. Ce alt motiv este necesar? Damian a construit mai multe stilouri CSS și HTML în tendințe. Au atras atenția a mii de dezvoltatori, iar CSS Slider se află chiar în vârful acelor stilouri. Acest cod CSS este construit pe spatele lui LESS. Glisorul are, de asemenea, două moduri de navigare, săgeți personalizate și butoane radio. Fiecare diapozitiv poate conține orice informații doriți, tranzițiile sunt fluide și acceptă dispozitive mobile.
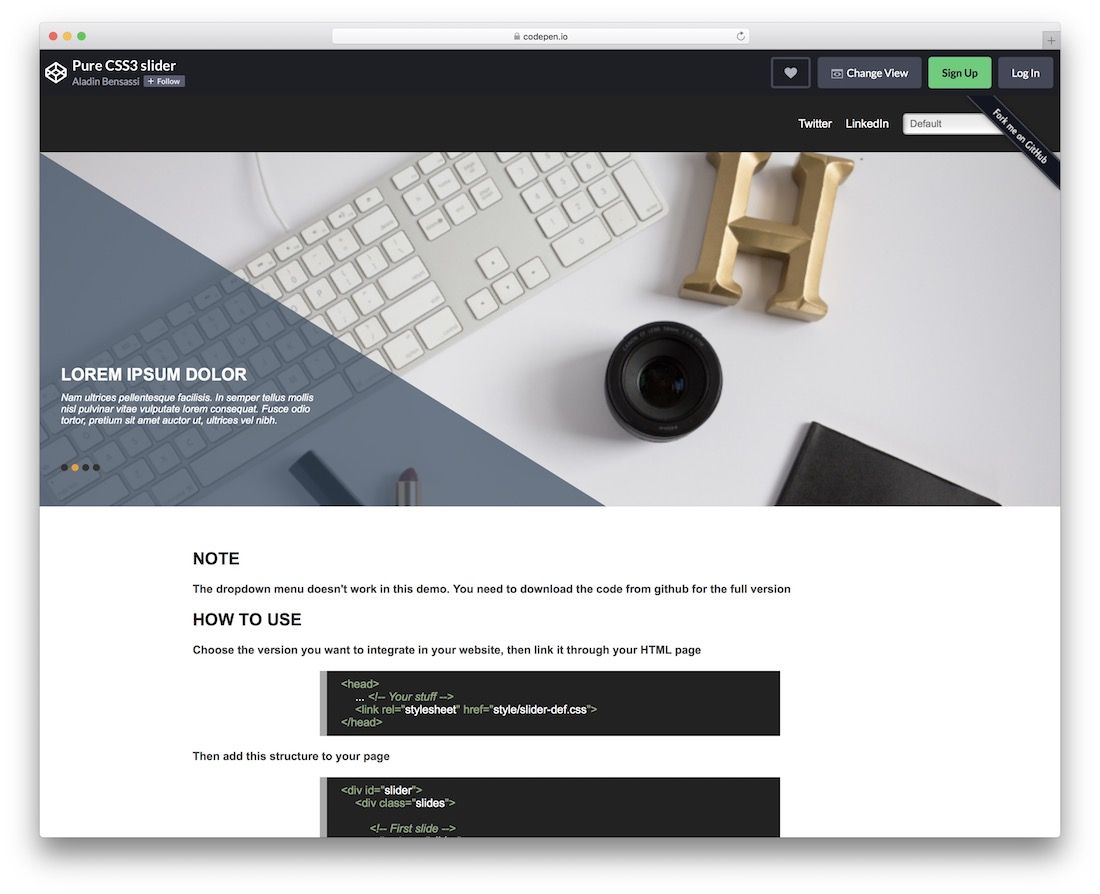
Slider CSS3 pur

Ce zici de un glisor CSS cu un efect de animație care mută automat glisoarele, la fel ca un glisor tipic jQuery? Pure CSS3 Slider de la Elitewares este elegant, cu un ritm rapid și se integrează cu design-urile tale pe toată pagina.
Desfășurarea modelului cutie

Desfășurarea este încă o altă abordare unică a utilizării tranzițiilor CSS și a transformării pentru a descoperi conținutul într-un mod glisant. Cu ajutorul tastelor săgeți, puteți crea o pagină web bazată exclusiv pe un efect de alunecare. Potrivit pentru prezentări de diapozitive și concepte de site-uri web interactive. Unfold poate fi atașat la orice clasă sau scenariu de conținut, iar conținutul poate fi gestionat dinamic pentru a reflecta diferite stări pe măsură ce utilizatorii navighează prin pagină. Conținutul poate fi, de asemenea, ascuns din DOM până când se ajunge la un anumit element.
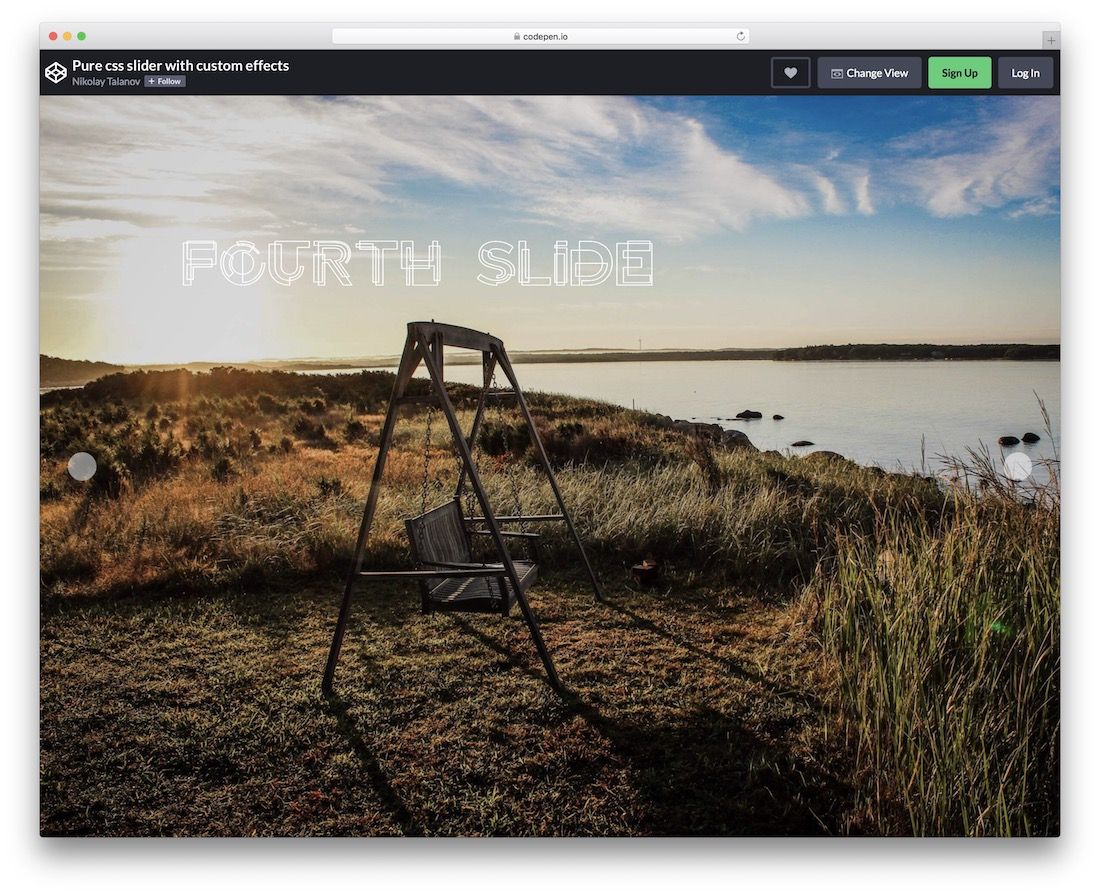
Glisor CSS pur cu efecte personalizate

Nikolay Talanov a scris câteva pixuri spectaculoase în cariera sa până acum, un total de peste 300.000 de vizualizări în lucrarea sa despre CSS interactiv și dovezi de concepte HTML. Glisorul CSS al lui Nikolay cu efecte de animație personalizate arată cu adevărat potențialul utilizării CSS pur pentru a crea un efect de alunecare pentru conținutul dvs. Fiecare dintre diapozitivele din demonstrație arată un efect de tranziție diferit. Utilizatorii dvs. nu vor ghici niciodată că glisorul pe care îl utilizați a fost construit cu nimic altceva decât CSS.
Joc de puzzle CSS Slider

Mark Robbins are experiență în utilizarea CSS pentru a gamifica experiența. Acest joc de puzzle cu glisare arată diferitele moduri în care CSS poate fi folosit pentru a obține efecte de alunecare. Deși nu veți folosi acest exemplu special pentru a afișa conținut pe site-ul dvs., puteți obține câteva răspunsuri perspicace cu privire la modul în care CSS interacționează cu HTML pentru a crea efecte de tranziție lină.
Slide orizontal CSS pur

David Conner a construit un portofoliu de slidere CSS. Slide-ul său orizontal este unic, deoarece folosește elemente din meniul antetului pentru a naviga între diapozitive. Odată ce se face clic pe un element de diapozitiv, acesta trece automat la următorul, similar modului în care funcționează tranzițiile fluide ale paginii. De asemenea, ar putea fi aplicate destul de multe implementări pentru ca acest lucru să funcționeze pe propriile proiecte.
