20 ปลั๊กอินและเอฟเฟกต์ jQuery สุดเจ๋งสำหรับนักพัฒนาเว็บไซต์
เผยแพร่แล้ว: 2022-05-02เวอร์ชัน 3.6 ที่รอคอยมานานของ jQuery ได้มาถึงชั้นวางแล้ว และนักพัฒนาทั่วโลกกำลังทำงานเพื่อใช้คุณลักษณะใหม่นี้ และขนส่งไลบรารีที่มีอยู่ไปยังระบบโค้ดใหม่ นักพัฒนาที่ใช้ jQuery สำหรับ IE เวอร์ชันเก่าจะต้องผิดหวังกับการขาดการสนับสนุนสำหรับเบราว์เซอร์เวอร์ชันเก่า แต่ยังมีอะไรอีกมากมายให้ตั้งตารอ jQuery ได้สร้างรากฐานที่ยิ่งใหญ่ซึ่งขณะนี้ขับเคลื่อนประสบการณ์เชิงโต้ตอบและไดนามิกที่เรากำลังประสบอยู่บนเว็บ การรวมความรู้ jQuery ที่มีอยู่เข้ากับเฟรมเวิร์ก เช่น React และ Angular สามารถขับเคลื่อนผลลัพธ์ที่หลากหลายอย่างมาก
เงินเดือน jQuery นั้นไม่ได้แย่นัก อย่างน้อยก็ไม่ใช่ในรัฐที่รายได้เฉลี่ยสำหรับนักพัฒนา jQuery ที่มีประสบการณ์ได้เพิ่มขึ้นเป็นมากกว่า $90,000 การรับ jQuery นั้นฟรี ด้วยแพลตฟอร์มอย่าง Khan Academy และ Codecademy ที่มีหลักสูตรการสอนบนเว็บฟรีเพื่อช่วยคุณในการเริ่มต้น GitHub โฮสต์ไลบรารี jQuery หลายหมื่นรายการ ซึ่งคุณสามารถเรียกดูตัวอย่างโค้ดได้ทั้งหมด ซึ่งช่วยเสริมความเข้าใจในไลบรารี JavaScript ที่ยอดเยี่ยมนี้
อย่างไรก็ตาม ผู้ดูแลเว็บและนักพัฒนาเว็บโดยเฉลี่ยมองว่า jQuery เป็นโอกาสในการขยายฟังก์ชันการทำงานเริ่มต้นของเว็บไซต์ด้วยเอฟเฟกต์และสคริปต์เพิ่มเติมที่ทำให้ประสบการณ์ผู้ใช้ได้รับการขัดเกลาและปรับให้ละเอียดยิ่งขึ้นสำหรับข้อกำหนดหลักพื้นฐาน นั่นเป็นเหตุผลที่เราตัดสินใจที่จะรวบรวมปลั๊กอิน jQuery ที่ยอดเยี่ยมที่สุดและโต้ตอบได้มากที่สุด ปลั๊กอินและเอฟเฟกต์เหล่านี้มีตั้งแต่การเพิ่มประสิทธิภาพไปจนถึงการสร้างประสบการณ์การเริ่มต้นใช้งานที่ปรับให้เหมาะสม ซึ่งจะช่วยให้ผู้ใช้ของคุณเข้าใจผลิตภัณฑ์ของคุณดีขึ้นตั้งแต่วินาทีที่พวกเขาตัดสินใจสมัครใช้งาน เหล่านี้เป็นไลบรารี jQuery พื้นฐานที่คุณสามารถนำไปใช้กับสถานการณ์ต่างๆ ได้โดยไม่ต้องใช้ความพยายามเพียงเล็กน้อยหรือไม่ต้องใช้ความพยายามเลยในการเริ่มต้นใช้งาน
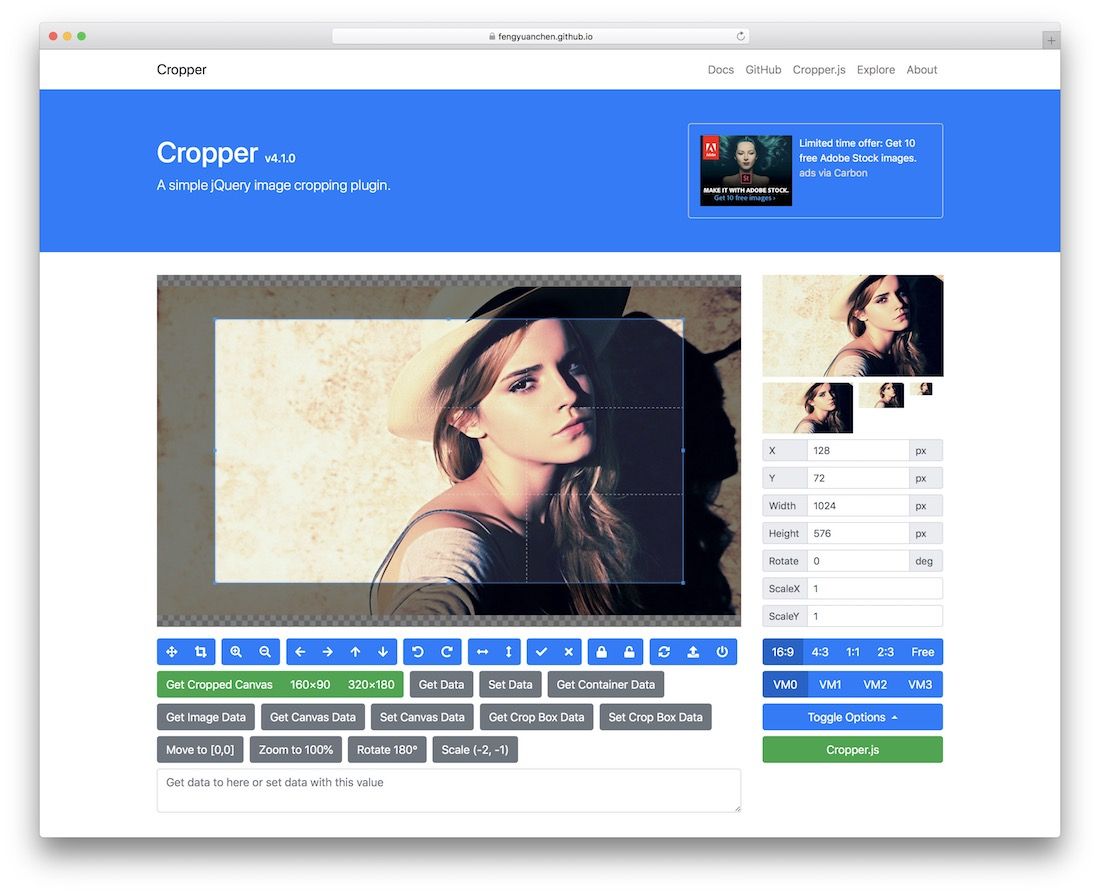
ครอปเปอร์

Cropper อาจเป็นเครื่องมือครอบตัดรูปภาพบนเว็บที่ครอบคลุมมากที่สุดซึ่งคุณจะสามารถรับมือได้ มีวิธีการครอบตัด จัดการ ทำความเข้าใจ และปรับเปลี่ยนข้อมูลภาพของคุณมากกว่า 70 วิธี เป็นมิตรกับอุปกรณ์พกพาที่มีฟังก์ชันการสัมผัส คุณสามารถซูม/หมุน/ปรับขนาดรูปภาพของคุณ และสนับสนุนเว็บเบราว์เซอร์ในปัจจุบันจำนวนมาก ตัวเลือกที่กำหนดไว้ล่วงหน้าช่วยให้คุณสามารถปรับขนาดรูปภาพของคุณเป็นอัตราส่วนต่างๆ ได้ด้วยการคลิกเพียงครั้งเดียว คุณสามารถเปลี่ยนโหมดการดูเพื่อเล่นกับขนาดและขนาดของรูปภาพได้ และมีหลายวิธีในการรับอาร์เรย์ข้อมูลเกี่ยวกับรูปภาพของคุณ เช่น คอนเทนเนอร์ ข้อมูลรูปภาพ แคนวาส และกล่องครอบตัดทั้งหมดด้วยการคลิกปุ่มเพียงครั้งเดียว
อินเทอร์เฟซนั้นเป็นมิตรมากจนคุณไม่ต้องยุ่งยากในการวางมันไว้ในแพลตฟอร์มการอัพโหลดรูปภาพของคุณ คุณสามารถรวม Cropper เข้ากับสคริปต์อัปโหลดไฟล์ jQuery ที่รู้จักได้อย่างมีประสิทธิภาพ และสร้างประสบการณ์จริงสำหรับไซต์แบ่งปันรูปภาพของคุณ
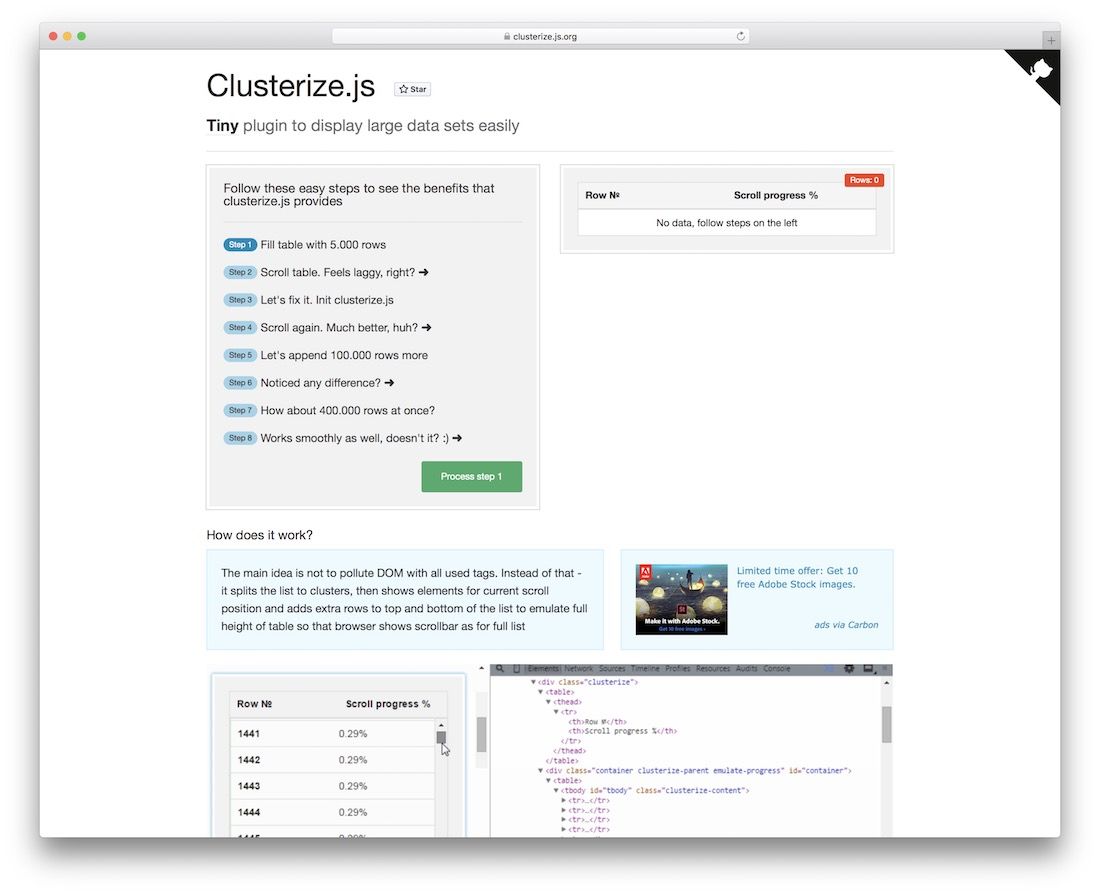
Clusterize.js

Denis Lukov มีส่วนสำคัญอย่างมากต่อชุมชน front-end (CSS & JavaScript) และไลบรารีโอเพนซอร์ซของเขาจำนวนมากได้รับการชื่นชมจากผู้คนนับหมื่นทั่วโลก และ Clusterize เป็นหนึ่งในผลงานที่โด่งดังที่สุดของเขา สร้างขึ้นด้วย JavaScript วานิลลา Clusterize เป็นปลั๊กอิน jQuery ที่ยืดหยุ่นสำหรับการแสดงชุดข้อมูลขนาดใหญ่ที่เรียกว่าข้อมูลขนาดใหญ่ผ่านอินเทอร์เฟซตารางการเลื่อนที่ราบรื่น แต่ Clusterize โดดเด่น - เพราะสามารถรับข้อมูลขนาดใหญ่ได้ถึง 500,000 แถวและแสดงภายใน ตารางเดียวโดยไม่มีปัญหาด้านประสิทธิภาพใด ๆ อันที่จริงเว็บไซต์สาธิตถูกสร้างขึ้นด้วยการแสดงตัวอย่างไม่กี่ขั้นตอนที่ให้คุณโหลดข้อมูลที่มีอยู่ล่วงหน้าและดูว่าปลั๊กอินจัดการจัดเรียงได้อย่างง่ายดายอย่างไร
ใช้งานได้กับเว็บเบราว์เซอร์สมัยใหม่ทั้งหมด และรองรับการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เอกสารประกอบจะอธิบายหลักเกณฑ์ในการทำให้ Clusterize ทำงานได้ และยังกล่าวถึงข้อมูลเชิงลึกเกี่ยวกับการไม่ใช้งานข้อมูลมากเกินไป เนื่องจากเบราว์เซอร์บางตัวจะจำกัดจำนวนข้อมูลที่สามารถแสดงได้ภายในองค์ประกอบเดียว
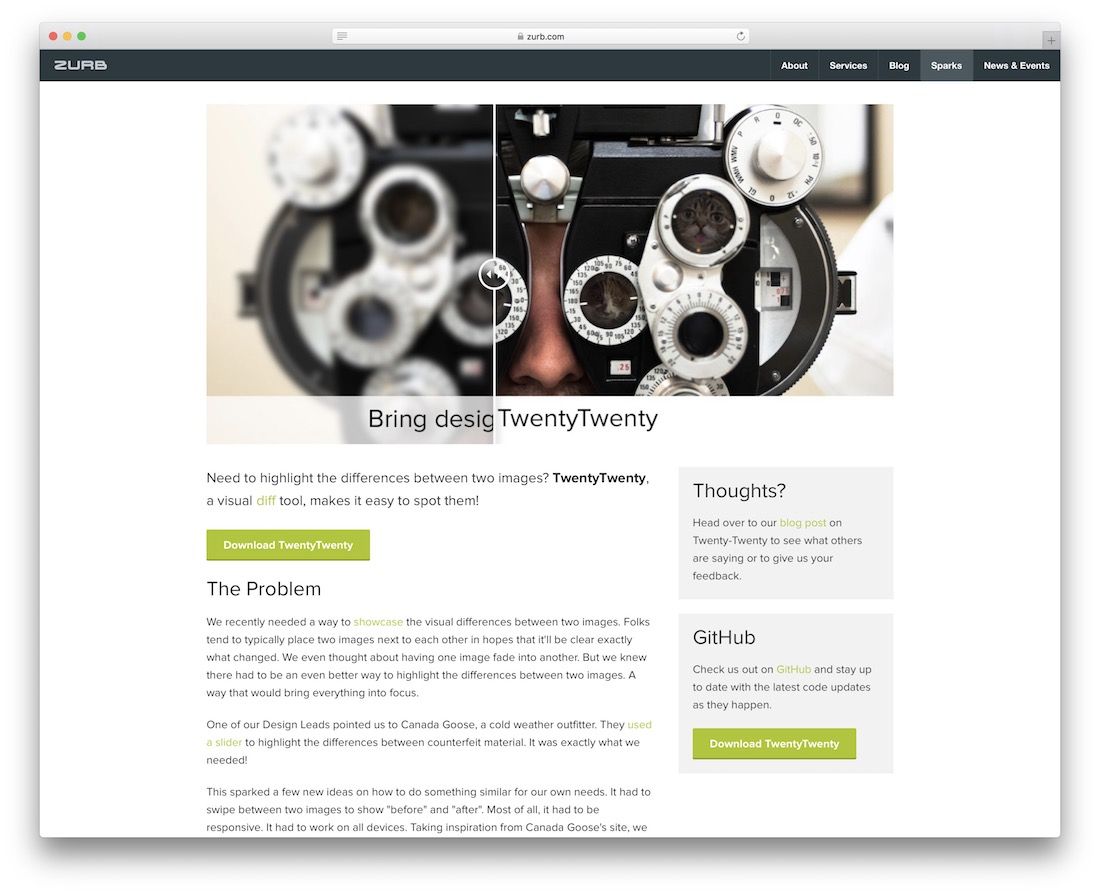
ยี่สิบยี่สิบ

ปัจจุบัน บริษัทสตาร์ทอัพและบริษัทไอทีกำลังเปิดตัวด้านซ้ายและขวา โดยหลายๆ บริษัทมุ่งเน้นไปที่รูปแบบการจัดการเว็บผ่านซอฟต์แวร์ ในบางกรณีอาจหมายถึงการจัดการและแก้ไขรูปภาพออนไลน์ บางครั้งเป็นผลิตภัณฑ์ที่สามารถปรับปรุงเว็บไซต์ของคุณให้เป็น ประสบการณ์ที่ไม่เหมือนใคร และในช่วง 2 ปีที่ผ่านมา เทรนด์ใหม่ได้เกิดขึ้นโดยที่สตาร์ทอัพเริ่มแสดงประสบการณ์การแสดงตัวอย่างภาพถ่าย 20/20 ภาพของผลิตภัณฑ์ของตน ตัวอย่างเช่น ด้วยแนวทาง 20/20 ลูกค้าสามารถสาธิตว่าผลิตภัณฑ์ของคุณส่งผลต่อฟังก์ชันหรือองค์ประกอบเฉพาะ เช่น ภาพถ่ายอย่างไร คล้ายกับสิ่งที่คุณเห็นในเครื่องมืออย่าง Affinity Pro หรือ Photoshop; ที่ซึ่งรูปภาพสามารถดูตัวอย่างการเปลี่ยนแปลงได้ด้วยการเลื่อนไปมาอย่างง่าย
เมื่อรวมไลบรารี TwentyTwenty ในสแต็กหลักของคุณแล้ว คุณสามารถใช้เพื่อแสดงความแตกต่างระหว่างรูปภาพสองรูปที่ไม่เหมือนใคร โดยมีแถบเลื่อนที่แนบมาเพื่อให้ประสบการณ์ใช้งานได้อย่างราบรื่น ไซต์เช่น TinyPNG เป็นตัวอย่างที่อาจได้รับประโยชน์จากปลั๊กอินนี้ เนื่องจากช่วยให้เว็บมาสเตอร์สามารถแสดงลักษณะของรูปภาพก่อนที่จะบีบอัด และลักษณะที่ปรากฏหลังจากถูกบีบอัด และแนวคิดนี้สามารถนำไปใช้กับสถานการณ์ใดๆ ที่คุณอยู่ การเปลี่ยนแปลงบางอย่างจากสิ่งหนึ่งไปอีกสิ่งหนึ่ง และต้องการแสดงให้ลูกค้าเห็นถึงการเปลี่ยนแปลงที่พวกเขาคาดหวังได้ เป็นแนวทางเชิงโต้ตอบ และได้รับการชื่นชมอย่างมากจากผู้ใช้ที่ปรับตัวเข้ากับเทคนิคที่ทันสมัยของเทคโนโลยีเว็บแล้ว
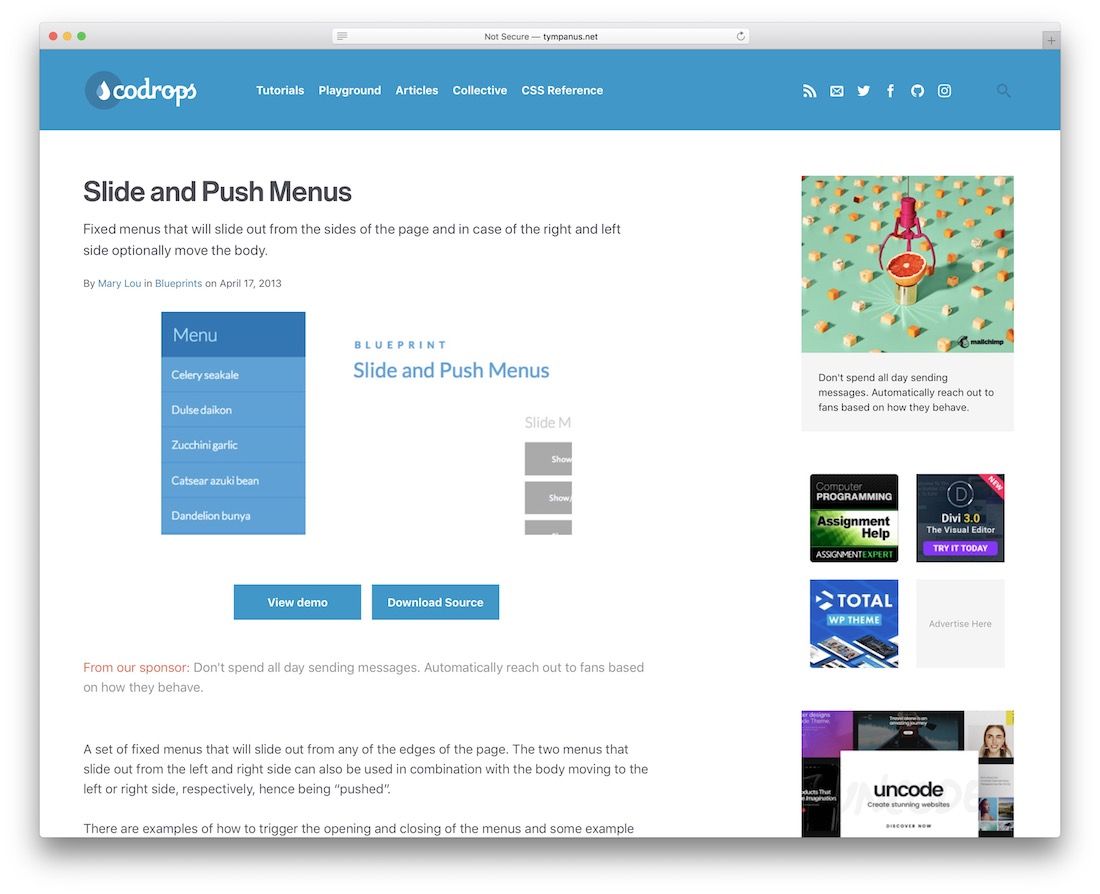
เลื่อนและกดเมนู

เมนูจะเป็นหนึ่งในองค์ประกอบที่เรียกดู/เข้าถึงได้มากที่สุดในเว็บไซต์ของคุณอย่างหลีกเลี่ยงไม่ได้ ยิ่งไปกว่านั้นสำหรับอุปกรณ์มือถือที่การนำทางมักจะขึ้นอยู่กับเมนูอย่างเต็มที่ แต่แม้ในช่วงเวลาที่เราอาศัยอยู่ตอนนี้เมนูก็ยังขาดฟังก์ชั่นมากมาย , ตัวเลือกแบบไดนามิก และแนวทางการโต้ตอบที่สร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม เมนูสไลด์และพุชทำให้เมนูการนำทางเว็บสมัยใหม่มีรสชาติที่สดใหม่ และเนื่องจากมีบทช่วยสอนแนบมากับเมนูนี้ การนำไปใช้กับการออกแบบของคุณเองจึงเป็นเรื่องที่พูดและทำเสร็จแล้ว
เรียกว่าพิมพ์เขียว เมนูนี้มีสองวิธี เลื่อนและดัน เมื่อผู้ใช้โต้ตอบ (โทรกลับ) คุณสามารถกำหนดค่าเมนูให้เลื่อนออกจากส่วนซ้าย ขวา ด้านบนหรือด้านล่างของหน้าเว็บ และคุณสามารถใส่อะไรก็ได้ตามตัวอักษรในเมนูของคุณตราบเท่าที่สนับสนุน HTML5 ในแง่หนึ่ง Blueprint ให้กรอบการทำงานแก่คุณในการสร้างเมนูแบบโต้ตอบ และส่วนที่เหลือคุณสามารถกำหนดค่าได้ตามที่คุณต้องการ แม้ว่าจะหมายถึงการใช้คุณลักษณะ JavaScript เชิงโต้ตอบเพื่อทำให้เมนูของคุณเป็นไดนามิก ซึ่งอันที่จริงแล้วเป็นวิธีที่ได้รับความนิยมอย่างมากในขณะนี้ สำหรับแสดงข่าวสารล่าสุดและองค์ประกอบอื่นที่คล้ายคลึงกัน
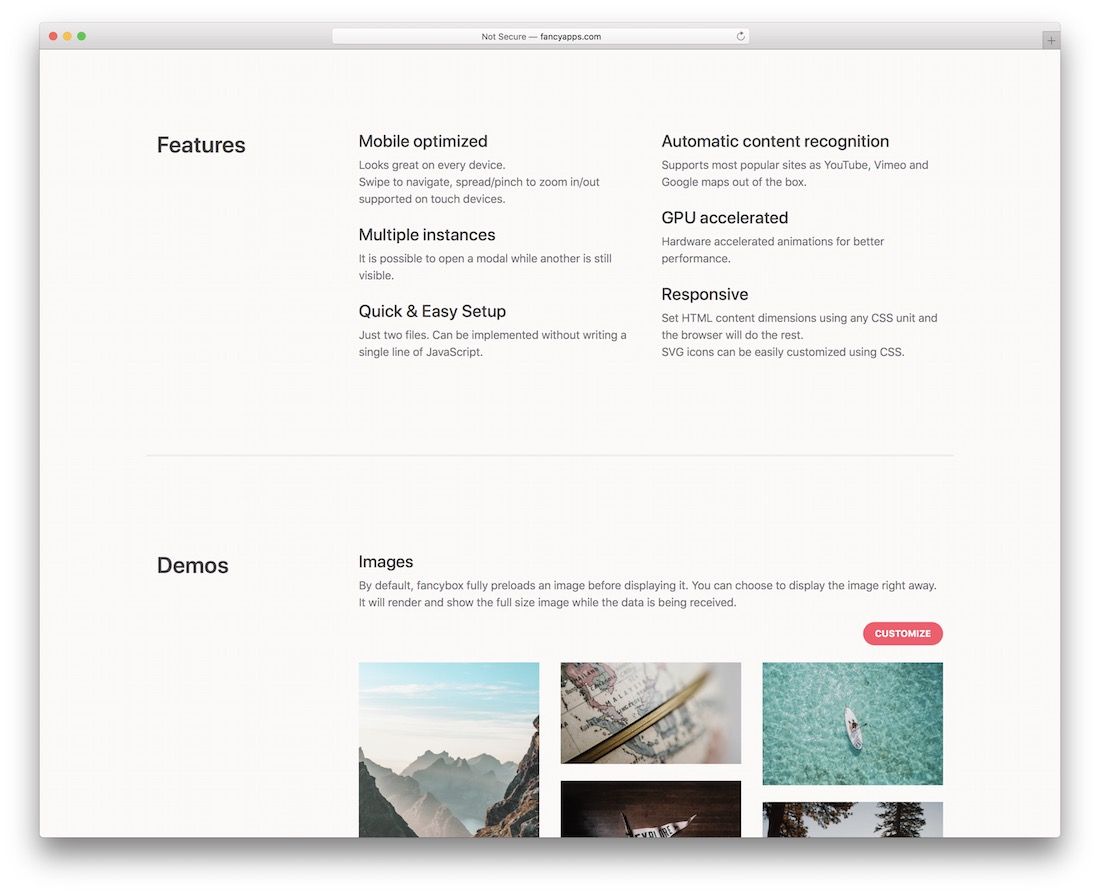
แฟนซีบ็อกซ์

Fancybox เป็นเครื่องมือที่ช่วยให้คุณนำเสนอสื่อต่าง ๆ ทุกประเภทได้อย่างดีที่สุด วิดีโอและรูปภาพใช้งานได้ดีกับ Fancybox ซึ่งทำให้คุณสามารถแสดงภาพเหล่านั้นได้อย่างสวยงาม ในขณะที่คุณสามารถใช้การตั้งค่าเริ่มต้นได้อย่างแม่นยำ คุณยังสามารถปรับเปลี่ยนและปรับ Fancybox ให้ตรงกับความต้องการของคุณได้อย่างแม่นยำ จำเป็นต้องพูด เลย์เอาต์นั้นตอบสนอง ทำงานบนสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อปได้อย่างไร้ที่ติ กล่าวอีกนัยหนึ่งประสิทธิภาพจะอยู่ในอันดับต้น ๆ ในทุกอุปกรณ์และแพลตฟอร์ม Fancybox ยังเร่งด้วย GPU จดจำเนื้อหาจากไซต์ที่มีชื่อเสียง และรับประกันการตั้งค่าที่รวดเร็วและง่ายดาย สร้างประสบการณ์ที่น่าพึงพอใจในการรับชมเนื้อหาของคุณสำหรับผู้ใช้ทุกคน
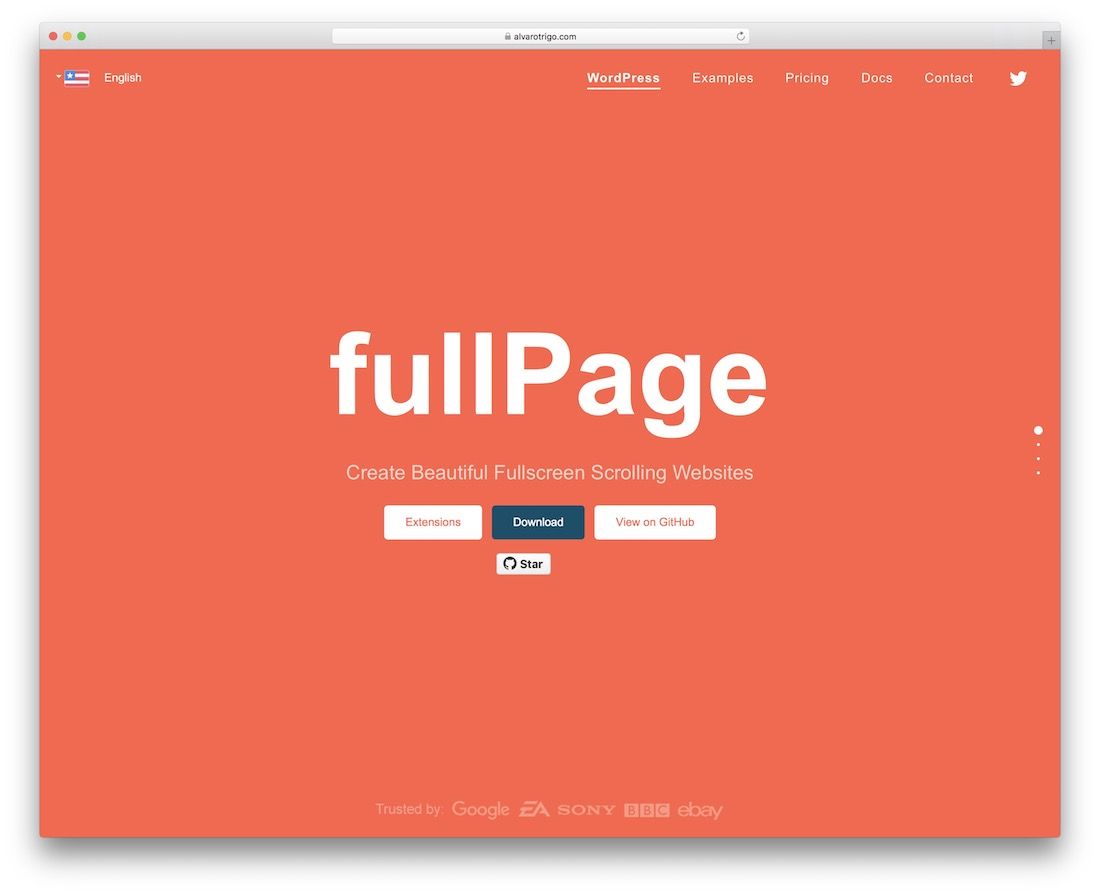
เต็มหน้า

ตามความหมายของชื่อ FullPage คือเครื่องมือที่ช่วยให้คุณสร้างเว็บไซต์เลื่อนดูแบบเต็มหน้าจอได้อย่างมีประสิทธิภาพ กล่าวอีกนัยหนึ่ง มันคือโซลูชันสำหรับหน้า Landing Page หรือที่เรียกว่าเว็บไซต์หน้าเดียว หากนั่นคือสิ่งที่กระตุ้นความสนใจของคุณ ปลั๊กอิน jQuery นี้เป็นวิธีการแก้ปัญหาที่ดีวิธีหนึ่งที่จะนำไปปฏิบัติ แน่นอนว่า FullPage นั้นสอดคล้องกับอุปกรณ์ยอดนิยมทั้งหมด ดังนั้นเว็บไซต์ของคุณจึงปรากฏบนทุกหน้าจอด้วยความชัดเจน แถบเลื่อนแนวนอน การเปลี่ยนภาพที่ราบรื่น ความยืดหยุ่นที่ยอดเยี่ยม คุณสามารถสร้างเว็บไซต์หน้าเดียวแบบเต็มหน้าจอได้รวดเร็วยิ่งขึ้นด้วย FullPage การเริ่มต้นสร้างโครงการจากพื้นดินดูเหมือนเป็นโรงเรียนเก่าในทุกวันนี้
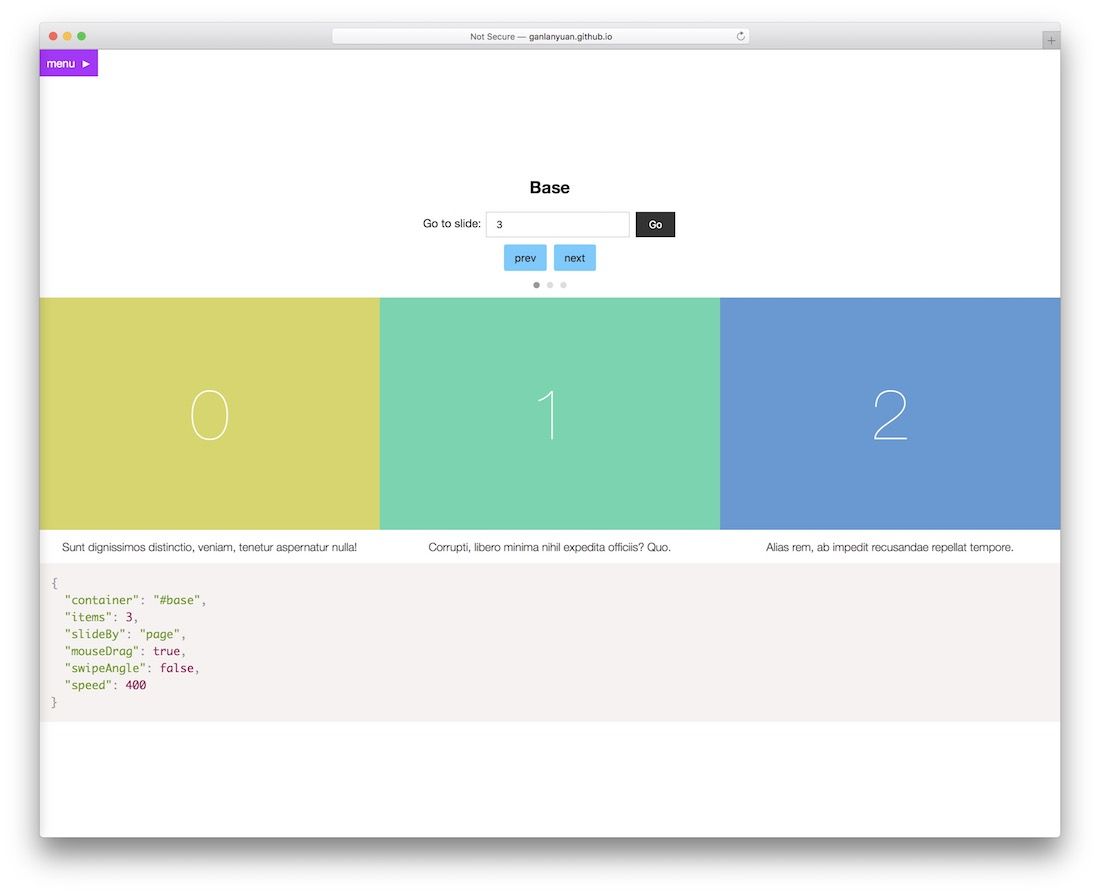
ตัวเลื่อนจิ๋ว

การใช้แถบเลื่อนเพื่อนำเสนอเนื้อหาใช้ได้กับเว็บไซต์หรือบล็อกต่างๆ Tiny Slider เป็นทางเลือกใหม่ที่ได้แรงบันดาลใจจาก Owl Carousel ที่จะช่วยให้คุณก้าวไปในทิศทางที่ถูกต้องได้ทันที คุณลักษณะบางอย่างรวมถึงการโหลดแบบ Lazy Loading, เล่นอัตโนมัติ, ความไวในการแตะ/ลาก, การวนซ้ำและการเติมขอบ เป็นต้น จำไว้ว่า หากคุณต้องการปรับแต่งและปรับปรุงเพื่อให้เข้ากับโปรเจกต์ของคุณอย่างแม่นยำ คุณก็สามารถทำได้เช่นกัน ตัวเลือก การติดตั้ง และข้อมูลอื่นๆ ทั้งหมดสามารถเข้าถึงได้จากหน้าเอกสารประกอบเพื่อให้คุณทราบส่วนสำคัญและเริ่มต้นอย่างถูกต้อง
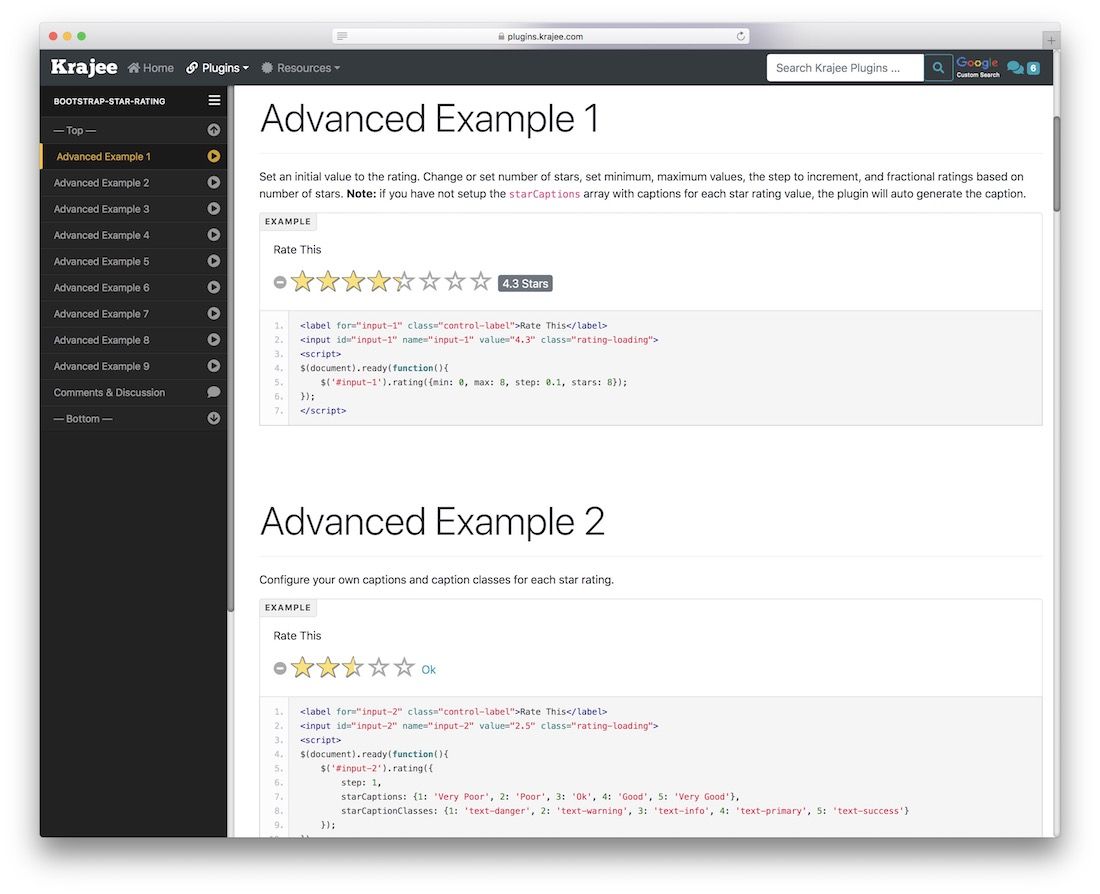
Bootstrap ระดับดาว

Bootstrap มีแอปพลิเคชั่นมากมายในการพัฒนาเว็บ ไม่น่าแปลกใจเลยที่มันเป็น front-end framework ชั้นนำ คุณมีเทมเพลตแดชบอร์ดสำหรับผู้ดูแลระบบ และธีม WordPress อันน่าทึ่งที่สร้างด้วย Bootstrap และมีปลั๊กอิน jQuery มากมายในพื้นที่นี้เช่นกัน และเท่าที่เราต้องการจะกล่าวถึงทั้งหมดที่นี่ (เราจะทำในอนาคต) เรา เน้นโพสต์นี้โดยเฉพาะอย่างยิ่งกับเอฟเฟกต์ jQuery และปลั๊กอินสุดเจ๋งที่จะเพิ่มประสบการณ์ผู้ใช้ของคุณในแบบที่ไม่เหมือนใคร ปลั๊กอินการให้คะแนนดาวมักจะไม่ซับซ้อน แม้ว่า Bootstrap Star Ratings จะบรรจุคุณลักษณะมากมาย แต่คุณอาจสับสนสำหรับแต่ละแพลตฟอร์ม! ปลั๊กอินรองรับการให้คะแนนดาวแบบเศษส่วน ดังนั้นเราสามารถเน้นและจัดการดาวที่เป็นเศษส่วนได้
สิ่งนี้สามารถกำหนดค่าได้ทั้งหมดและเป็นหนึ่งในตัวสร้างความแตกต่างที่สำคัญเมื่อเทียบกับปลั๊กอินการให้คะแนนอื่น ๆ ส่วนใหญ่ ใช้เฟรมเวิร์กไอคอนแบบอักษรที่คุณชื่นชอบเพื่อแสดงสัญลักษณ์รูปดาวของคุณ (เช่น คุณสามารถใช้ไอคอนจากไลบรารี FontAwesome ได้อย่างง่ายดาย) มันยังเสียบเข้ากับสไตล์ (ธีม) ที่คุณกำหนดเองได้เพื่อรวมเข้ากับการออกแบบที่คุณใช้อยู่แล้วได้ดียิ่งขึ้น ภายในเอกสารประกอบ คุณจะพบคำอธิบายโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงานของฟังก์ชันเหล่านี้ และวิธีที่คุณสามารถรวม Bootstrap Star Rating ลงในแอปมือถือของคุณได้เช่นกัน
คนเลี้ยงแกะ

เนื่องจากเป็นความเข้าใจในปัจจุบันเกี่ยวกับประสบการณ์ผู้ใช้ที่ราบรื่น การเริ่มต้นใช้งานจึงกลายเป็นกระแสนิยมเพื่อให้แน่ใจว่าผู้ใช้ของคุณคุ้นเคยกับผลิตภัณฑ์ของคุณผ่านขั้นตอนการลงทะเบียน เนื่องจากง่ายกว่าที่จะอธิบายให้ผู้ใช้ฟังว่าแอปพลิเคชันของคุณทำอะไรขณะที่พวกเขากำลังสมัครใช้งาน การทำให้ประสบการณ์ในการเริ่มต้นใช้งานกลายเป็นส่วนสำคัญต่อความสำเร็จของแอปและซอฟต์แวร์ของคุณ ในขณะที่บางคนยังคงสามารถโต้แย้งเกี่ยวกับประโยชน์ของการสร้างประสบการณ์การเริ่มต้นใช้งาน แต่บางคนก็ประสบความสำเร็จอย่างมากในภายภาคหน้า ตัวอย่างหนึ่งคือแพลตฟอร์ม Shopify eCommerce ที่ก้าวไปไกลกว่าการเริ่มต้นใช้งานแบบเดิมๆ และยังคงโต้ตอบและให้ความรู้แก่ลูกค้าต่อไปอีกนาน ได้ลงทะเบียนโดยปกติผ่านการตลาดทางอีเมล
แอพมือถือ เช่น Inbox และ Peach ได้ทำให้หน้าจอการเริ่มต้นใช้งานของผู้ใช้สมบูรณ์แบบ และประสบความสำเร็จอย่างมากในการอธิบายผลิตภัณฑ์ให้ผู้ใช้ฟัง แม้กระทั่งก่อนที่จะตั้งค่ารหัสผ่านบัญชีให้เสร็จสิ้น ขณะนี้มี Shepherd (มาจาก HubSpot หนึ่งในแพลตฟอร์มการตลาดชั้นนำของโลก) ทุกคนสามารถตั้งค่ากระบวนการเริ่มต้นใช้งานแบบเป็นขั้นเป็นตอนสำหรับเว็บไซต์หรือแอปพลิเคชันของตนได้ ใช้ไลบรารี ระบุองค์ประกอบที่คุณต้องการอธิบาย และอธิบายรายละเอียดว่าแต่ละองค์ประกอบทำอะไร และมีความสัมพันธ์กับวิสัยทัศน์ของคุณอย่างไร หลักเกณฑ์ที่ง่ายต่อการปฏิบัติตามสามารถพบได้ในเอกสารประกอบ เริ่มต้นอย่างมีความสุข!
Tingle.js


Modals (ป๊อปอัป การแจ้งเตือนบนหน้าจอ) ยังคงเฟื่องฟูอย่างต่อเนื่อง เนื่องจากผู้ใช้เว็บกำลังมองหาวิธีการโต้ตอบกับเว็บไซต์แบบใหม่และโต้ตอบได้ แต่นั่นไม่ใช่รูปแบบการตลาดเพียงอย่างเดียวที่ให้บริการได้ดี ในทางเทคนิค modals มีมานานแล้ว ตัวอย่างเช่น เมื่อคุณคลิกเพื่อลบบางสิ่งบน Facebook กล่องป๊อปอัป (โมดอล) จะปรากฏขึ้นและขอให้คุณยืนยันการกระทำของคุณ
นักพัฒนาซอฟต์แวร์จำนวนไม่น้อยหลีกเลี่ยงการใช้โมดอลและป๊อปอัปในการออกแบบเพราะรู้สึกว่ามันเป็นอุปสรรคต่อประสบการณ์ของผู้ใช้ แต่การใช้ฟังก์ชันโมดอลอย่างระมัดระวังสามารถปรับปรุง UX ของคุณได้จริง! Tingle.js อาจเป็นหนึ่งในปลั๊กอิน jQuery ที่เป็นกิริยาช่วยที่ดีที่สุดในตลาด เป็นไปตามมาตรฐานการออกแบบระดับมืออาชีพ และเปลี่ยนจากการเปิดใช้งานโมดอลและแสดงให้ผู้ใช้เห็นได้อย่างง่ายดาย สิ่งที่น่าสนใจยิ่งกว่าคือ Tingle.js สามารถปรับแต่งได้ เพื่อให้คุณสามารถแสดงเนื้อหาแบบไดนามิกภายในโมดอลจริง หรือจัดเตรียมการส่งแบบฟอร์ม ประสบการณ์เนื้อหา แม้แต่แสดงแกลเลอรีในหน้าต่างป๊อปอัปภายนอก ใครก็ตามที่มีประสบการณ์ใน JavaScript มาก่อนสามารถเปลี่ยนปลั๊กอิน jQuery นี้เป็นโซลูชันป๊อปอัปสำหรับบล็อกเกอร์ WordPress ได้อย่างง่ายดาย
Barba.js

ผู้ใช้ใช้ AJAX ในการสร้างประสบการณ์ผู้ใช้ที่เงียบสงบมาเป็นเวลากว่าทศวรรษแล้ว และนักพัฒนายังคงหาวิธีใหม่ๆ ในการเชื่อมโยงเทคโนโลยีนี้เข้ากับประสบการณ์ของผู้ใช้ที่เรามีเมื่อบริโภคเนื้อหา Barba.js เป็นเอฟเฟกต์ jQuery ที่ช่วยให้เว็บไซต์ของคุณมีเอฟเฟกต์การเปลี่ยนหน้าที่ราบรื่น คุณอาจเคยเรียกดูเว็บไซต์มาก่อนที่เว็บไซต์เสนอลูกศรนำทางที่ด้านใดด้านหนึ่งของหน้า เช่น โพสต์ก่อนหน้าและถัดไป
โดยทั่วไปแล้ว ลูกศรเหล่านั้นจะเป็นองค์ประกอบการนำทางแบบตายตัว ซึ่งจะรีเฟรชหน้าและโหลดหน้าใหม่เมื่อคุณคลิกที่มัน ดังนั้น Barba.js จะทำสิ่งเดียวกัน แต่จะลบส่วนที่เบราว์เซอร์จำเป็นต้องโหลดหน้าซ้ำอีกครั้ง และใช้แทน PJAX จะเปลี่ยนไปยังหน้าถัดไปที่ผู้ใช้ต้องการดูได้อย่างราบรื่น UI ประเภทนี้เพิ่มมิติใหม่ของประสบการณ์ผู้ใช้ และอาจเห็นการใช้งานมากขึ้นในปีต่อๆ ไป Barba ใช้ระบบแคชเพื่อแคชหน้าต่างๆ และคุณสามารถตั้งค่าได้ตามต้องการ
ตัวเลื่อน Radial SVG

ตัวเลื่อน — โดยเฉพาะอย่างยิ่ง jQuery — กำลังจะถูกลดขนาด ปรับขนาด และลดขนาดอีกครั้ง จนกว่าตัวเลื่อน jQuery ส่วนใหญ่จะรองรับเทคโนโลยีสมัยใหม่ที่เอื้อต่อทั้งประสิทธิภาพและประสบการณ์ผู้ใช้ในไลบรารีเดียวกัน Radial SVG Slider เป็นการจัดเรียงขั้นตอนที่จำเป็นในทิศทางที่ถูกต้อง โดยใช้ SVG clipPath และเอฟเฟกต์การปิดบัง เอฟเฟกต์การเลื่อนแนวรัศมีนำเสนอตัวเลื่อนที่ไม่เพียงแต่เป็นมิตรกับเบราว์เซอร์และอุปกรณ์มือถือเท่านั้น แต่ยังเร็วกว่าที่ใครๆ ก็ทำได้ จินตนาการ. ไม่จำเป็นต้องพูดว่ารูปแบบ SVG มีบทบาทสำคัญในสถานการณ์ทั้งหมดนี้ อัดแน่นไปด้วยเอฟเฟกต์แอนิเมชั่นแบบโต้ตอบ Radial จะกลายเป็นส่วนหนึ่งของเวิร์กโฟลว์การออกแบบของคุณอย่างมีความสุข เมื่อคุณสร้างการออกแบบใหม่สำหรับลูกค้าของคุณด้วยเครื่องมือที่ทันสมัย
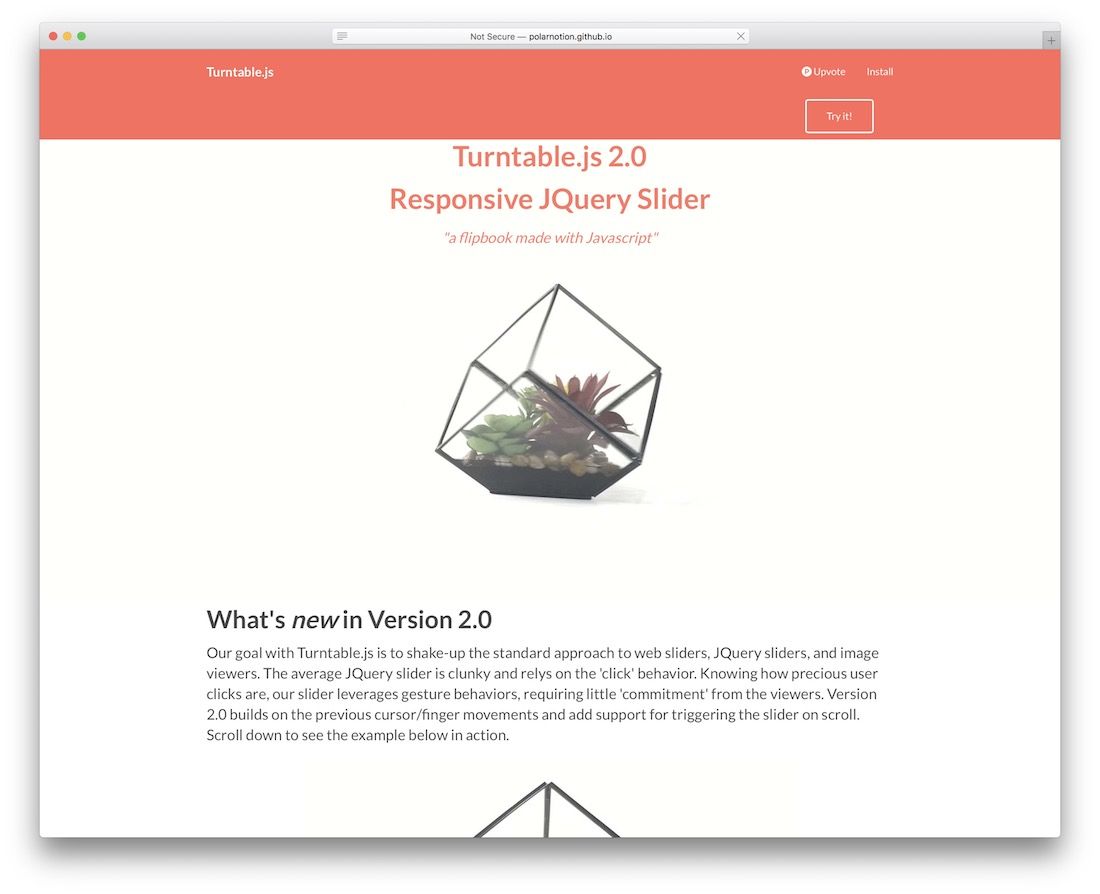
Turntable.js

เครื่องเล่นแผ่นเสียงไม่ใช่ตัวเลื่อน jQuery โดยเฉลี่ยของคุณ มิฉะนั้น เราคงไม่รวมไว้ด้วย! เครื่องเล่นแผ่นเสียงเป็นปลั๊กอิน jQuery ที่ตอบสนองได้สำหรับการสร้างเอฟเฟกต์ตัวเลื่อนแบบหมุนสำหรับรูปภาพของคุณในขณะที่ผู้ใช้ของคุณเรียกดูเว็บไซต์ขึ้นและลง นักพัฒนาเครื่องเล่นแผ่นเสียงเรียกมันว่า "เอฟเฟกต์พลิกหนังสือ" และอาจใช้กับรูปภาพต่างๆ ที่จะแสดงความคล้ายคลึงกันระหว่างฟลิปบุ๊ก ออกแบบ. รูปภาพจะต้องระบุภายใต้ myTurntable ID และ turntable Class เป็นองค์ประกอบ HTML li ที่ไม่ซ้ำกัน Turntable.js จะค้นหาส่วนที่เหลือ ต้องใช้ CSS เล็กน้อยเพื่อทำให้ UI ราบรื่นและน่าดึงดูด
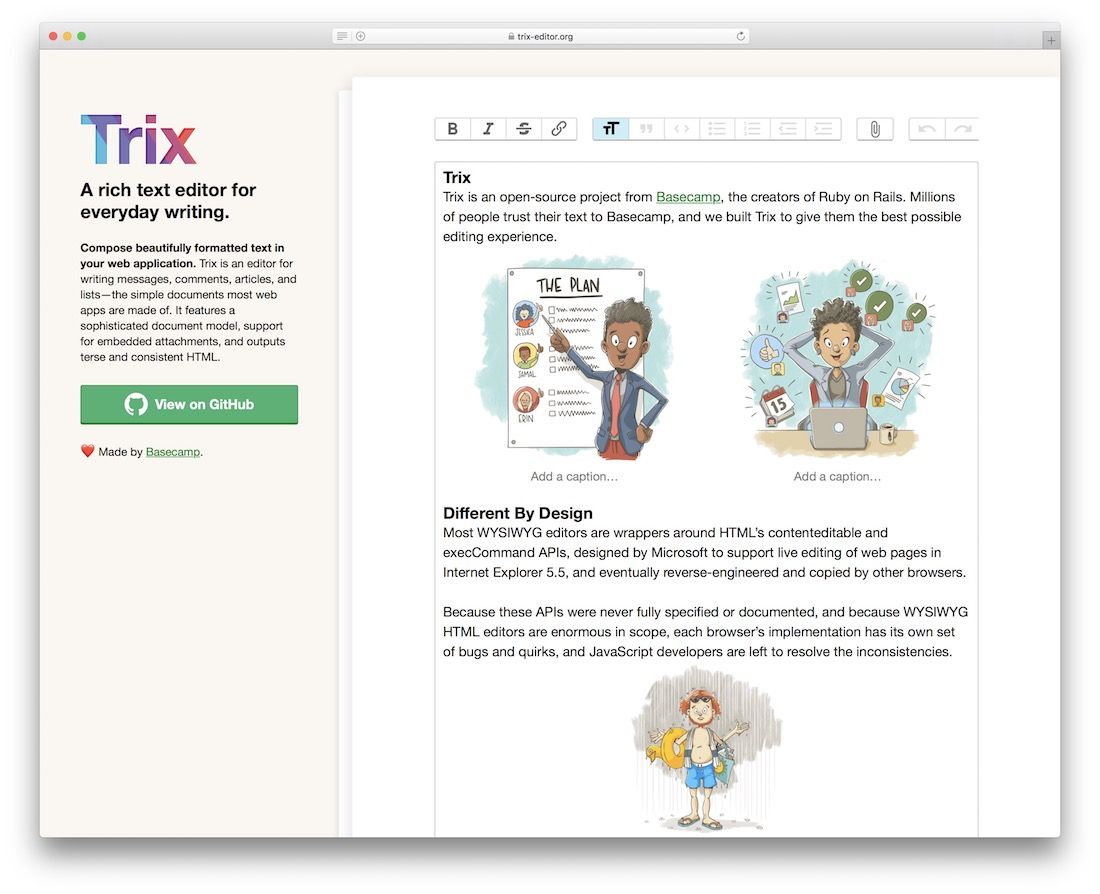
Trix

โดยทั่วไปแล้ว WYSIWYG จะไม่น่าเชื่อถือและต้องพึ่งพา wrapper ที่ไม่ได้ติดตั้งใช้งานอย่างเหมาะสมในเบราว์เซอร์รุ่นใหม่ทุกเวอร์ชัน ซึ่งสร้างปัญหาขึ้นเนื่องจากนักพัฒนาต้องการใช้ตัวแก้ไข Rich Text ภายในแอปของตน Trix ทำงานโดยใช้แนวทางของ WYSIWYG และเน้นคุณลักษณะต่างๆ เช่น การเขียนเนื้อหา (บล็อก บทความ การวิจัย อะไรก็ได้!) การทำรายการ การเขียนข้อความสั้นๆ และเอกสารทั่วไป คุณจะได้รับฟังก์ชัน Bold, Italic, Strike, Link, Quote, Lists และ Undo ตามปกติ แต่ประกอบด้วยฟังก์ชันที่ทำให้คุณจดจ่ออยู่กับการเขียนเป็นส่วนใหญ่ แทนที่จะคลิกปุ่มซ้ายและขวา
Trix ยอมรับไฟล์ที่ลากหรือวางลงในโปรแกรมแก้ไขโดยอัตโนมัติ และแทรกเป็นไฟล์แนบในเอกสาร ไฟล์แนบแต่ละรายการจะถือว่ารอดำเนินการจนกว่าคุณจะจัดเก็บไฟล์จากระยะไกลและมอบ URL ถาวรให้ Trix เนื่องจากเป็นแนวทางสำหรับนักพัฒนา จุดเริ่มต้นที่ดีที่สุดในการเริ่มต้นกับ Trix ก็คือเอกสารประกอบ ซึ่งอธิบายวิธีการใช้งานคุณลักษณะต่างๆ เพื่อให้ได้รับการสนับสนุนจากแอปของคุณเอง อนาคตของ Rich Text Editor นั้นค่อนข้างดี ต้องขอบคุณผู้ที่ทำงานในโครงการอย่าง Trix!
Push.js

ใครบ้างที่ต้องการการตลาดผ่านอีเมล เมื่อคุณสามารถทำงานกับข้อความ Push และแจ้งเตือนผู้ใช้เกี่ยวกับเนื้อหาใหม่และการอัปเดตโดยตรงไปยังเดสก์ท็อปของคอมพิวเตอร์! นั่นคืออนาคตที่เรากำลังมองดู และแน่นอนว่าการแจ้งเตือนแบบพุชจะได้รับการปรับแต่งเพิ่มเติมเพื่อให้มีเนื้อหาแบบไดนามิกอยู่ภายใน ซึ่งแน่นอนว่าจะเข้ายึดครองขอบเขตการตลาดทางอีเมล และทำให้เกิดแนวคิดใหม่ๆ ด้วยเหตุนี้ เว็บไซต์จำนวนมากใช้การแจ้งเตือนแบบพุชเพื่อให้ผู้เยี่ยมชมสมัครรับเนื้อหาล่าสุด ซึ่งเป็นกล่องป๊อปอัปง่ายๆ ที่จะถามผู้ใช้ว่าต้องการสมัครรับการแจ้งเตือนทางเดสก์ท็อปหรือไม่ และมีตัวเลือกให้ยอมรับหรือปฏิเสธ เป็นไปได้ว่าวิธีนี้จะทำให้คุณสามารถรวบรวมผู้อ่านได้มากขึ้น เนื่องจากผู้คนสามารถสมัครรับเนื้อหาล่าสุดของคุณได้ง่ายขึ้น
Push.js ส่งฟังก์ชันดังกล่าวไปยังเว็บไซต์และแอปของคุณโดยตรงด้วยปลั๊กอิน jQuery แบบข้ามเบราว์เซอร์ คุณยังคงต้องทำการกำหนดค่าการตั้งค่าทั้งหมดเพื่อตั้งค่าข้อความของคุณ แต่นั่นเป็นเพียงครึ่งเดียวหลังจากที่คุณตัดสินใจทดลองกับการแจ้งเตือนแบบพุช เราจะเห็นเว็บไซต์สื่อเปลี่ยนรูปแบบการโต้ตอบประเภทนี้อย่างหลีกเลี่ยงไม่ได้
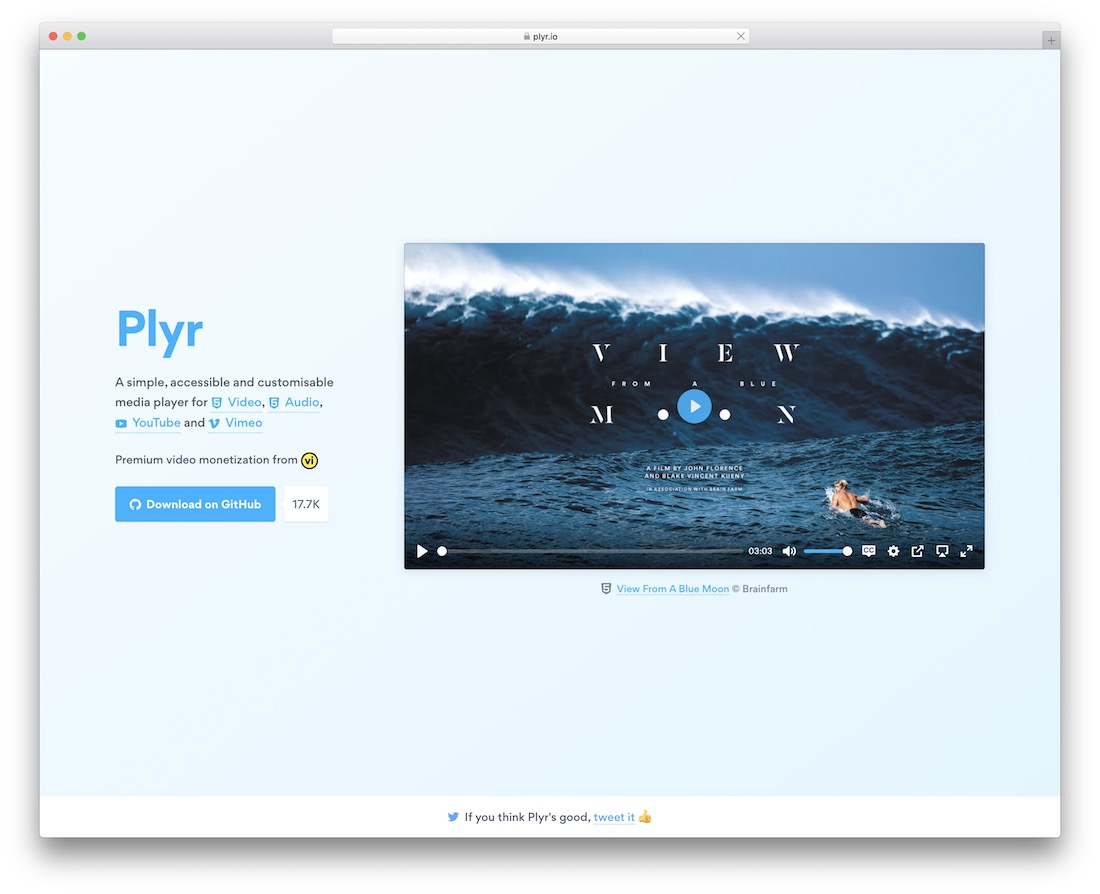
Plyr

เนื่องจากเราอยู่ในหัวข้อของเนื้อหาวิดีโอ Plyr จึงเป็นโซลูชันการฝังวิดีโอที่มีน้ำหนักเบาสำหรับเนื้อหาวิดีโอ YouTube และ Vimeo มาที่ขนาดไลบรารี 10kb เท่านั้น Plyr จะไม่รบกวนประสิทธิภาพเว็บของคุณมากนัก และในทางกลับกัน จะเพิ่มความสุขในการเรียกดูหน้าเว็บของคุณซึ่งมีเนื้อหาวิดีโอจำนวนมาก ด้วยการนำการออกแบบที่ตอบสนองมาใช้ Plyr ไม่เพียงรองรับเว็บเบราว์เซอร์ที่ทันสมัยเท่านั้น แต่ยังรวมถึงอุปกรณ์พกพาอื่นๆ ด้วย ตัวเลือกมีตั้งแต่ทุกสิ่งที่คุณคาดหวังจากเครื่องเล่นวิดีโอที่มีความแข็งแกร่ง พร้อมคุณสมบัติเพิ่มเติมของการเป็นส่วนประกอบที่เป็นมิตรต่อผู้ใช้
เอฟเฟกต์การเปลี่ยนภาพเคลื่อนไหว

เอฟเฟกต์การเปลี่ยนหน้ามีการพัฒนาในขณะที่นักออกแบบเรียนรู้วิธีใหม่ๆ ในการใช้ CSS และ JavaScript เพื่อสร้างประสบการณ์ผู้ใช้ที่ไม่เหมือนใคร เอฟเฟกต์การเปลี่ยนแปลงแบบเคลื่อนไหวเป็นหนึ่งในเทคนิคเหล่านั้นที่กวาดทั้งนักออกแบบมือถือและเว็บแอปพลิเคชันด้วยเท้าของพวกเขา ลูกค้าต้องการคุณสมบัติการออกแบบที่เป็นเอกลักษณ์สำหรับโครงการของพวกเขา และมันก็สมเหตุสมผล ในโลกปัจจุบัน คุณต้องมีวิสัยทัศน์ที่ชัดเจนเกี่ยวกับสิ่งที่ทำให้การออกแบบของคุณโดดเด่นกว่าแบบอื่นๆ สิ่งสำคัญคือต้องเข้าใจว่าเอฟเฟกต์แอนิเมชั่นมักจะติดอยู่กับสมองของผู้ใช้นานขึ้น ประสบการณ์ที่ไม่เหมือนใครจำง่ายกว่าสิ่งที่คุณเคยเห็นมาแล้วนับพันครั้ง
เอฟเฟกต์เฉพาะกาลเหล่านี้ใช้ได้กับการส่งแบบฟอร์มที่แสดงภาพเคลื่อนไหวที่เฉพาะเจาะจงและยกเลิกการโหลดคอนเทนเนอร์เนื้อหา แต่ด้วยการดัดแปลงเล็กน้อย ทุกคนสามารถทำให้เอฟเฟกต์เหล่านี้เป็นฟังก์ชันที่ราบรื่นได้ สิ่งนี้จะทริกเกอร์ทุกครั้งที่ผู้ใช้เปลี่ยนหน้าหรือเริ่มการโทรกลับใหม่ สิ่งที่น่าสนใจคือการบรรลุผลสนุกนี้ใช้โค้ดเพียงไม่กี่บรรทัด เมื่อเทียบกับไลบรารีขนาดใหญ่ที่คุณต้องการในสมัยก่อน
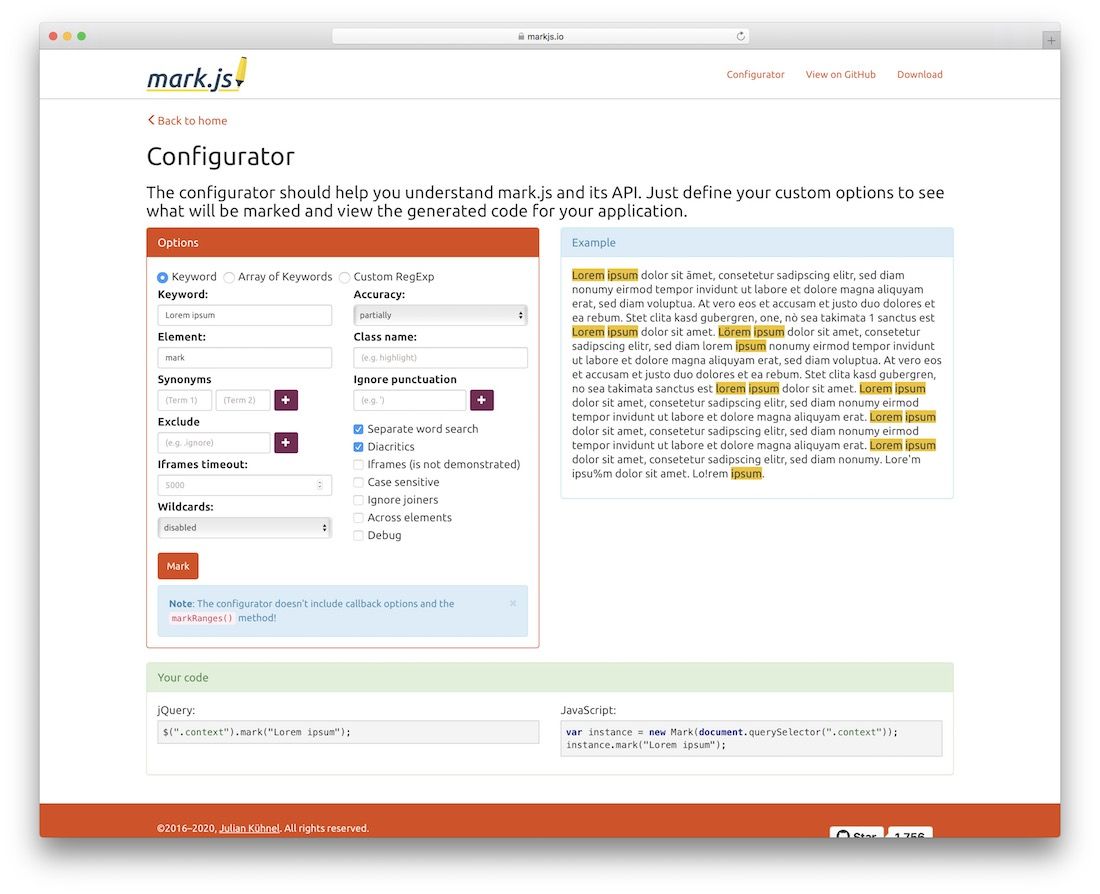
Mark.js

ไม่น่าเป็นไปได้ที่ Google จะเริ่มเน้นคำหลักในหน้าผลการค้นหา แต่ในปีที่ผ่านมา หลายแพลตฟอร์มได้เลือกที่จะทำเช่นนั้นจริงๆ สิ่งนี้เกี่ยวข้องกับเว็บไซต์สื่อและเนื้อหาที่มีรายการข้อมูลมากมายที่สามารถค้นหาได้ ปัญหาเกี่ยวกับฟังก์ชันการค้นหามาตรฐานคือให้ผลลัพธ์ที่ดี ตรงกันข้าม พวกเขาไม่เคยเน้นคำจริงที่คุณกำลังค้นหา คุณอยู่ในสถานการณ์ที่คุณไม่ต้องการ ตัวอย่างเช่น มี 5 หน้าแต่ไม่รู้ว่าจะไปยังคีย์เวิร์ดที่คุณกำลังหาได้อย่างไร
นั่นคือสิ่งที่ Mark.js มีประโยชน์อย่างมาก คุณสามารถนำไปใช้กับหน้าเนื้อหาใดๆ ที่ฟังก์ชันการค้นหาจำเป็น นอกจากนี้ยังจะเน้นคำหลักที่ค้นหาโดยอัตโนมัติในแบบเรียลไทม์หรือหลังจากการค้นหาเสร็จสิ้น ทำงานร่วมกับเนื้อหาโพสต์บล็อกเช่นเดียวกับตารางข้อมูลและชุดข้อมูลแบบไดนามิก
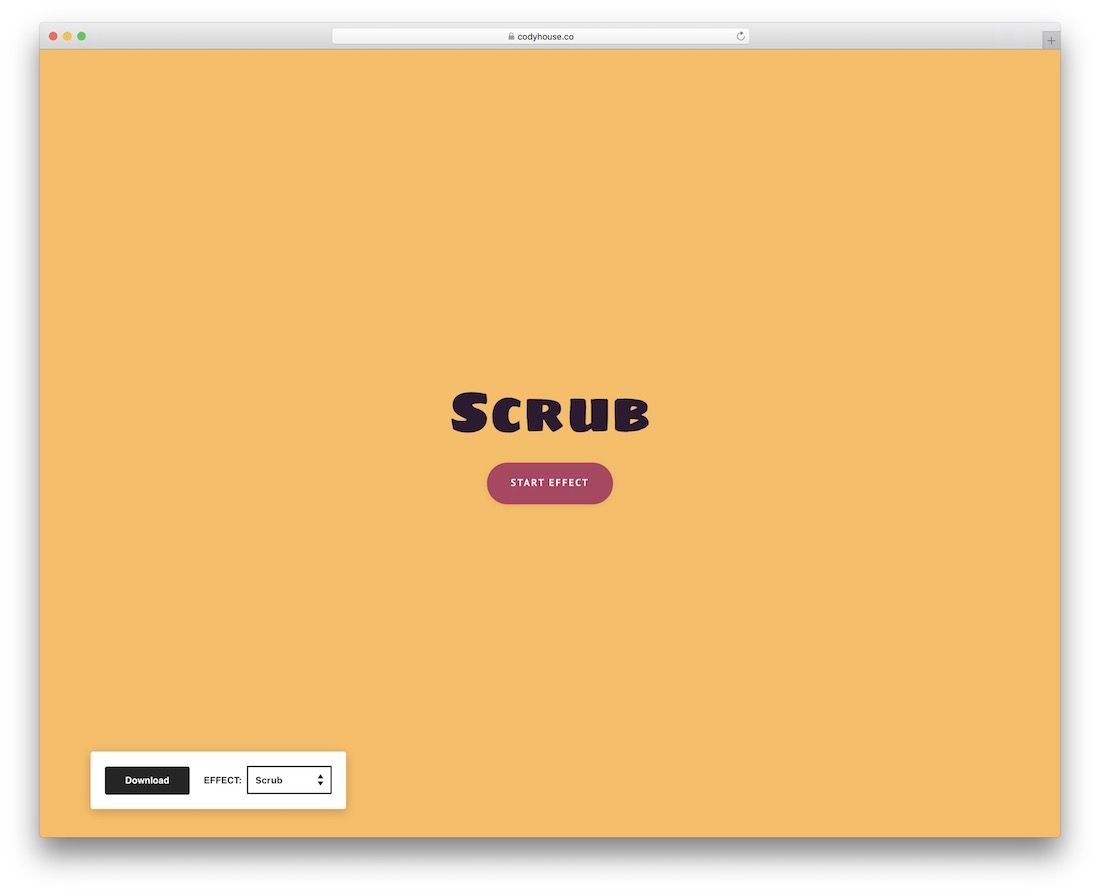
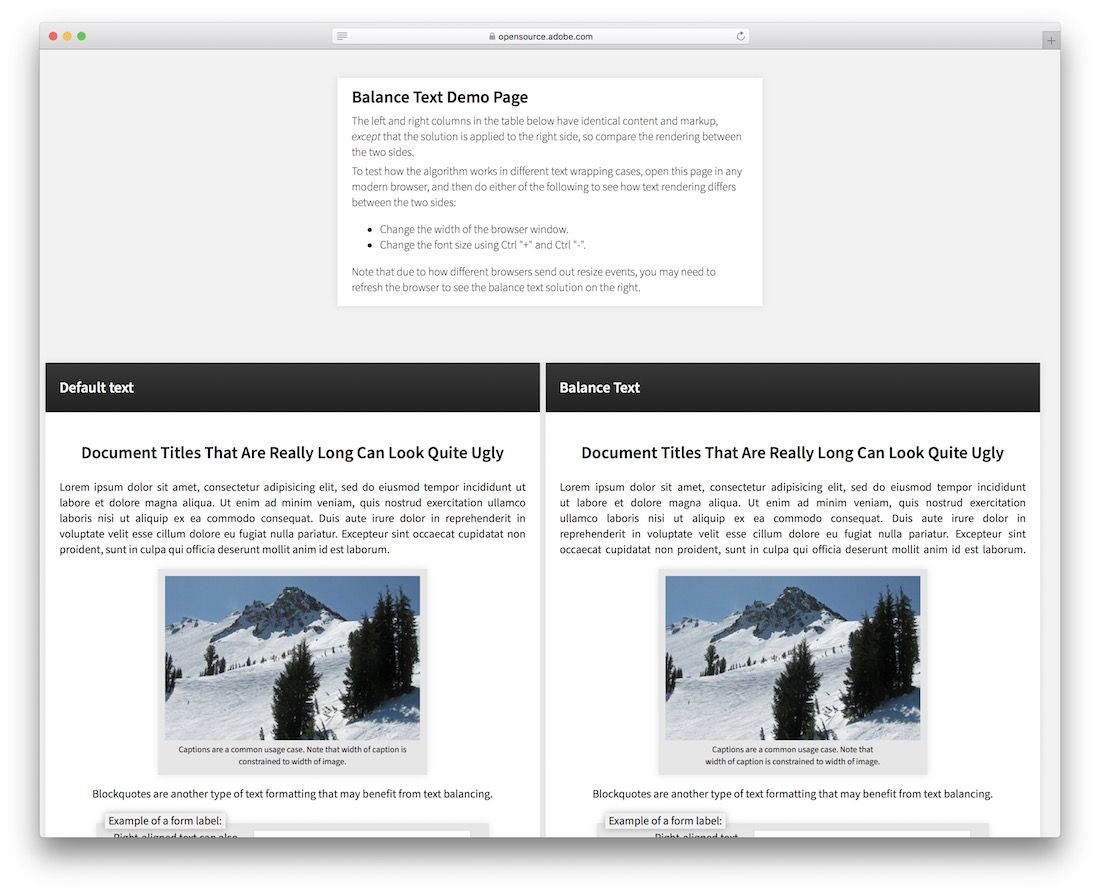
ข้อความยอดคงเหลือ

การแสดงเนื้อหาโดยไม่มีเหตุผลอาจทำให้ตาขุ่นเคือง คุณต้องจำไว้ว่าการใช้ 'justify' สำหรับเนื้อหาอาจไม่ใช่ตัวเลือกที่ดีที่สุดเสมอไป อาจขัดขวางประสบการณ์ของผู้ใช้โดยการสร้างช่องว่างที่อ่านยากเกินไป โดยเฉพาะบนอุปกรณ์เคลื่อนที่ แม้ว่า Balance Text จะพยายามแก้ปัญหานั้นโดยใช้อัลกอริธึมอัจฉริยะ เพื่อให้แน่ใจว่าข้อความทั้งหมดมีความสมดุลเท่ากันระหว่างแต่ละย่อหน้า เล่นกับตัวอย่างที่คุณเห็นด้านบน และตรวจสอบชนิดของเอฟเฟกต์ jQuery อีกครั้ง สิ่งนี้ควรปรับปรุงประสบการณ์ผู้ใช้สำหรับทุกคน ไม่ใช่แค่คุณ (ซึ่งบางครั้งก็เป็นอย่างนั้น!)
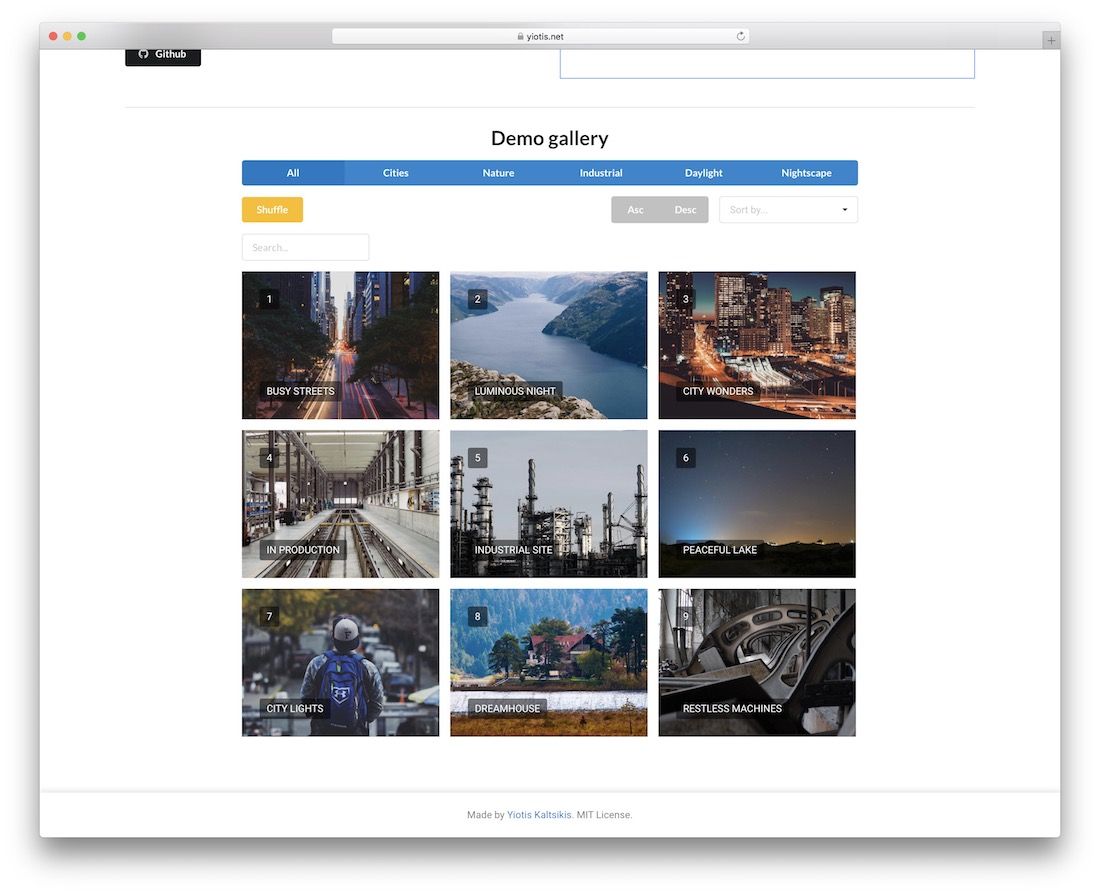
Filterizr

ต้องการอาณาจักร Instagram เล็ก ๆ ของคุณเองหรือ Filterizr อาจทำให้ความฝันนั้นเป็นจริง! เป็นปลั๊กอิน jQuery ที่สามารถนำทางไปยังโฟลเดอร์แกลเลอรีของคุณและนำไปใช้กับตัวกรองที่สวยงามได้ คุณมักจะเห็นนักออกแบบกราฟิกใช้สิ่งนี้โดยใช้ Photoshop และ Illustrator ปรับให้เหมาะสมสำหรับประสบการณ์ผู้ใช้และประสิทธิภาพ
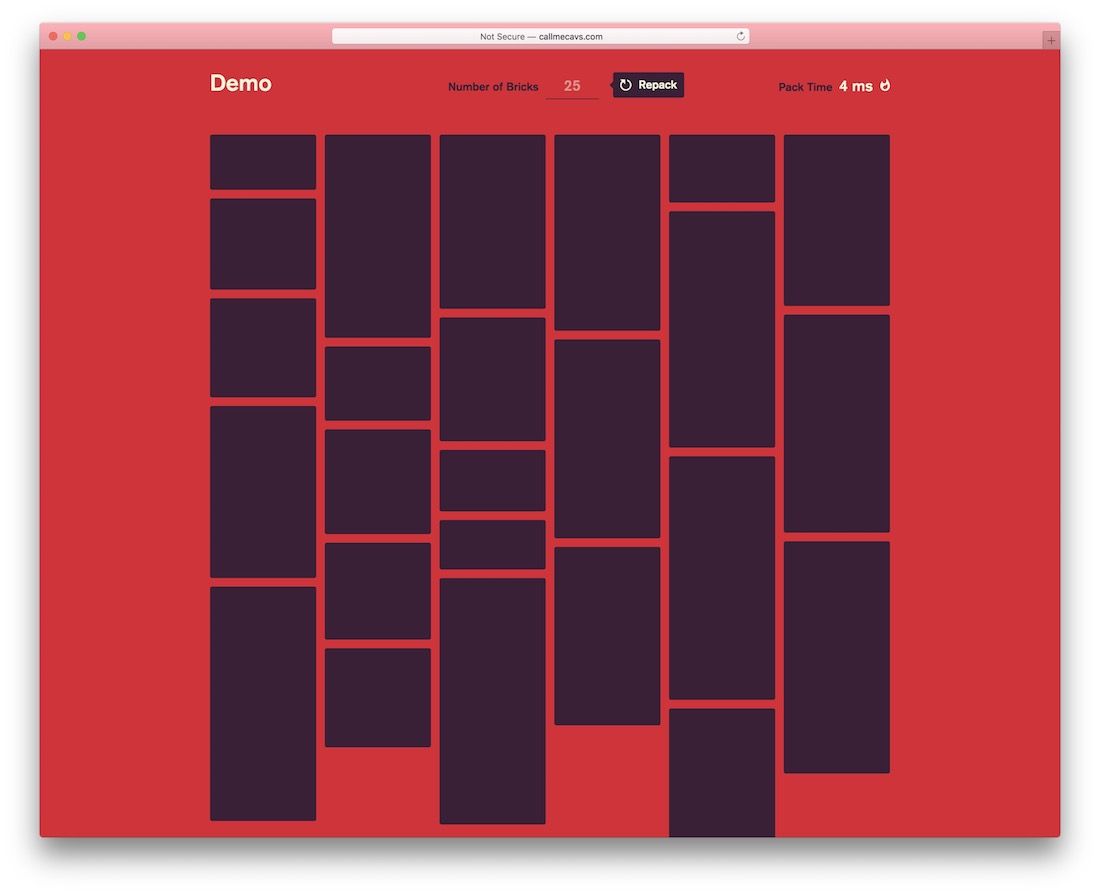
Bricks.js

การสร้างเลย์เอาต์การก่ออิฐ (กริด) ไม่จำเป็นต้องเป็นงานที่ยาก! เราอยู่ในยุคของการพัฒนาเว็บและ JavaScript ซึ่งทำให้สิ่งต่างๆ ง่ายขึ้น แน่นอนว่าการใช้ Bootstrap เพื่อสร้างเค้าโครงกริดนั้นเป็นเรื่องง่าย แต่ลูกค้าของคุณต้องการให้คุณทำงานกับ Bootstrap บ่อยแค่ไหน? Bricks.js เป็นโปรแกรมสร้างเลย์เอาต์แบบทันทีสำหรับการออกแบบประเภทก่ออิฐ ซึ่งรวมถึงแกลเลอรี พอร์ตโฟลิโอ และการออกแบบประเภทการ์ดที่ต้องการแสดงเนื้อหาในตารางหลายคอลัมน์พร้อมการ์ด เครื่องกำเนิดกริดอัตโนมัติช่วยให้คุณระบุจำนวนบล็อกที่ต้องการได้อย่างแม่นยำ นอกจากนี้ คุณยังเตรียมเลย์เอาต์ให้พร้อมภายในเวลาไม่ถึงวินาที
การเลือกปลั๊กอิน jQuery ที่ดีที่สุดสำหรับเอฟเฟกต์เว็บไซต์ที่กำหนดเอง
jQuery เป็นไลบรารี JavaScript ที่ใช้บ่อยที่สุดด้วยเหตุผลที่ดีหลายประการ หนึ่งในนั้นคือฟังก์ชันที่มีประสิทธิภาพ สามารถเพิ่มเว็บไซต์ แอปพลิเคชัน หรือโครงการที่เข้าถึงได้จากมุมมองของเว็บไซต์ เราเข้าใจดีว่าห้องสมุดเหล่านี้สัมผัสได้เพียงผิวเผินของสิ่งที่อยู่ข้างนอกเท่านั้น เรากำลังมุ่งความสนใจไปที่แนวคิดในการรวมเอาเอฟเฟกต์เจ๋ง ๆ และมีประโยชน์เข้าไว้ด้วยกัน เอฟเฟกต์เหล่านี้จะปรับปรุง เสริมความแข็งแกร่ง และปรับปรุงประสบการณ์ผู้ใช้ที่คุณมอบให้กับผู้เยี่ยมชมเว็บไซต์ของคุณ เนื่องจากมีช่องว่างสำหรับการปรับปรุงอยู่เสมอ คุณจึงสามารถแสดงความคิดเห็นด้วยไลบรารี jQuery ที่คุณชื่นชอบได้ เราจะพิจารณาคำแนะนำของคุณอย่างละเอียดยิ่งขึ้น
