20 ملحق jQuery رائع وتأثيرات لمطوري مواقع الويب
نشرت: 2022-05-02الإصدار 3.6 من jQuery الذي طال انتظاره قد وصل أخيرًا إلى الرفوف ، ويعمل المطورون في جميع أنحاء العالم على استخدام الميزات الجديدة ، ونقل مكتباتهم الحالية إلى نظام الكود الجديد. سيصاب المطورون الذين كانوا يطبقون jQuery للإصدارات الأقدم من IE بخيبة أمل بسبب نقص الدعم لإصدارات المتصفح القديمة ، ولكن هناك الكثير لنتطلع إليه. أنشأ jQuery أساسًا ضخمًا يقود الآن الكثير من التجارب التفاعلية والديناميكية التي نختبرها على الويب. يمكن أن يؤدي الجمع بين معرفتك الحالية بـ jQuery وأطر عمل مثل React و Angular إلى نتائج متعددة الاستخدامات بشكل هائل.
رواتب jQuery ليست سيئة للغاية ، على الأقل ليس في الولايات التي ارتفع فيها متوسط الدخل لمطور jQuery ذي الخبرة إلى أكثر من 90 ألف دولار. يعد الحصول على jQuery مجانيًا ، حيث توفر منصات مثل Khan Academy و Codecademy دورات تعليمية مجانية على الويب لمساعدتك على البدء. يستضيف GitHub عشرات الآلاف من مكتبات jQuery ، والتي يمكنك جميعًا استعراضها بحثًا عن أمثلة التعليمات البرمجية ، مما يعزز فهم مكتبة JavaScript الهائلة هذه.
ومع ذلك ، يرى مشرف الموقع ومطور الويب العادي أن jQuery فرصة لتوسيع وظائف موقع الويب الافتراضية مع تأثيرات ونصوص مضافة تجعل تجربة المستخدم محسّنة ومعدلة بشكل أكثر شمولاً لمتطلباتها الأساسية الأساسية. لهذا السبب قررنا أن نجتمع حول بعض من أروع ملحقات jQuery وبالتأكيد أكثرها تفاعلية. تتراوح هذه المكونات الإضافية والتأثيرات من تحسين الأداء إلى إنشاء تجارب إعداد مخصصة تساعد المستخدمين على فهم منتجك بشكل أفضل منذ اللحظة التي يقررون فيها الاشتراك. هذه مكتبات jQuery أساسية يمكنك تطبيقها على مجموعة من المواقف ، مع القليل من الجهد أو بدون مجهود في إعدادها وتشغيلها.
كروبر

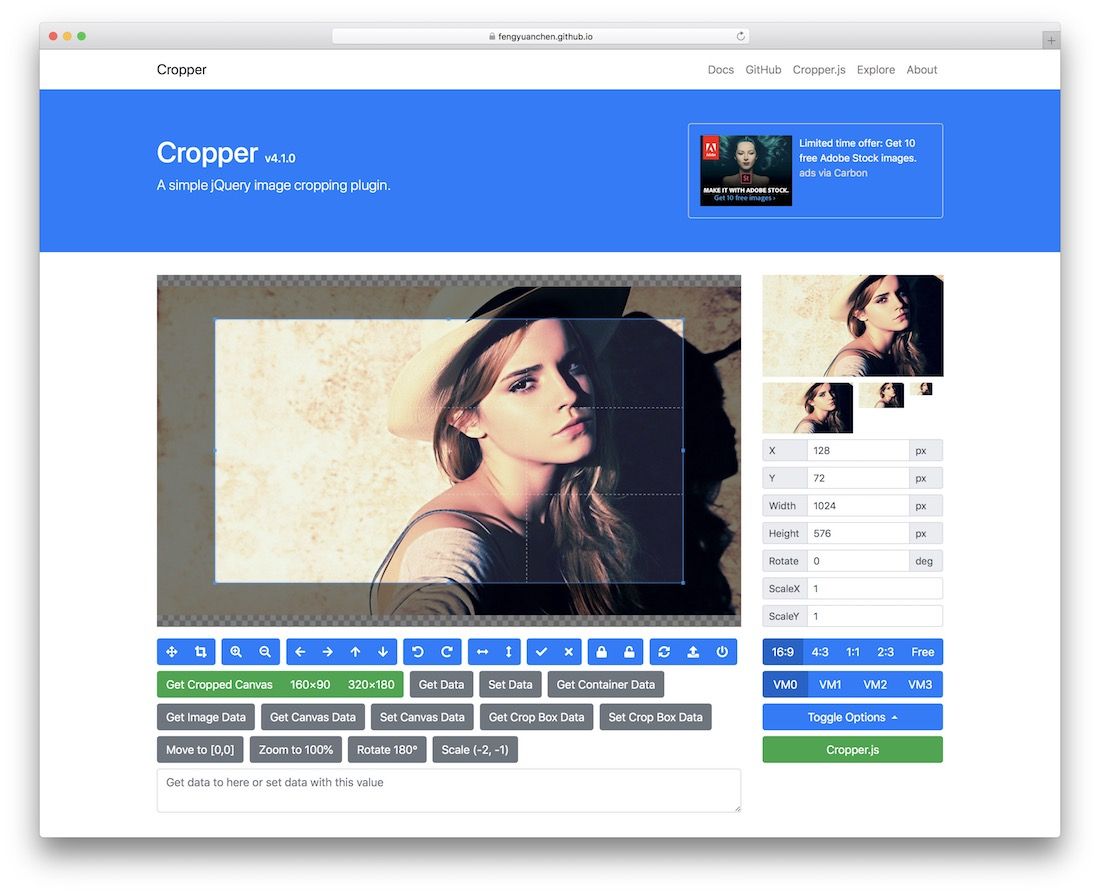
قد يكون Cropper أكثر أدوات اقتصاص الصور على شبكة الإنترنت شمولاً والتي ستتمكن من الحصول عليها. يحتوي على أكثر من 70 طريقة مختلفة لاقتصاص بيانات صورتك ومعالجتها وفهمها وتعديلها. إنه سهل الاستخدام للأجهزة المحمولة المزودة بوظيفة اللمس ، ويمكنك تكبير / تدوير / قياس صورك ، ويدعم العديد من متصفحات الويب اليوم. تسمح لك الخيارات المحددة مسبقًا بتوسيع نطاق صورك إلى نسب عرض إلى ارتفاع مختلفة بنقرة واحدة ، ويمكنك تغيير أوضاع العرض لتلعب بأبعاد الصورة ومقياسها ، وهناك عدة طرق للحصول على مجموعة من البيانات حول صورتك ، مثل الحاوية وبيانات الصورة واللوحة القماشية ومربع الاقتصاص بنقرة واحدة على الزر.
الواجهة ودية للغاية بحيث لن تواجه أي صعوبات في وضعها داخل إحدى منصات تحميل الصور الخاصة بك. يمكنك دمج Cropper بشكل فعال مع أي من البرامج النصية المعروفة لتحميل ملفات jQuery وإنشاء تجربة أصيلة لموقع مشاركة الصور الخاص بك.
Clusterize.js

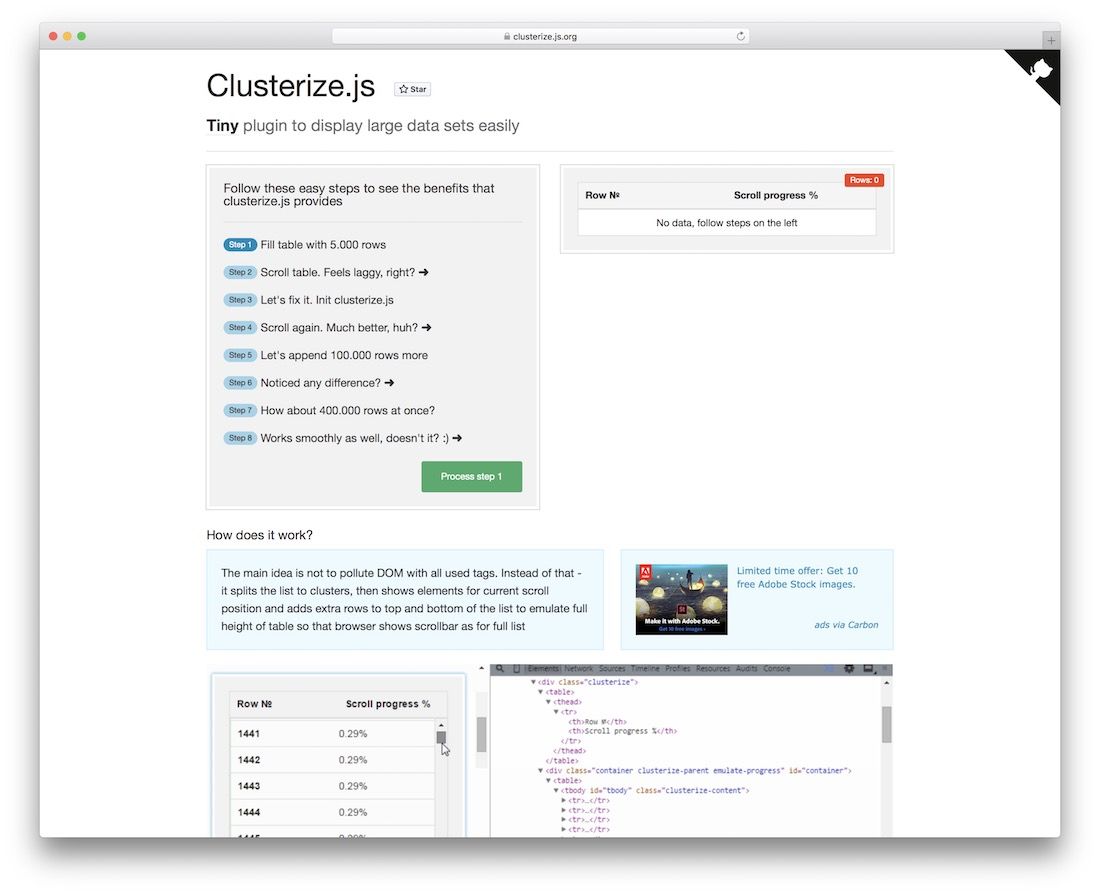
قام Denis Lukov بالعديد من المساهمات الرائعة لمجتمع الواجهة الأمامية (CSS و JavaScript) ، والعديد من مكتباته مفتوحة المصدر تحظى بإعجاب عشرات الآلاف حول العالم ، و Clusterize هي واحدة من أشهر ما صنعه. تم تصميم Clusterize باستخدام Vanilla JavaScript ، وهو مكون إضافي مرن لـ jQuery لعرض مجموعة كبيرة من البيانات ، والمعروفة باسم البيانات الضخمة ، من خلال واجهة جدول تمرير سلسة ، ولكن Clusterize تبرز - لأنها يمكن أن تأخذ بيانات بحجم 500000 صف وعرضها داخلها جدول واحد ، بدون أي مشاكل في الأداء على الإطلاق ، في الواقع ، تم إنشاء موقع الويب التجريبي بمعاينة بضع خطوات تتيح لك تحميل البيانات الموجودة مسبقًا ومعرفة كيفية قيام المكون الإضافي بفرزها بسهولة.
يعمل مع جميع مستعرضات الويب الحديثة ، ويدعم التصميم سريع الاستجابة للأجهزة المحمولة. يشرح التوثيق الإرشادات الخاصة بتشغيل Clusterize ، ويذكر أيضًا بعض الأفكار حول عدم المبالغة في استخدام بياناتك ، نظرًا لأن بعض المستعرضات تضع قيودًا على مقدار البيانات التي يمكن عرضها داخل عنصر واحد.
عشرون وعشرون

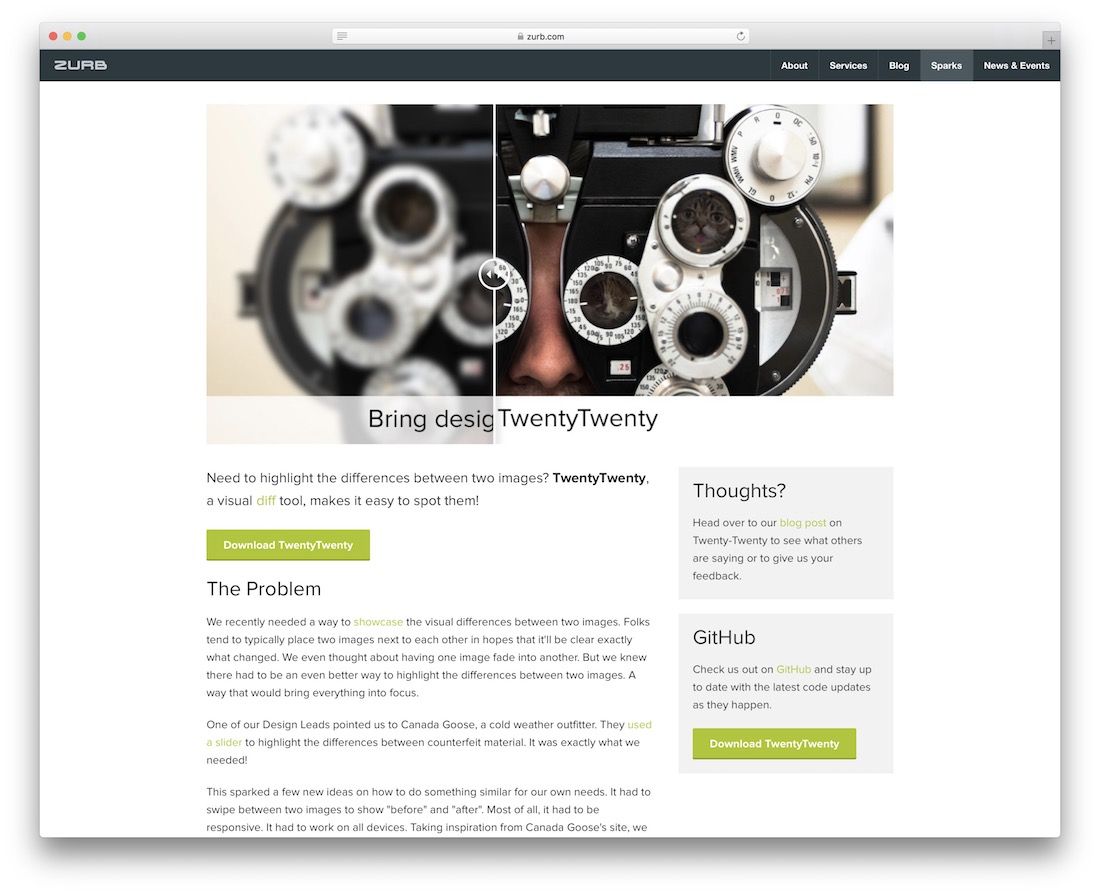
تنطلق الشركات الناشئة وشركات تكنولوجيا المعلومات من اليسار واليمين هذه الأيام ، ويركز الكثير منها على شكل من أشكال التلاعب بالويب من خلال برامجها ، وفي بعض الحالات يعني ذلك إدارة الصور وتحريرها عبر الإنترنت ، وأحيانًا يكون منتجًا يمكنه تجديد موقع الويب الخاص بك إلى تجربة فريدة من نوعها ، وفي العامين الماضيين ظهر اتجاه جديد حيث بدأت الشركات الناشئة في عرض تجربة معاينة صورة 20/20 لمنتجها. على سبيل المثال ، باستخدام نهج 20/20 - يمكن للعميل عرض كيفية تأثير منتجك على وظيفة أو عنصر معين ، مثل صورة. إنه مشابه لما تراه في أداة مثل Affinity Pro أو Photoshop ؛ حيث يمكن معاينة الصور لإجراء تغييرات باستخدام أداة تمرير بسيطة للخلف وللأمام.
يمكن استخدام مكتبة TwentyTwenty بمجرد دمجها في مجموعتك الرئيسية لإظهار الصور المختلفة بين صورتين فريدتين ، مع شريط تمرير مرفق حتى تظل التجربة سلسة. مواقع مثل TinyPNG هي مثال يمكن أن يستفيد من هذا المكون الإضافي ، حيث أنه يمكّن مشرف الموقع من إظهار الشكل الذي كانت تبدو عليه الصورة قبل الضغط ، والشكل الذي تبدو عليه بعد ضغطها ، ويمكن تطبيق المفهوم على أي موقف تتواجد فيه تغيير شيء من شيء إلى آخر ، وأرغب في أن يظهر للعميل نوع التغييرات التي يمكنه توقعها. إنه نهج تفاعلي ، ويحظى بتقدير كبير من قبل المستخدمين الذين يتكيفون بالفعل مع هذه التقنيات الحديثة لتقنيات الويب.
قوائم التمرير والدفع

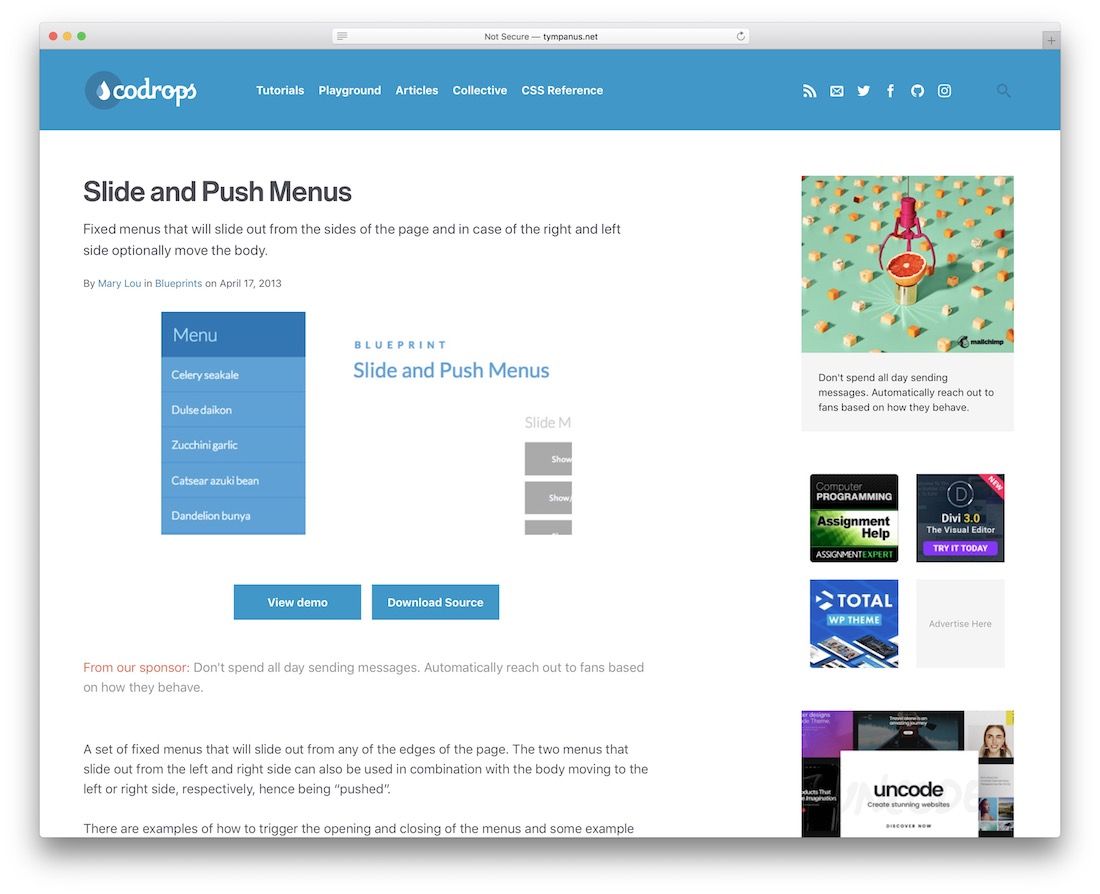
ستكون القائمة حتمًا من بين العناصر الأكثر تصفحًا / الوصول إليها في موقع الويب الخاص بك ، والأكثر من ذلك بالنسبة للأجهزة المحمولة حيث يعتمد التنقل عادةً بشكل كامل على القائمة ، ولكن حتى في الأوقات التي نعيش فيها الآن ، لا تزال القائمة تفتقر إلى العديد من الوظائف وخيارات ديناميكية وأساليب تفاعلية توفر تجربة مستخدم رائعة. تضفي قوائم Slide and Push طعمًا جديدًا لما يمكن أن تبدو عليه قائمة التنقل الحديثة على الويب. ونظرًا لوجود برنامج تعليمي مرفق بهذه القائمة ، فإن تطبيقه على التصميم الخاص بك قد تم بالفعل قول وفعل.
تسمى هذه القائمة مخطط لها طريقتان ؛ انزلق وادفع. عند تفاعل المستخدم (رد الاتصال) ، يمكن تكوين القائمة لتنزلق من الأجزاء اليسرى أو اليمنى أو العلوية أو السفلية من صفحة الويب ، ويمكنك وضع أي شيء حرفيًا داخل قائمتك طالما أنها تدعم HTML5. لذا ، بمعنى ما ، يمنحك Blueprint إطار عمل لإنشاء قائمة تفاعلية ، والباقي يمكنك تكوينه كما تفضل ، حتى لو كان ذلك يعني استخدام ميزات JavaScript التفاعلية لجعل قائمتك ديناميكية ، وهو في الواقع أسلوب شائع جدًا في الوقت الحالي لعرض آخر الأخبار والعناصر المماثلة الأخرى.
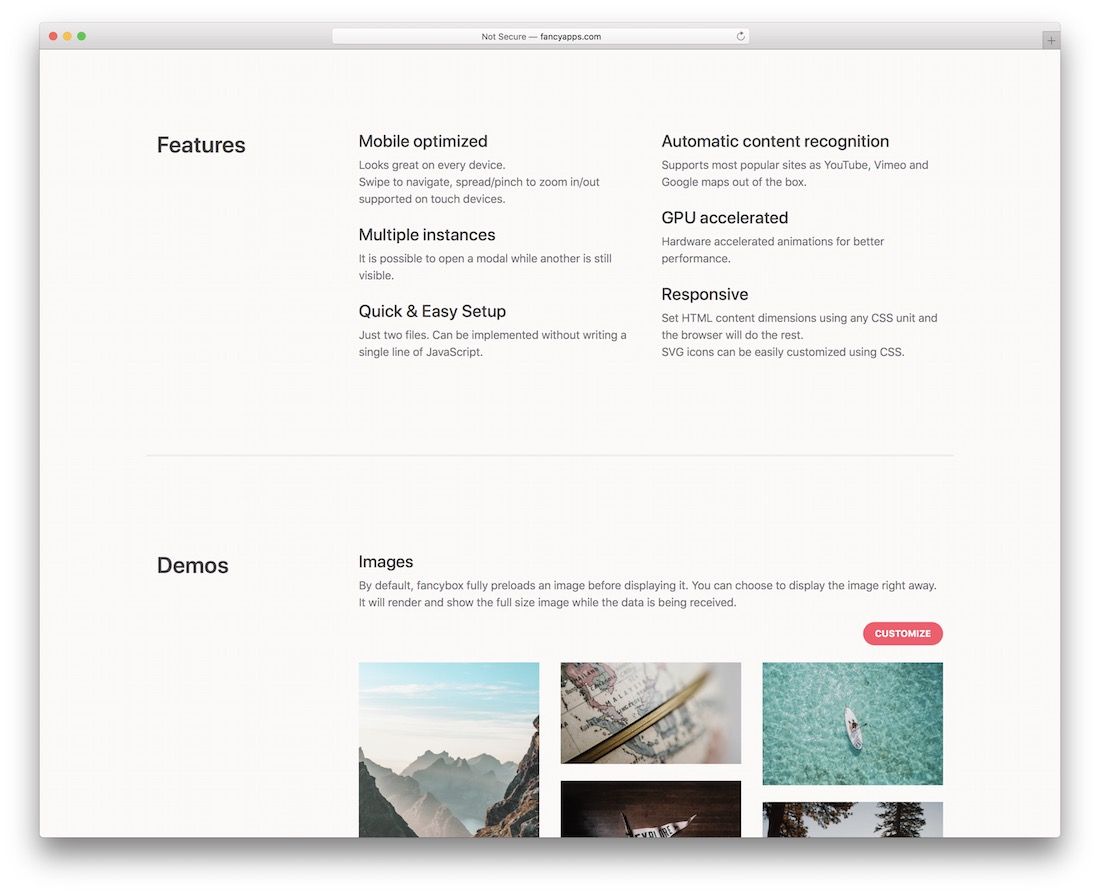
صندوق فاخر

Fancybox هي أداة تساعدك على تقديم جميع أنواع الوسائط المختلفة بأفضل طريقة ممكنة. تعمل مقاطع الفيديو والصور بشكل رائع مع Fancybox ، مما يتيح لك عرضها بشكل جميل. بينما يمكنك استخدام الإعدادات الافتراضية بدقة ، يمكنك أيضًا تعديل Fancybox وضبطها لتناسب احتياجاتك بدقة. وغني عن القول ، أن التصميم سريع الاستجابة ، ويعمل على الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية بشكل لا تشوبه شائبة. بمعنى آخر ، سيكون الأداء من الدرجة الأولى عبر جميع الأجهزة والأنظمة الأساسية. يتم تسريع Fancybox أيضًا من خلال GPU ، ويتعرف على المحتوى من المواقع الشهيرة ويضمن الإعداد السريع والسهل. قم بإنشاء تجربة ممتعة في عرض المحتوى الخاص بك لكل مستخدم.
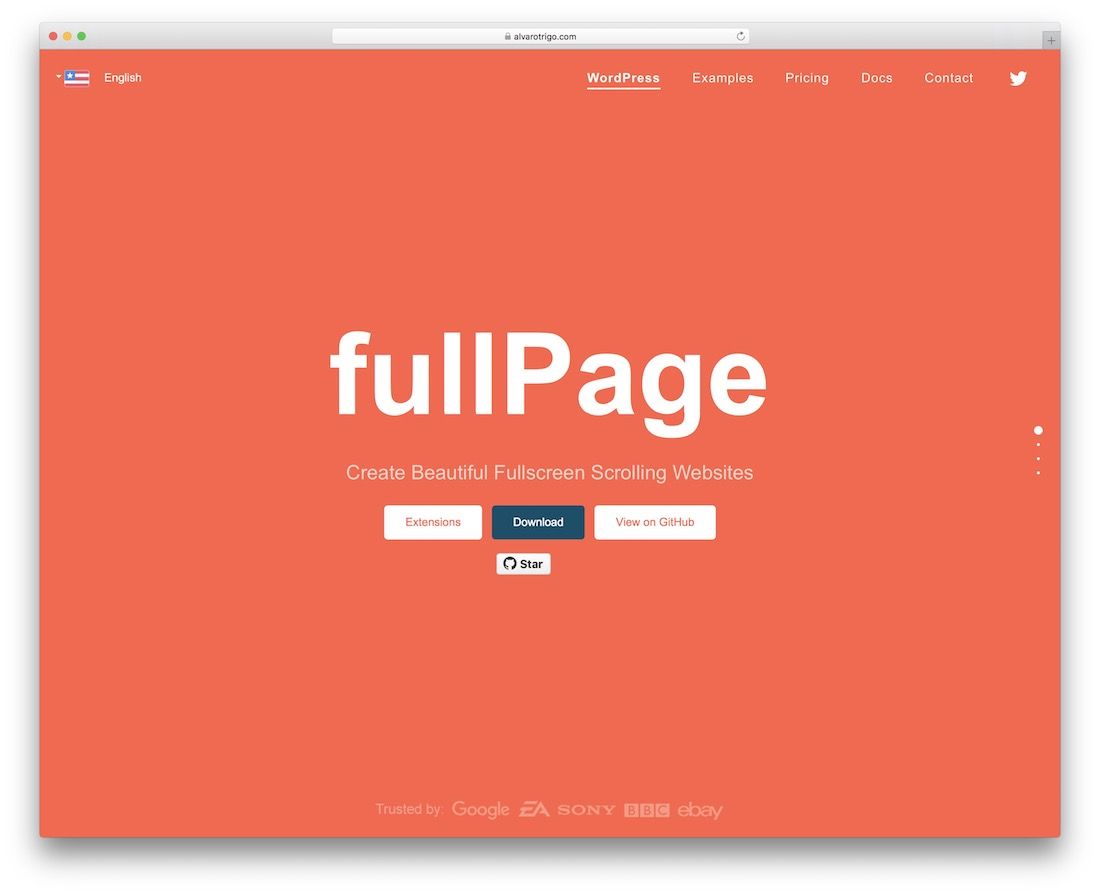
صفحة كاملة

كما يوحي الاسم ، فإن FullPage هي أداة تساعدك على إنشاء مواقع تصفح مؤثرة بملء الشاشة. بمعنى آخر ، إنه حل للصفحات المقصودة ويعرف أيضًا باسم مواقع الويب المكونة من صفحة واحدة. إذا كان هذا شيئًا يثير اهتمامك ، فإن هذا المكون الإضافي jQuery هو أحد الحلول الجيدة التي يجب وضعها موضع التنفيذ. بالطبع ، يتوافق برنامج FullPage تمامًا مع جميع الأجهزة المفضلة ، لذلك يظهر موقع الويب الخاص بك على جميع الشاشات بوضوح فائق. منزلقات أفقية ، انتقالات سلسة ، مرونة ممتازة ، سمها ما شئت ، إنشاء موقع ويب بملء الشاشة من صفحة واحدة يحدث بشكل أسرع بكثير مع FullPage. يبدو أن البدء في بناء مشروع من الألف إلى الياء مدرسة قديمة جدًا هذه الأيام.
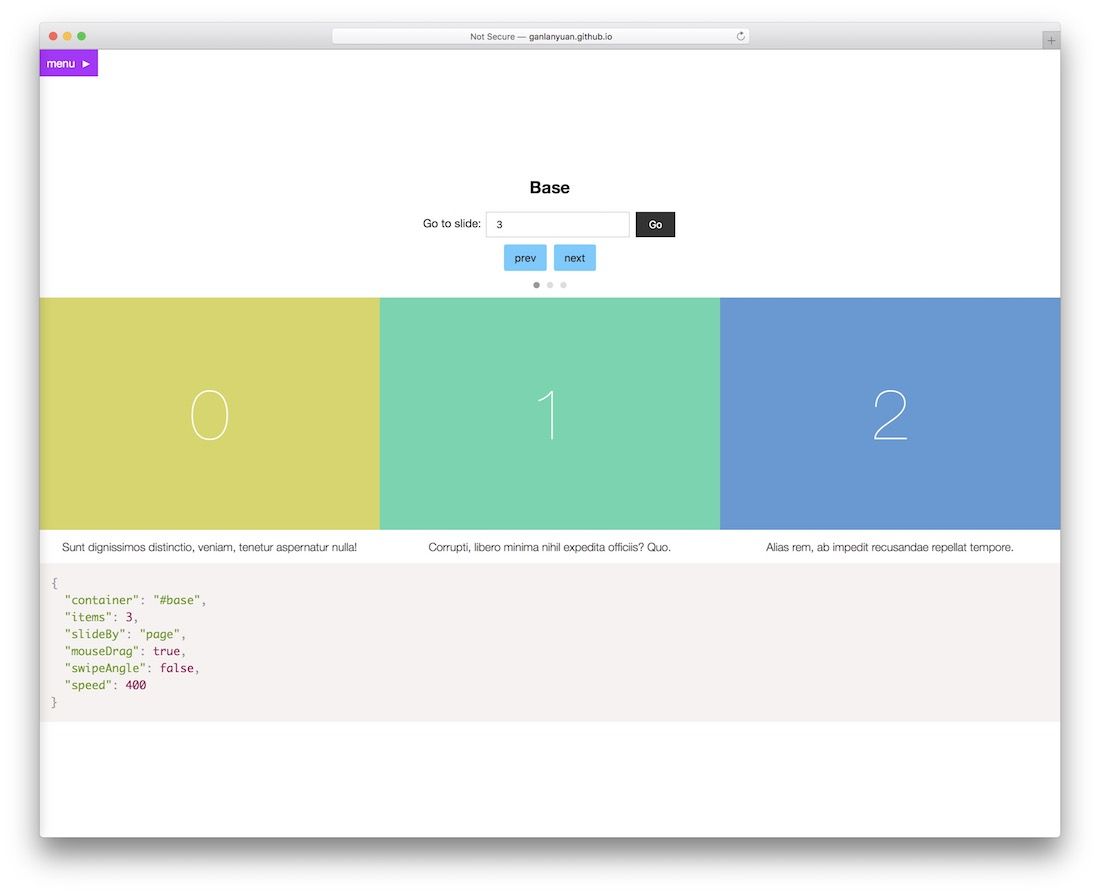
سلايدر صغيرة

يعمل استخدام شريط التمرير لتقديم المحتوى لأي موقع ويب أو مدونة هناك. Tiny Slider هو بديل مستوحى من Owl Carousel والذي سيجعلك تتحرك في الاتجاه الصحيح على الفور. تتضمن بعض الميزات التحميل البطيء ، والتشغيل التلقائي ، وحساسية اللمس / السحب ، وحشو الحلقة والحافة ، على سبيل المثال لا الحصر. ضع في اعتبارك ، إذا كنت ترغب في تعديله وتحسينه ، بحيث يتوافق مع مشروعك بدقة ، يمكنك القيام بذلك أيضًا. يمكن الوصول إلى جميع الخيارات والتثبيت والمعلومات الأخرى في صفحة التوثيق لتتمكن من التعرف على جوهرها والبدء في القدم اليمنى.
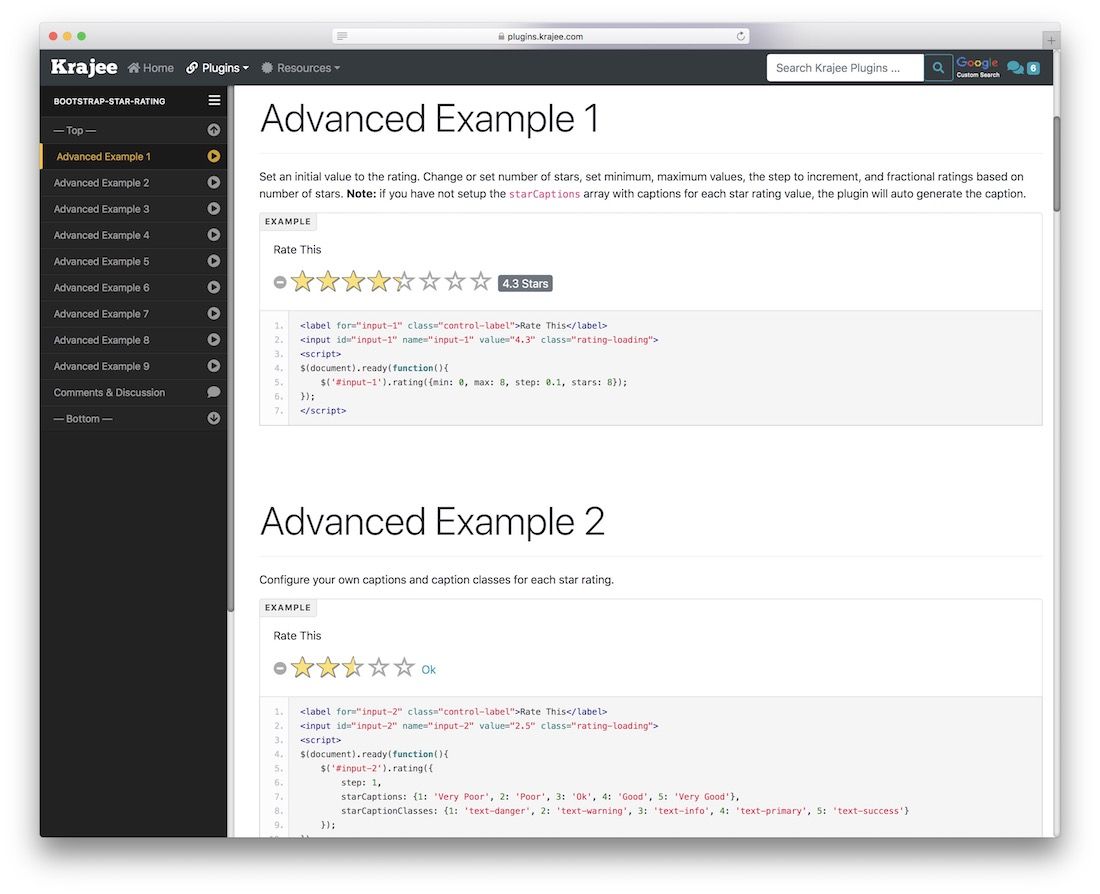
تصنيف نجوم Bootstrap

يحتوي Bootstrap على العديد من التطبيقات في تطوير الويب ؛ لا عجب أنه إطار العمل الأمامي الرائد. لديك قوالب لوحة تحكم المسؤول ، وموضوعات WordPress مذهلة تم إنشاؤها باستخدام Bootstrap ، كما توجد العديد من مكونات jQuery الإضافية في هذه المساحة أيضًا ، وبقدر ما نرغب في تغطيتها جميعًا هنا (سنقوم في المستقبل) ، نحن التركيز على هذا المنشور بشكل خاص لتبريد تأثيرات jQuery والإضافات التي من شأنها أن تبث الأشياء لتجربة المستخدم الخاصة بك ، بطريقة فريدة. عادةً ما تكون الإضافات ذات التصنيف النجمي بسيطة ، على الرغم من أن Bootstrap Star Ratings تحتوي على مجموعة كبيرة من الميزات ، فقد تخلط بينها وبين نظام أساسي فردي! يدعم البرنامج المساعد تصنيفات النجوم الجزئية. لذلك يمكن للمرء أن يكون لديه أي نجوم كسرية يتم تمييزها وإدارتها.
هذا قابل للتكوين تمامًا وواحد من عوامل التمييز الهامة مقارنة بمعظم ملحقات التصنيف الأخرى. استخدم أيًا من أطر عمل رموز الخطوط المفضلة لديك لعرض رموز النجوم (على سبيل المثال ، يمكنك بسهولة استخدام الرموز من مكتبة FontAwesome). حتى أنه قابل للتوصيل مع الأنماط (السمات) المخصصة الخاصة بك للتكامل بشكل أفضل في التصميم الذي تستخدمه بالفعل. ستجد ضمن الوثائق توضيحات أكثر تفصيلاً حول كيفية عمل هذه الوظائف ، وكيف يمكنك دمج Bootstrap Star Rating في تطبيقات الهاتف المحمول أيضًا.
الراعي

كما هو الحال في الفهم الحالي لتجربة المستخدم السلسة ، فقد أصبح الإعداد اتجاهًا ساخنًا إلى حد ما للتأكد من أن المستخدمين لديك يتعرفون على منتجك من خلال عملية التسجيل. نظرًا لأنه من الأسهل أن تشرح للمستخدم ما يفعله تطبيقك أثناء قيامه بالتسجيل ، فإن إجراء تجارب على متن الطائرة يصبح جزءًا حيويًا من نجاح تطبيقك وبرامجك. بينما لا يزال البعض قادرًا على الجدل حول فوائد إنشاء تجربة على متن الطائرة ، فقد ضمن البعض بالفعل نجاحًا كبيرًا في المستقبل ، ومن الأمثلة على ذلك Shopify منصة التجارة الإلكترونية التي تتجاوز الإعداد التقليدي ، وتستمر في التفاعل وتثقيف عملائها لفترة طويلة بعد ذلك. لقد قمت بالتسجيل ، والأكثر شيوعًا من خلال التسويق عبر البريد الإلكتروني.
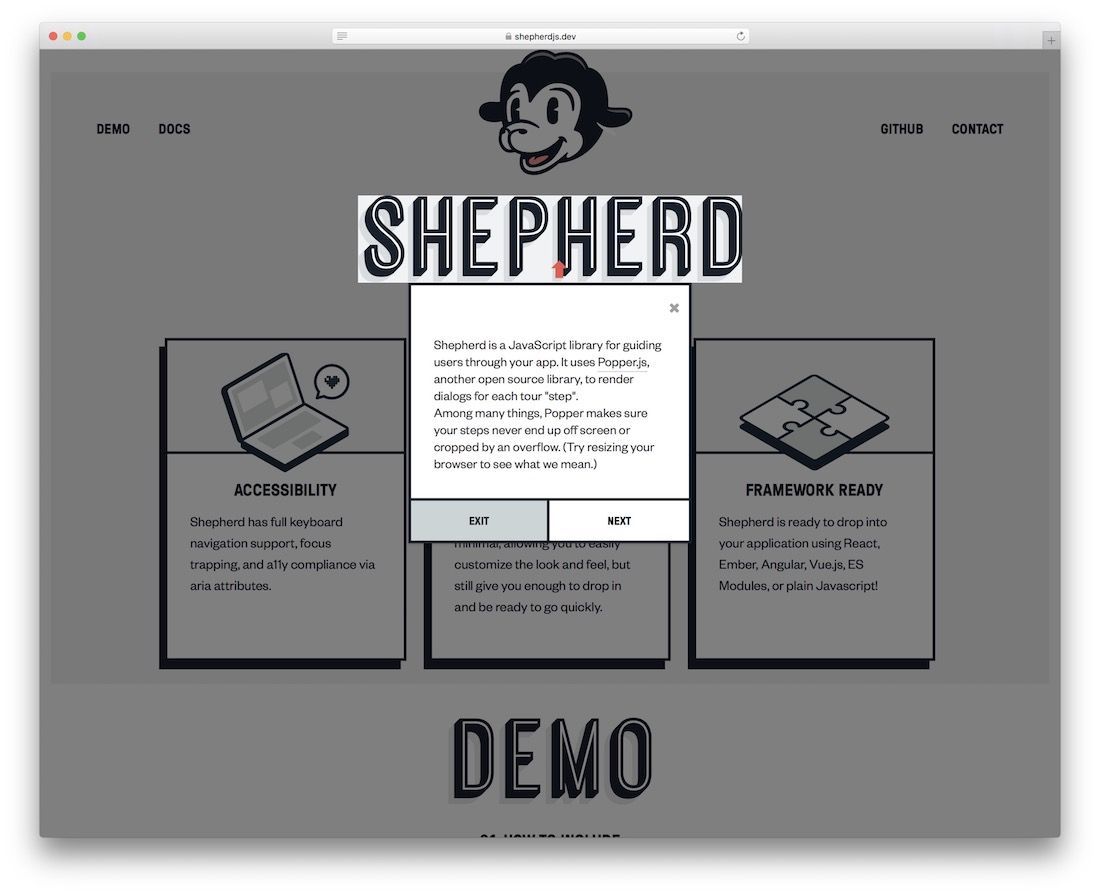
لقد نجحت تطبيقات الأجهزة المحمولة مثل Inbox و Peach في إتقان شاشات إعداد المستخدم ، وشهدت نجاحًا كبيرًا في شرح منتجاتها للمستخدم حتى قبل الانتهاء من إعداد كلمة مرور حسابه. الآن مع Shepherd (يأتي من HubSpot ، أحد منصات التسويق الرائدة في العالم) يمكن لأي شخص إعداد عملية إعداد خطوة بخطوة لموقعه على الويب أو تطبيقه. استخدم المكتبة ، وحدد العناصر التي ترغب في شرحها ، واشرح بالتفصيل ما يفعله كل عنصر ، وكيف يرتبط برؤيتك. يمكن العثور على إرشادات سهلة الاتباع في الوثائق ، وسعادة على متن الطائرة!
Tingle.js

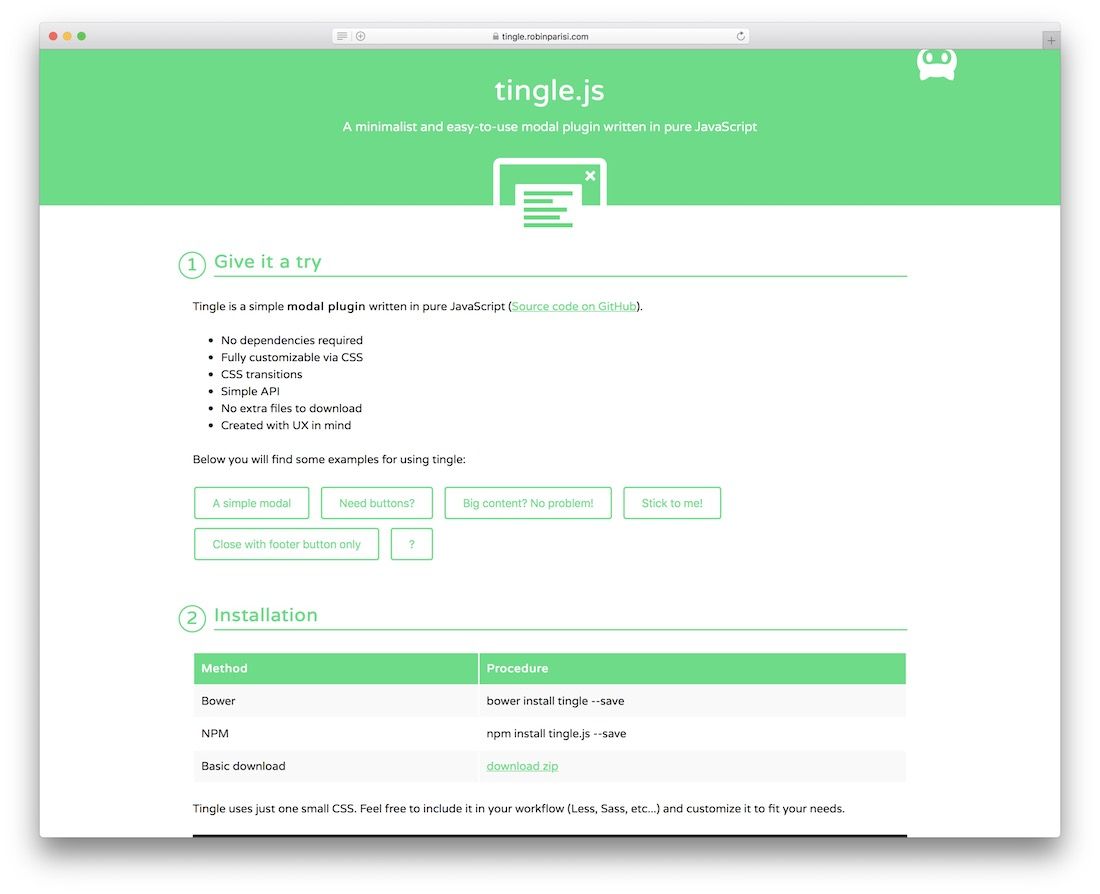
تستمر النماذج (النوافذ المنبثقة ، إشعارات الشاشة) في الازدهار حيث يبحث مستخدمو الويب عن طرق جديدة وتفاعلية للتفاعل مع مواقع الويب ، لكن هذه ليست النماذج السوقية الوحيدة التي يتم عرضها بشكل جيد. من الناحية الفنية ، كانت الوسائط موجودة منذ فترة طويلة. على سبيل المثال ، عند النقر فوق حذف شيء ما على Facebook ، يظهر مربع منبثق (مشروط) ويطلب منك تأكيد الإجراء الخاص بك.

استمر عدد غير قليل من المطورين في تجنب استخدام النماذج والنوافذ المنبثقة في تصميماتهم لأنهم شعروا أن ذلك يعيق تجربة المستخدم. ولكن يمكن للوظيفة المشروطة المطبقة بعناية أن تعزز تجربة المستخدم الخاصة بك! يمكن أن يكون Tingle.js واحدًا من أجمل ملحقات jQuery المشروطة في السوق. إنه يتبع معايير التصميم الاحترافية ، وينتقل بسهولة من تنشيط النموذج وعرضه على المستخدم. الأمر الأكثر إثارة للاهتمام هو أنه يمكن تخصيص Tingle.js بحيث يمكنك إظهار المحتوى الديناميكي داخل النموذج الفعلي ، أو تقديم عمليات إرسال النماذج ، وتجربة المحتوى ، وحتى لإظهار المعارض في نافذة منبثقة خارجية. يمكن لأي شخص لديه خبرة سابقة في JavaScript تحويل هذا المكون الإضافي jQuery بسهولة إلى حل منبثق لمدونين WordPress.
Barba.js

استخدم المستخدمون AJAX في إنشاء تجارب مستخدم هادئة لمدة عقد حتى الآن ، ويستمر المطورون في إيجاد طرق جديدة لربط هذه التقنية بتجربة المستخدم التي نمتلكها عند استهلاك المحتوى. Barba.js هو تأثير jQuery يمنح موقع الويب الخاص بك تأثير انتقال سلس للصفحة. من المحتمل أنك قمت بتصفح موقع ويب من قبل حيث يعرض موقع الويب أسهم التنقل على جانبي الصفحة ، مثل المنشور السابق والتالي.
عادةً ما تكون هذه الأسهم عبارة عن عناصر تنقل صعبة من شأنها تحديث الصفحة وتحميل الصفحة الجديدة بمجرد النقر عليها ، لذلك يقوم Barba.js بنفس الشيء ، ولكنه يزيل الجزء الذي يحتاج فيه المتصفح إلى إعادة تحميل الصفحة مرة أخرى ، وبدلاً من ذلك يستخدم PJAX ينتقل بسلاسة إلى الصفحة التالية التي يريد المستخدم عرضها. يضيف هذا النوع من واجهة المستخدم بُعدًا جديدًا لتجربة المستخدم ، ومن المحتمل أن يشهد استخدامًا أكبر بكثير في السنوات القادمة. يستخدم Barba نظام التخزين المؤقت لتخزين الصفحات مؤقتًا ، ويمكنك إعداده بالطريقة التي تفضلها.
شعاعي SVG المنزلق

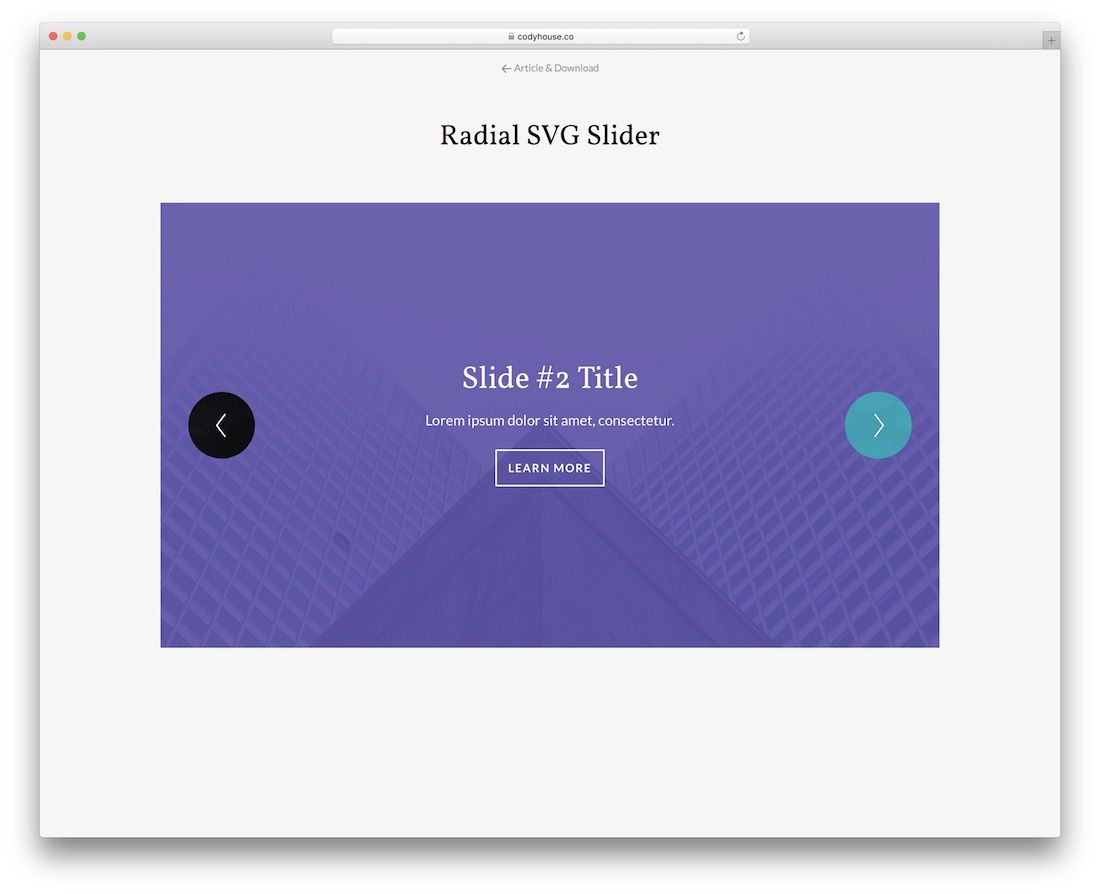
ستستمر أشرطة التمرير - خاصةً jQuery one - في تقليص حجمها وتغيير حجمها وتقليص حجمها مرة أخرى ، حتى تدعم غالبية أشرطة تمرير jQuery التكنولوجيا الحديثة التي تفضل الأداء وتجربة المستخدم في نفس المكتبة. Radial SVG Slider هو نوع من اتخاذ الخطوات الضرورية في الاتجاه الصحيح ، من خلال استخدام SVG clipPath وتأثيرات التقنيع ، يقدم تأثير الانزلاق الشعاعي منزلقًا ليس فقط ملائمًا للمتصفح والأجهزة المحمولة ، ولكنه أيضًا أسرع مما يمكن لأي شخص آخر. يتصور. وغني عن القول أن تنسيق SVG يلعب دورًا كبيرًا في هذا السيناريو بأكمله. ستصبح Radial ، المليئة بتأثيرات الرسوم المتحركة التفاعلية ، جزءًا من سير عمل التصميم الخاص بك وأنت تبني تصميمات جديدة لعملائك ، مع أدوات حديثة تحت تصرفك.
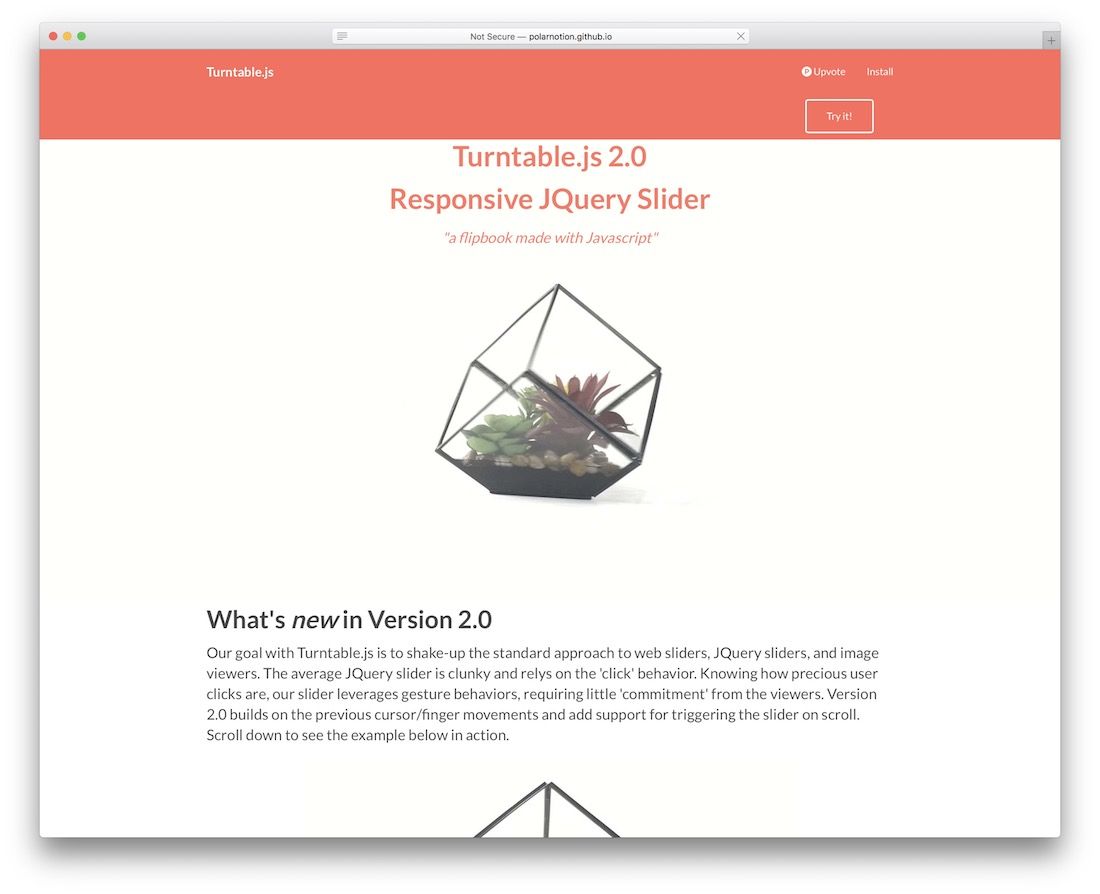
Turntable.js

القرص الدوار ليس متوسط شريط تمرير jQuery ، وإلا لما قمنا بتضمينه! Turntable هو ملحق jQuery سريع الاستجابة لإنشاء تأثيرات شريط التمرير الدورية لصورك أثناء تصفح المستخدمين لموقع الويب لأعلى ولأسفل ، ويطلق عليه مطور Turntable "تأثير flipbook" ، وربما يمكن تطبيقه على مجموعة من الصور التي من شأنها أن تعرض أوجه التشابه بين دفتر الصور المتحركة التصميم. يجب تحديد الصور ضمن معرف myTurntable وفئة القرص الدوار كعناصر HTML li الفريدة. سوف يكتشف Turntable.js الباقي. مطلوب أيضًا القليل من CSS لجعل واجهة المستخدم سلسة وجذابة.
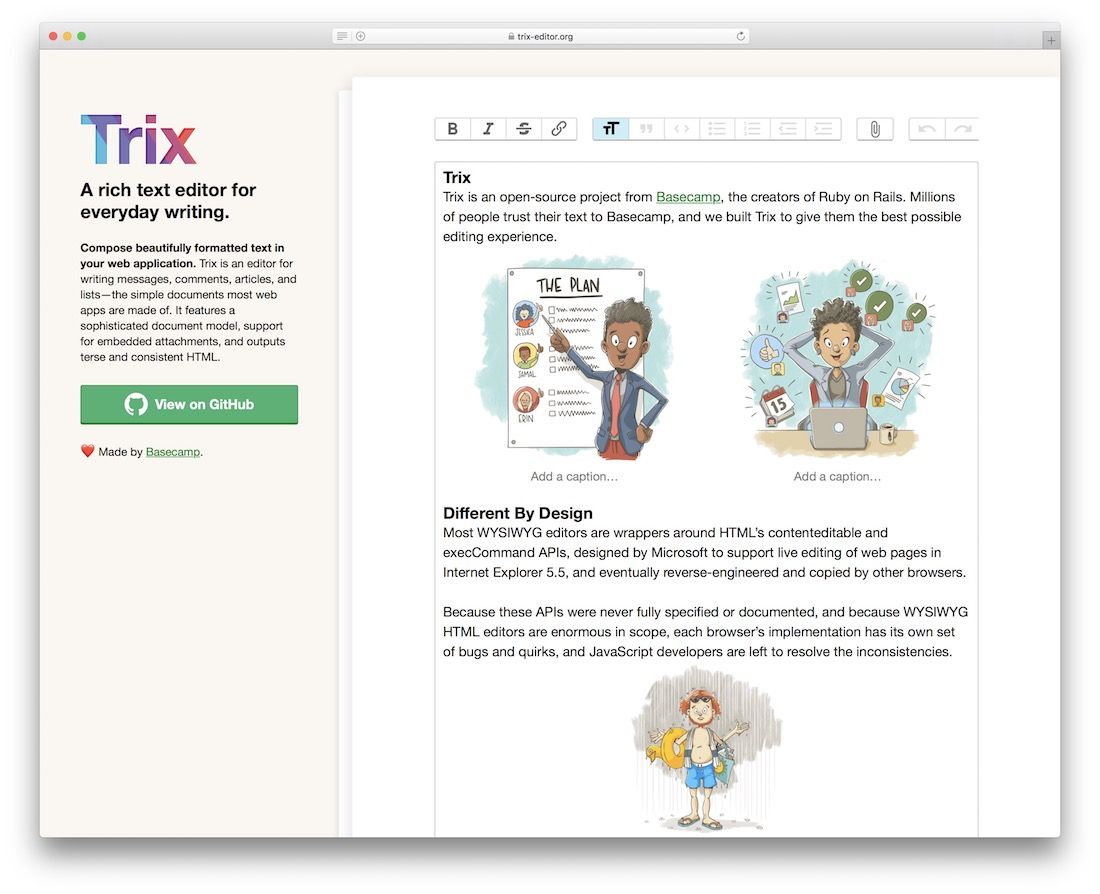
تركس

عادةً ما يكون WYSIWYG غير موثوق به ويعتمد على الغلاف الذي لم يتم تنفيذه بشكل صحيح في جميع إصدارات المتصفحات الحديثة ، مما يخلق مشاكل حيث يرغب المطورون في استخدام محرر نص منسق داخل تطبيقاتهم. تقوم Trix بالمهمة ، من خلال اتباع نهج WYSIWYG والتأكيد على ميزات مثل كتابة المحتوى (مدونات ومقالات وأبحاث وأي شيء!) ، وإنشاء قوائم وكتابة رسائل قصيرة ومستندات عامة. يمكنك الحصول على وظائف Bold و Italic و Strike و Link و Quote و Lists و Undo المعتادة ، ولكنها تتكون بحيث تركز في معظم الوقت على الكتابة ، بدلاً من النقر فوق الأزرار لليسار واليمين.
يقبل Trix تلقائيًا الملفات التي تم سحبها أو لصقها في محرر وإدراجها كمرفقات في المستند. يعتبر كل مرفق معلقًا حتى تقوم بتخزينه عن بُعد وتزويد Trix بعنوان URL دائم. نظرًا لأنه موجه للمطورين ، فإن أفضل مكان لبدء استخدام Trix هو التوثيق ، والذي يشرح الطرق المختلفة التي يمكن بها تنفيذ الميزات لدعمها بواسطة تطبيقك الخاص. يبدو مستقبل محرري النصوص المنسقة جيدًا جدًا ، وذلك بفضل الأشخاص الذين يعملون في مشاريع مثل Trix!
Push.js

من يحتاج إلى التسويق عبر البريد الإلكتروني عندما يمكنك العمل مع دفع الإخطارات ، وتنبيه المستخدمين بالمحتوى الجديد والتحديثات مباشرة على أجهزة الكمبيوتر المكتبية الخاصة بهم! هذا هو المستقبل الذي نتطلع إليه ، وبالتأكيد ستصبح إشعارات الدفع أكثر دقة للسماح بالمحتوى الديناميكي بداخلها ، والذي سيتولى بالتأكيد مجال التسويق عبر البريد الإلكتروني ، ويتسبب في بعض الأفكار الجديدة بسببه. تستخدم العديد من مواقع الويب بالفعل إشعارات الدفع لجذب زوارها للاشتراك في أحدث محتوى ، وهو عبارة عن مربع منبثق بسيط يسأل المستخدم عما إذا كان يرغب في الاشتراك في إشعارات سطح المكتب ، ويمنحهم خيار القبول أو الرفض. هناك احتمالات ، بهذه الطريقة ستكون قادرًا على جمع المزيد من القراء حيث يسهل على الأشخاص الاشتراك في أحدث محتوى لديك.
يدفع Push.js هذه الوظيفة مباشرة إلى مواقع الويب والتطبيقات الخاصة بك باستخدام مكون إضافي بسيط عبر متصفح jQuery. لا يزال يتعين عليك إجراء جميع تكوينات الإعدادات لإعداد رسائلك ، ولكن هذا نصف المعركة بعد أن قررت تجربة دفع الإشعارات. حتما سنرى مواقع الوسائط الإعلامية تتحول إلى هذا النوع من تنسيق التفاعل.
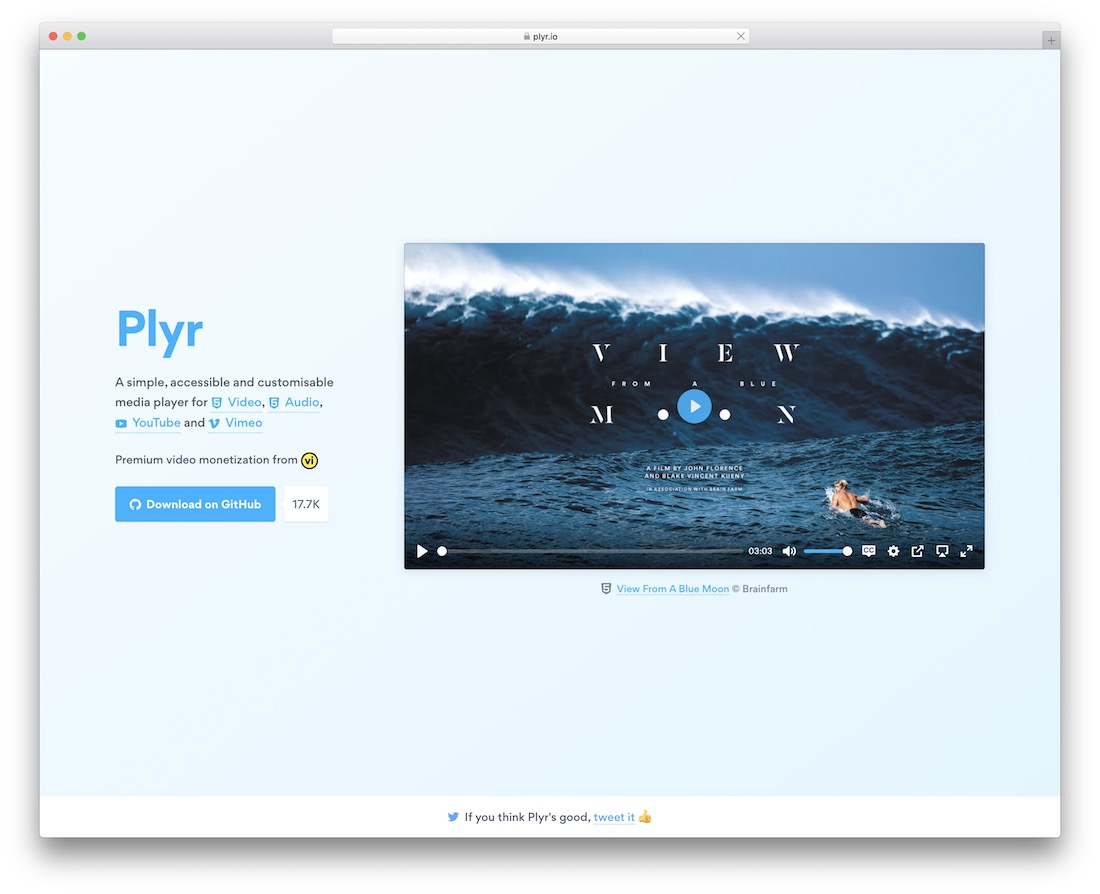
بلير

نظرًا لأننا نتحدث عن موضوع محتوى الفيديو ، فإن Plyr هو حل خفيف لتضمين الفيديو لمحتوى فيديو YouTube و Vimeo. نظرًا لأن حجم مكتبة Plyr يبلغ 10 كيلوبايت فقط ، فلن يزعج أداء الويب كثيرًا ، ومن ناحية أخرى سيزيد من متعة تصفح صفحاتك ذات المحتوى الثقيل. بفضل تنفيذ التصميم سريع الاستجابة ، لا يدعم Plyr متصفحات الويب الحديثة فحسب ، بل يدعم أيضًا أي جهاز محمول موجود. تتراوح الخيارات من كل ما تتوقعه من مشغل فيديو قوي ، مع ميزة إضافية تتمثل في كونه مكونًا سهل الاستخدام.
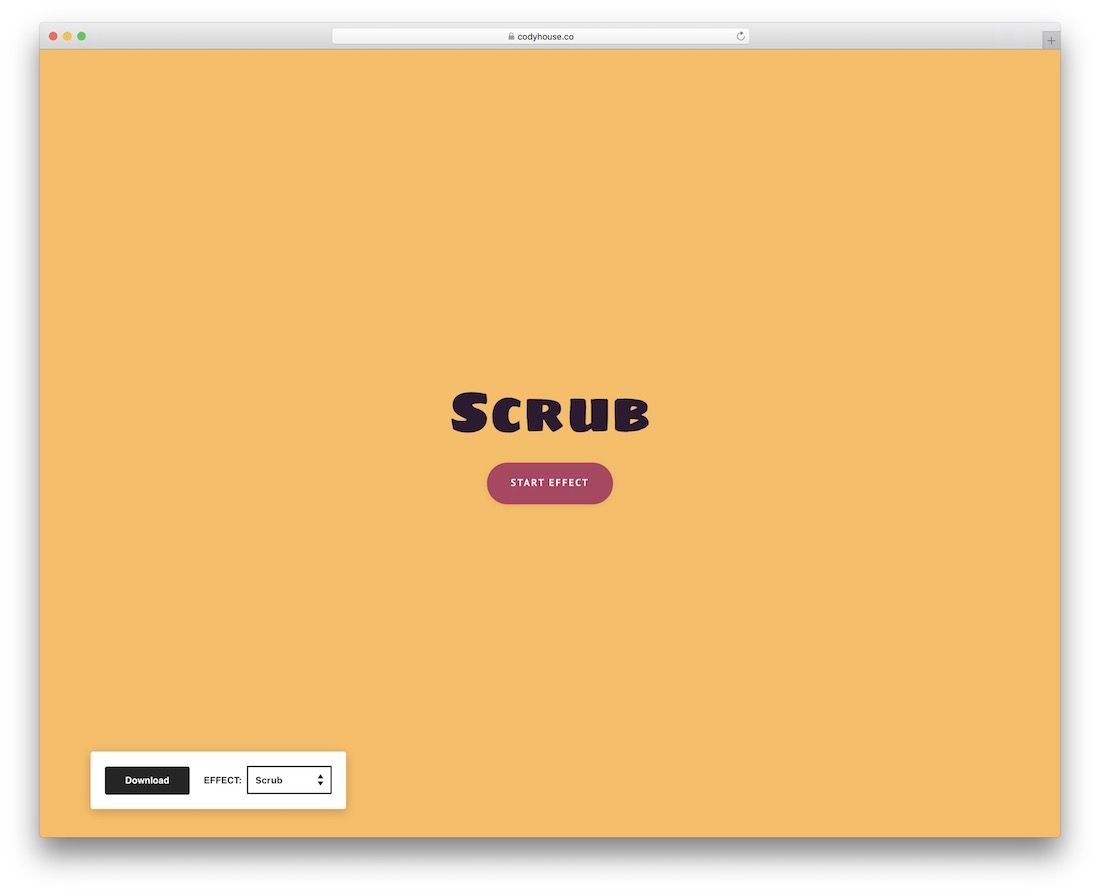
تأثيرات الانتقال المتحركة

تتطور تأثيرات انتقال الصفحة حيث يتعلم المصممون طرقًا جديدة لاستخدام CSS و JavaScript لإنشاء تجارب مستخدم فريدة. تأثيرات الانتقال المتحركة هي إحدى تلك التقنيات التي تجتاح مصممي تطبيقات الويب والجوال. يطلب العملاء ميزات تصميم فريدة لمشاريعهم ، وهذا أمر منطقي. في عالم اليوم ، تحتاج إلى رؤية واضحة لما يجعل تصميمك فريدًا أكثر من غيره. من الضروري أيضًا أن نفهم أن التأثيرات المتحركة تميل إلى البقاء في أدمغة المستخدمين لفترة أطول. تجربة فريدة أسهل في تذكرها من شيء رأيته بالفعل ألف مرة.
تعمل هذه التأثيرات الانتقالية على إرسال نموذج يعرض الرسوم المتحركة المحددة ويفصل حاوية المحتوى. ولكن مع تعديل طفيف ، يمكن لأي شخص تحويل هذه التأثيرات إلى وظيفة سلسة. يتم تشغيل هذا عندما يقوم المستخدم بتبديل الصفحة أو بدء رد اتصال جديد. الأمر المثير للاهتمام هو أن تحقيق هذا التأثير الممتع لم يستغرق سوى بضعة أسطر من التعليمات البرمجية ، مقارنة بالمكتبات الواسعة التي كنت بحاجة إليها في اليوم.
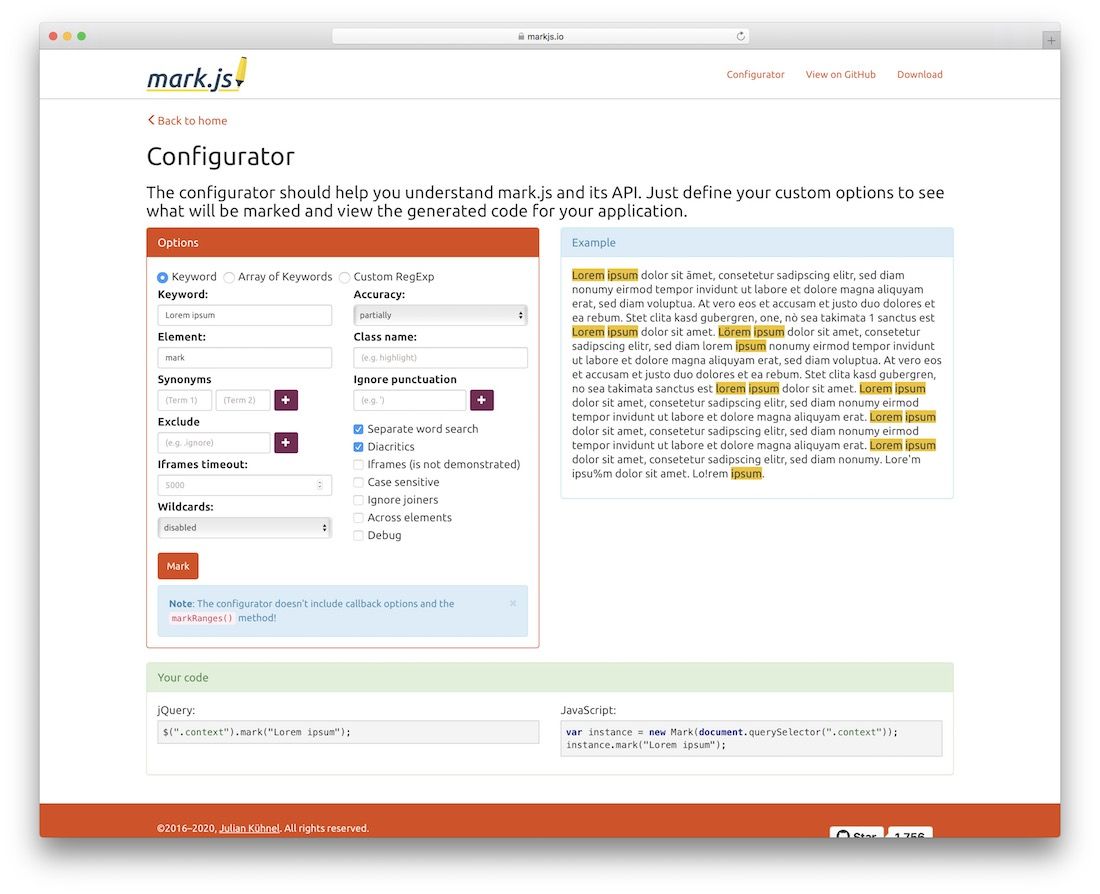
مارك

من غير المحتمل أن تبدأ Google في تمييز الكلمات الرئيسية في صفحات نتائج البحث الخاصة بها. لكن في العام الماضي ، اختارت العديد من المنصات فعل ذلك. يتضمن ذلك مواقع الوسائط والمحتوى التي توفر قوائم واسعة من البيانات التي يمكن البحث فيها. تكمن مشكلة وظائف البحث القياسية في أنها تؤدي إلى نتائج جيدة. على العكس من ذلك ، فهم لا يبرزون مطلقًا المصطلحات الفعلية التي تبحث عنها. ينتهي بك الأمر في مواقف لا تريدها. على سبيل المثال ، تحتوي على 5 صفحات ، ولكن ليس لديك فكرة عن كيفية الانتقال إلى الكلمة الرئيسية التي كنت تبحث عنها.
هذا هو المكان الذي يكون فيه Mark.js مفيدًا للغاية. يمكنك تطبيقه على أي صفحة محتوى حيث تكون وظيفة البحث ضرورية. أيضًا ، سيتم تحديد الكلمات الرئيسية التي تم البحث عنها تلقائيًا إما في الوقت الفعلي أو بعد الانتهاء من البحث. إنه يعمل مع محتوى منشور المدونة وكذلك مع جداول البيانات ومجموعات البيانات الديناميكية.
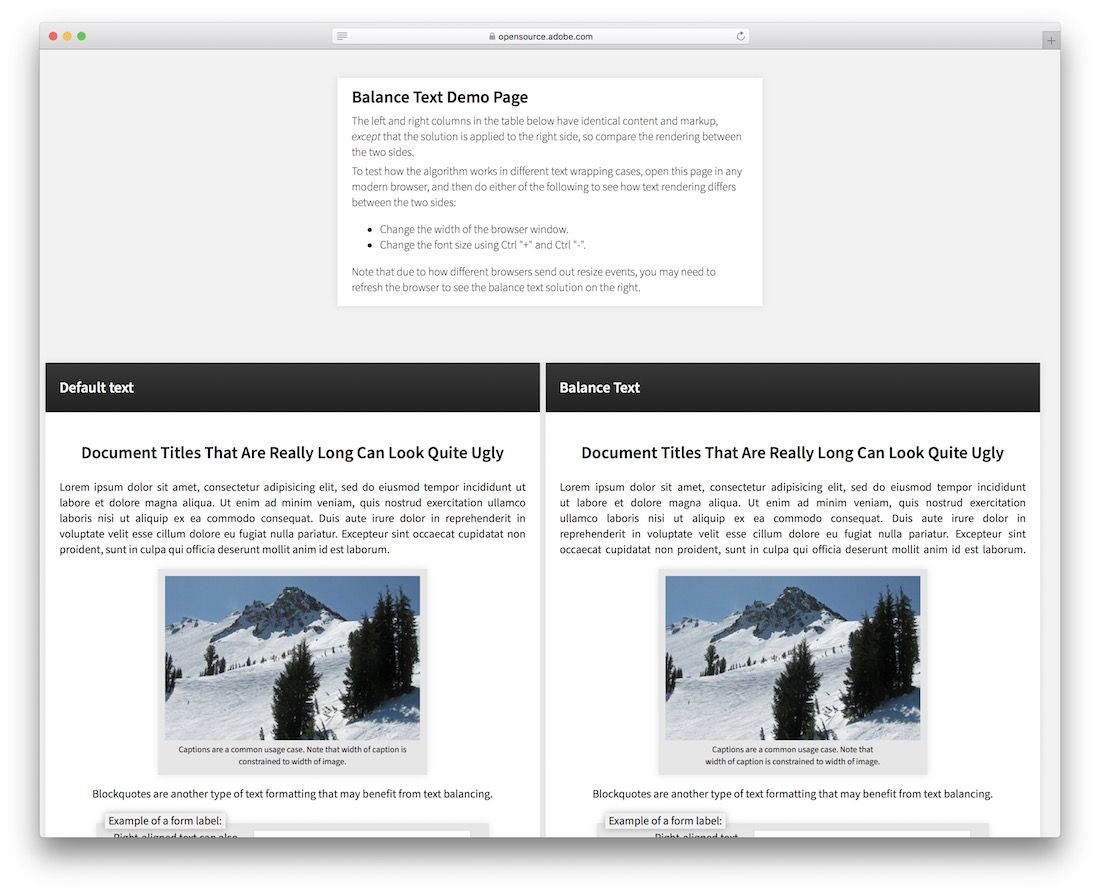
نص التوازن

عرض المحتوى دون مبرر يمكن أن يثير حنق العين. عليك أن تضع في اعتبارك أن استخدام "تبرير" للمحتوى ليس دائمًا الخيار الأفضل. قد يعيق تجربة المستخدم من خلال خلق فجوات يصعب قراءتها ، لا سيما على الأجهزة المحمولة. على الرغم من أن Balance Text يحاول حل هذه المشكلات باستخدام خوارزمية ذكية. وهذا من شأنه أن يضمن أن كل نص متوازن بالتساوي بين كل من الفقرات. العب مع العرض التوضيحي الذي تراه أعلاه وتحقق مرة أخرى من نوع تأثير jQuery. يجب أن يعزز هذا تجربة المستخدم للجميع ، وليس أنت فقط. (وهو ما يميل أحيانًا إلى أن يكون الأمر كذلك!)
مرشح

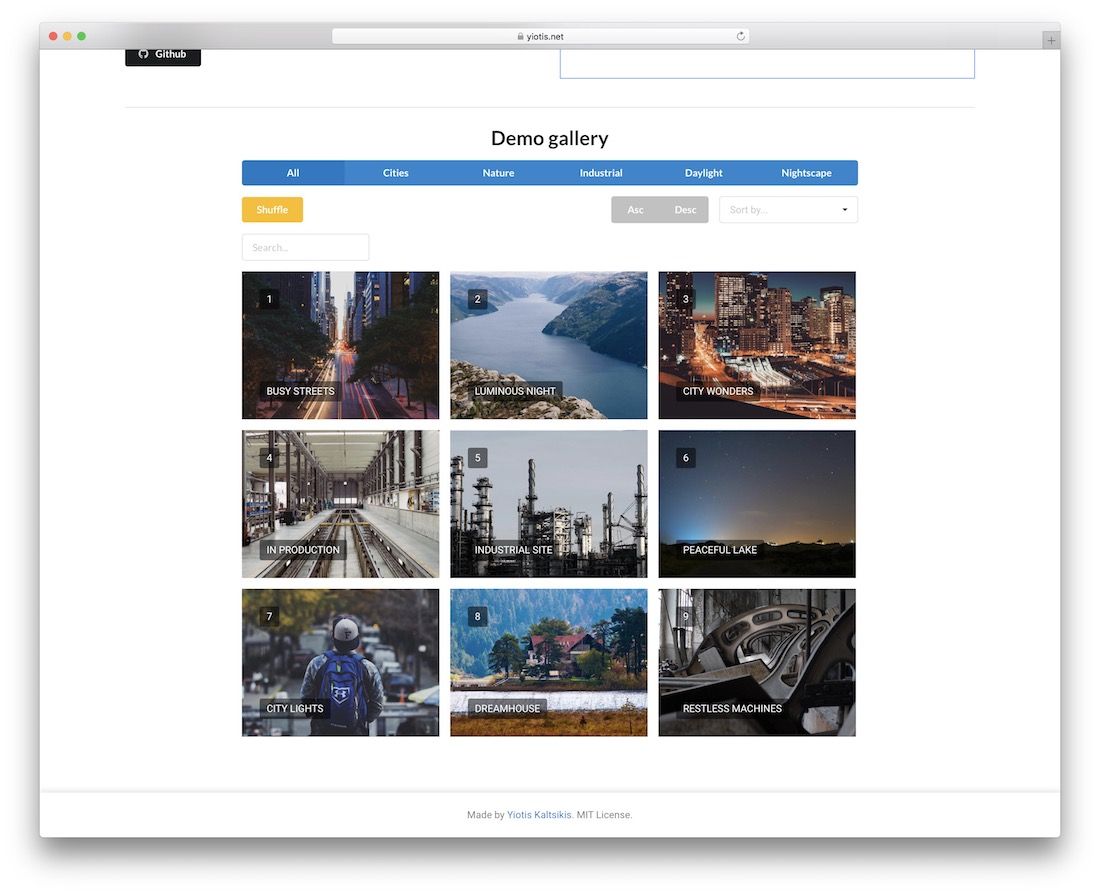
هل تريد إمبراطورية إنستغرام الصغيرة الخاصة بك؟ قد يجعل فلتريزر هذا الحلم حقيقة! إنه مكون إضافي jQuery يمكنه التنقل في مجلدات معرضك وتطبيق مرشحات جميلة عليها. سترى عادةً مصممي الرسوم يطبقون ذلك باستخدام Photoshop و Illustrator. الأمثل لتجربة المستخدم والأداء.
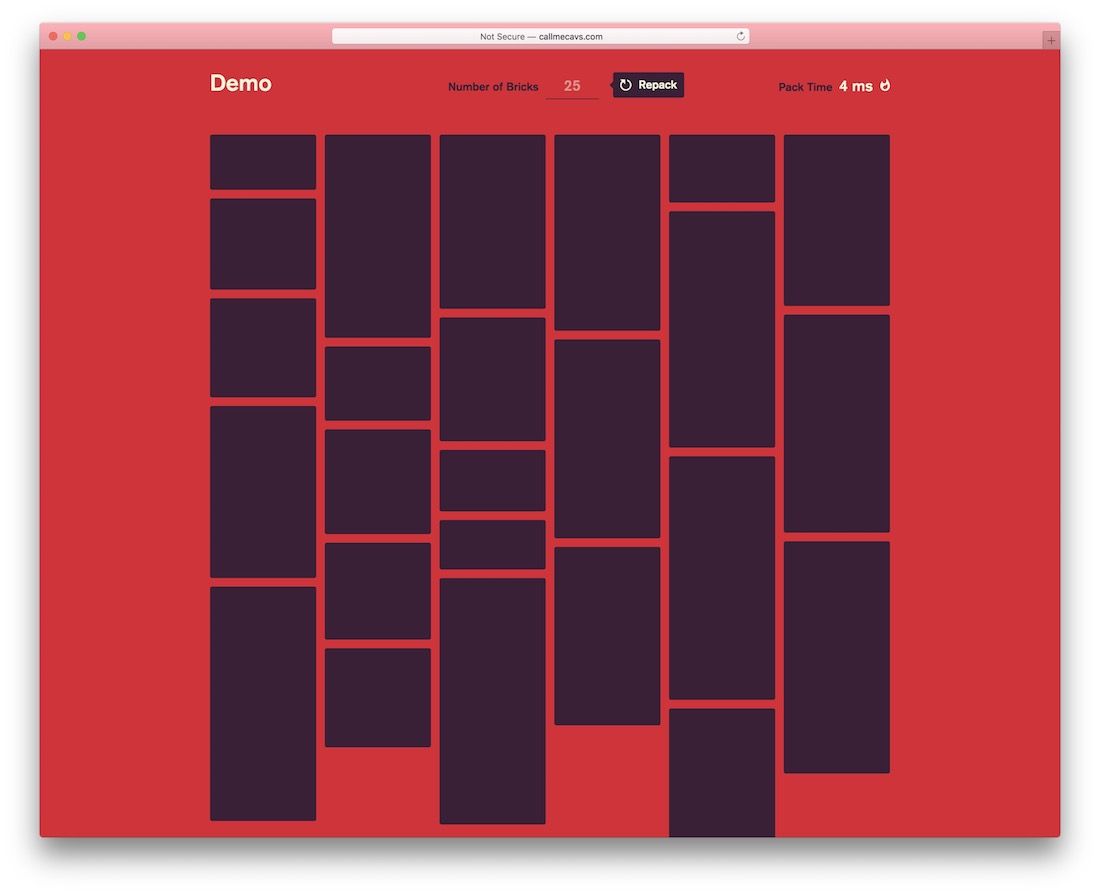
Bricks.js

لا يجب أن يكون إنشاء تخطيطات البناء (الشبكة) مهمة صعبة! نحن نعيش في عصر تطوير الويب ، وجافا سكريبت ، مما يجعل الأمور أسهل. بالتأكيد ، يعد استخدام Bootstrap للحصول على تخطيط شبكي أمرًا سهلاً. ولكن ، كم مرة يريد عملاؤك منك العمل مع Bootstrap على أي حال؟ Bricks.js هو مولد تخطيط فوري لتصميمات أنواع البناء. يتضمن ذلك معارض وحافظات وتصميمات من نوع البطاقات حيث يحتاج المحتوى إلى العرض في شبكات متعددة الأعمدة مع بطاقات عليها. يتيح لك مولد الشبكة الآلي تحديد العدد الدقيق للكتل التي تحتاجها. أيضًا ، تحصل على تصميم جاهز في أقل من ثانية.
اختيار أفضل ملحقات jQuery لتأثيرات مواقع الويب المخصصة
jQuery هي مكتبة JavaScript الأكثر استخدامًا لأسباب عديدة وجيهة. من بين هذه الوظائف الفعالة. إنه قادر على الإضافة إلى موقع ويب أو تطبيق أو مشروع يتم الوصول إليه من منظور موجه إلى موقع الويب. نحن نتفهم أن هذه المكتبات لا تلمس سوى السطح ذاته لما هو موجود هناك. نحن نركز تمامًا على فكرة دمج التأثيرات الرائعة والمفيدة. ستعمل هذه التأثيرات على تحسين تجربة المستخدم التي تقدمها لزوار موقعك على الويب وتقويتها وتحسينها. نظرًا لوجود مجال للتحسين دائمًا ، فنحن نرحب بك لإسقاط تعليق في مكتبات jQuery المفضلة لديك. سوف نلقي نظرة فاحصة على اقتراحاتك.
