20 de plugin-uri și efecte jQuery interesante pentru dezvoltatorii de site-uri web
Publicat: 2022-05-02Mult-așteptată versiune a jQuery 3.6 a ajuns în sfârșit pe rafturi, iar dezvoltatorii de pe tot globul lucrează pentru utilizarea noilor funcții și pentru a-și transporta bibliotecile existente în noul sistem de coduri. Dezvoltatorii care au implementat jQuery pentru versiunile mai vechi de IE vor fi dezamăgiți de lipsa suportului pentru versiunile mai vechi de browser, dar sunt multe de așteptat. jQuery a stabilit o fundație monumentală care conduce acum o mare parte din experiențele interactive și dinamice pe care le trăim pe web. Combinarea cunoștințelor tale jQuery existente cu cadre precum React și Angular poate genera rezultate extrem de versatile.
Salariile jQuery nu sunt atât de rele, cel puțin nu în statele în care venitul mediu pentru un dezvoltator jQuery experimentat a crescut la peste 90.000 USD. Preluarea jQuery este gratuită, cu platforme precum Khan Academy și Codecademy care oferă cursuri gratuite de tutoriale web pentru a vă ajuta să începeți. GitHub găzduiește zeci de mii de biblioteci jQuery, toate pe care le puteți căuta pentru exemple de cod, întărind și mai mult înțelegerea acestei biblioteci JavaScript fenomenale.
Cu toate acestea, webmasterul și dezvoltatorul web obișnuit văd jQuery ca o oportunitate de a extinde funcționalitatea implicită a site-ului web cu efecte și scripturi adăugate care fac experiența utilizatorului rafinată, mai bine ajustată pentru cerințele sale de bază de bază. De aceea am decis să ne adunăm în jurul unora dintre cele mai tari și cu siguranță cele mai interactive plugin-uri jQuery. Aceste plugin-uri și efecte variază de la optimizarea performanței până la crearea de experiențe personalizate de integrare, care vă vor ajuta utilizatorii să vă înțeleagă mai bine produsul din momentul în care decid să se înscrie. Acestea sunt biblioteci jQuery fundamentale pe care le puteți aplica într-o serie de situații, cu puțin sau deloc efort pentru a le pune în funcțiune.
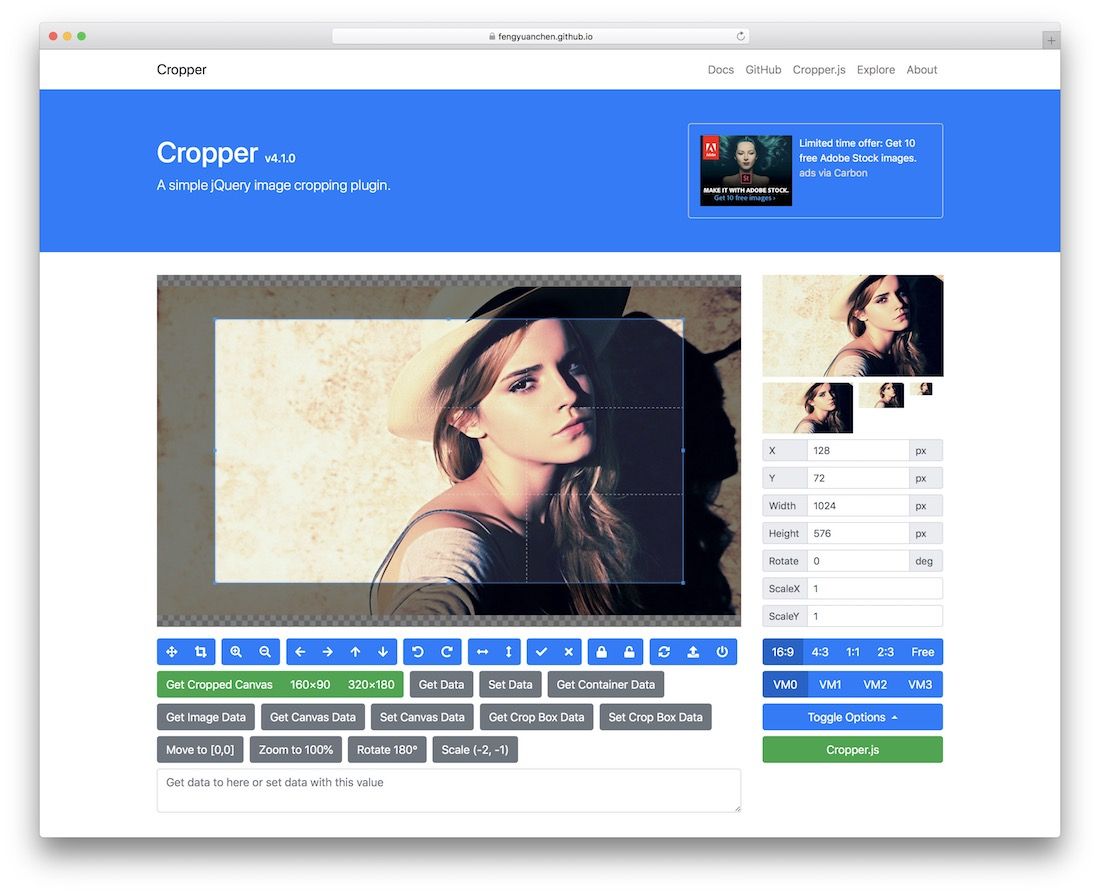
Cropper

Cropper ar putea fi cel mai extins instrument de decupare a imaginilor bazat pe web pe care îl veți putea pune mâna. Are peste 70 de moduri diferite de tăiere, manipulare, înțelegere și modificare a datelor dvs. de imagine. Este prietenos cu dispozitivele mobile cu funcționalitate tactilă, vă puteți mări/roti/scala fotografiile și acceptă multe dintre browserele web de astăzi. Opțiunile predefinite vă permit să scalați fotografiile la diferite raporturi de aspect cu un singur clic, puteți schimba modurile de vizualizare pentru a vă juca cu dimensiunile și scara fotografiei și există mai multe modalități de a obține o serie de date despre fotografia dvs., cum ar fi containerul , imagini, pânză și date casete de decupare, toate cu un singur clic pe buton.
Interfața este atât de prietenoasă încât veți avea zero dificultăți în a o introduce într-una dintre platformele dvs. de încărcare a imaginilor. Puteți combina eficient Cropper cu oricare dintre scripturile de încărcare a fișierelor jQuery cunoscute și puteți crea o experiență autentică pentru site-ul dvs. de partajare a imaginilor.
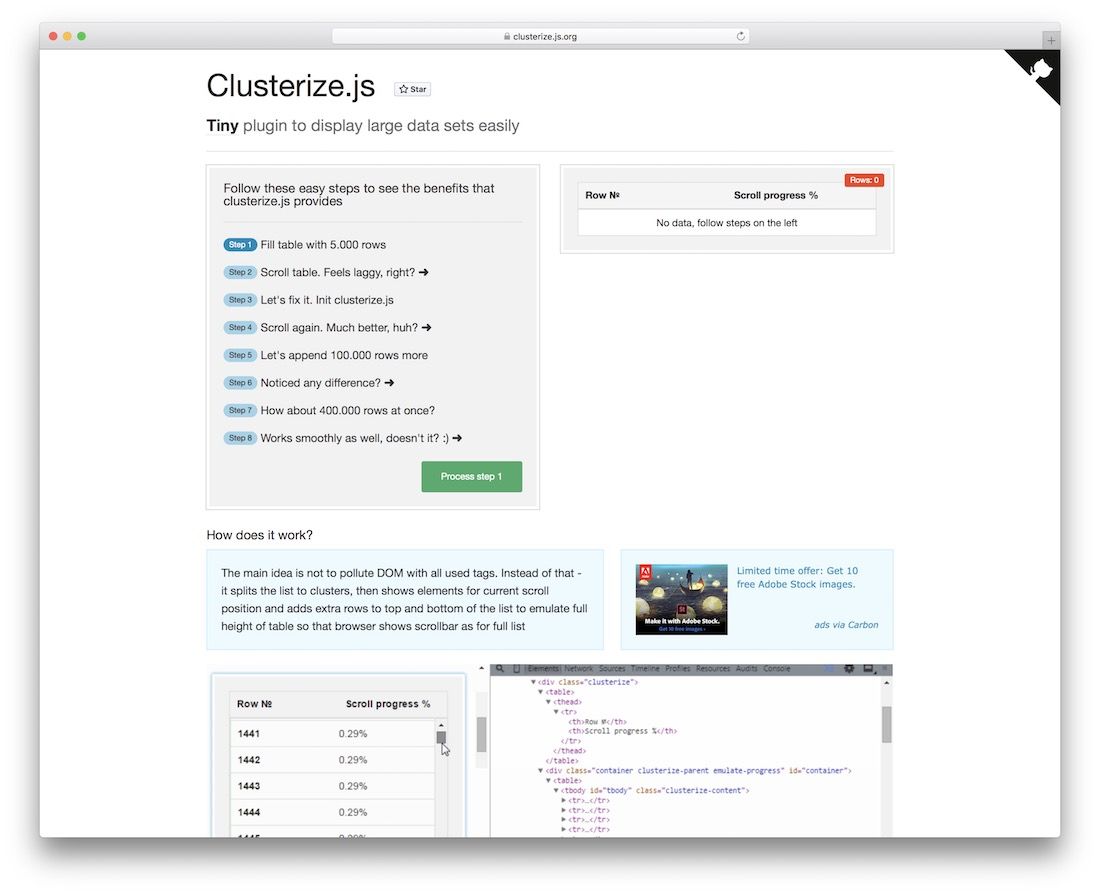
Clusterize.js

Denis Lukov a contribuit foarte mult la comunitatea front-end (CSS și JavaScript), iar multe dintre bibliotecile sale open-source sunt admirate de zeci de mii din întreaga lume, iar Clusterize este una dintre cele mai renumite creații ale sale. Construit cu JavaScript vanilla, Clusterize este un plugin jQuery flexibil pentru afișarea unui set mare de date, cunoscut sub numele de date mari, printr-o interfață de tabel cu derulare lină, dar Clusterize iese în evidență - deoarece poate prelua date de până la 500.000 de rânduri și le poate afișa în un singur tabel, fără probleme de performanță, de fapt, site-ul demo este construit cu o previzualizare în câțiva pași care vă permite să preîncărcați datele existente și să vedeți cum reușește pluginul să le sorteze fără efort.
Funcționează pentru toate browserele web moderne și acceptă designul mobil receptiv. Documentația explică liniile directoare pentru ca Clusterize să funcționeze și menționează, de asemenea, unele informații despre a nu exagera cu datele dvs., deoarece un browser stabilește limitări pentru cât de multe date pot fi afișate într-un singur element.
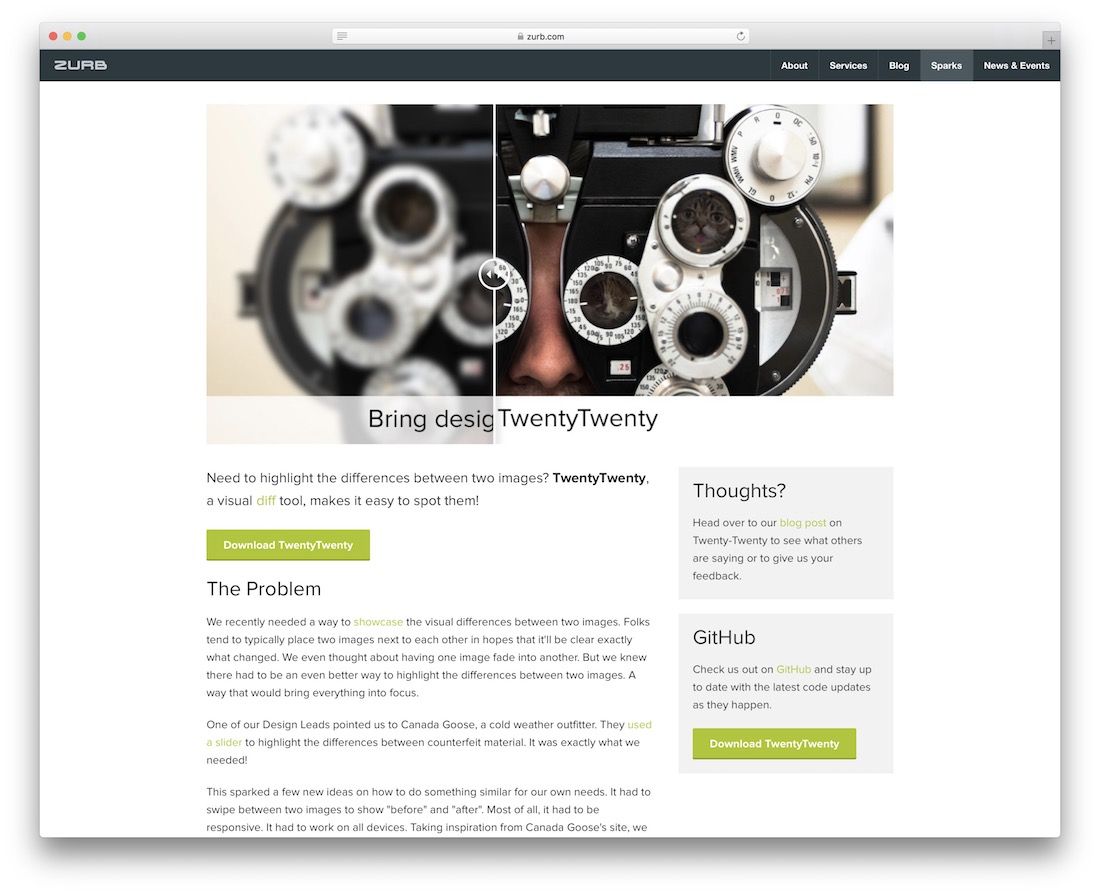
Douăzeci și douăzeci

Startup-urile și companiile IT se lansează în stânga și în dreapta în aceste zile, iar multe dintre ele se concentrează asupra unei forme de manipulare web prin intermediul software-ului lor, în unele cazuri înseamnă gestionarea și editarea fotografiilor online, uneori este un produs care vă poate transforma site-ul într-un experiență unică, iar în ultimii 2 ani a apărut o nouă tendință în care startup-urile au început să prezinte o experiență de previzualizare foto 20/20 a produsului lor. De exemplu, cu abordarea 20/20 — clientul poate demonstra modul în care produsul dvs. afectează o anumită funcție sau element, cum ar fi o fotografie. Este similar cu ceea ce ați vedea într-un instrument precum Affinity Pro sau Photoshop; unde imaginile pot fi previzualizate pentru modificări cu un simplu defilare înainte și înapoi.
Biblioteca TwentyTwenty odată integrată în stiva dvs. principală poate fi folosită pentru a afișa diferența dintre două fotografii unice, cu un glisor atașat, astfel încât experiența să rămână perfectă. Site-uri precum TinyPNG sunt un exemplu care ar putea beneficia de acest plugin, deoarece permite webmasterului să arate cum arăta imaginea înainte de comprimare și cum arăta după comprimare, iar conceptul poate fi aplicat în orice situație în care vă aflați. schimbând ceva de la un lucru la altul și doresc să arate clientului la felul de schimbări la care se poate aștepta. Este o abordare interactivă și foarte apreciată de utilizatorii care se adaptează deja la astfel de tehnici moderne ale tehnologiilor web.
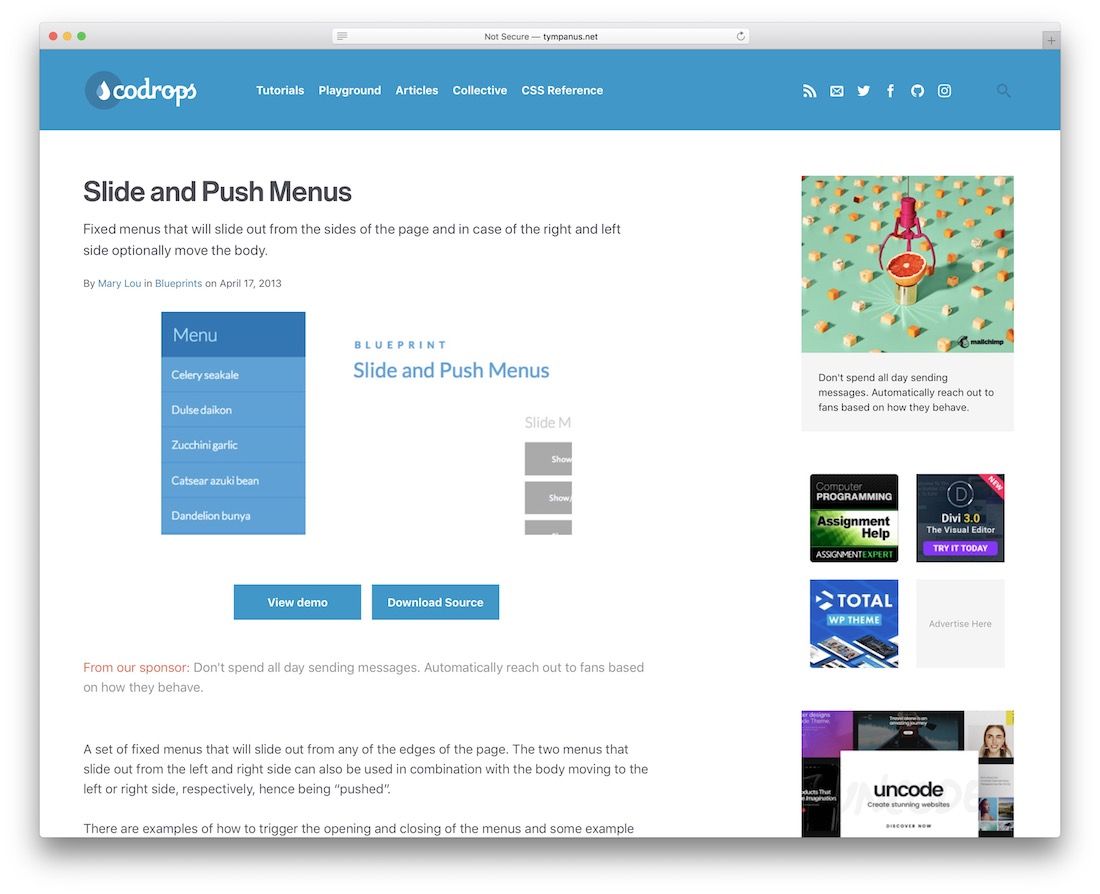
Meniuri glisați și apăsați

Meniul va fi inevitabil printre elementele cele mai navigate/accesate ale site-ului dvs., cu atât mai mult pentru dispozitivele mobile în care navigarea depinde de obicei în totalitate de meniu, dar chiar și în vremurile în care trăim acum, meniurilor încă lipsesc multe funcții. , opțiuni dinamice și abordări de interactivitate care asigură o experiență excelentă pentru utilizator. Meniurile Slide și Push aduc un gust proaspăt pentru cum ar putea arăta un meniu modern de navigare web. Și, deoarece există un tutorial atașat acestui meniu, aplicarea acestuia la propriul design este deja spusă și făcută.
Denumit Blueprint, acest meniu are două abordări; alunecă și împinge. La interacțiunea utilizatorului (callback), meniul poate fi configurat să alunece din partea stângă, dreapta, sus sau inferioară a paginii web și puteți pune literalmente orice în meniul dvs., atâta timp cât acceptă HTML5. Deci, într-un fel, Blueprint vă oferă cadrul de creare a unui meniu interactiv, iar restul îl puteți configura după cum preferați, chiar dacă asta înseamnă să folosiți funcții JavaScript interactive pentru a face meniul dinamic, care de fapt este o abordare foarte populară în acest moment. pentru afișarea ultimelor știri și a altor elemente similare.
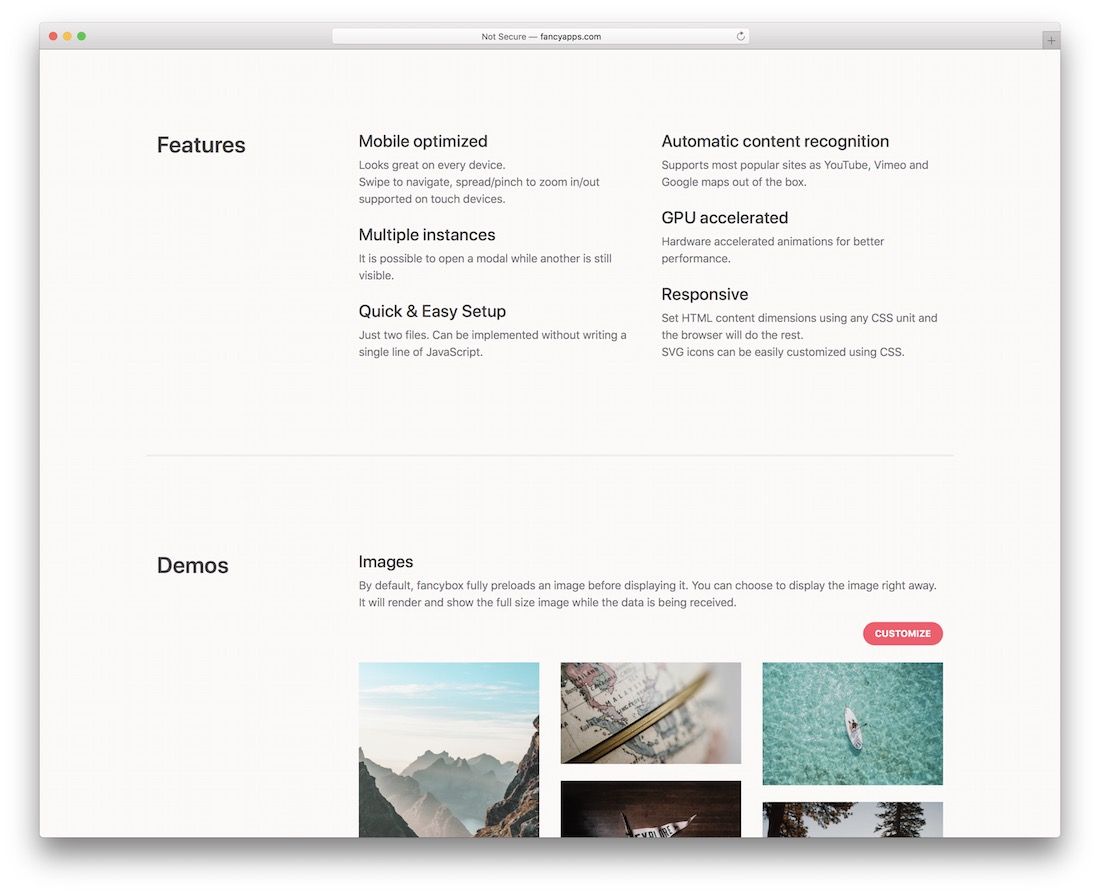
Cutie atragatoare

Fancybox este un instrument care vă ajută să prezentați tot felul de medii diferite în cel mai bun mod posibil. Videoclipurile și imaginile funcționează fantastic de bine cu Fancybox, oferindu-vă să le prezentați frumos. Deși puteți merge cu setările implicite cu precizie, puteți, de asemenea, să modificați și să ajustați Fancybox pentru a se potrivi exact nevoilor dvs. Inutil să spun că aspectul este receptiv, funcționând impecabil pe smartphone-uri, tablete și desktop-uri. Cu alte cuvinte, performanța va fi de prim rang pe toate dispozitivele și platformele. Fancybox este, de asemenea, accelerat GPU, recunoaște conținutul de pe site-uri celebre și garantează o configurare rapidă și fără efort. Creați o experiență plăcută de vizualizare a conținutului dvs. pentru fiecare utilizator.
Pagină plină

După cum sugerează și numele, FullPage este un instrument care vă ajută să creați site-uri web cu derulare pe tot ecranul de impact. Cu alte cuvinte, este o soluție pentru paginile de destinație, aka site-uri web cu o singură pagină. Dacă acesta este ceva care vă declanșează interesul, acest plugin jQuery este o soluție bună de pus în practică. Desigur, FullPage este pe deplin în ton cu toate dispozitivele apreciate, astfel încât site-ul dvs. web apare pe toate ecranele cu o claritate de cristal. Glisoare peisaj, tranziții line, flexibilitate excelentă, cum ar fi, crearea unui site web pe ecran complet de o pagină se întâmplă mult mai rapid cu FullPage. Începerea construirii unui proiect de la zero pare atât de veche în zilele noastre.
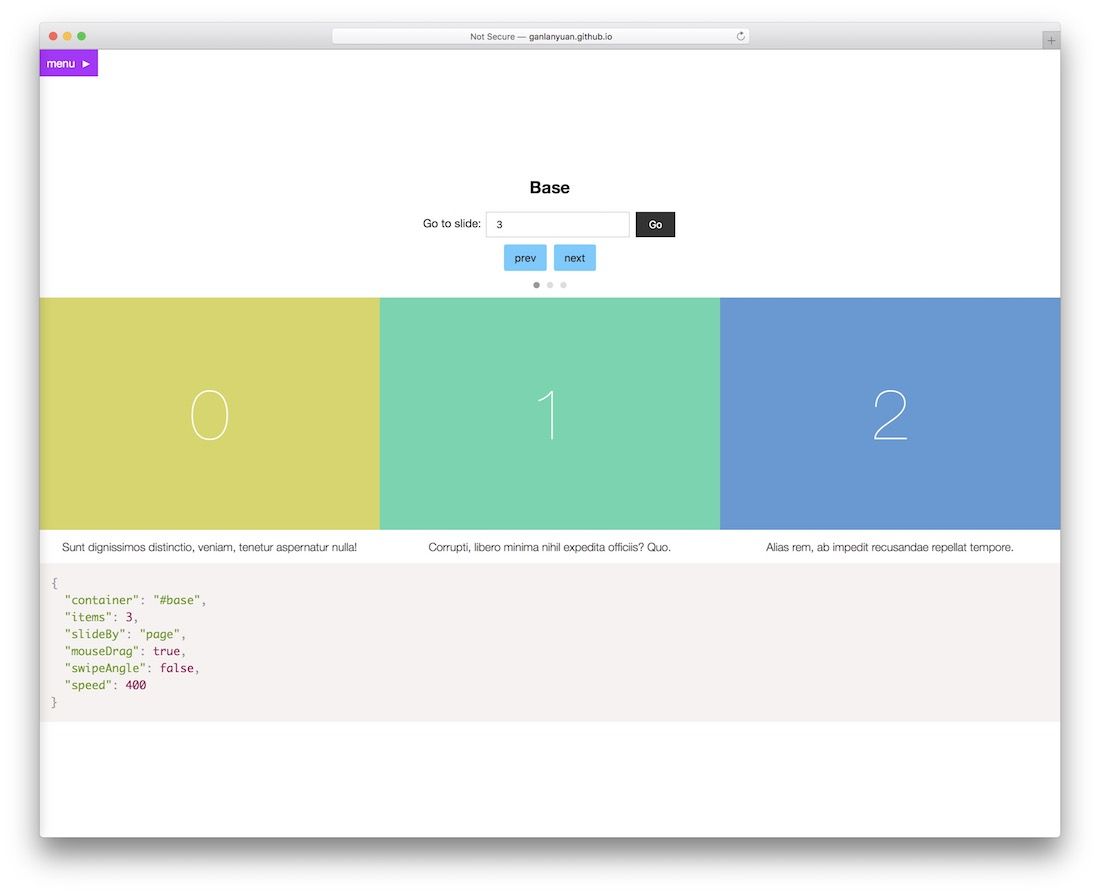
Slider minuscul

Utilizarea unui glisor pentru a prezenta conținut funcționează pentru orice site web sau blog. Tiny Slider este o alternativă inspirată de Owl Carusel, care vă va face să vă mișcați imediat în direcția corectă. Unele dintre funcții includ încărcare leneșă, redare automată, sensibilitate la atingere/glisare, umplutură în buclă și margine, pentru a numi câteva. Rețineți că, dacă doriți să-l modificați și să-l îmbunătățiți, astfel încât să se potrivească exact cu proiectul dvs., puteți face și asta. Toate opțiunile, instalarea și alte informații sunt accesibile pe pagina de documentație pentru ca dvs. să înțelegeți esenta și să începeți cu piciorul potrivit.
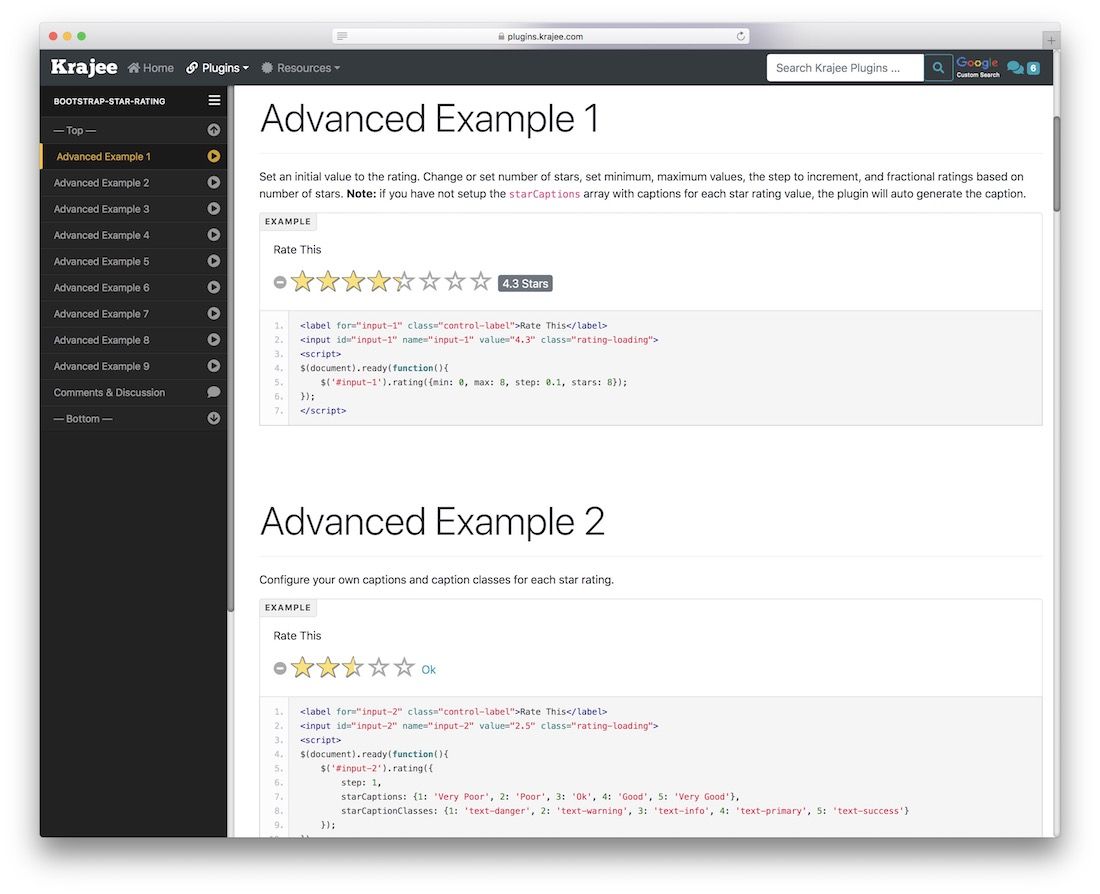
Evaluare cu stele Bootstrap

Bootstrap are atât de multe aplicații în dezvoltarea web; nu este de mirare că este framework-ul de front-end. Aveți șabloane de tablou de bord de administrare și teme WordPress spectaculoase construite cu Bootstrap și există atât de multe plugin-uri jQuery și în acest spațiu și, oricât de mult am dori să le acoperim pe toate aici (le vom face în viitor), suntem concentrând această postare în special pentru efecte jQuery și plugin-uri care ar condimenta lucrurile pentru experiența ta de utilizator, într-un mod unic. Pluginurile de rating cu stele sunt de obicei simple, deși Bootstrap Star Ratings oferă o mulțime de funcții atât de mari, încât s-ar putea să le confundați pentru o platformă individuală! Pluginul acceptă evaluări cu stele fracționate. Deci se poate avea orice stele fracționale evidențiate și gestionate.
Acesta este complet configurabil și unul dintre un factor de diferențiere semnificativ în comparație cu majoritatea altor plugin-uri de evaluare. Utilizați oricare dintre cadrele dvs. de pictograme de font preferate pentru a reda simbolurile stele (de exemplu, puteți utiliza cu ușurință pictogramele din biblioteca FontAwesome). Este chiar conectabil cu propriile stiluri personalizate (teme) pentru a se integra mai bine în designul pe care îl utilizați deja. În documentație, veți găsi explicații mai detaliate despre modul în care funcționează aceste funcții și despre cum puteți include Bootstrap Star Rating și în aplicațiile dvs. mobile.
Păstor

Așa cum este în înțelegerea de astăzi a experienței ușoare a utilizatorului, integrarea a devenit oarecum o tendință fierbinte pentru a vă asigura că utilizatorii dvs. se familiarizează cu produsul dvs. prin procesul de înregistrare. Deoarece este mai ușor să explicați utilizatorului ce face aplicația dvs. pe măsură ce se înregistrează, realizarea experiențelor de integrare devine o parte vitală a succesului aplicației și software-ului dvs. Deși unii încă reușesc să discute despre beneficiile creării unei experiențe de onboarding, unii și-au asigurat deja un mare succes în viitor, un astfel de exemplu este platforma de comerț electronic Shopify, care depășește integrarea tradițională și continuă să interacționeze și să-și educe clienții mult timp după ce au" m-am înscris, cel mai frecvent prin e-mail marketing.
Aplicațiile mobile precum Inbox și Peach și-au perfecționat ecranele de înscriere a utilizatorilor și au înregistrat un mare succes în explicarea produselor lor utilizatorului chiar înainte de a finaliza configurarea parolei contului. Acum, cu Shepherd (provine de la HubSpot, una dintre cele mai importante platforme de marketing din lume), oricine poate configura un proces de integrare pas cu pas pentru site-ul sau aplicația sa. Utilizați biblioteca, specificați elementele pe care doriți să le explicați și explicați în detaliu ce face fiecare și cum se corelează cu viziunea dvs. Instrucțiuni simple de urmat pot fi găsite în documentație, îmbarcare fericită!
Tingle.js

Modalurile (ferestre pop-up, notificări pe ecran) continuă să înflorească, deoarece utilizatorii de web caută modalități noi și interactive de a interacționa cu site-urile web, dar acestea nu sunt singurele modale de pe piață care funcționează bine. Din punct de vedere tehnic, modalele există de mult timp. De exemplu, când faceți clic pentru a șterge ceva de pe Facebook, o casetă pop-up (modală) se afișează și vă solicită să confirmați acțiunea.

Destul de mulți dezvoltatori au tot evitat să folosească modal și ferestre pop-up pe design-urile lor, deoarece au simțit că împiedică experiența utilizatorului. Dar o funcție modală aplicată cu atenție vă poate îmbunătăți de fapt UX! Tingle.js ar putea fi unul dintre cele mai frumoase plugin-uri jQuery modale de pe piață. Respectă standardele profesionale de design și face o tranziție fără efort de la activarea modalului și afișarea acestuia către utilizator. Ceea ce este și mai intrigant este că Tingle.js poate fi personalizat, astfel încât să puteți afișa conținut dinamic în interiorul modalului real sau să oferiți trimiteri de formulare, experiență de conținut, chiar și pentru a afișa galerii într-o fereastră pop-up externă. Oricine cu experiență anterioară în JavaScript ar putea transforma cu ușurință acest plugin jQuery într-o soluție pop-up pentru bloggerii WordPress.
Barba.js

Utilizatorii au folosit AJAX pentru a crea experiențe linistite pentru utilizatori de un deceniu, iar dezvoltatorii continuă să găsească noi modalități de a lega această tehnologie cu experiența utilizatorului pe care o avem atunci când consumăm conținut. Barba.js este un efect jQuery care oferă site-ului dvs. un efect de tranziție fără probleme a paginii. Probabil ați mai navigat pe un site web în care site-ul oferea săgeți de navigare de fiecare parte a paginii, cum ar fi Postarea anterioară și următoare.
De obicei, acele săgeți ar fi elemente de navigare tare care ar reîmprospăta pagina și ar încărca pe cea nouă odată ce faceți clic pe ele, așa că Barba.js face același lucru, dar elimină partea în care browserul trebuie să reîncarce pagina din nou și, în schimb, folosește PJAX trece fără probleme la următoarea pagină pe care utilizatorul dorește să o vadă. Acest tip de interfață de utilizare adaugă o nouă dimensiune a experienței utilizatorului și va avea potențial mult mai multă utilizare în anii următori. Barba folosește un sistem de stocare în cache pentru a stoca paginile și îl puteți configura așa cum preferați.
Glisor SVG radial

Glisoarele — în special cele ale jQuery one — vor continua să fie reduse, redimensionate și din nou reduse, până când majoritatea glisantelor jQuery vor suporta tehnologia modernă care favorizează atât performanța, cât și experiența utilizatorului în aceeași bibliotecă. Radial SVG Slider face pașii necesari în direcția corectă, prin utilizarea SVG clipPath și a efectelor de mascare, efectul de alunecare radial prezintă un glisor care nu este doar prietenos cu browserul și dispozitivele mobile, dar este și mai rapid decât ar putea oricine ar putea vreodată. imagina. Inutil să spunem că formatul SVG joacă un rol important în tot acest scenariu. Dotat cu efecte de animație interactive, Radial va deveni cu bucurie parte a fluxului dvs. de lucru de proiectare, pe măsură ce creați noi modele pentru clienții dvs., cu instrumente moderne la dispoziție.
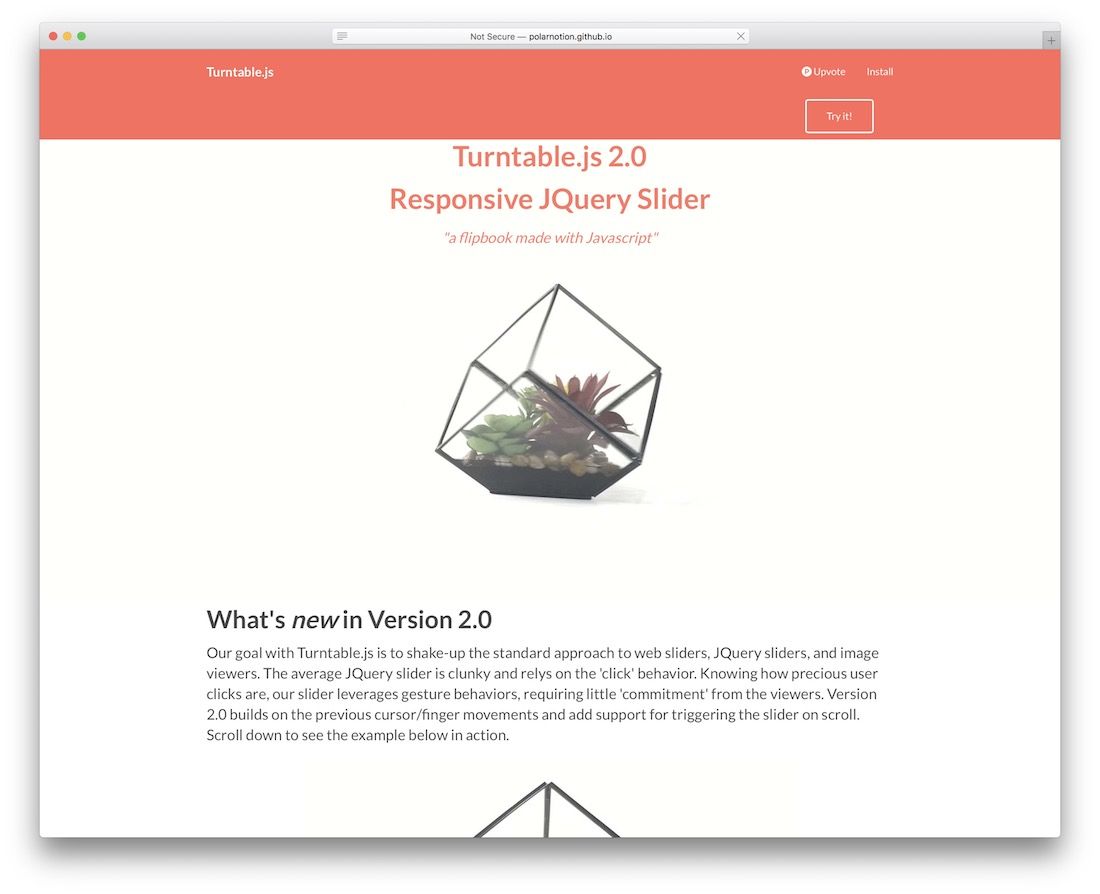
Turntable.js

Turntable nu este cursorul jQuery obișnuit, altfel nu l-am fi inclus! Turntable este un plugin jQuery receptiv pentru a crea efecte de glisare rotativă pentru imaginile dvs. pe măsură ce utilizatorii dvs. navighează pe site-ul web în sus și în jos, dezvoltatorul Turntable îl numește „efectul flipbook” și poate că ar putea fi aplicat unei game de imagini care ar afișa similitudini între flipbook. proiecta. Imaginile vor trebui specificate sub ID-ul myTurntable și Clasa turntable ca elemente HTML li unice. Turntable.js va afla restul. De asemenea, este necesar un pic de CSS pentru a face interfața netedă și atrăgătoare.
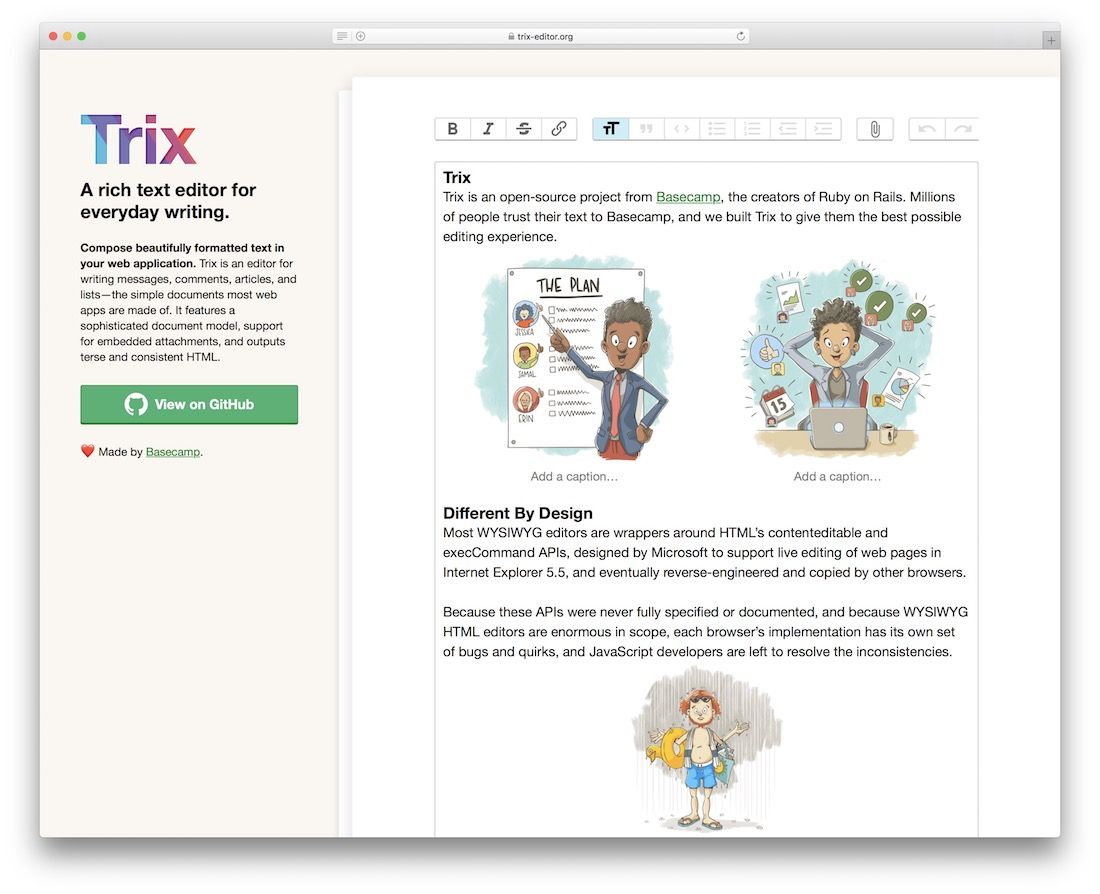
Trix

WYSIWYG sunt de obicei nesigure și se bazează pe wrapper-uri care nu au fost implementate corect în toate versiunile browserelor moderne, ceea ce creează probleme deoarece dezvoltatorii doresc să folosească un editor de text îmbogățit în aplicațiile lor. Trix își face treaba, adoptând abordarea WYSIWYG și subliniind caracteristici precum scrierea de conținut (bloguri, articole, cercetări, orice!), realizarea de liste, scrierea de mesaje scurte și documente generale. Obțineți funcționalitățile obișnuite Bold, Italic, Strike, Link, Quote, Lists și Undo, dar compuse astfel încât de cele mai multe ori să vă concentrați pe scris, mai degrabă decât să faceți clic pe butoanele stânga și dreapta.
Trix acceptă automat fișierele trase sau lipite într-un editor și le inserează ca atașamente în document. Fiecare atașament este considerat în așteptare până când îl stocați de la distanță și furnizați Trix o adresă URL permanentă. Deoarece este orientat către dezvoltatori, cel mai bun loc pentru a începe cu Trix ar fi documentația, care explică diferitele moduri în care funcțiile pot fi implementate pentru a fi susținute de propria aplicație. Viitorul editorilor de text bogat arată destul de bine, datorită oamenilor care lucrează la proiecte precum Trix!
Push.js

Cine are nevoie de marketing prin e-mail când poți lucra cu notificări push și avertiza utilizatorii despre conținut nou și actualizări direct pe desktop-ul computerelor lor! Acesta este viitorul la care ne uităm și, cu siguranță, notificările push vor deveni mai rafinate pentru a permite conținut dinamic în interiorul lor, care va prelua cu siguranță sfera marketingului prin e-mail și va provoca câteva idei noi din cauza asta. Destul de multe site-uri web folosesc deja notificări push pentru a-și determina vizitatorii să se aboneze la cel mai recent conținut, este o casetă de tip pop-up simplă care întreabă utilizatorul dacă dorește să se aboneze la notificări de pe desktop și le oferă opțiunea de Acceptare sau Respingere. Sunt șanse, în acest fel, veți putea aduna mult mai mulți cititori, deoarece oamenii au mai ușor să se aboneze la cel mai recent conținut.
Push.js împinge această funcționalitate direct în site-urile și aplicațiile dvs. cu un simplu plugin jQuery pentru browsere încrucișate. Încă trebuie să faceți toate setările pentru a vă configura mesajele, dar asta este jumătate din luptă după ce ați decis să experimentați cu notificări push. În mod inevitabil, vom vedea site-urile media trecând la acest tip de format de interacțiune.
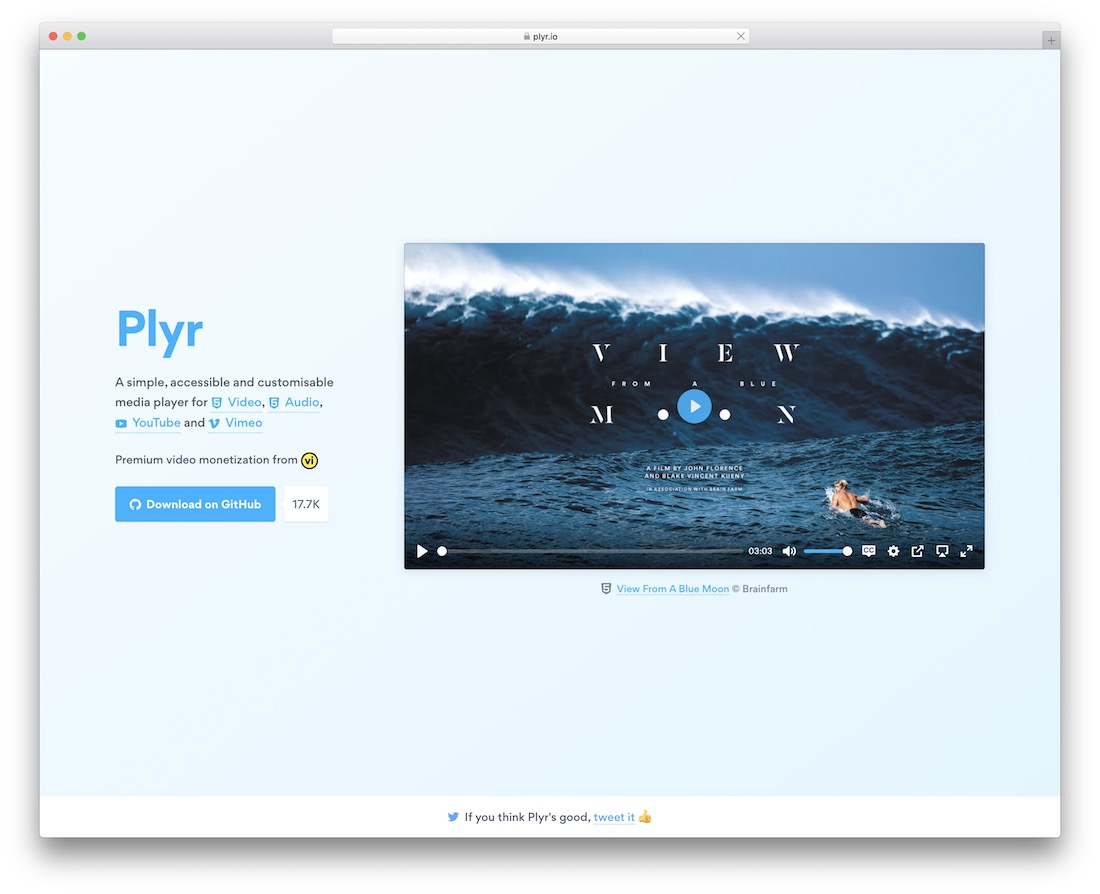
Plyr

Deoarece suntem pe tema conținutului video, Plyr este o soluție ușoară de încorporare video pentru conținut video YouTube și Vimeo. Venind doar la o dimensiune de bibliotecă de 10 kb, Plyr nu va perturba atât de mult performanța dvs. web și, pe de altă parte, va spori plăcerea de a vă naviga în paginile dvs., care au un conținut ridicat de conținut video. Având o implementare a designului receptiv, Plyr nu acceptă doar browserele web moderne, ci și orice dispozitiv mobil existent. Opțiunile variază de la tot ceea ce v-ați aștepta să aibă un player video solid, cu plusul de a fi o componentă ușor de utilizat.
Efecte de tranziție animate

Efectele de tranziție a paginii evoluează pe măsură ce designerii învață noi moduri de a folosi CSS și JavaScript pentru a crea experiențe unice pentru utilizatori. Efectele de tranziție animate sunt una dintre acele tehnici care îi cuprind atât pe designerii de aplicații mobile, cât și pe web. Clienții solicită caracteristici unice de design pentru proiectele lor și are sens. În lumea de astăzi, trebuie să aveți o viziune clară a ceea ce vă face designul mai unic decât altele. De asemenea, este vital să înțelegem că efectele animate tind să rămână în creierul utilizatorilor mult mai mult timp. O experiență unică este mai ușor de reținut decât ceva ce ai văzut deja de o mie de ori.
Aceste efecte de tranziție funcționează la trimiterea unui formular care arată animația specifică și descarcă containerul de conținut. Dar, cu modificări ușoare, oricine poate transforma aceste efecte într-o funcție perfectă. Acest lucru se declanșează ori de câte ori un utilizator schimbă o pagină sau începe un nou apel invers. Ceea ce este interesant este că realizarea acestui efect distractiv a luat doar câteva linii de cod, în comparație cu bibliotecile extinse de care ai fi avut nevoie în vremuri.
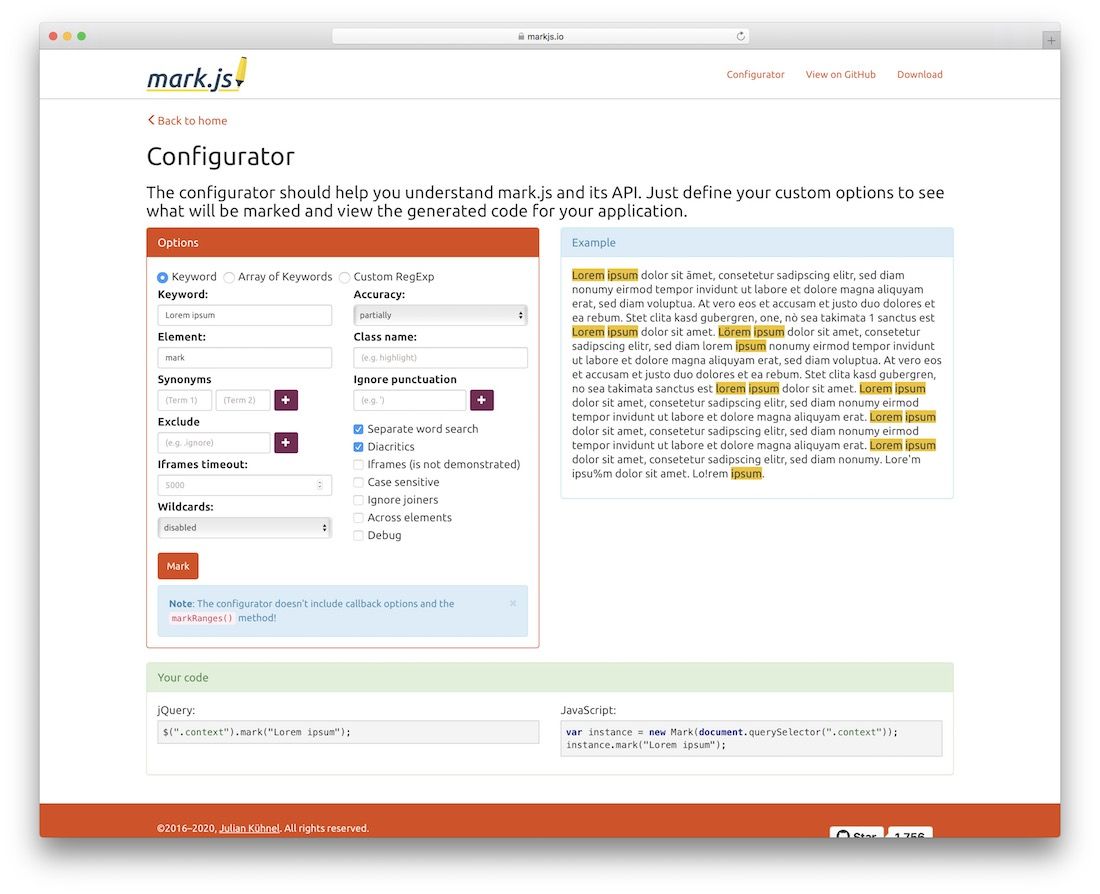
Mark.js

Este puțin probabil ca Google să înceapă să evidențieze cuvinte cheie în paginile sale cu rezultatele căutării. Dar în ultimul an, multe platforme au ales de fapt să facă acest lucru. Aceasta implică site-uri media și de conținut care oferă liste extinse de date care pot fi căutate. Problema cu funcțiile de căutare standard este că ele returnează rezultate bune. Dimpotrivă, nu evidențiază niciodată termenii efectivi pe care îi cauți. Ajungi prin a fi in situatii pe care nu ti le doresti. De exemplu, având 5 pagini, dar nu am idee cum să navigați la cuvântul cheie pe care îl căutați.
Acolo Mark.js este extrem de util. Îl puteți aplica oricărei pagini de conținut în care o funcție de căutare ar fi esențială. De asemenea, va evidenția automat cuvintele cheie căutate fie în timp real, fie după ce o căutare a fost încheiată. Funcționează cu conținutul postărilor de blog, precum și cu tabelele de date și seturile de date dinamice.
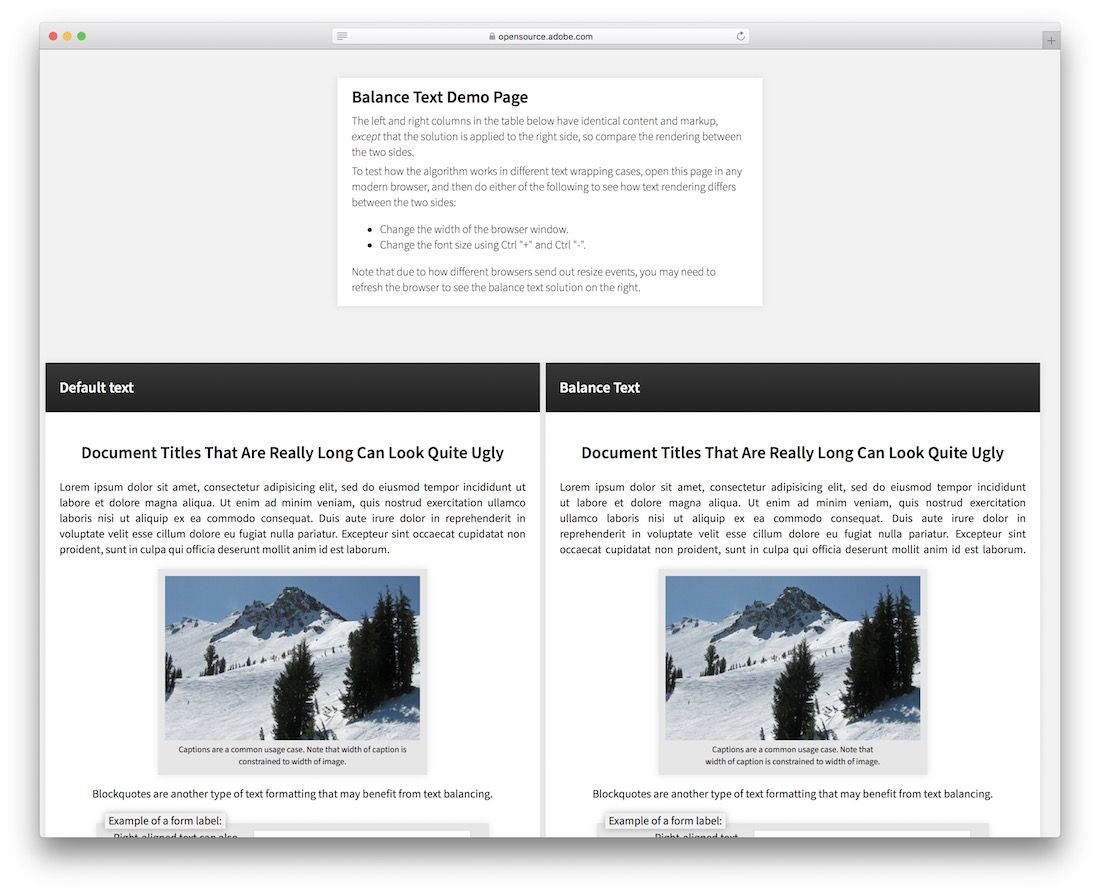
Echilibrarea textului

Afișarea conținutului fără justificare poate fi enervantă pentru ochi. Trebuie să rețineți că folosirea „justifică” pentru conținut nu este întotdeauna cea mai bună alegere. Poate împiedica experiența utilizatorului prin crearea unor lacune prea greu de citit, în special pe dispozitivele mobile. Deși Balance Text încearcă să rezolve aceste probleme folosind un algoritm inteligent. Acest lucru ar asigura că întregul text este echilibrat în mod egal între fiecare paragraf. Jucați cu demonstrația pe care o vedeți mai sus și verificați din nou tipul de efect jQuery. Acest lucru ar trebui să îmbunătățească experiența utilizatorului pentru toată lumea, nu doar pentru tine. (Ceea ce uneori tinde să fie cazul!)
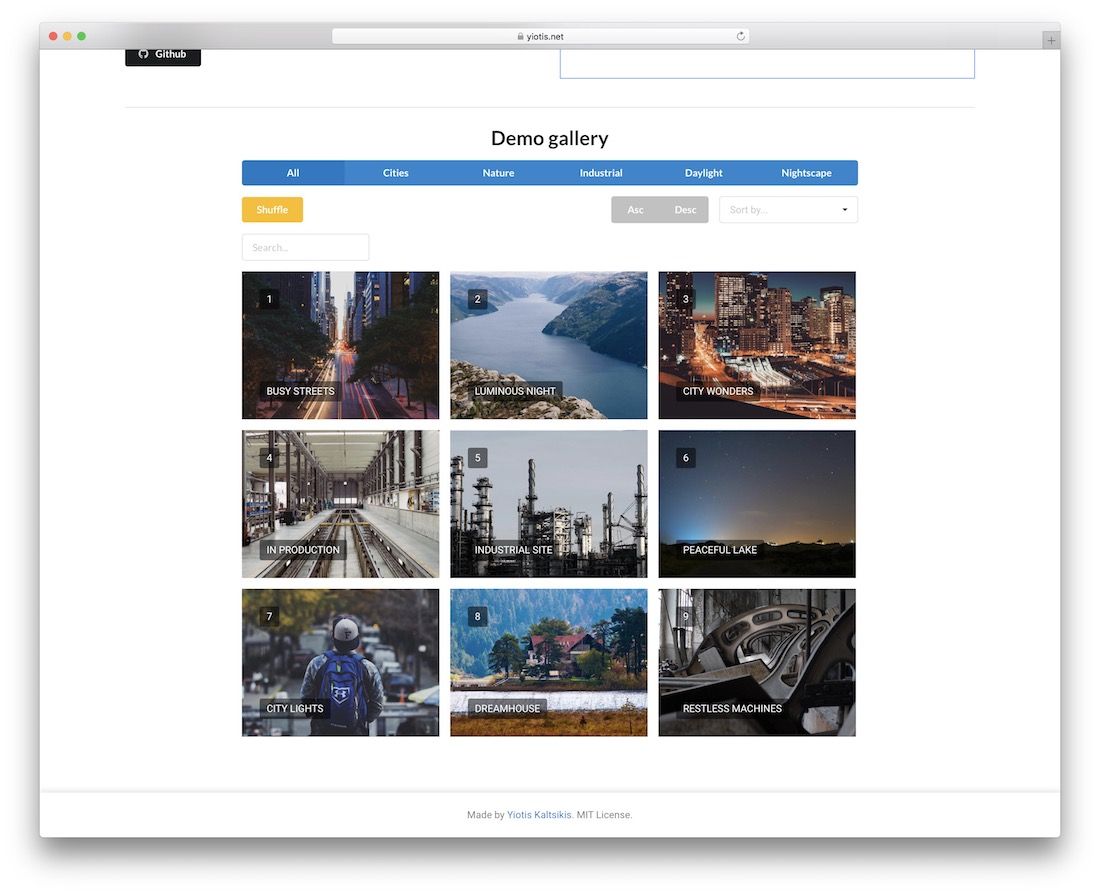
Filterizr

Vrei propriul tău imperiu Instagram? Filterizr ar putea face acest vis să devină realitate! Este un plugin jQuery care vă poate naviga în folderele galeriei și le poate aplica filtre frumoase. De obicei, ați vedea că designerii grafici aplică acest lucru folosind Photoshop și Illustrator. Optimizat pentru experiența utilizatorului și performanță.
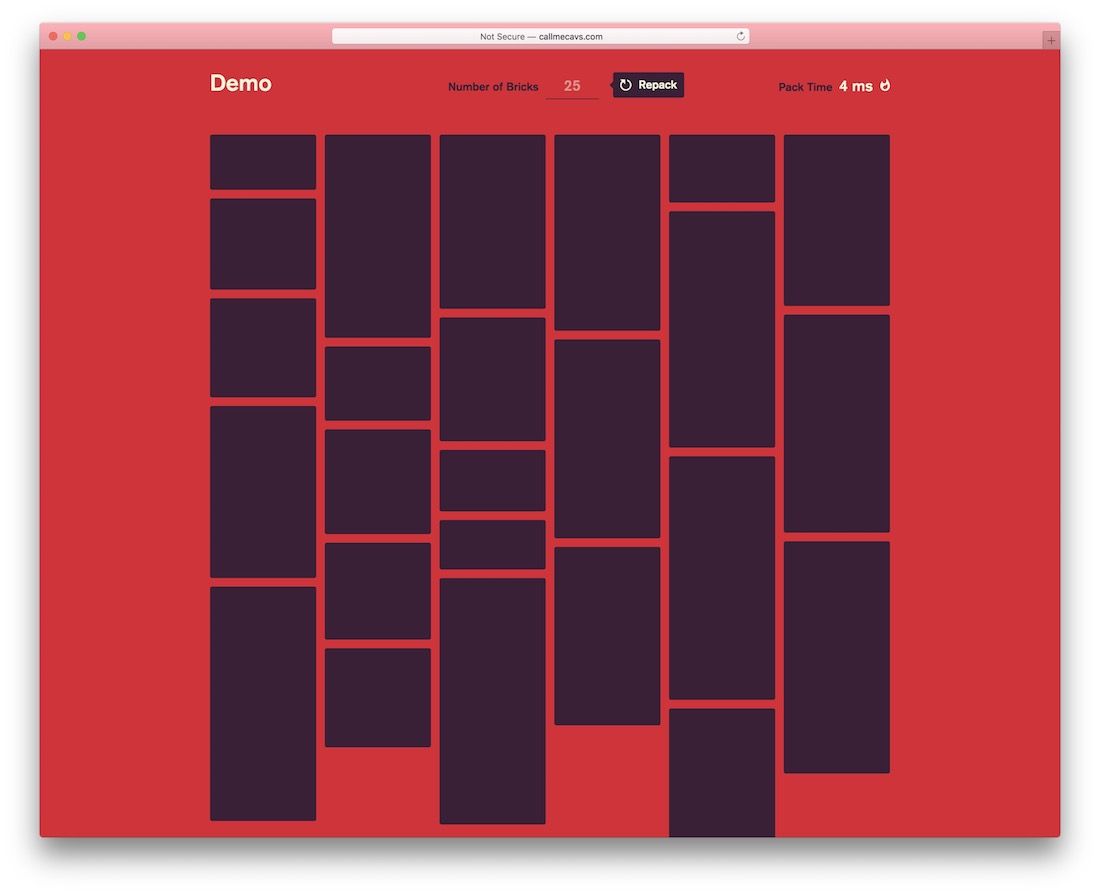
Bricks.js

Generarea de structuri de zidărie (grilă) nu trebuie să fie o sarcină dificilă! Trăim în era dezvoltării web și JavaScript, ceea ce face lucrurile mai ușoare. Sigur, folosirea Bootstrap pentru a pune în funcțiune un aspect al grilei este ușoară. Dar, cât de des doresc clienții tăi să lucrezi oricum cu Bootstrap? Bricks.js este un generator de aspect instantaneu pentru modele de tip zidărie. Acestea includ galerii, portofolii și modele de tip carduri în care conținutul trebuie afișat în grile cu mai multe coloane cu carduri pe ele. Generatorul automat de rețea vă permite să specificați numărul exact de blocuri de care aveți nevoie. De asemenea, obțineți un aspect gata în mai puțin de o secundă.
Alegerea celor mai bune plugin-uri jQuery pentru efecte personalizate pe site
jQuery este biblioteca JavaScript cel mai des folosită din multe motive întemeiate. Printre acestea se numără funcționalitatea sa eficientă. Este capabil să adauge la un site web, o aplicație sau un proiect care este accesat dintr-o perspectivă orientată către site-ul web. Înțelegem că aceste biblioteci ating doar suprafața a ceea ce este acolo. Ne concentrăm cu atenție pe ideea de a încorpora efecte interesante și utile. Aceste efecte ar îmbunătăți, întări și îmbunătăți experiența utilizatorului pe care o oferiți vizitatorilor site-ului dvs. Deoarece există întotdeauna loc de îmbunătățire, sunteți binevenit să lăsați un comentariu cu propriile biblioteci jQuery preferate. Vom arunca o privire mai atentă asupra sugestiilor dvs.
