20 fantastici plugin ed effetti jQuery per sviluppatori di siti web
Pubblicato: 2022-05-02La tanto attesa versione 3.6 di jQuery è finalmente arrivata sugli scaffali e gli sviluppatori di tutto il mondo stanno lavorando per utilizzare le nuove funzionalità e trasportare le loro librerie esistenti nel nuovo sistema di codice. Gli sviluppatori che hanno implementato jQuery per le versioni precedenti di IE rimarranno delusi dalla mancanza di supporto per le versioni precedenti del browser, ma c'è molto altro da aspettarsi. jQuery ha stabilito una base monumentale che ora guida gran parte delle esperienze interattive e dinamiche che stiamo vivendo sul web. Combinare le tue conoscenze jQuery esistenti con framework come React e Angular può portare a risultati estremamente versatili.
Gli stipendi di jQuery non sono così male, almeno non negli stati in cui il reddito medio per uno sviluppatore jQuery esperto è salito a oltre $ 90.000. Raccogliere jQuery è gratuito, con piattaforme come Khan Academy e Codecademy che forniscono corsi tutorial web gratuiti per aiutarti a iniziare. GitHub ospita decine di migliaia di librerie jQuery, tutte consultabili per esempi di codice, rafforzando ulteriormente la comprensione di questa fenomenale libreria JavaScript.
Il webmaster e lo sviluppatore web medi, tuttavia, vedono jQuery come un'opportunità per espandere le funzionalità predefinite del sito Web con effetti e script aggiuntivi che rendono l'esperienza dell'utente raffinata, adattata in modo più completo ai suoi requisiti fondamentali di base. Ecco perché abbiamo deciso di raccogliere alcuni dei plugin jQuery più interessanti e sicuramente più interattivi. Questi plugin ed effetti vanno dall'ottimizzazione delle prestazioni alla creazione di esperienze di onboarding personalizzate che aiuteranno i tuoi utenti a comprendere meglio il tuo prodotto dal momento in cui decidono di registrarsi. Si tratta di librerie jQuery fondamentali che puoi applicare a una vasta gamma di situazioni, con uno sforzo minimo o nullo per renderle operative.
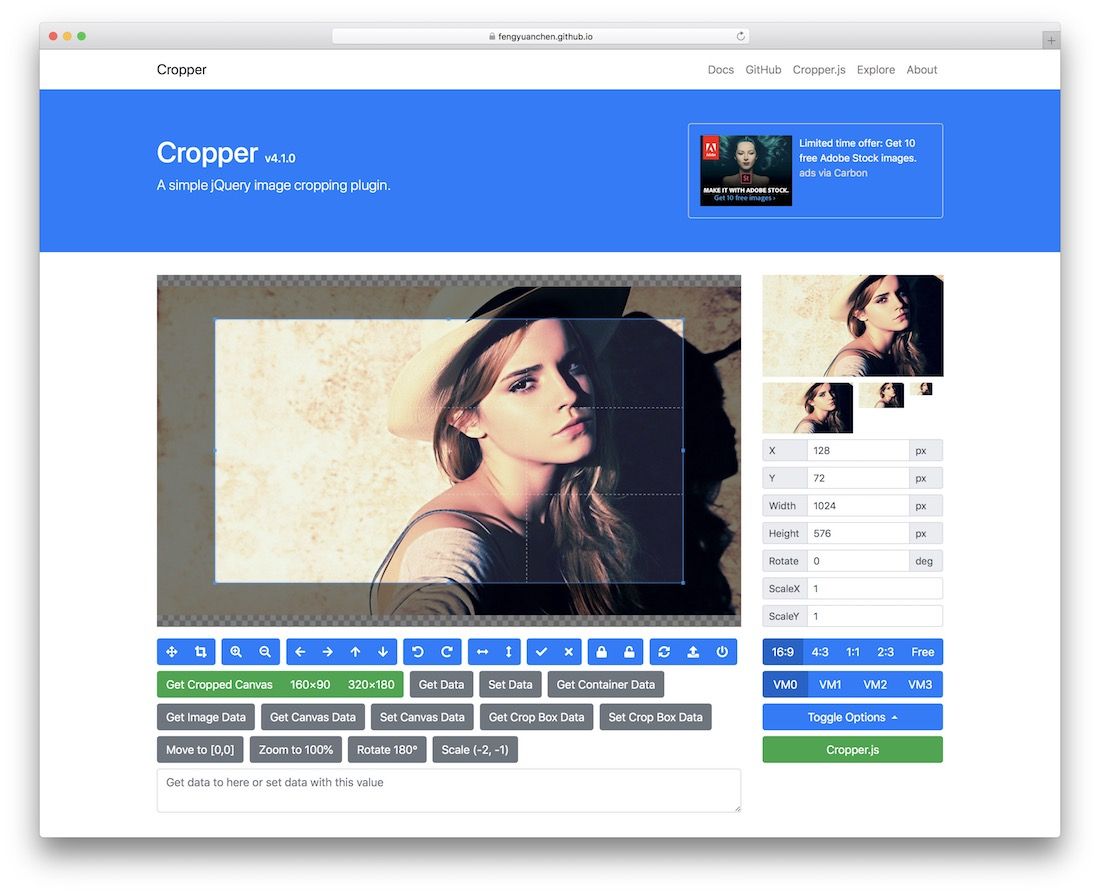
Tagliatore

Cropper potrebbe benissimo essere lo strumento di ritaglio delle immagini basato sul Web più completo su cui potrai mettere le mani. Offre più di 70 modi diversi per ritagliare, manipolare, comprendere e modificare i dati dell'immagine. È compatibile con i dispositivi mobili con funzionalità touch, puoi ingrandire/ruotare/ridimensionare le tue foto e supporta molti dei browser Web di oggi. Le opzioni predefinite ti consentono di ridimensionare le tue foto in diverse proporzioni con un solo clic, puoi cambiare le modalità di visualizzazione per giocare con le dimensioni e la scala della foto e ci sono diversi modi per ottenere una serie di dati sulla tua foto, come il contenitore dati di , immagine, tela e riquadro di ritaglio con un solo clic di un pulsante.
L'interfaccia è così amichevole che non avrai difficoltà a inserirla all'interno di una delle tue piattaforme di caricamento delle immagini. Puoi combinare efficacemente Cropper con uno qualsiasi degli script di caricamento file jQuery conosciuti e creare un'esperienza autentica per il tuo sito di condivisione di immagini.
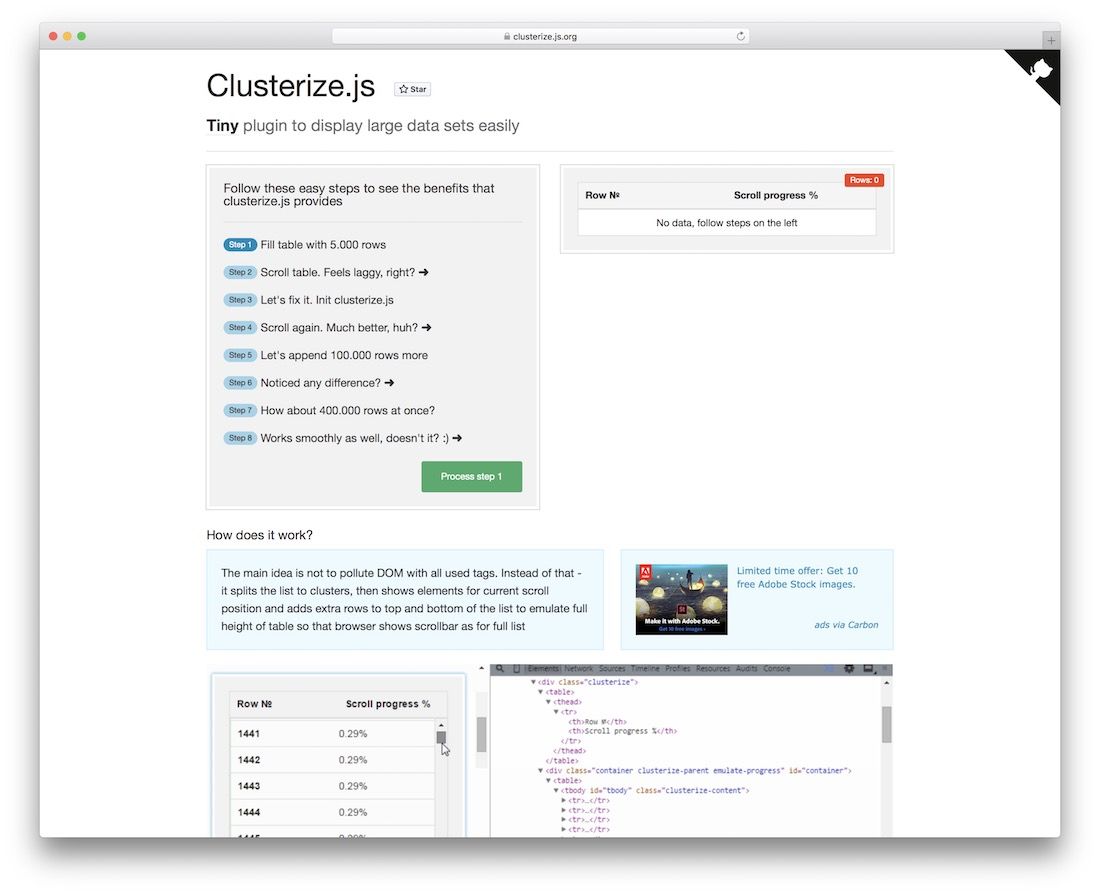
Clusterize.js

Denis Lukov ha dato molti grandi contributi alla comunità front-end (CSS e JavaScript) e molte delle sue librerie open source sono ammirate da decine di migliaia in tutto il mondo e Clusterize è una delle sue creazioni più famose. Creato con JavaScript vanilla, Clusterize è un plug-in jQuery flessibile per visualizzare un grande set di dati, noto come big data, attraverso un'interfaccia di tabella a scorrimento fluido, ma Clusterize si distingue, perché può prendere dati grandi fino a 500.000 righe e visualizzarli all'interno un'unica tabella, senza alcun problema di prestazioni di sorta, infatti il sito web demo è costruito con un'anteprima di pochi passaggi che ti consente di precaricare i dati esistenti e vedere come il plugin riesce a ordinarli senza sforzo.
Funziona con tutti i browser Web moderni e supporta il design reattivo mobile. La documentazione spiega le linee guida per far funzionare Clusterize e menziona anche alcune informazioni su come non esagerare con i dati, dal momento che alcuni browser mettono in atto limitazioni per la quantità di dati che possono essere visualizzati all'interno di un singolo elemento.
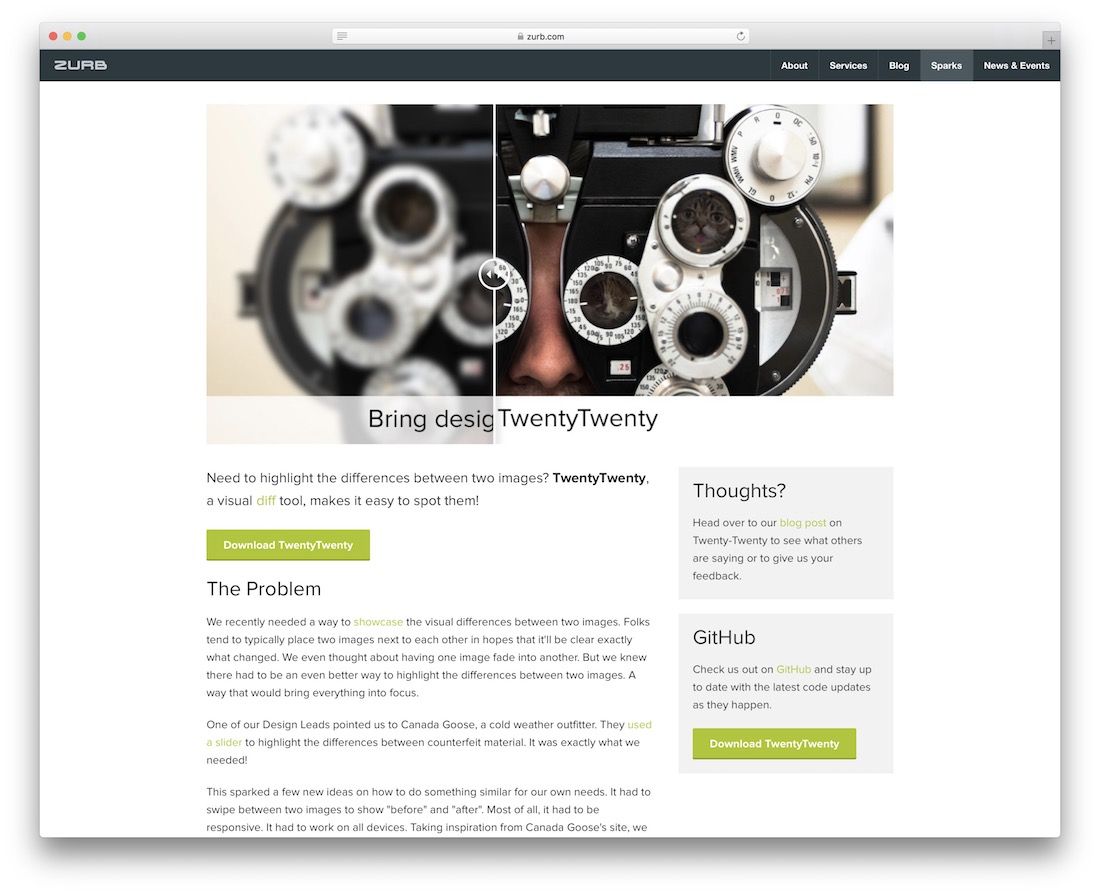
Venti venti

Startup e società IT stanno lanciando a destra ea manca in questi giorni e molte di loro sono concentrate su una qualche forma di manipolazione del Web attraverso il loro software, in alcuni casi significa gestire e modificare le foto online, a volte è un prodotto che può rinnovare il tuo sito Web in un esperienza unica e negli ultimi 2 anni è emersa una nuova tendenza in cui le startup hanno iniziato a mostrare un'esperienza di anteprima fotografica 20/20 del loro prodotto. Ad esempio, con l'approccio 20/20, il cliente può dimostrare in che modo il tuo prodotto influisce su una particolare funzione o elemento, come una foto. È simile a quello che vedresti in uno strumento come Affinity Pro o Photoshop; dove le immagini possono essere visualizzate in anteprima per le modifiche con un semplice scroller avanti e indietro.
La libreria TwentyTwenty, una volta integrata nello stack principale, può essere utilizzata per mostrare la differenza tra due foto uniche, con un dispositivo di scorrimento allegato in modo che l'esperienza rimanga senza interruzioni. Siti come TinyPNG sono un esempio che potrebbe trarre vantaggio da questo plugin, in quanto consente al webmaster di mostrare come appariva l'immagine prima di comprimerla e come appariva dopo essere stata compressa, e il concetto può essere applicato a qualsiasi situazione in cui ti trovi cambiare qualcosa da una cosa all'altra e desidera mostrare al cliente il tipo di cambiamenti che può aspettarsi. È un approccio interattivo e molto apprezzato dagli utenti che si stanno già adattando a tecniche così moderne di tecnologie web.
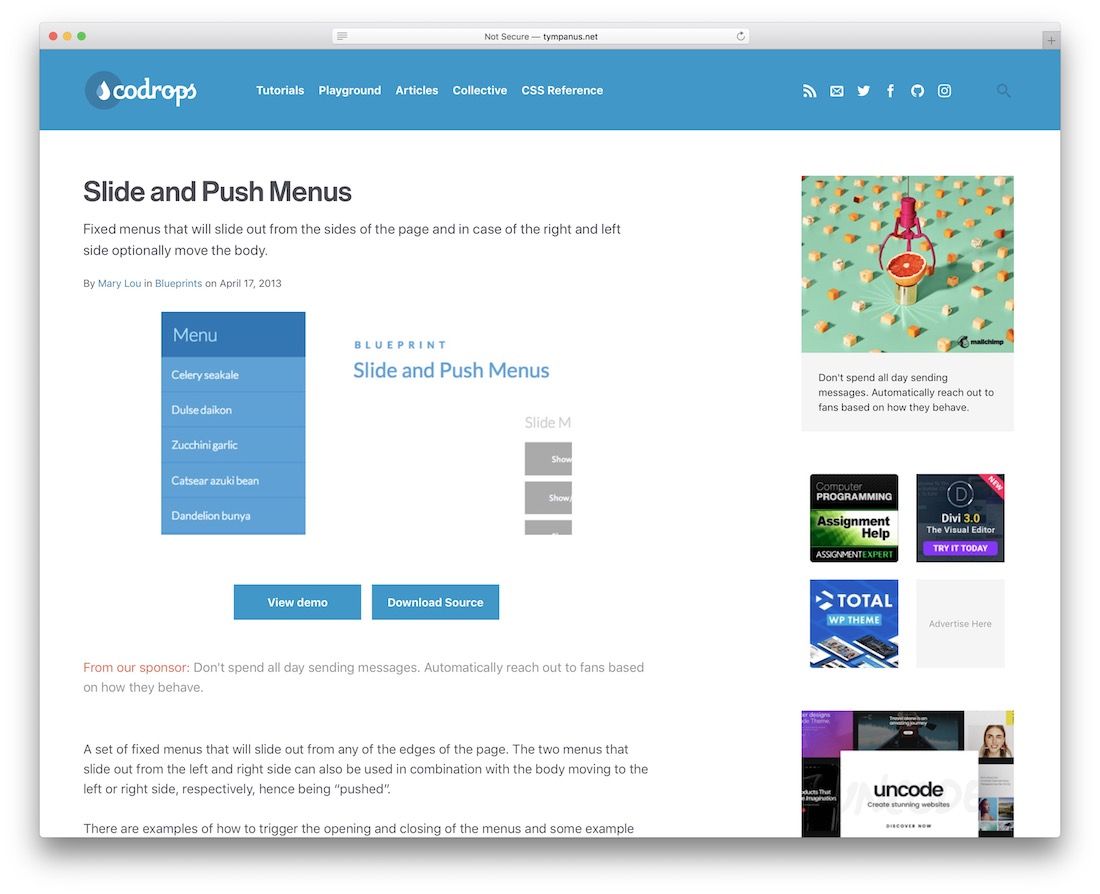
Menu a scorrimento e push

Il menu sarà inevitabilmente tra gli elementi più visitati/accessibili del tuo sito web, a maggior ragione per i dispositivi mobili dove la navigazione è solitamente completamente dipendente dal menu, ma anche ai tempi in cui viviamo i menu sono ancora privi di molte funzioni , opzioni dinamiche e approcci di interattività che garantiscono un'esperienza utente eccezionale. I menu Slide e Push portano un nuovo gusto per come potrebbe essere un moderno menu di navigazione web. E poiché c'è un tutorial allegato a questo menu, applicarlo al tuo progetto è già stato detto e fatto.
Chiamato Blueprint, questo menu ha due approcci; scorrere e spingere. Dopo l'interazione dell'utente (richiamata), il menu può essere configurato per scorrere fuori dalle parti sinistra, destra, superiore o inferiore della pagina Web e puoi inserire letteralmente qualsiasi cosa all'interno del tuo menu purché supporti HTML5. Quindi, in un certo senso, Blueprint ti offre la struttura per creare un menu interattivo e il resto puoi configurarlo come preferisci, anche se ciò significa utilizzare le funzionalità JavaScript interattive per rendere dinamico il tuo menu, che in effetti è un approccio molto popolare in questo momento per visualizzare le ultime notizie e altri elementi simili.
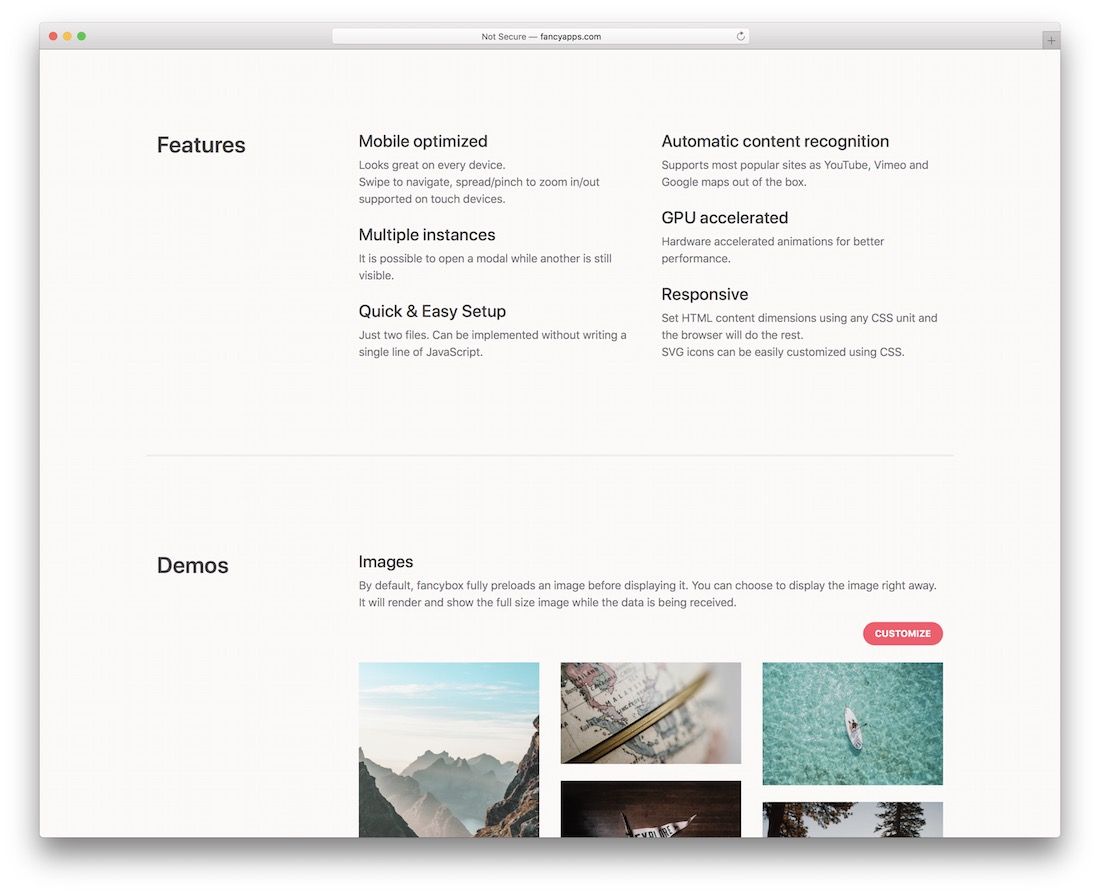
Scatola fantasia

Fancybox è uno strumento che ti aiuta a presentare tutti i tipi di media diversi nel miglior modo possibile. Video e immagini funzionano straordinariamente bene con Fancybox, offrendoti di metterli in mostra magnificamente. Sebbene tu possa utilizzare con precisione le impostazioni predefinite, puoi anche modificare e regolare Fancybox in base alle tue esigenze. Inutile dire che il layout è reattivo, lavorando su smartphone, tablet e desktop in modo impeccabile. In altre parole, le prestazioni saranno di prim'ordine su tutti i dispositivi e piattaforme. Fancybox è anche accelerato da GPU, riconosce i contenuti di siti famosi e garantisce una configurazione rapida e semplice. Crea un'esperienza piacevole visualizzando i tuoi contenuti per ogni utente.
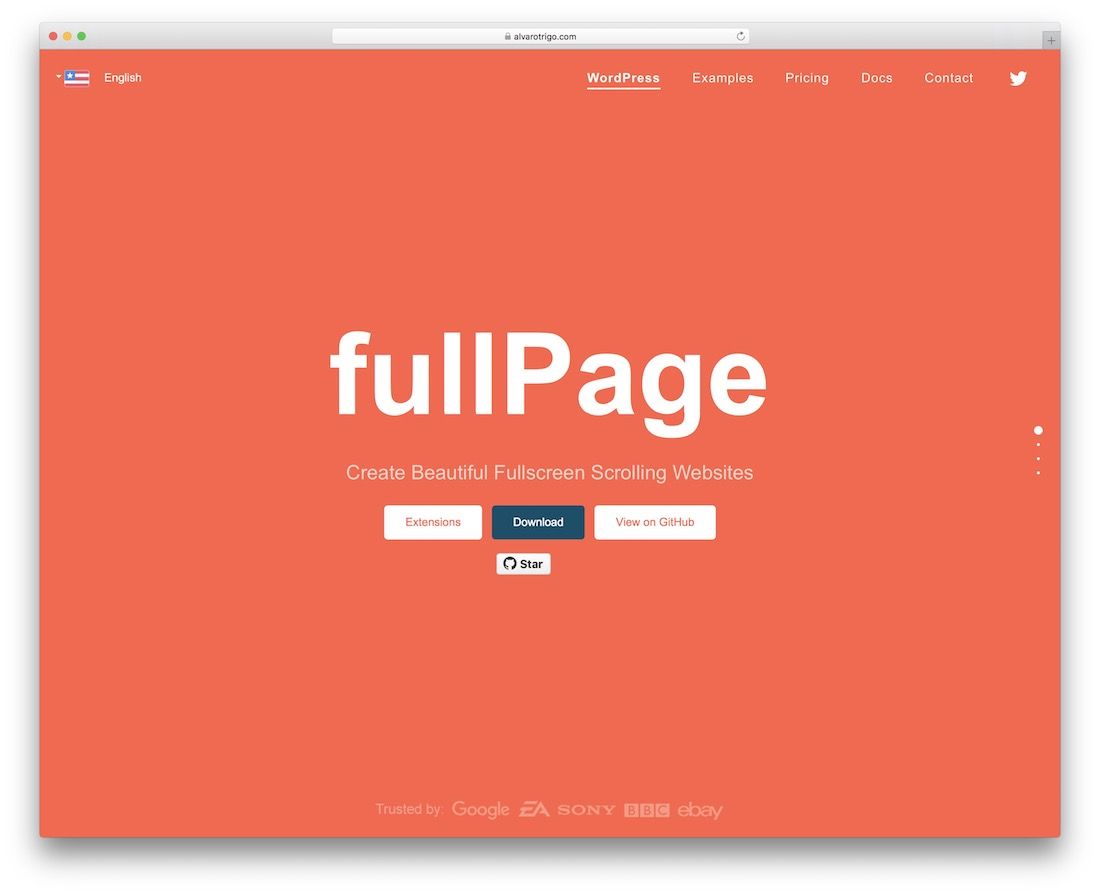
Pagina intera

Come suggerisce il nome, FullPage è uno strumento che ti aiuta a creare siti Web a scorrimento a schermo intero di grande impatto. In altre parole, è una soluzione per le pagine di destinazione, note anche come siti Web di una pagina. Se questo è qualcosa che suscita il tuo interesse, questo plugin jQuery è un'ottima soluzione da mettere in pratica. Naturalmente, FullPage è completamente in sintonia con tutti i dispositivi più apprezzati, quindi il tuo sito Web appare su tutti gli schermi con una chiarezza cristallina. Cursori orizzontali, transizioni fluide, flessibilità eccellente, lo chiami, la creazione di un sito Web di una pagina a schermo intero avviene molto più velocemente con FullPage. Iniziare a costruire un progetto da zero sembra una vecchia scuola in questi giorni.
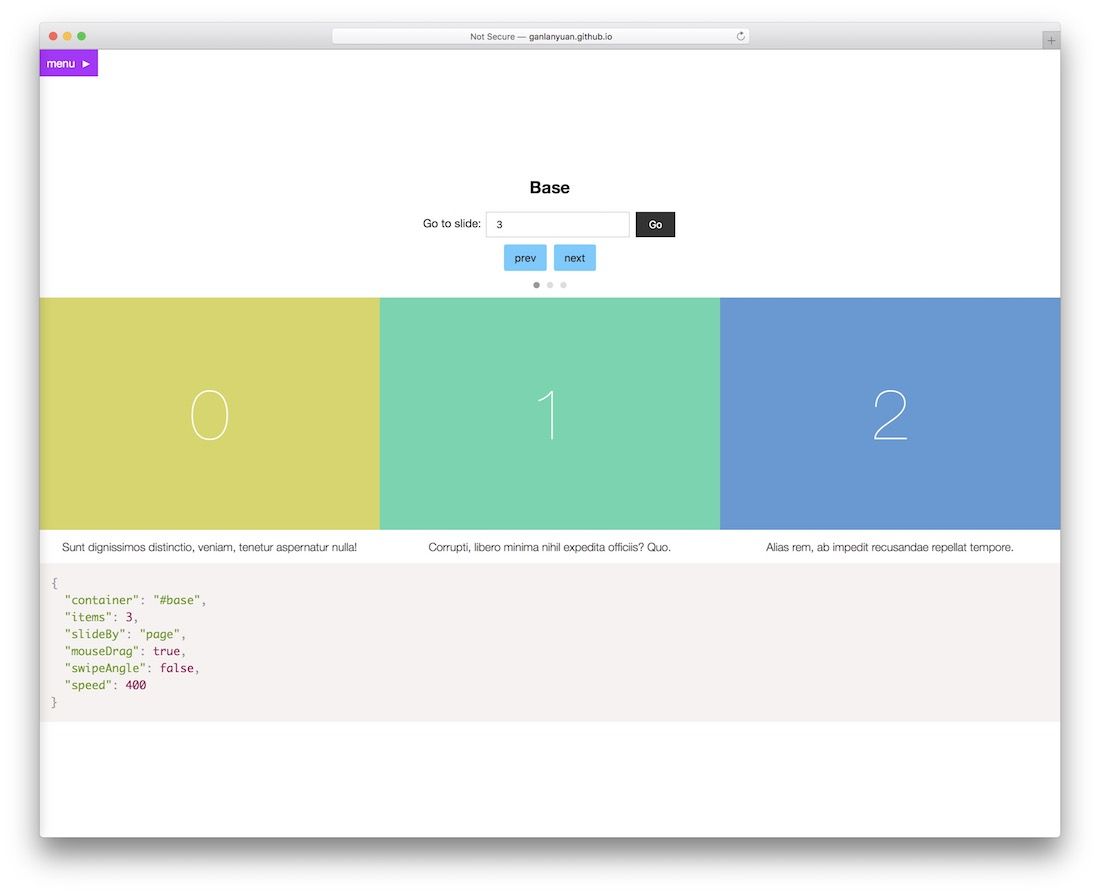
Piccolo cursore

L'utilizzo di un dispositivo di scorrimento per presentare i contenuti funziona per qualsiasi sito Web o blog. Tiny Slider è un'alternativa ispirata a Owl Carousel che ti farà muovere subito nella giusta direzione. Alcune delle caratteristiche includono lazy load, autoplay, sensibilità al tocco/trascinamento, loop e edge padding, solo per citarne alcuni. Tieni presente che se desideri modificarlo e migliorarlo, in modo che corrisponda esattamente al tuo progetto, puoi farlo anche tu. Tutte le opzioni, l'installazione e altre informazioni sono accessibili nella pagina della documentazione per capirne l'essenza e iniziare con il piede giusto.
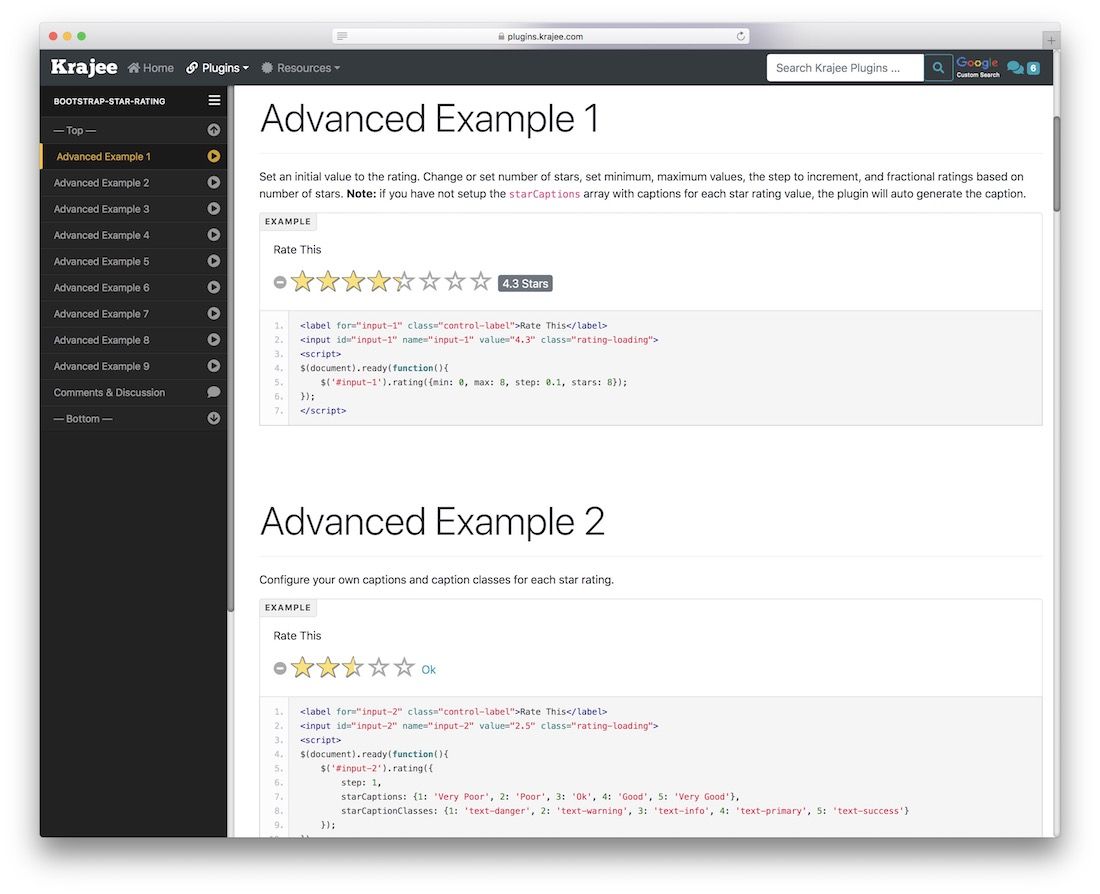
Valutazione a stelle Bootstrap

Bootstrap ha così tante applicazioni nello sviluppo web; non c'è da stupirsi che sia il framework front-end leader. Hai modelli di dashboard di amministrazione e temi WordPress spettacolari creati con Bootstrap, e così tanti plugin jQuery esistono anche in questo spazio, e per quanto vorremmo coprirli tutti qui (lo faremo in futuro), siamo concentrando questo post in particolare per raffreddare gli effetti jQuery e i plugin che renderebbero le cose più interessanti per la tua esperienza utente, in un modo unico. I plug-in per la valutazione a stelle sono generalmente semplici, sebbene Bootstrap Star Ratings racchiuda così tante funzionalità che potresti confonderlo per una singola piattaforma! Il plug-in supporta le valutazioni a stelle frazionarie. Quindi è possibile evidenziare e gestire qualsiasi stella frazionaria.
Questo è totalmente configurabile e uno dei fattori di differenziazione significativi rispetto alla maggior parte degli altri plugin di valutazione. Usa uno dei tuoi framework di icone dei caratteri preferiti per rendere i tuoi simboli stellari (ad esempio puoi facilmente usare le icone dalla libreria FontAwesome). È anche collegabile con i tuoi stili personalizzati (temi) per integrarsi meglio nel design che stai già utilizzando. All'interno della documentazione troverai spiegazioni più dettagliate su come funzionano queste funzioni e su come puoi incorporare Bootstrap Star Rating anche nelle tue app mobili.
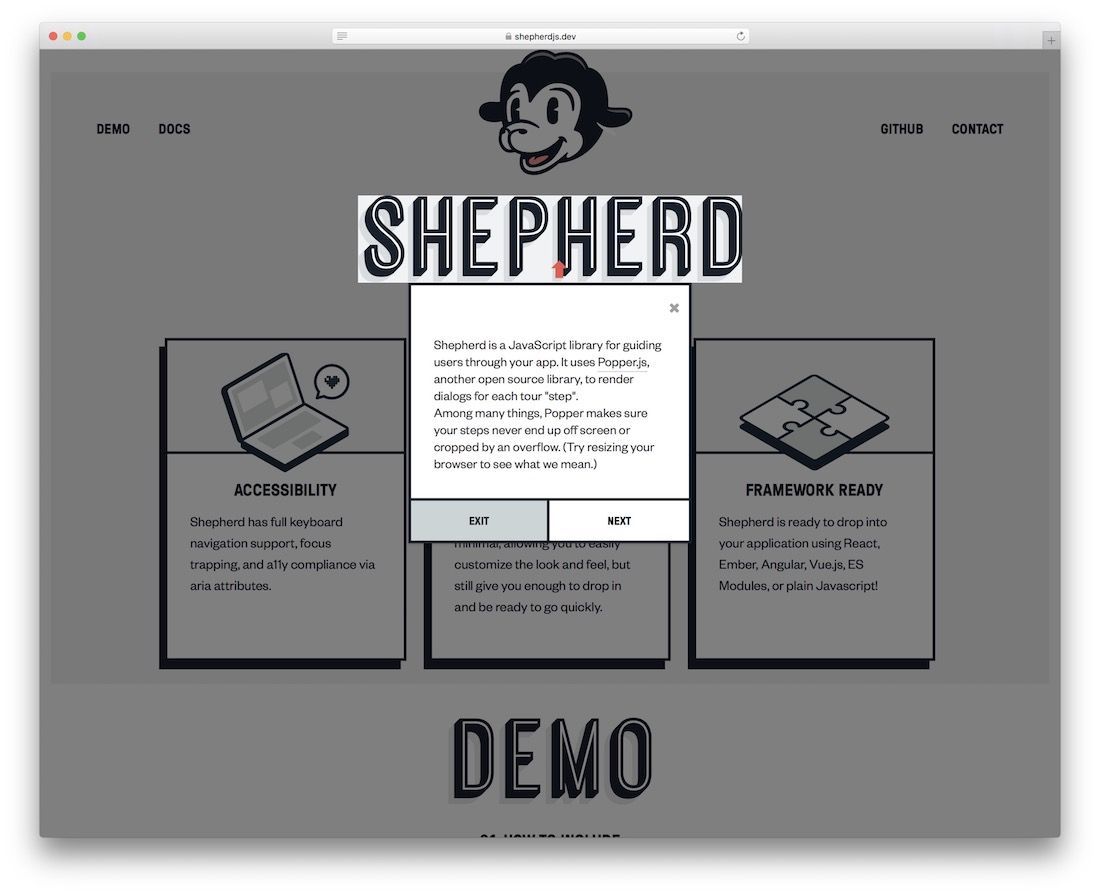
Pastore

Come nella comprensione odierna di un'esperienza utente fluida, l'onboarding è diventato in qualche modo una tendenza calda per assicurarsi che gli utenti conoscano il tuo prodotto attraverso il processo di registrazione. Poiché è più facile spiegare all'utente che cosa fa la tua applicazione durante la registrazione, creare esperienze di onboarding diventa una parte vitale del successo della tua app e del tuo software. Mentre alcuni riescono ancora a discutere sui vantaggi della creazione di un'esperienza di onboarding, alcuni si sono già assicurati un grande successo in futuro, uno di questi esempi è la piattaforma di eCommerce Shopify che va oltre l'onboarding tradizionale e continua a interagire ed educare i propri clienti molto tempo dopo che loro ' Mi sono registrato, più comunemente tramite l'email marketing.
Le app mobili come Inbox e Peach hanno perfezionato le schermate di onboarding degli utenti e hanno riscontrato un grande successo nella spiegazione dei loro prodotti all'utente anche prima che finalizzassero la configurazione della password dell'account. Ora con Shepherd (proveniente da HubSpot, una delle piattaforme di marketing leader nel mondo) chiunque può impostare un processo di onboarding passo dopo passo per il proprio sito Web o applicazione. Usa la libreria, specifica gli elementi che desideri spiegare e spiega in dettaglio cosa fa ciascuno e come si correla con la tua visione. Le linee guida semplici da seguire possono essere trovate nella documentazione, buon onboarding!
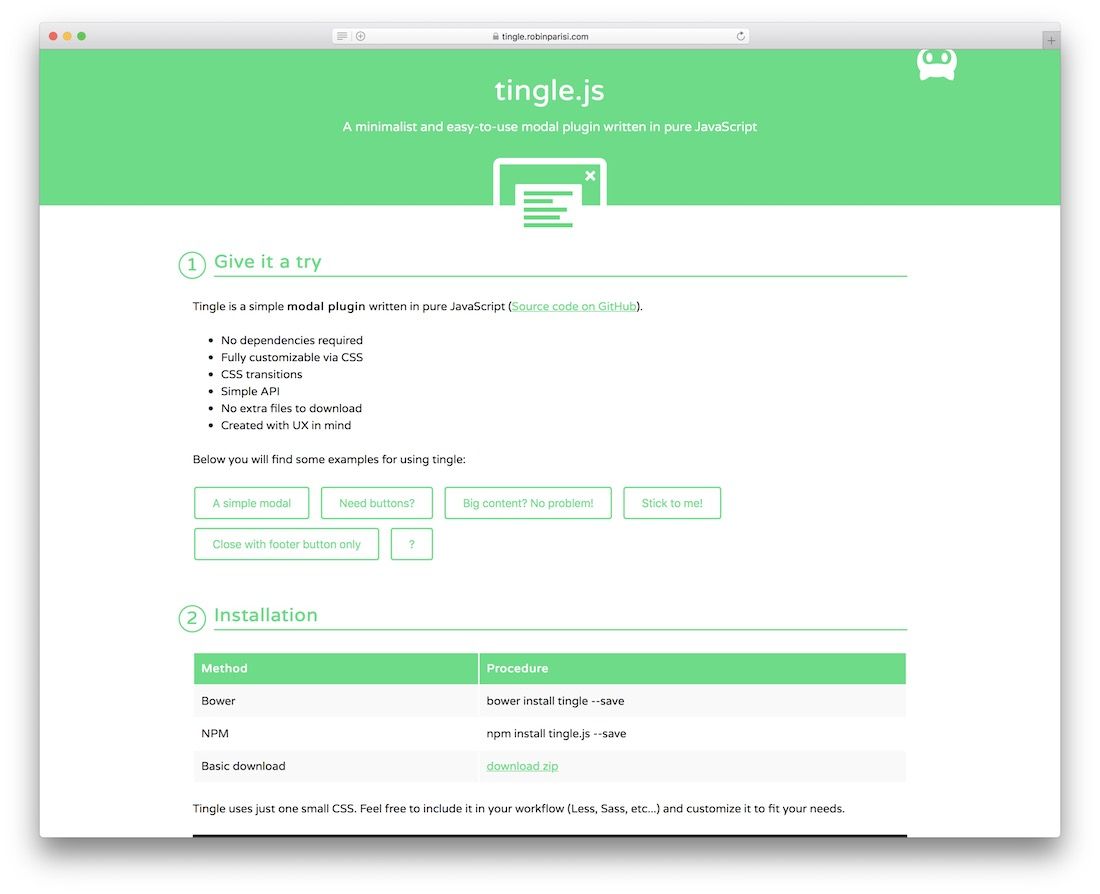
Tingle.js

I modali (popup, notifiche sullo schermo) continuano a prosperare poiché gli utenti web sono alla ricerca di modi nuovi e interattivi per interagire con i siti Web, ma questo non è l'unico mercato modale che sta funzionando bene. Tecnicamente, i modali esistono da molto tempo. Ad esempio, quando fai clic per eliminare qualcosa su Facebook, viene visualizzata una finestra popup (modale) che ti chiede di confermare l'azione.

Molti sviluppatori hanno continuato a evitare di utilizzare modali e popup sui loro progetti perché ritenevano che ostacolasse l'esperienza dell'utente. Ma una funzione modale applicata con cura può effettivamente migliorare la tua UX! Tingle.js potrebbe potenzialmente essere uno dei più bei plugin jQuery modali sul mercato. Segue gli standard di progettazione professionale ed effettua una transizione senza sforzo dall'attivazione del modale e dalla sua visualizzazione all'utente. Ciò che è ancora più intrigante è che Tingle.js può essere personalizzato in modo da poter mostrare contenuti dinamici all'interno del modale effettivo o fornire invii di moduli, esperienza di contenuto, persino per mostrare le gallerie in una finestra popup esterna. Chiunque abbia una precedente esperienza in JavaScript potrebbe facilmente trasformare questo plugin jQuery in una soluzione popup per i blogger di WordPress.
Barba.js

Gli utenti hanno utilizzato AJAX per creare esperienze utente tranquille per un decennio e gli sviluppatori continuano a trovare nuovi modi per collegare questa tecnologia con l'esperienza utente che abbiamo quando consumiamo contenuti. Barba.js è un effetto jQuery che conferisce al tuo sito Web un effetto di transizione della pagina fluido. Probabilmente hai già visitato un sito Web in cui il sito Web offriva frecce di navigazione su entrambi i lati della pagina, come Post precedente e Prossimo.
In genere quelle frecce sarebbero elementi di navigazione difficili che aggiornerebbero la pagina e caricherebbero quella nuova dopo aver fatto clic su di esse, quindi Barba.js fa la stessa cosa, ma rimuove la parte in cui il browser deve ricaricare di nuovo la pagina e invece usa PJAX passa senza problemi alla pagina successiva che l'utente desidera visualizzare. Questo tipo di interfaccia utente aggiunge una nuova dimensione all'esperienza dell'utente e potrebbe essere utilizzata molto di più negli anni a venire. Barba utilizza un sistema di memorizzazione nella cache per memorizzare nella cache le pagine e puoi configurarlo nel modo che preferisci.
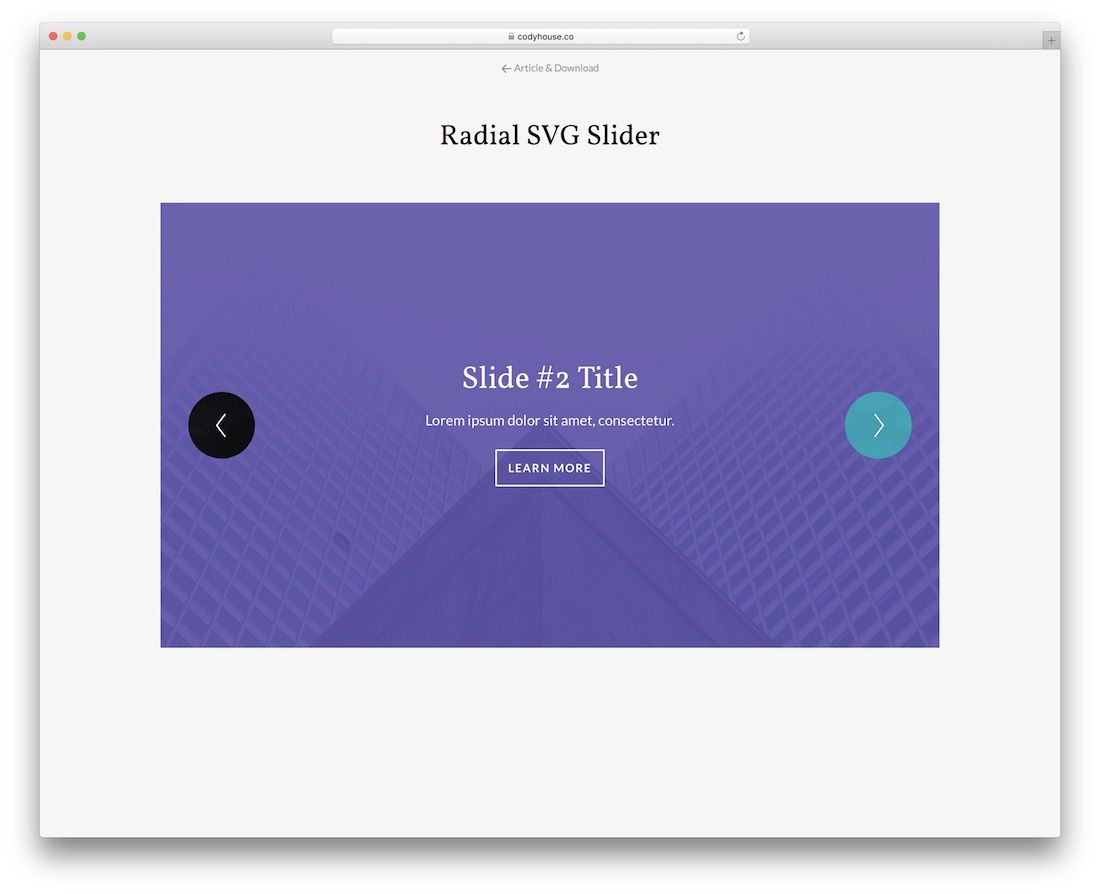
Dispositivo di scorrimento radiale SVG

Gli slider, in particolare quelli di jQuery, continueranno a essere ridimensionati, ridimensionati e ancora una volta ridimensionati, fino a quando la maggior parte degli slider jQuery supporterà la tecnologia moderna che favorisce sia le prestazioni che l'esperienza dell'utente nella stessa libreria. Radial SVG Slider è una sorta di fare i passaggi necessari nella giusta direzione, usando clipPath SVG ed effetti di mascheratura, l'effetto di scorrimento radiale presenta uno slider che non è solo amichevole per il browser e i dispositivi mobili, ma è anche più veloce di quanto chiunque possa mai immaginare. Inutile dire che il formato SVG gioca un ruolo importante in tutto questo scenario. Ricco di effetti di animazione interattivi, Radial diventerà felicemente parte del tuo flusso di lavoro di progettazione mentre crei nuovi progetti per i tuoi clienti, con strumenti moderni a tua disposizione.
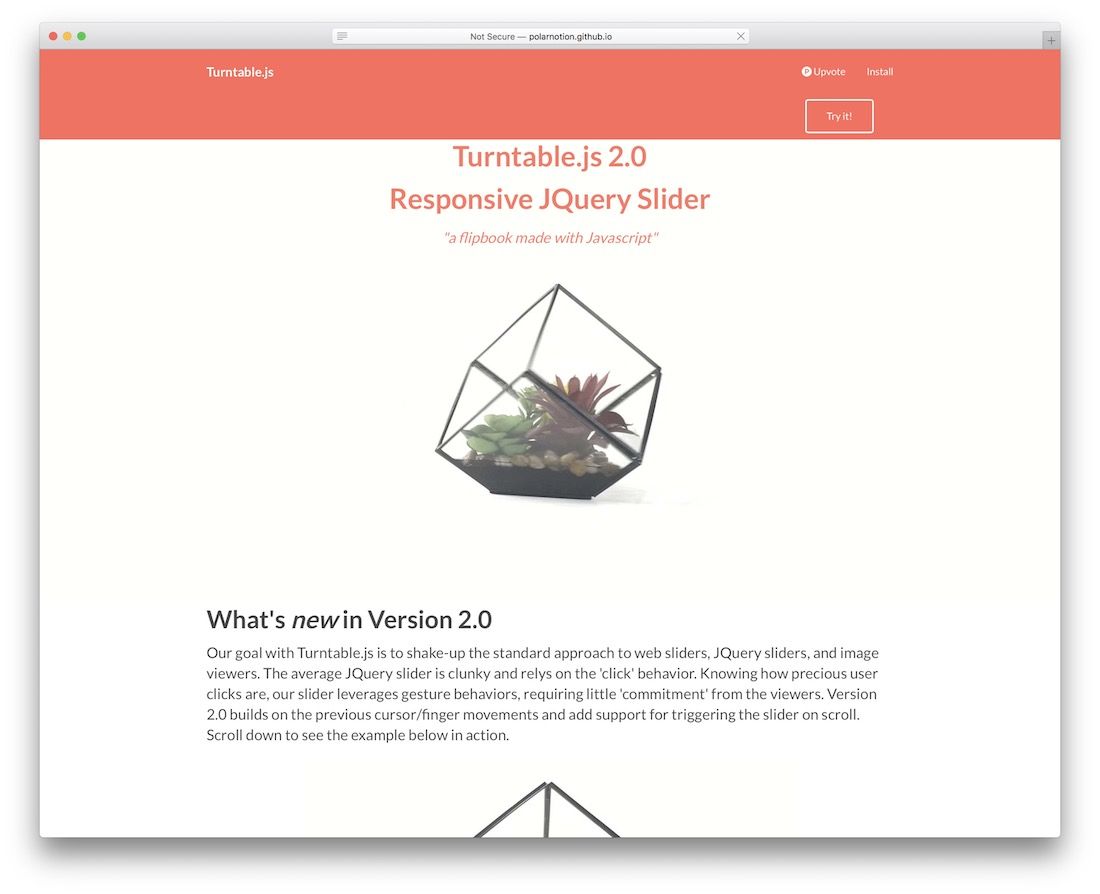
Giradischi.js

Il giradischi non è lo slider jQuery medio, altrimenti non lo avremmo incluso! Turntable è un plug-in jQuery reattivo per la creazione di effetti di scorrimento rotanti per le tue immagini mentre i tuoi utenti navigano nel sito Web su e giù, lo sviluppatore di giradischi lo chiama "effetto flipbook" e forse potrebbe essere applicato a una gamma di immagini che mostrerebbero somiglianze tra flipbook disegno. Le immagini dovranno essere specificate sotto l'ID myTurntable e la classe giradischi come elementi HTML li univoci. Turntable.js scoprirà il resto. È necessario anche un po' di CSS per rendere l'interfaccia utente fluida e accattivante.
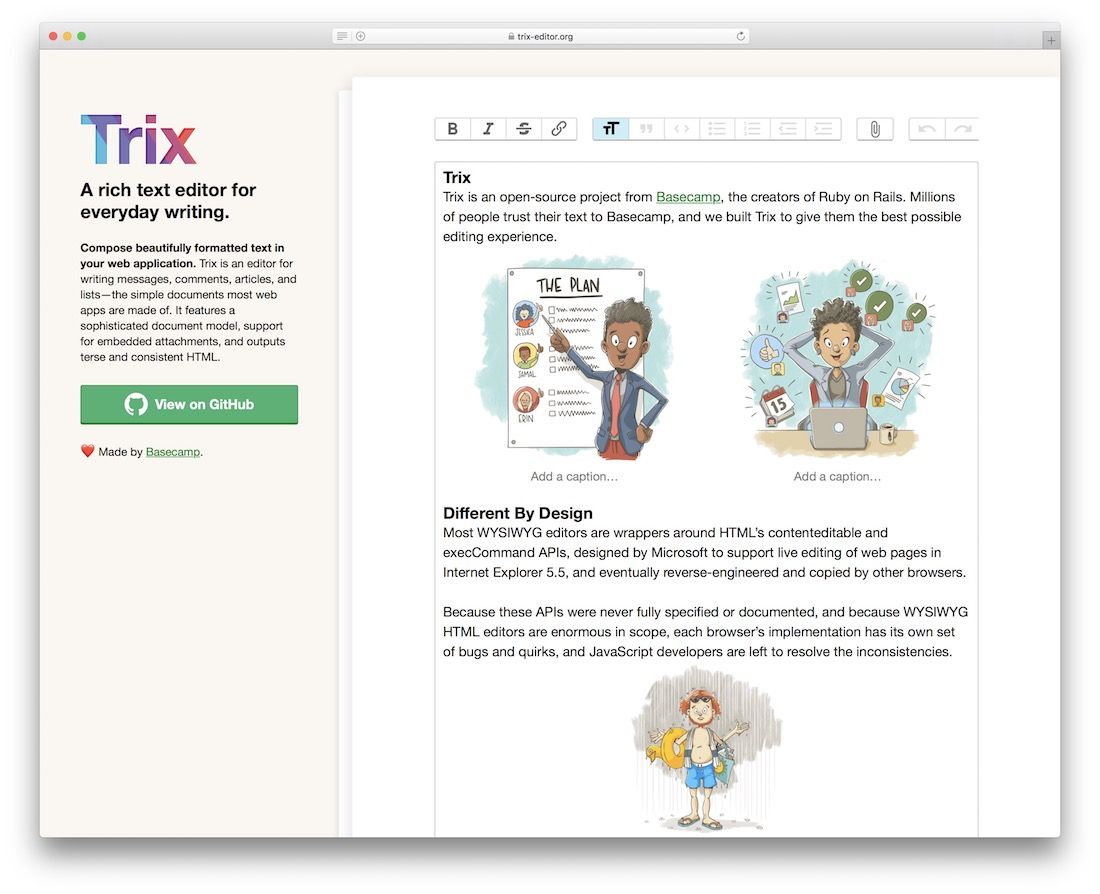
Trix

I WYSIWYG sono in genere inaffidabili e si basano su wrapper che non sono stati implementati correttamente in tutte le versioni dei browser moderni, il che crea problemi poiché gli sviluppatori desiderano utilizzare un editor di testo avanzato all'interno delle loro app. Trix fa il lavoro, adottando l'approccio di WYSIWYG e sottolineando caratteristiche come la scrittura di contenuti (blog, articoli, ricerche, qualsiasi cosa!), la creazione di elenchi, la scrittura di brevi messaggi e documenti generali. Ottieni le solite funzionalità Grassetto, Corsivo, Strike, Link, Cita, Elenchi e Annulla, ma composte in modo che la maggior parte delle volte ti concentri sulla scrittura, piuttosto che fare clic sui pulsanti a sinistra ea destra.
Trix accetta automaticamente i file trascinati o incollati in un editor e li inserisce come allegati nel documento. Ogni allegato è considerato in sospeso finché non lo memorizzi in remoto e fornisci a Trix un URL permanente. Dal momento che è orientato allo sviluppatore, il posto migliore per iniziare con Trix sarebbe la documentazione, che spiega i diversi modi in cui le funzionalità possono essere implementate per essere supportate dalla tua app. Il futuro dei rich text editor sembra abbastanza buono, grazie alle persone che lavorano su progetti come Trix!
Push.js

Chi ha bisogno dell'email marketing quando puoi lavorare con le notifiche push e avvisare gli utenti di nuovi contenuti e aggiornamenti direttamente sul desktop dei loro computer! Questo è il futuro che stiamo guardando e sicuramente le notifiche push diventeranno più raffinate per consentire il contenuto dinamico al loro interno, che sicuramente prenderà il controllo della sfera dell'email marketing e per questo causerà alcune nuove idee. Molti siti Web utilizzano già le notifiche push per convincere i visitatori a iscriversi ai contenuti più recenti, è una semplice finestra popup che chiede all'utente se desidera iscriversi alle notifiche desktop e offre loro un'opzione di Accetta o Nega. È probabile che in questo modo sarai in grado di raccogliere molti più lettori poiché le persone avranno più facile iscriversi ai tuoi ultimi contenuti.
Push.js inserisce tale funzionalità direttamente nei tuoi siti Web e app con un semplice plug-in cross-browser jQuery. Devi ancora effettuare tutte le configurazioni delle impostazioni per configurare i tuoi messaggi, ma questa è metà della battaglia dopo aver deciso di sperimentare le notifiche push. Inevitabilmente vedremo i siti web dei media passare a questo tipo di formato di interazione.
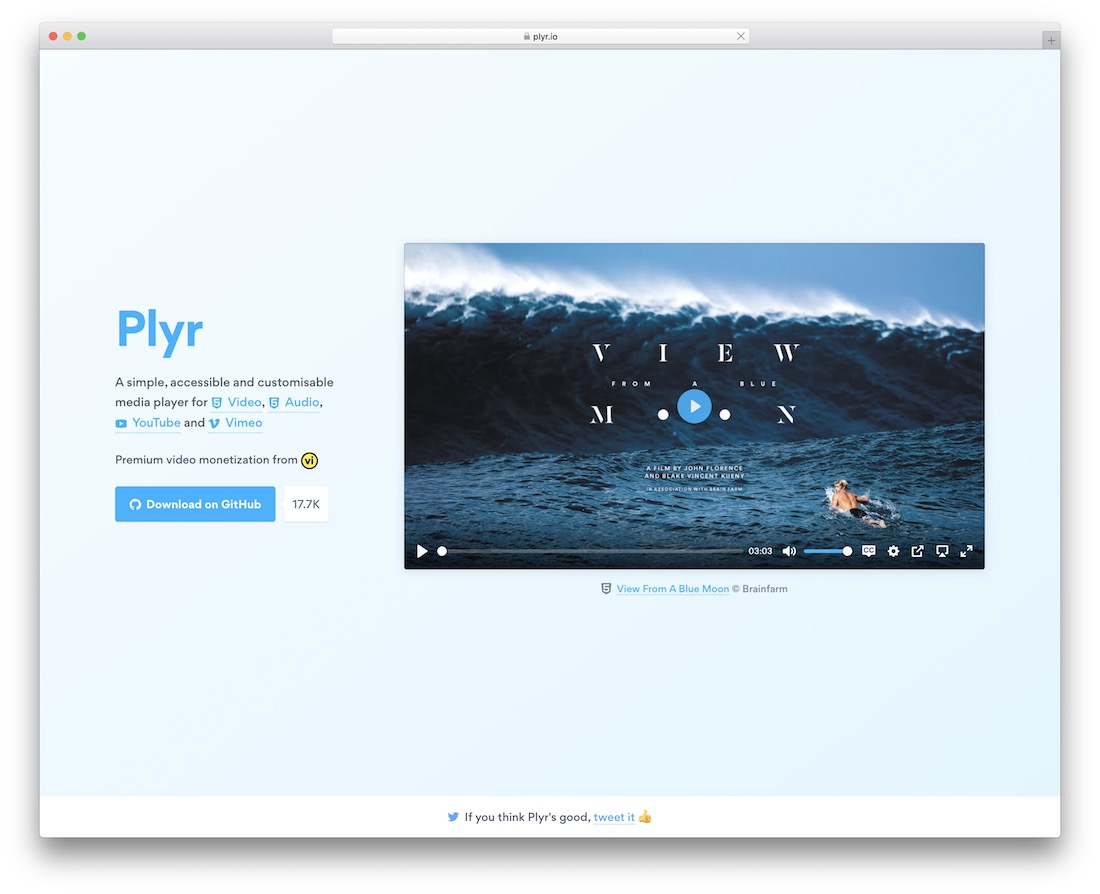
Plyr

Poiché siamo in tema di contenuti video, Plyr è una soluzione di incorporamento video leggera per i contenuti video di YouTube e Vimeo. Arrivando solo a una dimensione della libreria di 10kb, Plyr non disturberà così tanto le tue prestazioni web e d'altra parte aumenterà il piacere di sfogliare le tue pagine che sono pesanti di contenuti video. Avendo un'implementazione del design reattivo, Plyr non supporta solo i moderni browser Web, ma anche qualsiasi dispositivo mobile disponibile. Le opzioni vanno da tutto ciò che ti aspetteresti da un solido lettore video, con l'ulteriore extra di essere un componente intuitivo.
Effetti di transizione animati

Gli effetti di transizione delle pagine si stanno evolvendo man mano che i designer imparano nuovi modi di utilizzare CSS e JavaScript per creare esperienze utente uniche. Gli effetti di transizione animati sono una di quelle tecniche che stanno spazzando via i progettisti di applicazioni mobili e Web. I clienti richiedono caratteristiche di design uniche per i loro progetti e questo ha senso. Nel mondo di oggi, devi avere una visione chiara di ciò che rende il tuo design più unico di altri. È anche fondamentale capire che gli effetti animati tendono a rimanere nel cervello degli utenti molto più a lungo. Un'esperienza unica è più facile da ricordare di qualcosa che hai già visto mille volte.
Questi effetti di transizione funzionano su un invio di moduli che mostra l'animazione specifica e scarica il contenitore di contenuto. Ma con una leggera modifica, chiunque può trasformare questi effetti in una funzione senza interruzioni. Ciò si attiva ogni volta che un utente cambia pagina o inizia una nuova richiamata. La cosa interessante è che ottenere questo effetto divertente ha richiesto solo poche righe di codice, rispetto alle vaste librerie di cui avresti avuto bisogno in passato.
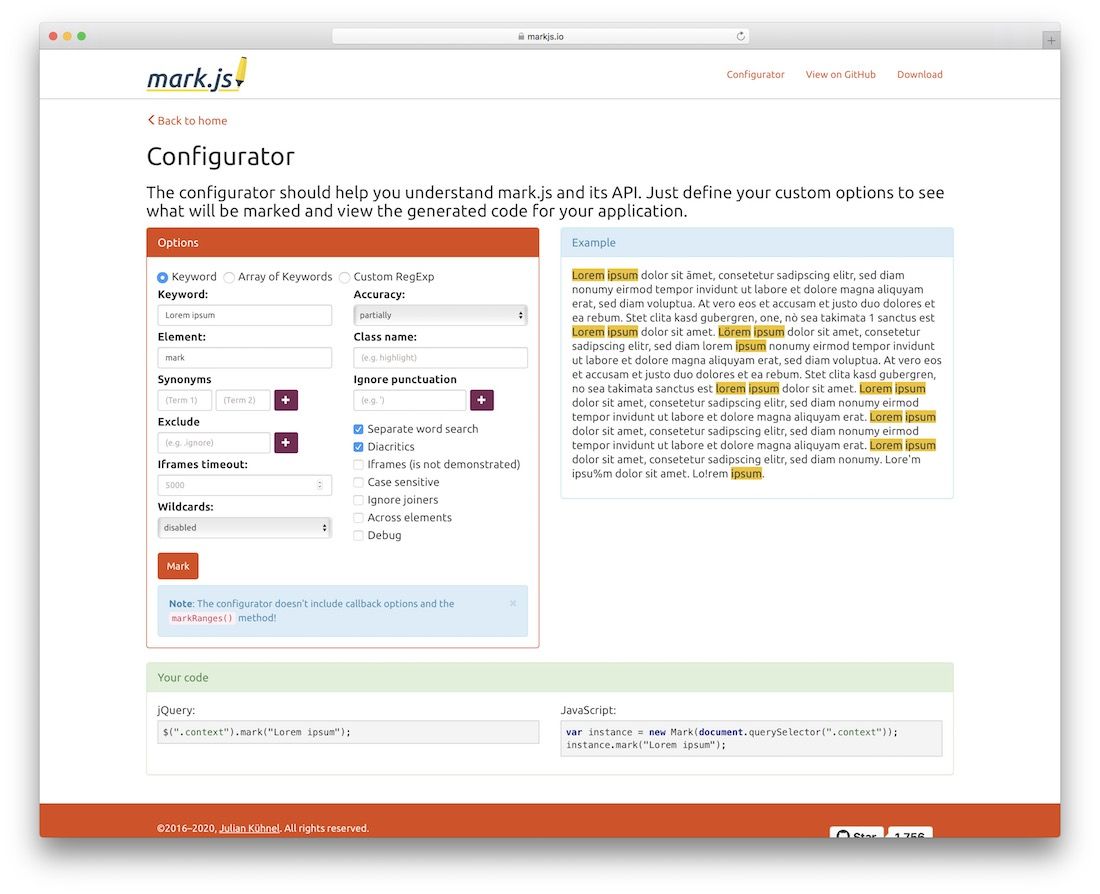
Mark.js

È improbabile che Google inizi a mettere in evidenza le parole chiave nelle sue pagine dei risultati di ricerca. Ma nell'ultimo anno, molte piattaforme hanno effettivamente scelto di farlo. Ciò riguarda i siti Web di contenuti multimediali e di contenuto che forniscono elenchi estesi di dati in cui è possibile eseguire ricerche. Il problema con le funzioni di ricerca standard è che restituiscono buoni risultati. Al contrario, non evidenziano mai i termini effettivi che stai cercando. Finisci per trovarti in situazioni che non vuoi. Ad esempio, avere 5 pagine, ma non ho idea di come navigare fino alla parola chiave che stavi cercando.
Ecco dove Mark.js è immensamente utile. Puoi applicarlo a qualsiasi pagina di contenuto in cui una funzione di ricerca sarebbe essenziale. Inoltre, evidenzierà automaticamente le parole chiave cercate in tempo reale o al termine di una ricerca. Funziona con i contenuti dei post del blog così come con le tabelle di dati e i set di dati dinamici.
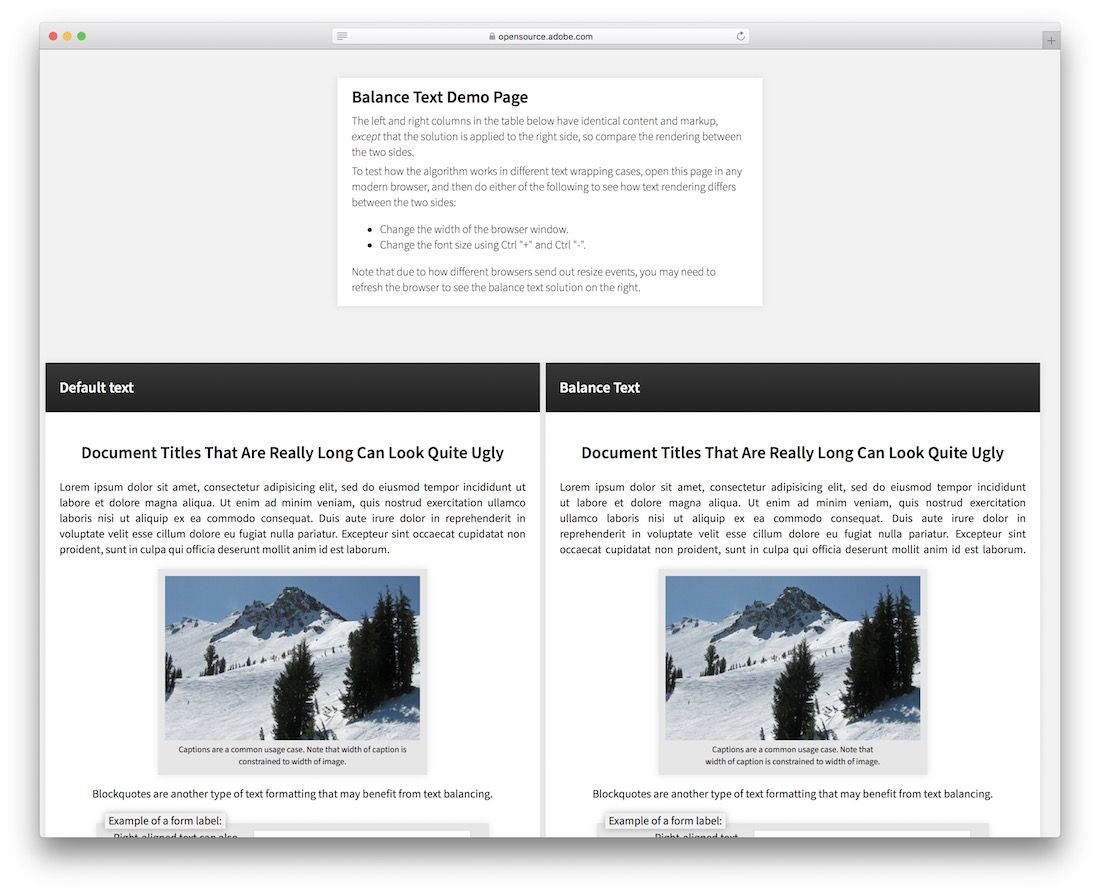
Testo dell'equilibrio

Visualizzare contenuti senza giustificazione può far infuriare gli occhi. Devi tenere presente che l'utilizzo di "giustificazione" per i contenuti non è sempre LA scelta migliore. Può ostacolare l'esperienza dell'utente creando lacune troppo difficili da leggere, in particolare sui dispositivi mobili. Sebbene Balance Text cerchi di risolvere questi problemi utilizzando un algoritmo intelligente. Ciò garantirebbe che tutto il testo sia equamente equilibrato tra ciascuno dei paragrafi. Gioca con la demo che vedi sopra e ricontrolla il tipo di effetto jQuery. Questo dovrebbe migliorare l'esperienza dell'utente per tutti, non solo per te. (Il che a volte tende ad essere il caso!)
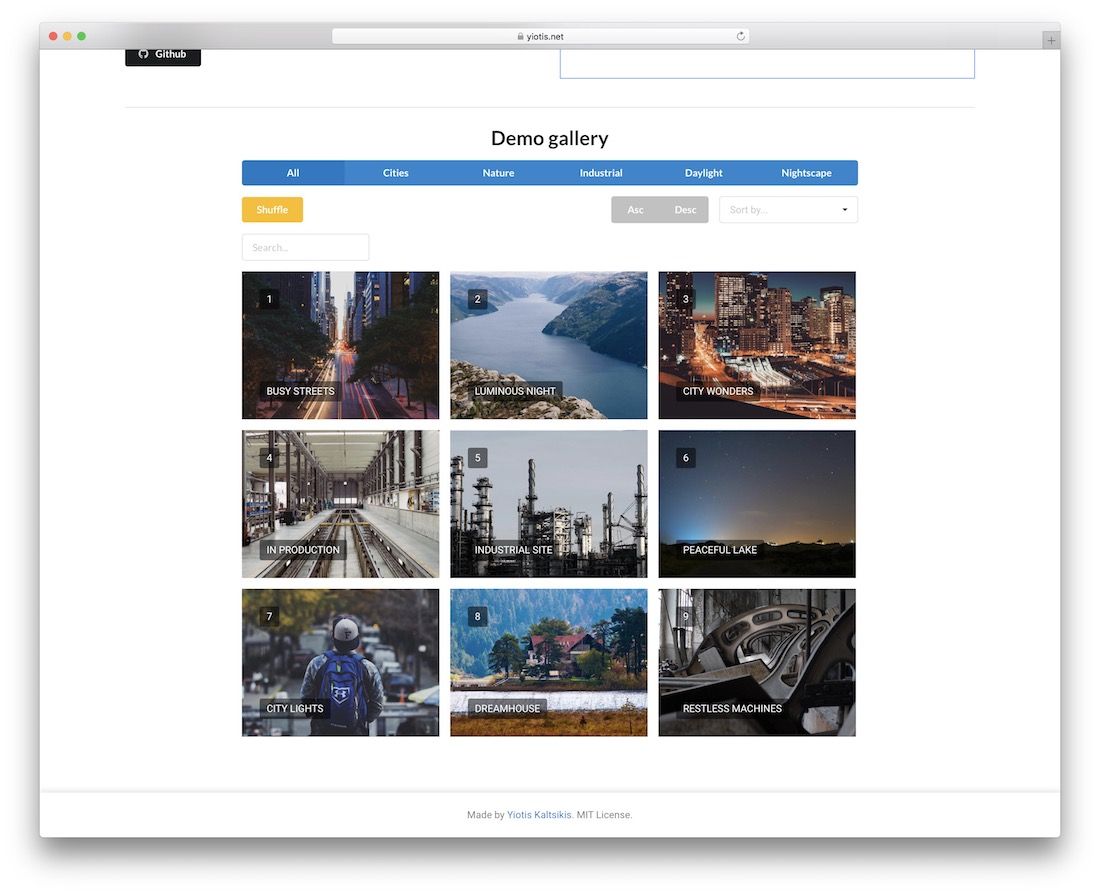
Filterizr

Vuoi il tuo piccolo impero Instagram? Filterizr potrebbe trasformare quel sogno in realtà! È un plug-in jQuery che può navigare nelle cartelle della galleria e applicare loro bellissimi filtri. In genere vedresti i grafici applicarlo usando Photoshop e Illustrator. Ottimizzato per l'esperienza utente e le prestazioni.
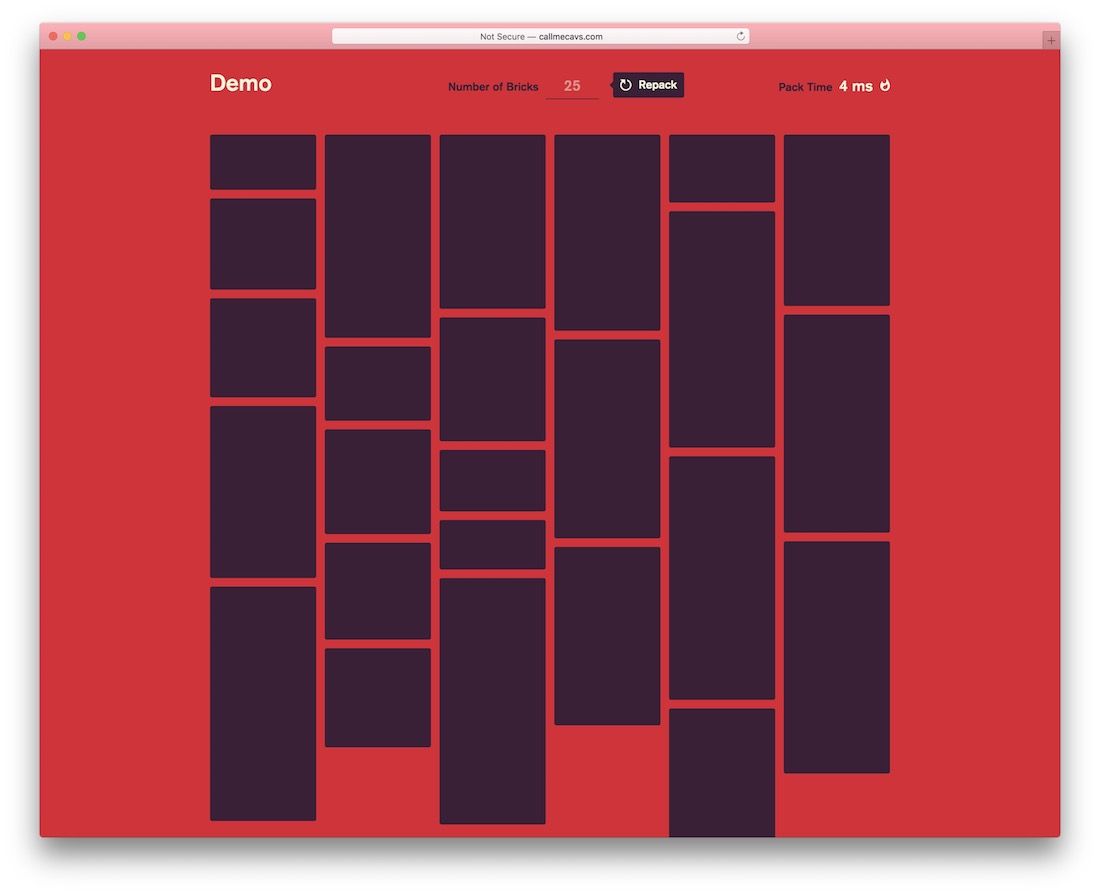
Bricks.js

La generazione di layout in muratura (griglia) non deve essere un compito difficile! Viviamo nell'era dello sviluppo web e di JavaScript, che semplifica le cose. Certo, usare Bootstrap per ottenere un layout della griglia è facile. Ma quanto spesso i tuoi clienti vogliono che tu lavori comunque con Bootstrap? Bricks.js è un generatore di layout istantaneo per progetti di tipo in muratura. Ciò include gallerie, portfolio e design di tipo card in cui il contenuto deve essere visualizzato in griglie a più colonne con schede su di esse. Il generatore di griglia automatizzato ti consente di specificare il numero esatto di blocchi di cui hai bisogno. Inoltre, ottieni un layout pronto in meno di un secondo.
Scelta dei migliori plugin jQuery per effetti personalizzati del sito web
jQuery è la libreria JavaScript più utilizzata per molte buone ragioni. Tra questi c'è la sua effettiva funzionalità. È in grado di essere aggiunto a un sito Web, un'applicazione o un progetto a cui si accede da una prospettiva orientata al sito Web. Comprendiamo che queste librerie toccano solo la superficie stessa di ciò che è là fuori. Ci stiamo concentrando completamente sull'idea di incorporare effetti interessanti e utili. Questi effetti migliorerebbero, rafforzerebbero e migliorerebbero l'esperienza utente che stai fornendo ai visitatori del tuo sito web. Poiché c'è sempre spazio per miglioramenti, puoi lasciare un commento con le tue librerie jQuery preferite. Daremo un'occhiata più da vicino ai tuoi suggerimenti.
