為網站開發者準備的 20 個很酷的 jQuery 插件和效果
已發表: 2022-05-02期待已久的 jQuery 3.6 版終於上架了,全球的開發人員都在努力使用新功能,並將他們現有的庫轉移到新的代碼系統中。 為舊版本的 IE 實現 jQuery 的開發人員會因缺乏對舊瀏覽器版本的支持而感到失望,但還有更多值得期待的東西。 jQuery 已經建立了一個不朽的基礎,現在它推動了我們在 Web 上體驗到的大部分交互式和動態體驗。 將您現有的 jQuery 知識與 React 和 Angular 等框架相結合,可以帶來非常多用途的結果。
jQuery 的薪水還不錯,至少在經驗豐富的 jQuery 開發人員的平均收入已升至 90,000 美元以上的州,情況並非如此。 學習 jQuery 是免費的,可汗學院和 Codecademy 等平台提供免費的網絡教程課程來幫助您入門。 GitHub 託管了數以萬計的 jQuery 庫,您可以瀏覽所有這些庫以查找代碼示例,進一步加強了對這個非凡的 JavaScript 庫的理解。
然而,普通的網站管理員和 Web 開發人員將 jQuery 視為擴展默認網站功能的機會,並添加了效果和腳本,使用戶體驗更加精緻,更徹底地適應其基本核心需求。 這就是為什麼我們決定圍繞一些最酷,當然也是最具交互性的 jQuery 插件。 這些插件和效果的範圍從性能優化到創建定制的入職體驗,這將幫助您的用戶從他們決定註冊的那一刻起就更好地了解您的產品。 這些是基本的 jQuery 庫,您可以將它們應用於各種情況,只需很少甚至不費吹灰之力就可以啟動和運行它們。
農作物

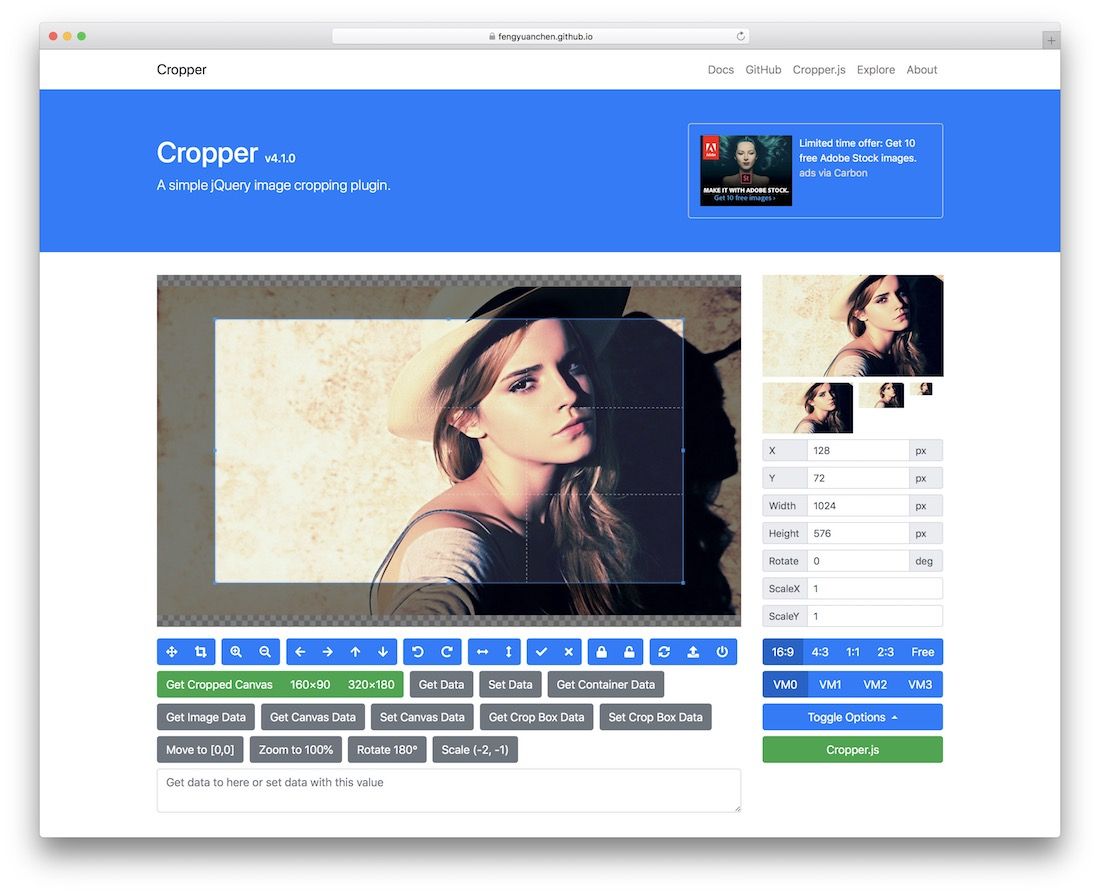
Cropper 很可能是您可以使用的最廣泛的基於 Web 的圖像裁剪工具。 它有 70 多種不同的裁剪、操作、理解和修改圖像數據的方法。 它對具有觸摸功能的移動設備很友好,您可以縮放/旋轉/縮放照片,並支持當今的許多網絡瀏覽器。 預定義選項允許您通過單擊將照片縮放到不同的縱橫比,您可以更改視圖模式以使用照片的尺寸和比例,並且有多種方法可以獲取有關照片的數據數組,例如容器、圖像、畫布和裁剪框數據都只需單擊一個按鈕。
該界面非常友好,您可以零難度將其放入您的圖像上傳平台之一。 您可以有效地將 Cropper 與任何已知的 jQuery 文件上傳腳本相結合,並為您的圖像共享站點創建真實的體驗。
集群化.js

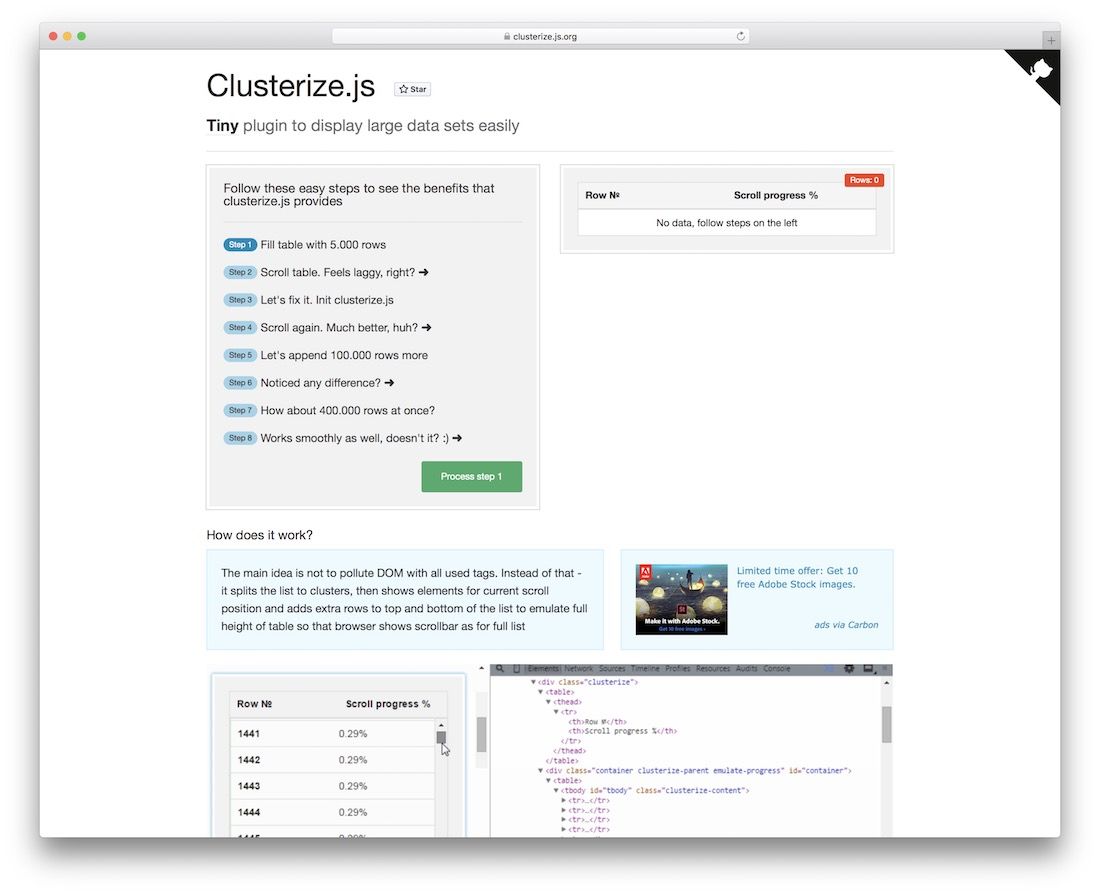
Denis Lukov 為前端社區(CSS 和 JavaScript)做出了許多巨大貢獻,他的許多開源庫受到全球數万人的欽佩,Clusterize 是他最著名的作品之一。 Clusterize 是用 vanilla JavaScript 構建的,是一個靈活的 jQuery 插件,用於通過平滑的滾動表界面顯示大量數據,稱為大數據,但 Clusterize 脫穎而出——因為它可以獲取高達 500,000 行的數據並在其中顯示一個單一的表,沒有任何性能問題,事實上演示網站是用幾個步驟預覽構建的,讓您可以預加載現有數據並查看插件如何輕鬆地對其進行排序。
適用於所有現代網絡瀏覽器,並支持移動響應式設計。 文檔解釋了讓 Clusterize 工作的指南,還提到了一些關於不要過度使用數據的見解,因為某些瀏覽器對單個元素中可以顯示多少數據進行了限制。
二十二十

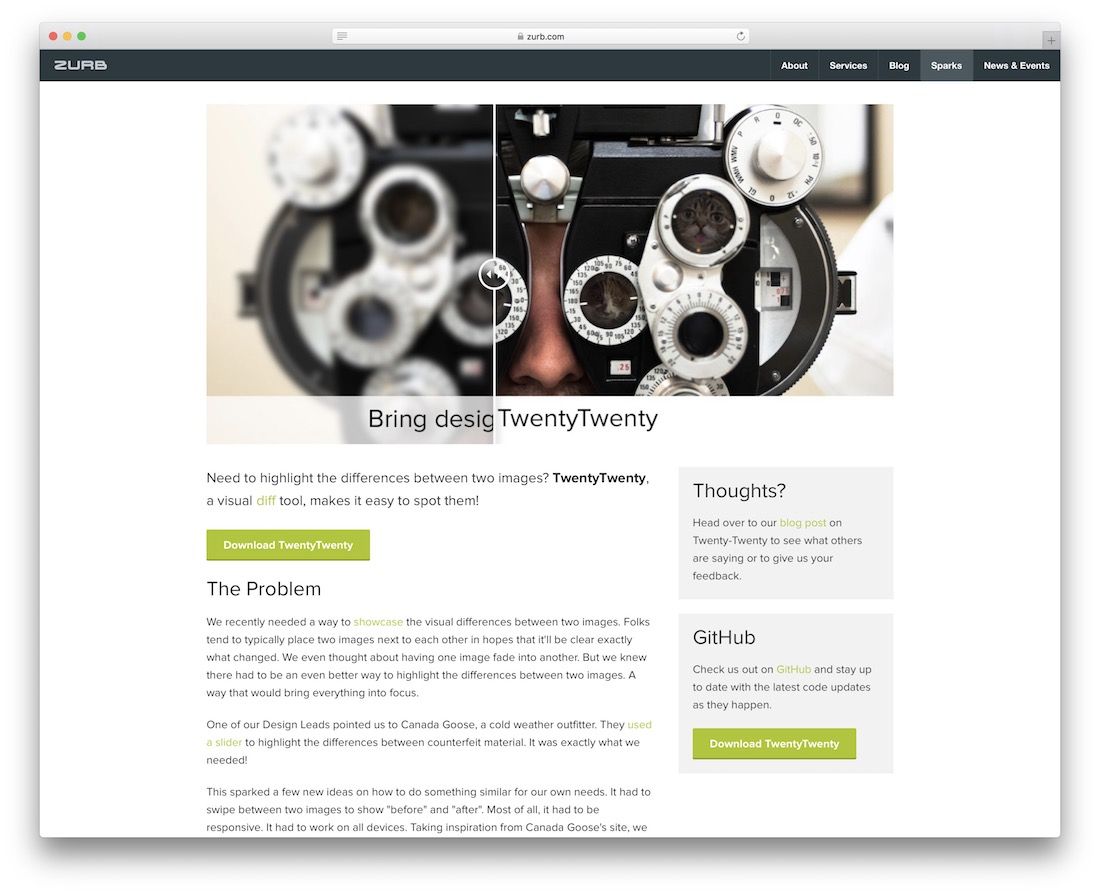
如今,初創公司和 IT 公司正在左右推出,其中許多人專注於通過他們的軟件進行某種形式的網絡操作,在某些情況下,這意味著在線管理和編輯照片,有時它是一種可以將您的網站改造成一個獨特的體驗,並且在過去 2 年出現了一種新趨勢,初創公司開始展示其產品的 20/20 照片預覽體驗。 例如,使用 20/20 方法——客戶可以演示您的產品如何影響特定功能或元素,例如照片。 它類似於您在 Affinity Pro 或 Photoshop 等工具中看到的內容。 可以通過簡單的來回滾動器預覽圖像以進行更改。
TwentyTwenty 庫一旦集成到您的主堆棧中,可用於顯示兩張獨特照片之間的差異,並帶有附加的滑塊,因此體驗保持無縫。 像 TinyPNG 這樣的網站就是一個可以從這個插件中受益的例子,因為它使網站管理員能夠顯示圖像在壓縮前的樣子,以及壓縮後的樣子,並且這個概念可以應用於你的任何情況將某件事從一件事更改為另一件事,並希望向客戶展示他們可以期待的變化。 這是一種交互式方法,深受已經適應這種現代網絡技術的用戶的歡迎。
滑動和推送菜單

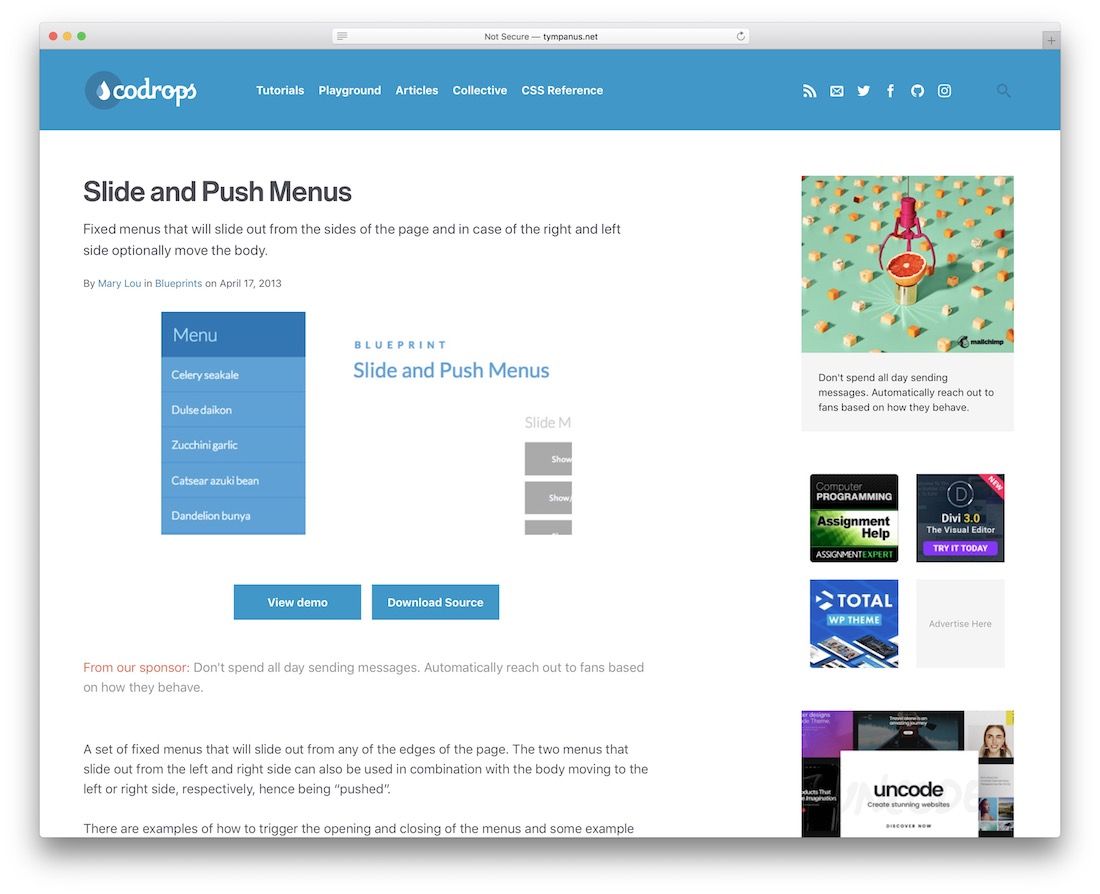
菜單將不可避免地成為您網站中瀏覽/訪問最多的元素之一,對於導航通常完全依賴於菜單的移動設備而言更是如此,但即使在我們現在生活的時代,菜單仍然缺乏許多功能、動態選項和交互方法,可提供出色的用戶體驗。 滑動和推送菜單為現代 Web 導航菜單的外觀帶來了全新的體驗。 由於此菜單附帶了一個教程,因此已經將其應用於您自己的設計。
稱為藍圖,此菜單有兩種方法; 滑動和推動。 在用戶交互(回調)時,菜單可以配置為從網頁的左側、右側、頂部或底部滑出,只要它支持 HTML5,您就可以在菜單中放置任何內容。 所以從某種意義上說,Blueprint 為您提供了製作交互式菜單的框架,其餘部分您可以根據需要進行配置,即使這意味著使用交互式 JavaScript 功能來使您的菜單動態化,這實際上是目前非常流行的方法用於顯示最新消息和其他類似元素。
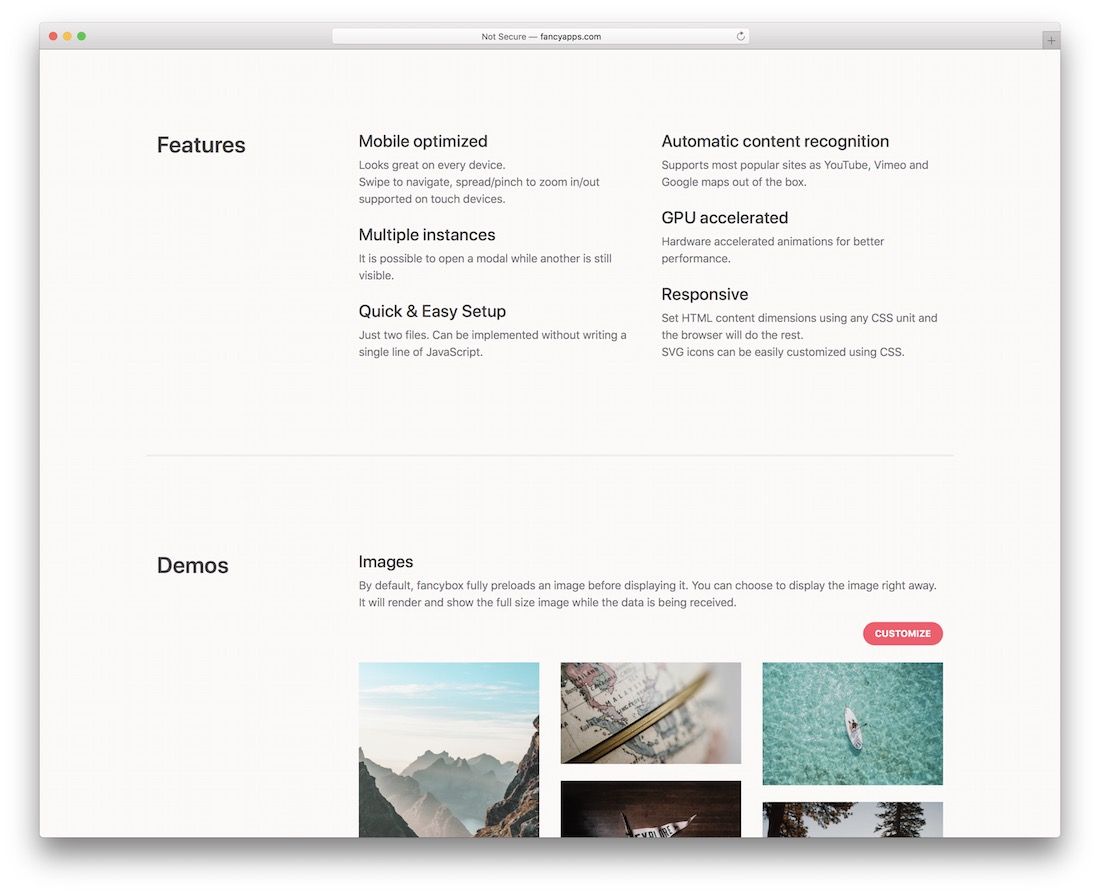
花式盒

Fancybox 是一種工具,可幫助您以最佳方式呈現各種不同的媒體。 視頻和圖像與 Fancybox 配合得非常好,讓您可以精美地展示它們。 雖然您可以精確地使用默認設置,但您也可以修改和調整 Fancybox 以精確地滿足您的需求。 不用說,佈局是響應式的,可以在智能手機、平板電腦和台式機上完美運行。 換句話說,性能將在所有設備和平台上都是一流的。 Fancybox 還經過 GPU 加速,可識別來自著名網站的內容,並保證快速輕鬆的設置。 為每位用戶創造愉快的查看內容的體驗。
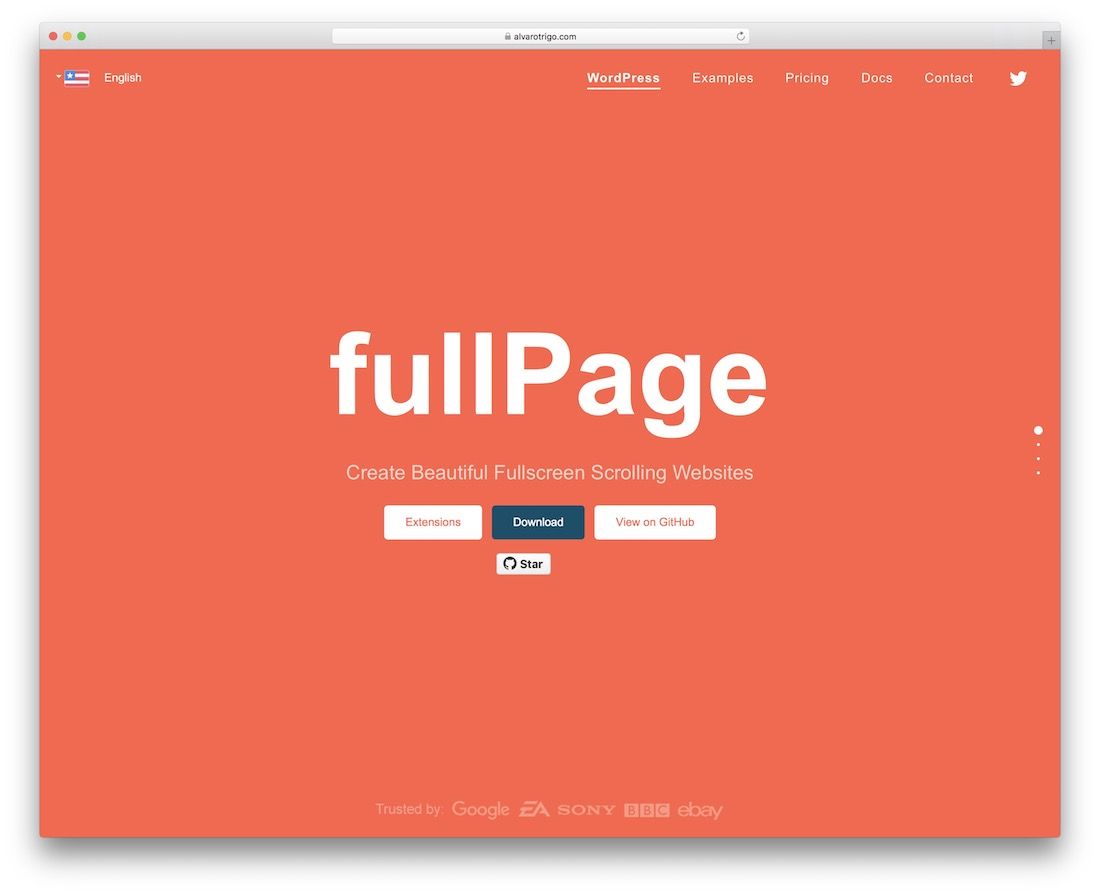
完整頁面

顧名思義,FullPage 是一款可幫助您創建有影響力的全屏滾動網站的工具。 換句話說,它是登陸頁面也就是單頁網站的解決方案。 如果這引起了你的興趣,這個 jQuery 插件是一個很好的實踐解決方案。 當然,FullPage 與所有受歡迎的設備完全一致,因此您的網站以水晶般的清晰度出現在所有屏幕上。 橫向滑塊,平滑過渡,出色的靈活性,你可以命名它,使用 FullPage 創建一個全屏的單頁網站要快得多。 如今,從頭開始構建項目似乎很老套。
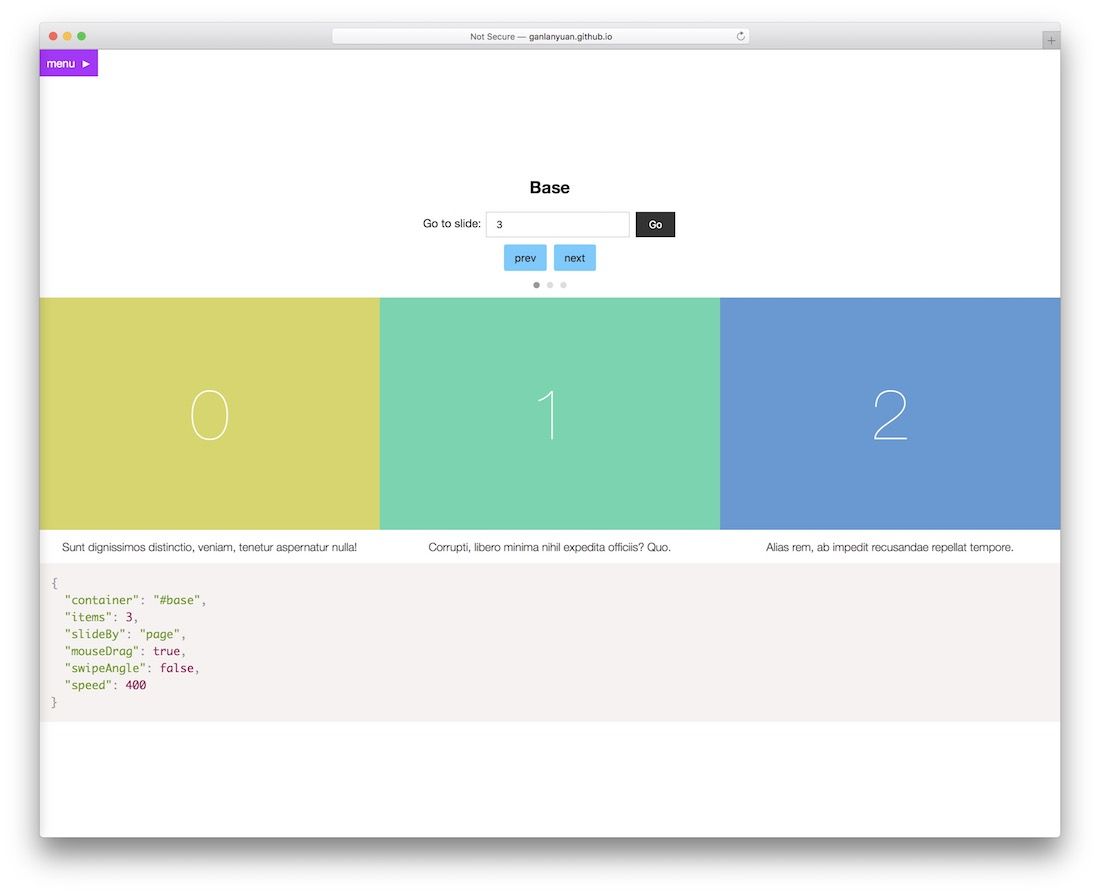
小滑塊

使用滑塊呈現內容適用於任何網站或博客。 Tiny Slider 是受貓頭鷹旋轉木馬啟發的替代方案,可讓您立即朝著正確的方向前進。 一些功能包括延遲加載、自動播放、觸摸/拖動靈敏度、循環和邊緣填充等等。 請記住,如果您想調整和改進它,使其與您的項目精確匹配,您也可以這樣做。 所有選項、安裝和其他信息都可以在文檔頁面上訪問,以便您了解它的要點並從正確的角度開始。
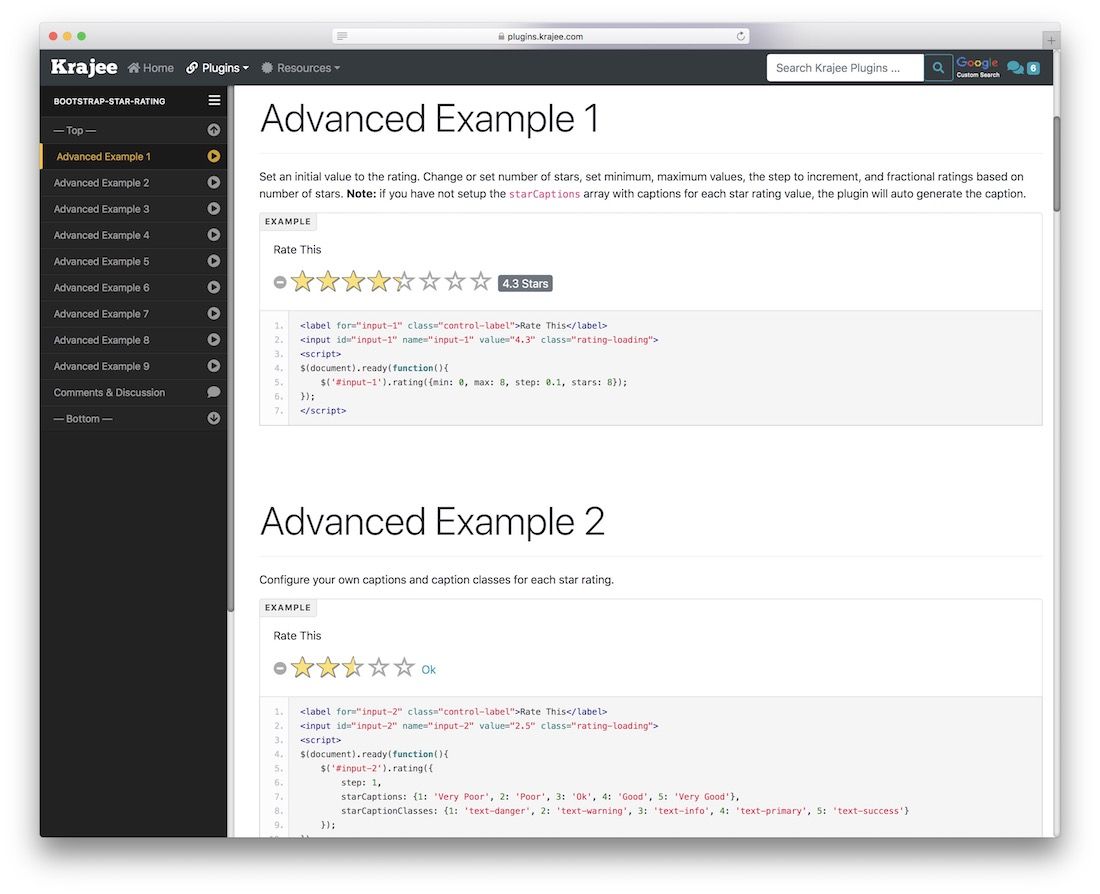
引導星級

Bootstrap 在 Web 開發中有很多應用; 難怪它是領先的前端框架。 您擁有管理儀表板模板,以及使用 Bootstrap 構建的壯觀的 WordPress 主題,並且在這個空間中也存在許多 jQuery 插件,儘管我們想在這裡介紹它們(我們將在未來),但我們是這篇文章的重點是很酷的 jQuery 效果和插件,它們將以獨特的方式為您的用戶體驗增添趣味。 星級插件通常很簡單,儘管 Bootstrap Star Ratings 包含如此多的功能,但您可能會將其與單個平台混淆! 該插件支持分數星級。 因此,可以突出顯示和管理任何分數星。
與大多數其他評級插件相比,這是完全可配置的,並且是顯著的區別之一。 使用任何您喜歡的字體圖標框架來呈現您的星號(例如,您可以輕鬆使用 FontAwesome 庫中的圖標)。 它甚至可以插入您自己的自定義樣式(主題),以更好地集成到您已經使用的設計中。 在文檔中,您將找到有關這些功能如何工作的更詳細說明,以及如何將 Bootstrap Star Rating 合併到您的移動應用程序中。
牧羊人

正如今天對流暢用戶體驗的理解一樣,入職已成為一種熱門趨勢,以確保您的用戶通過註冊過程熟悉您的產品。 由於在用戶註冊時更容易向用戶解釋您的應用程序做了什麼,因此使引導體驗成為您的應用程序和軟件成功的重要組成部分。 雖然有些人仍然在爭論創建入職體驗的好處,但有些人已經確保自己取得了巨大的成功,其中一個例子是 Shopify 電子商務平台,它超越了傳統的入職,並在客戶很久以後繼續互動和教育他們'已經註冊,最常見的是通過電子郵件營銷。
Inbox 和 Peach 等移動應用程序已經完善了他們的用戶入職屏幕,並且甚至在他們最終設置帳戶密碼之前就向用戶解釋他們的產品取得了巨大成功。 現在有了 Shepherd(來自 HubSpot,世界領先的營銷平台之一),任何人都可以為其網站或應用程序設置逐步的入職流程。 使用圖書館,指定你想解釋的元素,並詳細解釋每個元素的作用,以及它與你的願景的關係。 可以在文檔中找到易於遵循的指南,祝您入門愉快!
刺痛.js

隨著網絡用戶正在尋找與網站交互的新的交互式方式,模態(彈出窗口、屏幕通知)繼續蓬勃發展,但這並不是唯一能提供良好服務的市場模態。 從技術上講,模態已經存在了很長時間。 例如,當您在 Facebook 上單擊刪除某些內容時,會顯示一個彈出框(模式)並要求您確認您的操作。

相當多的開發人員一直避免在他們的設計中使用模式和彈出窗口,因為他們認為這會阻礙用戶體驗。 但是仔細應用的模態功能實際上可以增強您的用戶體驗! Tingle.js 可能是市場上最好的模態 jQuery 插件之一。 它遵循專業的設計標準,從激活模態到向用戶顯示它可以毫不費力地過渡。 更有趣的是,Tingle.js 可以自定義,以便您可以在實際模態中顯示動態內容,或提供表單提交、內容體驗,甚至在外部彈出窗口中顯示畫廊。 任何有 JavaScript 經驗的人都可以輕鬆地將這個 jQuery 插件變成 WordPress 博主的彈出解決方案。
巴巴.js

十年來,用戶一直在使用 AJAX 來創造寧靜的用戶體驗,開發人員繼續尋找新的方法來將這項技術與我們在消費內容時所擁有的用戶體驗聯繫起來。 Barba.js 是一個 jQuery 效果,可為您的網站提供平滑的頁面過渡效果。 您可能之前瀏覽過一個網站,該網站在頁面兩側提供導航箭頭,例如上一篇和下一篇文章。
通常,這些箭頭將是硬導航元素,一旦您單擊它們就會刷新頁面並加載新的,因此 Barba.js 做同樣的事情,但刪除了瀏覽器需要再次重新加載頁面的部分,而是使用PJAX 它可以平滑地轉換到用戶想要查看的下一頁。 這種 UI 增加了用戶體驗的新維度,並且可能會在未來幾年看到更多的使用。 Barba 確實使用緩存系統來緩存頁面,您可以按照自己喜歡的方式進行設置。
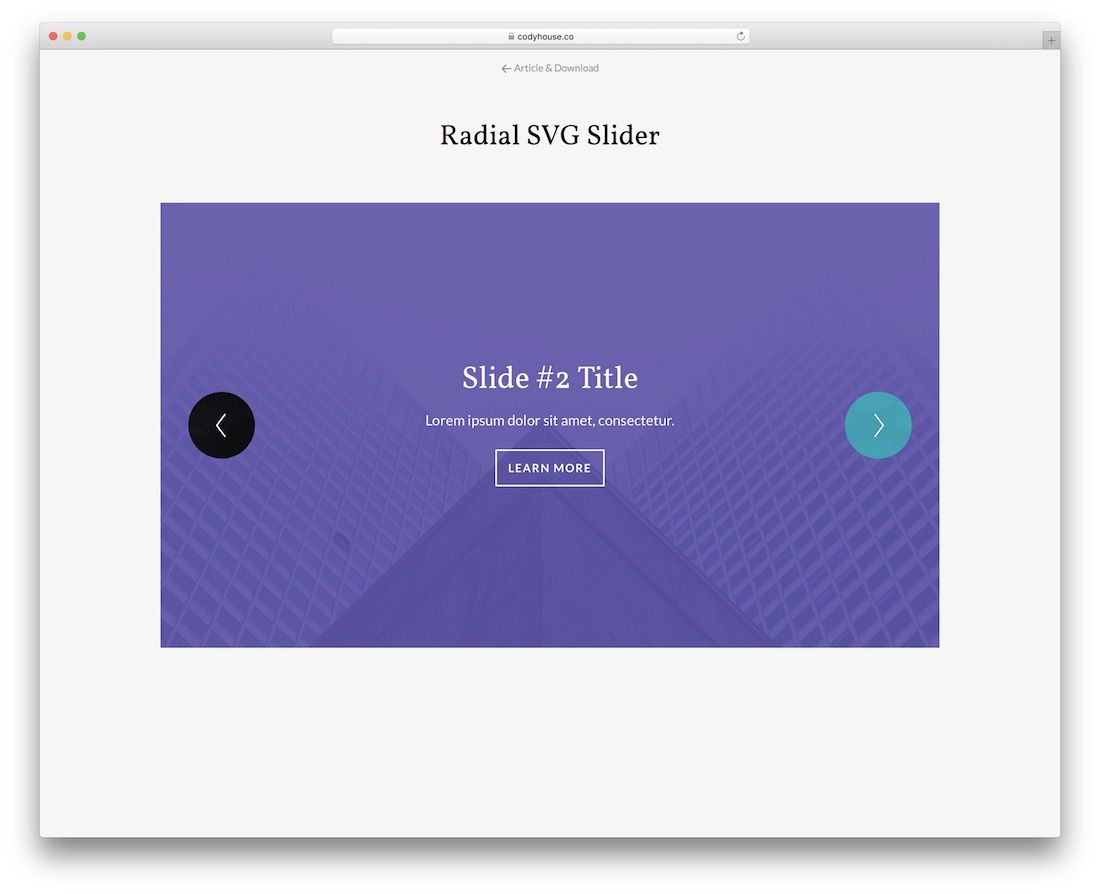
徑向 SVG 滑塊

滑塊——尤其是 jQuery 滑塊——將繼續縮小、調整大小並再次縮小,直到大多數 jQuery 滑塊將支持在同一個庫中同時支持性能和用戶體驗的現代技術。 Radial SVG Slider 是朝著正確的方向邁出必要的一步,通過使用 SVG clipPath 和遮罩效果,徑向滑動效果呈現的滑塊不僅對瀏覽器和移動設備友好,而且比任何人都快想像。 毋庸置疑,SVG 格式在整個場景中扮演著重要角色。 當您為客戶構建新設計時,Radial 將很高興成為您設計工作流程的一部分,其中包含交互式動畫效果,您可以使用現代工具。
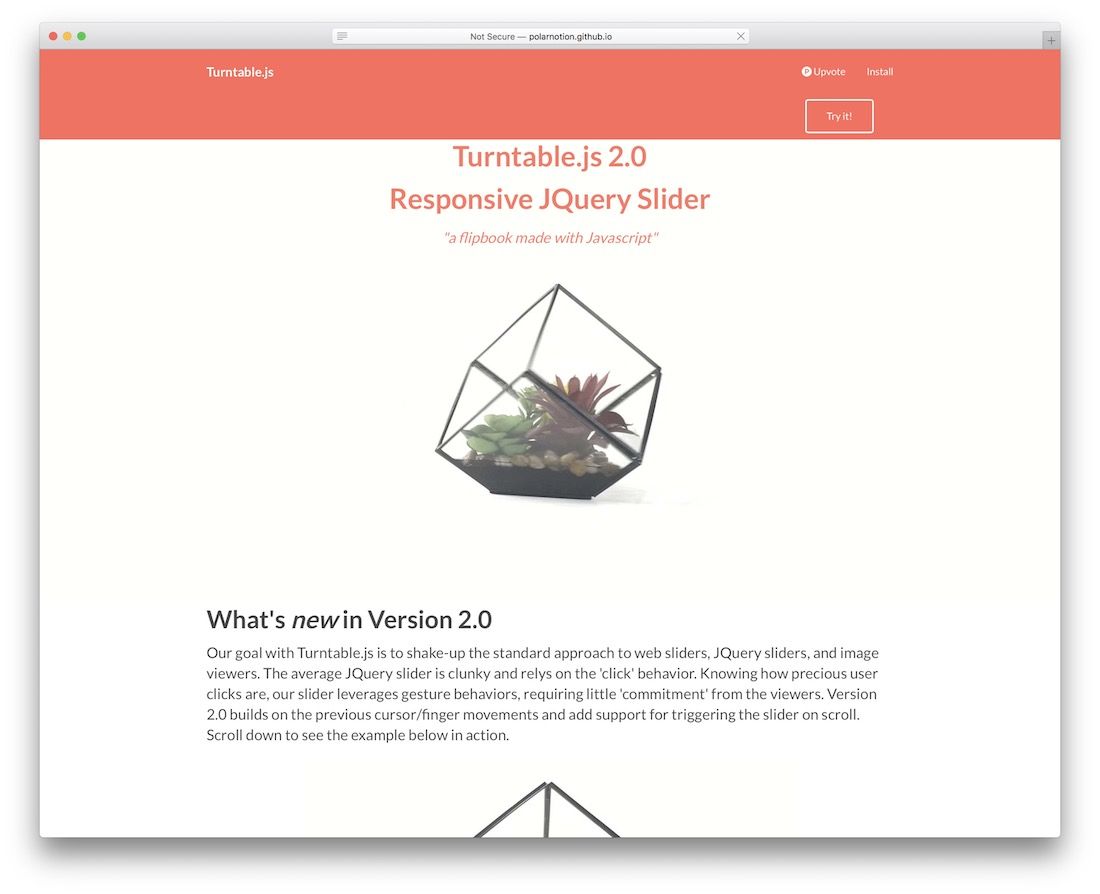
轉盤.js

Turntable 不是普通的 jQuery 滑塊,否則我們不會包含它! Turntable 是一個響應式 jQuery 插件,用於在用戶上下瀏覽網站時為圖像創建旋轉滑塊效果,Turntable 開發人員將其稱為“翻書效果”,也許它可以應用於一系列顯示翻書之間相似性的圖像設計。 圖像需要在 myTurntable ID 和 turntable 類下指定為唯一的 HTML li 元素。 Turntable.js 將解決剩下的問題。 還需要一點 CSS 來使 UI 流暢和吸引人。
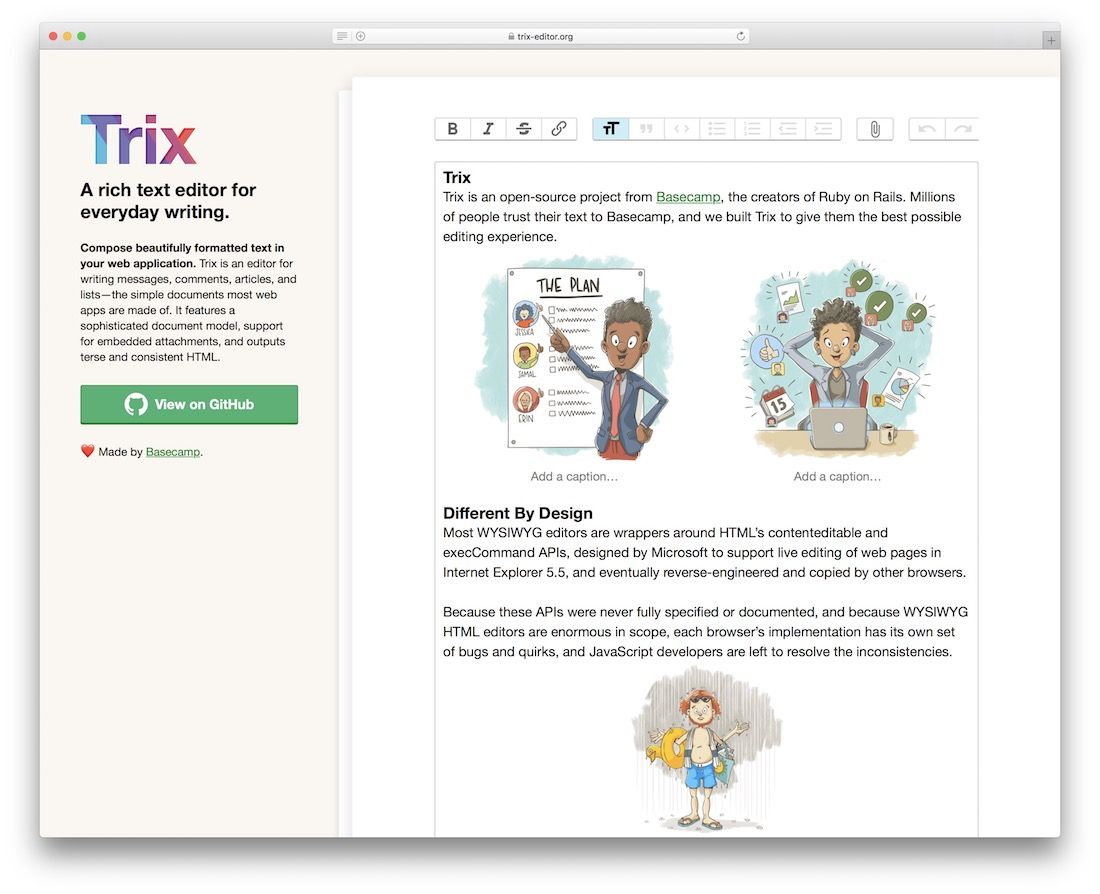
特里克斯

WYSIWYG 通常不可靠,並且依賴於尚未在所有現代瀏覽器版本中正確實現的包裝器,這會在開發人員希望在其應用程序中使用富文本編輯器時產生問題。 Trix 通過採用 WYSIWYG 的方法並強調編寫內容(博客、文章、研究、任何東西!)、製作列表、編寫短消息和一般文檔等功能來完成這項工作。 您可以獲得通常的粗體、斜體、刪除線、鏈接、引用、列表和撤消功能,但組合起來使您大部分時間都專注於寫作,而不是單擊左右按鈕。
Trix 自動接受拖動或粘貼到編輯器中的文件,並將它們作為附件插入到文檔中。 在您遠程存儲它並向 Trix 提供永久 URL 之前,每個附件都被視為待處理。 由於它是面向開發人員的,因此 Trix 的最佳起點是文檔,它解釋了實現功能以支持您自己的應用程序的不同方式。 感謝從事像 Trix 這樣的項目的人們,富文本編輯器的未來看起來相當不錯!
推送.js

當您可以使用推送通知並提醒用戶新內容和更新直接到他們的計算機桌面時,誰需要電子郵件營銷! 這就是我們正在關注的未來,而且推送通知肯定會變得更加精緻,以允許其中包含動態內容,這肯定會接管電子郵件營銷領域,並因此產生一些新的想法。 相當多的網站已經在使用推送通知來讓訪問者訂閱最新內容,這是一個簡單的彈出框,詢問用戶是否希望訂閱桌面通知,並為他們提供接受或拒絕的選項。 很有可能,通過這種方式,您將能夠聚集更多的讀者,因為人們可以更輕鬆地訂閱您的最新內容。
Push.js 通過一個簡單的 jQuery 跨瀏覽器插件將該功能直接推送到您的網站和應用程序中。 您仍然需要進行所有設置配置來設置您的消息,但在您決定嘗試推送通知之後,這已經成功了一半。 我們不可避免地會看到媒體網站轉向這種互動形式。
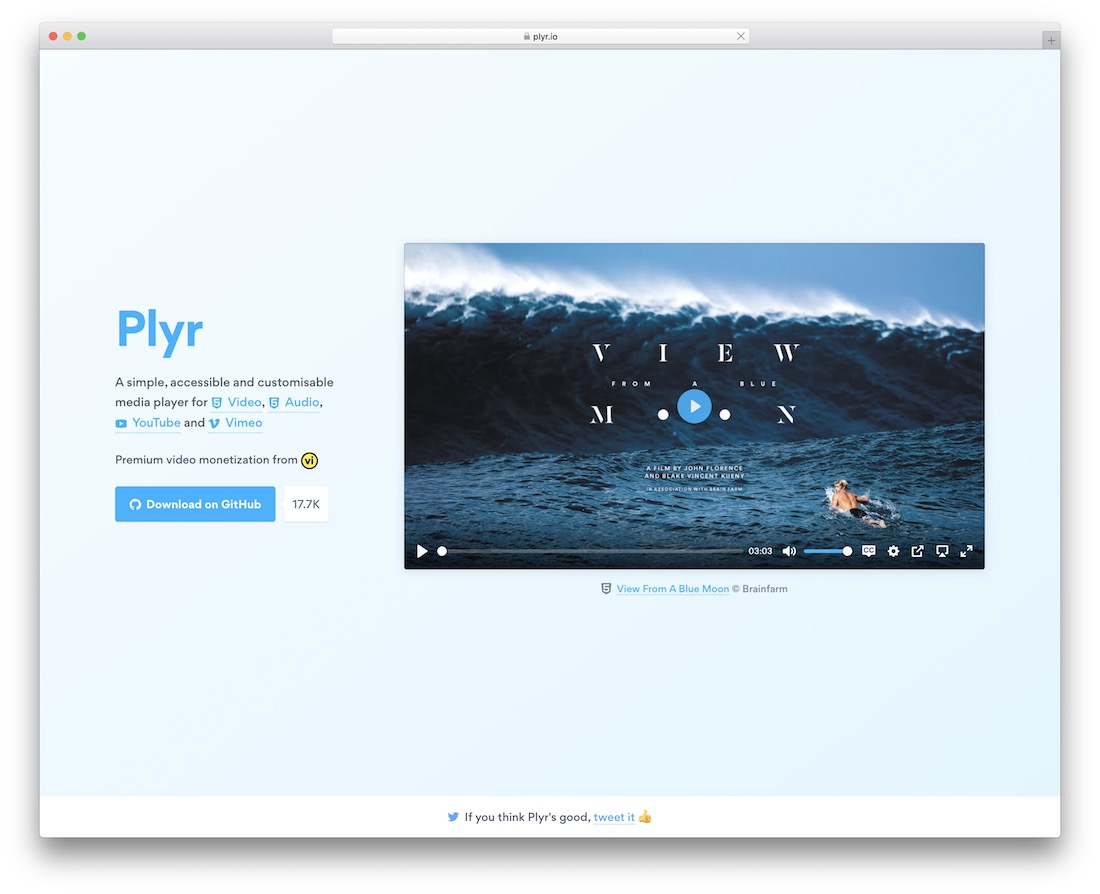
Plyr

由於我們討論的是視頻內容,因此 Plyr 是一個用於 YouTube 和 Vimeo 視頻內容的輕量級視頻嵌入解決方案。 Plyr 庫大小僅為 10kb,不會對您的網絡性能造成太大影響,另一方面會增加瀏覽大量視頻內容頁面的樂趣。 Plyr 具有響應式設計實施,不僅支持現代網絡瀏覽器,還支持任何移動設備。 選項範圍從您期望可靠的視頻播放器擁有的所有內容,以及作為用戶友好組件的附加功能。
動畫過渡效果

隨著設計師學習使用 CSS 和 JavaScript 創造獨特用戶體驗的新方法,頁面過渡效果也在不斷發展。 動畫過渡效果是席捲移動和 Web 應用程序設計師的技術之一。 客戶需要為其項目提供獨特的設計功能,這是有道理的。 在當今世界,您需要清楚地了解是什麼讓您的設計比其他設計更獨特。 了解動畫效果往往會在用戶大腦中停留更長時間也很重要。 獨特的體驗比你已經看過一千次的東西更容易記住。
這些過渡效果適用於顯示特定動畫並卸載內容容器的表單提交。 但只要稍加修改,任何人都可以將這些效果變成一個無縫的功能。 每當用戶切換頁面或開始新的回調時都會觸發。 有趣的是,與您過去需要的大量庫相比,實現這種有趣的效果只需要幾行代碼。
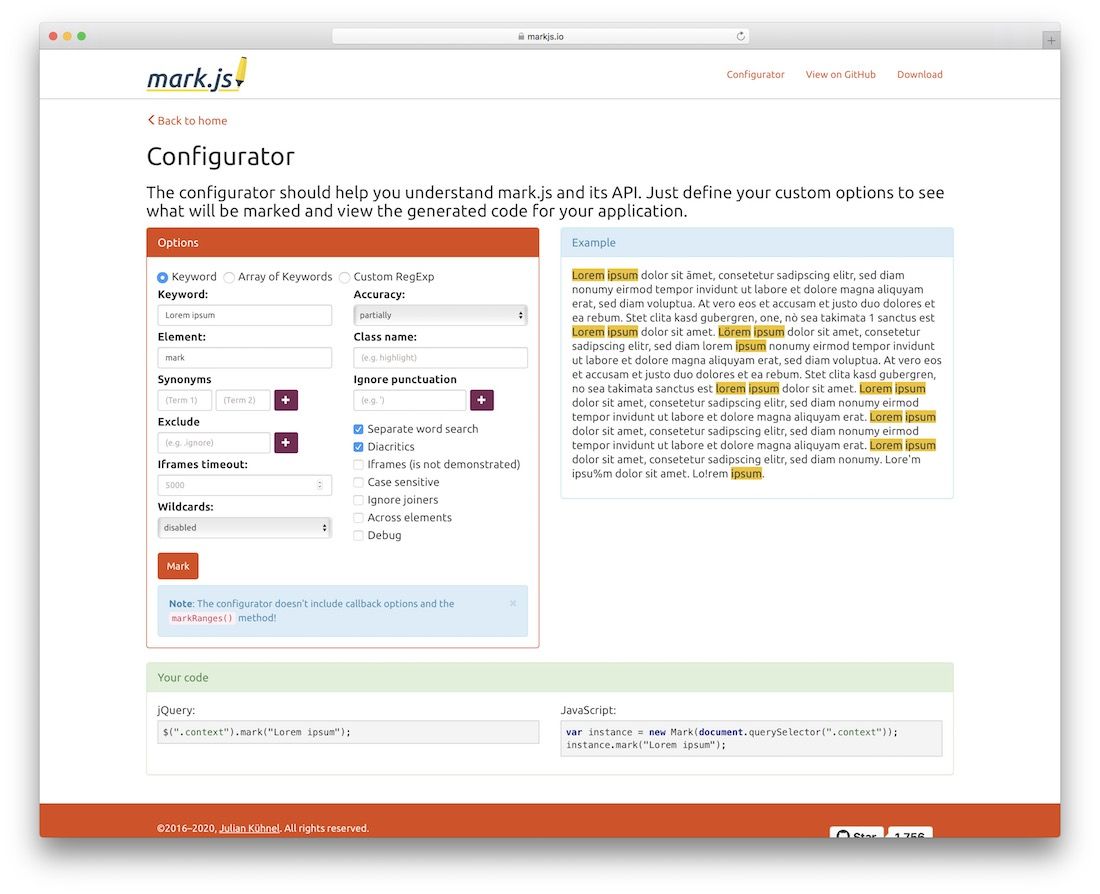
標記.js

谷歌不太可能開始在其搜索結果頁面中突出顯示關鍵字。 但在過去的一年裡,很多平台其實都選擇了這樣做。 這涉及提供可搜索的大量數據列表的媒體和內容網站。 標準搜索函數的問題在於它們確實返回了良好的結果。 相反,它們從不突出顯示您正在搜索的實際術語。 你最終會處於你不想要的情況。 例如,有 5 個頁面,但不知道如何導航到您要查找的關鍵字。
這就是 Mark.js 非常有用的地方。 您可以將其應用於任何需要搜索功能的內容頁面。 此外,它會實時或在搜索結束後自動突出顯示搜索到的關鍵字。 它適用於博客文章內容,也適用於數據表和動態數據集。
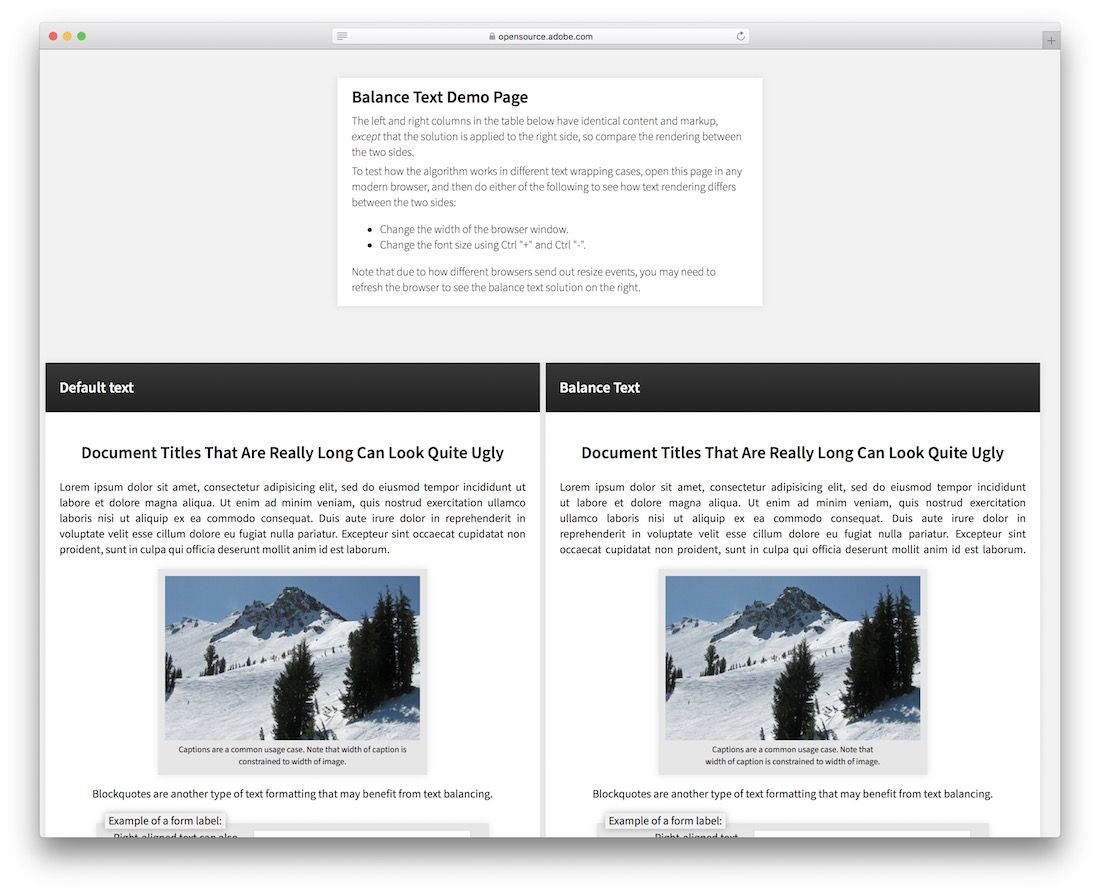
餘額文本

在沒有正當理由的情況下顯示內容可能會令人憤怒。 您需要記住,對內容使用“證明”並不總是最佳選擇。 它可能會通過創建難以閱讀的間隙來阻礙用戶體驗,尤其是在移動設備上。 儘管 Balance Text 試圖通過使用智能算法來解決這些問題。 這將確保所有文本在每個段落之間保持平衡。 使用您在上面看到的演示並仔細檢查 jQuery 效果的類型。 這應該會增強所有人的用戶體驗,而不僅僅是您。 (有時往往是這種情況!)
過濾器

想要自己的 Instagram 小帝國嗎? Filterizr 可能會讓這個夢想成為現實! 它是一個 jQuery 插件,可以瀏覽您的圖庫文件夾並將漂亮的過濾器應用於它們。 您通常會看到平面設計師使用 Photoshop 和 Illustrator 應用此功能。 針對用戶體驗和性能進行了優化。
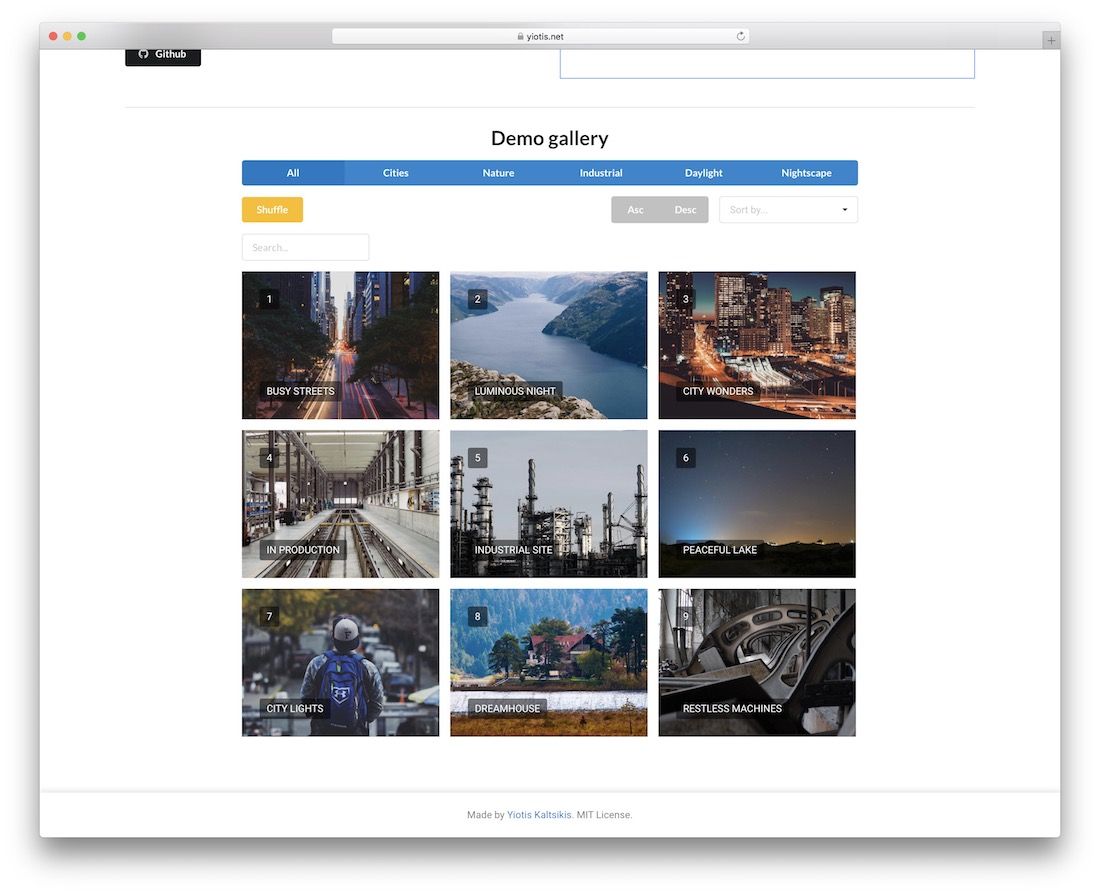
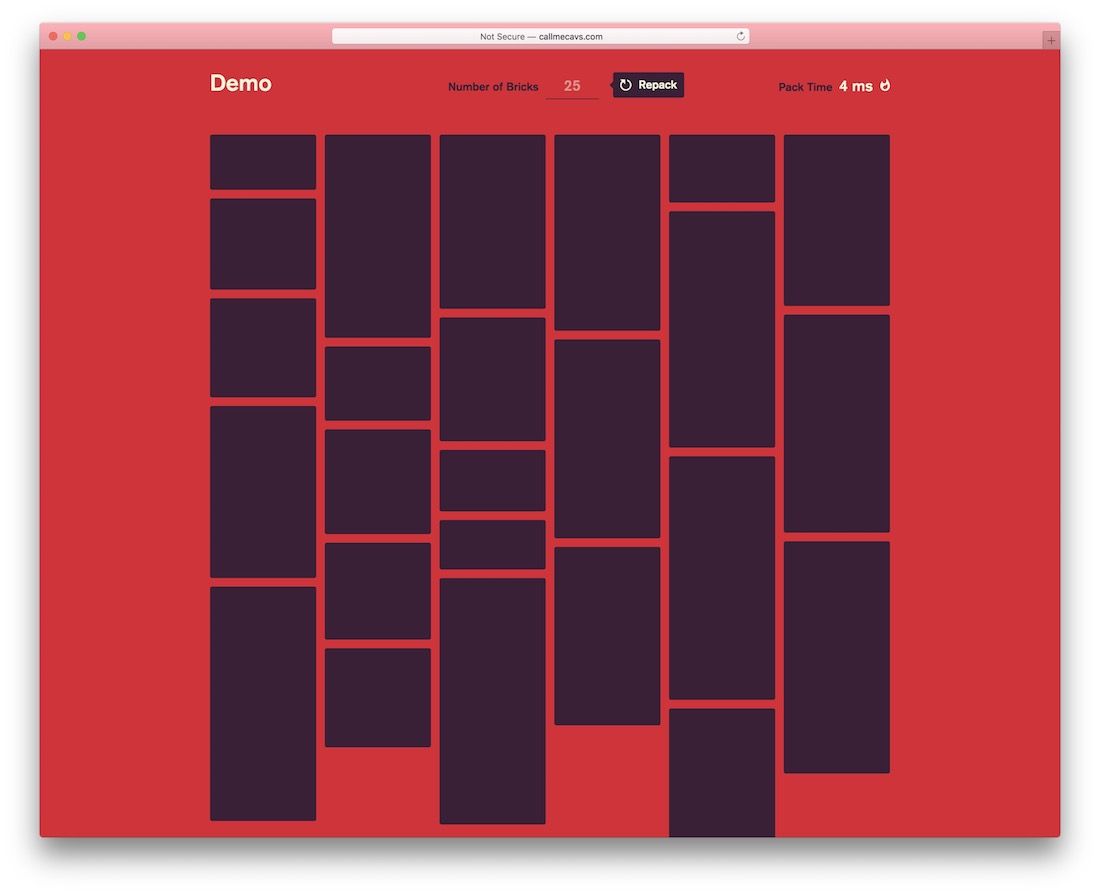
磚塊.js

生成砌體(網格)佈局不一定是一項艱鉅的任務! 我們生活在 Web 開發和 JavaScript 的時代,這讓事情變得更容易。 當然,使用 Bootstrap 進行網格佈局很容易。 但是,您的客戶希望您多久使用一次 Bootstrap? Bricks.js 是用於砌體類型設計的即時佈局生成器。 這包括畫廊、作品集和卡片式設計,其中的內容需要顯示在帶有卡片的多列網格中。 自動網格生成器可讓您指定所需的確切塊數。 此外,您可以在不到一秒鐘的時間內準備好佈局。
為自定義網站效果選擇最佳 jQuery 插件
jQuery 是最常用的 JavaScript 庫,原因有很多。 其中包括其有效的功能。 它能夠添加到從面向網站的角度訪問的網站、應用程序或項目。 我們知道,這些庫僅觸及現有內容的最表面。 我們完全專注於結合酷炫和有用的效果的想法。 這些效果將增強、加強和改善您為網站訪問者提供的用戶體驗。 由於總有改進的餘地,歡迎您使用自己喜歡的 jQuery 庫發表評論。 我們將仔細研究您的建議。
