20 fajnych wtyczek i efektów jQuery dla programistów witryn
Opublikowany: 2022-05-02Długo oczekiwana wersja jQuery 3.6 w końcu trafiła na półki, a programiści na całym świecie pracują nad wykorzystaniem nowych funkcji i przeniesieniem istniejących bibliotek do nowego systemu kodu. Deweloperzy, którzy wdrażali jQuery dla starszych wersji IE, będą rozczarowani brakiem wsparcia dla starszych wersji przeglądarek, ale czeka nas o wiele więcej. Firma jQuery stworzyła monumentalną podstawę, która obecnie napędza większość interaktywnych i dynamicznych doświadczeń, jakich doświadczamy w sieci. Połączenie istniejącej wiedzy o jQuery z frameworkami, takimi jak React i Angular, może przynieść niezwykle wszechstronne wyniki.
Wynagrodzenia jQuery nie są takie złe, przynajmniej nie w stanach, w których średni dochód doświadczonego programisty jQuery wzrósł do ponad 90 000 USD. Korzystanie z jQuery jest bezpłatne, a platformy takie jak Khan Academy i Codecademy zapewniają bezpłatne kursy internetowe, które pomogą Ci zacząć. GitHub obsługuje dziesiątki tysięcy bibliotek jQuery, z których wszystkie można przeglądać w poszukiwaniu przykładów kodu, co jeszcze bardziej pogłębia zrozumienie tej fenomenalnej biblioteki JavaScript.
Przeciętny webmaster i web developer postrzega jednak jQuery jako okazję do rozszerzenia domyślnej funkcjonalności witryny o dodatkowe efekty i skrypty, które sprawiają, że wrażenia użytkownika są udoskonalone, dokładniej dostosowane do podstawowych wymagań. Dlatego postanowiliśmy zebrać się wokół jednych z najfajniejszych i na pewno najbardziej interaktywnych wtyczek jQuery. Te wtyczki i efekty obejmują zarówno optymalizację wydajności, jak i tworzenie dostosowanych doświadczeń onboardingowych, które pomogą Twoim użytkownikom lepiej zrozumieć Twój produkt od momentu, gdy zdecydują się zarejestrować. Są to podstawowe biblioteki jQuery, które można zastosować w wielu sytuacjach, przy niewielkim lub zerowym wysiłku z ich uruchomieniem.
Żniwiarz

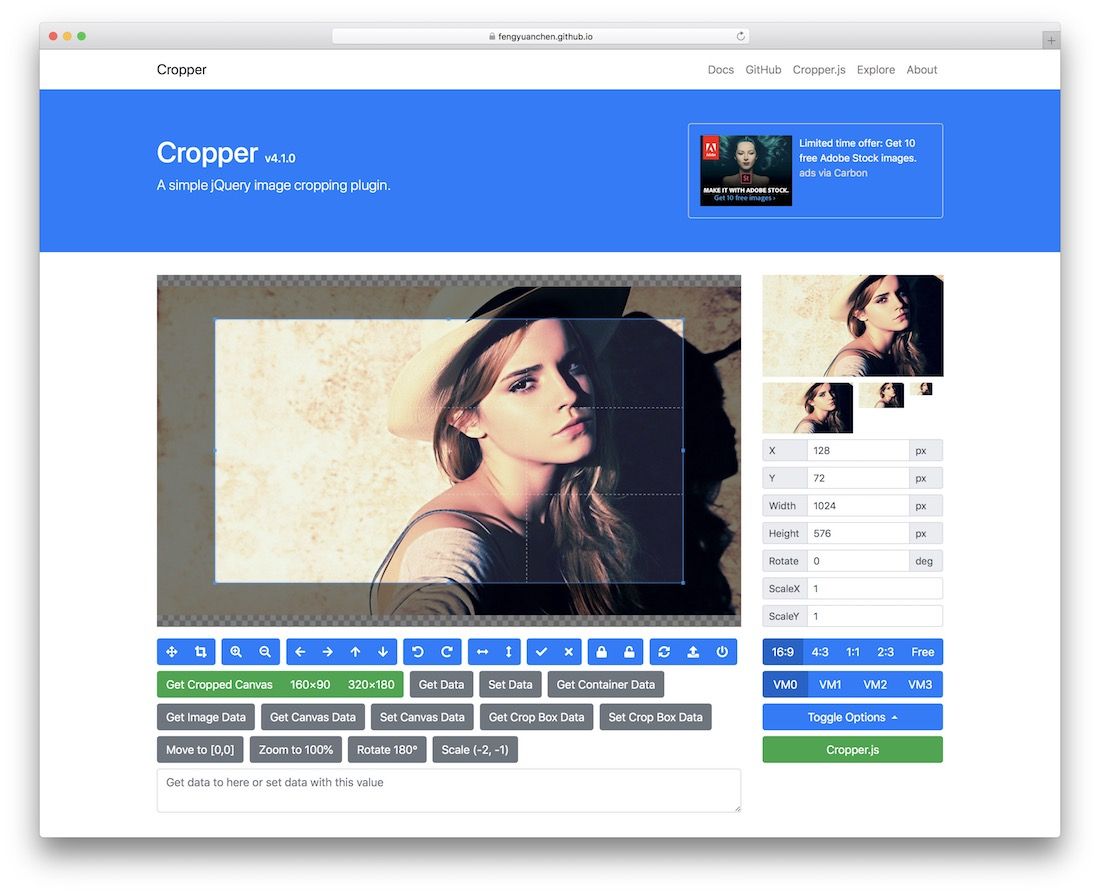
Cropper może być najbardziej rozbudowanym internetowym narzędziem do przycinania obrazów, jakie możesz zdobyć. Ma ponad 70 różnych sposobów przycinania, manipulowania, rozumienia i modyfikowania danych obrazu. Jest przyjazny dla urządzeń mobilnych z funkcją dotykową, możesz powiększać/obracać/skalować swoje zdjęcia i obsługuje wiele dzisiejszych przeglądarek internetowych. Wstępnie zdefiniowane opcje umożliwiają skalowanie zdjęć do różnych współczynników proporcji za pomocą jednego kliknięcia, możesz zmieniać tryby widoku, aby bawić się wymiarami i skalą zdjęcia, a także istnieje kilka sposobów na uzyskanie szeregu danych o zdjęciu, takich jak kontener , obraz, płótno i dane pola przycinania — wszystko za jednym kliknięciem przycisku.
Interfejs jest tak przyjazny, że nie będziesz miał problemów z umieszczeniem go na jednej z platform do przesyłania obrazów. Możesz skutecznie połączyć narzędzie Cropper z dowolnym ze znanych skryptów do przesyłania plików jQuery i stworzyć autentyczne wrażenia w witrynie do udostępniania obrazów.
Clusterize.js

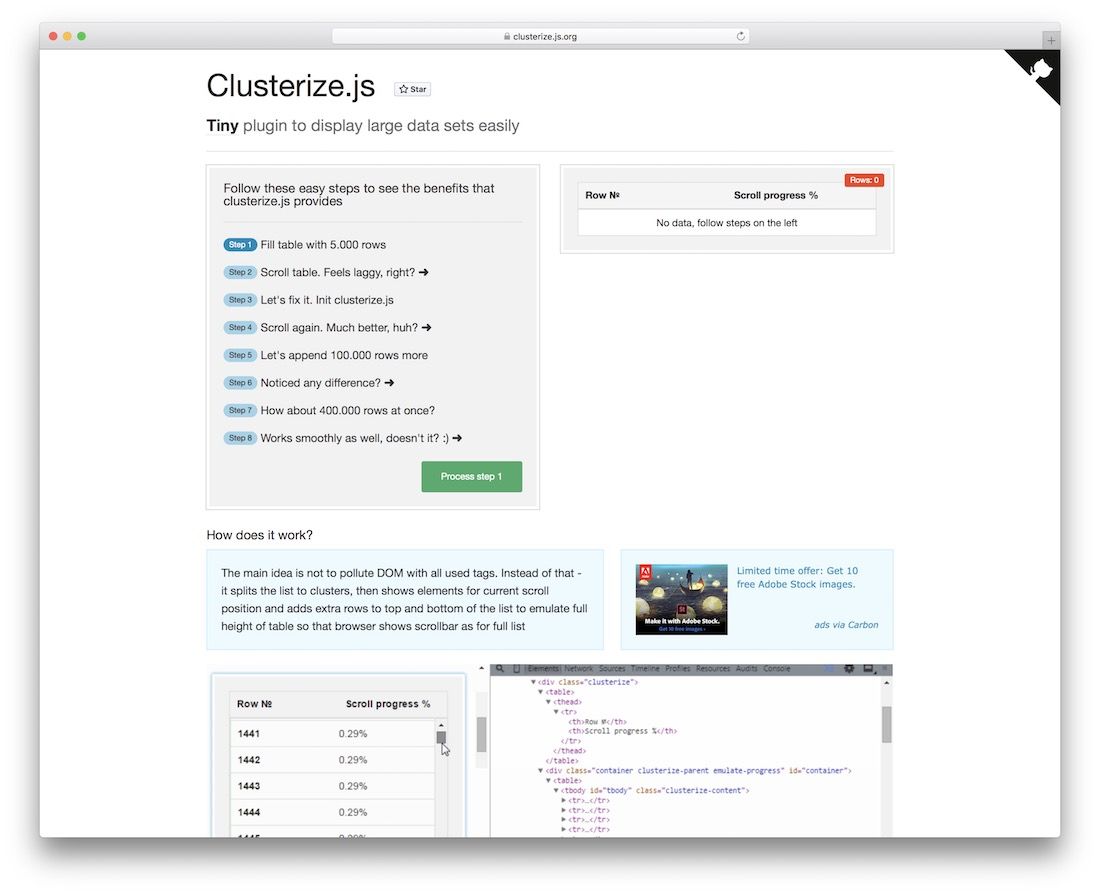
Denis Lukov wniósł wielki wkład w społeczność front-endową (CSS i JavaScript), a wiele jego bibliotek open-source jest podziwianych przez dziesiątki tysięcy na całym świecie, a Clusterize jest jednym z jego najbardziej znanych dzieł. Zbudowany przy użyciu waniliowego języka JavaScript, Clusterize jest elastyczną wtyczką jQuery do wyświetlania dużego zestawu danych, znanego jako big data, za pomocą interfejsu z płynnie przewijaną tabelą, ale Clusterize wyróżnia się — ponieważ może pobierać dane o wielkości do 500 000 wierszy i wyświetlać je wewnątrz pojedyncza tabela, bez żadnych problemów z wydajnością, w rzeczywistości strona demonstracyjna jest zbudowana z podglądem kilku kroków, który pozwala wstępnie załadować istniejące dane i zobaczyć, jak wtyczka radzi sobie z ich bezproblemowym sortowaniem.
Działa ze wszystkimi nowoczesnymi przeglądarkami internetowymi i obsługuje projektowanie responsywne na urządzenia mobilne. Dokumentacja wyjaśnia wytyczne dotyczące działania Clusterize, a także wspomina o pewnym spostrzeżeniu, aby nie przesadzać z danymi, ponieważ niektóre przeglądarki wprowadzają ograniczenia dotyczące ilości danych, które mogą być wyświetlane w jednym elemencie.
Dwadzieścia Dwadzieścia

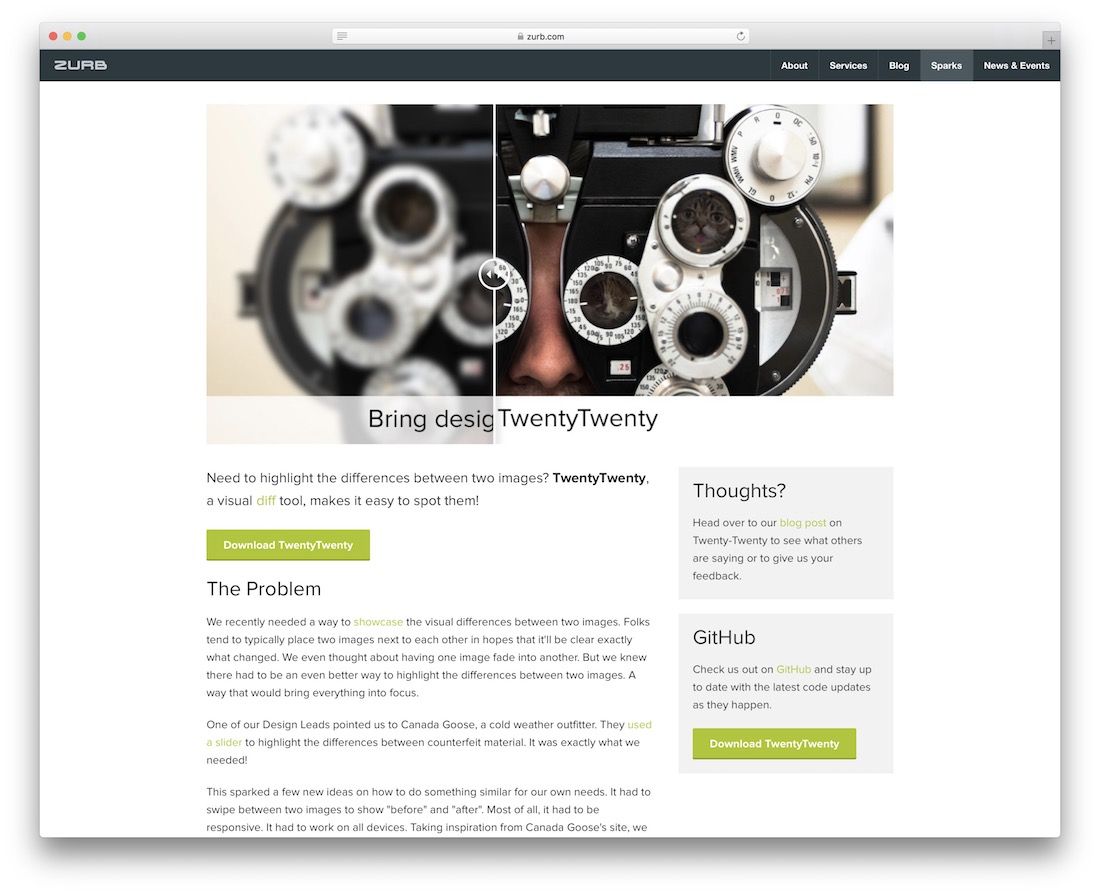
Startupy i firmy IT działają w dzisiejszych czasach na lewo i prawo, a wiele z nich koncentruje się na jakiejś formie manipulacji w sieci za pomocą ich oprogramowania, w niektórych przypadkach oznacza to zarządzanie i edycję zdjęć online, czasami jest to produkt, który może zmienić twoją witrynę w unikalne doświadczenie, a w ciągu ostatnich 2 lat pojawił się nowy trend, w którym startupy zaczęły prezentować 20/20 zdjęć z podglądu swojego produktu. Na przykład przy podejściu 20/20 — klient może zademonstrować, jak Twój produkt wpływa na konkretną funkcję lub element, taki jak zdjęcie. Jest podobny do tego, co można zobaczyć w narzędziu takim jak Affinity Pro lub Photoshop; gdzie obrazy mogą być przeglądane pod kątem zmian za pomocą prostego przewijania tam iz powrotem.
Biblioteka TwentyTwenty po zintegrowaniu z głównym stosem może być używana do pokazywania różnic między dwoma unikalnymi zdjęciami, z dołączonym suwakiem, dzięki czemu wrażenia pozostają bezproblemowe. Witryny takie jak TinyPNG są przykładem, który może skorzystać na tej wtyczce, ponieważ umożliwia webmasterowi pokazanie, jak obraz wyglądał przed skompresowaniem i jak wyglądał po skompresowaniu, a koncepcja może być zastosowana w każdej sytuacji, w której się znajdujesz. zmieniając coś z jednej rzeczy na drugą i chcą pokazać klientowi, jakiego rodzaju zmian może się spodziewać. Jest to podejście interaktywne i bardzo cenione przez użytkowników, którzy już przyzwyczajają się do tak nowoczesnych technik technologii internetowych.
Menu przesuwania i pchania

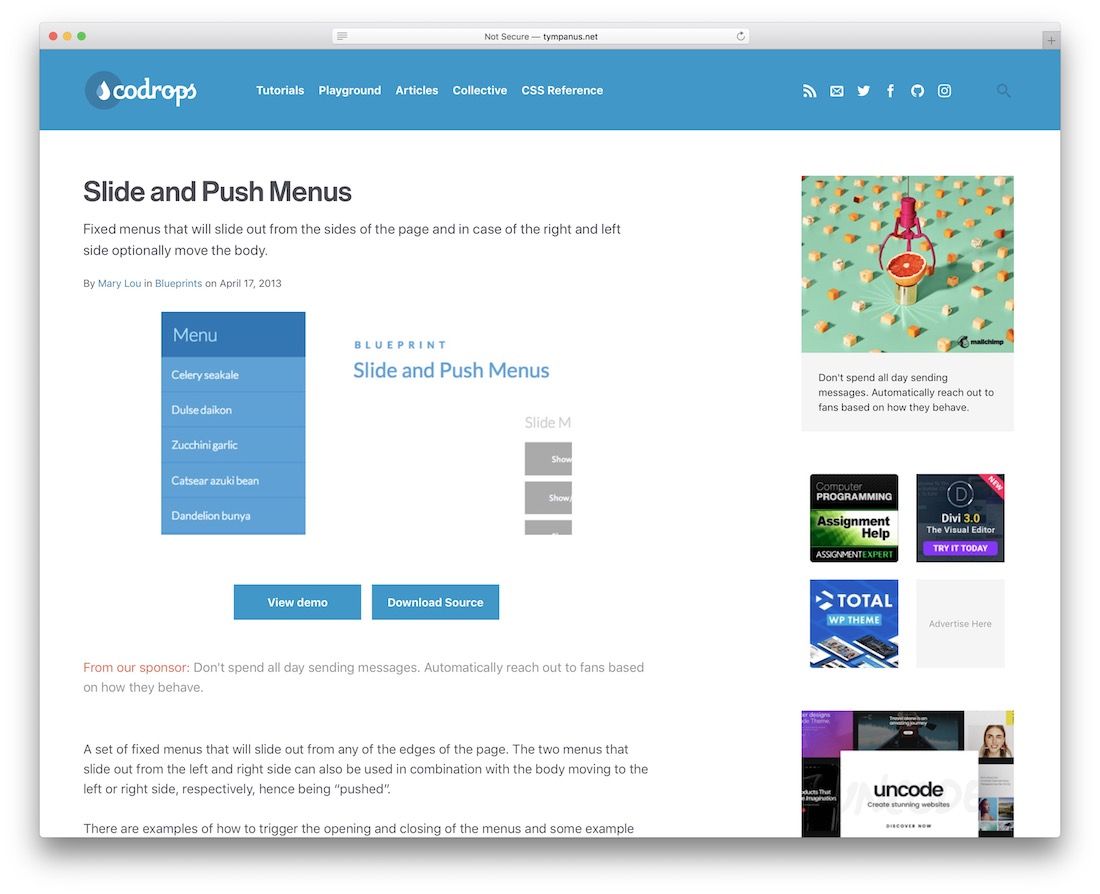
Menu nieuchronnie będzie jednym z najczęściej przeglądanych/dostępnych elementów Twojej witryny, tym bardziej w przypadku urządzeń mobilnych, w których nawigacja jest zwykle całkowicie zależna od menu, ale nawet w czasach, w których teraz żyjemy, menu wciąż nie ma wielu funkcji , opcje dynamiczne i podejścia do interaktywności, które zapewniają doskonałe wrażenia użytkownika. Menu Slide i Push dają świeży posmak tego, jak mogłoby wyglądać nowoczesne menu nawigacji internetowej. A ponieważ do tego menu jest dołączony samouczek, zastosowanie go do własnego projektu jest już powiedziane i zrobione.
Nazywa się Blueprint, to menu ma dwa podejścia; przesuń i popchnij. Po interakcji użytkownika (wywołanie zwrotne) menu można skonfigurować tak, aby wysuwało się z lewej, prawej, górnej lub dolnej części strony internetowej, a w menu można umieścić dosłownie wszystko, o ile obsługuje ono HTML5. W pewnym sensie Blueprint zapewnia strukturę tworzenia interaktywnego menu, a resztę możesz skonfigurować według własnego uznania, nawet jeśli oznacza to użycie interaktywnych funkcji JavaScript, aby uczynić menu dynamicznym, co w rzeczywistości jest obecnie bardzo popularnym podejściem do wyświetlania najnowszych wiadomości i innych podobnych elementów.
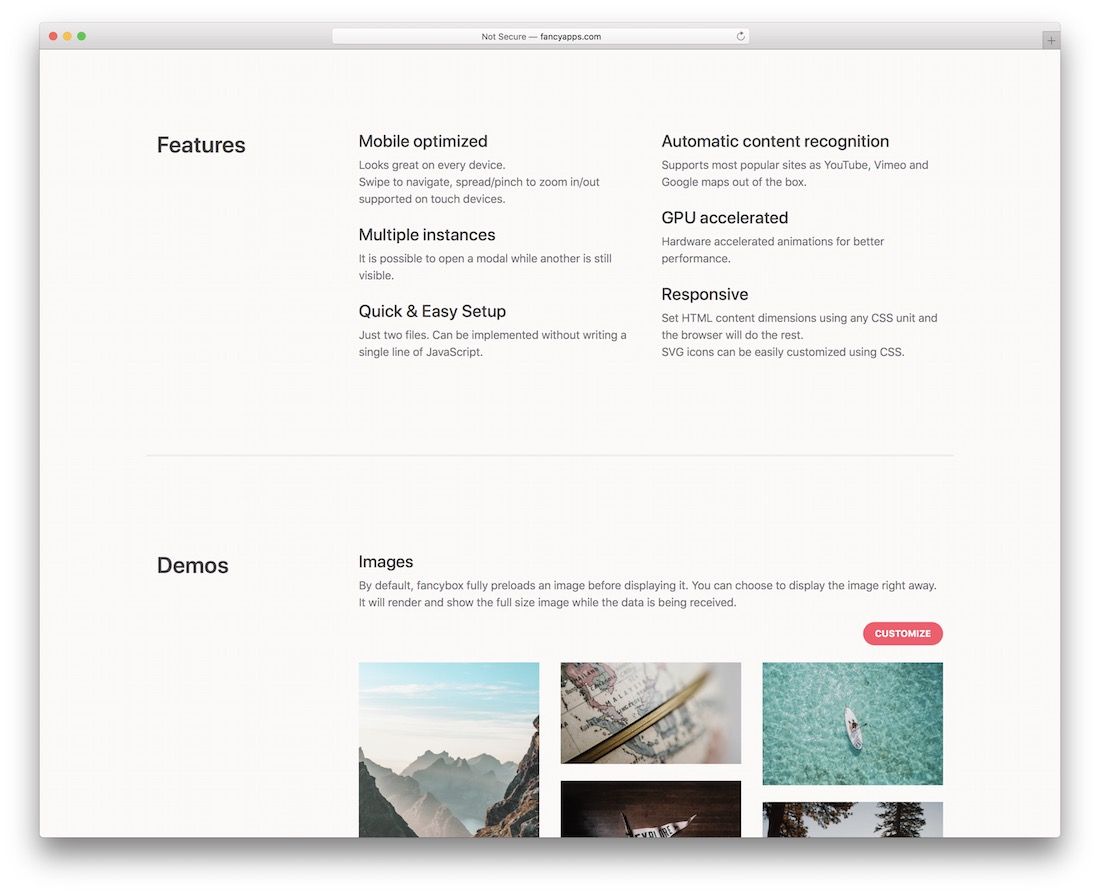
Fantazyjne pudełko

Fancybox to narzędzie, które pomoże Ci zaprezentować najróżniejsze media w najlepszy możliwy sposób. Filmy i obrazy działają fantastycznie z Fancybox, oferując Ci ich piękną prezentację. Chociaż możesz dokładnie korzystać z domyślnych ustawień, możesz również modyfikować i dostosowywać Fancybox, aby dokładnie dopasować je do swoich potrzeb. Nie trzeba dodawać, że układ jest responsywny, działa bezbłędnie na smartfonach, tabletach i komputerach stacjonarnych. Innymi słowy, wydajność będzie pierwszorzędna na wszystkich urządzeniach i platformach. Fancybox jest również akcelerowany przez GPU, rozpoznaje treści ze znanych witryn i gwarantuje szybką i bezproblemową konfigurację. Stwórz przyjemne wrażenia z oglądania treści dla każdego użytkownika.
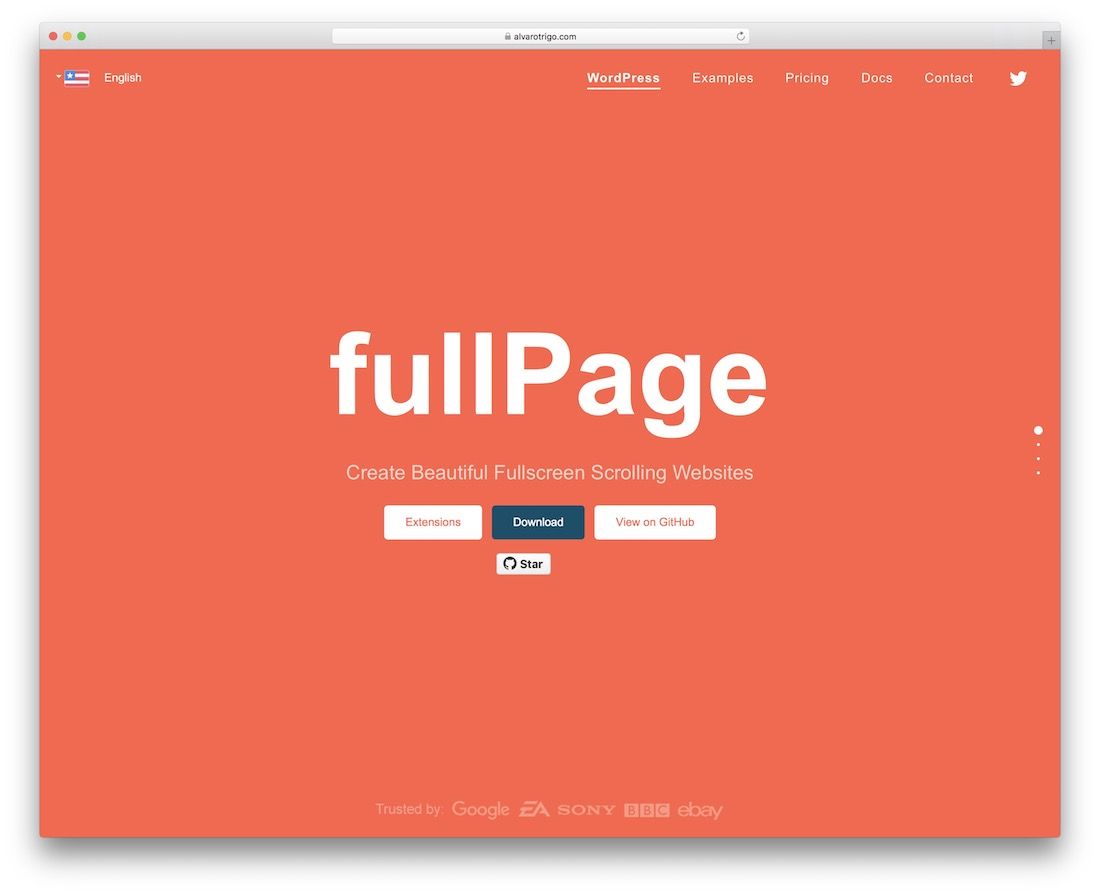
Pełna strona

Jak sama nazwa wskazuje, FullPage to narzędzie, które pomaga tworzyć imponujące strony internetowe z przewijaniem na pełnym ekranie. Innymi słowy, jest to rozwiązanie dla stron typu landing page, czyli witryn typu one-page. Jeśli to jest coś, co wzbudza Twoje zainteresowanie, ta wtyczka jQuery jest dobrym rozwiązaniem do zastosowania w praktyce. Oczywiście FullPage jest w pełni zestrojony ze wszystkimi lubianymi urządzeniami, dzięki czemu Twoja strona internetowa pojawia się na wszystkich ekranach z krystaliczną wyrazistością. Suwaki poziome, płynne przejścia, doskonała elastyczność, co tylko chcesz, tworzenie pełnoekranowej jednostronicowej witryny odbywa się o wiele szybciej dzięki FullPage. Rozpoczęcie budowania projektu od podstaw wydaje się w dzisiejszych czasach tak oldschoolowe.
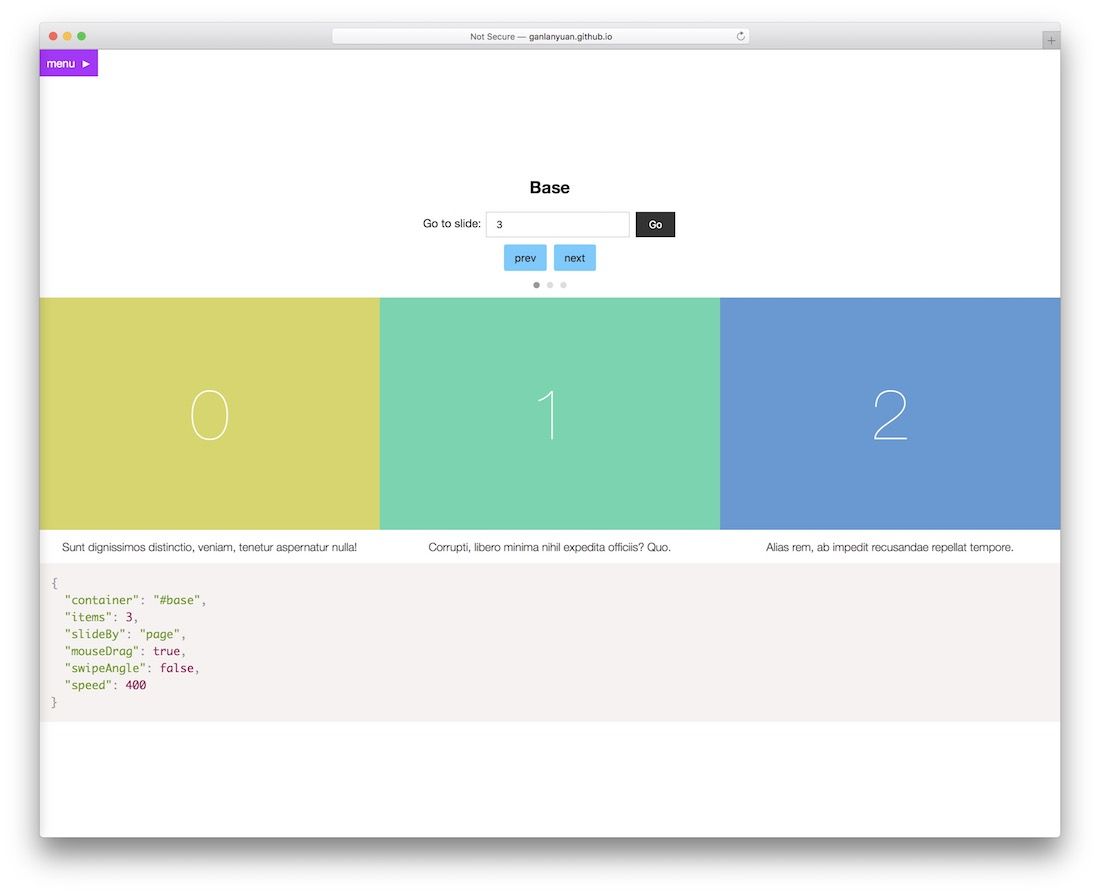
Mały suwak

Używanie suwaka do prezentowania treści działa na każdej stronie internetowej lub blogu. Tiny Slider to alternatywa inspirowana Owl Carousel, która sprawi, że od razu pójdziesz we właściwym kierunku. Niektóre funkcje obejmują leniwe ładowanie, autoodtwarzanie, czułość na dotyk/przeciąganie, dopełnienie pętli i krawędzi, żeby wymienić tylko kilka. Pamiętaj, że jeśli chcesz go ulepszyć i ulepszyć, aby dokładnie pasował do twojego projektu, możesz to zrobić. Wszystkie opcje, instalacja i inne informacje są dostępne na stronie dokumentacji, abyś mógł zapoznać się z tym tematem i zacząć od razu.
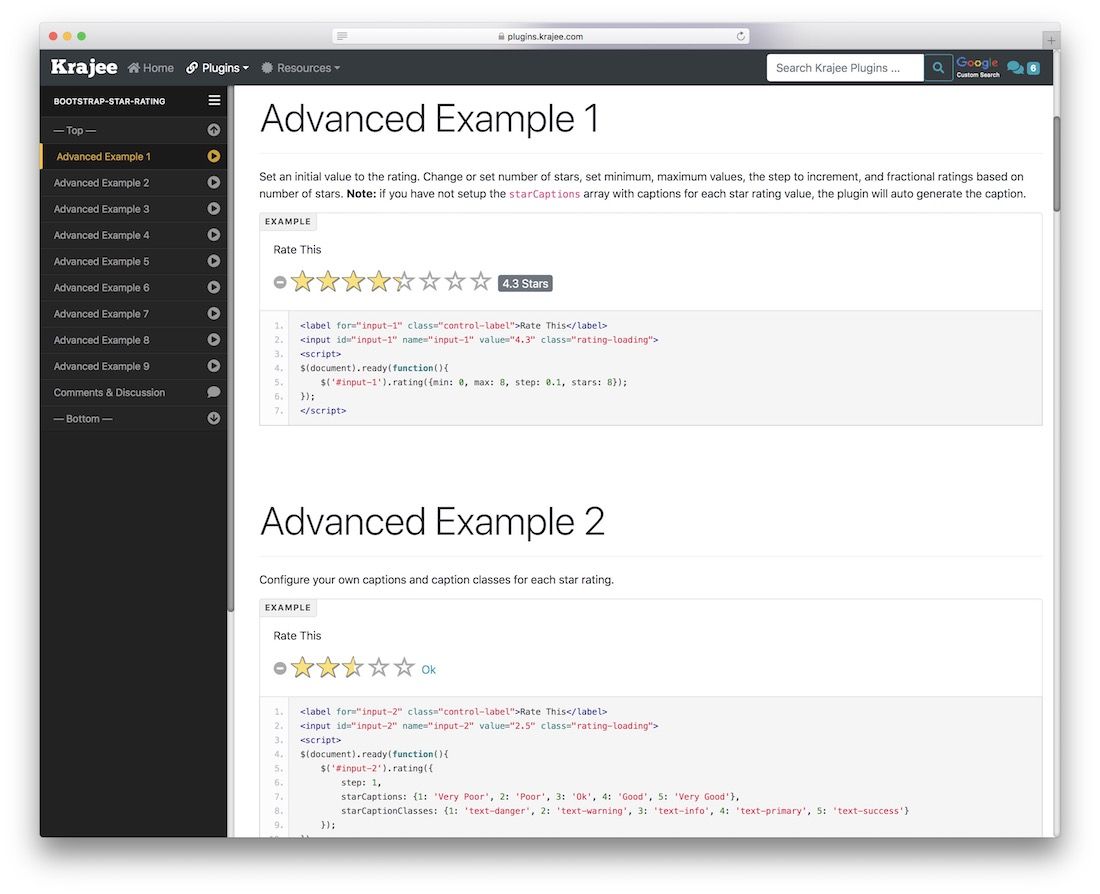
Ocena gwiazdkowa Bootstrapa

Bootstrap ma tak wiele zastosowań w tworzeniu stron internetowych; nic dziwnego, że jest to wiodący framework front-end. Masz szablony pulpitu administracyjnego i spektakularne motywy WordPress zbudowane za pomocą Bootstrap, a także w tej przestrzeni istnieje wiele wtyczek jQuery i chociaż chcielibyśmy je wszystkie omówić tutaj (będziemy w przyszłości), jesteśmy skupiając się w tym poście w szczególności na fajnych efektach jQuery i wtyczkach, które w wyjątkowy sposób dodadzą pikanterii dla Twojego doświadczenia użytkownika. Wtyczki z oceną gwiazdkową są zwykle proste, chociaż Bootstrap Star Ratings zawiera tak wiele funkcji, że możesz pomylić je z pojedynczą platformą! Wtyczka obsługuje ułamkowe oceny gwiazdek. Można więc wyróżnić i zarządzać dowolnymi gwiazdami ułamkowymi.
Jest to całkowicie konfigurowalne i stanowi jeden z istotnych wyróżników w porównaniu z większością innych wtyczek oceniających. Użyj dowolnego ze swoich ulubionych struktur ikon czcionek, aby renderować symbole gwiazdek (na przykład możesz łatwo użyć ikon z biblioteki FontAwesome). Można go nawet podłączyć z własnymi niestandardowymi stylami (motywami), aby lepiej zintegrować się z projektem, którego już używasz. W dokumentacji znajdziesz bardziej szczegółowe wyjaśnienia, jak działają te funkcje i jak możesz włączyć ocenę Bootstrap Star Rating do swoich aplikacji mobilnych.
Pasterz

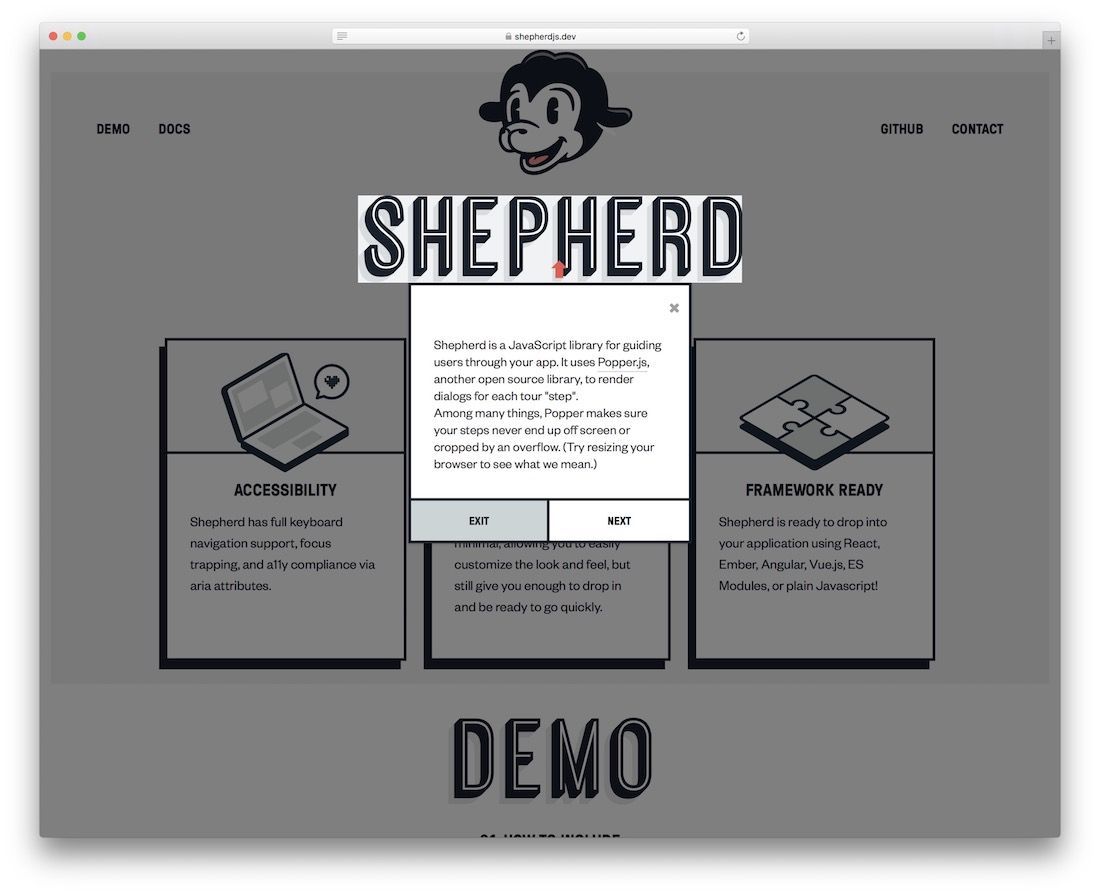
Zgodnie z dzisiejszym rozumieniem płynnego doświadczenia użytkownika, onboarding stał się poniekąd gorącym trendem mającym na celu upewnienie się, że Twoi użytkownicy zapoznają się z Twoim produktem w trakcie procesu rejestracji. Ponieważ łatwiej jest wyjaśnić użytkownikowi, co robi Twoja aplikacja, podczas rejestracji, wprowadzanie nowych doświadczeń staje się istotną częścią sukcesu Twojej aplikacji i oprogramowania. Podczas gdy niektórym wciąż udaje się spierać o korzyści płynące z tworzenia doświadczenia onboardingowego, niektórzy już zapewnili sobie wielki sukces przed sobą, jednym z takich przykładów jest platforma Shopify eCommerce, która wykracza poza tradycyjne onboarding i kontynuuje interakcję i edukację swoich klientów długo po tym, jak „ zarejestrowałam się, najczęściej poprzez e-mail marketing.
Aplikacje mobilne, takie jak Inbox i Peach, udoskonaliły ekrany wprowadzania użytkowników i odniosły wielki sukces, wyjaśniając użytkownikom swoje produkty jeszcze przed sfinalizowaniem konfigurowania hasła do konta. Teraz z Shepherd (pochodzącym z HubSpot, jednej z wiodących platform marketingowych na świecie) każdy może skonfigurować krok po kroku proces wdrażania dla swojej witryny lub aplikacji. Skorzystaj z biblioteki, określ elementy, które chcesz wyjaśnić, i szczegółowo wyjaśnij, co każdy z nich robi i jak koreluje z twoją wizją. Proste do wykonania wskazówki można znaleźć w dokumentacji, życzę miłego onboardingu!
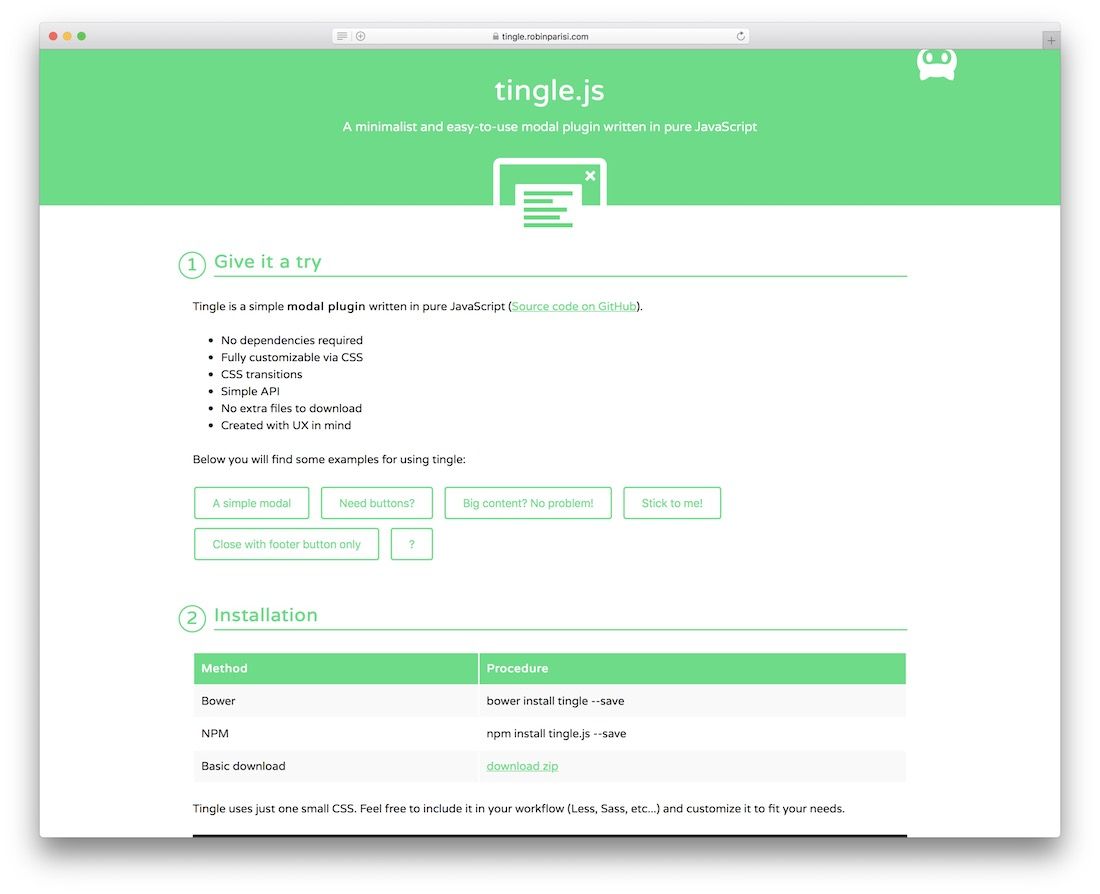
Tingle.js


Modały (wyskakujące okienka, powiadomienia ekranowe) wciąż się rozwijają, ponieważ użytkownicy sieci poszukują nowych i interaktywnych sposobów interakcji ze stronami internetowymi, ale to nie jedyne dostępne na rynku mody. Technicznie rzecz biorąc, modalności istnieją od dawna. Na przykład, gdy klikasz, aby usunąć coś na Facebooku, pojawia się wyskakujące okienko (modalne) i prosi o potwierdzenie działania.
Wielu programistów unikało używania modów i wyskakujących okienek w swoich projektach, ponieważ uważali, że utrudnia to użytkownikom. Ale starannie zastosowana funkcja modalna może w rzeczywistości poprawić Twój UX! Tingle.js może być potencjalnie jedną z najładniejszych modalnych wtyczek jQuery na rynku. Jest zgodny z profesjonalnymi standardami projektowania i bez wysiłku przechodzi od aktywacji modu i wyświetlania go użytkownikowi. Jeszcze bardziej intrygujące jest to, że Tingle.js można dostosować tak, aby można było wyświetlać dynamiczną zawartość wewnątrz rzeczywistego modułu lub dostarczać formularze, doświadczenie zawartości, a nawet wyświetlać galerie w zewnętrznym wyskakującym okienku. Każdy, kto ma wcześniejsze doświadczenie w JavaScript, może z łatwością zmienić tę wtyczkę jQuery w wyskakujące rozwiązanie dla blogerów WordPress.
Barba.js

Użytkownicy używali AJAX do tworzenia spokojnych doświadczeń użytkownika już od dekady, a programiści wciąż znajdują nowe sposoby na połączenie tej technologii z doświadczeniem użytkownika, jakie mamy podczas korzystania z treści. Barba.js to efekt jQuery, który zapewnia Twojej witrynie płynny efekt przejścia między stronami. Prawdopodobnie przeglądałeś wcześniej witrynę, w której witryna oferowała strzałki nawigacyjne po obu stronach strony, takie jak Poprzedni i Następny post.
Zazwyczaj te strzałki byłyby twardymi elementami nawigacyjnymi, które odświeżałyby stronę i ładowały nową po ich kliknięciu, więc Barba.js robi to samo, ale usuwa część, w której przeglądarka musi ponownie załadować stronę, i zamiast tego używa PJAX płynnie przechodzi do następnej strony, którą użytkownik chce wyświetlić. Ten rodzaj interfejsu użytkownika dodaje nowy wymiar doświadczenia użytkownika i potencjalnie będzie znacznie częściej wykorzystywany w nadchodzących latach. Barba używa systemu buforowania do buforowania stron i możesz go skonfigurować tak, jak wolisz.
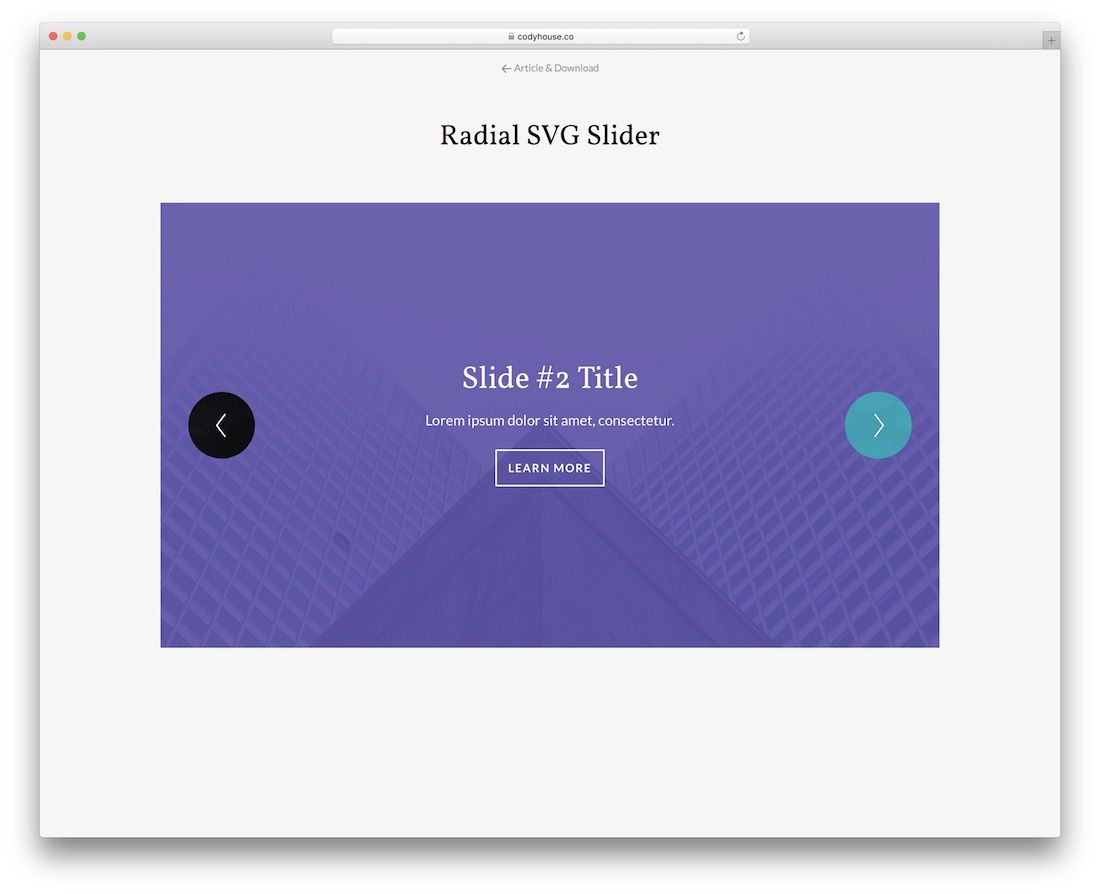
Promieniowy suwak SVG

Suwaki — w szczególności jQuery — będą nadal zmniejszane, zmieniane i ponownie zmniejszane, aż większość suwaków jQuery będzie obsługiwać nowoczesną technologię, która sprzyja zarówno wydajności, jak i doświadczeniu użytkownika w tej samej bibliotece. Radial SVG Slider to rodzaj wykonywania niezbędnych kroków we właściwym kierunku, dzięki użyciu SVG clipPath i efektów maskujących, radialny efekt przesuwania przedstawia suwak, który jest nie tylko przyjazny dla przeglądarki i urządzeń mobilnych, ale jest także szybszy niż ktokolwiek kiedykolwiek wyobrażać sobie. Nie trzeba dodawać, że format SVG odgrywa dużą rolę w tym całym scenariuszu. Wyposażony w interaktywne efekty animacji, Radial z radością stanie się częścią procesu projektowania, gdy będziesz tworzyć nowe projekty dla swoich klientów, z nowoczesnymi narzędziami do Twojej dyspozycji.
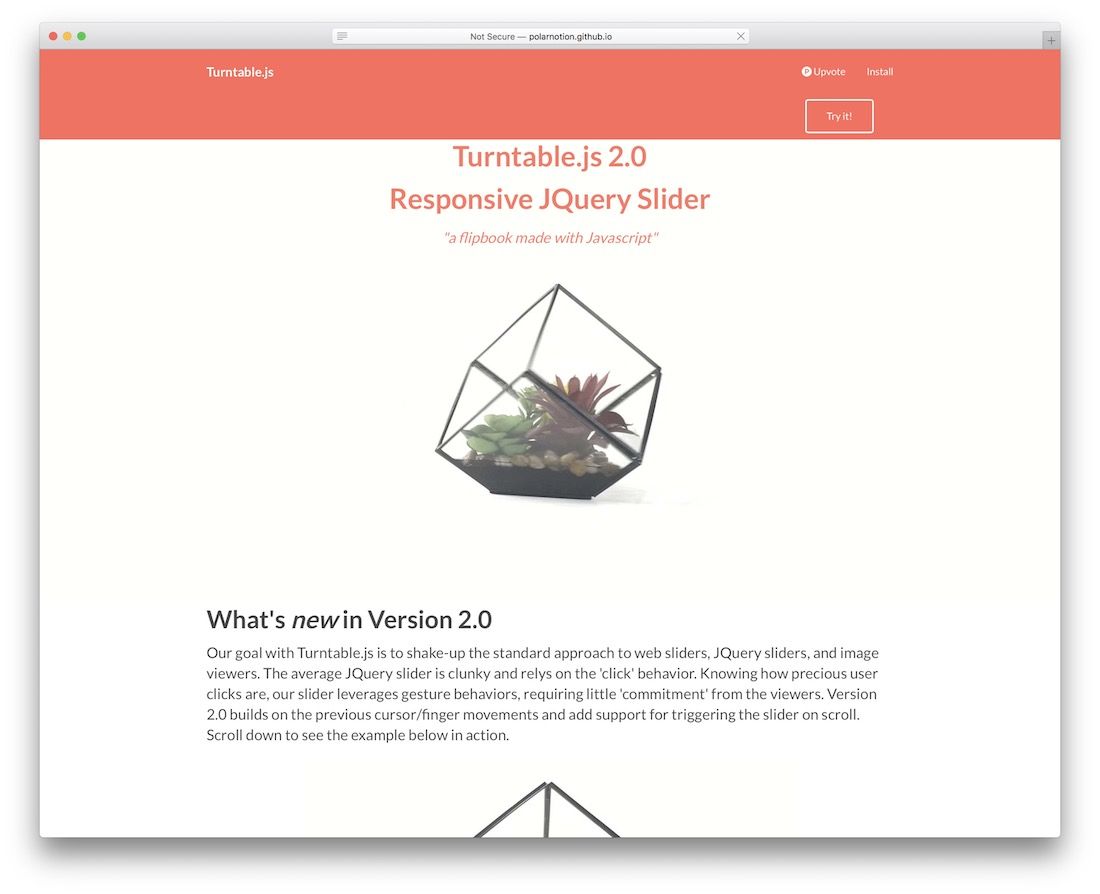
Gramofon.js

Gramofon nie jest twoim przeciętnym sliderem jQuery, inaczej byśmy go nie włączyli! Turntable to responsywna wtyczka jQuery do tworzenia efektów obrotowych suwaków dla twoich obrazów, gdy użytkownicy przeglądają witrynę w górę iw dół, programista Turntable nazywa to „efektem flipbooka” i być może można go zastosować do szeregu obrazów, które wyświetlałyby podobieństwa między flipbookiem projekt. Obrazy będą musiały być określone w identyfikatorze myTurntable i klasie gramofonu jako unikalne elementy HTML li. Turntable.js zajmie się resztą. Odrobina CSS jest również wymagana, aby interfejs użytkownika był płynny i atrakcyjny.
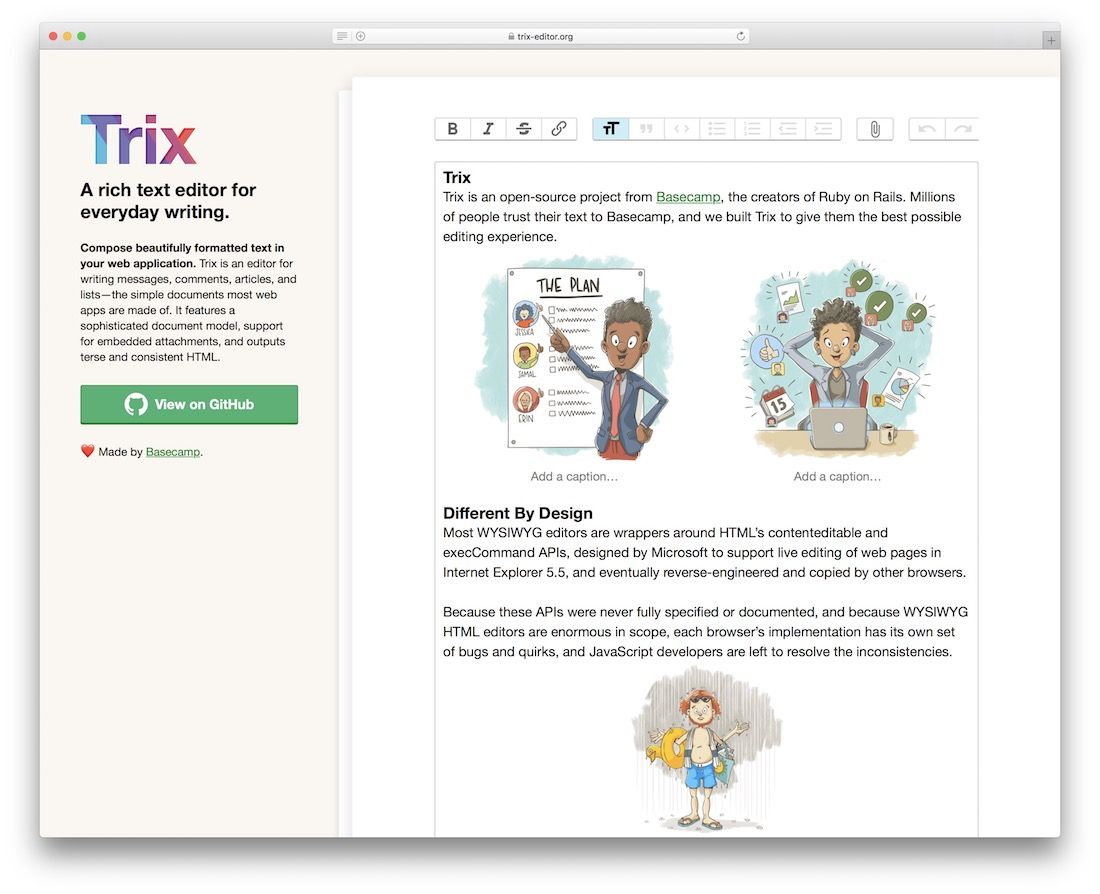
Trix

WYSIWYG są zazwyczaj zawodne i opierają się na wrapperach, które nie zostały poprawnie zaimplementowane we wszystkich wersjach nowoczesnych przeglądarek, co stwarza problemy, ponieważ programiści chcą używać w swoich aplikacjach edytora tekstu sformatowanego. Trix wykonuje swoje zadanie, stosując podejście WYSIWYG i kładąc nacisk na takie funkcje, jak pisanie treści (blogi, artykuły, badania, cokolwiek!), tworzenie list, pisanie krótkich wiadomości i ogólne dokumenty. Otrzymujesz zwykłe funkcje pogrubienia, kursywy, przekreślenia, łącza, cytowania, list i cofania, ale tak skomponowane, że przez większość czasu skupiasz się na pisaniu, a nie na klikaniu przycisków w lewo i w prawo.
Trix automatycznie akceptuje pliki przeciągane lub wklejane do edytora i wstawia je jako załączniki w dokumencie. Każdy załącznik jest uważany za oczekujący, dopóki nie przechowujesz go zdalnie i nie udostępnisz Trix stałego adresu URL. Ponieważ jest zorientowany na programistę, najlepszym miejscem do rozpoczęcia z Trix będzie dokumentacja, która wyjaśnia różne sposoby implementacji funkcji, aby były obsługiwane przez Twoją własną aplikację. Przyszłość edytorów tekstu rich rysuje się całkiem nieźle dzięki ludziom, którzy pracują nad projektami takimi jak Trix!
Push.js

Kto potrzebuje e-mail marketingu, kiedy możesz pracować z powiadomieniami push i ostrzegać użytkowników o nowych treściach i aktualizacjach bezpośrednio na ich komputerach stacjonarnych! Na taką przyszłość patrzymy i z pewnością powiadomienia push będą bardziej dopracowane, aby umożliwić w ich obrębie tworzenie dynamicznych treści, które z pewnością przejmą sferę e-mail marketingu i wywołają dzięki temu nowe pomysły. Wiele witryn korzysta już z powiadomień push, aby skłonić odwiedzających do subskrybowania najnowszych treści. Jest to proste wyskakujące okienko, które pyta użytkownika, czy chce subskrybować powiadomienia na pulpicie, i daje mu opcję Zaakceptuj lub Odrzuć. Są szanse, że w ten sposób będziesz mógł zgromadzić znacznie więcej czytelników, ponieważ ludzie będą mogli łatwiej subskrybować Twoje najnowsze treści.
Push.js umieszcza tę funkcjonalność bezpośrednio na Twoich stronach internetowych i aplikacjach za pomocą prostej wtyczki jQuery do wielu przeglądarek. Nadal musisz dokonać wszystkich konfiguracji ustawień, aby skonfigurować swoje wiadomości, ale to połowa sukcesu po tym, jak zdecydujesz się poeksperymentować z powiadomieniami push. Nieuchronnie zobaczymy, jak media internetowe przestawiają się na ten format interakcji.
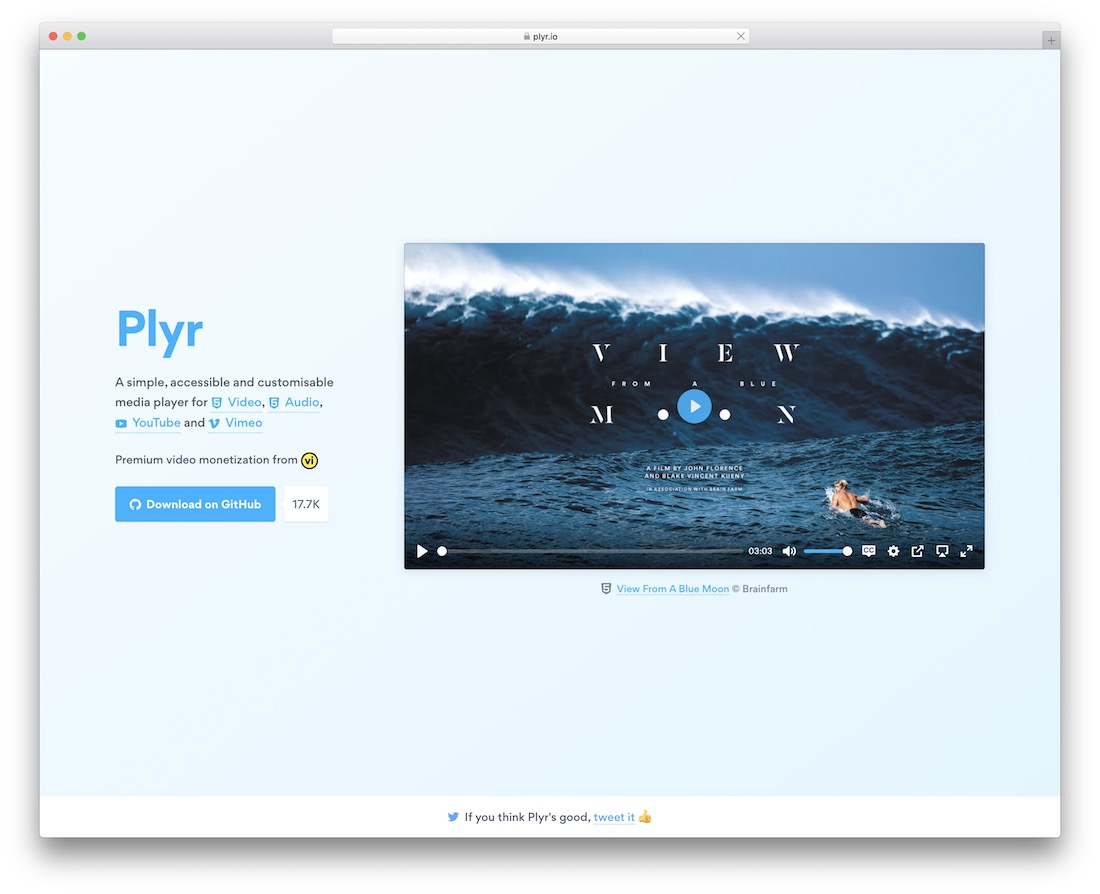
Plyr

Ponieważ zajmujemy się treściami wideo, Plyr to lekkie rozwiązanie do osadzania wideo dla treści wideo YouTube i Vimeo. Plyr, mający jedynie bibliotekę o rozmiarze 10 kb, nie zakłóci tak bardzo wydajności sieci, a z drugiej strony zwiększy przyjemność przeglądania stron, które zawierają dużo treści wideo. Mając responsywną implementację projektowania, Plyr obsługuje nie tylko nowoczesne przeglądarki internetowe, ale także każde urządzenie mobilne. Opcje obejmują wszystko, czego można oczekiwać od solidnego odtwarzacza wideo, z dodatkowym elementem przyjaznym dla użytkownika.
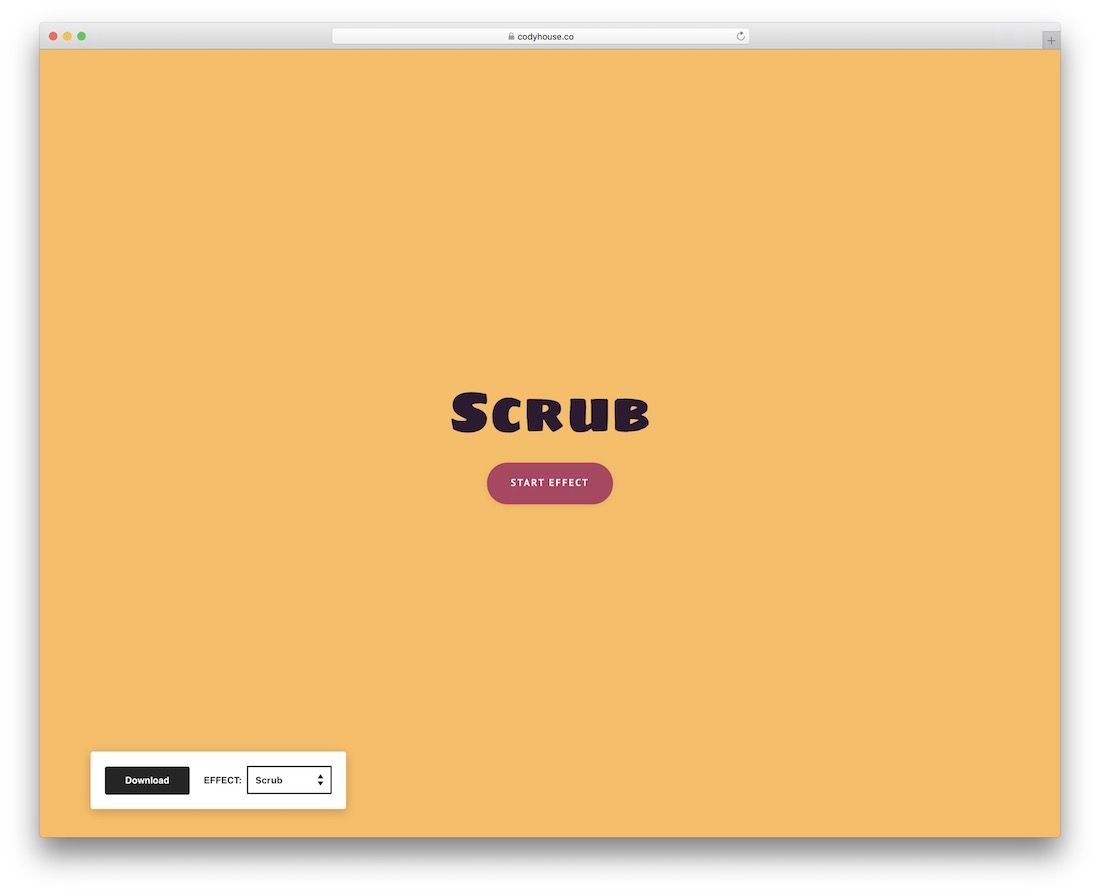
Animowane efekty przejścia

Efekty przejścia stron ewoluują, ponieważ projektanci uczą się nowych sposobów używania CSS i JavaScript do tworzenia unikalnych doświadczeń użytkownika. Animowane efekty przejścia to jedna z tych technik, które powalają zarówno projektantów aplikacji mobilnych, jak i webowych. Klienci wymagają unikalnych cech projektowych dla swoich projektów i ma to sens. W dzisiejszym świecie musisz mieć jasną wizję tego, co sprawia, że Twój projekt jest bardziej wyjątkowy niż inne. Ważne jest również, aby zrozumieć, że animowane efekty mają tendencję do pozostawania w mózgach użytkowników na znacznie dłużej. Wyjątkowe doświadczenie jest łatwiejsze do zapamiętania niż coś, co widziałeś już tysiące razy.
Te efekty przejściowe działają podczas przesyłania formularza, który pokazuje określoną animację i zwalnia kontener treści. Ale po niewielkich modyfikacjach każdy może przekształcić te efekty w bezproblemową funkcję. Uruchamia się za każdym razem, gdy użytkownik przełącza stronę lub rozpoczyna nowe wywołanie zwrotne. Co ciekawe, osiągnięcie tego fajnego efektu zajęło tylko kilka linijek kodu w porównaniu z rozbudowanymi bibliotekami, których potrzebowałeś w tamtych czasach.
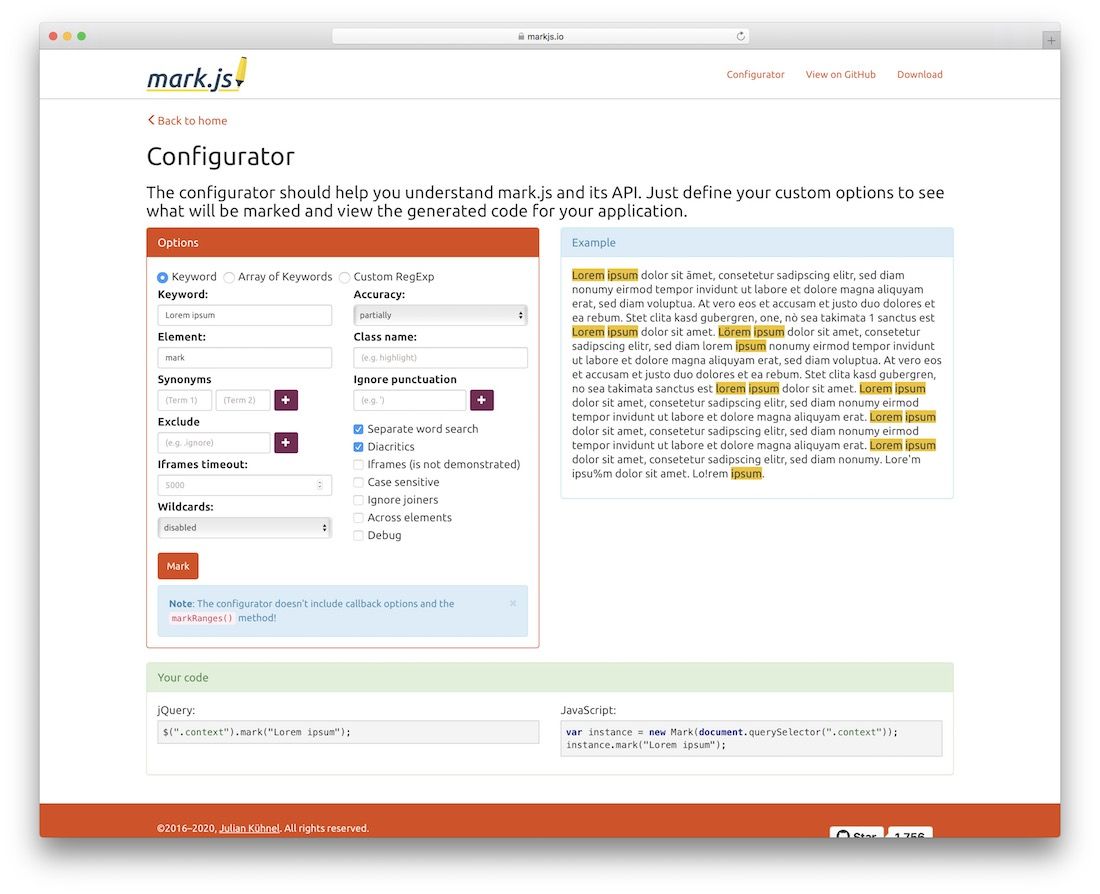
Mark.js

Jest mało prawdopodobne, że Google zacznie wyróżniać słowa kluczowe na swoich stronach wyników wyszukiwania. Ale w ciągu ostatniego roku wiele platform zdecydowało się to zrobić. Dotyczy to mediów i witryn z treścią, które zawierają obszerne listy danych, które można przeszukiwać. Problem ze standardowymi funkcjami wyszukiwania polega na tym, że zwracają one dobre wyniki. Wręcz przeciwnie, nigdy nie podkreślają rzeczywistych terminów, których szukasz. W końcu znajdujesz się w sytuacjach, których nie chcesz. Na przykład masz 5 stron, ale nie masz pojęcia, jak przejść do szukanego słowa kluczowego.
W tym miejscu Mark.js jest niezwykle pomocny. Możesz go zastosować do dowolnej strony z treścią, na której funkcja wyszukiwania byłaby niezbędna. Ponadto automatycznie podświetli wyszukiwane słowa kluczowe w czasie rzeczywistym lub po zakończeniu wyszukiwania. Działa z treścią postów na blogu, a także z tabelami danych i dynamicznymi zestawami danych.
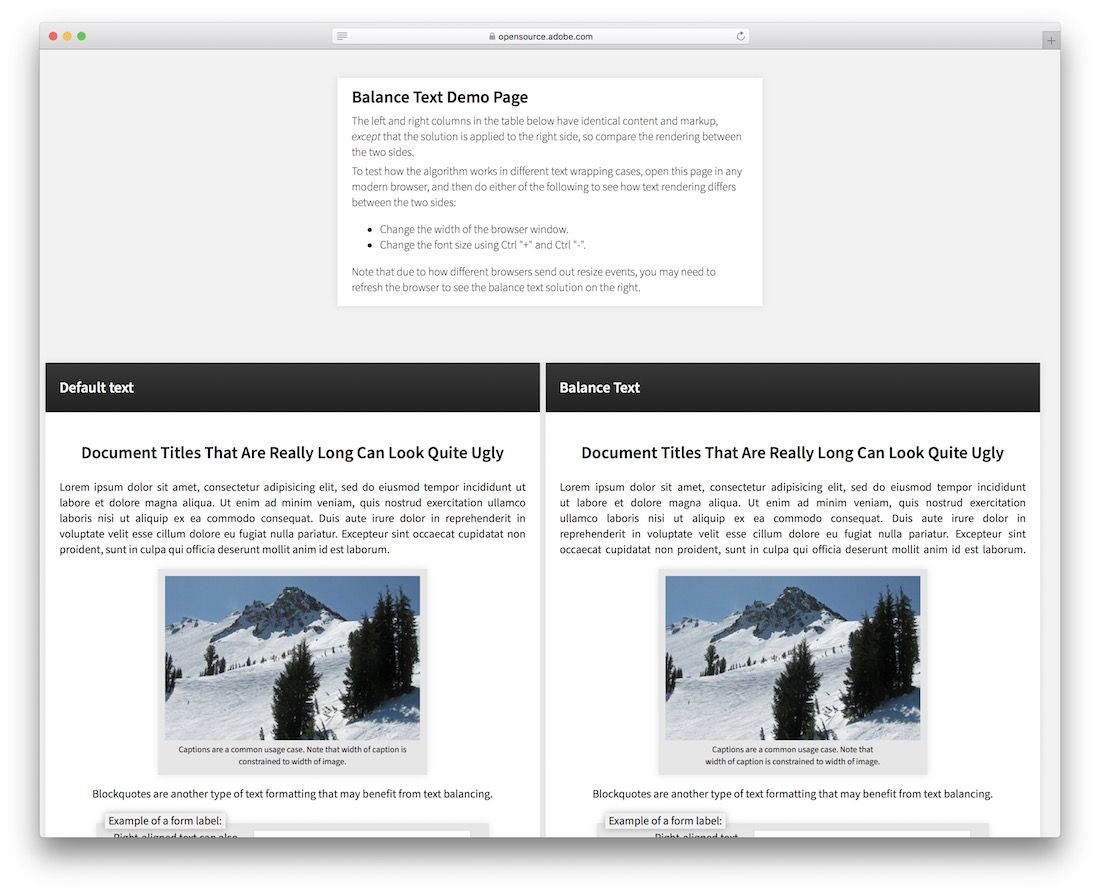
Tekst salda

Wyświetlanie treści bez uzasadnienia może być irytujące dla oczu. Należy pamiętać, że użycie „uzasadnienia” dla treści nie zawsze jest najlepszym wyborem. Może to utrudniać użytkownikowi korzystanie z niego, tworząc luki, które są zbyt trudne do odczytania, w szczególności na urządzeniach mobilnych. Chociaż Balance Text próbuje rozwiązać te problemy za pomocą inteligentnego algorytmu. Zapewniłoby to równomierną równowagę całego tekstu w każdym z akapitów. Zagraj w demo, które widzisz powyżej i dwukrotnie sprawdź rodzaj efektu jQuery. Powinno to poprawić wrażenia użytkownika dla wszystkich, nie tylko dla Ciebie. (Co czasami bywa!)
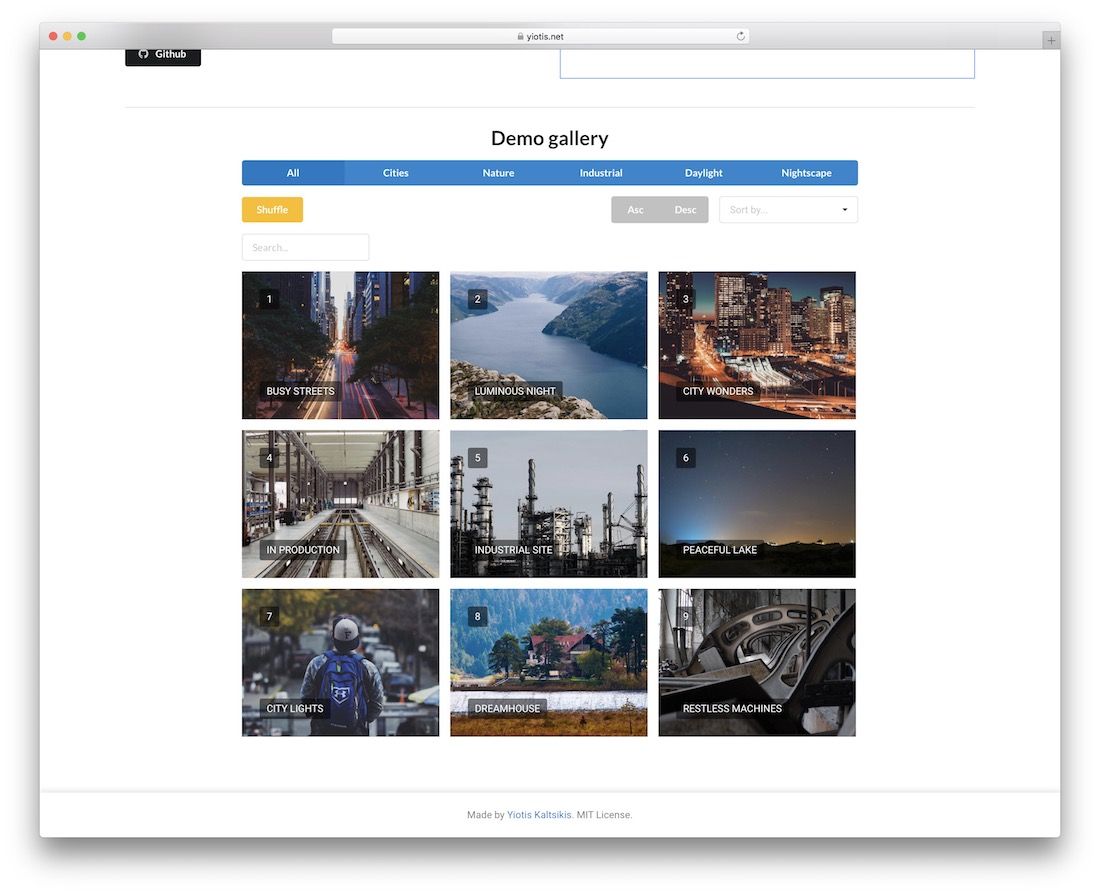
Filtruj

Chcesz mieć własne imperium na Instagramie? Filterizr może sprawić, że to marzenie stanie się rzeczywistością! Jest to wtyczka jQuery, która może poruszać się po folderach galerii i stosować do nich piękne filtry. Zazwyczaj można zobaczyć, jak graficy stosują to za pomocą programów Photoshop i Illustrator. Zoptymalizowany pod kątem doświadczenia użytkownika i wydajności.
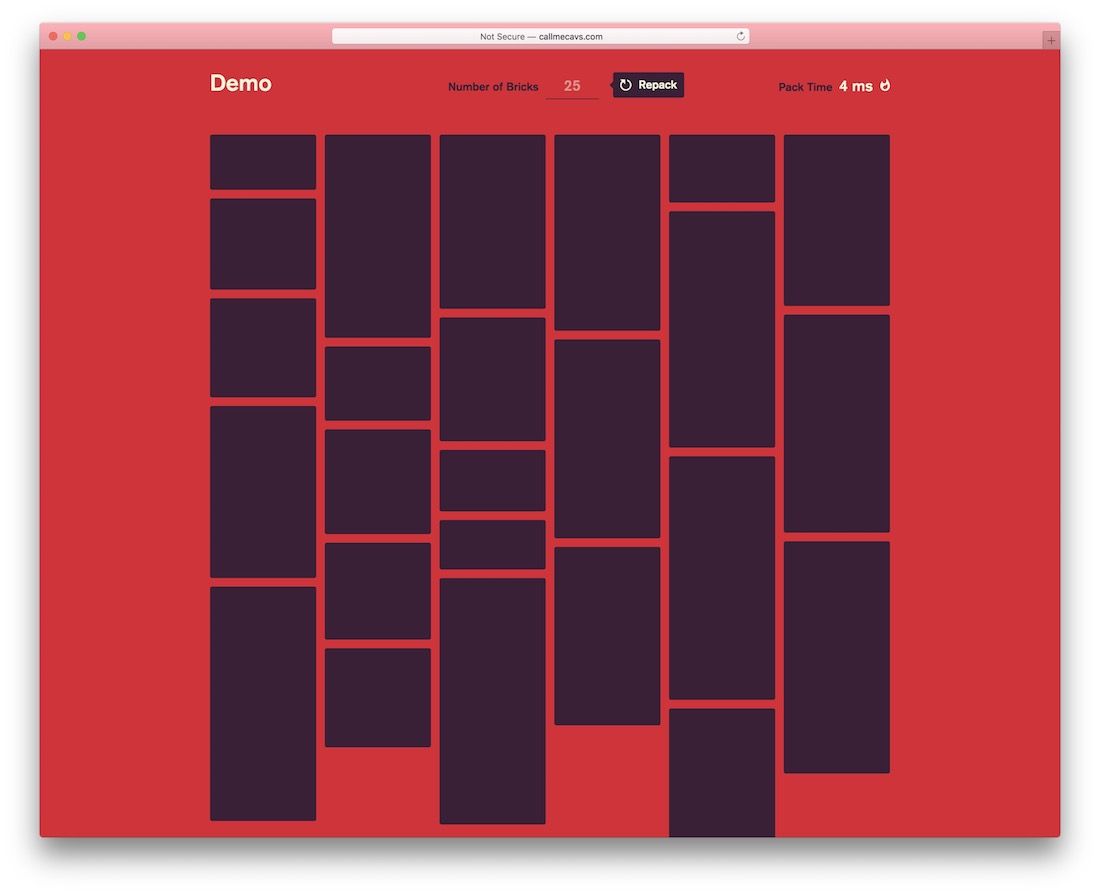
Bricks.js

Generowanie układów murów (siatek) nie musi być trudnym zadaniem! Żyjemy w epoce tworzenia stron internetowych i JavaScript, co ułatwia sprawę. Jasne, używanie Bootstrap do tworzenia układu siatki jest łatwe. Ale jak często Twoi klienci chcą, abyś pracował z Bootstrapem? Bricks.js to natychmiastowy generator układu dla projektów murowanych. Obejmuje to galerie, portfolio i projekty typu karty, w których zawartość musi być wyświetlana w wielokolumnowych siatkach z kartami. Zautomatyzowany generator sieci pozwala określić dokładną liczbę potrzebnych bloków. Ponadto w mniej niż sekundę otrzymujesz gotowy układ.
Wybór najlepszych wtyczek jQuery do niestandardowych efektów na stronie
jQuery jest najczęściej używaną biblioteką JavaScript z wielu dobrych powodów. Wśród nich jest jego efektywna funkcjonalność. Jest w stanie dodać do strony internetowej, aplikacji lub projektu, do którego uzyskuje się dostęp z perspektywy zorientowanej na stronę internetową. Rozumiemy, że te biblioteki dotykają tylko samej powierzchni tego, co tam jest. Całkowicie skupiamy się na pomyśle wprowadzenia fajnych i użytecznych efektów. Efekty te poprawią, wzmocnią i poprawią wrażenia użytkownika, które zapewniasz odwiedzającym Twoją witrynę. Ponieważ zawsze jest miejsce na ulepszenia, możesz dodać komentarz za pomocą własnych ulubionych bibliotek jQuery. Przyjrzymy się bliżej Twoim sugestiom.
