20 coole jQuery-Plugins und -Effekte für Website-Entwickler
Veröffentlicht: 2022-05-02Die lang erwartete Version 3.6 von jQuery ist endlich in den Regalen angekommen, und Entwickler auf der ganzen Welt arbeiten daran, die neuen Funktionen zu nutzen und ihre bestehenden Bibliotheken auf das neue Codesystem zu übertragen. Entwickler, die jQuery für ältere IE-Versionen implementiert haben, werden über den Mangel an Unterstützung für ältere Browserversionen enttäuscht sein, aber es gibt noch so viel mehr, auf das sie sich freuen können. jQuery hat eine monumentale Grundlage geschaffen, die jetzt einen Großteil der interaktiven und dynamischen Erfahrungen steuert, die wir im Web erleben. Die Kombination Ihres vorhandenen jQuery-Wissens mit Frameworks wie React und Angular kann zu enorm vielseitigen Ergebnissen führen.
jQuery-Gehälter sind nicht so schlecht, zumindest nicht in den Staaten, wo das Durchschnittseinkommen eines erfahrenen jQuery-Entwicklers auf über 90.000 Dollar gestiegen ist. Das Abholen von jQuery ist kostenlos, wobei Plattformen wie Khan Academy und Codecademy kostenlose Web-Tutorial-Kurse anbieten, um Ihnen den Einstieg zu erleichtern. GitHub hostet Zehntausende von jQuery-Bibliotheken, die Sie alle nach Codebeispielen durchsuchen können, wodurch das Verständnis dieser phänomenalen JavaScript-Bibliothek weiter gestärkt wird.
Der durchschnittliche Webmaster und Webentwickler sieht jQuery jedoch als Gelegenheit, die Standard-Website-Funktionalität mit zusätzlichen Effekten und Skripten zu erweitern, die das Benutzererlebnis verfeinern und gründlicher an seine grundlegenden Kernanforderungen anpassen. Aus diesem Grund haben wir uns entschlossen, einige der coolsten und sicherlich interaktivsten jQuery-Plugins zusammenzustellen. Diese Plugins und Effekte reichen von der Leistungsoptimierung bis hin zur Erstellung maßgeschneiderter Onboarding-Erlebnisse, die Ihren Benutzern helfen, Ihr Produkt von dem Moment an, in dem sie sich für die Anmeldung entscheiden, besser zu verstehen. Dies sind grundlegende jQuery-Bibliotheken, die Sie auf eine Reihe von Situationen anwenden können, ohne dass Sie sie mit wenig oder gar keinem Aufwand zum Laufen bringen müssen.
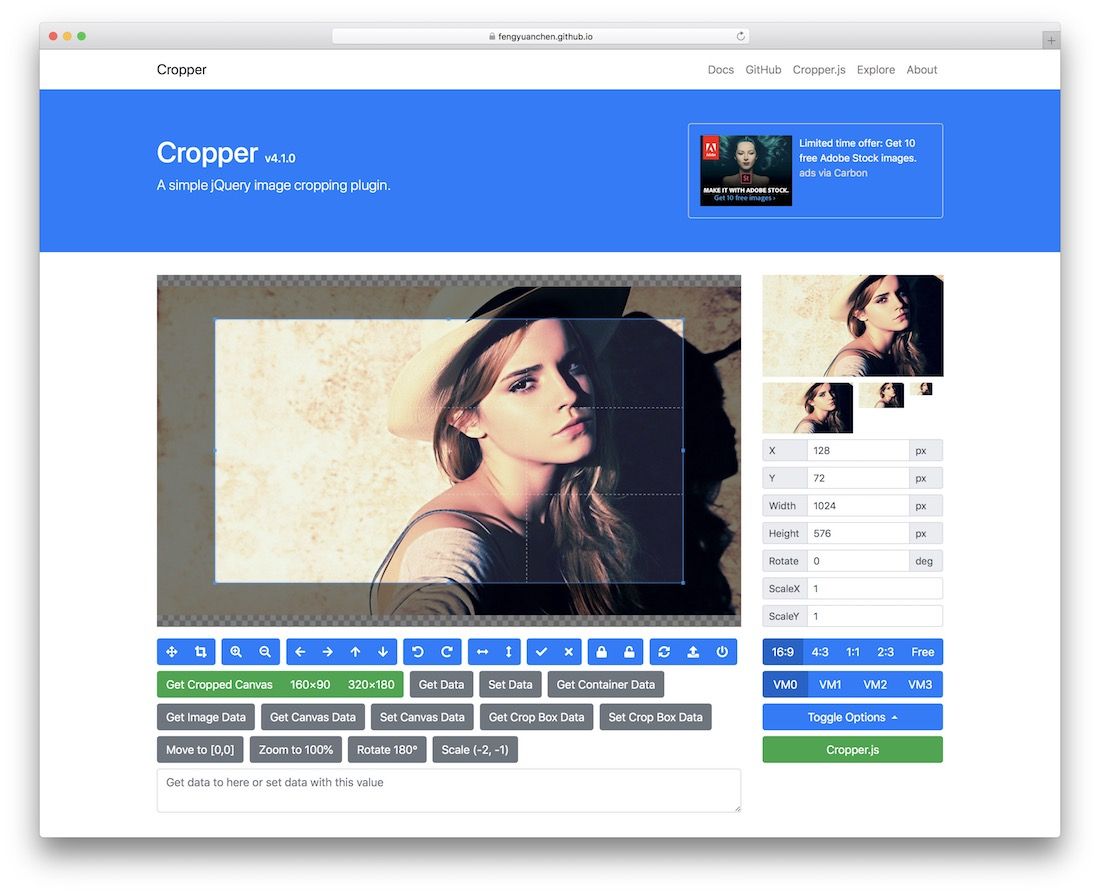
Cropper

Cropper könnte sehr wohl das umfassendste webbasierte Tool zum Zuschneiden von Bildern sein, das Sie in die Hände bekommen können. Es bietet mehr als 70 verschiedene Möglichkeiten zum Zuschneiden, Bearbeiten, Verstehen und Ändern Ihrer Bilddaten. Es ist benutzerfreundlich für mobile Geräte mit Touch-Funktionalität, Sie können Ihre Fotos zoomen/drehen/skalieren und unterstützt viele der heutigen Webbrowser. Mit den vordefinierten Optionen können Sie Ihre Fotos mit einem einzigen Klick auf unterschiedliche Seitenverhältnisse skalieren, Sie können den Ansichtsmodus ändern, um mit den Abmessungen und der Skalierung des Fotos zu spielen, und es gibt mehrere Möglichkeiten, eine Reihe von Daten zu Ihrem Foto zu erhalten, z. B. Container , Bild-, Leinwand- und Zuschneiderahmendaten mit einem einzigen Klick auf eine Schaltfläche.
Die Benutzeroberfläche ist so benutzerfreundlich, dass Sie keine Schwierigkeiten haben werden, sie in eine Ihrer Plattformen zum Hochladen von Bildern zu integrieren. Sie können Cropper effektiv mit jedem der bekannten jQuery-Datei-Upload-Skripte kombinieren und ein authentisches Erlebnis für Ihre Bildfreigabe-Site schaffen.
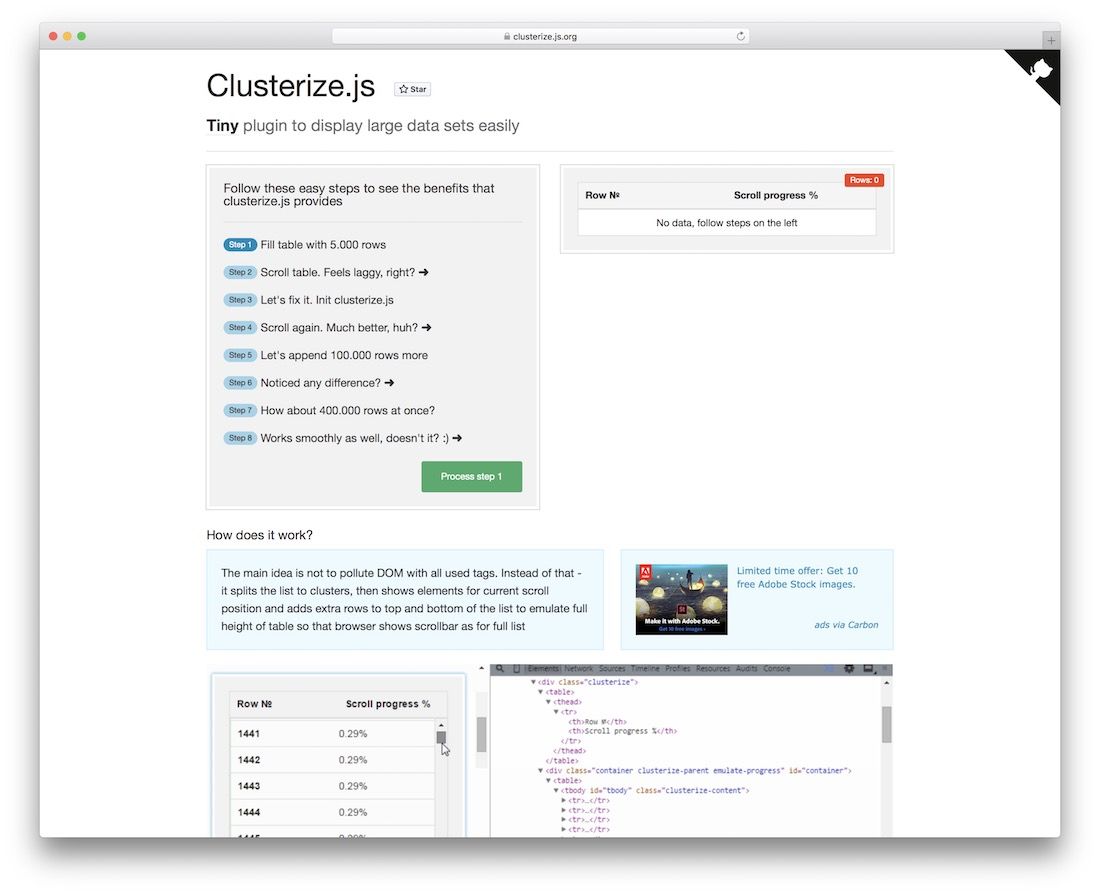
Clusterize.js

Denis Lukov hat viele großartige Beiträge zur Front-End-Community (CSS & JavaScript) geleistet, und viele seiner Open-Source-Bibliotheken werden von Zehntausenden weltweit bewundert, und Clusterize ist eines seiner bekanntesten Werke. Clusterize wurde mit Vanilla-JavaScript erstellt und ist ein flexibles jQuery-Plug-in zum Anzeigen einer großen Menge von Daten, die als Big Data bekannt sind, über eine reibungslos scrollende Tabellenschnittstelle, aber Clusterize sticht heraus – weil es Daten mit einer Größe von bis zu 500.000 Zeilen aufnehmen und darin anzeigen kann eine einzelne Tabelle, ohne jegliche Leistungsprobleme, tatsächlich ist die Demo-Website mit einer Vorschau in wenigen Schritten erstellt, mit der Sie vorhandene Daten vorab laden und sehen können, wie das Plugin es schafft, sie mühelos zu sortieren.
Funktioniert für alle modernen Webbrowser und unterstützt mobiles Responsive Design. Die Dokumentation erklärt die Richtlinien, um Clusterize zum Laufen zu bringen, und erwähnt auch einige Erkenntnisse darüber, wie Sie mit Ihren Daten nicht über Bord gehen, da einige Browser Einschränkungen dafür festlegen, wie viele Daten in einem einzelnen Element angezeigt werden können.
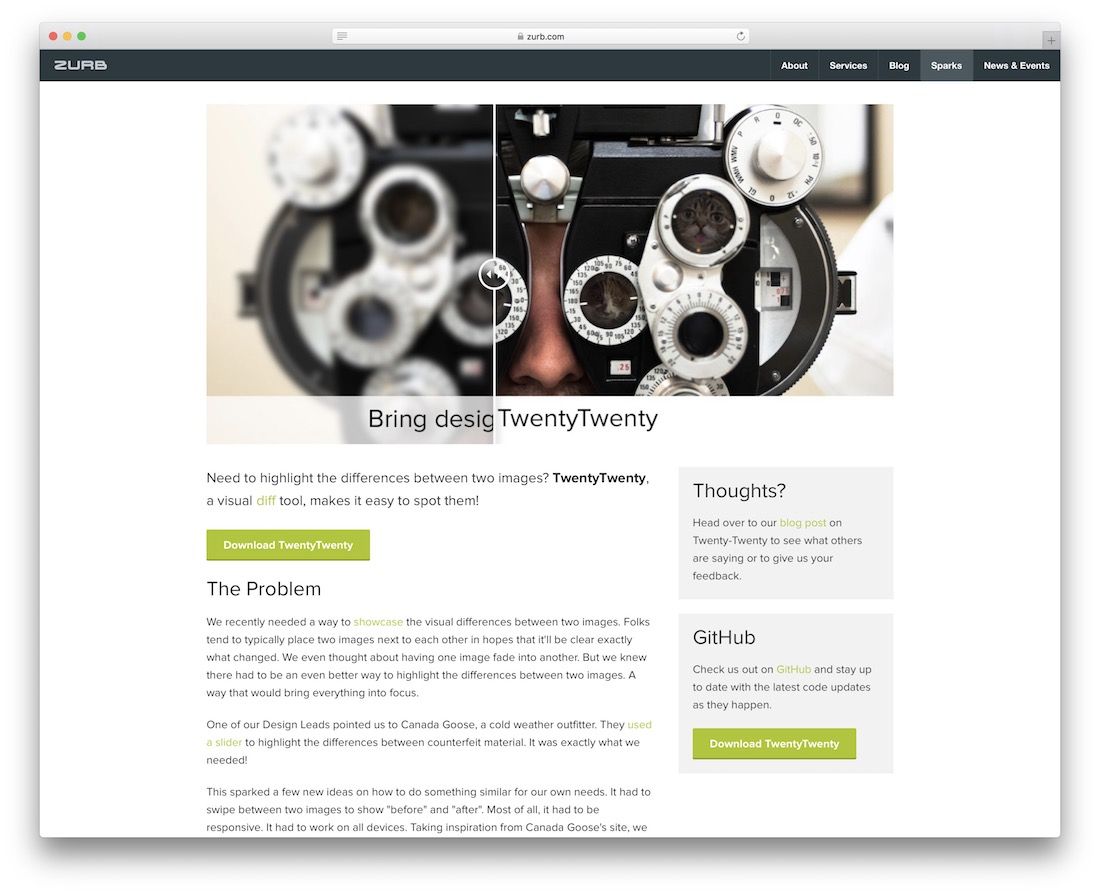
ZwanzigZwanzig

Startups und IT-Unternehmen starten heutzutage links und rechts, und viele von ihnen konzentrieren sich auf irgendeine Form der Web-Manipulation durch ihre Software, in einigen Fällen bedeutet dies, Fotos online zu verwalten und zu bearbeiten, manchmal ist es ein Produkt, das Ihre Website zu einem umgestalten kann einzigartige Erfahrung, und in den letzten 2 Jahren entstand ein neuer Trend, bei dem Startups begannen, eine 20/20-Fotovorschau ihres Produkts zu präsentieren. Mit dem 20/20-Ansatz beispielsweise kann der Kunde demonstrieren, wie sich Ihr Produkt auf eine bestimmte Funktion oder ein bestimmtes Element auswirkt, z. B. ein Foto. Es ähnelt dem, was Sie in einem Tool wie Affinity Pro oder Photoshop sehen würden; wo Bilder mit einem einfachen Hin- und Her-Scroller auf Änderungen in der Vorschau angezeigt werden können.
Die TwentyTwenty-Bibliothek, sobald sie in Ihren Hauptstapel integriert ist, kann verwendet werden, um den Unterschied zwischen zwei einzigartigen Fotos zu zeigen, mit einem angehängten Schieberegler, damit das Erlebnis nahtlos bleibt. Websites wie TinyPNG sind ein Beispiel, das von diesem Plugin profitieren könnte, da es dem Webmaster ermöglicht, zu zeigen, wie das Bild vor dem Komprimieren und nach dem Komprimieren aussah, und das Konzept kann auf jede Situation angewendet werden, in der Sie sich befinden etwas von einer Sache zur anderen ändern und dem Kunden zeigen möchten, welche Art von Änderungen er erwarten kann. Es handelt sich um einen interaktiven Ansatz, der von Benutzern sehr geschätzt wird, die sich bereits an solche modernen Techniken der Webtechnologien gewöhnen.
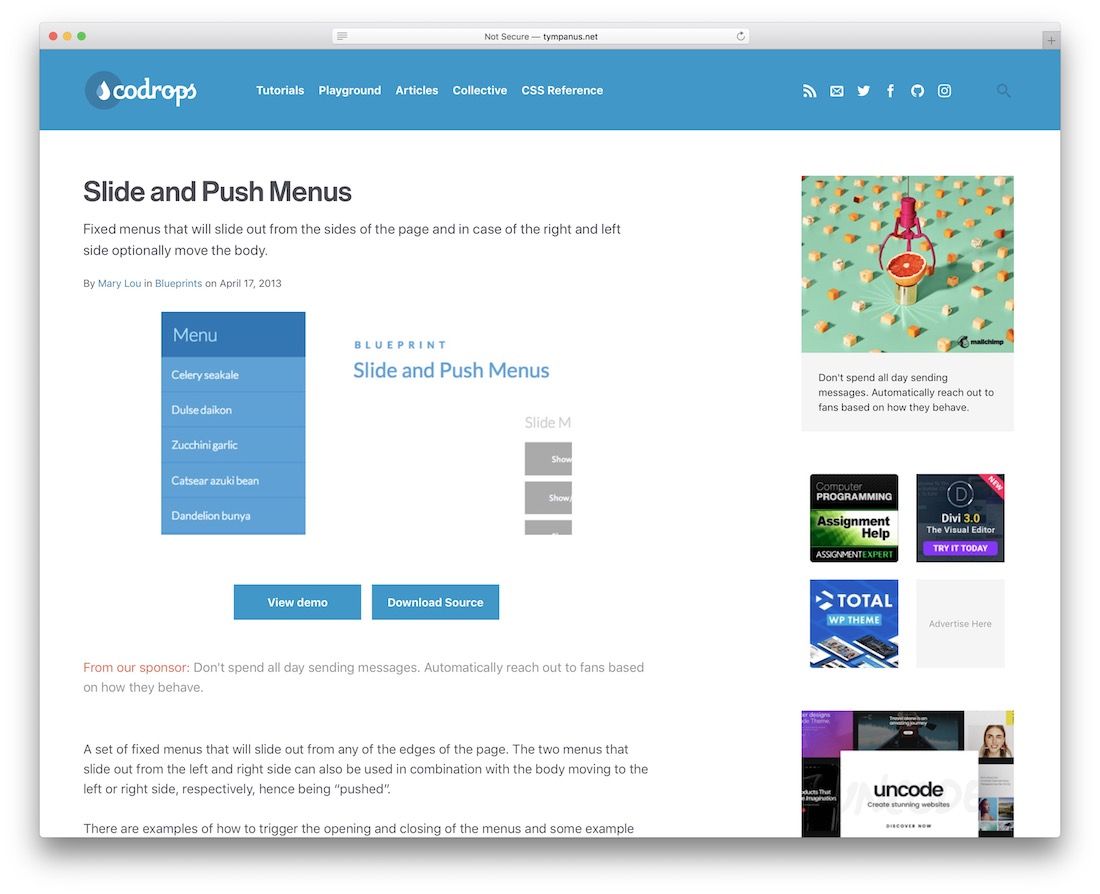
Slide- und Push-Menüs

Das Menü wird unweigerlich zu den am häufigsten aufgerufenen/aufgerufenen Elementen Ihrer Website gehören, umso mehr für mobile Geräte, wo die Navigation normalerweise vollständig vom Menü abhängt, aber selbst in der heutigen Zeit fehlen den Menüs noch viele Funktionen , dynamische Optionen und Interaktivitätsansätze, die für eine großartige Benutzererfahrung sorgen. Slide- und Push-Menüs bringen einen frischen Eindruck davon, wie ein modernes Web-Navigationsmenü aussehen könnte. Und da diesem Menü ein Tutorial beigefügt ist, ist die Anwendung auf Ihr eigenes Design bereits gesagt und getan.
Dieses Menü mit dem Namen Blueprint hat zwei Ansätze; schieben und schieben. Bei einer Benutzerinteraktion (Rückruf) kann das Menü so konfiguriert werden, dass es aus dem linken, rechten, oberen oder unteren Teil der Webseite herausgleitet, und Sie können buchstäblich alles in Ihr Menü einfügen, solange es HTML5 unterstützt. In gewissem Sinne gibt Ihnen Blueprint also den Rahmen, um ein interaktives Menü zu erstellen, und den Rest können Sie nach Belieben konfigurieren, auch wenn das bedeutet, interaktive JavaScript-Funktionen zu verwenden, um Ihr Menü dynamisch zu gestalten, was derzeit ein sehr beliebter Ansatz ist zum Anzeigen der neuesten Nachrichten und anderer ähnlicher Elemente.
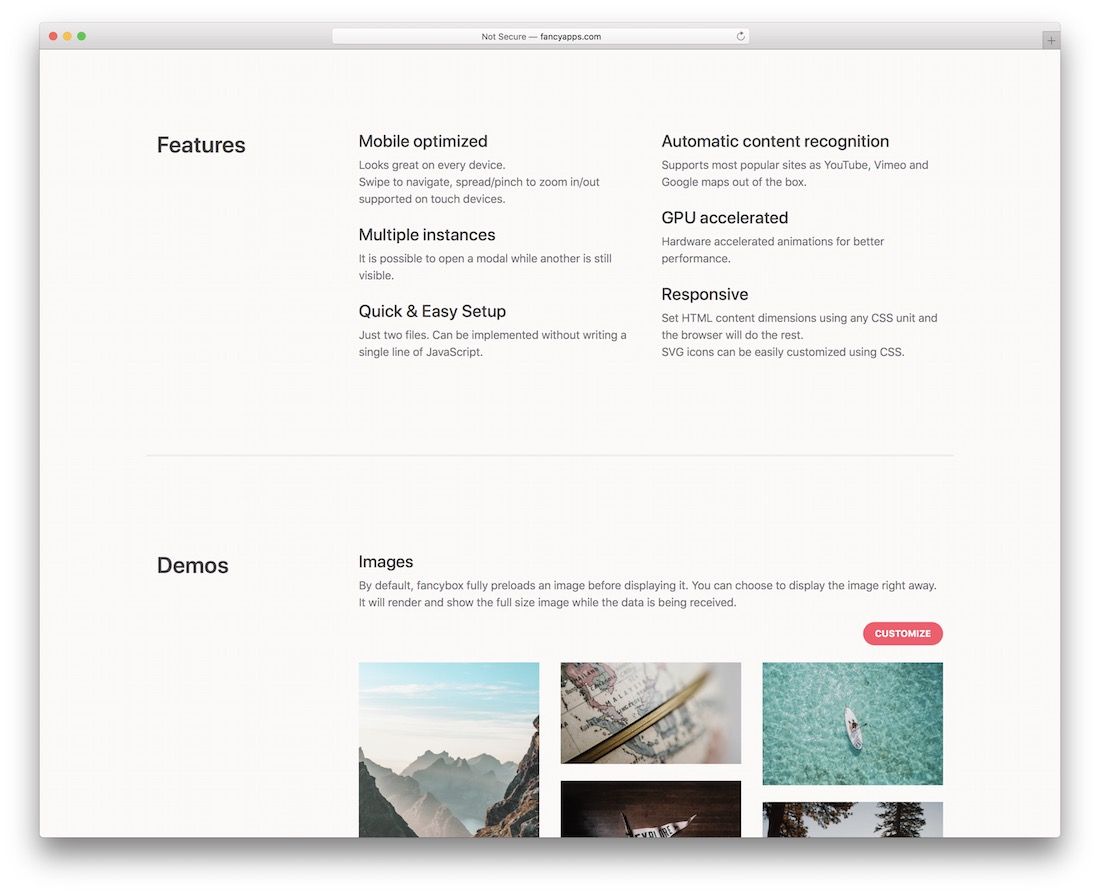
Fancybox

Fancybox ist ein Tool, mit dem Sie verschiedenste Medien optimal präsentieren können. Videos und Bilder funktionieren fantastisch gut mit Fancybox und bieten Ihnen die Möglichkeit, sie wunderschön zu präsentieren. Während Sie genau mit den Standardeinstellungen fortfahren können, können Sie Fancybox auch genau an Ihre Bedürfnisse anpassen und modifizieren. Unnötig zu erwähnen, dass das Layout reaktionsschnell ist und auf Smartphones, Tablets und Desktops einwandfrei funktioniert. Mit anderen Worten, die Leistung wird auf allen Geräten und Plattformen erstklassig sein. Fancybox ist zudem GPU-beschleunigt, erkennt Inhalte bekannter Seiten und garantiert eine schnelle und mühelose Einrichtung. Schaffen Sie für jeden Benutzer ein angenehmes Erlebnis beim Betrachten Ihrer Inhalte.
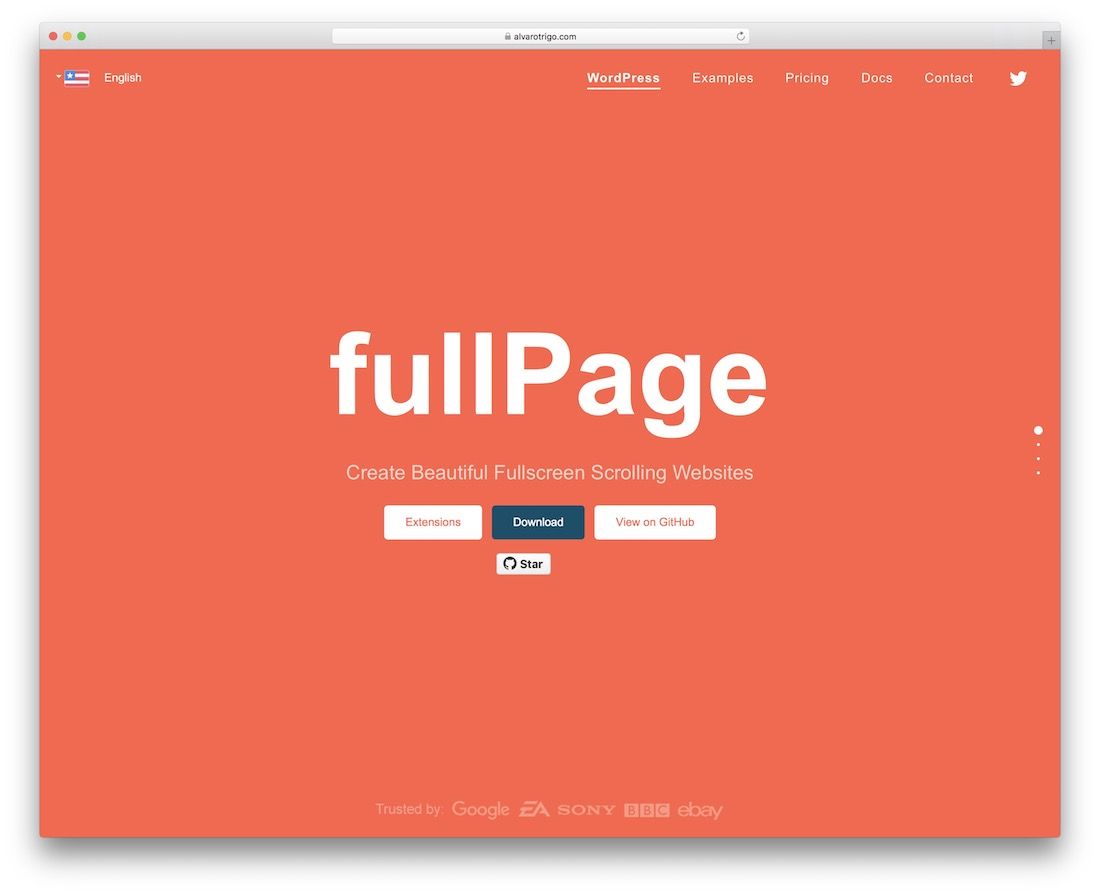
Volle Seite

Wie der Name schon sagt, ist FullPage ein Tool, mit dem Sie wirkungsvolle Vollbild-Scrolling-Websites erstellen können. Mit anderen Worten, es ist eine Lösung für Zielseiten, auch bekannt als One-Page-Websites. Wenn das Ihr Interesse weckt, ist dieses jQuery-Plugin eine gute Lösung, die Sie in die Praxis umsetzen können. Natürlich ist FullPage voll auf alle gängigen Geräte abgestimmt, sodass Ihre Website auf allen Bildschirmen kristallklar erscheint. Querformat-Schieberegler, sanfte Übergänge, hervorragende Flexibilität, was auch immer, das Erstellen einer einseitigen Vollbild-Website geht mit FullPage viel schneller. Ein Projekt von Grund auf aufzubauen, scheint heutzutage so altmodisch zu sein.
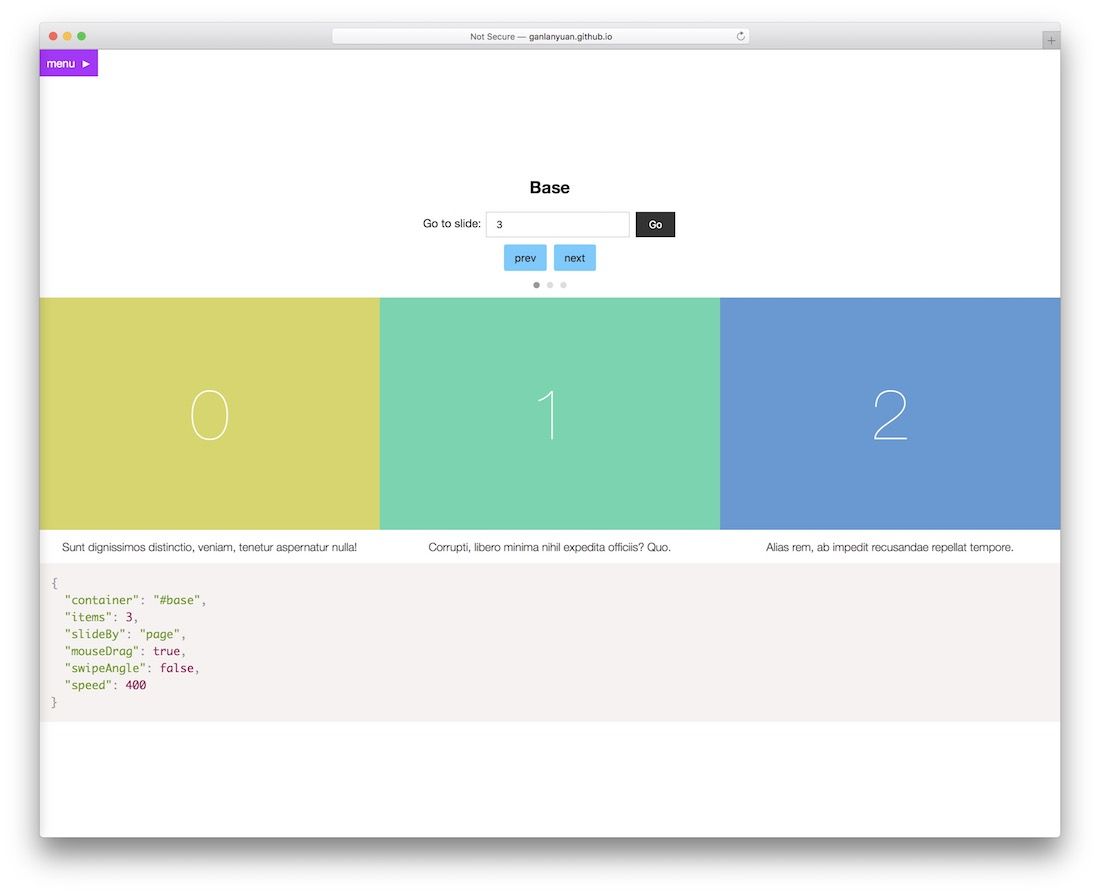
Winziger Slider

Die Verwendung eines Schiebereglers zur Präsentation von Inhalten funktioniert für jede Website oder jeden Blog da draußen. Tiny Slider ist eine vom Eulenkarussell inspirierte Alternative, die Sie sofort in die richtige Richtung bringt. Einige der Funktionen umfassen Lazy Load, Autoplay, Berührungs-/Ziehempfindlichkeit, Schleifen- und Kantenpolsterung, um nur einige zu nennen. Denken Sie daran, wenn Sie es optimieren und verbessern möchten, damit es genau zu Ihrem Projekt passt, können Sie das auch tun. Alle Optionen, Installation und andere Informationen sind auf der Dokumentationsseite zugänglich, damit Sie sich einen Überblick verschaffen und mit dem richtigen Fuß beginnen können.
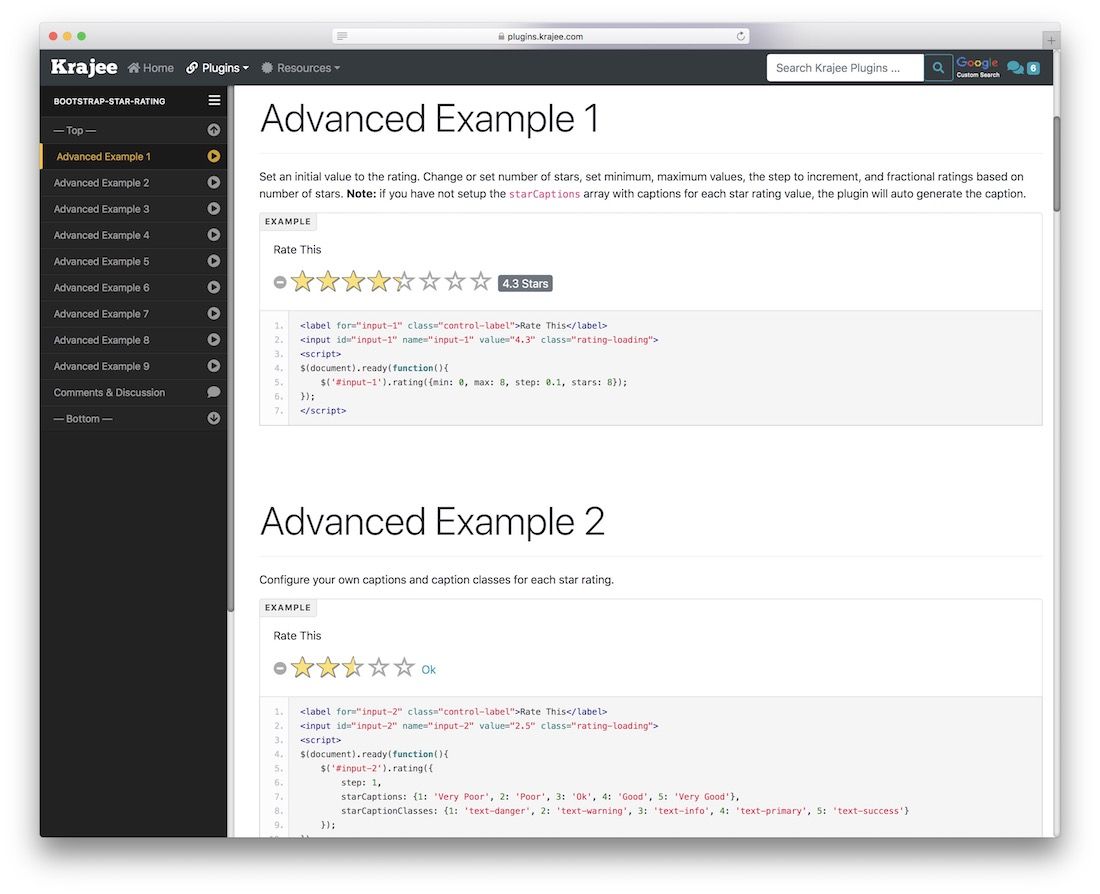
Bootstrap-Sternebewertung

Bootstrap hat so viele Anwendungen in der Webentwicklung; Kein Wunder, dass es das führende Front-End-Framework ist. Sie haben Admin-Dashboard-Vorlagen und spektakuläre WordPress-Designs, die mit Bootstrap erstellt wurden, und so viele jQuery-Plugins gibt es auch in diesem Bereich, und so gerne wir sie alle hier behandeln würden (das werden wir in Zukunft tun), wir sind es Konzentrieren Sie sich in diesem Beitrag insbesondere auf coole jQuery-Effekte und Plugins, die Ihre Benutzererfahrung auf einzigartige Weise aufpeppen würden. Sternbewertungs-Plugins sind normalerweise einfach, obwohl Bootstrap Star Ratings so viele Funktionen bieten, dass Sie es mit einer einzelnen Plattform verwechseln könnten! Das Plugin unterstützt Teilsternbewertungen. So kann man beliebige Bruchsterne hervorheben und verwalten lassen.
Dies ist vollständig konfigurierbar und eines der wesentlichen Unterscheidungsmerkmale im Vergleich zu den meisten anderen Bewertungs-Plugins. Verwenden Sie eines Ihrer bevorzugten Font-Icon-Frameworks, um Ihre Sternsymbole zu rendern (z. B. können Sie ganz einfach die Icons aus der FontAwesome-Bibliothek verwenden). Es kann sogar mit Ihren eigenen benutzerdefinierten Stilen (Themen) kombiniert werden, um es besser in das Design zu integrieren, das Sie bereits verwenden. In der Dokumentation finden Sie ausführlichere Erklärungen dazu, wie diese Funktionen funktionieren und wie Sie Bootstrap Star Rating auch in Ihre mobilen Apps integrieren können.
Schäfer

Nach heutigem Verständnis einer reibungslosen Benutzererfahrung ist Onboarding zu einem heißen Trend geworden, um sicherzustellen, dass Ihre Benutzer Ihr Produkt während des Registrierungsprozesses kennenlernen. Da es einfacher ist, dem Benutzer zu erklären, was Ihre Anwendung tut, während er sich anmeldet, wird das Erstellen von Onboarding-Erfahrungen zu einem wichtigen Bestandteil des Erfolgs Ihrer App und Software. Während einige immer noch über die Vorteile der Schaffung eines Onboarding-Erlebnisses streiten können, haben sich einige bereits einen großen Erfolg gesichert. Ein solches Beispiel ist die Shopify-E-Commerce-Plattform, die über das traditionelle Onboarding hinausgeht und noch lange nach dem Besuch mit ihren Kunden interagiert und sie informiert. Ich habe mich angemeldet, am häufigsten über E-Mail-Marketing.
Mobile Apps wie Inbox und Peach haben ihre Onboarding-Bildschirme für Benutzer perfektioniert und große Erfolge damit erzielt, den Benutzern ihre Produkte zu erklären, noch bevor sie ihr Kontopasswort endgültig eingerichtet haben. Mit Shepherd (kommt von HubSpot, einer der weltweit führenden Marketingplattformen) kann jetzt jeder einen schrittweisen Onboarding-Prozess für seine Website oder Anwendung einrichten. Verwenden Sie die Bibliothek, geben Sie die Elemente an, die Sie erklären möchten, und erklären Sie detailliert, was jedes einzelne tut und wie es mit Ihrer Vision korreliert. Einfach zu befolgende Richtlinien finden Sie in der Dokumentation. Viel Spaß beim Onboarding!
Tingle.js


Modals (Popups, Bildschirmbenachrichtigungen) erfreuen sich weiterhin großer Beliebtheit, da Webnutzer nach neuen und interaktiven Wegen suchen, um mit Websites zu interagieren, aber das ist nicht der einzige Markt, auf dem Modals gute Dienste leisten. Technisch gesehen gibt es Modale schon seit langem. Wenn Sie beispielsweise auf Facebook klicken, um etwas zu löschen, wird ein Popup-Fenster (modal) angezeigt und Sie werden aufgefordert, Ihre Aktion zu bestätigen.
Nicht wenige Entwickler vermieden weiterhin die Verwendung von Modals und Popups in ihren Designs, weil sie der Meinung waren, dass dies die Benutzererfahrung behindert. Aber eine sorgfältig angewendete modale Funktion kann Ihre UX tatsächlich verbessern! Tingle.js könnte möglicherweise eines der nettesten modalen jQuery-Plugins auf dem Markt sein. Es folgt professionellen Designstandards und macht einen mühelosen Übergang von der Aktivierung des Modals bis zur Anzeige für den Benutzer. Noch faszinierender ist, dass Tingle.js angepasst werden kann, sodass Sie dynamische Inhalte innerhalb des eigentlichen Modals anzeigen oder Formularübermittlungen, Inhaltserlebnisse und sogar Galerien in einem externen Popup-Fenster anzeigen können. Jeder mit Erfahrung in JavaScript könnte dieses jQuery-Plugin leicht in eine Popup-Lösung für WordPress-Blogger verwandeln.
Barba.js

Benutzer verwenden AJAX seit einem Jahrzehnt, um ruhige Benutzererfahrungen zu schaffen, und Entwickler finden weiterhin neue Wege, um diese Technologie mit der Benutzererfahrung zu verbinden, die wir beim Konsumieren von Inhalten haben. Barba.js ist ein jQuery-Effekt, der Ihrer Website einen reibungslosen Seitenübergangseffekt verleiht. Sie haben wahrscheinlich schon einmal eine Website besucht, auf der die Website Navigationspfeile auf beiden Seiten der Seite angeboten hat, wie z. B. Vorheriger und Nächster Beitrag.
Normalerweise wären diese Pfeile harte Navigationselemente, die die Seite aktualisieren und die neue laden würden, sobald Sie darauf klicken, also macht Barba.js dasselbe, entfernt aber den Teil, wo der Browser die Seite erneut laden muss, und verwendet stattdessen PJAX wechselt nahtlos zur nächsten Seite, die der Benutzer anzeigen möchte. Diese Art von UI fügt eine neue Dimension der Benutzererfahrung hinzu und wird in den kommenden Jahren möglicherweise viel mehr Verwendung finden. Barba verwendet ein Caching-System, um die Seiten zwischenzuspeichern, und Sie können es so einrichten, wie Sie es bevorzugen.
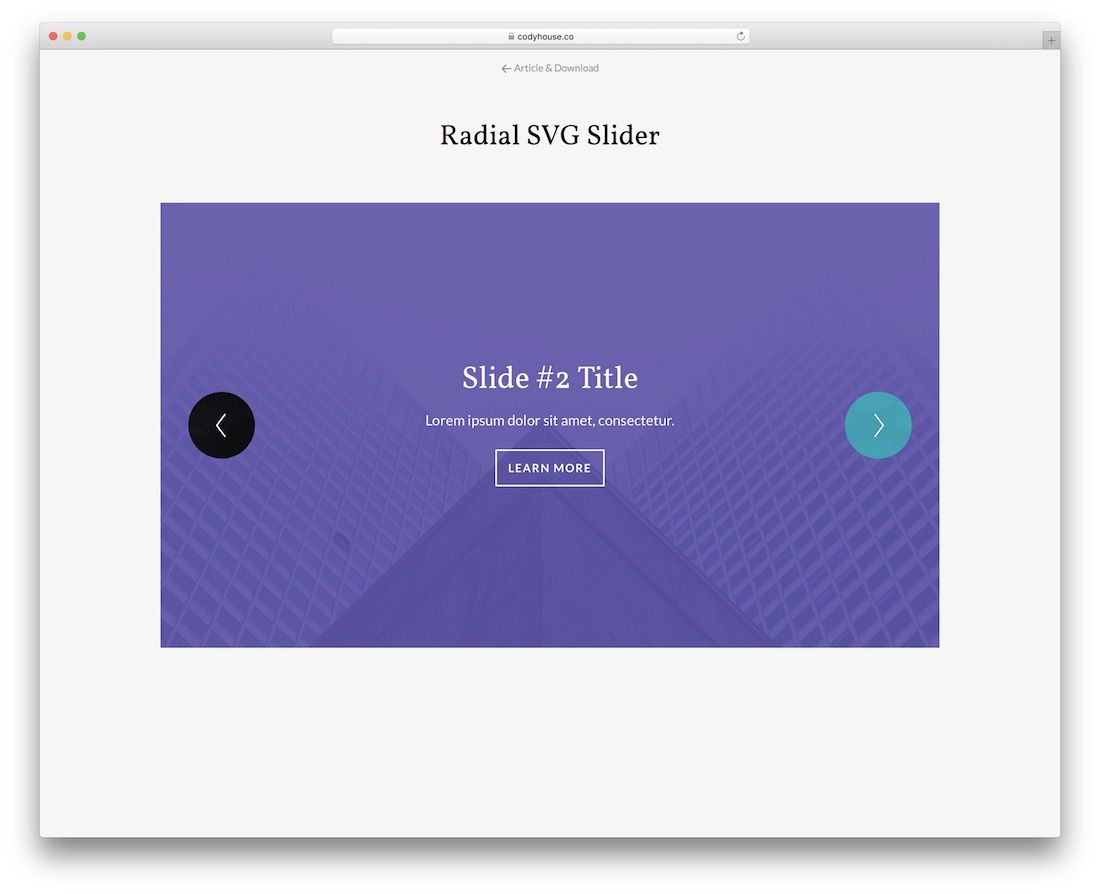
Radialer SVG-Schieberegler

Schieberegler – insbesondere die von jQuery – werden weiterhin verkleinert, in der Größe geändert und noch einmal verkleinert, bis die Mehrheit der jQuery-Schieberegler moderne Technologie unterstützt, die sowohl die Leistung als auch die Benutzererfahrung in derselben Bibliothek begünstigt. Radial SVG Slider macht gewissermaßen die notwendigen Schritte in die richtige Richtung, durch die Verwendung von SVG clipPath und Maskierungseffekten stellt der radiale Gleiteffekt einen Slider dar, der nicht nur browser- und mobilgerätefreundlich ist, sondern auch schneller ist als irgendjemand es je könnte vorstellen. Unnötig zu sagen, dass das SVG-Format in diesem ganzen Szenario eine große Rolle spielt. Vollgepackt mit interaktiven Animationseffekten wird Radial gerne Teil Ihres Design-Workflows, wenn Sie neue Designs für Ihre Kunden erstellen, wobei Ihnen moderne Tools zur Verfügung stehen.
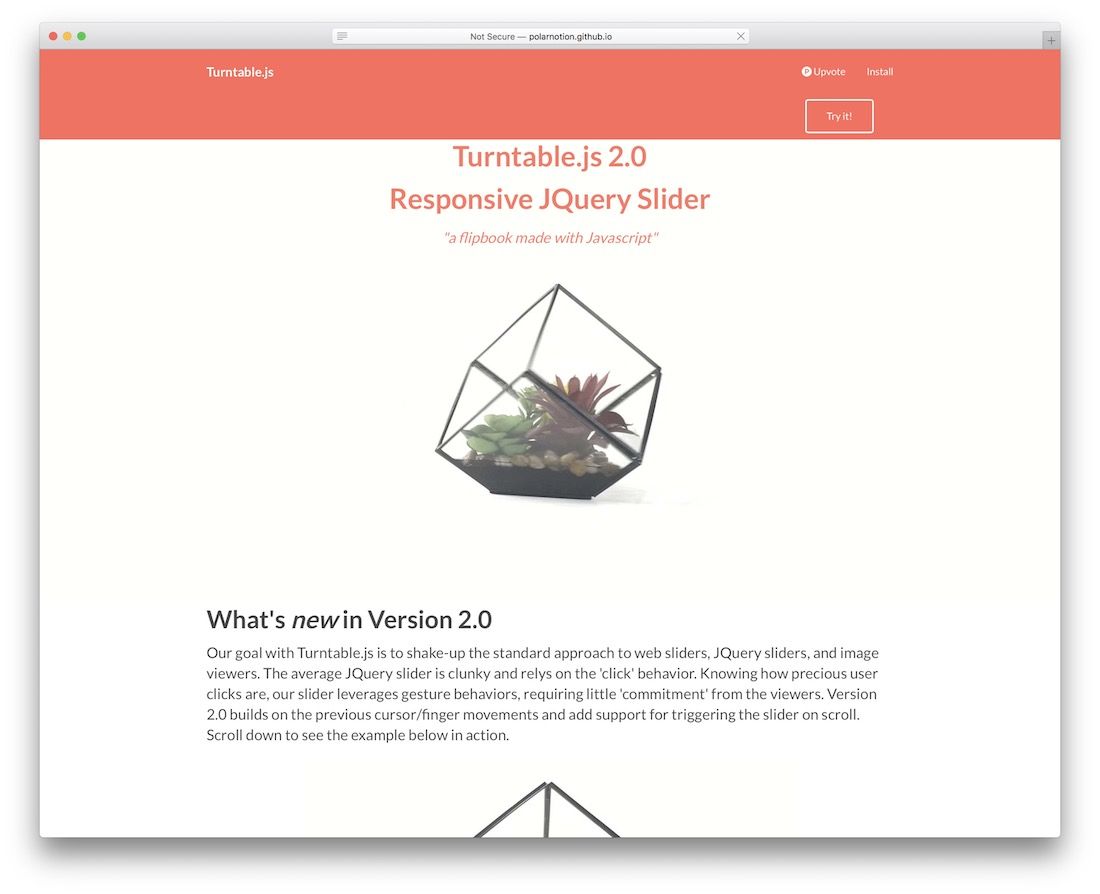
Turntable.js

Turntable ist kein durchschnittlicher jQuery-Slider, sonst hätten wir ihn nicht aufgenommen! Turntable ist ein reaktionsschnelles jQuery-Plug-in zum Erstellen rotierender Schiebereglereffekte für Ihre Bilder, während Ihre Benutzer die Website nach oben und unten durchsuchen. Der Turntable-Entwickler nennt es den „Daumenkino-Effekt“, und vielleicht könnte es auf eine Reihe von Bildern angewendet werden, die Ähnlichkeiten zwischen Daumenkino aufweisen würden Entwurf. Bilder müssen unter der myTurntable-ID und der turntable-Klasse als eindeutige HTML-li-Elemente angegeben werden. Turntable.js wird den Rest herausfinden. Ein wenig CSS ist auch erforderlich, um die Benutzeroberfläche glatt und ansprechend zu gestalten.
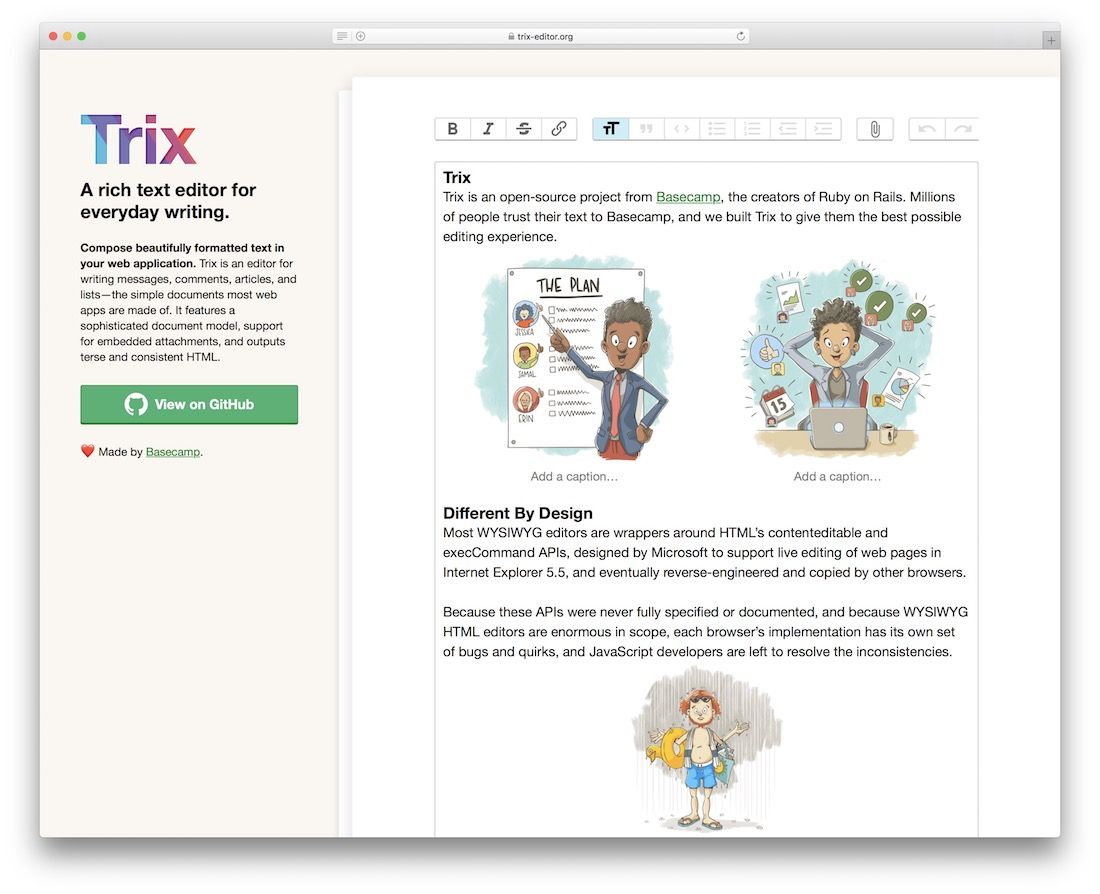
Trix

WYSIWYG sind in der Regel unzuverlässig und verlassen sich auf Wrapper, die nicht in allen Versionen moderner Browser ordnungsgemäß implementiert wurden, was zu Problemen führt, wenn Entwickler einen Rich-Text-Editor in ihren Apps verwenden möchten. Trix erledigt die Arbeit, indem es den WYSIWYG-Ansatz übernimmt und Funktionen wie das Schreiben von Inhalten (Blogs, Artikel, Recherchen, alles!), das Erstellen von Listen, das Schreiben von Kurznachrichten und allgemeinen Dokumenten hervorhebt. Sie erhalten die übliche Fett-, Kursiv-, Streich-, Link-, Zitat-, Listen- und Undo-Funktionalität, aber so zusammengestellt, dass Sie sich die meiste Zeit auf das Schreiben konzentrieren, anstatt auf die Schaltflächen links und rechts zu klicken.
Trix akzeptiert per Drag-and-Paste Dateien automatisch in einen Editor und fügt sie als Anhänge in das Dokument ein. Jeder Anhang gilt als ausstehend, bis Sie ihn remote speichern und Trix eine permanente URL zur Verfügung stellen. Da es entwicklerorientiert ist, wäre der beste Ort, um mit Trix zu beginnen, die Dokumentation, die die verschiedenen Möglichkeiten erklärt, wie Funktionen implementiert werden können, um von Ihrer eigenen App unterstützt zu werden. Die Zukunft von Rich-Text-Editoren sieht gut aus, dank Leuten, die an Projekten wie Trix arbeiten!
Push.js

Wer braucht E-Mail-Marketing, wenn Sie mit Push-Benachrichtigungen arbeiten und Benutzer über neue Inhalte und Updates direkt auf ihrem Desktop oder Computer informieren können! Das ist die Zukunft, die wir betrachten, und Push-Benachrichtigungen werden sicherlich verfeinert, um dynamische Inhalte in ihnen zu ermöglichen, die mit Sicherheit die E-Mail-Marketing-Sphäre übernehmen und dadurch einige neue Ideen hervorrufen werden. Ziemlich viele Websites verwenden bereits Push-Benachrichtigungen, um ihre Besucher dazu zu bringen, die neuesten Inhalte zu abonnieren. Es handelt sich um ein einfaches Popup-Fenster, das den Benutzer fragt, ob er Desktop-Benachrichtigungen abonnieren möchte, und ihm die Möglichkeit gibt, zu akzeptieren oder abzulehnen. Die Chancen stehen gut, dass Sie auf diese Weise viel mehr Leser gewinnen können, da die Leute es einfacher haben, Ihre neuesten Inhalte zu abonnieren.
Push.js überträgt diese Funktionalität mit einem einfachen browserübergreifenden jQuery-Plug-in direkt in Ihre Websites und Apps. Sie müssen noch alle Einstellungen vornehmen, um Ihre Nachrichten einzurichten, aber das ist die halbe Miete, nachdem Sie sich entschieden haben, mit Push-Benachrichtigungen zu experimentieren. Unweigerlich werden wir sehen, dass Medien-Websites auf diese Art von Interaktionsformat umsteigen.
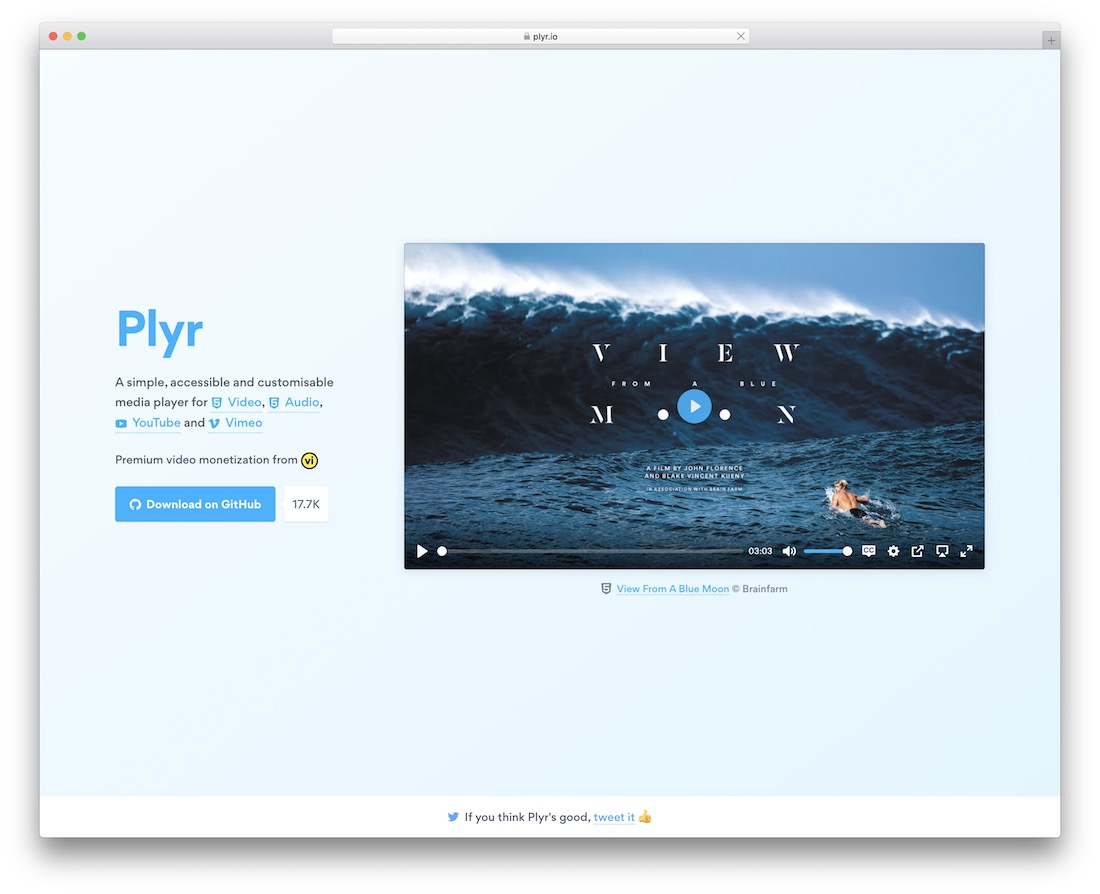
Plyr

Da wir gerade beim Thema Videoinhalte sind, ist Plyr eine leichte Lösung zum Einbetten von Videos für YouTube- und Vimeo-Videoinhalte. Mit einer Bibliotheksgröße von nur 10 KB stört Plyr Ihre Webleistung nicht so sehr und erhöht andererseits das Vergnügen, Ihre Seiten mit vielen Videoinhalten zu durchsuchen. Mit der reaktionsschnellen Designimplementierung unterstützt Plyr nicht nur moderne Webbrowser, sondern auch jedes mobile Gerät da draußen. Die Optionen reichen von allem, was Sie von einem soliden Videoplayer erwarten, mit dem zusätzlichen Extra, eine benutzerfreundliche Komponente zu sein.
Animierte Übergangseffekte

Seitenübergangseffekte entwickeln sich weiter, da Designer neue Möglichkeiten der Verwendung von CSS und JavaScript erlernen, um einzigartige Benutzererlebnisse zu schaffen. Animierte Übergangseffekte sind eine dieser Techniken, die sowohl Designer von Mobil- als auch Webanwendungen von ihren Füßen fegen. Die Kunden verlangen einzigartige Designmerkmale für ihre Projekte, und das macht Sinn. In der heutigen Welt müssen Sie eine klare Vorstellung davon haben, was Ihr Design einzigartiger als andere macht. Es ist auch wichtig zu verstehen, dass animierte Effekte dazu neigen, viel länger im Gehirn der Benutzer zu bleiben. Ein einzigartiges Erlebnis ist leichter zu merken als etwas, das Sie schon tausend Mal gesehen haben.
Diese Übergangseffekte funktionieren bei einer Formularübermittlung, die die spezifische Animation zeigt und den Inhaltscontainer entlädt. Aber mit leichten Modifikationen kann jeder diese Effekte in eine nahtlose Funktion verwandeln. Dies wird immer dann ausgelöst, wenn ein Benutzer eine Seite wechselt oder einen neuen Rückruf startet. Interessant ist, dass das Erreichen dieses lustigen Effekts nur wenige Codezeilen erforderte, verglichen mit den umfangreichen Bibliotheken, die Sie früher benötigt hätten.
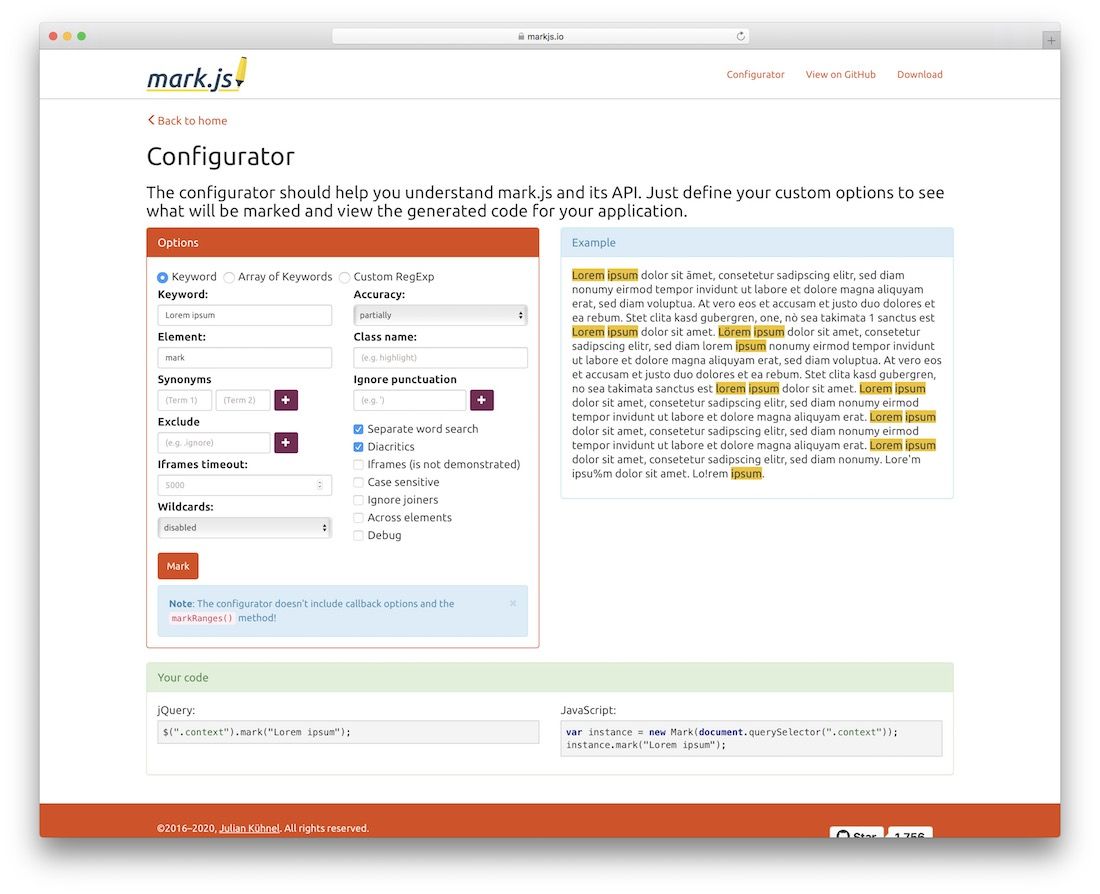
Mark.js

Es ist unwahrscheinlich, dass Google anfangen wird, Keywords auf seinen Suchergebnisseiten hervorzuheben. Aber im vergangenen Jahr haben sich viele Plattformen tatsächlich dafür entschieden. Dabei handelt es sich um Medien- und Content-Websites, die umfangreiche Listen von Daten bereitstellen, die durchsucht werden können. Das Problem mit Standard-Suchfunktionen ist, dass sie gute Ergebnisse liefern. Im Gegenteil, sie heben niemals die eigentlichen Begriffe hervor, nach denen Sie suchen. Du gerätst in Situationen, die du nicht willst. Zum Beispiel, wenn Sie 5 Seiten haben, aber keine Ahnung haben, wie Sie zu dem gesuchten Schlüsselwort navigieren sollen.
Hier ist Mark.js immens hilfreich. Sie können es auf jede Inhaltsseite anwenden, auf der eine Suchfunktion unerlässlich wäre. Außerdem werden die gesuchten Schlüsselwörter entweder in Echtzeit oder nach Abschluss einer Suche automatisch hervorgehoben. Es funktioniert mit Inhalten von Blogposts ebenso wie mit Datentabellen und dynamischen Datensätzen.
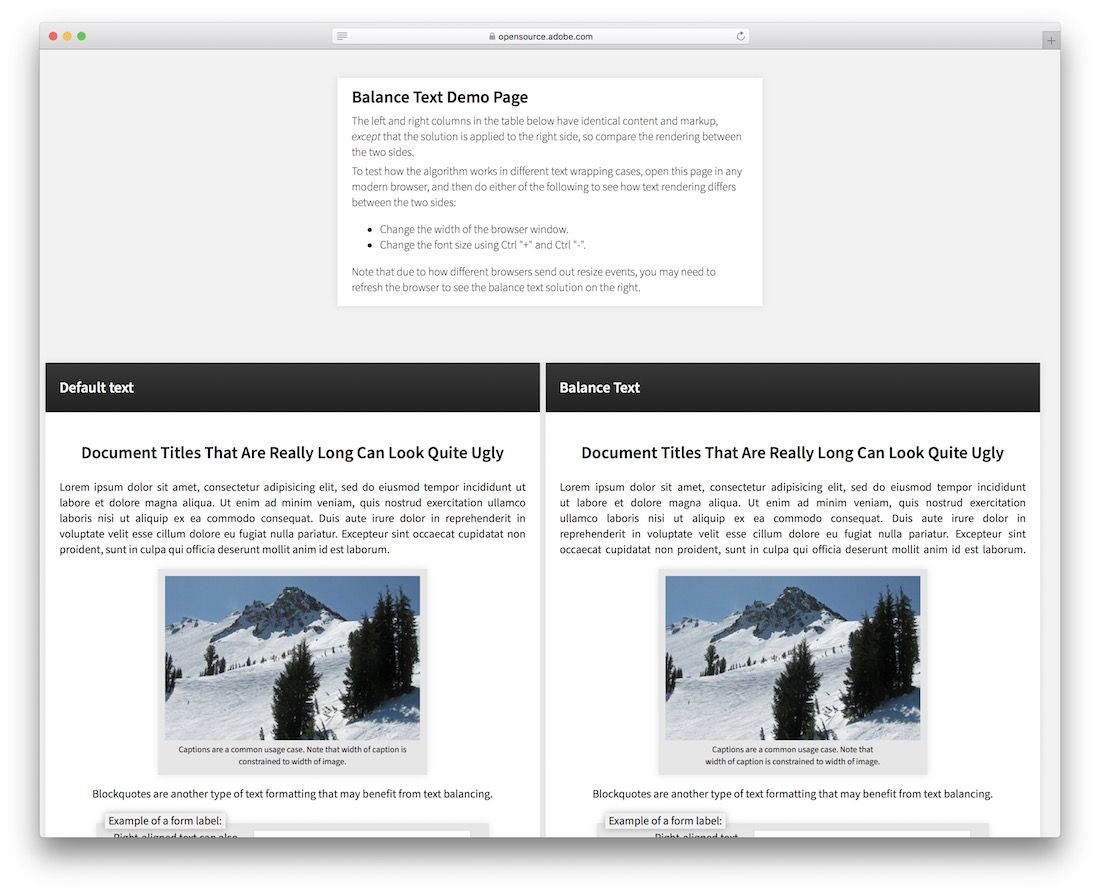
Balance-Text

Das Anzeigen von Inhalten ohne Begründung kann für die Augen ärgerlich sein. Sie müssen bedenken, dass die Verwendung von „justify“ für Inhalte nicht immer DIE beste Wahl ist. Es kann die Benutzererfahrung beeinträchtigen, indem Lücken entstehen, die zu schwer lesbar sind, insbesondere auf Mobilgeräten. Obwohl Balance Text versucht, dieses Problem mit einem intelligenten Algorithmus zu lösen. Dies würde sicherstellen, dass der gesamte Text zwischen den einzelnen Absätzen gleich ausgewogen ist. Spielen Sie mit der Demo, die Sie oben sehen, und überprüfen Sie die Art des jQuery-Effekts. Dies sollte die Benutzererfahrung für alle verbessern, nicht nur für Sie. (Was manchmal der Fall ist!)
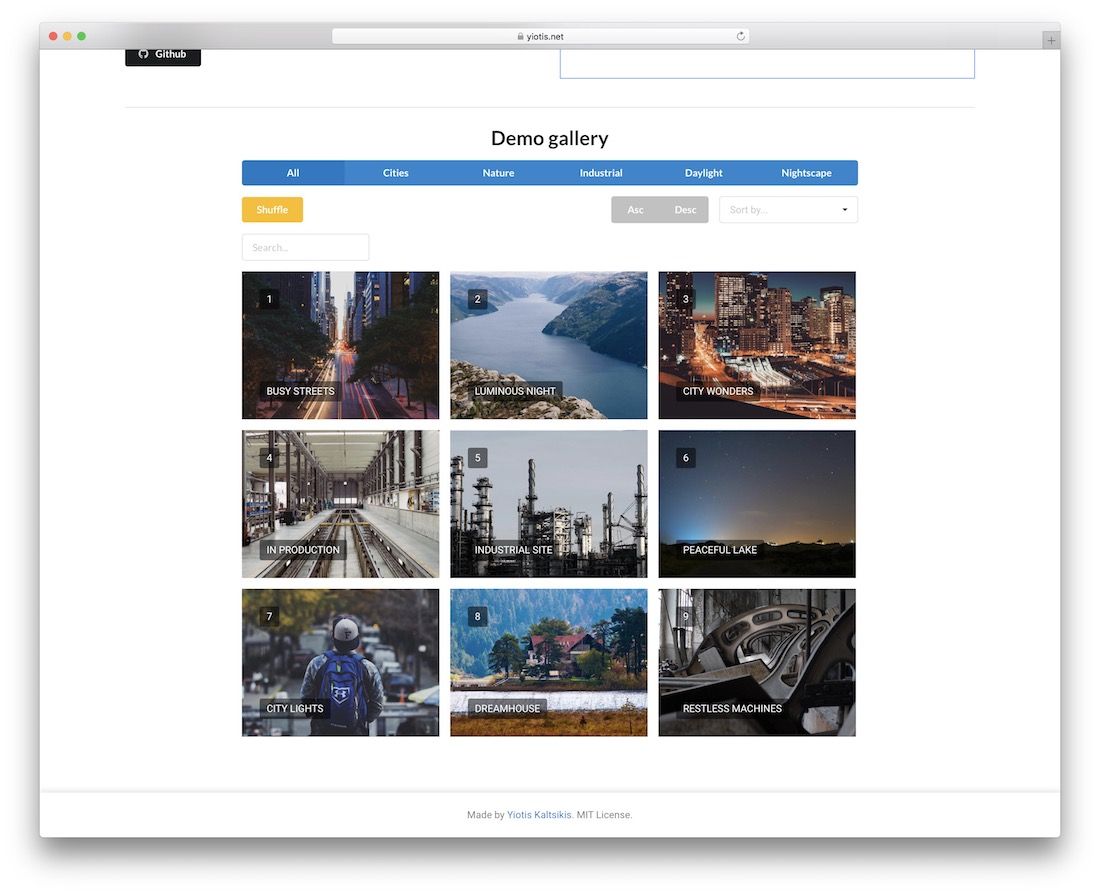
Filterizr

Willst du dein eigenes kleines Instagram-Imperium? Filterizr könnte diesen Traum Wirklichkeit werden lassen! Es ist ein jQuery-Plugin, das durch Ihre Galerieordner navigieren und schöne Filter darauf anwenden kann. Normalerweise wenden Grafikdesigner dies mit Photoshop und Illustrator an. Optimiert für Benutzererfahrung und Leistung.
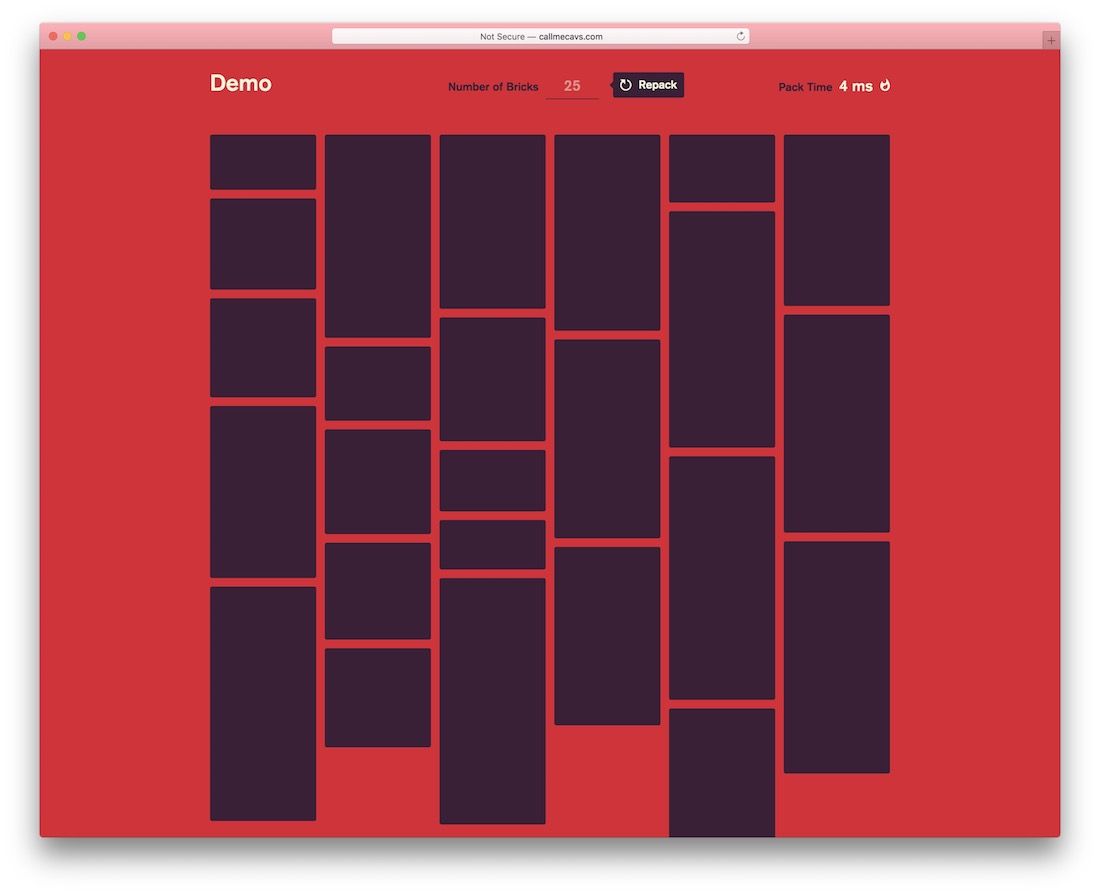
Bricks.js

Das Erstellen von Mauerwerks-(Raster-)Layouts muss keine schwierige Aufgabe sein! Wir leben im Zeitalter der Webentwicklung und von JavaScript, was die Dinge einfacher macht. Sicher, Bootstrap zu verwenden, um ein Grid-Layout zum Laufen zu bringen, ist einfach. Aber wie oft möchten Ihre Kunden überhaupt, dass Sie mit Bootstrap arbeiten? Bricks.js ist ein Instant-Layout-Generator für Mauerwerk-Designs. Dazu gehören Galerien, Portfolios und Kartendesigns, bei denen Inhalte in mehrspaltigen Rastern mit Karten darauf angezeigt werden müssen. Mit dem automatisierten Grid-Generator können Sie die genaue Anzahl der Blöcke angeben, die Sie benötigen. Außerdem erhalten Sie ein fertiges Layout in weniger als einer Sekunde.
Auswahl der besten jQuery-Plugins für benutzerdefinierte Website-Effekte
jQuery ist aus vielen guten Gründen die am häufigsten verwendete JavaScript-Bibliothek. Dazu gehört seine effektive Funktionalität. Es kann einer Website, einer Anwendung oder einem Projekt hinzugefügt werden, auf das aus einer Website-orientierten Perspektive zugegriffen wird. Wir verstehen, dass diese Bibliotheken nur die Oberfläche dessen berühren, was da draußen ist. Wir konzentrieren uns voll und ganz auf die Idee, coole und nützliche Effekte einzubauen. Diese Effekte würden die Benutzererfahrung, die Sie Ihren Website-Besuchern bieten, verbessern, stärken und verbessern. Da es immer Raum für Verbesserungen gibt, können Sie gerne einen Kommentar mit Ihren eigenen bevorzugten jQuery-Bibliotheken hinterlassen. Wir werden uns Ihre Vorschläge genauer ansehen.
