20 plugins e efeitos legais do jQuery para desenvolvedores de sites
Publicados: 2022-05-02A tão esperada versão 3.6 do jQuery finalmente chegou às prateleiras, e desenvolvedores de todo o mundo estão trabalhando para usar os novos recursos e transportar suas bibliotecas existentes para o novo sistema de código. Os desenvolvedores que estão implementando jQuery para versões mais antigas do IE ficarão desapontados com a falta de suporte para versões mais antigas de navegadores, mas há muito mais pelo que esperar. jQuery estabeleceu uma base monumental que agora impulsiona muitas das experiências interativas e dinâmicas que estamos experimentando na web. Combinar seu conhecimento existente de jQuery com frameworks como React e Angular pode gerar resultados imensamente versáteis.
Os salários do jQuery não são tão ruins, pelo menos não nos estados onde a renda média de um desenvolvedor experiente do jQuery subiu para mais de US$ 90.000. A aquisição do jQuery é gratuita, com plataformas como Khan Academy e Codecademy fornecendo cursos gratuitos de tutoriais na web para ajudá-lo a começar. O GitHub hospeda dezenas de milhares de bibliotecas jQuery, nas quais você pode procurar exemplos de código, fortalecendo ainda mais a compreensão dessa fenomenal biblioteca JavaScript.
O webmaster e o desenvolvedor web médios, no entanto, veem o jQuery como uma oportunidade de expandir a funcionalidade padrão do site com efeitos e scripts adicionais que tornam a experiência do usuário refinada, mais completamente ajustada para seus requisitos básicos básicos. É por isso que decidimos reunir alguns dos plugins jQuery mais legais e certamente mais interativos. Esses plug-ins e efeitos variam desde a otimização de desempenho até a criação de experiências de integração personalizadas que ajudarão seus usuários a entender melhor seu produto a partir do momento em que decidirem se inscrever. Essas são bibliotecas jQuery fundamentais que você pode aplicar a uma variedade de situações, com pouco ou nenhum esforço para colocá-las em funcionamento.
Cultivador

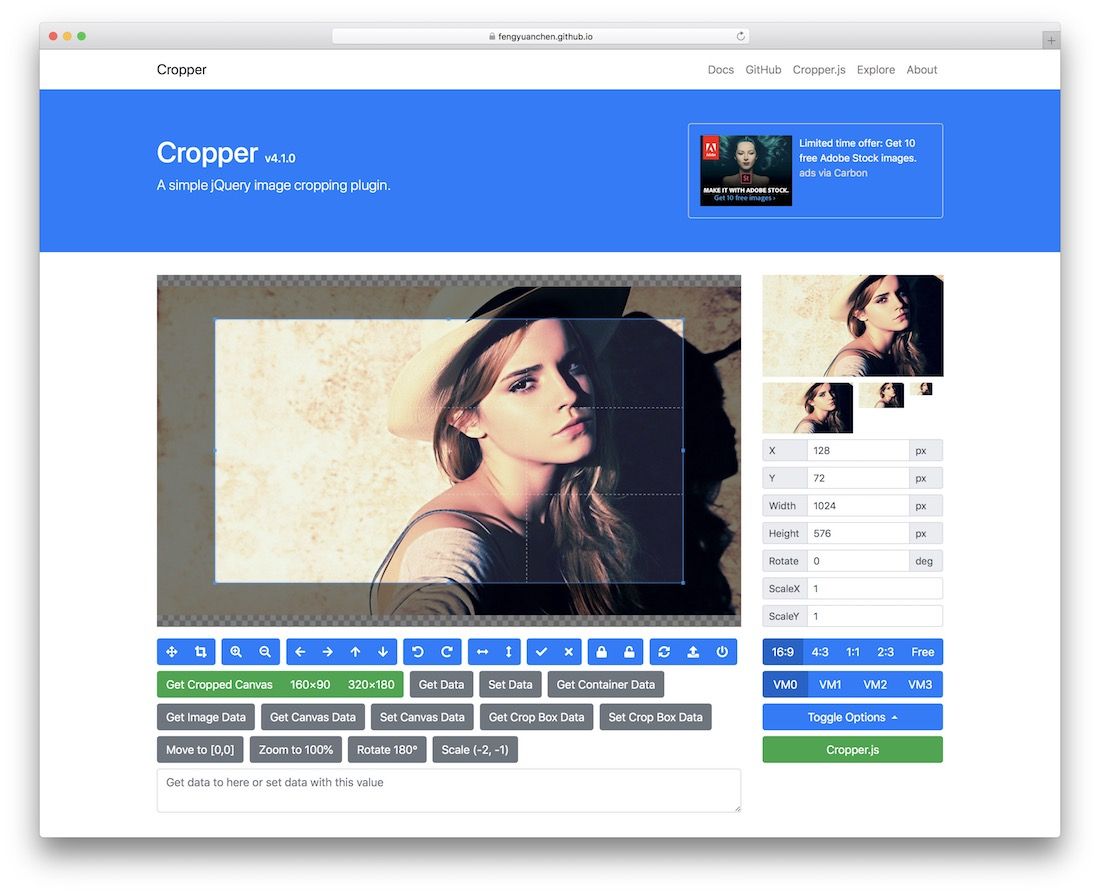
O Cropper pode muito bem ser a ferramenta de corte de imagens baseada na web mais extensa que você poderá colocar em suas mãos. Possui mais de 70 maneiras diferentes de cortar, manipular, entender e modificar seus dados de imagem. É compatível com dispositivos móveis com funcionalidade de toque, você pode ampliar/girar/redimensionar suas fotos e suporta muitos dos navegadores da web atuais. As opções predefinidas permitem dimensionar suas fotos para diferentes proporções com um único clique, você pode alterar os modos de visualização para brincar com as dimensões e a escala da foto e há várias maneiras de obter uma variedade de dados sobre sua foto, como contêiner , imagem, tela e dados da caixa de corte, tudo com um único clique de um botão.
A interface é tão amigável que você não terá dificuldade em colocá-la dentro de uma de suas plataformas de upload de imagens. Você pode combinar efetivamente o Cropper com qualquer um dos scripts de upload de arquivos jQuery conhecidos e criar uma experiência autêntica para seu site de compartilhamento de imagens.
Clusterize.js

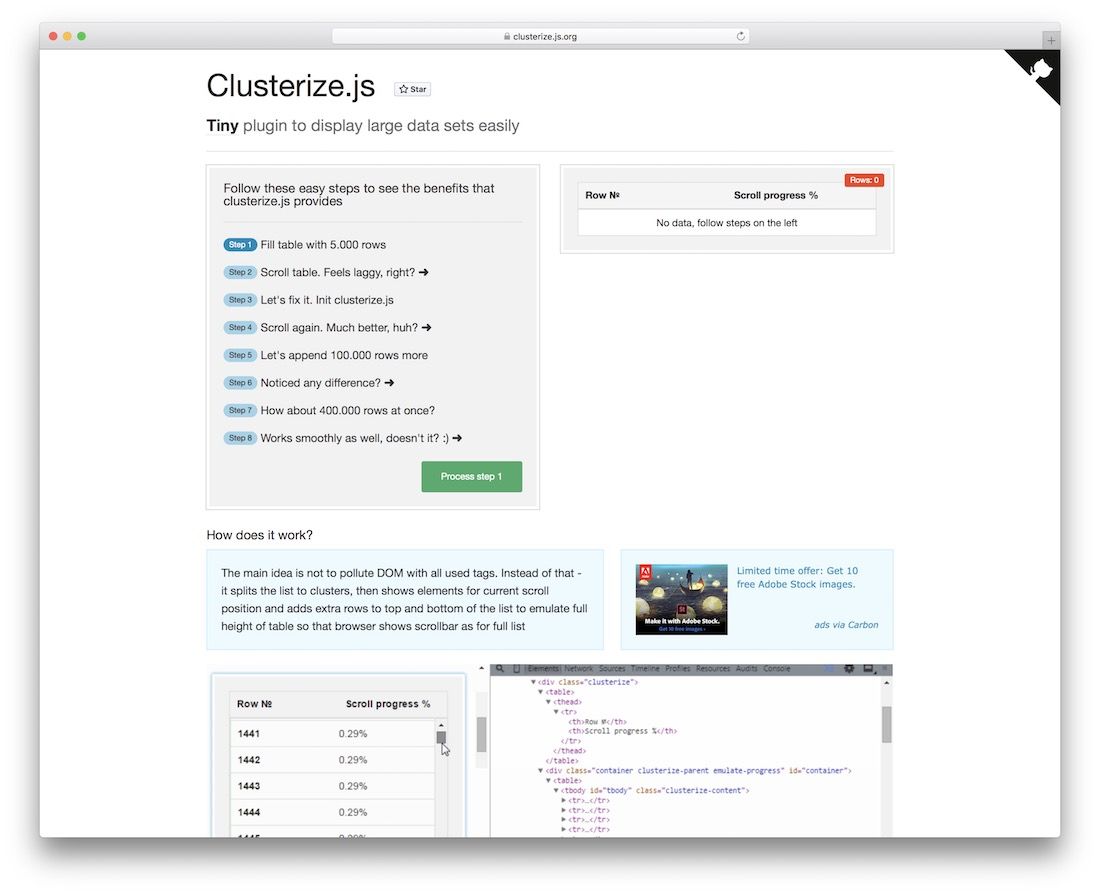
Denis Lukov fez grandes contribuições para a comunidade de front-end (CSS e JavaScript), e muitas de suas bibliotecas de código aberto são admiradas por dezenas de milhares em todo o mundo, e Clusterize é uma de suas criações mais renomadas. Construído com JavaScript vanilla, Clusterize é um plug-in jQuery flexível para exibir um grande conjunto de dados, conhecido como big data, por meio de uma interface de tabela de rolagem suave, mas o Clusterize se destaca - porque pode receber dados de até 500.000 linhas e exibi-los em uma única tabela, sem quaisquer problemas de desempenho, na verdade, o site de demonstração é construído com uma visualização de algumas etapas que permite pré-carregar os dados existentes e ver como o plug-in consegue classificá-los sem esforço.
Funciona para todos os navegadores da Web modernos e suporta design responsivo para dispositivos móveis. A documentação explica as diretrizes para fazer o Clusterize funcionar e também menciona alguns insights sobre não exagerar com seus dados, já que alguns navegadores estabelecem limitações para quantos dados podem ser exibidos em um único elemento.
Vinte Vinte

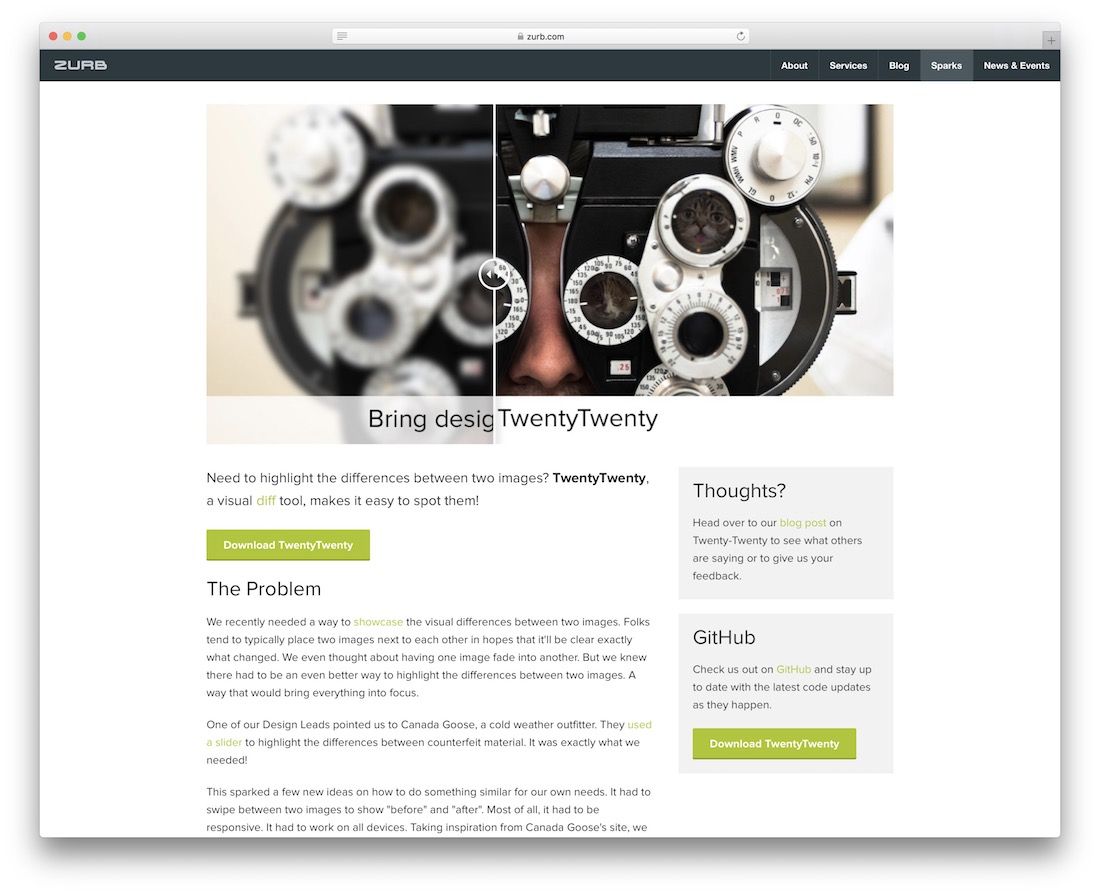
Startups e empresas de TI estão lançando a torto e a direito hoje em dia, e muitas delas estão focadas em alguma forma de manipulação da web por meio de seus softwares, em alguns casos significa gerenciar e editar fotos online, às vezes é um produto que pode transformar seu site em um experiência única e, nos últimos 2 anos, surgiu uma nova tendência onde as startups começaram a mostrar uma experiência de visualização de fotos 20/20 de seu produto. Por exemplo, com a abordagem 20/20 – o cliente pode demonstrar como seu produto afeta uma função ou elemento específico, como uma foto. É semelhante ao que você veria em uma ferramenta como o Affinity Pro ou o Photoshop; onde as imagens podem ser visualizadas para alterações com um simples scroller para frente e para trás.
A biblioteca TwentyTwenty, uma vez integrada à sua pilha principal, pode ser usada para mostrar a diferença entre duas fotos exclusivas, com um controle deslizante anexado para que a experiência permaneça perfeita. Sites como o TinyPNG são um exemplo que pode se beneficiar deste plugin, pois permite que o webmaster mostre como era a imagem antes de compactar e como ficou depois de compactada, e o conceito pode ser aplicado a qualquer situação em que você esteja mudar algo de uma coisa para outra, e deseja mostrar ao cliente o tipo de mudanças que ele pode esperar. É uma abordagem interativa e muito apreciada pelos usuários que já estão se adaptando a técnicas tão modernas de tecnologias web.
Menus Deslizar e Empurrar

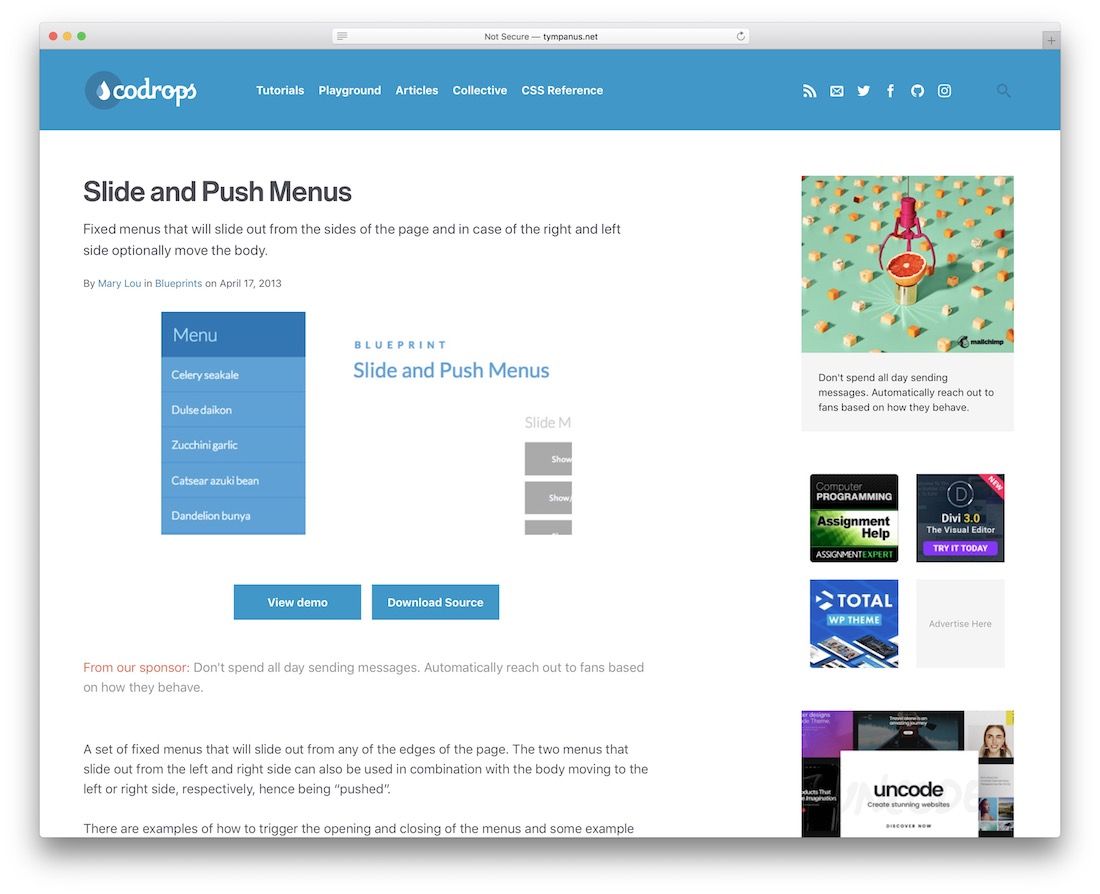
O menu estará inevitavelmente entre os elementos mais navegados/acessados do seu site, ainda mais para dispositivos móveis onde a navegação é normalmente totalmente dependente do menu, mas mesmo nos tempos em que vivemos, os menus ainda carecem de muitas funções , opções dinâmicas e abordagens de interatividade que proporcionam uma ótima experiência do usuário. Os menus deslizantes e push trazem um novo sabor de como um menu moderno de navegação na web pode ser. E como há um tutorial anexado a este menu, aplicá-lo ao seu próprio design já está dito e feito.
Chamado de Blueprint, este menu tem duas abordagens; deslize e empurre. Após a interação do usuário (retorno de chamada), o menu pode ser configurado para deslizar para fora das partes esquerda, direita, superior ou inferior da página da Web, e você pode colocar literalmente qualquer coisa dentro do menu, desde que suporte HTML5. Então, de certa forma, o Blueprint oferece a estrutura de criação de um menu interativo, e o resto você pode configurar como preferir, mesmo que isso signifique usar recursos JavaScript interativos para tornar seu menu dinâmico, o que na verdade é uma abordagem muito popular no momento para exibir as últimas notícias e outros elementos semelhantes.
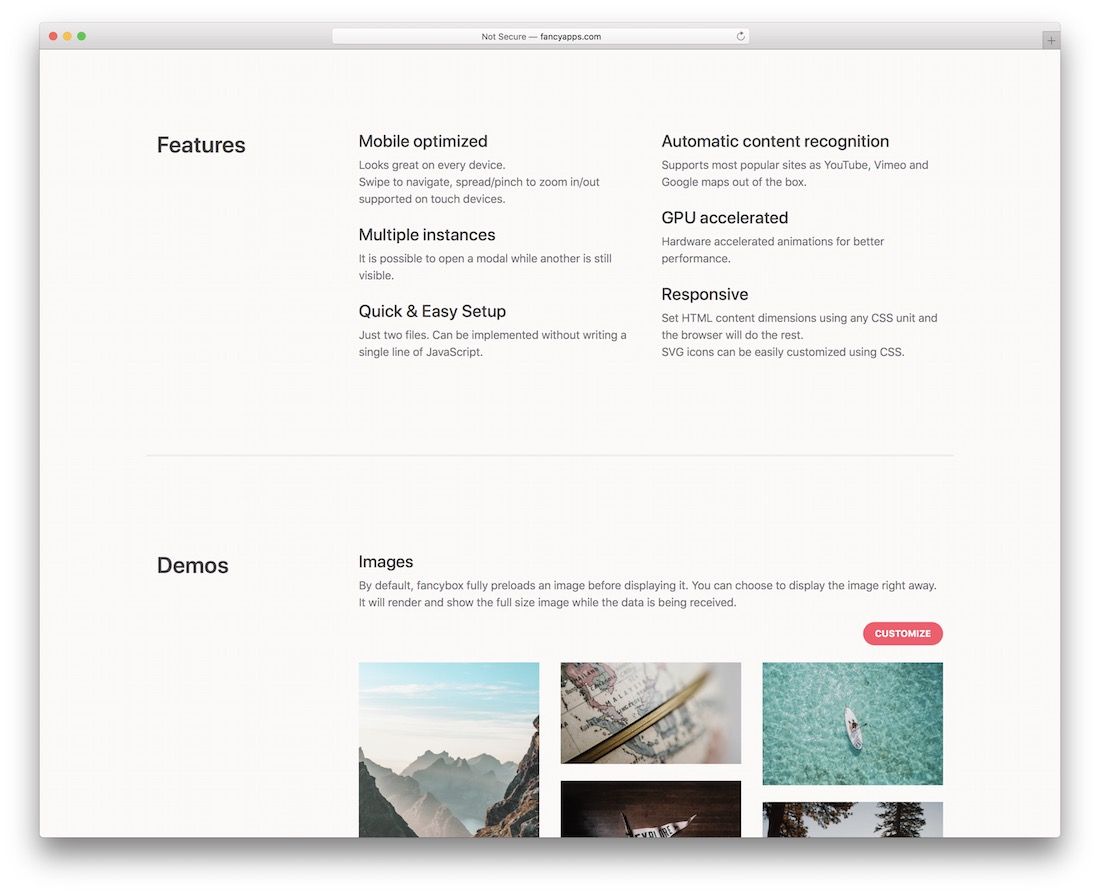
Caixa chique

Fancybox é uma ferramenta que te ajuda a apresentar todo tipo de mídia diferente da melhor maneira possível. Vídeos e imagens funcionam fantasticamente bem com o Fancybox, oferecendo a você uma bela apresentação. Embora você possa usar as configurações padrão com precisão, também pode modificar e ajustar o Fancybox para atender às suas necessidades com precisão. Escusado será dizer que o layout é responsivo, funcionando perfeitamente em smartphones, tablets e desktops. Em outras palavras, o desempenho será de primeira linha em todos os dispositivos e plataformas. O Fancybox também é acelerado por GPU, reconhece o conteúdo de sites famosos e garante uma configuração rápida e sem esforço. Crie uma experiência agradável visualizando seu conteúdo para todos os usuários.
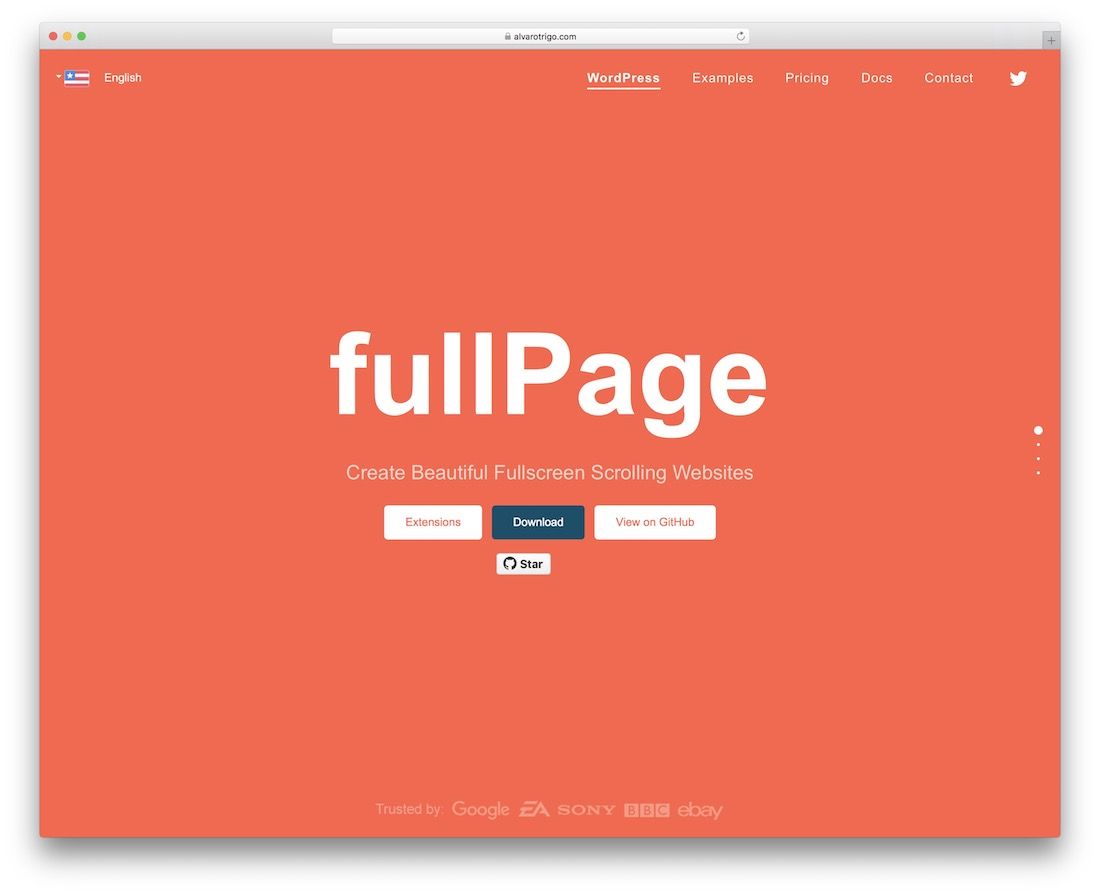
Página inteira

Como o nome indica, FullPage é uma ferramenta que ajuda você a criar sites impactantes de rolagem em tela cheia. Em outras palavras, é uma solução para páginas de destino, também conhecidas como sites de uma página. Se isso é algo que desperta seu interesse, este plugin jQuery é uma boa solução para colocar em prática. Claro, FullPage está totalmente em sintonia com todos os dispositivos populares, para que seu site apareça em todas as telas com clareza cristalina. Controles deslizantes de paisagem, transições suaves, excelente flexibilidade, você escolhe, criar um site de uma página em tela cheia acontece muito mais rápido com o FullPage. Começar a construir um projeto do zero parece tão antiquado nos dias de hoje.
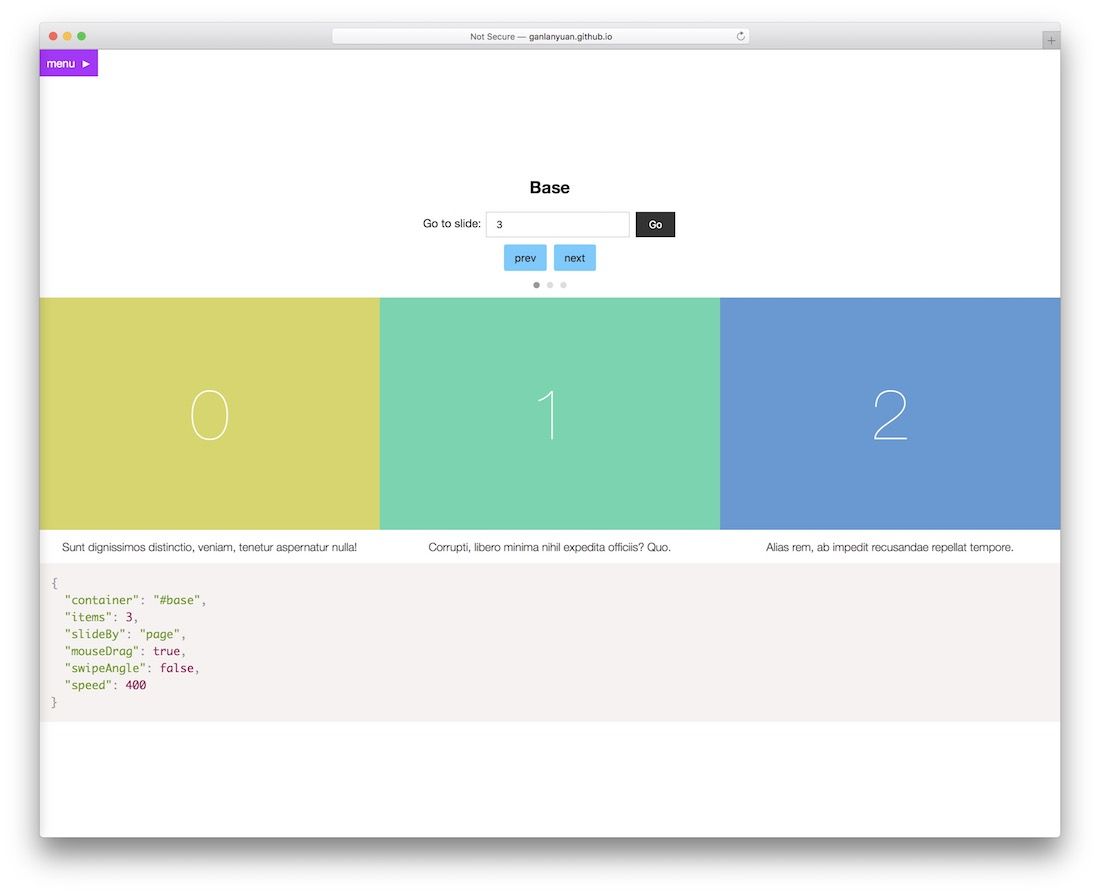
Pequeno Slider

Usar um controle deslizante para apresentar conteúdo funciona para qualquer site ou blog por aí. Tiny Slider é uma alternativa inspirada no Owl Carousel que fará você se mover na direção certa imediatamente. Alguns dos recursos incluem carregamento lento, reprodução automática, sensibilidade ao toque/arrastar, preenchimento de loop e borda, para citar alguns. Lembre-se de que, se você quiser ajustá-lo e melhorá-lo, para que corresponda precisamente ao seu projeto, você também pode fazer isso. Todas as opções, instalação e outras informações estão acessíveis na página de documentação para você entender e começar com o pé direito.
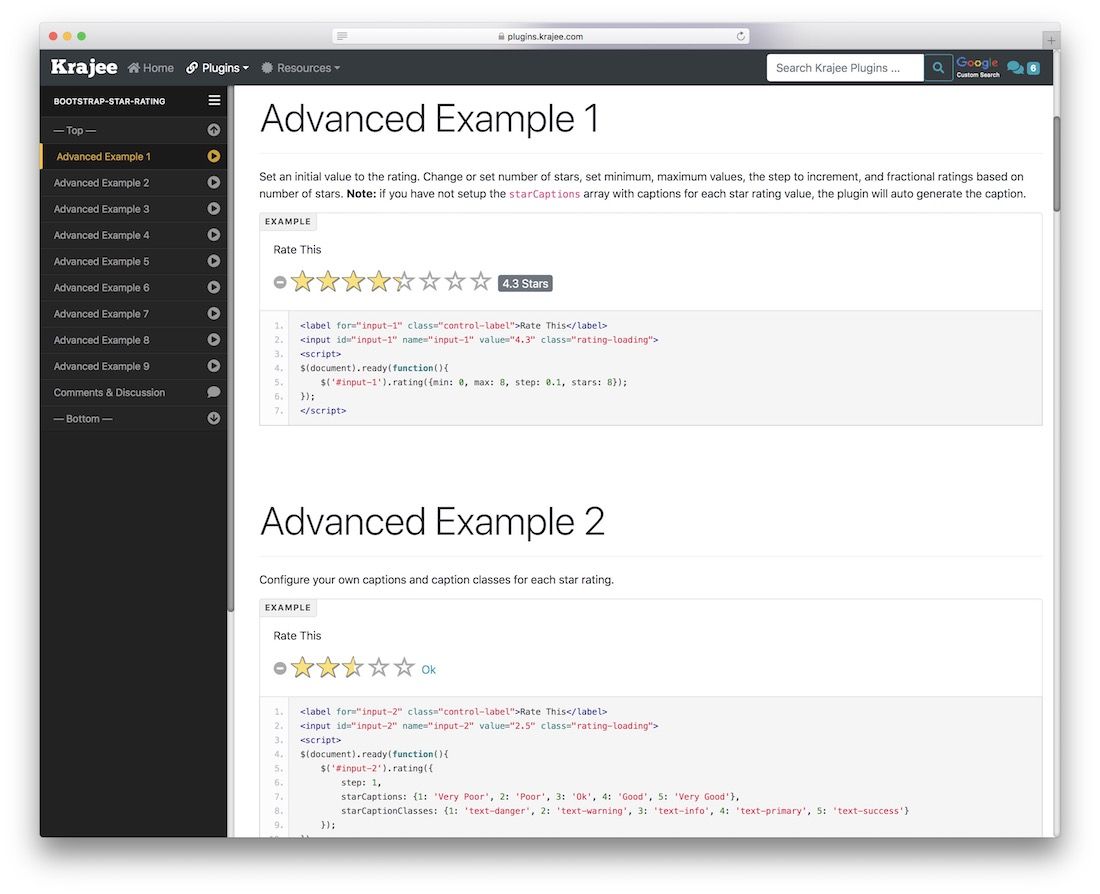
Classificação por estrelas do Bootstrap

Bootstrap tem muitas aplicações em desenvolvimento web; não é à toa que é a estrutura de front-end líder. Você tem modelos de painel de administração e temas espetaculares do WordPress construídos com Bootstrap, e muitos plugins jQuery existem neste espaço também, e por mais que gostaríamos de cobri-los todos aqui (faremos no futuro), estamos focando este post em particular para efeitos legais do jQuery e plugins que apimentariam as coisas para a sua experiência do usuário, de uma maneira única. Os plugins de classificação por estrelas geralmente são simples, embora o Bootstrap Star Ratings tenha tantos recursos que você pode confundi-lo com uma plataforma individual! O plug-in suporta classificações de estrelas fracionárias. Assim, pode-se ter qualquer estrela fracionária destacada e gerenciada.
Isso é totalmente configurável e um diferencial significativo em comparação com a maioria dos outros plugins de classificação. Use qualquer uma das suas estruturas de ícones de fonte favoritas para renderizar seus símbolos de estrela (por exemplo, você pode usar facilmente os ícones da biblioteca FontAwesome). É ainda conectável com seus próprios estilos personalizados (temas) para melhor integrar no design que você já está usando. Na documentação, você encontrará explicações mais detalhadas sobre como essas funções funcionam e como você também pode incorporar o Bootstrap Star Rating em seus aplicativos móveis.
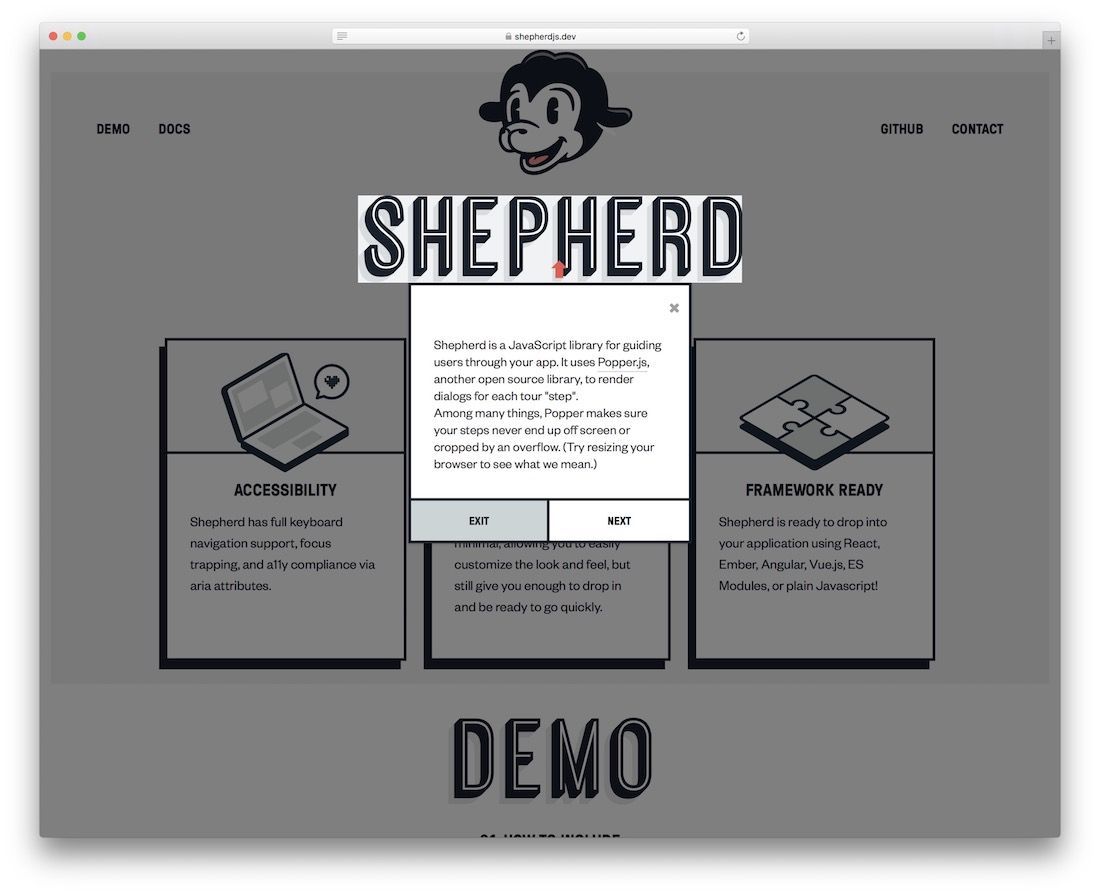
pastor

Como é no entendimento atual da experiência do usuário suave, a integração tornou-se uma tendência quente para garantir que seus usuários se familiarizem com seu produto por meio do processo de registro. Como é mais fácil explicar ao usuário o que seu aplicativo faz quando ele se inscreve, tornar as experiências de integração se torna uma parte vital do sucesso do seu aplicativo e software. Enquanto alguns ainda conseguem argumentar sobre os benefícios de criar uma experiência de onboarding, alguns já garantiram grande sucesso pela frente, um exemplo é a plataforma Shopify eCommerce que vai além do onboarding tradicional e continua interagindo e educando seus clientes muito depois de terem já se inscreveu, mais comumente por e-mail marketing.
Aplicativos móveis como Inbox e Peach aperfeiçoaram suas telas de integração de usuários e obtiveram grande sucesso ao explicar seus produtos ao usuário antes mesmo de finalizar a configuração da senha da conta. Agora, com o Shepherd (vem da HubSpot, uma das principais plataformas de marketing do mundo), qualquer pessoa pode configurar um processo de integração passo a passo para seu site ou aplicativo. Use a biblioteca, especifique os elementos que deseja explicar e explique detalhadamente o que cada um faz e como se correlaciona com sua visão. Diretrizes simples de seguir podem ser encontradas na documentação, boa integração!
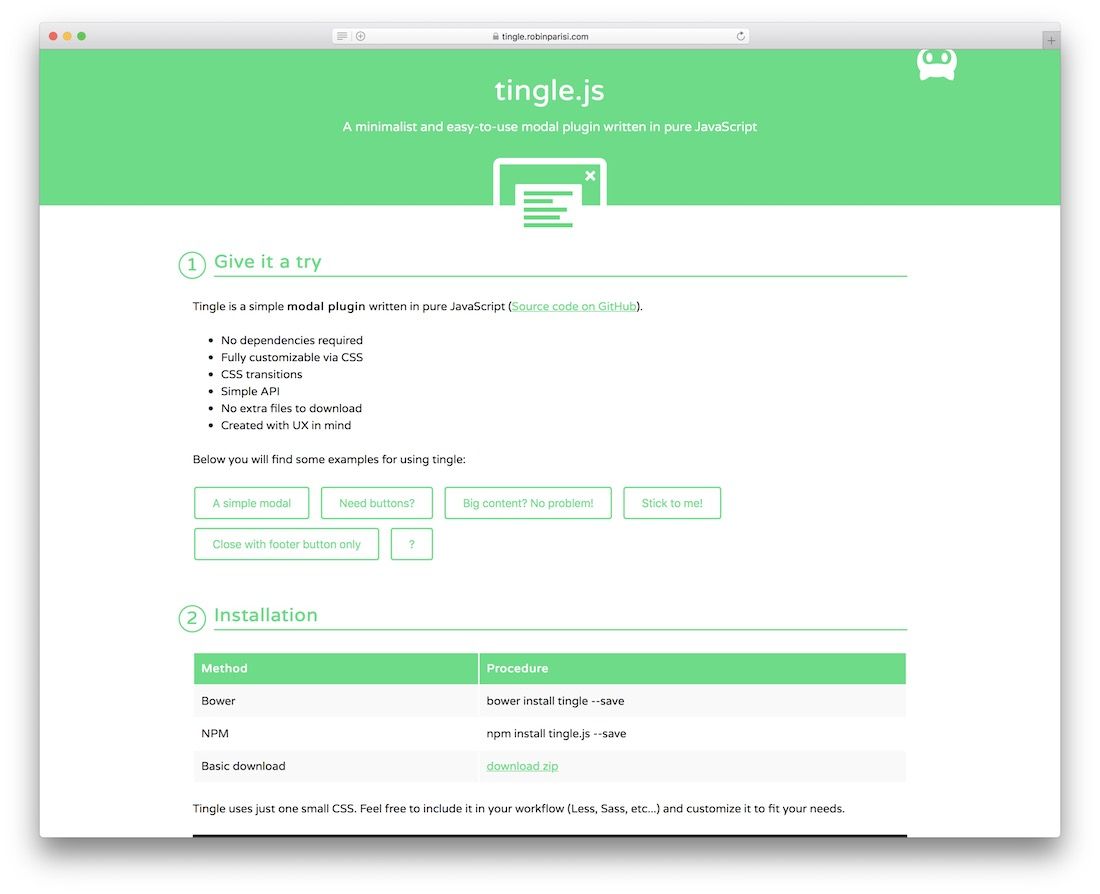
Tingle.js

Os modais (pop-ups, notificações de tela) continuam a florescer à medida que os usuários da Web procuram maneiras novas e interativas de interagir com sites, mas esses não são os únicos modais de mercado que estão funcionando bem. Tecnicamente, os modais existem há muito tempo. Por exemplo, quando você está clicando para excluir algo no Facebook, uma caixa pop-up (modal) é exibida e solicita que você confirme sua ação.

Alguns desenvolvedores continuaram evitando o uso de modais e pop-ups em seus designs porque achavam que isso atrapalhava a experiência do usuário. Mas uma função modal cuidadosamente aplicada pode realmente aprimorar seu UX! O Tingle.js poderia ser um dos melhores plugins modal jQuery do mercado. Ele segue os padrões de design profissional e faz uma transição sem esforço entre ativar o modal e exibi-lo ao usuário. O que é ainda mais intrigante é que o Tingle.js pode ser personalizado para que você possa mostrar conteúdo dinâmico dentro do modal real, ou fornecer envios de formulários, experiência de conteúdo, até mesmo para mostrar galerias em uma janela pop-up externa. Qualquer pessoa com experiência anterior em JavaScript poderia facilmente transformar este plugin jQuery em uma solução pop-up para blogueiros do WordPress.
Barba.js

Os usuários usaram o AJAX para criar experiências de usuário tranquilas por uma década, e os desenvolvedores continuam encontrando novas maneiras de unir essa tecnologia à experiência do usuário que temos ao consumir conteúdo. Barba.js é um efeito jQuery que dá ao seu site um efeito de transição de página suave. Você provavelmente já navegou em um site antes onde o site oferecia setas de navegação em ambos os lados da página, como Post anterior e Próximo.
Normalmente, essas setas seriam elementos de navegação difícil que atualizariam a página e carregariam a nova assim que você clicar nelas, então Barba.js faz a mesma coisa, mas remove a parte em que o navegador precisa recarregar a página novamente e, em vez disso, usa PJAX faz uma transição suave para a próxima página que o usuário deseja visualizar. Esse tipo de interface do usuário adiciona uma nova dimensão à experiência do usuário e potencialmente verá muito mais uso nos próximos anos. Barba usa um sistema de cache para armazenar as páginas em cache, e você pode configurá-lo da maneira que preferir.
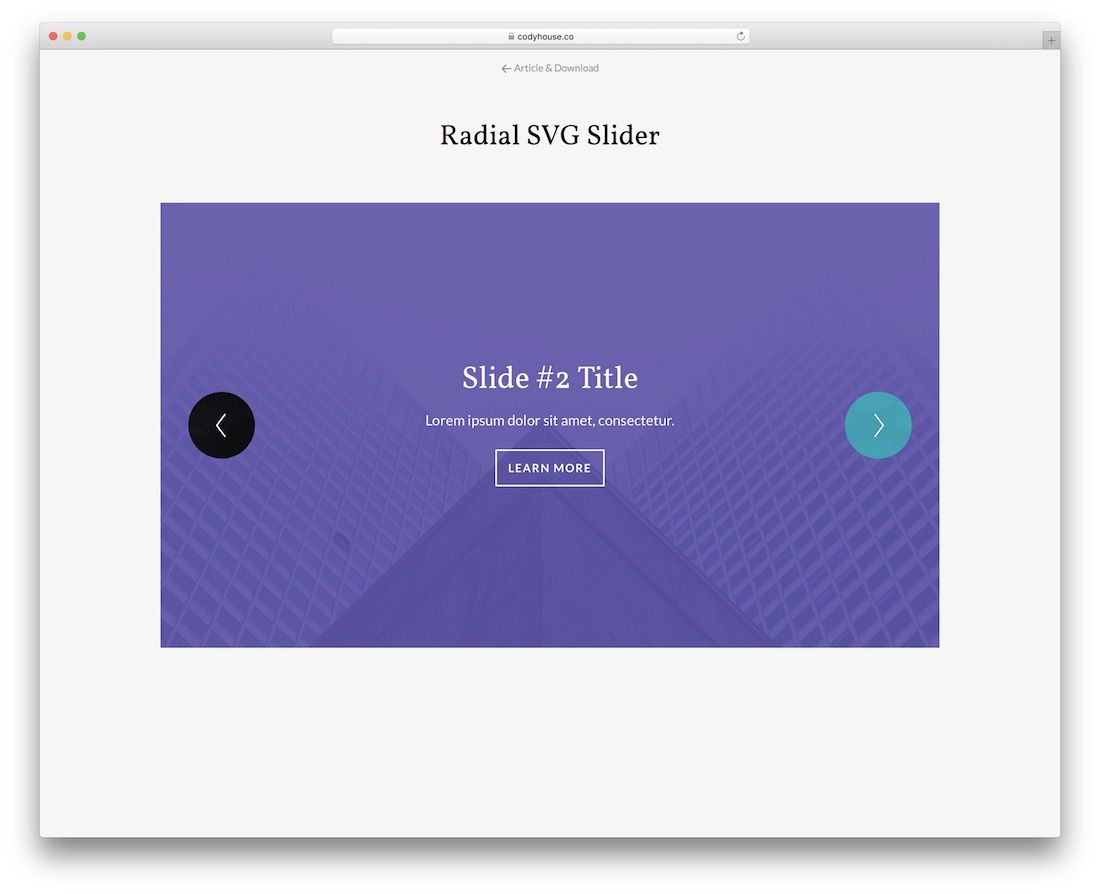
Controle deslizante radial SVG

Sliders — em particular os do jQuery — continuarão sendo reduzidos, redimensionados e mais uma vez reduzidos, até que a maioria dos sliders do jQuery suporte a tecnologia moderna que favorece tanto o desempenho quanto a experiência do usuário na mesma biblioteca. Radial SVG Slider está dando os passos necessários na direção certa, usando SVG clipPath e efeitos de mascaramento, o efeito de deslizamento radial apresenta um controle deslizante que não é apenas amigável para o navegador e dispositivos móveis, mas também é mais rápido do que qualquer um poderia Imagine. Escusado será dizer que o formato SVG desempenha um grande papel em todo este cenário. Repleto de efeitos de animação interativos, o Radial ficará feliz em fazer parte do seu fluxo de trabalho de design à medida que você cria novos designs para seus clientes, com ferramentas modernas à sua disposição.
Turntable.js

O toca-discos não é o seu controle deslizante comum do jQuery, caso contrário, não o teríamos incluído! Turntable é um plug-in jQuery responsivo para criar efeitos deslizantes giratórios para suas imagens à medida que seus usuários navegam no site para cima e para baixo, o desenvolvedor do Turntable o chama de "efeito flipbook" e talvez possa ser aplicado a uma variedade de imagens que exibiriam semelhanças entre flipbook Projeto. As imagens precisarão ser especificadas no ID myTurntable e na classe da plataforma giratória como elementos li HTML exclusivos. Turntable.js descobrirá o resto. Um pouco de CSS também é necessário para tornar a interface do usuário suave e atraente.
Trix

O WYSIWYG geralmente não é confiável e depende de wrapper que não foram implementados adequadamente em todas as versões de navegadores modernos, o que cria problemas, pois os desenvolvedores desejam usar um editor de rich text em seus aplicativos. Trix faz o trabalho, adotando a abordagem de WYSIWYG e enfatizando recursos como escrever conteúdo (blogs, artigos, pesquisas, qualquer coisa!), fazer listas, escrever mensagens curtas e documentos gerais. Você obtém as funcionalidades usuais de Negrito, Itálico, Strike, Link, Quote, Lists e Undo, mas compostas para que na maioria das vezes você se concentre na escrita, em vez de clicar nos botões para a esquerda e para a direita.
O Trix aceita automaticamente os arquivos arrastados ou colados em um editor e os insere como anexos no documento. Cada anexo é considerado pendente até que você o armazene remotamente e forneça ao Trix uma URL permanente. Como é orientado ao desenvolvedor, o melhor lugar para começar com o Trix seria a documentação, que explica as diferentes maneiras pelas quais os recursos podem ser implementados para serem suportados pelo seu próprio aplicativo. O futuro dos editores de rich text parece muito bom, graças a pessoas que trabalham em projetos como o Trix!
Push.js

Quem precisa de e-mail marketing quando você pode trabalhar com notificações push e alertar os usuários sobre novos conteúdos e atualizações diretamente na área de trabalho de seus computadores! Esse é o futuro para o qual estamos olhando, e certamente as notificações push serão mais refinadas para permitir conteúdo dinâmico dentro delas, o que com certeza dominará a esfera do email marketing e causará algumas novas ideias por causa disso. Muitos sites já estão usando notificações push para que seus visitantes se inscrevam no conteúdo mais recente, é uma caixa pop-up simples que pergunta ao usuário se ele deseja assinar notificações na área de trabalho e oferece a opção de Aceitar ou Negar. As chances são de que, dessa forma, você consiga reunir muito mais leitores, pois as pessoas têm mais facilidade para se inscrever em seu conteúdo mais recente.
O Push.js envia essa funcionalidade diretamente para seus sites e aplicativos com um simples plug-in de navegador cruzado jQuery. Você ainda precisa fazer todas as configurações de configurações para configurar suas mensagens, mas isso é metade da batalha depois de decidir experimentar as notificações push. Inevitavelmente, veremos sites de mídia mudando para esse tipo de formato de interação.
Plyr

Como estamos no tópico de conteúdo de vídeo, o Plyr é uma solução leve de incorporação de vídeo para conteúdo de vídeo do YouTube e Vimeo. Com um tamanho de biblioteca de apenas 10kb, o Plyr não atrapalha tanto o desempenho da web e, por outro lado, aumenta o prazer de navegar em suas páginas com conteúdo de vídeo pesado. Com implementação de design responsivo, o Plyr não apenas suporta navegadores modernos, mas também qualquer dispositivo móvel existente. As opções variam de tudo o que você esperaria que um player de vídeo sólido tivesse, com o extra adicional de ser um componente fácil de usar.
Efeitos de transição animados

Os efeitos de transição de página estão evoluindo à medida que os designers aprendem novas maneiras de usar CSS e JavaScript para criar experiências de usuário exclusivas. Os efeitos de transição animados são uma daquelas técnicas que estão varrendo os pés dos designers de aplicativos móveis e da web. Os clientes exigem recursos de design exclusivos para seus projetos, e isso faz sentido. No mundo de hoje, você precisa ter uma visão clara do que torna seu design mais exclusivo do que outros. Também é vital entender que os efeitos animados tendem a ficar com os cérebros dos usuários por muito mais tempo. Uma experiência única é mais fácil de lembrar do que algo que você já viu milhares de vezes.
Esses efeitos de transição funcionam em um envio de formulário que mostra a animação específica e descarrega o contêiner de conteúdo. Mas com pequenas modificações, qualquer pessoa pode transformar esses efeitos em uma função perfeita. Isso é acionado sempre que um usuário está alternando uma página ou iniciando um novo retorno de chamada. O interessante é que alcançar esse efeito divertido levou apenas algumas linhas de código, em comparação com as extensas bibliotecas que você precisaria antigamente.
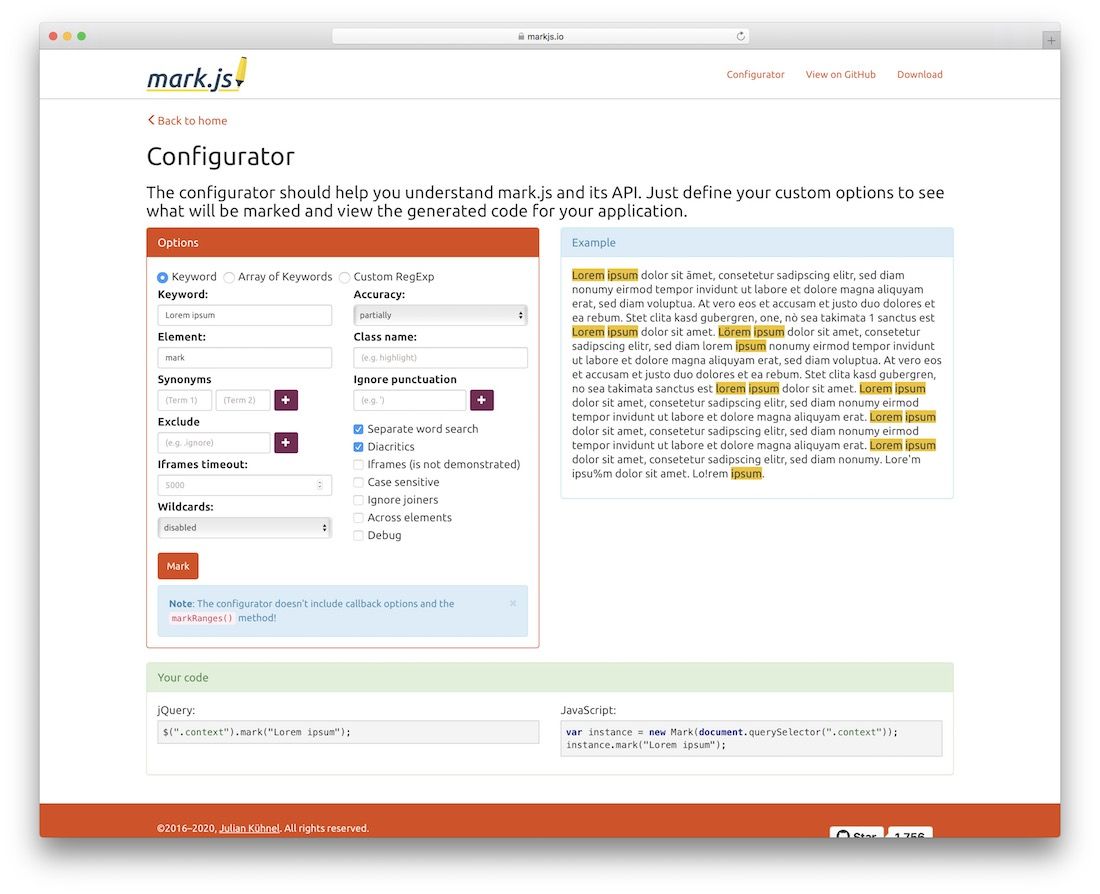
Mark.js

É improvável que o Google comece a destacar palavras-chave em suas páginas de resultados de pesquisa. Mas no ano passado, muitas plataformas realmente optaram por fazê-lo. Isso envolve sites de mídia e conteúdo que fornecem extensas listas de dados que podem ser pesquisados. O problema com as funções de pesquisa padrão é que elas retornam bons resultados. Pelo contrário, eles nunca destacam os termos reais que você está procurando. Você acaba se encontrando em situações que não quer. Por exemplo, ter 5 páginas, mas não ter ideia de como navegar até a palavra-chave que você estava procurando.
É aí que o Mark.js é imensamente útil. Você pode aplicá-lo a qualquer página de conteúdo em que uma função de pesquisa seja essencial. Além disso, ele destacará automaticamente as palavras-chave pesquisadas em tempo real ou após a conclusão de uma pesquisa. Ele funciona com conteúdo de postagem de blog, bem como com tabelas de dados e conjuntos de dados dinâmicos.
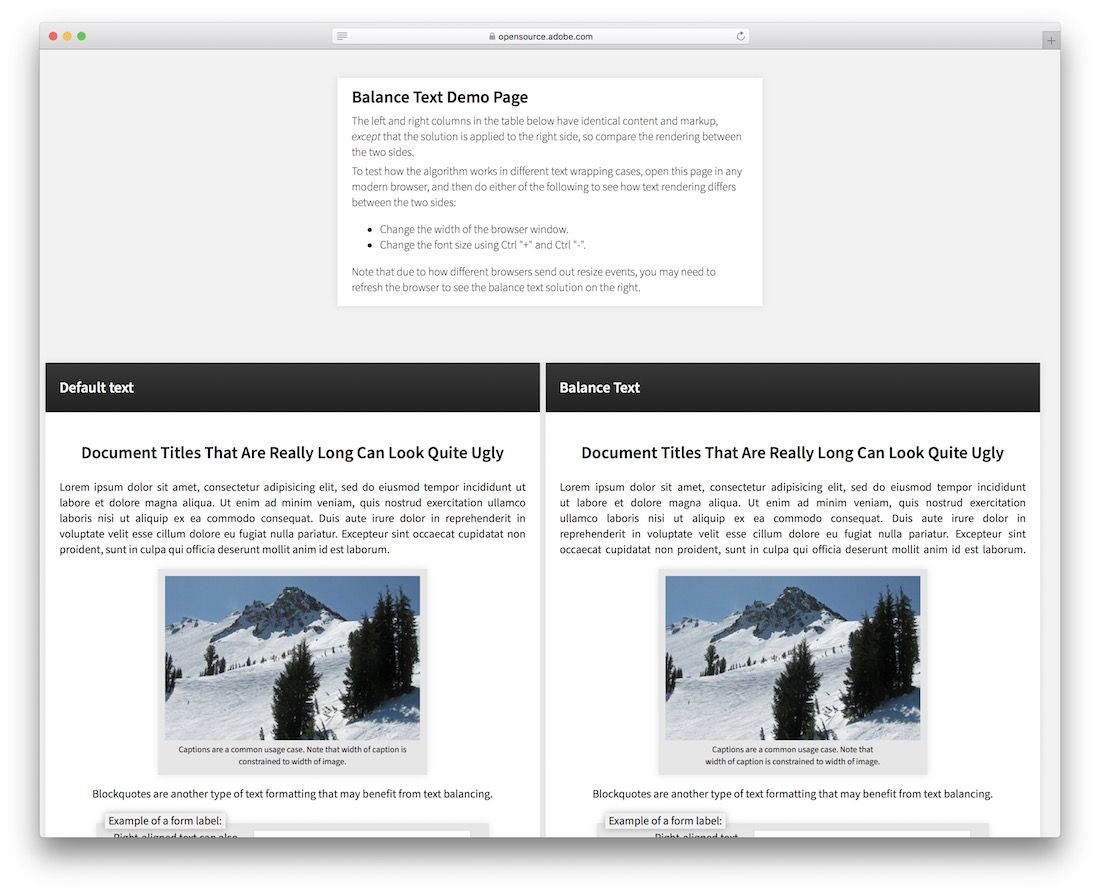
Texto do saldo

Exibir conteúdo sem justificativa pode ser irritante para os olhos. Você precisa ter em mente que usar 'justificar' para o conteúdo nem sempre é a melhor escolha. Pode prejudicar a experiência do usuário, criando lacunas muito difíceis de ler, principalmente em dispositivos móveis. Embora o Balance Text tente resolver esses problemas usando um algoritmo inteligente. Isso garantiria que todo o texto fosse igualmente equilibrado entre cada um dos parágrafos. Jogue com a demonstração que você está vendo acima e verifique o tipo de efeito jQuery. Isso deve melhorar a experiência do usuário para todos, não apenas para você. (O que às vezes tende a ser o caso!)
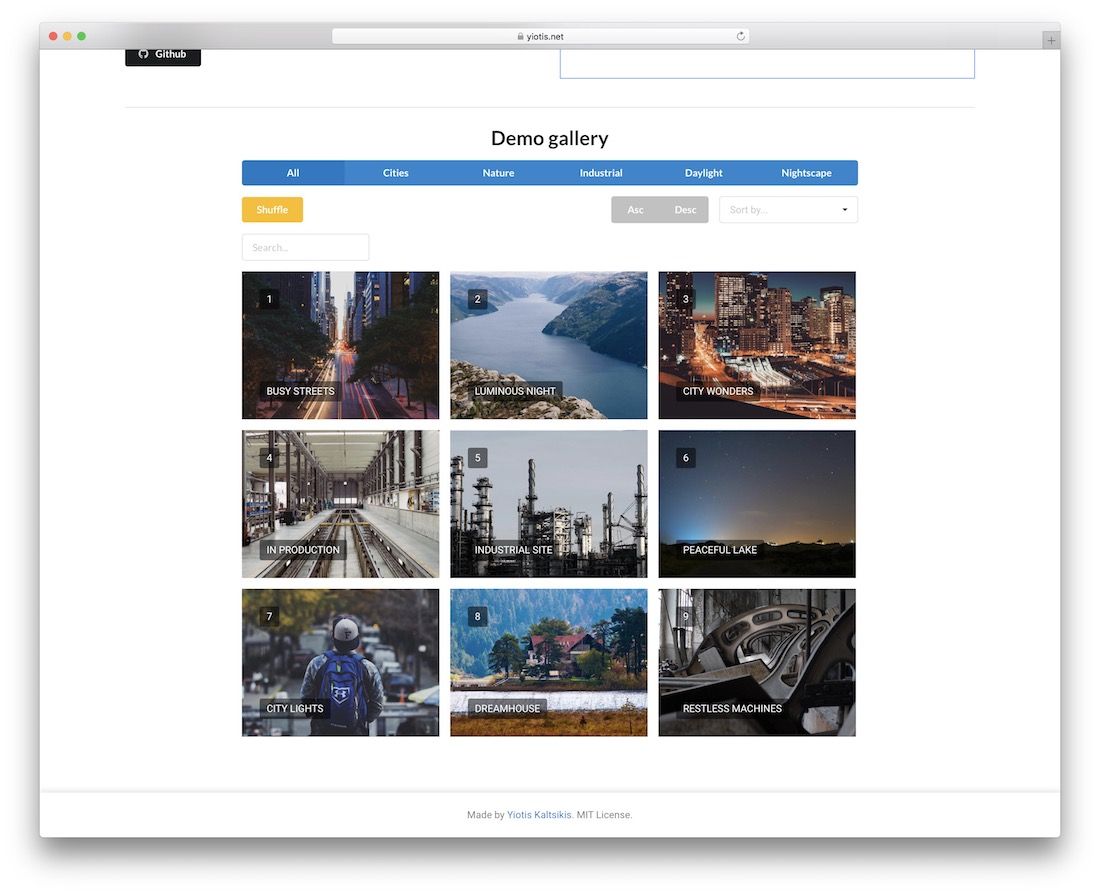
Filterizr

Quer seu próprio pequeno império do Instagram? Filterizr pode tornar esse sonho uma realidade! É um plugin jQuery que pode navegar pelas pastas da sua galeria e aplicar a elas belos filtros. Você normalmente veria designers gráficos aplicando isso usando o Photoshop e o Illustrator. Otimizado para experiência e desempenho do usuário.
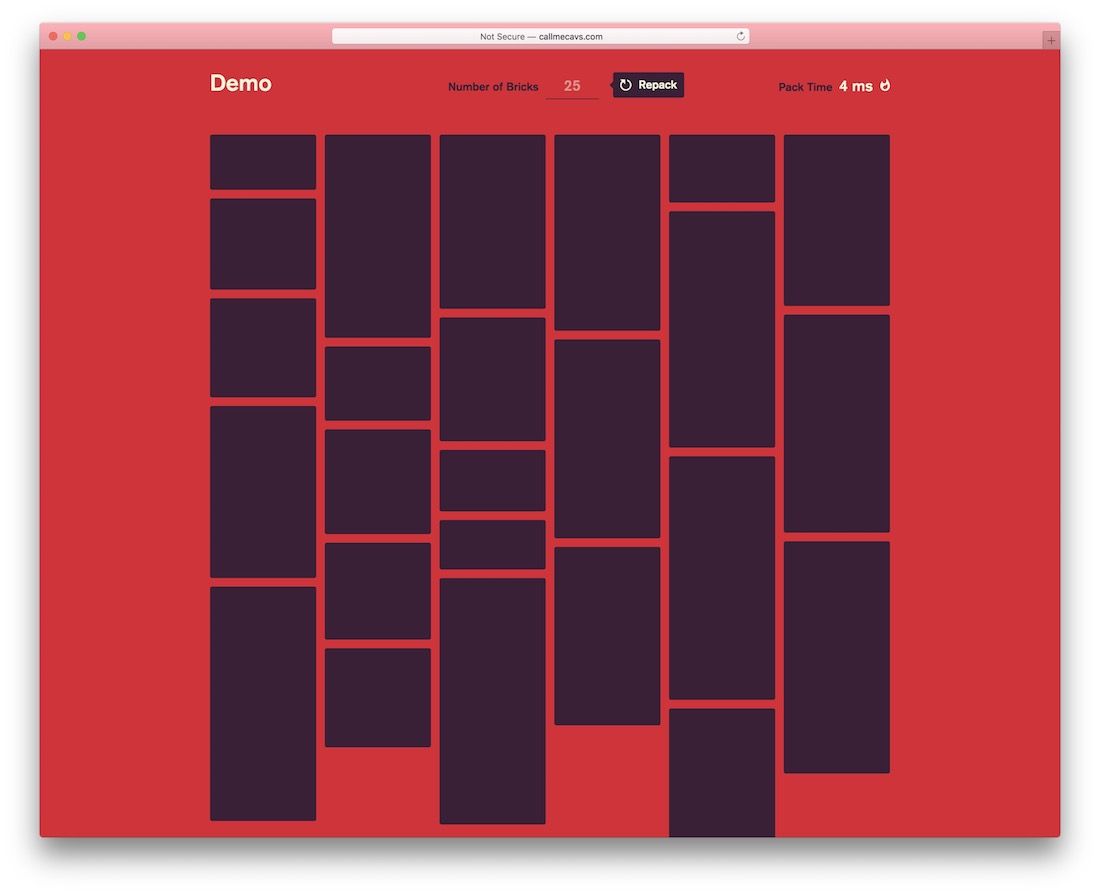
Bricks.js

Gerar layouts de alvenaria (grade) não precisa ser uma tarefa difícil! Estamos vivendo na era do desenvolvimento web e JavaScript, o que torna as coisas mais fáceis. Claro, usar o Bootstrap para obter um layout de grade é fácil. Mas, com que frequência seus clientes querem que você trabalhe com o Bootstrap? Bricks.js é um gerador de layout instantâneo para projetos do tipo alvenaria. Isso inclui galerias, portfólios e designs do tipo cartões em que o conteúdo precisa ser exibido em grades de várias colunas com cartões. O gerador de grade automatizado permite especificar o número exato de blocos que você precisa. Além disso, você obtém um layout pronto em menos de um segundo.
Escolhendo os melhores plugins jQuery para efeitos de site personalizados
jQuery é a biblioteca JavaScript mais usada por muitos bons motivos. Entre eles está sua funcionalidade efetiva. É capaz de adicionar a um site, aplicativo ou projeto que está sendo acessado de uma perspectiva orientada a sites. Entendemos que essas bibliotecas apenas tocam a superfície do que está lá fora. Estamos focando completamente na ideia de incorporar efeitos interessantes e úteis. Esses efeitos melhorariam, fortaleceriam e melhorariam a experiência do usuário que você está fornecendo aos visitantes do seu site. Como sempre há espaço para melhorias, você pode deixar um comentário com suas próprias bibliotecas jQuery favoritas. Vamos dar uma olhada mais de perto em suas sugestões.
