20 plugins et effets jQuery sympas pour les développeurs de sites Web
Publié: 2022-05-02La version 3.6 tant attendue de jQuery est enfin arrivée, et les développeurs du monde entier travaillent à l'utilisation des nouvelles fonctionnalités et au transport de leurs bibliothèques existantes vers le nouveau système de code. Les développeurs qui ont implémenté jQuery pour les anciennes versions d'IE vont être déçus du manque de prise en charge des anciennes versions de navigateur, mais il y a tellement plus à attendre. jQuery a établi une fondation monumentale qui pilote désormais une grande partie des expériences interactives et dynamiques que nous vivons sur le Web. La combinaison de vos connaissances jQuery existantes avec des frameworks tels que React et Angular peut générer des résultats extrêmement polyvalents.
Les salaires de jQuery ne sont pas si mauvais, du moins pas dans les États où le revenu moyen d'un développeur jQuery expérimenté est passé à plus de 90 000 $. La prise en charge de jQuery est gratuite, avec des plates-formes telles que Khan Academy et Codecademy proposant des cours de didacticiel Web gratuits pour vous aider à démarrer. GitHub héberge des dizaines de milliers de bibliothèques jQuery, que vous pouvez parcourir pour trouver des exemples de code, renforçant encore la compréhension de cette bibliothèque JavaScript phénoménale.
Le webmaster et le développeur Web moyen voient cependant jQuery comme une opportunité d'étendre les fonctionnalités du site Web par défaut avec des effets et des scripts supplémentaires qui rendent l'expérience utilisateur raffinée, mieux ajustée à ses exigences de base. C'est pourquoi nous avons décidé de nous rassembler autour de certains des plugins jQuery les plus cool et certainement les plus interactifs. Ces plugins et effets vont de l'optimisation des performances à la création d'expériences d'intégration personnalisées qui aideront vos utilisateurs à mieux comprendre votre produit dès le moment où ils décident de s'inscrire. Ce sont des bibliothèques jQuery fondamentales que vous pouvez appliquer à une gamme de situations, avec peu ou pas d'effort pour les faire fonctionner.
Recadrage

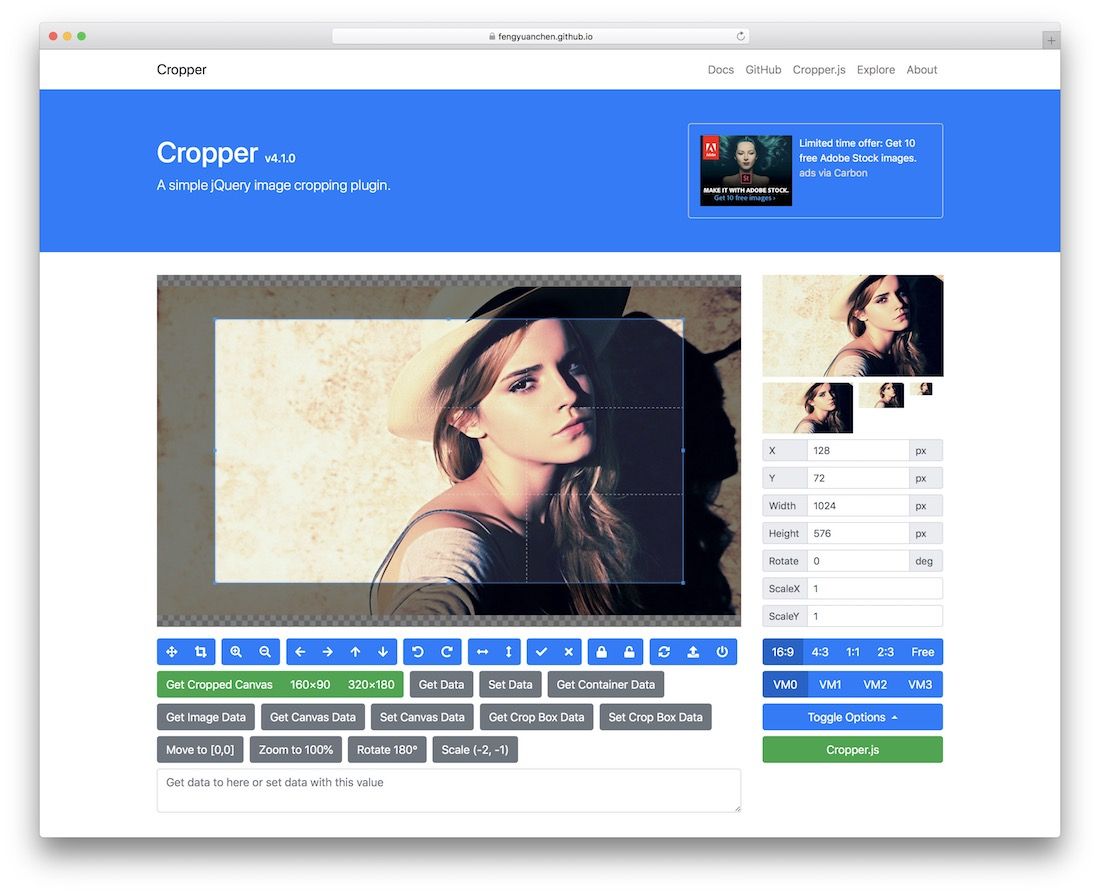
Cropper pourrait très bien être l'outil de recadrage d'images basé sur le Web le plus complet sur lequel vous pourrez mettre la main. Il a plus de 70 façons différentes de recadrer, manipuler, comprendre et modifier vos données d'image. Il est convivial pour les appareils mobiles avec fonctionnalité tactile, vous pouvez zoomer/faire pivoter/redimensionner vos photos et prend en charge de nombreux navigateurs Web actuels. Les options prédéfinies vous permettent d'adapter vos photos à différents rapports d'aspect en un seul clic, vous pouvez modifier les modes d'affichage pour jouer avec les dimensions et l'échelle de la photo, et il existe plusieurs façons d'obtenir un tableau de données sur votre photo, comme le conteneur , image, canevas et données de boîte de recadrage en un seul clic sur un bouton.
L'interface est si conviviale que vous n'aurez aucune difficulté à la mettre dans l'une de vos plateformes de téléchargement d'images. Vous pouvez combiner efficacement Cropper avec l'un des scripts de téléchargement de fichiers jQuery connus et créer une expérience authentique pour votre site de partage d'images.
Clusterize.js

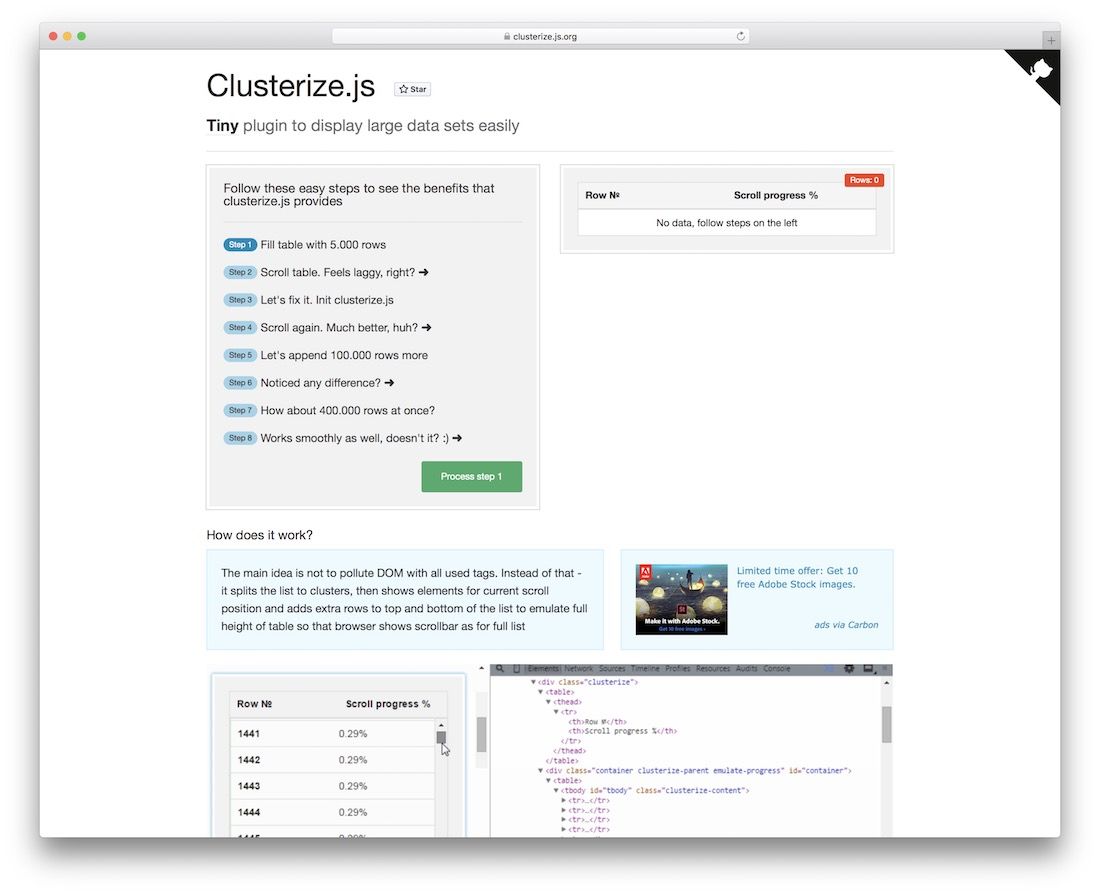
Denis Lukov a apporté de nombreuses contributions à la communauté front-end (CSS et JavaScript), et nombre de ses bibliothèques open source sont admirées par des dizaines de milliers de personnes dans le monde, et Clusterize est l'une de ses créations les plus renommées. Construit avec du JavaScript vanille, Clusterize est un plugin jQuery flexible pour afficher un grand ensemble de données, connu sous le nom de Big Data, via une interface de table à défilement fluide, mais Clusterize se démarque - car il peut prendre des données aussi grandes que 500 000 lignes et les afficher dans une seule table, sans aucun problème de performances, en fait le site Web de démonstration est construit avec un aperçu en quelques étapes qui vous permet de précharger les données existantes et de voir comment le plugin parvient à les trier sans effort.
Fonctionne pour tous les navigateurs Web modernes et prend en charge la conception réactive mobile. La documentation explique les directives pour faire fonctionner Clusterize et mentionne également quelques idées pour ne pas aller trop loin avec vos données, car certains navigateurs mettent en place des limitations quant à la quantité de données pouvant être affichées dans un seul élément.
vingtvingt

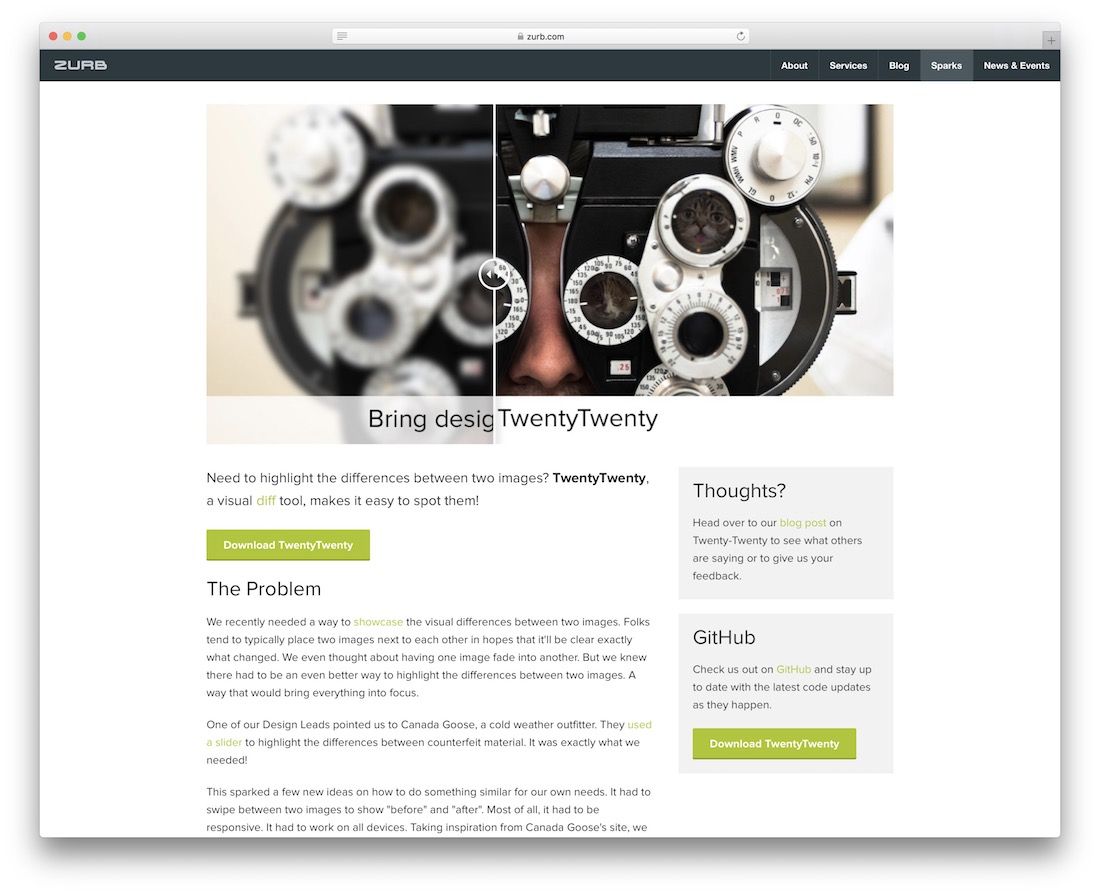
Les startups et les entreprises informatiques se lancent à gauche et à droite ces jours-ci, et beaucoup d'entre elles se concentrent sur une forme de manipulation Web via leur logiciel, dans certains cas, cela signifie gérer et éditer des photos en ligne, parfois c'est un produit qui peut réorganiser votre site Web en un expérience unique, et au cours des 2 dernières années, une nouvelle tendance a émergé où les startups ont commencé à présenter une expérience de prévisualisation photo 20/20 de leur produit. Par exemple, avec l'approche 20/20, le client peut démontrer comment votre produit affecte une fonction ou un élément particulier, comme une photo. C'est similaire à ce que vous verriez dans un outil comme Affinity Pro ou Photoshop ; où les images peuvent être prévisualisées pour les modifications avec un simple défilement d'avant en arrière.
La bibliothèque TwentyTwenty une fois intégrée dans votre pile principale peut être utilisée pour montrer la différence entre deux photos uniques, avec un curseur attaché pour que l'expérience reste transparente. Des sites comme TinyPNG sont un exemple qui pourrait bénéficier de ce plugin, car il permet au webmaster de montrer à quoi ressemblait l'image avant la compression, et à quoi elle ressemblait après avoir été compressée, et le concept peut être appliqué à n'importe quelle situation où vous êtes changer quelque chose d'une chose à l'autre, et souhaite montrer au client le genre de changements auxquels il peut s'attendre. C'est une approche interactive, très appréciée des utilisateurs qui s'adaptent déjà aux techniques modernes des technologies Web.
Menus coulissants et poussoirs

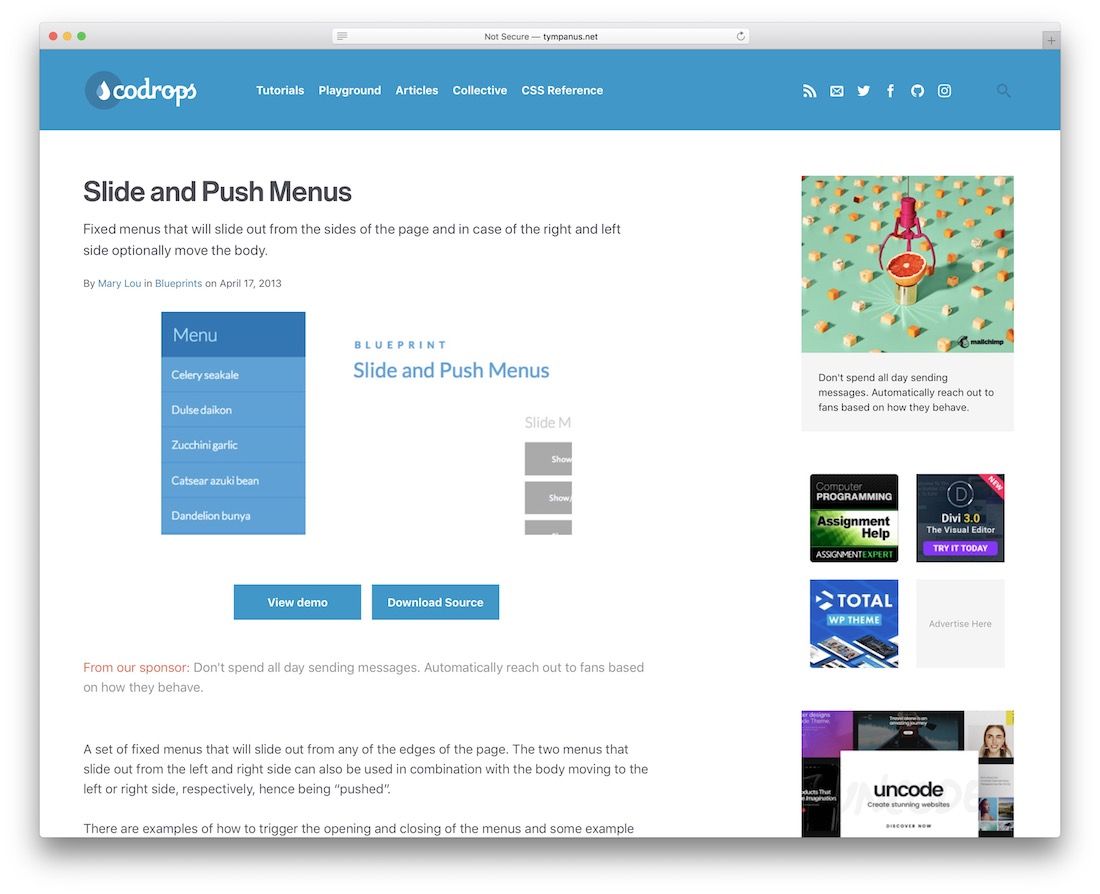
Le menu sera inévitablement parmi les éléments les plus consultés/accessibles de votre site Web, encore plus pour les appareils mobiles où la navigation dépend généralement entièrement du menu, mais même à l'époque où nous vivons actuellement, les menus manquent encore de nombreuses fonctions. , des options dynamiques et des approches d'interactivité qui offrent une excellente expérience utilisateur. Les menus Slide et Push apportent un nouveau goût à ce à quoi pourrait ressembler un menu de navigation Web moderne. Et comme il y a un tutoriel attaché à ce menu, l'appliquer à votre propre design est déjà dit et fait.
Appelé Blueprint, ce menu a deux approches ; glisser et pousser. Lors de l'interaction de l'utilisateur (rappel), le menu peut être configuré pour glisser des parties gauche, droite, supérieure ou inférieure de la page Web, et vous pouvez mettre littéralement n'importe quoi dans votre menu tant qu'il prend en charge HTML5. Donc, dans un sens, Blueprint vous donne le cadre de création d'un menu interactif, et vous pouvez configurer le reste comme vous le souhaitez, même si cela signifie utiliser des fonctionnalités JavaScript interactives pour rendre votre menu dynamique, ce qui est en fait une approche très populaire en ce moment. pour afficher les dernières nouvelles et d'autres éléments similaires.
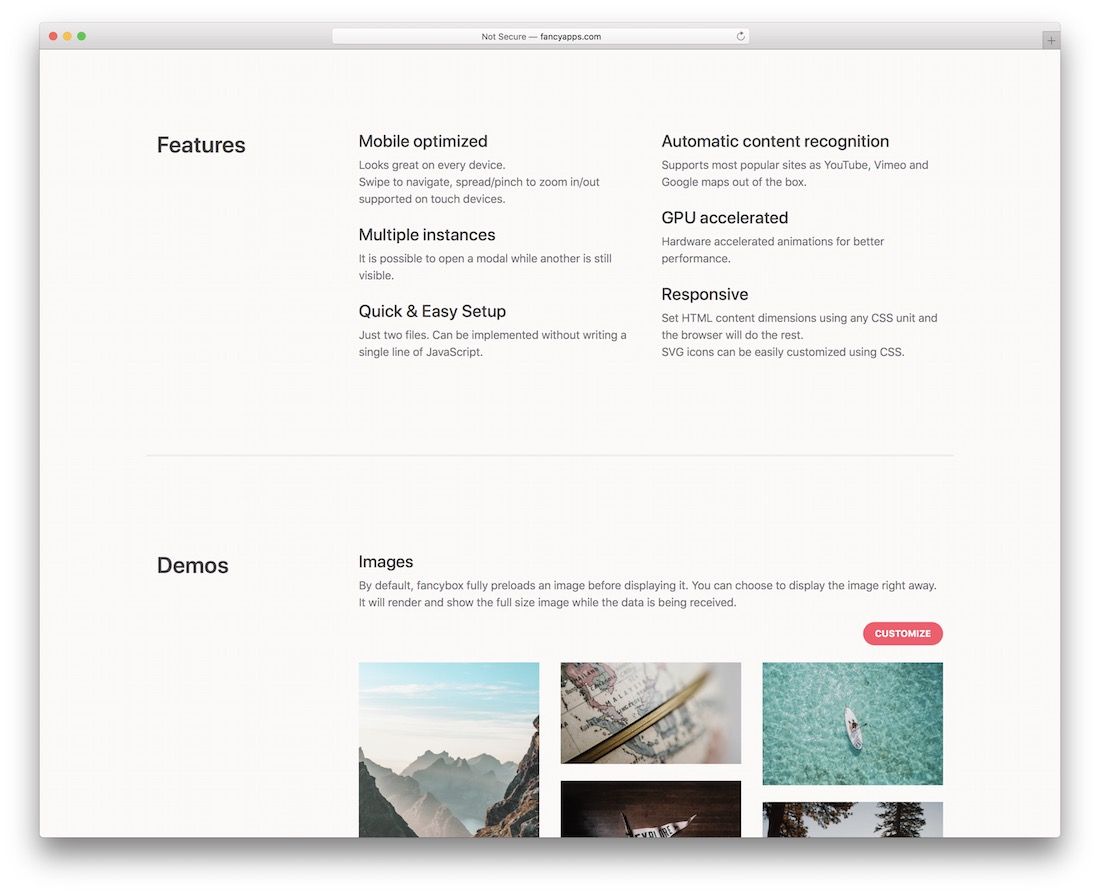
Boîte fantaisie

Fancybox est un outil qui vous aide à présenter toutes sortes de médias différents de la meilleure façon possible. Les vidéos et les images fonctionnent à merveille avec Fancybox, vous offrant de les présenter magnifiquement. Bien que vous puissiez utiliser précisément les paramètres par défaut, vous pouvez également modifier et ajuster Fancybox pour répondre précisément à vos besoins. Inutile de dire que la mise en page est réactive et fonctionne parfaitement sur les smartphones, les tablettes et les ordinateurs de bureau. En d'autres termes, les performances seront de premier ordre sur tous les appareils et plates-formes. Fancybox est également accéléré par le GPU, reconnaît le contenu des sites célèbres et garantit une configuration rapide et sans effort. Créez une expérience agréable de visualisation de votre contenu pour chaque utilisateur.
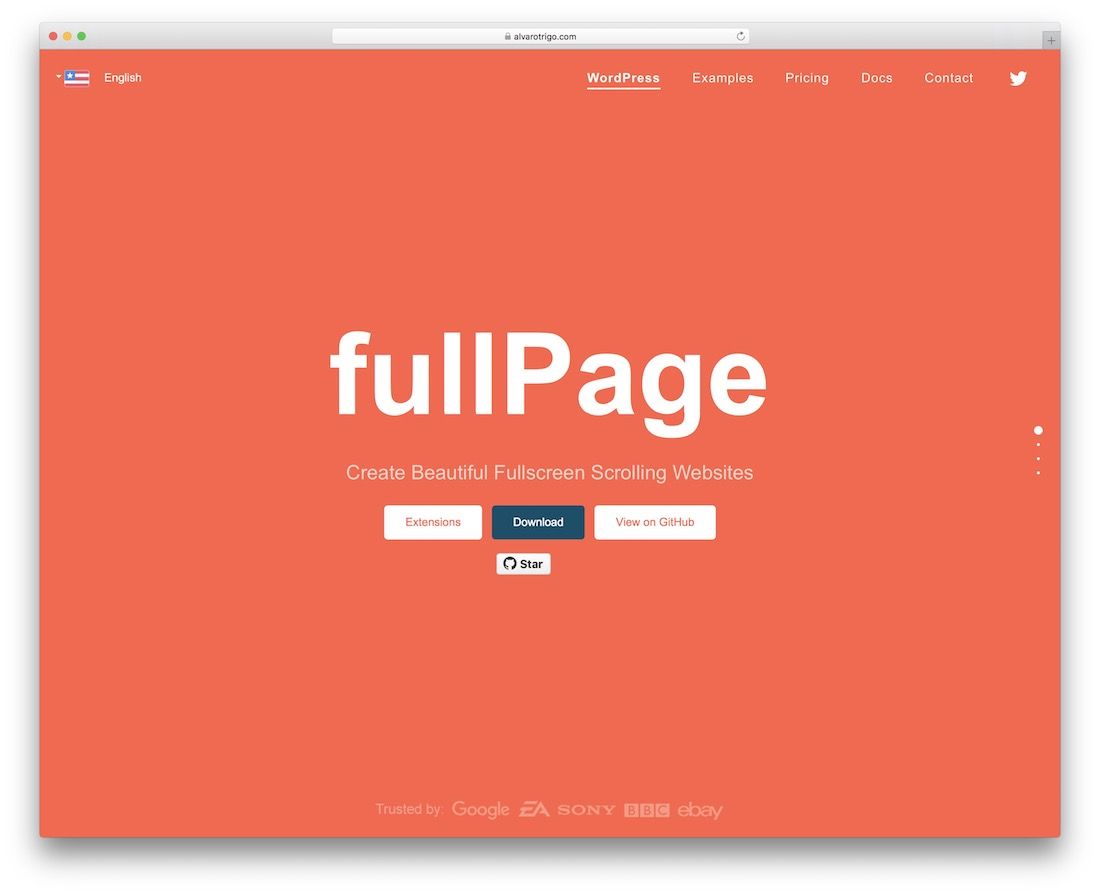
Page entière

Comme son nom l'indique, FullPage est un outil qui vous aide à créer des sites Web à défilement plein écran percutants. En d'autres termes, il s'agit d'une solution pour les pages de destination, c'est-à-dire les sites Web d'une page. Si c'est quelque chose qui suscite votre intérêt, ce plugin jQuery est une bonne solution à mettre en pratique. Bien sûr, FullPage est parfaitement compatible avec tous les appareils populaires, de sorte que votre site Web apparaît sur tous les écrans avec une clarté cristalline. Curseurs de paysage, transitions fluides, excellente flexibilité, etc., la création d'un site Web d'une page en plein écran se fait beaucoup plus rapidement avec FullPage. Commencer à construire un projet à partir de zéro semble tellement démodé de nos jours.
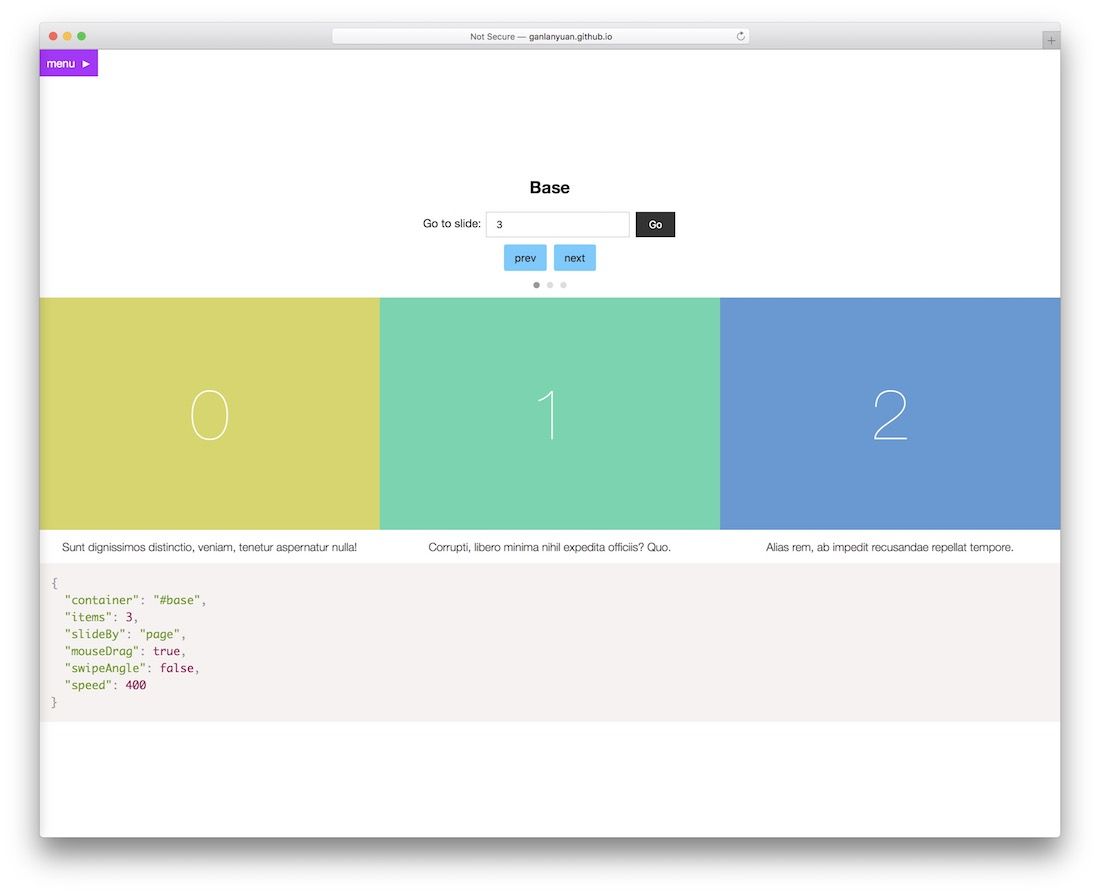
Petit curseur

L'utilisation d'un curseur pour présenter le contenu fonctionne pour n'importe quel site Web ou blog. Tiny Slider est une alternative inspirée de Owl Carousel qui vous fera avancer immédiatement dans la bonne direction. Certaines des fonctionnalités incluent le chargement paresseux, la lecture automatique, la sensibilité au toucher/glisser, le rembourrage des boucles et des bords, pour n'en nommer que quelques-unes. Gardez à l'esprit que si vous souhaitez le modifier et l'améliorer, afin qu'il corresponde précisément à votre projet, vous pouvez également le faire. Toutes les options, l'installation et d'autres informations sont accessibles sur la page de documentation pour que vous puissiez en comprendre l'essentiel et commencer du bon pied.
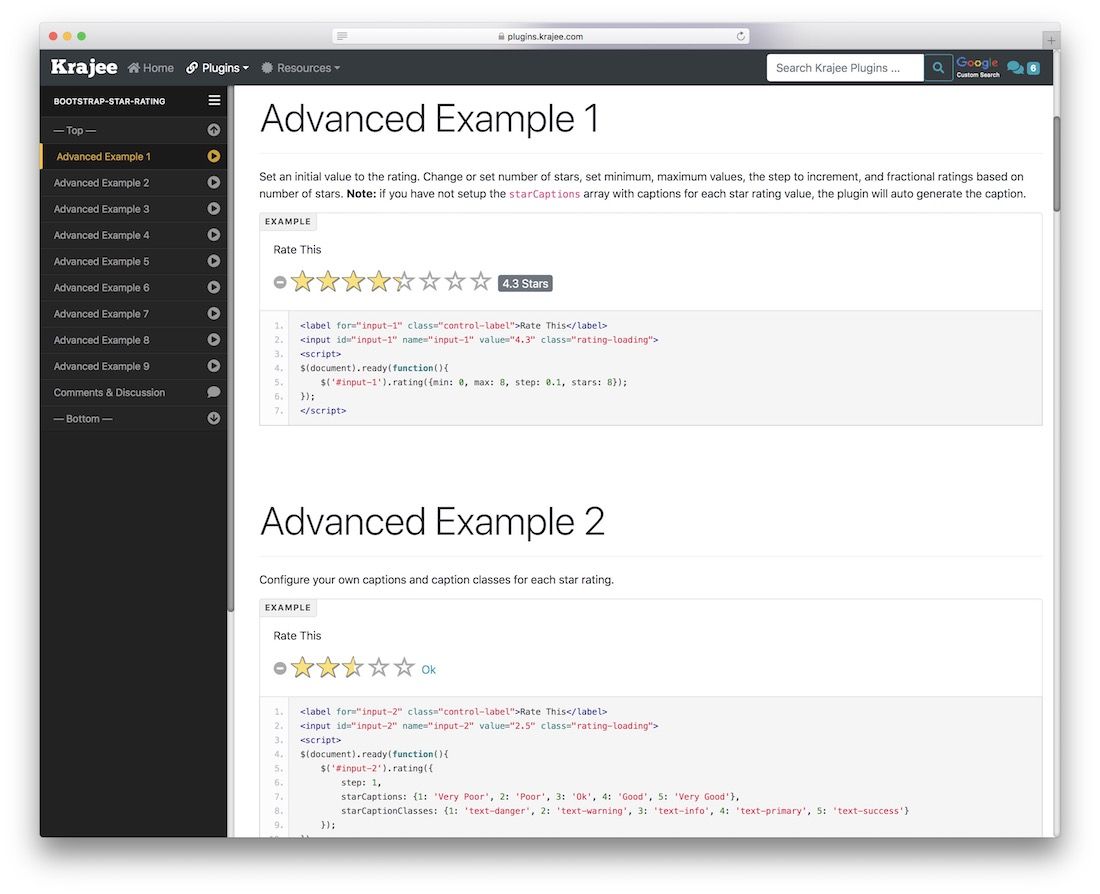
Classement par étoiles Bootstrap

Bootstrap a tellement d'applications dans le développement Web ; il n'est pas étonnant que ce soit le principal framework frontal. Vous avez des modèles de tableau de bord d'administration et des thèmes WordPress spectaculaires construits avec Bootstrap, et de nombreux plugins jQuery existent également dans cet espace, et autant que nous aimerions tous les couvrir ici (nous le ferons à l'avenir), nous sommes en concentrant ce post en particulier sur les effets et plugins jQuery cool qui pimenteraient les choses pour votre expérience utilisateur, d'une manière unique. Les plugins de notation par étoiles sont généralement simples, bien que Bootstrap Star Ratings offre un si grand nombre de fonctionnalités que vous pourriez le confondre avec une plate-forme individuelle ! Le plugin prend en charge les classements par étoiles fractionnaires. Ainsi, on peut mettre en surbrillance et gérer toutes les étoiles fractionnaires.
Ceci est totalement configurable et l'un des différenciateurs significatifs par rapport à la plupart des autres plugins d'évaluation. Utilisez l'un de vos cadres d'icônes de police préférés pour rendre vos symboles d'étoiles (par exemple, vous pouvez facilement utiliser les icônes de la bibliothèque FontAwesome). Il est même enfichable avec vos propres styles personnalisés (thèmes) pour mieux s'intégrer dans la conception que vous utilisez déjà. Dans la documentation, vous trouverez des explications plus détaillées sur le fonctionnement de ces fonctions et sur la manière dont vous pouvez également intégrer Bootstrap Star Rating dans vos applications mobiles.
Berger

Comme c'est le cas dans la compréhension actuelle de l'expérience utilisateur fluide, l'intégration est devenue une tendance à la mode pour s'assurer que vos utilisateurs se familiarisent avec votre produit tout au long du processus d'enregistrement. Puisqu'il est plus facile d'expliquer à l'utilisateur ce que fait votre application lors de son inscription, la création d'expériences d'intégration devient un élément essentiel du succès de votre application et de votre logiciel. Alors que certains parviennent encore à discuter des avantages de la création d'une expérience d'intégration, certains se sont déjà assurés d'un grand succès à l'avenir, un exemple est la plate-forme de commerce électronique Shopify qui va au-delà de l'intégration traditionnelle et continue d'interagir et d'éduquer ses clients longtemps après qu'ils ' vous êtes inscrit, le plus souvent par e-mail marketing.
Les applications mobiles comme Inbox et Peach ont perfectionné leurs écrans d'intégration des utilisateurs et ont connu un grand succès en expliquant leurs produits à l'utilisateur avant même qu'il ne finalise la configuration du mot de passe de son compte. Désormais, avec Shepherd (issu de HubSpot, l'une des principales plateformes de marketing au monde), n'importe qui peut configurer un processus d'intégration étape par étape pour son site Web ou son application. Utilisez la bibliothèque, précisez les éléments que vous souhaitez expliquer et expliquez en détail ce que chacun fait et comment cela correspond à votre vision. Des directives simples à suivre peuvent être trouvées dans la documentation, bonne intégration !
Tingle.js

Les modaux (popups, notifications d'écran) continuent de prospérer alors que les internautes recherchent de nouvelles façons interactives d'interagir avec les sites Web, mais ce ne sont pas les seuls modaux du marché qui fonctionnent bien. Techniquement, les modaux existent depuis longtemps. Par exemple, lorsque vous cliquez pour supprimer quelque chose sur Facebook, une fenêtre contextuelle (modale) s'affiche et vous demande de confirmer votre action.

De nombreux développeurs ont continué à éviter d'utiliser des modaux et des fenêtres contextuelles sur leurs conceptions, car ils estimaient que cela entravait l'expérience utilisateur. Mais une fonction modale soigneusement appliquée peut réellement améliorer votre UX ! Tingle.js pourrait potentiellement être l'un des plus beaux plugins jQuery modaux du marché. Il suit les normes de conception professionnelles et effectue une transition sans effort entre l'activation du modal et son affichage à l'utilisateur. Ce qui est encore plus intrigant, c'est que Tingle.js peut être personnalisé afin que vous puissiez afficher du contenu dynamique à l'intérieur du modal réel, ou fournir des soumissions de formulaire, une expérience de contenu, même pour afficher des galeries dans une fenêtre contextuelle externe. Toute personne ayant une expérience préalable en JavaScript pourrait facilement transformer ce plugin jQuery en une solution contextuelle pour les blogueurs WordPress.
Barba.js

Les utilisateurs ont utilisé AJAX pour créer des expériences utilisateur tranquilles depuis une décennie maintenant, et les développeurs continuent de trouver de nouvelles façons de relier cette technologie à l'expérience utilisateur que nous avons lors de la consommation de contenu. Barba.js est un effet jQuery qui donne à votre site Web un effet de transition de page fluide. Vous avez probablement déjà parcouru un site Web où le site Web offrait des flèches de navigation de chaque côté de la page, comme le message précédent et suivant.
Généralement, ces flèches seraient des éléments de navigation difficiles qui actualiseraient la page et chargeraient le nouveau une fois que vous aurez cliqué dessus, donc Barba.js fait la même chose, mais supprime la partie où le navigateur doit recharger la page à nouveau, et à la place en utilisant PJAX passe en douceur à la page suivante que l'utilisateur souhaite afficher. Ce type d'interface utilisateur ajoute une nouvelle dimension à l'expérience utilisateur et sera potentiellement beaucoup plus utilisé dans les années à venir. Barba utilise un système de mise en cache pour mettre les pages en cache, et vous pouvez le configurer comme vous le souhaitez.
Curseur SVG radial

Les curseurs - en particulier ceux de jQuery - continueront à être réduits, redimensionnés et encore une fois réduits, jusqu'à ce que la majorité des curseurs jQuery prennent en charge la technologie moderne qui favorise à la fois les performances et l'expérience utilisateur dans la même bibliothèque. Radial SVG Slider fait en quelque sorte les étapes nécessaires dans la bonne direction, en utilisant SVG clipPath et des effets de masquage, l'effet de glissement radial présente un curseur qui est non seulement convivial pour le navigateur et les appareils mobiles, mais aussi plus rapide que quiconque ne pourrait jamais imaginer. Inutile de dire que le format SVG joue un grand rôle dans tout ce scénario. Doté d'effets d'animation interactifs, Radial s'intégrera avec plaisir à votre flux de travail de conception lorsque vous créerez de nouvelles conceptions pour vos clients, avec des outils modernes à votre disposition.
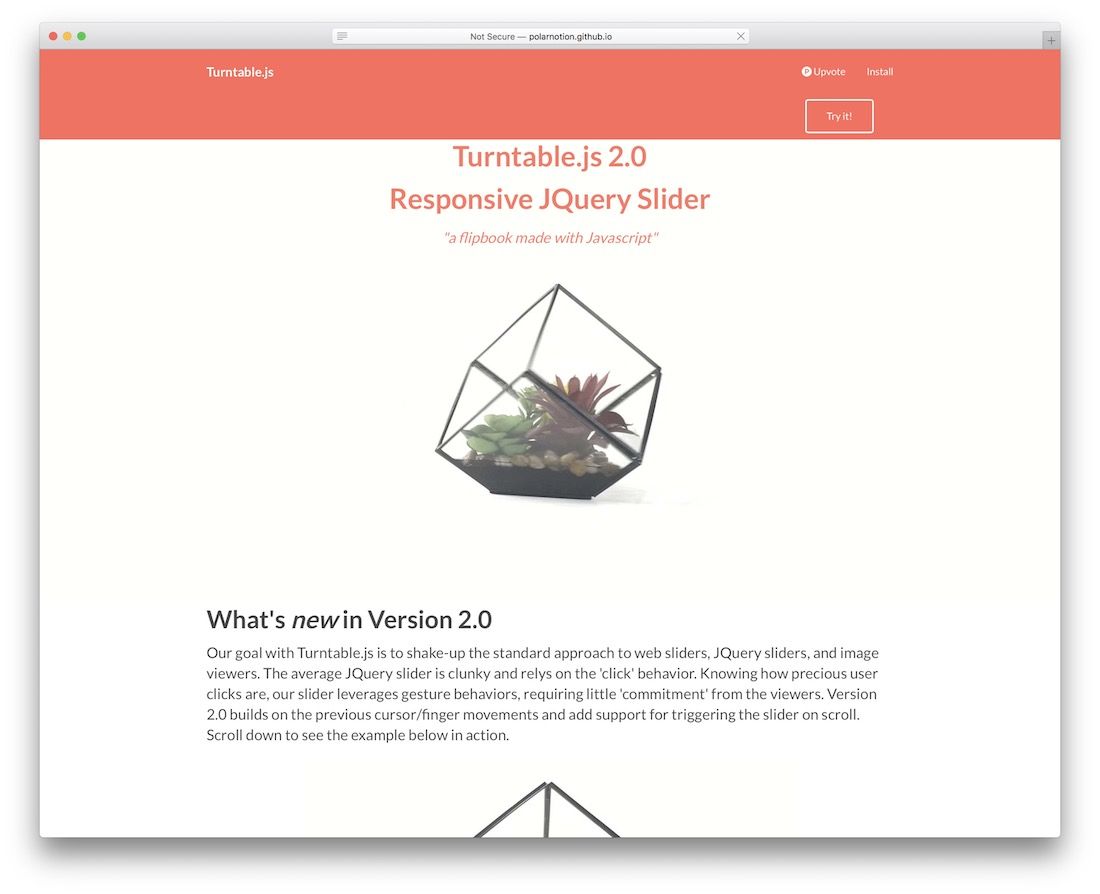
Table tournante.js

Turntable n'est pas votre curseur jQuery moyen, sinon nous ne l'aurions pas inclus ! Turntable est un plugin jQuery réactif pour créer des effets de curseur rotatifs pour vos images lorsque vos utilisateurs naviguent sur le site Web de haut en bas, le développeur de Turntable l'appelle «l'effet flipbook», et peut-être pourrait-il être appliqué à une gamme d'images qui afficheraient des similitudes motif. Les images devront être spécifiées sous l'ID myTurntable et la classe Turntable en tant qu'éléments HTML li uniques. Turntable.js s'occupera du reste. Un peu de CSS est également nécessaire pour rendre l'interface utilisateur fluide et attrayante.
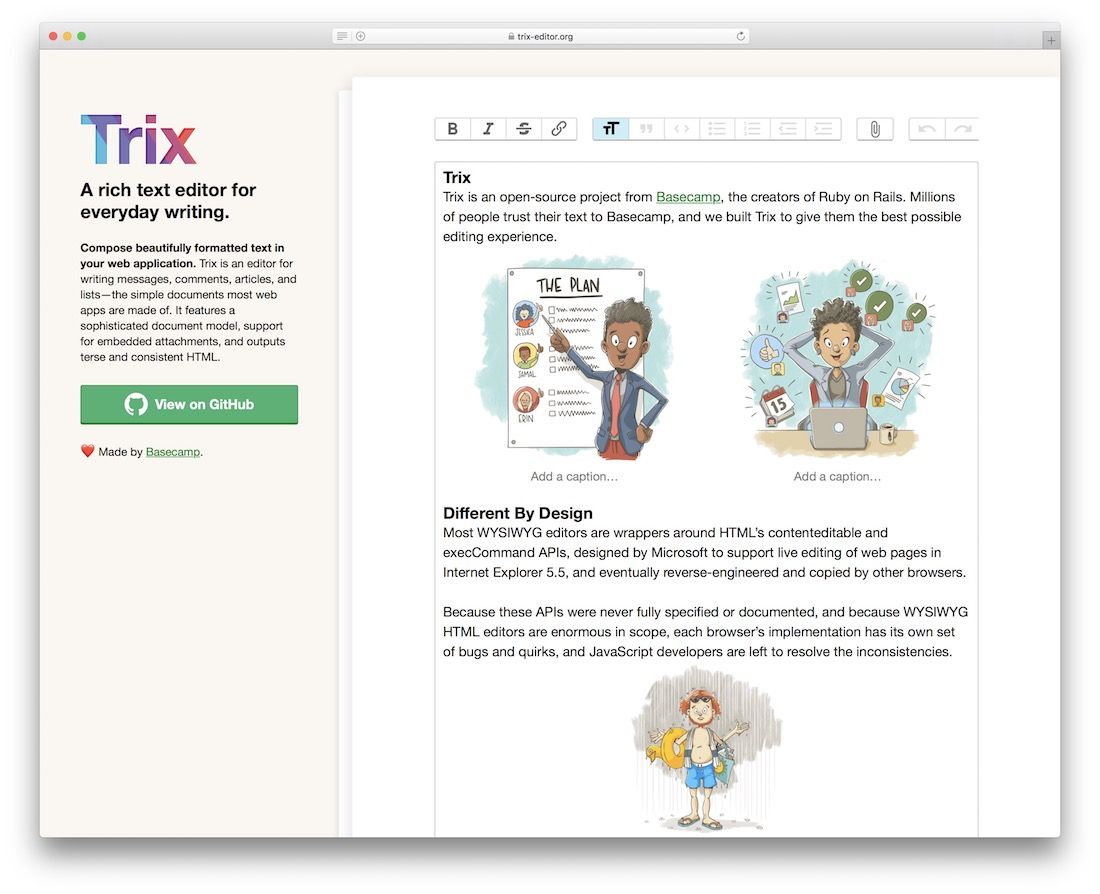
trix

WYSIWYG n'est généralement pas fiable et repose sur des wrappers qui n'ont pas été correctement implémentés dans toutes les versions des navigateurs modernes, ce qui crée des problèmes car les développeurs souhaitent utiliser un éditeur de texte enrichi dans leurs applications. Trix fait le travail, en adoptant l'approche WYSIWYG et en mettant l'accent sur des fonctionnalités telles que la rédaction de contenu (blogs, articles, recherche, n'importe quoi !), la création de listes, la rédaction de messages courts et de documents généraux. Vous obtenez les fonctionnalités habituelles Gras, Italique, Barre, Lien, Citation, Listes et Annuler, mais composées de sorte que la plupart du temps, vous vous concentrez sur l'écriture, plutôt que sur les boutons gauche et droit.
Trix accepte automatiquement les fichiers glissés ou collés dans un éditeur et les insère en tant que pièces jointes dans le document. Chaque pièce jointe est considérée comme en attente jusqu'à ce que vous la stockiez à distance et que vous fournissiez à Trix une URL permanente. Puisqu'il est orienté développeur, le meilleur endroit pour commencer avec Trix serait la documentation, qui explique les différentes façons dont les fonctionnalités peuvent être implémentées pour être prises en charge par votre propre application. L'avenir des éditeurs de texte enrichi s'annonce plutôt bien, grâce aux personnes qui travaillent sur des projets comme Trix !
Push.js

Qui a besoin de marketing par e-mail lorsque vous pouvez travailler avec des notifications push et alerter les utilisateurs des nouveaux contenus et des mises à jour directement sur leur bureau ou leur ordinateur ! C'est l'avenir que nous envisageons, et les notifications push seront sûrement plus raffinées pour permettre un contenu dynamique en leur sein, ce qui va certainement prendre le contrôle de la sphère du marketing par e-mail et provoquer de nouvelles idées à cause de cela. De nombreux sites Web utilisent déjà des notifications push pour inciter leurs visiteurs à s'abonner au contenu le plus récent. Il s'agit d'une simple boîte contextuelle qui demande à l'utilisateur s'il souhaite s'abonner aux notifications sur le bureau et lui offre la possibilité d'accepter ou de refuser. Il y a de fortes chances que vous puissiez ainsi rassembler beaucoup plus de lecteurs, car les gens ont plus de facilité à s'abonner à votre dernier contenu.
Push.js pousse cette fonctionnalité directement dans vos sites Web et applications avec un simple plug-in jQuery multi-navigateur. Vous devez encore effectuer toutes les configurations de paramètres pour configurer vos messages, mais c'est la moitié de la bataille après avoir décidé d'expérimenter les notifications push. Inévitablement, nous verrons des sites Web de médias passer à ce type de format d'interaction.
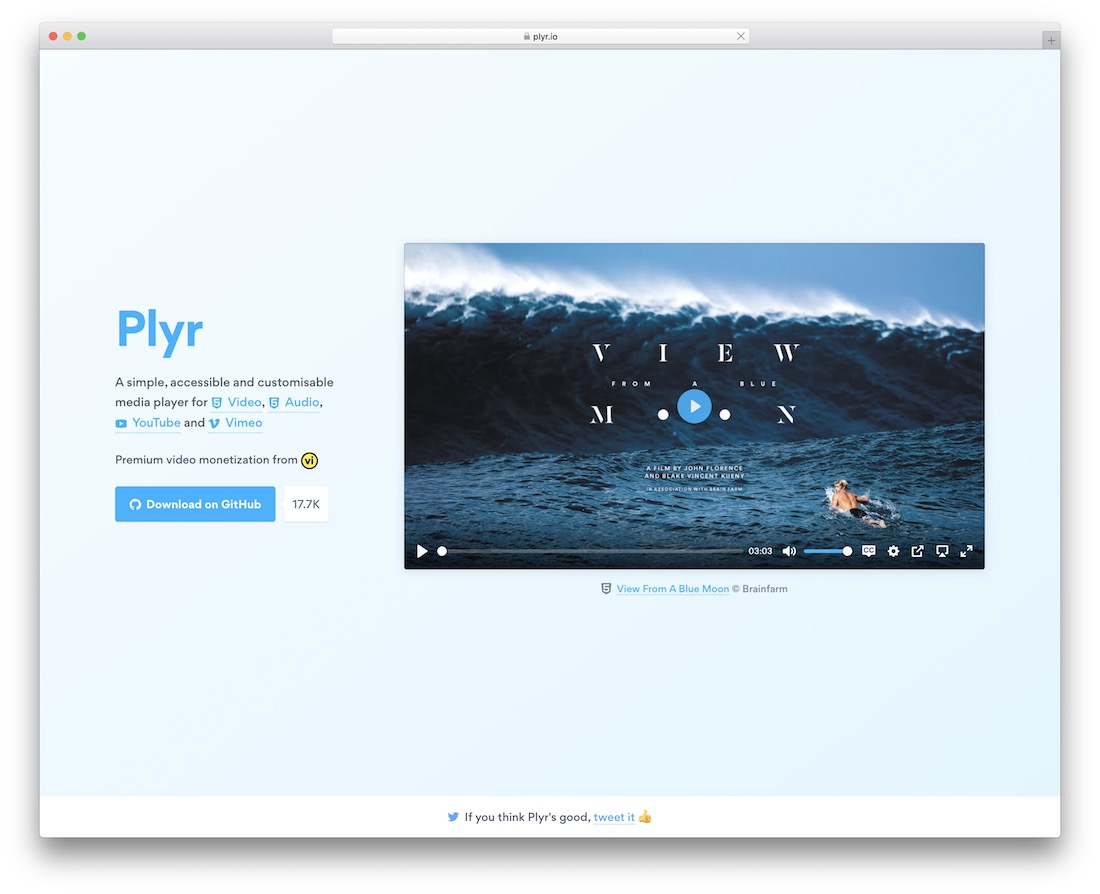
Plyre

Puisque nous parlons de contenu vidéo, Plyr est une solution d'intégration vidéo légère pour le contenu vidéo YouTube et Vimeo. Disponible uniquement à une taille de bibliothèque de 10 Ko, Plyr ne perturbera pas tant vos performances Web et augmentera en revanche le plaisir de parcourir vos pages riches en contenu vidéo. Grâce à la mise en œuvre d'une conception réactive, Plyr prend en charge non seulement les navigateurs Web modernes, mais également tout appareil mobile. Les options vont de tout ce que vous attendez d'un lecteur vidéo solide, avec l'avantage supplémentaire d'être un composant convivial.
Effets de transition animés

Les effets de transition de page évoluent à mesure que les concepteurs apprennent de nouvelles façons d'utiliser CSS et JavaScript pour créer des expériences utilisateur uniques. Les effets de transition animés sont l'une de ces techniques qui balayent les concepteurs d'applications mobiles et Web de leurs pieds. Les clients exigent des caractéristiques de conception uniques pour leurs projets, et cela a du sens. Dans le monde d'aujourd'hui, vous devez avoir une vision claire de ce qui rend votre design plus unique que les autres. Il est également essentiel de comprendre que les effets animés ont tendance à rester dans le cerveau des utilisateurs beaucoup plus longtemps. Une expérience unique est plus facile à retenir que quelque chose que vous avez déjà vu des milliers de fois.
Ces effets de transition fonctionnent sur une soumission de formulaire qui affiche l'animation spécifique et décharge le conteneur de contenu. Mais avec une légère modification, n'importe qui peut transformer ces effets en une fonction transparente. Cela se déclenche chaque fois qu'un utilisateur change de page ou démarre un nouveau rappel. Ce qui est intéressant, c'est que la réalisation de cet effet amusant n'a pris que quelques lignes de code, par rapport aux bibliothèques étendues dont vous auriez eu besoin à l'époque.
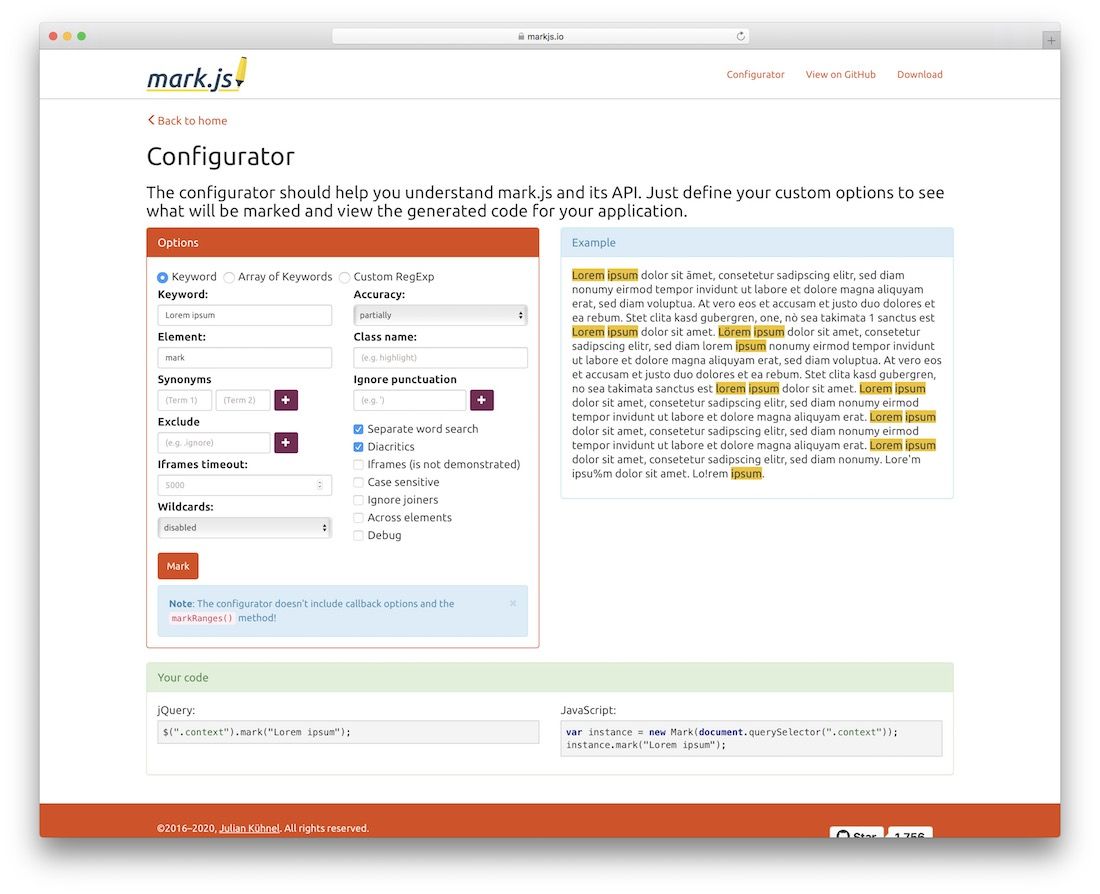
Mark.js

Il est peu probable que Google commence à mettre en évidence des mots-clés dans ses pages de résultats de recherche. Mais au cours de la dernière année, de nombreuses plateformes ont en fait choisi de le faire. Cela implique des sites Web de médias et de contenu qui fournissent des listes complètes de données pouvant être consultées. Le problème avec les fonctions de recherche standard est qu'elles renvoient de bons résultats. Au contraire, ils ne mettent jamais en évidence les termes réels que vous recherchez. Vous vous retrouvez dans des situations que vous ne voulez pas. Par exemple, avoir 5 pages, mais aucune idée de comment accéder au mot-clé que vous recherchiez.
C'est là que Mark.js est extrêmement utile. Vous pouvez l'appliquer à n'importe quelle page de contenu où une fonction de recherche serait essentielle. En outre, il mettra automatiquement en surbrillance les mots-clés recherchés soit en temps réel, soit après la fin d'une recherche. Il fonctionne avec le contenu des articles de blog ainsi qu'avec les tableaux de données et les ensembles de données dynamiques.
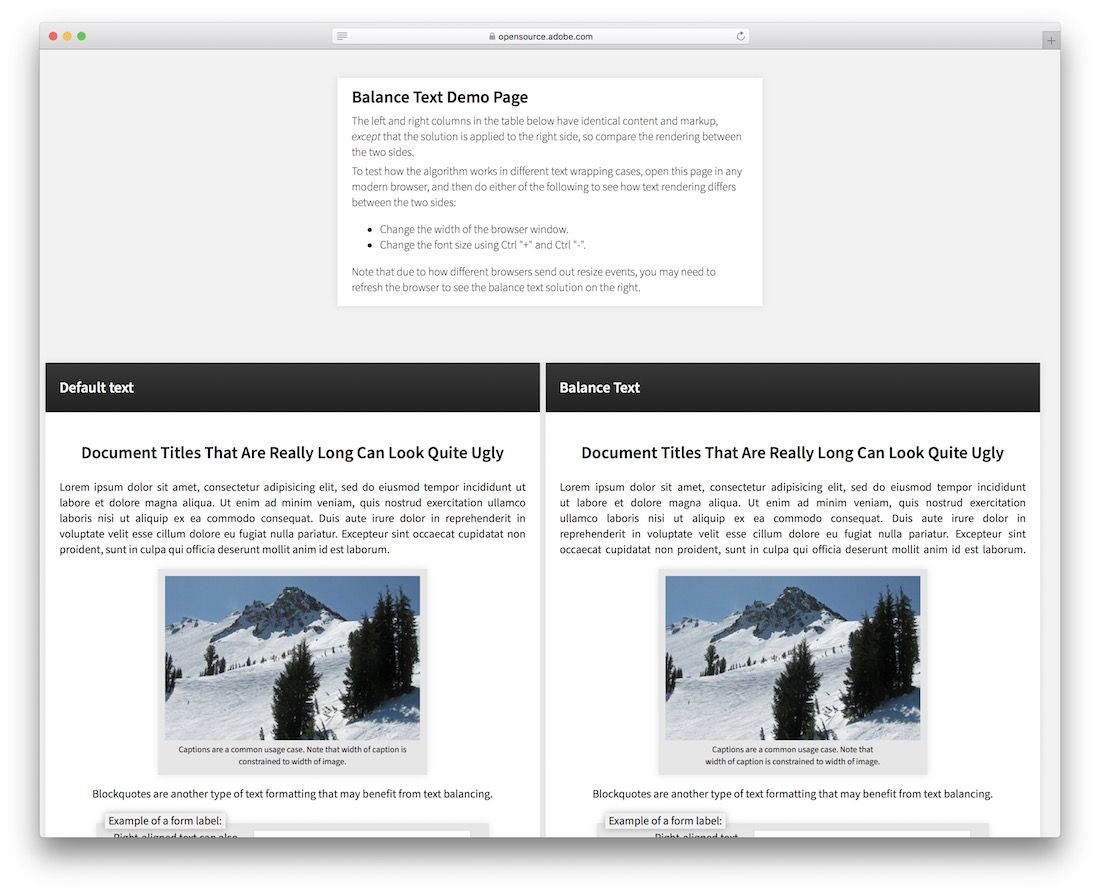
Texte du solde

Afficher du contenu sans justification peut être exaspérant pour les yeux. Vous devez garder à l'esprit que l'utilisation de "justifier" pour le contenu n'est pas toujours LE meilleur choix. Cela peut gêner l'expérience utilisateur en créant des vides trop difficiles à lire, notamment sur les appareils mobiles. Bien que Balance Text essaie de résoudre ces problèmes en utilisant un algorithme intelligent. Cela garantirait que tout le texte est équitablement équilibré entre chacun des paragraphes. Jouez avec la démo que vous voyez ci-dessus et revérifiez le type d'effet jQuery. Cela devrait améliorer l'expérience utilisateur pour tout le monde, pas seulement pour vous. (Ce qui a parfois tendance à être le cas !)
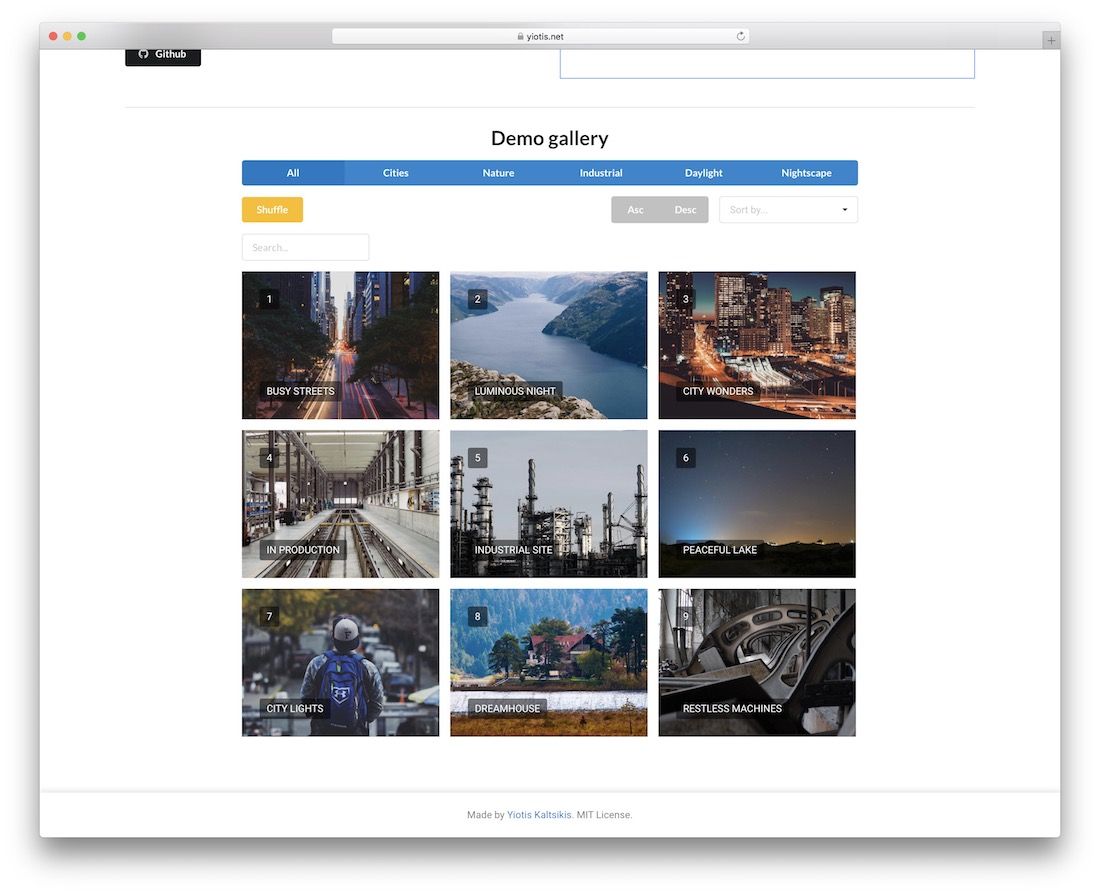
Filtrer

Vous voulez votre propre petit empire Instagram ? Filterizr pourrait faire de ce rêve une réalité ! C'est un plugin jQuery qui peut naviguer dans les dossiers de votre galerie et leur appliquer de beaux filtres. Vous verriez généralement les graphistes appliquer cela à l'aide de Photoshop et Illustrator. Optimisé pour l'expérience utilisateur et les performances.
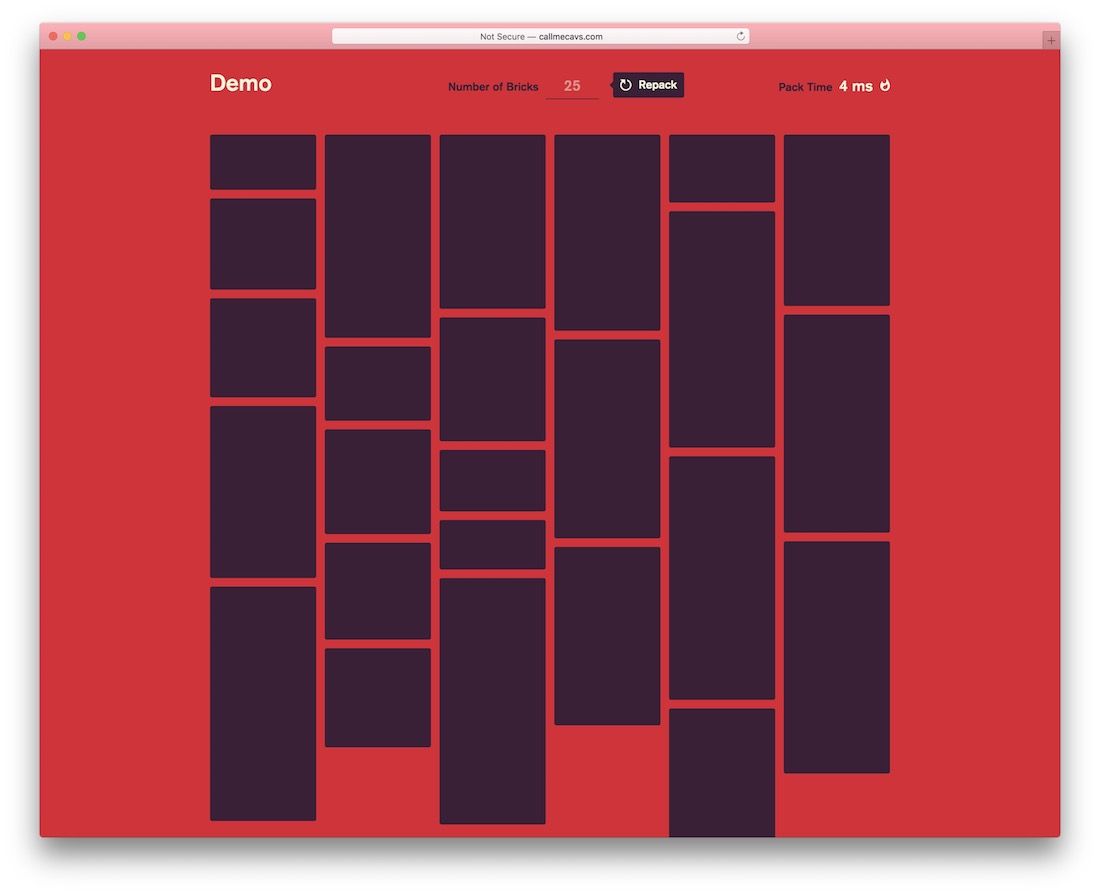
Bricks.js

Générer des dispositions de maçonnerie (grille) ne doit pas être une tâche difficile ! Nous vivons à l'ère du développement Web et de JavaScript, ce qui facilite les choses. Bien sûr, utiliser Bootstrap pour obtenir une disposition de grille est facile. Mais, à quelle fréquence vos clients veulent-ils que vous travailliez avec Bootstrap de toute façon ? Bricks.js est un générateur de mise en page instantané pour les conceptions de type maçonnerie. Cela inclut les galeries, les portefeuilles et les conceptions de type cartes où le contenu doit être affiché dans des grilles à plusieurs colonnes avec des cartes dessus. Le générateur de grille automatisé vous permet de spécifier le nombre exact de blocs dont vous avez besoin. De plus, vous obtenez une mise en page prête en moins d'une seconde.
Choisir les meilleurs plugins jQuery pour des effets de site Web personnalisés
jQuery est la bibliothèque JavaScript la plus utilisée pour de nombreuses bonnes raisons. Parmi ceux-ci se trouve sa fonctionnalité efficace. Il est capable d'ajouter à un site Web, une application ou un projet auquel on accède dans une perspective orientée site Web. Nous comprenons que ces bibliothèques ne touchent que la surface même de ce qui existe. Nous nous concentrons à fond sur l'idée d'incorporer des effets sympas et utiles. Ces effets amélioreraient, renforceraient et amélioreraient l'expérience utilisateur que vous offrez aux visiteurs de votre site Web. Puisqu'il y a toujours place à l'amélioration, vous êtes invités à déposer un commentaire avec vos propres bibliothèques jQuery préférées. Nous allons regarder de plus près vos suggestions.
