20 крутых плагинов и эффектов jQuery для разработчиков веб-сайтов
Опубликовано: 2022-05-02Долгожданная версия jQuery 3.6 наконец поступила на прилавки, и разработчики по всему миру работают над использованием новых функций и переносом своих существующих библиотек в новую систему кодирования. Разработчики, которые реализовывали jQuery для старых версий IE, будут разочарованы отсутствием поддержки старых версий браузеров, но впереди еще много всего интересного. jQuery заложил монументальную основу, которая теперь управляет большей частью интерактивных и динамичных процессов, которые мы испытываем в Интернете. Сочетание ваших существующих знаний jQuery с такими фреймворками, как React и Angular, может привести к чрезвычайно универсальным результатам.
Заработная плата jQuery не так уж плоха, по крайней мере, не в штатах, где средний доход опытного разработчика jQuery превышает 90 000 долларов. Изучение jQuery бесплатно, а такие платформы, как Khan Academy и Codecademy, предоставляют бесплатные обучающие веб-курсы, которые помогут вам начать работу. На GitHub размещены десятки тысяч библиотек jQuery, все из которых вы можете просматривать с примерами кода, что еще больше углубляет понимание этой феноменальной библиотеки JavaScript.
Однако средний веб-мастер и веб-разработчик рассматривают jQuery как возможность расширить функциональность веб-сайта по умолчанию с помощью дополнительных эффектов и сценариев, которые делают взаимодействие с пользователем более совершенным, более тщательно приспособленным к его основным основным требованиям. Вот почему мы решили собрать вокруг одни из самых крутых и, безусловно, самых интерактивных плагинов jQuery. Эти плагины и эффекты варьируются от оптимизации производительности до создания индивидуального опыта адаптации, который поможет вашим пользователям лучше понять ваш продукт с момента, когда они решат зарегистрироваться. Это фундаментальные библиотеки jQuery, которые можно применять в самых разных ситуациях, практически не прилагая усилий для их запуска и запуска.
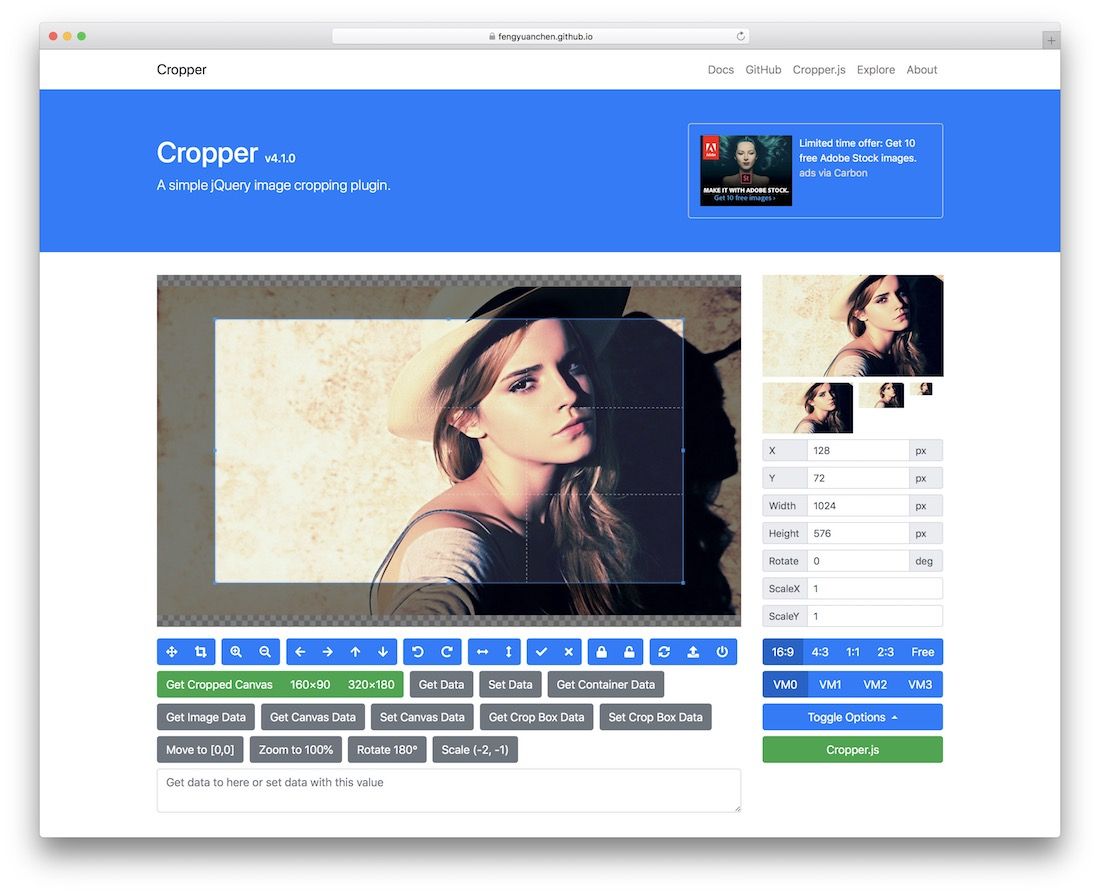
Кроппер

Cropper вполне может быть самым обширным веб-инструментом для обрезки изображений, который вы сможете получить. Он имеет более 70 различных способов обрезки, манипулирования, понимания и изменения данных вашего изображения. Он удобен для мобильных устройств с сенсорными функциями, позволяет масштабировать, поворачивать и масштабировать фотографии и поддерживает многие современные веб-браузеры. Предопределенные параметры позволяют масштабировать фотографии до различных соотношений сторон одним щелчком мыши, вы можете изменять режимы просмотра, чтобы играть с размерами и масштабом фотографии, и есть несколько способов получить массив данных о вашей фотографии, например контейнер , изображение, холст и данные рамки обрезки одним нажатием кнопки.
Интерфейс настолько удобен, что у вас не возникнет проблем с размещением его на одной из ваших платформ для загрузки изображений. Вы можете эффективно комбинировать Cropper с любым из известных скриптов загрузки файлов jQuery и создать аутентичный опыт для вашего сайта обмена изображениями.
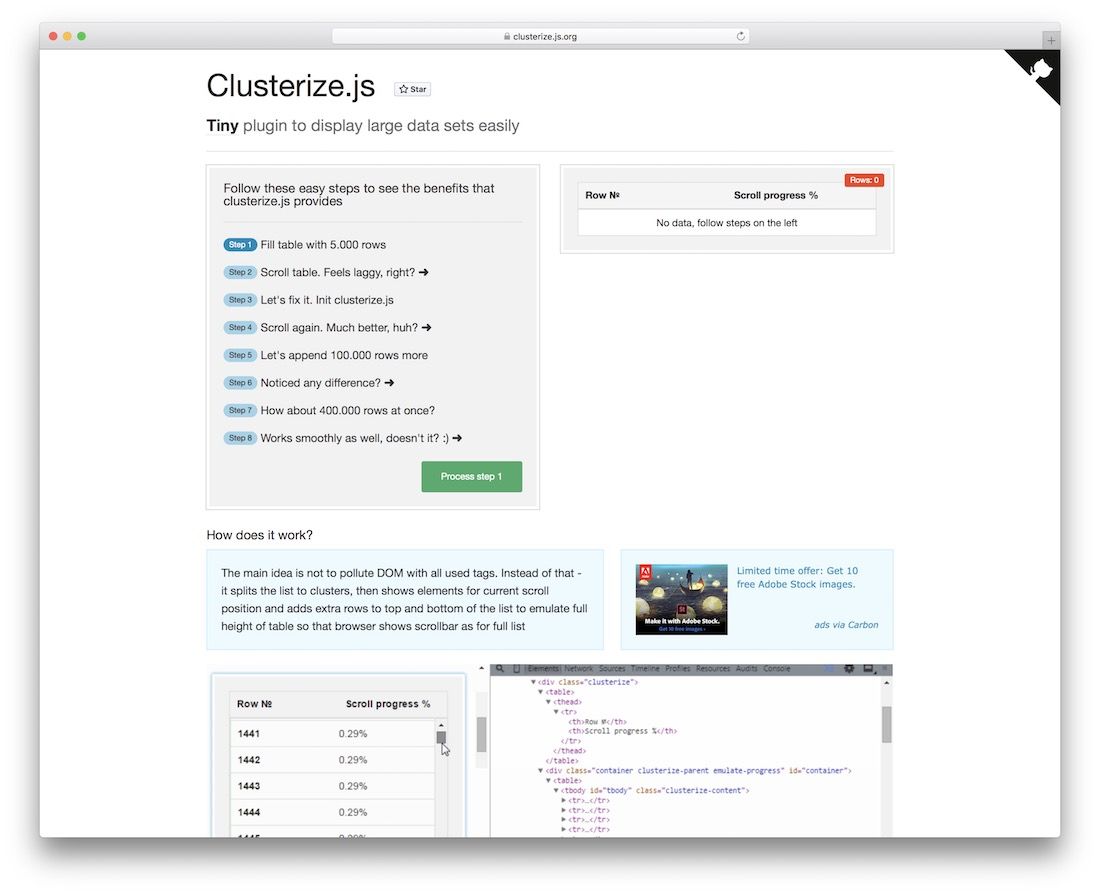
Clusterize.js

Денис Луков внес большой вклад в сообщество разработчиков интерфейсов (CSS и JavaScript), и многие из его библиотек с открытым исходным кодом восхищают десятки тысяч людей по всему миру, а Clusterize — одно из его самых известных творений. Построенный с использованием ванильного JavaScript, Clusterize — это гибкий плагин jQuery для отображения большого набора данных, известного как большие данные, через интерфейс таблицы с плавной прокруткой, но Clusterize выделяется, потому что он может принимать данные размером до 500 000 строк и отображать их в пределах единая таблица, без каких-либо проблем с производительностью, на самом деле демонстрационный веб-сайт построен с предварительным просмотром в несколько шагов, который позволяет предварительно загрузить существующие данные и посмотреть, как плагину удается легко их сортировать.
Работает во всех современных веб-браузерах и поддерживает адаптивный дизайн для мобильных устройств. Документация объясняет рекомендации по работе с Clusterize, а также упоминает о том, как не переборщить с вашими данными, поскольку некоторые браузеры устанавливают ограничения на то, сколько данных может отображаться в одном элементе.
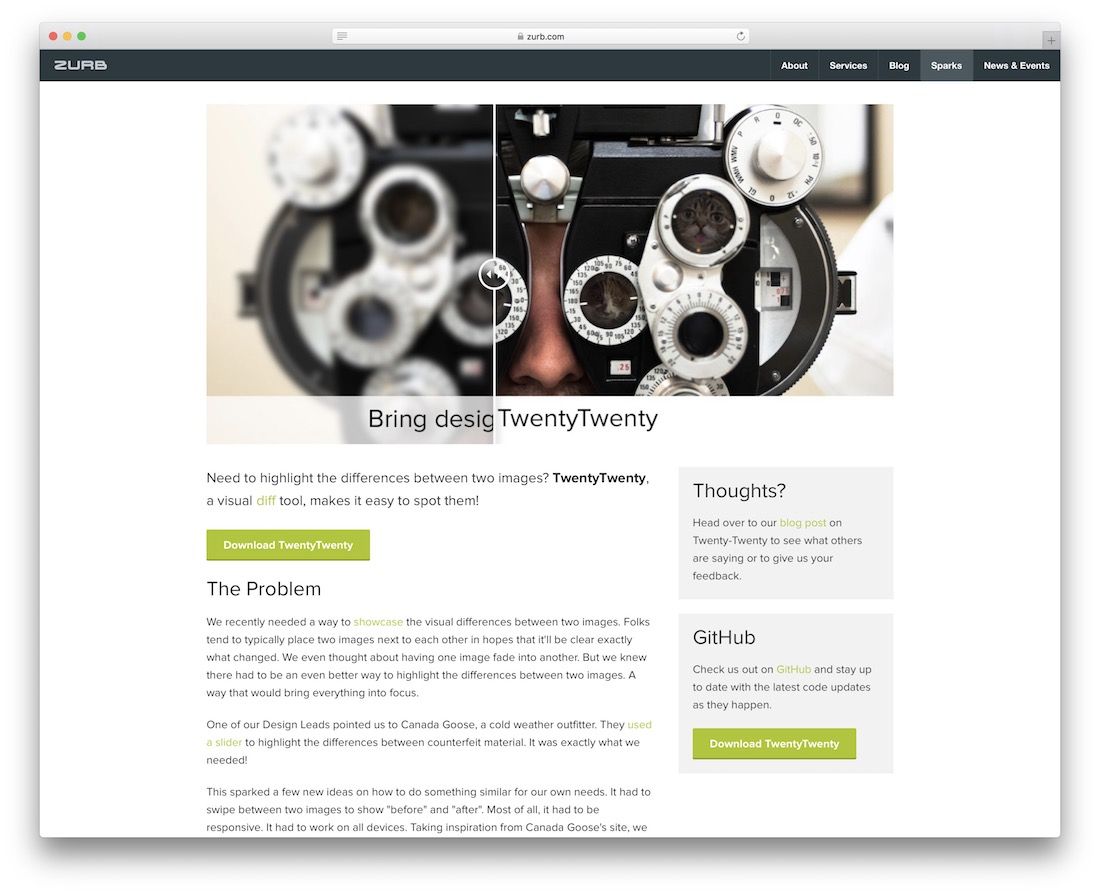
ДвадцатьДвадцать

Стартапы и ИТ-компании в наши дни запускают направо и налево, и многие из них сосредоточены на той или иной форме веб-манипулирования с помощью своего программного обеспечения, в некоторых случаях это означает управление и редактирование фотографий в Интернете, иногда это продукт, который может превратить ваш веб-сайт в веб-сайт. уникальный опыт, и за последние 2 года появилась новая тенденция, когда стартапы начали демонстрировать опыт предварительного просмотра фотографий 20/20 своего продукта. Например, при подходе 20/20 покупатель может продемонстрировать, как ваш продукт влияет на определенную функцию или элемент, например фотографию. Это похоже на то, что вы видите в таких инструментах, как Affinity Pro или Photoshop; где изображения можно предварительно просмотреть на наличие изменений с помощью простого прокрутки вперед и назад.
Библиотека TwentyTwenty, однажды интегрированная в ваш основной стек, может использоваться для отображения различий между двумя уникальными фотографиями с прикрепленным ползунком, чтобы работа оставалась бесшовной. Такие сайты, как TinyPNG, являются примером, который может извлечь выгоду из этого плагина, поскольку он позволяет веб-мастеру показать, как выглядело изображение до сжатия и как оно выглядело после сжатия, и эту концепцию можно применить к любой ситуации, когда вы изменение чего-то одного на другое и желание показать клиенту, каких изменений он может ожидать. Это интерактивный подход, и его высоко ценят пользователи, которые уже адаптируются к таким современным методам веб-технологий.
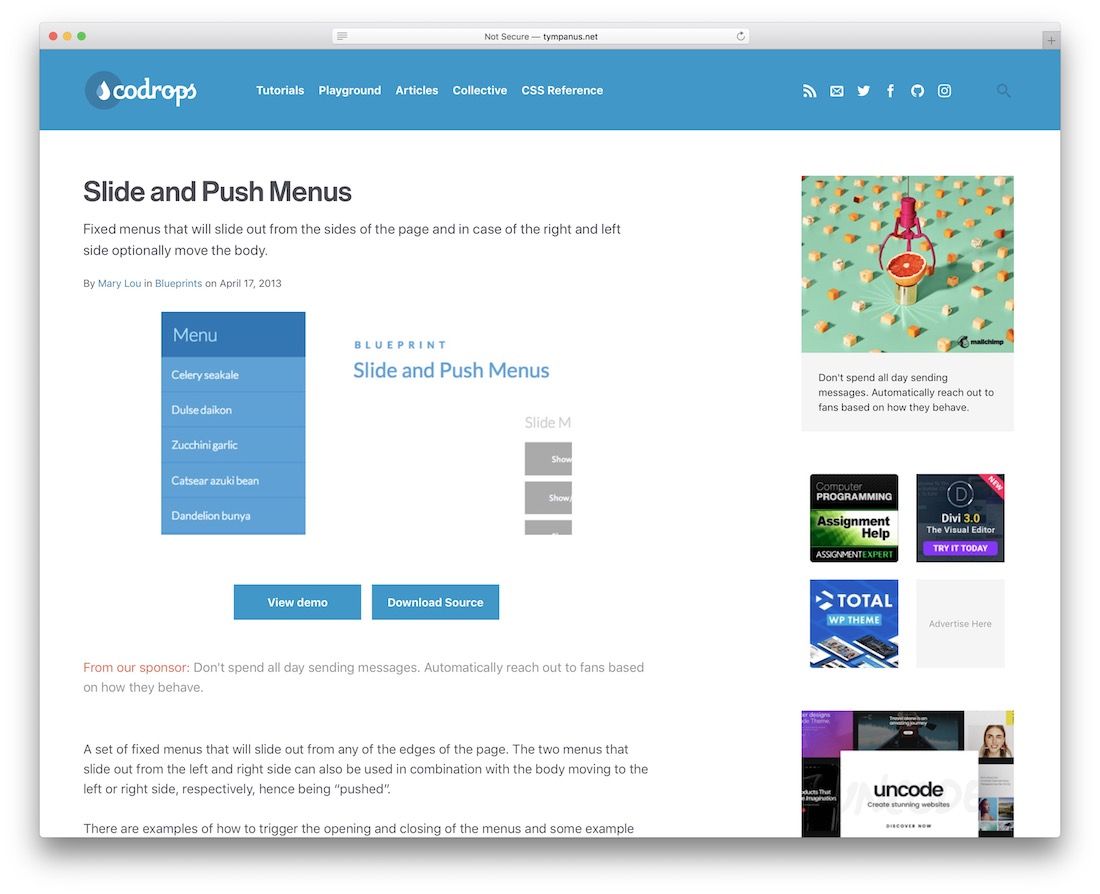
Слайд-меню и толкающее меню

Меню неизбежно будет одним из самых просматриваемых/доступных элементов вашего веб-сайта, тем более для мобильных устройств, где навигация обычно полностью зависит от меню, но даже в наше время в меню по-прежнему не хватает многих функций. , динамические параметры и интерактивные подходы, которые обеспечивают удобство работы пользователей. Слайд- и Push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. И поскольку к этому меню прилагается учебник, применение его к вашему собственному дизайну уже сказано и сделано.
Это меню, называемое Blueprint, имеет два подхода; скользить и толкать. При взаимодействии с пользователем (обратный вызов) меню можно настроить так, чтобы оно выдвигалось из левой, правой, верхней или нижней частей веб-страницы, и вы можете поместить в свое меню буквально все, что угодно, если оно поддерживает HTML5. Таким образом, в некотором смысле Blueprint дает вам основу для создания интерактивного меню, а остальное вы можете настроить по своему усмотрению, даже если это означает использование интерактивных функций JavaScript, чтобы сделать ваше меню динамичным, что на самом деле является очень популярным подходом прямо сейчас. для отображения последних новостей и других подобных элементов.
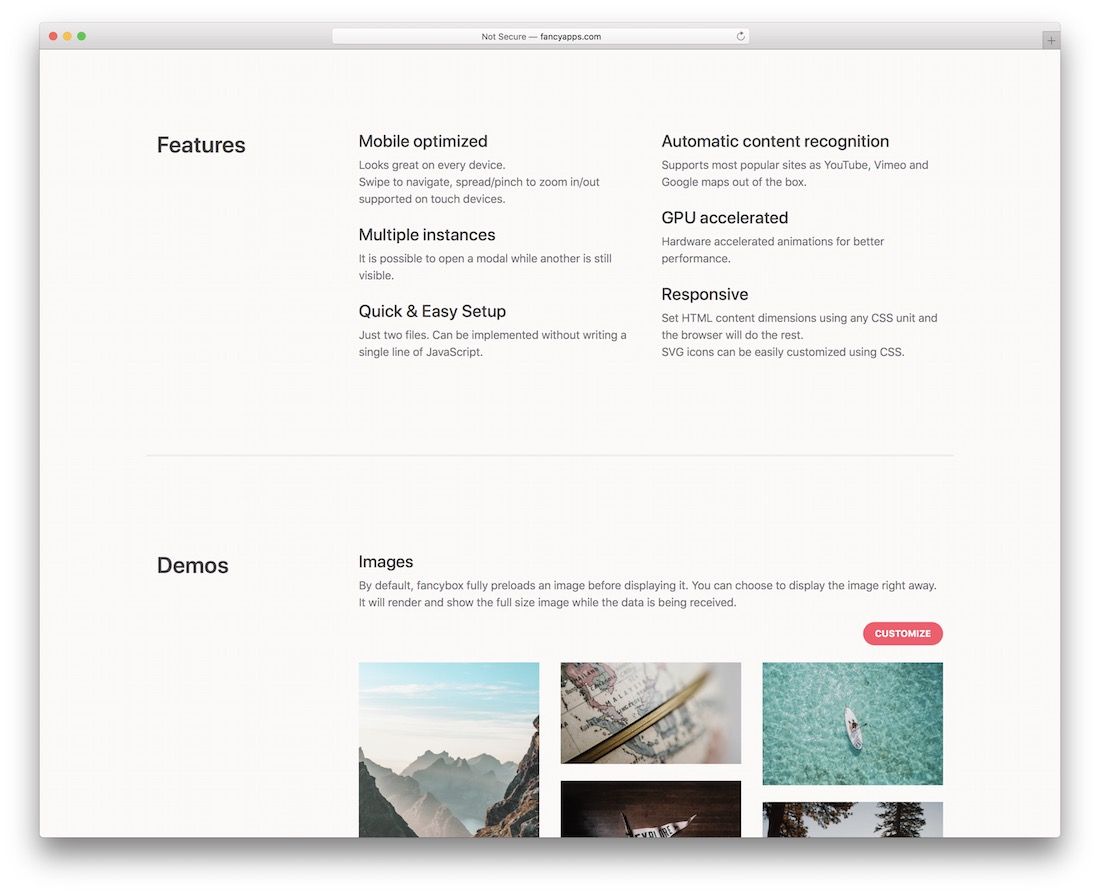
Фэнсибокс

Fancybox — это инструмент, который поможет вам наилучшим образом представить всевозможные медиафайлы. Видео и изображения фантастически хорошо работают с Fancybox, предлагая вам красиво продемонстрировать их. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в соответствии с вашими потребностями. Излишне говорить, что макет отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах. Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также ускоряется на графическом процессоре, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятный опыт просмотра вашего контента для каждого пользователя.
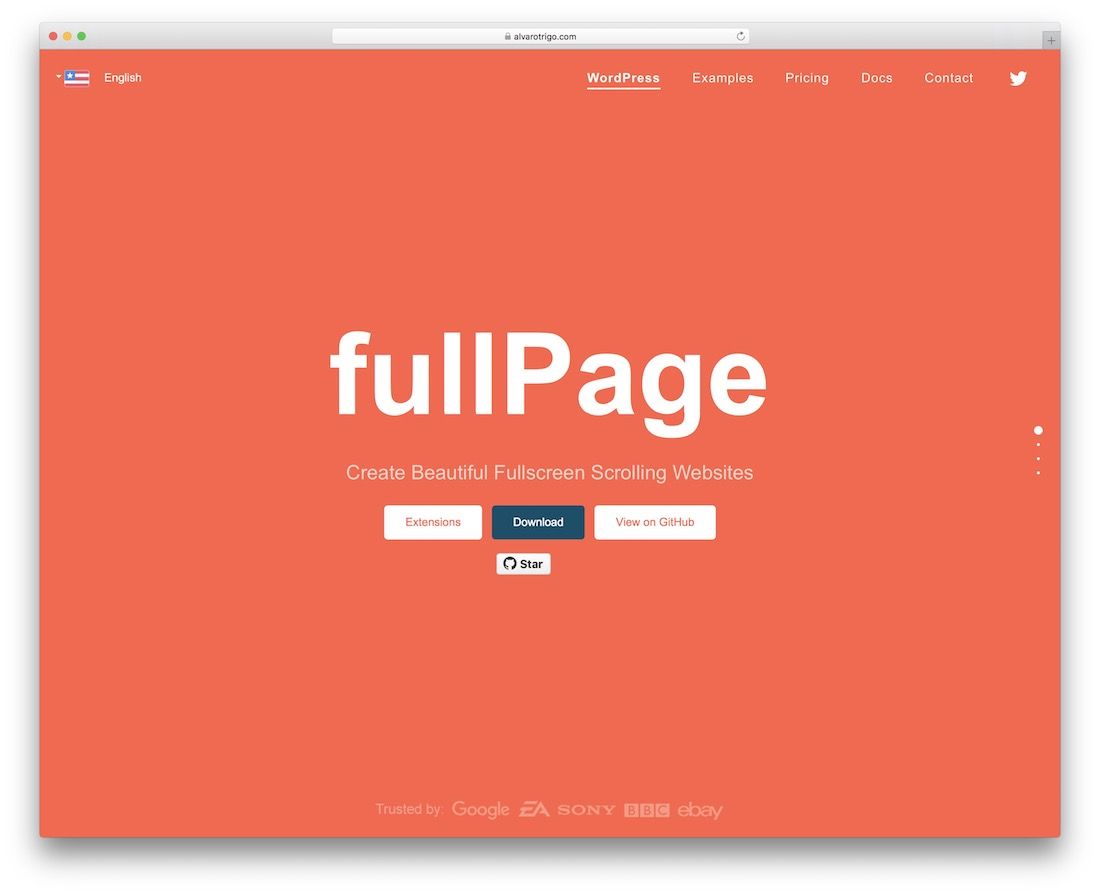
Полная страница

Как следует из названия, FullPage — это инструмент, который помогает создавать впечатляющие веб-сайты с полноэкранной прокруткой. Другими словами, это решение для целевых страниц, то есть одностраничных сайтов. Если это то, что вызывает у вас интерес, этот плагин jQuery — отличное решение, которое можно применить на практике. Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш сайт отображается на всех экранах с кристальной четкостью. Горизонтальные ползунки, плавные переходы, превосходная гибкость и многое другое — с FullPage создание полноэкранного одностраничного веб-сайта происходит намного быстрее. Начинать создание проекта с нуля в наши дни кажется старомодным.
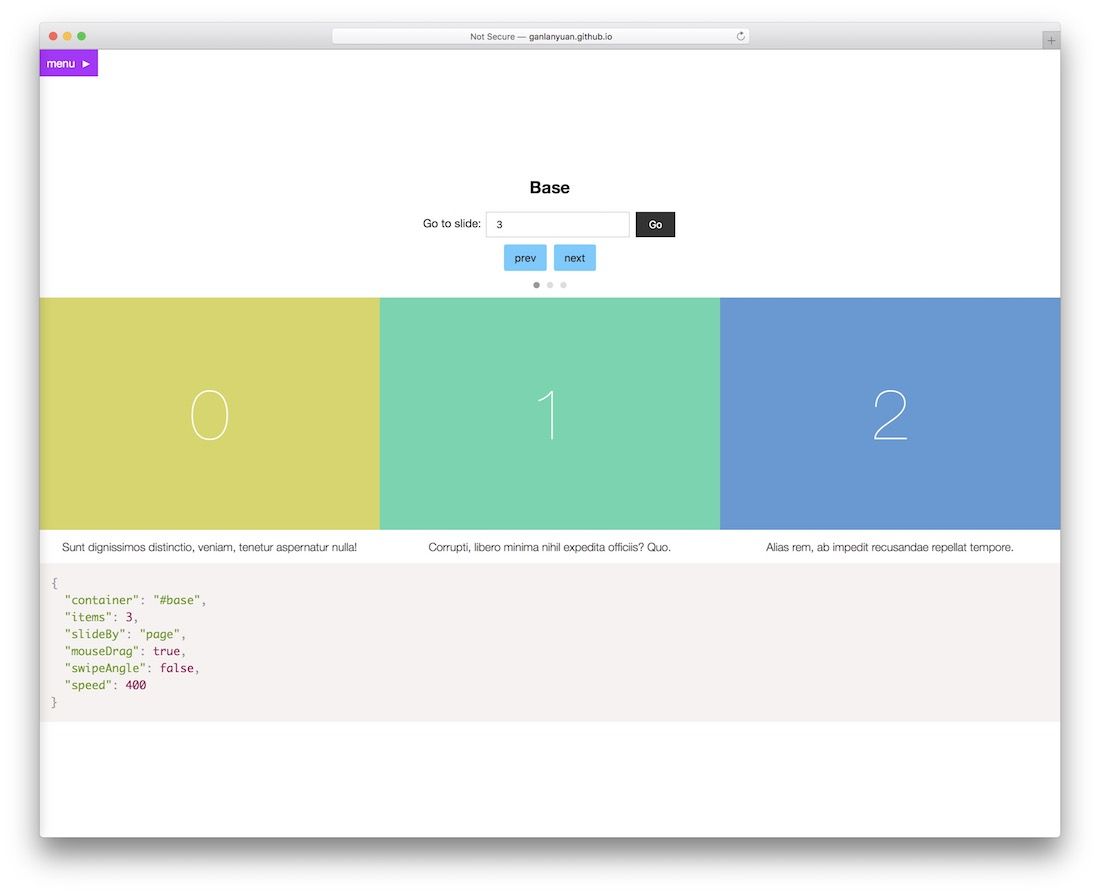
Крошечный слайдер

Использование ползунка для представления контента работает для любого веб-сайта или блога. Tiny Slider — это альтернатива Owl Carousel, которая сразу же заставит вас двигаться в правильном направлении. Некоторые из функций включают ленивую загрузку, автозапуск, чувствительность к касанию / перетаскиванию, зацикливание и заполнение краев, и это лишь некоторые из них. Имейте в виду, что если вы хотите настроить и улучшить его, чтобы он точно соответствовал вашему проекту, вы тоже можете это сделать. Все параметры, установка и другая информация доступны на странице документации, чтобы вы могли понять суть и начать с правильной ноги.
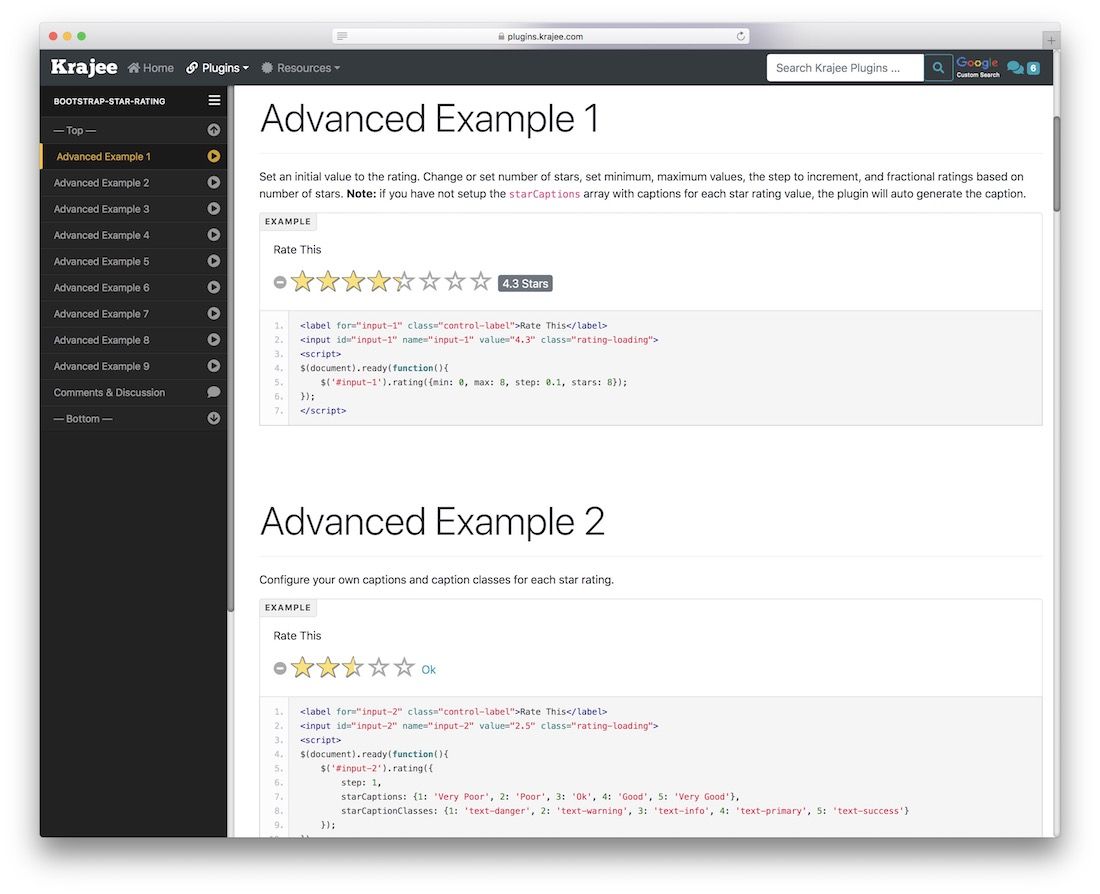
Звездный рейтинг Bootstrap

У Bootstrap так много приложений в веб-разработке; неудивительно, что это ведущая интерфейсная среда. У вас есть шаблоны панели администратора и впечатляющие темы WordPress, созданные с помощью Bootstrap, и в этом пространстве также существует так много плагинов jQuery, и как бы мы ни хотели охватить их все здесь (мы будем в будущем), мы сосредоточив внимание в этом посте, в частности, на крутых эффектах jQuery и плагинах, которые уникальным образом оживят ваш пользовательский опыт. Плагины звездного рейтинга обычно просты, хотя Bootstrap Star Ratings обладает таким большим количеством функций, что вы можете спутать его с отдельной платформой! Плагин поддерживает дробные рейтинги. Таким образом, можно выделить и управлять любыми дробными звездами.
Это полностью настраиваемый и один из существенных дифференциаторов по сравнению с большинством других рейтинговых плагинов. Используйте любой из ваших любимых фреймворков значков шрифтов для отображения ваших звездных символов (например, вы можете легко использовать значки из библиотеки FontAwesome). Его даже можно подключить к вашим собственным стилям (темам), чтобы лучше интегрировать его в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции, и как вы можете включить рейтинг Bootstrap Star Rating в свои мобильные приложения.
Пасти

В сегодняшнем понимании беспрепятственного взаимодействия с пользователем онбординг стал своего рода горячей тенденцией, позволяющей убедиться, что ваши пользователи знакомятся с вашим продуктом в процессе регистрации. Так как пользователю проще объяснить, что делает ваше приложение, когда он регистрируется, онбординг становится жизненно важной частью успеха вашего приложения и программного обеспечения. В то время как некоторым все еще удается спорить о преимуществах создания онбординга, некоторые уже добились большого успеха в будущем, одним из таких примеров является платформа электронной коммерции Shopify, которая выходит за рамки традиционного онбординга и продолжает взаимодействовать и обучать своих клиентов еще долго после того, как они мы подписались, чаще всего через электронный маркетинг.
Мобильные приложения, такие как Inbox и Peach, усовершенствовали свои пользовательские бортовые экраны и добились больших успехов в объяснении своих продуктов пользователю еще до того, как он завершит настройку пароля своей учетной записи. Теперь с помощью Shepherd (от HubSpot, одной из ведущих мировых маркетинговых платформ) любой может настроить пошаговый процесс адаптации для своего веб-сайта или приложения. Используйте библиотеку, укажите элементы, которые вы хотите объяснить, и подробно объясните, что делает каждый из них и как он соотносится с вашим видением. Простые рекомендации можно найти в документации, счастливого знакомства!
Тингл.js


Модальные окна (всплывающие окна, экранные уведомления) продолжают процветать, поскольку веб-пользователи ищут новые и интерактивные способы взаимодействия с веб-сайтами, но это не единственное, что хорошо работает на рынке модальных окон. Технически модальные окна существуют уже давно. Например, когда вы нажимаете, чтобы удалить что-то на Facebook, появляется всплывающее окно (модальное) и просит вас подтвердить ваше действие.
Многие разработчики продолжали избегать использования модальных окон и всплывающих окон в своих проектах, потому что считали, что это мешает работе пользователя. Но тщательно примененная модальная функция может улучшить ваш UX! Tingle.js потенциально может стать одним из лучших модальных плагинов jQuery на рынке. Он соответствует профессиональным стандартам дизайна и обеспечивает легкий переход от активации модального окна к его отображению пользователю. Что еще более интригует, так это то, что Tingle.js можно настроить так, чтобы вы могли отображать динамический контент внутри фактического модального окна или обеспечивать отправку форм, взаимодействие с контентом и даже показывать галереи во внешнем всплывающем окне. Любой, у кого есть опыт работы с JavaScript, может легко превратить этот плагин jQuery во всплывающее окно для WordPress-блогеров.
Барба.js

Пользователи использовали AJAX для создания спокойного пользовательского интерфейса уже десять лет, и разработчики продолжают находить новые способы связать эту технологию с пользовательским интерфейсом, который мы получаем при потреблении контента. Barba.js — это эффект jQuery, который придает вашему веб-сайту эффект плавного перехода между страницами. Вы, вероятно, уже посещали веб-сайты, на которых по обеим сторонам страницы предлагались стрелки навигации, такие как «Предыдущая» и «Следующая запись».
Как правило, эти стрелки представляют собой жесткие элементы навигации, которые обновляют страницу и загружают новую после того, как вы на них нажмете, поэтому Barba.js делает то же самое, но удаляет часть, где браузеру необходимо снова перезагрузить страницу, и вместо этого использует PJAX плавно переходит на следующую страницу, которую хочет просмотреть пользователь. Этот тип пользовательского интерфейса добавляет новое измерение пользовательскому опыту и потенциально найдет гораздо более широкое применение в ближайшие годы. Barba использует систему кэширования для кэширования страниц, и вы можете настроить ее по своему усмотрению.
Радиальный слайдер SVG

Слайдеры — в частности jQuery — будут продолжать уменьшаться, изменяться и снова уменьшаться, пока большинство слайдеров jQuery не будут поддерживать современные технологии, которые улучшают как производительность, так и удобство работы пользователя в одной и той же библиотеке. Радиальный слайдер SVG как бы делает необходимые шаги в правильном направлении, используя SVG clipPath и эффекты маскирования, эффект радиального скольжения представляет слайдер, который не только удобен для браузера и мобильных устройств, но и быстрее, чем кто-либо когда-либо мог. представить. Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Radial, наполненный интерактивными анимационными эффектами, с радостью станет частью вашего рабочего процесса проектирования, когда вы создаете новые проекты для своих клиентов, используя современные инструменты в вашем распоряжении.
Turntable.js

Turntable — это не обычный слайдер jQuery, иначе мы бы его не включили! Turntable — это отзывчивый плагин jQuery для создания эффектов вращающегося ползунка для ваших изображений, когда ваши пользователи просматривают веб-сайт вверх и вниз. Разработчик Turntable называет это «эффектом флипбука», и, возможно, его можно применить к ряду изображений, которые будут отображать сходство между флипбуком. дизайн. Изображения должны быть указаны в идентификаторе myTurntable ID и классе проигрывателя как уникальные элементы HTML li. Turntable.js разберется с остальным. Также требуется немного CSS, чтобы сделать пользовательский интерфейс гладким и привлекательным.
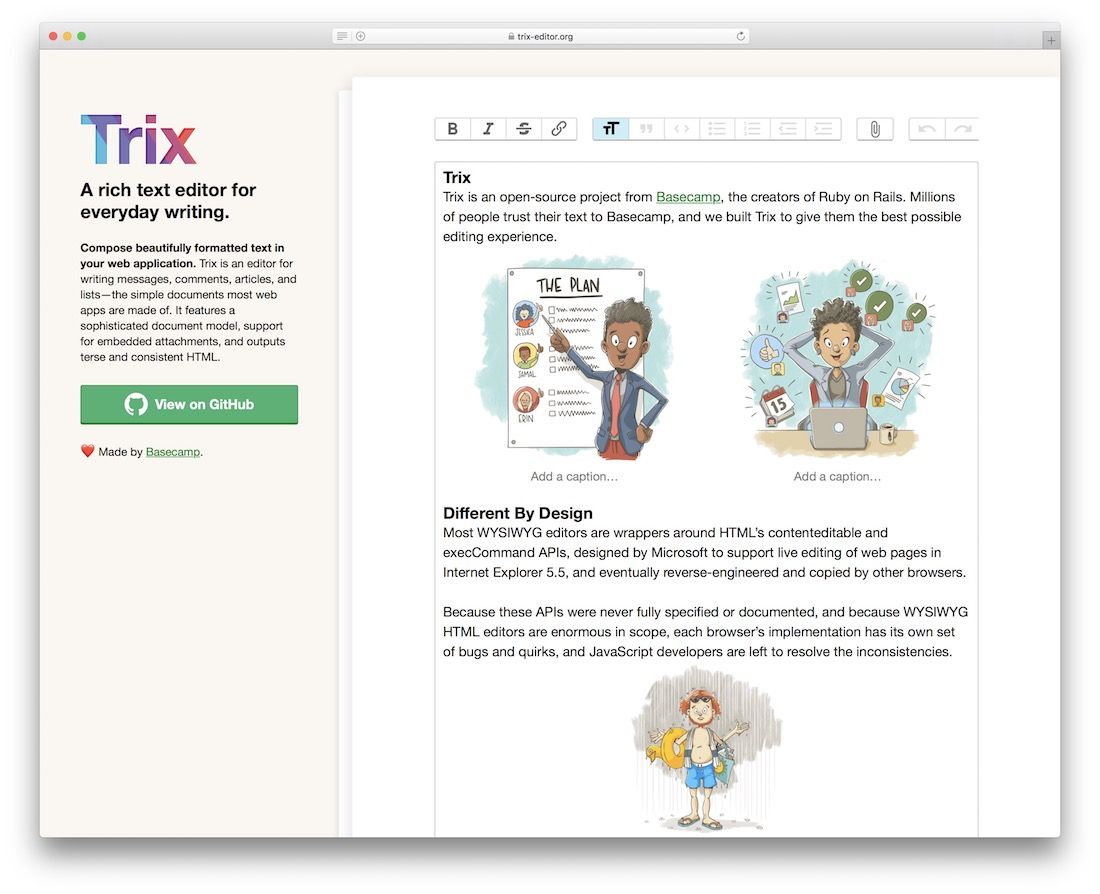
Трикс

WYSIWYG, как правило, ненадежны и полагаются на оболочки, которые не были должным образом реализованы во всех версиях современных браузеров, что создает проблемы, поскольку разработчики хотят использовать редактор форматированного текста в своих приложениях. Trix делает свою работу, используя подход WYSIWYG и делая упор на такие функции, как написание контента (блоги, статьи, исследования, что угодно!), составление списков, написание коротких сообщений и общих документов. Вы получаете обычные функции Bold, Italic, Strike, Link, Quote, Lists и Undo, но составленные таким образом, что большую часть времени вы сосредотачиваетесь на письме, а не нажимаете кнопки влево и вправо.
Trix автоматически принимает файлы, перетаскиваемые или вставляемые в редактор, и вставляет их как вложения в документ. Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес. Поскольку Trix ориентирован на разработчиков, лучше всего начать с Trix с документации, в которой объясняются различные способы реализации функций для поддержки вашего собственного приложения. Будущее текстовых редакторов с расширенным форматированием выглядит довольно неплохо благодаря людям, которые работают над такими проектами, как Trix!
Push.js

Кому нужен электронный маркетинг, когда вы можете работать с push-уведомлениями и оповещать пользователей о новом контенте и обновлениях прямо на рабочем столе их компьютеров! Это будущее, на которое мы смотрим, и, конечно же, push-уведомления станут более совершенными, чтобы позволить в них динамический контент, который наверняка захватит сферу электронного маркетинга и вызовет новые идеи. Довольно много веб-сайтов уже используют push-уведомления, чтобы заставить своих посетителей подписаться на последний контент, это простое всплывающее окно, которое спрашивает пользователя, хотят ли они подписаться на уведомления на рабочем столе, и дает им возможность принять или отклонить. Скорее всего, таким образом вы сможете привлечь гораздо больше читателей, поскольку людям будет легче подписаться на ваш последний контент.
Push.js реализует эту функциональность непосредственно на ваших веб-сайтах и в приложениях с помощью простого кросс-браузерного плагина jQuery. Вам все еще нужно настроить все настройки для настройки ваших сообщений, но это полдела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, как сайты СМИ переходят на такой формат взаимодействия.
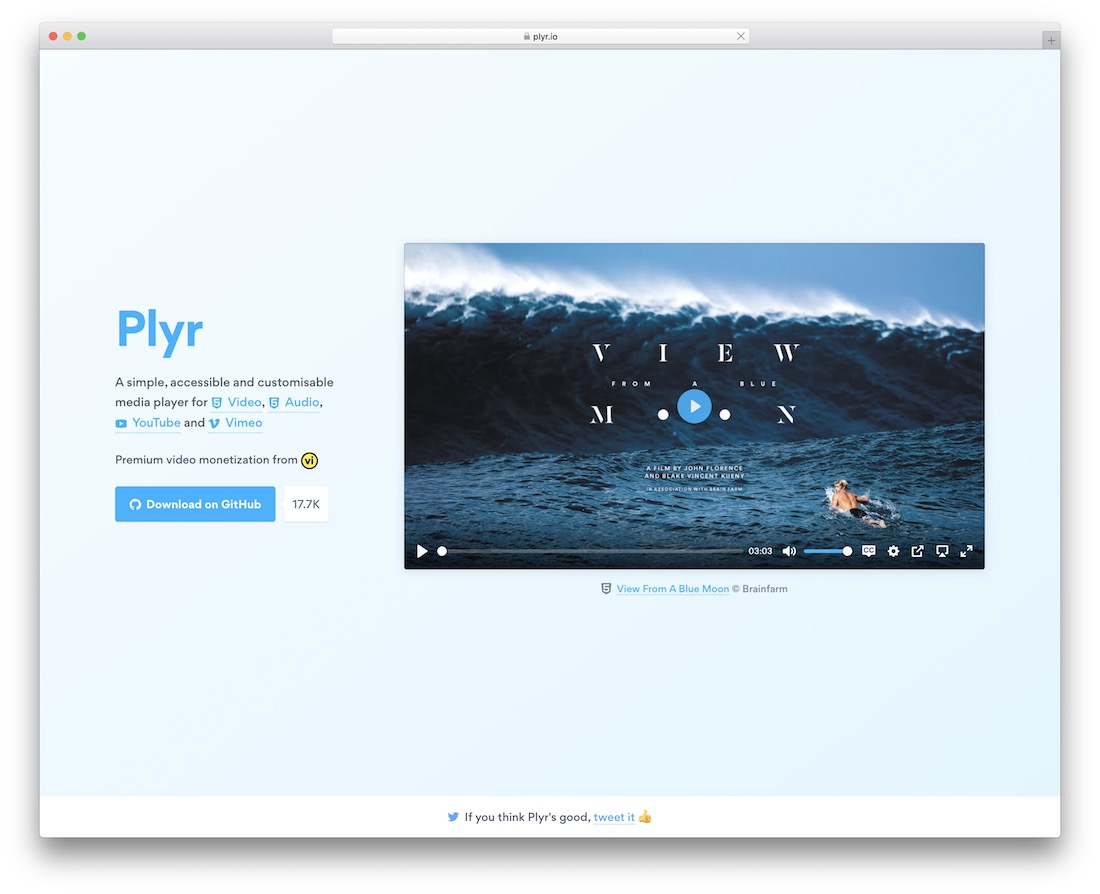
Плайр

Поскольку мы говорим о видеоконтенте, Plyr — это легкое решение для встраивания видео для видеоконтента YouTube и Vimeo. Имея размер библиотеки всего 10 КБ, Plyr не так сильно повлияет на вашу веб-производительность и, с другой стороны, увеличит удовольствие от просмотра ваших страниц с большим количеством видеоконтента. Имея адаптивный дизайн, Plyr поддерживает не только современные веб-браузеры, но и любые мобильные устройства. Варианты варьируются от всего, что вы ожидаете от надежного видеоплеера, с добавлением удобного для пользователя компонента.
Анимированные эффекты перехода

Эффекты перехода между страницами развиваются по мере того, как дизайнеры изучают новые способы использования CSS и JavaScript для создания уникальных пользовательских интерфейсов. Анимированные эффекты перехода — одна из тех техник, которые сметают с ног как разработчиков мобильных, так и веб-приложений. Клиенты требуют уникальных конструктивных особенностей для своих проектов, и это имеет смысл. В современном мире вам необходимо иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимационные эффекты, как правило, остаются в памяти пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Эти переходные эффекты работают при отправке формы, которая показывает определенную анимацию и выгружает контейнер содержимого. Но с небольшой модификацией любой может превратить эти эффекты в бесшовную функцию. Это срабатывает всякий раз, когда пользователь переключает страницу или запускает новый обратный вызов. Что интересно, для достижения этого забавного эффекта потребовалось всего несколько строк кода, по сравнению с обширными библиотеками, которые вам понадобились раньше.
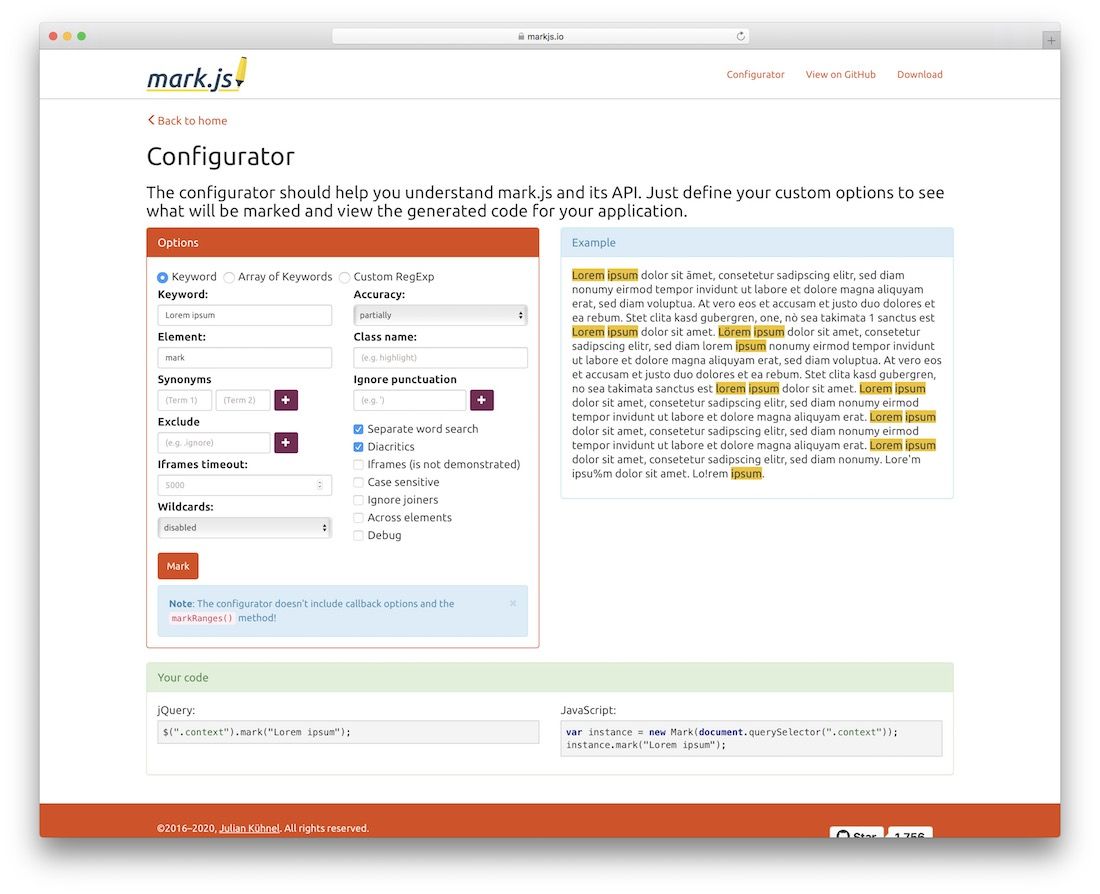
Марк.js

Маловероятно, что Google начнет выделять ключевые слова на страницах результатов поиска. Но в прошлом году многие платформы действительно решили это сделать. Сюда входят медиа- и контент-сайты, которые предоставляют обширные списки данных, по которым можно осуществлять поиск. Проблема стандартных функций поиска в том, что они дают хорошие результаты. Напротив, они никогда не выделяют фактические термины, которые вы ищете. Вы оказываетесь в ситуациях, которых вы не хотите. Например, у вас 5 страниц, но вы не знаете, как перейти к ключевому слову, которое вы искали.
Вот где Mark.js очень полезен. Вы можете применить его к любой странице контента, где функция поиска будет необходима. Кроме того, он автоматически выделяет искомые ключевые слова либо в режиме реального времени, либо после завершения поиска. Он работает с содержимым сообщений в блогах, а также с таблицами данных и наборами динамических данных.
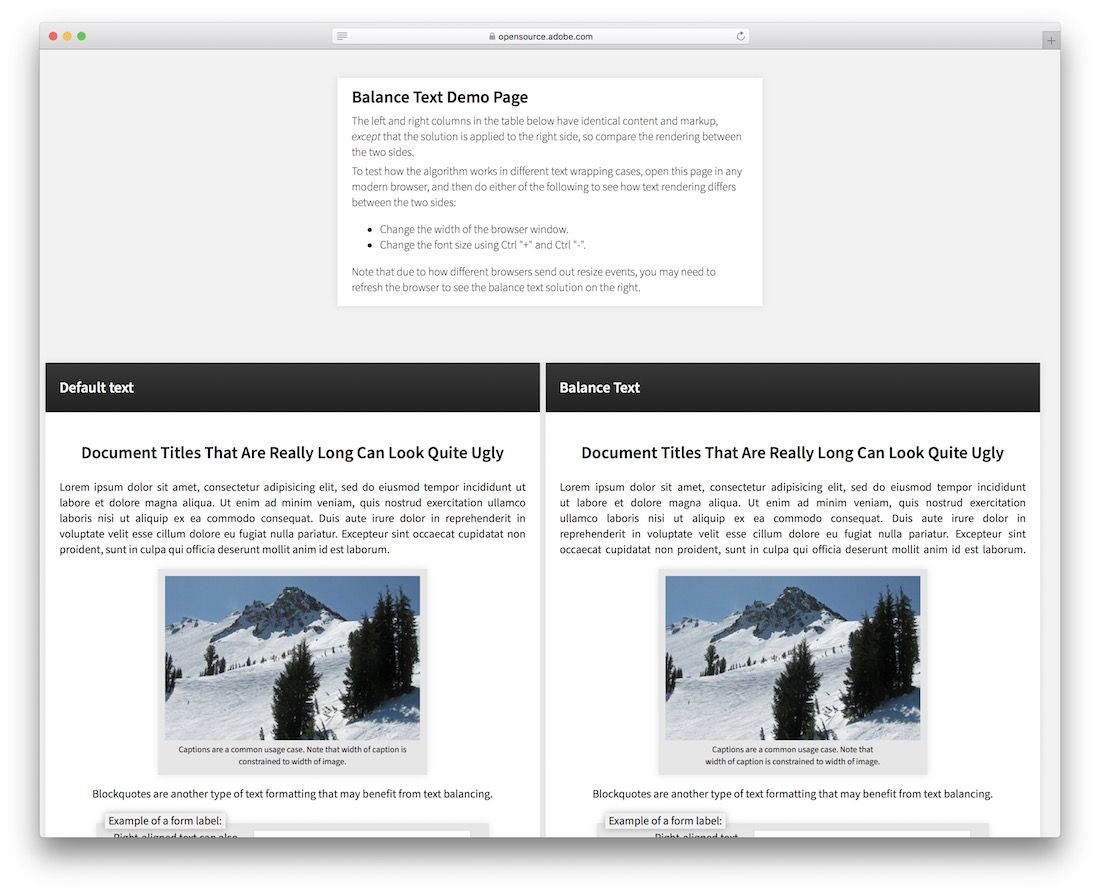
Текст баланса

Отображение контента без обоснования может раздражать глаза. Вы должны иметь в виду, что использование «выравнивания» для контента не всегда является лучшим выбором. Это может мешать работе пользователя, создавая пробелы, которые слишком трудно читать, особенно на мобильных устройствах. Хотя Balance Text пытается решить эту проблему, используя интеллектуальный алгоритм. Это обеспечит равномерный баланс всего текста между каждым из абзацев. Поиграйте с демонстрацией, которую вы видите выше, и дважды проверьте тип эффекта jQuery. Это должно улучшить пользовательский опыт для всех, а не только для вас. (Что иногда имеет место быть!)
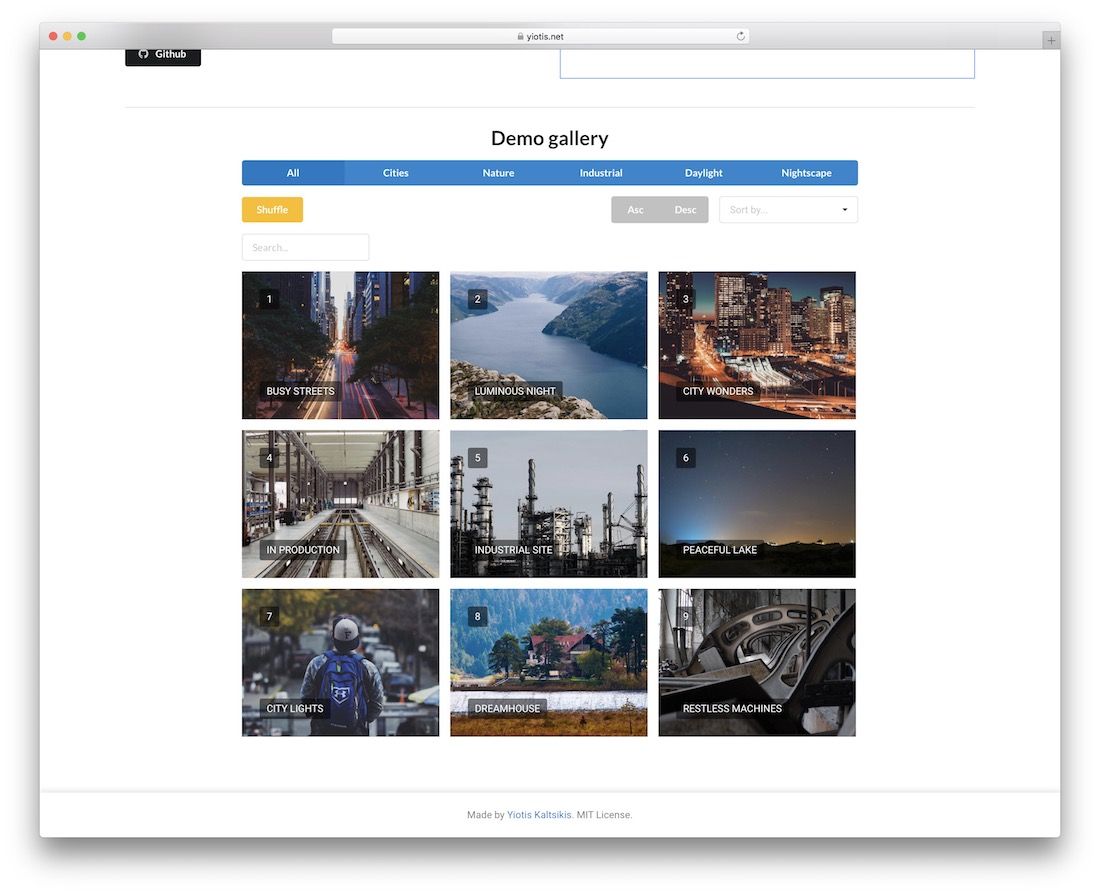
Фильтризр

Хотите свою маленькую империю Instagram? Filterizr может воплотить эту мечту в реальность! Это плагин jQuery, который может перемещаться по папкам вашей галереи и применять к ним красивые фильтры. Обычно вы видите, как графические дизайнеры применяют это с помощью Photoshop и Illustrator. Оптимизирован для удобства пользователей и производительности.
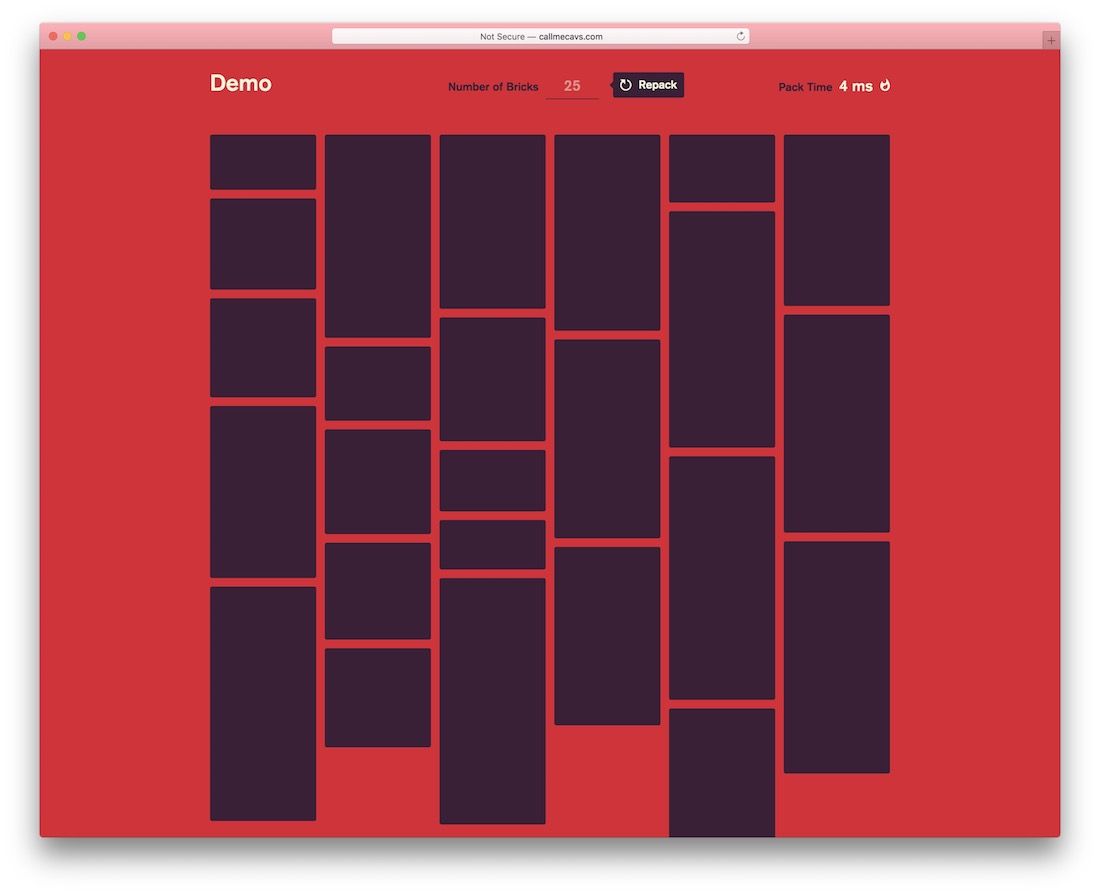
Кирпичи.js

Создание макетов каменной кладки (сетки) не должно быть сложной задачей! Мы живем в эпоху веб-разработки и JavaScript, который упрощает жизнь. Конечно, использовать Bootstrap для создания макета сетки легко. Но как часто ваши клиенты хотят, чтобы вы работали с Bootstrap? Bricks.js — это генератор мгновенных макетов для проектов кирпичной кладки. Это включает в себя галереи, портфолио и карточные дизайны, где контент должен отображаться в многоколоночных сетках с карточками на них. Автоматический генератор сетки позволяет указать точное количество блоков, которое вам нужно. Кроме того, вы получаете готовый макет менее чем за секунду.
Выбор лучших плагинов jQuery для пользовательских эффектов веб-сайта
jQuery — наиболее часто используемая библиотека JavaScript по многим причинам. Среди них его эффективная функциональность. Он способен добавлять на веб-сайт, в приложение или проект, доступ к которым осуществляется с точки зрения, ориентированной на веб-сайт. Мы понимаем, что эти библиотеки касаются только самой поверхности того, что там есть. Мы полностью сосредоточены на идее включения крутых и полезных эффектов. Эти эффекты будут улучшать, укреплять и улучшать пользовательский опыт, который вы предоставляете посетителям вашего веб-сайта. Поскольку всегда есть возможности для улучшения, вы можете оставить комментарий со своими любимыми библиотеками jQuery. Мы внимательно рассмотрим ваши предложения.
